CSS isn’t with reference to making websites glance beautiful anymore. It’s advanced into a device that brings web sites to lifestyles with actions and interactions that have been as soon as regarded as not possible.
So this information is all about getting you up to the mark with 3 robust options specifically: transitions, animations, and transforms. Working out and the use of those complex tactics is very important for internet designers and builders who’ve moved past the CSS fundamentals and purpose to create web sites that stand out — and stand the check of time.
As you adventure via this information, you’ll achieve treasured talents to raise your internet tasks past the peculiar. And confidently, stroll away with some inspiration, too.
Complicated CSS transitions
Complicated CSS transitions make UI components interactive, enticing, and satisfying to the attention. Believe you’ve were given a button for your website online. Usually, it’s simply sitting there, however with CSS transitions, when anyone hovers over it, it easily adjustments shade or possibly grows slightly in dimension.
The idea that revolves across the concept of interpolation – easily transitioning between other states of a CSS estate.
To create those results, there are a number of CSS houses that you want to get conversant in:
- Transition houses: Those come with specifying the valuables you wish to have to animate (like
background-colororopacity), atmosphere the period of the transition, and deciding at thetransition-timing-function(likeease-inorlinear), which dictates how the transition progresses over its period. - Timing purposes: Those are a should as they keep an eye on the acceleration and deceleration of the transition. One of the crucial flexible choices here’s the
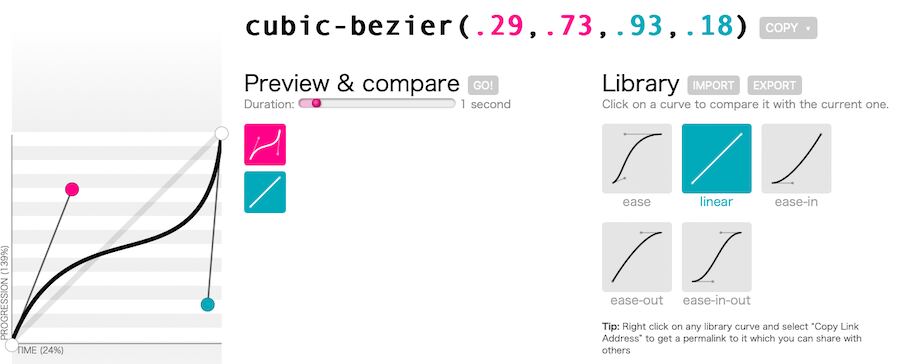
cubic-bezieroperate. This operate permits for growing customized velocity curves, providing you with entire keep an eye on over the pacing of your transition. It may be slightly difficult in the beginning, however gear like cubic-bezier aid you visualize and create those curves.

Right here’s a easy instance for example how chances are you’ll use this to your CSS:
.my-element {
transition-property: opacity;
transition-duration: 0.5s;
transition-timing-function: cubic-bezier(0.17, 0.67, 0.83, 0.67);
}
On this snippet, .my-element will replace its opacity with a singular velocity curve outlined via the cubic-bezier operate. This curve dictates a selected roughly motion, like beginning gradual, rushing up, after which slowing down against the top.
The usage of transition-timing-function with customized values, you’ll be able to make your internet components transfer in some way that feels extra herbal, extra dynamic, or simply simple other from the usual. It’s a useful tool so as to add some persona and finesse in your internet animations.
In terms of complex tactics, listed here are a couple of to believe:
- Juggling more than one houses: Why accept animating only one factor? CSS allows you to line up a number of houses and animate them abruptly. That is easiest for including layers in your animation.
- Synced up animations: You’ll be able to additionally line up other houses to transport on the similar tempo, making a extra coordinated impact.
- Nested transitions: Follow transitions to components inside of a container. This manner, whilst you have interaction with the container, the kid components behave as you like.
Be sure that those animations don’t simply glance just right but in addition run easily, particularly on much less robust units. The usage of houses like grow to be and opacity is a great transfer as a result of they’re more straightforward for your browsers and shouldn’t have an effect on efficiency too closely.
Additionally, a heads-up in your browser with the will-change estate is helping it get able for the motion, making sure the whole thing runs easily.
That is only a ultimate word on making sure this works all over: browsers will also be choosy. The usage of dealer prefixes is helping be certain that your cool transitions paintings throughout other browsers. It’s slightly of additional paintings, however gear like autoprefixers can maintain this for you, holding issues hassle-free.
Transformations in CSS
CSS transformations be offering a good way so as to add extra pastime in your internet designs. They are able to be used for shifting issues round, after all, however they may be able to replace the entire really feel of a web page. The grow to be estate is your major participant right here.
It’s flexible and will shift components from one spot to every other, like sliding an image around the display or converting its dimension – suppose making one thing glance nearer or farther away, identical to zooming in or out on a photograph. And if you wish to get slightly fancy, you’ll be able to even make components spin round.
The in reality spectacular bit here’s whilst you upload 3-d transformations into the combo. With purposes like translate3d, scale3d, and rotate3d, components can soar off the display, making a extra immersive revel in correct inside the browser.
Take, for example, the flipping card impact. It’s a neat function the place one aspect of a card presentations sure knowledge, and when it flips, new content material is published at the different aspect. This interactive detail can in reality seize the eye of your guests.
The important thing to nailing this impact is the use of the backface-visibility estate successfully. This guarantees that the again of the cardboard stays hidden till it’s supposed to be noticed.
However why prevent there? While you mix those transformations with transitions and animations, you’ll be able to get so a lot more from your CSS. You’ll be able to have a button that elegantly grows in dimension when hovered over or an icon that playfully strikes across the display. Those dynamic adjustments upload a fluid high quality in your webpage components, making the person revel in much more enticing.
Designmodo provides a number of gorgeous examples of this in motion. First, you’ll be able to see the CSS for 3-d transforms damaged down. Then, you’ll be able to see the code in motion:

Container queries
Container queries are every other side of CSS price exploring. They help you taste components in response to the scale in their container quite than simply the entire display dimension. Recall to mind it like this: you’ve were given a field, and you wish to have the stuff inside of to seem just right regardless of how large or small the field is. Container queries are ideal for that.
They’re tremendous at hand when you wish to have other portions of your webpage, like sidebars or playing cards, to switch their glance relying on how a lot area they’ve. Each and every element will get to make a decision its personal taste, impartial of the remainder of the web page.
Right here’s a snappy rundown on how you can use them:
- Arrange the container: First, inform CSS which a part of your web page is a container. You do that with houses like
container-typeandcontainer-name. - Write your queries: Identical to media queries, however for bins. You write a rule that claims, “Good day, if my container is no less than this vast, then make those taste adjustments.”
That is what the fundamental code for this might seem like:
@container (min-width: 300px) {
.element {
/* types */
}
}On this instance, types inside the .element category will probably be implemented when its container reaches a minimal width of 300px.
Now, container queries can be utilized in quite a lot of situations, comparable to:
- Responsive sidebars and footers: Adjusting the width and format of sidebars or footers in response to the container dimension.
- Responsive playing cards: Converting the format or taste of playing cards in a grid or flexbox format in response to the width in their container.
Whilst container queries are supported via primary browsers, together with Chrome, Firefox, Safari, and Edge, it’s nonetheless a just right follow to make use of them as a revolutionary enhancement. Get started with fundamental types for non-supporting browsers and beef up for people that improve container queries.
The usage of Flexbox for vertical alignment
Flexbox is a shockingly at hand device in CSS, particularly with regards to vertical alignment. Whilst it’s been round for some time, it’s nonetheless tremendous related, particularly for aligning goods alongside the cross-axis (which, relying for your format, will also be vertical).
The usage of align-items for vertical alignment
The align-items estate in Flexbox is your go-to for aligning goods vertically inside of a container. It really works when your flex container has a flex-direction of rows. This estate lets you keep an eye on how the entire youngsters of a flex container are aligned alongside the cross-axis.
As an example, if in case you have a host of things in a flex container and you wish to have all of them to be focused vertically, you’d use align-items: middle;. Listed below are the important thing choices you’ve gotten with align-items:
flex-start: Aligns goods to the beginning of the container.flex-end: Aligns goods to the top of the container.middle: Facilities goods within the container.baseline: Aligns goods in response to their baseline.stretch: Stretches goods to fill the container (default habits).
The usage of align-self for person keep an eye on
Whilst align-items is excellent for aligning all goods in a container, on occasion you wish to have to align only one merchandise in a different way. That’s why align-self is so helpful. This estate allows you to override the align-items price for person flex goods. It accepts the similar values as align-items.
For instance, assume you’ve gotten a flex container with align-items: middle; however there’s one merchandise you wish to have to align to the beginning. You’ll be able to practice align-self: flex-start; to that exact merchandise. It’s a good way to have exact keep an eye on over the alignment of person goods.
It may be maximum useful to look this in motion, alternatively.
Let’s say you’re designing a navigation bar with a symbol, some hyperlinks, and a seek bar. You need the hyperlinks to be focused, the emblem to align to the highest, and the hunt bar to align to the ground.
Right here’s how you’ll want to do it:
.nav-container {
show: flex;
flex-direction: row;
align-items: middle;
}
.emblem {
align-self: flex-start;
}
.search-bar {
align-self: flex-end;
}On this instance, the .nav-container is a flex container with its goods normally focused. The brand and seek bar, alternatively, become independent from from this basic rule, aligning themselves to the beginning and finish of the container, respectively.
Fashionable shade purposes in CSS
Fashionable shade purposes in CSS have advanced considerably, providing extra refined tactics to outline and manipulate colours in internet design. Let’s delve into a few of these purposes:
1. rgb() and rgba()
The rgb() operate is a conventional technique to outline colours the use of the Purple, Inexperienced, and Blue channels. Each and every channel could be a price between 0 and 255. The rgba() variant provides an alpha channel for opacity, with 1 being totally opaque and nil being totally clear.
It must glance one thing like this:
.instance {
shade: rgb(255, 0, 0); /* Purple */
background-color: rgba(255, 0, 0, 0.5); /* Semi-transparent purple */
}2. hsl() and hsla()
hsl() represents colours in relation to Hue, Saturation, and Lightness, making it extra intuitive to choose shade diversifications. Like rgba(), hsla() comprises an alpha channel for opacity. Like this:
.instance {
shade: hsl(120, 100%, 50%); /* Inexperienced */
background-color: hsla(120, 100%, 50%, 0.3); /* Semi-transparent inexperienced */
}3. oklch() and oklab()
oklch() and oklab() are newer additions to CSS shade purposes. They’re in response to the CIELAB shade area, which is designed to be perceptually uniform. Which means adjustments in shade values correspond extra intently to adjustments perceived via the human eye.
Now, in particular:
oklab()is used for outlining colours in a perceptually uniform area.oklch()is the same however makes use of cylindrical coordinates (lightness, chroma, and hue).
Those purposes permit for extra correct and intuitive shade manipulation, particularly for duties like growing clean shade gradients. Right here’s what that would possibly seem like in code shape:
.instance {
shade: oklch(75%, 0.25, 250); /* A colour in oklch */
background-color: oklab(0.623, 0.172, -0.079); /* A colour in oklab */
}Enforcing complex shade schemes
With those purposes, particularly the extra complex oklch() and oklab(), you’ll be able to put in force intricate shade schemes which are visually constant and interesting. They provide extra keep an eye on over how colours are rendered and perceived, making sure that your designs are each aesthetically satisfying and out there.
While you mix those shade purposes with CSS options like customized houses (CSS variables) and calculations, you’ll be able to increase dynamic and versatile shade programs that adapt to other issues, states, and environments.
As internet requirements and browser improve for those purposes proceed to switch, embracing those trendy shade purposes can considerably beef up the visible design and person revel in of your internet tasks.
Curve textual content round photographs
The CSS shape-outside estate provides an artistic technique to wrap textual content round photographs, contributing to extra dynamic and visually attention-grabbing layouts and extra complex picture styling.
It lets you outline a form round which inline content material must wrap. This turns out to be useful for wrapping textual content round photographs in a non-rectangular form, growing layouts which are extra natural and visually enticing than the usual oblong textual content wrapping.
How does it paintings?
You’ll be able to outline quite a lot of shapes like circles, ellipses, and polygons, and even use a picture’s alpha channel to dictate the form.
The shape-outside estate usually applies to floated components. And whilst you drift a picture and practice a shape-outside, the textual content wraps round it in keeping with the outlined form.
Right here’s a fundamental instance of the use of shape-outside with a circle:
.picture {
drift: left;
shape-outside: circle(50%);
width: 200px;
peak: 200px;
margin-right: 15px;
}On this instance, the .picture category is implemented to a picture detail. It’s floated to the left, and the shape-outside: circle(50%); creates a round form round which the textual content will wrap. The usage of shape-outside successfully can open up new chances inside of your designs because it permits textual content to glide round complicated shapes, making it conceivable to create magazine-like layouts and visually wealthy internet pages.
CSS mix modes
CSS mix modes be offering a formidable technique to blend colours and photographs, growing distinctive visible results that may beef up your designs as smartly. Those mix modes permit you to create enticing textual content results, picture overlays, and complicated background patterns. To make use of background-blend-mode, let’s speak about what it does first. This estate is used to outline how a component’s background photographs and shade must mix in combination. For instance, if in case you have a background picture and a background shade, you’ll be able to mix them the use of other mix modes like multiply, display, overlay, and so forth. That is what the code would possibly seem like:
.detail {
background-image: url('picture.jpg');
background-color: blue;
background-blend-mode: multiply;
}Now mix-blend-mode works via mixing the content material of a component (together with photographs and textual content) with its background. That is in particular helpful for textual content results or covering a picture over every other. Like this:
<
.detail {
mix-blend-mode: display;
}Common mix modes
On your reference, listed here are a couple of of the preferred mix modes you’d want to know to make use of this impact correctly:
- Multiply: Multiplies the colours of the mix layer and the bottom layer, leading to a darker shade.
- Display screen: Makes the colours lighter, reverse of multiply. It’s helpful for growing gentle results.
- Overlay: Combines multiply and display mix modes. Gentle portions of the image change into lighter, and darkish portions change into darker.
- Darken and lighten: Selects the darker or lighter shade, respectively.
- Colour dodge and shade burn: Lighten or darken the bottom shade to replicate the mix shade.
- Distinction and exclusion: Used for growing extra creative and inverted shade results.
Adapting to person personal tastes
Adapting to person personal tastes in internet design is a vital side of making out there and user-friendly web sites. CSS media queries for personal tastes like prefers-color-scheme and prefers-reduced-motion play an important position on this procedure.
Let’s discover those ideas.
prefers-color-scheme
This media question is used to hit upon if the person has asked the gadget use a mild or darkish shade theme. It’s a handy technique to put in force a depressing mode inside of a site’s design.
You'll be able to use prefers-color-scheme to specify other types for gentle and darkish modes.
For instance:
/* Default gentle mode types */
frame {
background-color: white;
shade: black;
}
/* Darkish mode types */
@media (prefers-color-scheme: darkish) {
frame {
background-color: black;
shade: white;
}
}On this snippet, the default types practice to gentle mode, whilst the types throughout the @media question practice when the person prefers a depressing shade scheme.
prefers-reduced-motion
This media question is designed to hit upon if the person has asked the gadget decrease the quantity of animation or movement it makes use of. It’s crucial for customers who revel in movement illness or have vestibular issues.
You'll be able to use prefers-reduced-motion to cut back or take away animations and transitions:
/* Same old animations */
.animate {
transition: grow to be 0.3s ease;
}
/* Diminished movement */
@media (prefers-reduced-motion: scale back) {
.animate {
transition: none;
}
}Now right here, you’ll see that animations are disabled when the person has indicated a desire for lowered movement.
Incorporating prefers-color-scheme and prefers-reduced-motion into your CSS is a step against a extra inclusive and user-friendly internet, making sure that your website online is available and at ease for quite a lot of customers with other wishes and personal tastes.
Use :is() And :the place() pseudo-selectors
The :is() and :the place() pseudo-selectors in CSS are complex gear for managing specificity and simplifying complicated selector chains. Let’s discover how they paintings and spot some real-world examples.
:is() pseudo-selector
This selector lets you goal more than one components with a unmarried rule and decreases the repetition of equivalent selectors. The specificity of the :is() pseudo-class is the specificity of probably the most explicit selector in its arguments.
/* Selects any paragraph or heading inside of an editorial */
article :is(h1, h2, h3, p) {
shade: blue;
}:the place() pseudo-selector
This one is very similar to :is(), however it has a key distinction. :the place() at all times has a specificity of 0. This makes it helpful for overriding types with out expanding specificity. In use, it would glance one thing like this:
/* Selects any paragraph or heading, however with out a added specificity */
:the place(article, segment) p {
margin-bottom: 1em;
}The usage of :is() and :the place(), you'll be able to craft extra versatile and maintainable taste sheets, particularly when coping with complicated designs. As an example, those pseudo-selectors could be really helpful if you want to:
- Simplify nested selectors: They are able to simplify deeply nested selectors or grouped selectors, making your CSS extra readable and more straightforward to take care of.
- Override types:
:the place()is excellent for growing base types that may be simply overridden with out being worried about specificity. - Reuse types: Each pseudo-selectors permit for extra modular and reusable types, as you'll be able to crew quite a lot of components below a unmarried rule.
For a sensible software of this in motion, believe a navigation menu with other sections. You'll be able to use :is() to uniformly taste all hyperlinks within the menu, irrespective of their nesting degree, as follows:
nav :is(ul, ol, div) > li > a {
padding: 10px;
shade: white;
}Abstract
From the magnificence of CSS transitions that deliver person interfaces to lifestyles to the facility of 3-d transformations, confidently, you currently have a greater working out of probably the most extra complex CSS tactics to be had to you in 2024 and past.
This information illuminates those complex tactics and underscores their significance in crafting responsive, user-friendly, and visually interesting internet designs. And regardless of which you make a decision to make use of, keep in mind to prioritize accessibility and CSS efficiency in all that you simply do.
Do you utilize any of those complex CSS tactics these days? Have suggestions for others to take a look at? Please be at liberty to tell us.
The put up Mastering complex CSS tactics: a deep dive into transitions, animations, and transforms gave the impression first on Kinsta®.
WP Hosting