Making a internet web page with fullscreen sections is a good way to fortify the consumer enjoy with clean transitions and blank phase layouts that span the entire width and peak of the browser. Generally, this works smartly for showcasing merchandise or products and services one phase at a time permitting the consumer to simply center of attention on each and every one whilst scrolling down the web page. This sort of design additionally works in reality smartly with background photographs that talk to the content material and supply a wonderful design accessory. And if you wish to get just a little inventive, you’ll be able to upload some parallax capability for your background photographs to create some lovely distinctive transitions when scrolling from one fullscreen phase to every other.
On this educational, I’m going to turn you learn how to upload some parallax background symbol transitions to a fullscreen web page format in Divi. The method is understated and with it you’ll be able to create some robust effects.
Sneak Peek
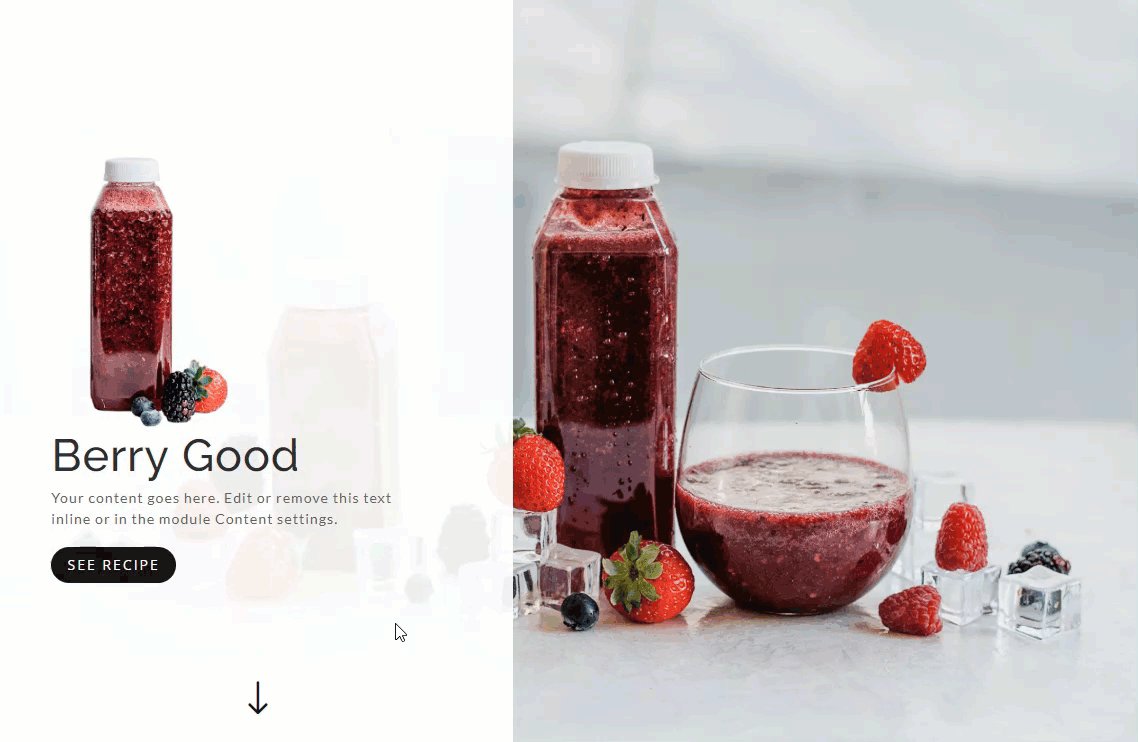
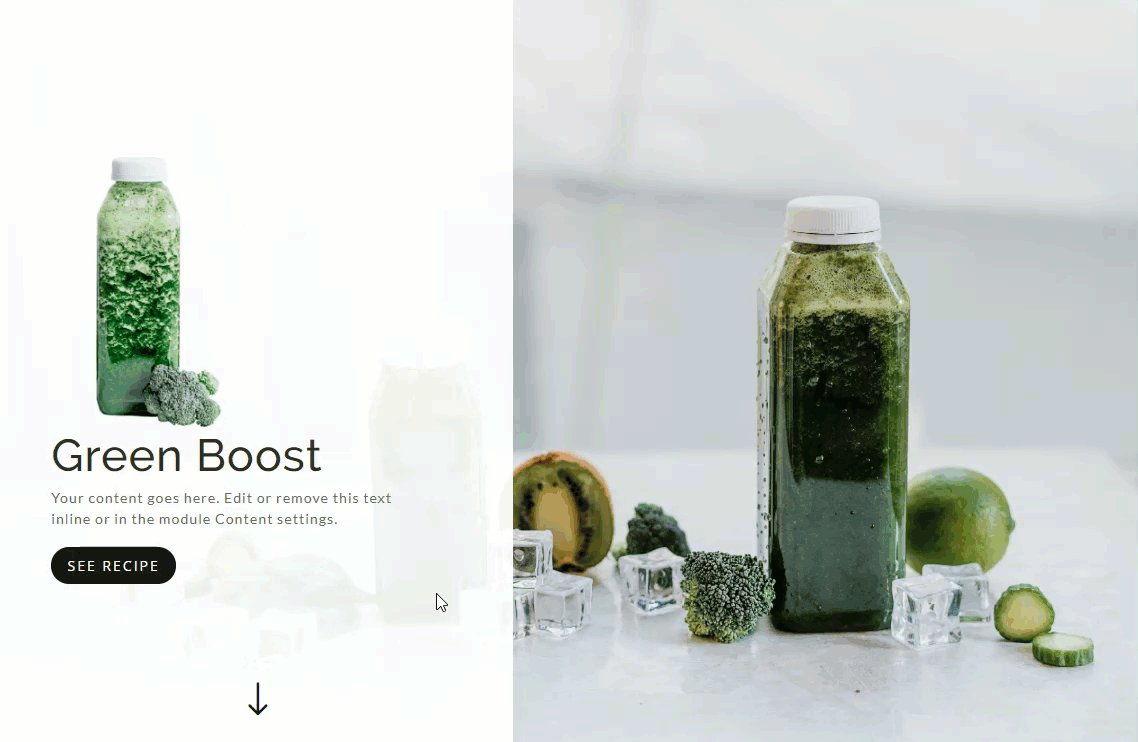
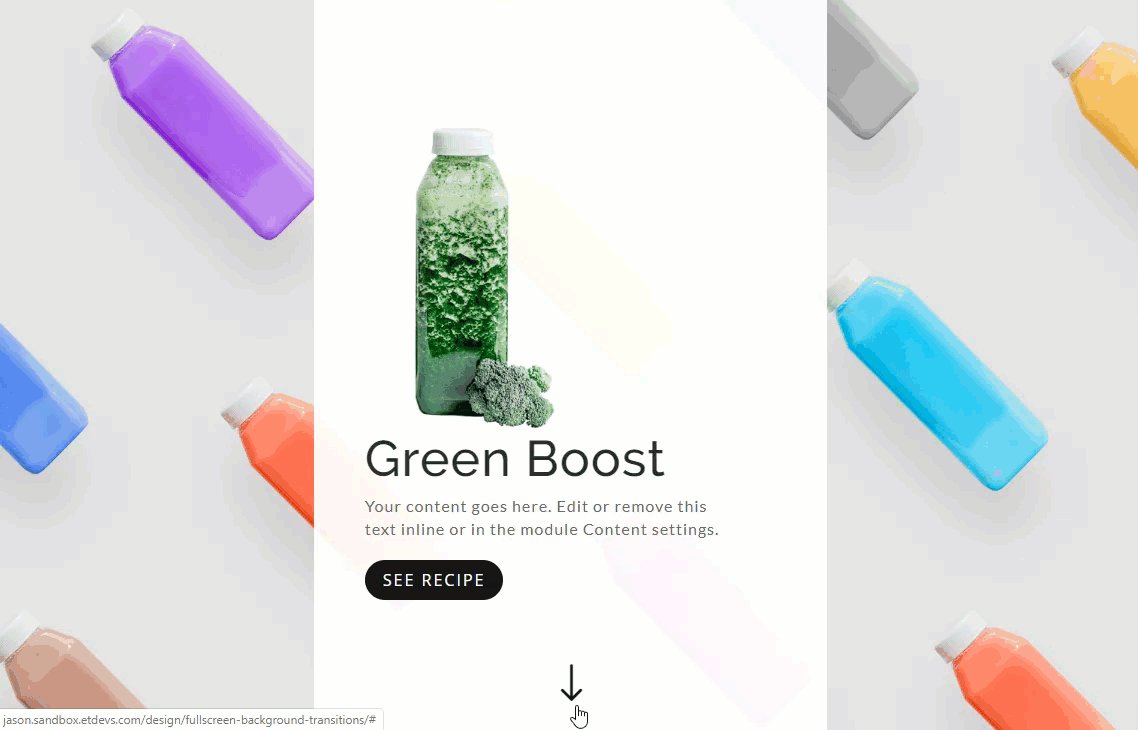
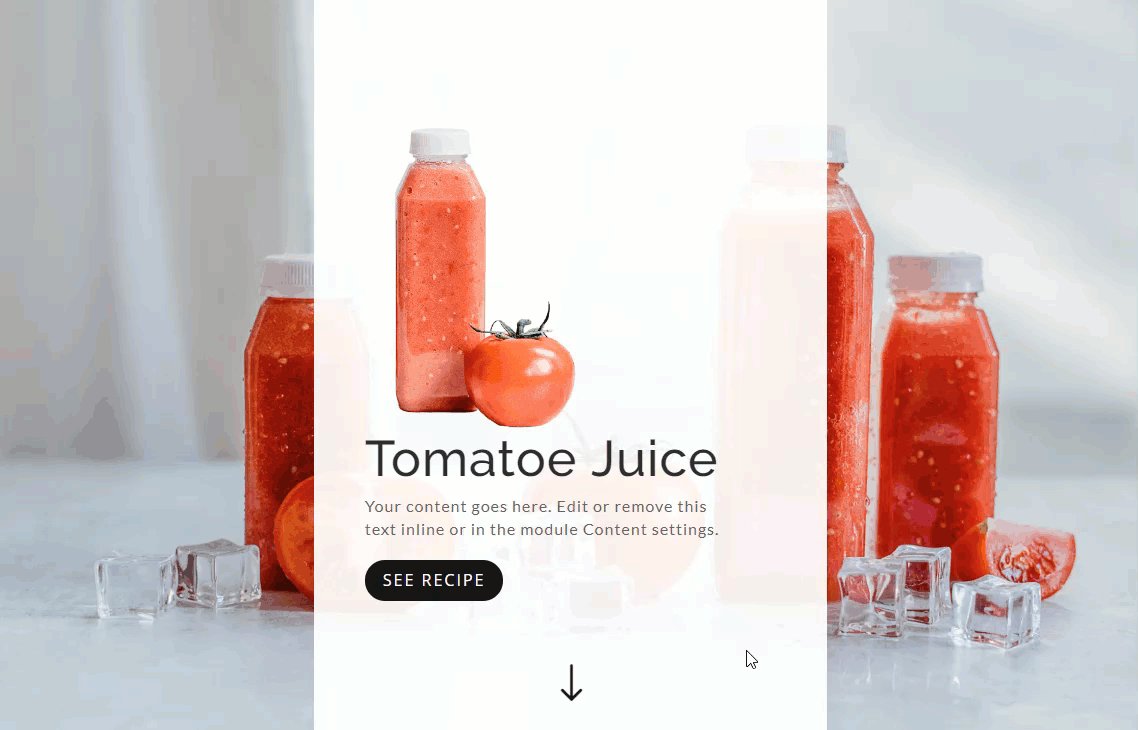
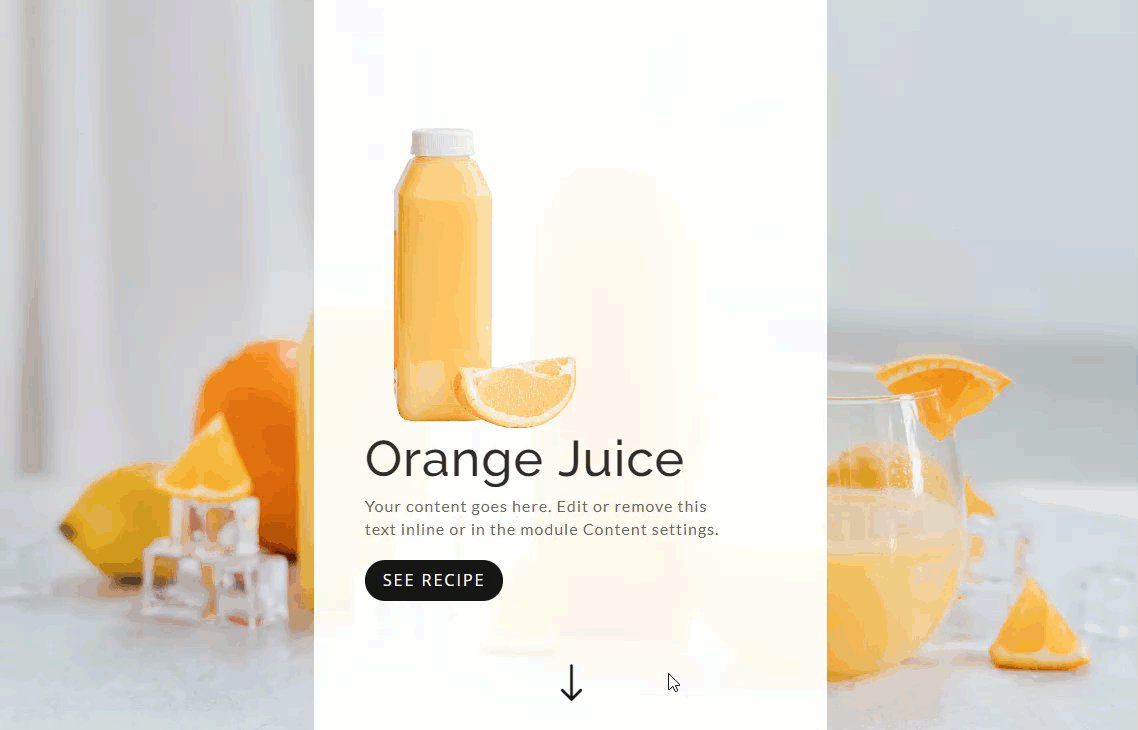
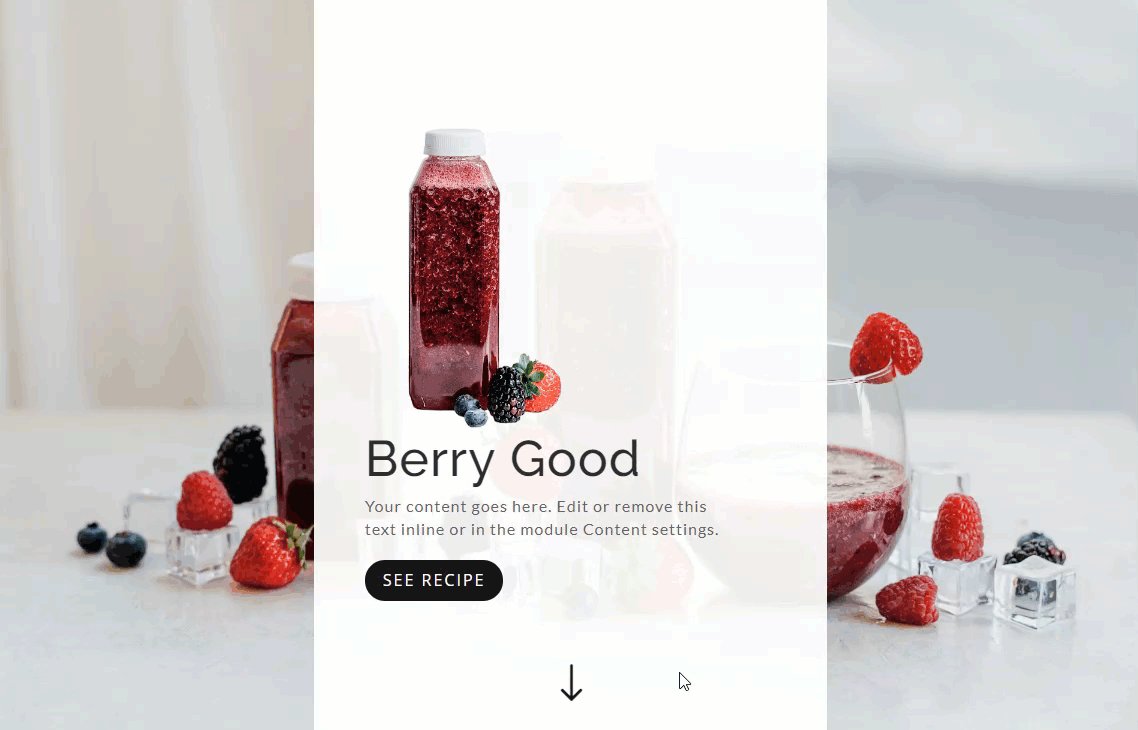
Check out one of the designs we can construct in combination.





Getting Began
For this educational, all you want is Divi and a number of photographs to make use of for the other product photographs and background photographs. I’m the usage of the photographs the photographs from our Juice Shop Layout Pack. You’ll be able to obtain the zip document with those photographs on the backside of the blog post featuring this layout pack. Simply click on the “Obtain the Complete Res Symbol Belongings” button.

Getting ready Your New Web page
Upon getting you photographs in a position. Create a brand new web page and provides your web page a name. Then deploy the Divi Builder and make a selection “Construct from Scratch”. Then click on the button to construct at the entrance finish.
Now you’re ready to roll!
The Elementary Thought
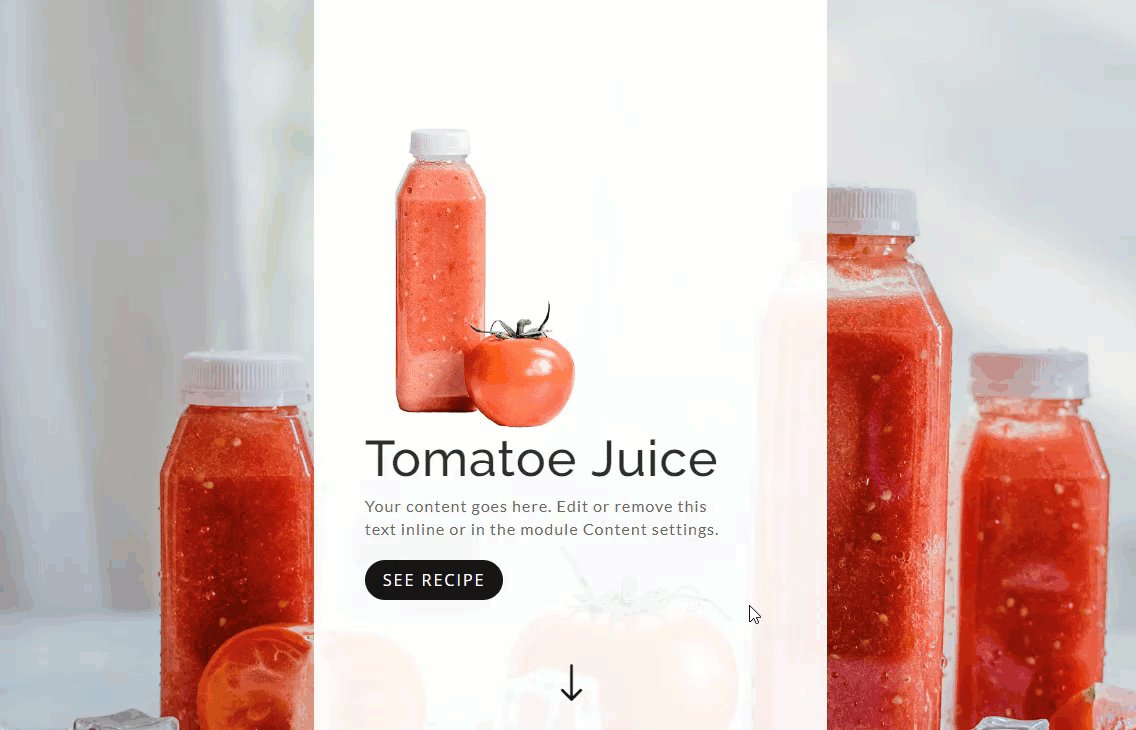
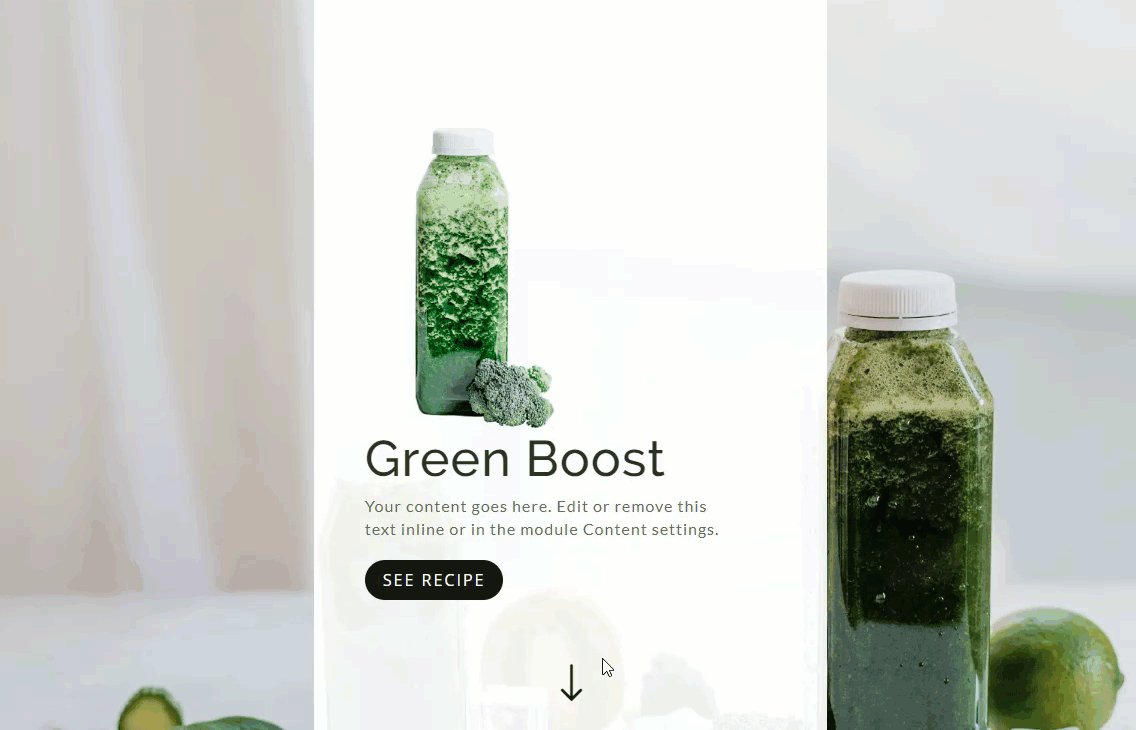
The elemental thought in the back of this idea comes to stacking more than one fullwidth sections, each and every with a fullwidth header module. Every header module is given a customized width that may be aligned left, targeted, or appropriate whilst exposing the phase background. Then each and every phase is give a background symbol with a definite parallax manner. This creates other background symbol transition results as you scroll down the web page.
Right here’s the way it to do it.
Developing the Fullwidth Header Phase
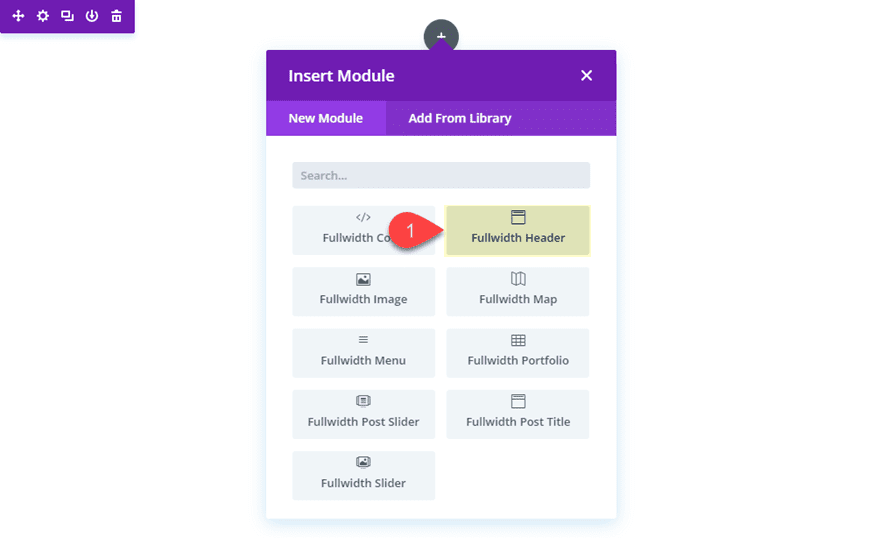
First, it is very important create a brand new fullwidth phase after which upload a fullwidth header module to the phase.

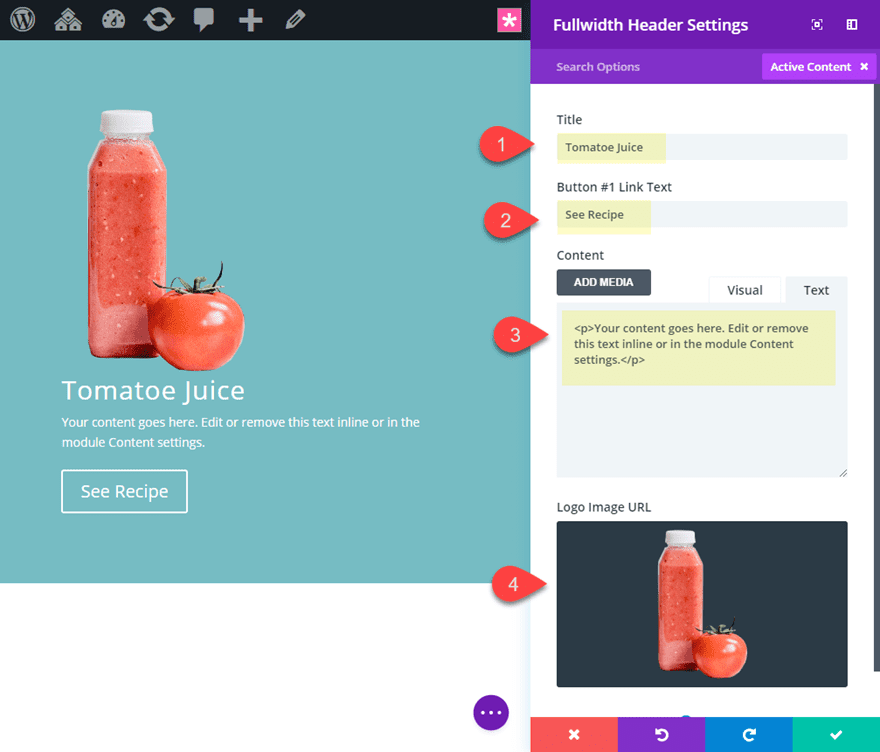
Replace the fullwidth header settings with some content material with the next:
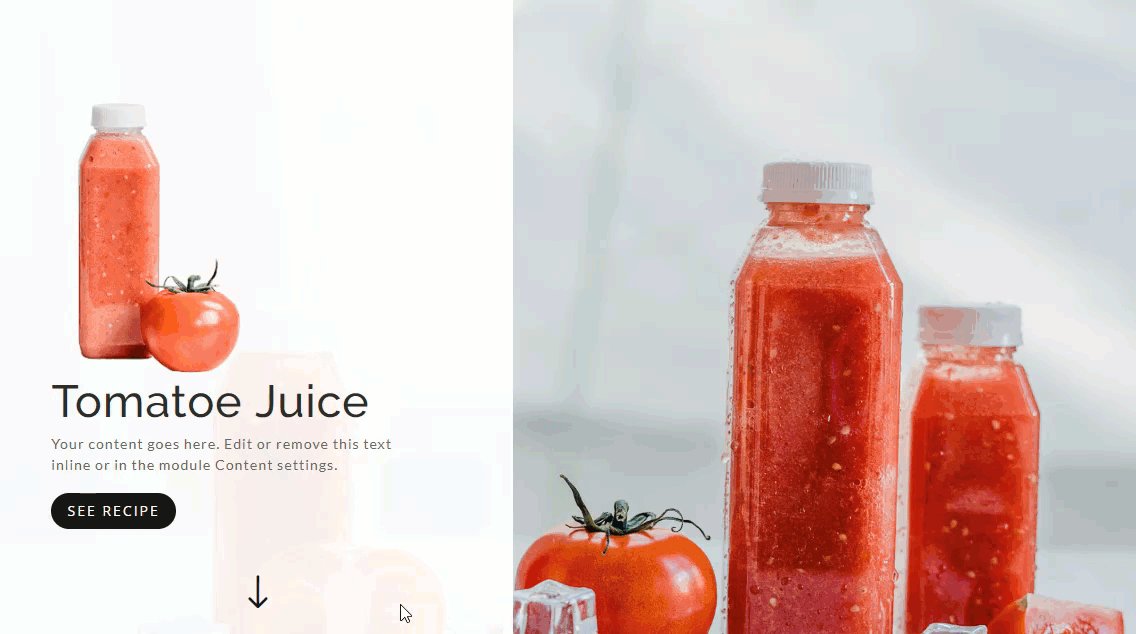
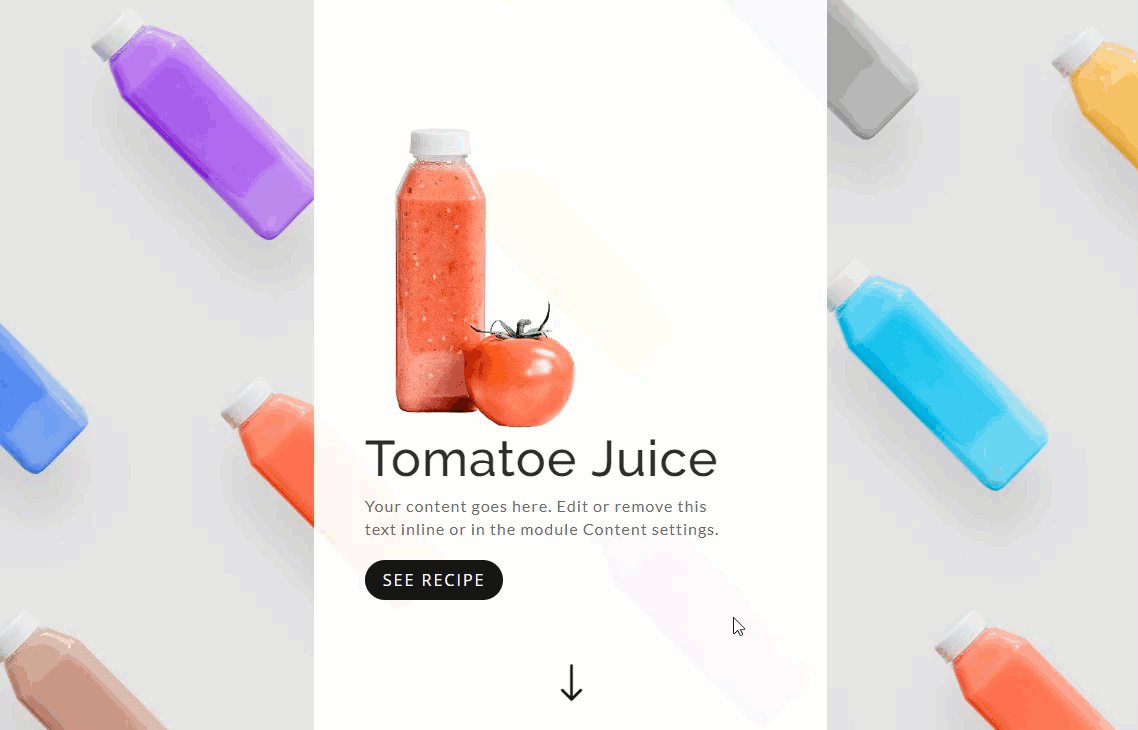
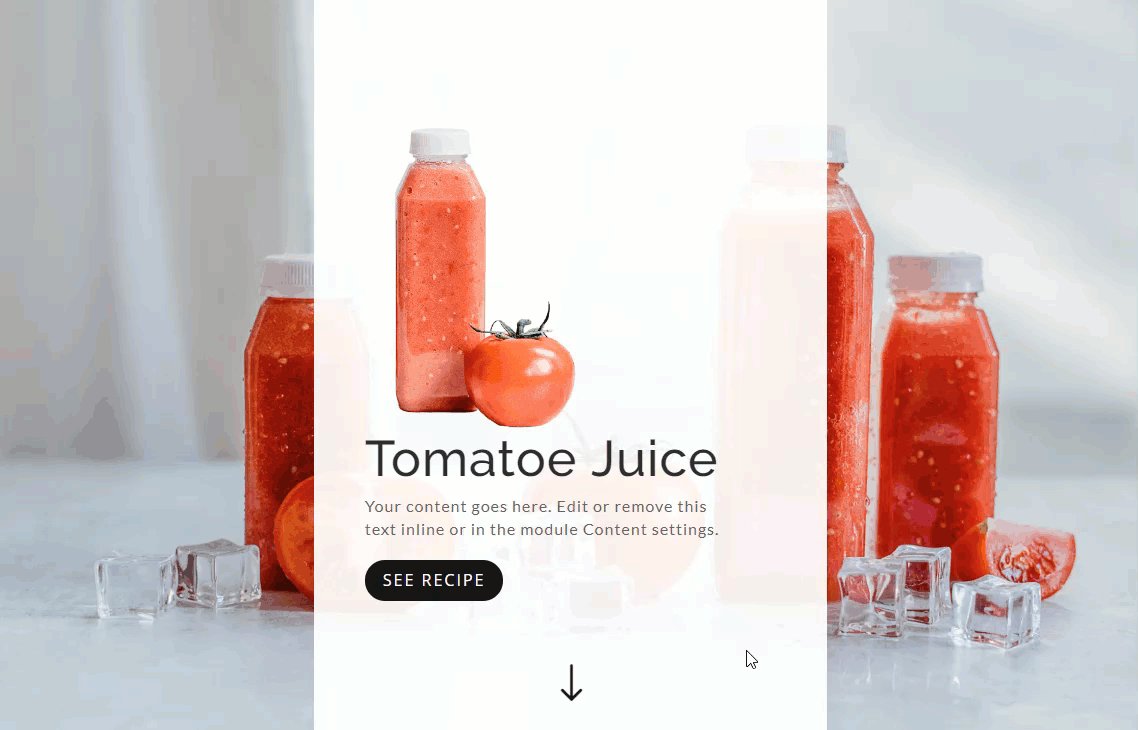
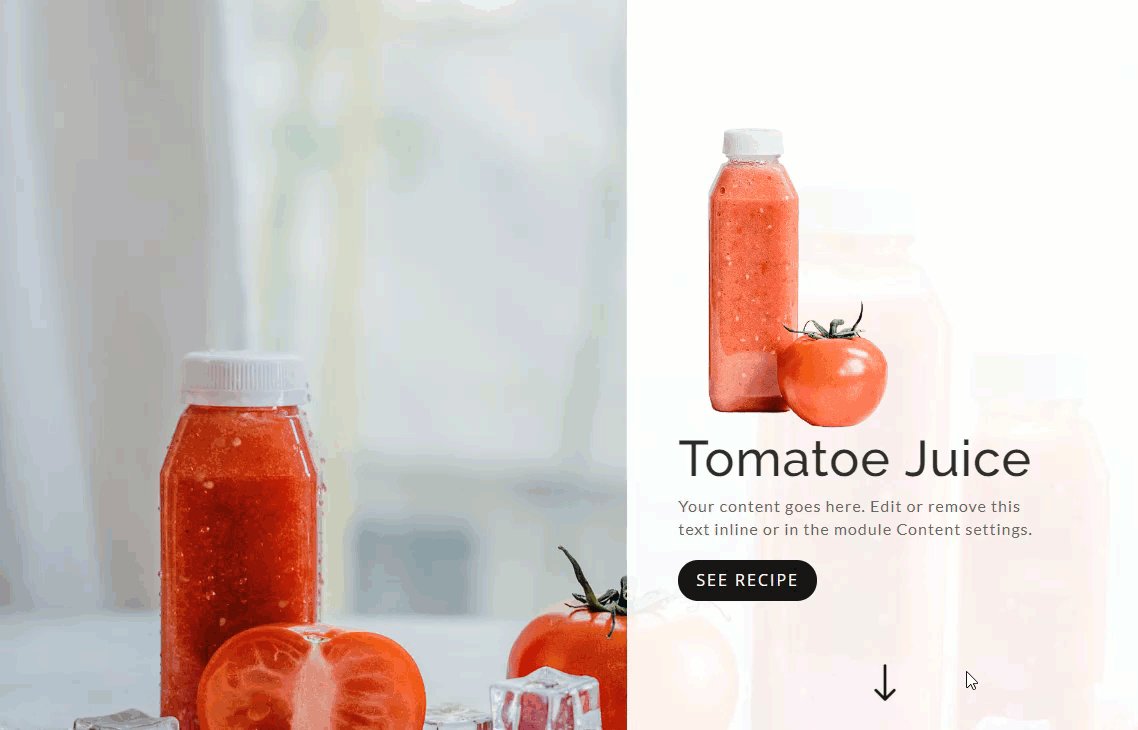
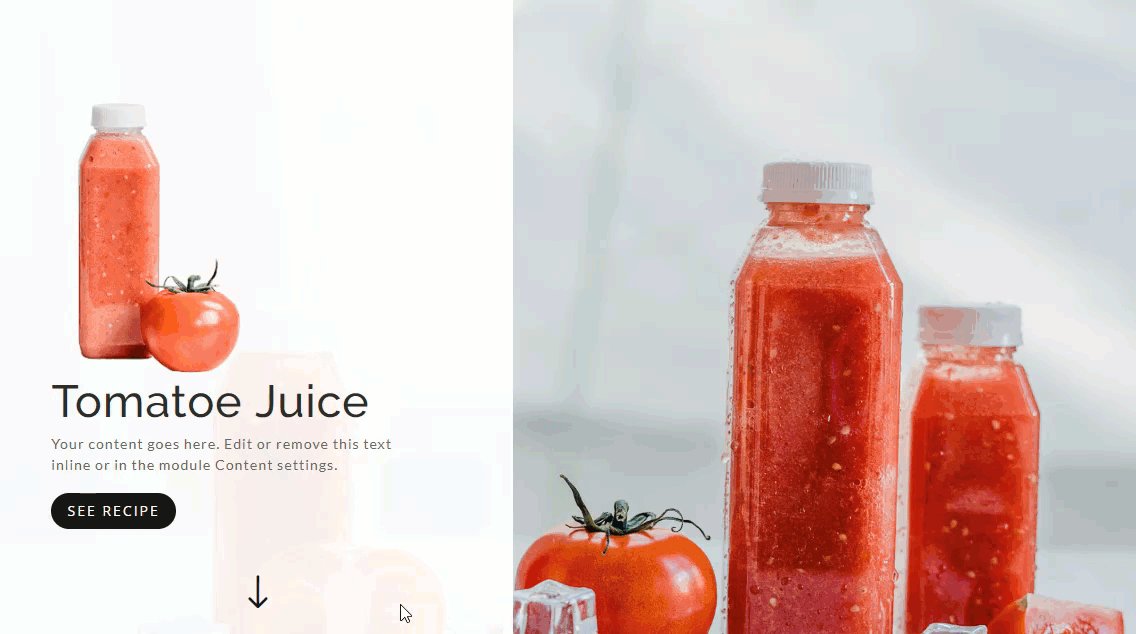
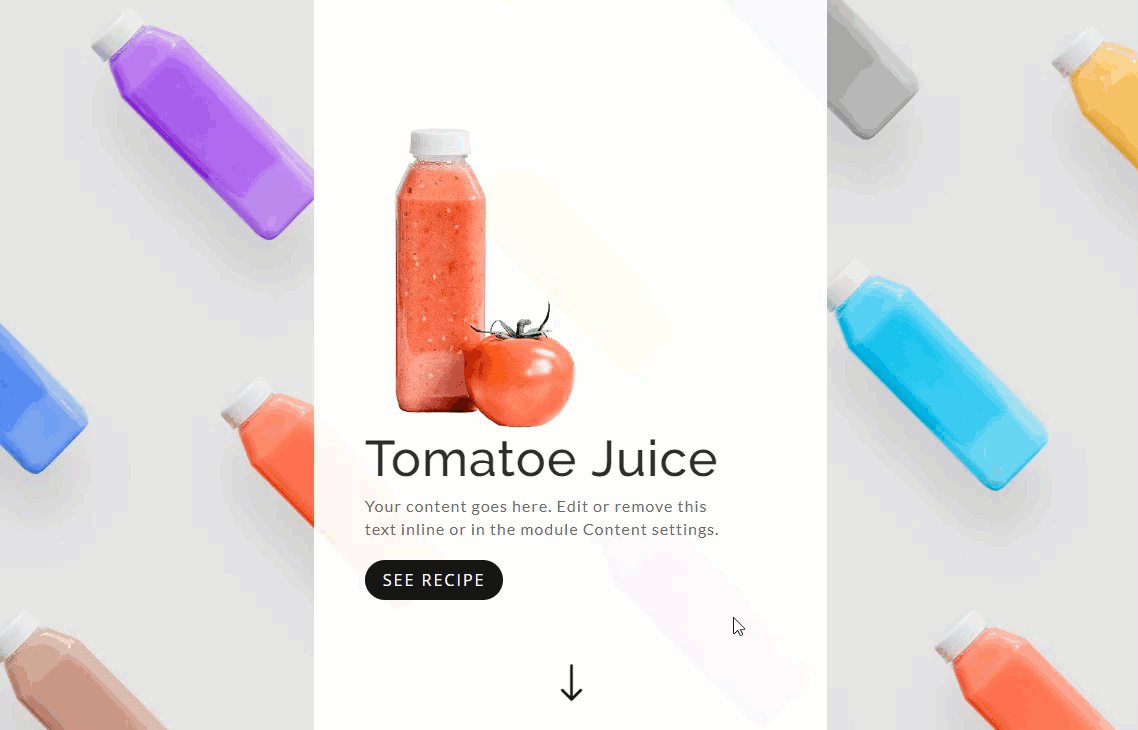
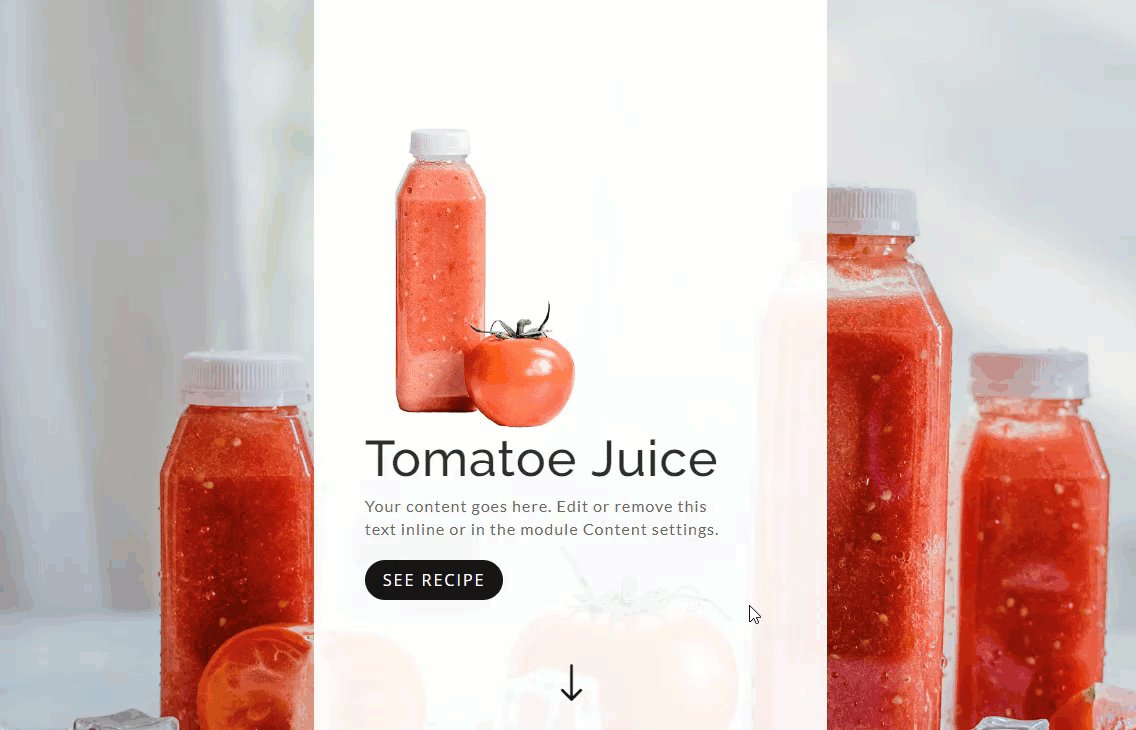
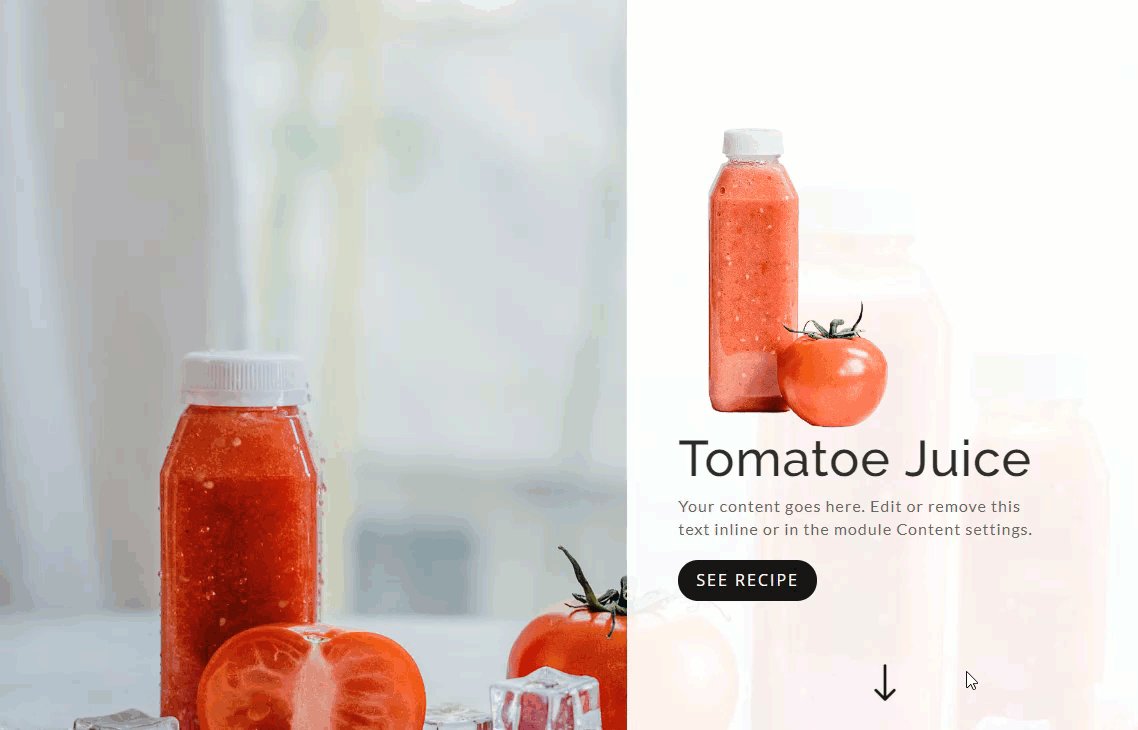
Name: “Tomato Juice”
Button #1 Hyperlink Textual content: “See Recipe”
Content material: “Your content material is going right here. Edit or take away this article inline or within the module Content material settings.”
Emblem Symbol: [see screenshot] (Symbol is 240px via 300px)

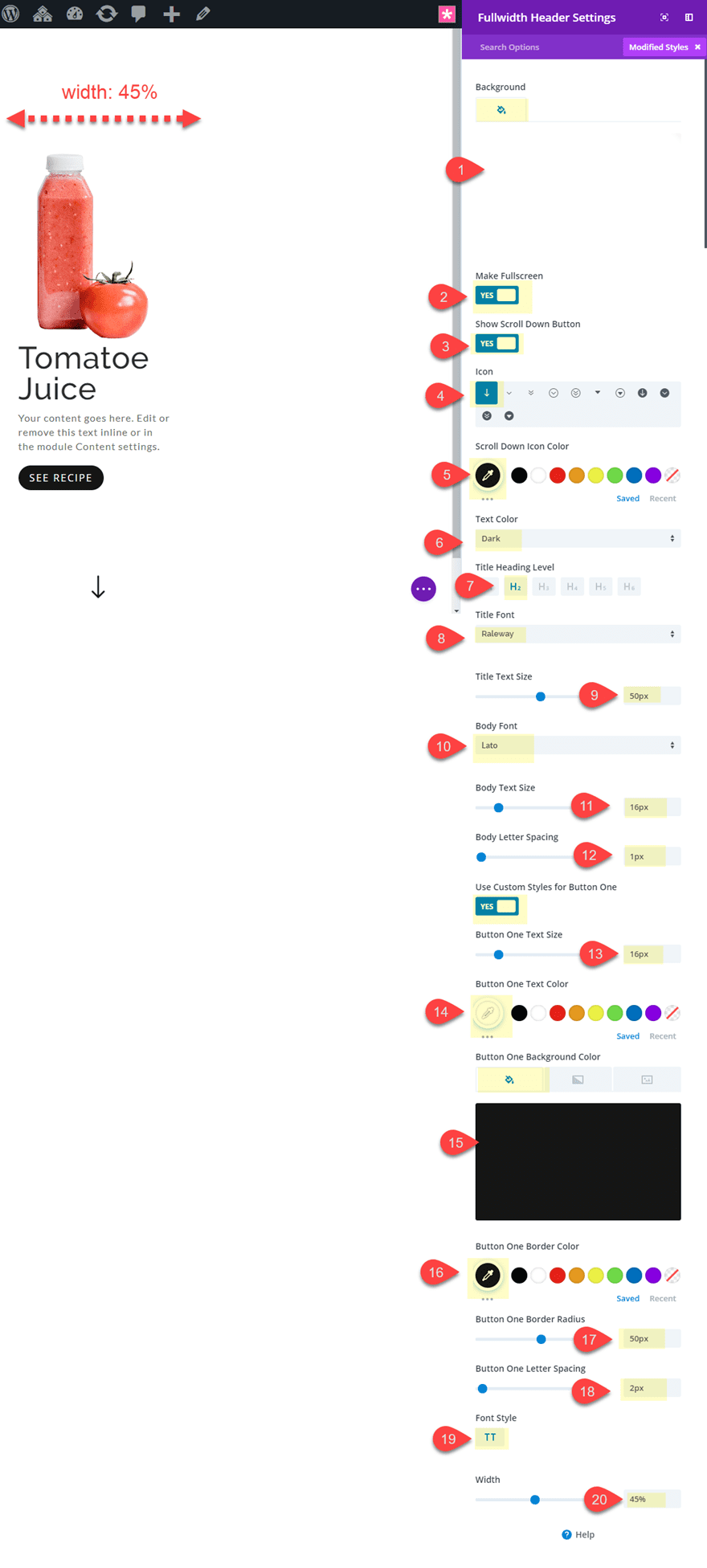
Now proceed to replace your header design as follows:
Background Colour: rgba(255,255,255,0.92)
Make Fullscreen: YES
Display Scroll Down Button: YES
Icon: see screenshot
Scroll Down Icon Colour: #222222
Textual content Colour: Darkish
Name Heading Degree: H2
Name Font: Raleway
Name Textual content Dimension: 50px
Frame Font: Lato
Frame Textual content Dimension: 16px
Frame Letter Spacing: 1px
Button One Textual content Dimension: 16px
Button fOne Textual content Colour: #ffffff
Button One Background Colour: #222222
Button One Border Radius: 50px
Button One Letter Spacing: 2px
Button One Font Taste: TT
Width: 45% (desktop), 60% (pill), 100% (smartphone)
Save settings.
The primary key design components listed here are the “Make fullscreen” possibility and the “Width: 45%”. This will likely permit the phase to span the entire width and peak of the browser window always. And the customized width shrinks the header module to show the phase background we can be including subsequent.

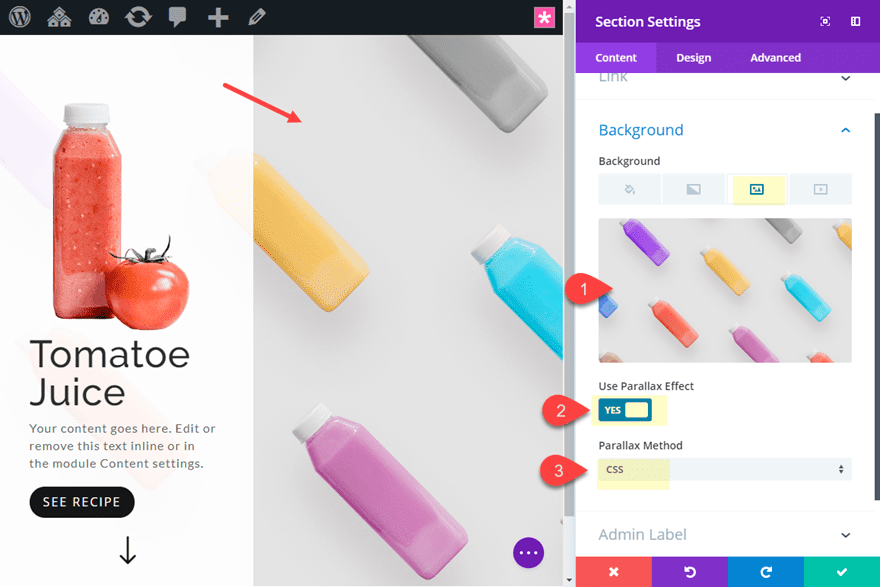
Including the phase background
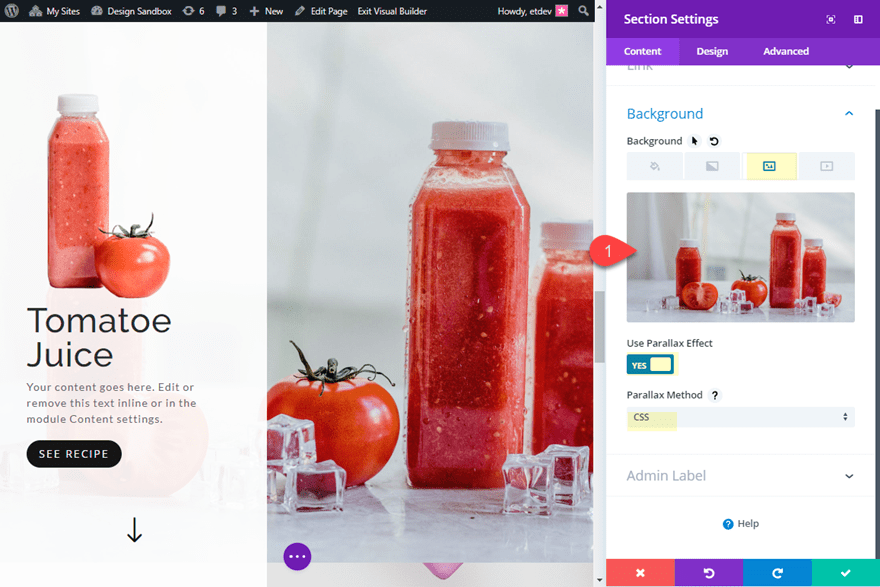
Now that we’ve got our header module designed, we will upload our phase background symbol. Pass for your fullwidth phase settings and upload a background symbol. Make sure that it’s big enough to span the entire width and peak of the browser window. Then make a selection to make use of the CSS Parallax manner.

Duplicating the Sections
Since each and every phase will show new content material, we wish to replica our fullwidth phase thrice so that you’ve a complete of 4 sections for your web page each and every with a header module.
Making a Static background symbol via the usage of the Similar Phase Background Symbol with CSS Parallax
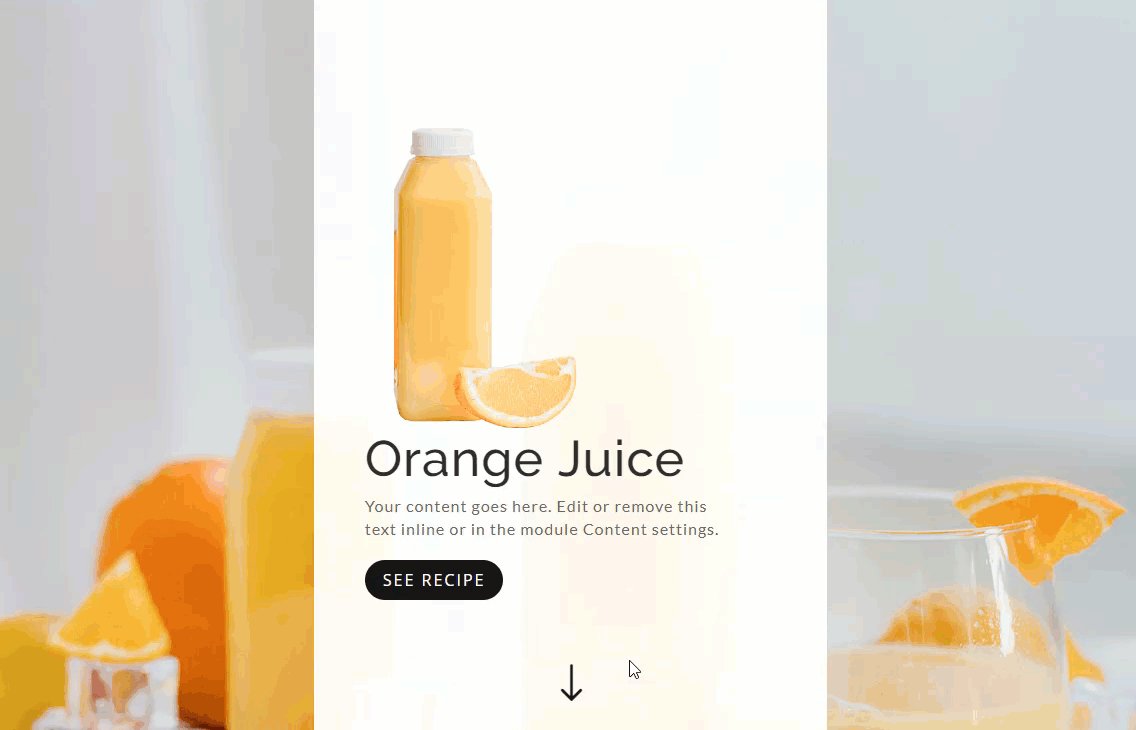
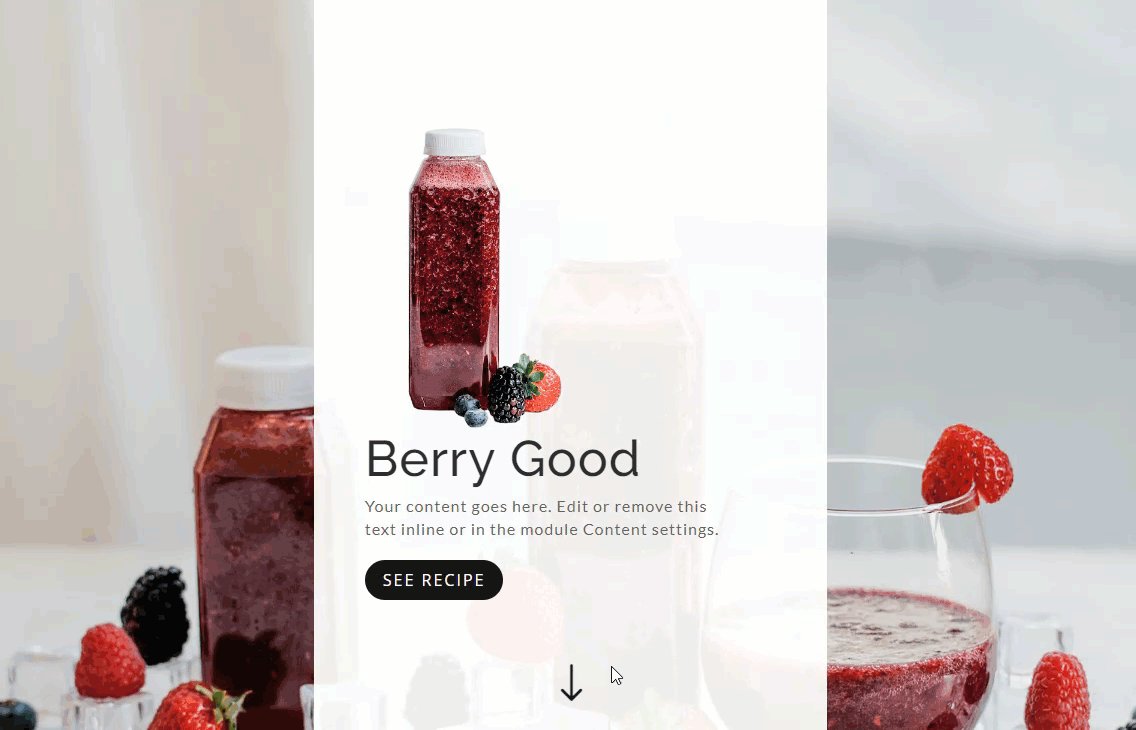
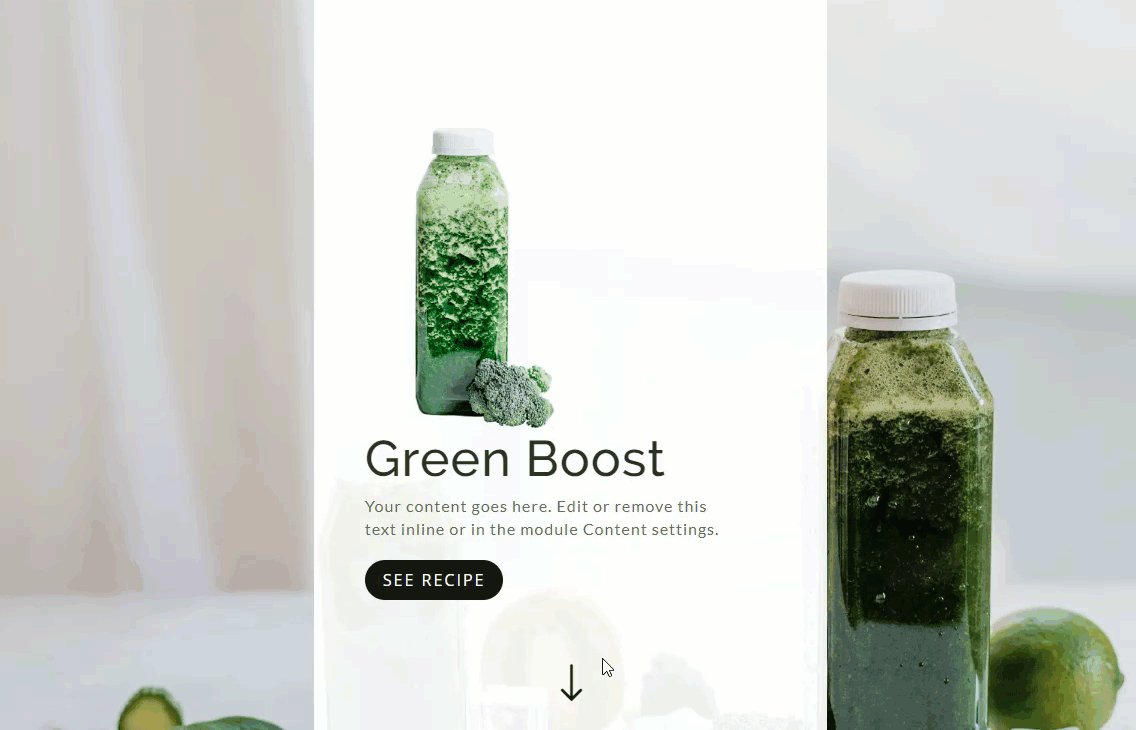
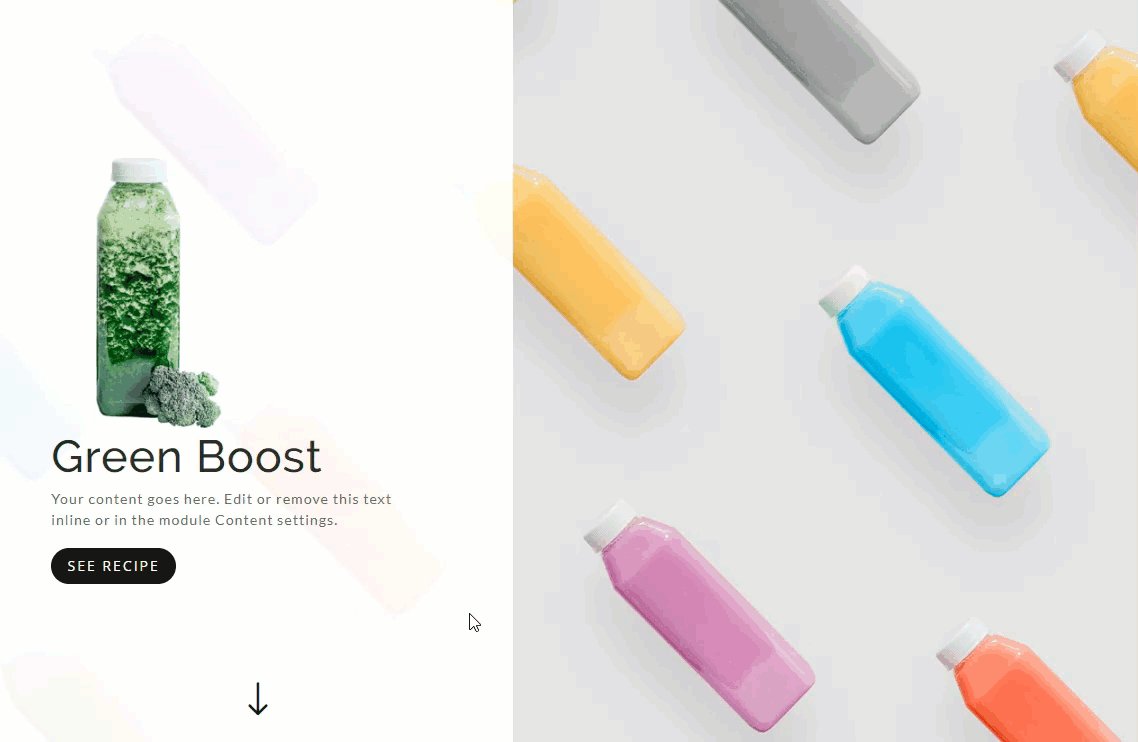
Now that we’ve got 4 similar sections, we will replace the fullwidth header content material with new emblem photographs and Titles in an effort to get a greater sense of the design. Alternatively, if we stay the similar background symbol the usage of CSS parallax for all 4 sections, the result’s a static background symbol that remains in position as you scroll to the other fullscreen sections. And because we’re the usage of a scroll down button on each and every header, customers give you the option of clicking the arrow to scroll cleanly to each and every new phase.
Take a look at the end result.

The usage of Other Background Pictures with CSS Parallax Transitions
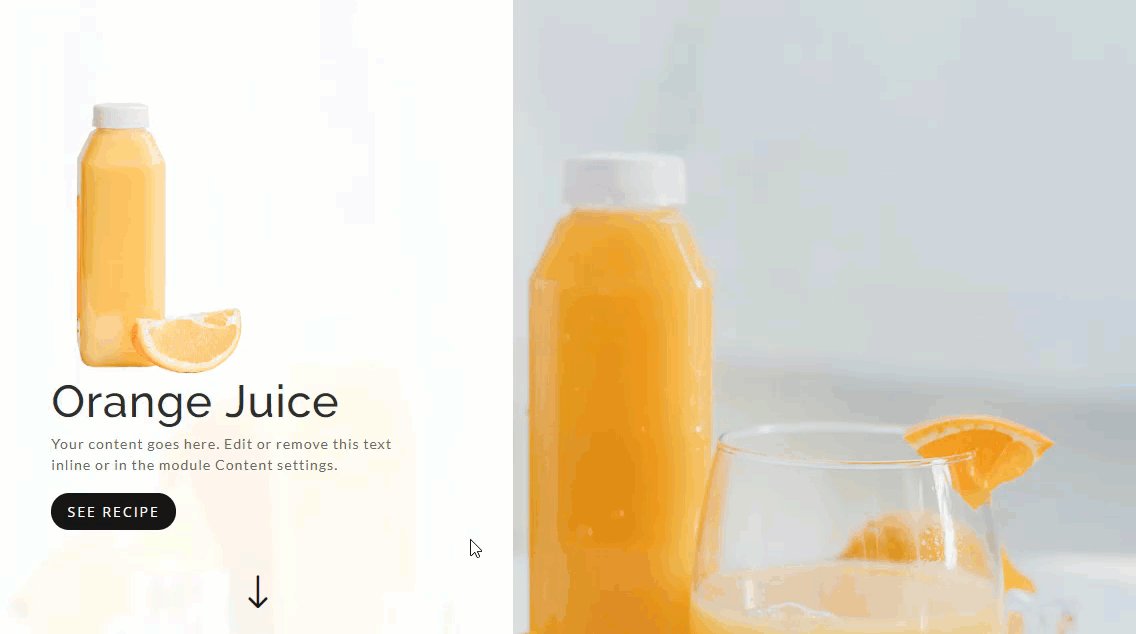
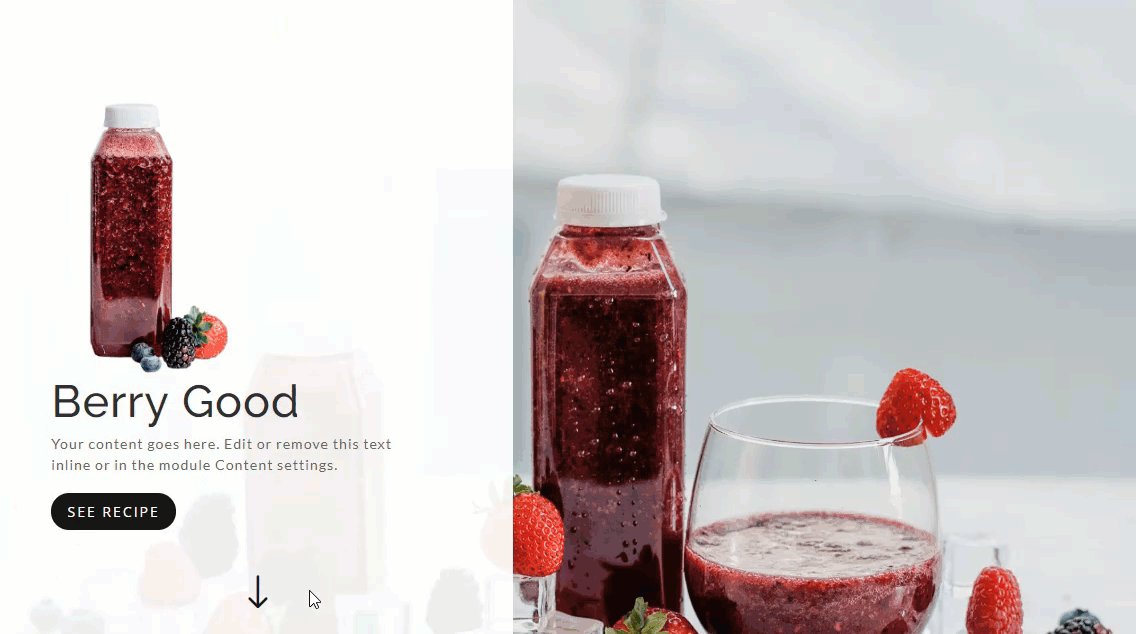
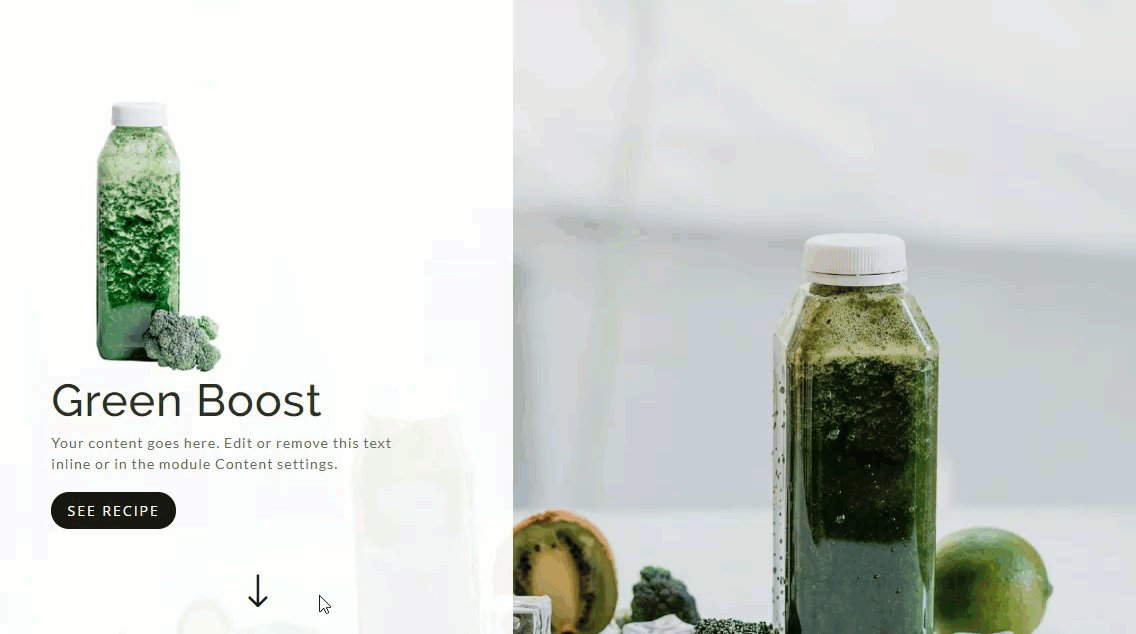
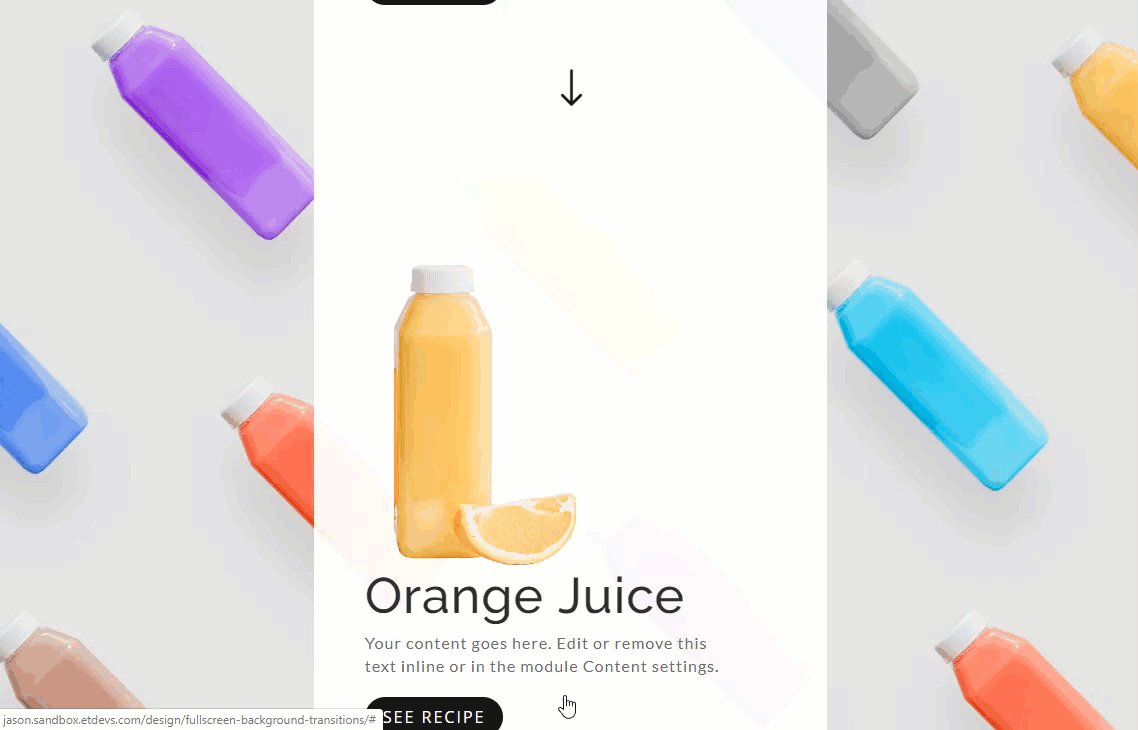
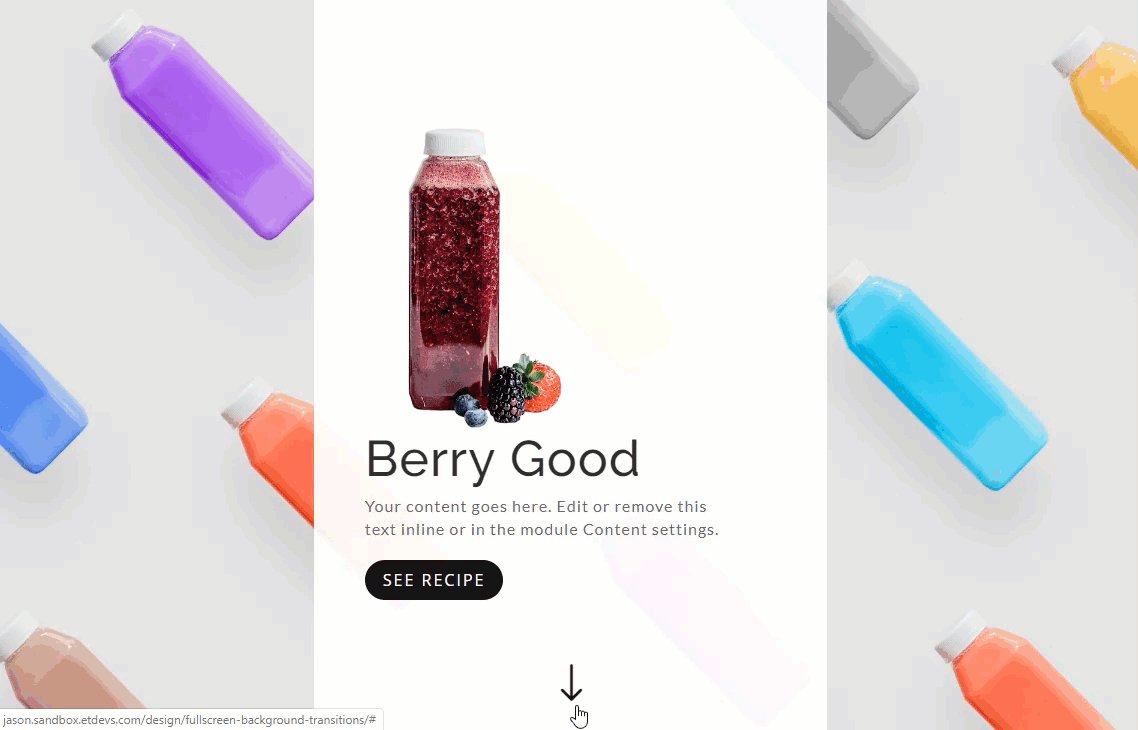
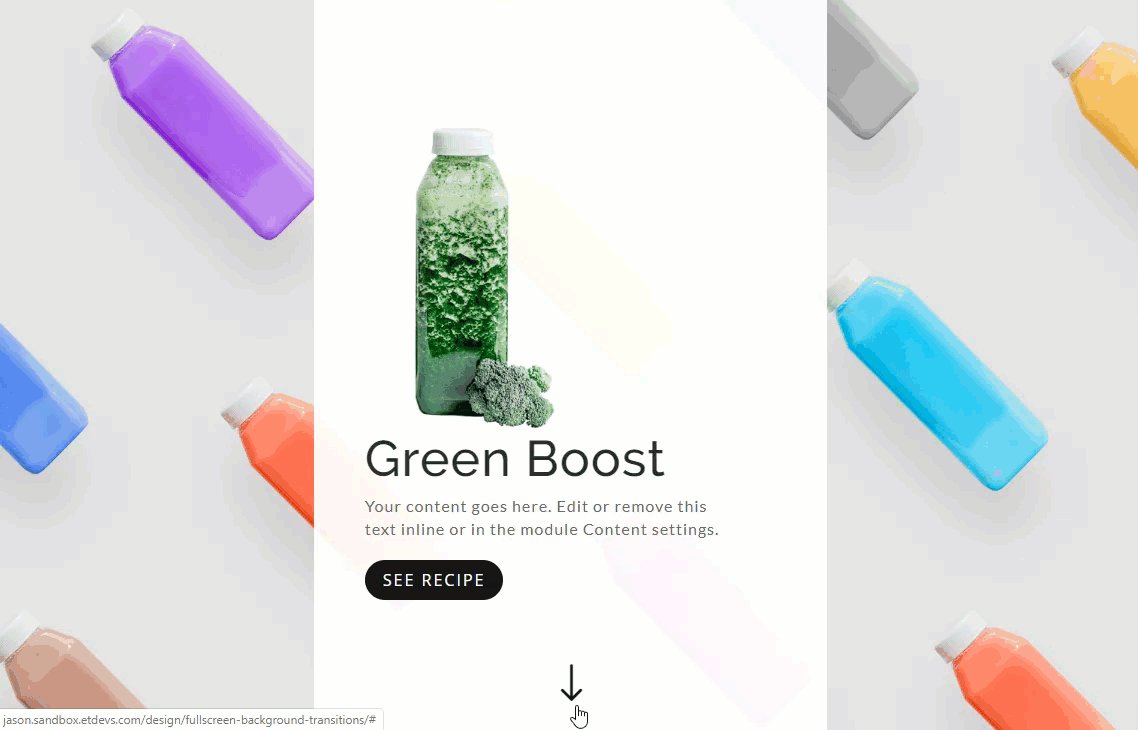
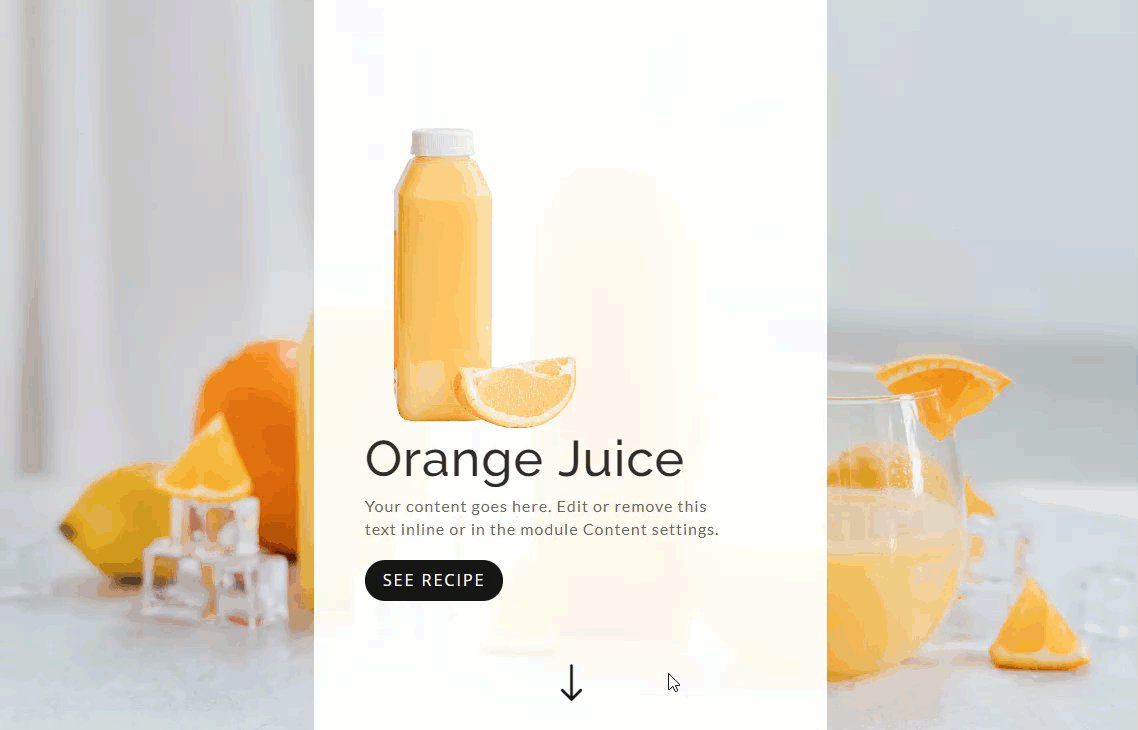
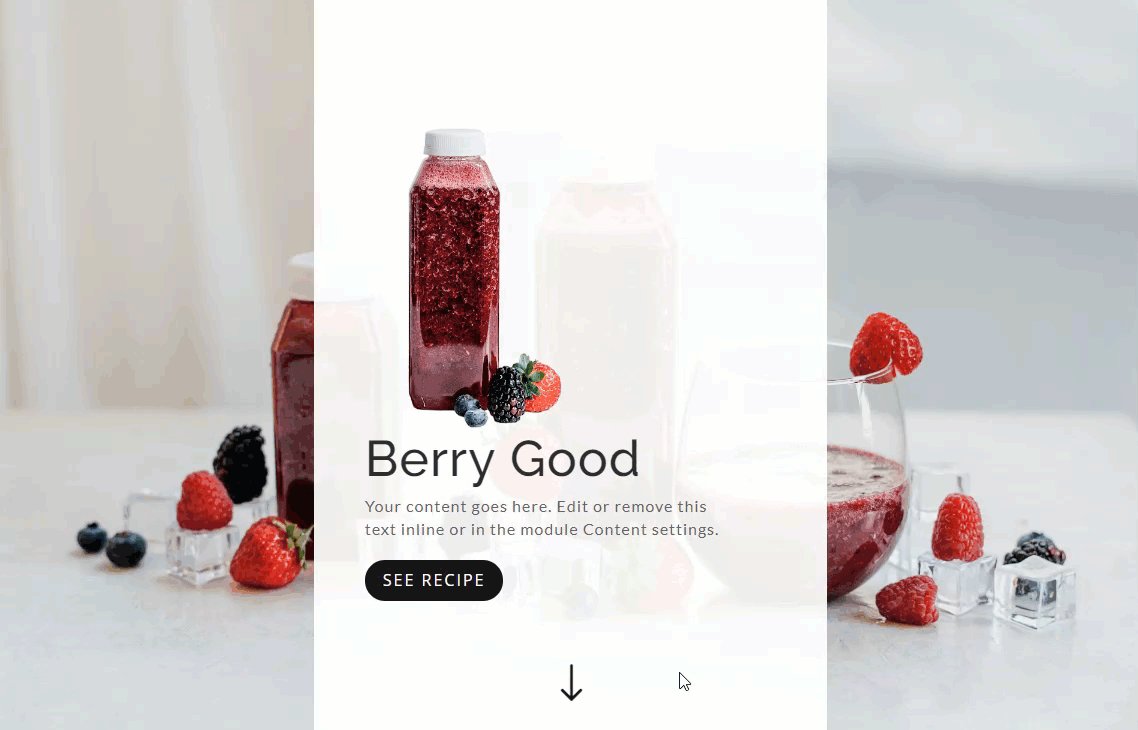
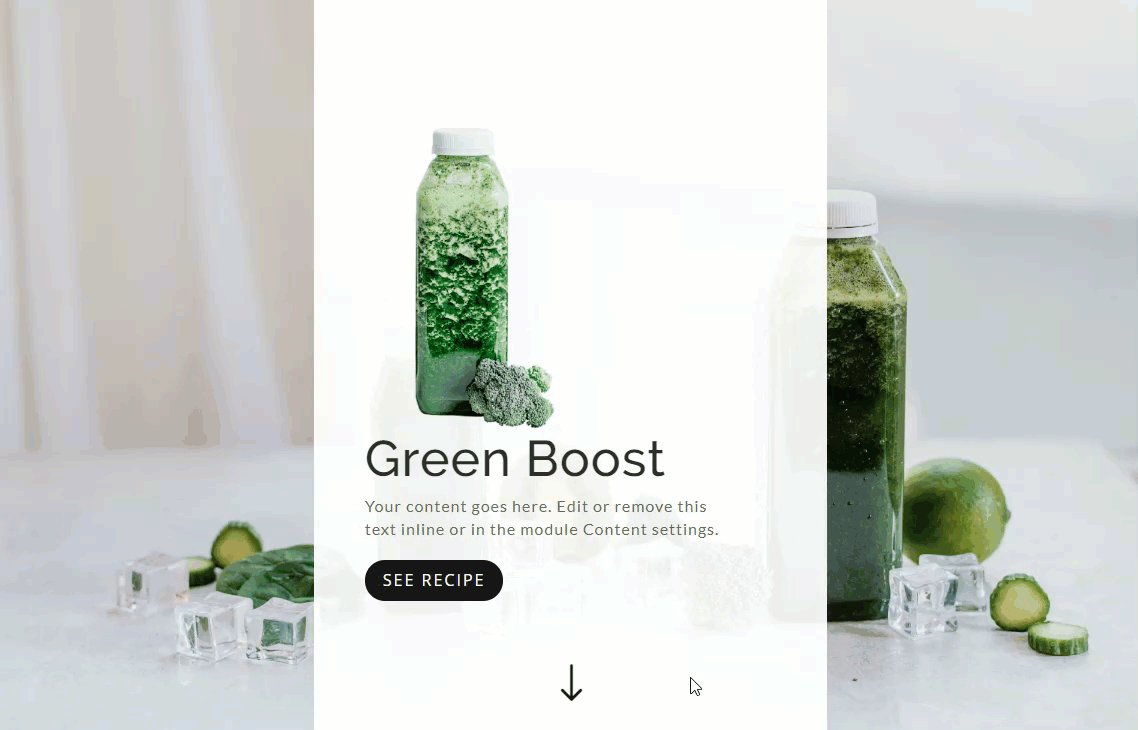
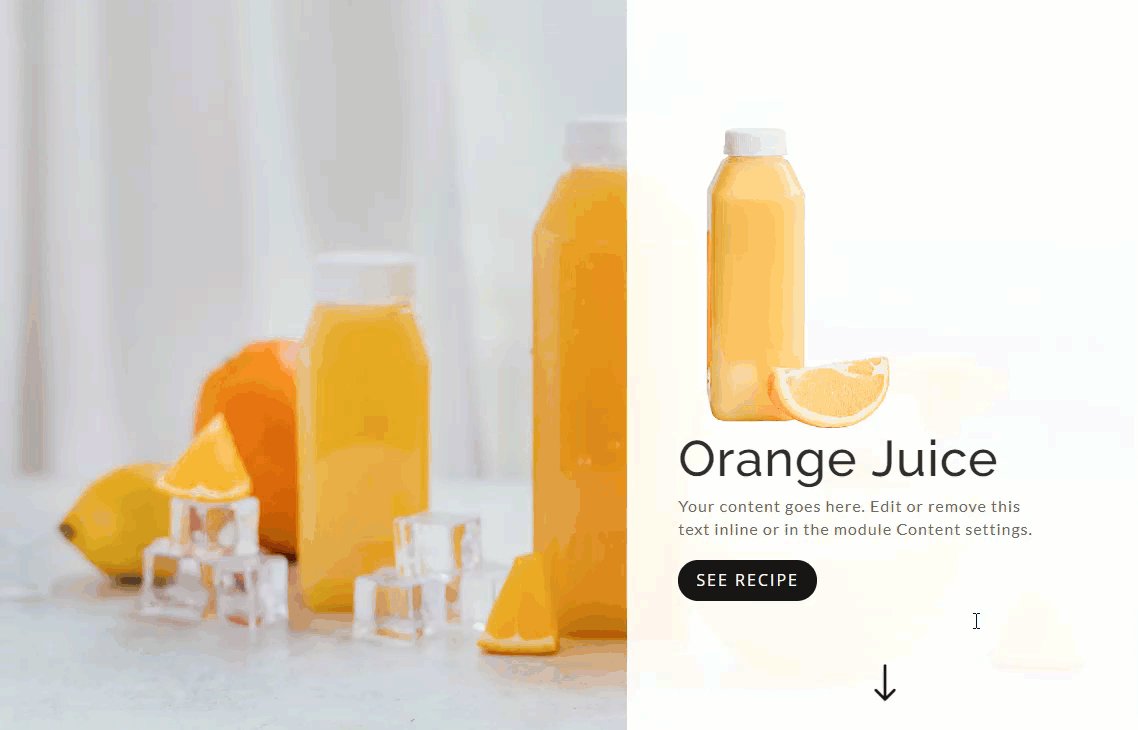
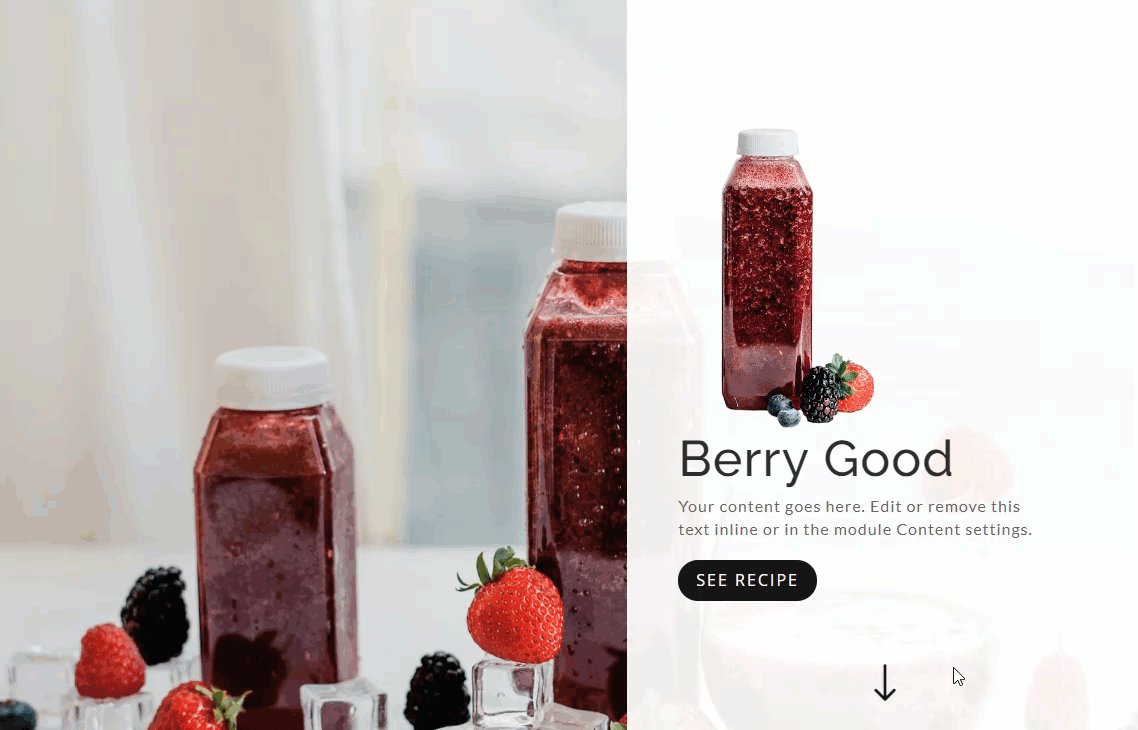
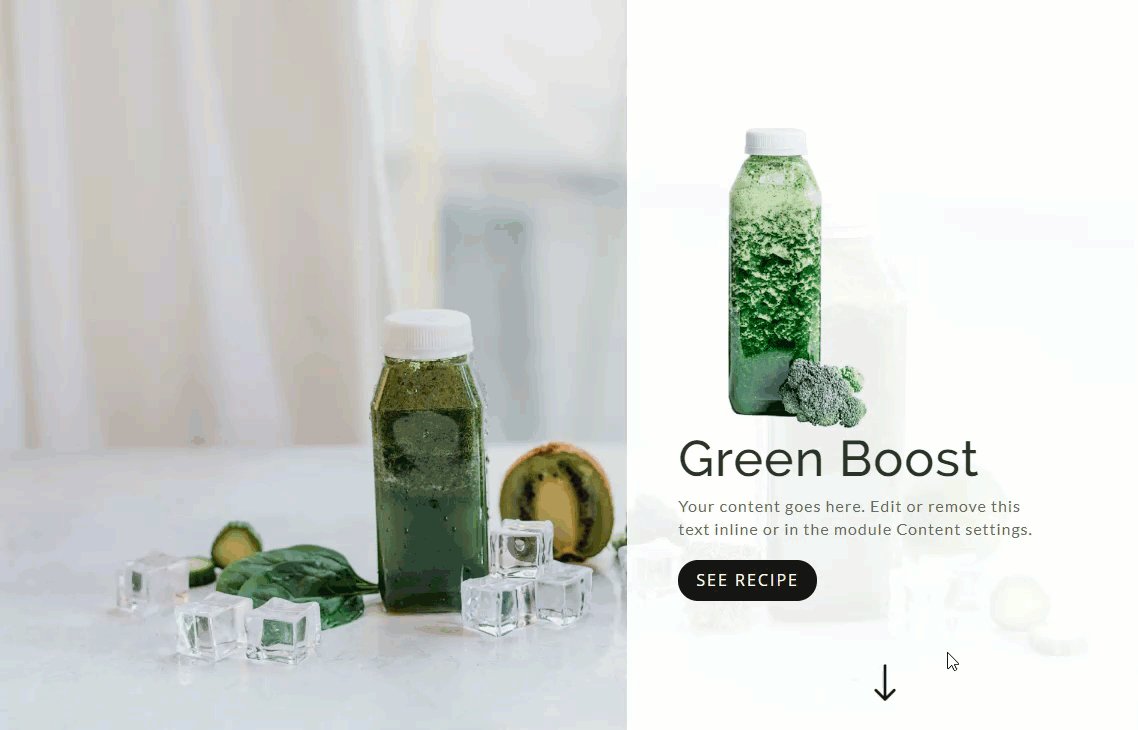
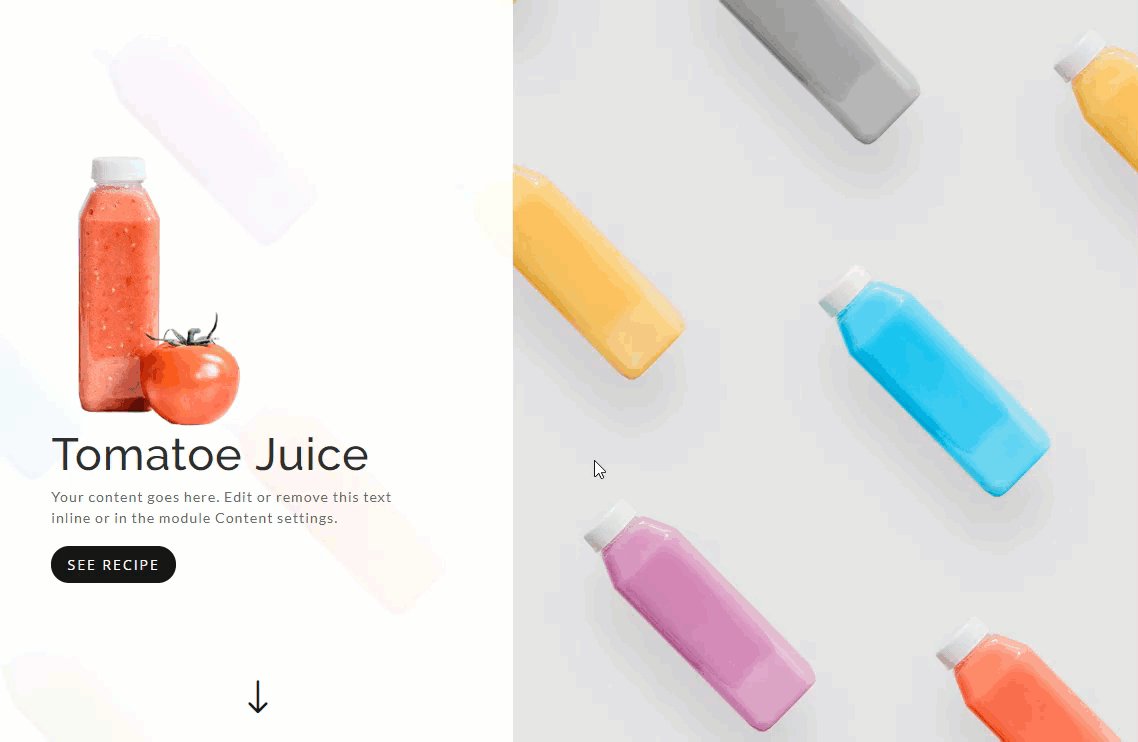
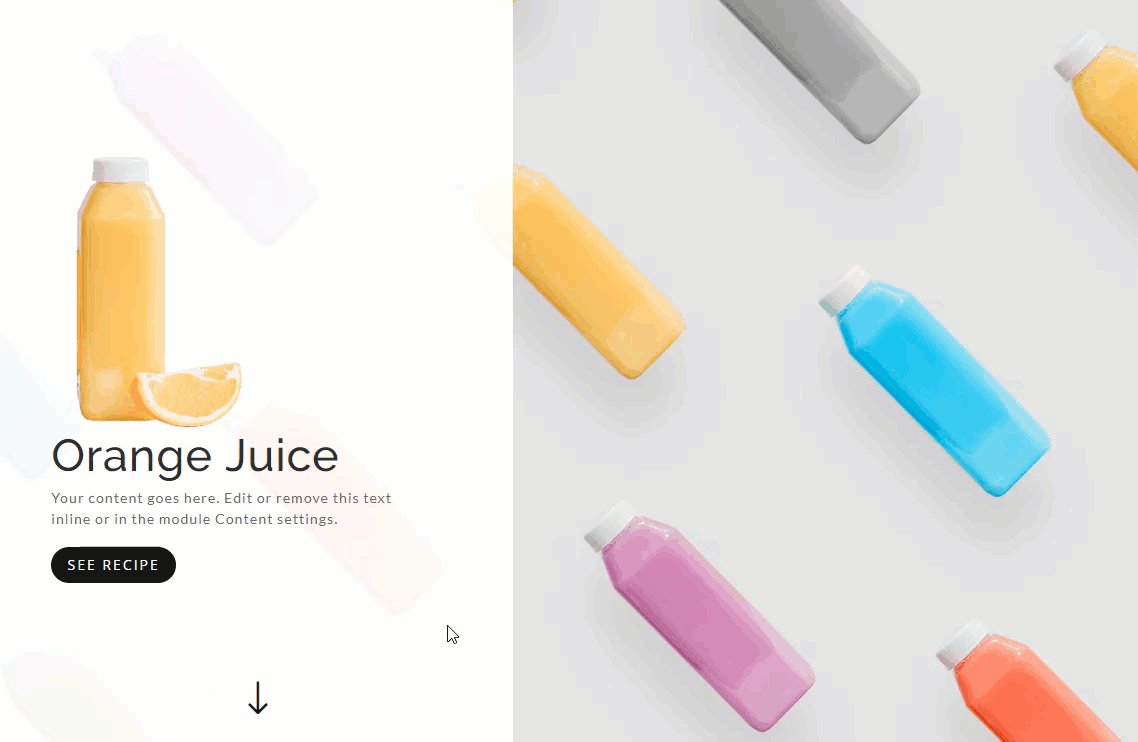
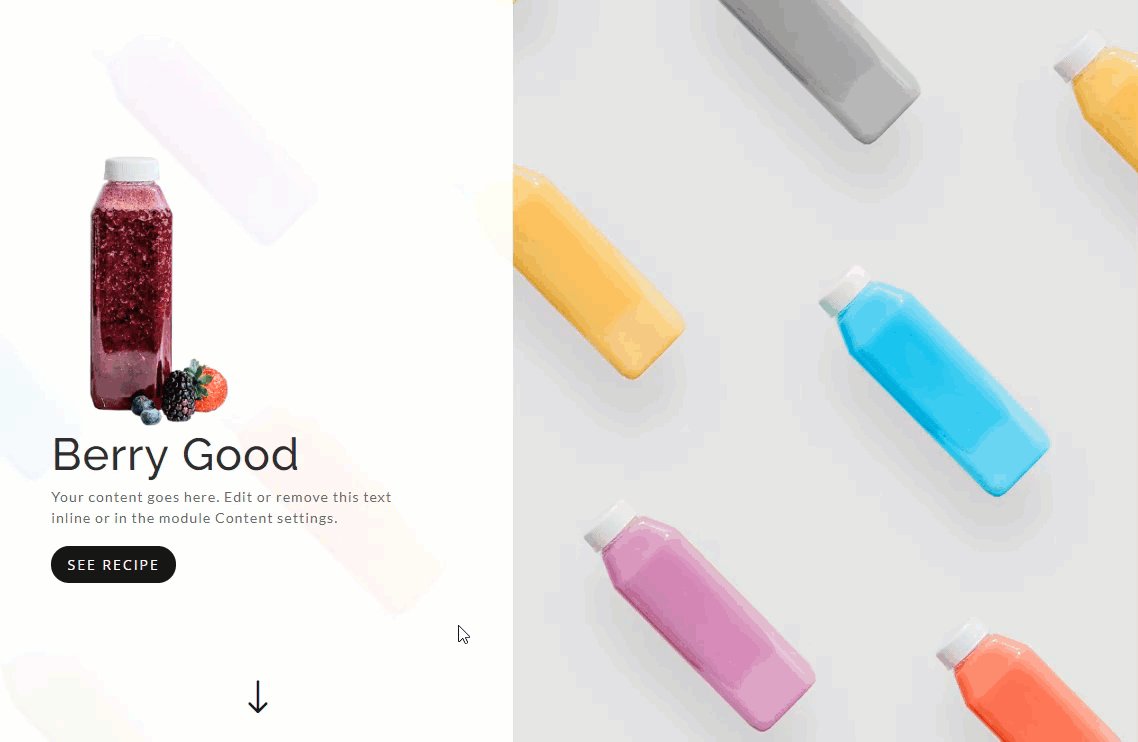
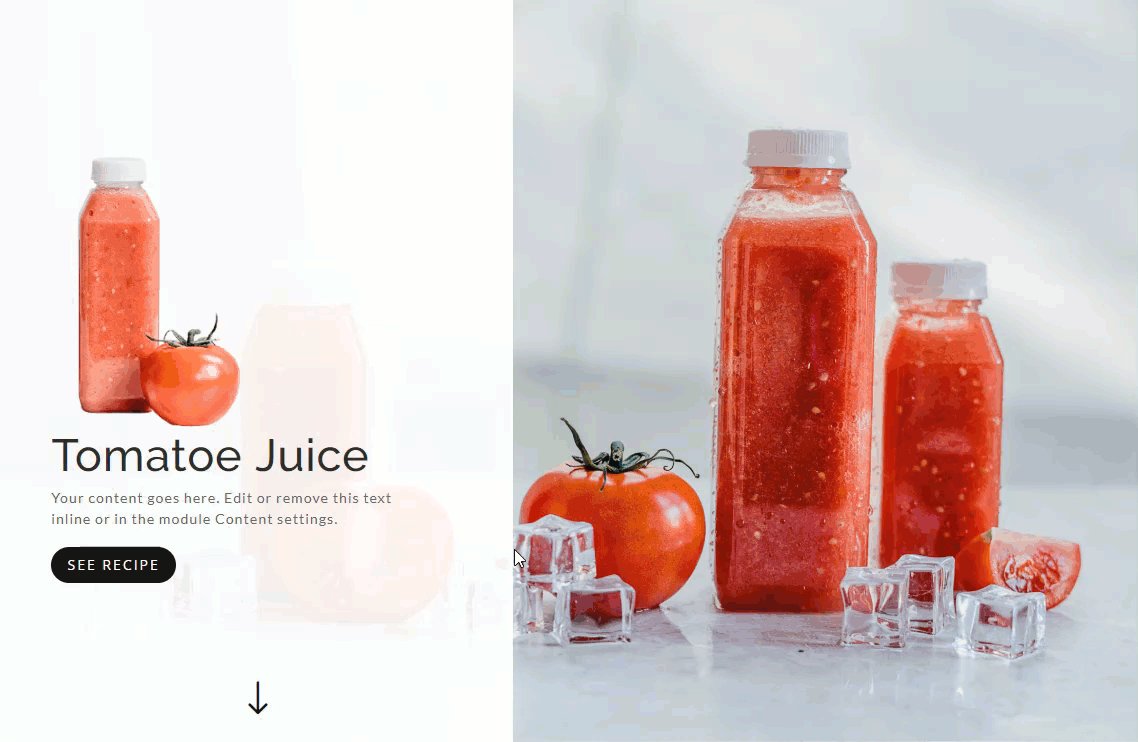
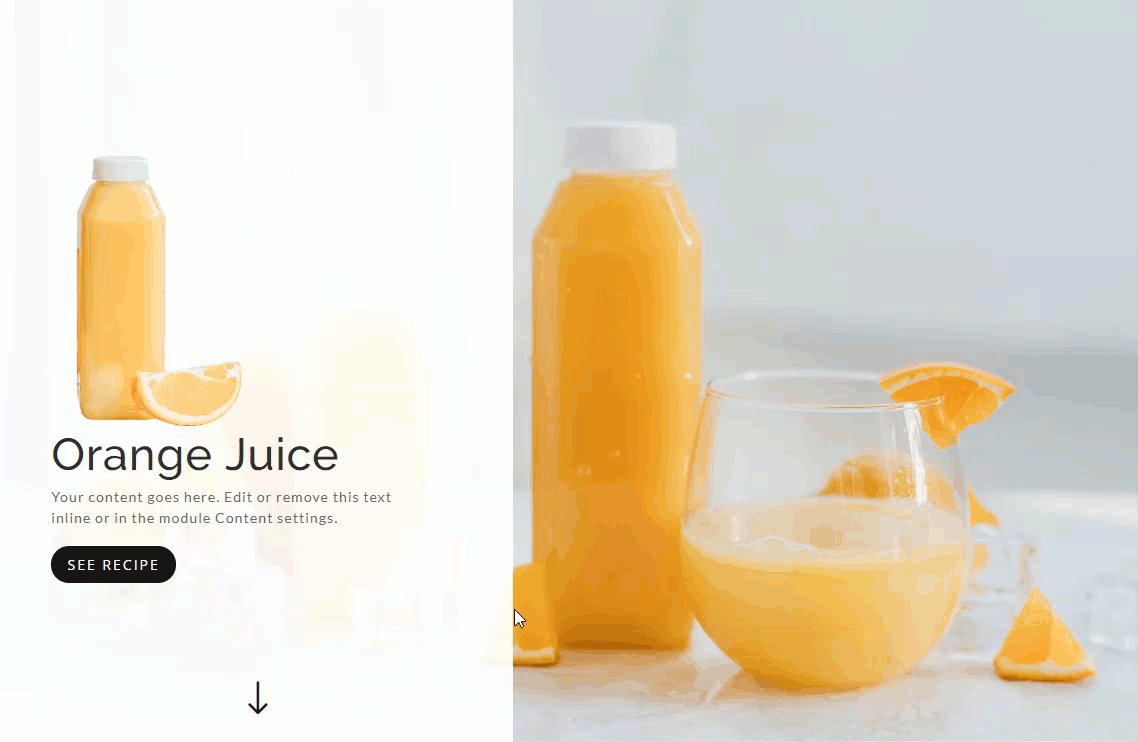
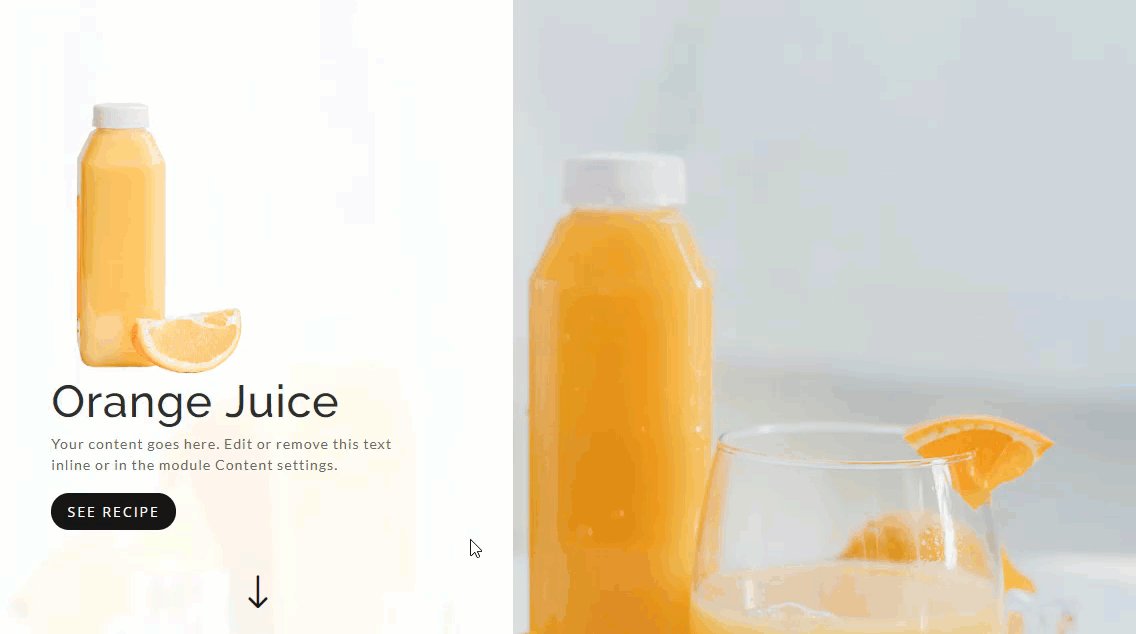
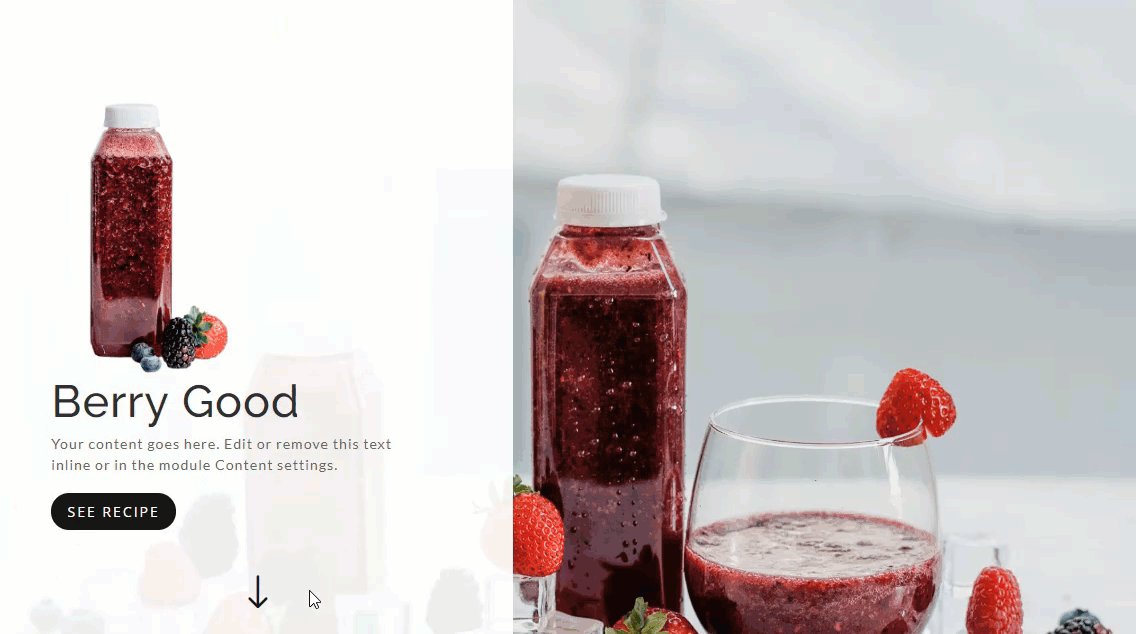
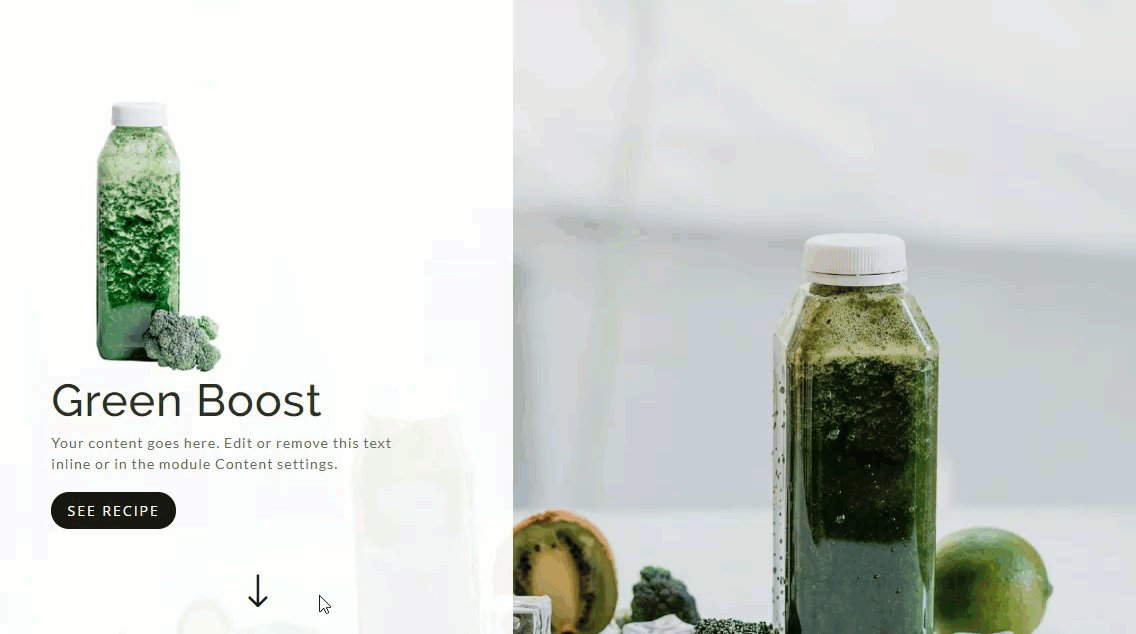
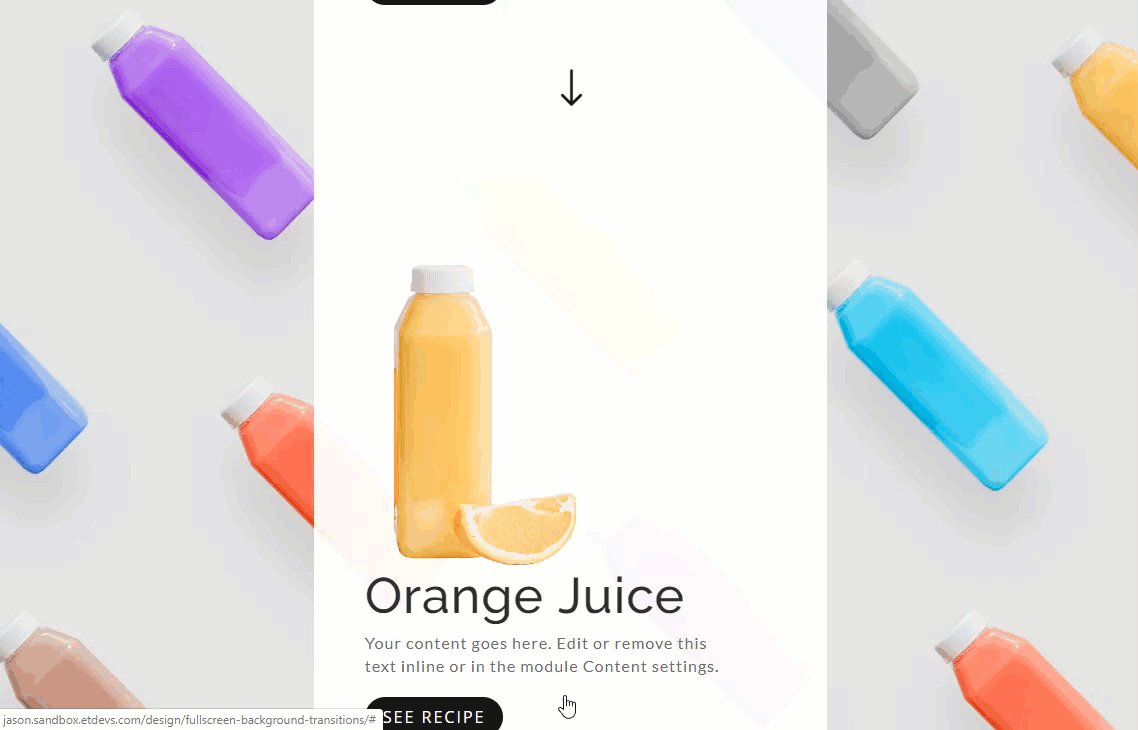
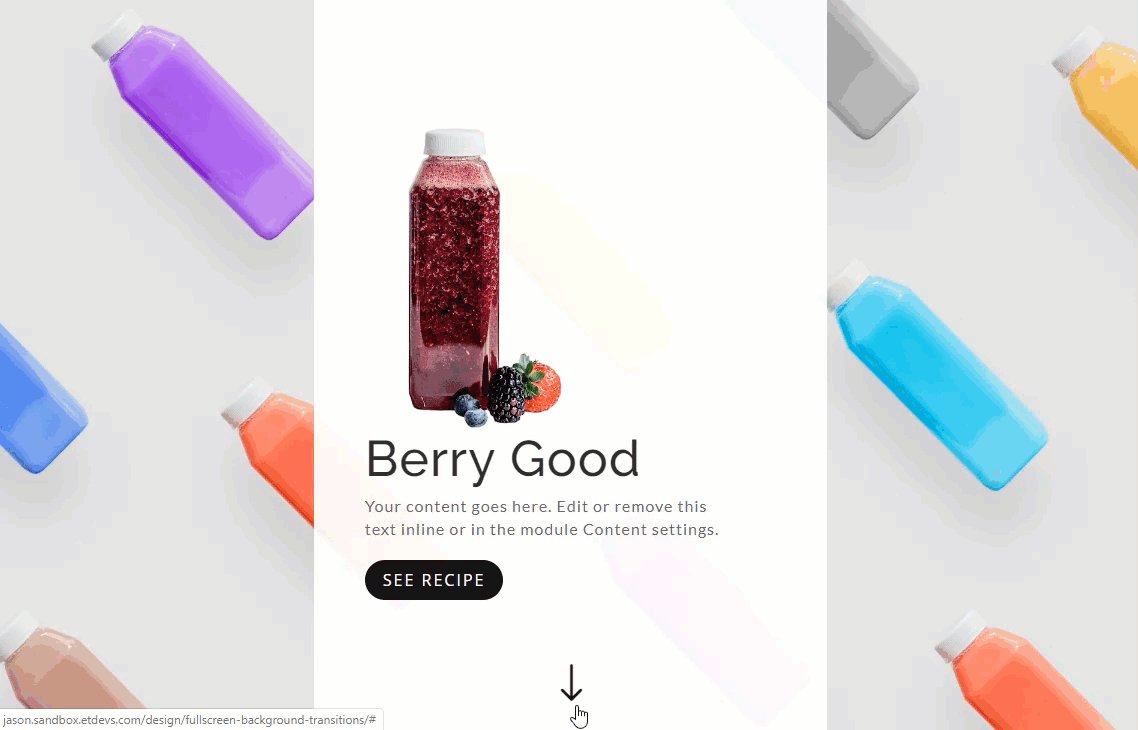
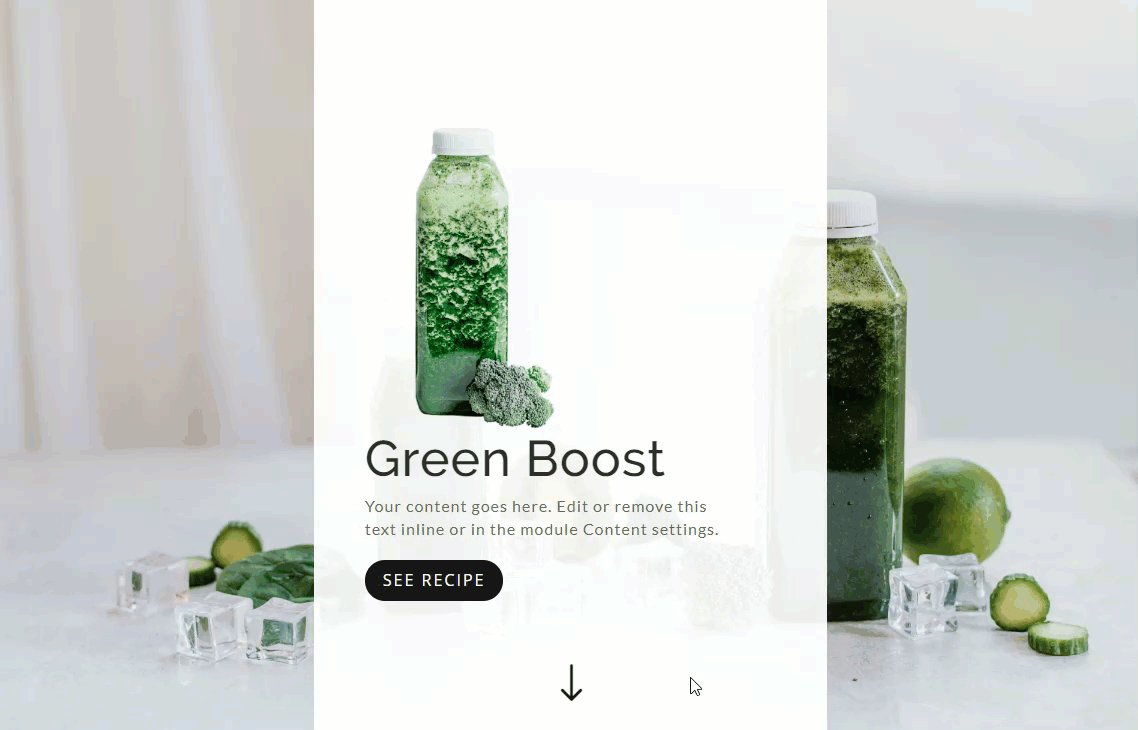
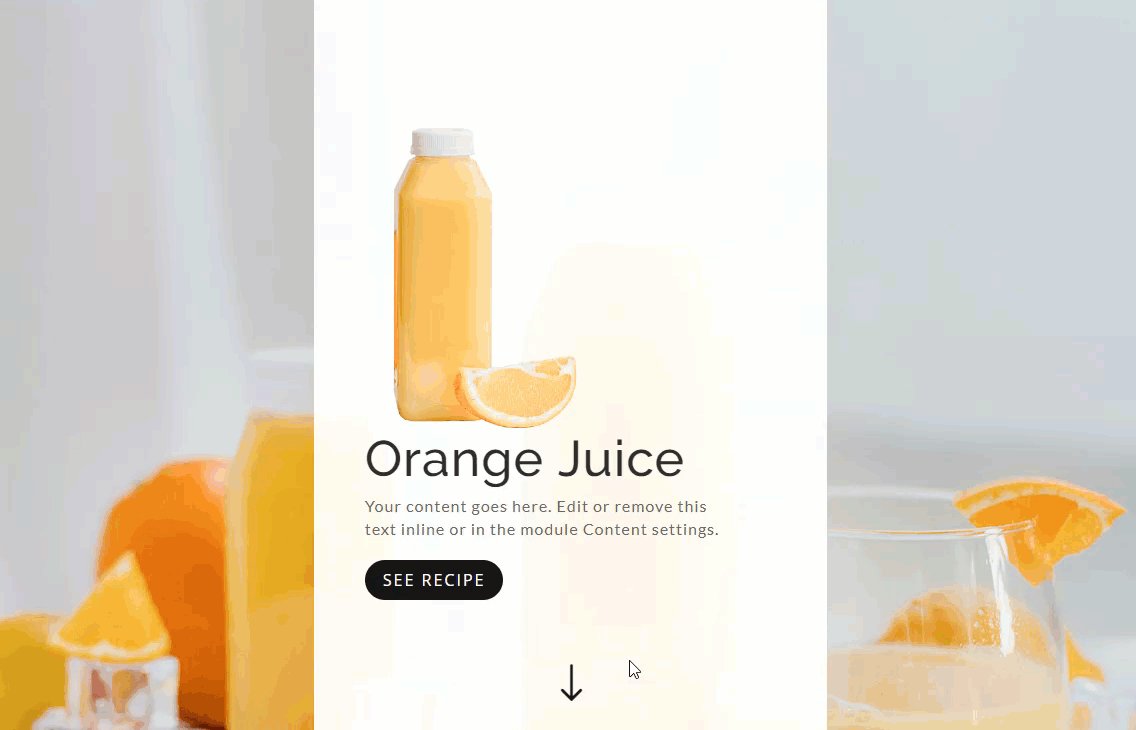
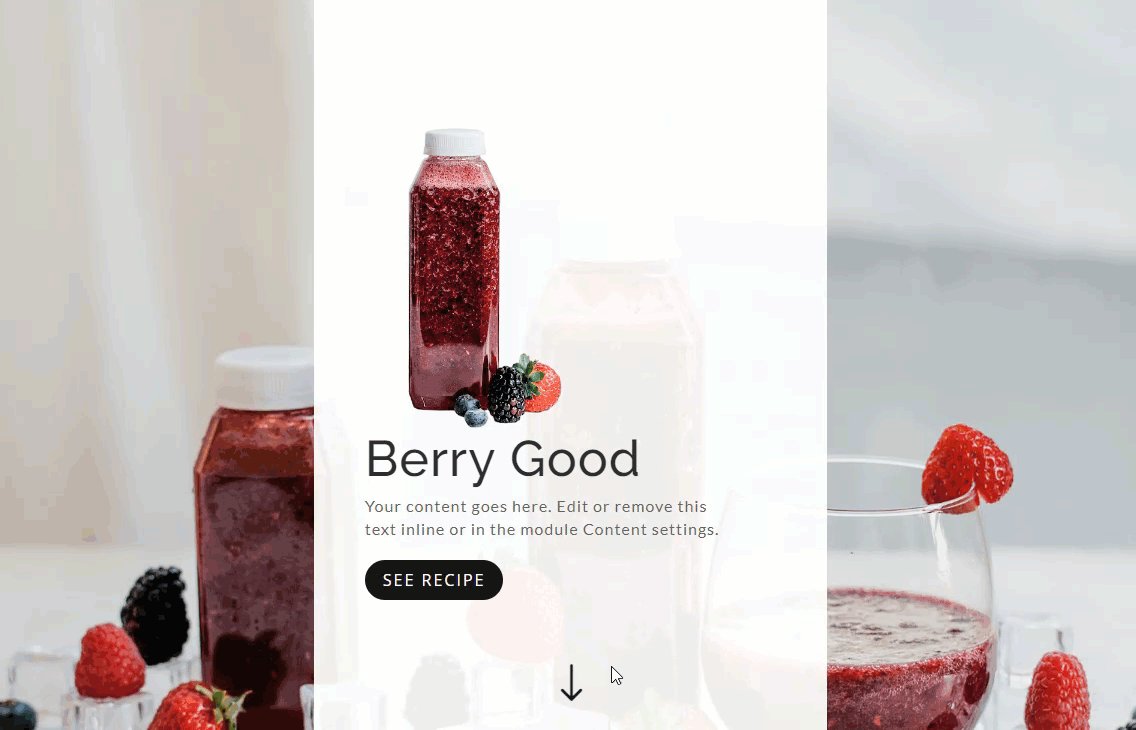
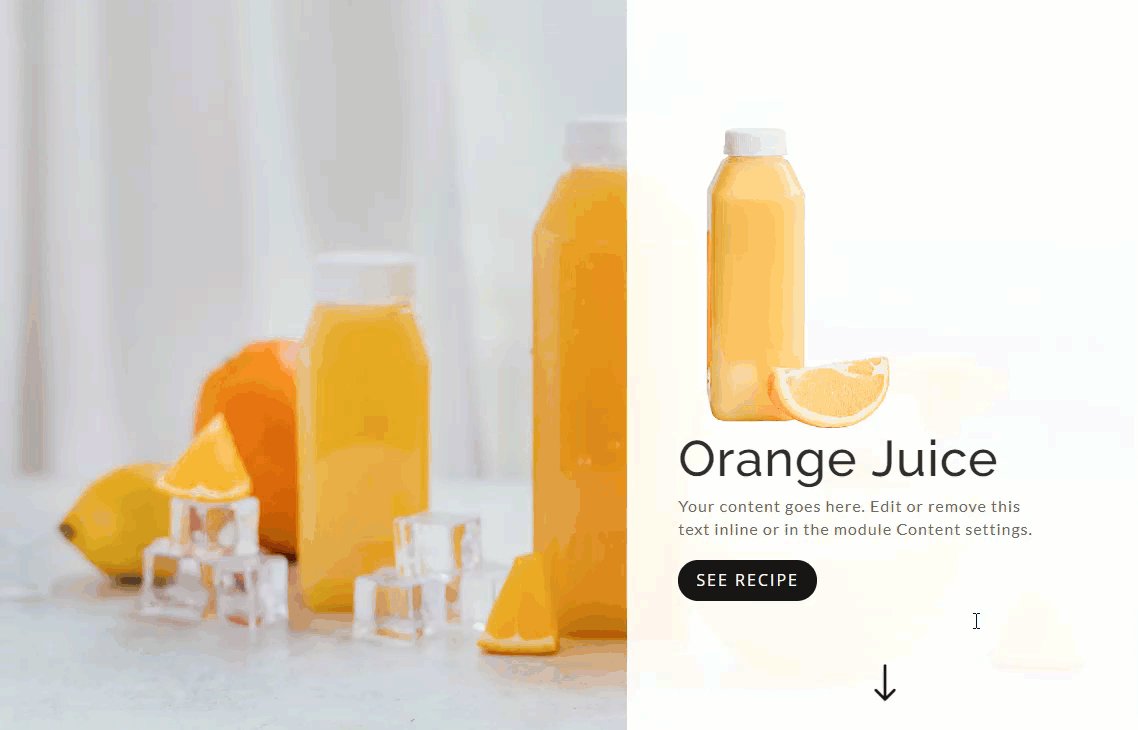
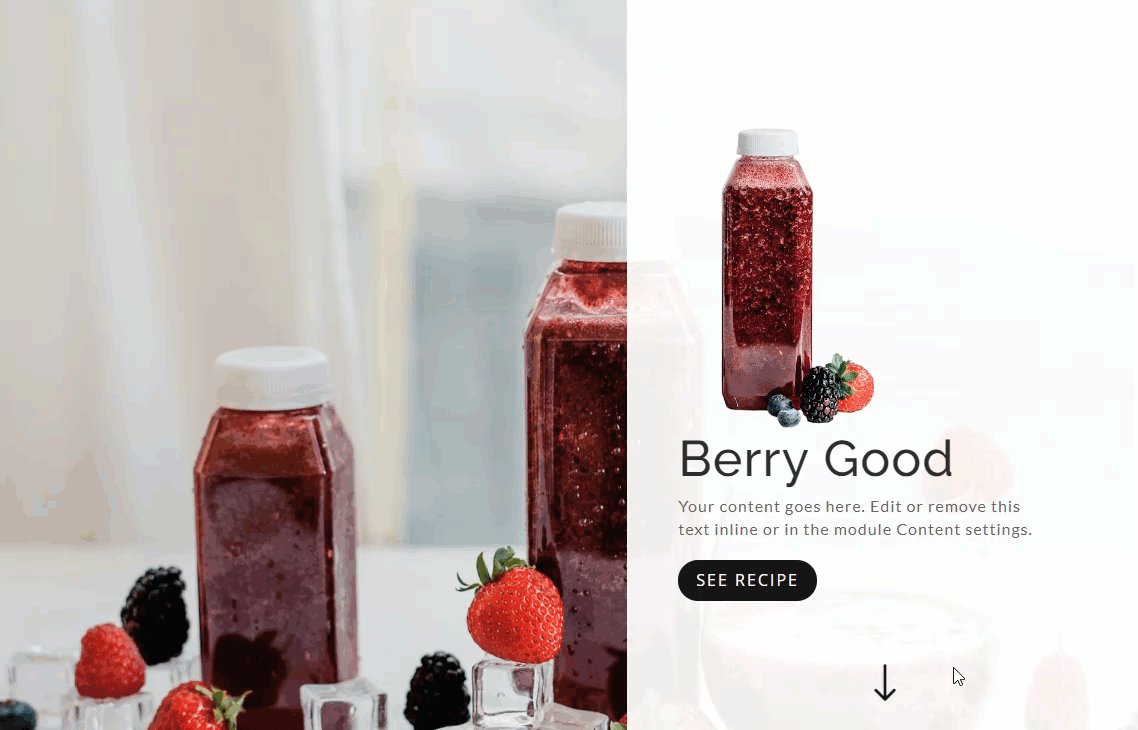
The usage of a special background Symbol (with CSS parallax) for each and every phase will exchange up the texture of the design as you scroll. Since we have already got CSS parallax enabled for our 4 phase background photographs, all we wish to do is exchange each and every of the photographs to one thing other. On this case, I’m merely including a big model of the product because the background symbol for each and every phase.

Upon getting a special background symbol (with CSS Parallax) for each and every of the 4 sections, take a look at the end result.

The usage of Other Background Pictures with True Parallax Transitions
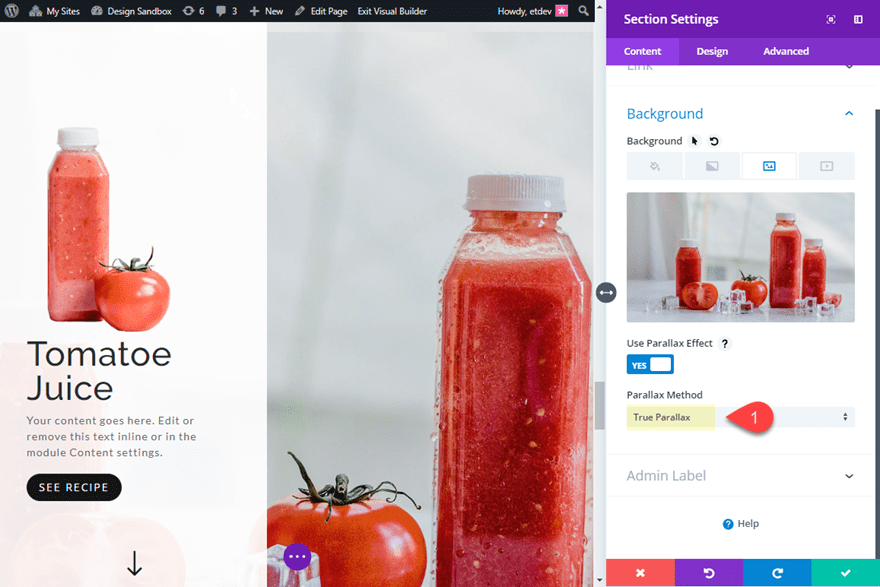
If you wish to exchange up the background symbol transition impact, you’ll be able to exchange the parallax manner from CSS to True Parallax for all 4 phase background photographs.
Open up one of the vital phase settings and alter the CSS technique to “True Parallax”.

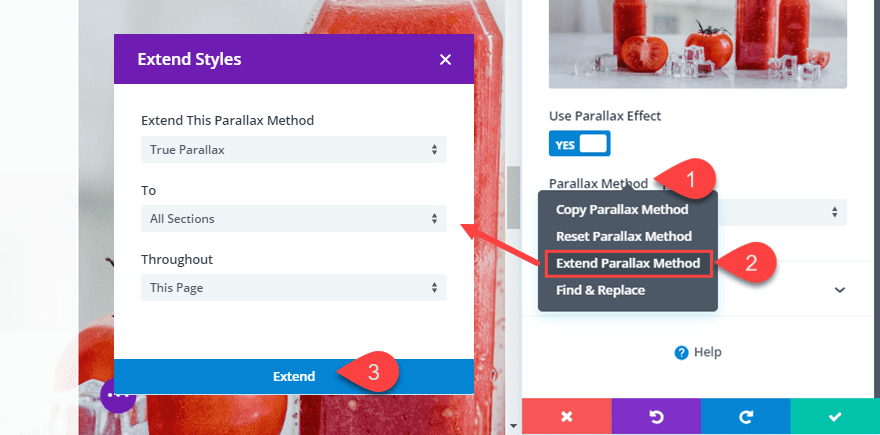
Then it is very important do the similar for the rest 3 sections. Or you’ll be able to merely appropriate click on at the Parallax Manner possibility and make a selection “Lengthen Parallax Manner” to all fullwidth header modules all through the web page.

As soon as carried out, take a look at the background symbol transition impact.

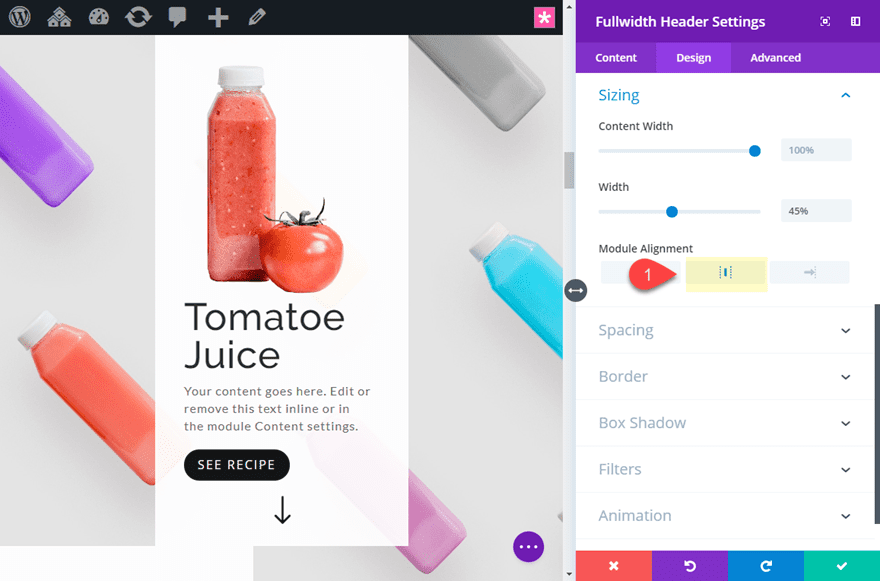
Exploring Other Module Alignments
Converting the alignment of you fullwidth Header module is a breeze. Since our fullwidth header module has a customized width of 45%, you’ll be able to simply alter the module alignment to left, middle, or appropriate to get a special format. I particularly just like the targeted alignment with a static background.
To middle the module, open the fullwidth header settings and replace the Module Alignment to Focused.

To align the module to the appropriate of the web page, merely replace the module alignment to right-aligned.
Upon getting choose an alignment, you’ll be able to merely prolong the “module alignment” taste to the remainder of the header modules all through the web page.
Here’s an instance of a targeted alignment with a static background (similar background symbol for each and every with CSS parallax).

Here’s an instance of a targeted alignment with other background photographs the usage of the CSS Parallax manner.

Here’s an instance of the targeted alignment with other background photographs the usage of the True Parallax manner.

Here’s an instance of a appropriate alignment with other background photographs the usage of a mixture of css and true parallax.

Ultimate Ideas
Those background symbol transitions in reality do glance nice when utilized in mixture with fullscreen sections and custom designed header modules. The capability is blank and the design is refined and distinctive. If the rest, this is a fast and simple technique to create static backgrounds in your content material. Be at liberty to discover extra complicated designs the usage of background gradients, fonts and pictures!
I stay up for listening to from you within the feedback.
Cheers!
The submit Creating a Fullscreen Layout with Parallax Background Image Transitions in Divi seemed first on Elegant Themes Blog.
WordPress Web Design