Do you wish to have so as to add a slide out touch shape in WordPress?
If your corporation is determined by getting new leads out of your web page’s touch shape, then some of the perfect tactics to develop your lead supply is to make your touch shape extra noticeable.
On this article, we will be able to display you the way to upload a slide out touch shape in WordPress with out stressful your customers.

Why Upload a Slide Out Touch Shape in WordPress?
Many small trade house owners get started their web page hoping that it’s going to assist develop their trade.
That’s why you upload a touch shape web page in order that customers can get in contact with you.
Alternatively, the issue is that almost all customers who’ve questions will go away your web page with out attaining out to you and even visiting your touch web page.
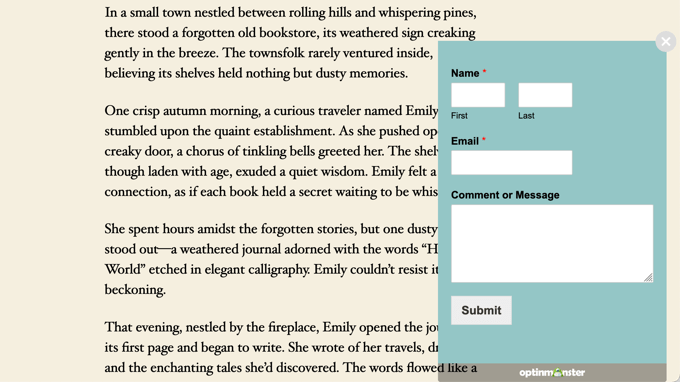
That’s why you may understand that many well-liked web sites upload touch shape popups, slide in touch bureaucracy, or call-to-action buttons that open touch bureaucracy.
Those animated and interactive choices draw consideration to the touch shape and make allowance customers to briefly fill it with out visiting any other web page. Those bureaucracy considerably spice up your conversions.
With that being mentioned, let’s check out the way to create a slide out touch shape in WordPress.
Including a Slide Out Touch Shape in WordPress
For this educational, you’ll want WPForms. It’s the perfect WordPress touch shape plugin in the marketplace as a result of it’s each simple and robust.
You’ll be able to use the unfastened model of the WPForms touch shape plugin if you happen to don’t want the entire top class options.
You are going to additionally want OptinMonster. It’s the maximum tough conversion optimization instrument. It is helping you change forsaking web page guests into shoppers. For this educational, we will be able to use the OptinMonster unfastened model.
Step 1: Making a Touch Shape in WordPress
First, you wish to have to put in and turn on the WPForms plugin. For extra main points, see our step by step information on the way to set up a WordPress plugin.
Upon activation, you wish to have to consult with the WPForms » Upload New web page to create your touch shape. This may increasingly release the WPForms builder interface.
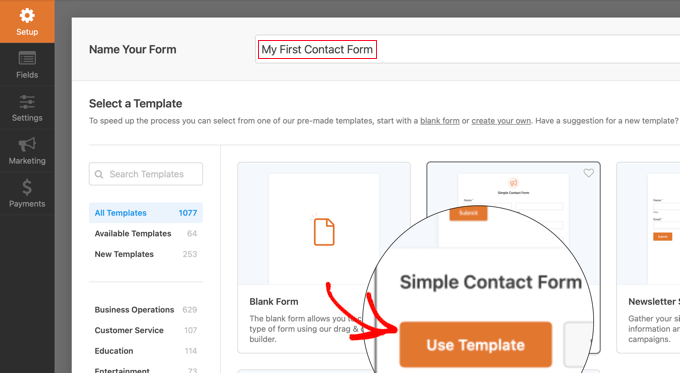
Input a reputation to your touch shape on the best of the web page. After that, you wish to have to hover your mouse over the ‘Easy Touch Shape’ template and click on the ‘Use Template’ button.

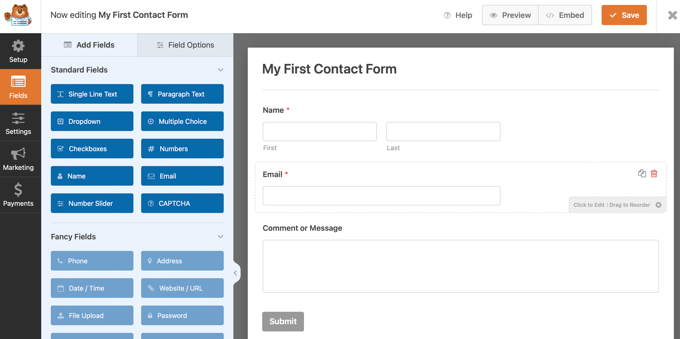
WPForms will create a brand new shape in response to the Easy Touch Shape template.
You are going to see the shape preview in the precise pane. You’ll be able to click on on any box to edit it or upload new fields from the left column.

For extra main points, you’ll be able to see our information on the way to create a WordPress touch shape.
After you have completed modifying the shape, simply click on at the ‘Save’ button to retailer your adjustments.
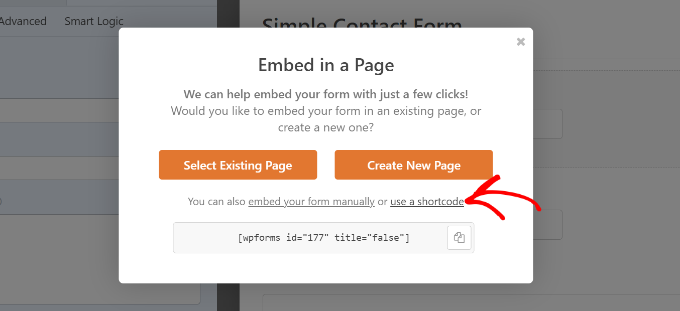
Subsequent, you wish to have to click on at the ‘Embed’ button on the best to get your shape’s embed code.
This may increasingly carry up a popup appearing a number of tactics to embed your shape. Merely click on the ‘use a shortcode’ hyperlink after which replica the shortcode. You are going to want it in the next move.

Step 2: Making a Slide Out Optin in OptinMonster
Now, we will be able to create a slide out marketing campaign that can show the touch shape you created in step one.
You wish to have to put in and turn on the unfastened OptinMonster plugin. For extra main points, see our step by step information on the way to set up a WordPress plugin.
This plugin acts as a connector between your web page and your OptinMonster account.
Upon activation, the OptinMonster setup wizard will get started robotically. This may increasingly will let you create a brand new account or attach an present account.
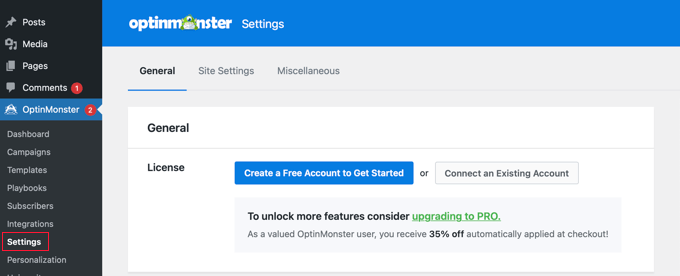
However, you’ll be able to cross to the OptinMonster » Settings web page, the place you’ll be able to create or attach an account.

After you create or attach your OptinMonster account, you’ll be able to make a brand new optin.
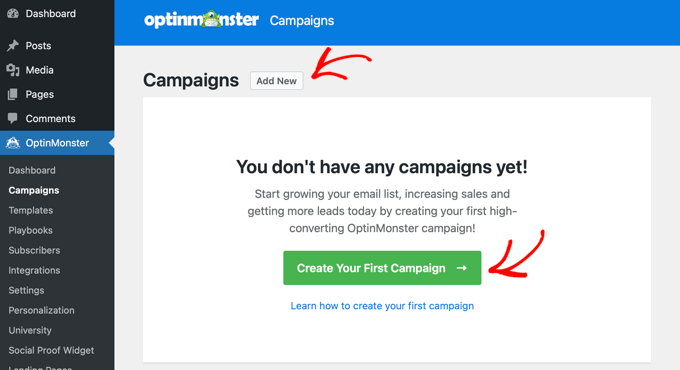
Merely navigate to the OptinMonster » Campaigns web page and click on the ‘Upload New’ button. In the event you don’t have any campaigns but, then you’ll be able to additionally click on the ‘Create Your First Marketing campaign’ button.

OptinMonster gives various kinds of dynamic campaigns.
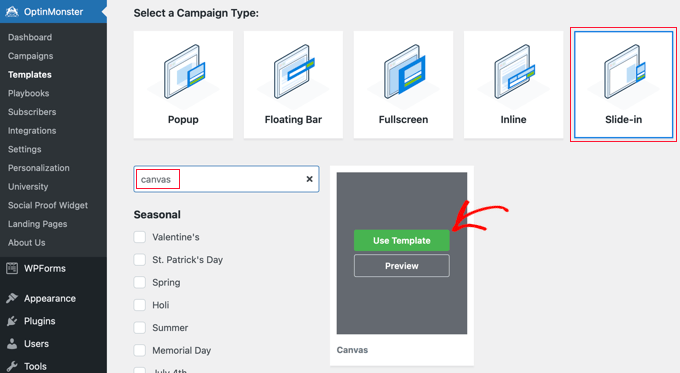
For this educational, we will be able to be the use of the ‘Slide-in’ marketing campaign. Move forward and click on to choose ‘Slide-in’ as your marketing campaign kind.

Subsequent, you wish to have to choose the template. OptinMonster gives a number of ready-made templates.
For this educational, you wish to have to make a choice ‘Canvas’. You’ll be able to in finding this simply the use of the quest function after which click on the ‘Use Template’ button that looks whilst you hover your mouse over it.
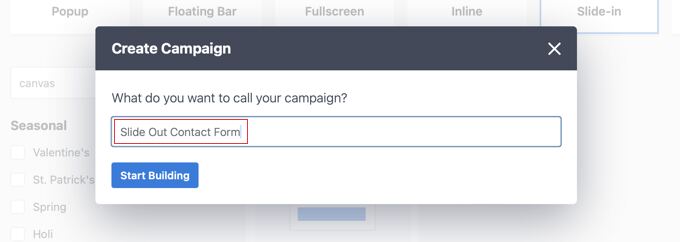
Once you choose the template, you’ll be requested to offer a reputation to your marketing campaign. This may increasingly assist you to simply find the marketing campaign for your OptinMonster dashboard.

Subsequent, click on the ‘Get started Development’ button. Now, OptinMonster will load its marketing campaign builder interface. You’ll see a reside preview of your marketing campaign at the proper.
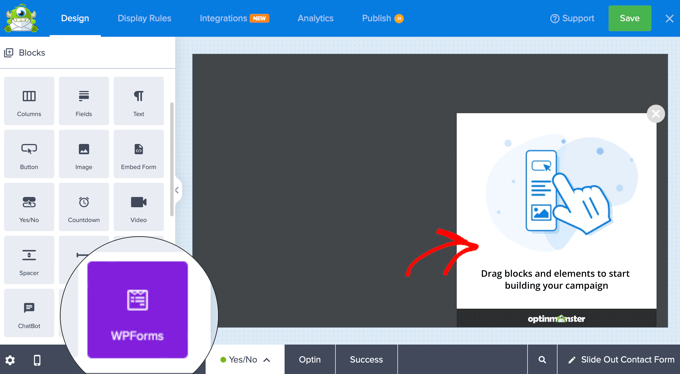
You are going to see the other blocks within the menu for your left. You should in finding the WPForms block and drag and drop it for your template.

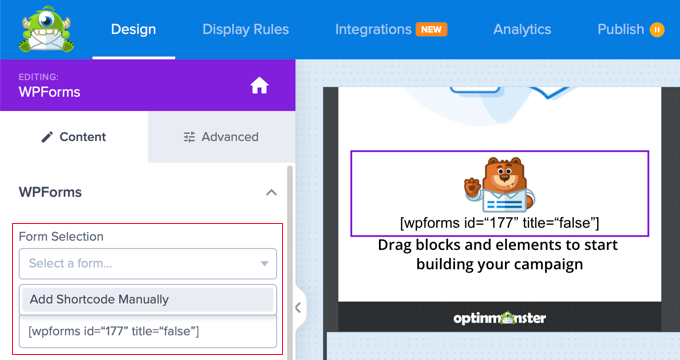
Now, the WPForms block will seem at the template, and you’ll see its settings at the left.
You’ll want to click on the ‘Shape Variety’ dropdown menu from the block settings within the left menu and make a choice the ‘Upload Shortcode Manually’ possibility.
This may increasingly assist you to paste your WPForms touch shape shortcode within the block. You copied it previous within the educational.

Now, you’ll be able to delete or customise the opposite blocks at the shape.
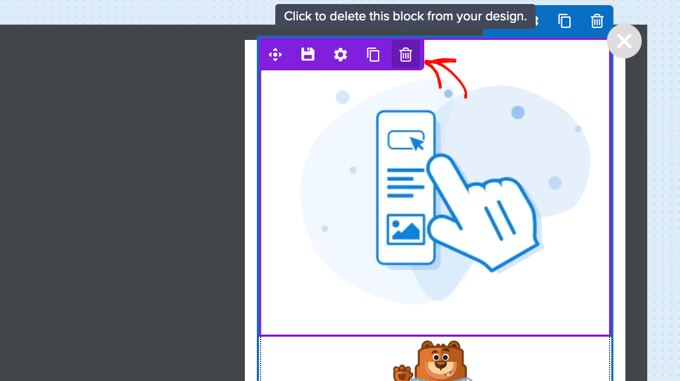
For instance, you’ll be able to exchange the picture through clicking on it and the use of the settings at the left. Or you’ll be able to delete it just by soaring your mouse over the block and clicking the Trash icon.

For this educational, we will be able to delete the opposite blocks from the optin, leaving best the WPForms block.
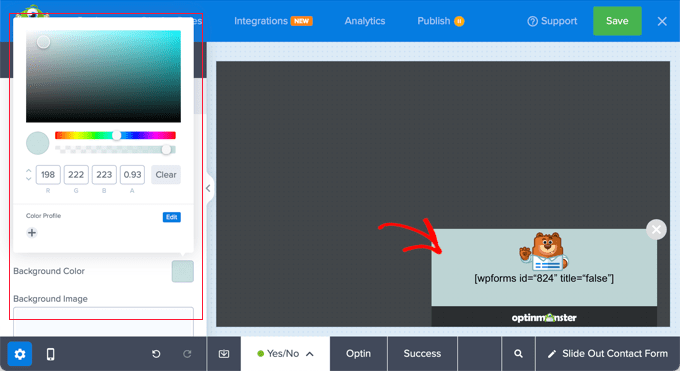
In the event you like, you’ll be able to additionally click on at the background and make a selection a colour, gradient, or symbol for the choice from the settings panel at the left.

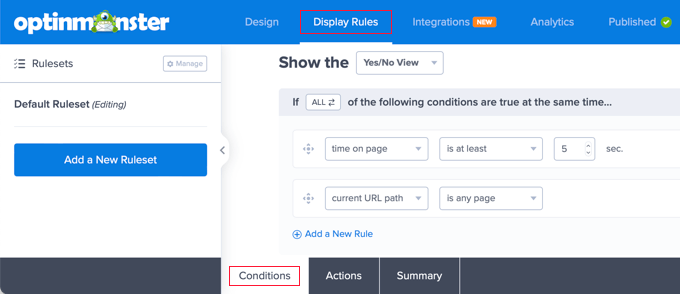
Subsequent, you wish to have to click on the ‘Show Laws’ tab on the best of the web page to configure when and the way the optin will probably be displayed.
You must be taking a look on the ‘Prerequisites’ tab on the backside of the display. Right here, the default settings will show the optin on any web page after 5 seconds. This must paintings for many web sites.

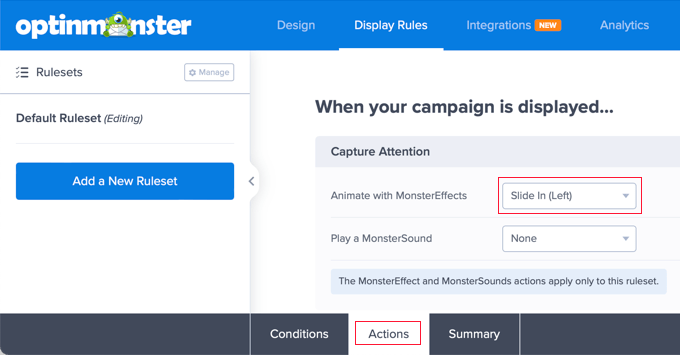
Subsequent, you must click on the ‘Movements’ tab on the backside of the web page.
By means of default, there’s no animation or sound when the optin is displayed. In the event you like, you’ll be able to make a choice an possibility from the ‘Animate with MonsterEffects’ dropdown, equivalent to ‘Slide In (Left)’.

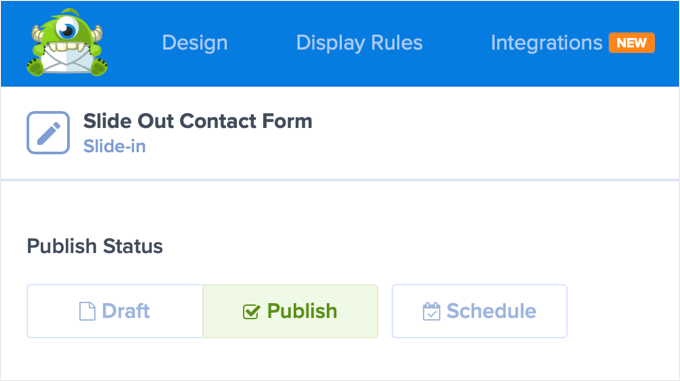
If you find yourself completed configuring the Show Laws, you wish to have to click on the ‘Save’ button on the best to retailer your settings after which click on at the ‘Post’ button.
At the subsequent display, you wish to have to modify the Post Standing to ‘Post’. This may increasingly make the optin to be had for your WordPress weblog or web page.

Step 3: Appearing Slide Out Touch Shape in WordPress
Now that you’ve created each the touch shape and slide out marketing campaign, you are prepared to show it for your web page.
You’ll be able to shut the Post Standing web page through clicking the ‘X’ icon within the best proper. You must now see a web page that allows you to configure the ‘WordPress Output Settings’ and ‘Visibility & Standing’ of the optin.
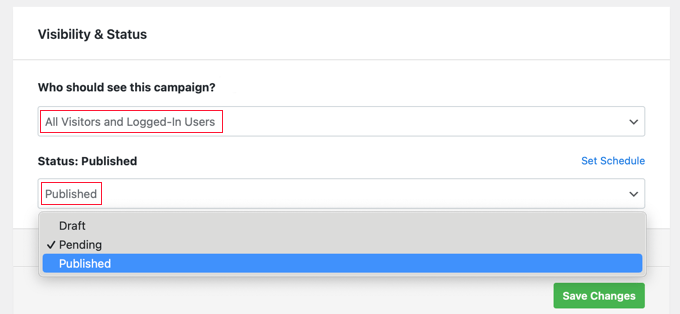
While you scroll down the ‘Visibility & Standing’ phase, you’ll generally need ‘All Guests and Logged-In Customers’ to peer the marketing campaign. Alternatively, there are alternatives for ‘Guests Simplest’ and ‘Logged-In Customers Simplest‘.

Subsequent, you wish to have to choose ‘Revealed’ from the Standing dropdown menu. After you have accomplished that, you must click on the ‘Save Adjustments’ button to retailer your settings.
You’ll be able to now consult with your web page to peer the slide out touch shape in motion.

Skilled Guides for The usage of WordPress Bureaucracy
Now that you understand how to create a slide out touch shape, you may like to peer a few of our different guides on WordPress bureaucracy:
- Learn how to Create a Touch Shape with More than one Recipients
- Learn how to Create GDPR-Compliant Bureaucracy in WordPress
- Learn how to Block Touch Shape Unsolicited mail in WordPress
- Learn how to Simply Upload reCAPTCHA to WordPress Remark Shape
- Absolute best Practices for Touch Shape Web page Design (with Examples)
- Learn how to Use Touch Shape to Develop Your E mail Listing in WordPress
- Learn how to Upload a Touch Shape Popup in WordPress
- Learn how to Embed a Google Map in Touch Bureaucracy (With Map Pin)
We are hoping this newsletter helped you discover ways to upload a slide out touch shape in WordPress. You might also need to see our information on the way to pressure visitors for your WordPress web page and our professional select of the most efficient WordPress survey plugins.
In the event you appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The submit Learn how to Upload Slide Out Touch Shape in WordPress (Simple Educational) first seemed on WPBeginner.
WordPress Maintenance