Divi’s new background patterns upload numerous visible design choices to any Divi format. Those repeating background patterns glance nice, however they are able to be used for greater than only a repeating development. We will additionally use them as a unmarried background graphic to attract consideration to express spaces of the display or get a divorce visible parts. Divi’s background development settings, on this case, Customized Measurement, give us numerous design choices. On this submit, we’ll take a look at 3 examples and spot how one can upload a customized dimension on your background development with Divi that can assist you get concepts in your personal Divi web site.
Preview
First, let’s see what we’ll make. Right here’s a take a look at every background development on desktop, pill, and contact display sizes.
First Customized Measurement Background Trend Effects
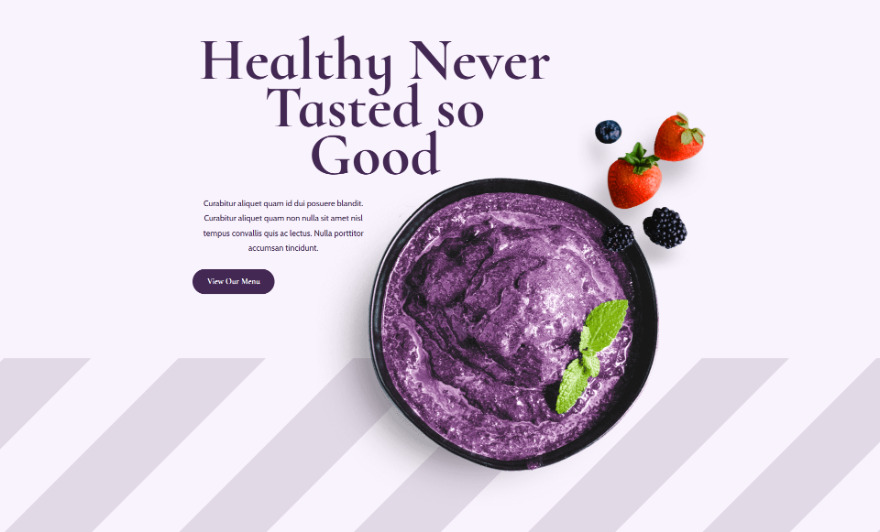
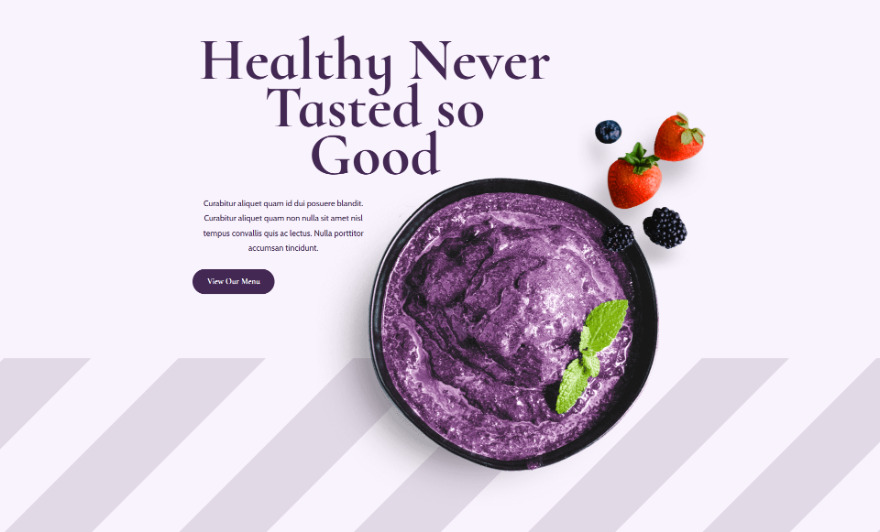
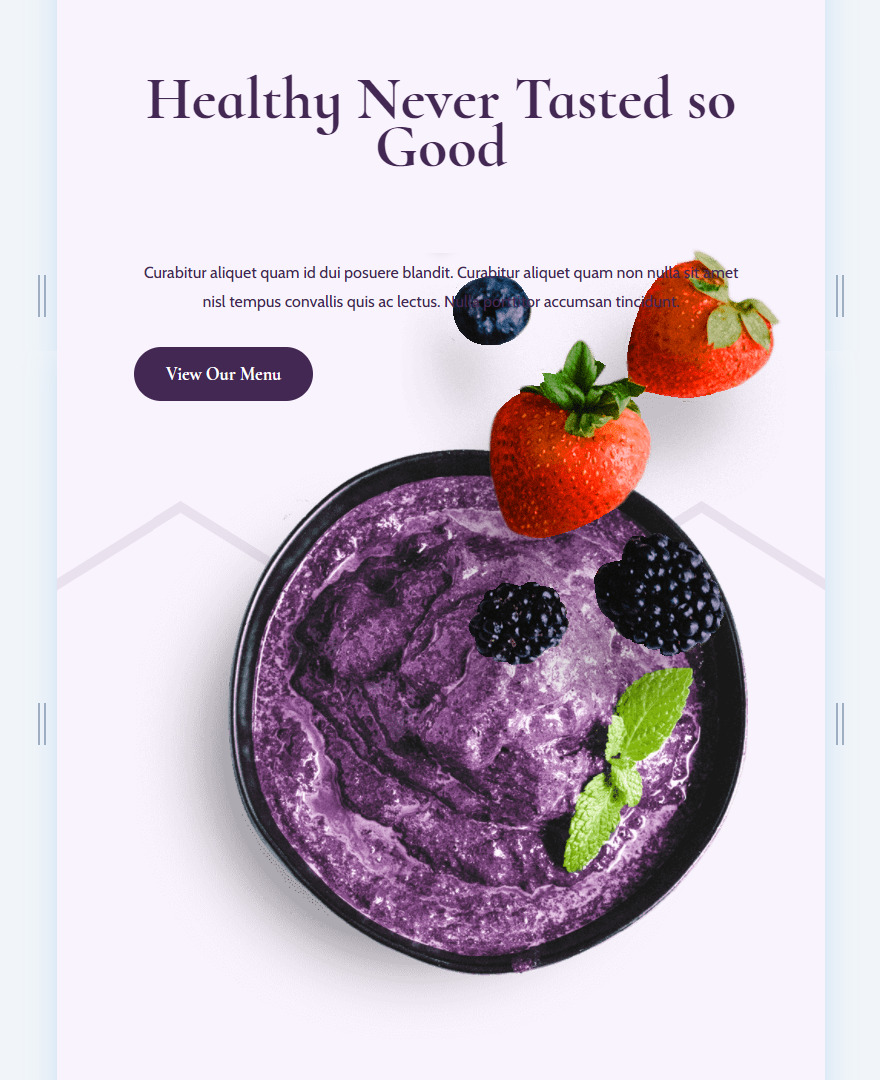
Desktop

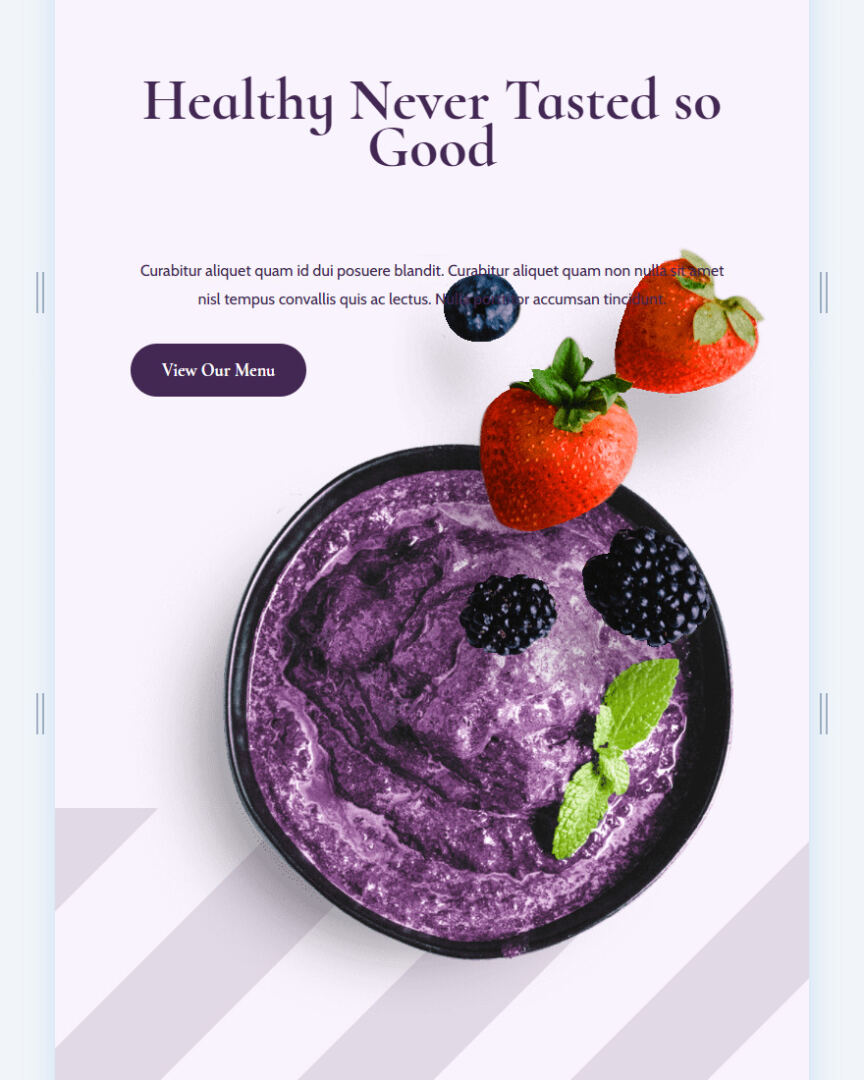
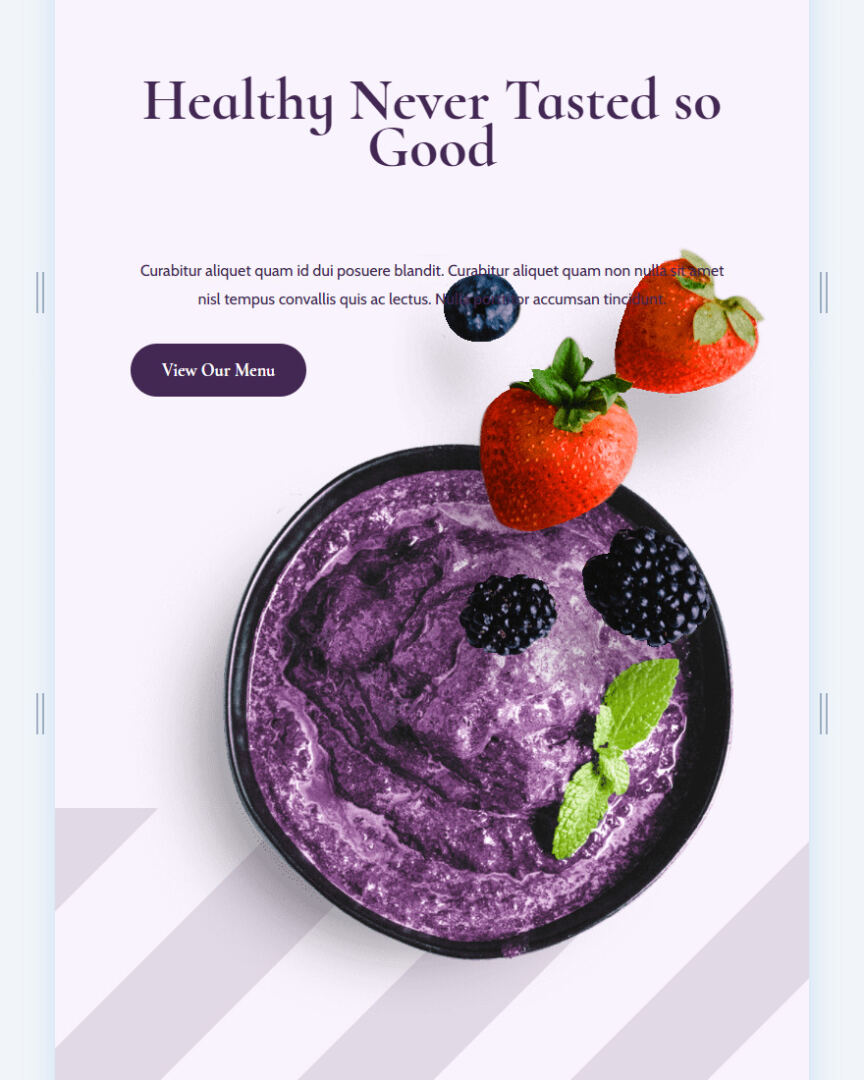
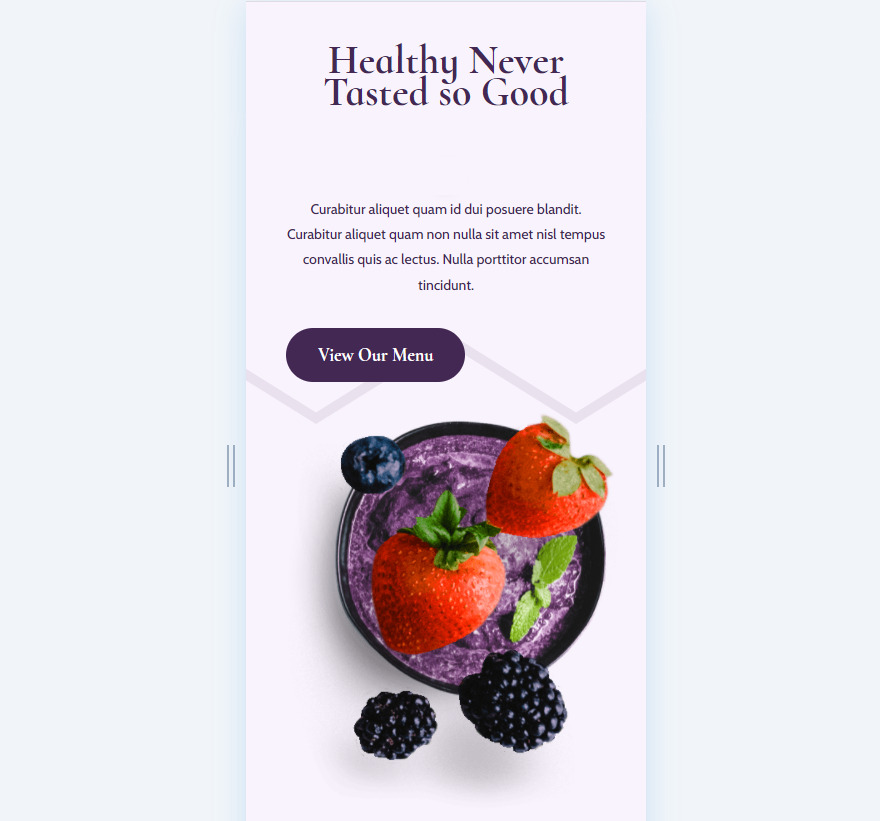
Pill

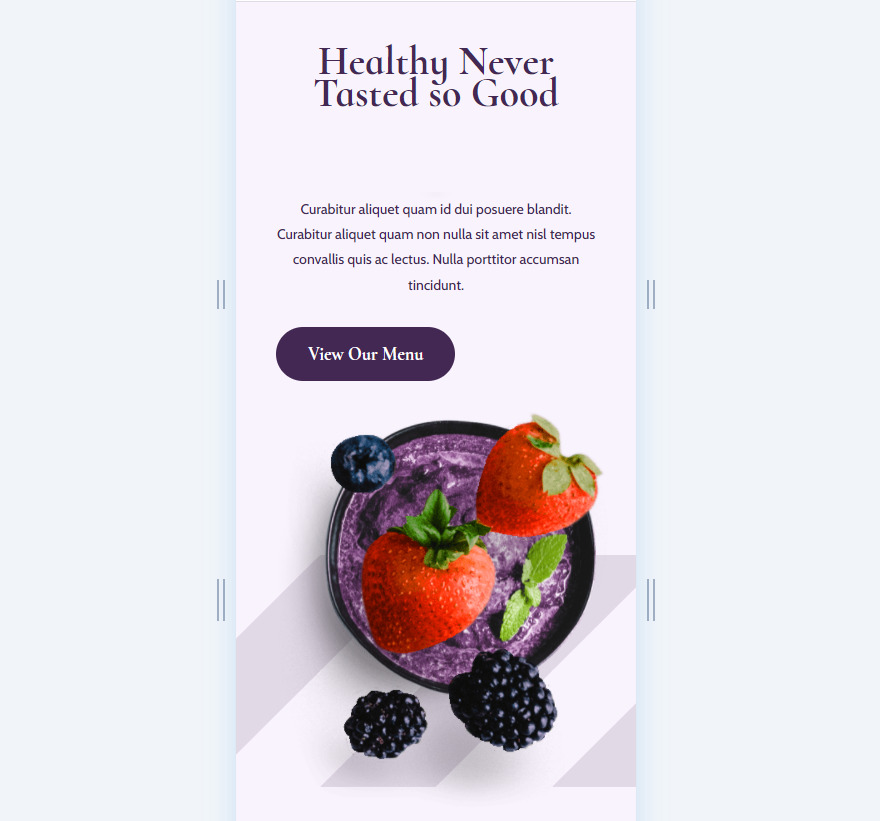
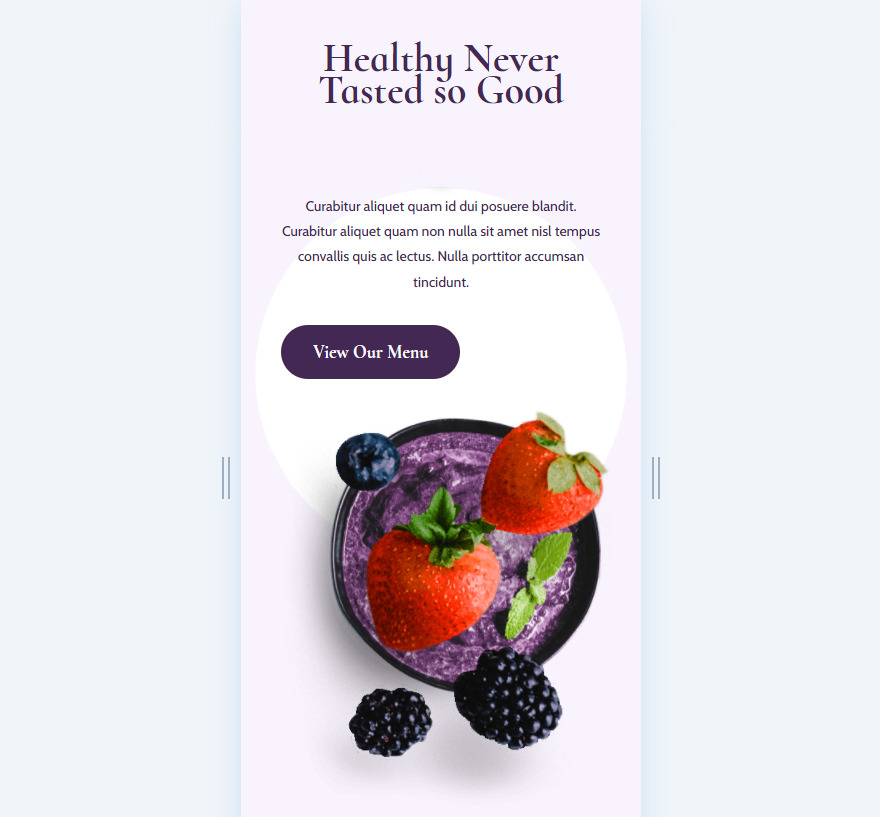
Telephone

2d Customized Measurement Background Trend Effects
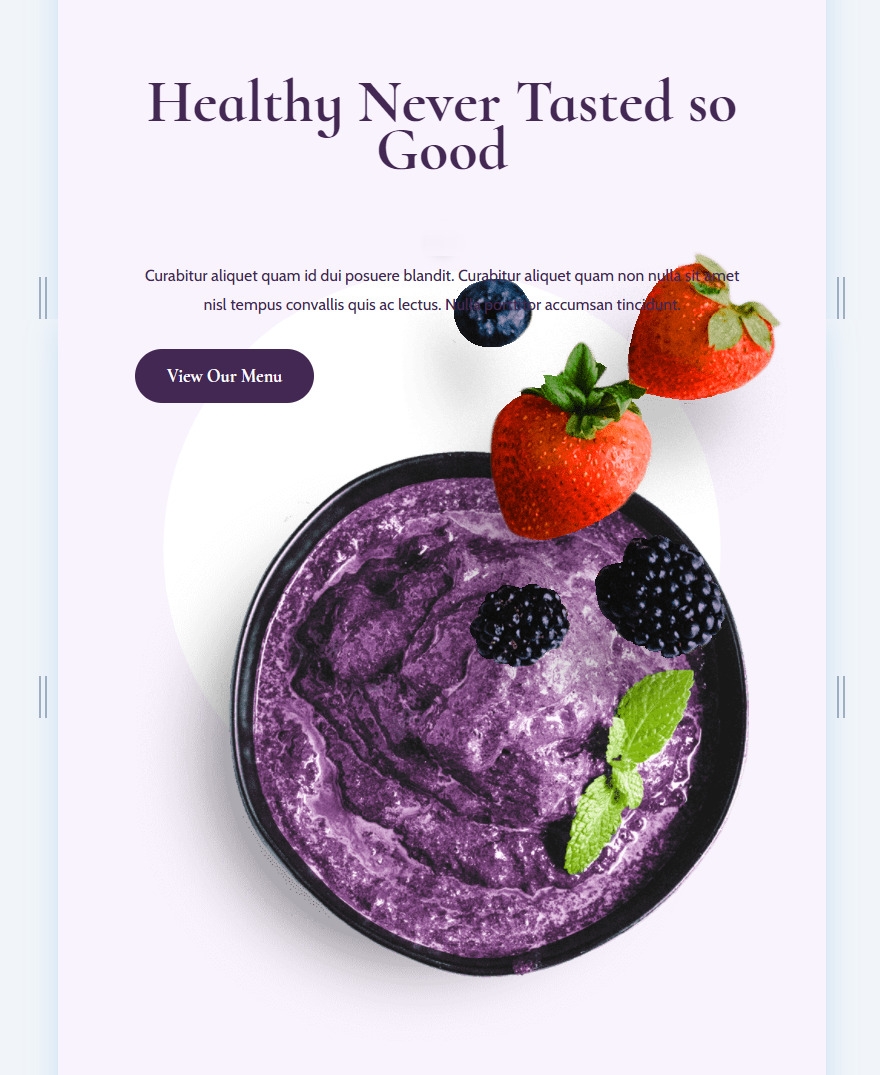
Desktop

Pill

Telephone

3rd Customized Measurement Background Trend Effects
Desktop

Pill

Telephone

Customized Measurement Background Trend Structure
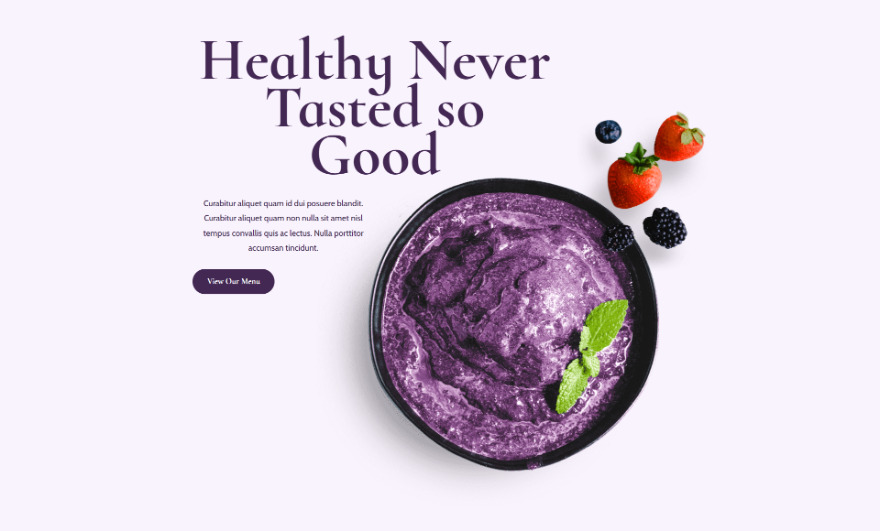
For our examples, I’m the usage of the primary phase from the free Acai Bowl Landing Page to be had inside Divi. We’ll upload 3 other background patterns and customise them for every of the tool choices. The phase for my examples makes use of the background colour #f9f3fd. We’ll stay this background colour and upload background patterns to it.

First Customized Measurement Background Trend Instance
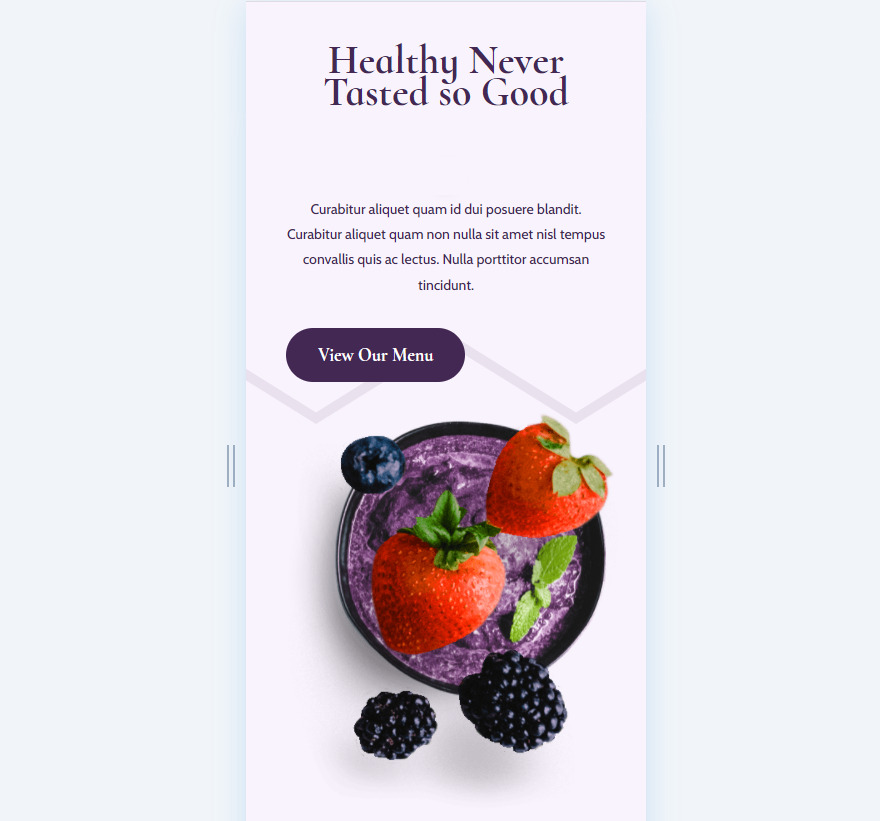
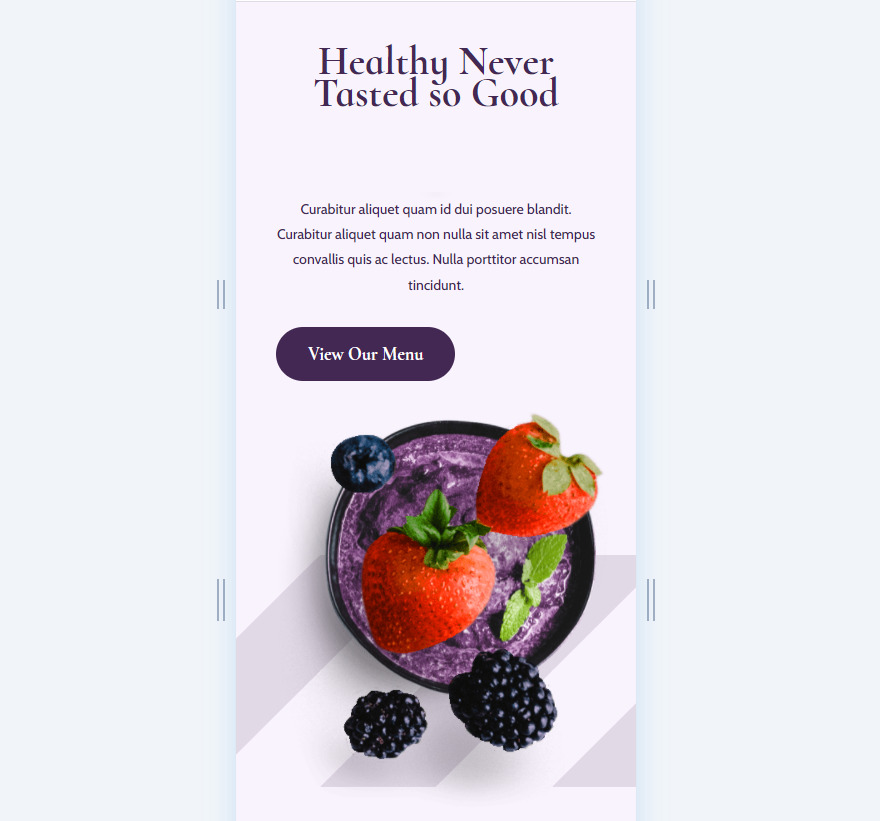
Our first instance will upload diagonal stripes that simplest seem on the backside of the phase. We’ll want other settings for desktop, pill, and contact gadgets.
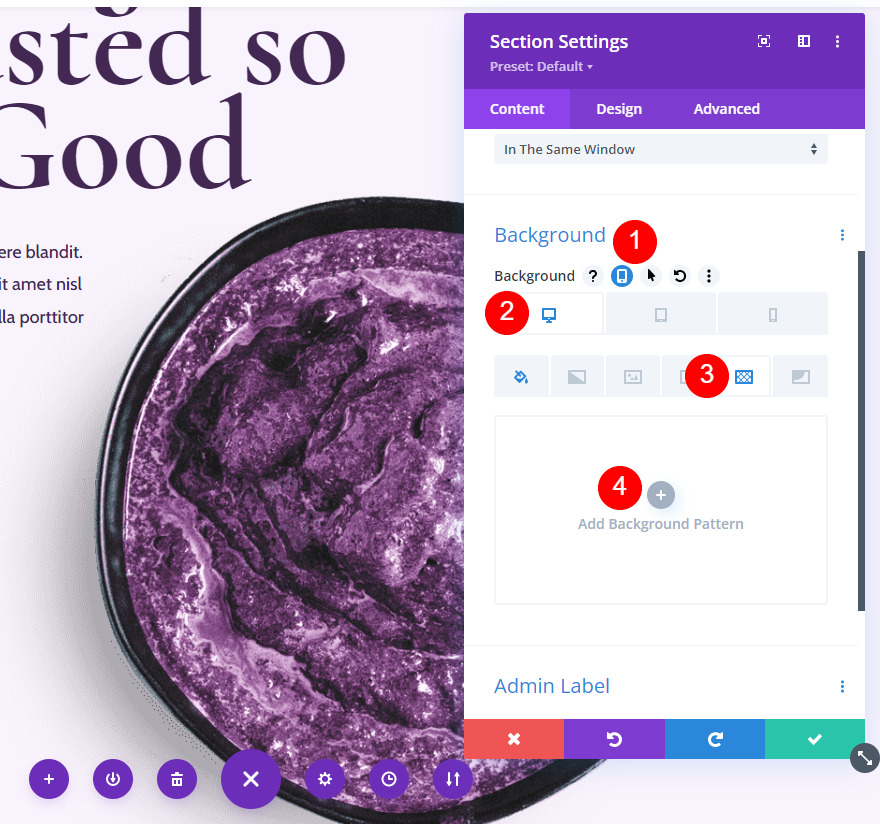
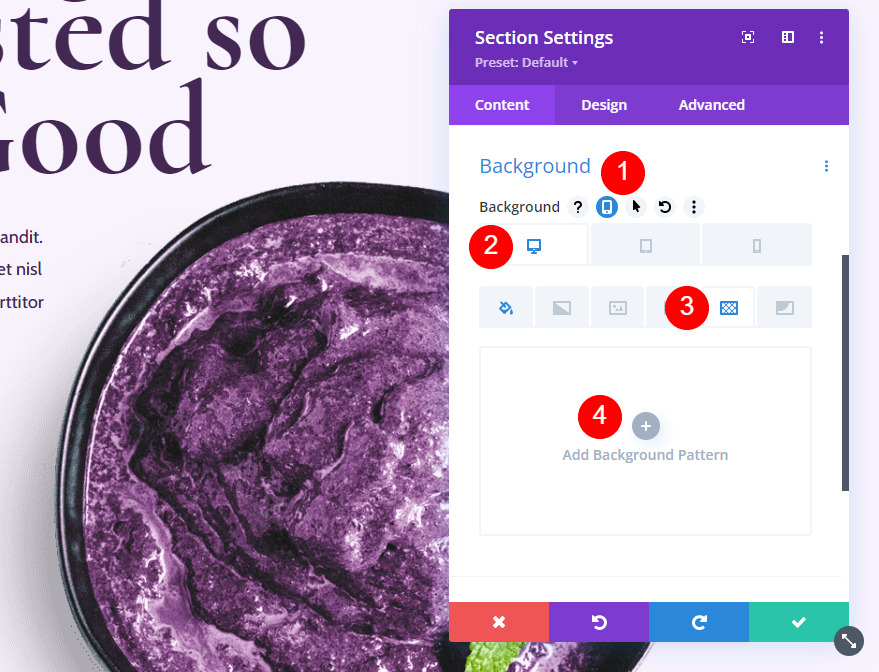
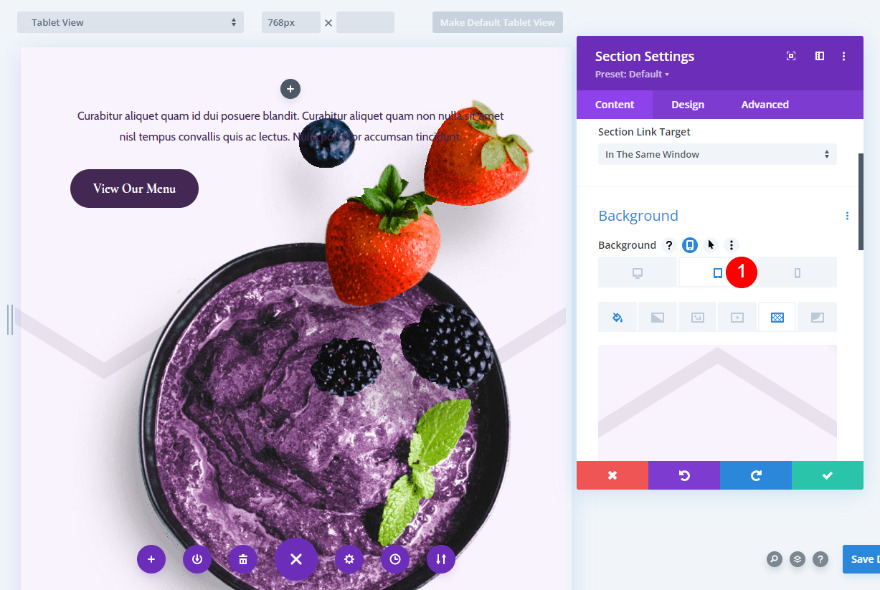
First, open the phase settings by means of clicking the tools icon for the phase.

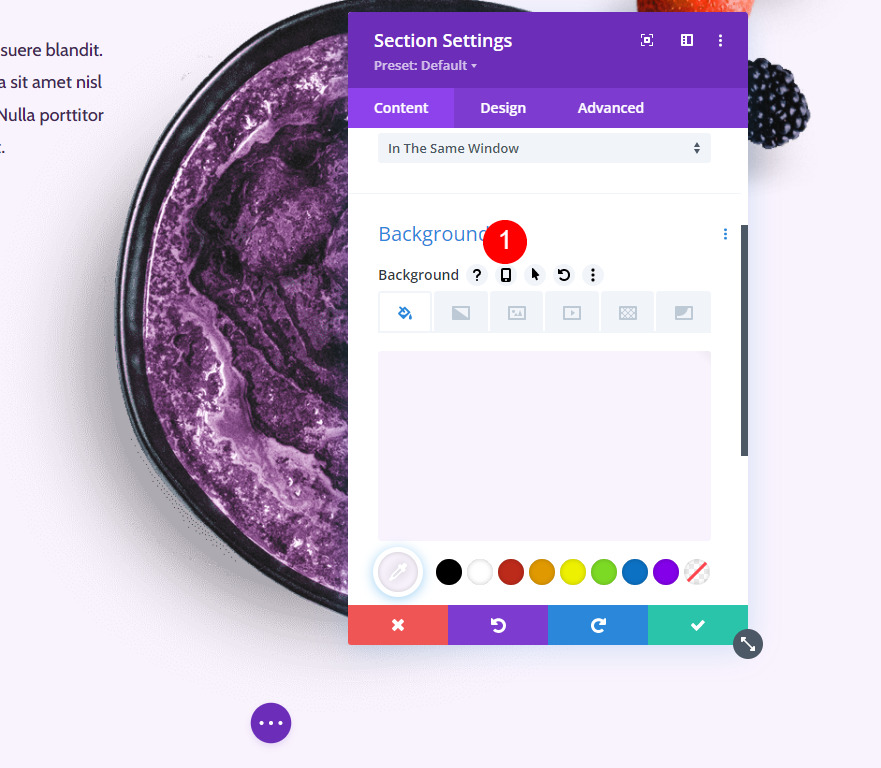
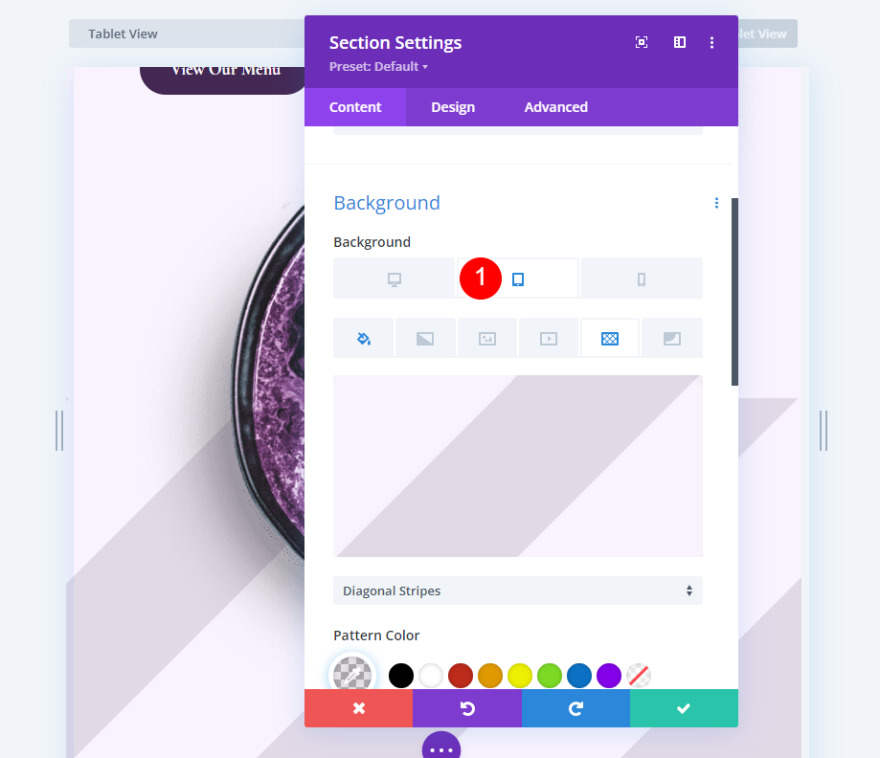
Subsequent, scroll all the way down to Background. We’ll make changes to all 3 display sizes, so let’s get started by means of settling on the pill icon that looks once we hover over the Background choices.
Select the Background Trend

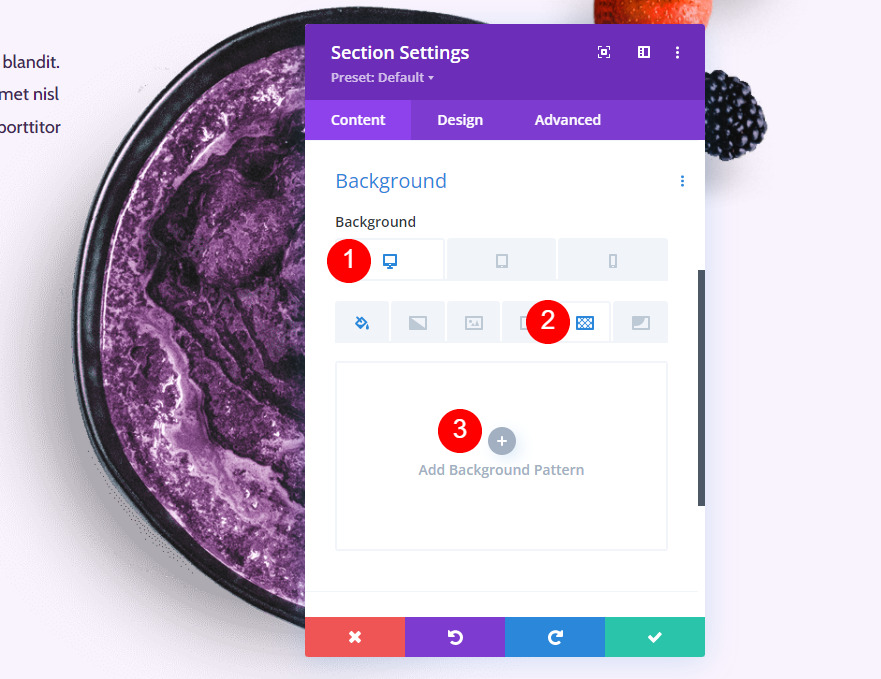
Subsequent, be certain Desktop is chosen, make a selection the Background Trend tab, and click on Upload Background Trend.

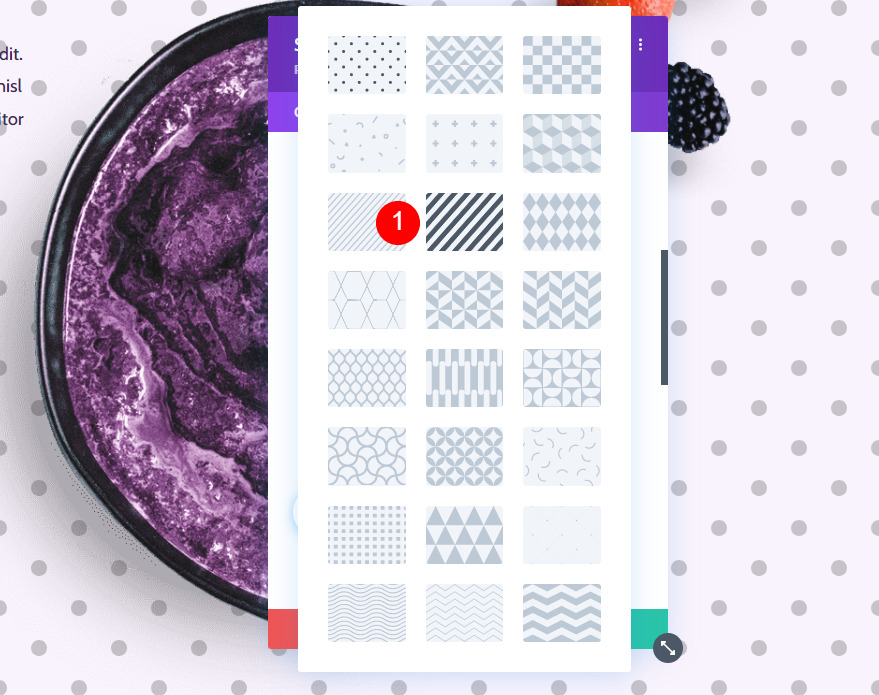
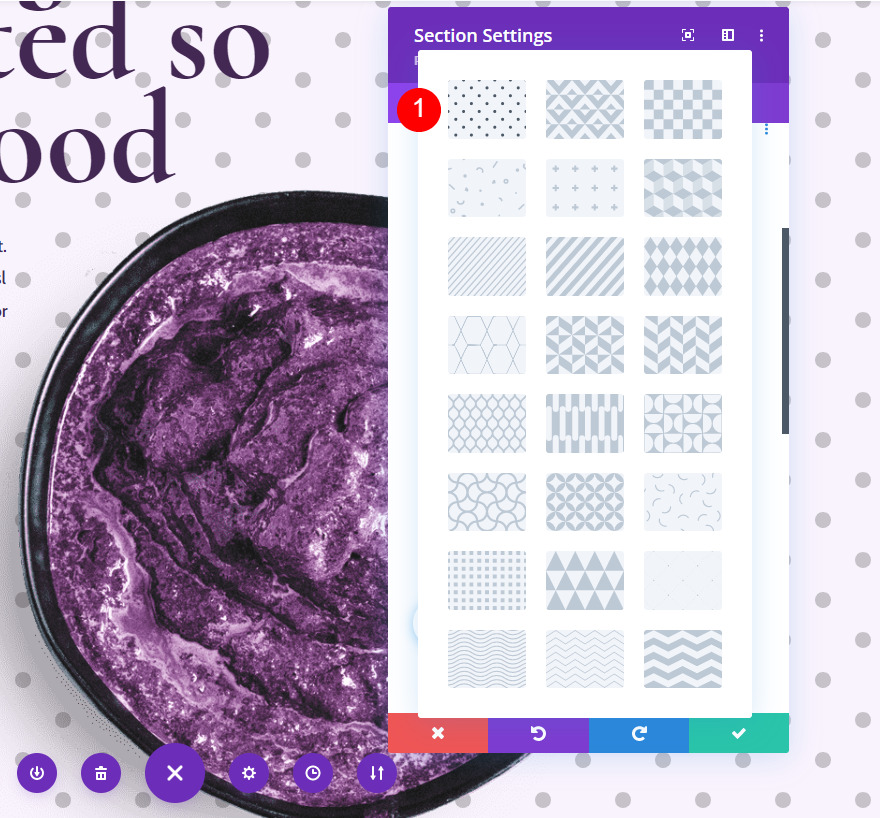
Choose the dropdown field underneath the background development.

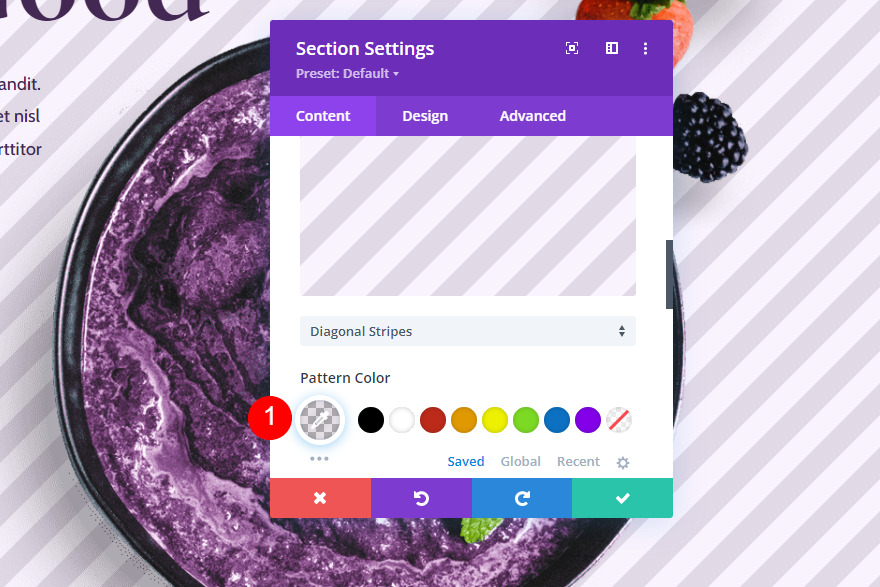
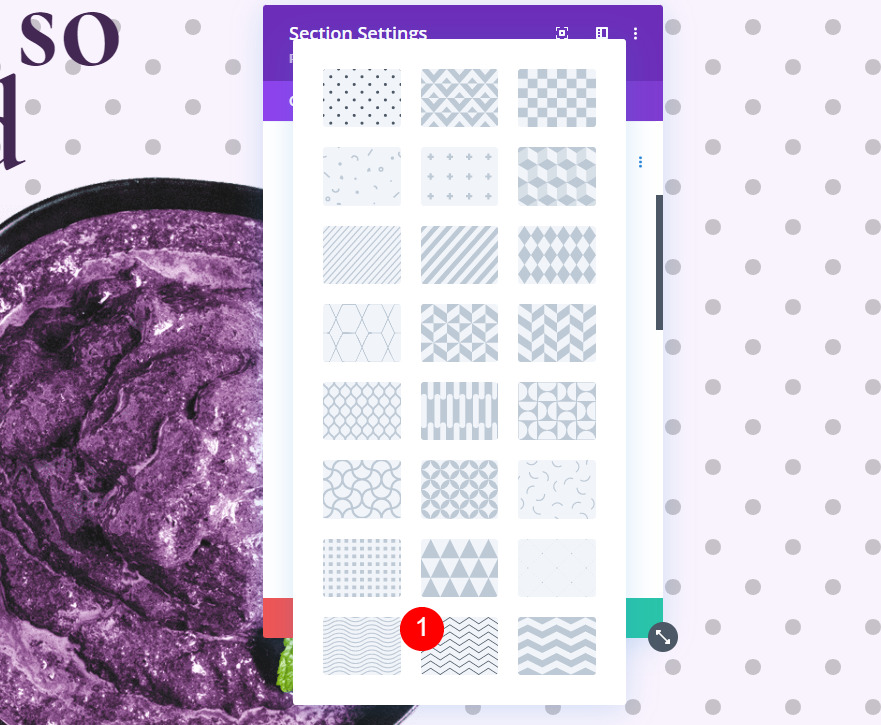
Select the Diagonal Stripes background development from the listing. We will alter this development, so it isn’t only a display stuffed with stripes. So, we’ll use this to create our distinctive background.
- Background Trend: Diagonal Stripes

Background Trend Settings
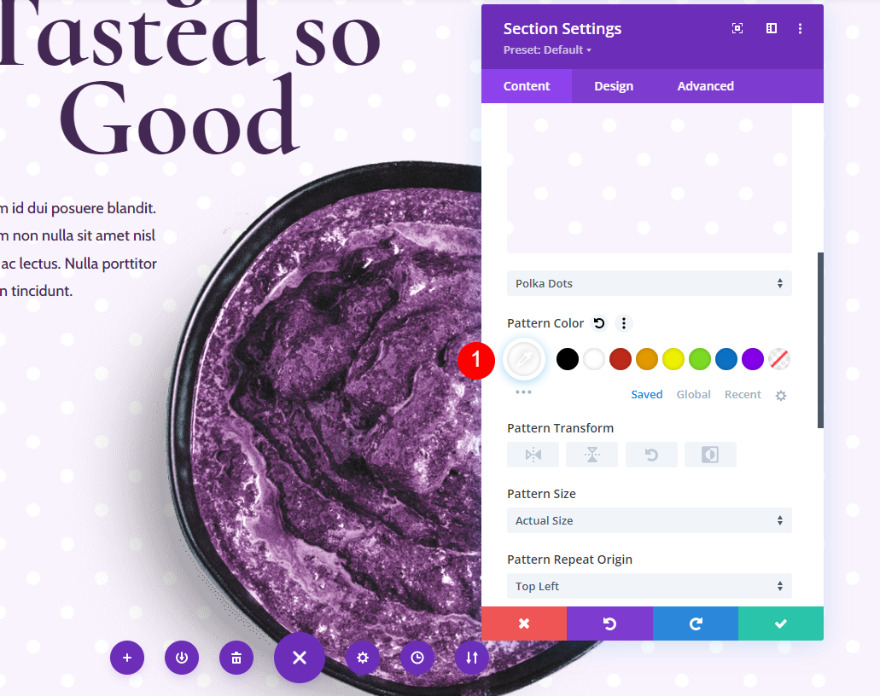
Exchange the Trend Colour to rgba(68,40,84,0.13). This colour blends smartly with our background colour.
- Trend Colour: rgba(68,40,84,0.13)

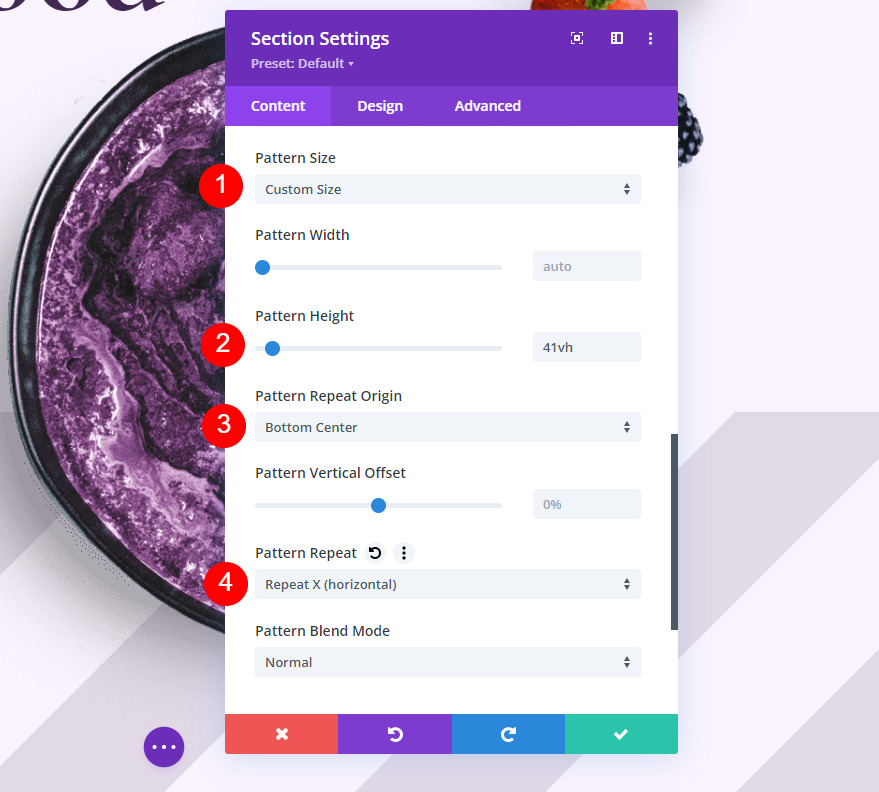
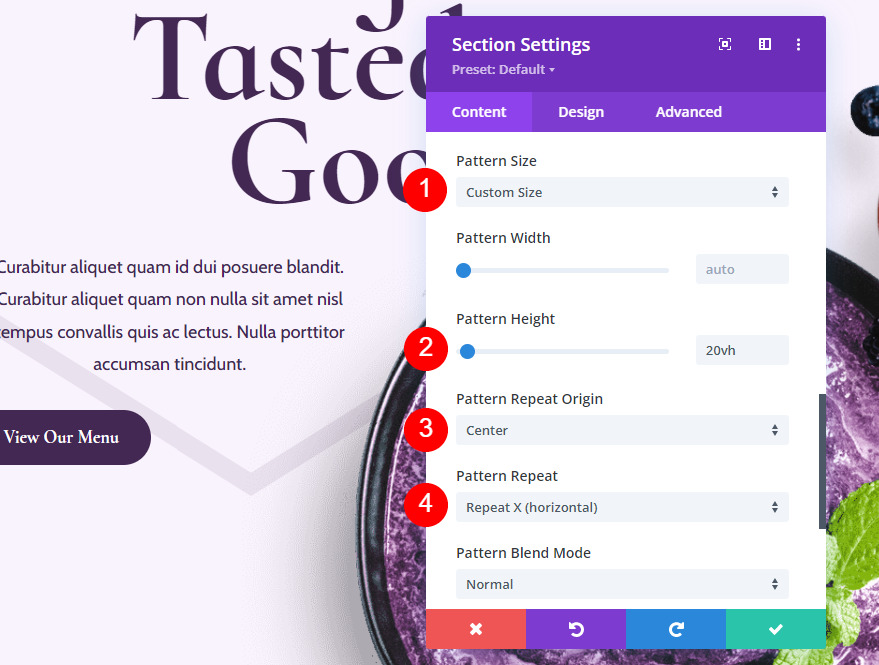
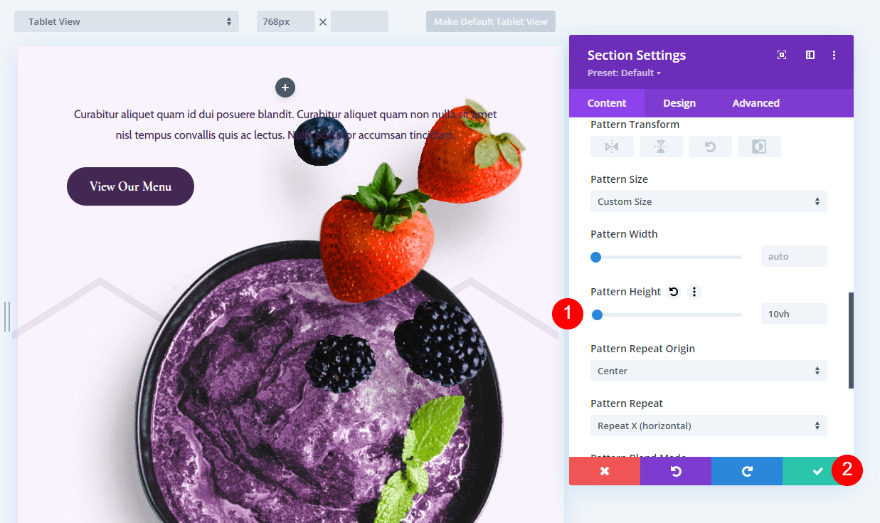
Subsequent, open the Trend Measurement dropdown field and make a selection Customized Measurement. Set the Trend Peak to 41vh, the Trend Repeat Starting place to Backside Heart, and the Trend Repeat to Repeat X (horizontal). This offers us keep an eye on over the background development’s dimension and positioning at the display.
- Trend Measurement: Customized Measurement
- Peak: 41vh
- Repeat Starting place: Backside Heart
- Repeat: Repeat X (horizontal)

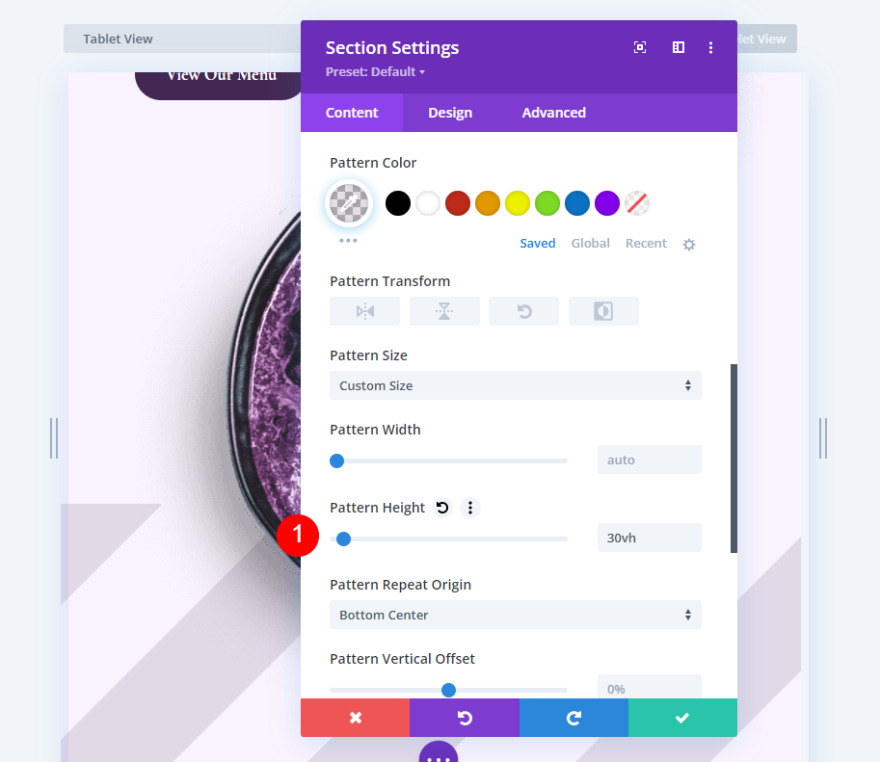
Pill Background Settings
Subsequent, we wish to make the background paintings smartly with other display sizes. We’ll wish to modify the Trend Peak in line with the display dimension. Scroll again as much as the Background settings and make a selection the Pill icon.

Exchange the Trend Peak to 30vh.
- Trend Peak: 30vh

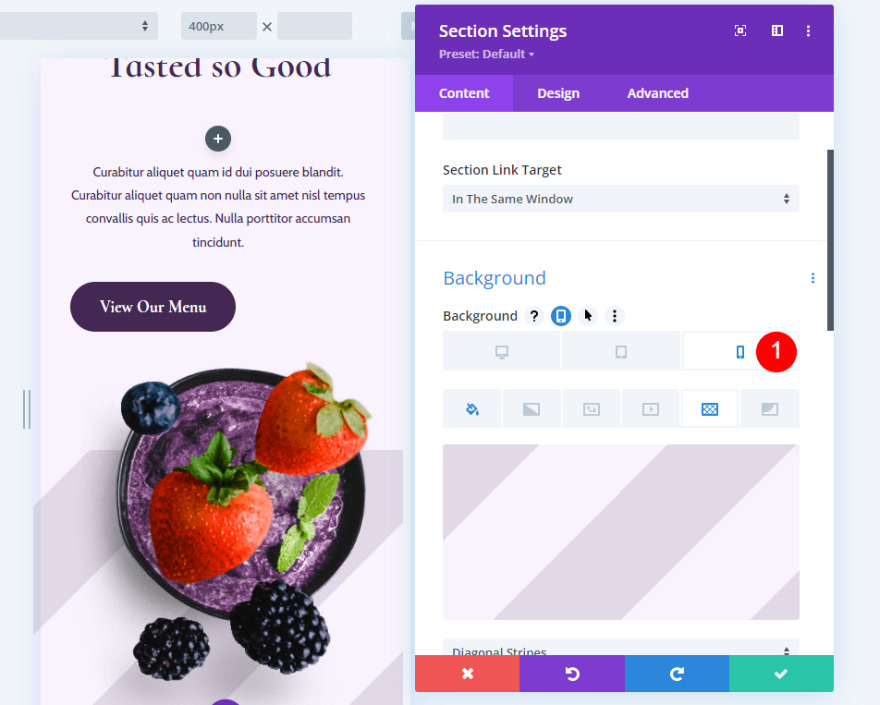
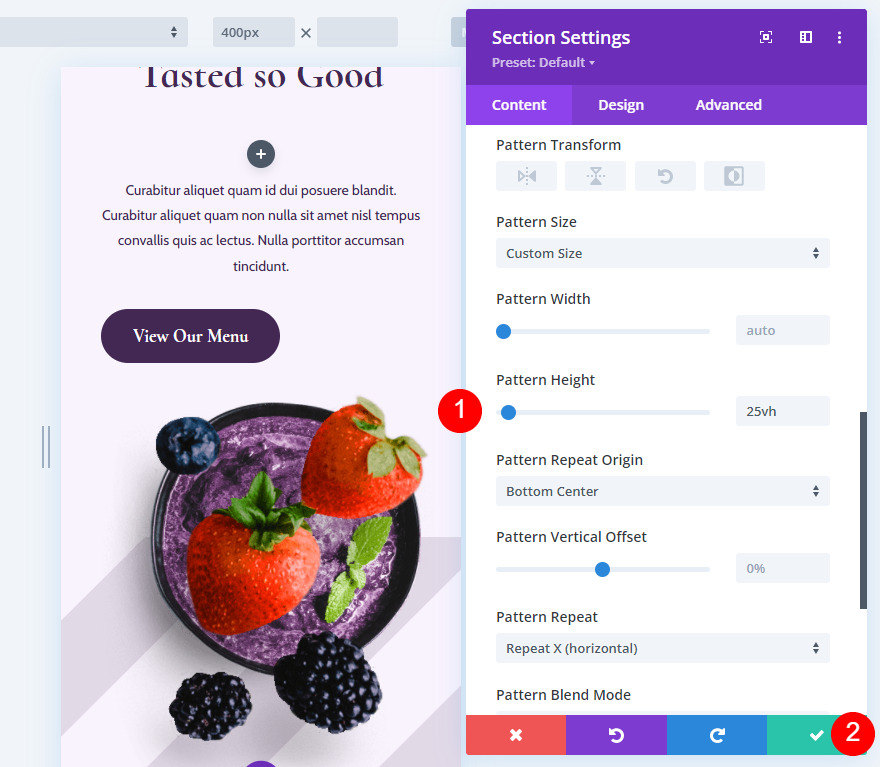
Telephone Background Settings
In spite of everything, scroll again as much as the Background settings and make a selection the Telephone icon.

Exchange the Trend Peak to 25vh. Shut the module’s settings and save your web page.
- Trend Peak: 25vh

2d Customized Measurement Background Trend Instance
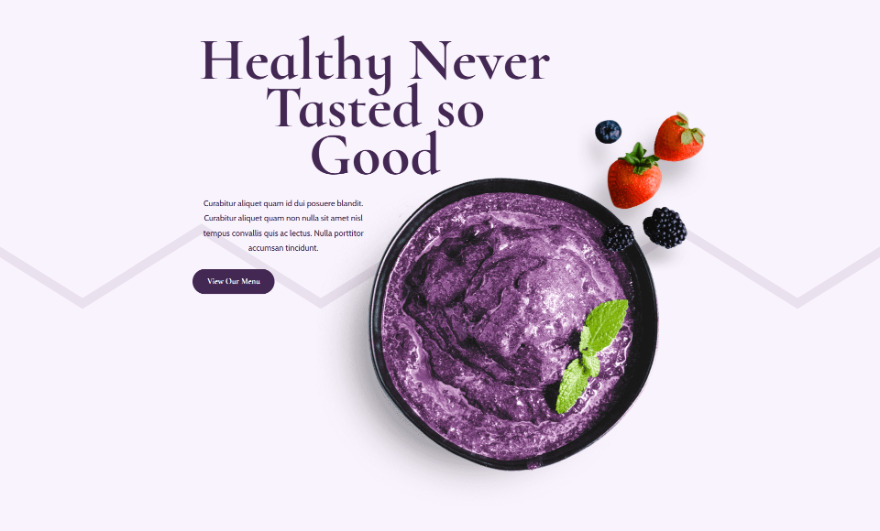
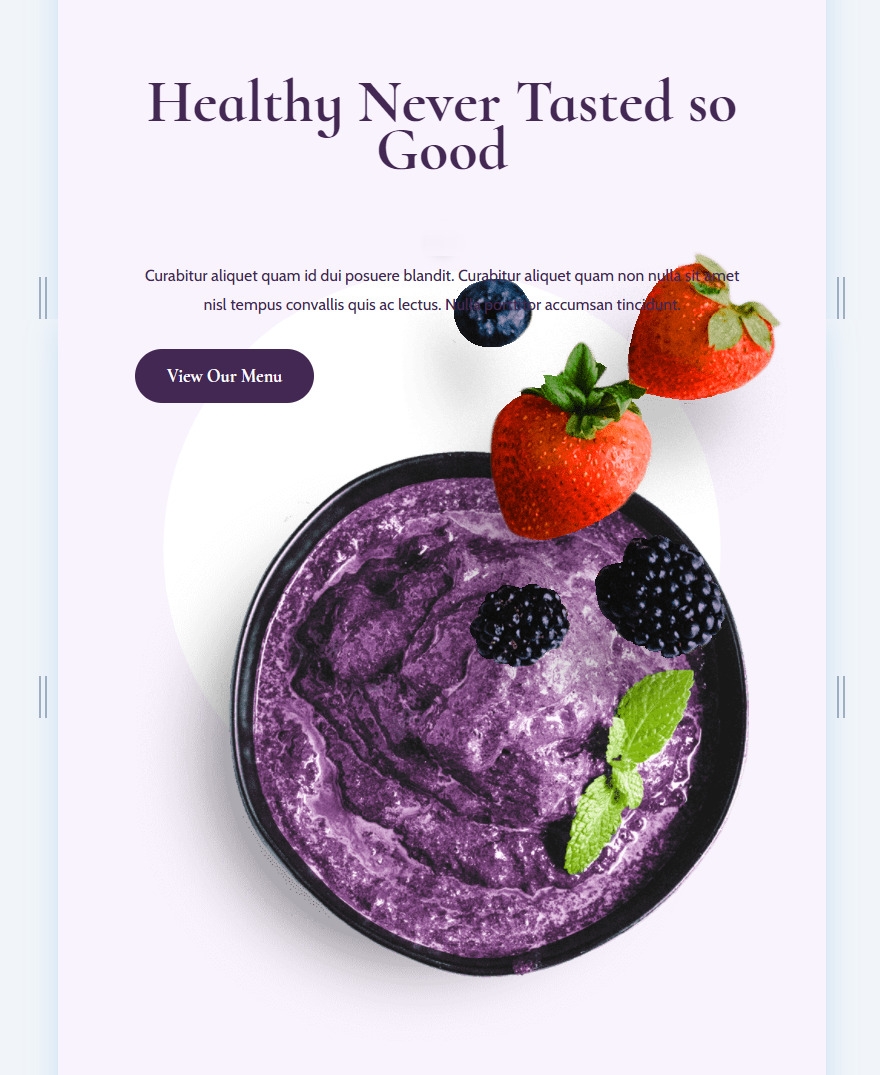
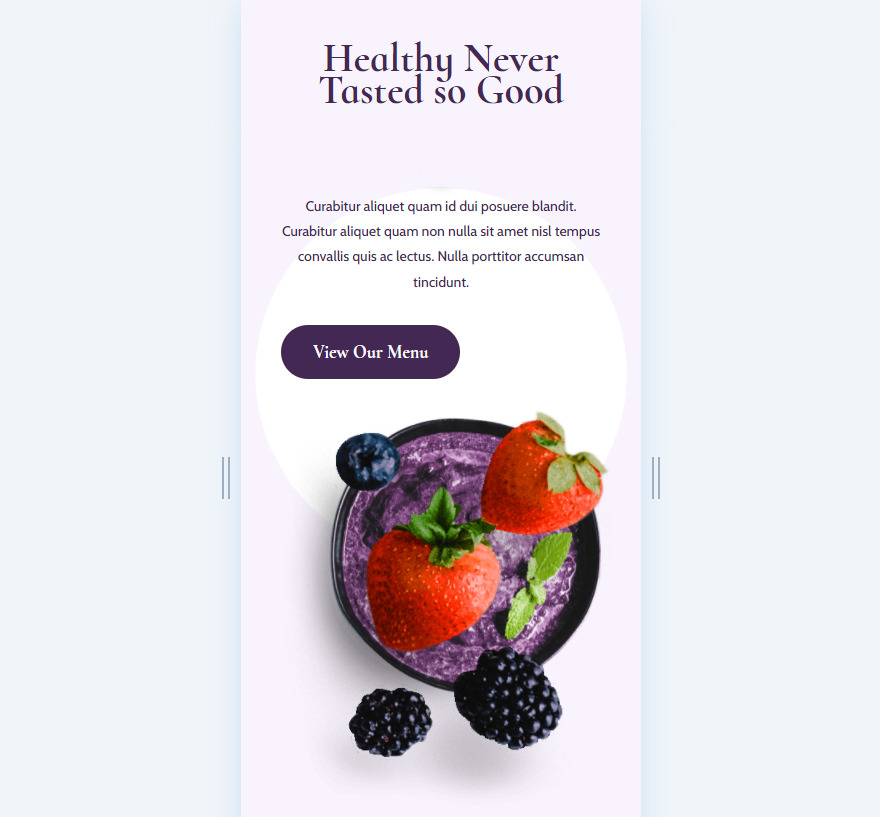
Our 2d customized dimension background development instance will upload a circle within the middle of the display. For our design, it’s going to seem at the back of the acai bowl in our featured symbol.
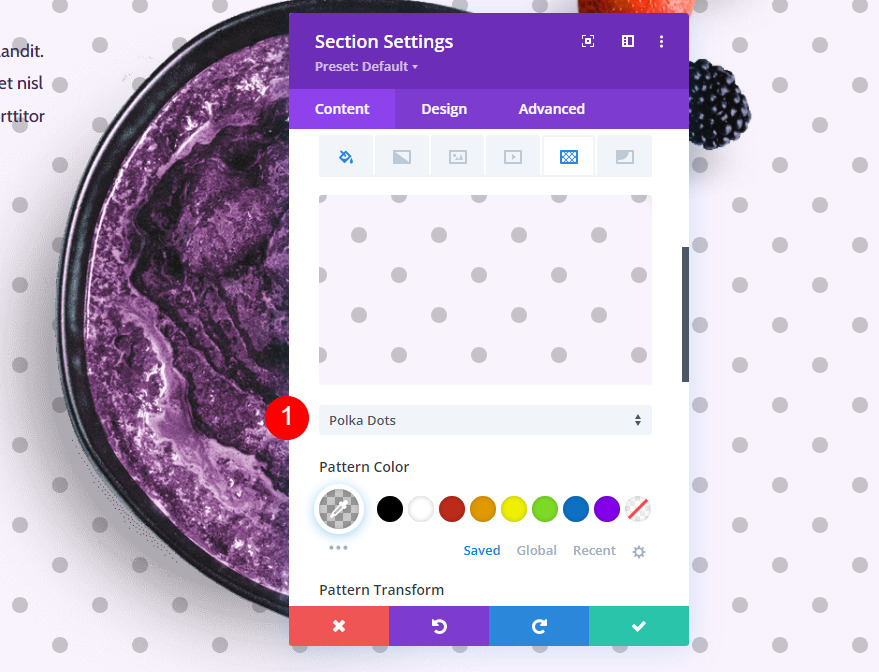
Select the Background Trend
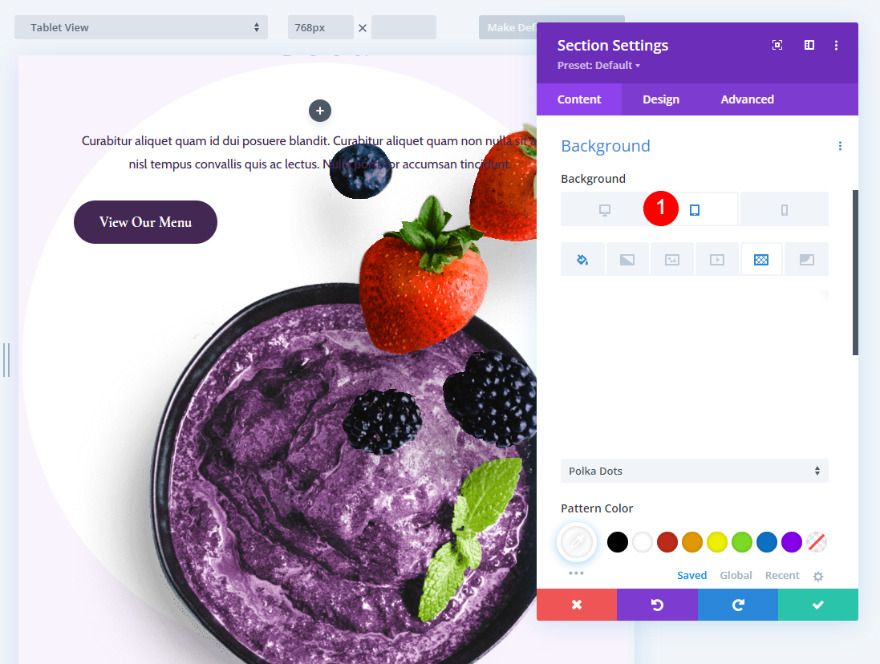
Within the phase settings, scroll all the way down to Background and make a selection the pill icon to open the tool display dimension settings. Select the Desktop tab, make a selection the Background Trend tab, and click on Upload Background Trend.

We wish Polka Dots for this case. That is the default choice, so that you received’t if truth be told wish to open the dropdown field for this one. I’m appearing the choices when you’re converting from a distinct background development to this one. Polka dots robotically seem while you click on Upload Background Trend. Double-click the development or use the dropdown field to modify it.
- Background Trend: Polka Dots

Exchange the Colour to white. This permits us so as to add a white circle within the background.
- Colour: #ffffff

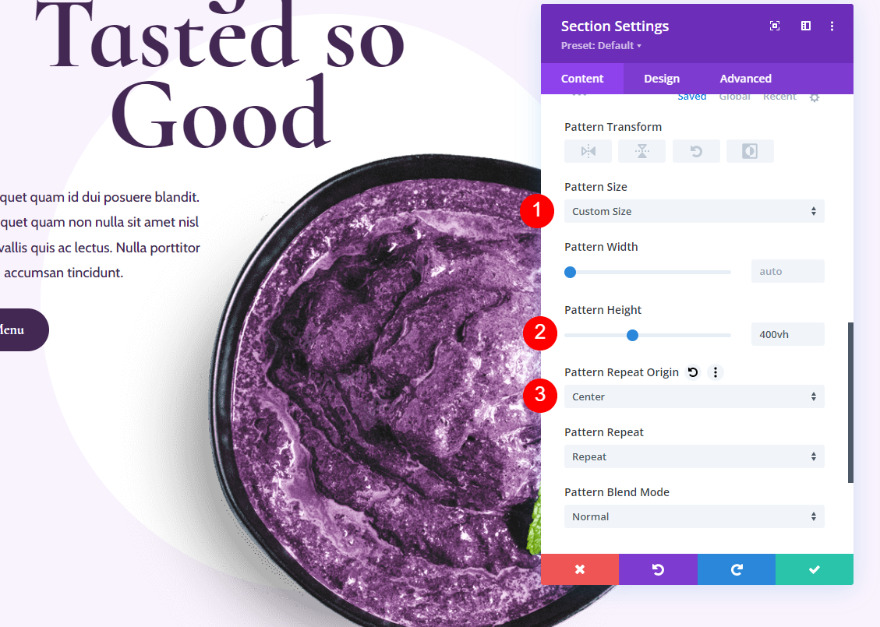
Subsequent. set the Trend Measurement to Customized, the Peak to 400vh, and the Repeat Starting place to middle. Those settings keep an eye on the dimensions and place of the dots. On this case, we’ve created a unmarried dot to seem within the background.
- Trend Measurement: Customized Measurement
- Trend Peak: 400vh
- Repeat Starting place: Heart

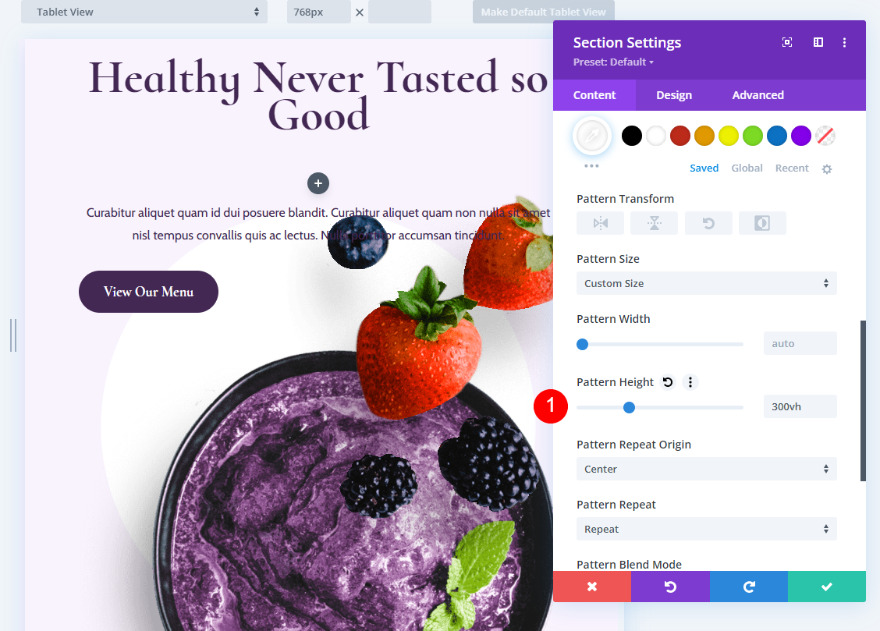
Pill Background Settings
Subsequent, we wish to be certain it really works smartly on all display sizes. Select the pill tab.

Subsequent, trade the Trend Peak to 300vh.
- Trend Peak: 300vh

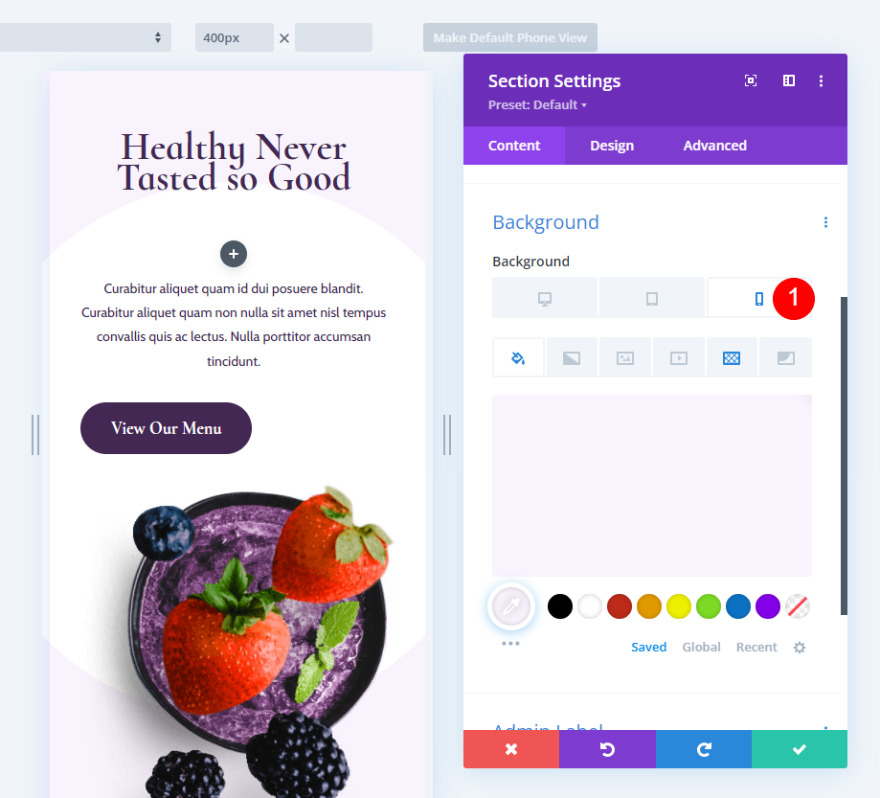
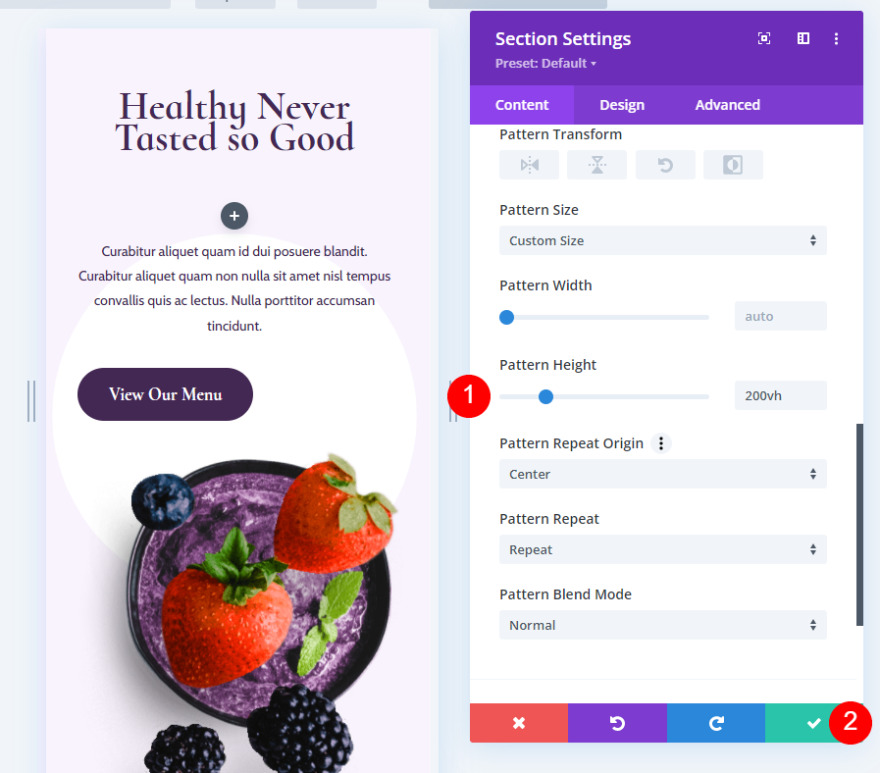
Telephone Background Settings
In spite of everything, return to the Background settings and make a selection the telephone tab to open the telephone display dimension settings.

Exchange the Trend Peak to 200vh. Shut the module’s settings and save your web page.
- Trend Peak: 200vh

3rd Customized Measurement Background Trend Instance
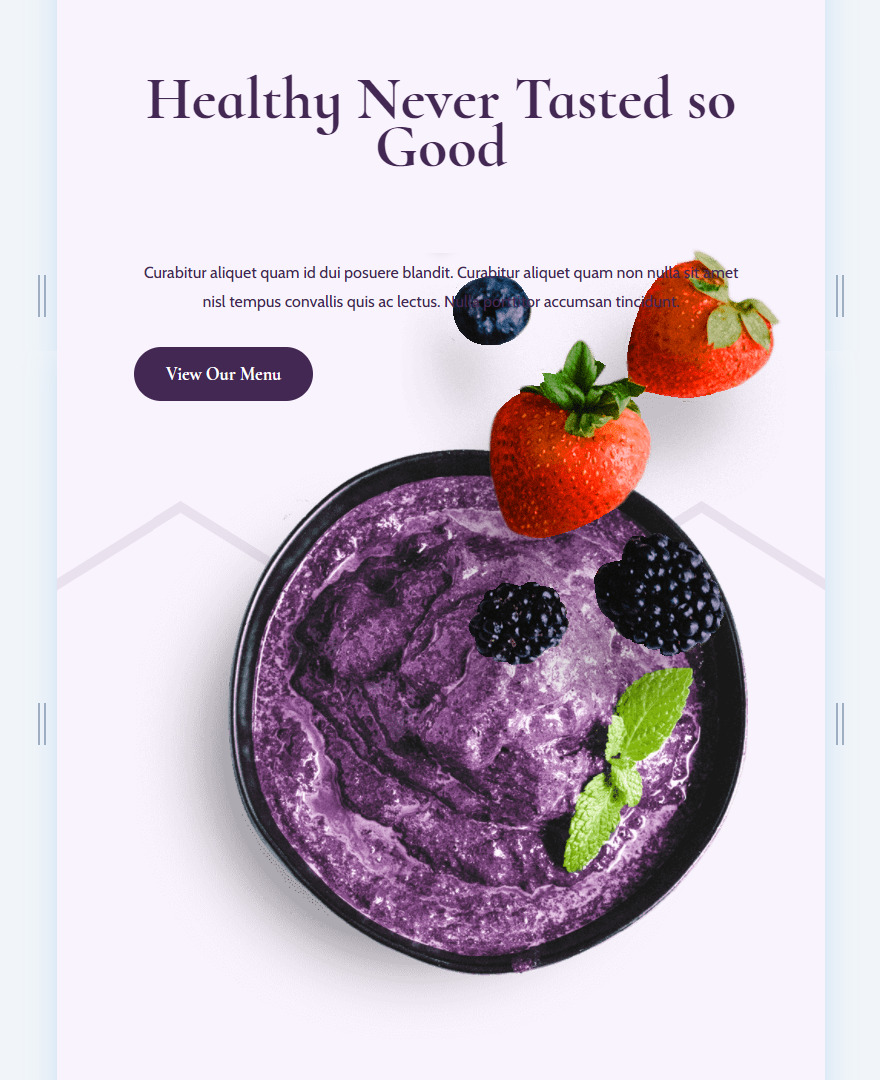
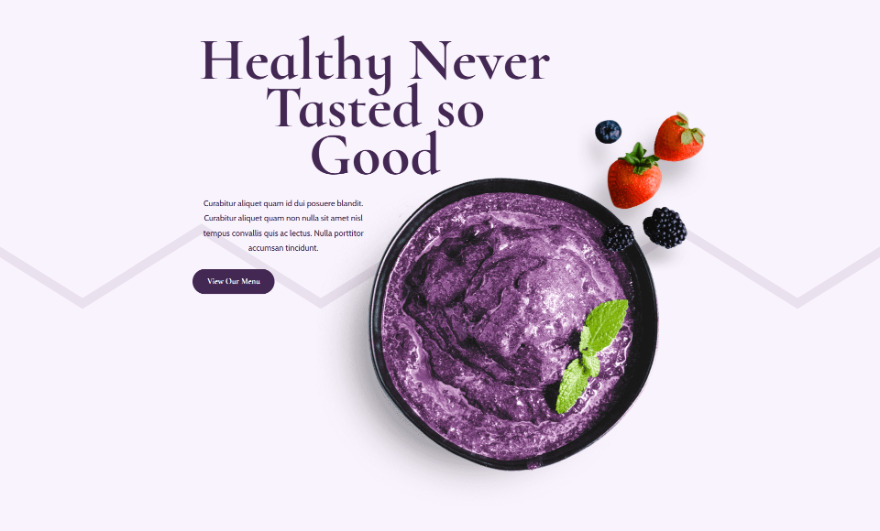
This situation shows a unmarried zig-zag line in the course of the heart of the phase. For this one, we received’t wish to modify the telephone one after the other. We’ll permit it to observe the pill settings.
Select the Background Trend
For our 3rd customized dimension background development instance, open the phase settings and scroll all the way down to Background. Hover over the Background settings and click on the pill icon to open the tool settings. Select the Desktop tab and make a selection the Background Trend tab. Click on Upload Background Trend.

Open the Background Trend dropdown field and make a selection Zig Zag 2. This development fills the display with zig-zag traces, however we’ll modify it in order that it simplest displays one line.
- Background Trend: Zig Zag 2

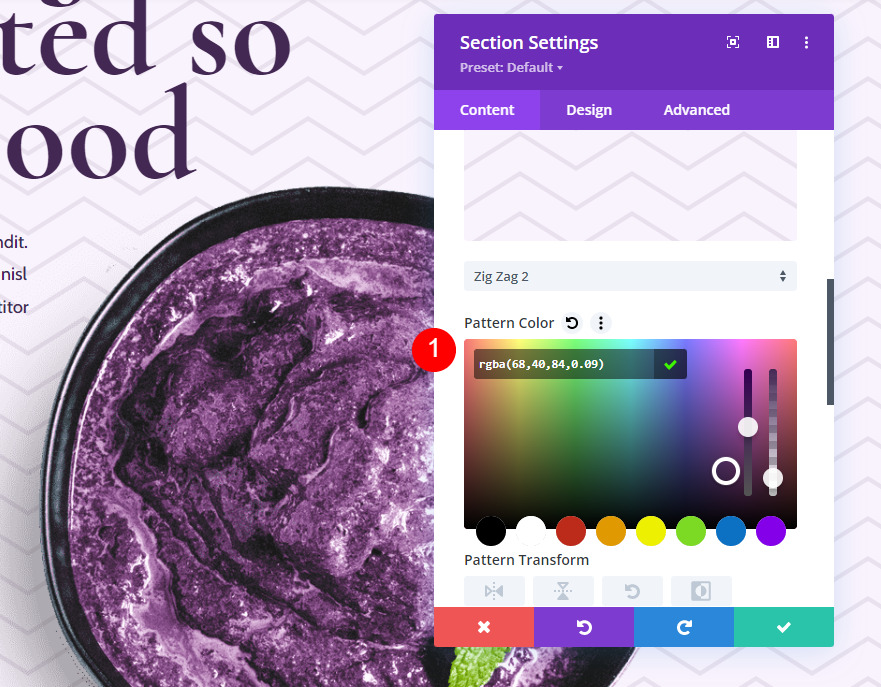
Exchange the Background Trend Colour to rgba(68,40,84,0.09). This colour doesn’t have prime distinction with our background colour, so it received’t be distracting.
- Background Trend Colour: rgba(68,40,84,0.09)

Set the Trend Measurement to Customized Measurement, the Trend Peak to 20vh, the Trend Repeat Starting place to Heart, and the Trend Repeat to Repeat X (horizontal). Like the opposite examples, this controls the dimensions and place of the development.
- Trend Measurement: Customized Measurement
- Trend Peak: 20vh
- Repeat Starting place: Heart
- Trend Repeat: Repeat X (horizontal)

Pill Background Settings
In spite of everything, scroll again as much as the start of the Background settings and click on at the pill icon. The telephone settings will robotically use those settings, so we received’t wish to make changes within the telephone tab.

Scroll all the way down to Trend Peak and alter it to 10vh. Shut the module’s settings and save your web page.
- Trend Peak: 10vh

Effects
Right here’s a take a look at every background development on desktop, pill, and contact display sizes.
First Customized Measurement Background Trend Effects
Desktop

Pill

Telephone

2d Customized Measurement Background Trend Effects
Desktop

Pill

Telephone

3rd Customized Measurement Background Trend Effects
Desktop

Pill

Telephone

Finishing Ideas
That’s our take a look at how one can upload a customized dimension on your background development with Divi. Divi’s new background patterns have opened numerous design choices. Those patterns glance nice with our layouts. The idea that of the usage of a customized dimension for a background development manner we’re now not locked in to only repeating patterns. Divi’s background patterns can be utilized for a lot more. The use of the ideas we lined right here, you’ll use any of Divi’s background patterns to create your individual distinctive background designs.
We need to listen from you. Have you ever added a customized dimension on your background development with Divi? Tell us about your enjoy within the feedback.
The submit How to Add a Custom Size to Your Background Pattern with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design