Do you wish to have to simply create a customized WooCommerce thanks web page?
A customized order affirmation is an effective way to hook up with your shoppers and get extra gross sales by means of selling similar merchandise, and even providing an unique coupon code.
On this article, we’ll display you the right way to create a customized WooCommerce thanks web page.

Why Customise a WooCommerce Thank You Web page in WordPress?
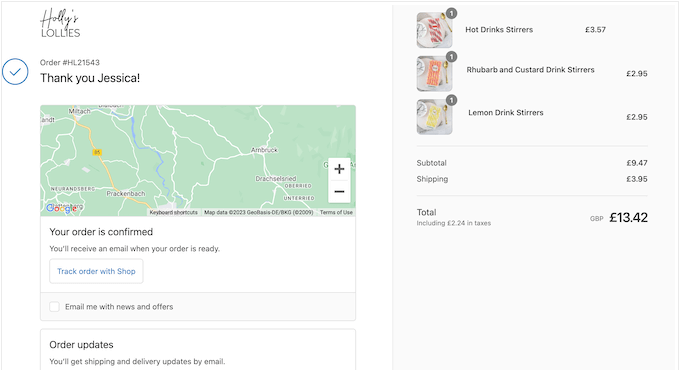
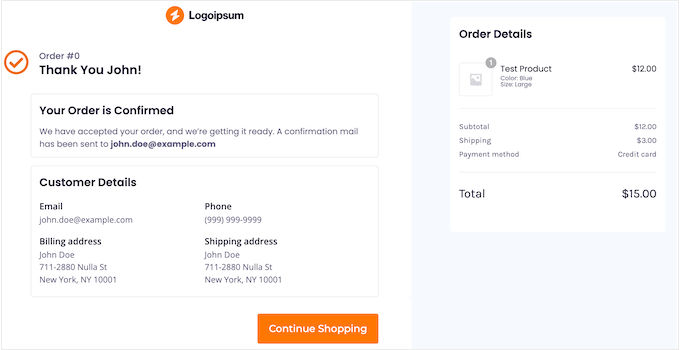
The order affirmation or thanks web page might appear to be a small a part of your on-line retailer, however it may well in reality be an excessively precious a part of the gross sales procedure.
The default WooCommerce thanks web page isn’t in point of fact optimized for conversions, so we advise changing it with a customized web page. This web page would possibly inspire customers to shop for extra merchandise by means of providing coupon codes or showing in style merchandise.
You’ll be able to additionally display vital data such because the pieces ordered, the entire price, and delivery data.

With that stated, let’s display you the right way to simply create a customized WooCommerce thanks web page, step by step. Merely use the hyperlinks beneath to leap directly to the process you wish to have to make use of.
Approach 1. Create a Customized WooCommerce Thank You Web page The use of FunnelKit
One of the simplest ways to create a customized WooCommerce thanks web page is by means of the usage of FunnelKit, previously referred to as WooFunnels. It’s the superb WordPress gross sales funnel and automation plugin, and springs with ready-made Thank You templates that you’ll be able to simply upload on your on-line retailer.
This lets you create professionally-designed and useful thank-you pages with no need to write down a unmarried line of code.

Be aware: There’s additionally a FunnelKit Professional plugin that incorporates extra ‘thanks’ templates. On the other hand, we’ll be the usage of the loose model of FunnelKit because it has the whole thing you wish to have to switch the default WooCommerce thanks web page with a customized design.
The very first thing you wish to have to do is set up and turn on the plugin. For extra main points, see our step by step information on the right way to set up a WordPress plugin.
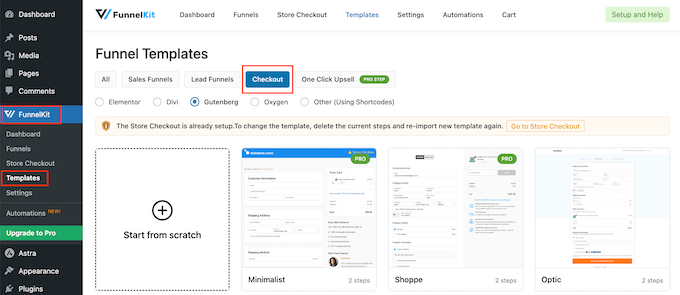
Upon activation, pass to FunnelKit » Templates and click on at the ‘Checkout’ button.

Select a Thank You Web page Template
You’ll be able to now make a choice from any of FunnelKit’s ready-made templates, or choose ‘Get started from scratch.’ We advise the usage of a template because it is helping you create a professionally designed Thank You web page, rapid.
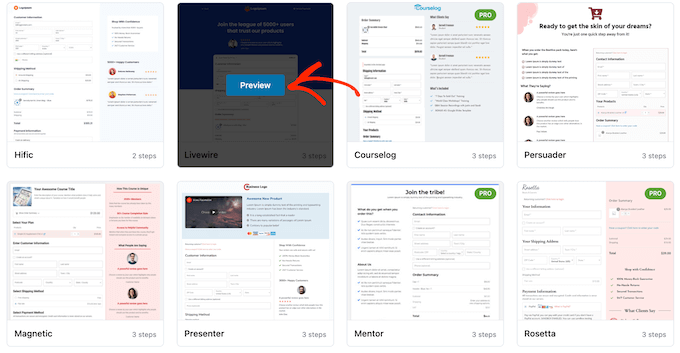
To take a more in-depth take a look at any template, merely hover your mouse over it after which click on at the ‘Preview’ button when apparently.

FunnelKit will display a preview of the checkout web page by means of default.
To peer the thanks design as a substitute, merely choose ‘Thank You Web page’ from the left-hand menu.

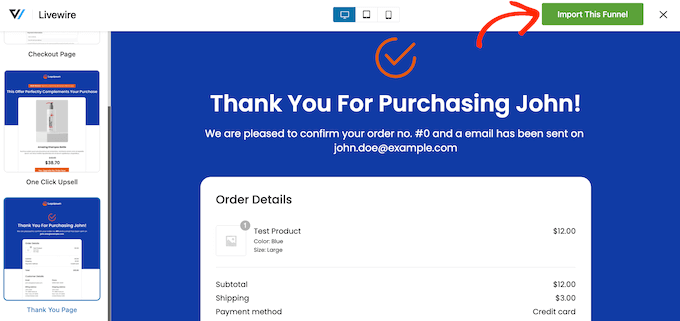
While you discover a template you wish to have to make use of, click on on ‘Import This Funnel.’
We’re the usage of the Livewire template in all our photographs, however you’ll be able to use any design you wish to have.

At this level, FunnelKit would possibly ask you to put in some further plugins akin to SlingBlocks, which provides page-building options to the WordPress block editor.
If you happen to see this message, then click on on ‘Turn on’ to get the plugins you wish to have.

After that, sort in a reputation for the customized thanks web page. That is simply on your reference so you’ll be able to use the rest that can assist you establish the web page for your WordPress dashboard.
With that completed, click on at the ‘Upload’ button.

Customise Your WooCommerce Thank You Web page
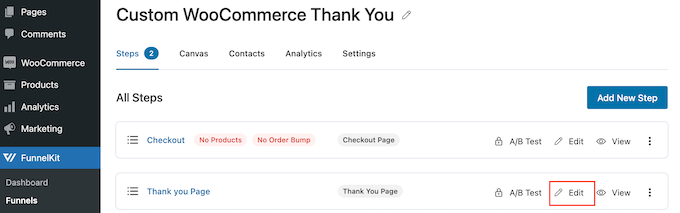
You’ll now see all of the steps which are integrated within the template.
Because you’re the usage of the loose model of FunnelKit, the template features a thanks web page and a customized WooCommerce checkout web page, which you’ll wish to arrange one at a time. For detailed step by step directions, please see our information on the right way to customise the WooCommerce checkout web page.
To move forward and customise the thanks web page, click on on its ‘Edit’ hyperlink.

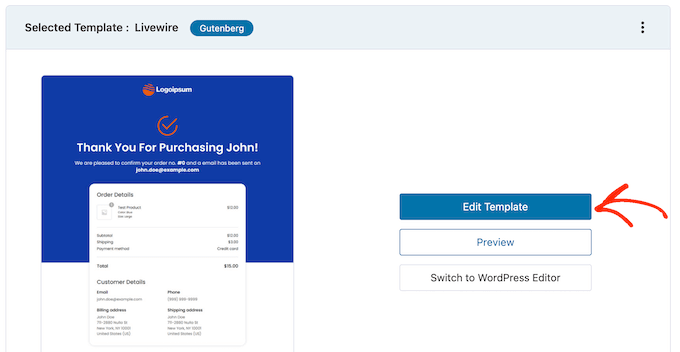
You’ll be able to now click on on ‘Edit Template’ to open the template within the WordPress block editor.
Be aware: If you happen to’re the usage of a web page builder plugin, then FunnelKit might open the template in a unique editor. If this occurs, then you definately’ll wish to click on on ‘Transfer to WordPress editor’ as a substitute of ‘Edit Template.’

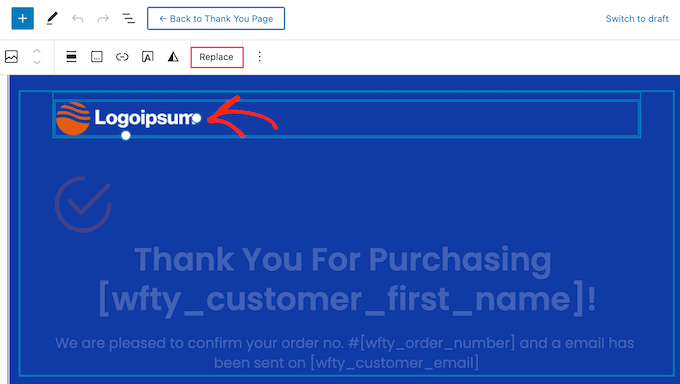
You’ll be able to now customise the template in precisely the similar means you construct any WordPress web page. Merely click on on any block after which fine-tune it the usage of the settings within the right-hand menu and the mini toolbar.
As an example, you’ll in most cases need to substitute the placeholder emblem with your individual customized emblem. To try this, click on to make a choice the Symbol block after which choose ‘Substitute’ within the mini toolbar.

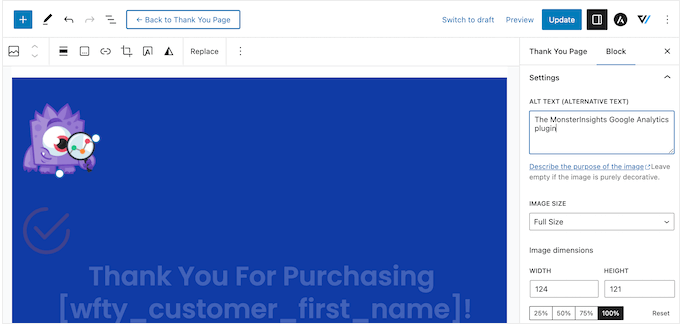
Now, both choose Open Media Library and select a picture from the WordPress media library, or click on on ‘Add’ and choose a record out of your laptop.
After opting for a picture, you’ll be able to upload symbol alt textual content, trade the width, upload rounded corners, and extra the usage of the settings within the right-hand menu.

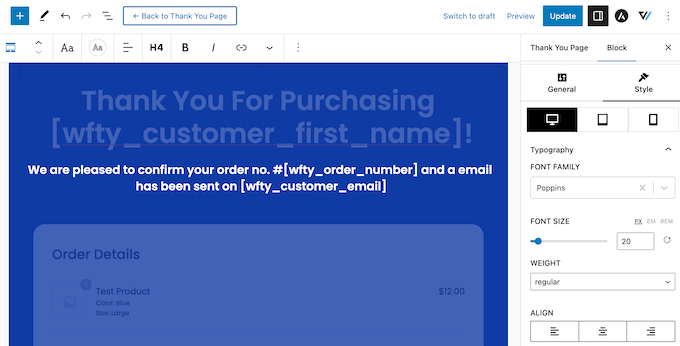
You’ll additionally need to substitute the placeholder textual content with details about your individual on-line market. Merely click on to make a choice any textual content block after which sort for your customized messaging.
You’ll be able to additionally trade the textual content’s styling the usage of the settings within the right-hand menu. As an example, you’ll be able to use borders and field shadows to make the textual content stand out, trade the font circle of relatives, or trade the textual content colour in WordPress.

Simply don’t regulate any of the textual content within the [ ] brackets as those tags permit FunnelKit to turn personalised content material, akin to the client’s title.
Customise the Order Main points Widget
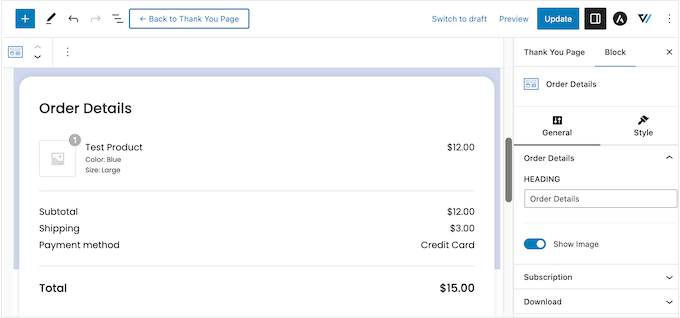
After that, scroll to the Order Main points segment and provides it a click on. This can be a distinctive widget supplied by means of FunnelKit that displays details about the client’s order.

This widget works out of the field, however chances are you’ll need to customise the way it seems and the guidelines it displays.
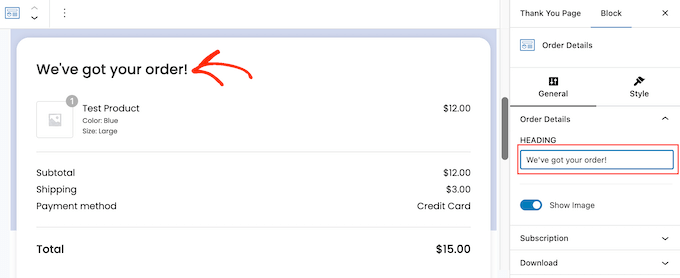
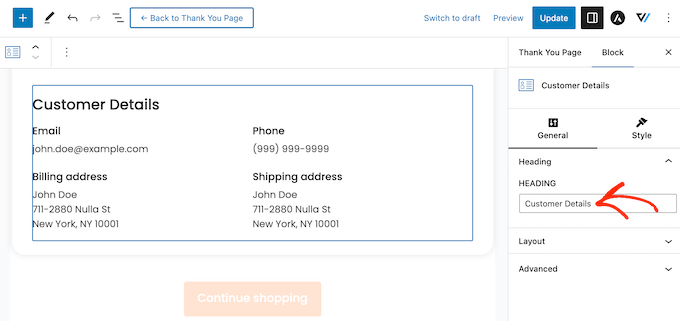
To begin, you’ll be able to trade the segment’s heading by means of typing into the ‘Heading’ box.

You’ll be able to additionally select whether or not to turn the product symbol for each merchandise within the buyer’s order, the usage of the ‘Display Symbol’ slider.
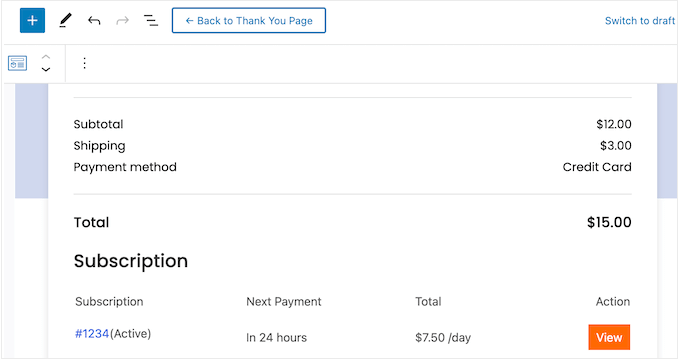
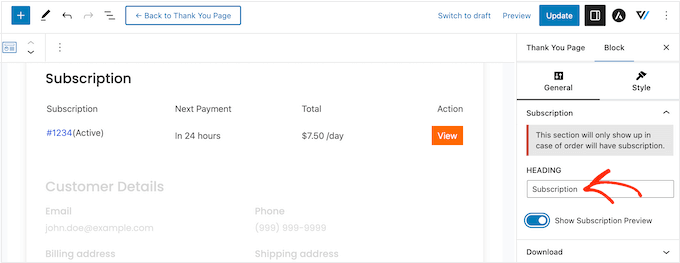
Do you promote subscriptions for a club website, on-line classes, or equivalent? Then chances are you’ll need to display details about the client’s subscription, akin to the cost and when their subsequent fee is due.

So as to add this segment, click on to enlarge ‘Subscription’ within the right-hand menu. Then, permit the ‘Display Subscription Preview’ toggle.
On this segment, you’ll be able to additionally substitute the default ‘Subscription’ textual content with your individual messaging by means of typing into the ‘Heading’ box.

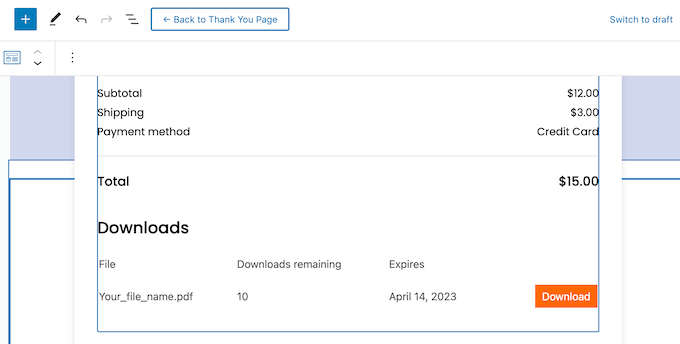
In a similar fashion, in the event you promote virtual downloads then you’ll be able to upload a ‘Downloads’ segment to the thanks web page. This accommodates helpful data, such because the filename, the choice of downloads final, and the expiration date.
You’ll be able to even upload a button so customers can obtain their acquire immediately from the customized thanks web page, which is able to enhance the client revel in.

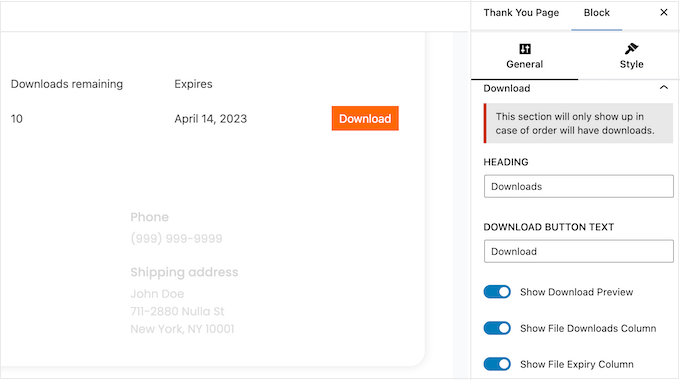
So as to add this segment, merely click on to enlarge ‘Downloads’ within the right-hand menu. You’ll be able to then upload and take away data the usage of the toggles.
You’ll be able to additionally substitute the default heading and button textual content with your individual messaging.

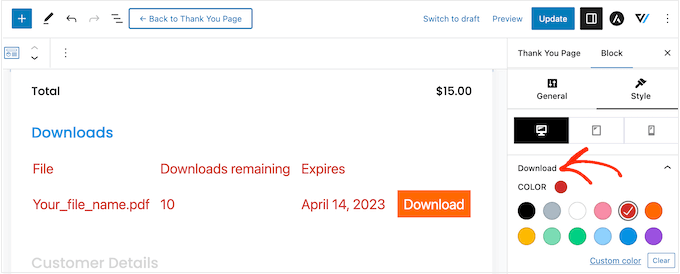
While you’re pleased with how Order Main points is about up, chances are you’ll need to trade the way it seems by means of clicking at the ‘Taste’ tab.
Right here, you’ll be able to trade the heading and background colours which are used throughout all of the order segment, or trade particular person components inside the ‘Obtain’ or ‘Subscription’ sections.

Edit the Buyer Main points Widget
With that completed, it’s time to take a look at Buyer Main points, which is any other distinctive widget supplied by means of FunnelKit.
Merely click on to make a choice the Buyer Main points segment after which make your adjustments within the right-hand menu. As an example, you’ll be able to substitute the default headline with your individual messaging by means of typing it into the ‘Heading’ box.

You’ll be able to additionally transfer between a multi-column or single-column format the usage of the ‘Structure’ dropdown menu.
After that, you’ll be able to click on at the ‘Taste’ tab and alter the fonts, textual content dimension, colours, and extra.
Upload Extra Blocks to the Customized Thank You Web page
While you’re pleased with the adjustments you’ve made to the template, chances are you’ll need to upload your individual content material. This will let you enhance the client revel in, get extra gross sales, advertise your emblem, and extra.
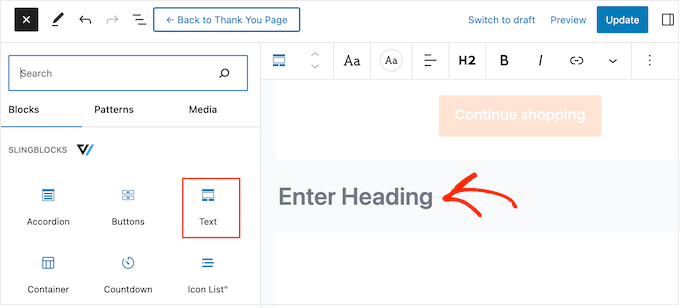
So as to add blocks, merely click on at the ‘+’ icon within the right-hand nook after which drag any block onto your design. Each FunnelKit, WooCommerce, and WordPress have a number of other blocks you’ll be able to use, so let’s briefly take a look at a couple of examples.
- Advertise Your Different WooCommerce Merchandise
The thanks web page might appear to be the top of the patron adventure, however it doesn’t must be. You’ll be able to use this web page to suggest different merchandise the consumer might need to purchase. It will get you extra gross sales, whilst additionally elevating consciousness in regards to the different nice merchandise you promote.
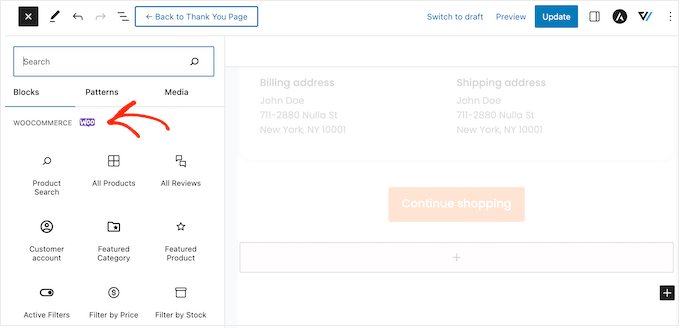
To peer what blocks are to be had, scroll to the ‘WooCommerce’ segment within the left-hand menu. Right here, you’ll in finding blocks akin to Absolute best-Promoting Merchandise, Latest Merchandise, On Sale Merchandise, and extra.

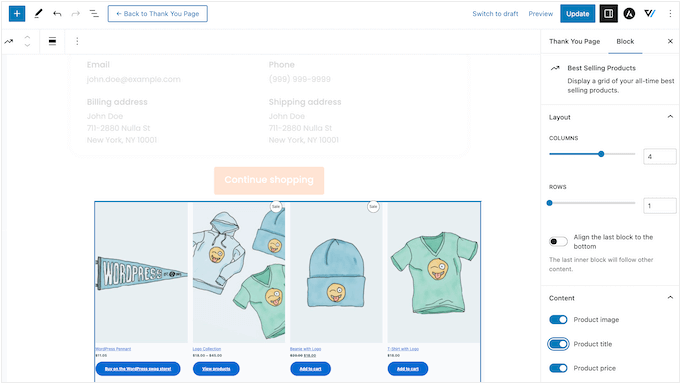
Merely in finding the block you wish to have to make use of and drag it into your design.
With that completed, click on to make a choice the block after which customise it the usage of the settings within the right-hand menu.

- Get Extra Social Media Fans
Social media web pages like Twitter and Fb are the easiest position to advertise your merchandise, so that you’ll need to get as many fans as conceivable. With that during thoughts, it’s a good suggestion so as to add social media hyperlinks on your customized thanks web page.
Since those customers have already purchased from your corporation, they’re much more likely to observe you on Instagram, Snapchat, YouTube, and different social platforms.
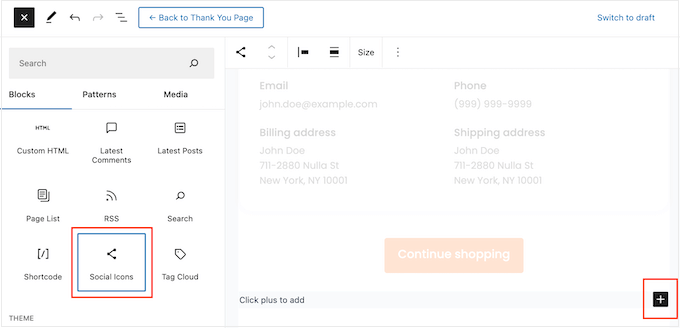
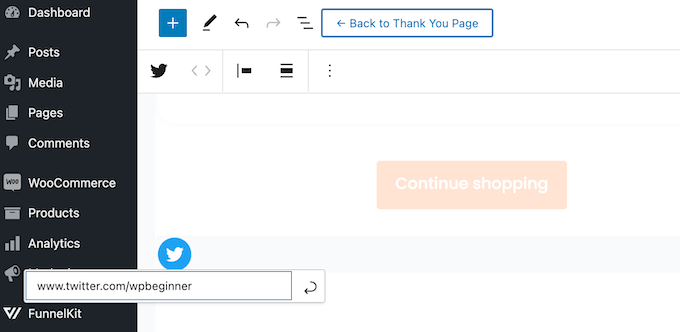
To get began, merely drag a Social Icons block onto your web page. You’ll be able to then click on at the ‘+’ icon and select the social icon that you wish to have so as to add.

After making your variety, click on at the new icon within the Social Icons block.
Within the mini toolbar that looks, sort within the URL of the profile you wish to have to hyperlink to.

Merely repeat those steps so as to add your whole social media accounts to the block.
- Give Consumers Unique Coupon Codes
A discount code encourages customers to shop for from you once more. Because of this, chances are you’ll need to upload a discount code on your thanks web page. As an example, you could be offering customers a loose delivery bargain on their subsequent acquire.

You’ll be able to create a discount code with WooCommerce’s integrated coupon function, or by means of the usage of a coupon code plugin.
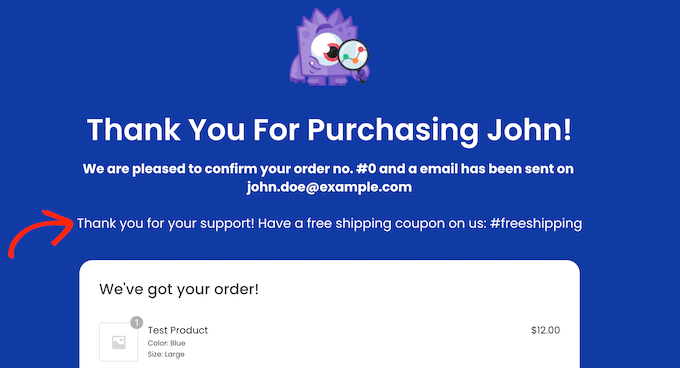
After growing a discount, merely upload a Textual content block to the thanks web page. You’ll be able to then pass forward and kind the coupon into this block, together with some other messaging you wish to have to make use of.

This can be a nice get started, however chances are you’ll need to display other coupon codes to other shoppers. As an example, you want to be offering first-time shoppers a large share bargain on their subsequent acquire, to assist construct buyer loyalty.
One of the simplest ways to try this is by means of upgrading to FunnelKit Builder Professional. This top rate plugin has a formidable rules-based engine that lets you display other coupons to customers in keeping with the order overall, merchandise rely, the WooCommerce fee gateway used, and a lot more.
Put up the Customized WooCommerce Thank You Web page
While you’re pleased with how the thanks web page is about up, click on on ‘Replace’ to save lots of your adjustments. After that, click on on ‘Again To Thank You Web page.’

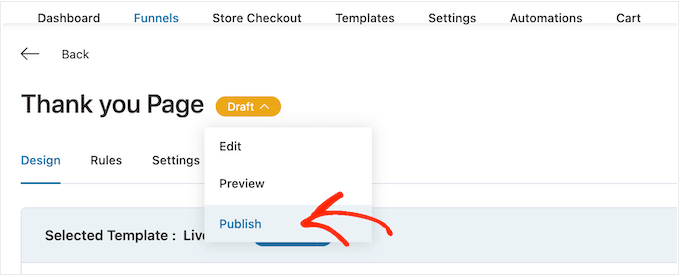
You’ll be able to now click on at the ‘Draft’ button subsequent to ‘Thanks Web page’ and choose ‘Put up’
This may increasingly make the thanks web page survive your WordPress website online.

Approach 2. Create a Customized WooCommerce Thank You Web page The use of a Web page Builder
You’ll be able to additionally create a customized WooCommerce thanks web page the usage of SeedProd. This lets you design the web page the usage of a drag and drop editor, which is best possible in the event you in finding the WordPress block editor too restrictive or tough to make use of.
SeedProd comes with greater than 180 professionally-designed templates together with eCommerce templates that you’ll be able to use to create gross sales pages and lead squeeze pages.
Even higher, SeedProd has complete toughen for WooCommerce or even comes with ready-made WooCommerce blocks that you’ll be able to merely drag onto your layouts.
The very first thing you wish to have to do is set up and turn on the plugin. For extra main points, see our step by step information on the right way to set up a WordPress plugin.
Be aware: There’s a loose model of SeedProd, however for this information, we’ll use the Professional model as it has the integrated WooCommerce blocks we’d like. It additionally integrates with the e mail advertising and marketing services and products chances are you’ll already be the usage of to advertise your on-line retailer.
Upon activation, pass to SeedProd » Settings and input your license key.

You’ll be able to in finding this knowledge underneath your account at the SeedProd website online. After getting into the license, click on at the ‘Check Key’ button.
Select a Thank You Web page Template
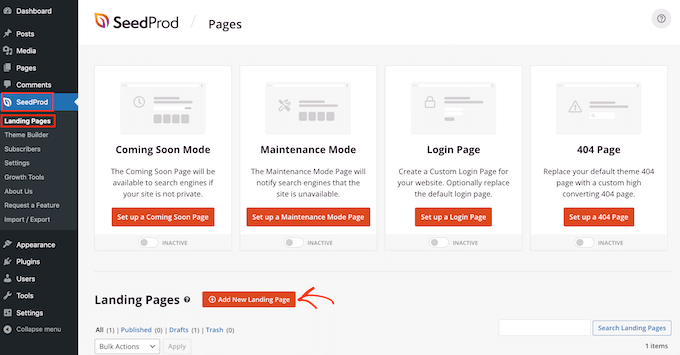
After that, pass to SeedProd » Touchdown Pages and click on on ‘Upload New Touchdown Web page.’

Subsequent, you wish to have to select a template on your thanks web page.
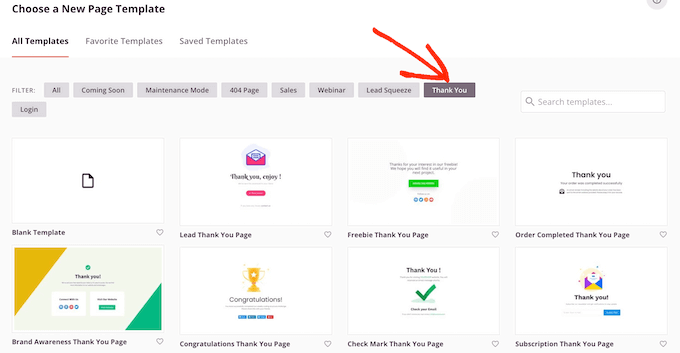
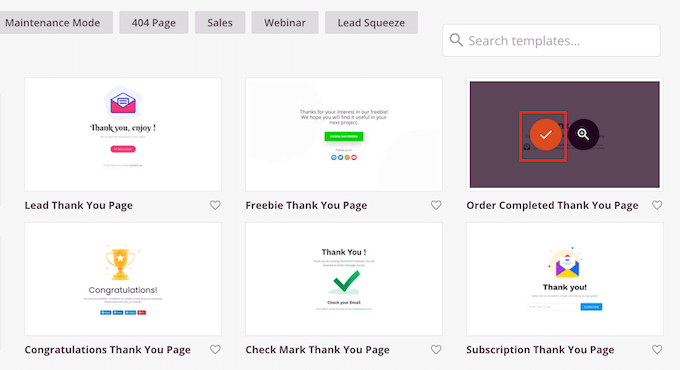
SeedProd’s templates are arranged into other marketing campaign sorts akin to coming quickly and 404 pages. Because you’re making a customized WooCommerce thanks web page, pass forward and click on at the ‘Thank You’ tab.

For this information, we’ll be the usage of the ‘Order Finished Thank You Web page’ template.
Merely hover your mouse over this template after which click on at the checkmark icon.

Subsequent, sort in a reputation on your customized WooCommerce thanks web page. SeedProd will robotically use this title in its URL, however you’ll be able to edit the URL if you wish to have.
While you’re pleased with the guidelines you’ve entered, click on at the ‘Save and Get started Modifying the Web page’ button.

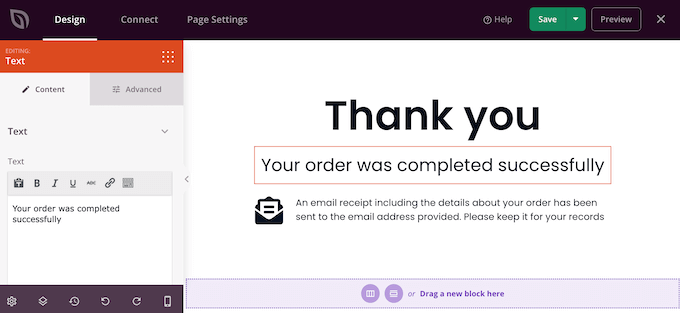
This lots the SeedProd editor, which displays a are living preview of the web page to the suitable and a few settings at the left.
To customise a block, merely click on to make a choice it within the web page builder, then use the settings within the left-hand menu.

The left-hand menu additionally has blocks that you’ll be able to drag onto the order affirmation template.
Get Extra Gross sales By way of Including an Upsell Segment
You might be able to get extra gross sales by means of selling different merchandise at the thanks web page. One possibility is to create an upsell block the usage of SeedProd’s sections.
Sections are ready-made collections of blocks which are recurrently used in combination, so they may be able to mean you can create beautifully-designed pages, rapid.
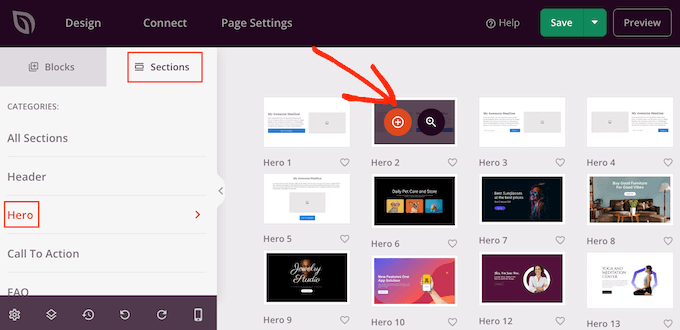
Merely click on at the ‘Sections’ tab after which choose ‘Hero’ within the left-hand menu. After that, hover your mouse over ‘Hero 2’ and click on at the ‘+’ icon when apparently.

This provides the segment on your web page.
Cross forward and click on to make a choice the segment’s ‘Symbol’ block. Then, within the left-hand menu click on on ‘Use Your Personal Symbol’ to open the media library.

You’ll be able to now upload a picture for the product that you wish to have to upsell.
If you’ve completed that, click on at the ‘Headline’ block and kind within the product name.

Subsequent, click on to make a choice the ‘Textual content’ block after which sort within the product description.
You’ll be able to inspire shoppers so as to add this merchandise to their basket, by means of changing the placeholder name to motion button with an ‘Upload To Cart’ button.
To try this, click on to make a choice the ‘Name To Motion’ block after which click on at the ‘Delete Block’ icon.

Subsequent, in finding the ‘Upload To Cart’ block within the menu.
Merely drop this block onto the empty area for your Hero 2 segment.

Now, it’s time to glue this button to the suitable WooCommerce product.
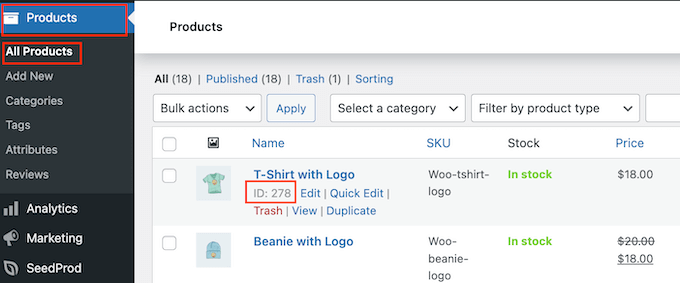
To try this, you’ll wish to know the product’s ID. If you happen to don’t know this knowledge, then pass to Merchandise » All Merchandise for your WordPress dashboard. Right here, merely hover your mouse over the product to look its ID.

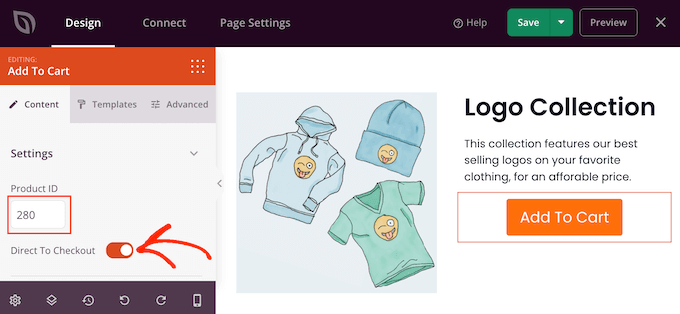
Again within the SeedProd web page editor, click on to make a choice the ‘Upload To Cart’ block after which upload the ID to the ‘Product ID’ field.
You’ll be able to additionally permit the ‘Direct to Checkout’ slider, so the consumer will pass directly on your retailer’s checkout.

At this level, you’ll be able to trade how the button seems the usage of the settings within the left-hand menu. As an example, you’ll be able to trade its colour scheme, button textual content, alignment, and extra.
After that, it’s a good suggestion so as to add a heading that promotes your upsell product. As an example, you want to use one thing like ‘You may additionally be involved in’ or ‘That is the easiest addition on your order.’
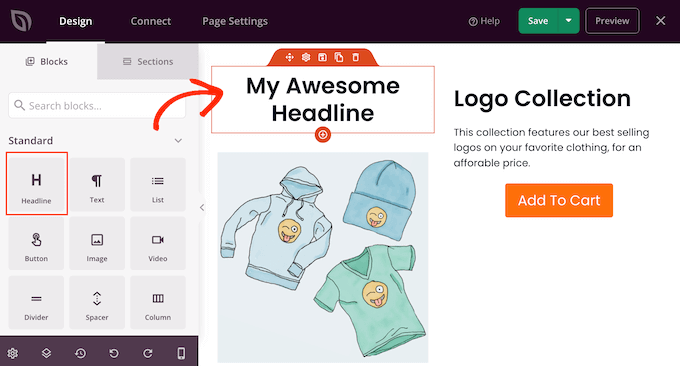
Merely drag a ‘Headline’ block onto your format.

You’ll be able to then sort within the messaging you wish to have to make use of.
Advertise Your Absolute best-Promoting WooCommerce Merchandise
Another choice is including a best-selling merchandise segment on your thanks web page. Since those merchandise are already in style, there’s a superb opportunity the consumer may additionally need to purchase them.
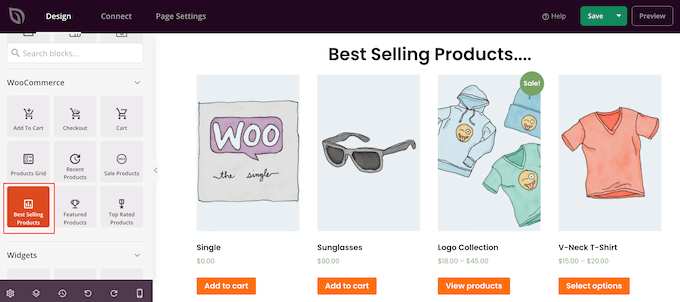
Within the left-hand menu, in finding the ‘Absolute best Promoting Merchandise’ block and drag it onto your format.

There are lots of different kinds of product grids you’ll be able to upload, like sale merchandise, top-rated merchandise, contemporary merchandise, and extra.
For more info, see our information on the right way to show in style merchandise in WooCommerce.
Put up your Customized WooCommerce Thank You Web page
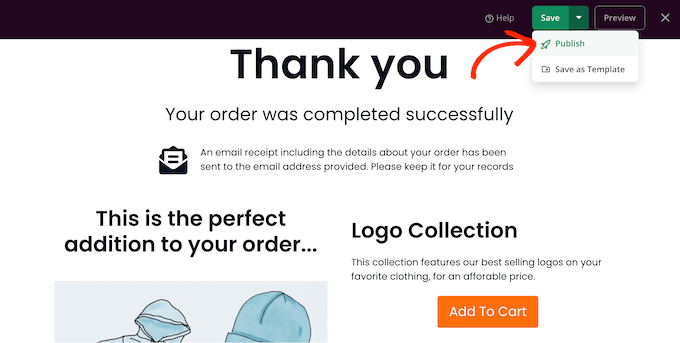
While you’re pleased with how the WooCommerce thanks web page seems, it’s time to submit it by means of clicking at the dropdown arrow subsequent to ‘Save’ and deciding on ‘Put up.’

After publishing the web page, you wish to have to switch the WooCommerce settings so shoppers get redirected on your new web page.
One of the simplest ways to try this is by means of the usage of the Thank you Redirect for WooCommerce plugin. This plugin lets you redirect shoppers to any URL after making a purchase order.
The very first thing you wish to have to do is set up and turn on the plugin. For extra main points, see our step by step information on the right way to set up a WordPress plugin.
Upon activation, you’ll wish to input the URL of your customized thanks web page.
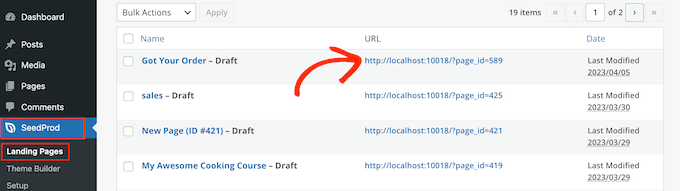
To get this knowledge, pass to SeedProd » Touchdown Pages and in finding the thanks web page you simply created. You’ll in finding its hyperlink within the ‘URL’ column.

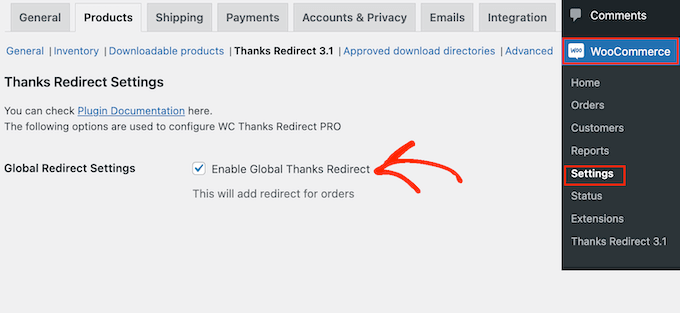
Upon getting this knowledge, pass to WooCommerce » Thank you Redirect.
Right here, test the ‘Allow World Redirect’ field.

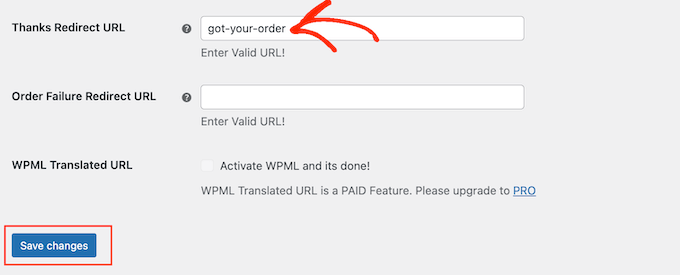
You’ll be able to now sort the hyperlink into the ‘Thank you Redirect URL’ field.
With that completed, click on on ‘Save Adjustments’ to retailer your settings.

Now, WooCommerce will ship shoppers on your customized thanks web page after they whole an order.
We was hoping this newsletter helped you create customized WooCommerce thanks pages. You may additionally need to see our record of the superb WooCommerce plugins on your retailer and our information on the right way to create an e mail e-newsletter.
If you happen to favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The publish Learn how to Simply Create Customized WooCommerce Thank You Pages first gave the impression on WPBeginner.
WordPress Maintenance