Is the jQuery model operating for your WordPress web page up to the moment?
Your theme and plugins, in addition to WordPress itself, depend on jQuery. An old-fashioned model would possibly position your web page in peril.
On this article, we’ll display you find out how to replace jQuery to the newest model in WordPress.

Why Improve jQuery to Newest Model in WordPress?
Your WordPress web page, in addition to many plugins and subject matters you employ, depend on JavaScript together with jQuery to create speedy, interactive and tasty options.
It’s necessary to stay jQuery up to the moment to care for the safety of your web page. The newest model fixes insects and vulnerabilities in earlier variations that can position your web page in peril.
In case you are operating the newest model of WordPress, you then don’t want to manually replace jQuery. It’s robotically completed for you. However when you’re the use of an older model of WordPress akin to WordPress 5.4 or previous, then it’s beneficial that you simply do the replace.
Additionally, when you’ve changed the default WordPress jQuery with Google Library, then it wouldn’t robotically replace to the newest model.
Editor’s Word: it’s necessary to spotlight that updating jQuery would possibly wreck older plugin capability, so after the replace, you must check your web page. Usually, it’s now not a subject, however for those who run into issues, then you’ll be able to simply go back to the older model.
With that being mentioned, let’s check out find out how to improve jQuery to the newest model in WordPress. Right here’s what we’ll quilt on this educational:
- Learn how to Decide if Your Model of jQuery Is Out of Date
- Way 1: Improve jQuery to the Newest Strong Model
- Way 2: Keep an eye on the Model of jQuery That Is Run on Your Web site
Learn how to Decide if Your Model of jQuery Is Out of Date
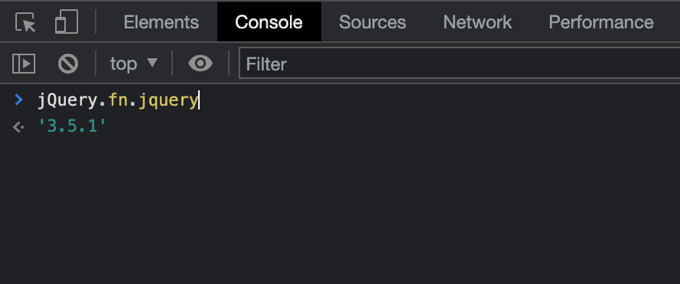
You’ll be able to simply in finding the model of jQuery your web page is operating the use of the Javascript console to your internet browser.
First, it is important to discuss with your web page after which open the JavaScript console. In case you are the use of Google Chrome, then you’ll be able to do that via deciding on View » Developer » JavaScript Console from the menu.
Subsequent, you must paste the next command into the console:
jQuery.fn.jquery
This command will show the model of jQuery your web page is operating.

You must with a bit of luck see model 3.5.1 or upper. In case your web page is operating a model that begins with 1.7 or decrease, you then must indubitably improve.
Way 1: Improve jQuery to the Newest Strong Model
The jQuery Updater plugin updates jQuery to the newest respectable strong model. That is more likely to be extra present than the model that includes WordPress.
First, you want to put in and turn on the jQuery Updater plugin. For extra main points, see our step-by-step information on find out how to set up a WordPress plugin.
Upon activation, your web page will get started operating the newest model of jQuery. On the other hand, sooner than you notice the trade, you might want to transparent your browser cache and WordPress cache.
The plugin comprises the jQuery Migrate script to lend a hand with backward compatibility. On the other hand, when you in finding that you’ve got hassle with a few of your plugins, then you’ll be able to merely deactivate the jQuery Updater plugin to go back your web page to its unique state.
Way 2: Keep an eye on the Model of jQuery That Is Run on Your Web site
The Model Keep an eye on for jQuery plugin means that you can keep watch over the model of jQuery this is run for your web page. This permits WordPress customers to run a strong WordPress web page, and WordPress builders can take a look at if their code works with more than a few variations of jQuery.
To get began, you want to put in and turn on the jQuery Updater plugin. If you want lend a hand, then see our step-by-step information on find out how to set up a WordPress plugin.
Upon activation, the plugin will default to the newest pre-release model of jQuery. It additionally installs the jQuery Migrate script to lend a hand with backward compatibility.
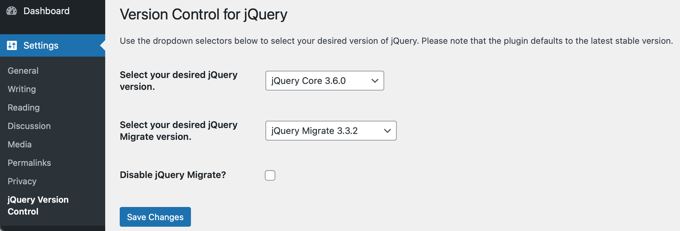
If you want to, you’ll be able to make a selection a distinct model of jQuery via visiting the Settings » jQuery Model Keep an eye on web page.

From right here, you’ll be able to make a selection the jQuery and jQuery Migrate variations you need to run for your web page. You should definitely click on the ‘Save Adjustments’ button to retailer your settings.
If the up to date model of jQuery breaks a few of your older plugins, then you’ll be able to merely make a selection an previous model from the drop down menu. On the other hand, when you deactivate the Model Keep an eye on for jQuery plugin, then your web page will go back to its unique state.
We are hoping this educational helped you learn to replace jQuery to the newest model in WordPress. You might also wish to be told find out how to building up your weblog site visitors, or take a look at our record of the most typical WordPress mistakes and find out how to repair them.
Should you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The submit Learn how to Improve jQuery to Newest Model in WordPress first seemed on WPBeginner.
WordPress Maintenance