Designing reflections for photographs and textual content is a vintage design methodology that can be utilized to boost the content material of a internet web page. And, Divi makes it simple to create those reflections proper from the Divi Builder with no need to make use of a photograph editor.
On this educational, I’m going to turn you how one can design reflections for photographs and textual content in Divi. The secret to meaking reflections is to make use of Divi’s turn out to be scale method to create a reflected model of the component. After that, you’ll upload a customized overlay which I’ll display you how one can do with a textual content module.
Let’s get began!
Sneak Peek
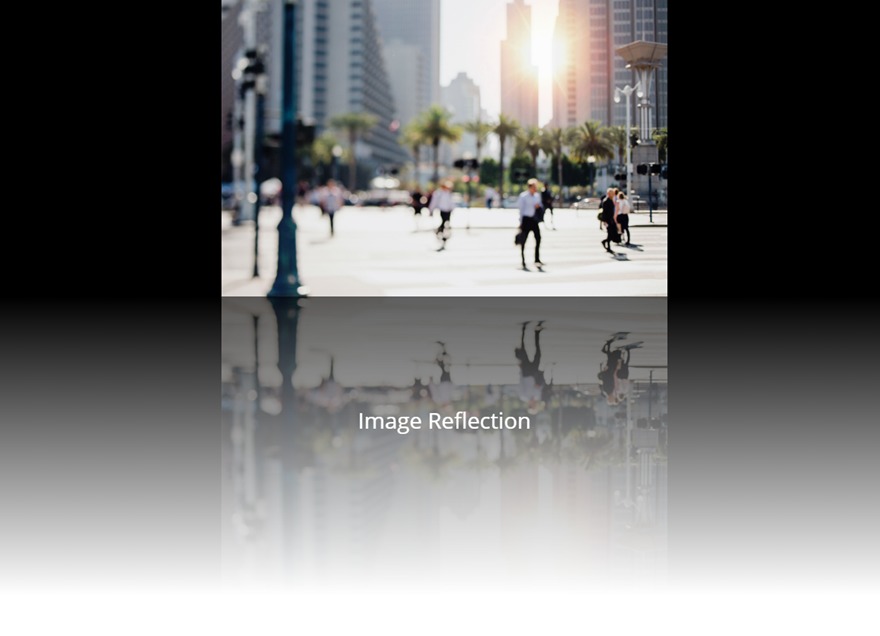
Here’s a sneak peek of the designs we will be able to construct on this educational.




Obtain the Textual content and Symbol Reflections Format for FREE
To put your fingers at the designs from this educational, you are going to first wish to obtain it the use of the button underneath. To realize get entry to to the obtain it is important to subscribe to our Divi Day by day e mail record by means of the use of the shape underneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Format pack each and every Monday! For those who’re already at the record, merely input your e mail deal with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain additional emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:prior to { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative wonderful and loose Divi sources, guidelines and methods. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort for your e mail deal with underneath and click on obtain to get entry to the format pack.
You’ve gotten effectively subscribed. Please take a look at your e mail deal with to substantiate your subscription and get get entry to to loose weekly Divi format packs!
To import the format on your web page, merely extract the zip report and drag the json report into the Divi Builder.
Let’s get to the academic we could?
What You Wish to Get Began
To get began, all you want is Divi. Be certain the Divi Theme is put in and energetic. We will be able to be growing our designs from scratch the use of the Divi Builder at the entrance finish (visible builder). You’re going to additionally want a couple of mock photographs for this educational (a background symbol round 1920px x 600px and any other symbol round 500px x 350px).
If you end up in a position, cross on your WordPress Dashboard and navigate to Pages > Upload New. Give your new web page a name and deploy the Divi Builder at the entrance finish. Make a selection the choice “Construct from Scratch”. Now you’re ready to move!
The Elementary Concept At the back of Growing Symbol and Textual content Mirrored image in Divi
The fundamental thought at the back of growing mirrored image designs in Divi comes to 3 steps:
- Create a Module with Your Symbol or Textual content
- Reproduction the Module and Use Become scale to create the reflection or textual content
- Upload a Gradient Overlay to the reflected component The use of an absolute situated divider or textual content module.
This design methodology isn’t restricted to particular person modules. You’ll in truth upload reflections to complete rows inside of Divi the use of this technique which is beneficial for growing distinctive header designs. We will be able to be including mirrored image to a row in our textual content mirrored image design slightly later on this educational. However for now let’s get started with how one can create symbol mirrored image.
Learn how to Create Symbol Mirrored image
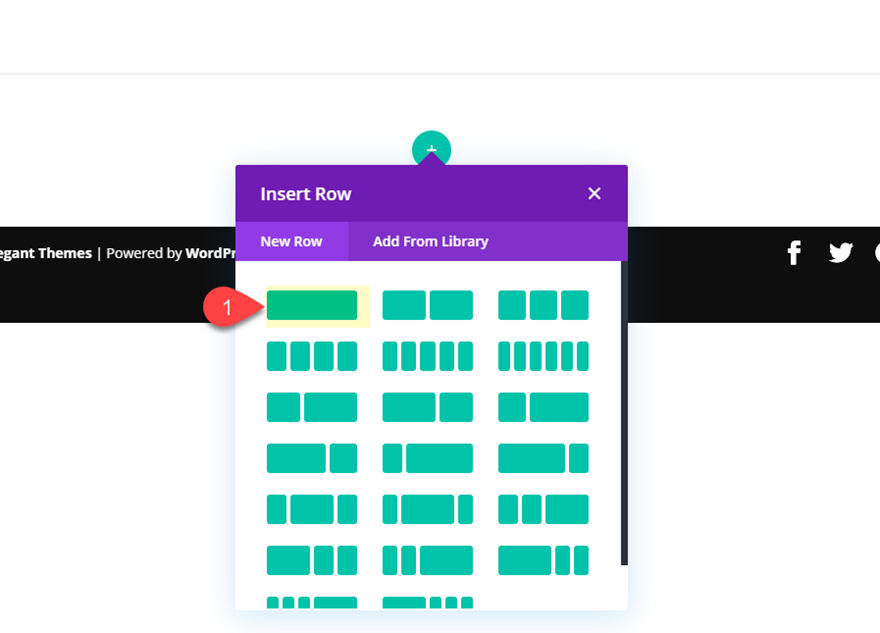
To create a picture mirrored image, let’s get started with growing a brand new common phase with a one column row.

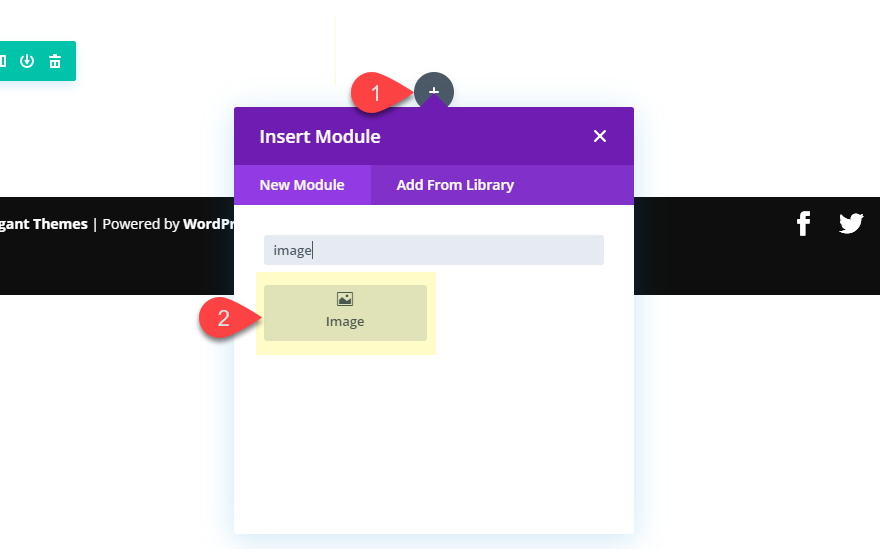
Then upload a picture module to the row.

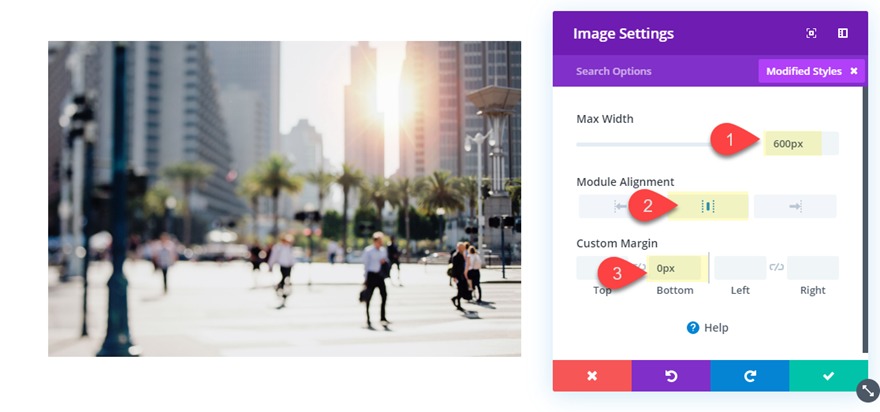
Add the picture you wish to have from the media gallery to the picture module. Then replace the next symbol settings:
Max Width: 600px
Module Alignment: middle
Customized Margin: 0px backside

Create the Replicate Symbol
To create the mirrored image impact, we first wish to create a reflected reproduction of the picture at once underneath the picture.
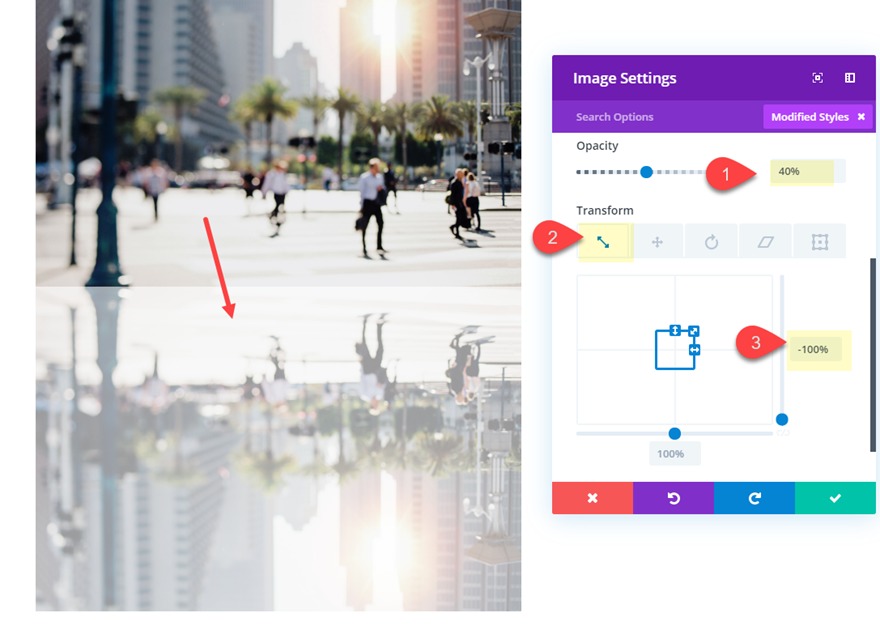
To try this, reproduction the picture module. Then replace the settings of the reproduction symbol as follows:
Opacity: 40%
Become Scale X axis: -100%
The turn out to be scale assets is what magically flips the picture vertically and horizontally to create a reflected model of the picture.

This looks after the fundamental mirrored image design. On the other hand, we will be able to upload an extra gradient overlay to our backside symbol for a extra sensible mirrored image design.
Upload a Gradient Overlay The use of a Textual content Module
So as to add a gradient overlay to our backside symbol, we will be able to use a textual content module. We will give the textual content module an absolute place in order that it sits above the ground symbol. Then we will be able to upload a gradient background to the textual content module. The use of a textual content module (as an alternative of a divider) will provide you with the bonus possibility of including some content material on peak of the mirrored image symbol later if you wish to.
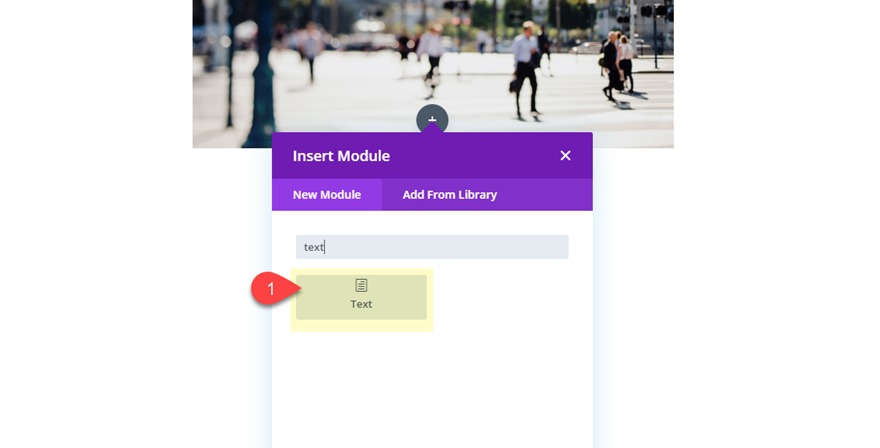
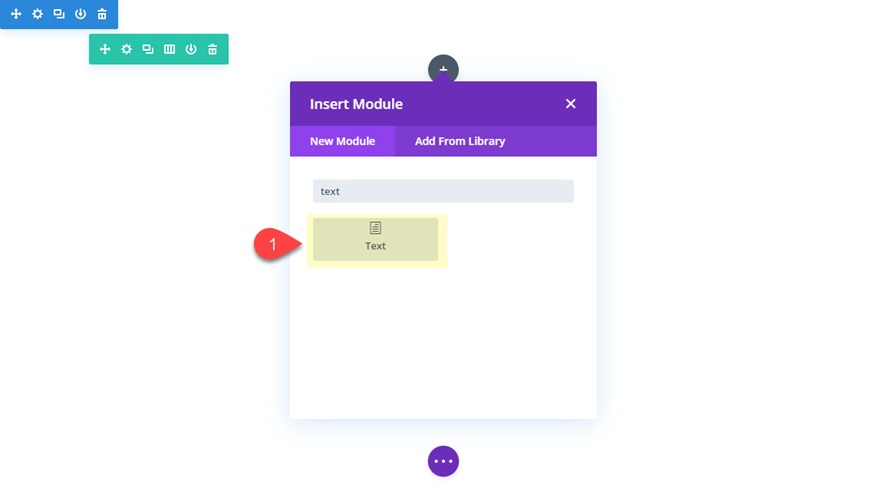
Cross forward and create a textual content module beneath the ground symbol.

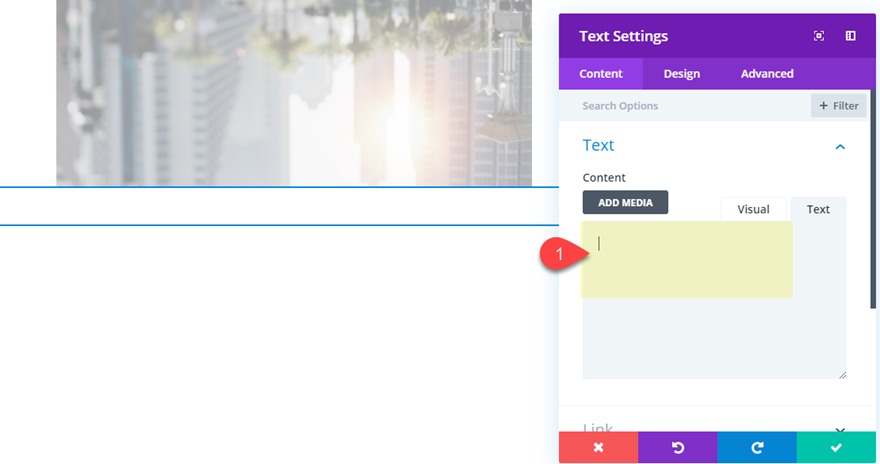
Delete the default content material in order that the textual content module is empty.

Then replace the textual content module settings as follows:
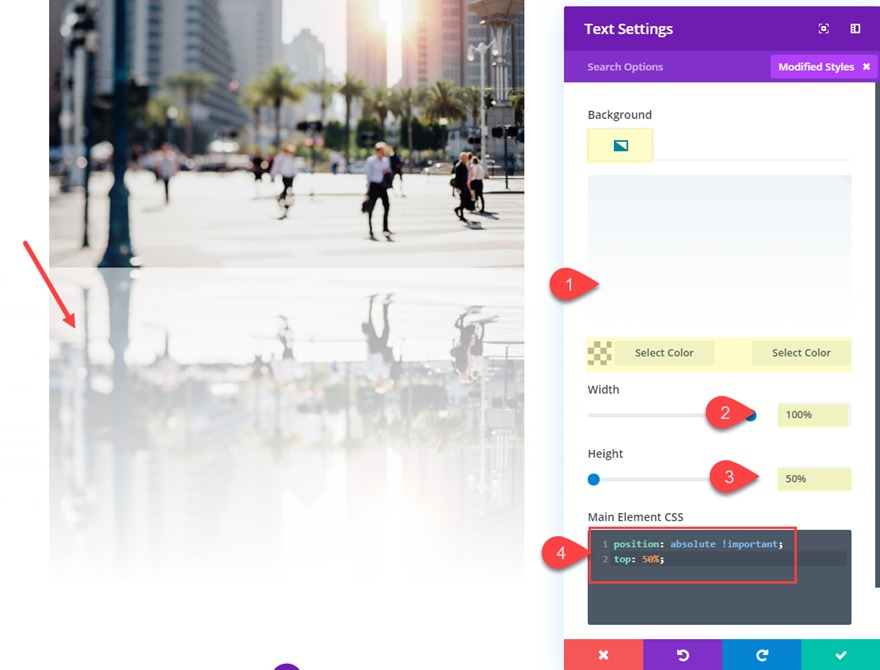
Background Gradient Left Colour: rgba(255,255,255,0)
Background Gradient Proper Colour: #ffffff
Width: 100%
Peak: 50%
Then upload the next customized CSS to the Major Part:
place: absolute !essential; peak: 50%;
This absolute positioning of the textual content module overlay the textual content module at the backside part of the row.

Let’s take a look at what the design looks as if to this point.

Including a Background Colour
For those who don’t desire a white background, you’ll experiment with different background colours which creates a singular fullwidth mirrored image design.
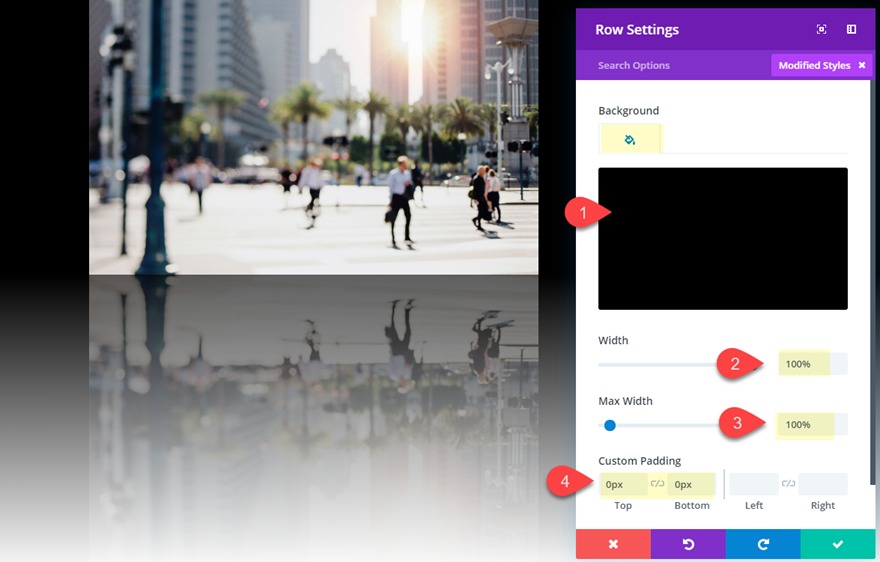
To try this, open the row settings and replace the next:
Background Colour: #000000
Width: 100%:
Max Width: 100%;
Customized Padding: 0px peak, 0px backside

Now let’s take a look at the end result.

Including Textual content to the Textual content Module Overlay
Keep in mind, since we’re the use of textual content module because the overlay at the backside symbol, we will be able to upload some content material if we wish.
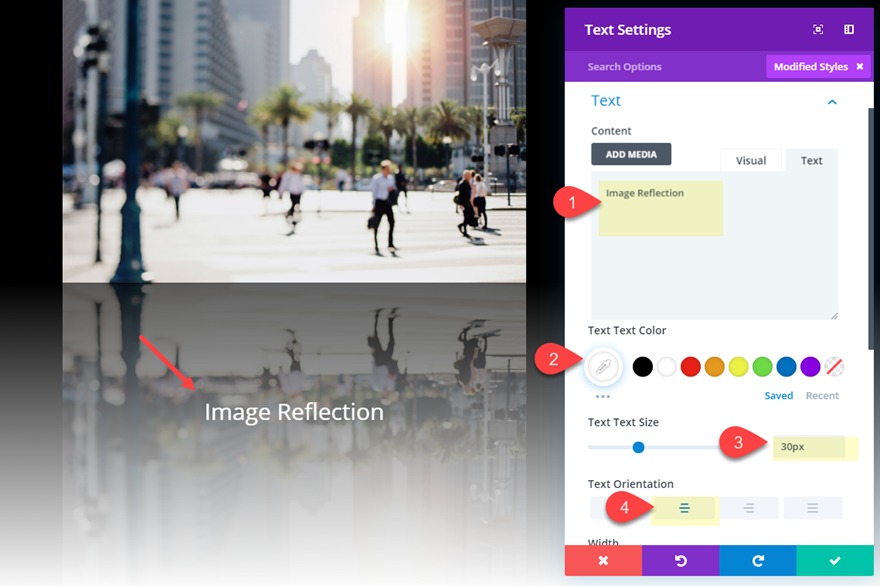
To try this, open the textual content module settings and replace the next:
Content material: “Symbol Mirrored image”
Textual content Textual content Colour: #ffffff
Textual content Textual content Measurement: 30px
Textual content Orientation: middle

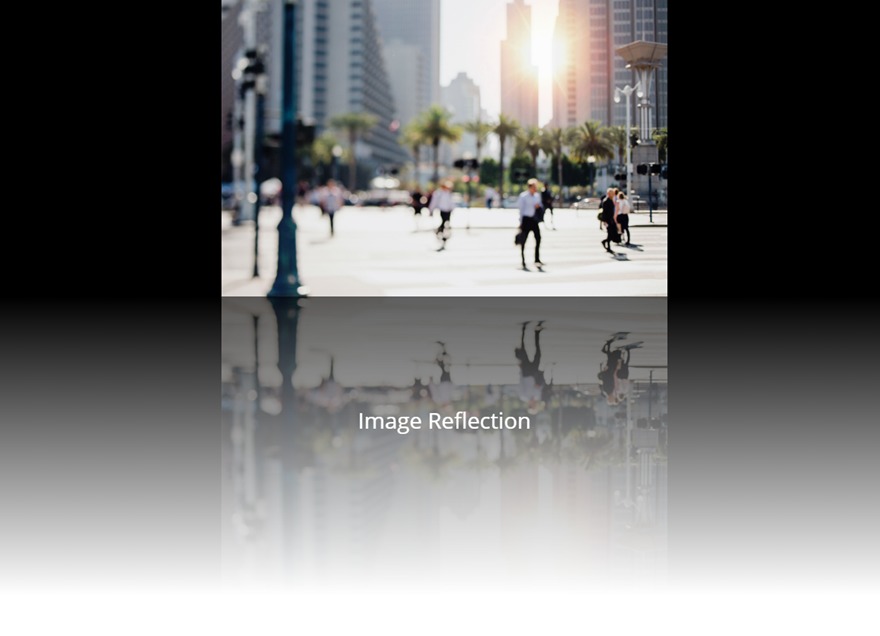
Ultimate Design
Here’s the general design of the picture mirrored image.

Growing Textual content Mirrored image in Divi
For this subsequent instance, we’re going to create a textual content mirrored image design. The method is similar to how you possibly can create a picture mirrored image. On the other hand, for this case, I’m going to create a mirrored image for a whole row. This may occasionally permit use to replicate each the textual content and the background symbol for a pleasant header design.
Here’s how one can do it.
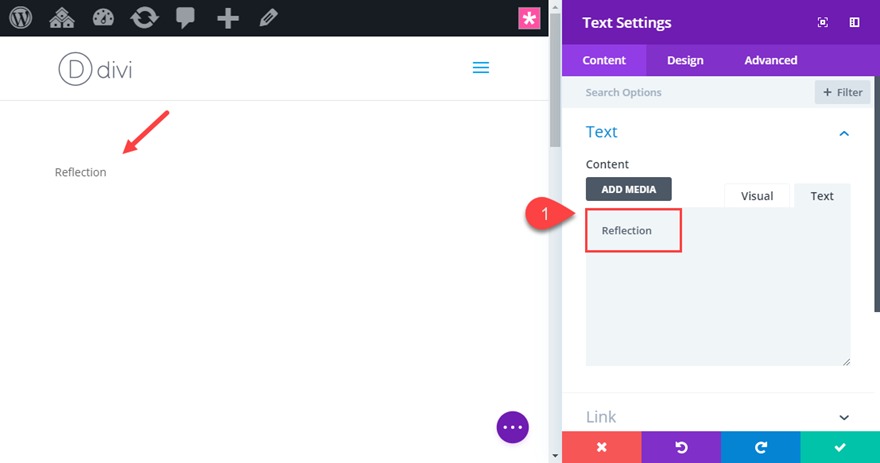
First create a brand new common phase with a one column row. Then upload a textual content module to the row.

Replace the content material with the phrase “Mirrored image”.

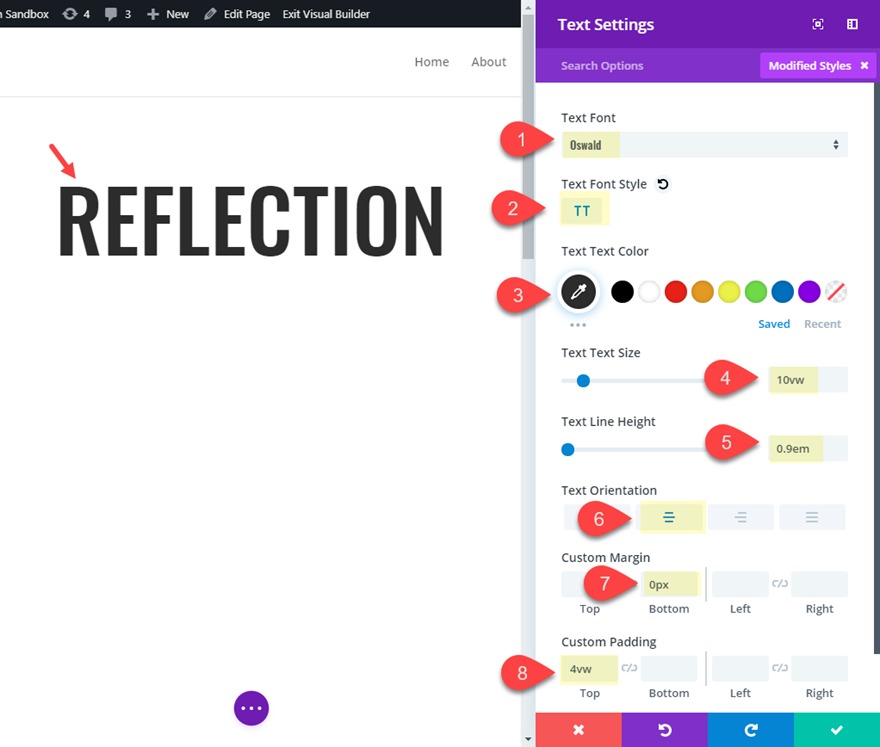
Then replace the design settings as follows:
Textual content Font: Oswald
Textual content Font Taste: TT
Textual content Textual content Colour: #333333
Textual content Textual content Measurement: 10vw
Textual content Line Peak: .9em
Textual content Orientation: middle
Customized Margin: 0px backside
Customized Padding: 4vw peak

Replace the row settings
Now that our textual content module is ready-made, it’s time to replace the settings of the row.
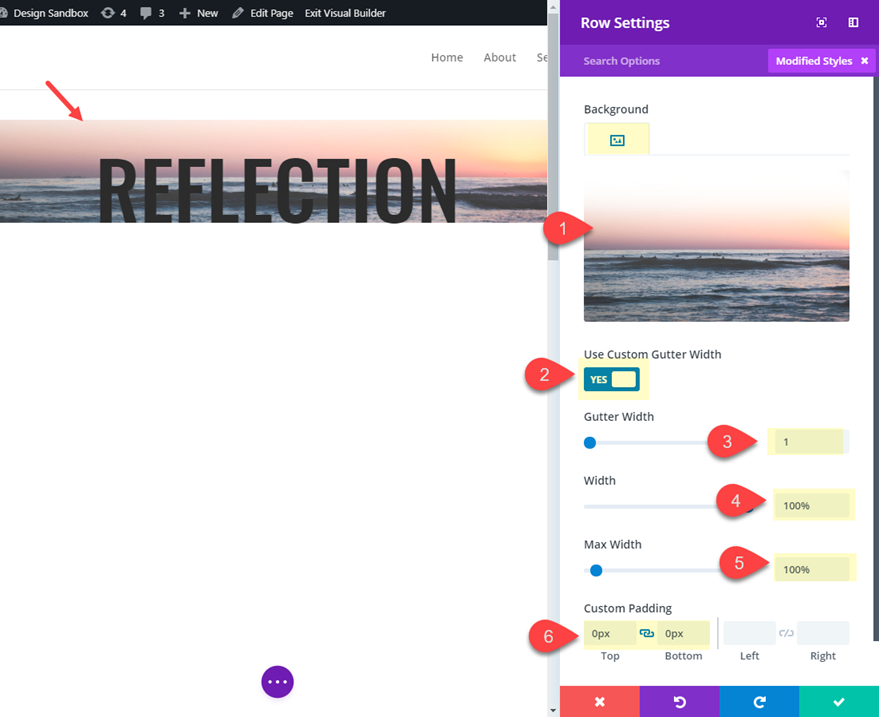
Open the row settings and replace the next:
Background Symbol: insert background symbol
Gutter Width: 1
Width: 100%
Max Width: 100%
Customized Padding: 0px peak, 0px backside

Here’s what the design looks as if to this point.

Growing the Mirrored image Textual content Row
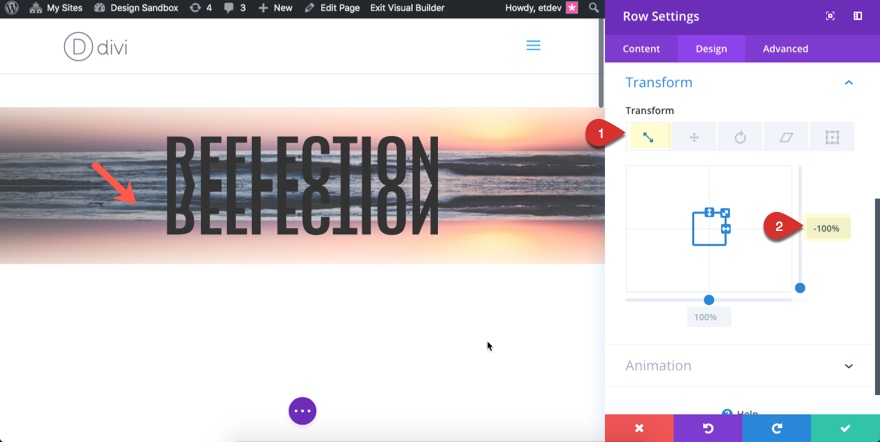
To create the mirrored image textual content for this design, we’re going to replicate all the row in order that we will be able to come with the background symbol within the mirrored image.
Reproduction the Row and replace the next:
Become Scale Y axis: -100%

Now the row underneath is a reflection of the row above. Now all we wish to do is upload an overlay.
Upload a Gradient Overlay The use of a Textual content Module
So as to add a gradient overlay to our backside row textual content mirrored image, we will be able to use a textual content module like we did within the first symbol mirrored image design above. Like prior to, we will be able to give the textual content module an absolute place in order that it fills all the row and sits on peak of the opposite textual content module with our mirrored image textual content. Then we will be able to upload a gradient background to the textual content module overlay.
Cross forward and create a brand new textual content module beneath the textual content module within the backside row.
Open the brand new textual content module settings and delete the content material in order that the textual content module is empty.
Then replace the settings as follows:
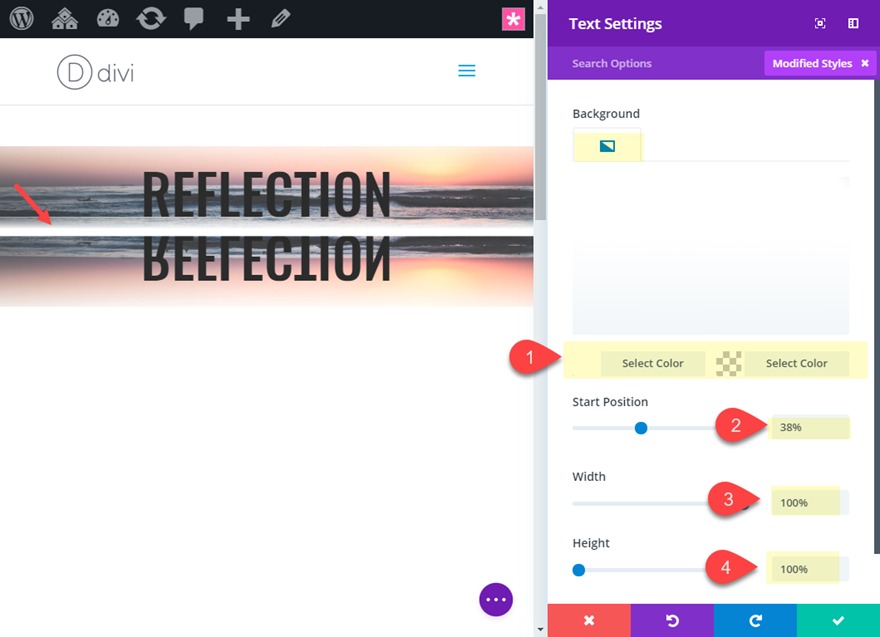
Background Gradient Left Colour: #ffffff
Background Gradient Proper Colour: rgba(255,255,255,0.13)
Get started Place: 38%
Width: 100%
Peak: 100%

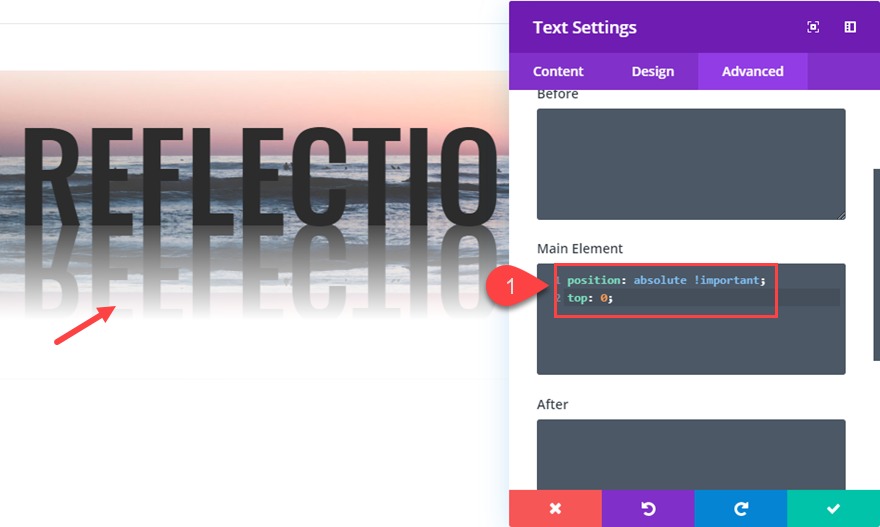
Then upload the next customized CSS to the Major Part:
place: absolute !essential; peak: 0;

That’s it!
Ultimate Consequence
Take a look at the general consequence.

Right here is identical design with none background photographs.

Ultimate Ideas
Reflections can glance truly cool if you’re taking the time to design them the suitable manner. Fortunately, Divi has the equipment to make it occur. There are different strategies for making CSS reflections, however sadly they generally tend to lack move browser reinforce. The designs on this educational will glance excellent on all browsers.
I’ve discovered that reflections glance nice on web page headers and on showcasing photographs for a portfolio piece. And I’m positive there are lots of different implementations as smartly.
I stay up for listening to from you within the feedback.
Cheers!
The put up How to Design Reflections for Images and Text in Divi seemed first on Elegant Themes Blog.
WordPress Web Design