Have you ever ever sought after to create a customized widget to your WordPress website online? Whilst WordPress does come with a integrated textual content widget, which you’ll use to show HTML along side embedded CSS and JavaScript, if you wish to do the rest greater than that the textual content widget simply received’t lower it.
What if you wish to take hold of just a little of content material out of your website online database and show it in a widget? The answer is to code up a customized sidebar widget. Whilst that can sound like a frightening activity, so long as you’ve got fundamental PHP talents it’s inside of your succeed in.
So practice along side this instructional and also you’ll learn to create two other widgets:
- A easy widget that shows the widget identify, website identify, and website tagline.
- A reasonably extra complicated widget that shows a listing of all classes looked after alphabetically and break up into two columns.
Able to be informed the fundamentals of customized WordPress widget advent? Let’s get to it:
- Widget Building Basics
- WordPress Widgets API
- Example #1: Display the Widget Title, Site Title, and Tagline
- Example #2: Displays Categories in Two Columns
- Creating Your Own Widget
Widget Development Fundamentals
You’ll want 3 issues in position to be able to practice along side this instructional:
- A WordPress construction surroundings
- Fundamental PHP coding talents
- Fundamental WordPress construction revel in
All it takes is a unmarried errant comma or lacking curly brace to crash a WordPress website online, and should you’re quite new to programming, your website may well be down for a number of mins or longer when you attempt to find the offending code. Because of this, you must completely get your widget running the usage of an area construction surroundings earlier than you take a look at the usage of it on a reside website online.
We’ve written about a variety of local development environments previously. In my view, I use XAMPP however any localhost server will do. Select one and get it working.
In case you’ve by no means written a line of PHP or coded up a fundamental WordPress plugin, then this instructional could also be just a little from your succeed in. Then again, the excellent news is that you’ll be told the whole lot you wish to have to grasp both informally via running via our sequence on WordPress Development for Beginners, or officially via enrolling an upcoming path at the Academy.
In case you meet the ones 3 fundamental necessities, you’re in a position to begin slinging code. Let’s get to it.
WordPress Widgets API

You create a brand new WordPress widget via including code to one among two puts:
- A customized plugin, which you need to use if you wish to use the widget with a couple of theme or on a couple of website online.
- The purposes.php document of the lively theme — which must be both a kid theme or a fully customized theme.
Only for the sake of instance, you’ll in finding the finished code for the straightforward sidebar widget described on this instructional to be had at GitHub. In case you aren’t positive the place to put in writing your code, or simply need to see all of the code immediately, download a copy of that plugin.
WordPress widgets are created with just a little of object-oriented programming. The WP_Widget elegance is prolonged to create every widget. The WP_Widget elegance contains just about 20 other strategies. Then again, for fundamental widgets, you truly best want to use 4 of them:
__construct(): registers fundamental widget knowledge.widget(): accommodates the widget output — what you if truth be told see to your website entrance finish when the widget is added to a widget house.shape(): defines the widget settings displayed within the WordPress admin house.replace(): updates widget settings when new settings are stored within the WordPress admin house.
Along with those 4 strategies, the add_action serve as is used to tie the customized widget serve as to the widgets_init hook.
Instance #1: Show the Widget Identify, Web site Identify, and Tagline
The very first thing to do is to increase the WP_Widget elegance like this:
On this case, the title of the brand new widget serve as is jpen_Example_Widget. Word that jpen is just a prefix I upload to all customized purposes to avoid conflicts with any functions in different plugins, topics, or the WordPress core. You’ll be able to use any title this is suitable to your widget, and upload a prefix if you wish to practice highest practices.
We’ll write purposes the usage of the 4 strategies discussed within the listing above and nest all 4 inside our widget serve as. Then, within the ultimate step, we’ll write a serve as to sign in the widget.
Let’s get started the process writing procedure with the __construct() approach.
WP_Widget::__construct()
The __construct() approach is used to assign an identification, identify, elegance title, and outline to the widget. Right here’s how the constructor serve as appears to be like to create our first instance widget:
To know this serve as, get started with the road that starts with mother or father::__construct(). What’s occurring is this line creates a brand new widget with the identification of 'example-widget', the title 'Instance Widget', and two widget choices: a category title and a brief description.
All of this code is going inside jpen_Example_Widget and is used to sign in the widget with WordPress after which show the widget identify and outline within the admin house.

WP_Widget::widget()
The next move is to make use of the widget() strategy to outline the widget output that can be displayed at the website entrance finish.
What widget() does is comprise the code that generates the true content material displayed via your widget. The contents of widget() may well be absolutely anything however normally will come with some PHP. In a different way, you could simply use the textual content widget constructed into WordPress.
In our case, we’re going to present customers the approach to show a customized widget identify. So we’ll want to take hold of that identify after which use get_bloginfo() to show the weblog identify and tagline. Right here’s the code we’ll use to do this:
There a few issues occurring in that serve as that you simply’ll need to make the effort to know:
$args[]: this variable rather a lot an array of arguments which can be used when building widget output. The values contained in$argsare set via the lively theme when the sidebar area is registered.$example[]: this variable rather a lot values related to the present example of the widget. In case you added a widget to the sidebar two times, every$examplewould dangle the values particular to every example of the widget.widget_title filter: returns the identify of the present widget example.get_bloginfo(): a serve as that can be utilized to go back all kinds of meta knowledge a few WordPress website online together with the website title and tagline.
After defining a couple of variables the usage of the guidelines within the listing above, the code then is going on to supply the true output which is composed of data from $args, the identify, and the website title and tagline.
Word that almost each widget must come with the 'before_widget', 'after_widget', 'before_title', and 'after_title' arguments. They’re important to verify every widget is nested throughout the theme-specific HTML tags.
All of the widget() approach must be nested inside jpen_Example_Widget.
WP_Widget::shape()
The form() approach is used so as to add atmosphere fields to the widget which can be displayed within the WordPress admin house.
Widgets that come with numerous choices can be relatively complicated on this division. Then again, in terms of our instance widget, all we need to do is permit customers to assign the widget a customized identify. So issues are lovely easy.
This serve as returns the present values of this actual example of the widget via calling the $example parameter. We then test the present example knowledge to peer if the identify is empty. If it isn’t, we show the present identify.
Subsequent, the label and enter parts nested inside paragraph tags create a categorised enter box for the consumer so as to add a brand new identify.
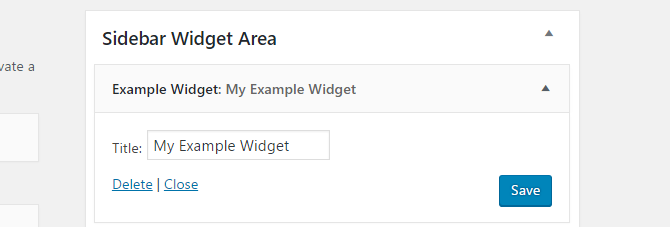
With this little bit of code added to jpen_Example_Widget, widget settings will appear to be this:

WP_Widget::replace()
The next move is to replace the guidelines within the WordPress database the usage of the update() approach.
This technique takes two parameters: $new_instance and $old_instance. The primary accommodates the values added to the widget settings shape. The second one accommodates the present settings — if any exist.
The replace() approach must validate the brand new settings as suitable after which assign them to the $example variable and go back that up to date variable. If that sounds just a little complicated, the next instance must explain issues.
In relation to our instance widget, all we’re doing is updating the identify. So all we want to do is:
-
- Seize the identify from the brand new example,
- Strip away any HTML or PHP tags that can have added to the widget identify,
- Assign that identify to the example, and
- Go back the up to date example.
Check in the Widget
The general step within the procedure is to sign in the widget the usage of the add_action serve as and the widget_init hook. Right here’s easy methods to do it:
First, we create a serve as to sign in the widget and use the widget object title to spot it. Subsequent, we tie the registration serve as to WordPress the usage of the widgets_init hook and the title of our registration serve as.
This little bit of code is added out of doors of jpen_Example_Widget. When it is known as it’ll pull up the widget with the right title, jpen_Example_Widget on this case, and run the entire code contained within the widget.
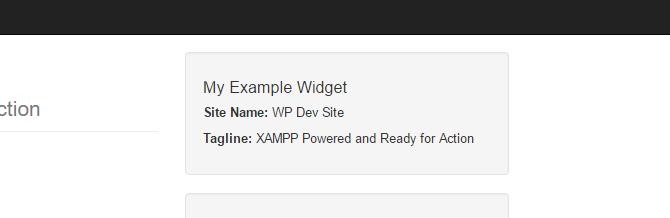
With this ultimate little bit of code in position we will be able to upload our widget to a sidebar, configure it to our liking, and show our website identify and tagline within the sidebar, like this:

Instance #2: Presentations Classes in Two Columns
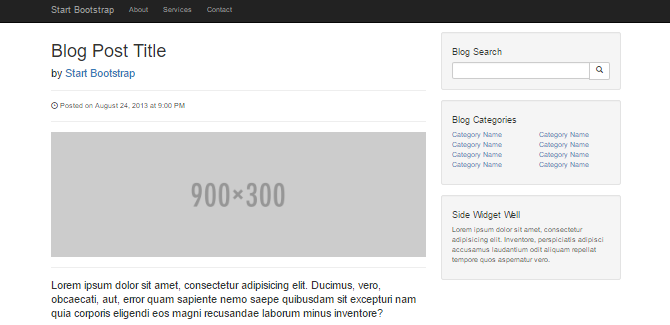
A short time again I wrote an educational explaining how you’ll turn any HTML5 template into a WordPress theme. Then again, what I didn’t do in that instructional is recreate any of the sidebar widgets incorporated within the template. So our 2d instance widget would be the class listing sidebar widget from the Blog Post HTML5 template by Start Bootstrap.
Right here’s how the sidebar widget appears to be like within the authentic HTML5 template:

Recreating this widget calls for just a little extra code than our easy instance widget, however in fact it isn’t very complicated. As an issue of truth, the _construct(), shape(), and replace() purposes are principally unchanged. The one actual distinction between this widget and our earlier instance is that the widget() output approach contains relatively just a little extra code.
The cause of that is that to create the widget content material we want to generate a listing of the entire classes, kind the listing into alphabetical order, after which organize the kinds into two columns. Whilst there are a selection of how this may well be achieved, right here’s one option to get the activity executed.
For starters, I created the widget() serve as:
Subsequent, I created a couple of variables:
The identify and class variables are lovely self-explanatory. They dangle the widget identify and a listing of all classes.
The $cat_count variable can be used to stay monitor of the full selection of classes in order that we will be able to kind them into two lists. The 2 column variables, $cat_col_one and $cat_col_two can be used to divide the kinds into two columns.
Subsequent comes the serve as that iterates via the entire classes and splits them into two columns.
For every class, the $cat_count variable iterates and a $category_link is created. Then, in keeping with the present $cat_count — whether or not it’s even or extraordinary — the $category_variable is added both to the column one or column two variable.
As well as, this code additionally nests every class into a listing merchandise with a category of "list-unstyled" to compare the categories and HTML used within the authentic template.
In any case, we want to if truth be told print out $cat_col_one and $cat_col_two to render the listing of classes:
That code iterates via every of the class column variables and prints out every listing of classes right into a div. The categories and HTML construction assigned to the widget reflect the categories and construction incorporated within the authentic template to be sure that the styling incorporated within the authentic template CSS assets is correctly implemented to the brand new widget.
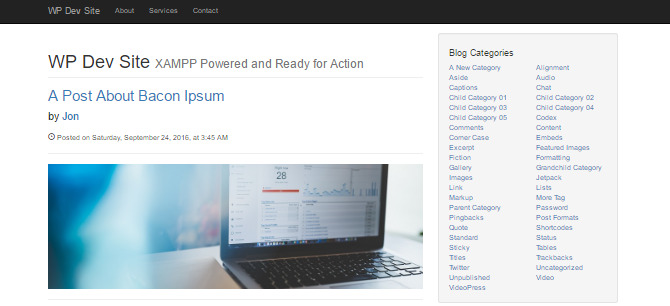
Right here’s how the sidebar widget regarded upon final touch. In case you have a look again on the authentic model within the template within the symbol above, you’ll see that it’s a great fit!

In case you’d like to peer the whole code that creates this sidebar widget, search for the jpen_Category_List_Widget example of the WP_Widget elegance within the functions.php file of the Simple Blog Theme at GitHub.
Growing Your Personal Widget
Making a customized sidebar widget comes to running with the somewhat complicated WP_Widget elegance. Whilst it should appear just a little daunting, the excellent news is that you’ll boil down the method to 5 steps:
-
-
- Use
__construct()to outline the elemental widget knowledge. - Use
widget()to outline the widget output. - Use
shape()to create the admin settings menu. - Use
replace()to replace widget settings. - Use
add_action()to tie the widget object to the correct hook.
- Use
-
Whilst making a customized widget could also be just a little complicated, there’s a quite slender frame of data you wish to have to grasp to create tough customized widgets. Wrap your head round the ones 5 purposes and also you’ll be capable of flip as regards to any concept you’ll dream up right into a WordPress widget.
WordPress Developers