Steady deployment is an very important a part of fashionable internet construction. It permits builders to routinely deploy adjustments from a model keep watch over device to a reside setting. This means reduces handbook mistakes and accelerates the improvement procedure, making sure your web site is all the time up-to-date with the most recent code adjustments.
As a Kinsta person, you’ll use SSH to push adjustments immediately for your server. With GitHub Movements, you’ll automate all of the deployment procedure, seamlessly deploying updates for your reside web site.
This newsletter walks you thru putting in place steady deployment in your WordPress web site hosted on Kinsta the use of GitHub Movements. We quilt the entirety from putting in place your native setting to pushing adjustments to GitHub and routinely deploying them for your reside web site.
Must haves
Prior to you’ll arrange steady deployment in your WordPress web site to Kinsta, there are some things you wish to have:
- Your WordPress web site should already be hosted on Kinsta.
- You wish to have to tug your web site in the community. You’ll both use DevKinsta or obtain a backup.
- A GitHub repository to retailer and push your web site’s code.
- Elementary wisdom of Git, like pushing code and the use of a
.gitignorereport.
Pulling your web site in the community and putting in place GitHub
As a Kinsta person, one of the best ways to get entry to your WordPress web site’s native recordsdata is via the use of DevKinsta. With only some clicks, you’ll pull your web site from the Kinsta server into DevKinsta, permitting you to paintings in your web site in the community.
To do that:
- Open DevKinsta and click on Upload web site.
- Make a selection the Import from Kinsta possibility. This may occasionally obtain the entirety about your web site so you’ll get entry to it in the community for construction.
As soon as your web site is to be had in the community, open the web site’s folder to your most well-liked code editor. Prior to pushing the recordsdata to GitHub, upload a .gitignore report within the root listing of your undertaking to keep away from importing useless WordPress core recordsdata, uploads, or delicate data. You’ll use an ordinary .gitignore template for WordPress. Reproduction the template’s contents and reserve it.
Subsequent, create a GitHub repository and push your web site’s recordsdata to GitHub.
Putting in place GitHub secrets and techniques for Kinsta
To automate deployment from GitHub to Kinsta, you’ll want some necessary SSH main points, together with your username, password, port, and IP cope with. Since those are delicate, retailer them as GitHub secrets and techniques.
So as to add secrets and techniques in GitHub:
- Pass for your repository on GitHub.
- Click on on Settings > Secrets and techniques and variables > Movements > New repository secret.
- Upload the next secrets and techniques:
KINSTA_SERVER_IPKINSTA_USERNAMEPASSWORDPORT
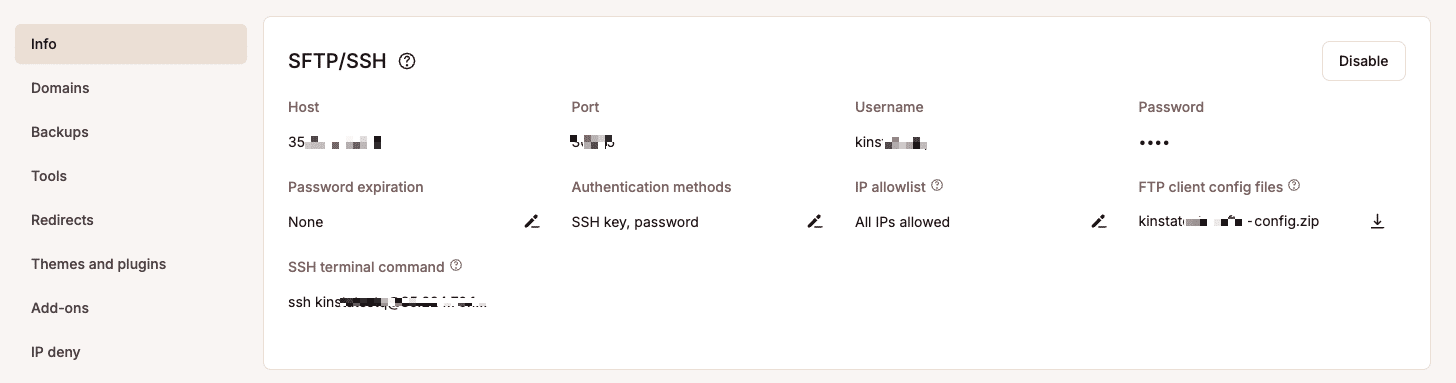
You’ll in finding those main points in your web site’s Data web page to your MyKinsta dashboard.

With this setup whole, you’ll now configure automated deployment in your WordPress web site.
Configuring your Kinsta server
Prior to automating the deployment procedure with GitHub Movements, you should configure your Kinsta server to obtain and deploy code out of your GitHub repository.
This comes to two steps: making a naked Git repository in your Kinsta server and putting in place a post-receive hook to deploy the most recent adjustments for your reside web site routinely.
1. Create a naked Git repository on Kinsta
A naked Git repository is a faraway vacation spot the place GitHub will push your code. This repository doesn’t have a operating listing — it’s a central repository designed to obtain and retailer your code.
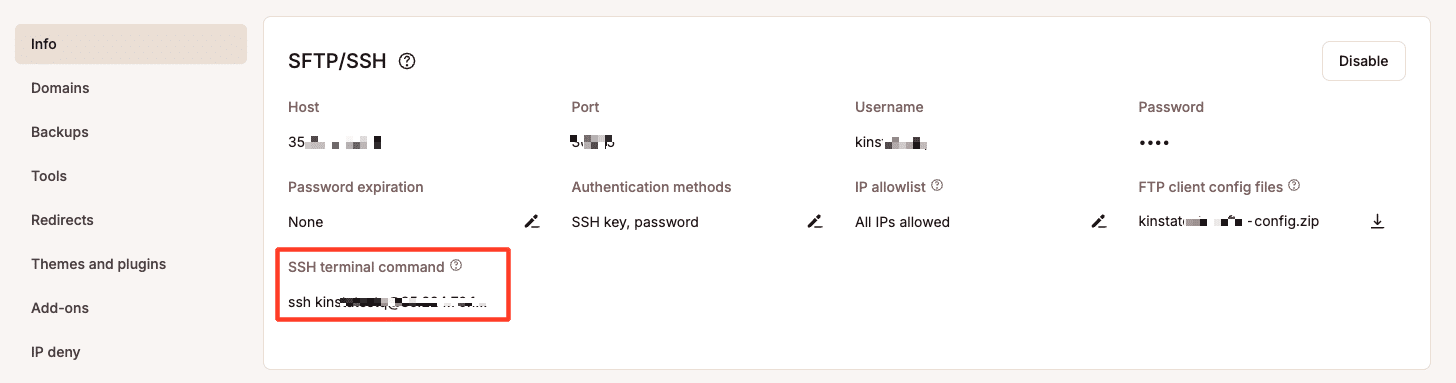
To do that, first SSH into your Kinsta server the use of the SSH terminal command to be had to your MyKinsta dashboard:

Subsequent, navigate to the personal folder in your server (or create it if it doesn’t exist already):
mkdir -p /www/your-site/non-public
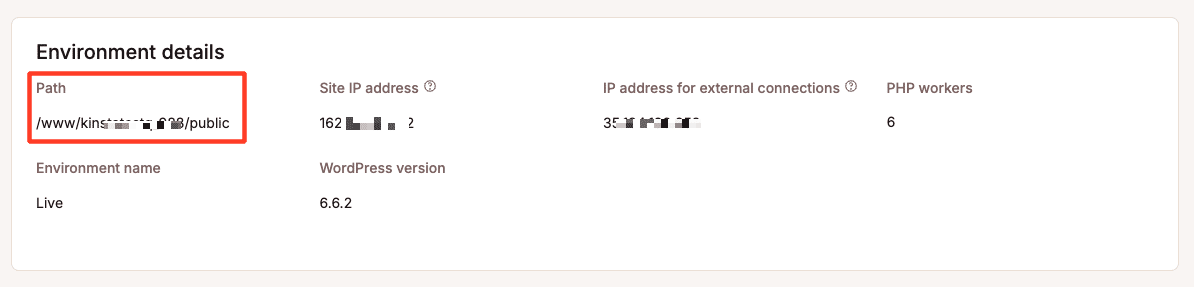
cd /www/your-site/non-publicRight here, change your-site with the true folder title in your web site, which you’ll in finding within the trail in your dashboard.

In the end, create the naked Git repository:
git init --bare your-repo.gitFor your-repo, you’ll use the title of your GitHub repository for consistency, however you’ll title it anything else you favor.
This naked repository will obtain the code driven from GitHub.
2. Arrange the post-receive hook
As soon as your naked Git repository is able, putting in place a post-receive hook is subsequent. This script will routinely deploy the code for your reside web site each time new adjustments are driven to the major department in GitHub.
To do that, navigate to the hooks listing to your naked Git repository:
cd /www/your-site/non-public/your-repo.git/hooksCreate and edit the post-receive hook:
nano post-receiveSubsequent, upload the next script to the post-receive report. This script will take a look at the most recent code into the public listing of your reside web site:
#!/bin/bash
TARGET="/www/your-site/public"
GIT_DIR="/www/your-site/non-public/your-repo.git"
whilst learn oldrev newrev ref
do
BRANCH=$(git rev-parse --symbolic --abbrev-ref $ref)
if [[ $BRANCH == "main" ]];
then
echo "Ref $ref gained. Deploying ${BRANCH} department to manufacturing..."
git --work-tree=$TARGET --git-dir=$GIT_DIR checkout -f
else
echo "Ref $ref gained. Doing not anything: best the principle department could also be deployed in this server."
fi
executedThe script above deploys code from simply the major department. The TARGET variable issues to the listing the place your reside web site’s recordsdata are positioned (/www/your-site/public). The GIT_DIR variable issues to the naked Git repository.
Save and go out the report via urgent Ctrl + X, then Y, and Input.
In the end, make the script executable so it could possibly run routinely after every push:
chmod +x post-receiveAt this level, the post-receive hook is able to deploy code routinely each time adjustments are driven to the major department to your GitHub repository.
3. Generate and upload a GitHub private get entry to token (PAT)
Since GitHub now not helps password-based authentication, you should use a PAT to authenticate when pushing code to GitHub by means of SSH. This token will permit GitHub to just accept your pushes securely.
To generate the token:
- Pass for your GitHub account and click on in your profile image, then make a selection Settings.
- At the left sidebar, click on Developer settings.
- Click on Private get entry to tokens > Tokens (vintage).
- Click on Generate new token, and provides it a reputation (e.g., “Kinsta Deployment Token”).
- Underneath Make a selection scopes, test
repo(for complete keep watch over of personal repositories). - Click on Generate token, and replica the token. (You received’t have the ability to see it once more.)
Subsequent, run the next command so as to add your GitHub repository as a faraway, changing placeholders along with your precise main points:
git faraway upload foundation https://your-username:[email protected]/your-username/your-repo.gitChange:
your-usernamealong with your GitHub username.YOUR_PERSONAL_ACCESS_TOKENwith the token you simply generated.your-repowith the title of your GitHub repository.
Growing the GitHub Movements workflow for automated deployment
Now that your WordPress web site is in your native system, driven to GitHub, and you’ve got arrange the vital GitHub Secrets and techniques, it’s time to create a GitHub Movements workflow. This workflow deploys adjustments to Kinsta routinely each time you push to the major department.
To automate the deployment, you’ll create a YAML report that defines how the deployment will occur. Right here’s find out how to set it up:
- Create a brand new listing referred to as
.github/workflowsto your GitHub repository. - Within this listing, create a brand new report referred to as
deploy.yml. - Upload the next content material to the
deploy.ymlreport:
title: Deploy to Kinsta
on:
push:
branches:
- major
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- title: Checkout code
makes use of: movements/checkout@v2
- title: Deploy to Kinsta by means of SSH
makes use of: appleboy/[email protected]
with:
host: ${{ secrets and techniques.KINSTA_SERVER_IP }}
username: ${{ secrets and techniques.KINSTA_USERNAME }}
password: ${{ secrets and techniques.PASSWORD }}
port: ${{ secrets and techniques.PORT }}
script: |
cd /www/your-site/non-public/your-repo.git # Navigate to the naked Git repository on Kinsta
git --work-tree=/www/your-site/public --git-dir=/www/your-site/non-public/your-repo.git fetch foundation major # Fetch the most recent adjustments from GitHub
git --work-tree=/www/your-site/public --git-dir=/www/your-site/non-public/your-repo.git reset --hard foundation/major # Deploy adjustments to the reside web siteA more in-depth take a look at this workflow
Right here’s a breakdown of the workflow:
- Cause: The workflow is precipitated each time code is driven to the
majordepartment of your GitHub repository. - Jobs: The workflow accommodates one
taskreferred to asdeploy, which runs on an Ubuntu digital system (ubuntu-latest). - Checkout code: This step makes use of the
movements/checkout@v2motion to tug the most recent code out of your GitHub repository. - Deploy by means of SSH: The
appleboy/ssh-actionis used to safely attach for your Kinsta server by means of SSH the use of the secrets and techniques you configured (server IP, username, password, and port). The script inside this step runs the next instructions:cd /www/your-site/non-public/your-repo.git: Navigates to the naked Git repository in your Kinsta server.git fetch foundation major: Fetches the most recent adjustments from themajordepartment to your GitHub repository.git reset --hard foundation/major: Applies the ones adjustments via updating the reside web site within thepubliclisting the place WordPress is hosted.
Checking out the workflow
While you’ve arrange the workflow, you’ll take a look at it via pushing a small trade for your GitHub repository’s major department. Each and every time you push a metamorphosis, GitHub Movements routinely triggers the deployment, pulling the most recent model of your code and deploying it for your reside web site on Kinsta.
You’ll observe the standing of your deployment via going to the Movements tab to your GitHub repository. If the workflow encounters mistakes, you’ll see detailed logs that will help you troubleshoot and attach the problems.
Abstract
Via putting in place steady deployment in your WordPress web site the use of GitHub Movements, you automate your construction workflow, making sure that each trade driven to GitHub is routinely deployed for your reside web site on Kinsta.
It additionally lets you combine further workflows into the pipeline, akin to checking out and formatting the use of the @wordpress/scripts bundle.
What are your ideas in this procedure? Is there one thing else you’d like us to give an explanation for, or have you ever skilled any mistakes whilst following this information? Please percentage your questions or comments within the remark phase beneath!
The publish Learn how to ceaselessly deploy your WordPress web site to Kinsta with GitHub Movements gave the impression first on Kinsta®.
WP Hosting