Laravel Eloquent is a straightforward option to engage together with your database. It’s an object-relational mapper (ORM) that simplifies the complexities of databases through offering a mannequin to have interaction with tables.
As such, Laravel Eloquent has very good gear for growing and trying out APIs to fortify your construction. On this hands-on article, you’ll see how simple it’s to create and check APIs the usage of Laravel.
On this demonstration, you’ll get started through making a mannequin that you’ll be able to use to construct the API and database desk. Then, you’ll see find out how to upload a controller as a industry common sense layer and a direction to finish the API. You’ll then discover ways to carry out trying out APIs the usage of Postman prior to in the end specializing in authentication and mistake dealing with.
Necessities
To get began, right here’s what you’ll want:
- Laravel model 8 or 9
- Composer
- Postman
- XAMPP
- Elementary wisdom of APIs and PHP
API Fundamentals
Get started through growing a brand new Laravel assignment the usage of composer:
composer create-project laravel/laravel laravel-api-create-testTo start out the server, execute the next command, which runs the applying server on port 8000:
cd laravel-api-create-test
php artisan serveYou will have to see the next display screen:

Then, create a mannequin with a -m flag for the migration the usage of the code beneath:
php artisan make:mannequin Product -mNow improve the migration report to incorporate the desired box. Upload name and outline fields for the product mannequin and those two desk fields within the database/migrations/{date_stamp}_create_products_table.php report.
$table->string('name');
$table->longText('description');The next move is to make those fields fillable. Inside of app/Fashions/Product.php, make name and description fillable fields.
safe $fillable = ['title', 'description'];How To Create a Controller
Now, create a controller report for the product through executing the next command. This may occasionally create the app/Http/Controllers/Api/ProductController.php report.
php artisan make:controller ApiProductController --model=ProductNow, upload the common sense for growing and retrieving the goods. Within the index means, upload the next code to retrieve the entire merchandise:
$merchandise = Product::all();
go back reaction()->json([
'status' => true,
'products' => $products
]);After that, you will have to upload a StoreProductRequest category for storing the brand new merchandise within the database. Upload the next category on the most sensible of the similar report.
public serve as retailer(StoreProductRequest $request)
{
$product = Product::create($request->all());
go back reaction()->json([
'status' => true,
'message' => "Product Created successfully!",
'product' => $product
], 200);
}Now, you’ll create the request, which you’ll be able to do through executing the next command:
php artisan make:request StoreProductRequestIf you wish to upload validations, you’ll be able to use the app/Http/Requests/StoreProductRequest.php report. For this demonstration, there are not any validations.
How To Create a Direction
The overall step prior to trying out the API is including a direction. To take action, upload the next code within the routes/api.php report. Upload the use observation in the beginning of the report and the Direction observation within the frame:
use AppHttpControllersApiProductController;
Direction::apiResource('merchandise', ProductController::category);Sooner than you get started trying out the API, be sure that the merchandise desk is to your database. If it doesn’t exist, create one the usage of a regulate panel like XAMPP. On the other hand, you’ll be able to execute the next command emigrate the database:
php artisan migrateHow To Check an API
Sooner than trying out the API, be sure that the authorize means within the app/Http/Requests/StoreProductRequest.php is ready to go back true.
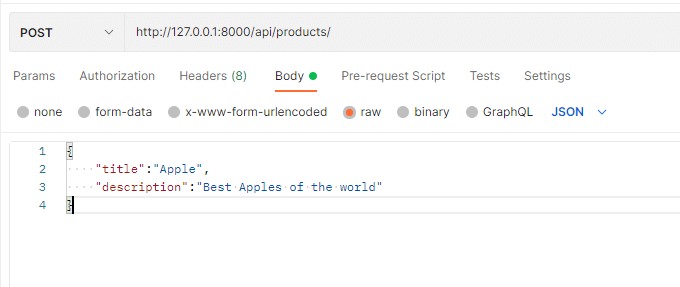
Now, you’ll be able to create a brand new product the usage of Postman. Get started through hitting a POST request to this URL: http://127.0.0.1:8000/api/merchandise/. As a result of it’s a POST request for growing a brand new product, you will have to go a JSON object with a name and outline.
{
"name":"Apple",
"description":"Very best Apples of the sector"
}
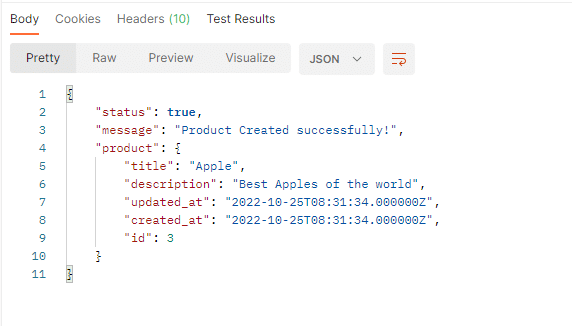
After clicking the Ship button, you will have to see the next:

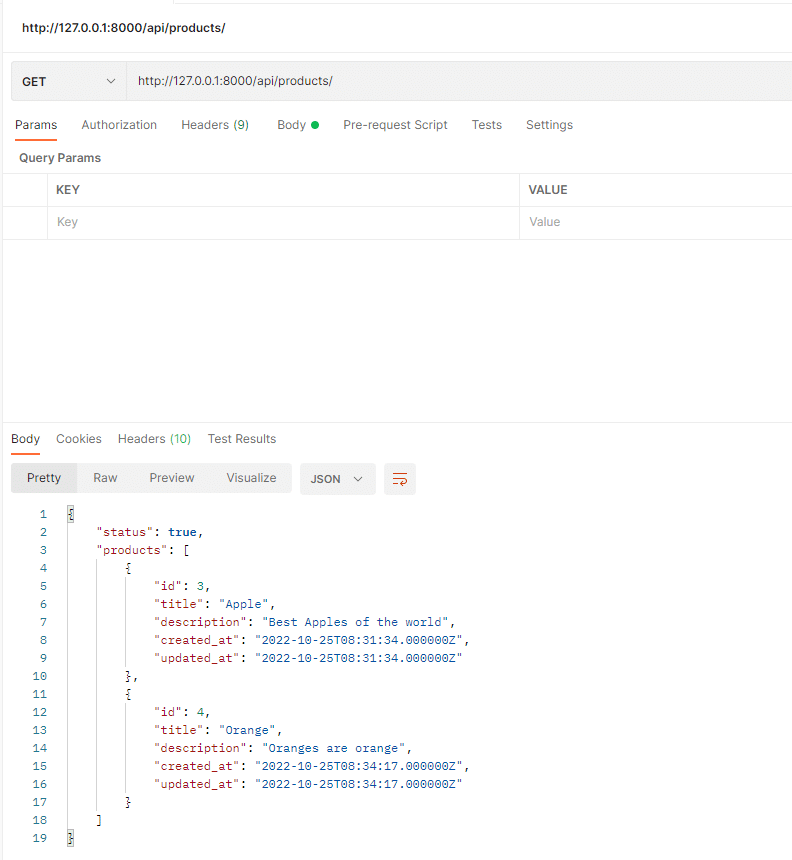
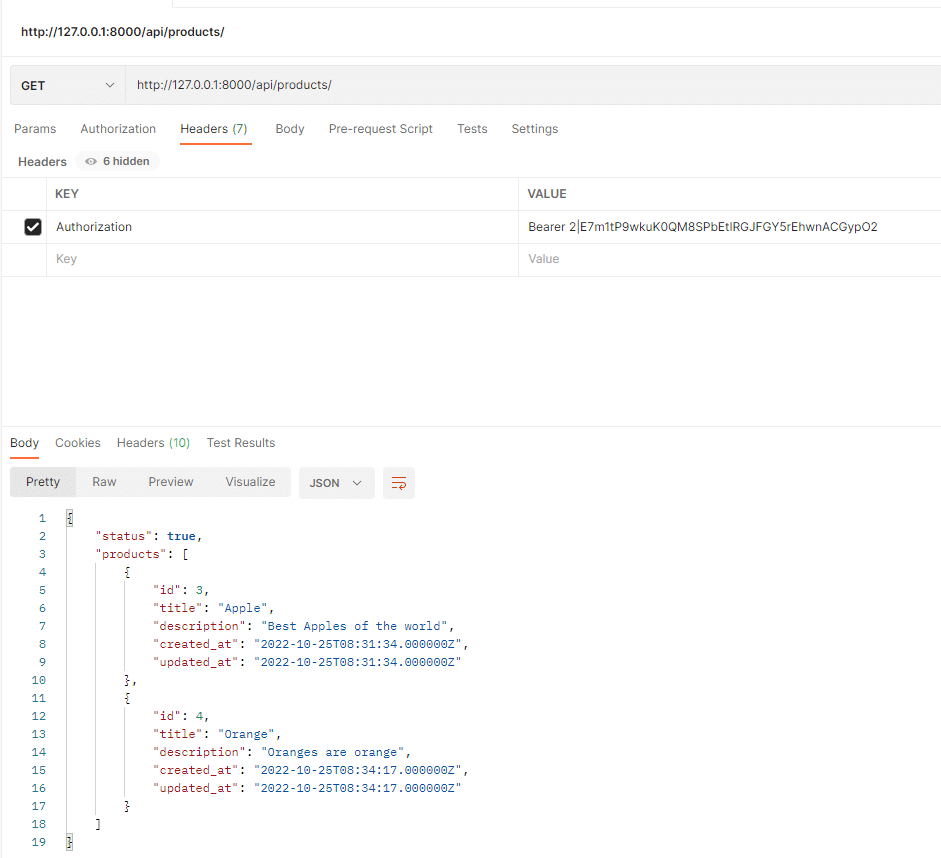
Now, fetch the created merchandise the usage of the GET request. The URL is identical. The consequences will appear to be the next:

How To Authenticate an API The use of Sanctum
Authentication is a very powerful when securing an API. Laravel makes it simple through offering the capability of the Sanctum token, which you’ll be able to use as middleware. It secures the API the usage of tokens generated when the person logs in the usage of the proper credentials. Needless to say customers can’t get admission to the secured API and not using a token.
Step one to including authentication is so as to add a Sanctum bundle the usage of the code beneath:
composer require laravel/sanctumThen, submit the Sanctum configuration report:
php artisan seller:submit --provider="LaravelSanctumSanctumServiceProvider"After that, upload Sanctum’s token as middleware. Within the app/Http/Kernel.php report, use the next category and exchange middlewareGroups with the next code within the safe middleware teams’ API.
use LaravelSanctumHttpMiddlewareEnsureFrontendRequestsAreStateful;safe $middlewareGroups = [
'web' => [
AppHttpMiddlewareEncryptCookies::class,
IlluminateCookieMiddlewareAddQueuedCookiesToResponse::class,
IlluminateSessionMiddlewareStartSession::class,
// IlluminateSessionMiddlewareAuthenticateSession::class,
IlluminateViewMiddlewareShareErrorsFromSession::class,
AppHttpMiddlewareVerifyCsrfToken::class,
IlluminateRoutingMiddlewareSubstituteBindings::class,
],
'api' => [
EnsureFrontendRequestsAreStateful::class,
'throttle:api',
IlluminateRoutingMiddlewareSubstituteBindings::class,
],
];The next move is to create a UserController and upload the code to get the token to authenticate.
php artisan make:controller UserControllerAfter growing the UserController, navigate to the app/Http/Controllers/UserController.php report and exchange the present code with the next code:
e mail)->first();
// print_r($information);
if (!$person || !Hash::take a look at($request->password, $user->password)) {
go back reaction([
'message' => ['These credentials do not match our records.']
], 404);
}
$token = $user->createToken('my-app-token')->plainTextToken;
$reaction = [
'user' => $user,
'token' => $token
];
go back reaction($reaction, 201);
}
}Sooner than you’ll be able to check the authentication, create a person using seeders. The next command creates a UsersTableSeeder report.
php artisan make:seeder UsersTableSeederWithin the database/seeders/UsersTableSeeder.php report, exchange the present code with the following code to seed the person:
insert([
'name' => 'John Doe',
'email' => '[email protected]',
'password' => Hash::make('password')
]);
}
}Now run the seeder the usage of this command:
php artisan db:seed --class=UsersTableSeederThe remaining step left within the authentication go with the flow is to make use of the created middleware to give protection to the direction. Navigate to the routes/api.php report and upload the goods direction within the middleware.
use AppHttpControllersUserController;
Direction::staff(['middleware' => 'auth:sanctum'], serve as () {
Direction::apiResource('merchandise', ProductController::category);
});
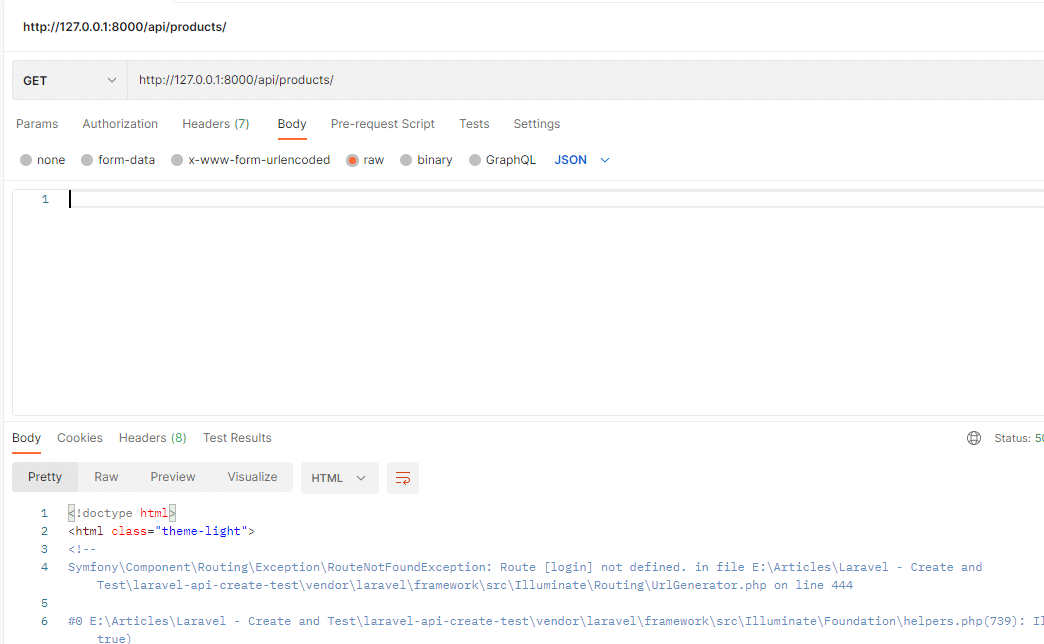
Direction::publish("login",[UserController::class,'index']);After including a path to the middleware, you’ll get an interior server error in case you attempt to fetch the goods.

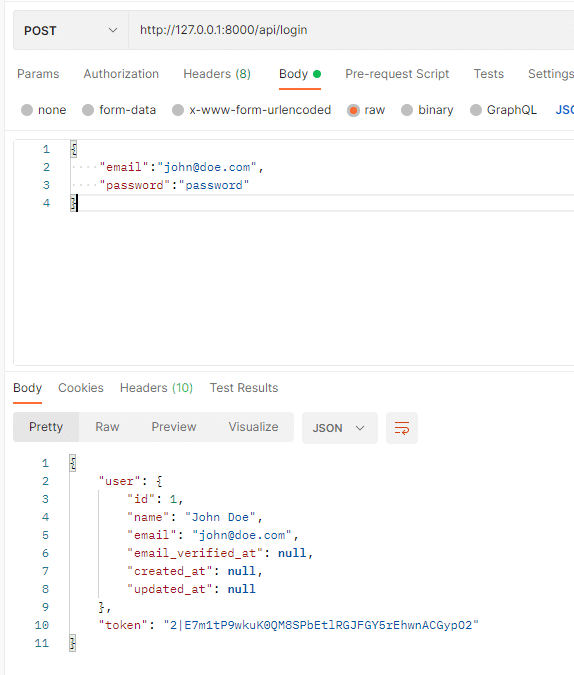
However while you log in, get a token, and use it within the header, it’s going to authenticate you and get started running. You’ll ship a POST request to http://127.0.0.1:8000/api/login with the next frame:
{
"e mail":"[email protected]",
"password":"password"
}
Use the token gained as a Bearer token and upload it because the Authorization header.

How To Deal with API Mistakes
Every time you ship a request to the server, it responds. With the reaction, it additionally sends a standing code in step with the character of the reaction. For instance, a 200 standing code signifies that the request has succeeded, and a 404 means that the server can’t to find the asked useful resource.
Then again, a standing code isn’t sufficient. A human-readable error message is needed. Laravel comes with some ways to care for mistakes. You’ll use a try-catch block, the fallback means, or ship a customized reaction. The next code you added to the UserController demonstrates this.
if (!$person || !Hash::take a look at($request->password, $user->password)) {
go back reaction([
'message' => ['These credentials do not match our records.']
], 404);
}Abstract
Laravel’s Eloquent Fashion makes it easy to create, validate, and check APIs. Its object-relational mapping supplies a simple solution to interacting with the database.
Moreover, performing as middleware, Laravel’s Sanctum token permit you to to safe your APIs briefly.
And if you wish to have additional optimization, Kinsta’s Database Web hosting resolution simplifies putting in and managing databases for all of your internet initiatives.
The publish Laravel API: Create and Check an API in Laravel seemed first on Kinsta®.
WP Hosting

