Searching for a singular and wonderful solution to show photographs in a gallery in your web site? If this is the case, we’re certain you’ll love this put up. We’re going to turn you methods to bring to a halt symbol corners with Textual content Modules as a part of a stupendous design that is still 100% responsive throughout all display screen sizes. This can be a wonderful means so as to add numbered labels for your photographs whilst keeping up an important design. You’ll be capable to obtain the JSON document of the design instance totally free as neatly.
Let’s get to it!
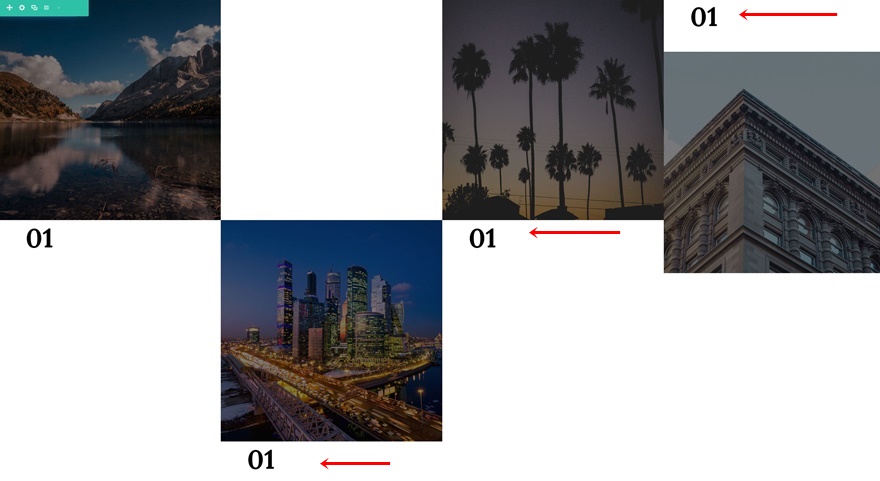
Preview
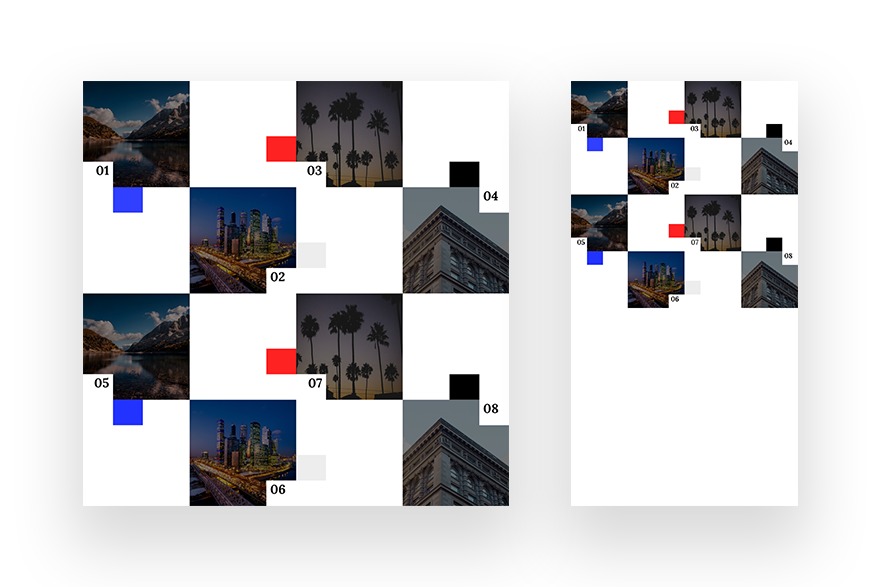
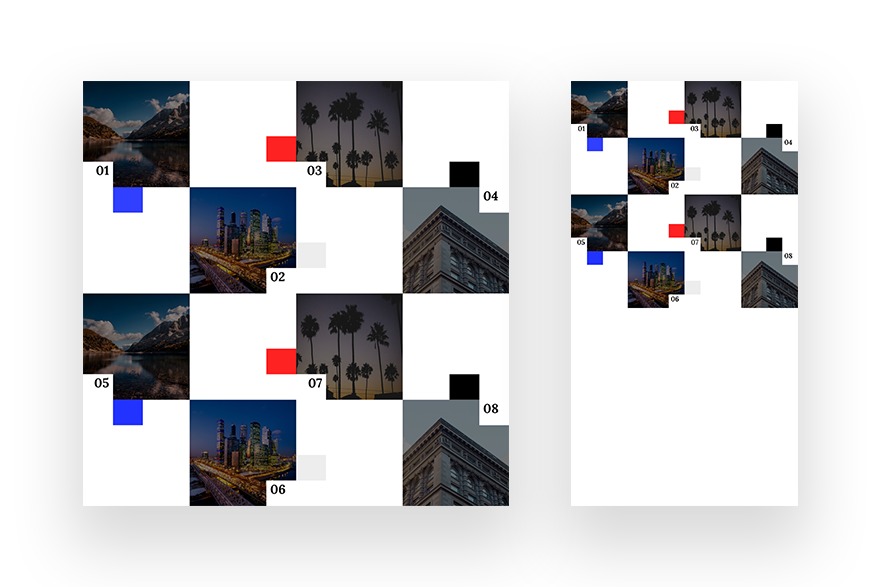
Earlier than we dive into the educational, let’s take a handy guide a rough have a look at the result throughout other display screen sizes.

Obtain The Gallery Phase Format for FREE
To put your fingers at the unfastened gallery phase structure, you’re going to first wish to obtain it the usage of the button beneath. To achieve get admission to to the obtain it is important to subscribe to our Divi Day-to-day e mail listing via the usage of the shape beneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! When you’re already at the listing, merely input your e mail deal with beneath and click on obtain. You’re going to no longer be “resubscribed” or obtain additional emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Newlsetter and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative wonderful and unfastened Divi assets, pointers and methods. Observe alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely sort on your e mail deal with beneath and click on obtain to get admission to the structure pack.
You’ve effectively subscribed. Please test your e mail deal with to substantiate your subscription and get get admission to to unfastened weekly Divi structure packs!
Let’s Get started Recreating
Upload New Phase
Spacing
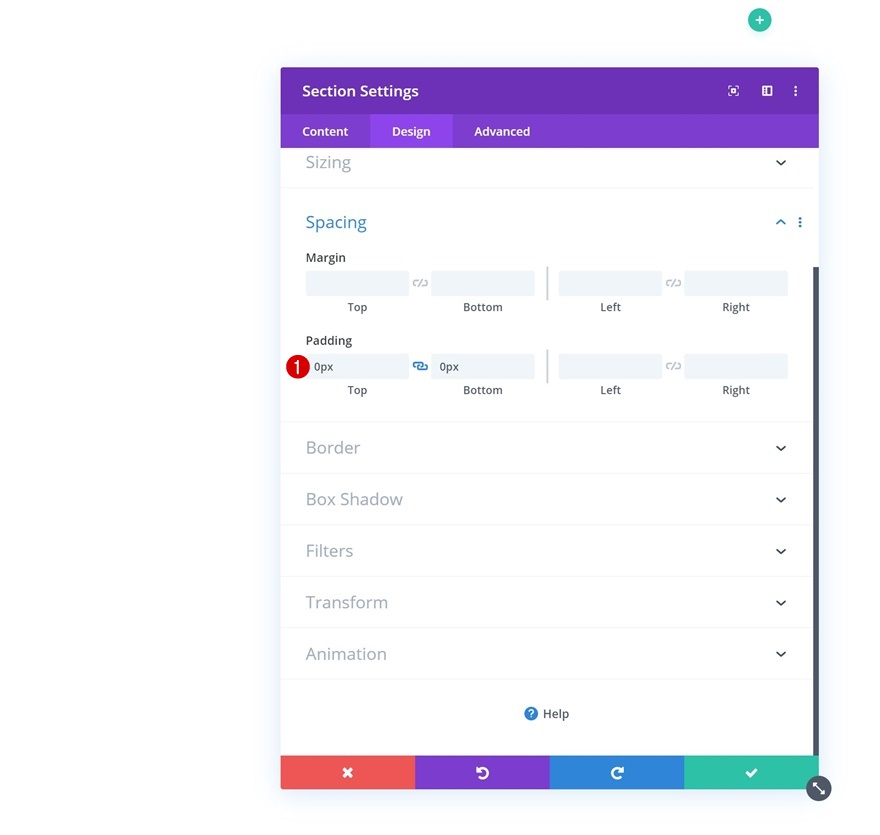
The very first thing it is important to do is upload a brand new phase to the web page you’re running on. Open the phase settings and take away all default height and backside padding.
- Most sensible Padding: 0px
- Backside Padding: 0px

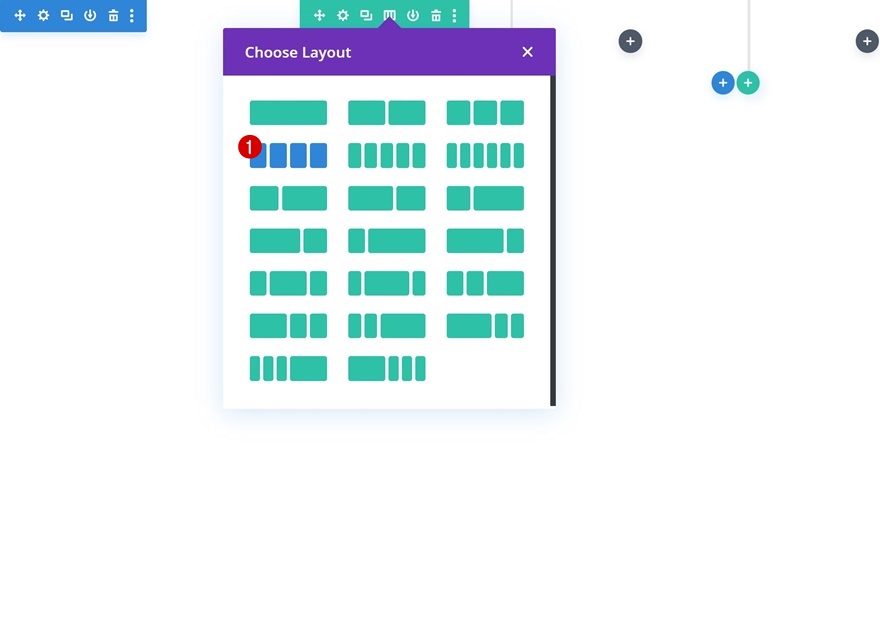
Upload New Row
Column Construction
Proceed via including a brand new row the usage of the next column construction:

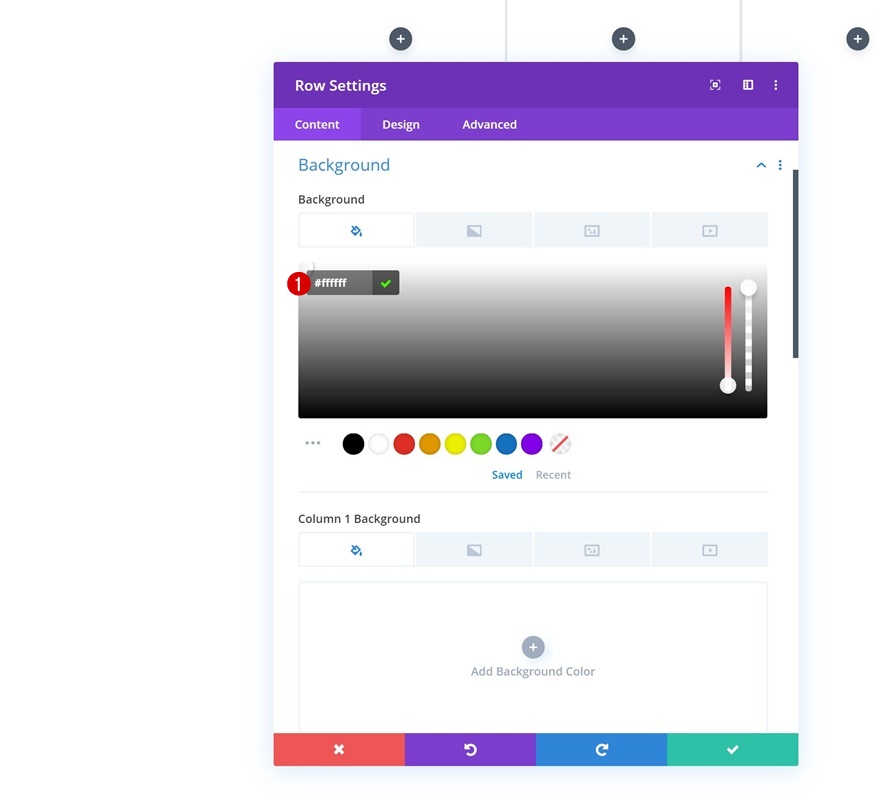
Background Colour
Upload a white background coloration subsequent.
- Background Colour: #ffffff

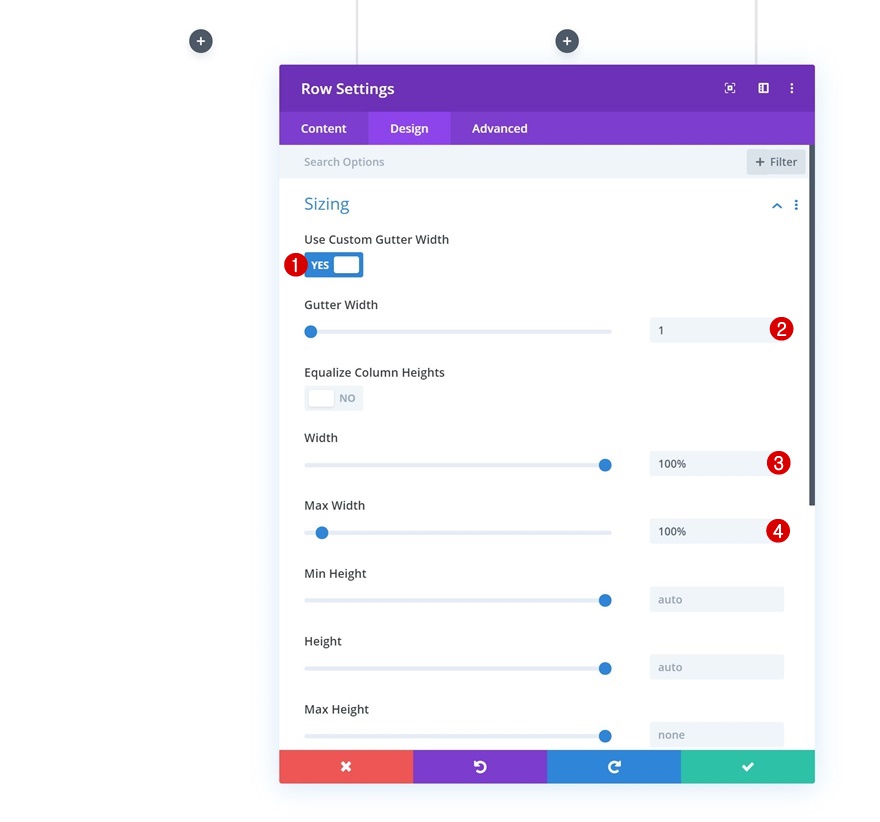
Sizing
Transfer directly to the sizing settings and take away all house between the columns, row and phase via making use of the next settings:
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

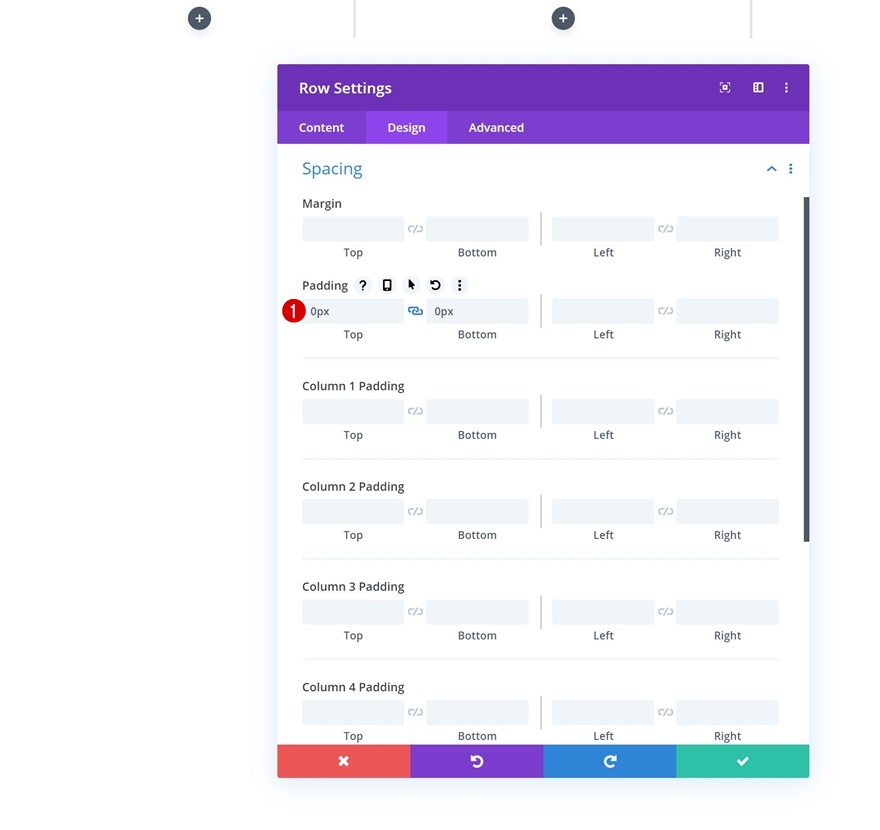
Spacing
Proceed via getting rid of all default height and backside padding.
- Most sensible Padding: 0px
- Backside Padding: 0px

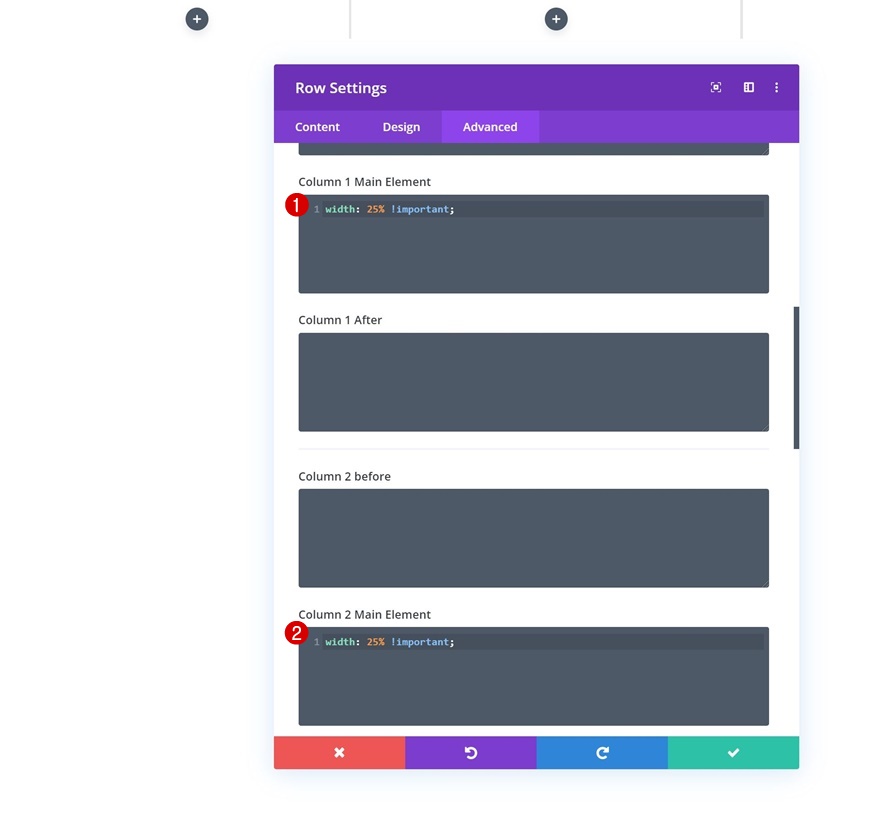
Column 1, 2, 3 & 4 Primary Component
Now, to verify a 4-column construction is saved throughout all display screen sizes, we’re going to verify every some of the columns assists in keeping their 25% width via including the next line of CSS code to every column major part personally:
width: 25% !necessary;

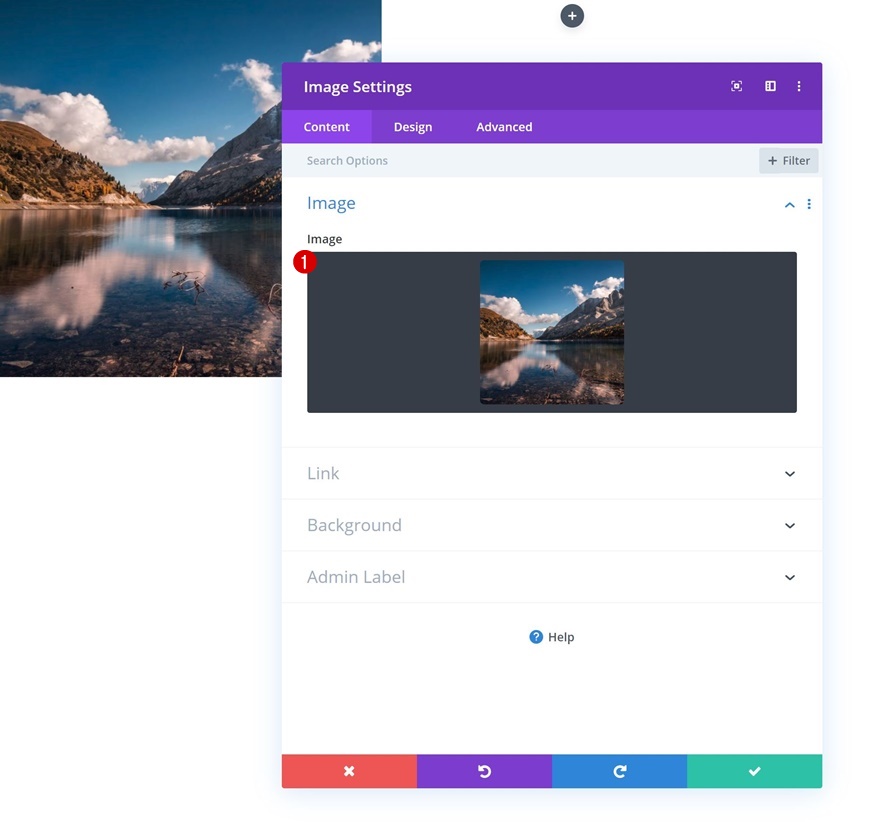
Upload Symbol Module to Column 1
Add 1:1 Symbol
Time to start out including modules! Upload a brand new Symbol Module to the primary column and add a sq. symbol of your selection (or use one you’ll be able to to find within the zipped folder you have been in a position to obtain firstly of this put up).

Lightbox
Allow the lightbox choice within the hyperlink settings subsequent.
- Open in Lightbox: Sure

Sizing
To ensure the picture stays responsive throughout all display screen sizes, we’re going to allow the ‘Pressure Fullwidth’ choice as neatly.
- Pressure Fullwidth: Sure

Default Filters
We’re additionally converting the brightness.
- Brightness: 50%

Hover Filters
And we’ll carry it again to ‘100%’ on hover.
- Brightness: 100%

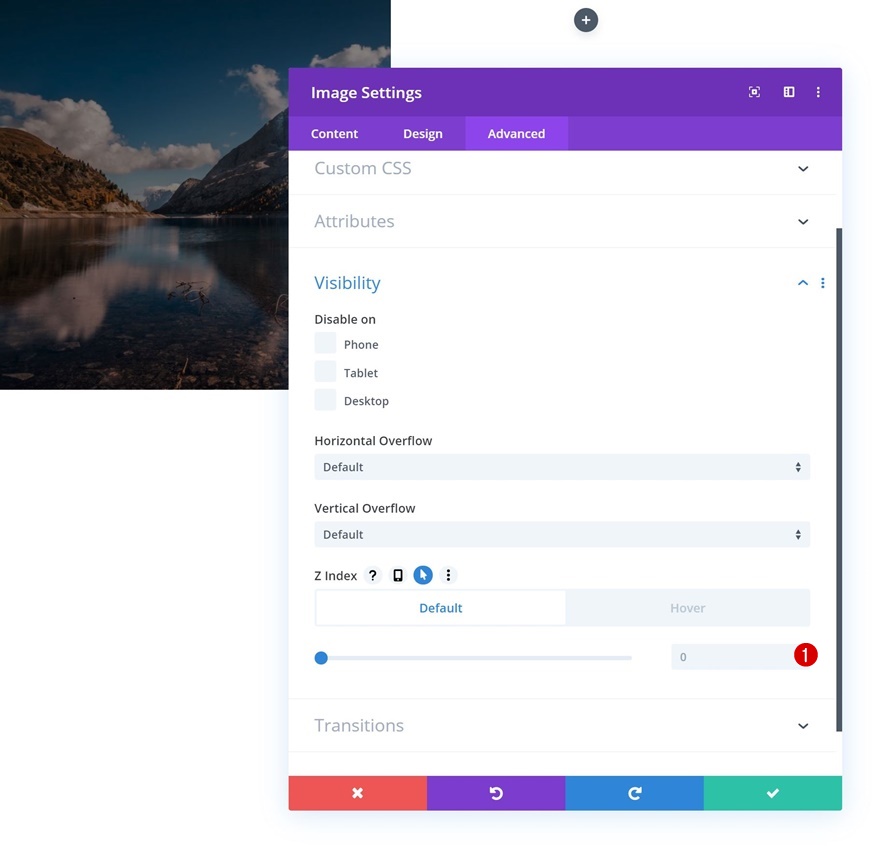
Default Z Index
Transfer directly to the visibility settings and ensure the Z Index stays ‘0’ in its default state.
- Z Index: 0

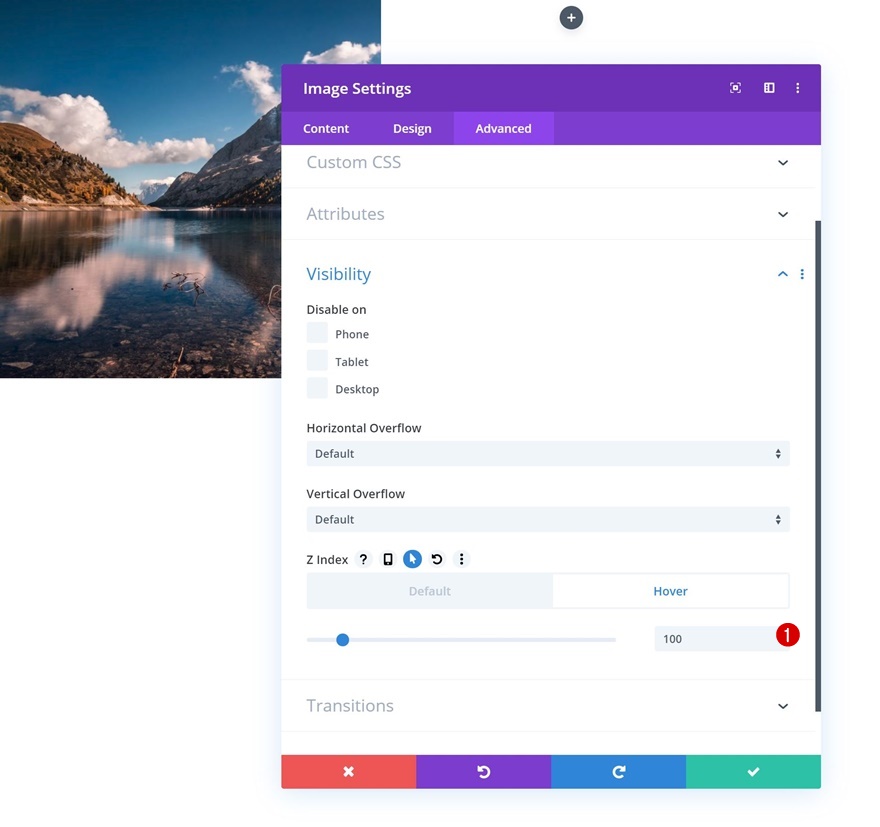
Hover Z Index
However, on hover, we would like it to overlap the numbered label Textual content Module we’ll upload within the upcoming steps. To try this, we’ll build up the hover Z Index worth.
- Z Index: 100

Clone Symbol Module 3 Instances & Position in Last Columns
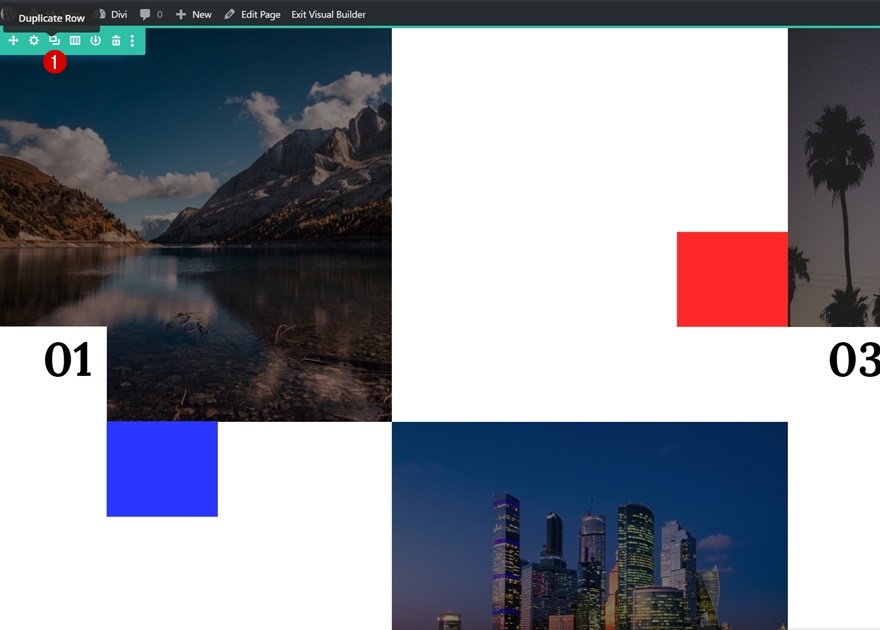
While you’ve finished the Symbol Module in column 1, you’ll be able to clone it 3 times. Position the duplicates within the 3 final columns of the row.

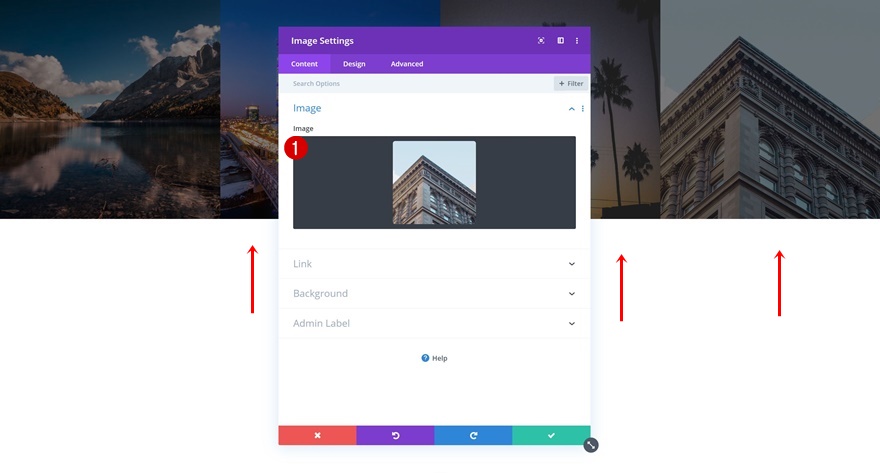
Alternate Pictures
Adjustments the pictures within the duplicates.

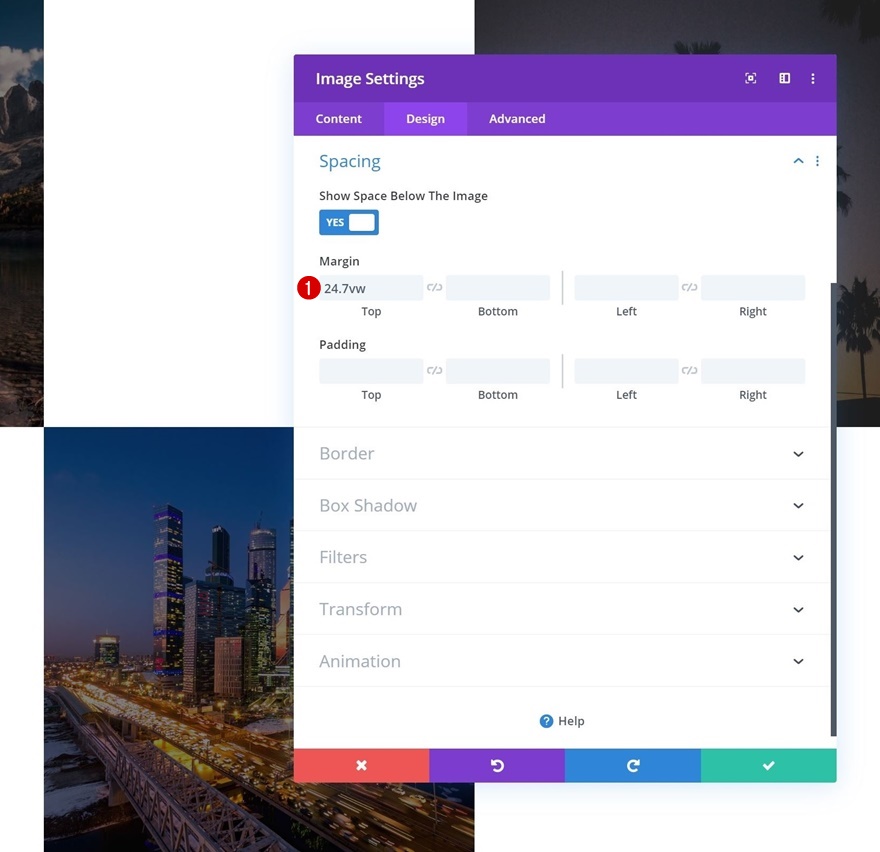
Upload Most sensible Margin to Symbol Module in Column 2
And upload a height margin to the Symbol Module in the second one column.
- Most sensible Margin: 24.7vw

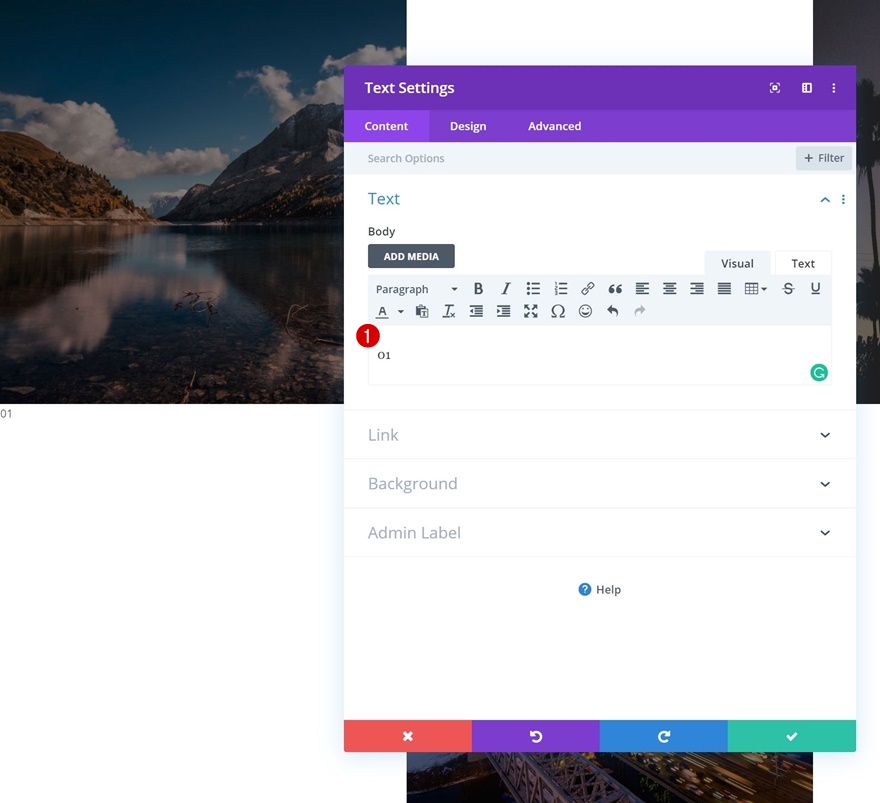
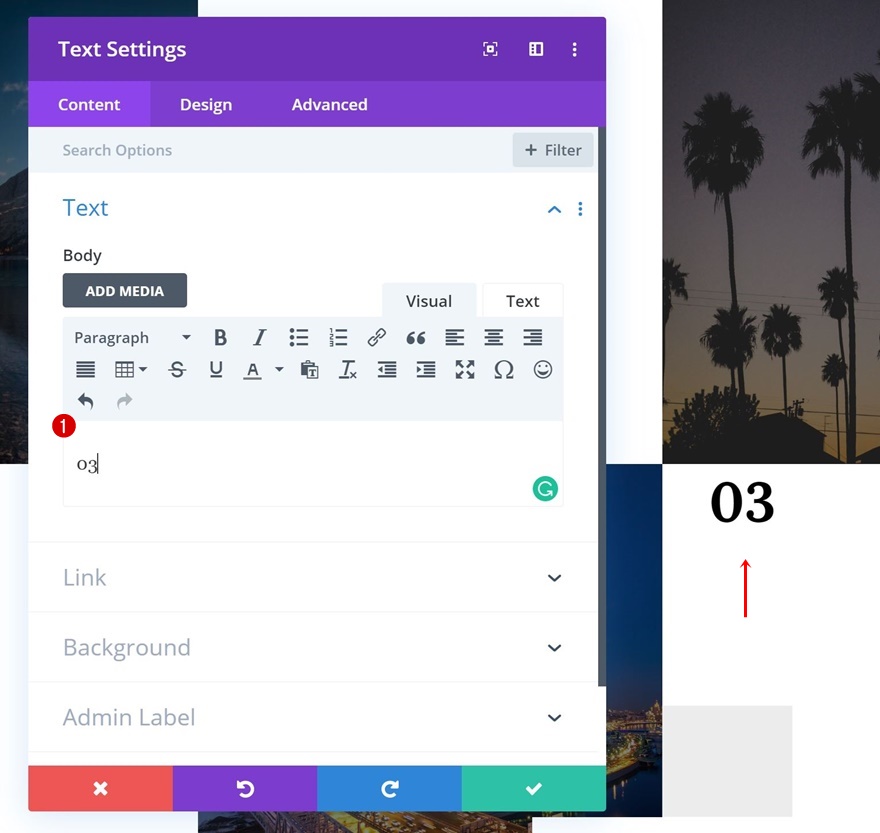
Upload Textual content Module Under Symbol Module #1
Upload Content material
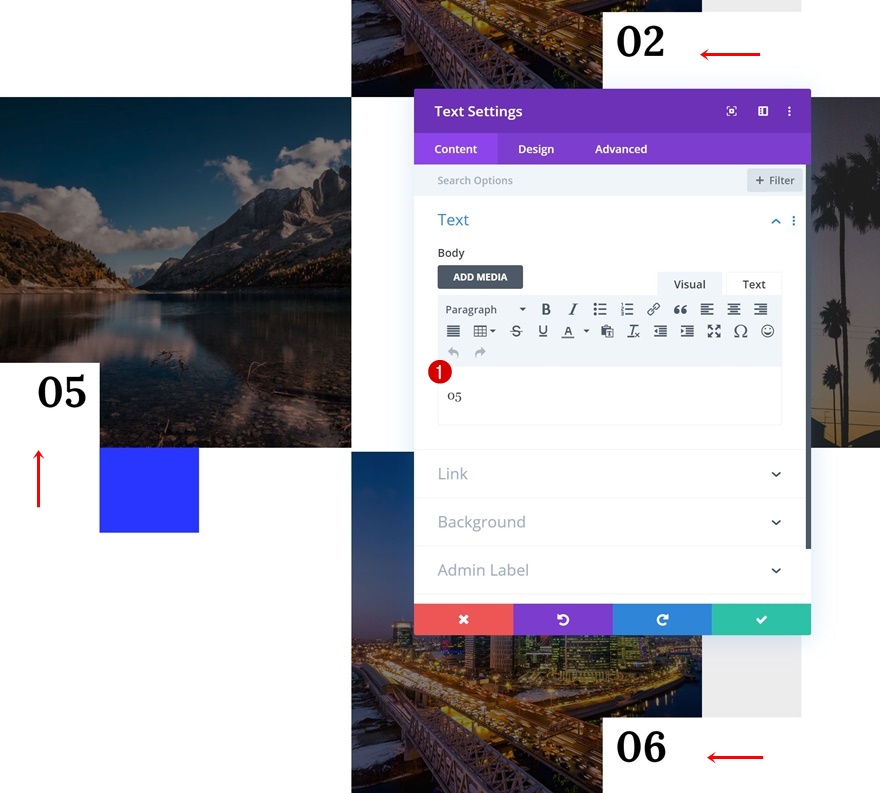
The following module we want in column 1 is a Textual content Module. Upload a host to the content material field.

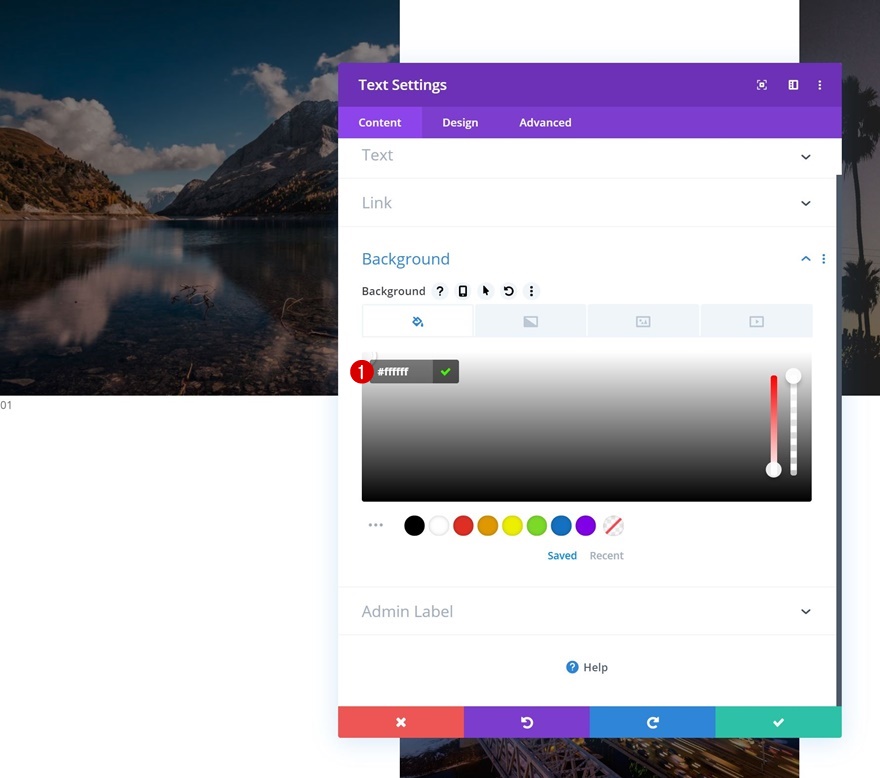
Background Colour
Alternate the background coloration subsequent. This colour wishes to compare no matter background coloration you’ve assigned to the row.
- Background Colour: #ffffff

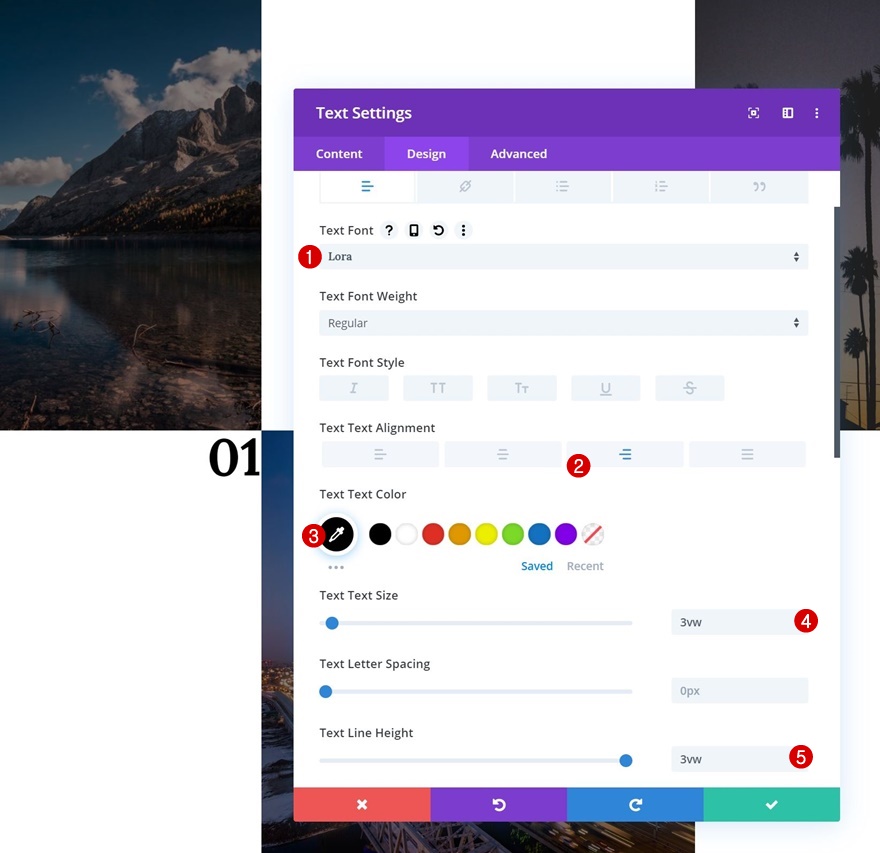
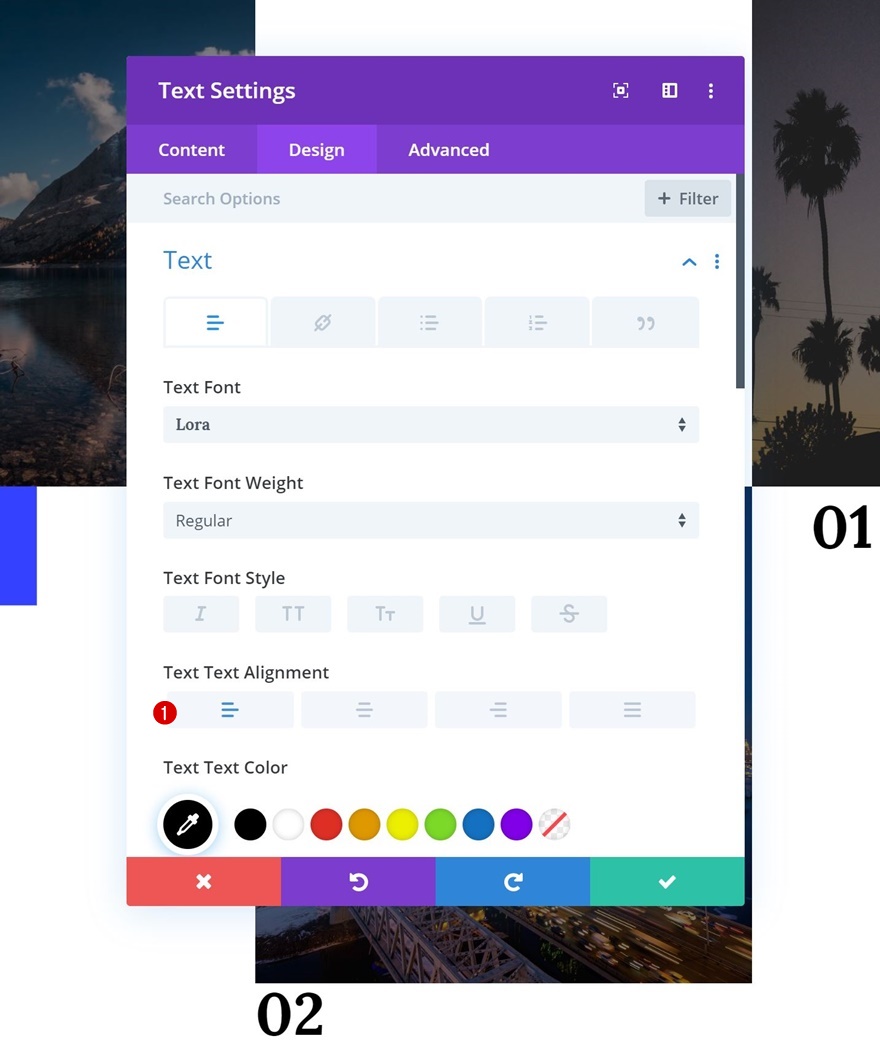
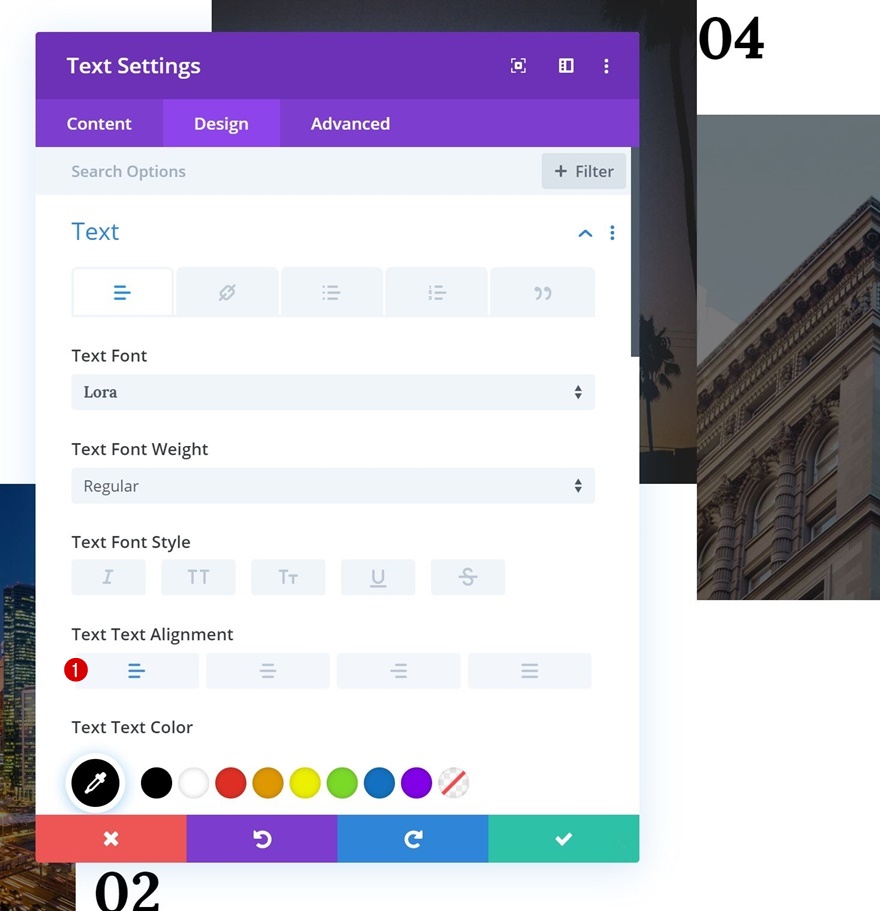
Textual content Settings
Transfer directly to the design tab and alter the textual content settings.
- Textual content Font: Lora
- Textual content Alignment: Proper
- Textual content Colour: #000000
- Textual content Measurement: 3vw
- Textual content Line Peak: 3vw

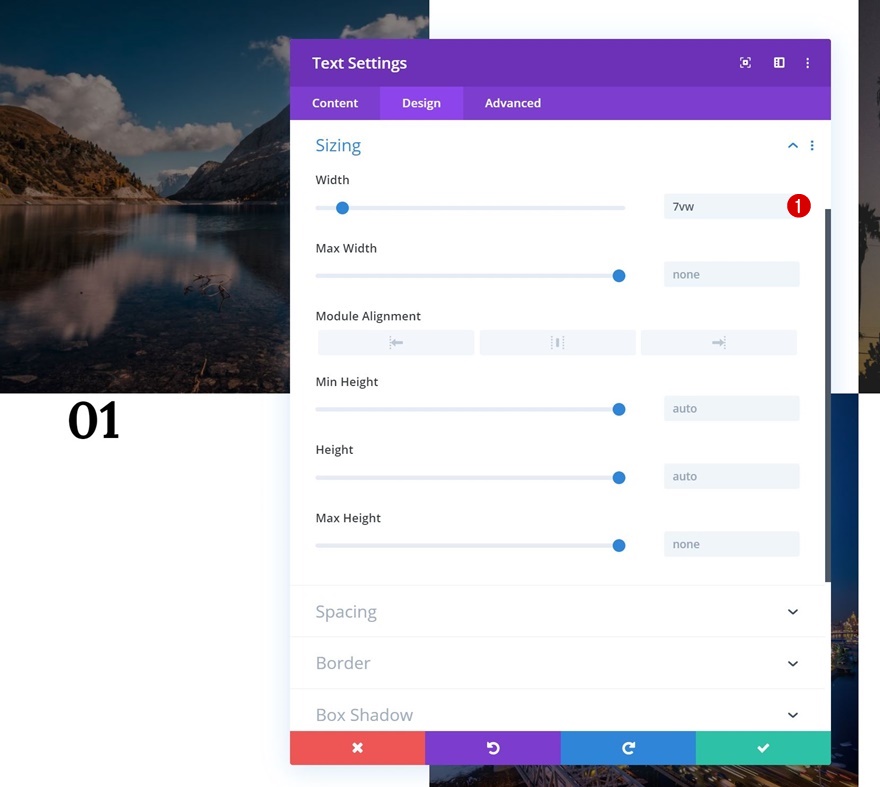
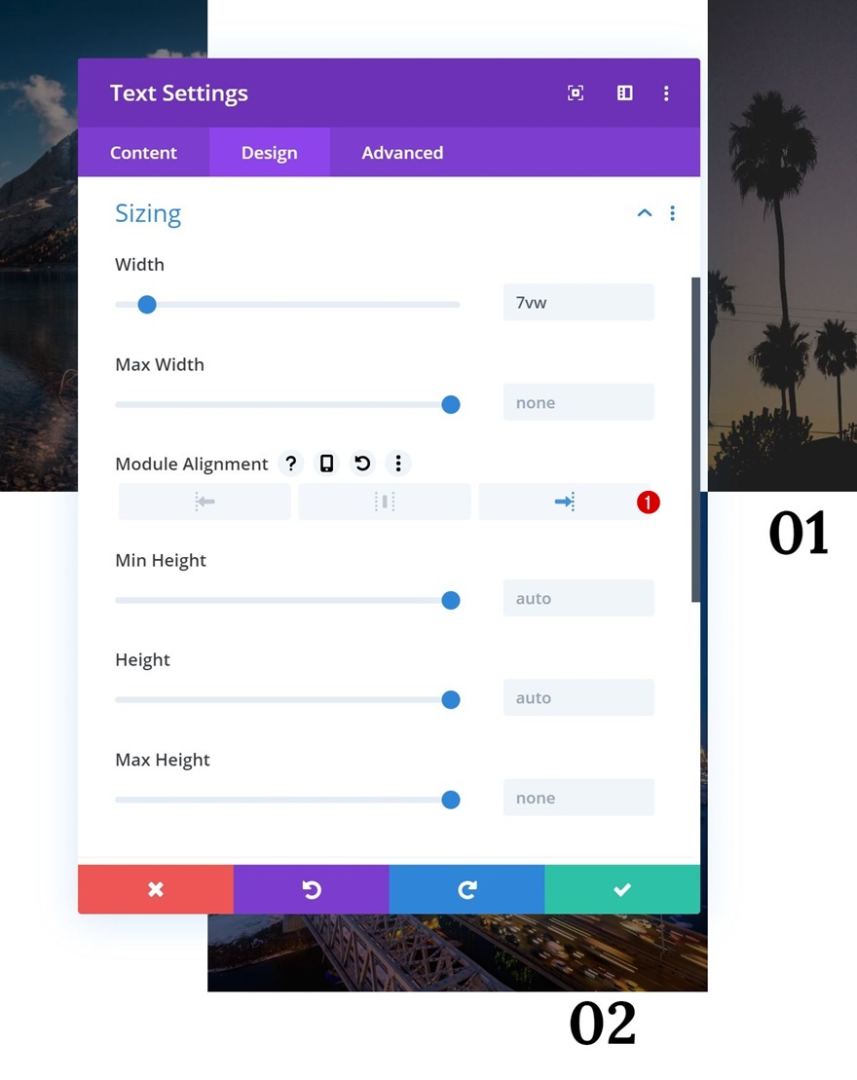
Sizing
We’re additionally shrinking the width of the module.
- Width: 7vw

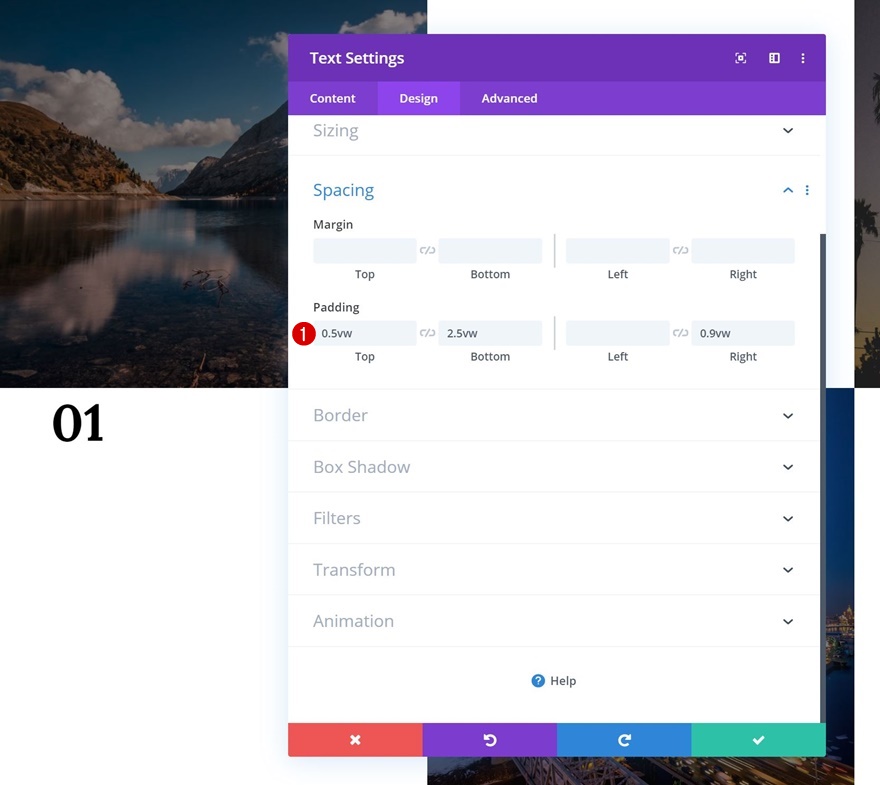
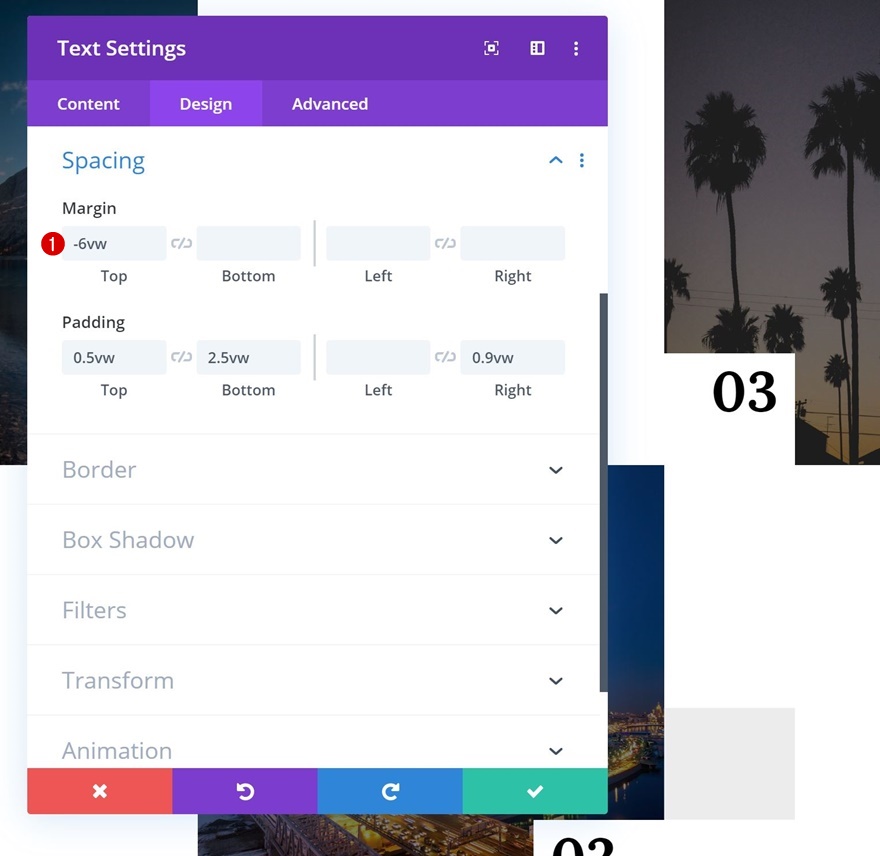
Spacing
Create some house for the module within the spacing settings subsequent.
- Most sensible Padding: 0.5vw
- Backside Padding: 2.5vw
- Proper Padding: 0.9vw

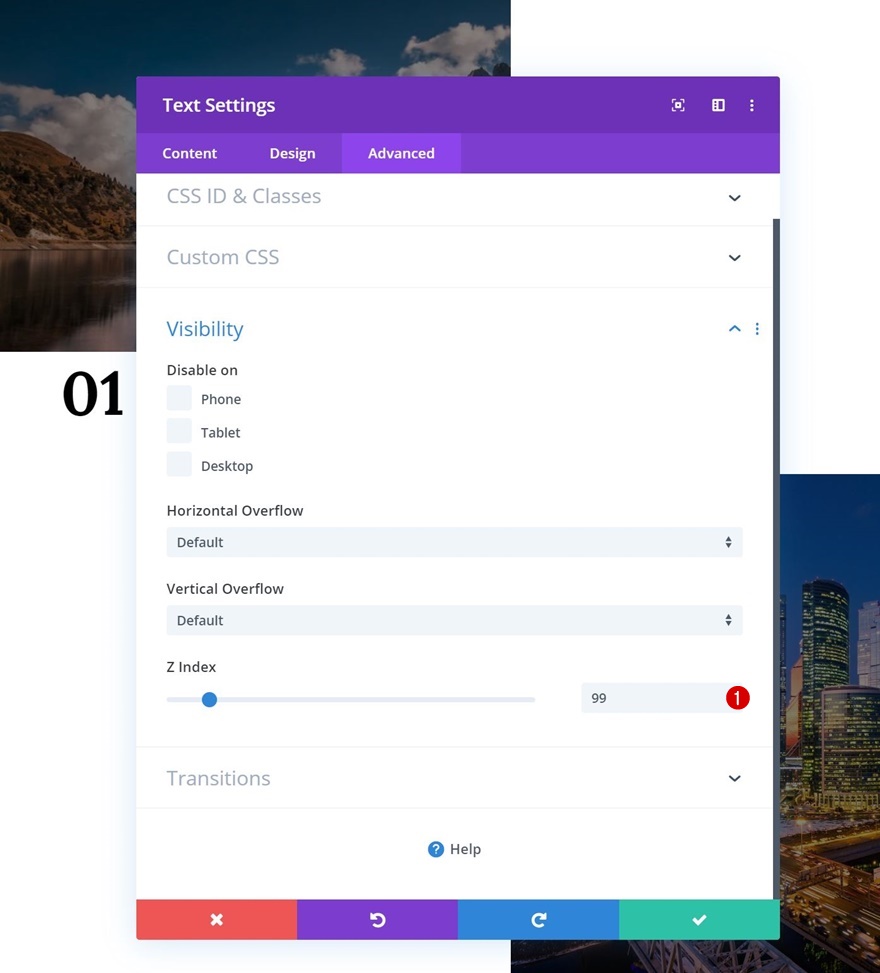
Z Index
And build up the Z Index.
- Z Index: 99

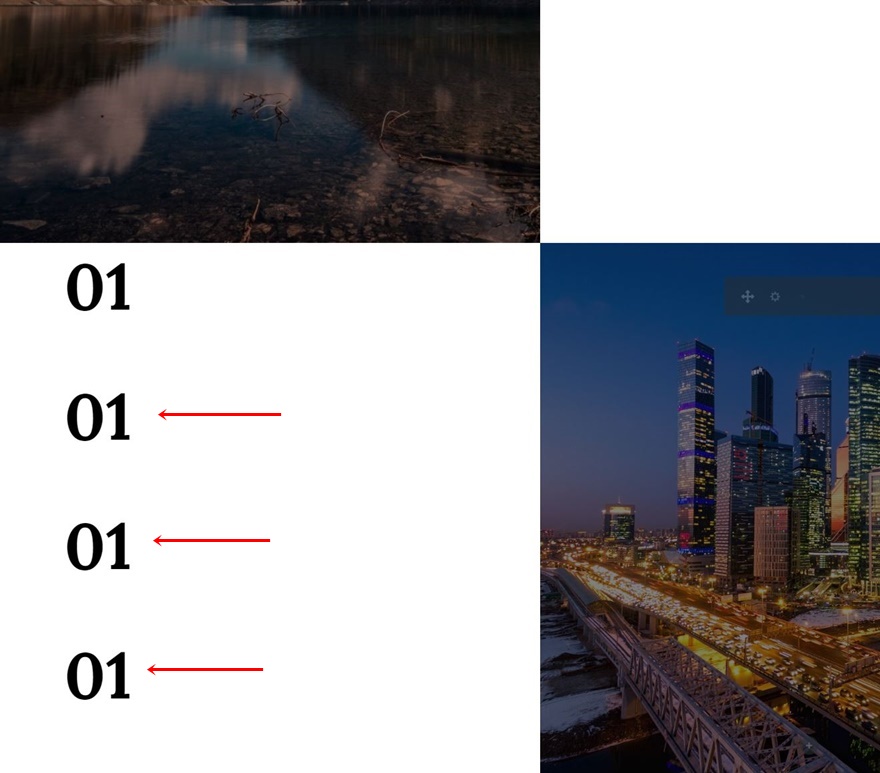
Clone Textual content Module 3 Instances
While you’ve finished the overall steps for the Textual content Module, you’ll be able to clone it 3 times.

Positioning
Place the duplicates accordingly:

Customise Textual content Modules
Textual content Module #1
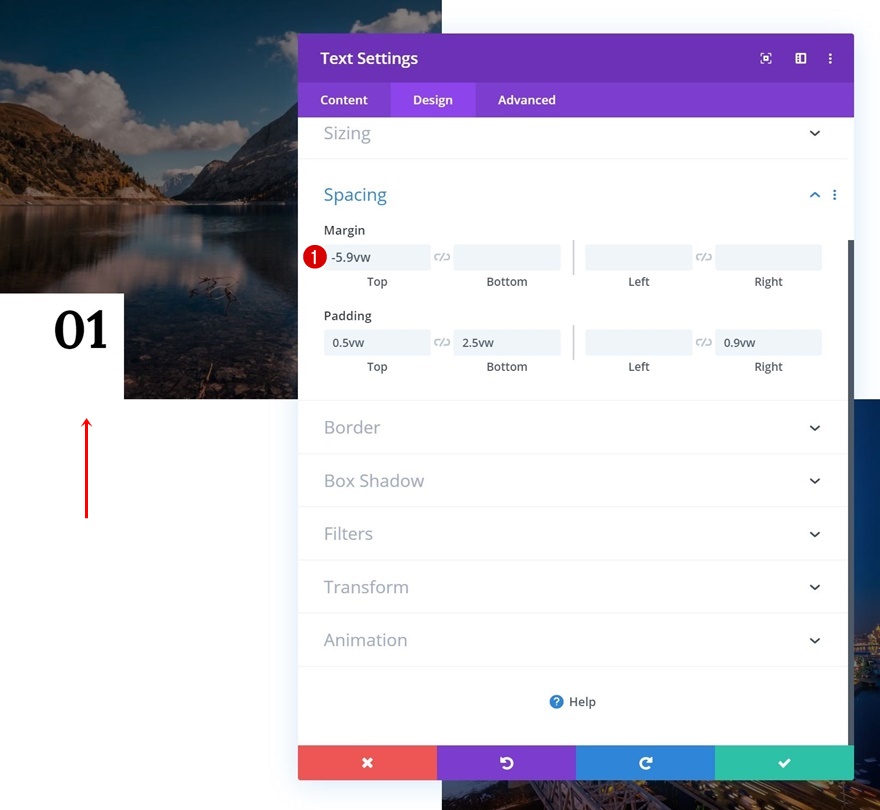
Detrimental Most sensible Margin
Time to start out customizing the other Textual content Modules in line with their place! Open the Textual content Module in column 1 and upload some damaging height margin.
- Most sensible Margin: -5.9vw

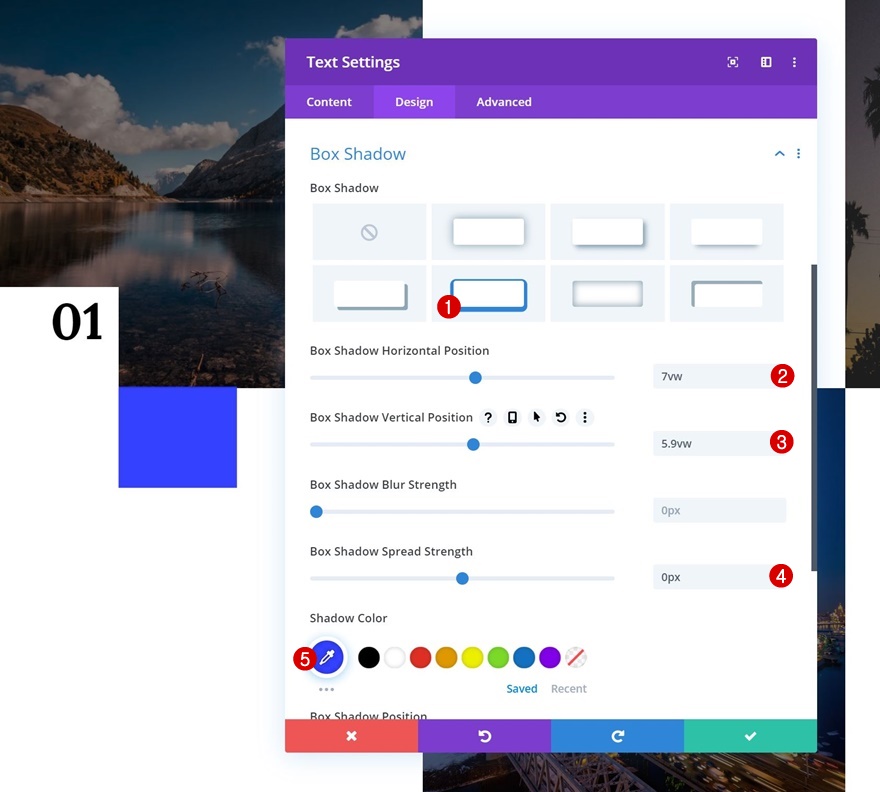
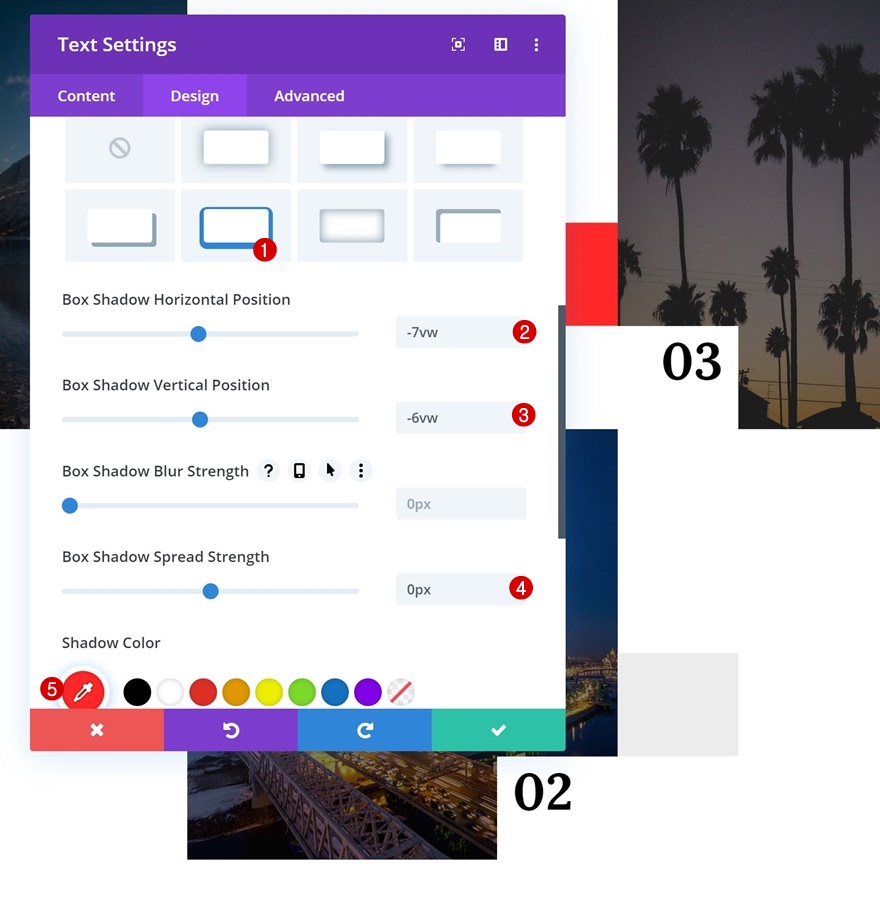
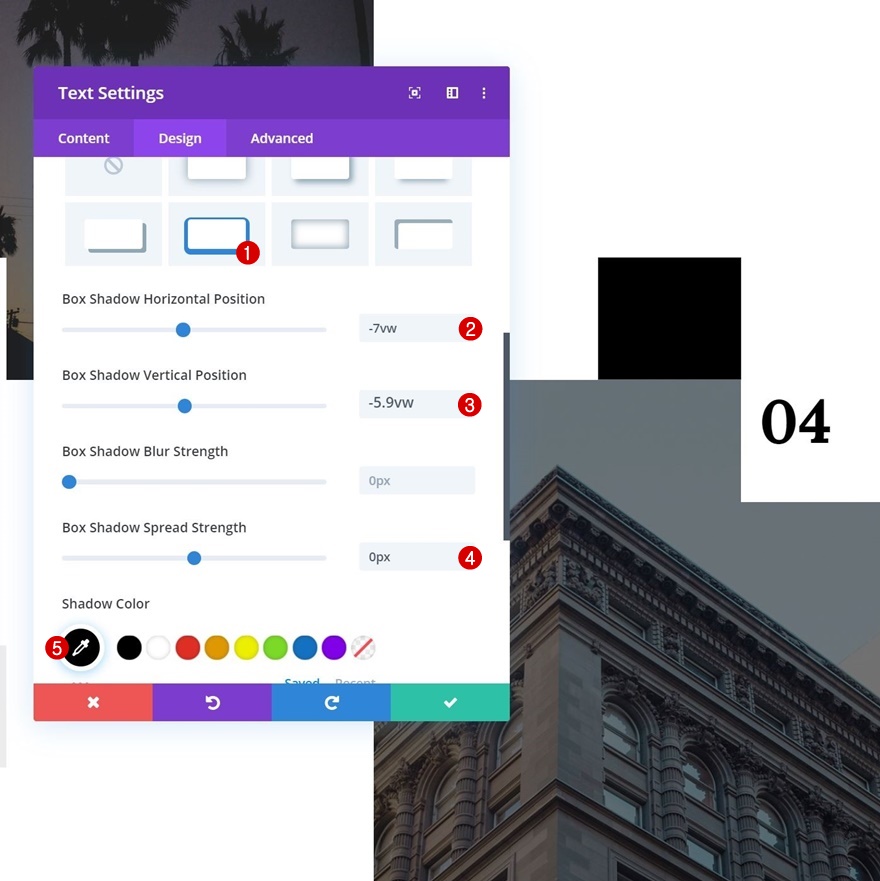
Field Shadow
We’re additionally including a field shadow the usage of the next settings:
- Field Shadow Horizontal Place: 7vw
- Field Shadow Vertical Place: 5.9vw
- Field Shadow Unfold Power: 0px
- Shadow Colour: rgba(35,50,255,0.94)

Textual content Module #2
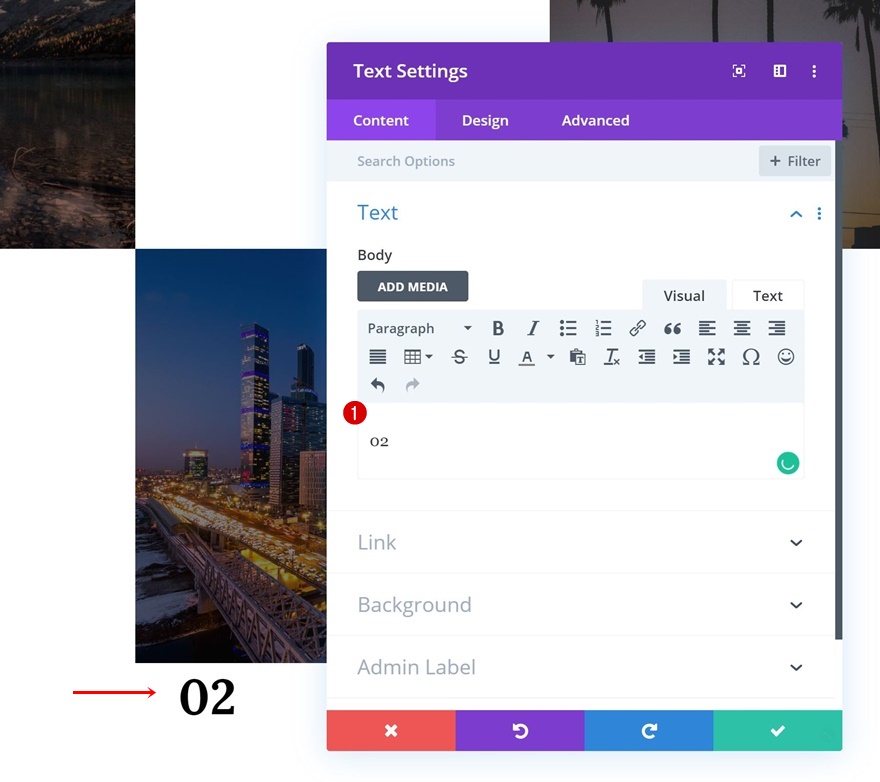
Alternate Numbering
Proceed via opening the Textual content Module in the second one column and alter the quantity.

Textual content Alignment
Alter the textual content alignment as neatly.
- Textual content Alignment: Left

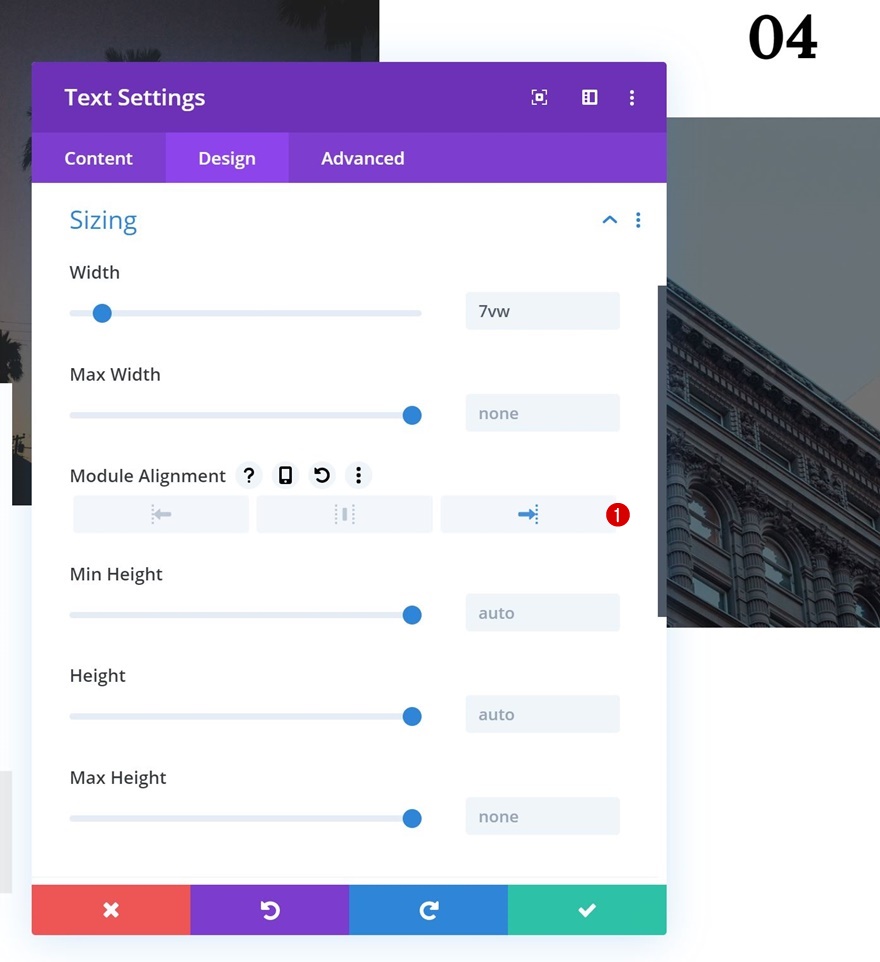
Module Alignment
And alter the module alignment within the sizing settings.
- Module Alignment: Proper

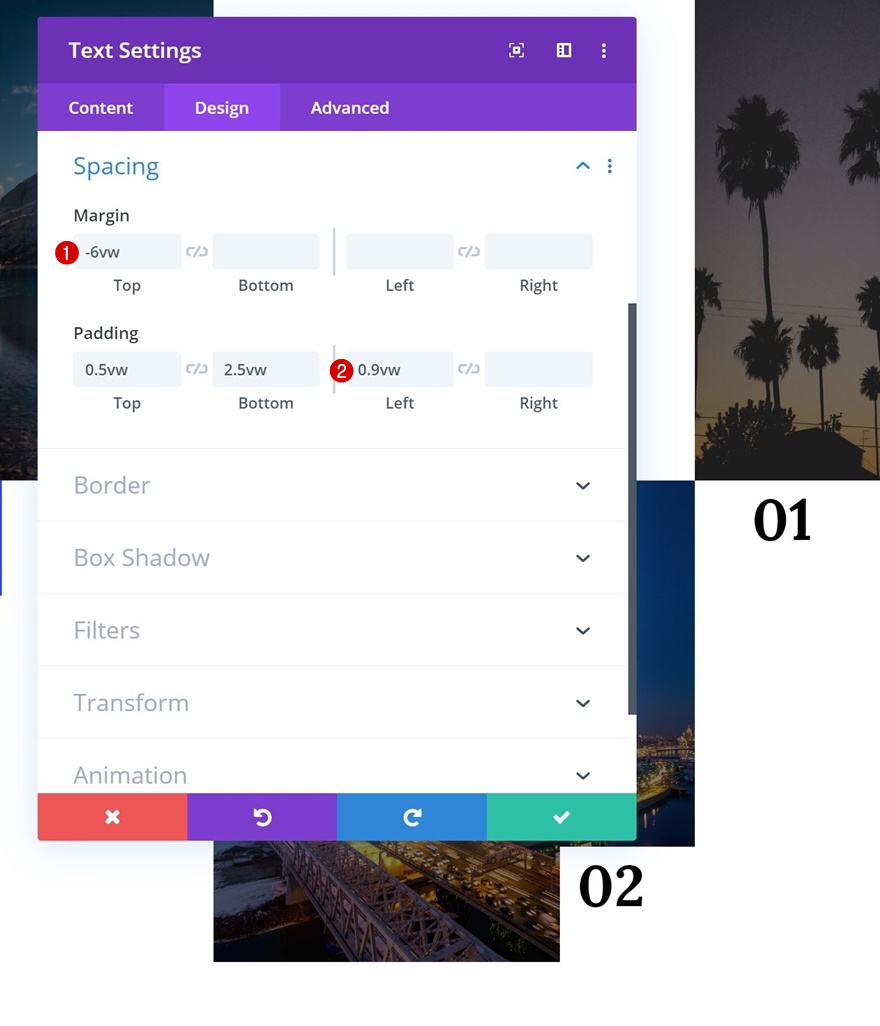
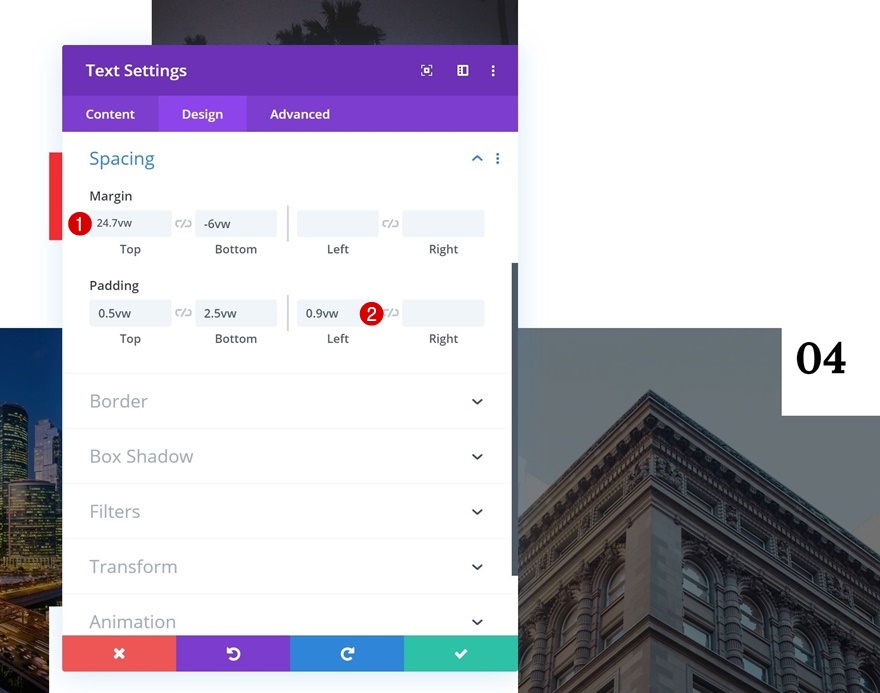
Spacing
Transfer directly to the spacing settings and upload some damaging height margin. Upload the padding to the left as an alternative of the best aspect as neatly.
- Most sensible Margin: -6vw
- Left Padding: 0.9vw

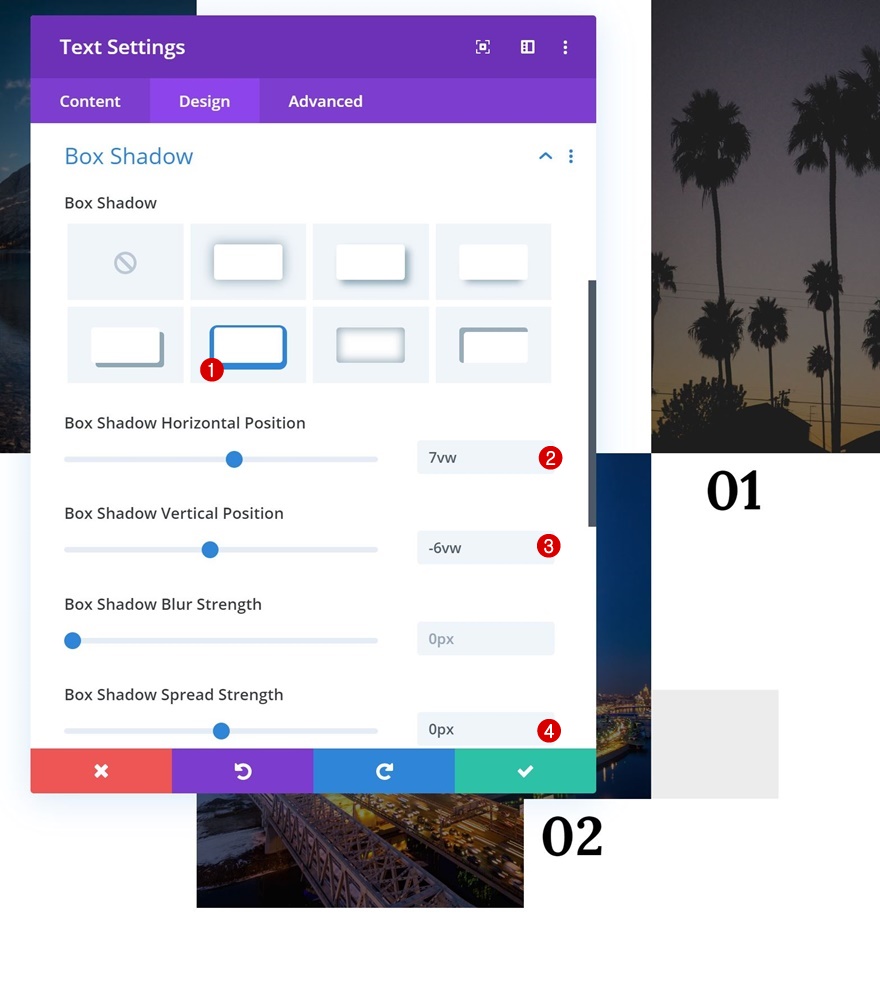
Field Shadow
Whole the Textual content Module design via including a field shadow.
- Field Shadow Horizontal Place: 7vw
- Field Shadow Vertical Place: -6vw
- Field Shadow Unfold Power: 0px
- Shadow Colour: #ededed

Textual content Module #3
Alternate Numbering
Directly to the Textual content Module in column 3! Alternate the quantity within the content material field.

Detrimental Most sensible Margin
Transfer directly to the design tab and upload some damaging height margin.
- Most sensible Margin: -6vw

Field Shadow
Use a field shadow as neatly.
- Field Shadow Horizontal Place: -7vw
- Field Shadow Vertical Place: -6vw
- Field Shadow Unfold Power: 0px
- Shadow Colour: #ff2323

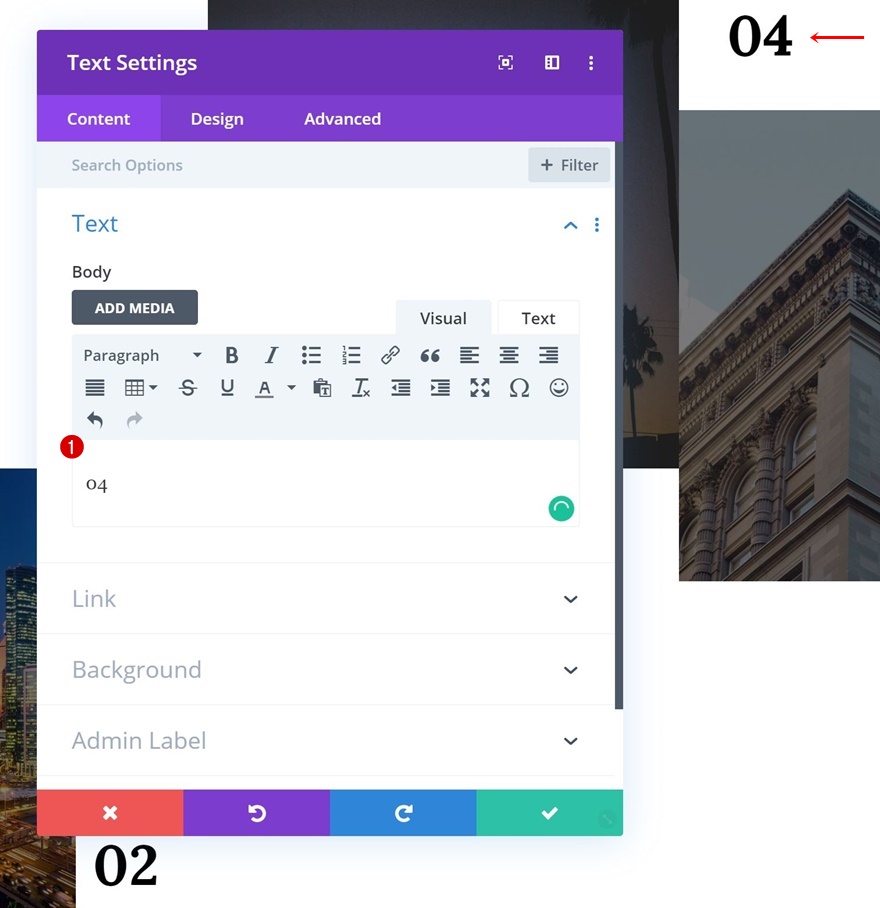
Textual content Module #4
Alternate Numbering
Directly to the following and closing Textual content Module. Alternate the quantity right here as neatly.

Textual content Alignment
Then, exchange the textual content alignment.
- Textual content Alignment: Left

Module Alignment
Alter the module alignment within the sizing settings too.
- Module Alignment: Proper

Alternate Spacing
Alter the spacing settings subsequent.
- Most sensible Margin: 24.7vw
- Backside Margin: -6vw
- Left Padding: 0.9vw

Field Shadow
And entire the Textual content Module design via including a field shadow with the next settings:
- Field Shadow Horizontal Place: -7vw
- Field Shadow Vertical Place: -5.9vw
- Field Shadow Unfold Power: 0px
- Shadow Colour: #000000

Clone Whole Row
While you’ve finished the row, you’ll be able to clone it as much as as time and again as you need, relying on what number of photographs you need to be displayed.

Alternate Numbering & Pictures
Remember to exchange all of the photographs and numbers and also you’re accomplished!

Preview
Now that we’ve long past via all of the steps, let’s take a last have a look at the result throughout other display screen sizes.

Ultimate Ideas
On this put up, we’ve proven you methods to create a nice-looking gallery with classified symbol corners. This can be a distinctive solution to exhibit your photographs in an aesthetically-appealing manner. You have been additionally in a position to obtain the JSON document firstly of the educational. When you have any questions or tips, make sure to depart a remark within the remark phase beneath!
When you’re keen to be informed extra about Divi and get extra Divi freebies, make sure to subscribe to our email newsletter and YouTube channel so that you’ll all the time be some of the first other folks to understand and get advantages from this unfastened content material.
The put up Labeling Image Corners in a Stunning Gallery Grid with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design