In lately’s virtual age, having a website online is very important for organising a web-based presence, selling your emblem, and achieving out to doable shoppers. Then again, making a website online could be a daunting activity.
That is the place static website turbines (SSGs) are available in — they make it smooth to create stunning, fast-loading internet sites with out the desire for complicated backend programs or databases.
On this article, you’ll be presented to one of the most well-liked SSGs — Jekyll, find out how it really works, and the way you’ll be able to create a static website online with it.
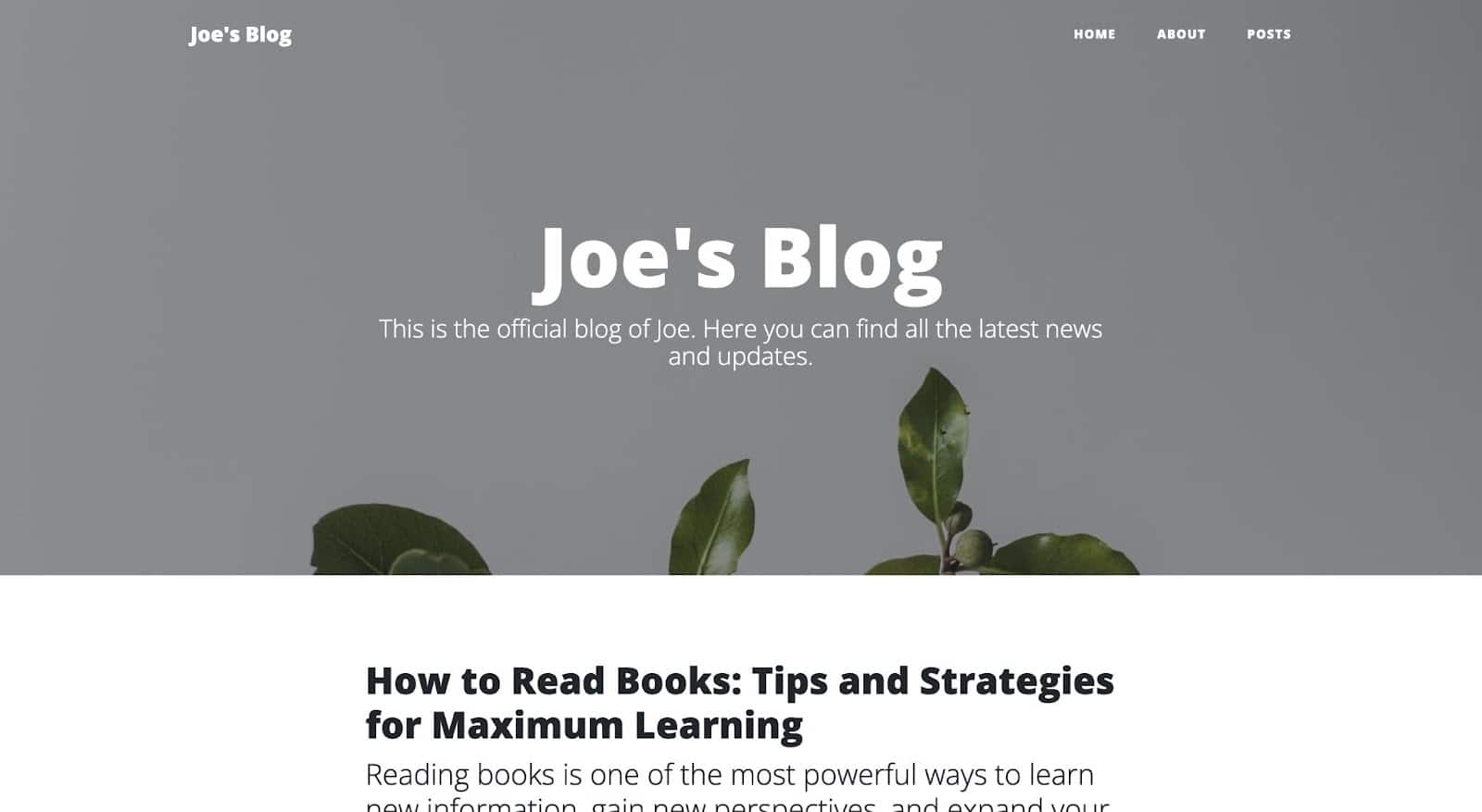
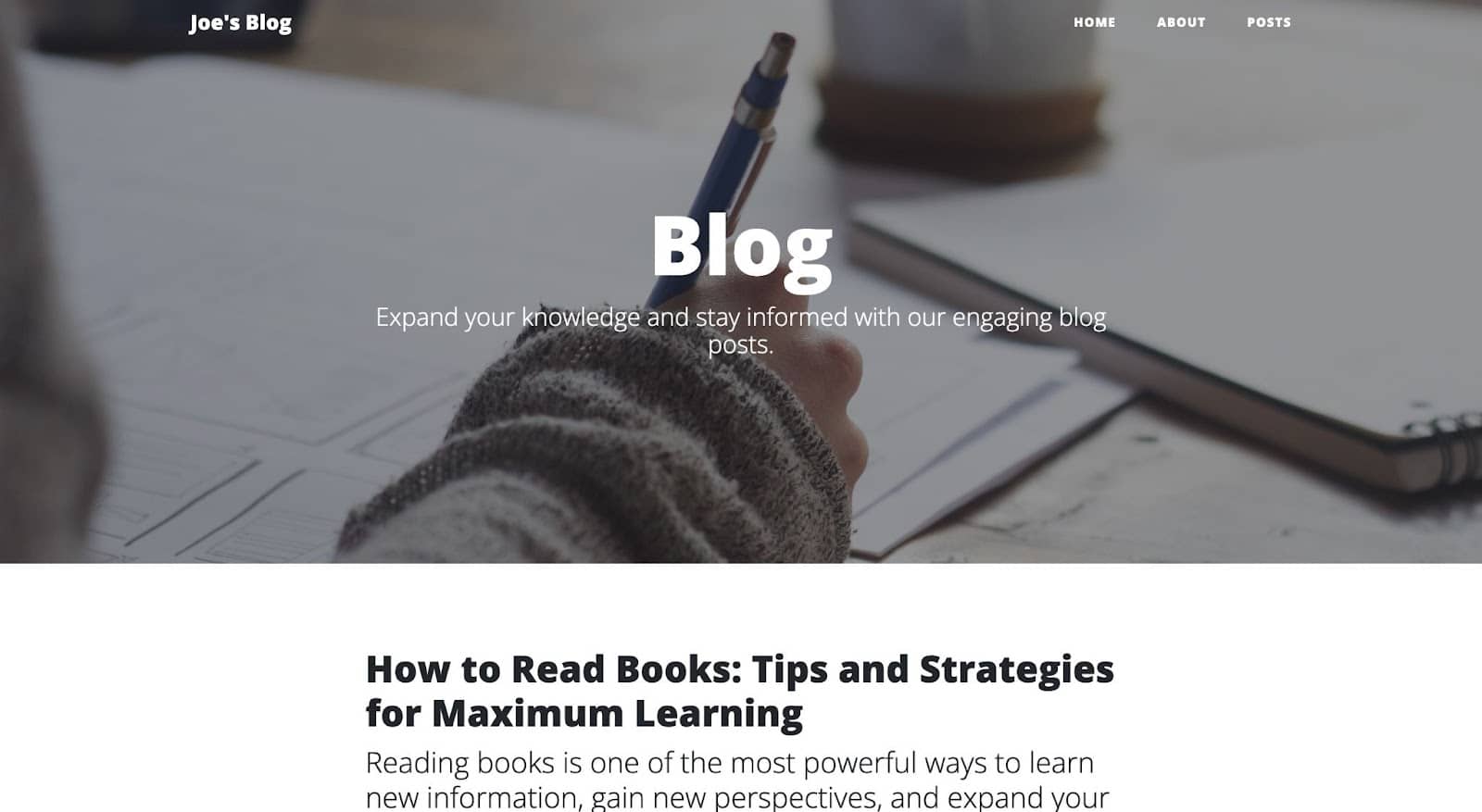
Right here’s a are living demo of the weblog website you’ll be construction with Jekyll.

You’ll get admission to the mission’s GitHub repository for those who’d love to take a more in-depth glance.
What Is Jekyll?
Jekyll is a unfastened open-source SSG this is constructed and runs at the Ruby programming language. You don’t wish to know the way Ruby works to make use of Jekyll; you best wish to have Ruby put in for your device.
Jekyll can be utilized to construct more than a few forms of static websites equivalent to a private weblog, portfolio website online, and documentation website online with no need a database or the use of a content material control device like WordPress.
Right here’s what makes Jekyll stand out amongst SSGs:
- Simple to make use of: Jekyll makes use of undeniable textual content recordsdata and markdown syntax to create and set up content material, which means that you don’t wish to have wisdom of HTML or CSS to get began.
- Rapid and protected: Jekyll does now not maintain any server-side database or scripting, that means there may be much less possibility of vulnerabilities and assaults. It generates static HTML recordsdata making your website online extremely speedy and protected.
- Customizable: Jekyll is very customizable, permitting you to make use of layouts and templates and even create plugins to increase capability.
- Simple to deploy: Jekyll generates static HTML recordsdata that may be deployed to a internet server or website hosting supplier with no need a dynamic content material control device.
- Subsidized through a big group: Jekyll has a big group of customers and builders, which means that a number of sources are to be had if you want lend a hand or need to lengthen the capability of your website.
How To Set up Jekyll
You first wish to set up Ruby for your device ahead of you’ll be able to continue to put in the Jekyll as mentioned within the Jekyll documentation.
How To Set up Jekyll on macOS
Via default, Ruby comes preinstalled with macOS, however it’s now not really helpful you utilize this type of model of Ruby to put in Jekyll as it’s outdated. As an example, on Ventura, Apple’s newest running device, the model of Ruby that comes preinstalled is two.6.10, of which the most recent model is 3.1.3 (as of when this newsletter is written).
To mend this, you’d wish to set up Ruby accurately the use of a model supervisor equivalent to chruby. You’d wish to set up Homebrew for your Mac first the use of the command under for your terminal:
/bin/bash -c "$(curl -fsSL https://uncooked.githubusercontent.com/Homebrew/set up/HEAD/set up.sh)"As soon as the set up is a hit, surrender and restart Terminal, then test if Homebrew is able to pass through working this command:
brew physicianIn the event you get “Your device is able to brew”, you’ll be able to now transfer on to put in chruby and ruby-install with the command under:
brew set up chruby ruby-installYou’ll now set up ruby’s newest model which is 3.1.3 the use of the ruby-install bundle you simply put in:
ruby-install 3.1.3This may take a couple of mins. As soon as it’s a hit, configure your shell to mechanically use chruby with the command under:
echo "supply $(brew --prefix)/choose/chruby/proportion/chruby/chruby.sh" >> ~/.zshrc
echo "supply $(brew --prefix)/choose/chruby/proportion/chruby/auto.sh" >> ~/.zshrc
echo "chruby ruby-3.1.3" >> ~/.zshrcYou’ll now surrender and relaunch your terminal, then test that the entirety works through working this command:
ruby -vIt will have to say ruby 3.1.3.
You presently have Ruby’s newest model put in for your device. You’ll now continue to put in the most recent Jekyll and bundler gem:
gem set up jekyll bundlerHow To Set up Jekyll on Home windows
To put in Ruby and Jekyll on a Home windows device, you’d use the RubyInstaller. This can also be accomplished through downloading and putting in a Ruby+Devkit model from RubyInstaller Downloads and the use of the default choices for set up.
At the final level of the set up wizard, run the ridk set up step — which is used to put in gem stones. Learn extra by way of the RubyInstaller Documentation.
From the choices, select MSYS2 and MINGW construction toolchain. Open a brand new command instructed window and set up Jekyll and Bundler the use of the command under:
gem set up jekyll bundlerHow To Check That Jekyll Is Put in Appropriately
To ensure that Jekyll is put in accurately for your device, open your terminal and run the next command:
jekyll -vIn the event you see the model quantity, it implies that Jekyll is put in and dealing accurately for your device. You’re now able to make use of Jekyll!
Jekyll Instructions and Configuration
Prior to we begin developing and customizing a static website with Jekyll, it’s great to get conversant in its more than a few CLI instructions and configuration report parameters.
Jekyll CLI Instructions
Listed here are one of the vital well-liked Jekyll CLI instructions. You don’t wish to memorize them, however simply know that they exist, and be at liberty to test again for what any of them does whilst you understand their utilization later on this article.
jekyll construct: Generates the static website within the _site listing.jekyll serve: Builds the website and begins a internet server for your native device, permitting you to preview the website for your browser at http://localhost:4000.jekyll new [site name]: Creates a brand new Jekyll website in a brand new listing with the required website title.jekyll physician: Outputs any configuration or dependency problems that can be provide.jekyll clear: Deletes the _site listing, which is the place the generated website recordsdata are saved.jekyll lend a hand: Outputs the lend a hand documentation for Jekyll.jekyll serve --draft: Generates and serves your Jekyll website, together with any posts which are within the _drafts listing.
You’ll additionally append some choices to those instructions. See a complete checklist of Jekyll instructions and choices within the Jekyll documentation.
Jekyll Configuration Document
The Jekyll configuration report is a YAML report named _config.yml that incorporates settings and choices on your Jekyll website. It’s used to configure more than a few sides of your website, together with the website name, description, URL, and different settings.
Listed here are one of the vital maximum frequently used configuration choices:
- name: The name of your website.
- description: A brief description of your website.
- url: The bottom URL of your website.
- baseurl: The subdirectory of your website, whether it is hosted in a subdirectory of a website.
- permalink: The URL construction on your posts and pages.
- exclude: An inventory of recordsdata or directories to exclude from the website technology procedure.
- come with: An inventory of recordsdata or directories to incorporate within the website technology procedure.
- paginate: The collection of posts to turn consistent with web page when the use of pagination.
- plugins: An inventory of Jekyll plugins to load.
- theme: Via default, that is set to
minima. You’ll use any different theme through atmosphere its title and enforcing different settings we will be able to find out about later on this article.
You’ll additionally create customized variables for your configuration report and use them for your website’s templates, layouts, and comprises. As an example, it is advisable to create a variable referred to as author_name after which use it for your templates like this: {{ website.author_name }}.
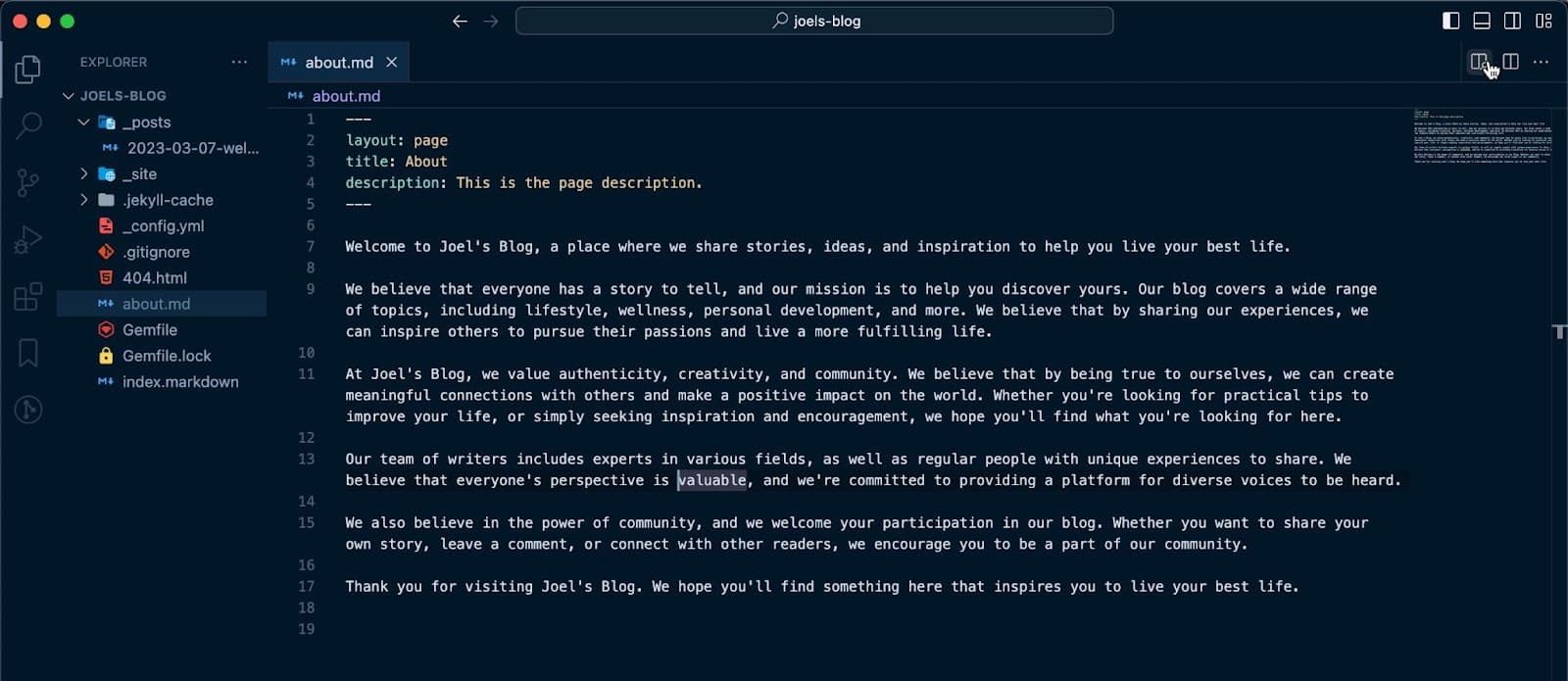
To switch your Jekyll configuration report, open the _config.yml report for your Jekyll mission listing in a textual content editor and make adjustments.
Be aware: Any adjustments you’re making to the configuration report will take impact the following time you generate your website with jekyll construct or jekyll serve.
How Do You Create a Static Web page on Jekyll?
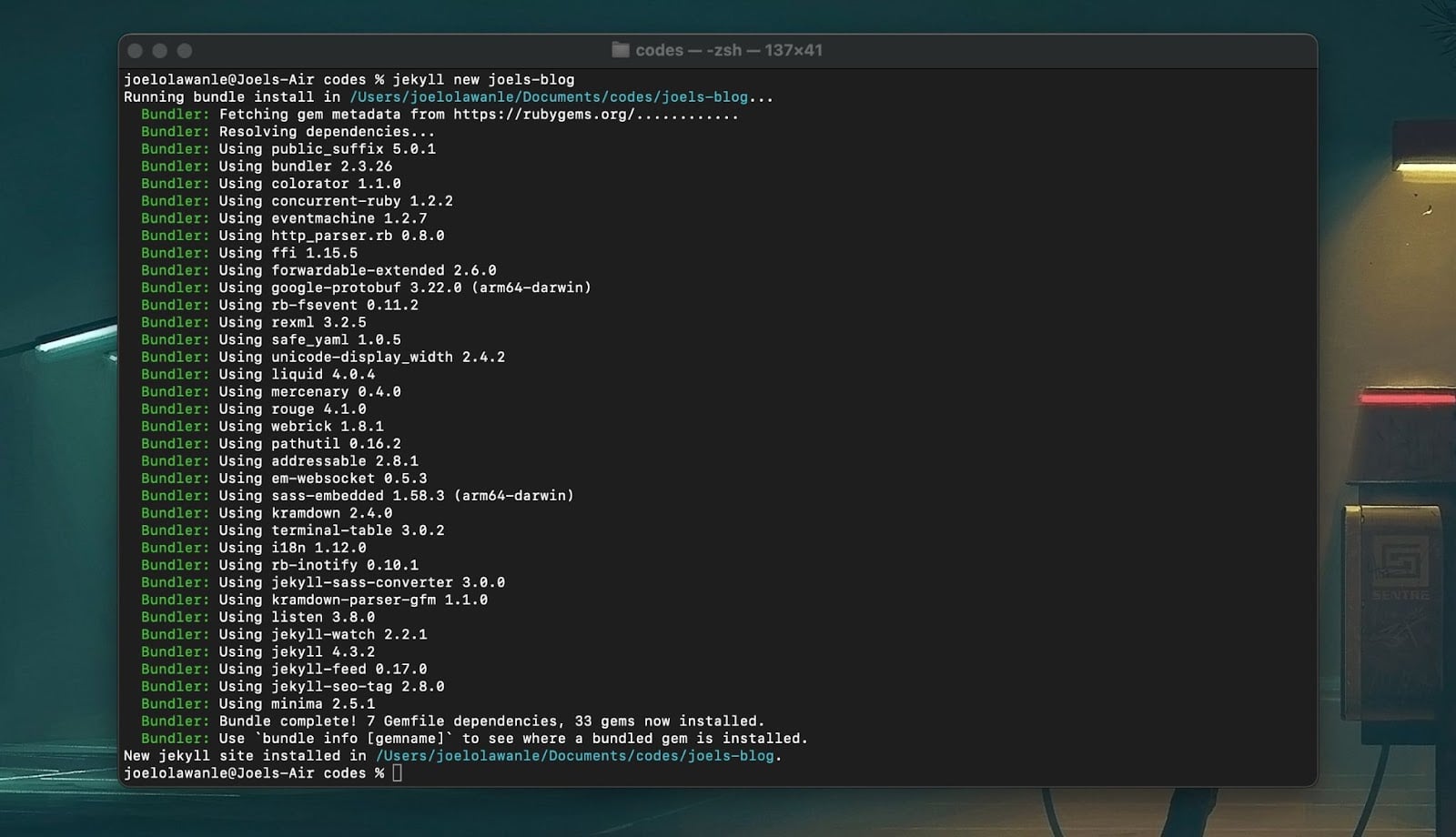
Now that you’ve got Jekyll put in for your device, it’s now conceivable to create a Jekyll static website online with one command inside a couple of seconds. Open your terminal and run this command:
jekyll new joels-blogMake sure you substitute “joels-blog” along with your most well-liked website title.

Subsequent, navigate to the website online folder. You’ll understand a fundamental Jekyll website construction that incorporates directories and recordsdata like those:
├── _config.yml
├── _posts
├── Gemfile
├── Gemfile.lock
├── index.md
└── README.mdRight here’s what each and every of those directories and recordsdata is for:
- _config.yml: The Jekyll configuration report containing your website’s settings and choices.
- _posts: A listing that incorporates your website’s content material (can also be weblog posts). Those can also be Markdown or HTML recordsdata with a particular report naming conference: YEAR-MONTH-DAY-title.MARKUP.
- Gemfile and Gemfile.lock: Bundler makes use of those recordsdata to regulate the Ruby gem stones on which your website is based.
- index.md: The default homepage on your website, generated from a Markdown or HTML report.
However there are extra recordsdata/folders that can be utilized to customise your Jekyll website online. Those folders come with:
- _includes: A listing that incorporates reusable HTML snippets that may be integrated for your layouts and pages. Comparable to navbar, footer, e.t.c.
- _layouts: A listing that incorporates HTML format templates that outline the construction of your pages.
- belongings: A listing that incorporates any recordsdata which are utilized by your website, equivalent to photographs and CSS recordsdata.
- _sass: A listing that incorporates Sass recordsdata that can be utilized to generate CSS on your website.
This report construction supplies a forged basis for a Jekyll mission, however you’ll be able to regulate it as had to go well with the particular wishes of your mission.
Fast Get started Possibility: Use Our GitHub Template
As a substitute for beginning your mission the use of the Jekyll CLI, you’ll be able to create a Git repository the use of Kinsta’s “Hi International” Jekyll template on GitHub. Make a choice Use this template > Create a brand new repository to replicate the starter code into a brand new repository inside your personal GitHub account.
How To Preview a Jekyll Website
You presently have a Jekyll website, however how are you able to preview the website online to peer what it seems like ahead of you perhaps get started customizing it to fit your wishes? Open your terminal and transfer into your mission’s listing, then run the next command:
jekyll serveThis may generate a _site folder that incorporates all static recordsdata generated out of your mission. It is going to additionally get started the Jekyll server, and you’ll be able to preview your website by way of http://localhost:4000.
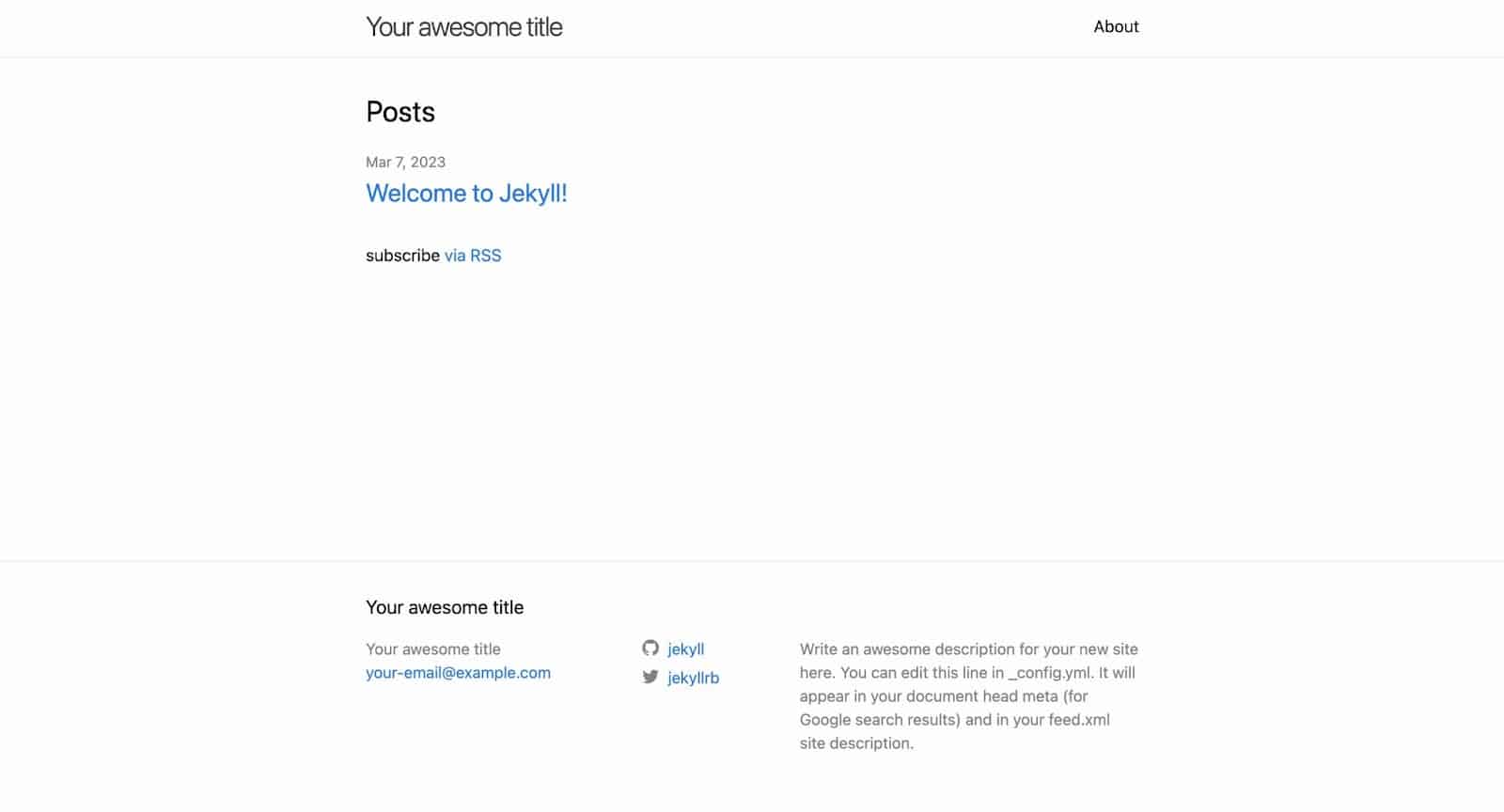
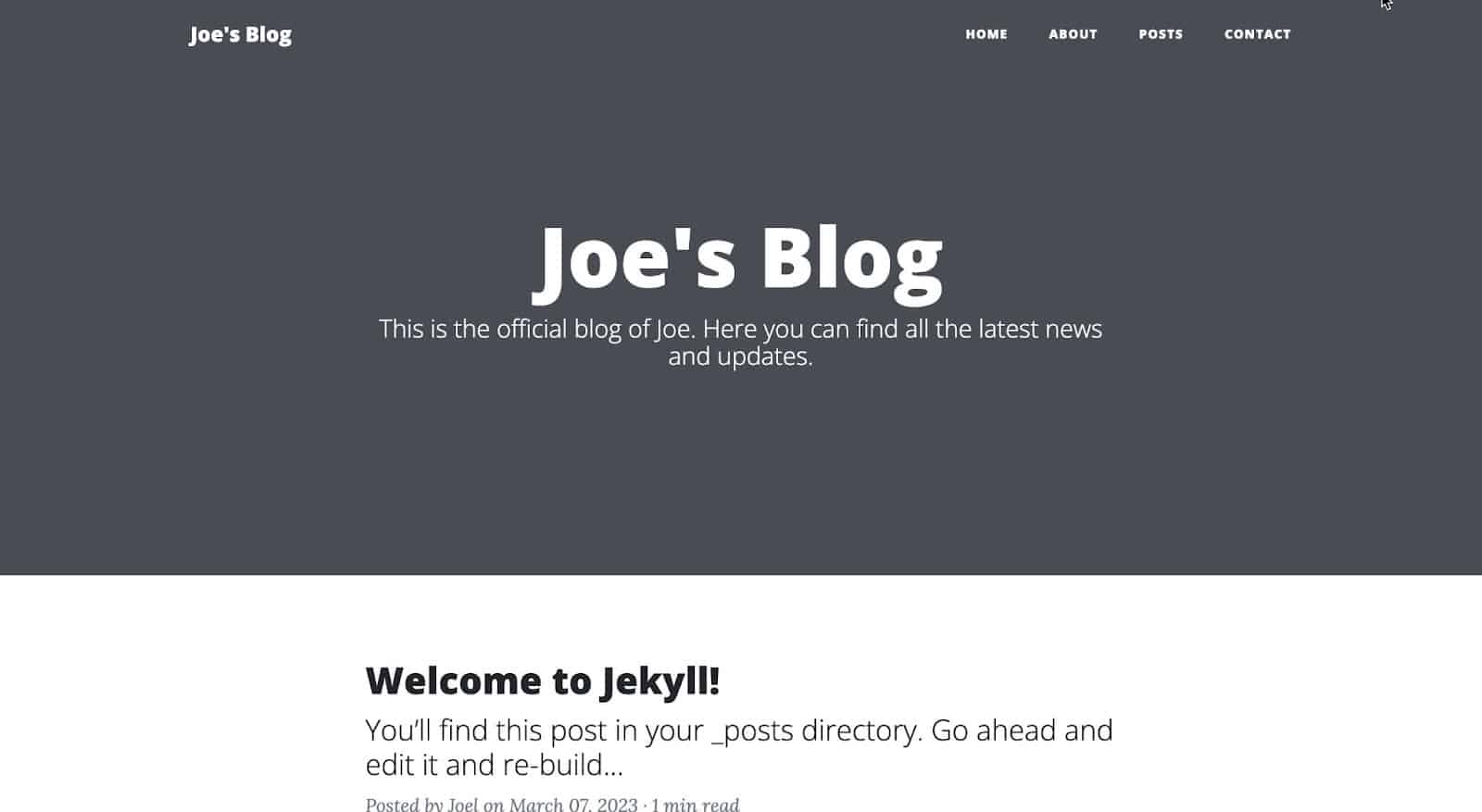
In the event you discuss with the URL for your internet browser, you will have to see your Jekyll website with the minima theme:

How To Customise a Jekyll Website
While you create a website with Jekyll and use a theme, you’ll be able to customise the website to fit your wishes. As an example, chances are you’ll need to upload new pages, alternate a web page’s format, or alter how some pieces are displayed. A lot of these are conceivable with Jekyll.
How Entrance Topic Works in Jekyll
While you open each and every web page or weblog put up of your mission folder, you’ll understand a block of data inside 3 dashes (—) on the best of the web page. That is known as entrance subject.
This is a metadata layout utilized in Jekyll, to retailer details about a web page or put up — it may be written in both YAML or JSON.
---
name: "Welcome to Jekyll!"
description: "Creation to what Jekyll is set and the way it works"
date: 2023-03-07 16:54:37 +0100
---Within the instance above, the entrance subject comprises variables, such because the put up’s name, description, and date. Those variables can be utilized within the web page or put up’s format or content material.
Jekyll parse’s the entrance subject and makes use of it to generate the output HTML on your website. You’ll use entrance subject to specify more than a few choices, equivalent to format, permalink, revealed standing, and so on.
How To Configure Default Entrance Topic
You’ll additionally configure default entrance subject, so that you don’t wish to outline the similar entrance subject for equivalent recordsdata. As an example, if each and every weblog put up makes use of the similar writer’s title and format. You’ll outline a customized entrance subject for your _config.yml report to serve your entire weblog posts.
How it’s structured it’s a bit of bit complicated, however here’s what it’s going to seem like. Paste this under the final configuration for your _config.yml report:
defaults:
-
scope:
trail: "posts" # empty string way all recordsdata
values:
format: "put up"
writer: "John Doe"While you now run the jekyll serve command, you’ll understand that even whilst you don’t outline the format and writer on each and every put up, you continue to have get admission to to them inside your recordsdata.
Be aware: While you don’t outline a trail, all recordsdata will use the outlined entrance subject values.
Growing Pages in Jekyll
While you create a report within the root listing of your mission, it is thought of as a web page. The title you give to the report is maximum instances used within the URL, so that you’ll title each and every web page report a reputation that resonates smartly.
As an example, if you wish to create a web page with the URL https://instance.com/about, create a report named about.html or about.md. The report extension determines the markup language to make use of for the web page content material (HTML or Markdown).
After you have created a report, upload suitable entrance subject and content material. Save the report and refresh your Jekyll website within the browser. The brand new web page will have to now be available on the URL comparable to the filename.

Growing Layouts in Jekyll
You’ll use Layouts to outline the construction and design of your website’s pages and posts. That is normally accomplished majorly with HTML code. You’ll come with a header, footer, meta knowledge with the web page’s metadata.
Step one can be to create a _layouts folder for your mission’s root listing. Then create a report for each and every format — the report will have to have a descriptive title that displays the aim of the format. As an example, chances are you’ll create a report named web page.html to outline the web page format for all pages for your website.
It’s perfect to outline the total construction of your layouts with HTML or any other markup language.
You’ll come with placeholders for any dynamic content material that shall be inserted into the format, such because the web page name, content material, and metadata. As an example, chances are you’ll create a fundamental format that features a header, footer, and content material space like this:
{{ web page.name }}
{{ content material }}
On this instance, the {{ web page.name }} and {{ content material }} placeholders shall be changed with the real name and content material of the web page being rendered.
At this level, any web page or put up that makes use of web page as its format worth in its entrance subject may have this format. You’ll create a couple of layouts inside the _layouts folder and elegance your layouts alternatively you favor. You’ll additionally override a theme’s format through defining a format with a equivalent title.
How the _includes Folder Works in Jekyll
The _includes folder incorporates reusable snippets of code that you’ll be able to come with in several portions of your website online. As an example, you’ll be able to create a navbar.html report for your comprises folder and upload it on your web page.html format report the use of the {% come with %} tag.
{{ web page.name }}
{% come with navbar.html %}
{{ content material }}
At construct time, Jekyll will substitute the tag with the content material of navbar.html.
The _includes folder can include any form of report, equivalent to HTML, Markdown, or Liquid recordsdata. The foremost intention is to stay your code DRY (Don’t Repeat Your self) through permitting you to reuse code throughout your website.
Looping Via Posts in Jekyll
Chances are you’ll need to create a devoted weblog web page to carry your entire weblog posts, this implies you’d need to fetch the entire posts for your website and loop via them. With Jekyll it’s smooth to succeed in the use of the {% for %} tag.
All posts on any Jekyll website online are saved within the website.posts variable. You’ll loop via and use the {{ put up.name }} Liquid variable to output the name of each and every put up this fashion:
{% for put up in website.posts %}
{{ put up.name }}
{% endfor %}You’ll additionally use further Liquid variables to output different details about each and every put up, such because the put up’s date or writer:
{% for put up in website.posts %}
{{ put up.name }}
Printed on { date: "%B %-d, %Y" } through {{ put up.writer }}
{% endfor %}Realize that within the instance above, the date Liquid clear out codecs each and every put up’s date in a extra human-readable layout.
Now, you could have an concept of a few fundamental formatting that may be accomplished on your Jekyll website. However you would possibly not wish to use these kinds of to construct a Jekyll website from scratch as a result of you’ll be able to at all times seek for a theme that meets your wishes and upload it on your Jekyll website.
How To Upload a Theme To a Jekyll Website
There are more than a few easy-to-add topics, however the just right factor is that for each and every theme, there may be at all times transparent details about tips on how to set up them within the ReadMe report on GitHub. You’ll come to a decision to clone the theme, or if this is a gem-based theme, the method is more uncomplicated.
For this newsletter, you could set up a weblog theme and customise it to have a weblog website deployed to Kinsta. It is a gen-based theme and you’ll be able to get admission to its supply code and directions on GitHub.
So as to add a gem-based theme, open your website’s Gemfile and upload the gem for the theme you need to make use of. The theme we will be able to use is the jekyll-theme-clean-blog. You’ll substitute the default minima theme within the Gemfile:
gem "jekyll-theme-clean-blog"Run the package set up command for your website’s listing to put in the theme’s gem and its dependencies.
For your website’s _config.yml report, upload the next line to specify the theme you need to make use of:
theme: jekyll-theme-clean-blogAt this level, your theme is able to be used.
You’ll want to take away all layouts within the _layouts listing to steer clear of them overriding the theme’s format.
You’ll then to find the format names on your recordsdata within the theme’s documentation. As an example, for those who’re the use of the jekyll-theme-clean-blog theme, the format names for the index.html report is house, different pages is web page, and all posts is put up.
After all, run jekyll serve to construct and serve your website the use of the brand new theme.

That’s it! Your Jekyll website will have to now be the use of the brand new gem-based theme you added. You’ll customise the theme additional through enhancing its format for your website’s _layouts directories.
Customise a Jekyll Theme
You presently have your theme added on your website, the following motion can be to customise the website to satisfy your wishes and paintings as it’s meant to paintings. As an example, the pictures for each and every web page and put up don’t seem to be displayed fairly it presentations a gray background.
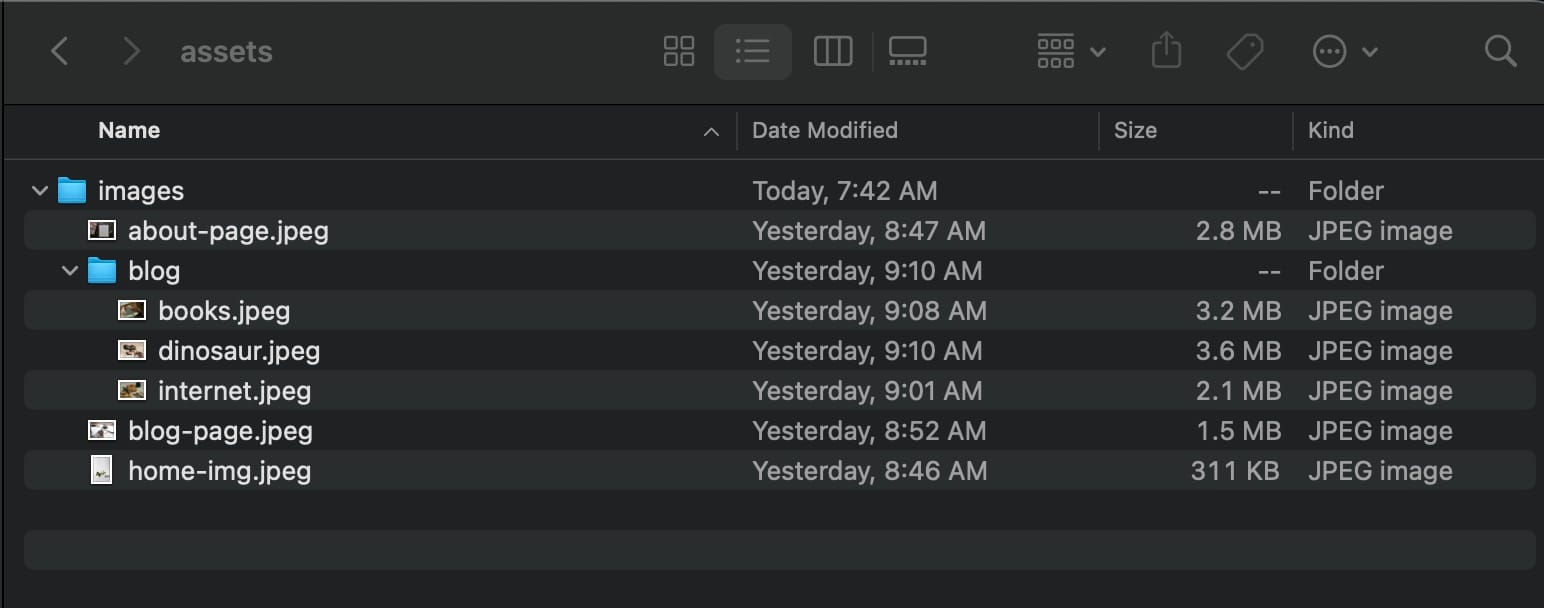
You’ll repair this through including a entrance subject technique to each and every web page and put up through specifying the trail to a picture you want to use. In Jekyll, belongings equivalent to photographs are saved within the belongings folder. On this folder, you’ll be able to come to a decision to create sub-folders to arrange your photographs.

You’ll now upload a background technique to the entrance subject block and a trail to its symbol. As an example, at the about web page, that is the entrance subject:
---
format: web page
name: About
description: That is the web page description.
permalink: /about/
background: '/belongings/photographs/about-page.jpeg'
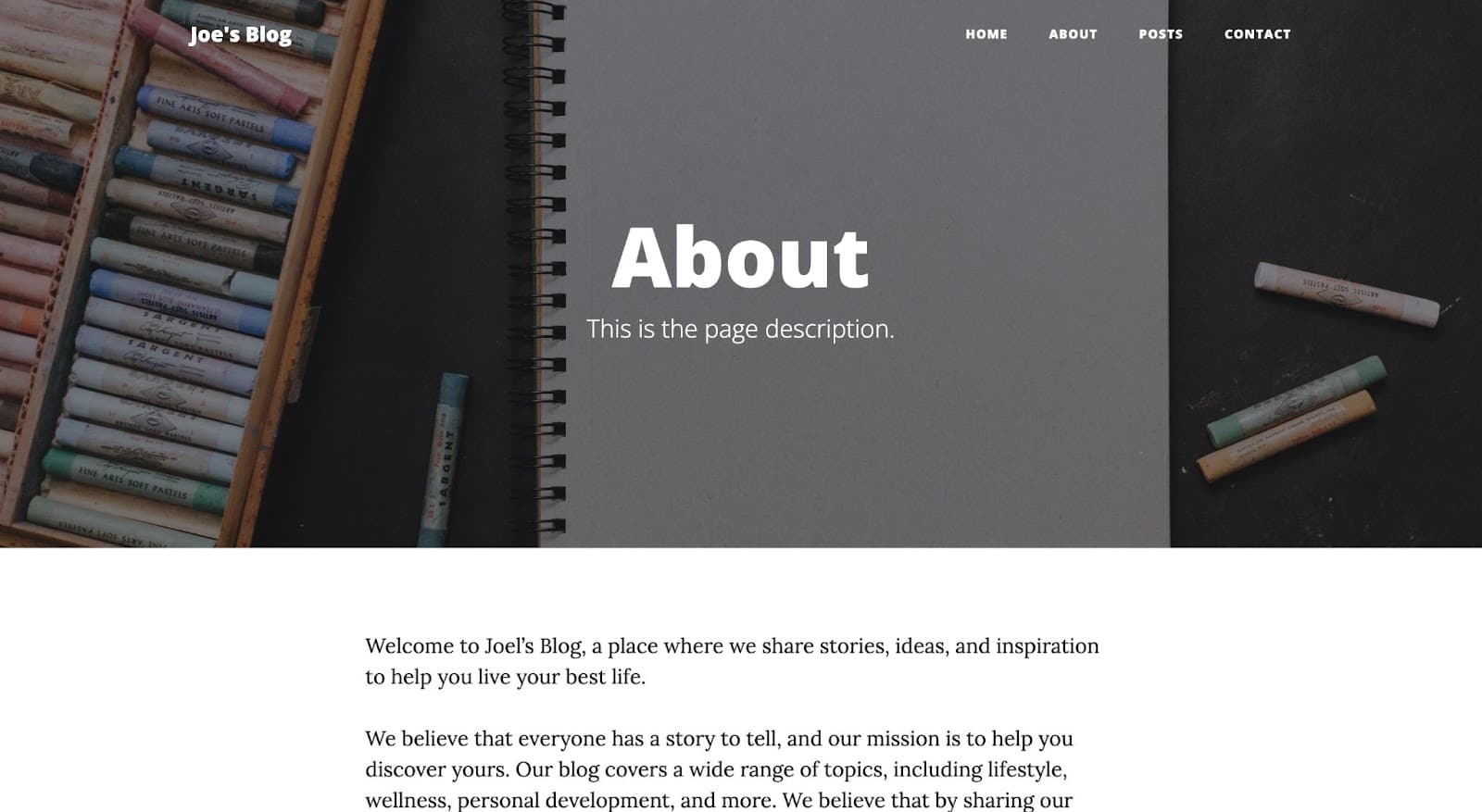
---Do that for all pages and posts and your web page will seem like this:

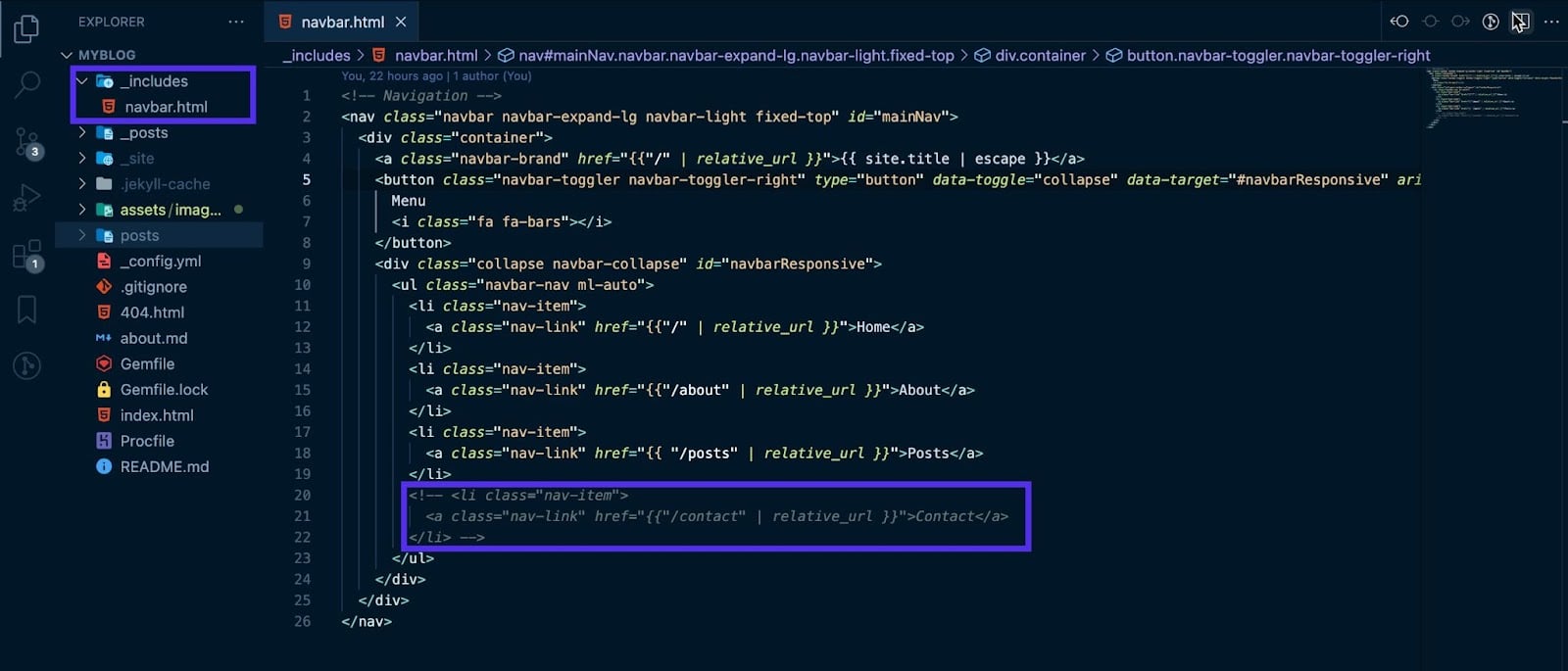
Every other customization you’ll be able to do is alter the navbar choices. As an example, you would possibly not want a touch web page, that means you will have to take away its hyperlink from the navbar choices. You’ll do that through finding out the theme’s supply code, noticing the report answerable for the nav hyperlinks, and replicating the report precisely for your mission, disposing of the choice you don’t want.
The nav hyperlinks are within the _includes folder’s navbar.html report. You’ll create this report, paste the code out of your supply code, and take away the touch possibility or upload any new possibility you would like.

While you save your mission, you’ll understand the nav choices shall be custom designed:

After all, one final customization can be making a posts web page that can dangle your entire weblog posts — which means that you’ll loop via the entire posts in this web page.
Create a report, posts.html and paste the next code:
---
format: web page
name: Weblog
description: Extend your wisdom and keep knowledgeable with our attractive weblog posts.
background: '/belongings/photographs/blog-page.jpeg'
---
{% for put up in website.posts %}
{{ put up.name }}
{% if put up.subtitle %}
{{ put up.subtitle }}
{% else %}
{ strip_html }
{% endif %}
{% endfor %}Be at liberty to regulate the background symbol to mirror your stored symbol. Within the code above, you’re looping via the entire posts to show all posts in this web page. That is what the posts web page will seem like when stored.

How To Upload Content material To a Jekyll Website
You have got now created a Jekyll website and configured the website to satisfy your wishes. The final step can be so as to add content material or find out how content material can also be added to a Jekyll website.
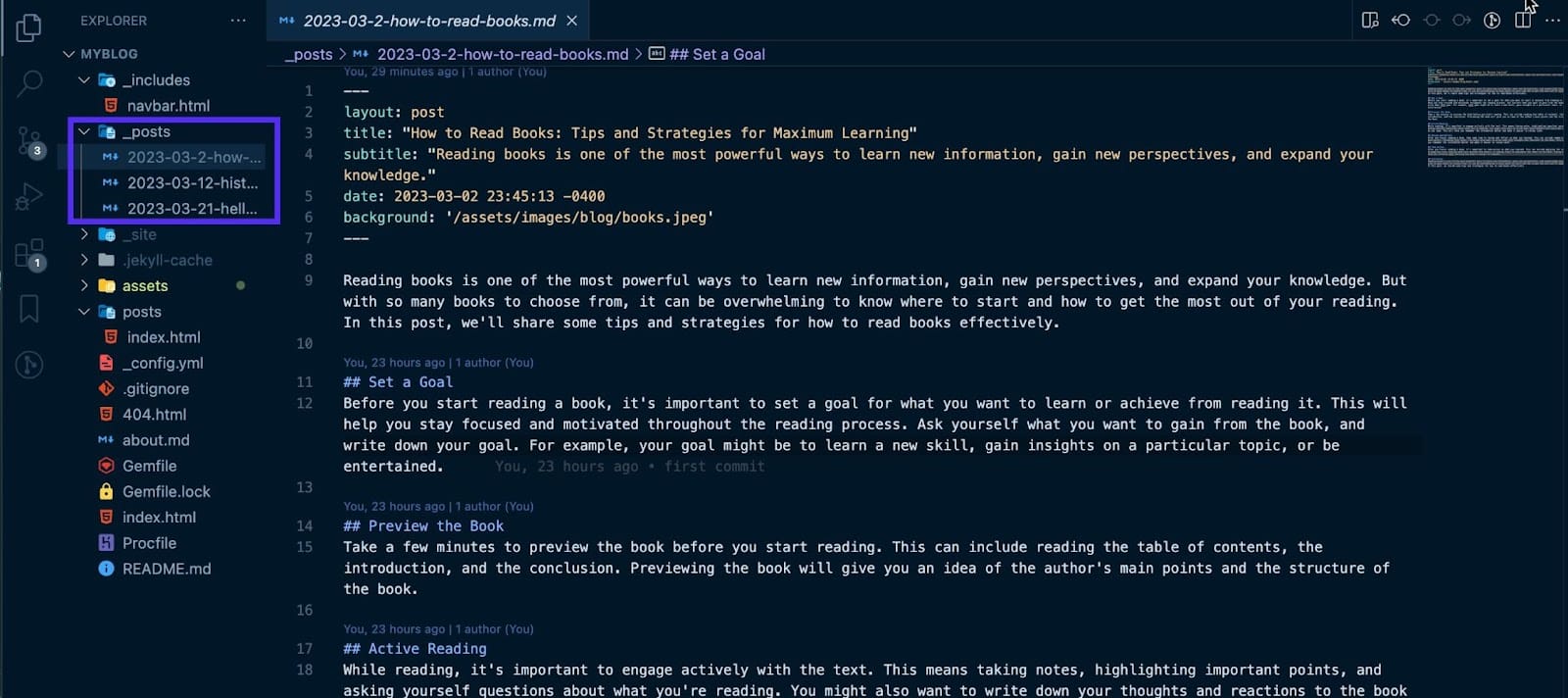
All content material is saved within the _posts folder. Each and every content material is saved in a report with a equivalent naming conference of YYYY-MM-DD-title.md (or .html for HTML recordsdata). As an example, if you wish to create a put up referred to as “My First Publish”, create a 2023-03-08-my-first-post.md within the _posts listing.
Subsequent, for each and every put up/content material report, make sure you upload entrance subject in regards to the put up on the best. This may come with the format, name, description, date and different knowledge.
---
format: put up
name: "The best way to Learn Books: Pointers and Methods for Most Finding out"
subtitle: "Studying books is among the maximum robust techniques to be informed new knowledge, achieve new views, and amplify your wisdom."
date: 2023-03-02 23:45:13 -0400
background: '/belongings/photographs/weblog/books.jpeg'
---Then you’ll be able to upload your content material under the entrance subject block with HTML tags or markdown syntax.

Save the report, and Jekyll will mechanically construct and come with it for your website.
How To Deploy Your Jekyll Website on Kinsta
Kinsta is a cloud platform that permits you to host static internet sites, together with Jekyll. This can also be accomplished through putting in place some configurations, pushing your codes to GitHub, and in any case deploying to Kinsta.
Necessities: Configuring Your Jekyll Website
Test your Gemfile.lock report and make sure it features a platform for all gadgets. To make sure the entire platforms are correctly configured, run the next command:
package lock --add-platform arm64-darwin-22 x64-mingw-ucrt x86_64-linuxThen you’ll be able to continue to create a Procfile — this report specifies the instructions which are finished when your website deploys. This report mechanically updates the instructions to be finished within the Procedure tab of MyKinsta. That is the command to be added on your Procfile:
internet: package exec jekyll construct && ruby -run -e httpd _sitePush Your Jekyll Website to GitHub
For this newsletter, let’s use Git instructions to push your codes to GitHub. First, create a repository on GitHub; this gives you get admission to to the repository’s URL.
You’ll now initialize an area Git repository through opening your terminal, navigating to the listing that incorporates your mission, and working the next command:
git initNow upload your code to the native Git repository the use of the next command:
git uploadYou’ll now dedicate your adjustments the use of the next command:
git dedicate -m "my first dedicate"Be aware: You’ll substitute “my first dedicate” with a short lived message describing your adjustments.
After all, push your code to GitHub the use of the next instructions:
git far flung upload beginning [repository URL]
git push -u beginning graspBe aware: Make sure you substitute “[repository URL]” with your personal GitHub repository URL.
After you have finished those steps, your code shall be driven to GitHub and available via your repository’s URL. You’ll now deploy to Kinsta!
Deploying Your Jekyll Website To Kinsta
Deployment to Kinsta occurs in simply mins. Get started on the My Kinsta dashboard to log in or create your account. Subsequent, you’ll authorize Kinsta on GitHub.
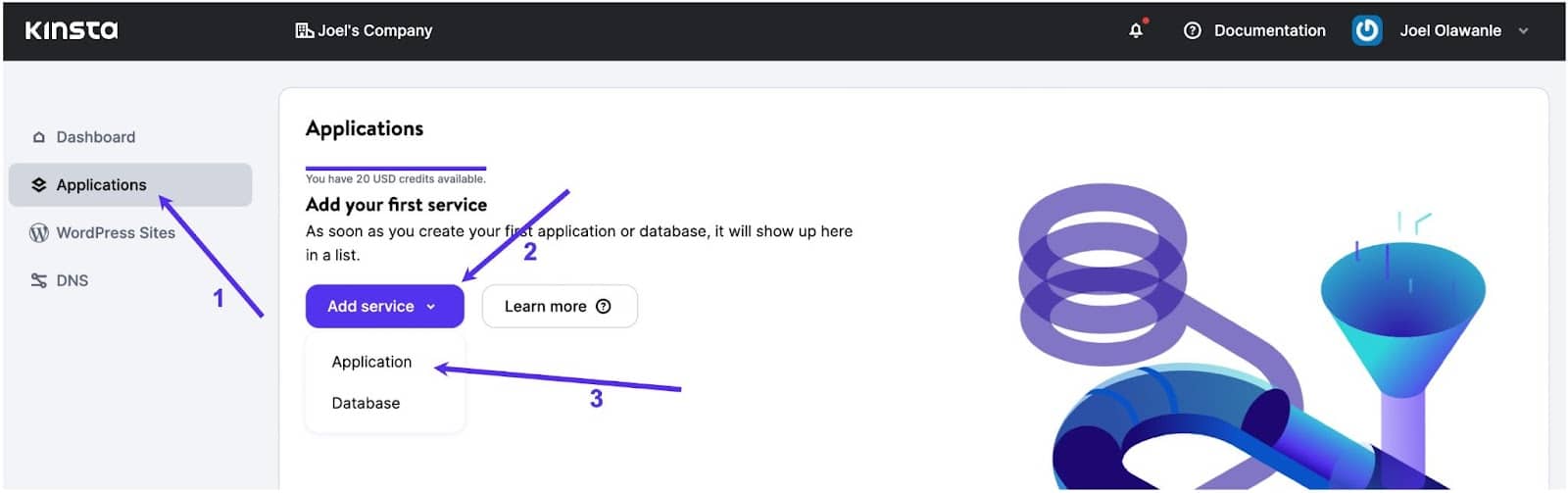
You’ll then practice those steps to deploy your Jekyll website:
- Click on Programs at the left sidebar
- Click on Upload provider
- Click on Software from the dropdown

A modal will seem during which you’ll be able to make a choice the repository you want to deploy. Make a choice a department you want to deploy you probably have a couple of branches for your repository.
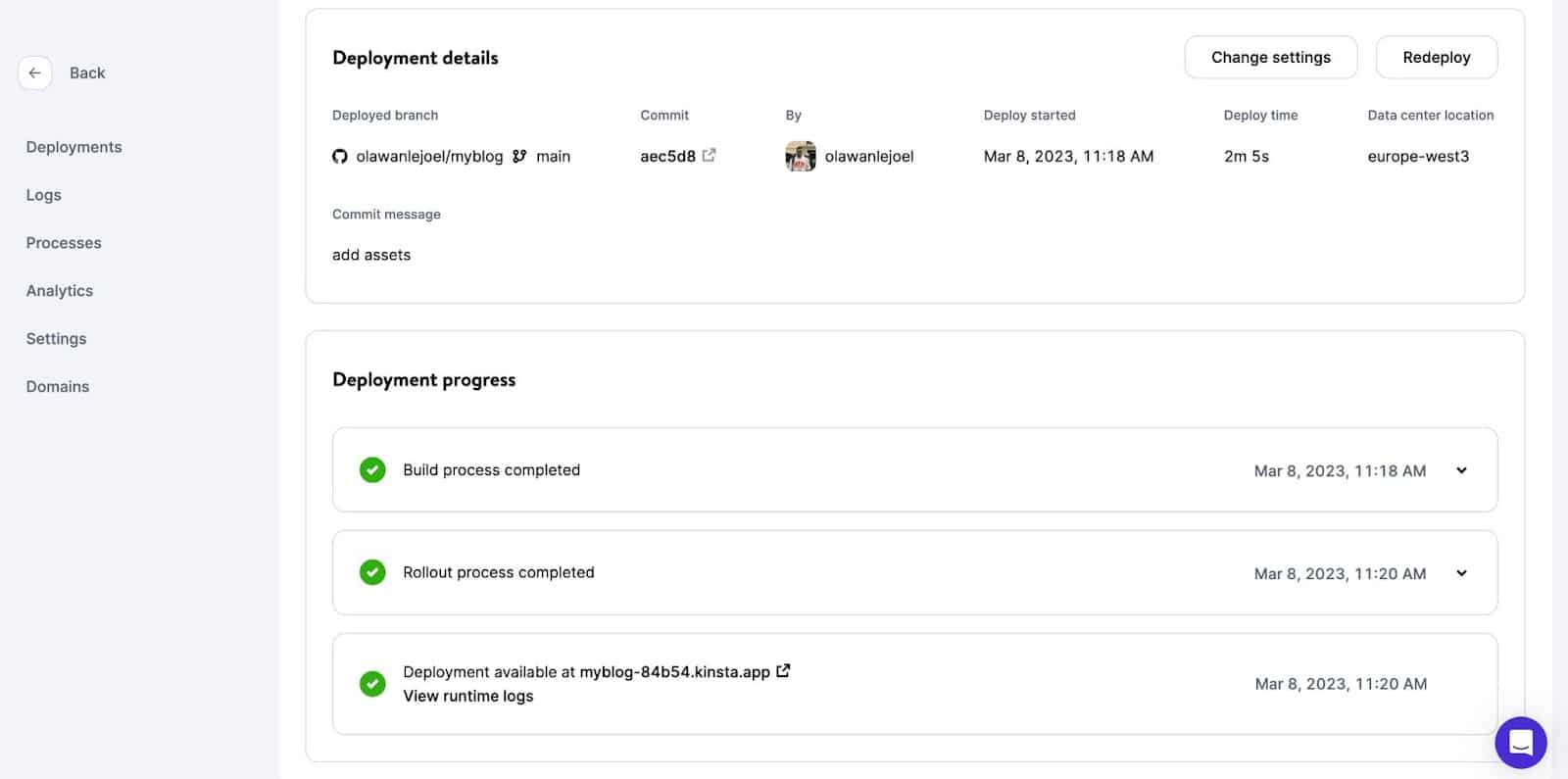
You’ll then assign a reputation to this utility. Make a choice a information heart location a number of the 25 to be had, after which the Procfile will mechanically provide the internet procedure command.

Your utility will get started deploying. Inside of a couple of mins, a hyperlink shall be supplied to get admission to the deployed model of your website online. On this case, it’s: https://myblog-84b54.kinsta.app/
Abstract
Up to now, you could have discovered how Jekyll works and the more than a few customizations that you’ll be able to do with Jekyll. It’s now protected to agree that Jekyll is a wonderful device for developing static internet sites because of its simplicity, flexibility, and strong options.
Jekyll’s intuitive templating device, liquid templates, and integrated enhance for markdown and different markup languages make it smooth to create and set up content-rich websites temporarily.
Be at liberty to host your entire static internet sites with Kinsta’s Software Website hosting without spending a dime, and for those who find it irresistible, go for our Pastime Tier plan, beginning at $7/month.
What’s your concept on Jekyll? Have you ever applied Jekyll to construct the rest? Please be at liberty to proportion your tasks and stories with us within the feedback phase under.
The put up Jekyll Educational: How To Create a Static Web page gave the impression first on Kinsta®.
WP Hosting
