Scrolling during the internet seems like strolling thru a crowded town in this day and age. You cross dozens of storefronts, however just a few make you forestall and peek inside of. That’s the magic of ingenious internet design — turning informal scrollers into engaged guests who need to discover.
At the back of the ones attractive designs are clever, ingenious alternatives, no longer simply fashionable results or flashy animations. Let’s unpack what makes the variation between simply every other website online and one other folks have in mind. Web sites like those are simple to construct with equipment like Divi.
The Psychology Of Inventive Internet Design
Essentially the most memorable web sites don’t simply glance just right — they cause emotional responses. Now not simply “oh, that’s great,” however shift your temper or make you need to do so. That’s no longer random. It’s psychology at paintings, and figuring out it adjustments how we method design. Listed here are some necessities of design psychology.
What Makes Designs Stick
Take into consideration the ultimate website online that wouldn’t go away your head. Possibly it used to be that portfolio with the sleek scroll results that felt like butter or the touchdown web page the place photographs published themselves like a wonderfully choreographed dance. Those aren’t simply glad injuries — they’re moderately crafted moments that plug into how our brains paintings.
When Netflix slides display previews as you hover or Airbnb’s footage transition seamlessly as you browse listings, they’re no longer simply appearing off. They’re tapping into our mind’s praise machine, developing the ones “that’s pleasing” moments that make us need to stay exploring.
Our brains love patterns, however they illuminate after they spoil in fascinating techniques, like how a splash of orange in an another way monochrome design unexpectedly makes the entirety pop. That’s why some websites really feel magnetic whilst others simply really feel… meh.
Colour, House, And The Mind
Darkish interfaces and lightweight ones cause totally other mental responses. Deep, moody colour schemes create immersive reviews preferrred for leisure and inventive portfolios, whilst lighter palettes construct agree with and professionalism. This isn’t simply dressmaker instinct — it’s subsidized by way of years of mental analysis.
Past natural aesthetics, colour and area form how we really feel and act. Heat colours can create urgency with out aggression, whilst cool tones foster calm and self belief. Strategic white area isn’t simply empty actual property — it’s respiring room that we could crucial components command consideration, similar to a portray on a gallery wall.
Working out those mental triggers transforms just right design into nice design. Once we pair colours with suitable spacing, we’re no longer simply adorning however crafting emotional reviews. A well-balanced colour palette blended with considerate spatial design guides customers thru content material naturally whilst keeping up emotional engagement.
Design That Sparks Pleasure
Inventive internet design can create the similar flutter of pleasure as unwrapping a fantastically offered reward, no longer thru flashy animations or never-ending bouncing components however thru considerate touches that make surfing really feel particular.
Whilst some designers would possibly throw in each and every impact they know, the actual magic occurs in delicate moments. Bring to mind the ones micro-interactions that make surfing really feel like play — the delicate hover impact that unearths additional information, the pleasing swoosh when finishing a role, or the playful loading animation that makes ready much less dull.
Discovering this steadiness takes observe, as too many web sites fall into the entice of including results simply because they may be able to. As an alternative of revealing off, center of attention on the ones “good” moments the place soaring over a button or scrolling thru a gallery feels as herbal as flipping thru a favourite e book. Customers don’t simply discuss with your website when the entirety clicks — they enjoy it.
Crucial Components Of Inventive Internet Design
Skip previous the fundamental “each and every website wishes a header” stuff. Those are the design components that separate forgettable from interesting:
Taking part in With White House
Maximum designers deal with white area like empty energy, but it surely’s your secret weapon. Whilst newcomers rush to fill each and every pixel, cutting edge designers use area to lead consideration and create rhythm of their layouts.
Bring to mind white area because the pauses in a dialog — with out them, you’d have noise. Via various the respiring room between components, you’re no longer simply organizing content material however developing visible tales with function and glide.
Other densities create herbal focal issues that draw customers thru your content material. While you nail this steadiness, even advanced data feels digestible, and key messages pop with out shouting. The trick? White area isn’t an area however an energetic design component that shapes how customers enjoy your website.
Grid Magic That Works
At the back of each and every surprising structure lurks a moderately crafted grid machine, although chances are you’ll by no means understand it. Breaking clear of inflexible columns doesn’t imply leaving behind construction — it’s about understanding precisely which laws to bend and which to stay.
Like jazz musicians who perceive track principle earlier than improvising, the most efficient designers grasp grid basics earlier than breaking them meaningfully.
Leading edge grid techniques flex and glide, developing natural layouts whilst keeping up preferrred alignment the place it counts. Via blending grid scales and from time to time breaking unfastened from their confines, you’ll craft ingenious internet designs that marvel and enjoyment with out shedding their coherence.
Take into consideration how magazines use grids — now and again strict and orderly, different occasions intentionally breaking patterns to create have an effect on. The bottom line is figuring out when that spoil serves the content material and when it’s rebellious for insurrection’s sake.
The true magic occurs when your grid turns into invisible to customers however guides them precisely the place you need them to move. It’s like choreographing a dance — every component is aware of its position, but the total motion feels herbal and unforced. Customers shouldn’t see the grid however really feel its results thru intuitive content material glide and visible hierarchy.
The most productive layouts create rhythm and motion whilst keeping up the structural integrity that helps to keep the entirety from falling into chaos; when executed proper, even essentially the most advanced preparations really feel inevitable, as though the weather couldn’t take a seat every other manner.
Colours That Inform Tales
Your colour palette isn’t almost about having a look lovely — it’s about talking for your customers with out phrases. Each and every color will have to do its process, whether or not directing consideration, triggering feelings, or strengthening your logo’s voice.
However right here’s what many pass over: colours want to paintings as a workforce. That implies developing relationships between other components that really feel herbal, no longer pressured. Number one colours lead the display, whilst supporting colours know when to step again.
The most productive colour techniques adapt throughout your website whilst keeping up their core persona. They devise intensity and hierarchy with out overwhelming customers, making advanced data more uncomplicated to digest and crucial movements unattainable to pass over.
Typography With Persona
Typography is like your website’s voice. It must hit the precise tone whilst being crystal transparent. However nice kind design isn’t almost about choosing lovely fonts. It’s about developing techniques that make content material scannable and attractive.
Similar to a well-modulated voice could make or spoil a presentation, your typography alternatives can pull customers in or push them away earlier than they’ve learn a unmarried phrase.
Dimension, weight, and spacing paintings in combination to lead customers thru your content material. Headlines seize consideration, frame textual content helps to keep it, and accessory textual content provides persona with out stealing the display. The trick is discovering fonts that supplement every different whilst keeping up their distinct roles.

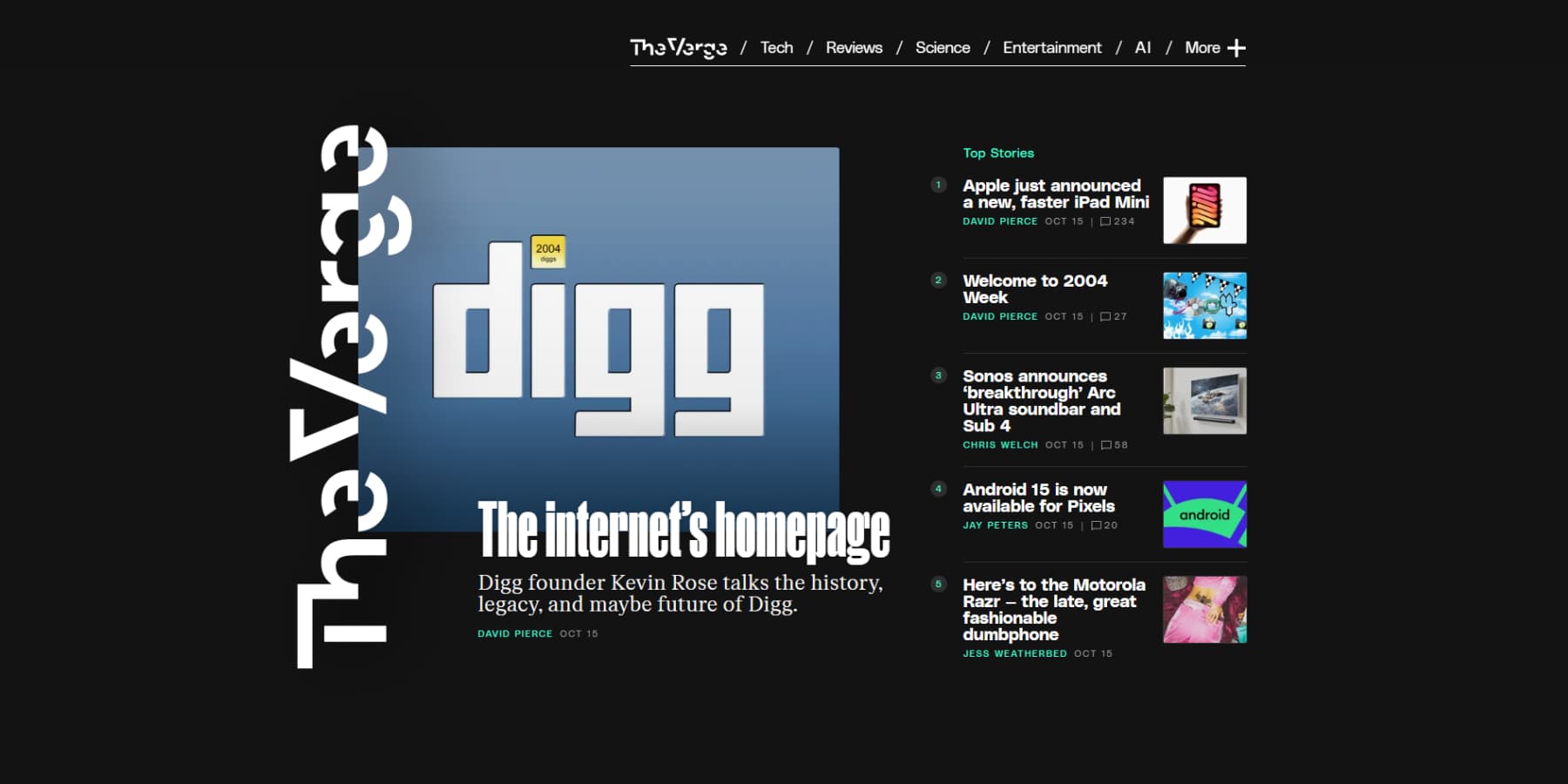
An instance of serious typography from The Verge
Bring to mind it as casting actors for a play — every typeface wishes to accomplish its section completely whilst running harmoniously with the ensemble. That show font would possibly glance surprising to your header, however you’ve misplaced the plot if it’s combating together with your frame textual content.
Just right typography feels invisible to customers — they’re too busy attractive together with your content material to note. However get it mistaken, and unexpectedly studying turns into paintings as an alternative of delight. Wait for not unusual pitfalls: line lengths that tire the attention, distinction that lines clarity, or spacing that crowds phrases in combination.
The most productive typographic techniques create herbal rhythm and glide, letting customers center of attention to your message slightly than combat to decode it. When typography works, it’s like a wonderfully tuned device; it doesn’t draw consideration to itself however makes the entirety round it sound higher.
Inventive Internet Design Selections That Price You
Stunning failures — we’ve all constructed them. The ones surprising designs that tank conversions or load slower than… nicely, you realize. Let’s communicate in regards to the ingenious internet design alternatives that secretly sabotage your website’s good fortune.
Beautiful However Deficient Efficiency
We’ve all constructed the ones pixel-perfect designs loaded with surprising animations and high-res photographs, most effective to look at them move slowly to load. The ones stunning full-screen movies and parallax results would possibly show off your talents, however they kill your website’s efficiency.
Right here’s the cruel fact: 53% of cell customers abandon websites that take over 3 seconds to load. Part your target audience would possibly by no means see the ones moderately crafted animations you spent hours perfecting. Each and every jump isn’t only a misplaced customer — it’s a possible customer strolling away.
The solution isn’t leaving behind ingenious components however properly enforcing them. Use lazy loading, optimize photographs, and cause animations strategically. Nice designs steadiness visible have an effect on with efficiency, running flawlessly throughout all gadgets.
Responsiveness Long gone Flawed
Your desktop design would possibly glance museum-worthy, however open it on cell and watch the horror spread. Components overlap, textual content blurs, and the ones artful hover results turn out to be pointless on contact monitors. What will have to galvanize customers now frustrates them as an alternative.
The problem isn’t responsive design — it’s treating cell as an afterthought. We’ve all encountered the ones five-tap cell menus and damaged symbol galleries. Those aren’t simply demanding; they value you engagement and credibility.
Artful, responsive design approach rethinking how components paintings at other breakpoints. Believe how other folks grasp their telephones, the place thumbs naturally relaxation, and what data they want. Nice responsive designs really feel local to every system, adapting to check consumer expectancies.
When Results Kill Gross sales
Fancy animations and transitions could make your website really feel top rate, however they may be able to additionally stand between customers and their objectives. The ones ingenious scroll-triggered animations would possibly disrupt the studying glide, and that graceful hover impact on product photographs may just make it tougher for customers to match pieces briefly.
Watch actual customers have interaction together with your website; you’ll spot after they get started combating your design as an alternative of playing it.
Essentially the most unhealthy results are those that glance nice in demos however frustrate actual customers. Each and every ingenious resolution will have to serve a function past aesthetics. The ones fade-in results on product descriptions? They power customers to attend earlier than studying an important data.
Multi-step hover animations on navigation steadily make menu pieces tougher to get entry to, particularly for customers who want extra time to learn or click on.
Interplay design isn’t about appearing off however bettering usability whilst delighting customers. When results prioritize taste over substance, they’re no longer simply demanding; they’re actively harming conversion charges.
The most productive interactive components really feel herbal. They information customers thru content material, spotlight necessary data, and create memorable moments with out getting into the best way. Take into account: if an animation doesn’t make your website more uncomplicated to make use of, it most definitely shouldn’t be there.
Technical Debt No person Talks About
That customized JavaScript animation that gave the impression sensible six months in the past now haunts your website updates with compatibility problems and code that no one dares to the touch. Designers want builders for easy adjustments, and builders dread enhancing those “easy” results.
That is technical debt — when advanced answers turn out to be the next day to come’s issues. Like a high-interest mortgage, customized code that to begin with stored time calls for never-ending upkeep hours. Browser updates cause crises, and including options seems like enjoying virtual Jenga.
As your website grows, those customized answers turn out to be boundaries slightly than belongings. What labored for 5 pages turns into unmanageable throughout fifty. Sensible designers make a choice answers that steadiness creativity with maintainability, permitting websites to adapt with out consistent rebuilds.
Divi: Inventive Internet Design Made Simple
Inventive internet design was lovely black and white — both you discovered to code or settled for elementary templates.
Your ingenious choices are never-ending, particularly when running with tough subject matters like Divi.
Wish to transfer one thing? Adjusting spacing is so simple as clicking and dragging. Each and every piece of your design is at the display, in a position to be formed precisely the way you image it.
Maximum design equipment hand you a couple of choices and phone it executed. Divi takes a special direction. You get 200+ specialised modules along core design options, which means you’ll construct nearly anything else you dream up. And when you need to get fancy? You’ll nonetheless upload code.
While you get started with a clean canvas, creativity steadily stalls slightly than evokes. That’s why getting access to Divi’s large library of 2000+ pre-built designs is smart — you’re no longer copying, you’re kickstarting.
You’ll customise any structure by way of converting colours, swapping modules, or adjusting spacing — no matter will get you for your imaginative and prescient sooner.
Right here’s the place issues get fascinating: the Theme Builder. You already know the ones portions of your website that normally glance… nicely, dull? Weblog templates, archive pages, seek effects? You’ll design them visually, turning same old website online components into ingenious alternatives. Need your class pages to appear as polished as your homepage? Carried out. Desire a distinctive structure in your weblog posts? No downside.
Construct Whilst You Blink With Divi Fast Websites
No person desires to spend weeks designing their website online. That’s the place Divi Fast Websites (with AI) steps in. It turns your online business main points into an entire website online sooner than you’ll order lunch.
However we aren’t speaking about the ones generic AI outputs you’ve most definitely observed floating round. Simply inform Divi Fast Websites some information about your online business and wishes, and watch it paintings like a complete ingenious workforce — designing layouts, writing content material that is smart, and pulling in combination photographs that suit your logo.
You choose between Unsplash or totally AI-generated — not more settling for cookie-cutter templates that appear to be everybody else’s website.
The cool section? Whilst you seize a espresso, Divi Fast Websites handles all the ones tedious setup duties that normally interrupt your day. Your navigation menu? Carried out. The ones tough Theme Builder templates? Taken care of. Even your logo colours get picked and carried out around the website. Operating a web-based retailer? It’ll additionally arrange your WooCommerce pages, from product presentations to class archives.
Should you don’t want AI-generated design, seize one of the most professionally designed starter websites as an alternative. Those aren’t your reasonable templates — every comes with customized pictures and unique illustrations.
Select a design that fits your taste, drop to your elementary information, and Divi Fast Websites does the heavy lifting. Ahead of you are aware of it, you’ll have an absolutely useful website online.
The most productive section about both method? The whole thing works in combination. Your design machine, colour schemes, and fonts are all arrange and enjoying great. As soon as the entirety’s working, you’ll hop into the builder and make adjustments like common websites.
All Your AI Help In One Position
Bring to mind the entire tabs you normally have open when designing — content material equipment, inventory footage, structure inspiration. Now shut them. Divi AI handles the ones ingenious duties thru easy textual content activates, letting you center of attention at the giant image as an alternative of bouncing between services and products.
With Divi AI, headlines that stand out and product descriptions that promote come naturally. Inform it what you’re after, and it learns your logo’s persona, crafting content material that sounds such as you — no longer some generic company robotic.
That picture of your carrier workforce having a look slightly… off? Drop it into Divi AI. A snappy steered, and unexpectedly, you’ve were given a sophisticated, skilled symbol that matches your logo — no exterior picture editor wanted.
Including new sections for your website turns into seamless. As an alternative of looking thru templates or ranging from scratch, describe your imaginative and prescient to Divi AI. “Create a touch segment with a touch shape” — executed. The structure, content material, and visuals fit your present design; no pixel-pushing is needed.
Paintings Smarter, Now not More difficult With Divi AI
The The whole thing-Pleasant Builder
Some equipment struggle every different while you stack options. Now not WordPress and Divi — they’re the very best workforce gamers. Divi handles your ingenious imaginative and prescient, whilst WordPress opens up hundreds of plugins. Upload search engine optimization plugins to climb seek ratings, bolt-on club techniques to pressure earnings, or lengthen your website any manner you consider.
The magic occurs when the entirety works easily in combination. Whilst different developers would possibly glitch out while you upload new options, Divi helps to keep your website working like clockwork with over 75 integrated integrations — regardless of what number of plugins you stack on.
Maximum designers stumble upon roadblocks one day. That’s the place Divi‘s large give a boost to machine kicks in. A 76,000+ robust Fb neighborhood stocks its best possible tips and inventive internet design inspiration day-to-day.
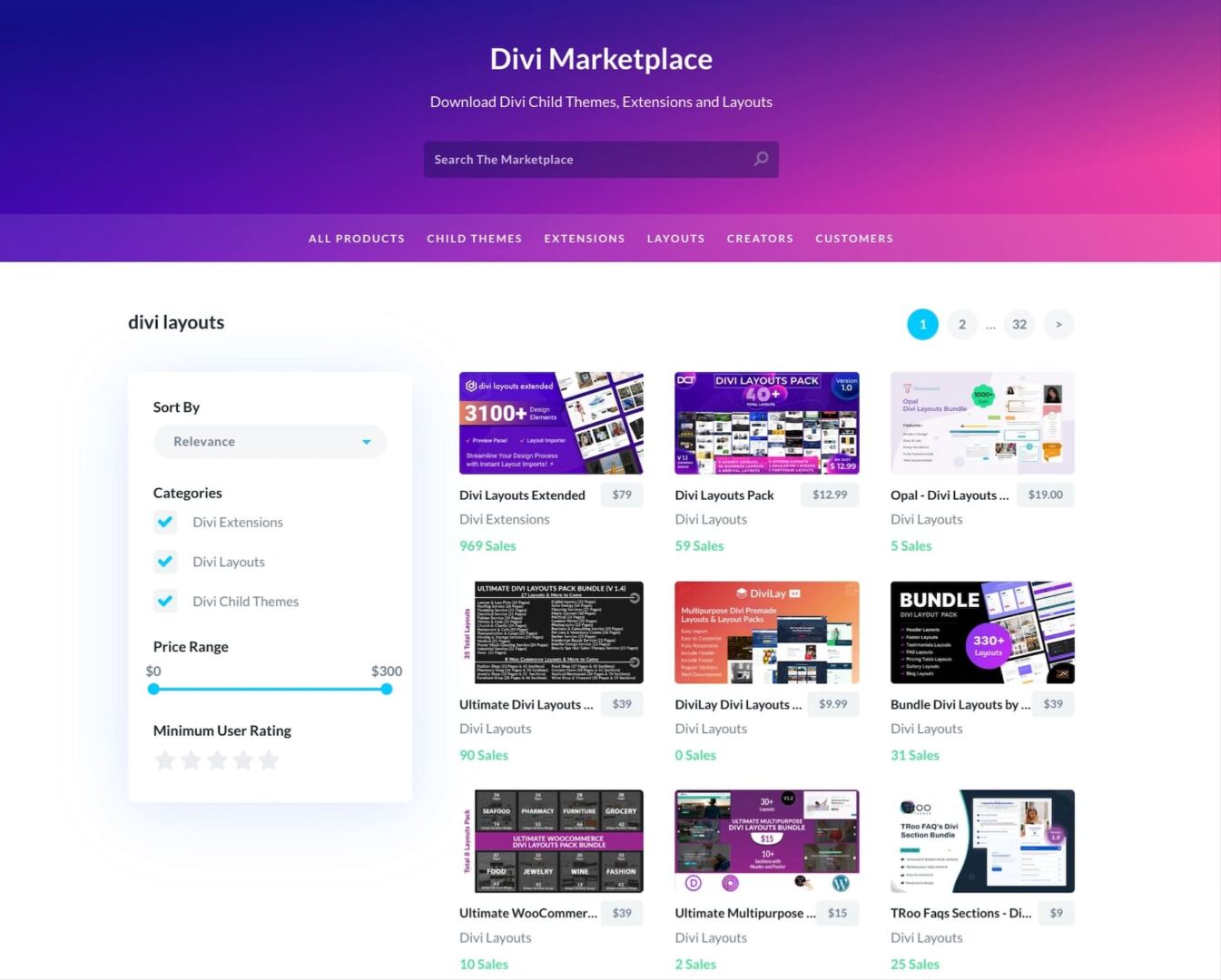
The Divi Market takes your website even additional with top rate chocolates — from specialised kid subject matters to tough extensions. Those aren’t generic add-ons both: they’re constructed in particular for ingenious internet design by way of builders who are living and breathe Divi.
Not unusual Demanding situations In Inventive Internet Design
No person displays their design procedure on Instagram. In the event that they did, you’d see a lot of pissed off faces seeking to make ingenious visions paintings in the actual international. Right here’s what occurs in the back of the ones preferrred web sites:
When Concepts Combat Tech
Inventive design concepts steadily collide with technical truth. Stunning parallax results would possibly stutter browsers, whilst easy transitions drain cell batteries. What appears preferrred in mockups can create actual efficiency complications.
The bottom line is balancing creativity with technical constraints. Get started by way of prototyping advanced interactions early and leverage fashionable CSS options like container queries as an alternative of heavy scripts. Surroundings efficiency budgets early prevents useless results from slowing issues down.
Divi‘s visible builder is helping bridge this hole, providing pre-optimized animations and results examined throughout gadgets. You’ll experiment with parallax backgrounds and scroll animations with out being worried about cross-browser problems or advanced code, turning technical boundaries into ingenious alternatives.
Cellular Ruins The whole thing
Cellular gadgets have some way of revealing design flaws—completely spaced components get started stacking awkwardly, hover results turn out to be pointless, and typography breaks throughout smaller monitors. Even navigation can turn out to be a maze when interactive components land in thumb-unfriendly spots.
Sensible, responsive design begins with cell priorities, taking into account thumb zones for crucial buttons and maintaining textual content readable with out zooming. Breaking advanced layouts into easier preparations is helping deal with the visible hierarchy. However don’t agree with emulators — correct system trying out tells the actual tale.
Divi‘s responsive modifying controls make this procedure extra intuitive. You’ll regulate layouts, spacing, and textual content sizes in particular for cell perspectives whilst keeping up desktop aesthetics.
Divi allows you to create device-specific sections that most effective seem on particular display sizes. This guarantees content material flows naturally as an alternative of forcing desktop layouts to squeeze into cell perspectives. This implies you’ll construct completely optimized reviews for every system with out compromise.
Whether or not the usage of Divi or your most popular equipment, a success cell design calls for considering past display sizes to believe how other folks use their gadgets.
Pace vs Taste
Stunning web sites steadily include a efficiency value. Prime-resolution photographs, animations, and complicated layouts can considerably sluggish loading occasions. But stripping away those components for velocity leaves websites feeling flat and uninspired.
The bottom line is clever optimization. Get started with a forged web hosting basis — suppliers like SiteGround be offering specialised WordPress web hosting with integrated efficiency options. Then, layer in caching answers like WP Rocket to cut back server load and accelerate repeat visits.
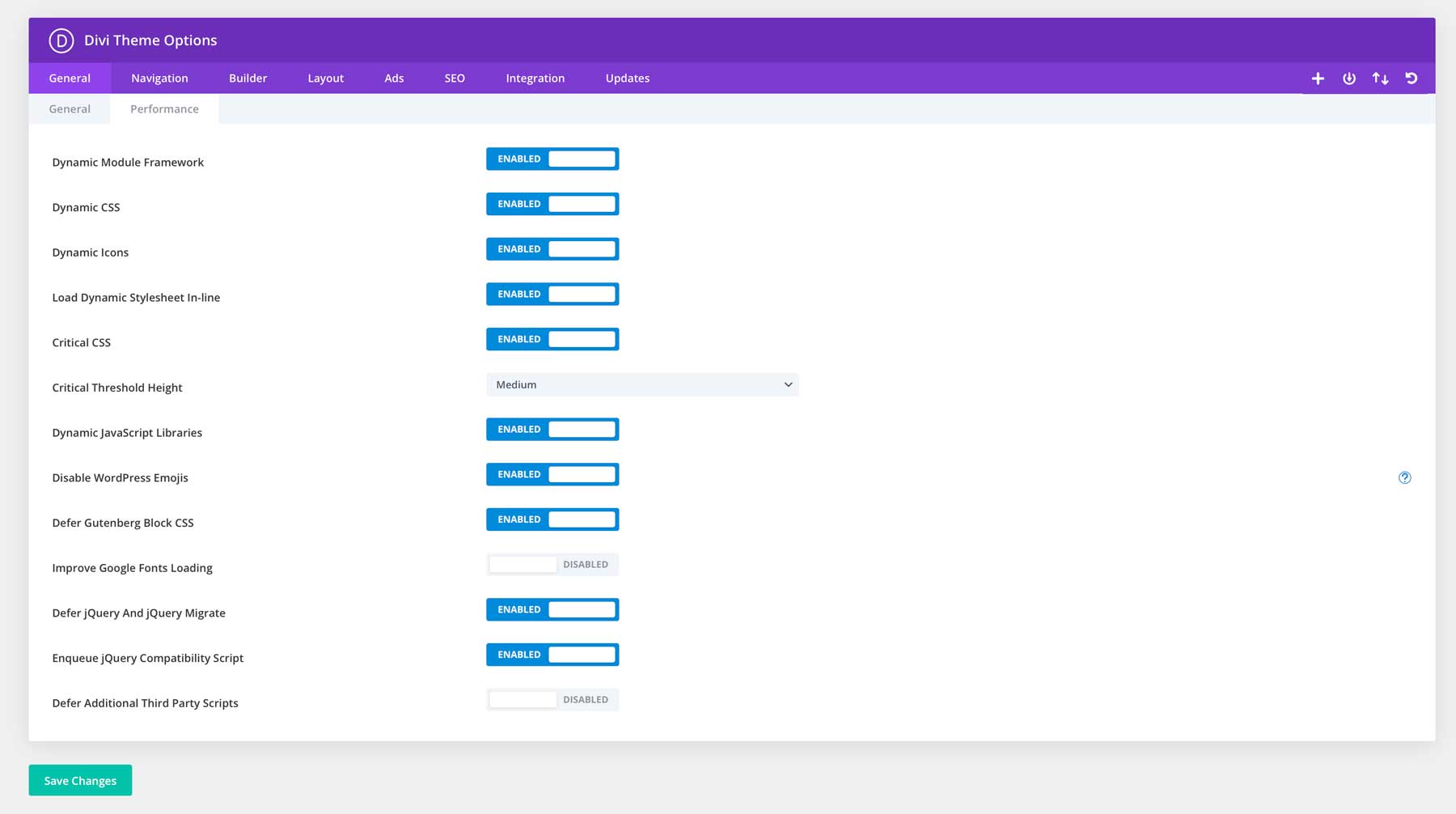
Divi approaches this problem systematically. Its efficiency options decrease record sizes and scale back server requests with out compromising visible high quality.
With Divi’s environment friendly codebase, you’ll stay attractive animations and dynamic layouts whilst keeping up fast load occasions. This implies your website remains speedy and responsive even with complicated design options enabled.
The purpose isn’t opting for between velocity and magnificence — it’s optimizing your design alternatives to ship each.
Past The Fundamentals: Energy Strikes
Put out of your mind the standard “make it pop” recommendation. Those complicated ways flip just right designs into nice ones with out sacrificing efficiency or usability.
Make Cellular Shine First
Right here’s an unpopular opinion: get started with cell designs and make bigger to desktop later. Whilst maximum designers preferrred their desktop layouts first, this backward method results in compromised cell reviews that really feel like afterthoughts.
Take into consideration it — cell customers make up maximum internet site visitors, but we nonetheless deal with their enjoy as a scaled-down desktop model. As an alternative, construct single-column layouts that nail content material hierarchy and touch-friendly navigation first. Divi‘s responsive controls make this more uncomplicated by way of letting you construct cell perspectives independently and thoughtfully make bigger layouts for better monitors.
This would possibly really feel counterintuitive, but it surely results in sooner, extra centered designs that paintings higher throughout all gadgets. Your website remains lean since you upload complexity, which is most effective the place it really complements the enjoy.
Ruin Grids, Now not Websites
Conventional grid layouts stay content material arranged, however they may be able to make web sites really feel predictable and dull. The trick is understanding the place to damage grid patterns with out shedding structural integrity.
Strategic grid breaks create visible curiosity and information consideration to key components. Take a look at offsetting sections quite, overlapping components, or the usage of asymmetrical layouts in hero spaces.
However stay navigation, footers, and an important content material sections inside of transparent grid constructions — customers nonetheless want acquainted patterns to navigate conveniently.
Divi‘s complicated spacing controls and place choices make those ingenious breaks easy to execute. You’ll drag components out of doors their bins, regulate margins visually, or create overlapping results whilst keeping up responsive habits.
The visible builder displays how those breaks impact your structure throughout other display sizes, serving to you to find the candy spot between creativity and value.
Sensible Colour Programs
Random colour alternatives make web sites really feel amateurish, regardless of how just right the design is. Skilled websites use systematic colour approaches that create a visible hierarchy and deal with logo consistency throughout each and every web page.
Sensible colour techniques get started by way of defining transparent roles — number one colours for key movements, secondary colours for supporting components, and impartial sunglasses for content material spaces. Each and every colour will have to serve a selected function, whether or not it’s drawing consideration to calls to motion or developing readable textual content.
Divi‘s World Colours characteristic turns this principle into observe. As an alternative of manually updating colours throughout masses of components, you’ll create a dynamic colour palette that updates mechanically site-wide.
For instance, converting your logo’s blue in an instant updates each and every button, heading, and accessory component the usage of that colour—keeping up preferrred consistency whilst making design updates easy.
The bottom line is taking into account colours as a machine slightly than particular person alternatives, without reference to your platform.
Structure Methods That Pop
Maximum designers stick with same old layouts — header, content material, and footer. Alternatively, the internet sites that stand out play with sudden preparations that information customers thru content material naturally.
Take a look at layering content material sections over every different, the usage of unfavorable area creatively, or breaking content material into diagonal sections.
The name of the game is strategic placement — create visible paths that lead customers thru your tale whilst maintaining navigation intuitive.
Divi’s change into controls and place choices make those complicated layouts achievable with out advanced code. You’ll layer sections, regulate angles, and create intensity thru overlapping components whilst keeping up responsive habits. Simply have in mind: distinctive layouts will have to beef up your content material, no longer overshadow it.
Design Like You Imply It
Your website online shouldn’t play it secure anymore. Inventive internet design lives the place scroll-triggered animations really feel like butter, layouts spoil grids with out breaking websites, and each and every interplay makes guests pause mid-scroll.
It’s the ones preferrred moments the place shape meets serve as — crafting reviews that stick lengthy after guests click on away. Divi with Divi Fast Websites and Divi AI places that energy to your arms – turning your “what if” moments into running options sooner than you’ll comic strip them. Whether or not pushing pixels or breaking design laws, you could have the ingenious firepower to again up your boldest concepts.
The internet has sufficient bizarre websites. Construct odd.
Deliver Concepts To Existence With Divi
The publish Inventive Internet Design: Guidelines, Demanding situations, & Extra gave the impression first on Chic Subject matters Weblog.
WordPress Web Design