We’ve all been loving the brand new grow to be choices. They assist us create superb designs and feature a real-time view of the adjustments we make. And when blended with hover choices, you’ll be able to no doubt set up to create some surprising results. On this educational, we’re going to turn you the way to create interactive blurb modules through combining Divi’s grow to be and hover choices. We’ll care for 4 other examples that take little to no time to create, and which you’ll be able to use for any internet mission you need.
Let’s get to it!
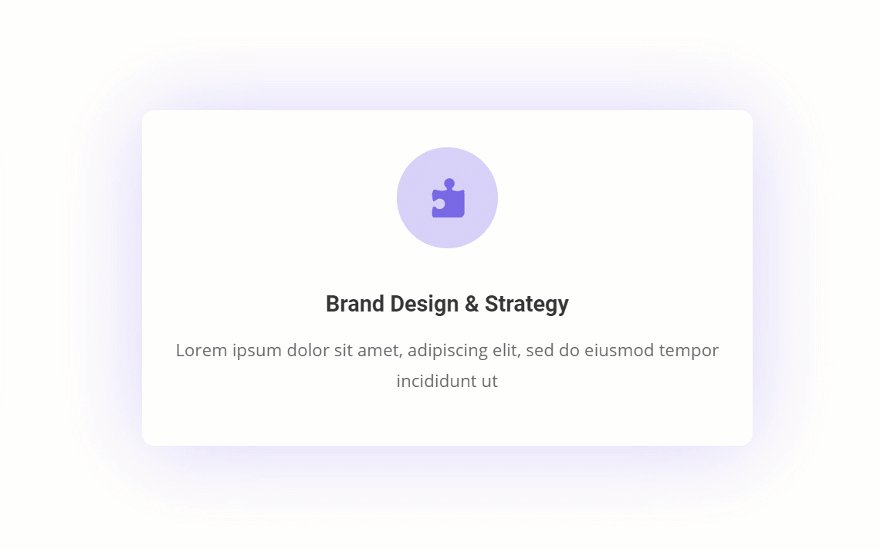
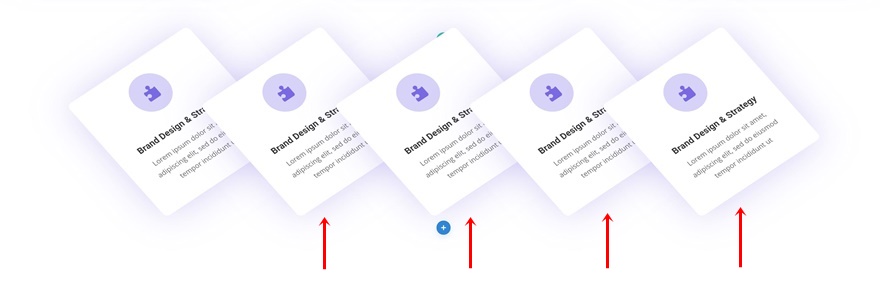
Preview
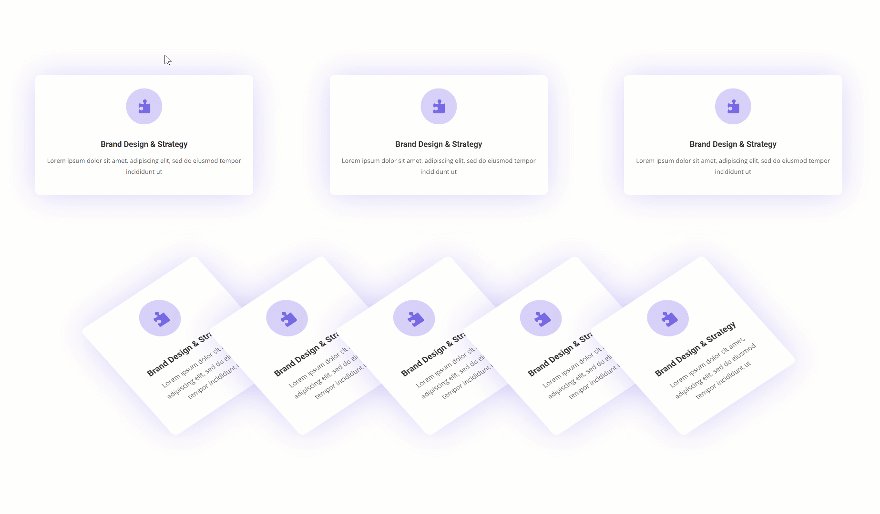
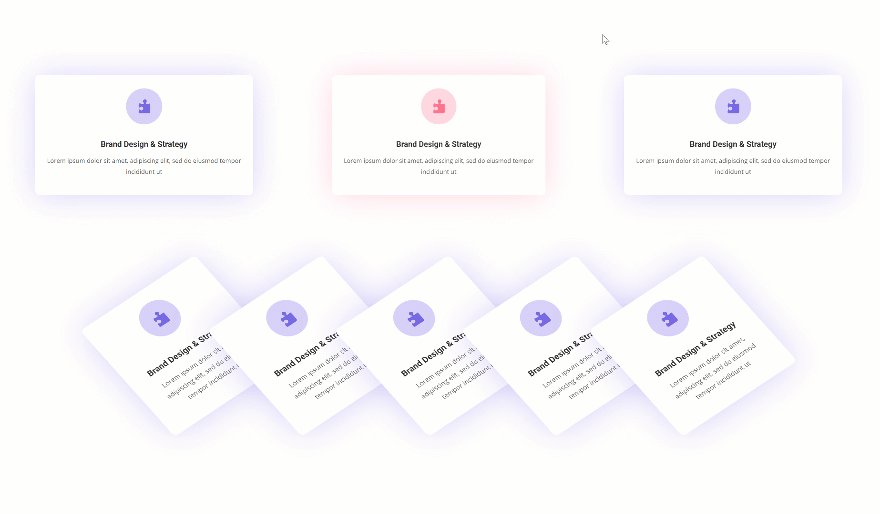
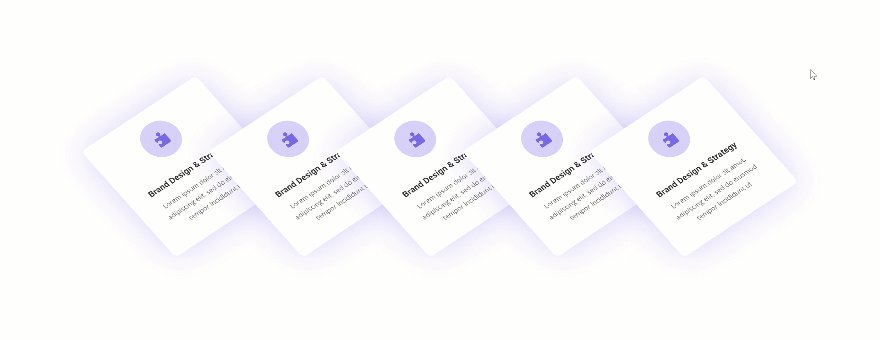
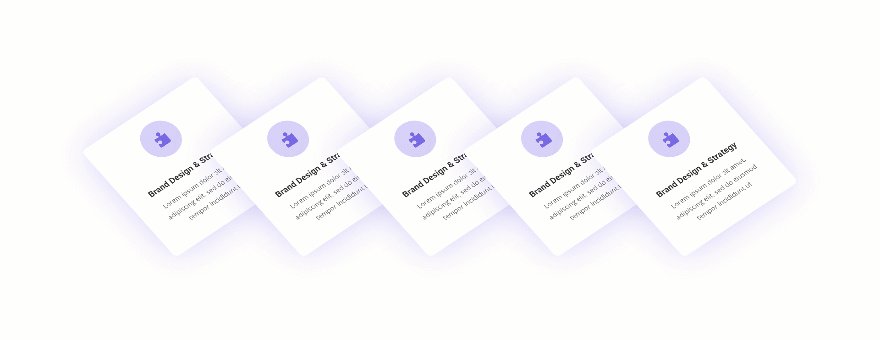
Ahead of we dive into the educational, let’s take a handy guide a rough have a look at the end result.

Common Steps
Upload New Segment
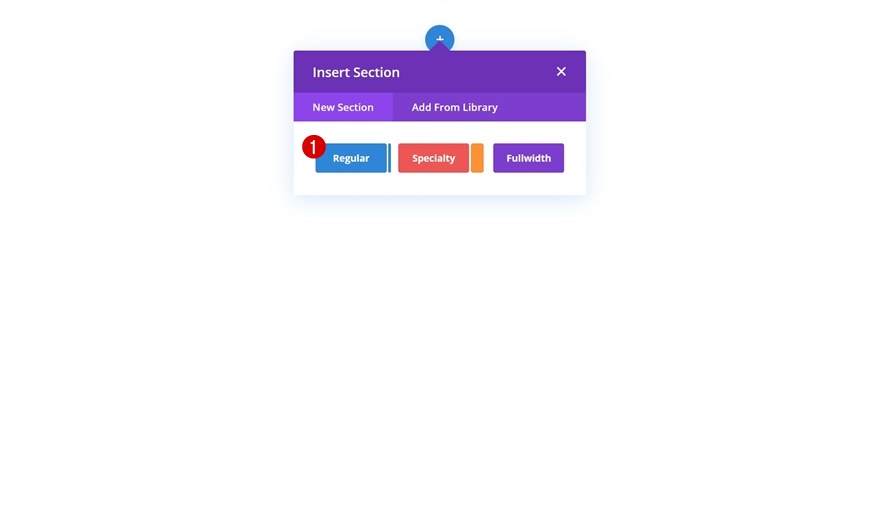
Within the first a part of this submit, we’re going to head over some basic steps which can assist us focal point at the grow to be blurb examples later at the submit. Get started through growing a brand new web page or opening an current one and upload a normal segment to it.

Upload Row #1
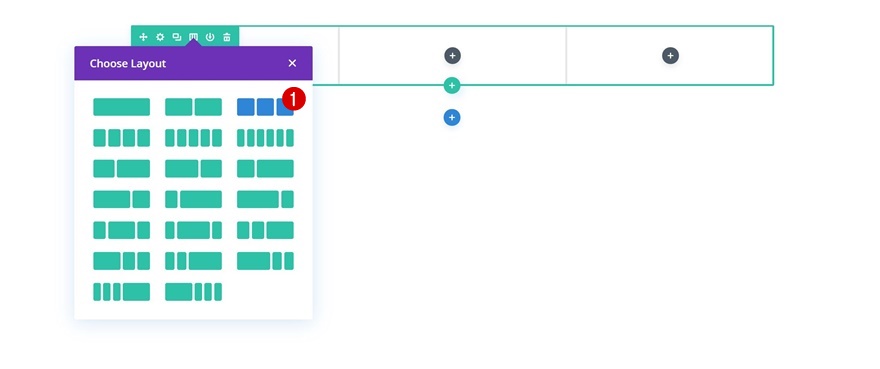
Column Construction
Proceed through including a brand new row to the segment the usage of the next column construction:

Sizing
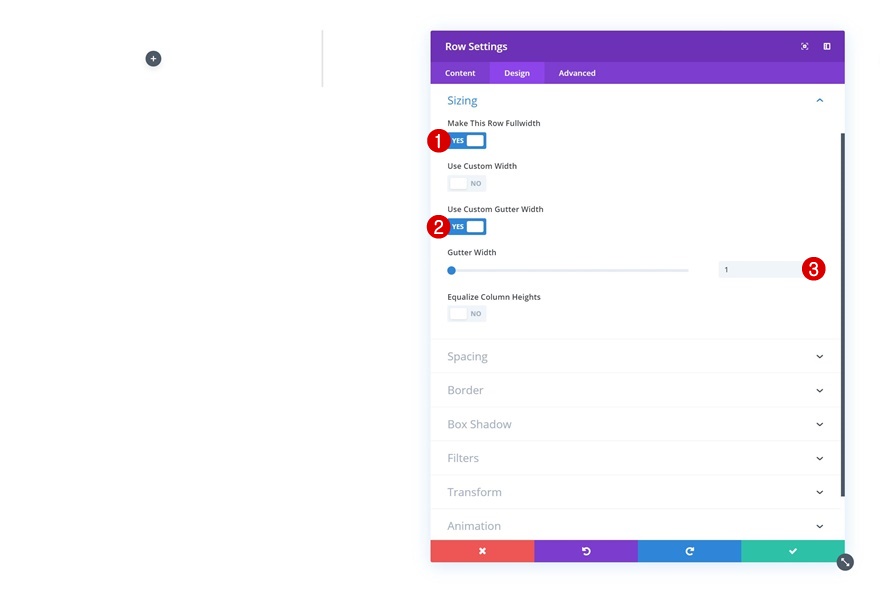
Open the row settings and alter the sizing settings within the design tab to permit the row to take in all of the width of the display.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Spacing
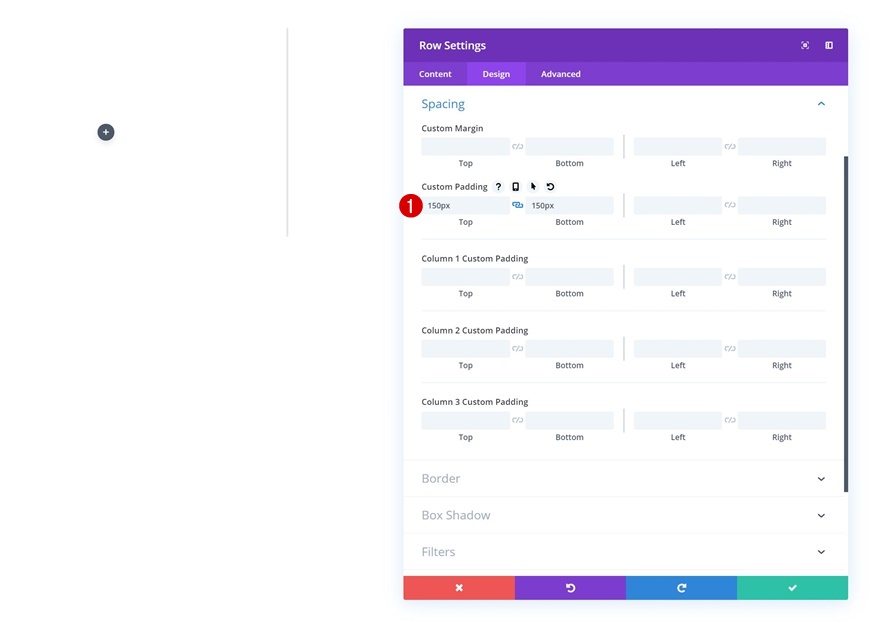
Upload some customized best and backside padding as neatly.
- Most sensible Padding: 150px
- Backside Padding: 150px

Upload Blurb Module to Column 1
Upload Content material
The one module we’ll want all through this educational is a Blurb Module. After we’ve custom designed the Blurb Module, we’ll reuse to reach all 4 of the examples which you have been in a position to peer initially of the submit. Cross forward and upload a Blurb Module to the primary column and input some content material of your selection.

Make a choice Icon
Proceed through settling on an icon.

Background Colour
Upload a wholly white background subsequent.
- Background Colour: #ffffff

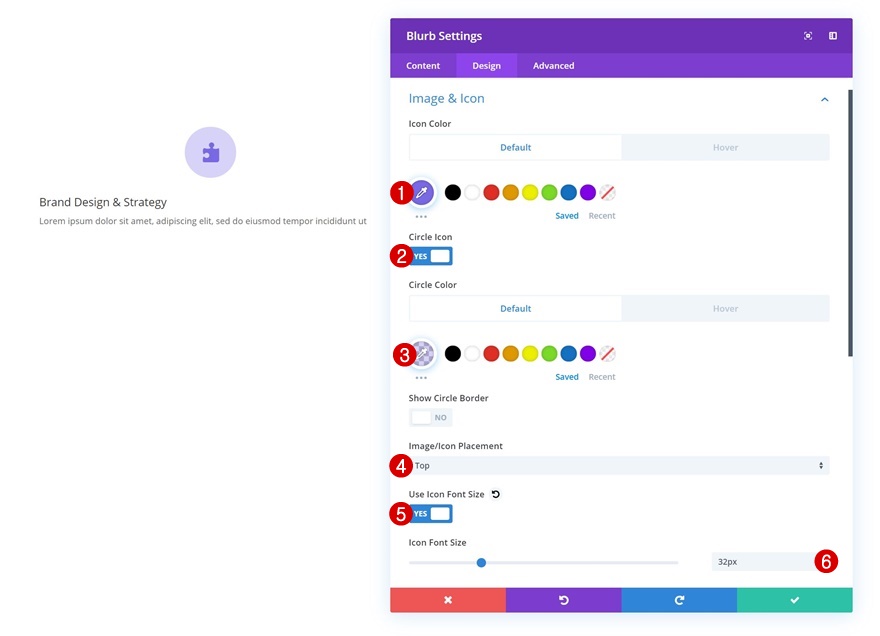
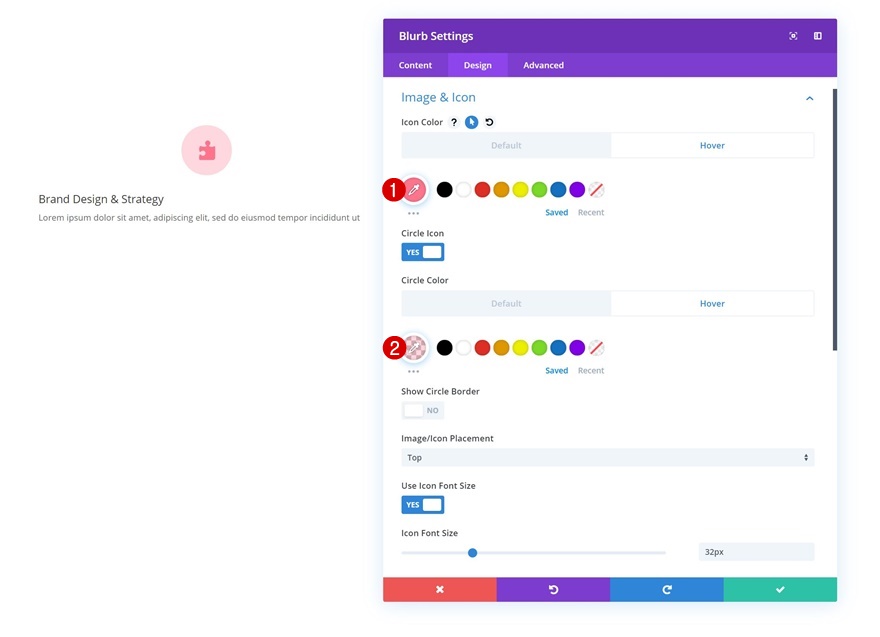
Default Icon Settings
Then, trade the icon settings within the design tab.
- Icon Colour: #7a69e6
- Circle Icon: Sure
- Circle Colour: rgba(122,105,230,0.3)
- Symbol/Icon Placement: Most sensible
- Use Icon Font Measurement: 32px

Hover Icon Settings
Alter each the icon and circle colour on hover.
- Icon Colour: #ff758e
- Circle Colour: rgba(255,117,142,0.29)

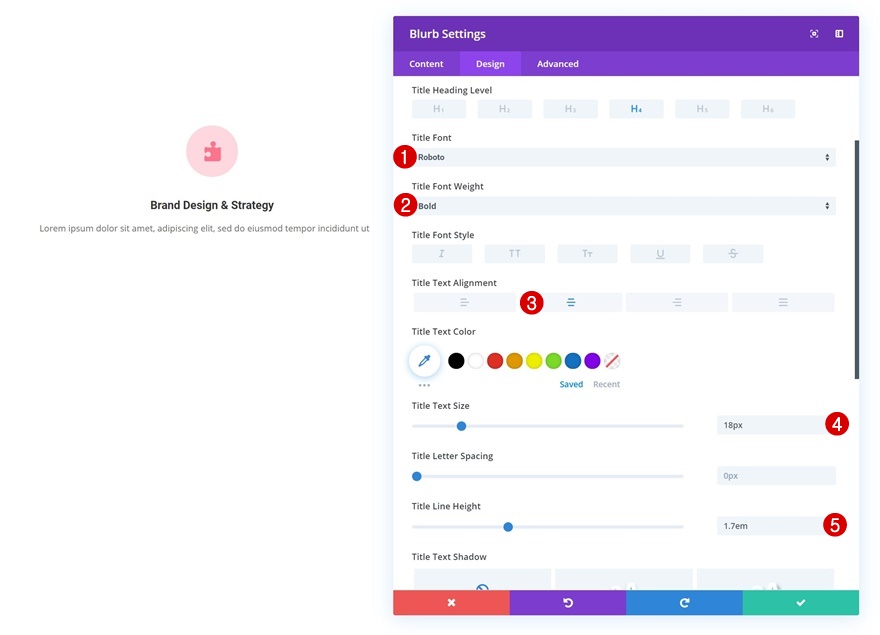
Name Textual content Settings
Proceed through converting the textual content settings.
- Name Font: Roboto
- Name Font Weight: Daring
- Name Textual content Alignment: Middle
- Name Textual content Measurement: 18px
- Name Line Peak: 1.7em

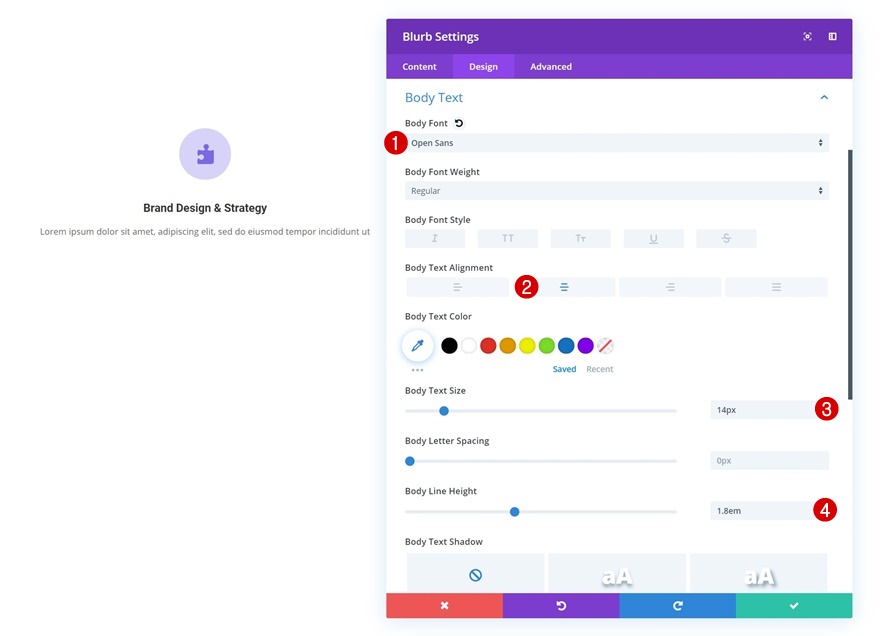
Frame Textual content Settings
And alter the frame textual content settings as neatly.
- Frame Font: Open Sans
- Frame Textual content Alignment: Middle
- Frame Textual content Measurement: 14px
- Frame Line Peak: 1.8em

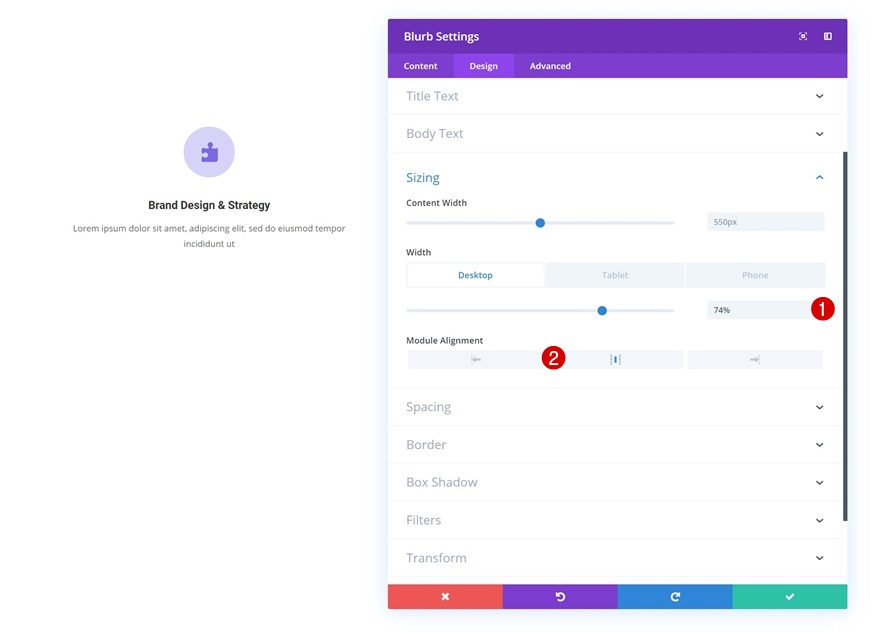
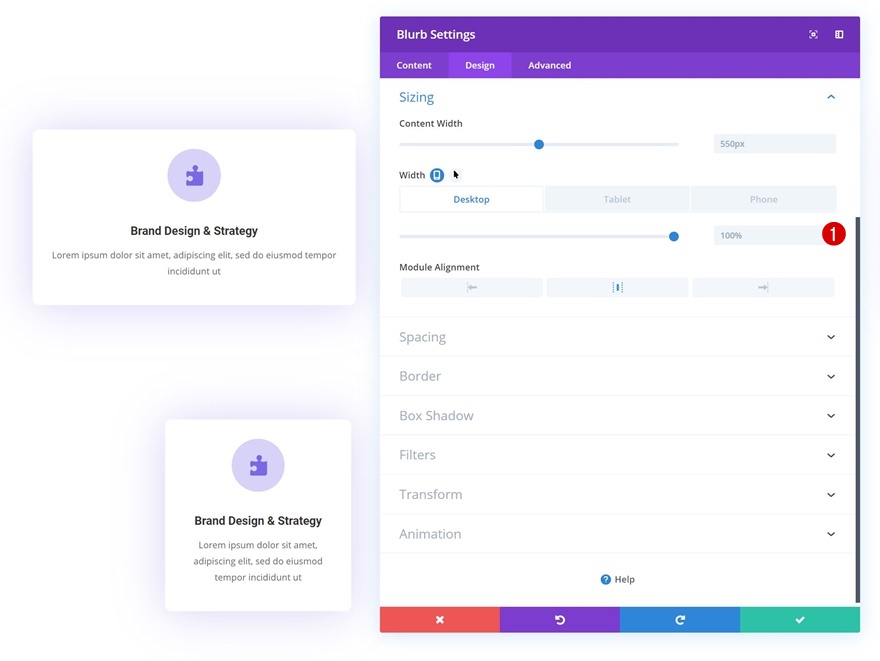
Sizing
We’re additionally somewhat shrinking the dimensions of the module throughout other display sizes.
- Width: 74% (Desktop), 85% (Pill & Telephone)
- Module Alignment: Middle

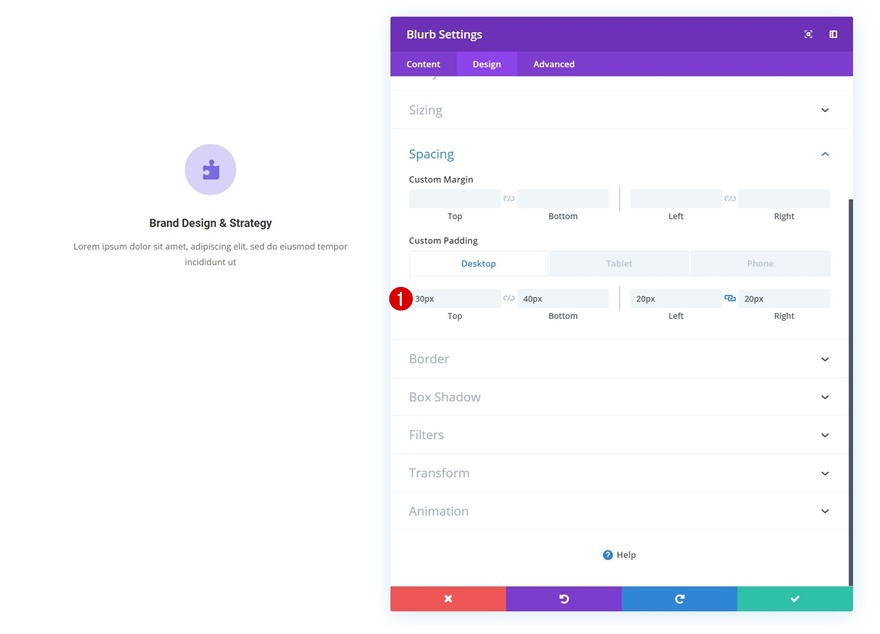
Spacing
And we’ll upload some customized padding too.
- Most sensible Padding: 30px
- Backside Padding: 40px
- Left Padding: 20px
- Proper Padding: 20px

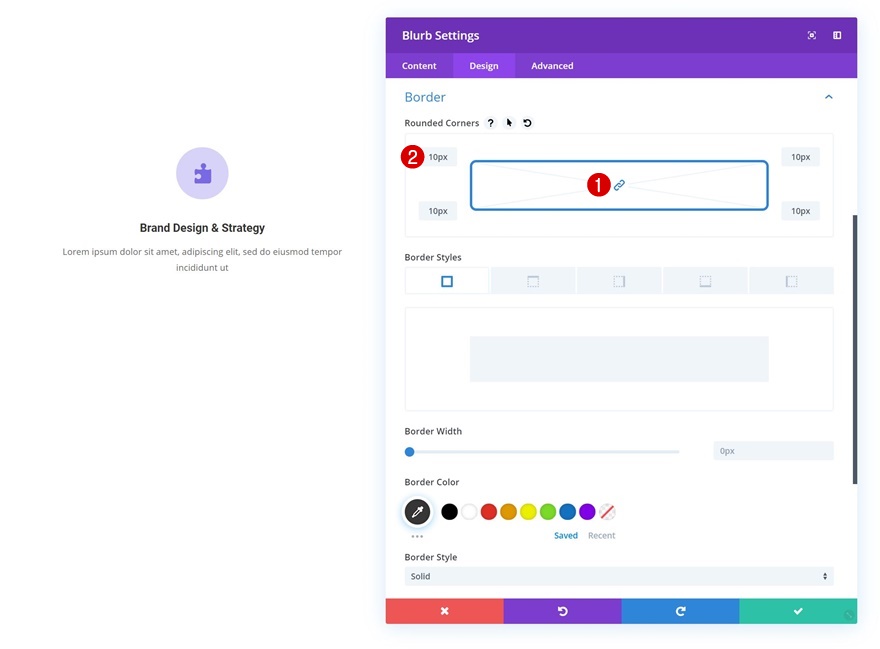
Border
Proceed through including ’10px’ to each and every one of the vital corners of the Blurb Module.

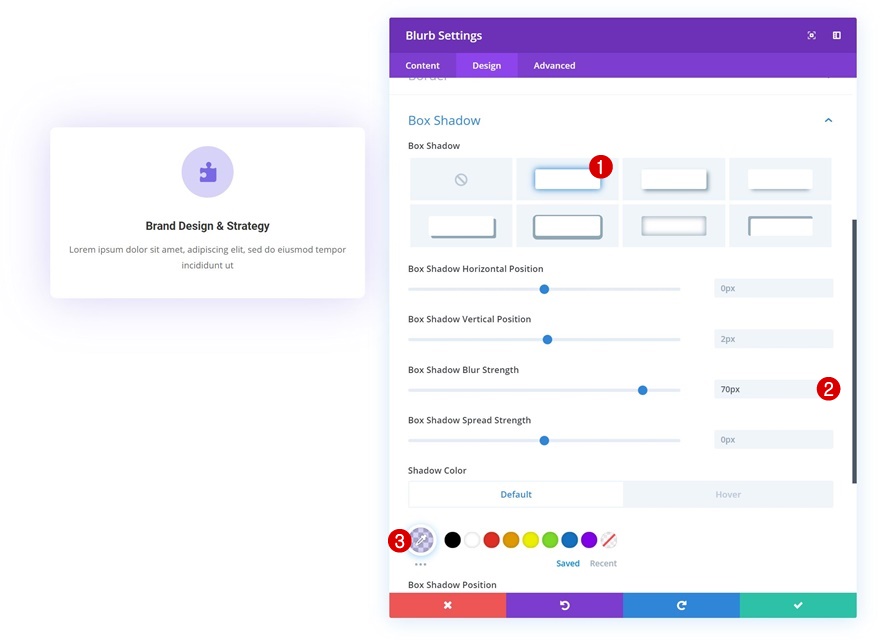
Default Field Shadow
And to best it off, upload a refined field shadow.
- Field Shadow Blur Energy: 70px
- Shadow Colour: rgba(122,105,230,0.3)

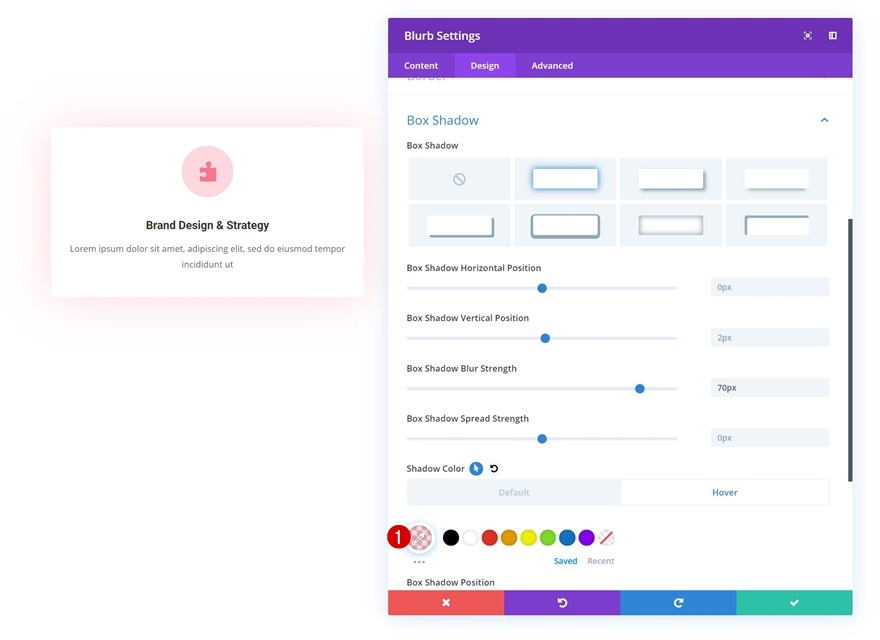
Hover Field Shadow
Exchange the field shadow colour on hover to make it fit with the hover icon and circle colours.
- Shadow Colour: rgba(255,117,142,0.29)

Clone Blurb Module Two times & Position Duplicates in Last Columns
If you’re completed customizing the Blurb Module, you’ll be able to cross forward and clone it two times. Position the duplicates within the two last columns.

Upload Row #2
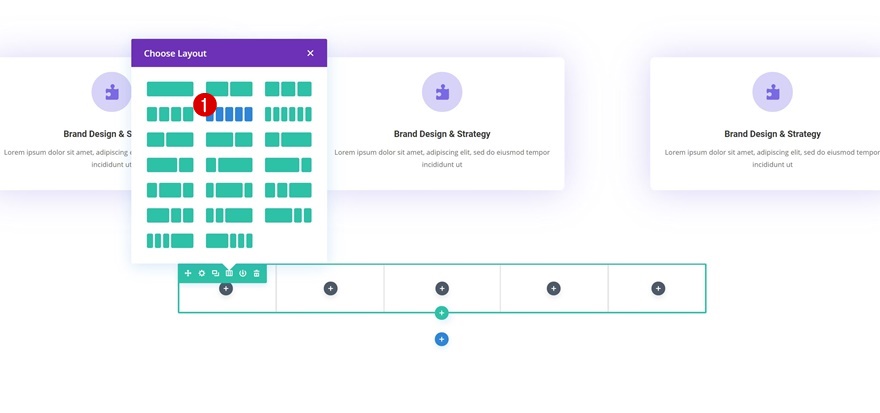
Column Construction
For the ultimate instance, we’ll want a separate row. Make a selection the next column construction:

Sizing
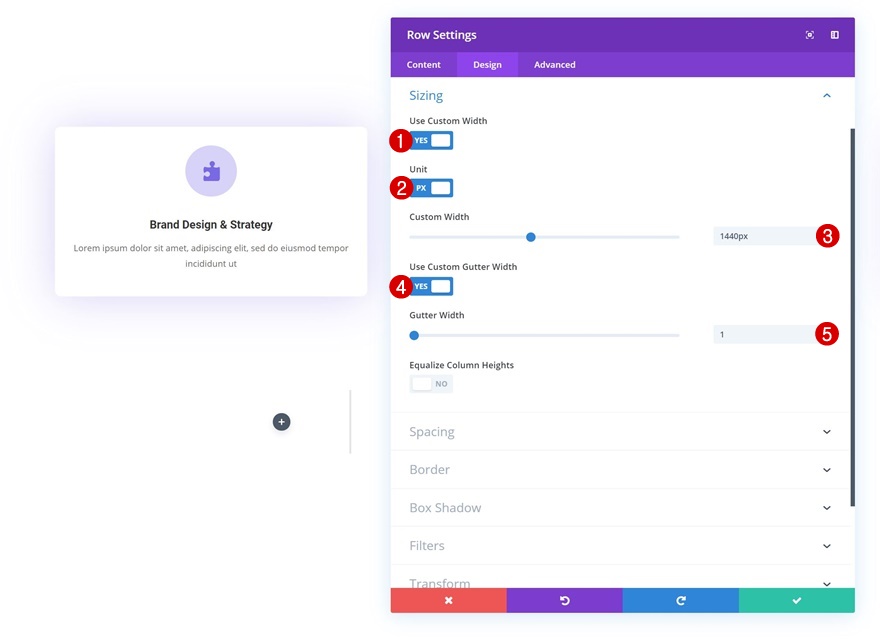
With out including any modules but, open the row settings and alter the sizing settings within the design tab.
- Use Customized Width: Sure
- Unit: PX
- Customized Width: 1440px
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Clone Blurb Module in Earlier Row & Position in Column 1
Then, clone one of the vital Blurb Modules within the earlier row and position the replica within the first column of the second one row.

Exchange Sizing
Alter the width within the sizing settings of your new Blurb Module and when you do, you’ll have finished the overall steps!
- Width: 100% (Desktop), 85% (Pill & Telephone)

Recreate Instance #1

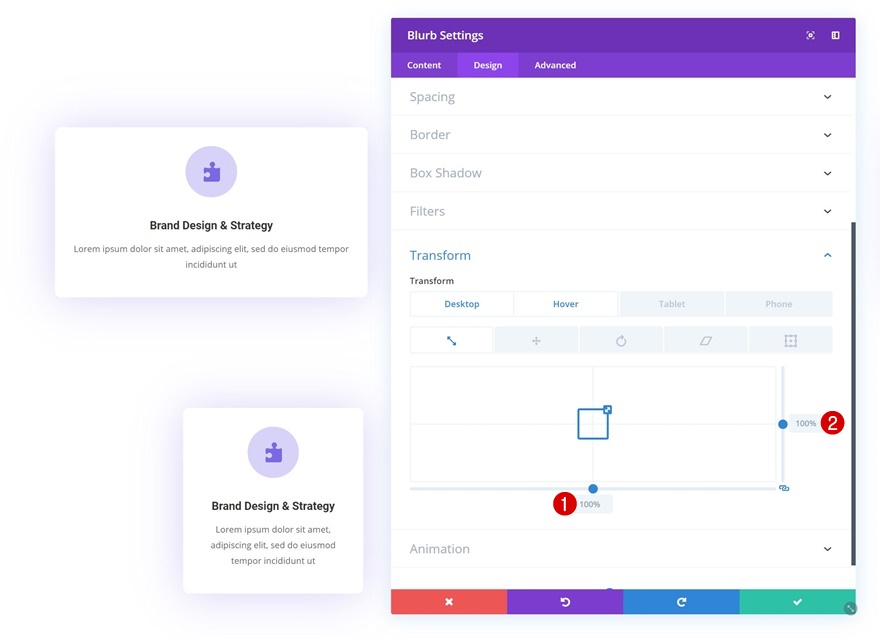
Default Become Scale
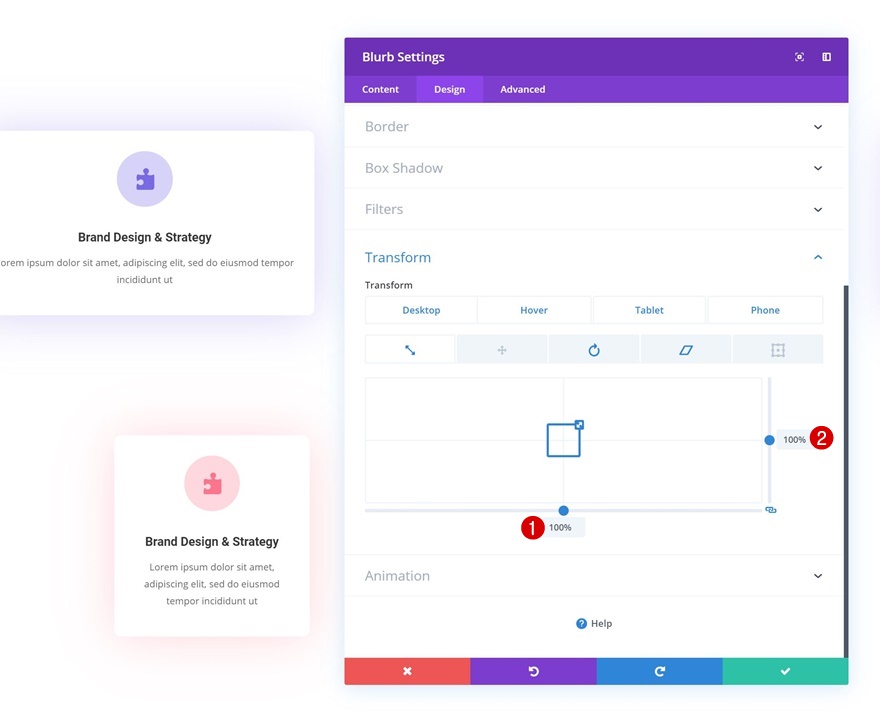
Now that we’ve long gone thru all of the basic steps, we will be able to get started that specialize in the other examples and the way to reach them the usage of Divi’s grow to be and hover choices. The primary instance, as you’ll be able to realize within the GIF above, will increase the dimensions of the module on hover. To achieve this, ensure the grow to be scale values stay ‘100%’ throughout all display sizes.
- Backside: 100% (Desktop, Pill & Telephone)
- Proper: 100% (Desktop, Pill & Telephone)

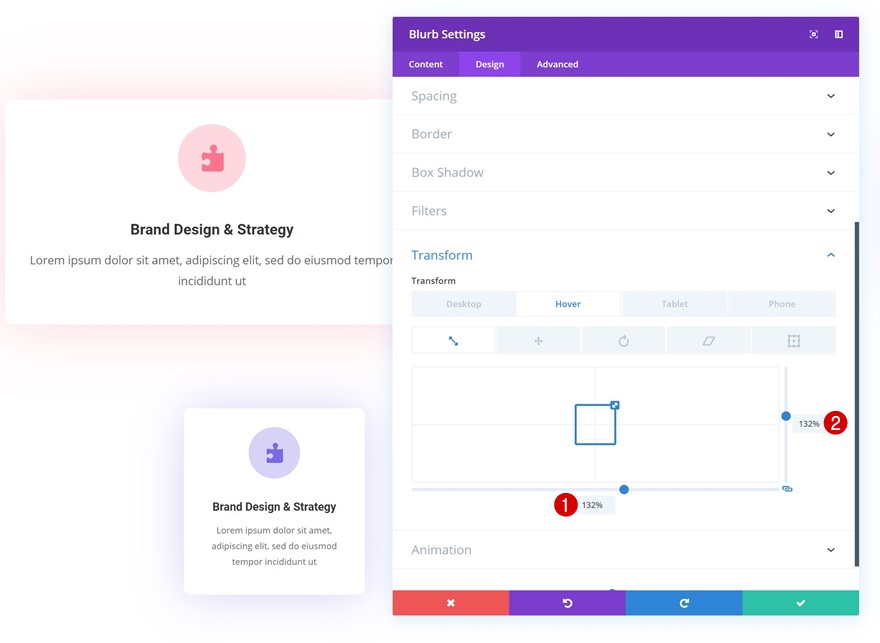
Hover Become Scale
Alter the grow to be scale values on hover to create an increasing impact.
- Backside: 132%
- Proper: 132%

Recreate Instance #2

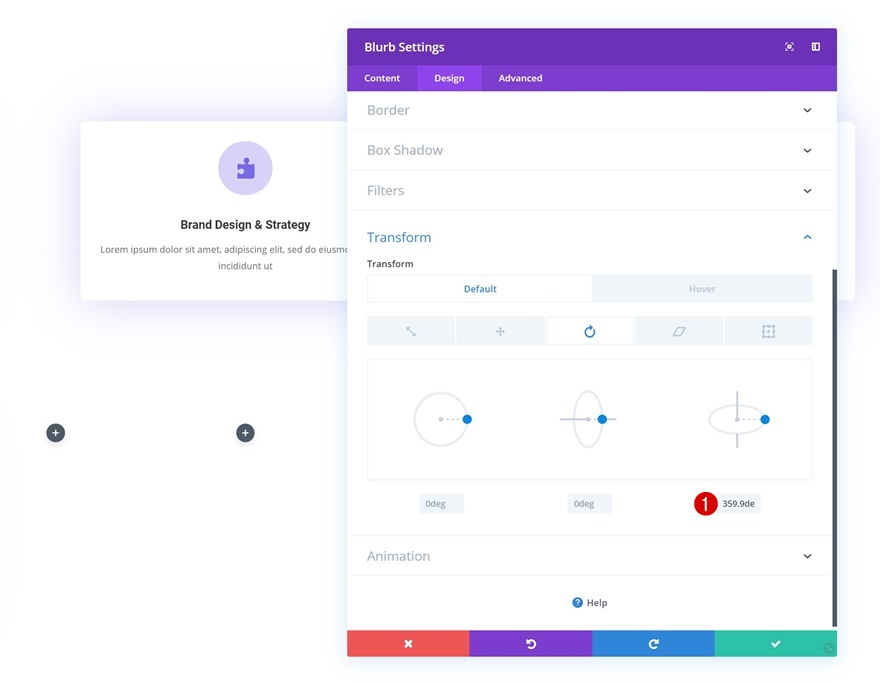
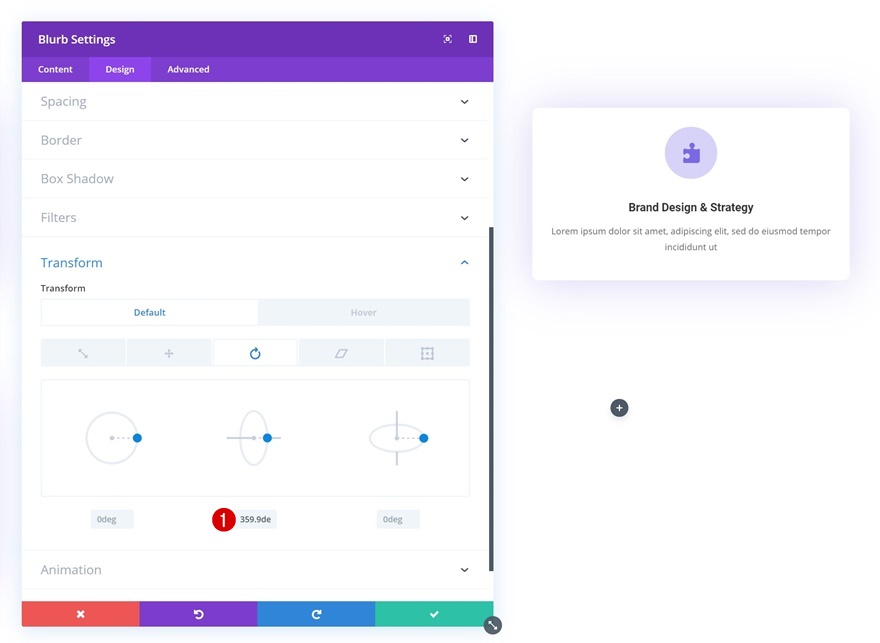
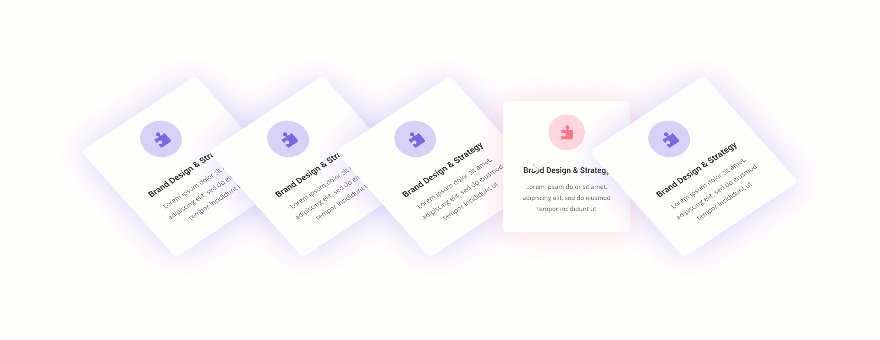
Default Become Rotate
Directly to the second one instance! We’re going to create a horizontal flipping impact as you’ll be able to realize within the GIF above. To try this, we’ll want to mess around with the grow to be rotate values. We’re the usage of the ‘very best’ worth imaginable earlier than the rotation turns to 0deg. This may increasingly permit the flipping impact to happen.
- Proper: 359.9deg

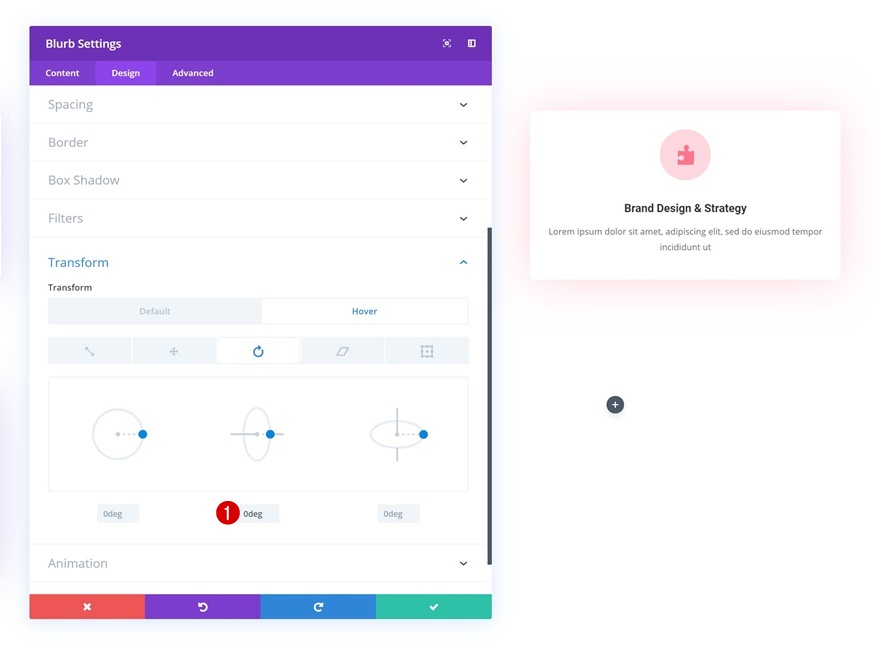
Hover Become Rotate
Allow the hover choices for the grow to be rotate possibility and upload ‘0deg’. What we’re principally doing is permitting the module to make a 360-degree turn (technically, 359.9).
- Proper: 0deg

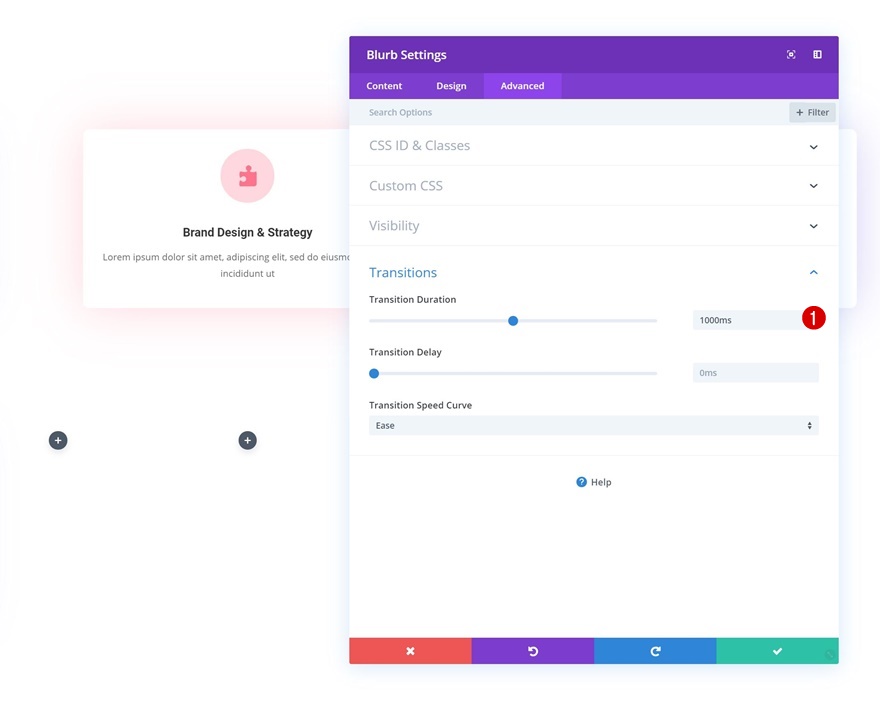
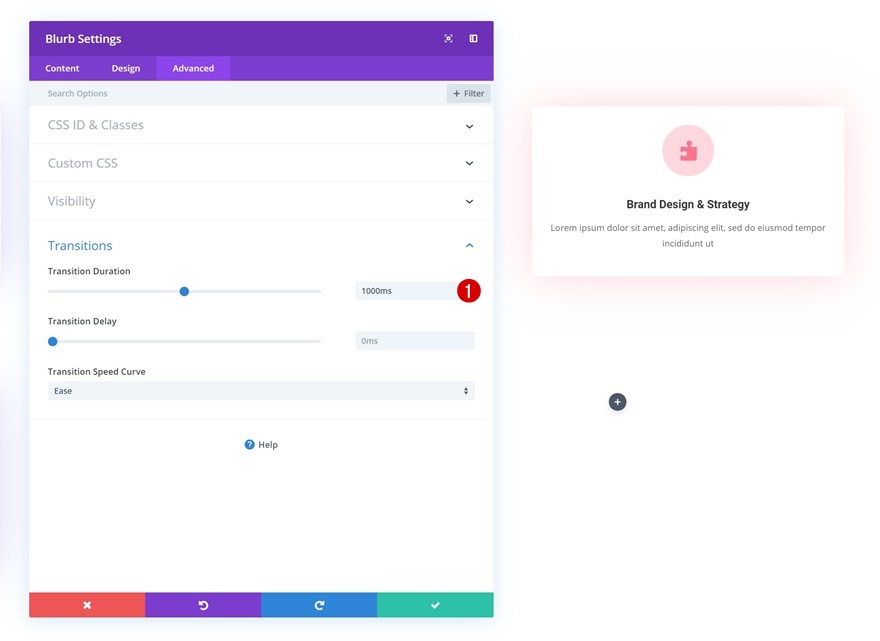
Transitions
We’ll additionally build up the transition period the complicated tab to create a easy transition.
- Transition Period: 1000ms

Recreate Instance #3

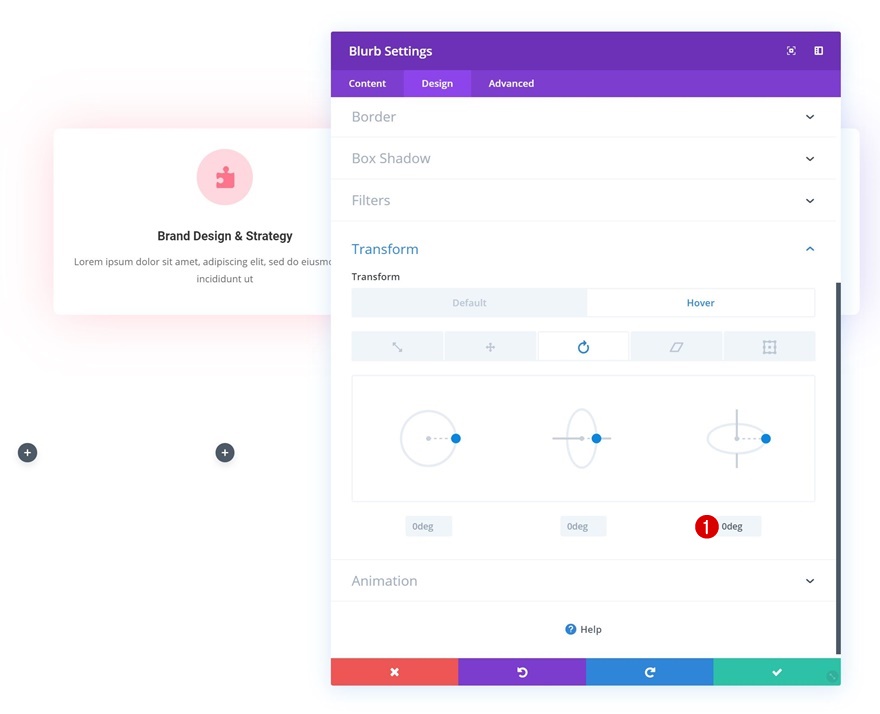
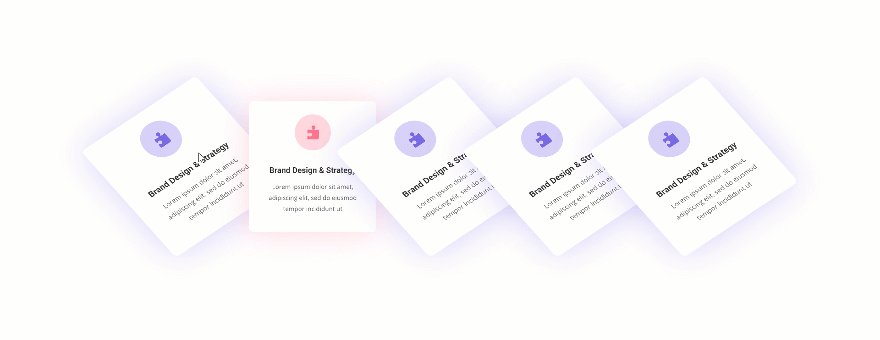
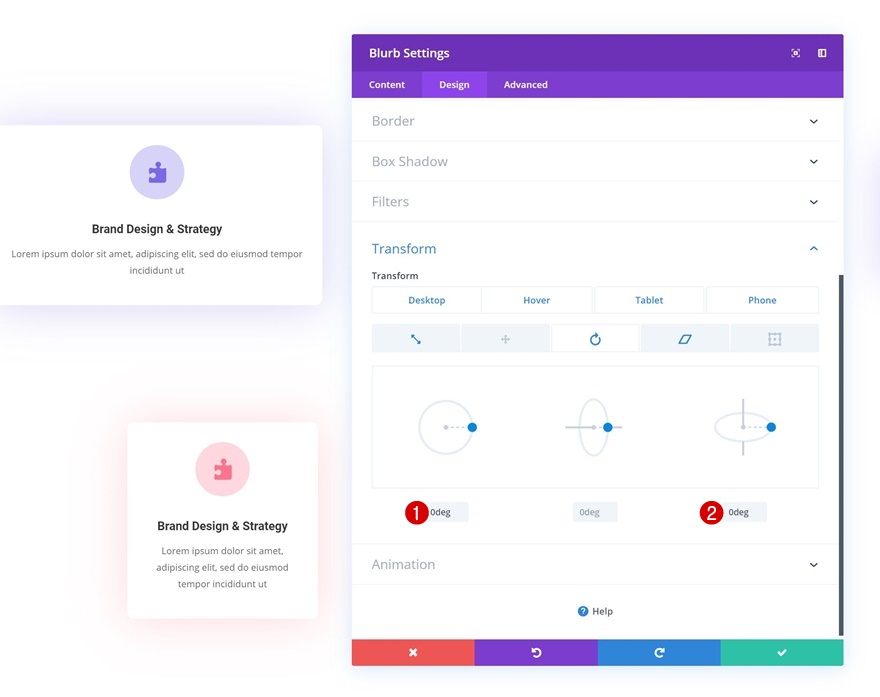
Default Become Rotate
For the 3rd instance, we’re going to do virtually precisely the similar factor as we did within the previuos instance, however as an alternative of getting a horizontal turn, we’re making a vertical one.
- Middle: 359.9deg

Hover Become Rotate
You should definitely trade the price you’ve changed again to ‘0deg’ on hover.
- Middle: 0deg

Transitions
And, once more, build up the transition period within the transitions settings.
- Transition Period: 1000ms

Recreate Instance #4

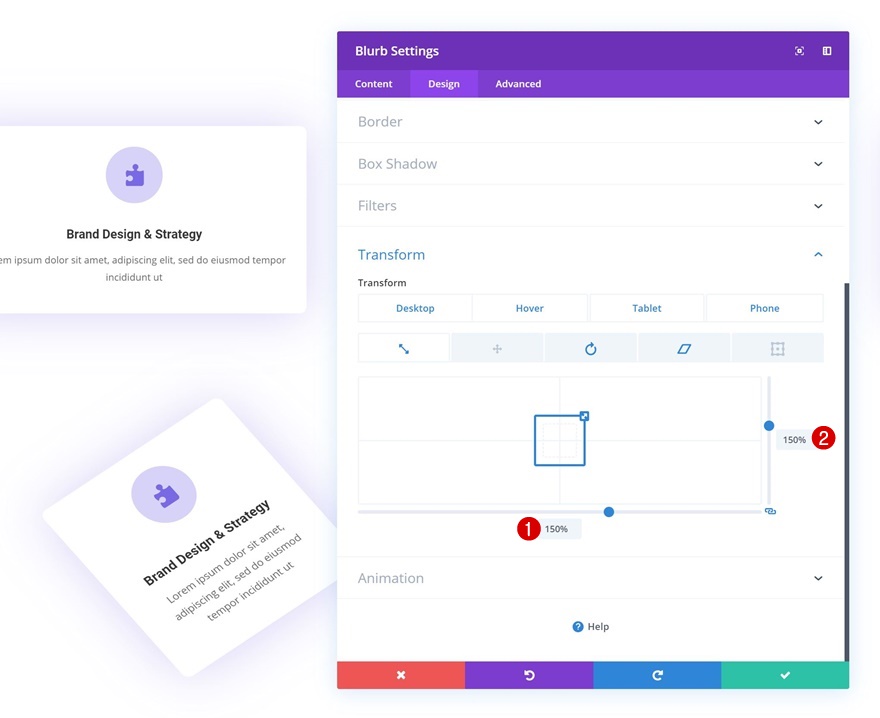
Default Become Scale
Directly to the following and ultimate instance! Get started through reworking the dimensions of the module however ensure the module stays intact on smaller display sizes.
- Backside: 150% (Desktop), 100% (Pill & Telephone)
- Proper: 150% (Desktop), 100% (Pill & Telephone)

Hover Become Scale
Exchange the grow to be scale on hover to permit the module to fall again into position on desktop.
- Backside: 100%
- Proper: 100%

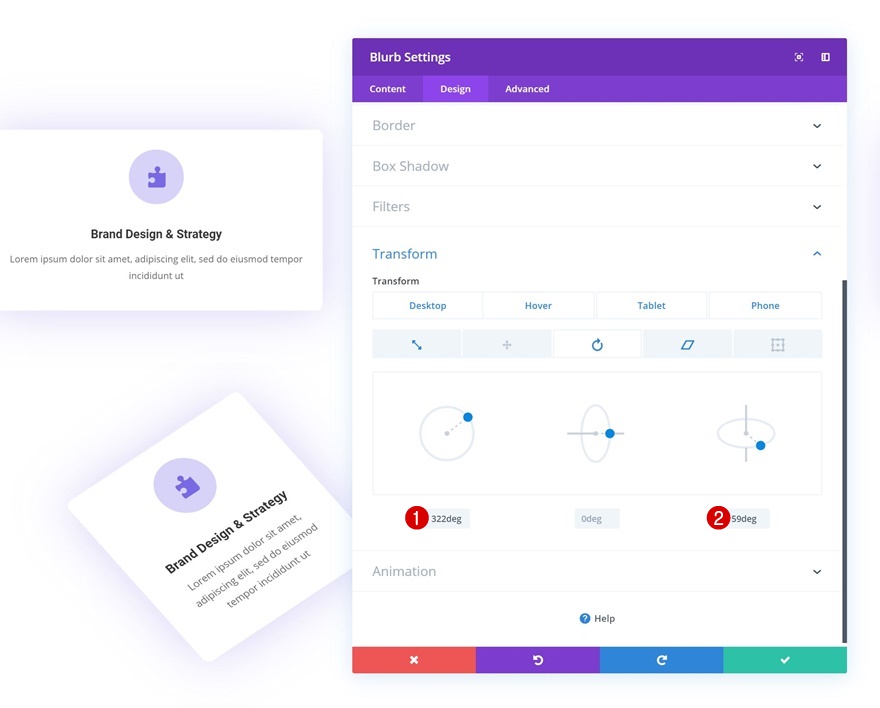
Default Become Rotate
Proceed through converting the grow to be rotate values. Once more, ensure the module stays intact on smaller display sizes through editing the values accordingly.
- Left: 322deg (Desktop), 0deg (Pill & Telephone)
- Proper: 59deg (Desktop), 0deg (Pill & Telephone)

Hover Become Rotate
Permit the module to fall in to put on hover through changing the values you’ve added with ‘0deg’.
- Left: 0deg
- Proper: 0deg

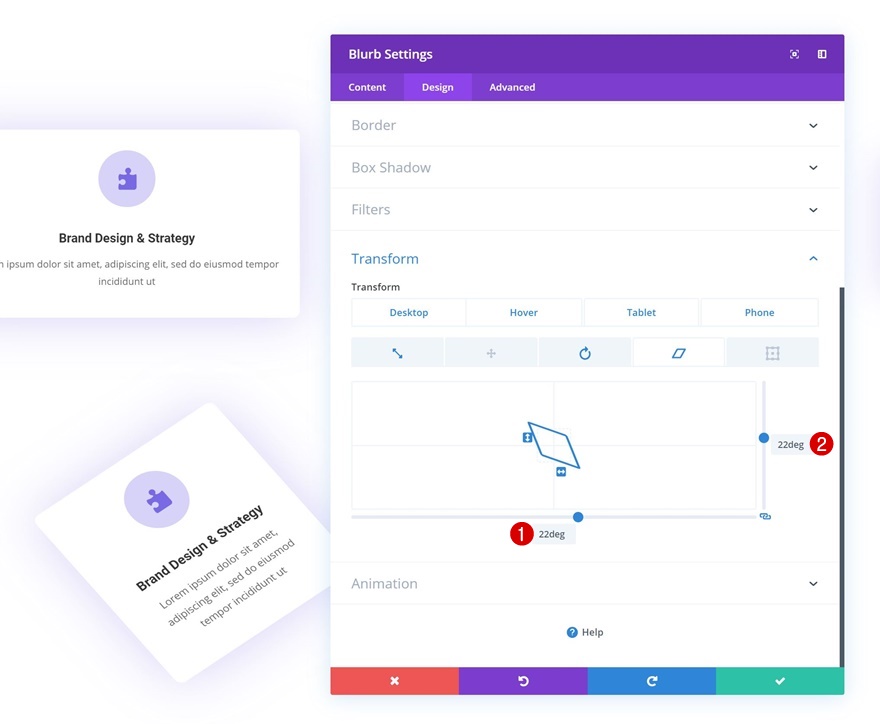
Default Become Skew
Alter the grow to be skew values as neatly.
- Backside: 22deg (Desktop), 0deg (Pill & Telephone)
- Proper: 22deg (Desktop), 0deg (Pill & Telephone)

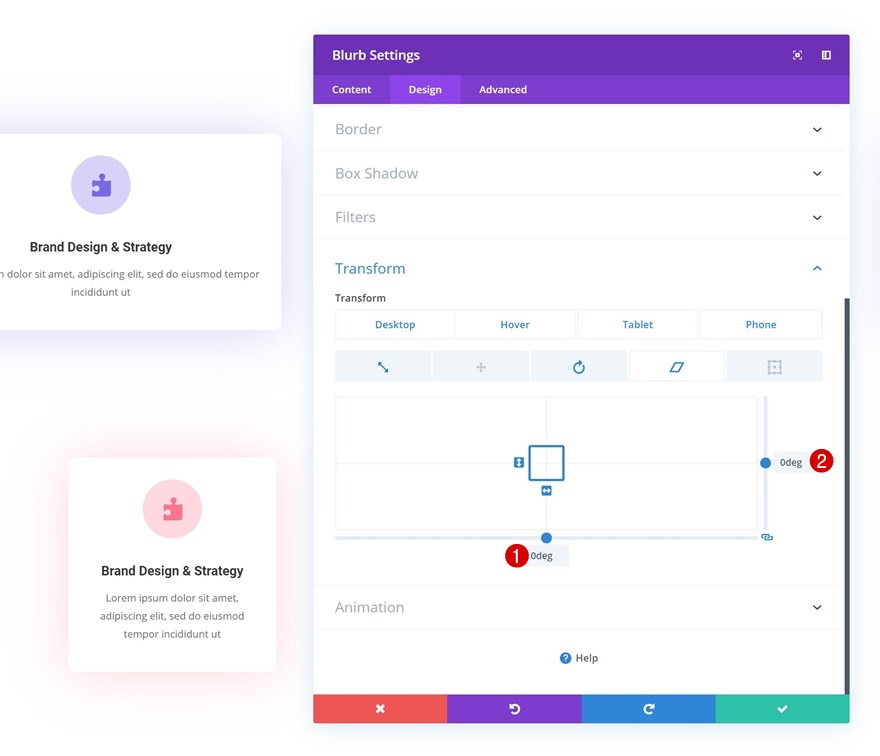
Hover Become Skew
Convey again the default values on hover.
- Backside: 0deg
- Proper: 0deg

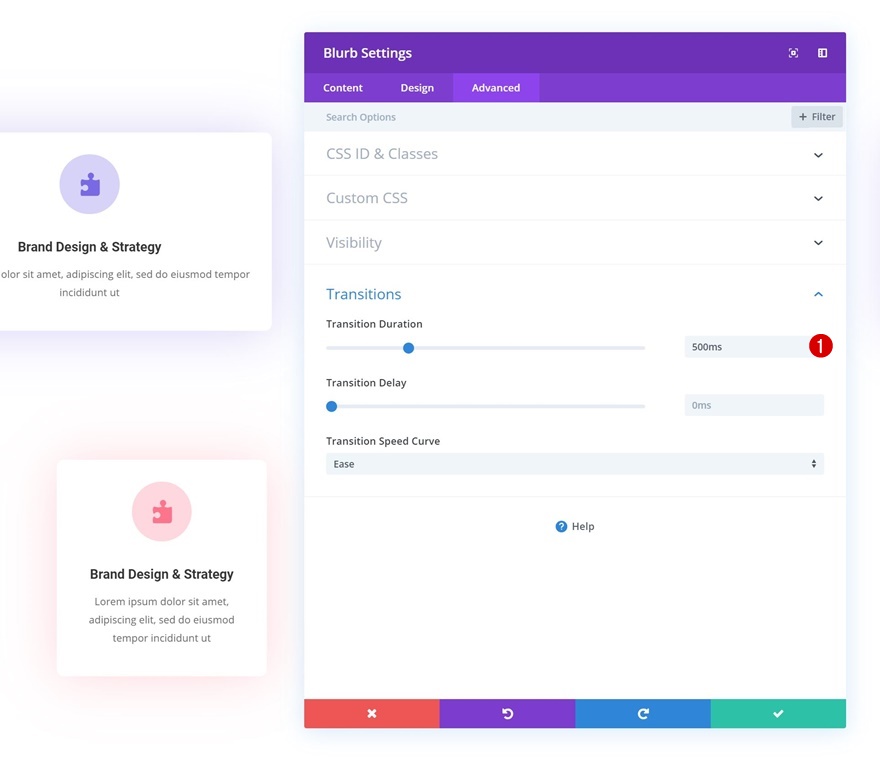
Transitions
Closing however now not least, build up the transition period within the transitions settings.
- Transition Period: 500ms

Clone Blurb Module in Column 1 4 Occasions & Position Duplicates in Last Columns
If you’ve finished the transition settings, you’ll be able to cross forward and clone the Blurb Module 4 occasions. Position the duplicates in the rest columns and also you’re completed!

Ultimate Ideas
On this educational, we’ve proven you the way to creatively use Divi’s grow to be and hover choices in combination. Extra particularly, we’ve recreated 4 other examples that display you the way to make Blurb Modules extra interactive whilst keeping up the specified end result on smaller display sizes as neatly. If in case you have any questions or ideas, you’ll want to go away a remark within the remark segment underneath!
The submit Creative Interactive Blurb Modules Using Divi’s Transform & Hover Options gave the impression first on Elegant Themes Blog.
WordPress Web Design