We’ve all been there — scrolling thru never-ending design galleries at 2 am, in search of that best possible spark of internet design inspiration. With thousands and thousands of web pages competing for consideration, discovering recent concepts that in truth paintings can really feel like on the lookout for a needle in a haystack.
This information cuts throughout the noise. We’ll display you precisely the place most sensible designers to find their internet design inspiration and the way they become the ones inventive sparks into shocking web pages the use of equipment like Divi. As an advantage, you’ll additionally uncover sensible techniques to gas your subsequent challenge with recent concepts that you’ll in truth carry to existence. Let’s get to it!
Why Discovering The Proper Internet Design Inspiration Issues
Discovering internet design inspiration isn’t on the subject of amassing beautiful screenshots — it’s about working out what makes particular designs click on with guests whilst others fall flat. In the back of each shocking site lies a basis of strategic possible choices that mix visible attraction with sensible serve as.
After years of finding out a success web pages, we’ve spotted how reputedly random design components steadily have deep strategic roots. That beautiful hero segment or easy scroll animation goals to transport guests towards transparent objectives whilst keeping up visible attraction.
The trail between finding nice design and imposing it successfully calls for working out core ideas. Many designers hit roadblocks after they spot a web site they love — seeking to recreate sexy components with out taking into account their function steadily results in disjointed stories that fail to serve guests.
The most efficient internet designs pull inspiration from more than one resources:
- Trade-specific components that determine credibility
- Recent approaches that ruin typical patterns
- Confirmed layouts that information consumer conduct
- Authentic touches that set websites aside
The Distinction Between Inspiration & Copying
The road between inspiration and copying will get blurry speedy in internet design. Whilst surfing internet design inspiration, you could spot a navigation menu or hover impact that completely suits your challenge. Alternatively, imposing those components takes extra finesse than just duplicating code.
Actual inspiration transforms components to serve your particular wishes. Take Apple’s well-known minimalist design method — numerous websites try to reproduction their stark white backgrounds and targeted headlines however omit the cautious typography and spacing and, most significantly, their popularity that makes their design paintings.
Right here’s what separates inspiration from copying:
| Concept | Inspiration? | Copying? |
|---|---|---|
| Figuring out spacing ideas and adapting them on your structure | ✅ | ❌ |
| The use of competitor’s actual hex codes | ❌ | ✅ |
| Blending components from other industries into your design | ✅ | ❌ |
| Drawing affect from print design for internet layouts | ✅ | ❌ |
| The use of the similar inventory footage as identical web pages | ❌ | ✅ |
| Enforcing identical options with your individual twist | ✅ | ✅(Controversial) |
| Duplicating complete sections of code from different websites | ❌ | ✅ |
| Trying out other approaches to unravel the similar downside | ✅ | ❌ |
| Recreating widespread animation results body by way of body | ❌ | ✅ |
| Borrowing and tweaking shade psychology from a success manufacturers | ✅ | ❌ |
| The use of an identical font mixtures from competitor websites | ❌ | ✅ |
| Finding out how others maintain cellular navigation | ✅ | ❌ |
| Studying from a success A/B exams on your business | ✅(Controversial) | ✅(Controversial) |
| The use of the very same call-to-action words | ❌ | ✅ |
| Developing identical checkout flows | ✅(Controversial) | ✅(Controversial) |
| Duplicating somebody’s complete emblem pointers | ❌ | ✅ |
Internet Design Inspiration: Present Internet Design Developments
Design developments come and move, however some stick round lengthy sufficient to reshape how we take into consideration internet stories. Let’s take a look at what’s operating at this time — no longer simply what’s fashionable on social media, however approaches that customers actually reply to. Beneath are one of the developments we coated widely just lately in any other put up.
1. Storytelling Via Design
Trendy internet design weaves narratives thru each scroll, click on, and interplay. A success websites information guests thru a in moderation crafted adventure the use of visible hierarchy, modern disclosure, and strategic content material placement.
Parallax scrolling, horizontal storytelling, and immersive layouts lend a hand create memorable stories. However compelling design storytelling isn’t on the subject of fancy results — it’s about working out your target market’s adventure and crafting resonating touchpoints.
2. Unfashionable Resurrection
The internet is having its vinyl file second. The ones chunky shadows, Y2K aesthetics, Memphis design patterns, and grainy gradients your design trainer warned you about? They’re again with a vengeance. However as of late’s tackle unfashionable isn’t simply copying Home windows 98 interfaces.

Tecoffee – Header Illustrations by way of Annisa Puspasari (from Gintera) on Dribbble
Designers are blending VHS aesthetics with trendy efficiency, developing websites that really feel like stepping right into a time device. We’re seeing brutalist grids paired with easy animations and Comedian Sans making an ironic comeback (sure, in point of fact). The important thing? Making nostalgia paintings for as of late’s customers.
3. Minimalism / Maximalism
Internet design has break up into two deliciously opposing camps. In a single nook, minimalist interfaces strip the whole thing again to its essence — recall to mind Perception’s use of white area, which helps you to breathe and suppose.
Conversely, maximalist designs throw the kitchen sink at your eyeballs, layering daring visuals like Pepsi’s site, which additionally integrates unfashionable components.
Each approaches paintings superbly when accomplished with conviction. The name of the game sauce? Absolutely committing on your course relatively than enjoying it protected within the heart floor the place designs are forgotten.
4. Personalization
Long past are the times when converting the “Hello {firstname}” tag counted as personalization. Trendy websites adapt like chameleons — switching layouts in response to conduct, tweaking content material in response to earlier visits, or even adjusting shade schemes for time zones. However right here’s the catch: it will have to really feel herbal, no longer creepy.
No one desires a site corresponding to an overeager salesclerk who remembered your canine’s birthday. Sensible personalization complements the consumer enjoy with out screaming, “We’re monitoring you!”
The place To To find Internet Design Inspiration
One of the vital maximum leading edge design concepts come from surprising puts. We’ll percentage my favourite resources that almost all designers disregard, plus the right way to construct your individual inspiration library that you just’ll use.
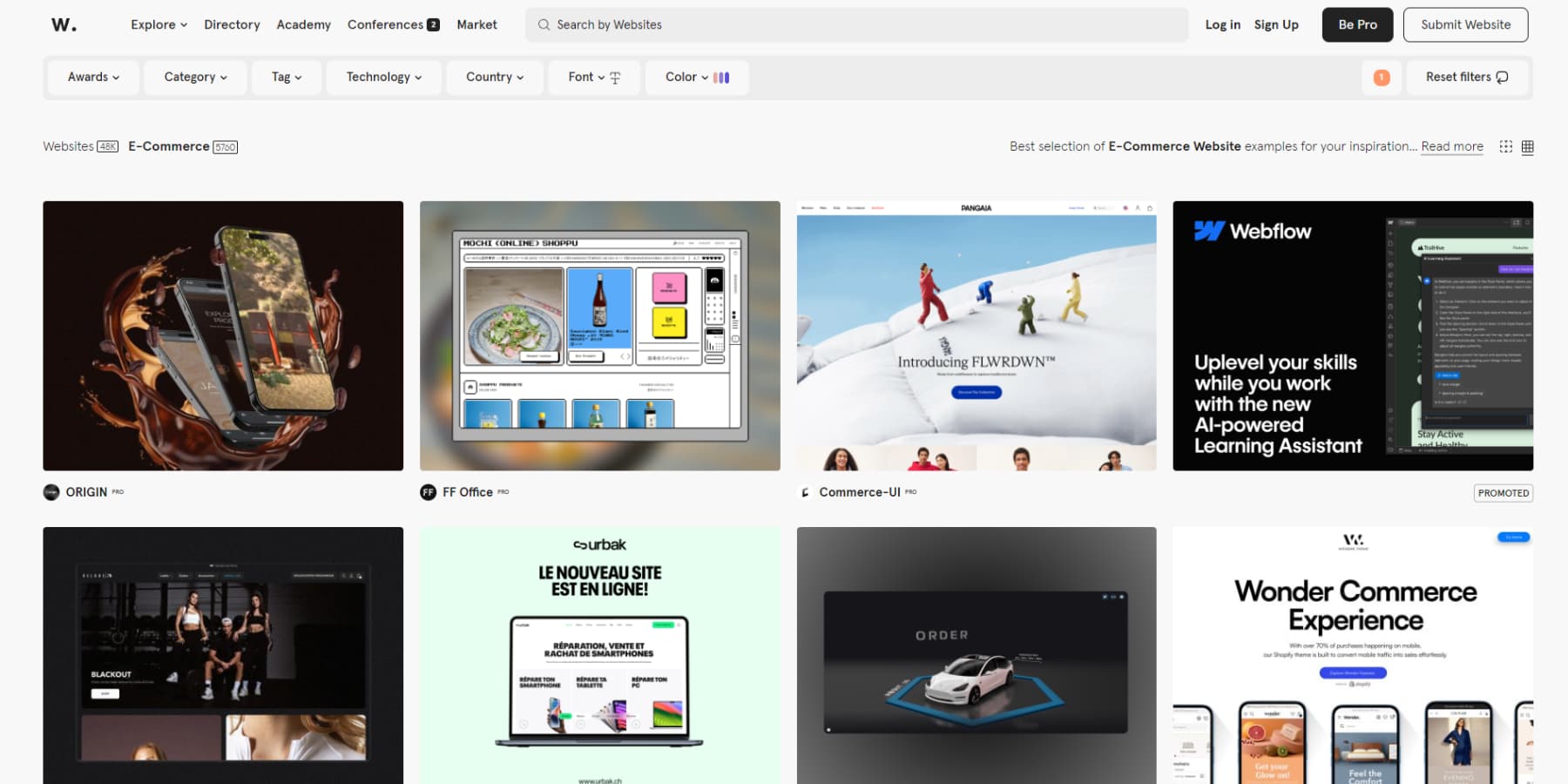
1. Awwwards

Whilst Awwwards is a well-liked vacation spot for recent design inspiration, it once in a while seems like an echo chamber for flashy, overly complicated web pages.
The technical execution and creativity showcased are steadily spectacular, but many submissions seem extra eager about successful awards than serving customers.
When those award-winning websites are used on a sluggish connection or cellular software, they steadily fall brief. You must once in a while take a look at Awwwards, however it’s a must to discover ways to glance past the preliminary wow issue and believe what components paintings in sensible programs.
Regardless of its imperfections, it stays a precious useful resource for locating state of the art design paintings. Alternatively, it’s very important to cautiously method particle results and WebGL experiments.
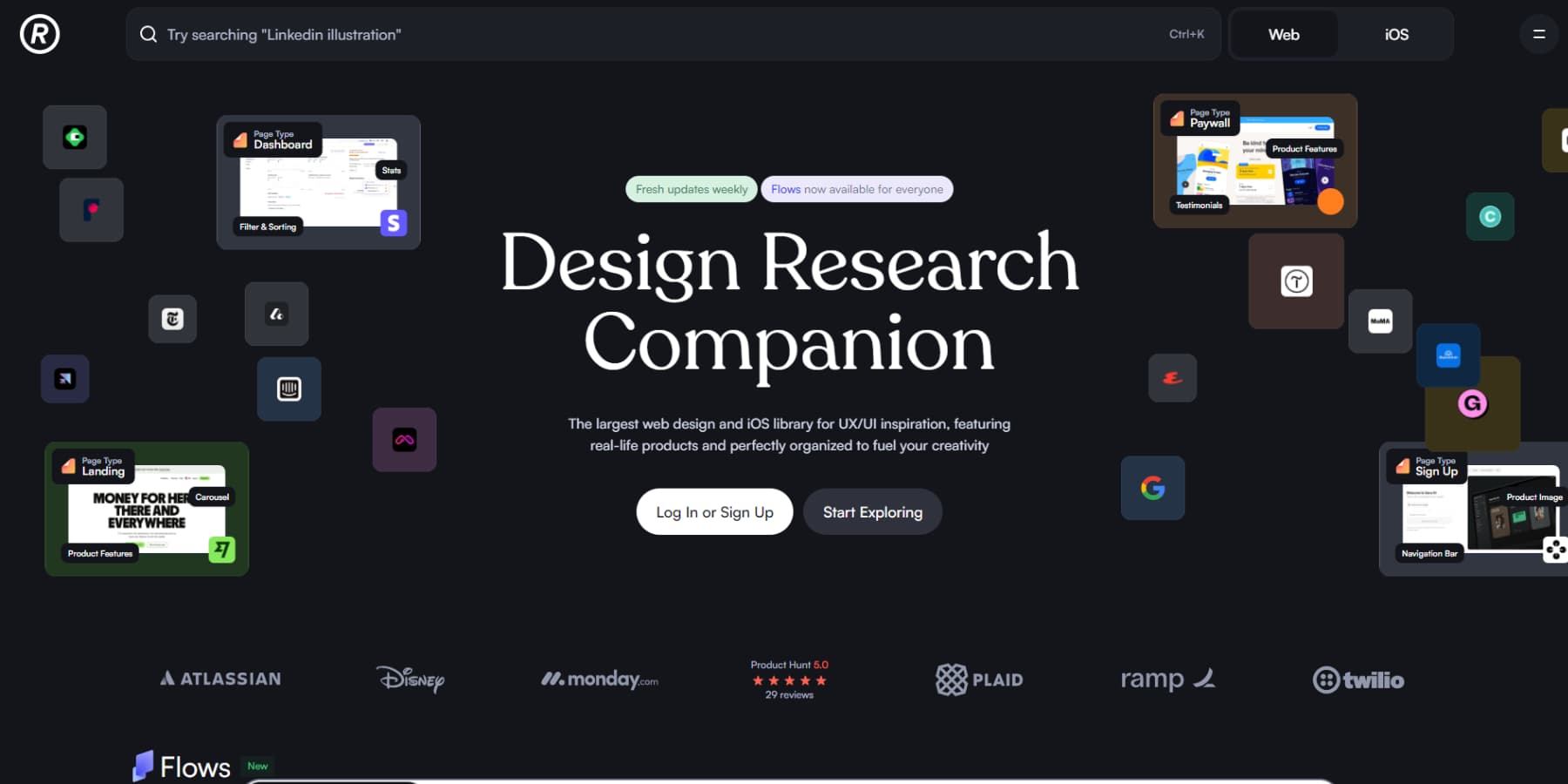
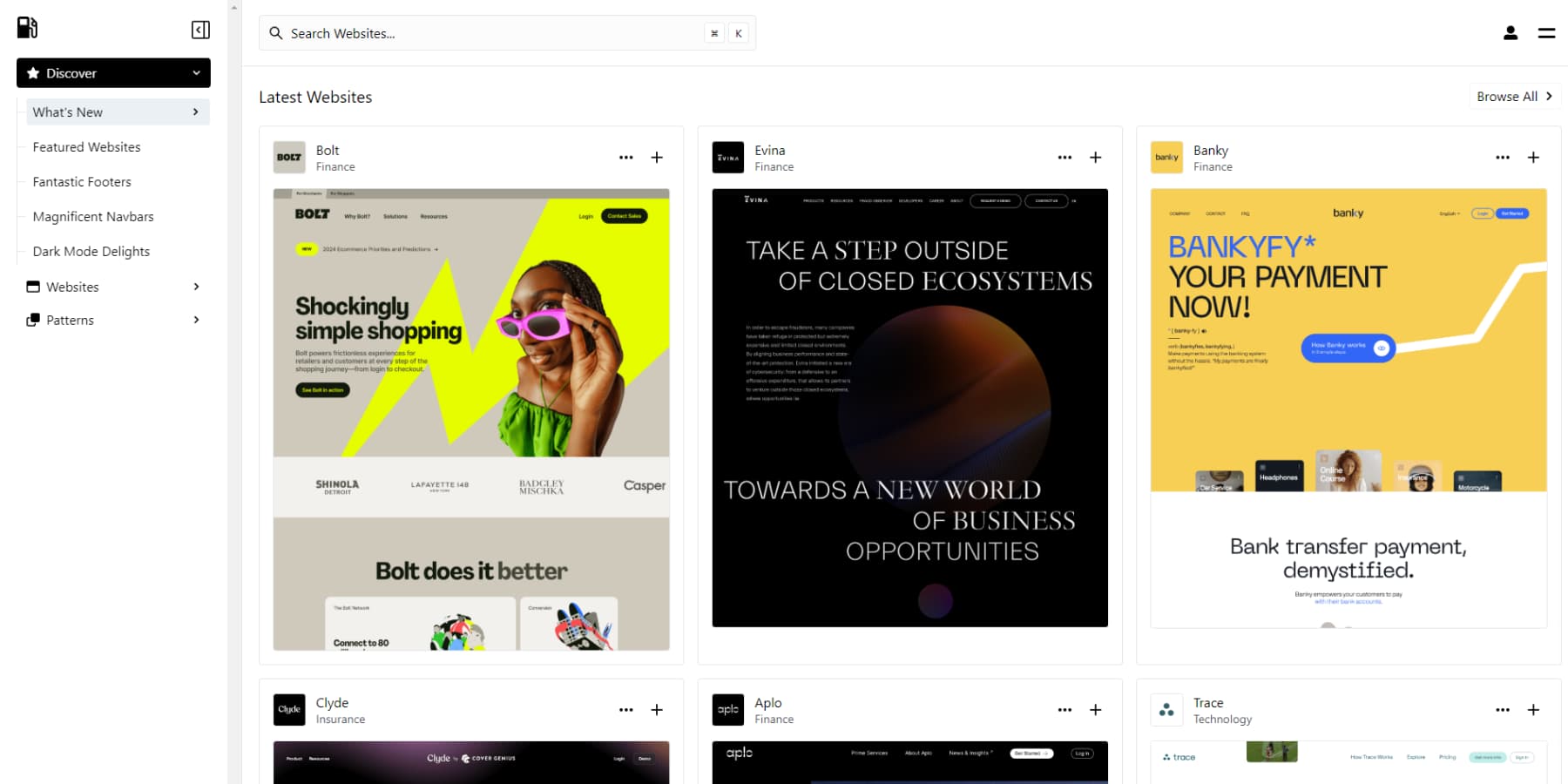
2. Refero

Refero is a goldmine of real-world UI/UX patterns that in truth paintings in manufacturing. The platform shines with its actual filtering device. Whether or not having a look at pricing pages, onboarding flows, checkout processes, and even iOS apps, you’ll to find examples of a success merchandise throughout other industries.
It’s useful to peer those patterns of their complete context, no longer simply remoted elements. You’ll be able to learn about how main manufacturers clear up complicated design demanding situations and enforce confirmed answers.
The one catch? Lots of the designs in this site are in the back of a paywall. However if you happen to design web pages for a dwelling, having this type of reference library at your fingertips can save hours of study on each and every challenge.
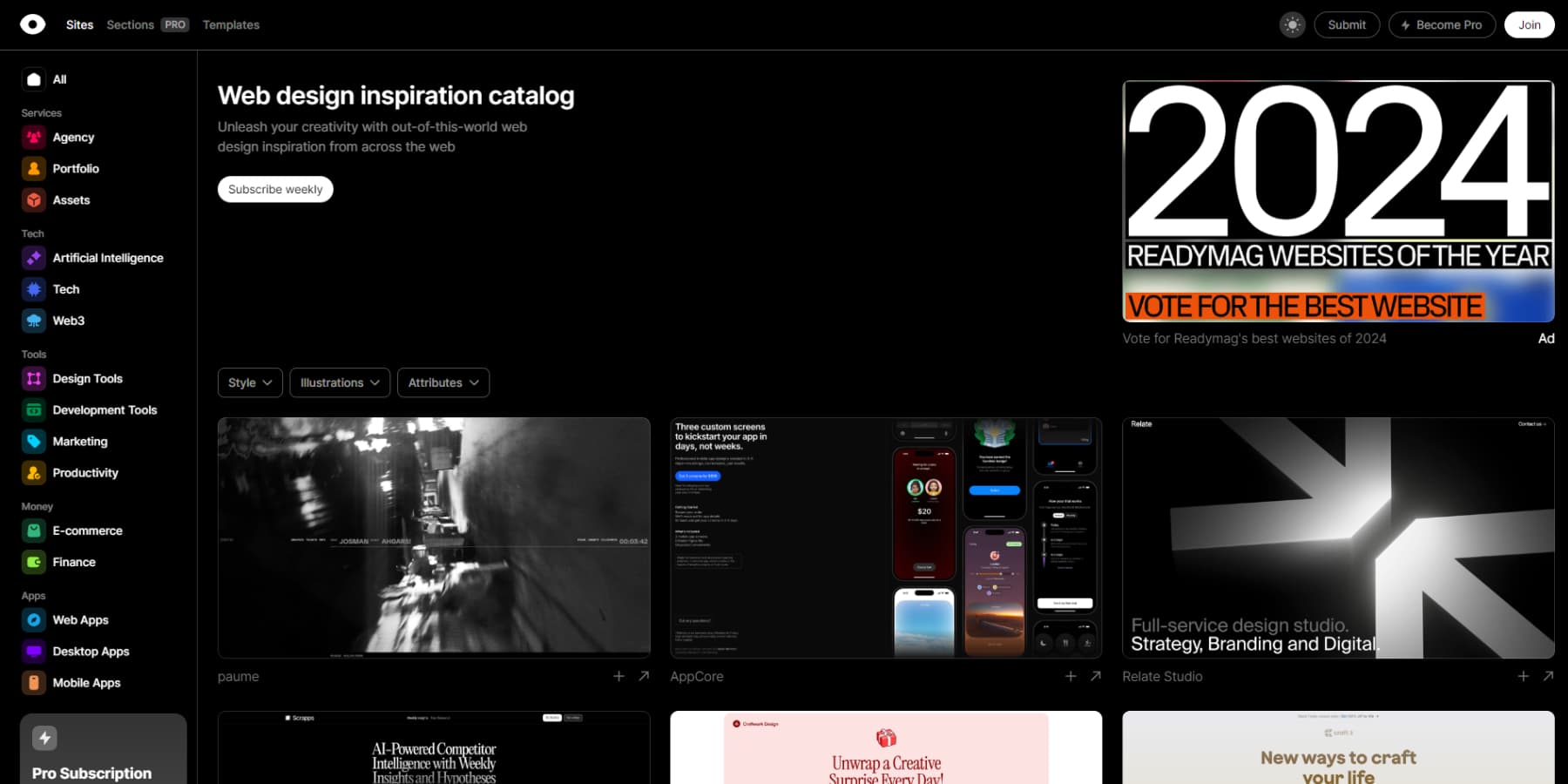
3. Curated

Curated has controlled to crack one thing maximum useful resource websites omit — a actually helpful selection of virtual equipment that paintings in the true global. Past amassing site developers and design device in a single position, they’ve taken the time to vet each and every useful resource correctly, making sure the whole thing featured actually delivers worth.
Breaking down their assortment into sensible classes like ecommerce, productiveness, and building equipment makes discovering particular answers strangely painless. The platform assists in keeping evolving, too, with recent additions reflecting present design developments and business shifts.
Whilst a top class tier exists for the ones in need of extra, the unfastened choices pack sufficient substance to make this platform price your consideration.
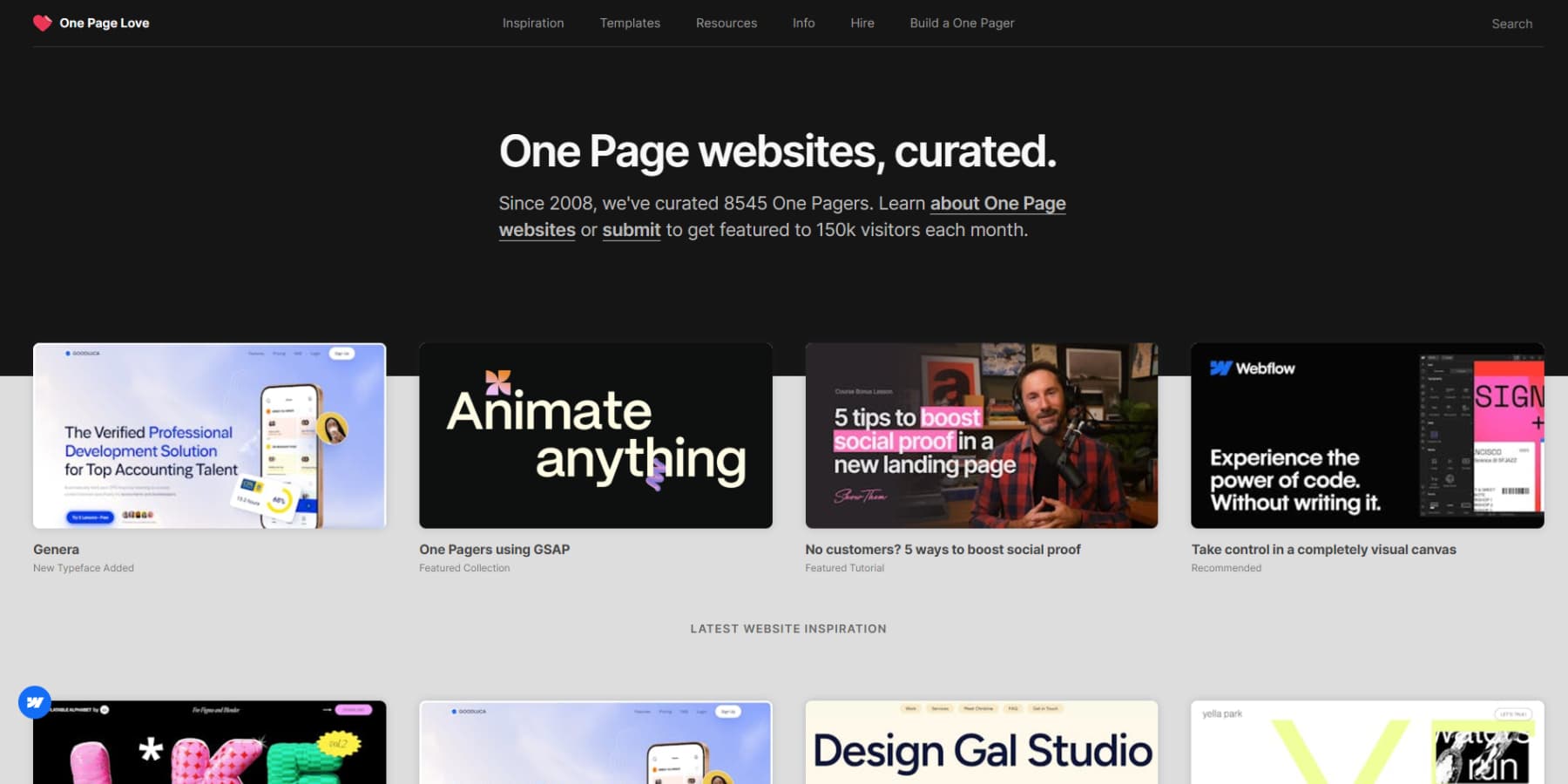
4. One Web page Love

One Web page Love has ruled the single-page site area since 2008, development an outstanding selection of over 8,500 curated examples of one-page web pages or touchdown pages. With 150,000 per 30 days guests, it’s a candy spot for designers in the hunt for targeted inspiration.
The platform breaks down its large library into sensible classes — portfolios, touchdown pages, and private websites — making discovering exactly what you’re in search of simple.
Their community-driven method assists in keeping issues recent, welcoming submissions from designers international whilst keeping up top quality requirements. The blank, intuitive structure displays their dedication to simplicity, letting you flick thru 1000’s of examples with out feeling crushed. For somebody considering minimum, targeted internet design, it’s a useful useful resource.
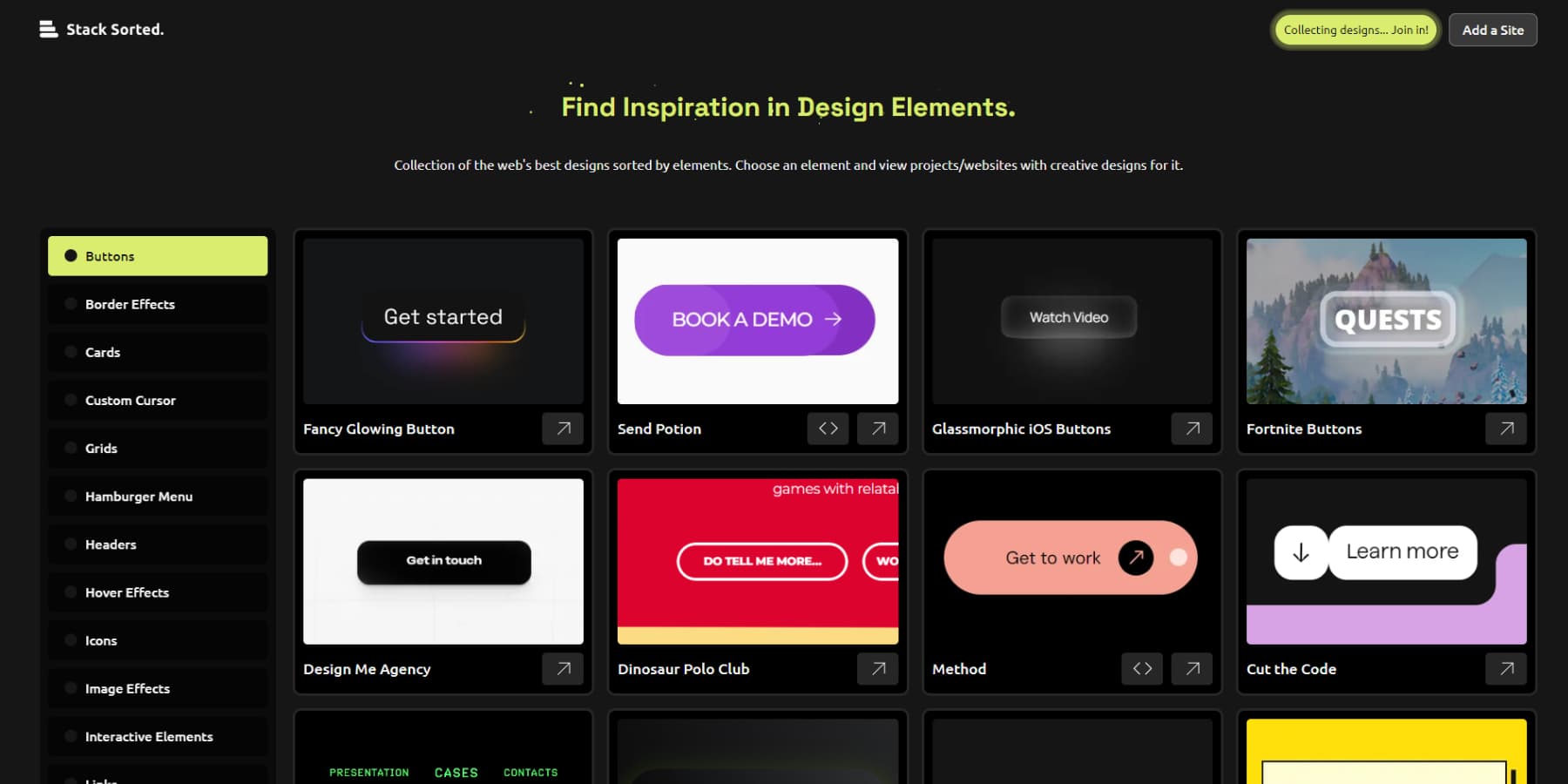
5. Stack Taken care of

Stack Taken care of rethinks how we hunt for design inspiration by way of ditching the full-page gallery method. As an alternative of drowning in whole web pages, you’ll discover a meticulously arranged selection of person UI components — from refined button animations to artful navigation patterns.
Constructed by way of the preferred YouTube channel Juxtopposed, which appears to be bored stiff with scattered CodePen tabs, this open-source platform pairs each element with implementation main points and supply hyperlinks the place to be had.
The gathering assists in keeping evolving with recent examples from the design network. It’s like having an clever design device listing that respects your time and workflow.
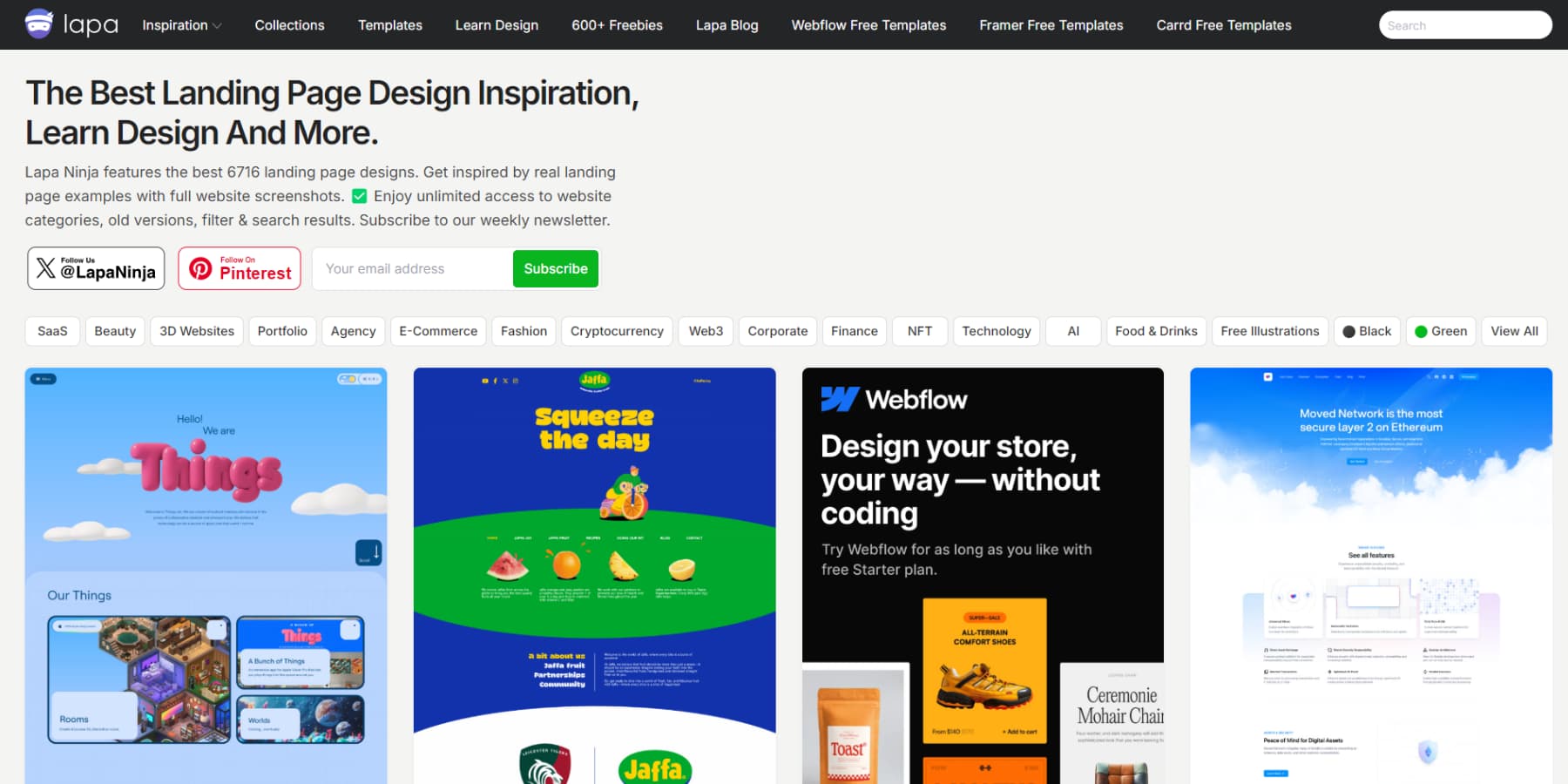
6. Lapa Ninja

Lapa Ninja sticks out with its laser center of attention on touchdown web page design. The platform homes over 6,700 curated examples from throughout industries. It organizes its assortment into particular classes — 3-D, SaaS, and ecommerce — letting designers temporarily to find related challenge references. You’ll be able to even type designs in response to colours. How cool!
Past natural inspiration, they provide sensible sources, together with UI kits, illustrations, and mockups for instant use. Common updates align the gathering with present design developments, whilst consumer submissions make sure that various views.
Their structured method to categorization, blended with unfastened design belongings, makes it in particular precious for designers tackling touchdown web page initiatives in any sector.
7. DesignFuell

We additionally to find DesignFuell to be any other outstanding instrument for internet design analysis. It doesn’t simply throw a number of random patterns at you; as a substitute, it organizes 1000’s of design patterns in some way that is smart.
Getting access to well-categorized components like navigation techniques and pricing layouts is helpful when operating on a challenge. You can save time and allow you to keep targeted. This isn’t simply any other design platform stuffed with fluff; it’s a useful resource that cuts throughout the noise to ship exactly what you could want for particular design demanding situations.
One problem is that you want an account to browse maximum designs, and there’s additionally a paywall, however we really feel it’s nonetheless price testing.
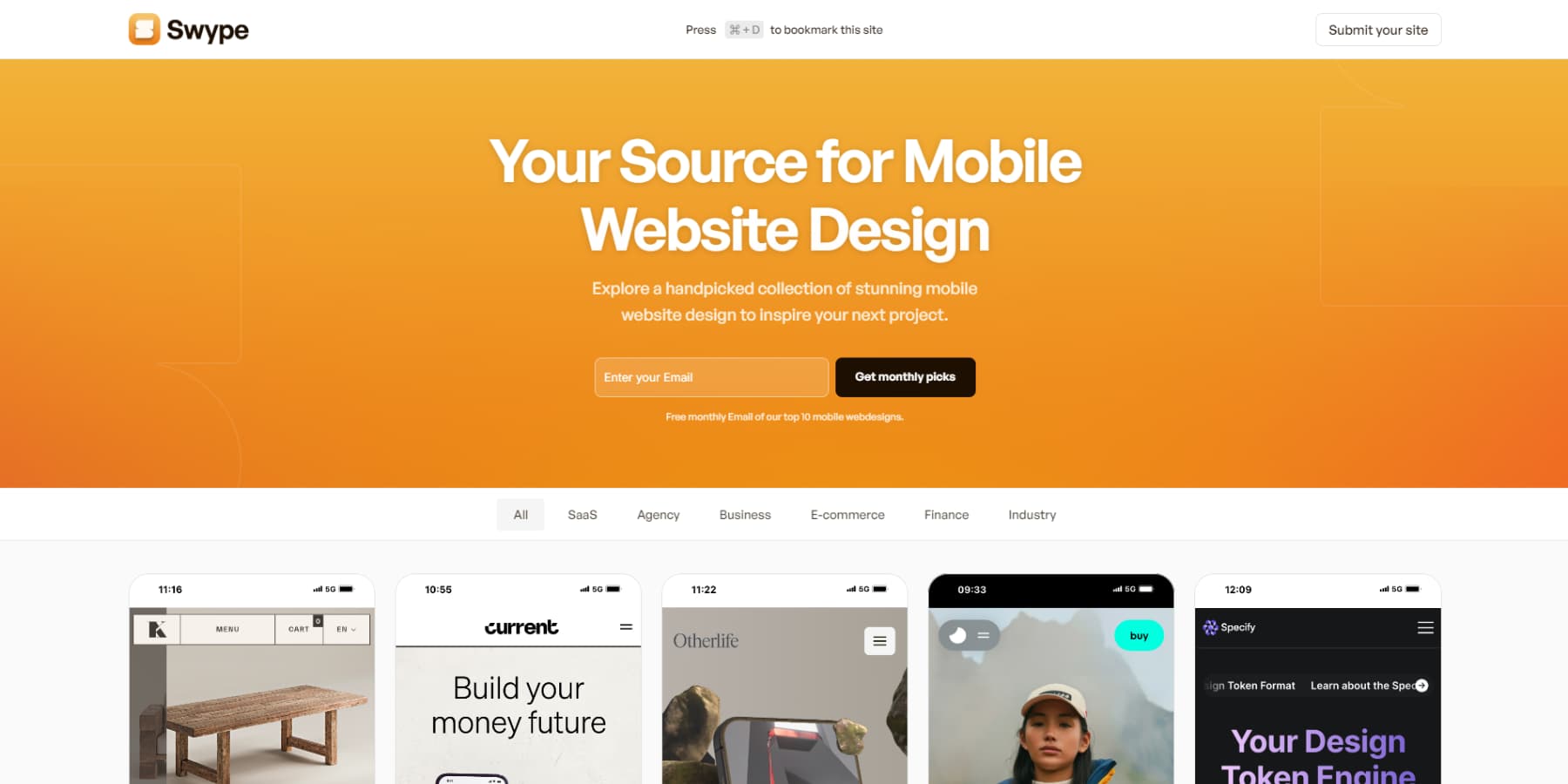
8. Swype

Nowadays, maximum of your guests will come from a cell phone, making cellular design crucial — but many designers nonetheless deal with it as an afterthought. That is exactly why you must take a look at Swype. It’s develop into a go-to spot for cellular internet inspiration for lots of, principally as a result of they’ve labored to clear out the whole thing however the most productive cellular UI examples.
We in particular admire their center of attention on sensible, implementable designs. Their per 30 days e-mail highlights ten standout cellular web pages. The platform showcases designs that nail the fundamentals — readable textual content, tappable buttons, and easy animations that paintings on telephones. Their curated assortment is price testing if you happen to’re suffering with cellular design.
Different Resources To To find Internet Design Inspiration
Whilst we all know Dribbble and Behance, those may also be useful for internet design inspiration, however you’ll have to go looking extra widely.
You may additionally steadily browse tech startup web pages, particularly within the SaaS area. Those firms spend critical cash on conversion optimization, so their designs typically steadiness aesthetics with capability.
Product Hunt’s day by day launches are any other goldmine of operating web pages with leading edge approaches.
Structure and bodily areas can vastly affect your fascinated about structure and go with the flow. Realize thrilling signage techniques in museums or airports — they steadily clear up complicated navigation issues higher than any site menu. Even retail shops’ buyer go with the flow provides precious courses for virtual trips.
E book duvet design is any other goldmine, particularly for touchdown pages. Trendy e book covers are conversion-focused designs — they want to keep in touch and pressure motion in seconds, identical to web pages.
Even town walks can spark concepts — city infrastructure, side road artwork, and building limitations all clear up design issues in bodily area.
Now and again, stepping clear of displays solely is helping ruin thru inventive blocks higher than any on-line gallery may just. We all know this all seems like boomer hokum, however consider us, this inventive remixing is what assists in keeping pushing internet design ahead.
From Internet Design Inspiration To Implementation: Divi Does It All
After numerous hours amassing design inspiration, there’s not anything extra irritating than hitting a wall all the way through implementation. We’ve all been there — sketching bold layouts simplest to compromise as a result of equipment couldn’t stay up.
Whilst WordPress supplies a cast basis for internet design, Divi transforms the implementation procedure with its visible method to site development.
The visible builder means that you can edit components at once at the web page whilst viewing real-time adjustments. Designs may also be recreated with out diving into complicated code when inspiration moves. With over 200 design modules to be had, imposing inventive ideas turns into easy relatively than technical.
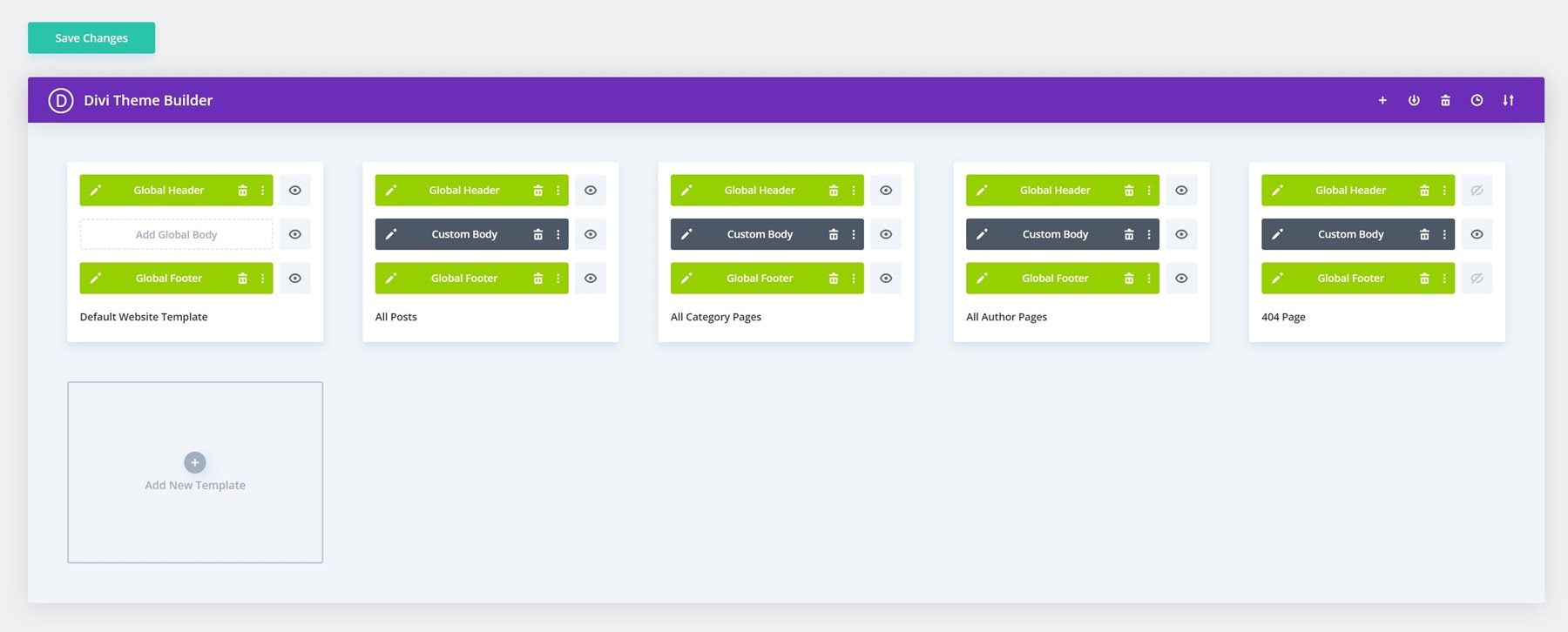
The Theme Builder extends those features by way of enabling the visible advent of headers, footers, and dynamic templates. This implies leading edge navigation designs or inventive structure patterns may also be applied constantly throughout a whole web site. Divi isn’t simply any other web page builder — it’s the bridge between “that appears wonderful” and “I constructed that.”
Divi’s Structure Assortment
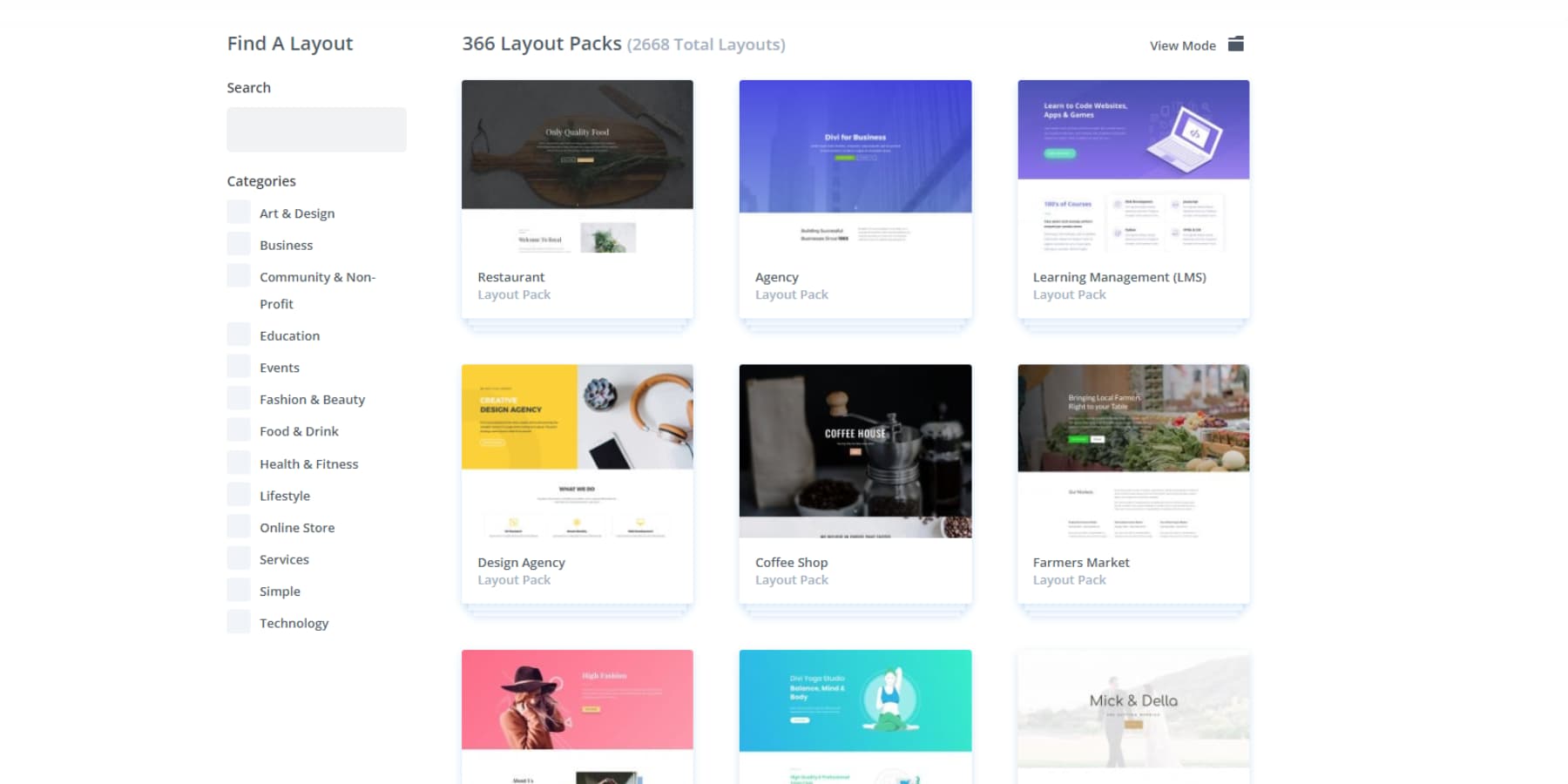
Whilst design galleries show off state of the art ideas, once in a while probably the most sensible inspiration comes from exploring confirmed structure collections.
Divi‘s library of over 2,000 skilled layouts provides distinctive insights into present design developments that paintings. In contrast to conceptual mockups on Dribbble or Behance, those designs reveal real-world implementation — and higher but, they’re able to customise on your initiatives with only a click on.
Our lively 76,000-member Fb network provides any other measurement to design inspiration. Designers percentage their inventive answers, implementation pointers, and recent interpretations of layouts day by day, and this collaborative atmosphere steadily sparks concepts and dialog that galleries omit.
The Divi Market extends those probabilities additional, that includes curated kid topics and structure packs from established builders. Plus, with seamless integration for over 75 widespread products and services like Mailchimp and WooCommerce, you’ll center of attention on taste and substance.
Internet Design & AI
Discovering design inspiration is something — executing it throughout a whole site is any other problem solely. Divi AI transforms this procedure by way of bringing AI at once into the visible builder.
Do you want recent hero pictures to compare that inspiring structure you discovered? Describe your imaginative and prescient and get customized visuals that align completely together with your design course.
The AI works along you favor an artistic spouse, serving to you take care of a constant emblem voice and design language during your web site. Noticed an inspiring content material structure however suffering with the reproduction? The AI creates headlines and frame textual content that supplement your emblem voice.
Product images steadily makes or breaks design inspiration — however no longer everybody can get admission to skilled photographers. Divi AI means that you can generate customized product visuals or beef up present footage to compare the polished glance of your inspiration resources.
Even complicated layouts that require code can come to existence temporarily by way of describing what you envision. The most efficient section is that Divi AI is wholly skilled on Divi’s codebase, so there are meager possibilities of incompatible code.
Be informed Extra About Divi AI
Divi Fast Websites
Development web pages used to imply beginning with a clean canvas. Divi Fast Websites with AI adjustments that solely — inform it about your small business and watch the whole site take form. From navigation menus to WooCommerce shops, the whole thing assembles robotically.
The magic lies in the main points. Each and every shade scheme, font selection, and spacing design completely harmonize. Navigation feels herbal, touch bureaucracy attach straight away, and your weblog templates glance professionally polished. Absolute best of all, you’ll edit the whole thing the use of Divi’s visible builder.
Need one thing handmade as a substitute? Browse Divi Fast Websites’ selection of starter websites, each and every that includes distinctive images and illustrations you gained’t see anyplace else. Select your favourite, plug on your emblem belongings, and release with professionally structured menus and constant styling throughout each web page.
Since the whole thing runs at the visible builder, your web site can develop along your small business. Regulate designs, upload pages, or replace content material anytime — those aren’t simply templates; they’re foundations constructed for long-term luck.
Check out Out Divi Fast Websites
Core Parts Of Inspiring Internet Design
In the back of each site that makes you prevent and stare, there’s a planned mixture of design components operating in combination. Those aren’t random possible choices or glad injuries however calculated choices that information customers thru an enjoy. Let’s take a look at those elementary components and the right way to grasp them.
1. Visible Hierarchy Ideas
A success web pages direct your consideration with out being glaring about it. Glance previous the typical color-size-contrast pointers you spot in all places — genuine visible hierarchy emerges from sensible design possible choices. Daring textual content right here, muted there, a splash of additional spacing the place it counts. Internet layouts that glance “easy” steadily disguise probably the most refined hierarchies.
Giant headers and flashy buttons don’t robotically create hierarchy. Now and again, it’s the delicate stuff – breaking an extended sidebar into transparent sections, letting positive pictures declare extra visible weight, or the use of white area strategically round key content material.
Divi‘s visible builder makes checking out those hierarchical relationships seamless. You’ll be able to modify weights, spacing, and emphasis whilst observing how components have interaction in genuine time. When hierarchy works, guests go with the flow thru your pages easily. When it fails, they leap.
2. Interactive Parts
The times when soaring over a hyperlink counted as spectacular interplay are in the back of us. Trendy web pages reply to consumer conduct in ways in which beef up the enjoy. Scroll results divulge content material. Naturally, hover states supply useful comments, and refined animations information guests thru complicated knowledge.
However there’s a effective line between attractive and tense. Each and every interplay wishes a function — whether or not it’s highlighting vital information or easily transitioning between states. Divi‘s become choices make this steadiness achievable with out diving into complicated code.
You’ll be able to check other results at once at the web page, seeing precisely how each and every interplay feels earlier than committing. The trick is maintaining issues easy and intentional – in case your fancy animation makes content material tougher to get admission to, it’s lacking the purpose.
3. Whitespace Usage
Maximum designers obsess over what so as to add to a web page. The true ability lies in understanding what to go away out. Empty area isn’t wasted area — it’s the respiring room that makes content material digestible. Too many web pages cram each pixel with knowledge, developing visible noise that drives guests away.
Strategic spacing makes complicated layouts really feel easy. Headers want room above them, paragraphs want separation, and vital components want area to face out.
Divi‘s spacing controls mean you can fine-tune those relationships visually so you’ll see exactly how changes impact clarity.
The purpose isn’t filling gaps — it’s developing practical area that makes your content material extra compelling and more uncomplicated to procedure.
4. Responsive Design
When was once the final time you checked your web site on a telephone? Between commutes, espresso breaks, and late-night surfing, cellular guests make up many of the internet site visitors — but in some way nonetheless get caught with squeezed-down desktop designs. Why power customers to pinch and zoom?
The entirety wishes a 2d take a look at smaller displays, from menu spacing to button length. Certain, that symbol grid seems shocking on a desktop, however what occurs when it hits a 375px display?
Divi takes the thriller out of responsive design. You’ll be able to modify layouts visually for each and every software length and notice adjustments in genuine time.
Need to move additional? Use visibility controls to cover tough desktop components on telephones and substitute them with mobile-specific choices. That fancy animation? Make it a easy symbol on cellular. That complicated navigation? Construct a streamlined model only for telephones and conceal it at the desktop.
Sensible Guidelines For Nice Design
Stunning design way not anything with out cast execution. This segment breaks down the very important ideas that flip inspiring ideas into high-performing web pages.
Stability Creativity With Capability
We’ve noticed numerous designers fall into the entice of prioritizing flashy design over serve as. That beautiful parallax impact may glance spectacular on your portfolio, however you’re lacking the purpose if it makes your touch shape tougher to seek out. The candy spot is improving capability thru inventive design possible choices, no longer preventing in opposition to it.
Take navigation patterns, as an example. As an alternative of hiding your menu in the back of a hamburger menu with a flashy animation, center of attention on making it straight away discoverable whilst including refined interactive components that information customers. The most efficient designs really feel recent with out forcing customers to be informed new patterns.
Divi‘s visible builder achieves this steadiness by way of letting you experiment with inventive components whilst keeping up a cast structural basis. Sooner than committing to one thing, you’ll check how that crowd pleasing hover impact or dynamic segment affects consumer go with the flow. Keep in mind, inventive prospers must beef up the consumer’s adventure, no longer hinder it.
Care for Consistency Throughout Pages
Design consistency builds consider and decreases customers’ cognitive load. Colours, typography, spacing, and interactive components will have to paintings seamlessly throughout each web page. Even refined inconsistencies — like relatively other button types or various header sizes — can create friction within the consumer enjoy.
A success web pages take care of visible team spirit thru systematic design possible choices. Headers, footers, and navigation patterns must serve as identically during the web site. Logo components like colours, fonts, and button types will have to stay consistent, whilst content material spaces observe established structure patterns.
Divi‘s Theme Builder transforms this procedure from tedious to systematic. Reasonably than updating components web page by way of web page, you’ll modify headers, footers, and dynamic templates site-wide.
Presets make sure that emblem consistency, whilst design presets standardize spacing and interactive components throughout your site.
Scalability Issues
Scalability extends past server sources and loading instances. A actually scalable site anticipates content material, options, and capability enlargement with out requiring large redesigns. Making plans for enlargement from day one creates techniques that develop naturally relatively than hitting partitions that power whole rebuilds.
That is the place Divi sticks out — there are not any synthetic limits at the choice of pages, posts, templates, and even web pages you’ll create.
Your navigation device, content material structure, and template hierarchy can make bigger freely as your web site grows. Class techniques adapt to new sections whilst structure patterns flex to maintain various content material sorts and lengths.
Additionally, Divi’s lifetime license way you’re by no means penalized for enlargement. Whether or not you’re including new sections to a unmarried web site or scaling up your design trade with more than one consumer initiatives, the whole thing’s incorporated.

The Theme Builder’s dynamic templates adapt seamlessly as content material grows, making sure constant design with out the routine prices generally accompanying site enlargement.
High quality Assurance Steps
High quality assurance isn’t a last checkbox — it’s an ongoing procedure that shapes each site building level. Go-browser checking out unearths structure inconsistencies, whilst cellular checking out catches touch-target problems and responsive breakdowns. Efficiency checking out identifies heavy components that want optimization.
Key checkpoints come with checking out shape submissions, validating hyperlinks, reviewing content material for typos, and making sure constant spacing throughout templates.
Each and every web page wishes thorough evaluation throughout more than one gadgets and browsers to catch edge instances earlier than they impact genuine customers.
Imagine other consumer eventualities — how does your web site carry out on sluggish connections? Are interactive components out there by means of keyboard? Do pictures have significant alt textual content? Trying out underneath quite a lot of prerequisites is helping determine issues early after they’re more uncomplicated to mend.
Keep in mind to record problems systematically and examine fixes throughout all affected spaces of your web site.
Your Design Adventure Begins Right here
Discovering inspiration is greater than amassing beautiful screenshots — it’s about working out what makes designs paintings and adapting the ones insights on your initiatives.
Whether or not surfing curated galleries, the secret’s maneuvering the ones inventive sparks into practical web pages.
Keep in mind: nice internet design balances visible attraction with sensible serve as. Care for constant design components, plan for scalability, and punctiliously check your paintings throughout gadgets. Most significantly, don’t get stuck up chasing developments on the expense of consumer enjoy.
With Divi, you’re supplied to bridge the distance between inspiration and implementation. From the visible builder’s intuitive controls to AI-powered Fast Websites, you have got the whole thing had to create shocking, practical web pages that stand out.
Able to prevent being simply impressed and get started developing one thing atypical?
Construct That Concept Already With Divi
The put up Internet Design Inspiration: The place To To find It In 2025 gave the impression first on Sublime Issues Weblog.
WordPress Web Design