Animated GIFs and HTML5 movies may also be nice for animating how a product works in your web site. Those quick animations keep in touch treasured knowledge to the customer in some way this is extra readily digested than a normal video. Including those form of GIFs and HTML5 movies may also be carried out beautiful simply with Divi. And with just a little creativity, you’ll be able to upload three-D results for distinctive product animations.
On this instructional, I’m going to turn you how one can upload three-D results to GIFs and HTML5 movies to show distinctive product animations in Divi. This design works in point of fact neatly for the ones in search of an artistic structure to exhibit a featured services or products. To try this, we’ll first wish to know the way so as to add GIFs and HTML5 video embeds in your web page the usage of Divi. Then we’ll be capable of use Divi’s grow to be choices to put and rotate the GIF (or video) in 3d house. To complete issues off, we’ll be the usage of a couple of Divi design tactics to create an exquisite phase structure to head with the ones three-D GIFs and Movies.
Let’s get began.
Sneak Peek
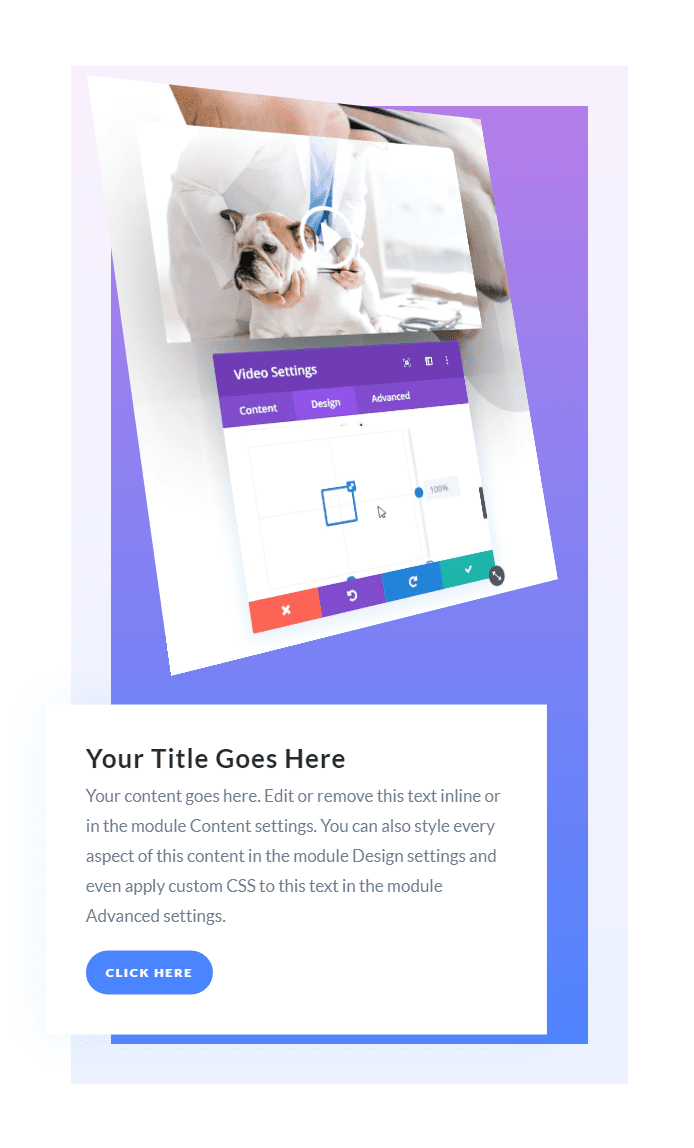
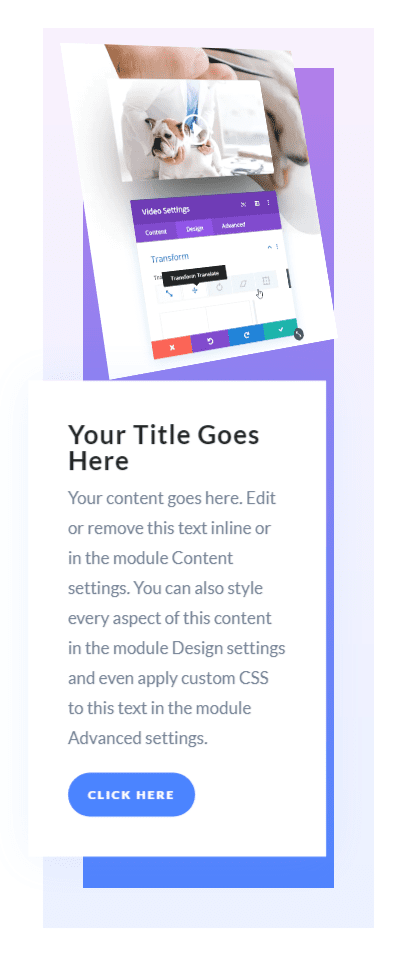
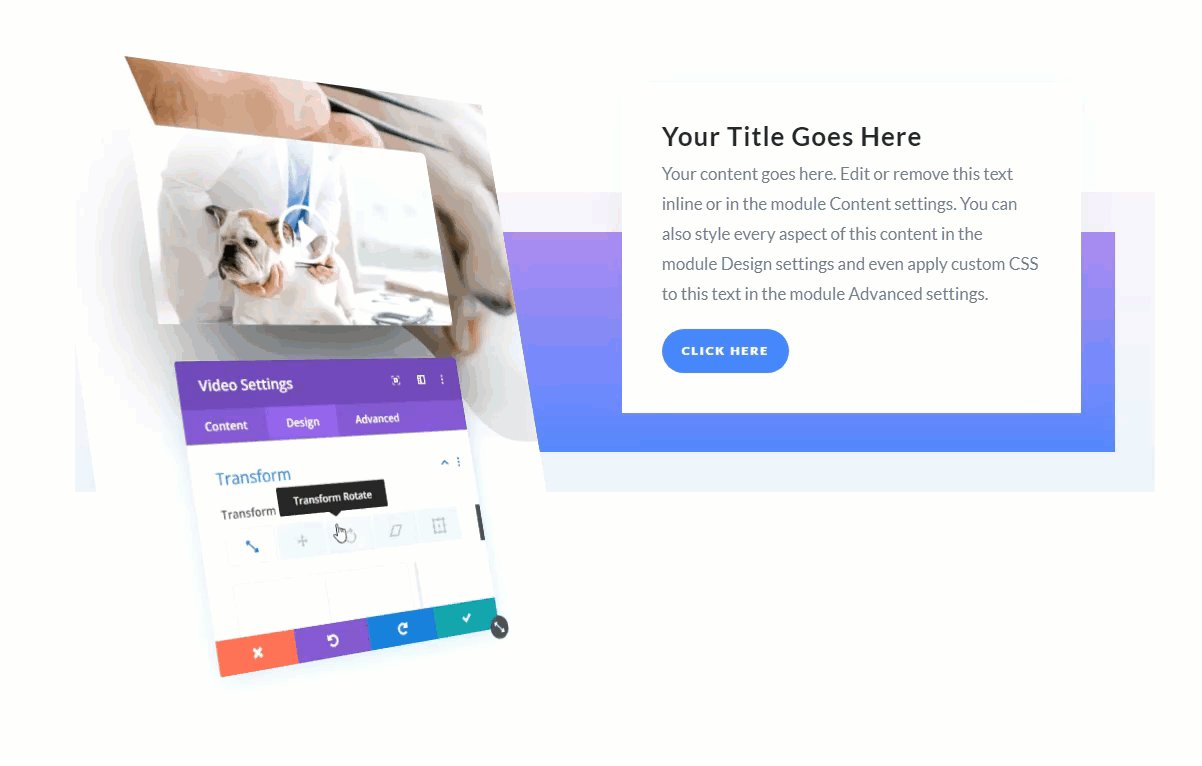
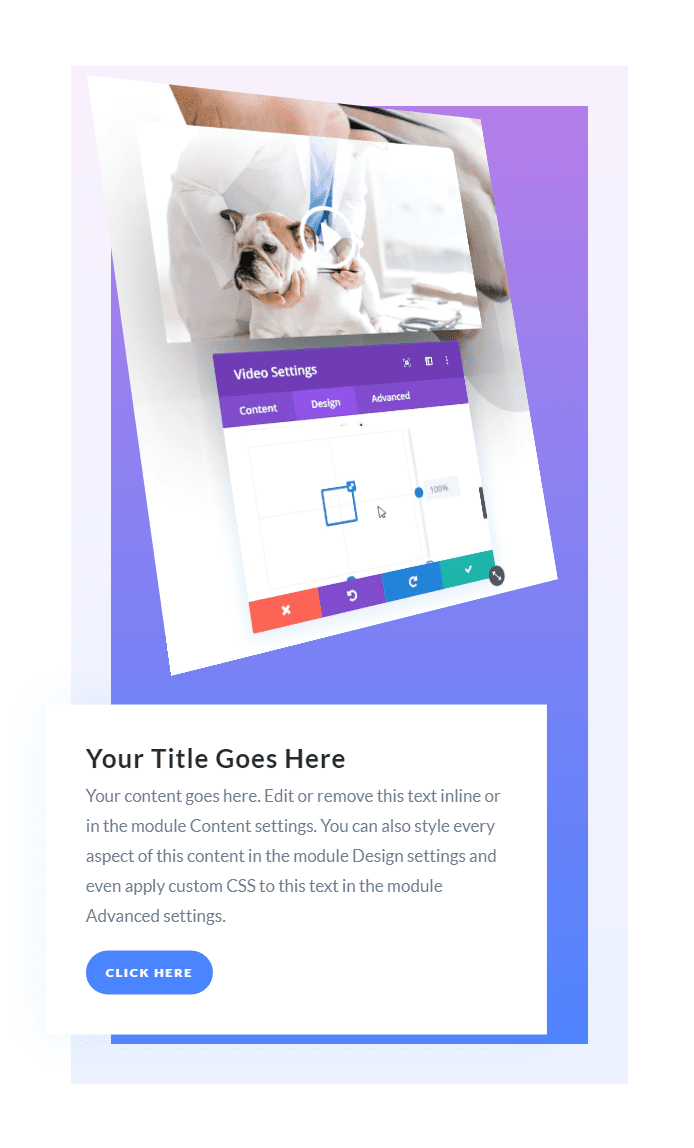
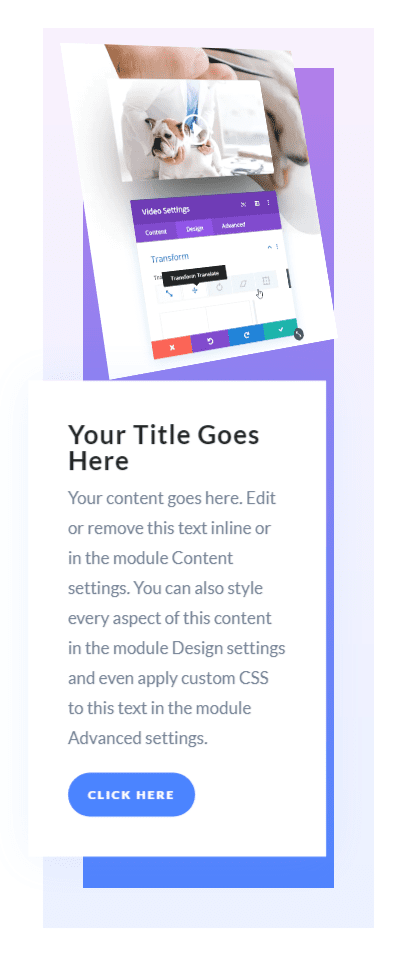
Here’s a sneak peek on the design we will be able to construct on this instructional. The design appears an identical when the usage of a GIF and a HTML5 video to create the product animations.



Obtain the three-D Results for GIF and HTML5 video Product Animations Divi Structure for FREE
To put your fingers at the designs from this instructional, you’ll first wish to obtain it the usage of the button beneath. To achieve get entry to to the obtain it is very important subscribe to our Divi Day-to-day electronic mail listing by way of the usage of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each Monday! For those who’re already at the listing, merely input your electronic mail cope with beneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:sooner than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Newlsetter and we will be able to electronic mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative wonderful and loose Divi assets, guidelines and tips. Observe alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind on your electronic mail cope with beneath and click on obtain to get entry to the structure pack.
You’ve got effectively subscribed. Please test your electronic mail cope with to verify your subscription and get get entry to to loose weekly Divi structure packs!
To import the structure in your web page, merely extract the zip record and drag the json record into the Divi Builder.
Let’s get to the educational we could?
The usage of GIFs for Brief Product Animations
GIFs had been round for a very long time. That is most certainly as a result of GIFs are simple to make and broadly supported throughout browsers. And they may be able to paintings neatly for in point of fact quick product animations. As a result of a GIF is a picture, you’ll be able to use it in a Divi Symbol module similar to you could some other jpg or png. This permits you to taste the GIF with the overall energy of Divi’s integrated settings. However be warned, GIFs with an extended length and better body price can lead to in point of fact massive record sizes. So it’s best to stay your GIFs quick and as small as imaginable.
The usage of HTML5 Video as a GIF Substitute
HTML5 movies are changing into a well-liked GIF alternative, particularly for longer product animations. You might have spotted them getting used at the new Elegant Themes website design. They’re considerably smaller in dimension in comparison to GIFs and subsequently take much less time to load. And including an HTML5 video in your Divi web site is understated. All you want to do is upload the HTML5 video element to embed the video in your web page (very similar to how you could upload a video shortcode in WordPress). You’ll be able to additionally customise the video with hidden controls, looping, and autoplay which leads to a prime quality animation that purposes similar to a GIF. Plus, when including the embed to a Divi Module, you’ll be able to additionally use Divi builder to taste the Video in ingenious techniques.
Take a look at this submit for more information on why you should consider using HTML5 Video over regular GIFs.
Now that we perceive a little extra about the usage of GIFs and HTML5 movies, we’re able to start out the usage of them in Divi.
What You Want for this Educational
To get began, you’ll want the next:
- A GIF symbol
- An MP4 Video Report (and the URL to that video record) for use within the HTML5 video Component embed. For optimum browser reinforce, you’ll be able to additionally come with the similar video in webm structure as neatly (extra in this later).
- The Divi Theme put in and lively
- A brand new web page created to construct from scratch at the entrance finish (visible builder)
After that, you’ll have a clean canvas to start out designing in Divi.
Including a three-D Impact to an Animated GIF or HTML5 video

Ahead of we get too a ways into designing the entire phase structure for this instructional, I believed you’ll want to display you how one can upload the three-D impact to each a GIF and an HTML5 video. After we are carried out, we will be able to polish off the remainder of the phase structure with a pleasing fashionable design.
For now, let’s get started with including the three-D impact to a GIF in Divi.
Making a GIF
There are a large number of techniques to create a GIF on the net. Since this instructional is ready making a GIF to animate how a product works, it would be best to document a piece of your display screen (the usage of a display screen recorder) after which convert the video record right into a GIF record. Be mindful to create the GIF as small as imaginable to restrict the record dimension and cargo time. As soon as the GIF is created it is possible for you to to make use of it like you could some other symbol in Divi.
If you wish to discover ways to create a GIF the usage of Snagit, take a look at our submit on How to Switch a Background Image with an Animated Gif on Hover.
Including a three-D Impact to a GIF in Divi
Now it’s time so as to add the GIF to Divi so we will be able to taste it with a fab three-D impact.
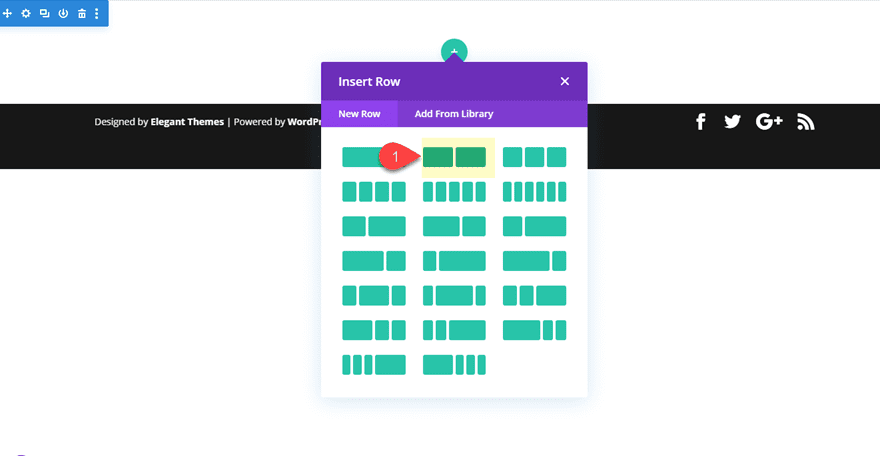
To get issues began, upload a brand new common phase with a two-column row.

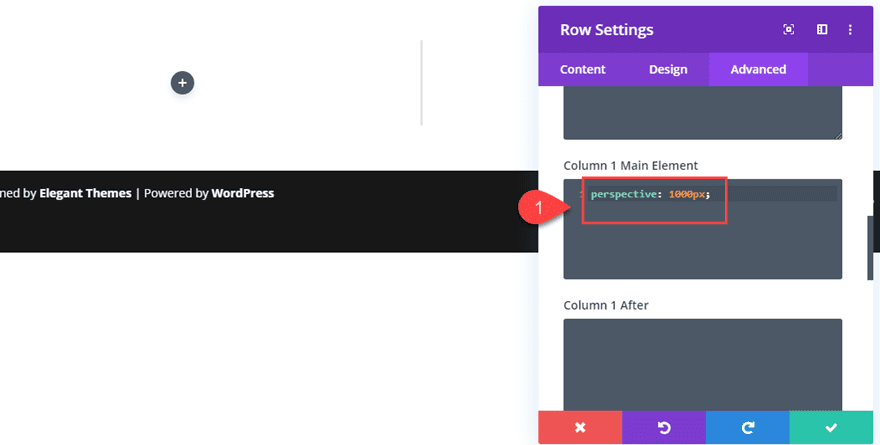
Ahead of you upload a module, we wish to upload the point of view belongings to the column that can comprise our GIF. To try this, open the row settings and upload the next snippet of CSS to the Column 1 Primary Component:
point of view: 1000px;

This point of view belongings is vital so as to add point of view to the part throughout the column. A component wishes point of view so we will be able to get a three-D impact when the usage of Divi’s grow to be choices. For a greater working out, take a look at our submit on how to use perspective with transform options to design 3D photo walls.
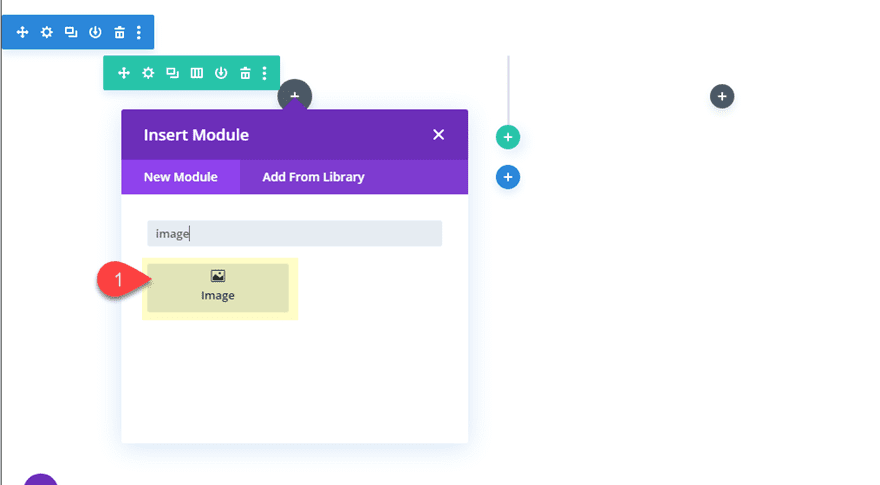
Now upload a picture module to column 1.

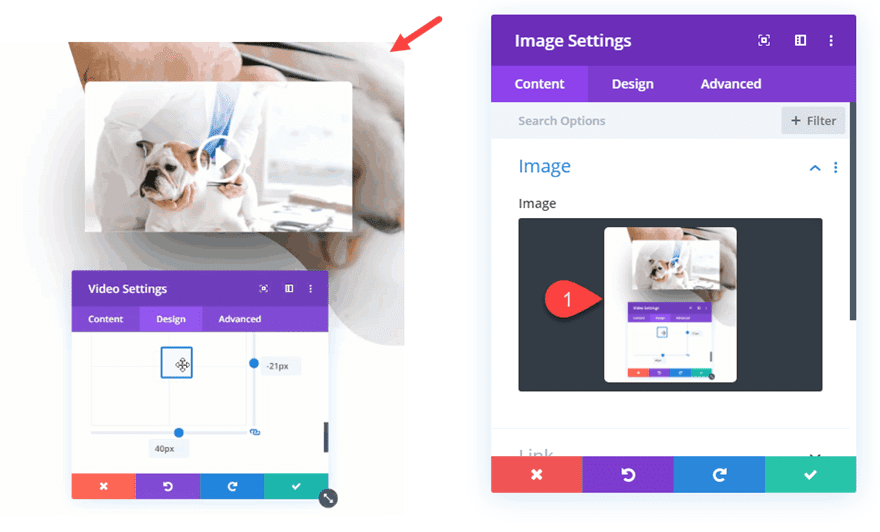
Add the GIF to the picture module. For this design, the GIF will have to be round 600px by way of 700px.

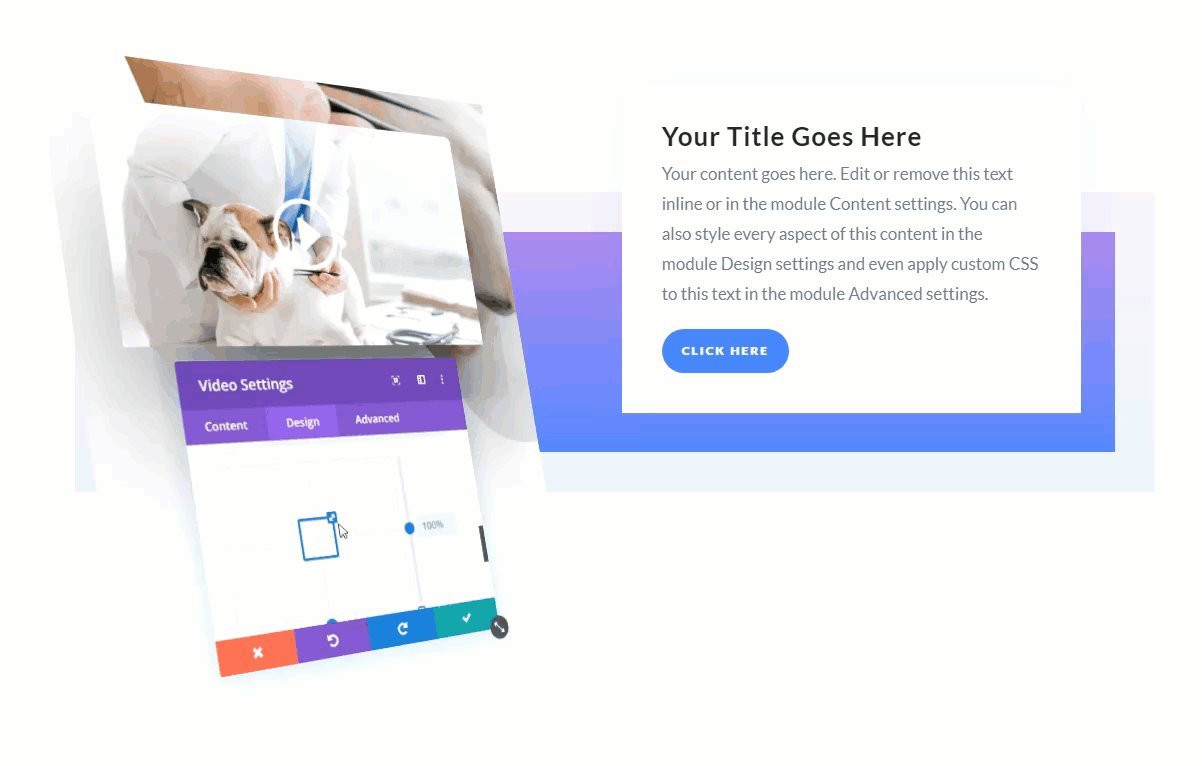
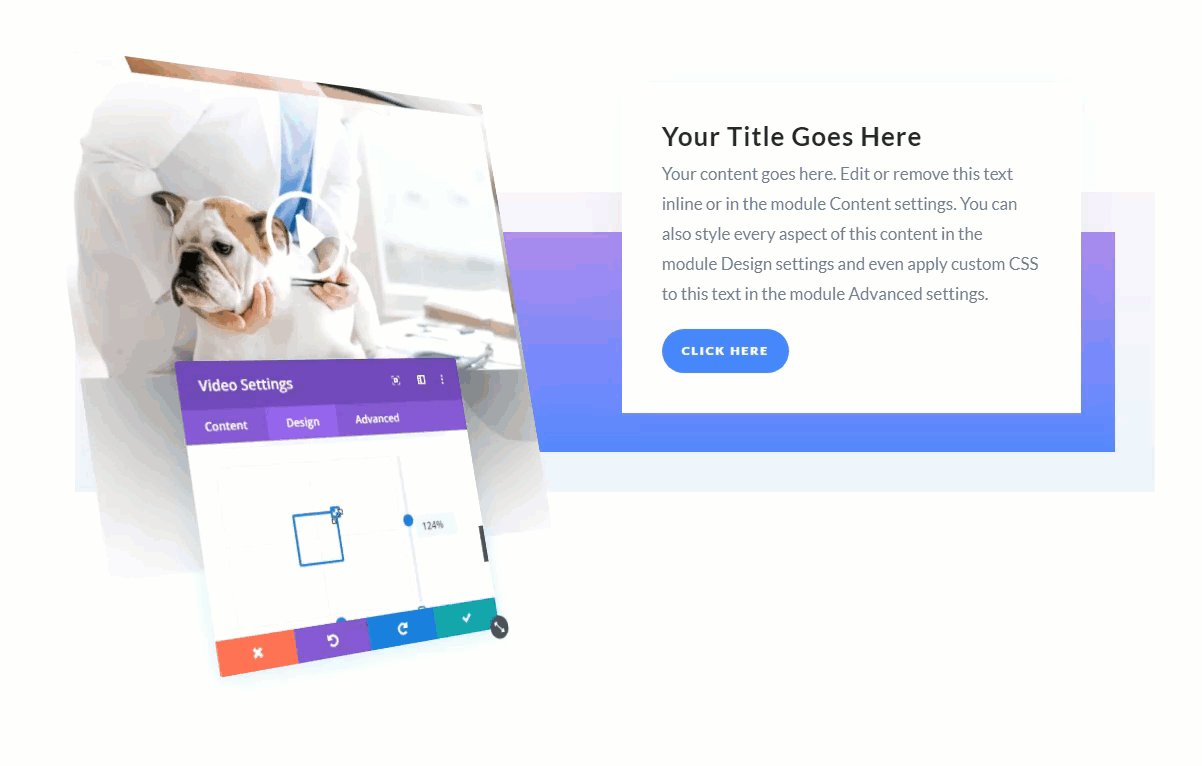
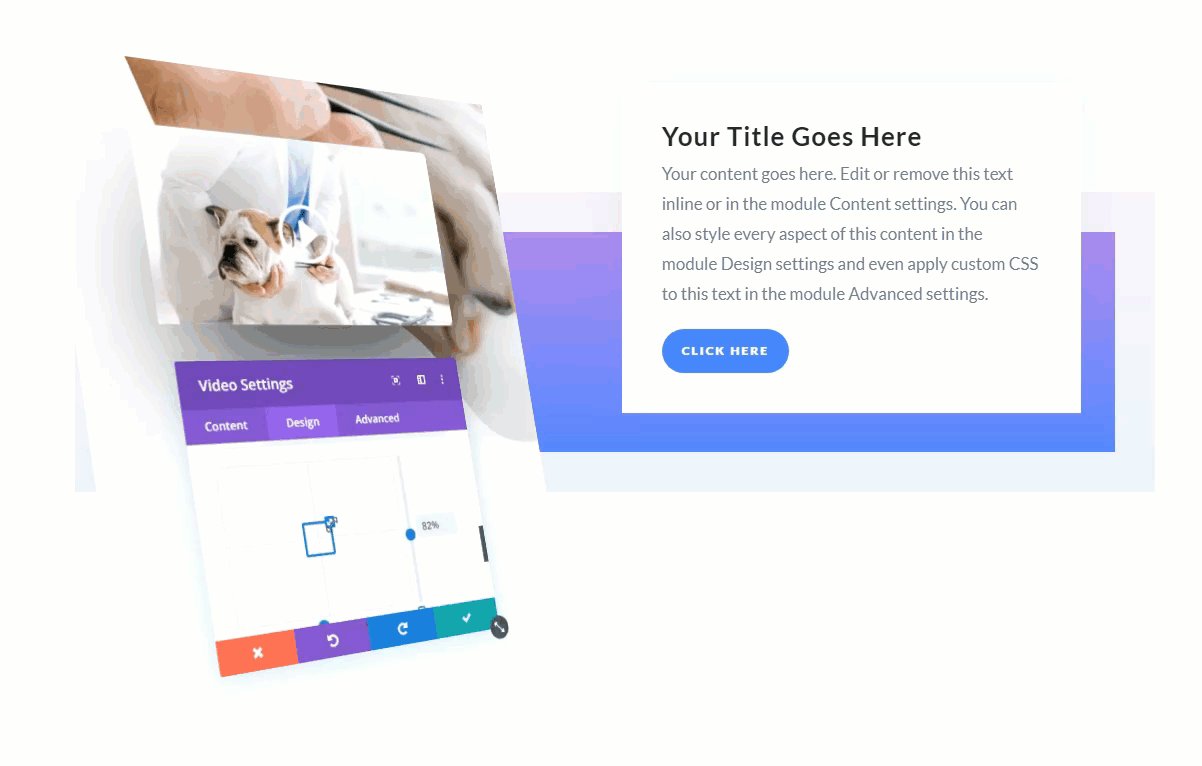
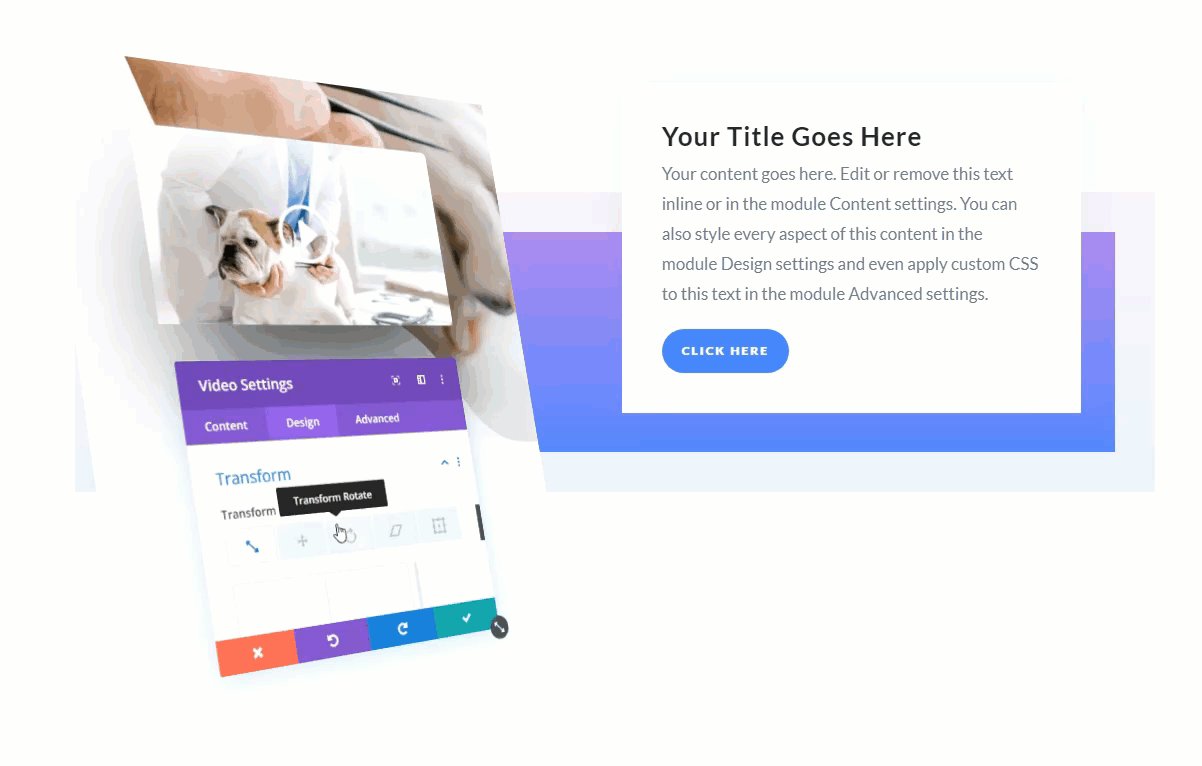
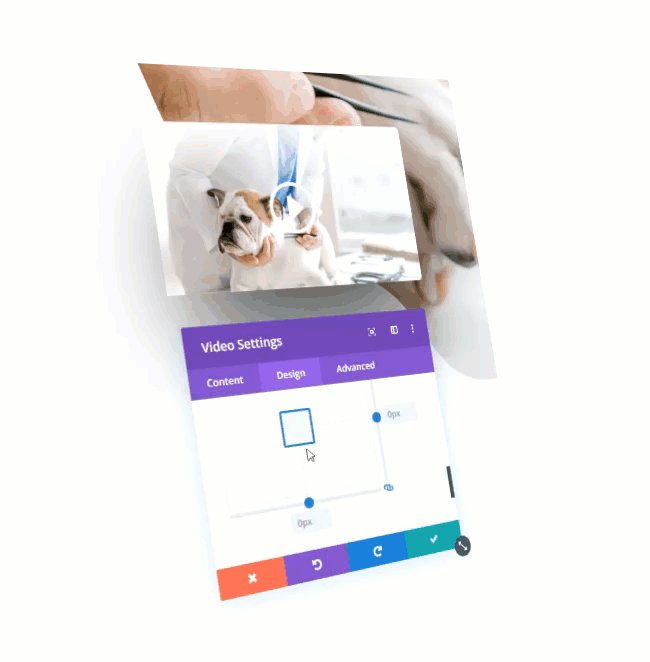
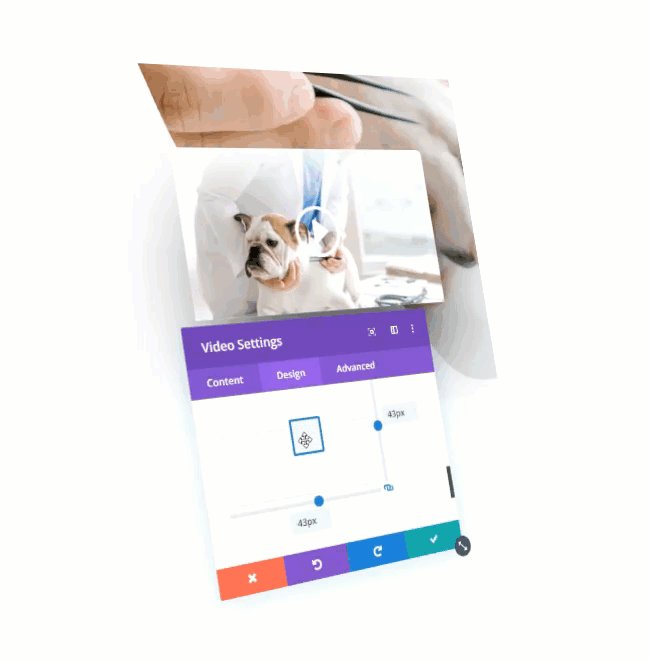
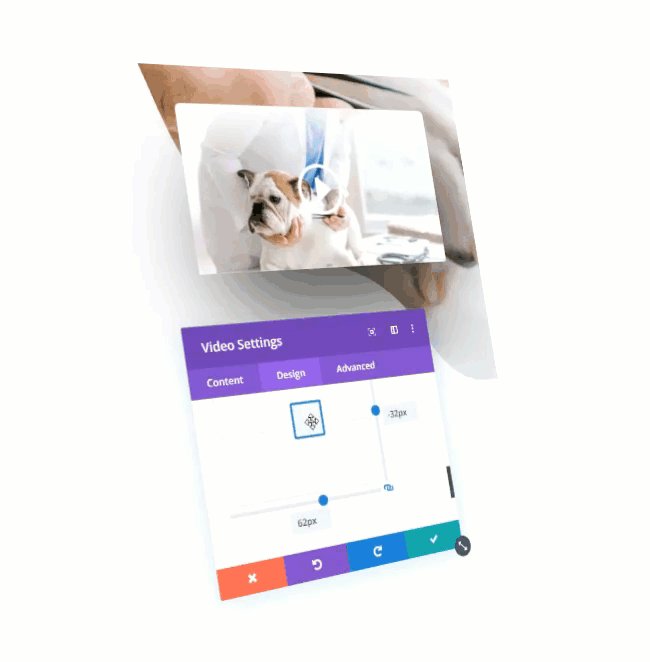
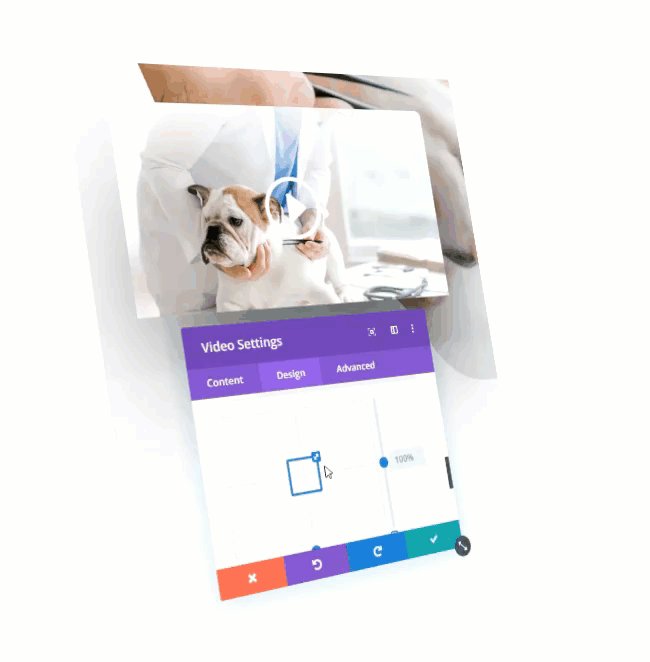
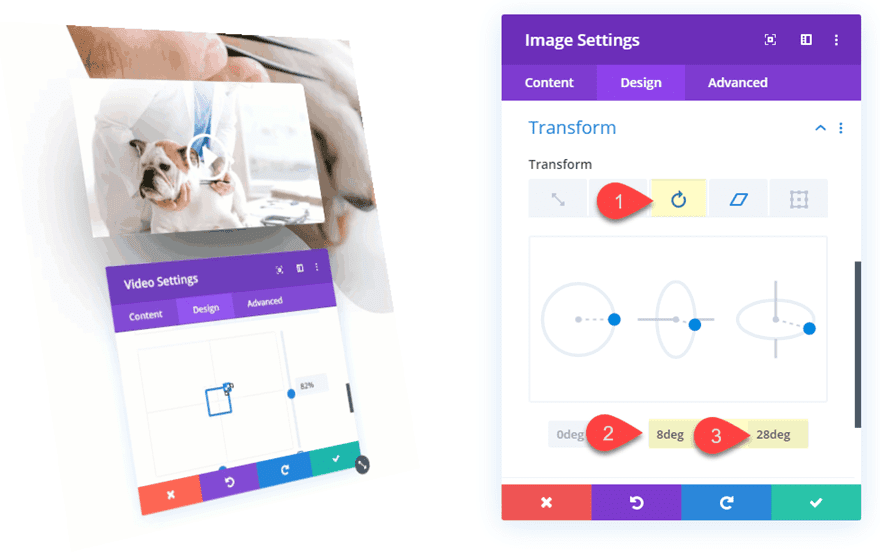
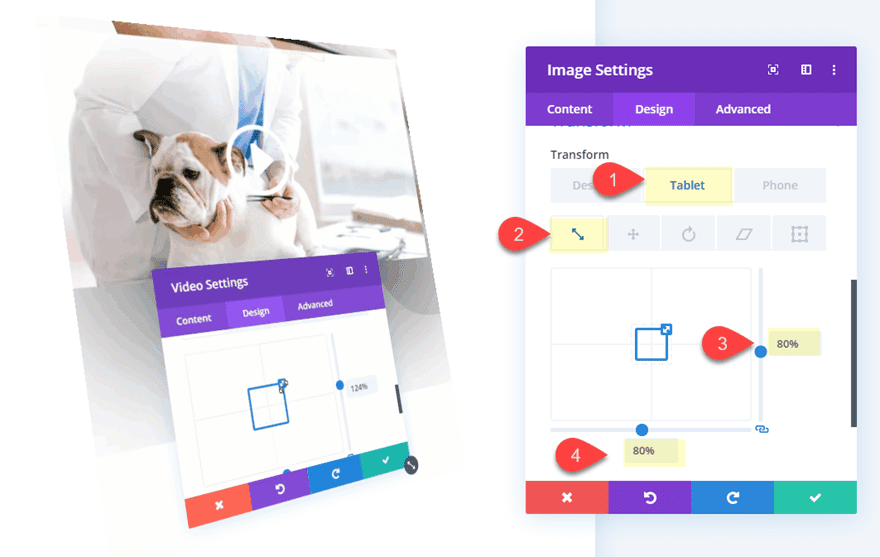
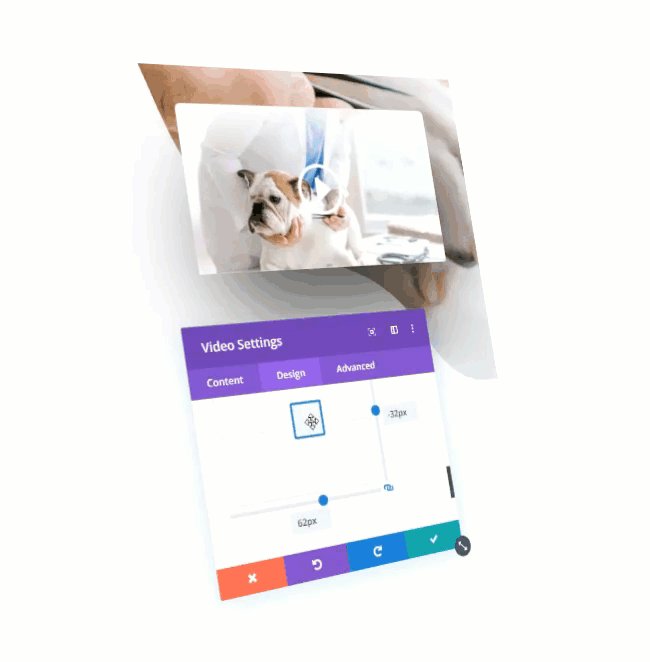
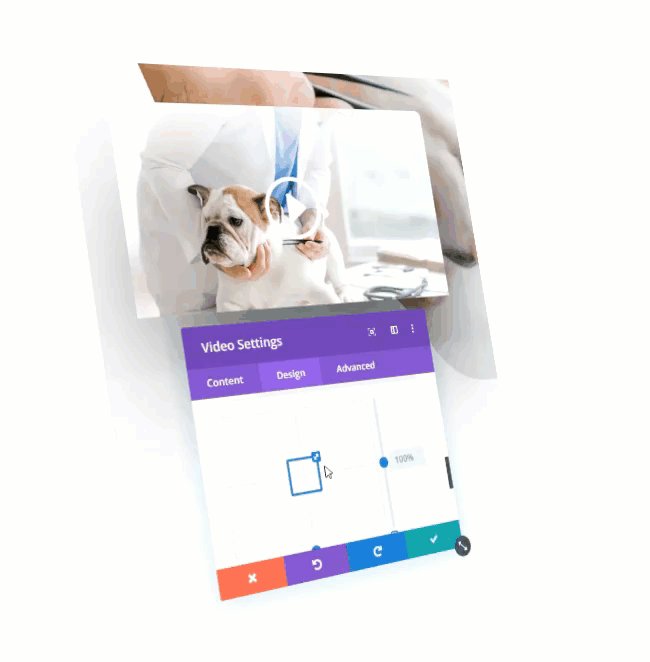
Then use the grow to be choices to scale, rotate and skew the GIF in three-D house.
Become Rotate Y Axis: 8deg
Become Rotate X Axis: 28deg

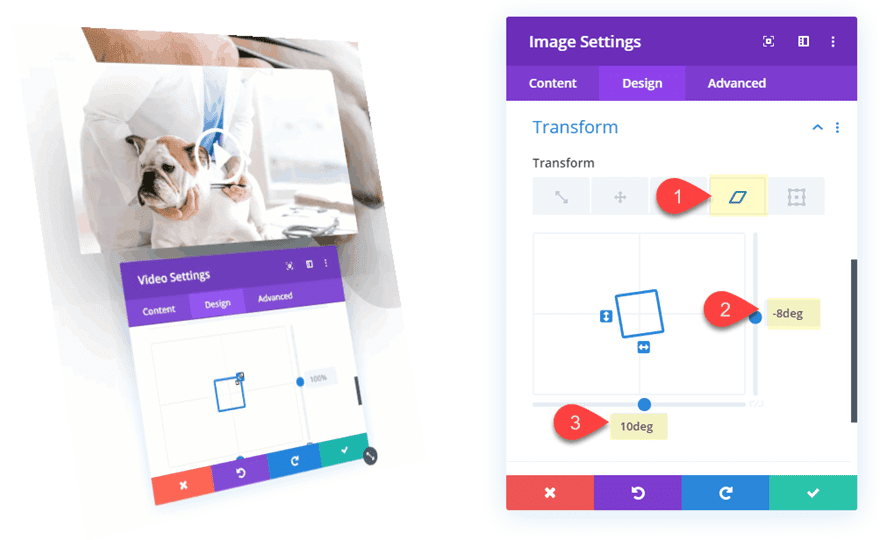
Become Skew Y Axis: 10deg
Become Skew X Axis: -8deg

Become Scale (pill): 80%

Now let’s take a look at the outcome.

Including a three-D Impact to an HTML5 Video in Divi
Ahead of we upload the three-D impact, we first wish to create our HTML5 Video. We will be able to move over the stairs on how to try this beneath. But when you need a extra whole explaination, take a look at our submit on How to Use HTML5 Video to Create Animated Gifs at Smaller File Sizes.
Growing the HTML5 Video Embed Code
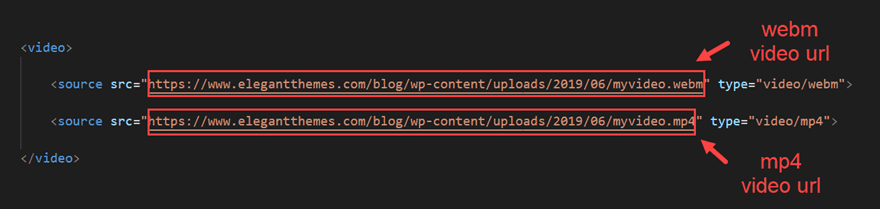
The HTML5 video Component has the next elementary construction.
You don’t have to understand a lot about HTML to peer what this code is doing. Throughout the part, you’ve gotten two
In truth, each time you use Divi’s video module to show self-hosted movies, Divi creates this identical HTML5 video Component to show movies. Which is why the Video module lets you upload each an mp4 and a webm video record.
To make use of the code in your personal video, you merely wish to upload the video url within the parentheses after the src characteristic.
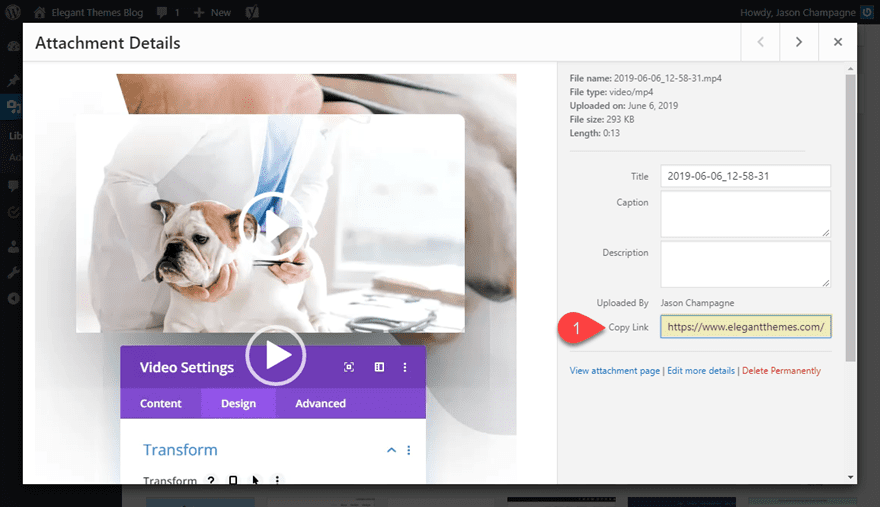
For those who add the video recordsdata in your WordPress web site, you’ll be able to snatch the urls from the media library.

Then paste the video urls within the parentheses after the src characteristic.

It will have to glance one thing like this when you’re carried out.
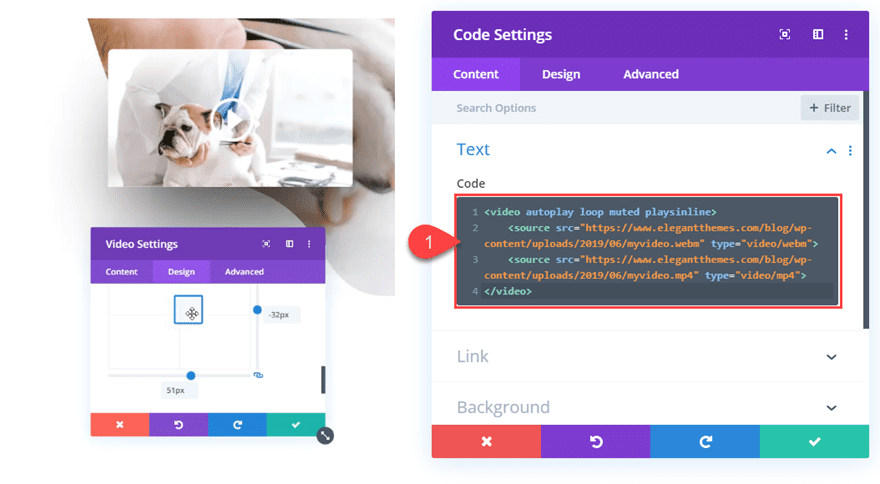
Subsequent, we’re going to upload 4 attributes to keep an eye on the show and capability of the video. This kind of keep an eye on is the main reason why for putting the HTML5 video manually as a substitute of the usage of the Divi Video Module. Those attributes come with autoplay (so the video begins routinely), loop (so the video repeats), muted (so the video doesn’t play audio), and playsinline (so the video performs throughout the part’s playback house). To use those attributes to the video, upload each and every of the attributes within the brackets of the start tag.
Now the code will appear to be this.
Notice: Generally, you could practice the controls characteristic for HTML5 movies, however on this case we will be able to depart it out so the video will serve as like a GIF.
Now you are prepared to embed the code.
Embedding the HTML5 Video
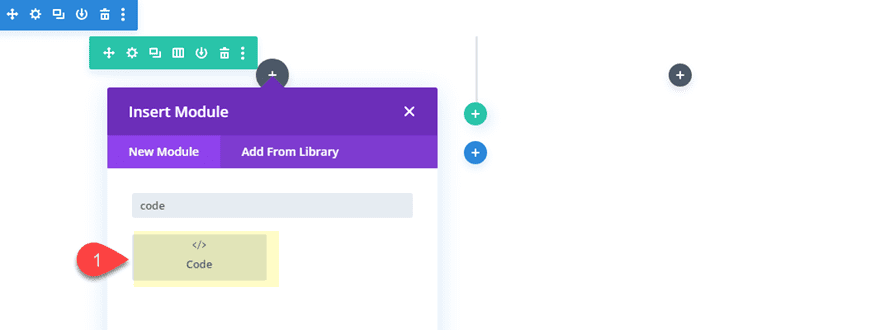
To embed an HTML5 video in your web page, we will be able to use the code module.
Ahead of we change the GIF symbol module with our code module, let’s move forward and replica all the phase so we will be able to stay our GIF instance. Within the duplicated phase, delete the picture module and upload a textual content module as a substitute.

Then paste the HTML5 video embed code into the code enter field.

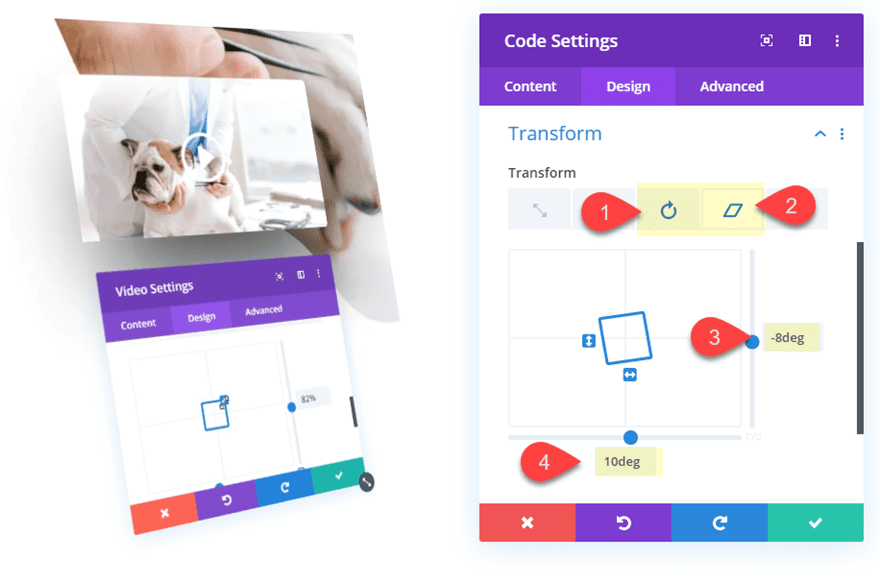
Then reproduction the grow to be types from the picture module and paste the grow to be types to the code module. Or you’ll be able to replace the grow to be types as follows:
Become Rotate Y Axis: 8deg
Become Rotate X Axis: 28deg
Become Skew Y Axis: 10deg
Become Skew X Axis: -8deg
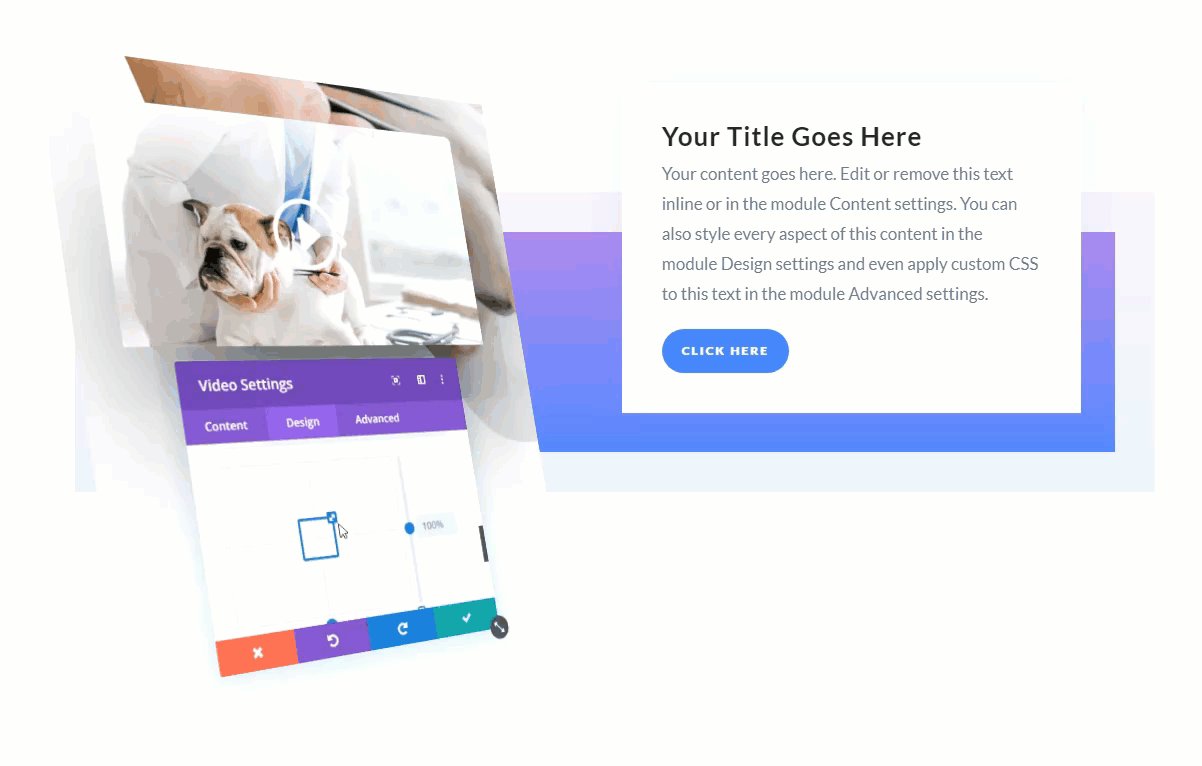
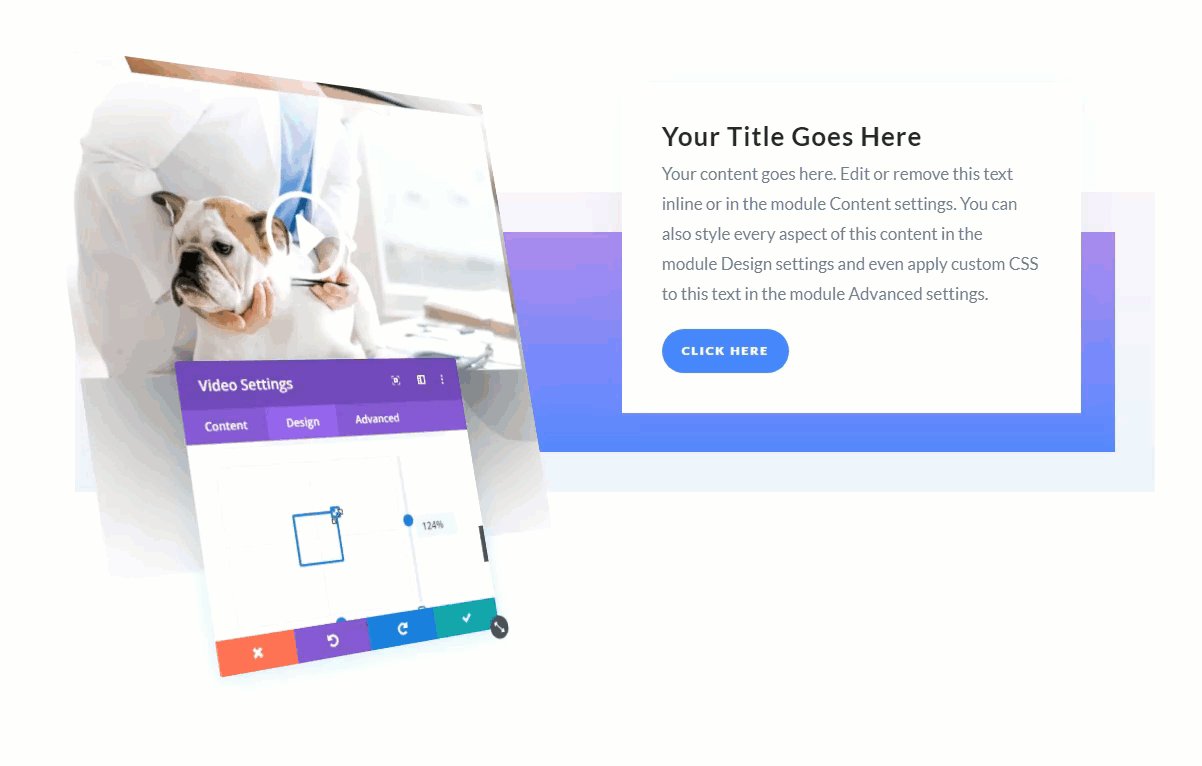
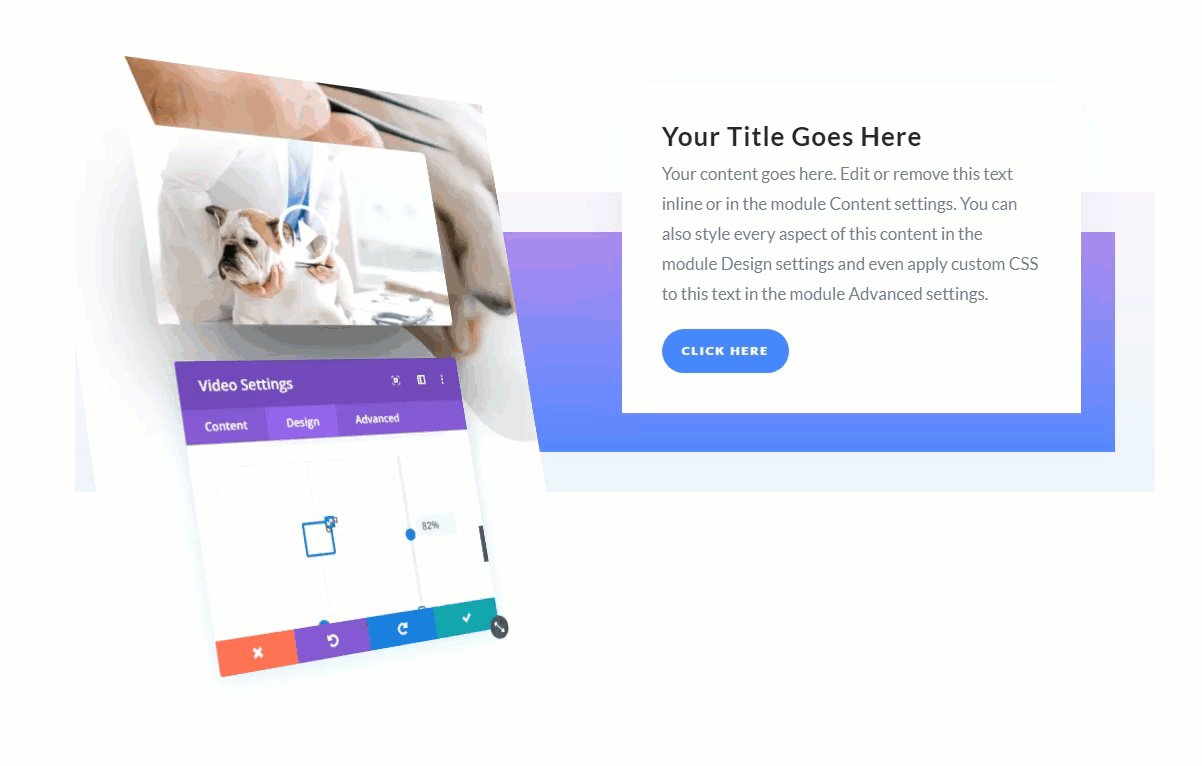
Become Scale (pill): 80%

Since I’m the usage of the similar video I used to create the GIF, the design will glance very an identical. On the other hand, the scale of the video is considerably smaller than the scale of the GIF. This is the outcome.

Finishing the Design of the Segment Structure
Now that we’ve got the three-D GIF (or HTML5 video) in position. We will end the design of our phase structure. For this design, I’m going to make use of the phase with the HTML5 video in column 1.
Customizing the Segment and Row
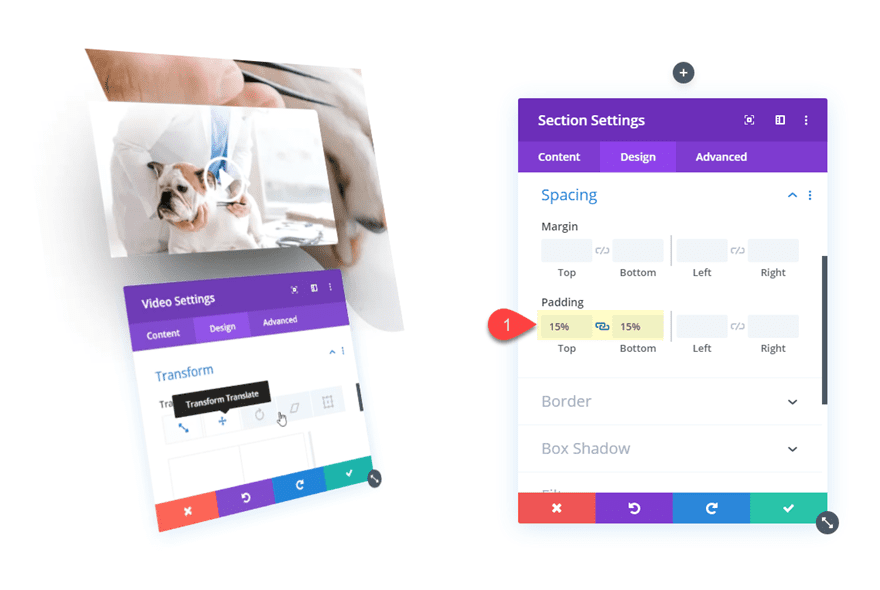
Open up the phase settings and replace the next.
Padding: 15% peak, 15% backside

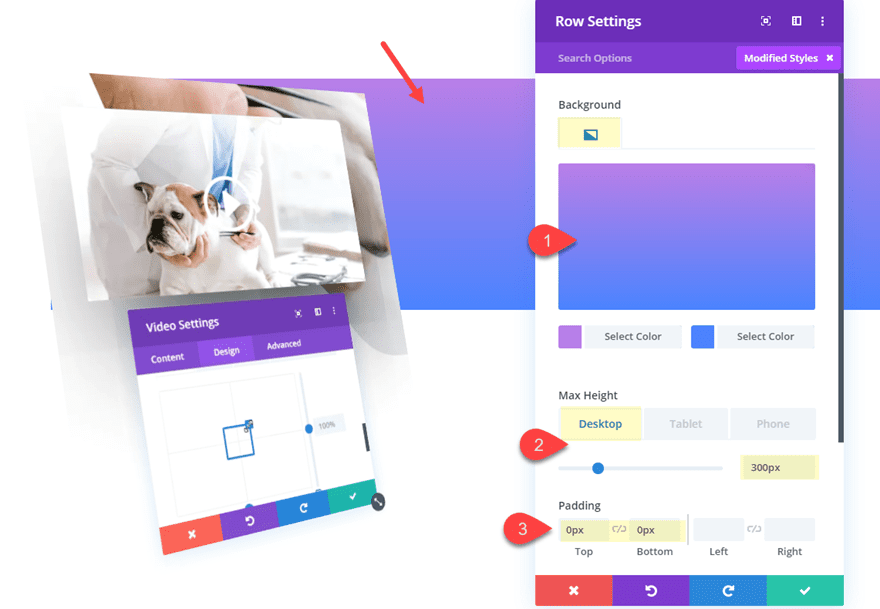
Then open the row settings and replace the next:
Background Gradient Left Colour: #ba7fe8
Background Gradient Proper Colour: #4b84ff
Max Peak: 300px (desktop), none (pill and contact)
Padding: 0px peak, 0px backside

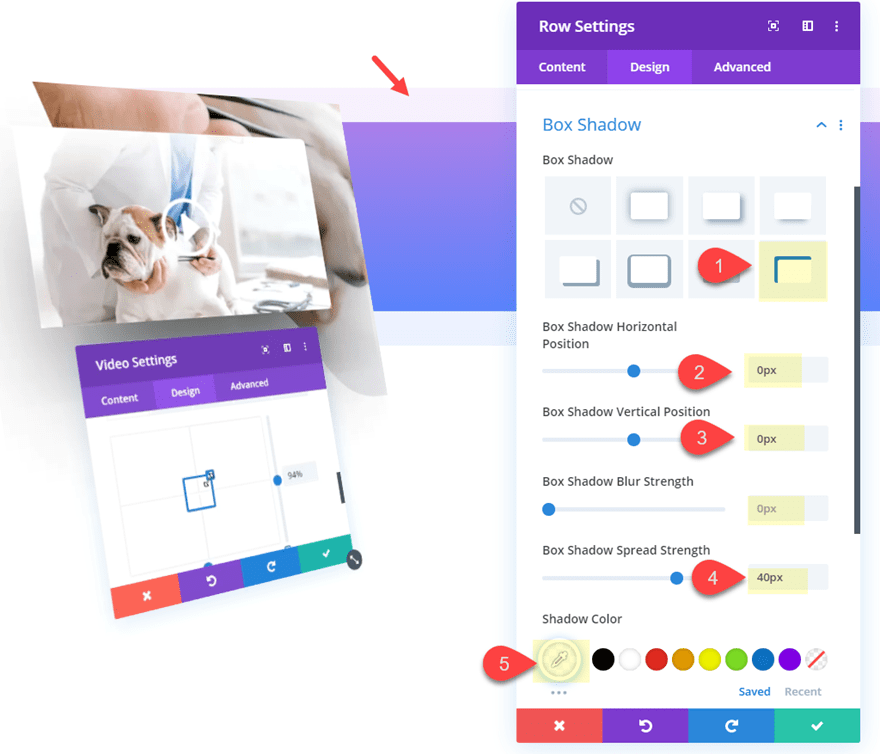
Subsequent we will be able to give the row a semi clear interior field shadow for a novel design part.
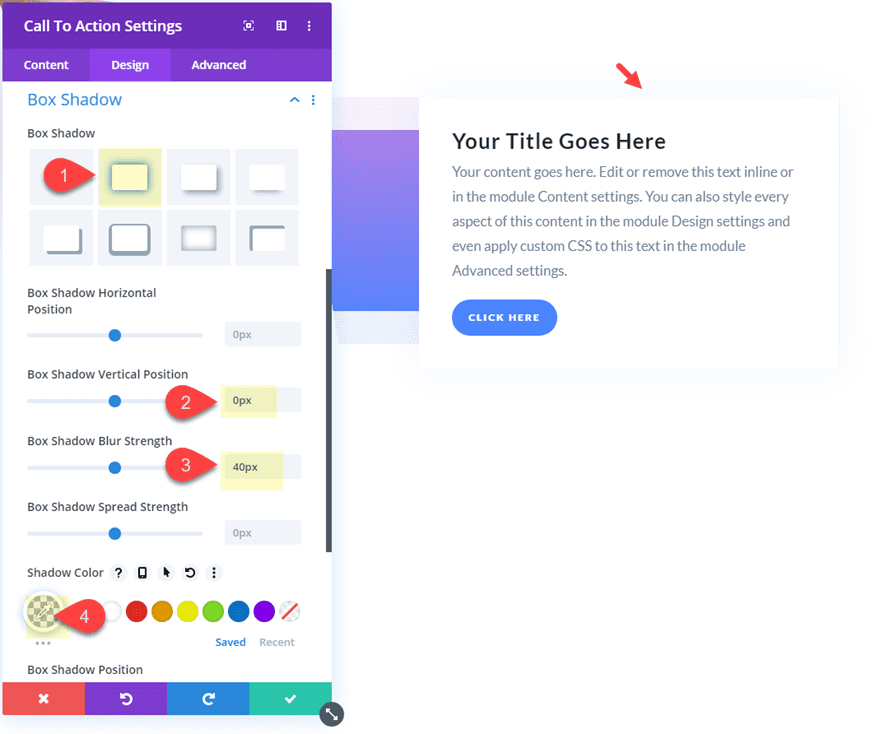
Field Shadow: see screenshot
Field Shadow Horizontal Place: 0px
Field Shadow Vertical Place: 0px
Field Shadow Unfold Energy: 40px
Shadow Colour: rgba(255,255,255,0.89)

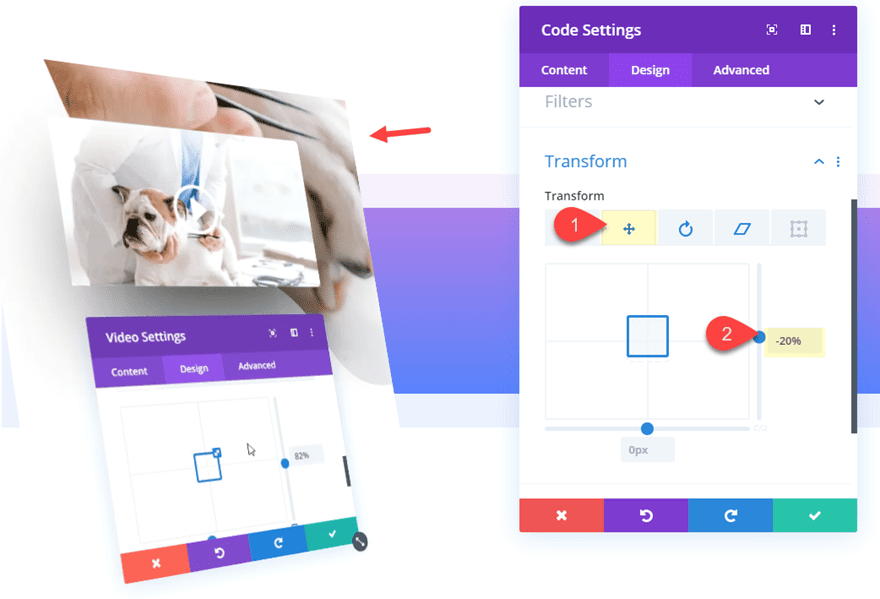
Positioning the Code Module
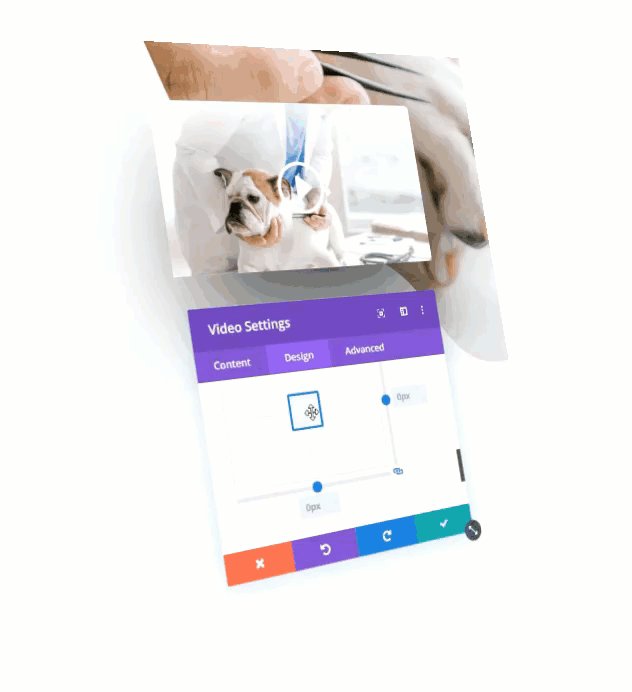
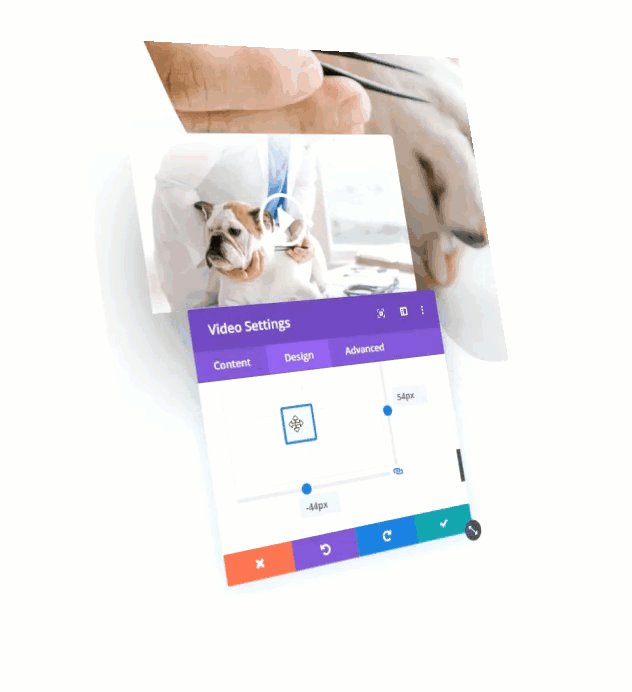
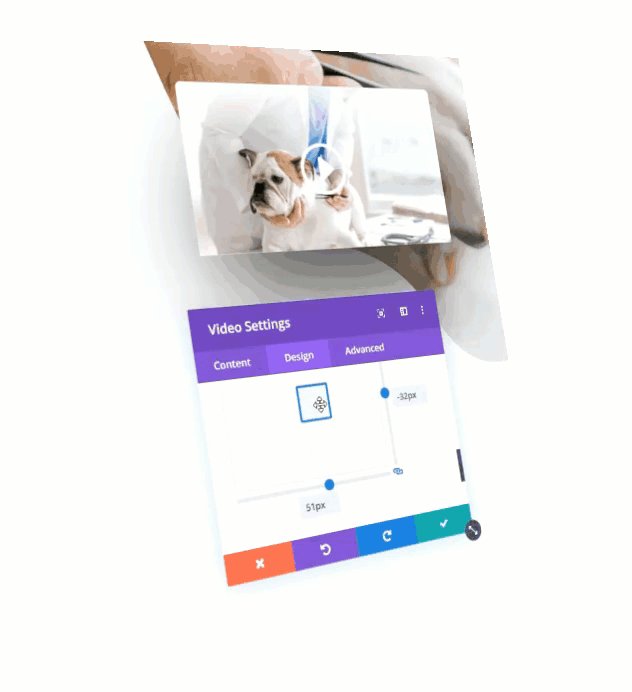
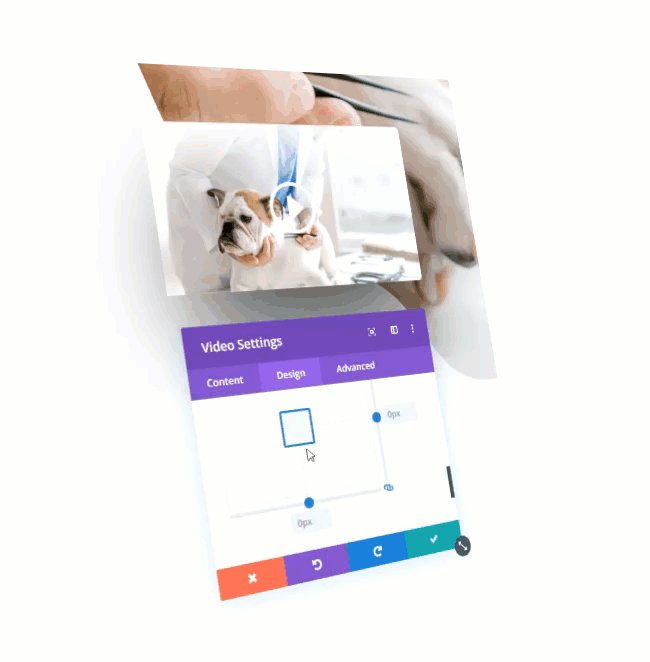
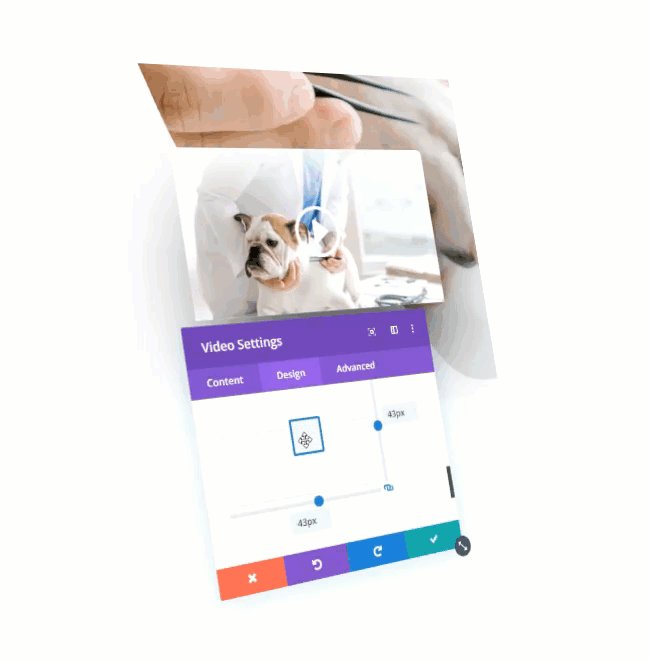
Now let’s deliver the code module with the video up just a little by way of adjusting the grow to be translate belongings as follows:
Become Translate Y Axis: -20% (desktop), -7% (telephone)

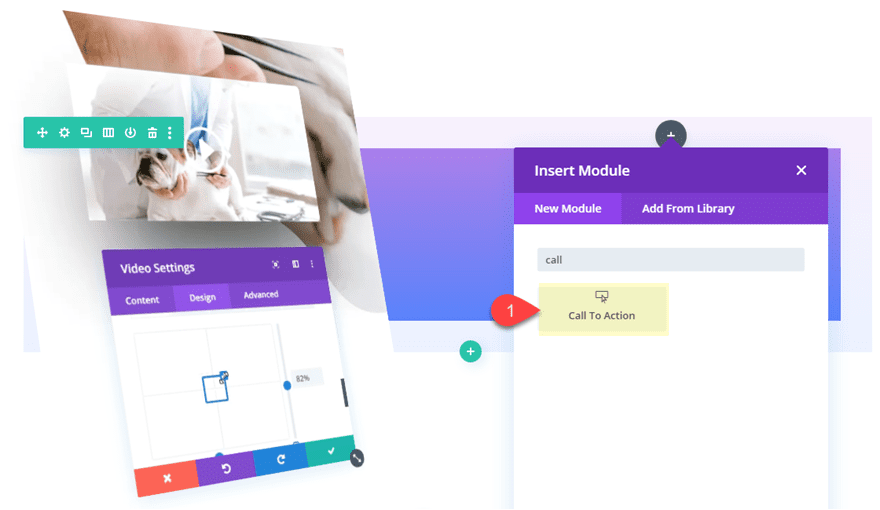
Including a Name to Motion Module
To finish the design, let’s upload a decision to motion module to column 2. This might be a great spot so as to add an outline of the featured product with a button.

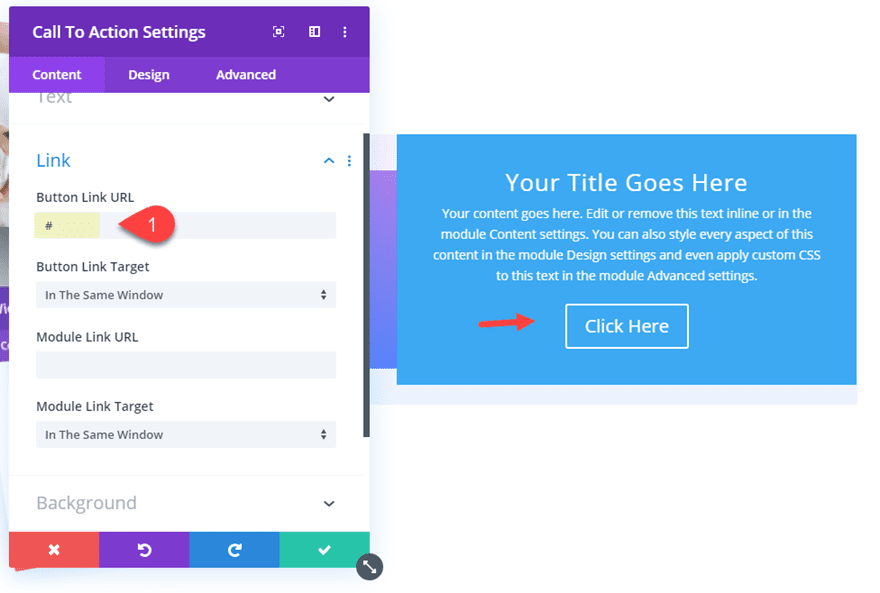
Upload a Button Hyperlink URL to make the button seem.

Proceed to replace the settings as follows:
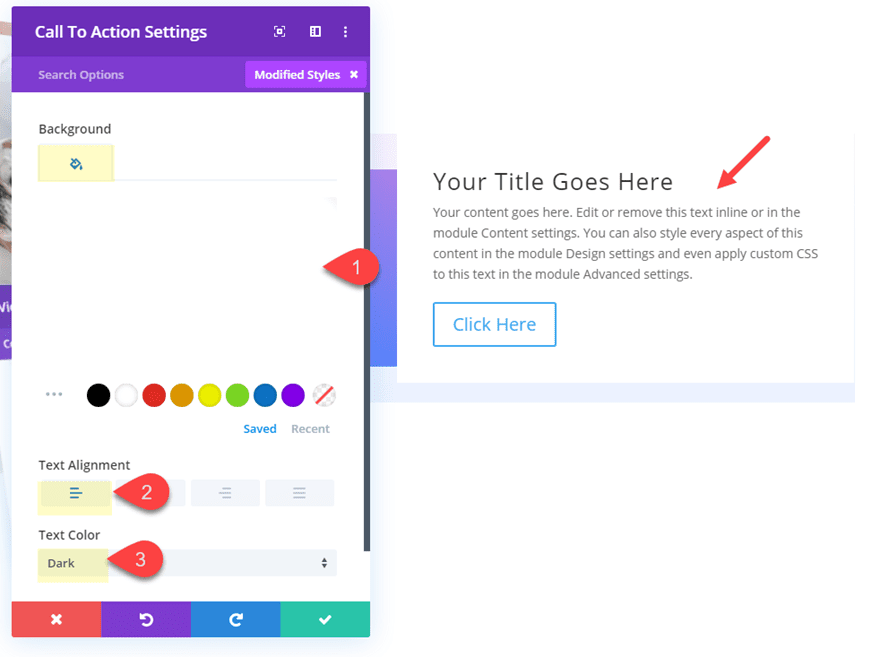
Background Colour: #ffffff
Textual content Alignment: Left
Textual content Colour: Darkish

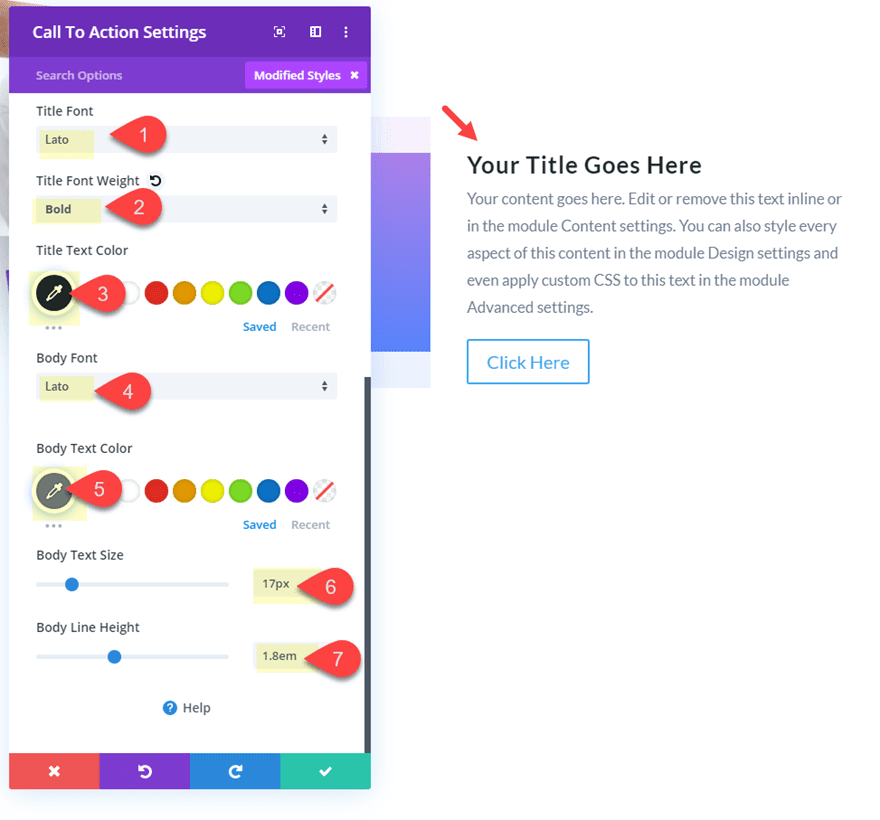
Name Font: Lato
Name Font Weight: Daring
Name Textual content Colour: #20292f
Frame Font: Lato
Frame Textual content Colour: #6d7c90
Frame Textual content Measurement: 17px
Frame Line Peak: 1.8em

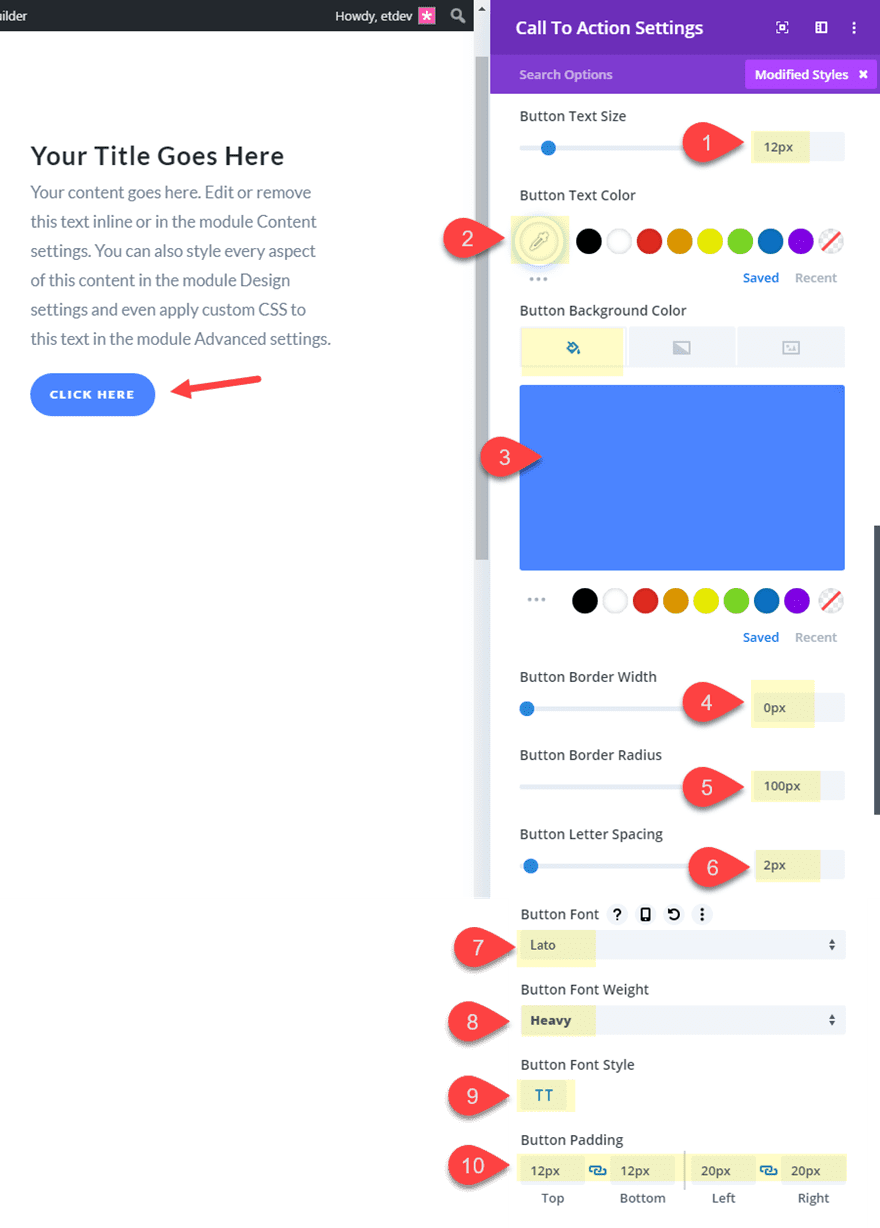
Button Textual content Measurement: 12px
Button Textual content Colour: #ffffff
Button Background Colour: #4b84ff
Button Border Width: 0px
Button Border Radius: 100px
Button Letter Spacing: 2px
Button Font: Lato
Button Font Weight: Heavy
Button Font Taste: TT
Button Padding: 12px peak, 12px backside, 20px left, 20px proper

Field Shadow: see screenshot
Field Shadow Vertical Place: 0px
Field Shadow Unfold Energy: 40px
Shadow Colour: rgba(103,151,255,0.11)

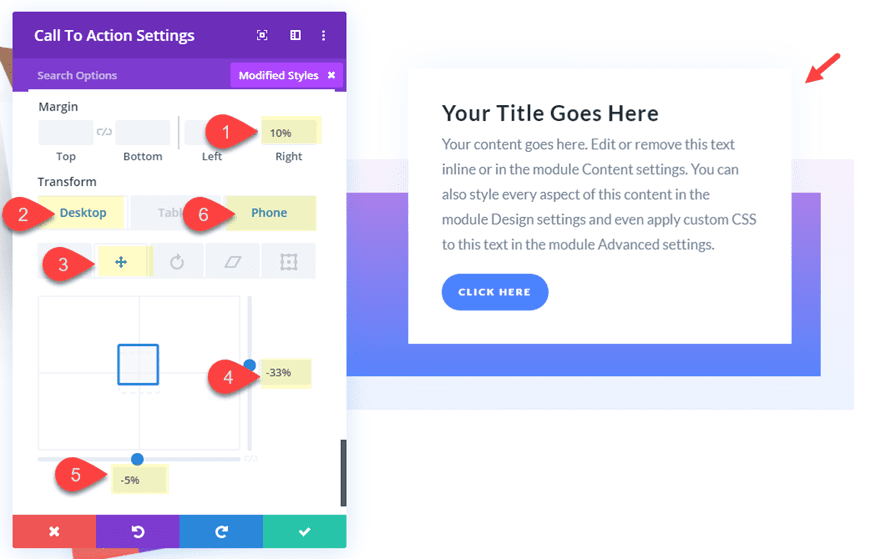
Margin: 10% proper
Become Translate Y Axis: -33% (desktop), -15% (telephone)
Become Translate X Axis: -5%

Ultimate Consequence
Desktop

Pill

Telephone

Ultimate Ideas
Including the three-D impact to GIFs and HTML5 movies in point of fact does give a novel show for the ones product animations. Divi’s grow to be choices (blended with the point of view belongings) make it simple so as to add the three-D results in your GIFs and Movies.
And, confidently, you’ve realized a couple of issues about how one can use GIFs and HTML5 movies with Divi. GIFs are easy to make use of however more difficult to stay the record dimension internet pleasant. HTML5 movies require the usage of an embed code however can paintings extraordinarily neatly as a GIF alternative for longer animations.
Be at liberty to discover new and thrilling techniques to make use of this design for showcasing animations for services on your subsequent undertaking.
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!necessary}
The submit Adding 3D Effects to GIFs and HTML5 Videos to Display Unique Product Animations in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design