Trying out visible parts in your web page can be offering treasured insights into your Consumer Revel in (UX). For those who don’t take a look at your website online regularly, it’s possible you’ll disregard insects and different design problems that would hurt your corporation.
Thankfully, you’ll be able to simply troubleshoot your website online with visible regression trying out. This may increasingly assist you to determine any building adjustments that experience impacted the Consumer Interface (UI) in your web page. This fashion, you’ll be able to make sure that your website online stays simple to make use of and navigate.
On this publish, we’ll provide an explanation for what visible regression trying out is and the way your web page can get pleasure from it. Then, we’ll display you easy methods to enforce this troubleshooting means. Let’s get began!
An Creation to Visible Regression Trying out
Regression trying out is crucial a part of internet building. After making updates or adjustments, you’ll wish to check that the entirety continues to serve as correctly. Along side checking a website online’s capability, you’ll be able to additionally behavior visible assessments.
Any exchange on your website online can impact its front-end design. For example, you could make a decision so as to add a brand new plugin, which is able to inadvertently modify the way in which the website online appears to be like to guests.
The usage of visible regression trying out, you’ll be able to right away determine any defects for your design. This procedure comes to taking photos of your internet pages and noting any contemporary adjustments.
Visible regression trying out will show a ‘sooner than’ and ‘after’ screenshot of your WordPress web page. For those who carry out this manually, you’ll be able to take a look at for visible variations your self. Alternatively, those adjustments could also be so small that best automatic gear are ready to catch them.
Forms of Visible Regression Trying out
Now that you already know the fundamentals of visible regression trying out, let’s talk about the way it works. Listed here are the more than a few strategies you’ll be able to use to check a website online’s visuals:
- Handbook visible trying out. This technique comes to manually scanning pages to seek out any visible defects. It may be much less correct because of human error and most often takes a lot more time.
- Pixel-by-pixel comparability. This procedure comes to inspecting two pictures on the pixel degree, which is able to flag problems which might be invisible to the bare eye. It might also result in false positives that don’t in point of fact affect the website online’s usability, reminiscent of padding or margin variations.
- DOM-based comparability: This may increasingly observe any adjustments to the Record Object Style (DOM) after an replace. Despite the fact that it doesn’t contain a visible comparability, it might probably determine any code that negatively impacts the DOM.
- Visible AI comparability: This makes use of visible synthetic intelligence to view the web page in a similar fashion to the human eye. It may draw consideration to noticeable visible variations.
In the long run, it may be extra environment friendly to make use of an automatic visible regression trying out software. This let you spot refined variations for your UI, which it’s possible you’ll differently pass over.
How Your WordPress Web site Can Get pleasure from Visible Regression Trying out
For those who’ve by no means heard of visible regression trying out, you’re almost definitely questioning the way it can receive advantages your web page. Let’s dive into the primary benefits of this check.
1. Steer clear of Publishing Are living Insects
Visible regression trying out is ceaselessly crucial step in figuring out visible insects in your web page. Despite the fact that the entirety might appear purposeful, there is usually a downside at the entrance finish. Relying at the factor, this would save you customers from seeing sure parts and clicking on them.
Listed here are a couple of commonplace WordPress issues that would happen in your web page:
- Overlapping textual content or pictures
- In part hidden parts
- Misaligned texts or motion buttons
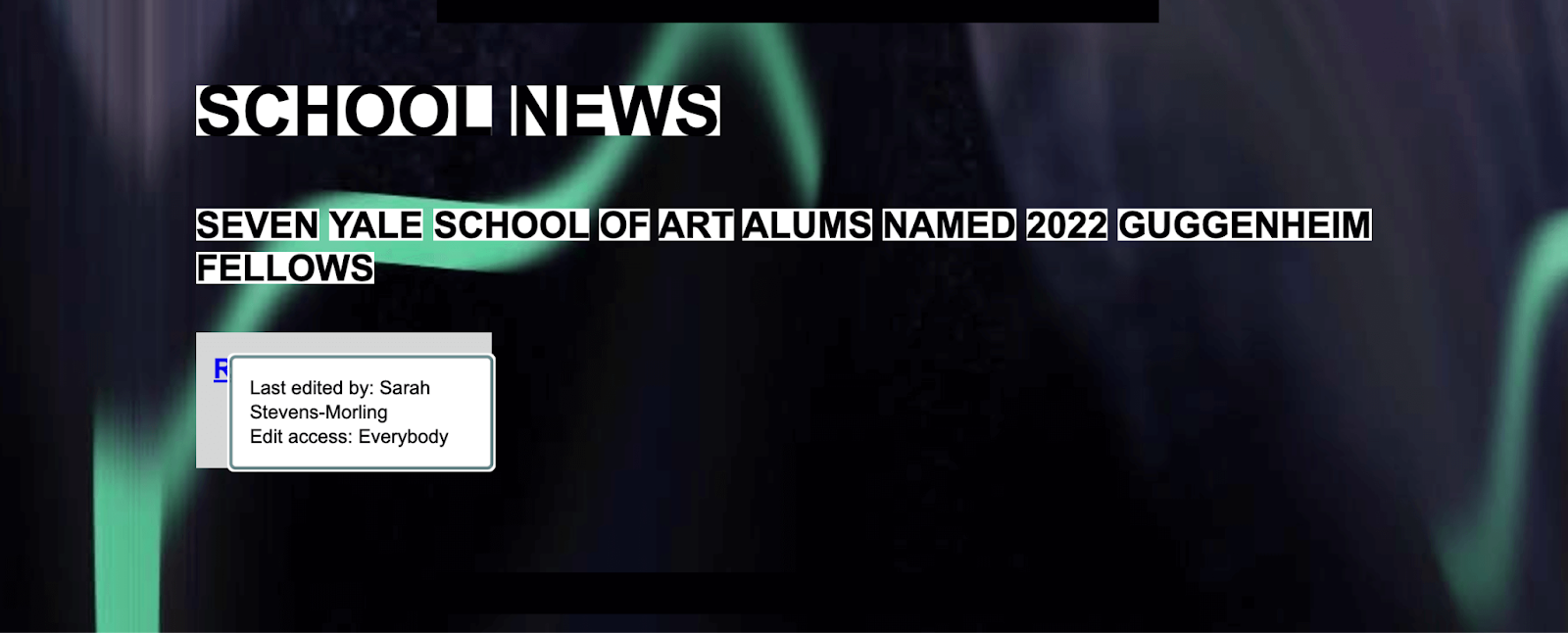
As an example, the Yale Faculty of Artwork web page overlaps its editorial knowledge over the Calls to Motion (CTA) buttons. When you view those main points, you’ll be able to’t click on at the Learn extra hyperlink:

Alternatively, while you to start with take a look at the web page, you won’t understand this downside. With out acting any motion, those appear to be well-functioning separate hyperlinks:

That is the place visible regression trying out would come in useful. The usage of an automatic software, you’ll be able to review your website online’s visuals and capability. Catching those important mistakes will also be the important thing to bettering the person enjoy in your web page.
2. Determine Visible Compatibility Problems
To cut back your soar fee, you’ll need each and every customer to have a excellent enjoy in your web page. Which means you’ll must account for various internet browsers, gadgets, and display screen sizes while you’re designing your content material. Alternatively, a responsive web page might nonetheless face rendering problems.
For example, a cell instrument might bring to a halt parts of your textual content. It will make it tricky to learn and navigate:

Your WordPress website online may simply be ruined by means of other rendering effects. Pass-platform problems can finally end up impacting your website online’s navigation and different vital parts.
Despite the fact that you’ll be able to manually check your visuals, there are lots of kinds of displays, working techniques, and browsers to imagine. Visible regression gear can determine visible compatibility issues throughout many various eventualities.
3. Reinforce Potency
As we discussed previous, you’ll be able to manually take a look at for visible mistakes in your internet pages. After you replace your coding, you’ll be able to view the entrance finish of your website online and scan each and every web page for issues. Alternatively, in the event you don’t have a large number of time in your palms, this is probably not the most productive resolution.
Say that you’ve got 20 pages in your web page. Prior to you’re able to post your content material, you could need to evaluate it in about 5 other browsers and 10 cell platforms. This may increasingly go away you with 1,000 pages to check.
With automatic visible regression trying out, you’ll be able to streamline the method. The precise software can scan your web page whilst you carry out different important administrative and upkeep duties. Then, you’ll obtain indicators when it’s important to repair a particular factor.
Plus, it will take human error out of the equation. Regularly, AI can determine smaller issues that you would be able to differently disregard. It will lend a hand make sure that your web page delivers shocking, highest visuals to each and every on-line customer.
The right way to Enforce Visible Regression Trying out
Visible regression trying out will also be carried out by means of merely taking screenshots of your web page sooner than and after you’re making a transformation. Alternatively, this will also be time-consuming. Moreover, you won’t understand each and every visible factor by yourself.
Thankfully, you’ll be able to merely set up a visible regression assessments plugin on your website online. This software will robotically check your WordPress pages for visible adjustments. When an error happens, it’s going to warn you to any design problems so you’ll be able to unravel them in a well timed means:

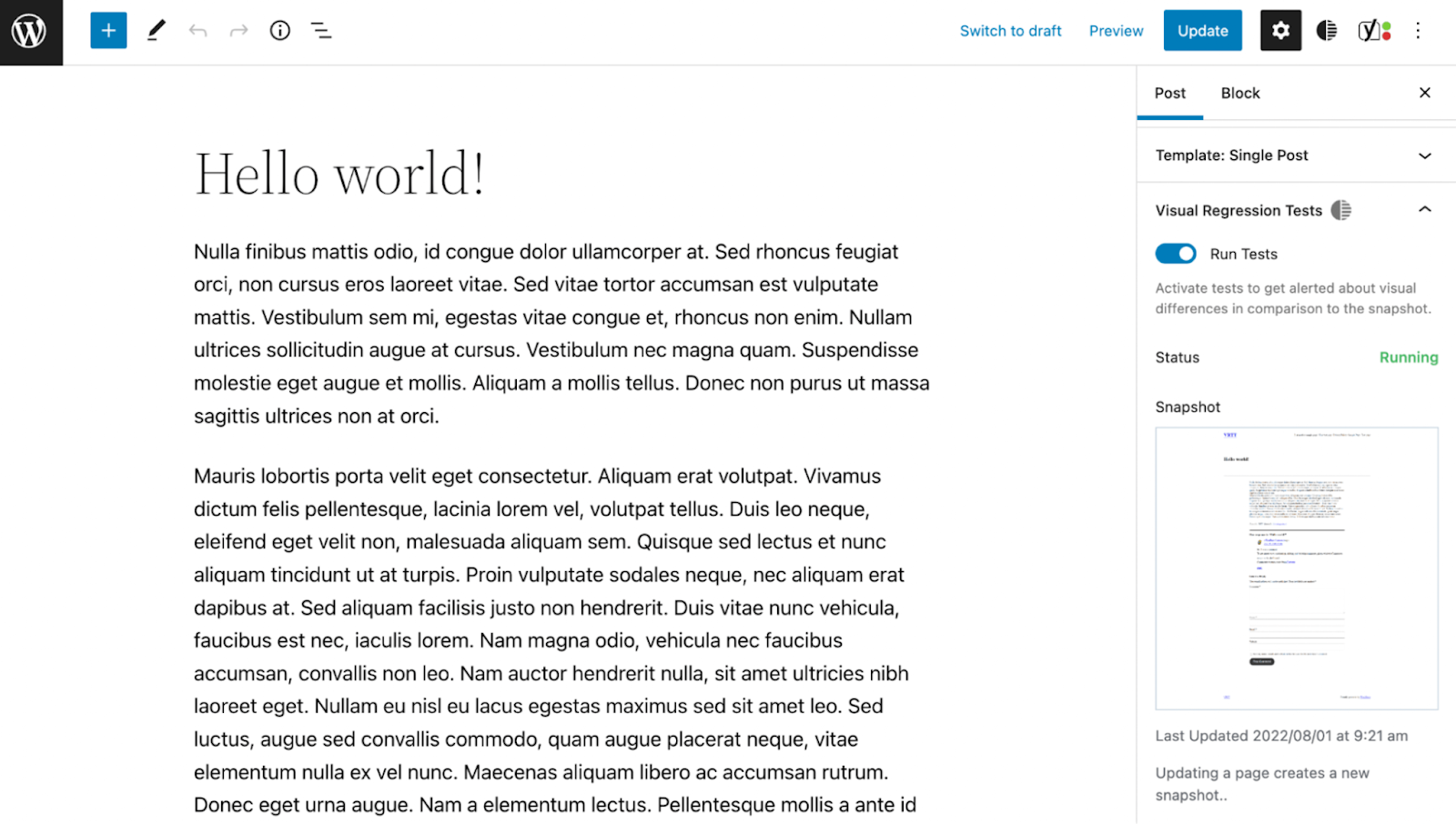
When you set up and turn on the plugin, open one in every of your pages. Beneath the Visible Regression Assessments environment, allow Run Assessments:

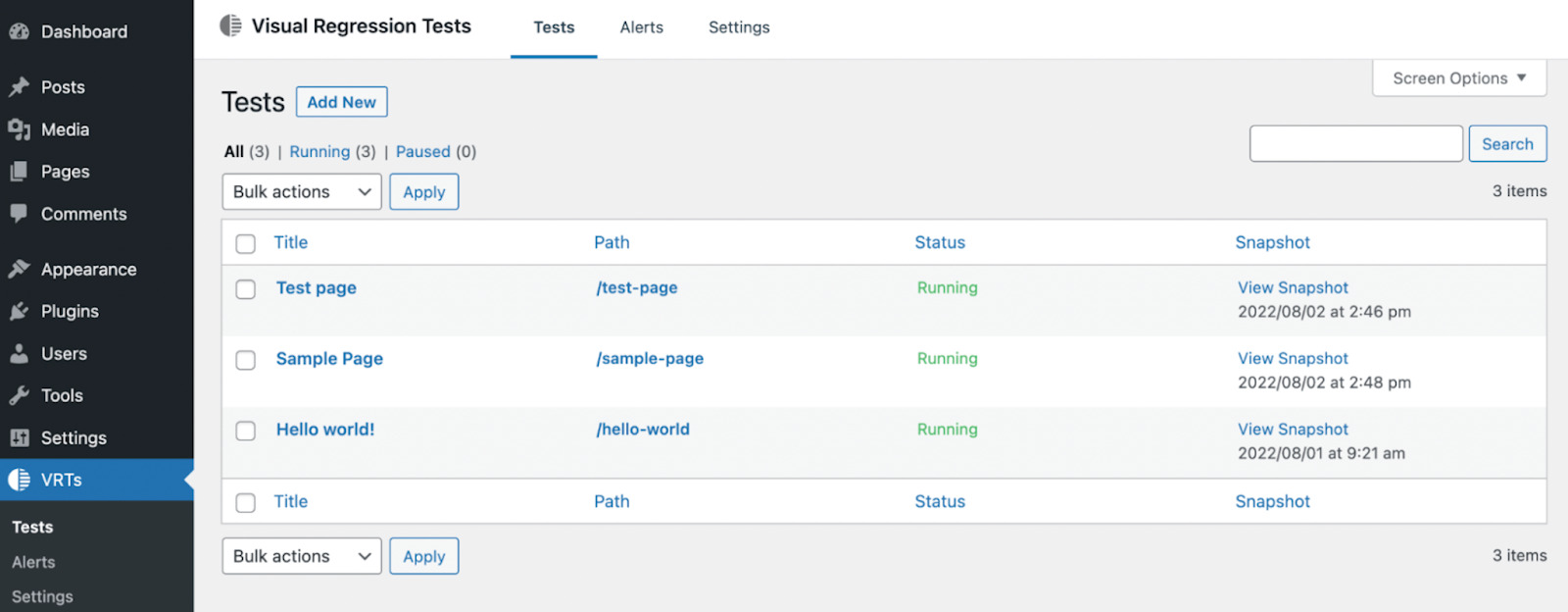
You’ll do that for each and every web page in your web page. For those who move to VRTs > Assessments, you’ll see an inventory of all of your working assessments:

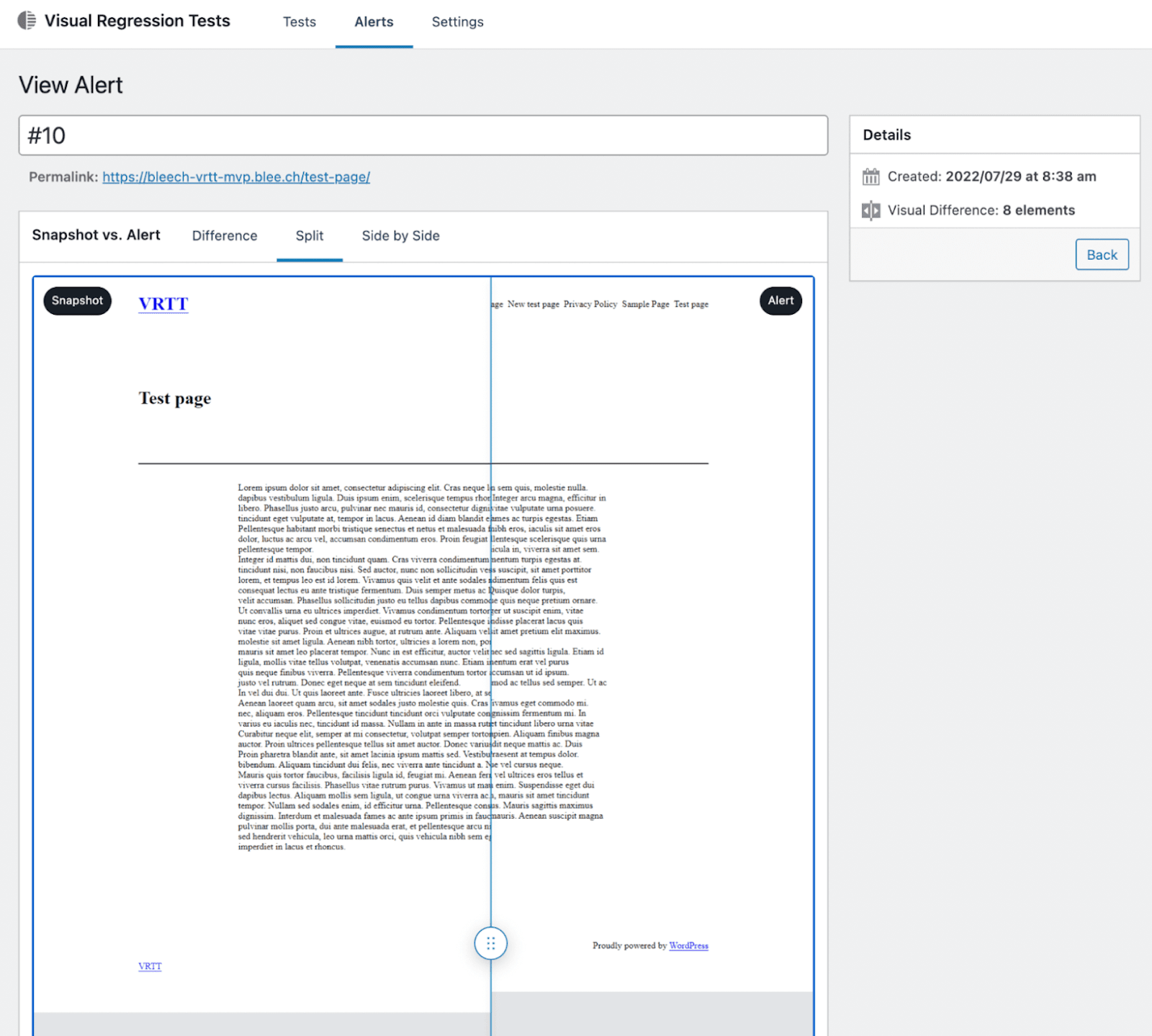
Subsequent, you’ll be able to upload your electronic mail cope with to get notifications about any visible problems. When you’re notified, you’ll be able to view the alert:

Right here, you’ll see the diversities between the 2 snapshots. You’ll view those adjustments with a break up display screen or facet by means of facet. If there’s an issue, the check pauses till the mistake is mounted.
Conclusion
As soon as making a decision to accomplish a visible regression check, you’ll be able to repair any visible insects in your web page. This will also be the important thing to bettering your website online’s efficiency and straightforwardness of use. With Bleech’s Visible Regression Assessments plugin, you’ll be able to simply automate the method and keep away from sudden issues for your interface.
To recap, right here’s how your website online can get pleasure from visible regression trying out:
- Steer clear of publishing reside insects.
- Determine visible compatibility problems.
- Reinforce potency.
Do you’ve any questions on imposing visible regression trying out? Tell us within the feedback segment underneath!
The publish How Your WordPress Web site Can Receive advantages From Visible Regression Trying out gave the impression first on Torque.
WordPress Agency