When running an online store, it’s necessary to ensure customers have a very simple strategy to to find what they’re in search of and be told whether or not explicit merchandise are to be had. Probably the most environment friendly tactics to do that is to make use of the Clear out Merchandise by means of Inventory WooCommerce block. This component shall we guests see what’s in or out of inventory, in addition to what’s on backorder.
On this put up, we’ll provide an explanation for upload the Clear out Merchandise by means of Inventory WooCommerce block in your posts and pages, and discover its quite a lot of settings. Then we’ll come up with some recommendations on use it successfully, and wrap up with some regularly requested questions.
Let’s get began!
How you can Upload the Clear out Merchandise by means of Inventory WooCommerce Block to Your Web page or Put up
The Clear out Merchandise by means of Inventory WooCommerce block shall we customers filter out merchandise according to stock standing. For instance, they are able to type via your retailer by means of what’s in inventory, out of inventory, or on backorder.
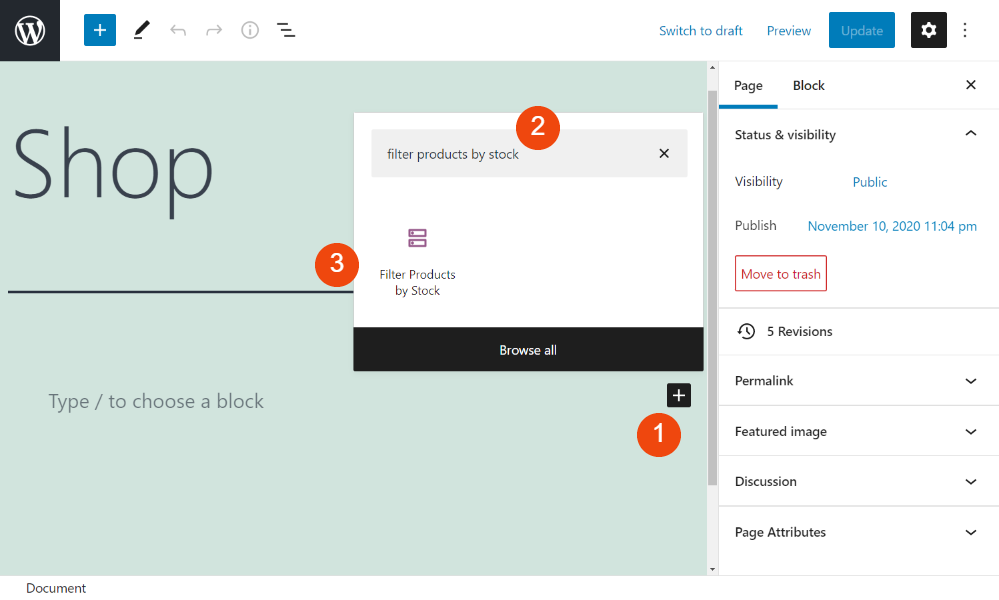
Putting this block for your posts and pages is fast and simple. To get began, navigate to the place you wish to have to insert it (reminiscent of your Merchandise web page). Subsequent, click on at the Upload Block button (1), seek for “filter out merchandise by means of inventory” (2), and make a selection the primary choice (3):

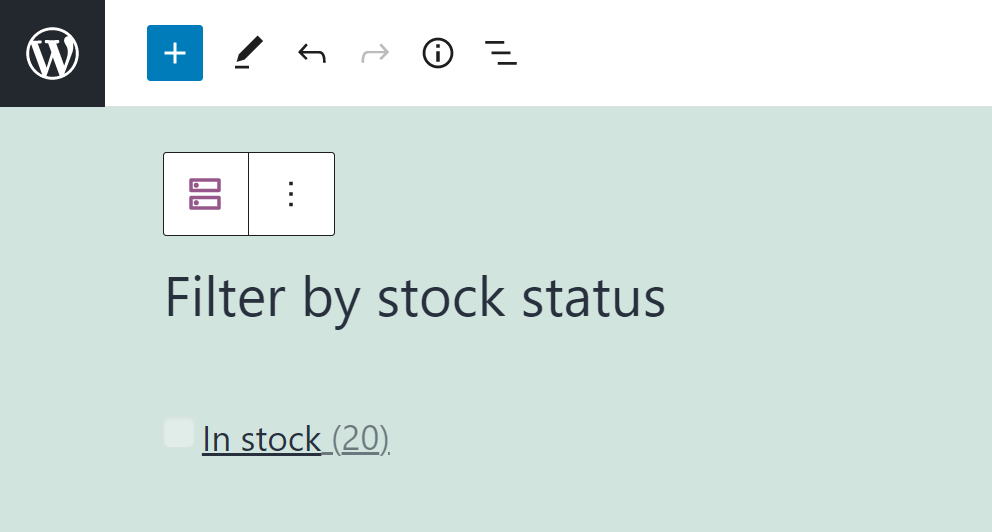
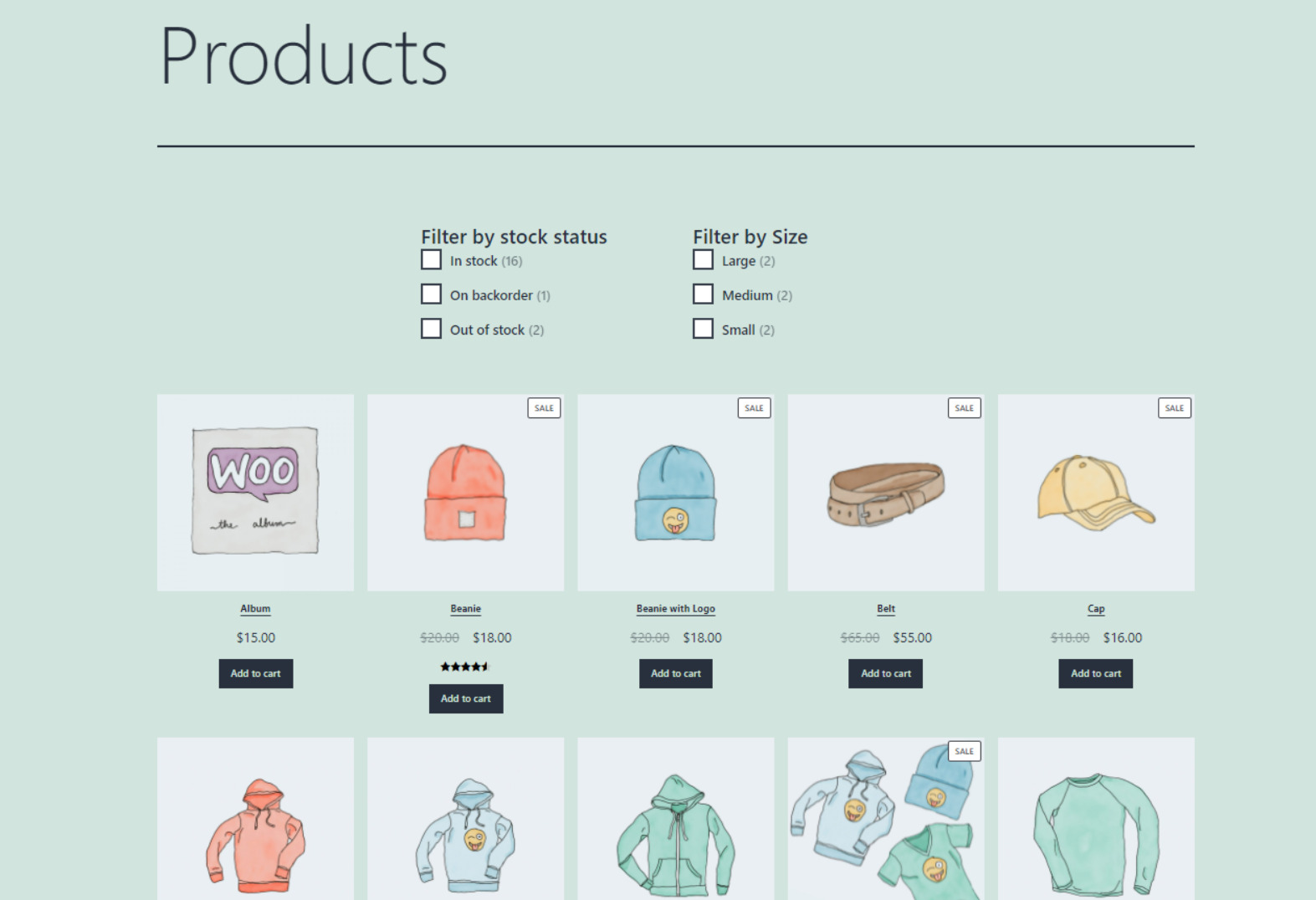
On the other hand, you’ll be able to to find the block by means of typing “/filter out merchandise by means of inventory” into the paragraph block of the WordPress editor and hitting your Input key. While you position the block, it presentations you a header and a product depend of your present stock:

If you wish to exchange the block’s heading, you’ll be able to merely click on throughout the “Clear out by means of inventory standing” textual content field to change it. There also are quite a lot of different ways so that you can customise this block.
Clear out Merchandise by means of Inventory WooCommerce Block Settings and Choices
The Clear out Merchandise by means of Inventory WooCommerce block means that you can display what number of merchandise there are for each and every stock class, make a selection the heading level you wish to have to make use of (H2, H3, H4, and so on.), and upload an non-compulsory button. Let’s take a more in-depth have a look at each and every of those choices.
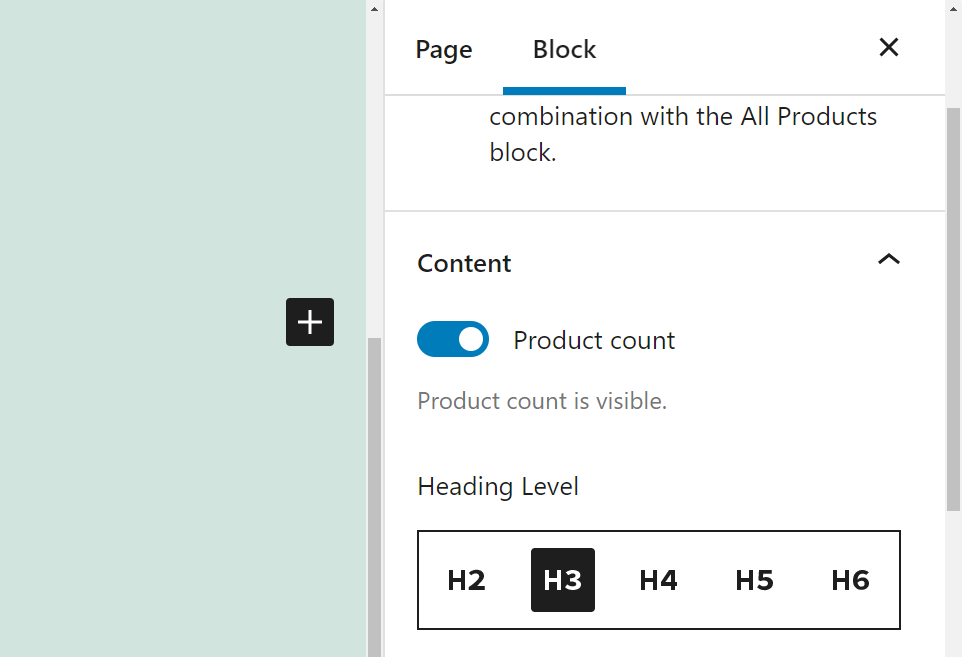
Underneath the Content material phase, you’ll be able to make a selection whether or not or to not show the entire product depend, an choice this is grew to become on by means of default. Underneath Heading Degree, you’ll be able to make a selection which stage to set for the “Clear out by means of inventory standing” heading:

Instead of that, the Clear out Merchandise by means of Inventory WooCommerce block doesn’t come up with many choices for customizing it. Then again, you’ll be able to upload a Clear out button. If enabled, this may upload a button categorised “Cross” subsequent to the filter out at the entrance finish of your retailer.
This is a wonderful component to make use of with different WooCommerce blocks, such because the All Products block. It may be even be used along different filter-related components, which we’ll talk about subsequent.
Pointers and Best possible Practices for The usage of the Clear out Merchandise by means of Inventory WooCommerce Block Successfully
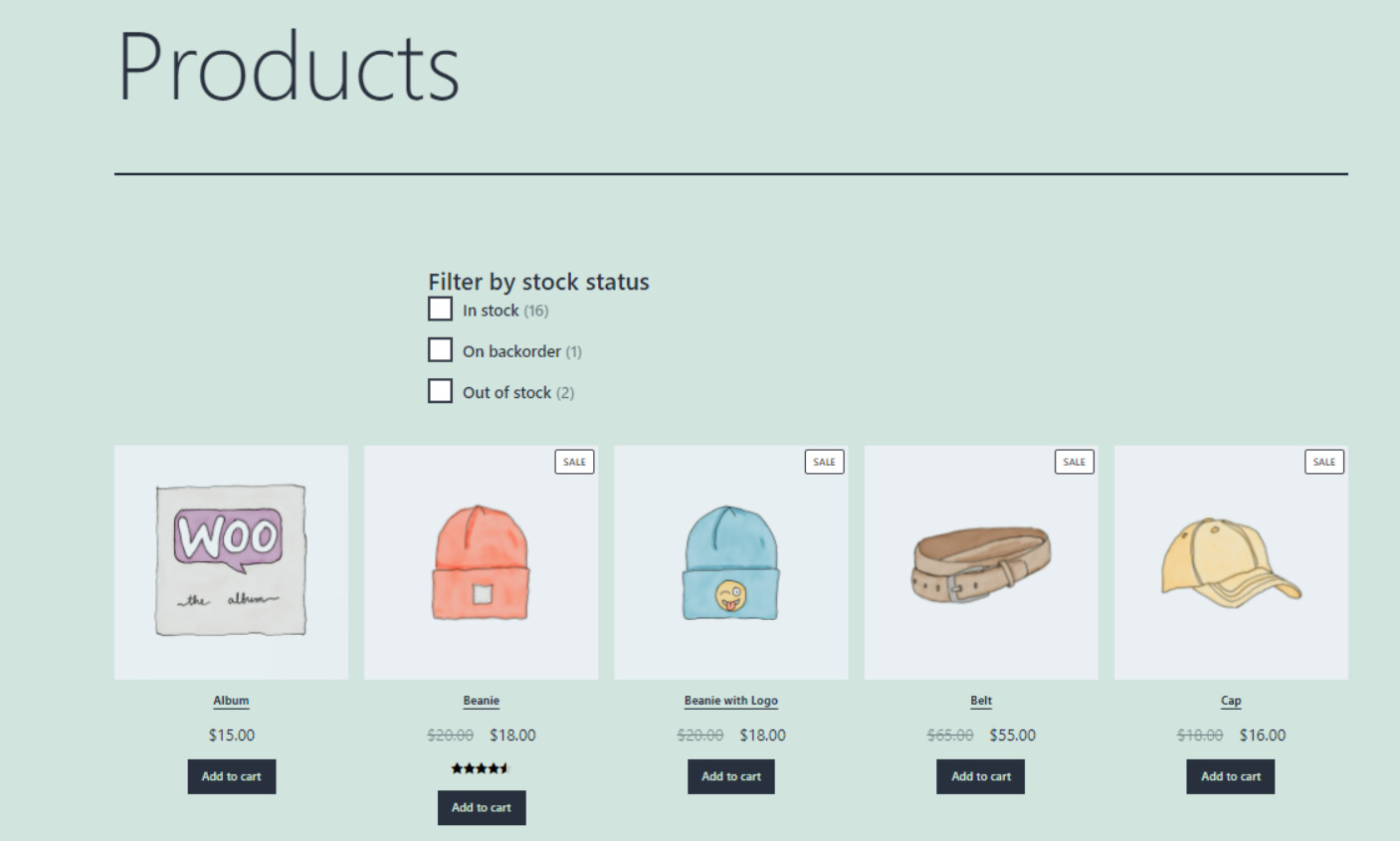
While you preview your block at the entrance finish, it’s going to glance one thing like this:

Word that to make use of the Active Product Filters block, you want so as to add both the Clear out Merchandise by means of Standing, Clear out Merchandise by means of Characteristic, or Clear out Merchandise by means of Dimension block as smartly. You’ll be able to mix the Clear out Merchandise by means of Standing block with the others to provide your consumers essentially the most explicit seek enjoy imaginable.
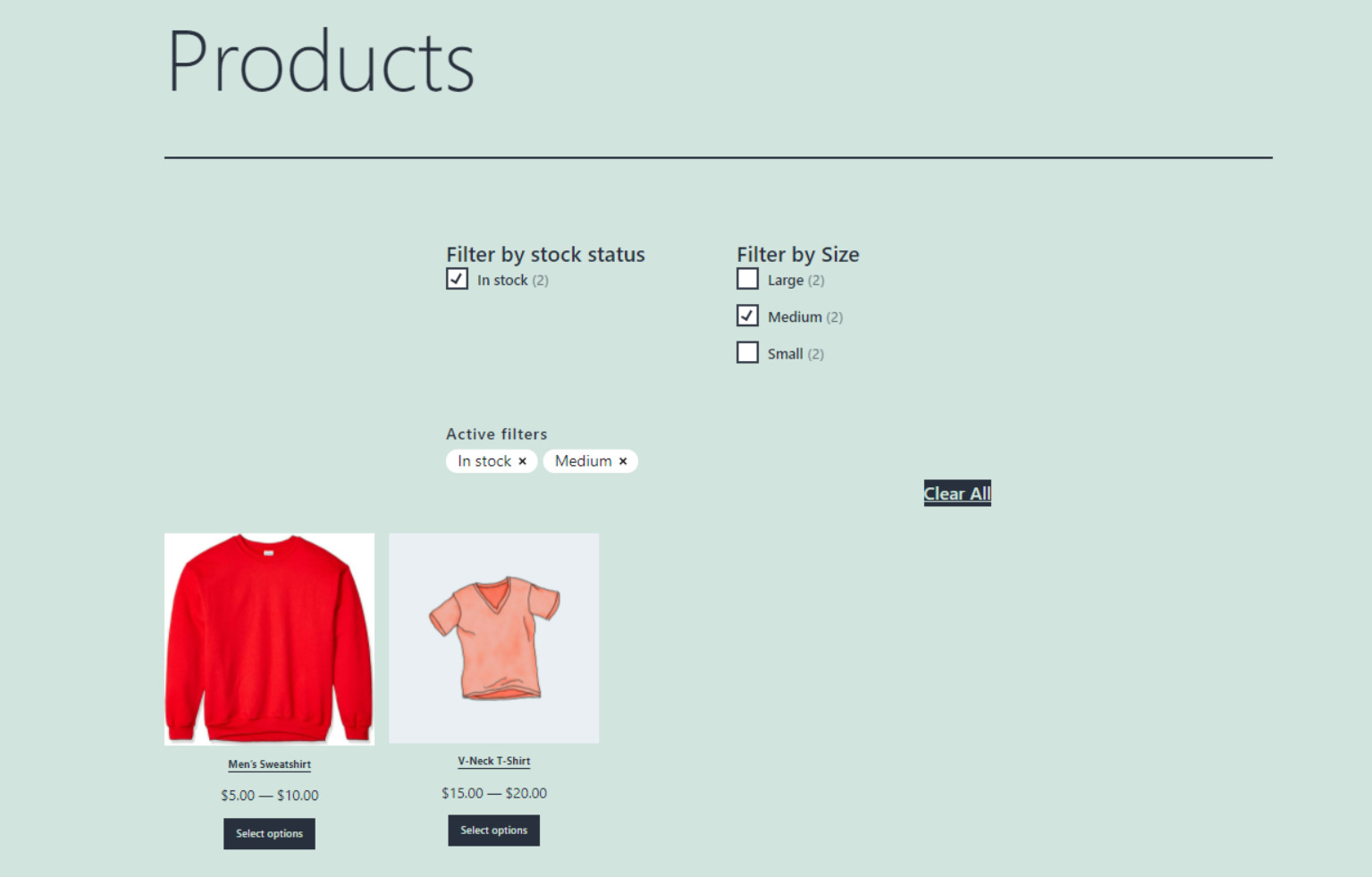
For instance, as an alternative of handiest letting guests filter out merchandise by means of what’s in inventory, you’ll be able to additionally allow them to seek for an merchandise this is each in inventory and of a definite measurement:

When including more than one filter out blocks in your store web page, it’s best possible to position them close to the highest. You’ll be able to additionally get them organized horizontally into columns by the use of the Columns block. Organized this manner, they gained’t push your merchandise too some distance down at the web page.
Additionally, we advise including the Lively Merchandise block underneath the opposite filter out components:

For those who’re looking to make a decision whether or not you must show the product depend subsequent to the inventory standing, imagine how a lot of each and every stock you have got available. For instance, if customers can see that you’ve extra pieces out of inventory and on backorder than you do to be had, it could be discouraging.
Regularly Requested Questions In regards to the Clear out Merchandise by means of Inventory WooCommerce Block
We’ve mentioned near to the whole thing there’s to understand in regards to the Clear out Merchandise by means of Inventory WooCommerce block. Then again, to ensure we’ve coated all of the very important issues, let’s resolution some regularly requested questions.
What Different Blocks Can I Use to Clear out Merchandise on My Web page?
You’ll be able to additionally use the Clear out Merchandise by means of Characteristic and Clear out Merchandise by means of Worth blocks. The Attributes block means that you can filter out merchandise according to components reminiscent of colour and measurement. With the Clear out by means of Worth block, you’ll be able to type merchandise according to value levels.
The place Will have to I Position the Clear out Merchandise by means of Inventory Block?
You’ll be able to use the Clear out Merchandise by means of Inventory block on any of your WordPress posts and pages. You’ll be able to additionally upload it as a WordPress widget. Naturally, you’ll wish to upload it in your major store web page. Then again, you’ll be able to additionally use it with the All Merchandise block in other places for your web page.
How Do I Replace the Stock Standing of Merchandise?
Giving your customers the approach to browse your retailer the use of the inventory filter out isn’t very useful if the stock statuses aren’t up to date. To switch the supply of an merchandise, you’ll be able to navigate to Merchandise > All Merchandise for your WordPress dashboard.
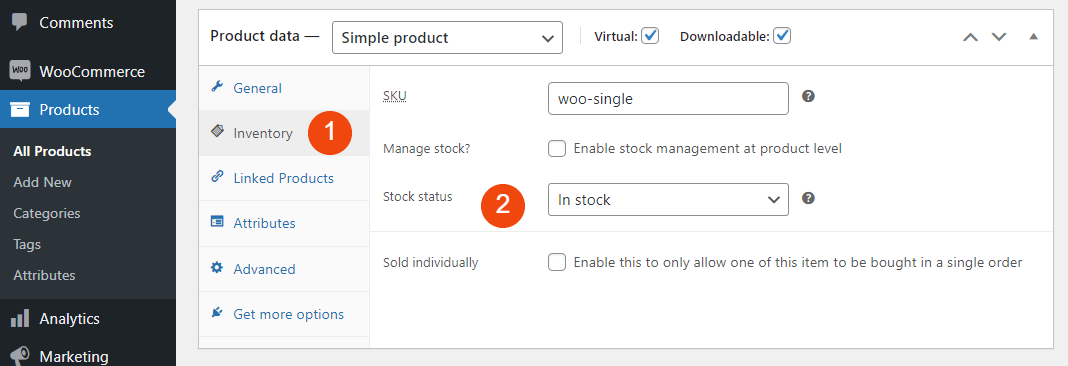
Find the product’s title that you wish to have to replace, after which click on on Edit. Underneath the editor, underneath the Product knowledge phase, make a selection the Stock tab (1):

Subsequent, you’ll be able to click on at the Inventory standing drop-down menu to switch it (2). Click on at the Replace button to avoid wasting your adjustments while you’re completed.
Conclusion
Including filters in your on-line retailer can lend a hand toughen the buying groceries enjoy to your consumers. It allows them to seek out what they’re in search of temporarily. There are a handful of blocks you’ll be able to use, relying on how you wish to have them in an effort to type your choices. If you wish to let customers see what’s (and isn’t) to be had, you’ll be able to use the Clear out Merchandise by means of Standing WooCommerce block.
You’ll be able to use this block to turn your stock, together with what’s backordered. It additionally means that you can show a product depend subsequent to each and every class. To offer your consumers an entire filtering enjoy, we advise the use of this component along the Lively Filters, Clear out Merchandise by means of Worth, and Clear out Merchandise by means of Characteristic blocks.
Do you have got any questions on the use of the Clear out Merchandise by means of Inventory WooCommerce block? Tell us within the feedback phase underneath!
Featured Symbol by the use of TarikVision/shutterstock
The put up How to Use the Filter Products by Stock WooCommerce Block seemed first on Elegant Themes Blog.
WordPress Web Design