The Divi Theme Builder’s most powerful promoting level is that you’ll absolutely customise your web site in with reference to any approach that you can think of. You’ll set international designs, use explicit layouts and templates for specific put up sorts, and particular laws for issues comparable to the use of other headers on other pages and posts. And that’s what we’re going to stroll you via lately. With only a few clicks, you’ll have other templates for your web site showing other headers. Let’s pass forward and get into it!
How you can Use Other Headers with Other Templates
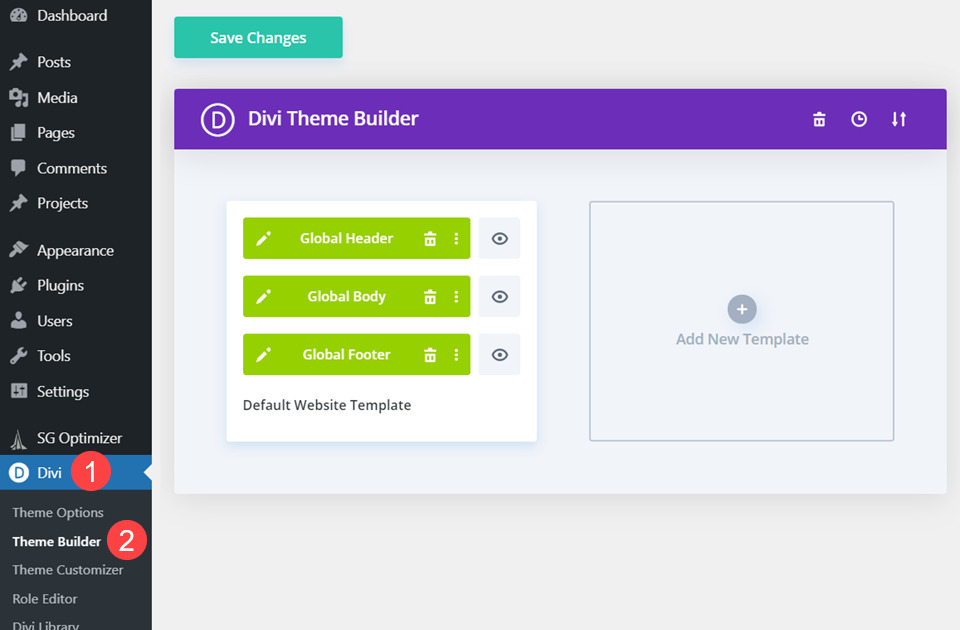
To start out, it is important to be within the Divi Theme Builder house of your WordPress admin dashboard. When you’re now not conversant in it or new to Divi, you’ll in finding it underneath Divi – Theme Builder within the left-hand menu, close to the ground of the dashboard.

Create A couple of Templates
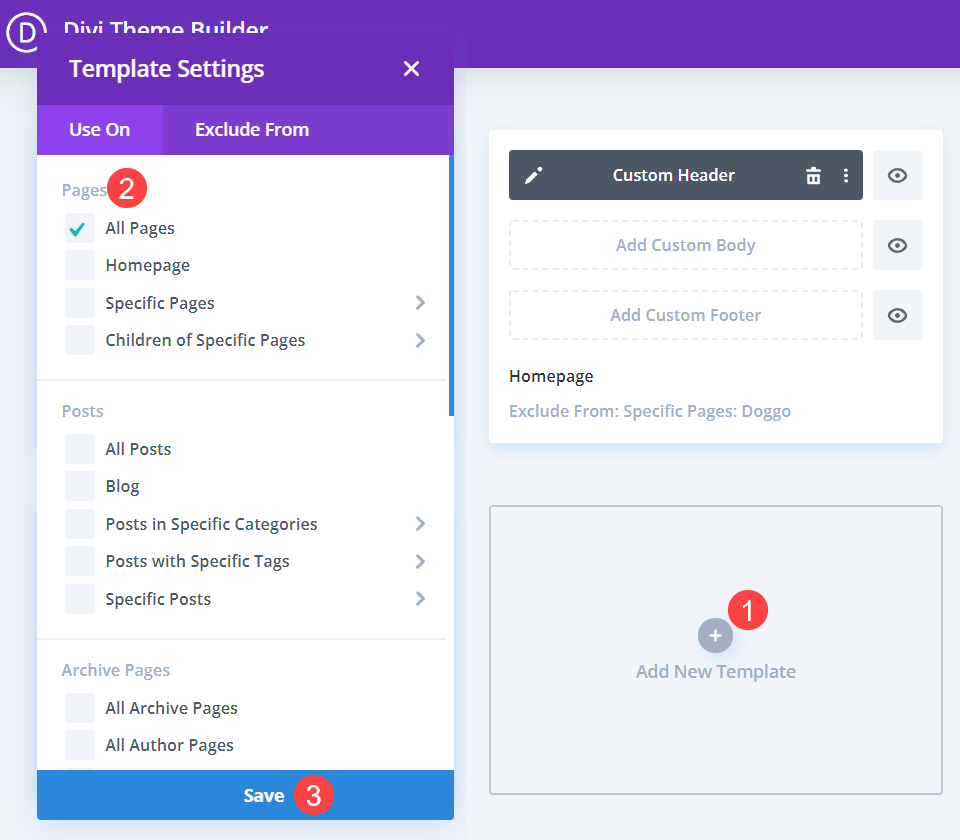
The one actual requirement for this instructional is that you’ve more than one templates assigned to other posts and pages the use of standards within the theme builder. It doesn’t topic whether or not you utilize a World Header or now not, despite the fact that. You simply want to have other templates created. To take action, you’ll click on the Upload New Template button and choose what explicit posts or pages will use it. The theme builder lets you create a template for as low as a unmarried weblog put up, a complete class, or the rest in between.
Simply repeat this procedure for as many templates as you need to make use of other headers.

Create Header Layouts
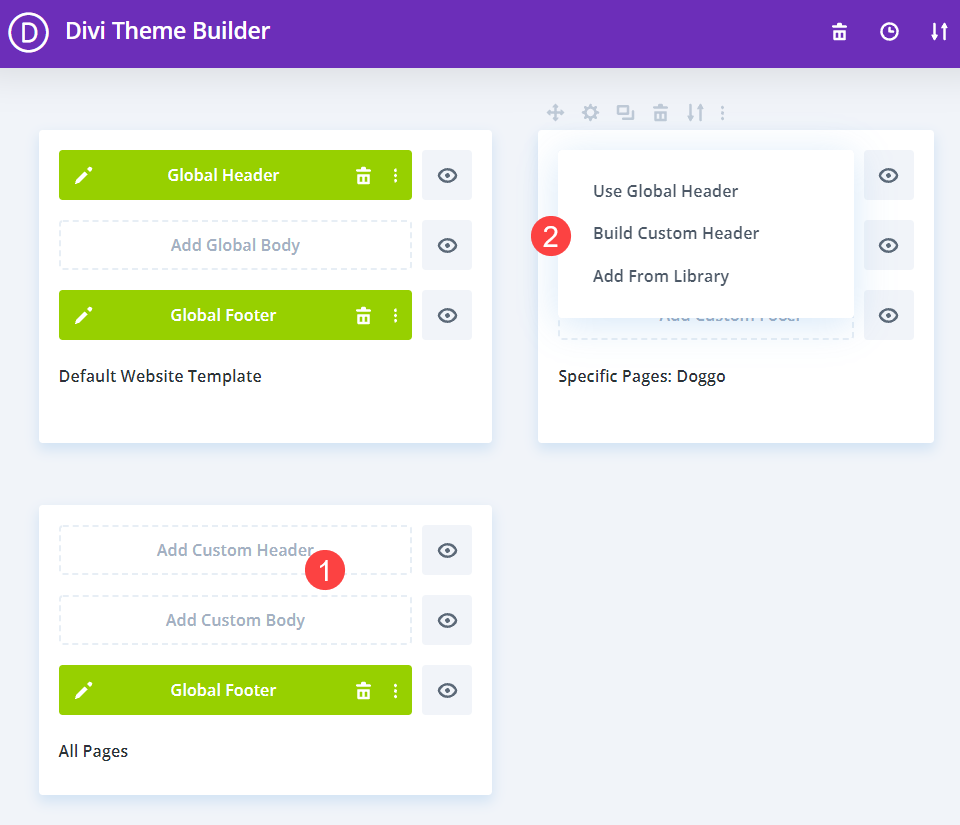
Within every theme builder template, you’ll create a customized Header, Footer, and Frame. Every of those can also be distinctive to the template or a part of the worldwide design of the web site. Get started by way of clicking the Upload Customized Header button, after which settling on both Use World Header, Construct Customized Header, or Upload From Library. You probably have current layouts imported or created, you might also reproduction a kind of.

Assign the Header
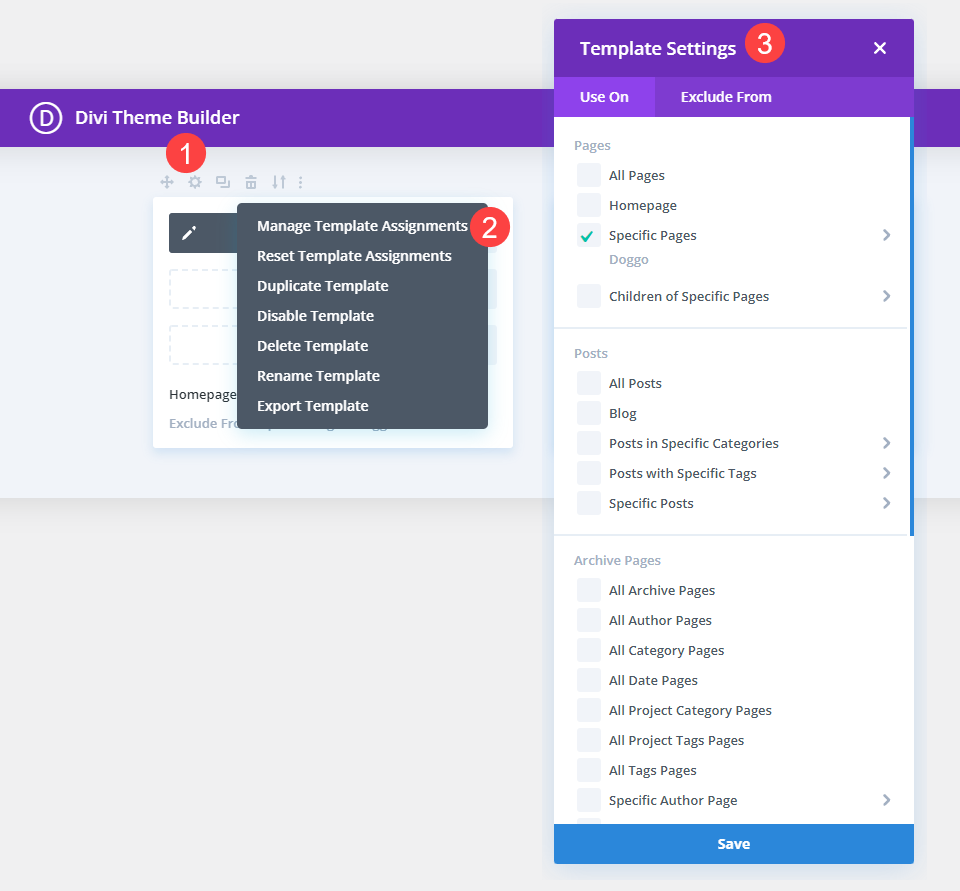
Irrespective of which approach you select to create your headers, you wish to have to verify they’re assigned to pages. Doing so is really easy. Merely hover over any template and click on the Equipment Icon. Or you’ll right-click the template and choose Set up Template Assignments.

Now, you’ll see the ones assignments on the backside of the template. You’ll have a unmarried web page on there, a specific weblog put up or collection of posts, and even complete archives. It doesn’t topic. They all will display up with the Header, Footer, and Frame you’ve assigned.
When that is carried out, you’ll use a distinct header on other templates more than one techniques. Let’s check out them.
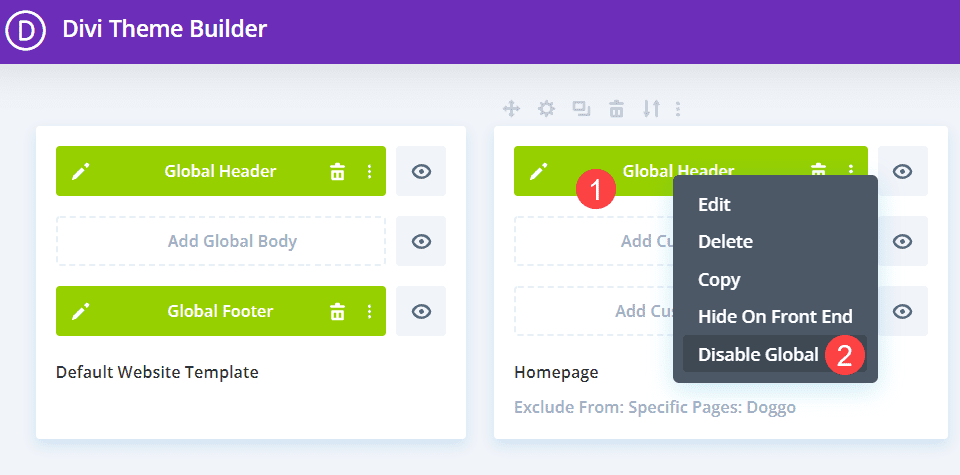
1. Disable the World Header
The best way to make a template use a distinct header is to take the World Header after which disable the worldwide trait. Doing so gives you the bottom design of the World Header, however you’ll then be capable of edit it for the precise task, slightly than affecting the entire web site.
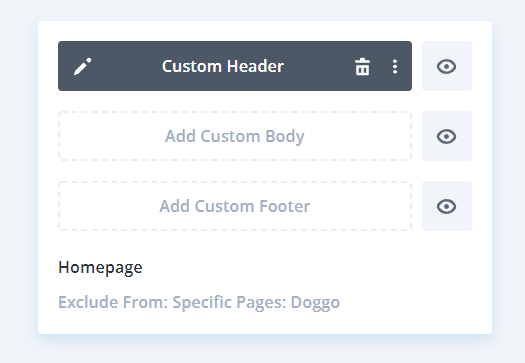
Simply right-click the header format you need to be other, after which choose Disable World from the context menu.
Doing so will exchange the fairway field to a black one that claims Customized Header that you’ll edit as you notice are compatible.

2. Create new Headers
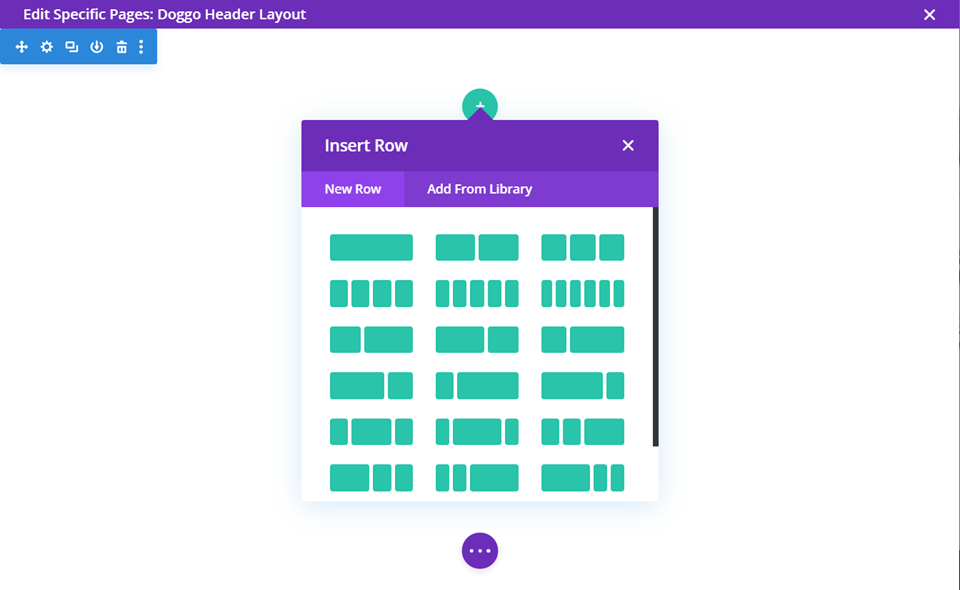
The second one approach to make use of other headers is to create and design more than one headers the use of the Divi builder. To create a header, observe the stairs we display above of clicking Create New Template then choose Construct Customized Header.
You’re going to then be capable of input the Divi Builder and design the header as you possibly can anything with Divi. Upload the sections, rows, modules, and many others. that you need.

Do that for every other template you need to make use of other headers. Via assigning explicit pages and posts to the templates, you might be telling Divi to make use of that template as a substitute of the World Web page Template. Within the Divi Theme Builder, explicit assignments trump international ones.
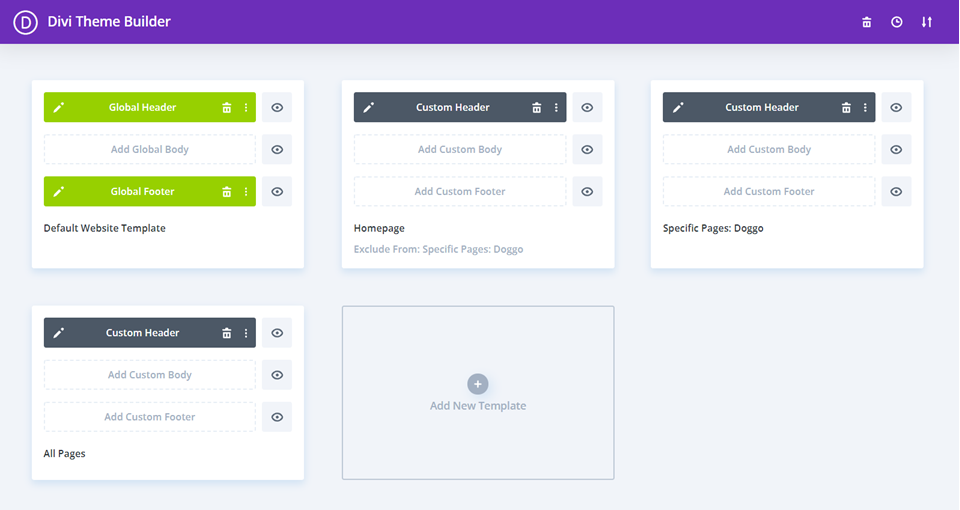
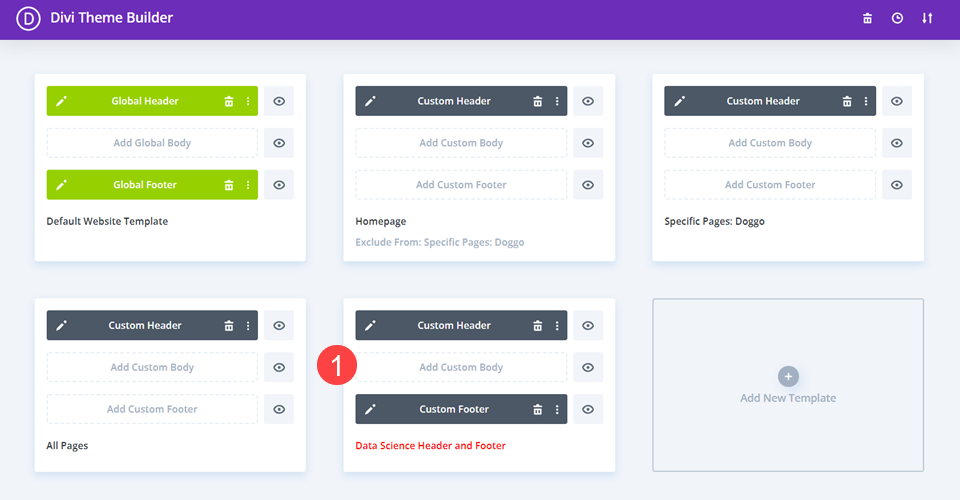
Within the symbol beneath, every of the templates with Customized Header have other headers, even supposing there’s a World Header set within the Default Web page Template.

Which means that any pages or posts that don’t fall into the standards specified will use the World Header, another way the other customized headers that you’ve designed will practice.
3. Import Other Headers
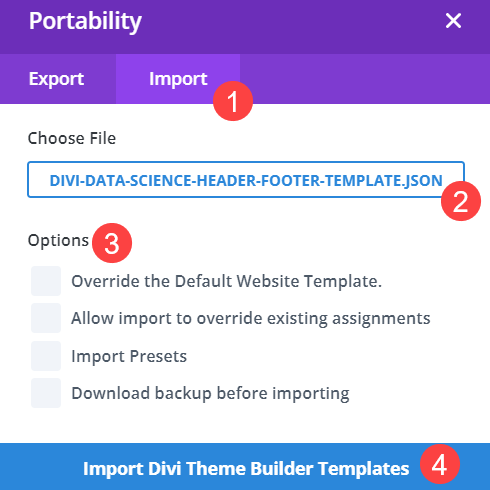
You may also import more than one header information that you just’ve got in other places. We put up many new header and footer designs at the blog that fit our layout packs. Click on the double-arrow icon to make use of the Divi Theme Builder’s Portability choices to import the JSON information that we offer (or that you’ll have exported as backups or got in other places).

You’re going to then in finding the JSON record for your native gadget that corresponds with the header you need to add. Notice that you need all the checkboxes unmarked. If you don’t, your whole web site’s design could also be overwritten.

When the import finishes, you will have to see a brand new, unassigned (crimson textual content) template with the brand new design. You’ll then deal with this template as you probably did prior to, assigning any content material that you need to have a distinct header.

You’ll additionally stay the newly imported header as a base template to make use of later with out assigning it anyplace. While you click on Upload New Template, an choices will have to seem to Reproduction From Template. You’ll choose the newly imported header for a distinct template that approach, as smartly.
Wrapping Up
With the Divi Theme Builder, you’ll use other headers with other templates in plenty of techniques. Possibly you wish to have a kind of headers to simply be rather other from the full international template. Or possibly you wish to have other headers for various pages, other posts, and quite a lot of archives round your web site. Regardless, you’ll customise with reference to each corner and cranny of your web site the use of the Divi Theme Builder, placing as many alternative headers for your web site as you might want to ever need.
What number of other headers do you utilize for your web site?
Article featured symbol by way of Duet PandG / shutterstock.com
The put up How to Use Different Headers for Different Templates with Divi seemed first on Elegant Themes Blog.
WordPress Web Design