Do you need to make use of icon fonts within the WordPress put up editor?
Icon fonts permit you to simply use photographs and emblems in textual content. They’re light-weight and gained’t decelerate your website online, and they are able to be simply scaled to any measurement and styled like every other textual content font.
On this article, we’ll display you how you can simply use icon fonts within the WordPress put up editor with out writing any HTML code.

We’ll display you a couple of strategies, each and every one the use of a quite other way than the opposite. You’ll be able to make a selection person who works right for you.
Way 1. Including Icon Fonts in WordPress Put up Editor the use of JVM Wealthy Textual content Icons
This technique is beneficial to make use of on any roughly WordPress web page. It’s simple to make use of and works seamlessly with the block editor.
First, you want to put in and turn on the JVM Wealthy Textual content Icons plugin. For extra main points, see our step by step information on how you can set up a WordPress plugin.
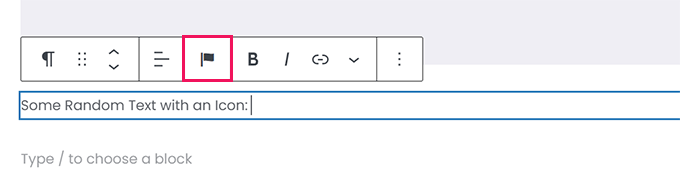
Upon activation, you’ll be able to merely edit a WordPress put up or web page or create a brand new one. Throughout the put up editor, upload a brand new paragraph block, and also you’ll see a brand new Flag icon within the block toolbar.

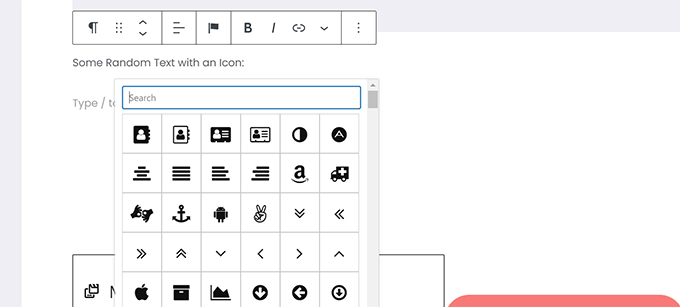
Clicking on it’s going to display a popup of icons to choose between. It makes use of the preferred Font Superior icon fonts by way of default.
You’ll be able to use the hunt to search for an icon or just scroll down to seek out the icon you need, after which click on so as to add it.

One benefit of the use of icon fonts is that you’ll be able to use CSS to taste them.
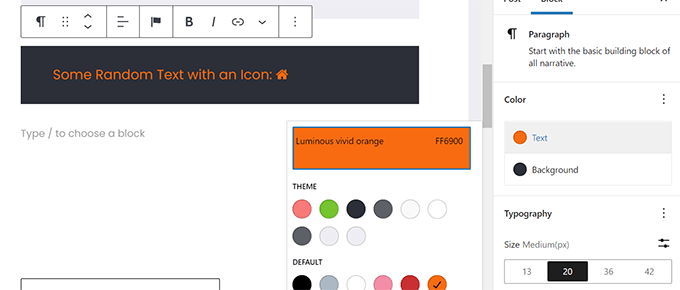
Alternatively, because you are already the use of the block editor, you’ll be able to merely use the integrated colour gear to taste the icons.

The plugin lets you use icon fonts in maximum textual content blocks akin to Paragraph, Checklist, Button, Columns, Duvet, and extra.
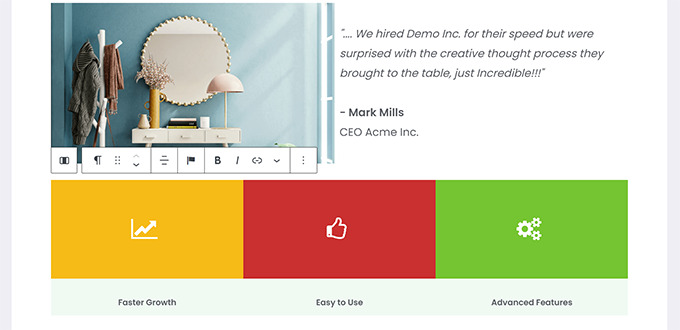
This is an instance of the use of icon fonts and block choices to taste 3 columns.

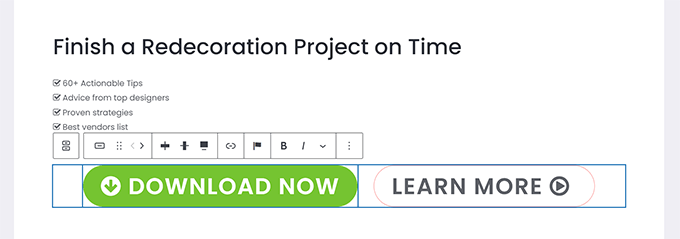
Every other helpful instance of the use of icon fonts is with buttons.
This time we’re the use of inline icon fonts along some textual content for the 2 buttons.

Be at liberty to make use of the block editor gear like textual content alignment, colours, spacing, and extra to get essentially the most out of the icon fonts.
Way 2. Upload Icon Fonts in WordPress Put up Editor with Font Superior
This technique calls for you so as to add shortcodes within the put up editor to show icon fonts. You’ll be able to use this technique should you don’t want to ceaselessly use icon fonts for your WordPress posts and pages.
First, you want to put in and turn on the Font Superior plugin. For extra main points, see our step by step information on how you can set up a WordPress plugin.
Upon activation, you’ll be able to edit a put up or web page in WordPress and use the next shortcode so as to add a font icon.
[icon name="home"]

The identify parameter this is the identify of the font utilized by Font Superior. You’ll be able to to find all of the checklist at the Font Superior cheatsheet web page.
As soon as added, you’ll be able to preview your put up or web page to peer how the icon will glance at the reside website online since it’s going to no longer show as an icon within the block editor.
That is the way it seemed on our check website online.

You’ll be able to use the shortcode within a paragraph and inline with different textual content. You’ll be able to additionally upload it by itself the use of the ‘Shortcode’ block.
Alternatively, the use of the ‘Shortcode’ block is not going to provide the styling choices you’ll get with different textual content blocks.
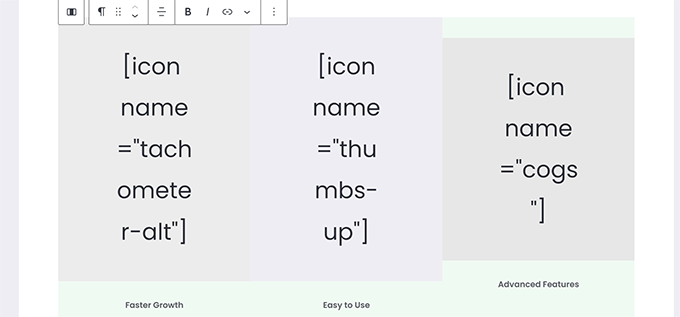
You’ll be able to additionally upload the shortcode within columns to create a options row.

It will be somewhat trickier as you’ll no longer have the ability to see the true photographs, and the column heights will stay converting inside the editor.
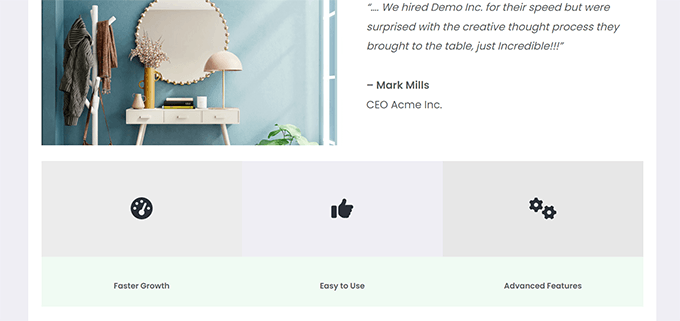
This is the way it seemed on our check web page. The columns are the similar peak, even if they aren’t within the editor.

You’ll most likely need to preview your paintings in a brand new browser tab repeatedly to peer how it’s going to glance to customers.
Way 3. The usage of Icon Fonts with WordPress Web page Developers
This technique is excellent in case you are making a touchdown web page or designing your web page the use of a WordPress web page builder like SeedProd.
SeedProd is the most efficient WordPress web page builder available on the market. It lets you simply create gorgeous touchdown pages or design your entire web page.

First, you want to put in and turn on the SeedProd plugin. For extra main points, see our step by step information on how you can set up a WordPress plugin.
Upon activation, you’ll be requested to go into your plugin license key. You’ll be able to to find this data beneath your account at the SeedProd web page.

After getting into your license key and clicking ‘Check Key,’ you’ll be able to get started operating for your touchdown web page.
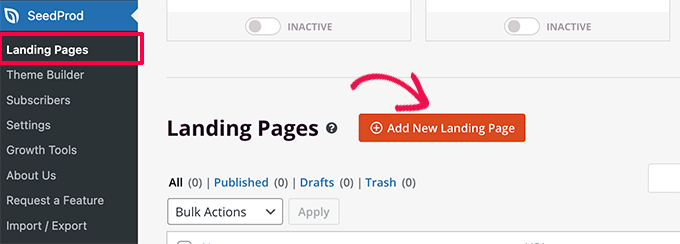
Merely cross to the SeedProd » Touchdown Pages web page and click on at the ‘Upload New Touchdown Web page’ button.

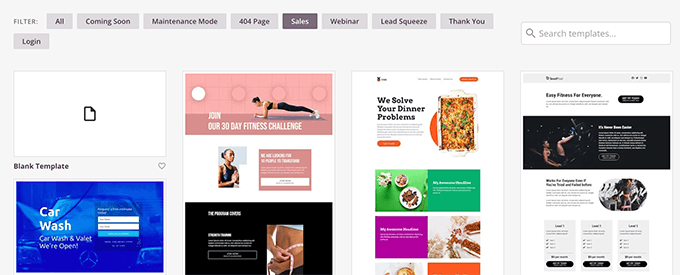
After that, you’ll be requested to make a choice a template to your touchdown web page.
SeedProd comes with a number of gorgeous designs that you’ll be able to use as a kick off point, or you’ll be able to get started with a clean template and design the entire thing your self.

For this instructional, we can be the use of a pre-designed template. Merely click on on a template to make a choice it and proceed.
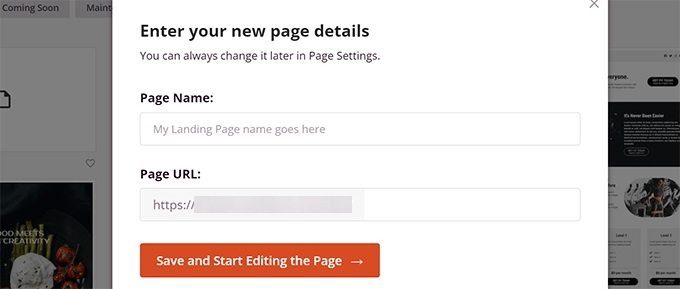
Subsequent, you’ll be requested to supply a name to your touchdown web page and make a selection a URL.

After getting into them, click on at the ‘Save and Get started Enhancing the Web page’ button to proceed.
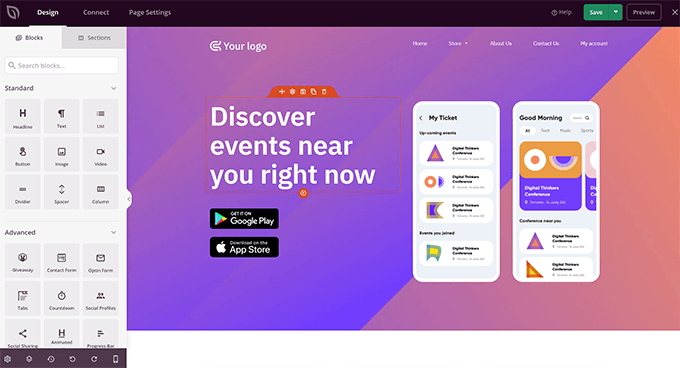
SeedProd will now release the web page builder interface. This is a drag-and-drop design software the place you’ll be able to merely level and click on on any merchandise to edit it.

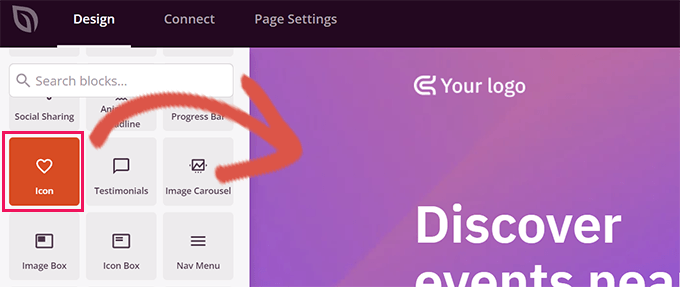
You’ll be able to additionally drag and drop blocks from the left column so as to add new components in your design.
For the sake of this instructional, we’re going to upload the Icon block.

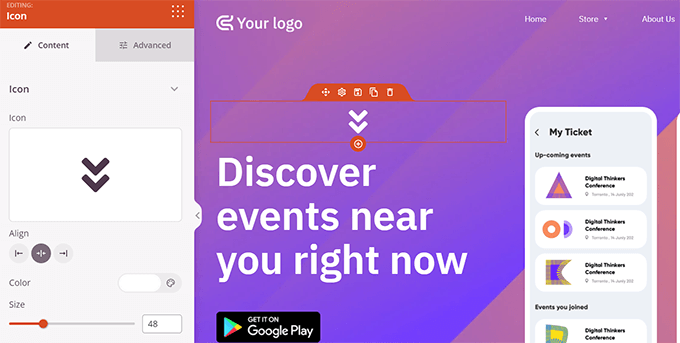
After you upload the block, you’ll be able to merely click on to edit its houses.
The left column will exchange to turn the choices for the Icon block. You’ll be able to click on into the ‘Icon’ phase to the left and make a selection a distinct icon symbol or exchange the style and color.

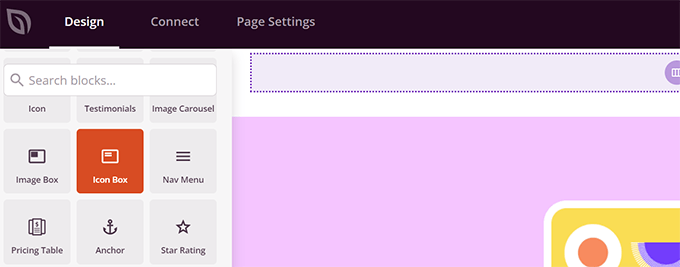
In a different way to make use of icons in SeedProd is by way of including the ‘Icon Field’ block.
The adaptation between this and the ‘Icon’ block we used in the past is that ‘Icon Field’ lets you upload textual content at the side of your preferred icon.
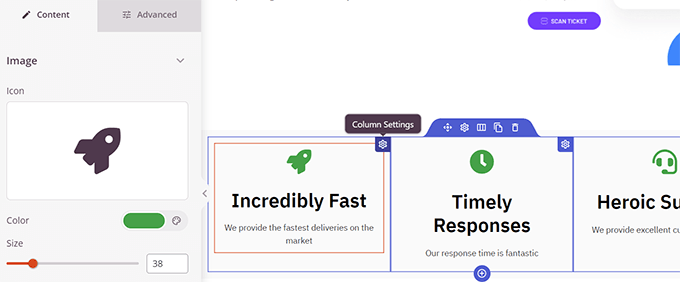
This is among the maximum not unusual tactics to make use of icons when showing product options, products and services, and different pieces.

You’ll be able to position your icon field within columns, make a selection colours, and modify the icon measurement in your liking.
Moreover, you’ll be able to additionally layout the accompanying textual content the use of SeedProd’s formatting toolbar.

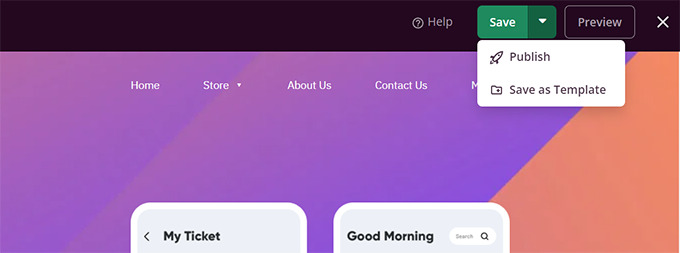
As soon as you might be completed enhancing your web page, don’t omit to click on at the ‘Save’ button on the most sensible proper nook of the display screen.
Should you’re able, you’ll be able to click on ‘Post’ for the web page to head reside, or you’ll be able to click on on ‘Preview’ to verify it looks as if you need it to.

You’ll be able to additionally click on on ‘Save as Template’ so you’ll be able to reuse this design with SeedProd on different portions of your web page.
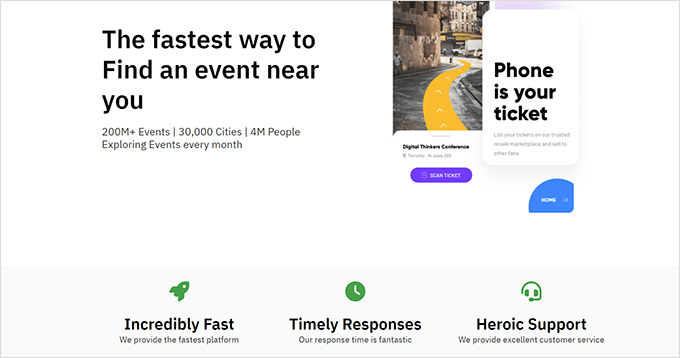
This is how the icon fonts seemed on our check web page.

We are hoping this text helped you discover ways to use icon fonts in WordPress put up editor with out writing HTML code. You might also wish to see our WordPress efficiency information to optimize your web page velocity or the most efficient touchdown web page plugins for WordPress.
Should you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The put up How you can Use Icon Fonts in WordPress Put up Editor (No Code) first gave the impression on WPBeginner.
WordPress Maintenance