Do you wish to have so as to add Google Maps retailer locator in WordPress? A shop locator is a map pointing to your enterprise location.
It lets in customers to find you at the map, in finding riding instructions, or percentage the positioning with pals. Including a shop locator on your business website and even an online store is helping you immediately earn person agree with.
On this article, we can display you find out how to simply upload Google Maps retailer locator in WordPress.

Google Maps offered a paid API to show maps on web sites. They nonetheless be offering a restricted loose way to embed Google maps on small websites.
Maximum Google Maps plugins for WordPress use the Google API to retrieve and show maps. If you wish to use a Google Maps plugin, then it is important to join with Google API platform and allow billing possibility.
This is a prepaid carrier, which means that you’re going to be charged in keeping with the choice of API calls produced from your web site.
We can display you each loose and paid strategies with their execs and cons, then you’ll be able to select the only that most closely fits your wishes.
Means 1. Including Google Maps to Your Site for Loose
This technique is more uncomplicated and loose. The downside is that you can’t display more than one retail outlets on a unmarried map.
It is strongly recommended for customers who simply need to upload a unmarried Google Maps retailer location on their web site.
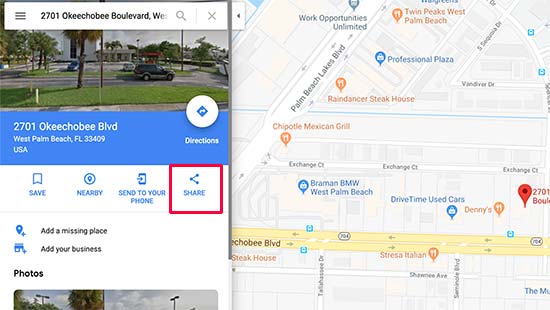
First, you want to consult with the Google Maps web site for your pc. Subsequent, input your retailer’s cope with within the seek box and Google Maps will display it at the map with a pinned marker at the map.

Make certain that the marker is put on the right kind location. You’ll make a selection a zoom stage by way of clicking the zoom button. As soon as you might be glad with the zoom stage, you want to click on at the percentage button from the left column.
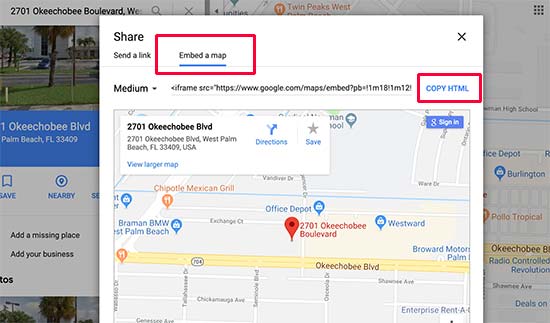
This may convey up a popup the place you want to change to the ‘Embed a Map’ tab. You’ll now see your searched location at the map with an HTML code.

Click on at the Reproduction HTML hyperlink to get the embed code.
Now head over to the admin space of your WordPress web site. As soon as within the admin space, pass forward and edit the put up or web page the place you wish to have to show the shop location map.
Most often, customers upload a shop location map on their contact form page with their telephone quantity and opening hours.
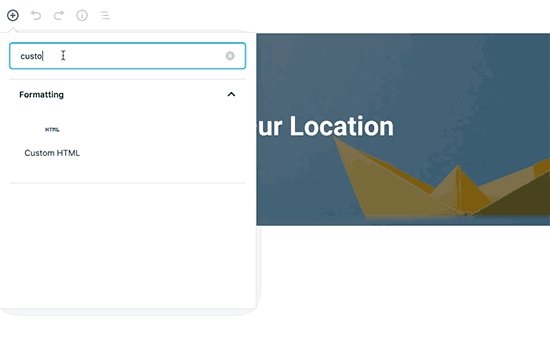
At the put up edit display screen, you want so as to add a customized HTML block.

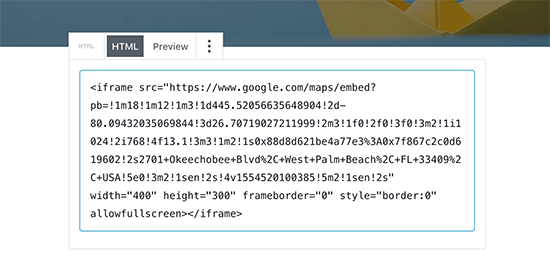
Within the textual content space of customized HTML block, you want to stick the code you copied from Google Maps.

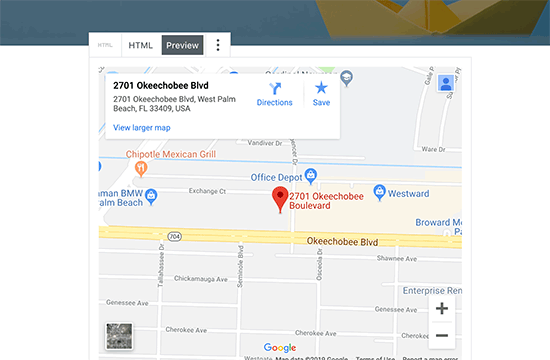
You’ll now transfer to the preview tab to look Google Maps embedded into your web page. It’s going to display your retailer location marked at the map with hyperlinks to instructions or to save lots of the positioning.

Means 2. Upload Google Maps Retailer Locator The usage of a WordPress Plugin
This technique is really helpful for customers who need to display more than one retailer places on a Google Map.
The very first thing you want to do is in set up and turn on the WP Store Locator plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
This is a loose Google Maps plugin that permits you to create a customized map with more than one retailer places and customized fields.
The downside of this system is that it calls for you so as to add an API key. It is important to supply your billing data to make use of the API key. For pricing and different data, please take a look at the Google Maps Platform web site.
Able, let’s get began.
Step 1. Producing Google Maps API keys
To make use of WP Retailer Locator plugin, it is important to generate two API keys. The primary one is named the Browser API key and the second is named the Server Key.
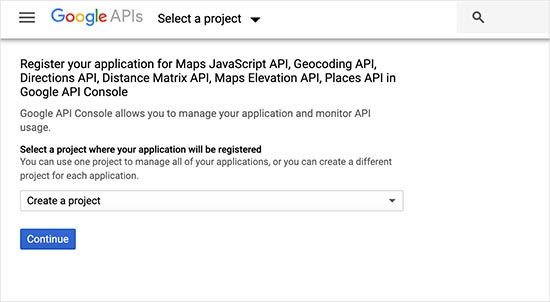
Let’s get started with the Browser key first. Click on in this Google Developer Console hyperlink and it is going to take you to the Google API web site with the entire required APIs enabled.

You wish to have to create a brand new challenge and provides it a reputation that is helping you determine the challenge. After that, you’ll have to wait a couple of moments because the console creates the challenge for you.
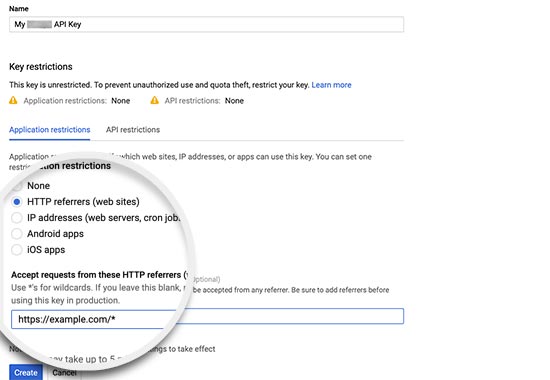
Subsequent, you’re going to be redirected to the API key configuration web page. You wish to have to supply a identify on your API key, so you’ll be able to simply determine it because the browser api key on your Google Maps challenge.

Subsequent, you want to set ‘Software Restrictions’ to ‘HTTP Referrers’. Underneath that you want to set the ‘Settle for requests from’ box on your area identify within the following layout.
https://instance.com/*
https://*.instance.com/* (if you’re the use of a subdomain)
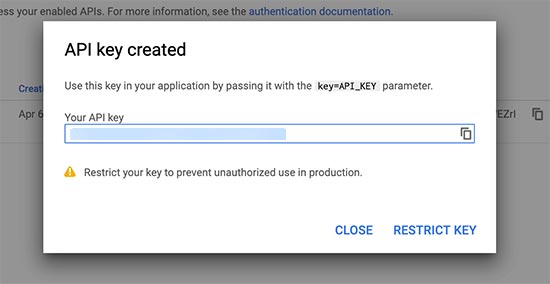
In any case, click on at the ‘Create’ button. The console will now save your settings and can display you the Browser key. You wish to have to duplicate and paste this key in a textual content editor, you’re going to want it later.

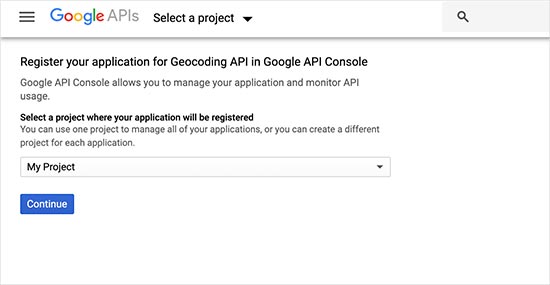
Subsequent, you want to create the server API key. Click on in this Google Developer Console hyperlink and it is going to take you immediately to the console with decided on APIs enabled.
You’ll as soon as once more see the create challenge web page. Alternatively since you might have already created a challenge, you’ll be able to simply click on at the drop-down menu and make a selection your challenge.

You’ll be then redirected to API configuration web page. Supply a reputation for this API key that is helping you understand it as Server key.

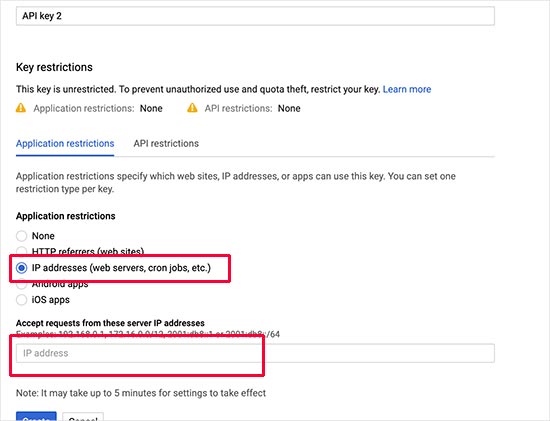
Beneath the ‘Software restrictions’ phase, you want to make a choice IP Addresses. Mainly, we’re telling Google to simply settle for server requests coming from explicit IP addresses.
Now you would have to ask your WordPress hosting provider to let you know the IP vary utilized by your website hosting account. It will be within the following layout:
172.16.0.0/12
After that, you want to click on at the ‘Create’ button to save lots of your settings and duplicate the Server API key.
Step 2. Putting in the WP Retailer Locator Plugin
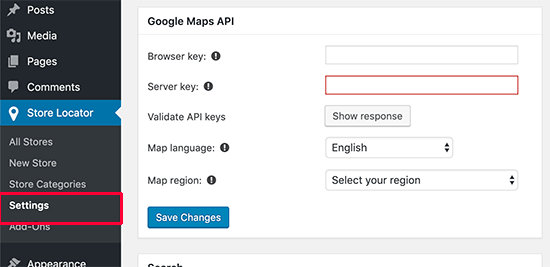
Upon getting created your API keys, you want to go over to Retailer Locator » Settings web page to arrange the plugin.

Input the Google Maps browser and server API keys you generated previous. Subsequent, make a selection Maps language and area after which click on at the save adjustments button to retailer your settings.
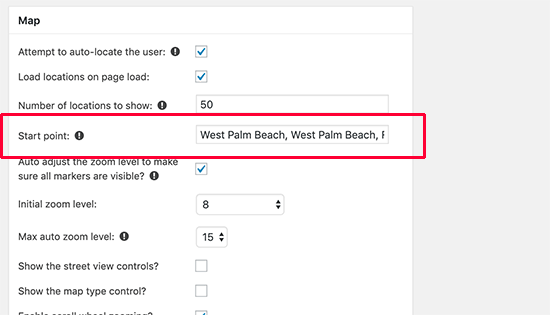
Now, you want to scroll down at the settings web page to the ‘Map’ phase and input a get started level of the map. This get started level is usually a town or a rustic, so customers can see markers positioned at other places.

There are lots of different choices at the settings web page together with map taste, default zoom stage, map sort, seek radius, nation, and so forth. You’ll evaluate them and modify them on your wishes.
As soon as you might be executed, it’s time to upload places.
Step 3. Including retailer places
Head over to Retailer Locator » New Retailer web page so as to add your first location. The New Retailer web page will glance similar to the default put up or web page editor in WordPress.

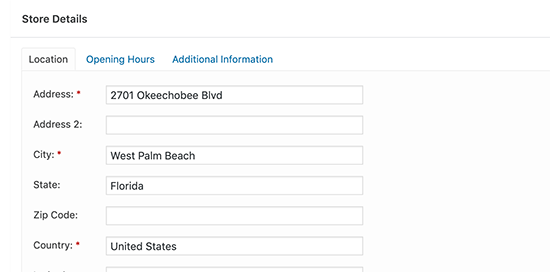
Supply a identify on your retailer after which scroll right down to ‘Retailer main points’ phase. From right here, you want to go into your retailer cope with.
You’ll see a map in the best column, then again it is going to no longer routinely replace to the cope with you might have entered. It is important to click on at the Put up button to save lots of your location. After that, refresh the web page and the map will level to the cope with you supplied.
Now repeat the method so as to add different retailer places. You’ll upload as many retailer places as you wish to have.
Step 4. Including the shop locator map in WordPress
To show your retailer locator on a WordPress web page, merely create a brand new web page or edit an present one the place you wish to have to show the map.
At the put up edit display screen, you want so as to add the ‘Shortcode’ block on your put up edit space. After that upload the [wpls] shortcode within it.

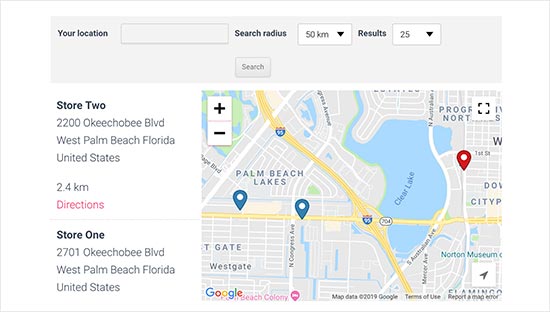
You’ll now save or submit your web page and click on at the preview button to look Google Maps retailer locator in motion.

It’s going to display your map markers for every retailer location and get started the map out of your most well-liked place to begin. As an example, on this map, it’s centered at the town of West Palm Seaside and appearing two retailer places at the map.
That’s all we are hoping this text helped you learn to upload Google Maps retailer locator in WordPress. You might also need to see our listing of free Google Tools every site owner should use.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The put up How to Add Google Maps Store Locator in WordPress seemed first on WPBeginner.
WordPress Maintenance