Do you wish to have a very easy method so as to add breadcrumbs in your WooCommerce retailer?
Breadcrumbs assist your consumers to navigate your site extra simply. In addition they assist search engines like google to know the construction and hierarchy of your website’s content material and show them in seek effects.
On this article, we’ll display you tips on how to upload breadcrumbs in WooCommerce the use of quite simple strategies.

Why Must You Upload Breadcrumbs in WooCommerce?
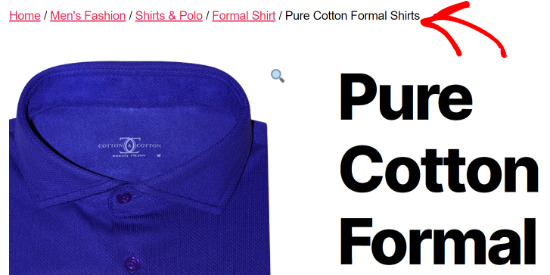
Breadcrumbs are navigational hyperlinks that seem on the best of your product pages or weblog posts. Those hyperlinks display your guests how they ended up at the web page they’re recently viewing.
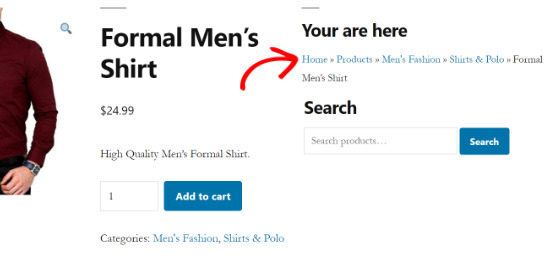
For instance, when you have a WooCommerce store that sells garments, then the breadcrumb menu may glance one thing like this: House » Males’s Style » Shirts & Polo » Formal Shirts.

Enabling breadcrumbs in WooCommerce makes it more uncomplicated on your consumers to navigate your online store and in finding the goods they’re in search of. They are able to simply click on the product attributes or classes to view similar merchandise.
Breadcrumbs additionally assist search engines like google perceive the hierarchy and construction of the hyperlinks in your eCommerce retailer. Engines like google like Google even show them within the seek effects, which will boost your click-through rate.
That being stated, let’s have a look at how you’ll be able to permit breadcrumbs in your WooCommerce retailer.
Approach 1: Upload Breadcrumbs in WooCommerce the use of AIOSEO (Beneficial)
The best way to permit breadcrumbs in WooCommerce is by way of the use of the All in One SEO (AIOSEO) plugin.
It’s the best WordPress SEO plugin available on the market and lets you upload breadcrumbs in WooCommerce with a click on of a button. The plugin additionally is helping you optimize your retailer for search engines like google with none technical abilities.
For this educational, we’ll be the use of the AIOSEO Pro version as it comprises breadcrumbs templates and gives extra choices for personalisation.
There may be a free version to be had which contains breadcrumbs however doesn’t be offering breadcrumb templates.
First, you’ll wish to set up and lively the AIOSEO plugin in your site. You’ll be able to seek advice from our information for extra main points on how to install a WordPress plugin.
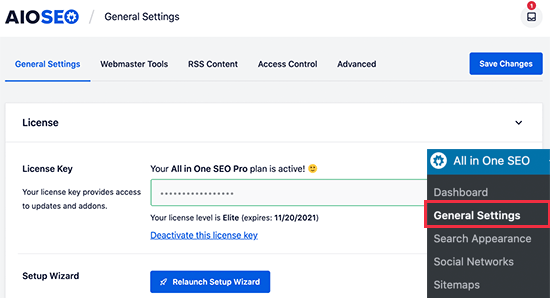
Upon activation, you’ll wish to navigate to All in One search engine optimization » Basic Settings and input your license key. You’ll be able to in finding the important thing within the AIOSEO account space.

Subsequent, you’ll wish to arrange AIOSEO in your WooCommerce retailer the use of its setup wizard. If you wish to have assist, then you’ll be able to observe our information on how to setup All in One SEO for WordPress.
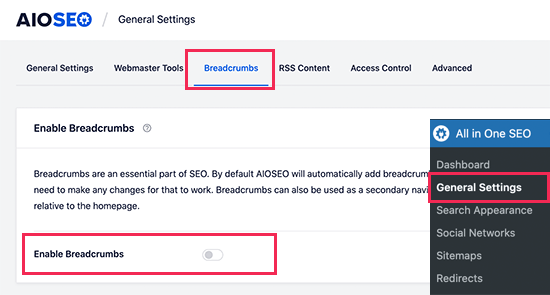
While you’ve as it should be configured the plugin in your site, you’ll wish to move to the All in One search engine optimization » Basic Settings web page after which click on at the ‘Breadcrumbs’ tab.

After that, you’ll be able to flip at the ‘Permit Breadcrumbs’ choice, and AIOSEO will mechanically upload breadcrumbs schema markup in your WooCommerce retailer’s code.
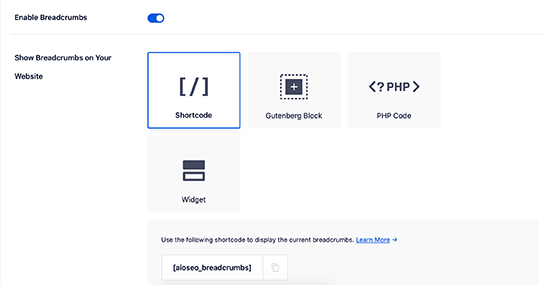
Subsequent, you’ll want to make a choice the way you’d love to show the breadcrumbs. Merely scroll down and also you’ll see the alternative ways so as to add breadcrumbs in your on-line retailer.
You’ll be able to upload them to any web page or put up manually by way of the use of a shortcode or block, or upload them to a widget area. Complicated customers too can use PHP code so as to add breadcrumbs to their theme template files.
We’ll display you tips on how to upload breadcrumbs in your WooCommerce merchandise under, however first let’s check out the customization choices.

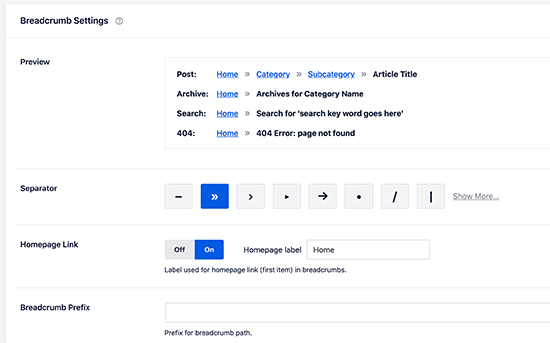
Now, if you happen to scroll all the way down to the Breadcrumbs Settings segment, then you definitely’ll see a couple of settings to customise your breadcrumbs.
For example, you’ll be able to exchange the separator image, permit the homepage hyperlink, upload a breadcrumb prefix, exchange the layout, and extra. You’ll be able to even see a preview of ways your navigational hyperlinks seem in your WooCommerce retailer.

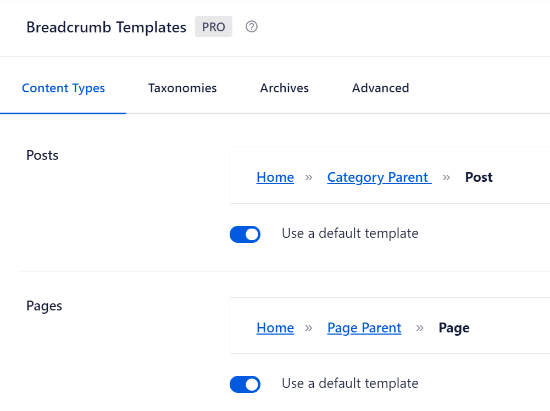
AIOSEO Pro additionally will provide you with get right of entry to to breadcrumb templates. Those templates permit you to display professional-looking breadcrumb hyperlinks in your site for various content material varieties, taxonomies, and archives.

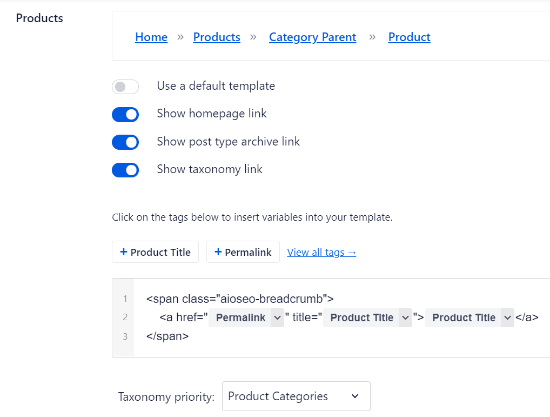
No longer handiest that, however the WordPress plugin additionally gives other choices to customise the template. For example, you’ll be able to disable the choice for ‘Use a default template’ and look at extra settings.

There are alternatives to turn homepage hyperlink, put up kind archive hyperlink, taxonomy hyperlink, upload tags to the template, and make a choice whether or not you’d need to prioritize classes or tags taxonomy.
In case you have mum or dad classes arrange for a couple of merchandise, then you’ll be able to additionally customise them within the breadcrumb template editor.
Whilst you’re accomplished, don’t disregard to save lots of your adjustments.
Subsequent, you’ll wish to upload breadcrumbs in your WooCommerce product pages.
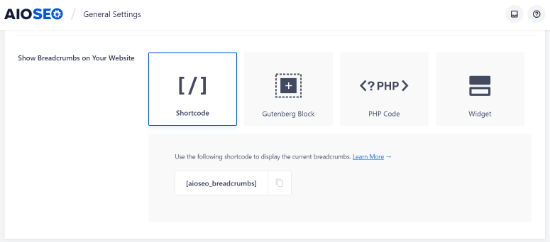
AIOSEO will display 4 other strategies, however one of the simplest ways is by way of the use of a shortcode to show the breadcrumbs navigational hyperlinks in your on-line retailer.

All you must do is upload the next shortcode the place you’d like to turn the breadcrumbs.
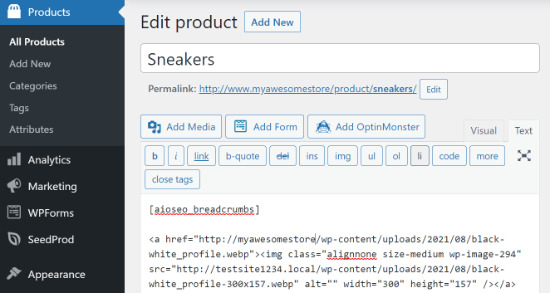
Merely head over to Merchandise » All Merchandise and edit a product web page. Subsequent, you’ll be able to upload the shortcode within the WordPress editor’s ‘Textual content’ view and replace your web page.

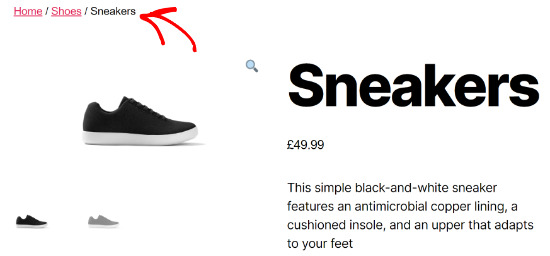
You’ll be able to now discuss with your product web page to peer the breadcrumbs navigational hyperlinks in motion.

But even so that, you’ll be able to additionally upload breadcrumbs in your WooCommerce retailer’s sidebar. This manner, you received’t must edit every particular person product web page to turn navigational hyperlinks, since they’ll seem right through your website within the sidebar.
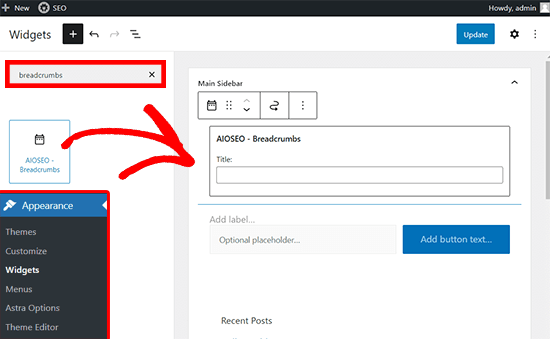
To show breadcrumbs within the sidebar, you’ll be able to head over to Look » Widgets out of your WordPress admin space.
Click on the plus signal icon within the best left, after which seek for “breadcrumbs” to seek out the ‘AIOSEO – Breadcrumbs’ widget. Merely drag and drop it into to the sidebar. You’ll be able to additionally input a identify on your navigational hyperlinks.

As soon as that’s accomplished, you’ll be able to click on the ‘Save’ button after which view your WooCommerce retailer to peer the breadcrumbs within the sidebar.

If you wish to use alternative ways so as to add breadcrumbs in your WooCommerce retailer, then take a look at our information on how to display breadcrumb navigation links in WordPress.
How you can Upload Breadcrumbs for A couple of Classes
Do you may have merchandise in your WooCommerce retailer that experience multiple categories?
If sure, then putting in place breadcrumbs as it should be could be a problem as a result of WordPress doesn’t report the trail a buyer took to land at the product web page.
On the other hand, AIOSEO mechanically provides the primary class within the breadcrumb and makes it simple to turn right kind navigation menu for merchandise that experience a couple of classes.
The plugin additionally gives a breadcrumb template that you’ll be able to customise for WordPress taxonomies like product classes. All you must do is head over to All in One search engine optimization » Basic Settings after which make a choice the Breadcrumbs tab.
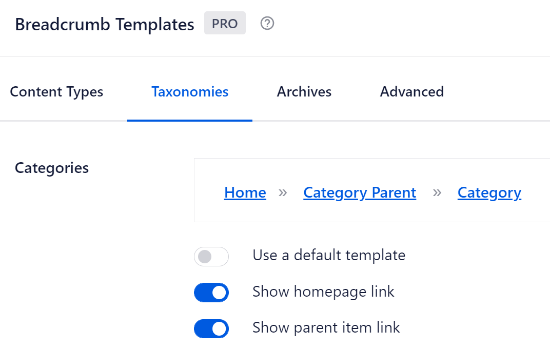
Subsequent, scroll all the way down to the ‘Breadcrumbs Templates’ segment and make a choice the Taxonomies tab. Through default, the plugin will display the mum or dad merchandise hyperlink within the breadcrumb in your WooCommerce retailer.

Should you disable the ‘Use a default template’ choice, then you definitely’ll see that the ‘Display mum or dad merchandise hyperlink’ is enabled. This manner, you’ll be able to simply display the main class for any product in your site.
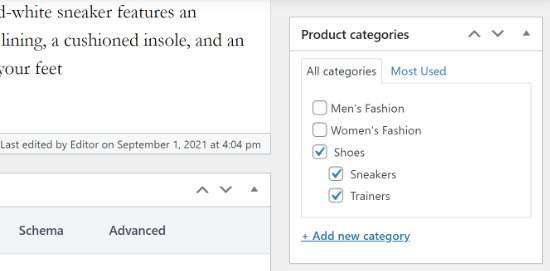
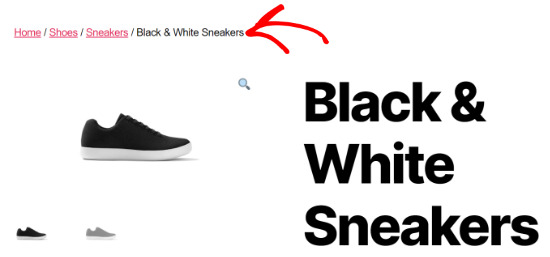
For instance, let’s say you’re operating an internet shoe retailer and one of the most merchandise is in each the Footwear and Running shoes classes.

AIOSEO will mechanically pick out the primary class and show that within the breadcrumb navigational menu.

Approach 2: Upload Breadcrumbs the use of WooCommerce Breadcrumbs Plugin
Otherwise to permit breadcrumbs in WooCommerce is by way of the use of the WooCommerce Breadcrumbs plugin.
It’s a unfastened WordPress plugin that permits you to upload breadcrumbs in your on-line retailer. The plugin is straightforward to make use of however lacks the customization options that you are going to in finding in AIOSEO.
First, you’ll wish to set up and turn on the WooCommerce Breadcrumbs plugin. For extra main points, you’ll be able to seek advice from our instructional on how to install a WordPress plugin.
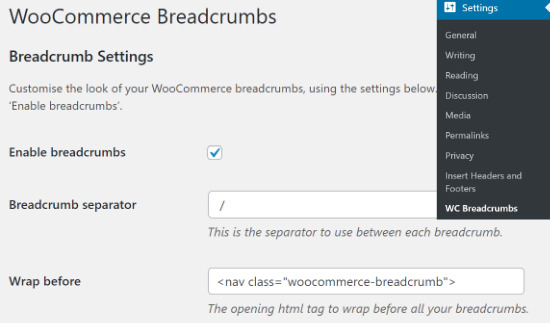
As soon as the plugin is lively, you’ll be able to head over to Settings » WC Breadcrumbs out of your WordPress admin space. After that, move forward and click on the checkbox for ‘Permit breadcrumbs.’

Subsequent, you’ll be able to exchange the semblance of the navigational hyperlinks that may seem in your WooCommerce retailer.
The WooCommerce plugin means that you can make a selection the breadcrumb separator image and HTML tags sooner than and after your breadcrumbs.
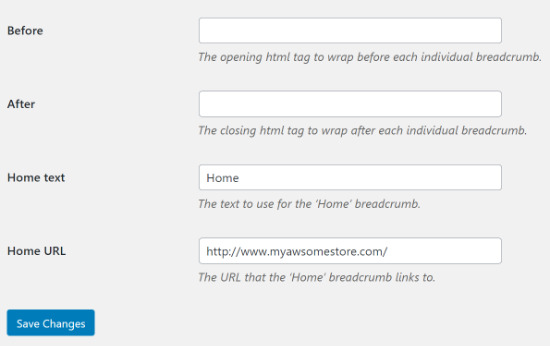
Now, if you happen to scroll down, then you definitely’ll in finding extra choices for personalisation. For example, you’ll be able to exchange the textual content and URL on your homepage that may seem within the navigational hyperlinks.

Whilst you’re accomplished with the adjustments, don’t disregard to click on the ‘Save Adjustments’ button on the backside.
We are hoping that this newsletter helped you discover ways to upload breadcrumbs in WooCommerce. You may additionally need to take a look at our information on how much does it cost to build a website and best managed hosting services compared.
Should you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Facebook.
The put up How to Add Breadcrumbs in WooCommerce (Beginners Guide) gave the impression first on WPBeginner.
WordPress Maintenance