In internet design, hyperlinks will let you transfer all over a website online, internet web page, or app. There are slightly a couple of alternative ways to make use of hyperlinks. You’ll have exterior hyperlinks, that means they hyperlink outdoor of your website online or area. Some hyperlinks are inner, linking the quite a lot of pages and sources to your website online.
Some other form of hyperlink can are living inside the web page of a website online. All these hyperlinks are referred to as anchor hyperlinks, and they may be able to be beautiful useful. If you have a specifically lengthy web page, anchor hyperlinks could make it more straightforward on your customers to navigate via your web page. In a similar way, including anchor hyperlinks in Divi can assist in making your stunning pages a deal with to learn and discover. Let’s be informed extra about anchor hyperlinks and spot how we will be able to upload anchor hyperlinks in Divi with the Button Module.
What Are Anchor Hyperlinks?
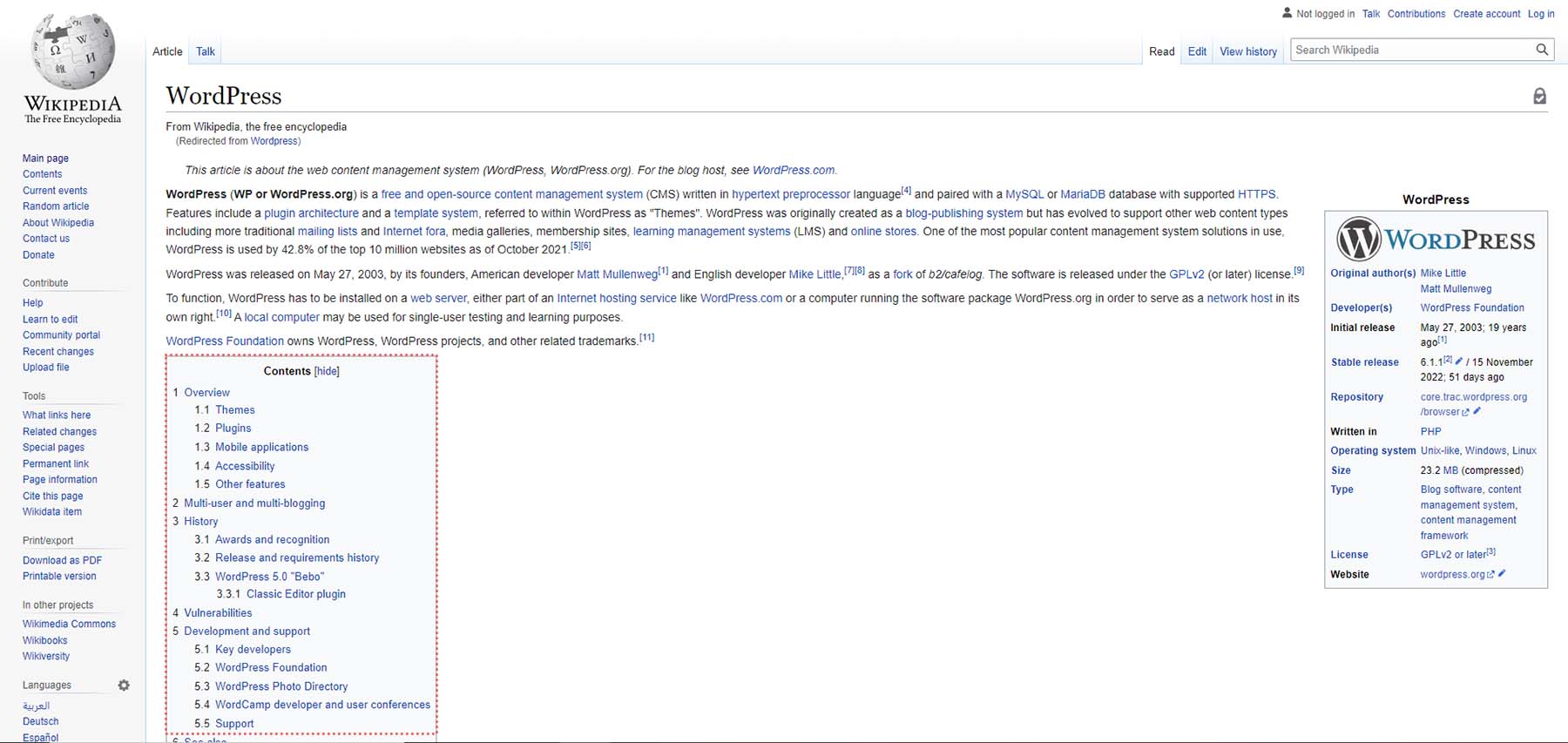
A just right instance of anchor hyperlinks in use may also be discovered when making a desk of contents. A very easy position to discover a desk of contents on the net is Wikipedia. That is WordPress’ Wikipedia web page. Throughout the web page, we discover the desk of contents. Throughout the desk of contents, there’s a record of hyperlinks that direct you to other headings and spaces of the web page. Those are anchor hyperlinks.

While you click on on one of the most anchor hyperlinks inside the desk of contents, you’re going to move to the following segment of the web page. You’re going to stay at the web page, however you’re going to be in a special section. It’s additionally a good suggestion to make use of a back-to-top button on a web page that makes use of anchor hyperlinks. This is helping with UX (person enjoy) because it makes it simple on your readers to navigate the pages of your web page.
Why Use Anchor Hyperlinks on Your Website online
The use of anchor hyperlinks lets in your readers to navigate your web page higher. It additionally saves them power with scrolling. As a substitute of them scrolling via lengthy pages, via the use of a desk of contents or a set menu with anchor hyperlinks, you’ll be able to take them to the precise spot they need to consult with to your webpage.
An anchor hyperlink additionally supplies your customers with the vital knowledge sooner. You’ll additionally hyperlink to and use anchor hyperlinks from inside of other pages of your web page to briefly direct guests to the particular spaces of your web page with out an excessive amount of effort on their section.
Including Anchor Hyperlinks in Divi with the Button Module
Growing anchor hyperlinks in HTML calls for a hyperlink and in addition an HTML ID characteristic. The ID characteristic is some way so as to add a reputation for your hyperlink. First, you want to create and assign an ID to the component you wish to have your anchor to hyperlink to. Then, you place the hyperlink’s vacation spot to the ID. If you find yourself linking to an anchor, it is very important prefix the ID with the hash image #. That is what’s going to differentiate your anchor hyperlink from inner or exterior hyperlinks.
This similar technique can be utilized when including anchor hyperlinks in Divi. Let’s see how we will be able to do that inside the Touchdown Web page Format of the Divi On-line Route FREE Format Pack.
Putting in the Web page Format
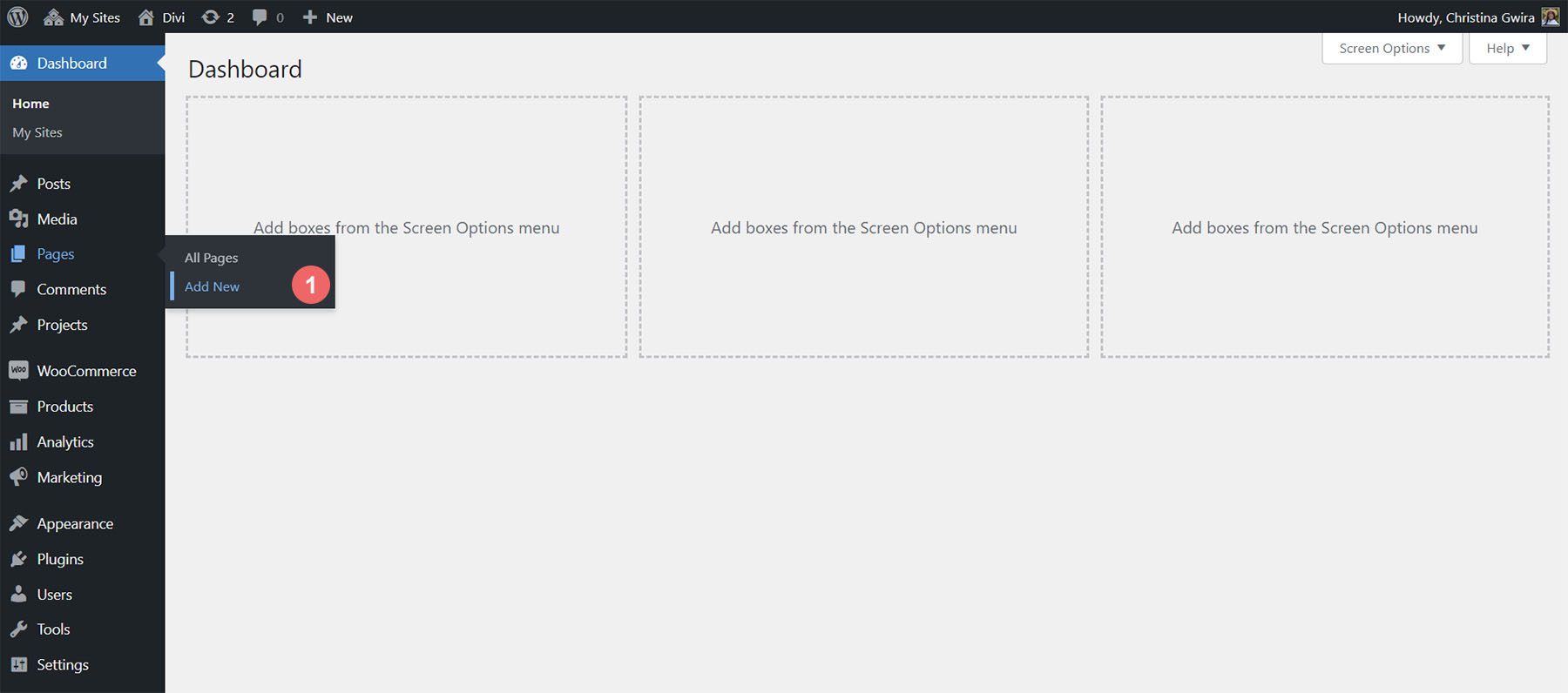
To put in the web page template, we first wish to create a brand new web page in WordPress. We do that via soaring over the Pages menu merchandise from the left-hand menu. Then, we click on Upload New.

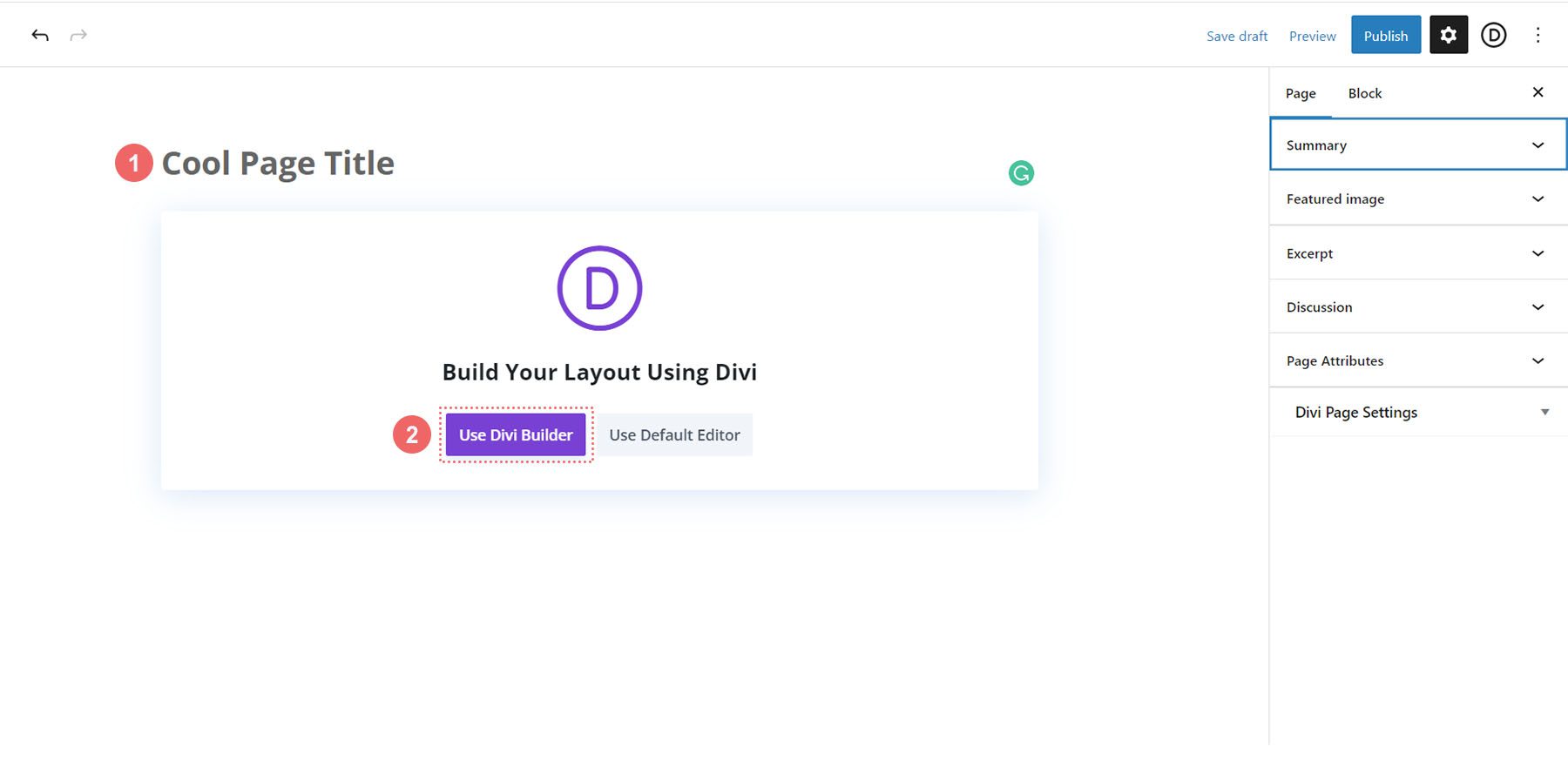
As soon as throughout the default WordPress editor Gutenberg, set a identify for your new web page. Subsequent, click on at the crimson Use Divi Builder button.

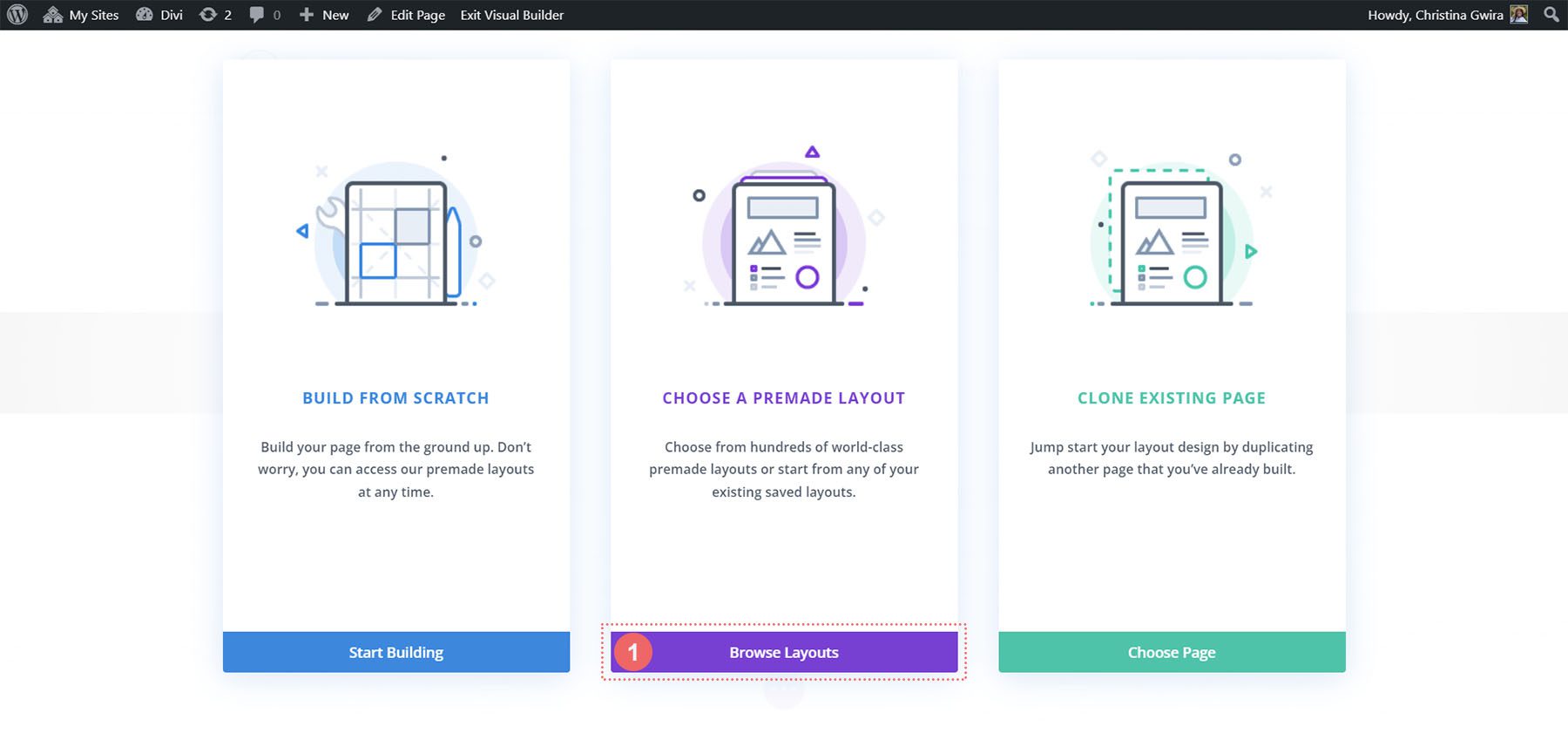
You’re going to then be offered with 3 choices. We’re going to click on at the crimson, center button, Browse Layouts.

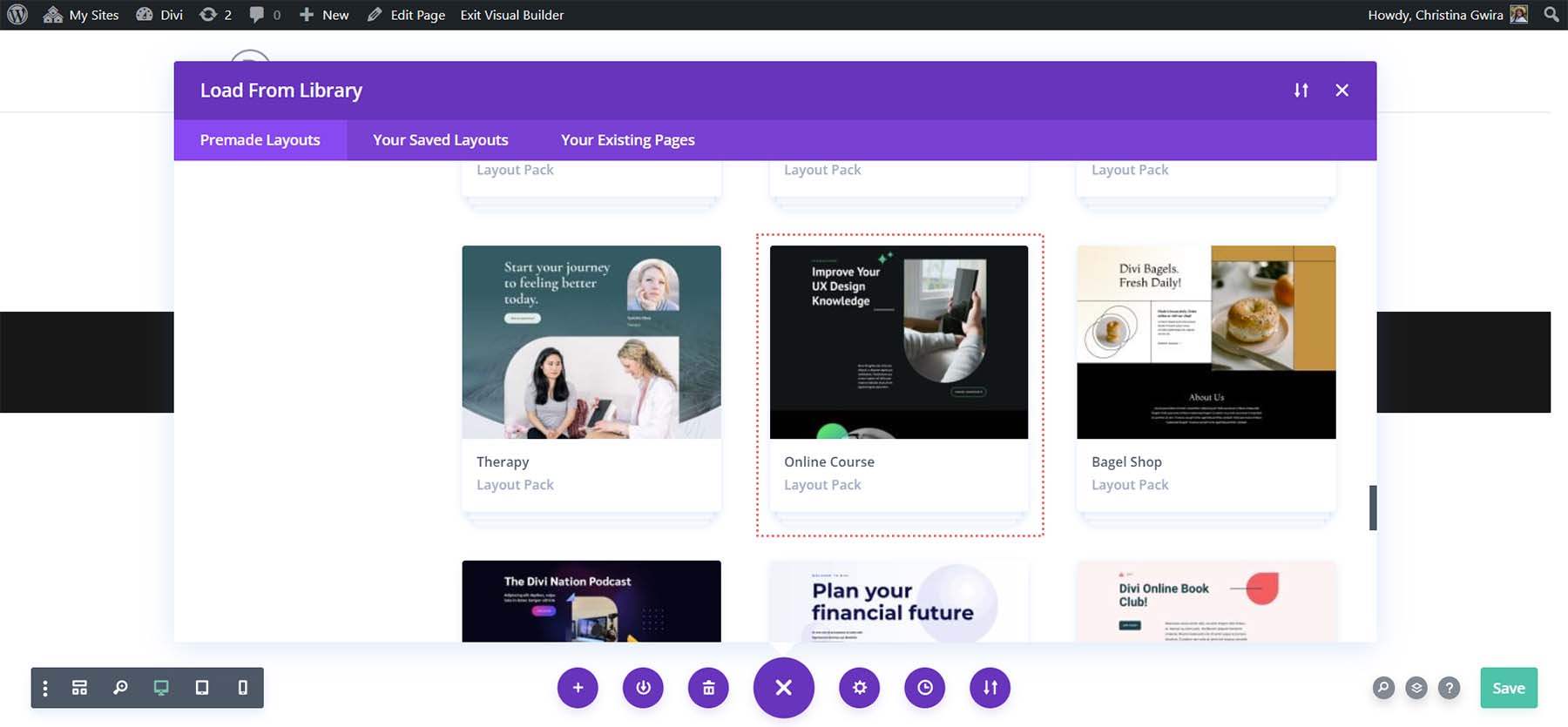
This may open up Divi’s huge format library which comes full of pre-designed pages for you to make a choice from. We’ll be settling on the On-line Route Format Pack.

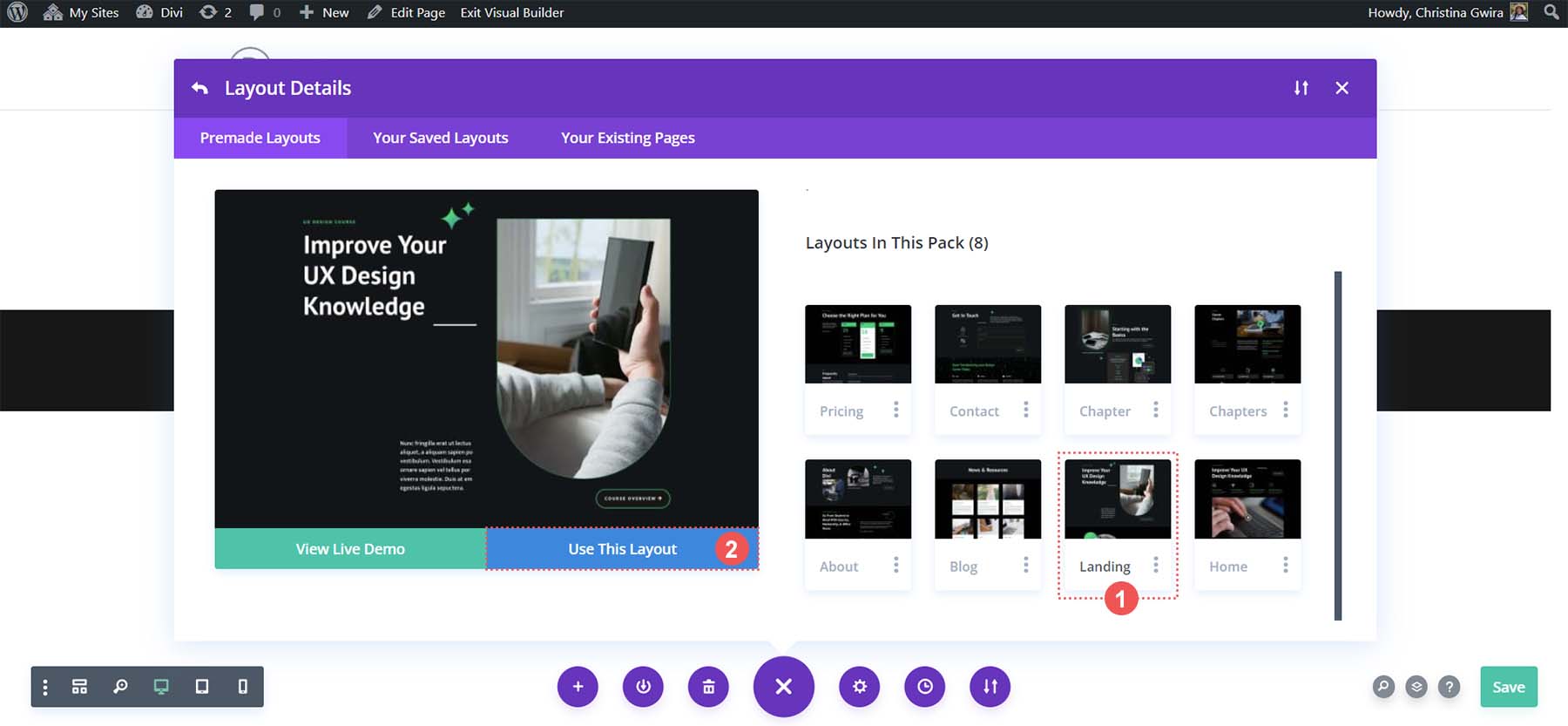
From inside the format pack, we’ll be the use of the Touchdown Web page Format. Click on at the format, then click on the blue Use this Format button to load the format into your newly created web page.

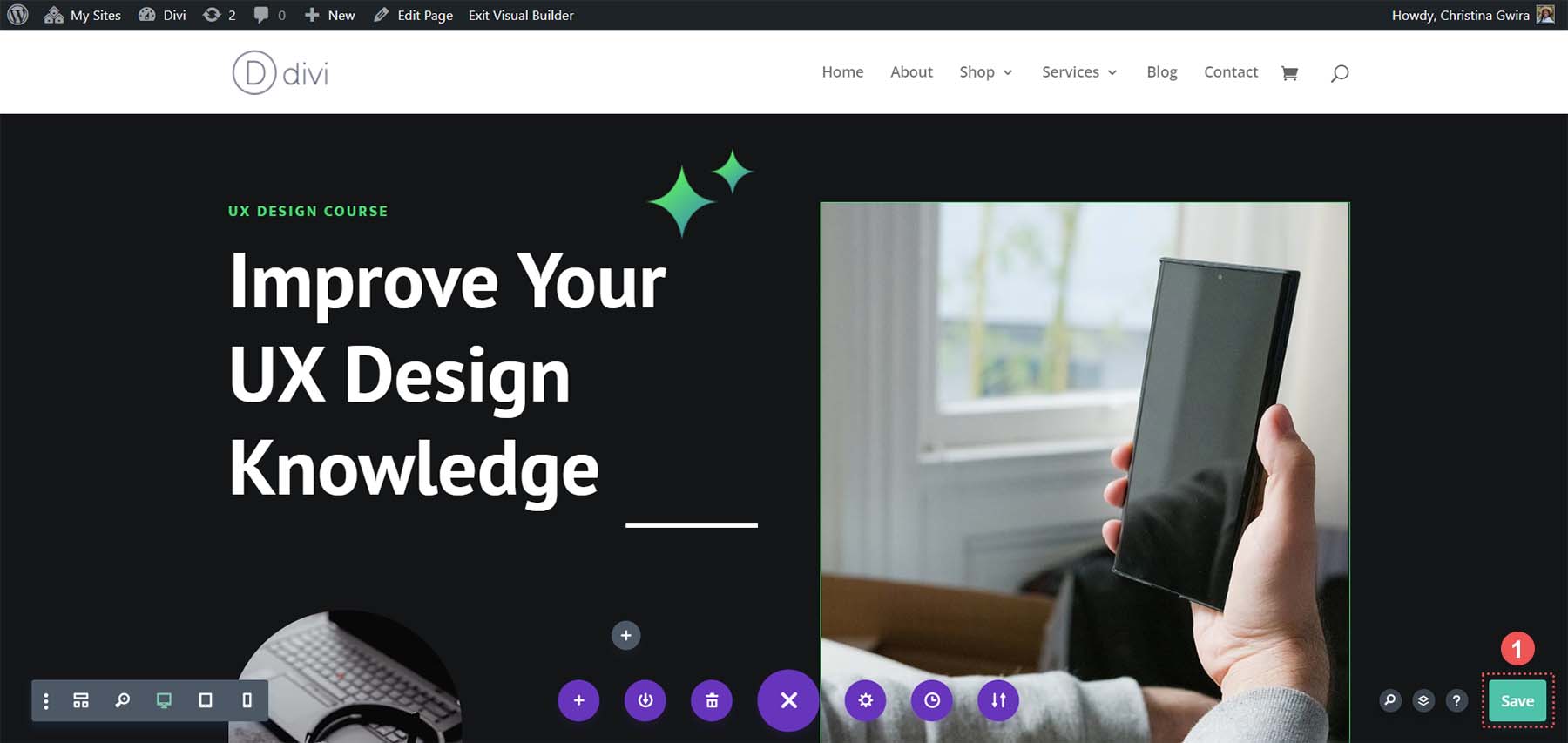
As soon as the format has loaded, click on the golf green Save button on the backside appropriate of the display.

Naming Our HTML ID Characteristic
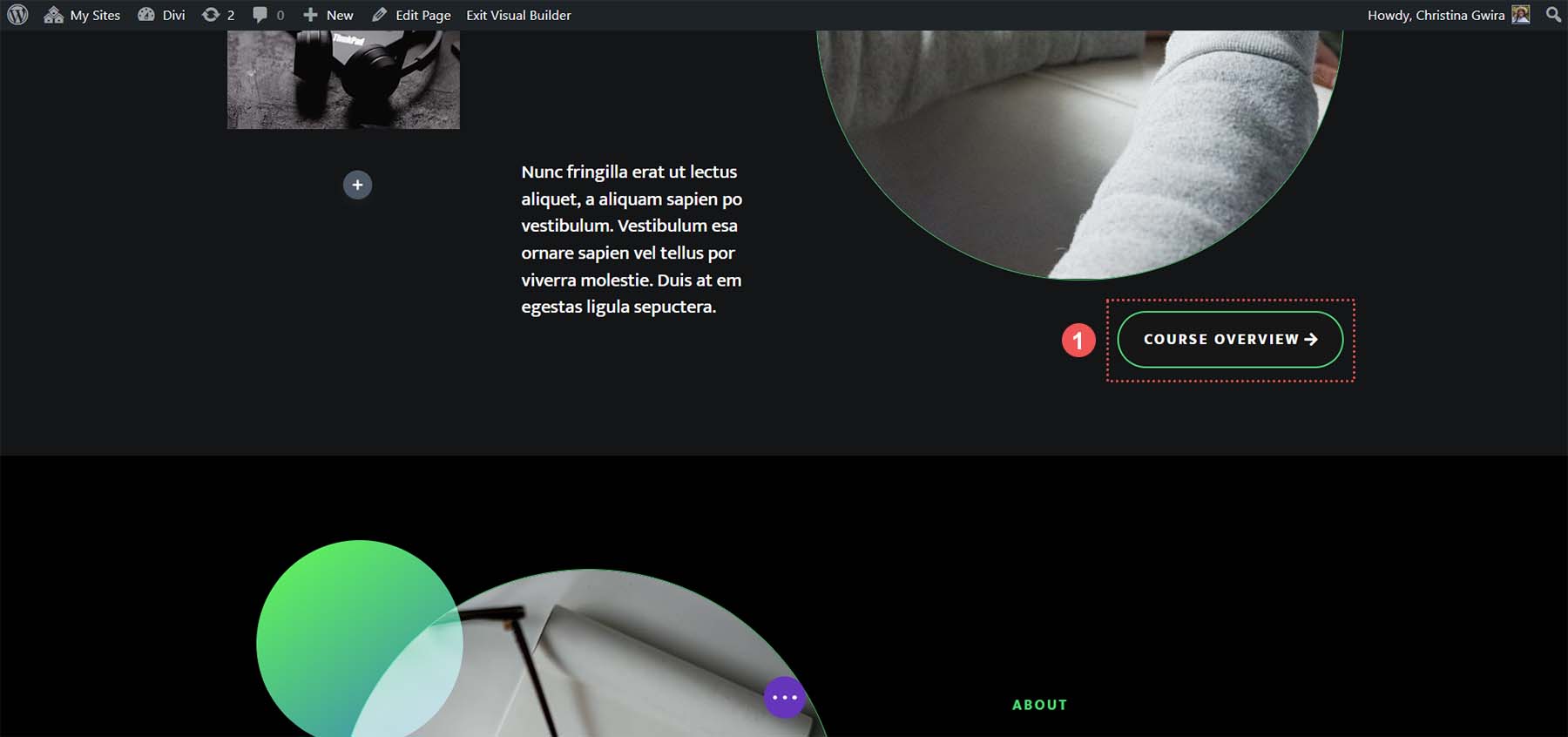
Let’s get entry to our template to look which Button Module we will be able to use and which segment we will be able to assign an ID to. Within the header segment, understand there’s a button referred to as Route Assessment.

Additionally, inside of the similar web page format, we’ve got a bit that breaks down our route. Linking the button inside the header to this segment will save scholars time scrolling throughout the web page.

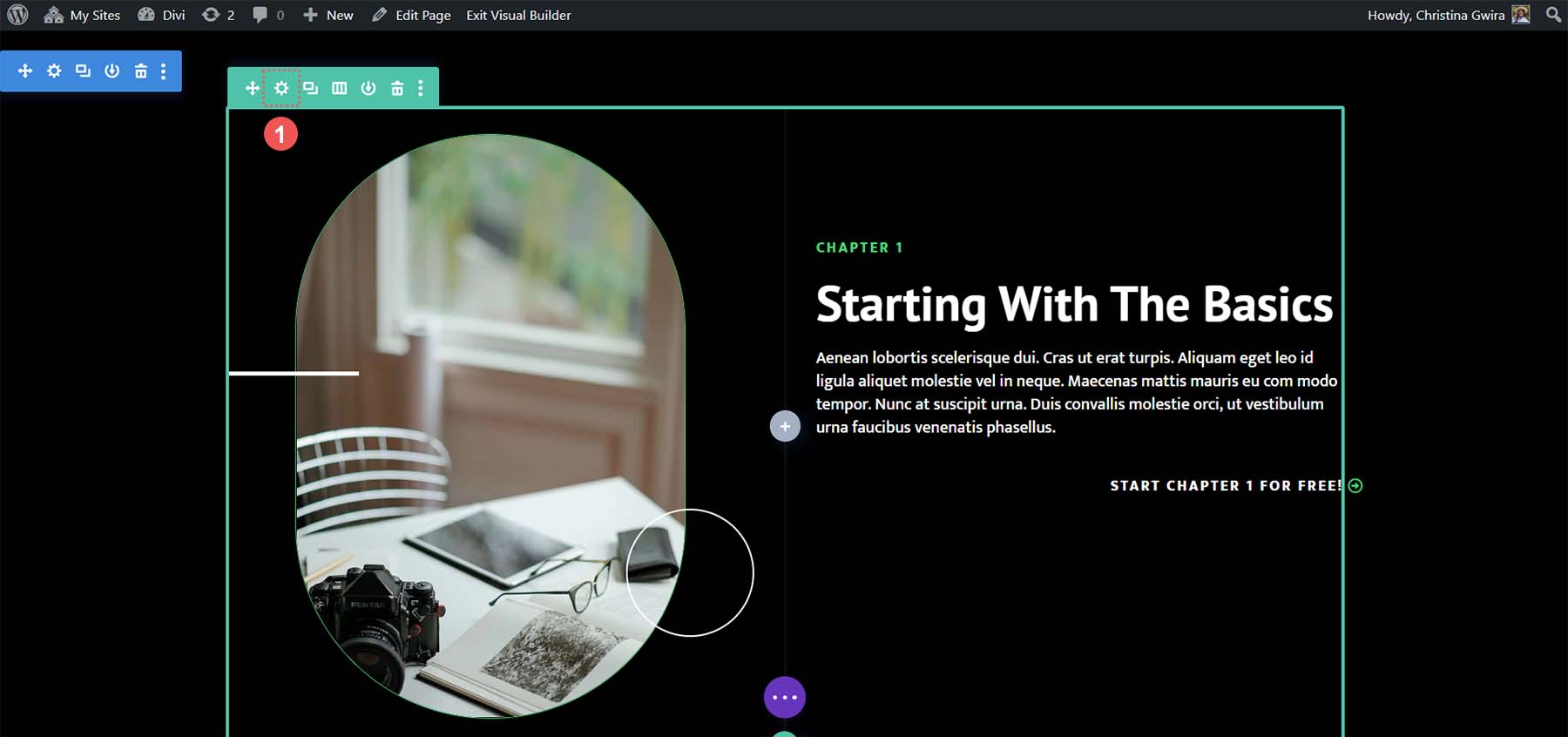
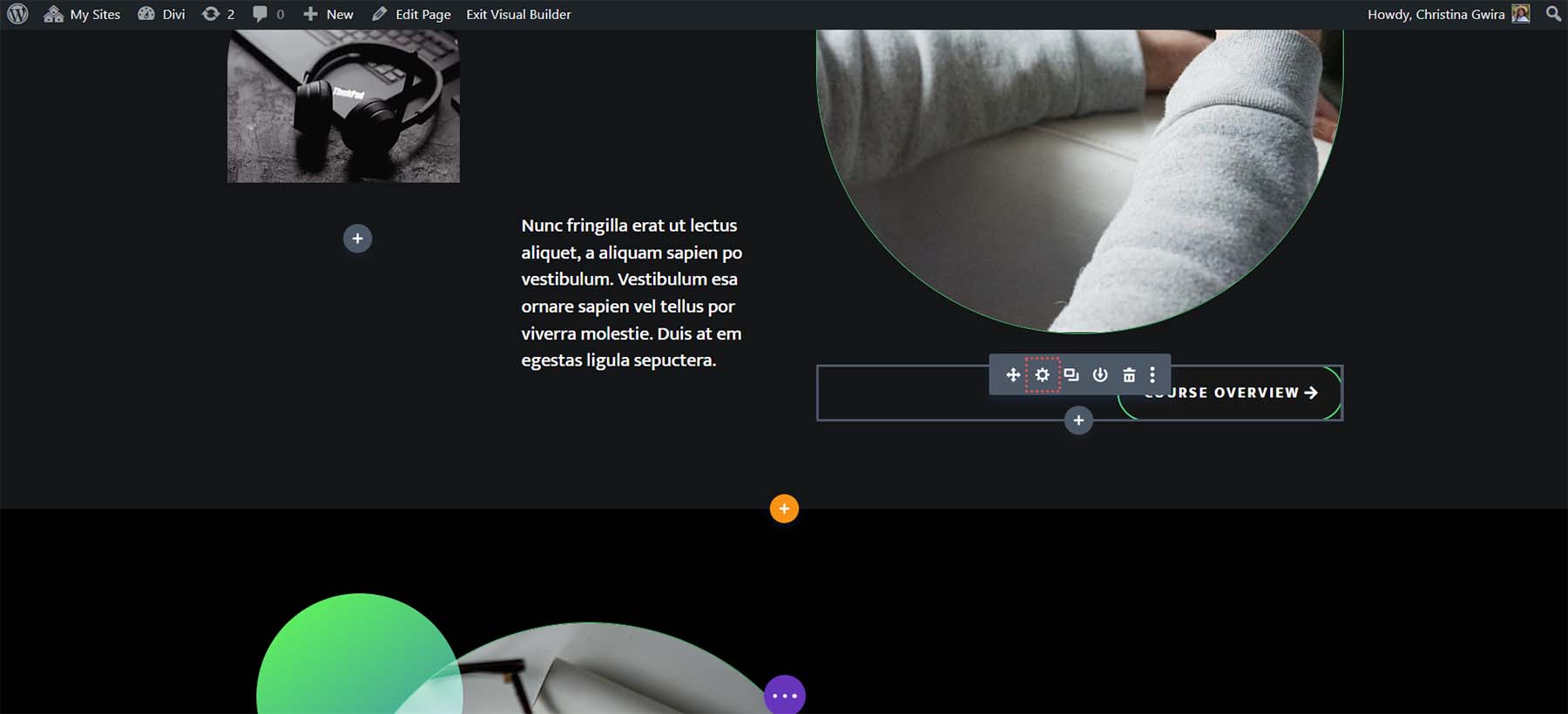
This can be a just right instance of ways anchor hyperlinks could make our pages extra out there to navigate for our readers. So as to add our HTML ID characteristic, we first need to click on at the tools icon of our row. We don’t need to upload our ID to the Textual content Module or the segment as a result of we need to have the Textual content Module seated properly inside the consumer viewport after they navigate to the beginning of the route assessment.

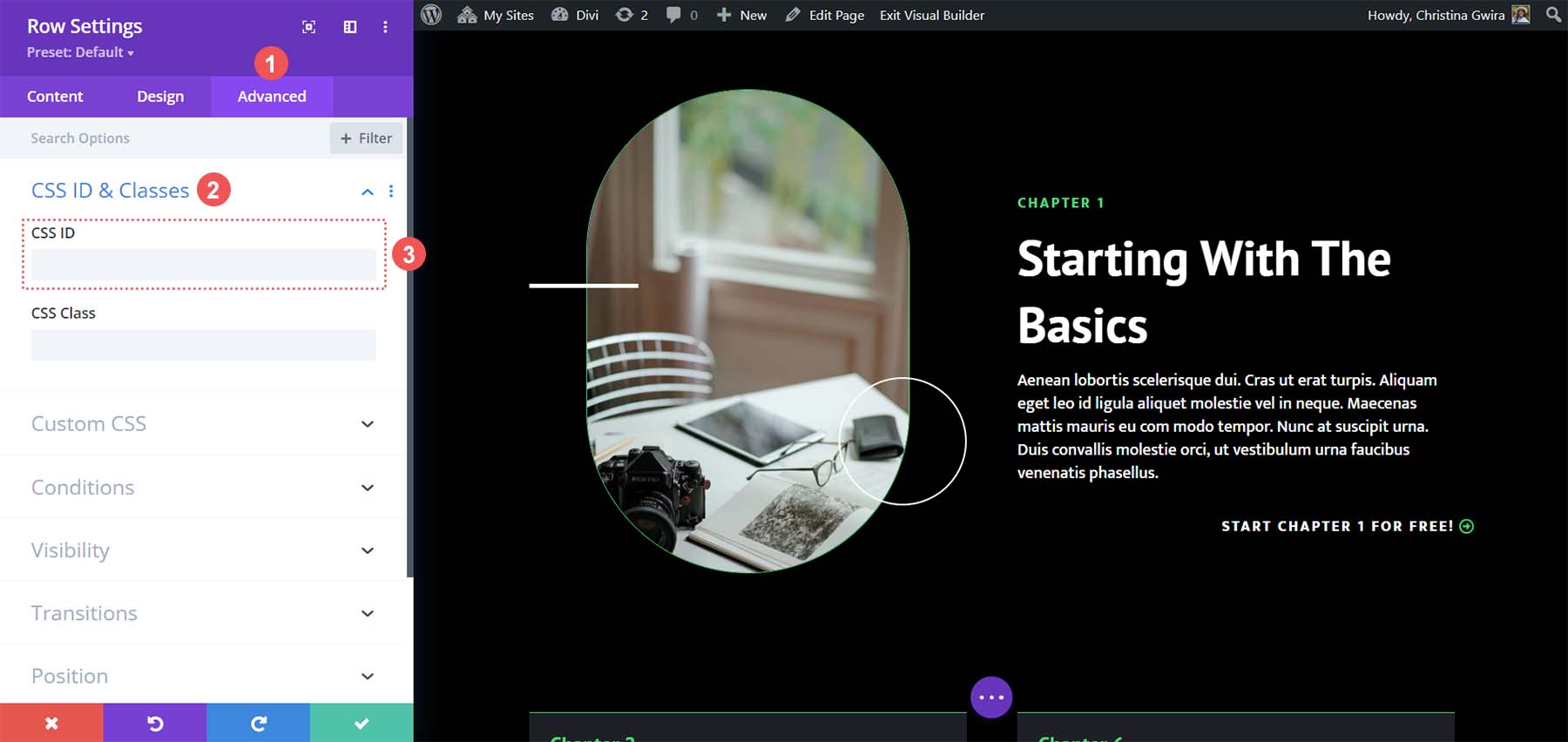
As soon as throughout the row, we click on at the Complex tab. Subsequent, we click on at the CSS ID & Categories tab. Within the CSS ID field, upload an easy-to-remember ID on your row. Consider, this might be your ID and the identify of your anchor hyperlink. It’s endorsed to make use of one thing brief and smooth for each search engine optimization and human functions.

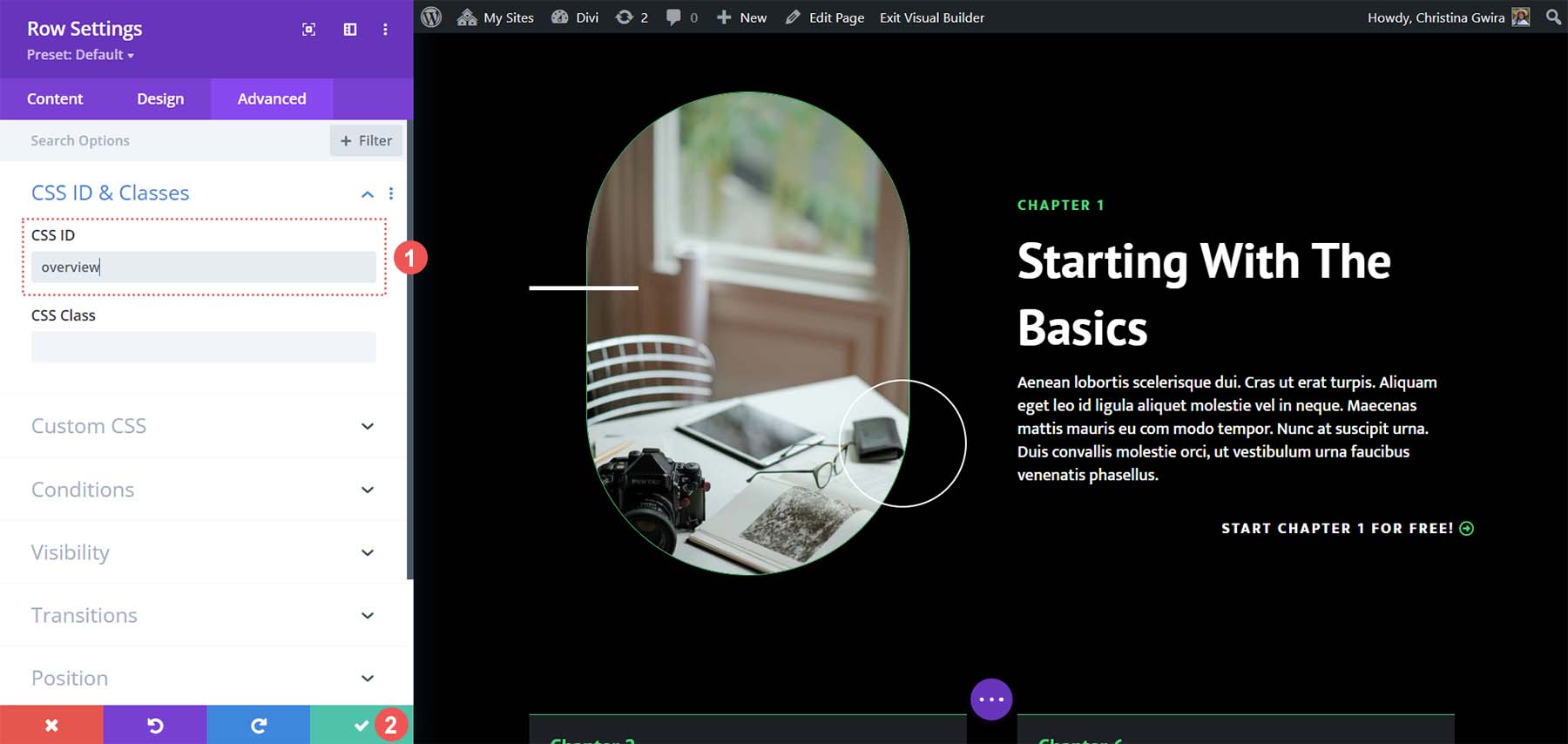
In our case, we set a CSS ID of assessment because it pertains to the button we can be linking to, in addition to the content material this is inside of this row.

While you’ve added your CSS ID, click on the golf green take a look at mark button to save lots of our paintings. Now, let’s transfer directly to linking our Button Module to this row and finishing our anchor hyperlink.
Linking Our Button to the ID
With our ID in position, we now wish to hyperlink our Button Module. Our function is that after any individual clicks at the button, it’ll take them to the route assessment segment of our touchdown web page. That is how we accomplish this. First, we click on at the tools icon of our button.

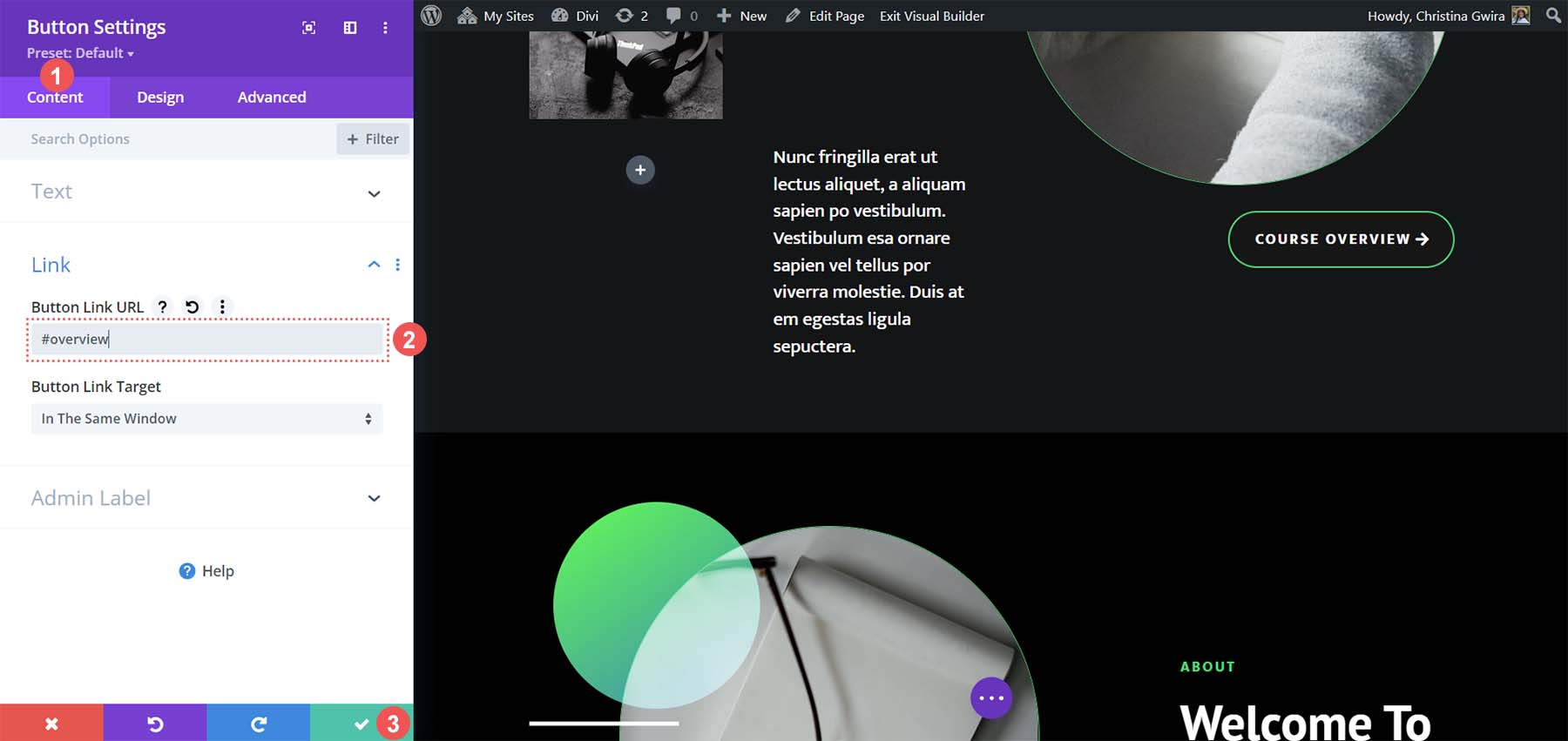
Then, inside the Content material tab, we click at the Hyperlink tab. Throughout the Hyperlink field, we’re going to upload #assessment. Consider, as that is an anchor hyperlink, we wish to upload the hash image in entrance of the ID that we set for our route assessment row. With this whole, we click on the golf green take a look at mark to save lots of our paintings.

Bringing it All In combination
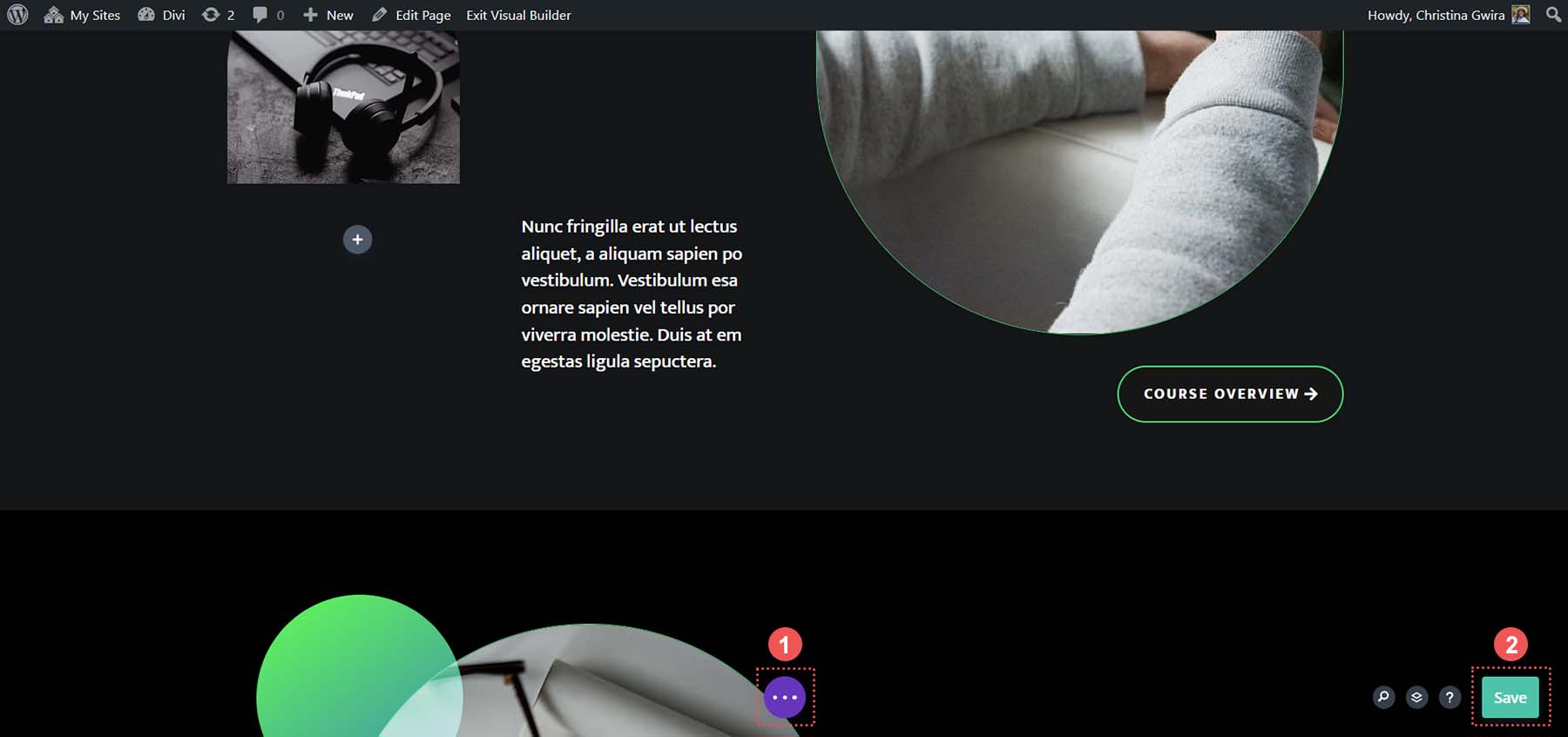
Now that our anchor hyperlink is in position, we will be able to save our web page format and take a look at out our anchor hyperlink. Click on at the crimson button with 3 dots within the backside middle of the Divi Builder. Then, click on the golf green Save button on the backside right-hand of the display.

That is what occurs after we click on at the Route Assessment button.
That is the wonderful thing about anchor hyperlinks. With the ability to skip via pointless content material on a web page and get to the tips that you want. With Divi, it’s smooth so as to add IDs to modules, sections, and different components and hyperlink them to different components or the frequently used Button Module. How have you ever used anchor hyperlinks in Divi? Do you utilize anchor hyperlinks to your paintings? Tell us within the feedback segment down under, in conjunction with any questions that you will have surrounding this matter; we like listening to from you!
The submit How you can Upload Anchor Hyperlinks to Buttons with Divi seemed first on Sublime Subject matters Weblog.
WordPress Web Design