Do you need to show fashionable posts in accordance with their perspectives in WordPress?
By means of appearing your hottest WordPress weblog posts, you’ll be able to assist readers in finding your perfect and most beneficial content material. Plus, it might inspire them to stick longer in your web site.
On this article, we’ll display you easy methods to show your fashionable posts via perspectives in WordPress.

Why Show Fashionable Posts via Perspectives in WordPress?
When customers see your hottest WordPress weblog posts, they are able to uncover what content material their fellow readers like probably the most. This fashion, they are able to test the ones articles out and sign up for in at the dialog.
What’s extra, showing your hottest content material in WordPress can spice up your social evidence. It’s like telling new customers that, “Hiya, folks have discovered those posts in reality useful, and chances are you’ll too!”

After all, appearing your trending weblog posts could make other folks keep longer in your web site and discover extra of your content material.
The extra your person engagement will increase, the extra Google thinks your content material is excellent and necessary. In flip, your website can rank upper. Plus, this offers readers extra time to transform, like signing up in your e-newsletter.
Sadly, WordPress doesn’t have a integrated function or block to show your hottest posts via web page perspectives. On this information, we will be able to display you easy methods to do just that with a plugin and with code.
Simply click on on one of the crucial fast hyperlinks under to leap instantly in your most popular way:
Video Instructional
Should you want written directions, then simply stay studying.
Way 1: Show Fashionable WordPress Posts via Perspectives With MonsterInsights
The best way to show fashionable posts via perspectives in WordPress is with a plugin. There are in truth many WordPress fashionable put up plugins to be had, however in our opinion, your best choice is MonsterInsights.

Utilized by 3 million+ internet sites international, MonsterInsights is the perfect Google Analytics plugin for WordPress. Whilst its primary capability is analytics, it additionally has a user-friendly function to turn your hottest posts.
First issues first, it is very important set up the MonsterInsights plugin and attach it in your Google Analytics account. For extra main points, see our step by step information on easy methods to set up Google Analytics in WordPress for rookies.
Notice: Whilst a unfastened model of MonsterInsights is to be had, we will be able to be the use of the Professional model because it contains the preferred posts function.
Select a Fashionable Posts Widget Theme
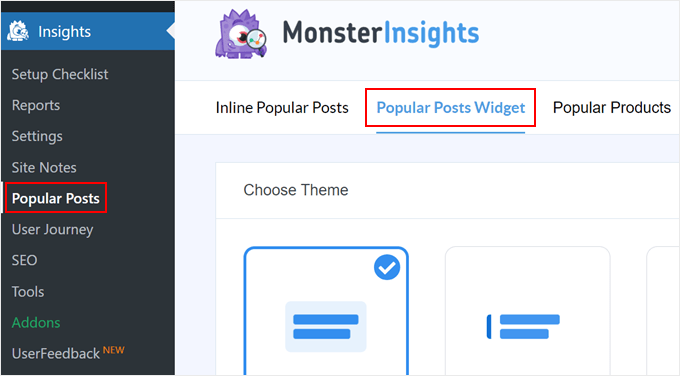
If you’ve activated and arrange the plugin, pass to Insights » Fashionable Posts from the WordPress dashboard. Then, click on the ‘Fashionable Posts Widget’ menu merchandise.

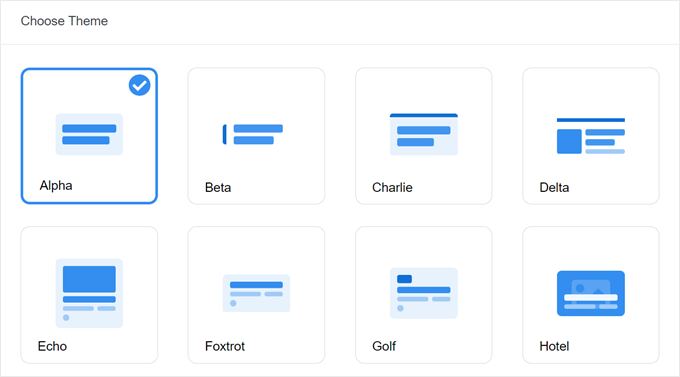
Scrolling down, it is very important make a selection a theme to show the preferred posts widget. There are quite a lot of choices.
Some come with a featured symbol for the put up, whilst some are extra minimal-looking.

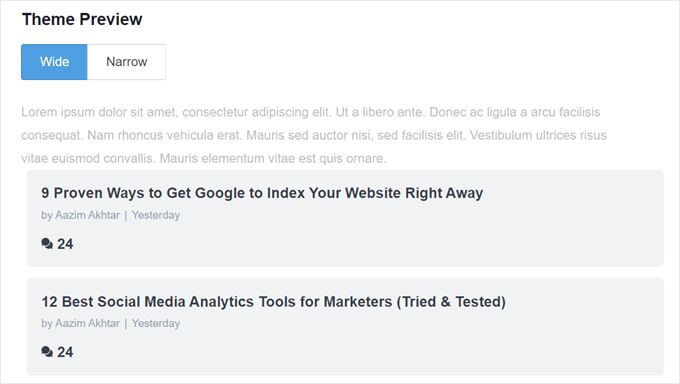
If you wish to see what the theme looks as if sooner than making your selection, simply transfer down the web page to the Theme Preview phase.
You’ll additionally preview the theme in a Vast or Slim layout. With the Vast layout, you’ll see your posts indexed beneath the web page or put up content material, while the Slim layout shows the posts at the proper aspect of it, like a sidebar.

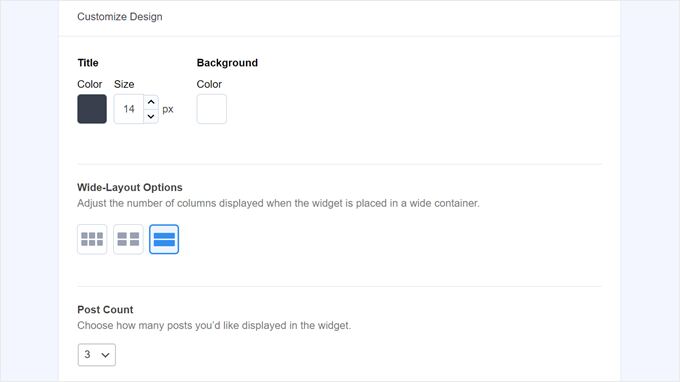
Subsequent, let’s scroll right down to the ‘Customise Design’ phase. Right here, you’ll be able to adjust the theme’s colours, font dimension, format, and put up rely to show.
The customization choices right here might range relying at the theme you employ. So, make sure to discover the other issues to peer which one fits you perfect.

Configure the Fashionable Posts Widget Conduct
If you’ve configured the theme’s design, you should pass to the Conduct phase. That is the place you are going to regulate how the preferred posts widget will seem in your WordPress web site.
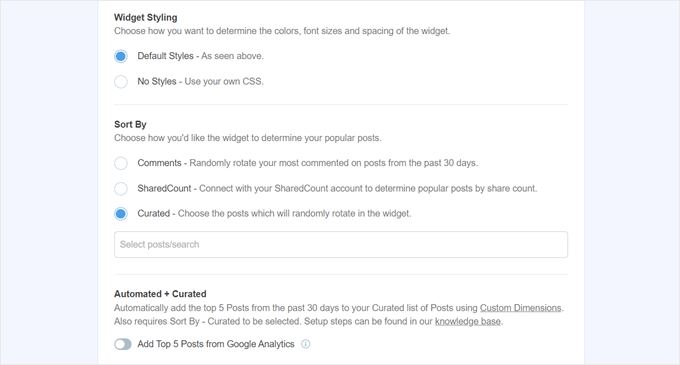
Within the Widget Styling settings, you’ll be able to make a selection to make use of the design that you just’ve made above or choose not to taste the widget in any respect. With the second one possibility, the widget will practice your WordPress web site theme’s CSS.
Then, you’ll be able to make a selection how the widget must make a selection your hottest posts. Right here, pick out ‘Curated.’

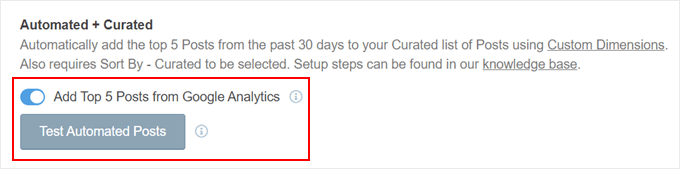
What you must do subsequent is permit the ‘Upload Most sensible 5 Posts from Google Analytics’ possibility under. However sooner than doing that, you are going to want the MonsterInsights Dimensions Upload-On and so as to add Submit kind as a brand new customized size.
This will likely let MonsterInsights make a selection the most well liked posts in accordance with Google Analytics knowledge.
To do that, you must obtain the MonsterInsights Dimensions Upload-on and set up it as a plugin in WordPress. For step by step directions, take a look at our information on easy methods to set up a WordPress plugin.
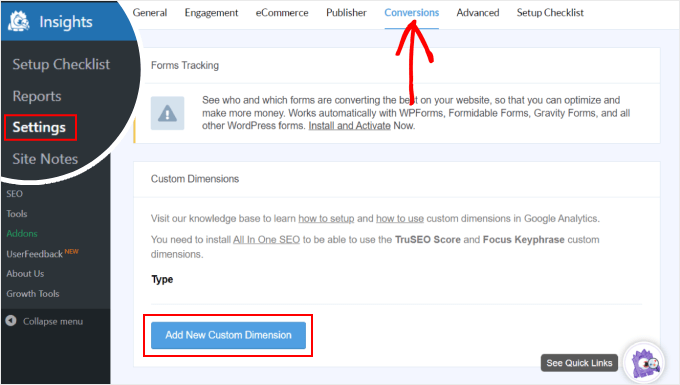
Subsequent, pass to Insights » Settings and turn to the ‘Conversions’ tab. After that, click on ‘Upload New Customized Measurement.’

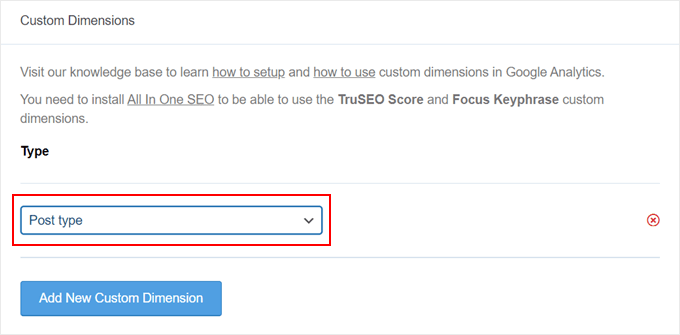
If you’ve finished that, make a selection ‘Submit kind’ within the dropdown menu.
This will likely permit MonsterInsights to trace the efficiency of your weblog posts and different customized put up varieties.

Now, simply go back to Insights » Fashionable Posts and pass to ‘Fashionable Posts Widget.’
Merely turn on the ‘Upload Most sensible 5 Posts from Google Analytics’ toggle button. Then, click on ‘Check Automatic Posts’ to peer if the setup was once a hit.

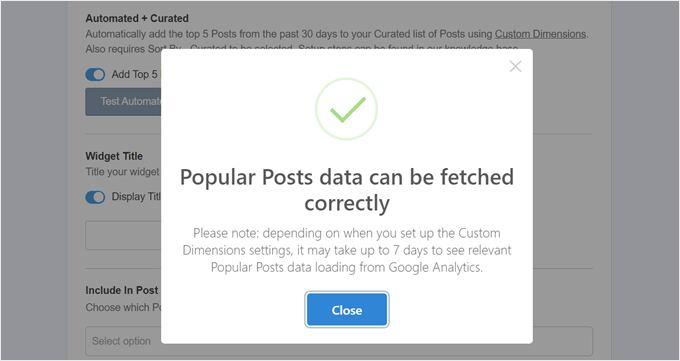
If sure, then you are going to see a good fortune message popup.
It must say: ‘Fashionable Posts knowledge can also be fetched appropriately. Please word: relying on while you arrange the Customized Dimensions settings, it will take as much as 7 days to peer related Fashionable Posts knowledge loading from Google Analytics.’

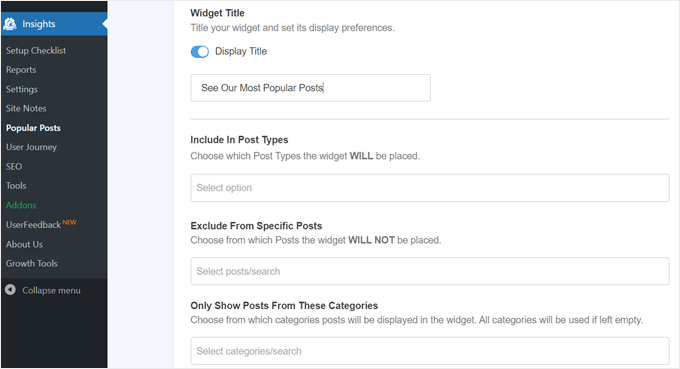
Shifting directly to the following steps, you’ll be able to now upload a name that can seem above the widget. It may be one thing like ‘Take a look at Out Our Maximum Fashionable Posts’ or the rest identical.
Under that, you’ll be able to make a selection whether or not the widget must be displayed in all put up varieties, be excluded from explicit posts, and/or seem in sure put up classes best.
Those settings are helpful in case you have customized put up varieties as opposed to weblog posts and really feel like the preferred posts widget will glance beside the point there.

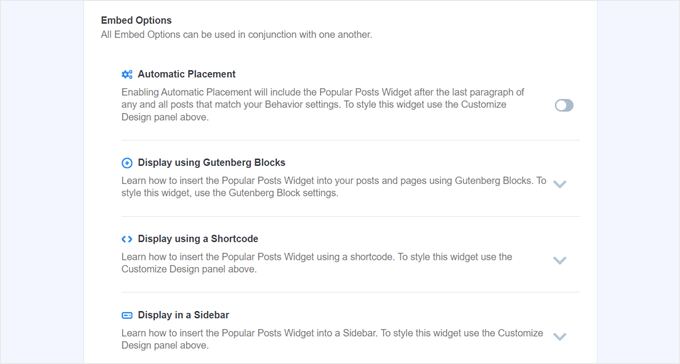
One of the vital closing steps is to embed the preferred posts widget. There are a number of choices: putting it routinely, the use of a Gutenberg block, including it as a sidebar widget, or the use of a shortcode.
Let’s undergo each and every possibility separately.

Embed the Fashionable Posts Widget Robotically
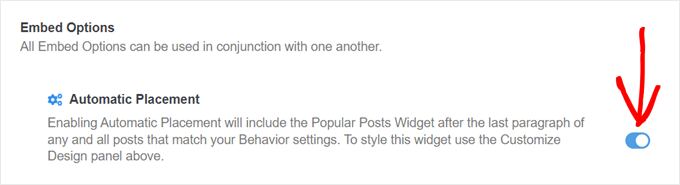
Computerized Placement is beneficial if you need the widget to turn up on all of the posts that fit the Conduct settings you’ve set prior to now.
For this, all you must do is turn on the Computerized Placement button.

The disadvantage with this feature is that you can not regulate the widget’s design in accordance with what appears perfect at the put up or web page. If you want this kind of capability, then you’ll be able to check out the following way.
Embed the Fashionable Posts Block to a Web page or Submit
If you wish to have extra regulate over how the widget appears on a web page or put up, then this system is for you.
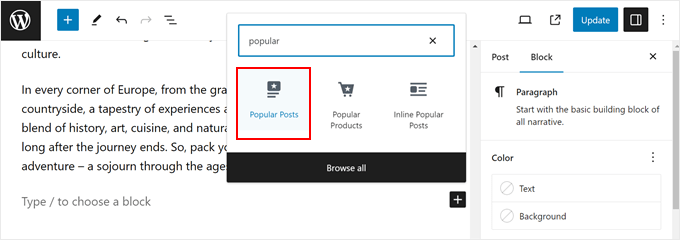
First, pass to the block editor of the put up or web page the place you need the widget to be. After that, click on the ‘+’ upload block button anyplace within the editor and search for the Fashionable Posts block.

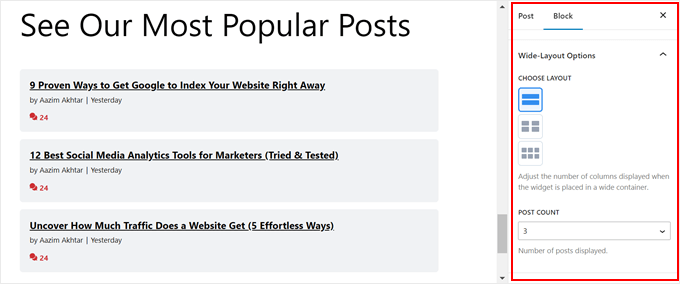
Within the Block settings panel, you are going to see that there are alternatives to modify the widget’s theme, font dimension, colours, name, format, and put up rely.
Those settings are very similar to those we’ve noticed within the MonsterInsights plugin.

The one distinction is you’ll be able to’t alternate which posts get selected within the widget.
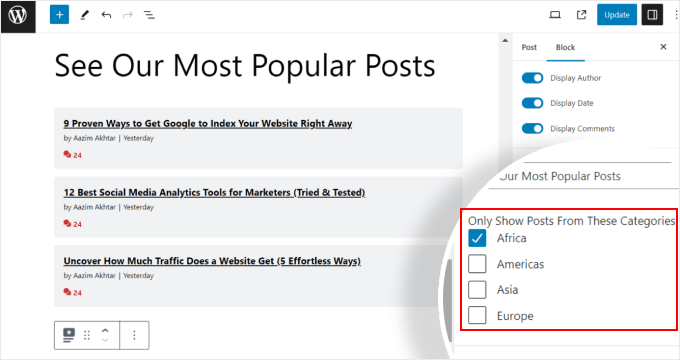
That mentioned, within the Conduct Settings, it’s conceivable to simply display posts from sure classes. This fashion, you’ll be able to make the preferred put up possible choices extra adapted in your wishes.

As soon as you’re proud of the block settings, simply click on the ‘Replace’ button within the put up and web page editor.
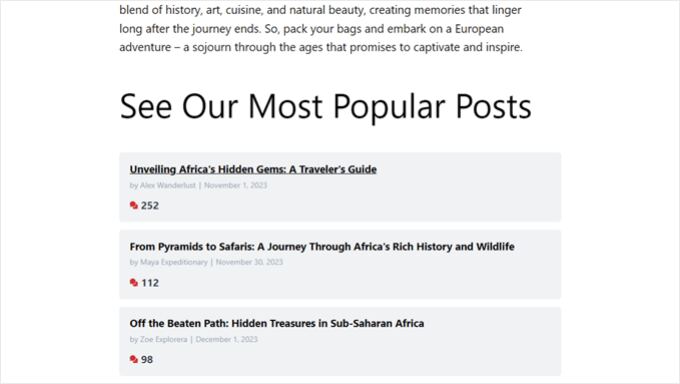
Right here’s what the Fashionable Posts block looks as if on our take a look at web site:

Embed the Fashionable Posts Widget right into a Sidebar
If you’re the use of a non-block WordPress theme that has a widget-ready sidebar house, then you’ll be able to upload the Fashionable Posts widget to it.
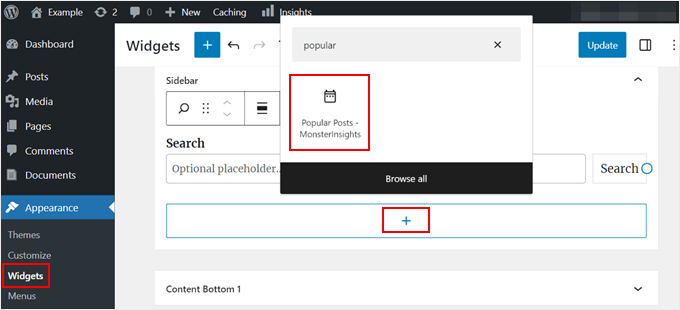
All you must do is pass to Look » Widgets. Then, click on the ‘+’ upload widget button within the Sidebar house and search for the Fashionable Posts – MonsterInsights widget.

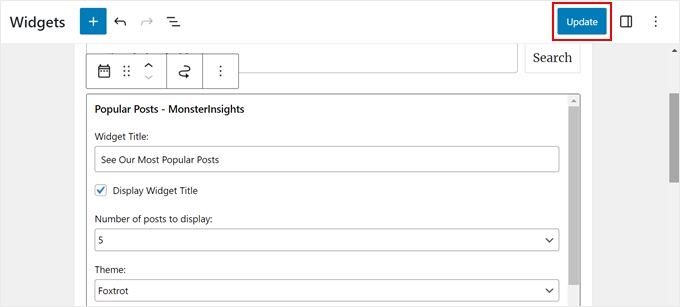
Like within the earlier way, the widget contains identical settings to customise your theme’s look.
What’s other is that the interface is somewhat trickier to make use of. As you exchange the settings, you’ll be able to’t see what the widget in truth looks as if. You’ll have to click on on a unique widget or any other house to preview it.
If you’re proud of how the widget appears, simply click on ‘Replace’ within the most sensible proper nook.

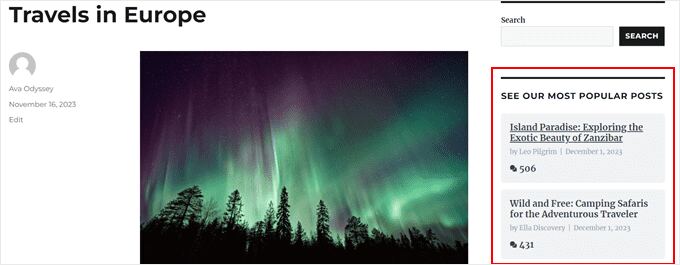
Be sure you pass in your web site to test if the sidebar appears proper.
Right here’s what ours looks as if:

Embed the Fashionable Posts Widget With a Shortcode
The closing possibility is to make use of a shortcode. This technique is beneficial if the above choices don’t paintings in your explicit use case.
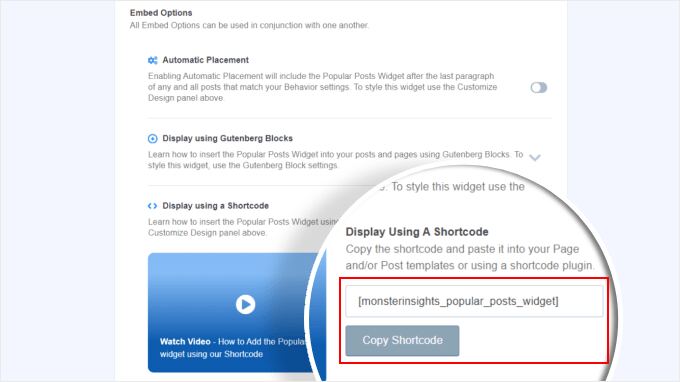
Within the Fashionable Posts Widget tab, scroll all of the manner right down to the ‘Embed Choices’ phase. Then, make a selection ‘Show the use of a Shortcode’ and click on the ‘Replica Shortcode’ button.

After that, merely position the shortcode anywhere you favor. For more info, take a look at our information on easy methods to upload shortcodes in WordPress.
Way 2: Show Fashionable WordPress Posts via Perspectives With Code
The MonsterInsights way is one of the simplest ways to show your hottest and perfect content material via perspectives in WordPress. However in case you are happy with coding, then you’ll be able to additionally use code to turn your hottest WordPress posts.
For this system, we suggest the use of a code snippets plugin like WPCode, which is what we will be able to use on this information.

WPCode makes it secure to insert customized code with out without delay interacting along with your WordPress recordsdata. Plus, since this system calls for the use of a couple of code snippets, the plugin will make managing and monitoring all of them a lot more uncomplicated.
First, you want to put in WPCode in WordPress. A unfastened model of WPCode is to be had, however we will be able to use the Professional model, because it comes with the options we want to insert the code in the best places.
For a step by step set up information, learn our article on easy methods to set up a WordPress plugin.
Upload WordPress Submit Perspectives Counter Serve as
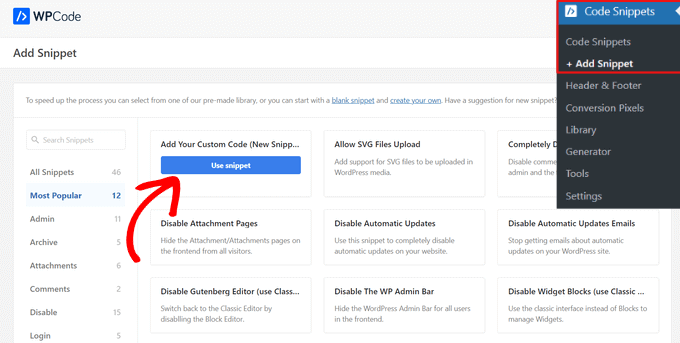
Upon the plugin’s activation, you want to visit Code Snippets » + Upload Snippet from the dashboard. Then, hover over ‘Upload Your Customized Code (New Snippet)’ and click on ‘Use snippet.’

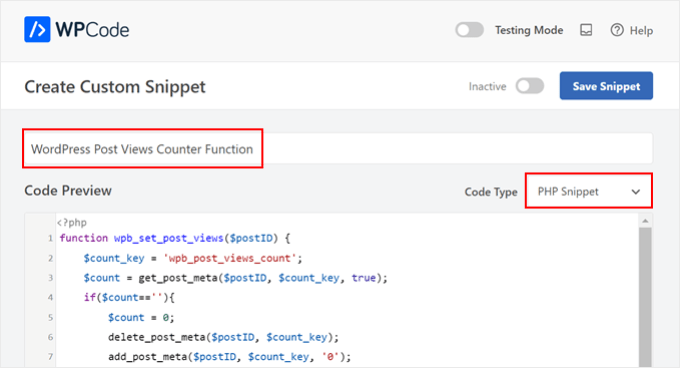
Now, you’re within the WPCode code snippet editor. Sooner than placing any code, pass forward and upload a name for the snippet.
For this primary code, you’ll be able to identify it one thing like ‘WordPress Submit Perspectives Counter Serve as.’ It is because this primary code’s objective is to create a serve as for counting put up perspectives in WordPress.
Subsequent, alternate the Code Kind to ‘PHP Snippet.’ Notice that each and every code snippet you’ll have to upload from this text is in PHP.

After that, you’ll be able to replica and paste the next code under:
serve as wpb_set_post_views($postID) {
$count_key = 'wpb_post_views_count';
$rely = get_post_meta($postID, $count_key, true);
if($rely==''){
$rely = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
}else{
$rely++;
update_post_meta($postID, $count_key, $rely);
}
}
//Do away with prefetching to stay the rely correct
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);
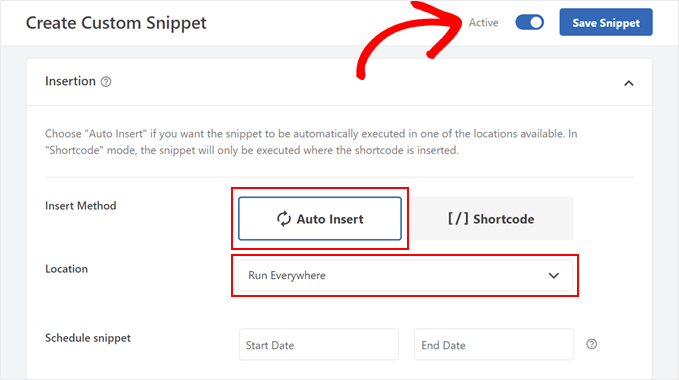
Now, simply scroll right down to the ‘Insertion’ phase and make a selection ‘Auto Insert’ for the Insert Way and ‘Run In all places’ for the Location. This works the similar as placing the code into your theme’s purposes.php report.
After that, navigate to the highest proper aspect of the web page and make the code lively.
Then, click on ‘Save Snippet.’

At this degree, you want so as to add any other new customized code snippet. You’ll identify this one ‘Observe Submit Perspectives Serve as Name.’
This code will name the serve as above and turn on it in your unmarried put up pages.
If you’ve finished that, replica and paste the next snippet:
wpb_set_post_views(get_the_ID());
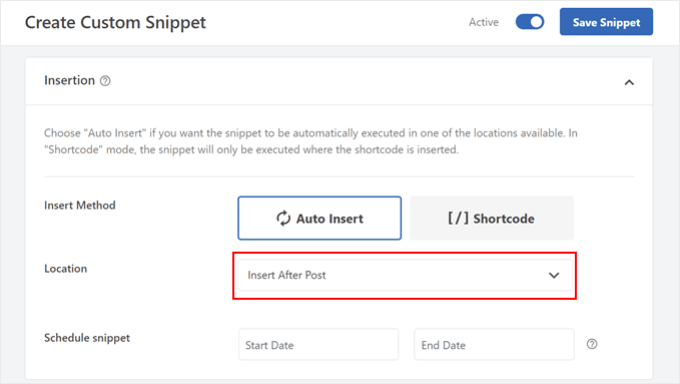
What’s other about this code snippet is you are going to make a selection the site ‘Insert After Submit’ as it’s meant to run in your unmarried put up pages.

If you find yourself finished, simply make the code lively and reserve it.
Insert WordPress Submit Perspectives Monitoring Hook
Now, you want so as to add a brand new code snippet that assessments if the present web page is a unmarried put up. If this is the case, it’s going to name the WordPress Submit Perspectives Counter Serve as to trace and replace the put up’s view rely.
This fashion, each and every time a person visits the put up, its view rely gets up to date.
Let’s identify this snippet ‘WordPress Submit Perspectives Monitoring Hook.’ Then, insert the next traces of code:
serve as wpb_track_post_views ($post_id) {
if ( !is_single() ) go back;
if ( empty ( $post_id) ) {
world $put up;
$post_id = $post->ID;
}
wpb_set_post_views($post_id);
}
add_action( 'wp_head', 'wpb_track_post_views');
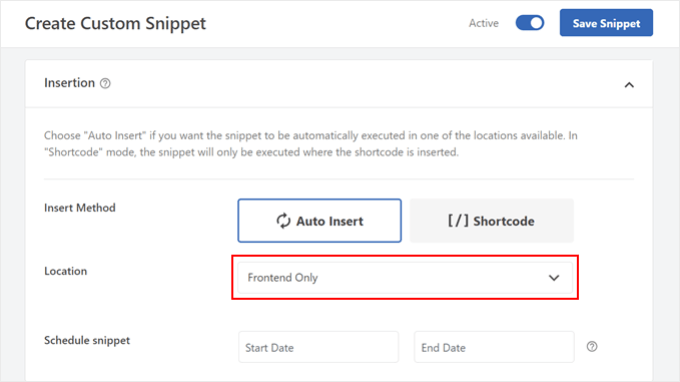
You’ll make a selection the insert way as ‘Auto Insert’ and the site as ‘Frontend Simplest.’
Similar with the former steps, simply pass forward and turn on the code and save the snippet.

Notice: If you’re the use of a caching plugin, then this method won’t paintings via default. You need to use the fragment caching function that’s presented via some caching plugins like W3 General Cache to make it paintings.
Upload Purposes to Retrieve Submit Perspectives Depend and Show Maximum Fashionable Posts With View Counts
We at the moment are within the ultimate steps of this information. You wish to have so as to add a code snippet that retrieves and codecs the selection of perspectives for a given WordPress put up. This will likely come in useful later when showing the listing of maximum considered posts.
You’ll identify this code as ‘Retrieve Submit Perspectives Depend Serve as’ and set the site to ‘Run In all places.’
This is the code snippet:
serve as wpb_get_post_views($postID){
$count_key = 'wpb_post_views_count';
$rely = get_post_meta($postID, $count_key, true);
if($rely==''){
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
go back "0 View";
}
go back $rely.' Perspectives';
}
Once more, make sure to make the code lively in WPCode and reserve it after.
If you’ve finished that, create a brand new code snippet once more and identify it ‘Show Maximum Fashionable Posts with View Counts.’ That is the code that can display your hottest posts on the backside of your weblog posts.
Within the Code Preview field, insert the next snippet:
// Customise the question parameters as wanted
$popularpost = new WP_Query( array(
'posts_per_page' => 3, // Be at liberty to regulate the selection of posts to show
'meta_key' => 'wpb_post_views_count',
'orderby' => 'meta_value_num',
'order' => 'DESC'
));
?>
As famous within the code, be at liberty to regulate the selection of posts to show and customise the name for this phase.
Within the WPCode Insertion phase, ensure that to make a choice ‘Insert After Submit’ for the Location. Then, simply make the code lively and save the snippet.
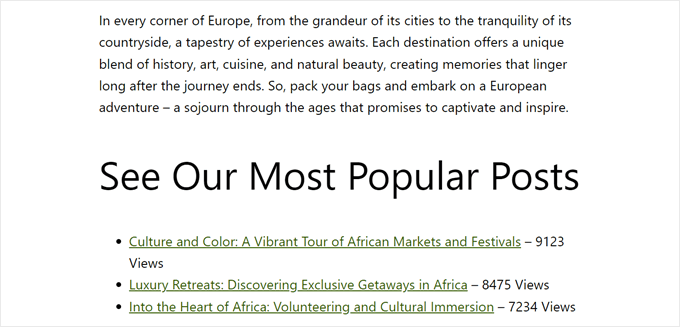
All that’s left to do now's consult with certainly one of your weblog posts and spot if the code works. Here's what the most well liked posts via perspectives phase appear to be on our take a look at WordPress weblog:

Skilled Tip: To look in case your code works with out completely converting your website, you'll be able to check out WPCode’s Trying out Mode.
This selection means that you can upload your codes like standard and best you'll be able to see what they appear to be at the entrance finish. At the different aspect, your customers will engage along with your web site as standard.
We are hoping this text helped you learn to show fashionable posts via perspectives in WordPress. You may additionally need to try our article on easy methods to show fashionable merchandise in WooCommerce and our amateur’s information to WordPress customized fields.
Should you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You'll additionally in finding us on Twitter and Fb.
The put up How you can Show Fashionable Posts via Perspectives in WordPress (2 Tactics) first seemed on WPBeginner.
WordPress Maintenance