Web page load instances will all the time be a priority for internet builders, particularly as you find new techniques to provoke guests with customized imagery, dynamic content material, and extra video.
That’s as a result of with every new asset added, your web site has to generate further HTTPS requests in an effort to be in contact together with your guests’ browsers. And the ones HTTPS requests will incrementally sluggish your web site… manner wayyyy down.
This information will duvet what HTTPS server requests are, the equipment you need to use to stay monitor of them, after which the techniques you’ll reduce on the ones requests inside of WordPress. Proceed studying, or leap forward the use of those hyperlinks:
- What Are HTTP Server Requests?
- Tools to Track HTTPS Server Requests and Related Issues
- Reducing the Number of HTTPS Server Requests for Your WordPress Site
What Are HTTP Server Requests?
There’s not anything extra essential than the person revel in. That is what conjures up guests to subscribe for your weblog, purchase your merchandise, or succeed in out for more info to your products and services.
Anything else that compromises that have—despite the fact that it’s only a internet web page taking a couple of seconds too lengthy to load—can jeopardize your conversion price.
So, right here’s what you want to find out about HTTPS server requests and why they occur:
Each and every time somebody visits your website online… Scratch that. Each and every time somebody visits one of your internet pages (and consider what number of there are to your web site), their browser places in a request for your website online:
“Good day, uh, are you able to ship me all the ones information out of your web site so I will percentage this together with your potential customer/reader/buyer?”
It’s then your web site’s accountability to ship over each record that your website online is made out of. This comprises textual content, photographs (which is normally what the majority of files are), video embeds, CSS and JavaScript information, or even Gravatar photographs that seem for your comment feeds. And every record receives a separate server request.
As soon as the entire server requests were processed and information are transferred to the browser, your website online can then be loaded to your guests’ monitors. But when your WordPress web site has tens and even masses of information to ship for your guests’ browsers, what do you suppose that does to web page load time?
Not anything just right.
And that turns into exponentially worse as your web site grows in reputation and receives simultaneous HTTPS server requests. Living proof: 40% of people lose their persistence with a website online if they’ve to attend greater than 3 seconds for a web page to load. Kissmetrics additionally experiences {that a} one-second lengthen in a web page reaction when a customer engages with it will possibly price as much as 7% in conversions.
So, you want to give you the option to chop down on what number of information wish to be transferred to a browser if you wish to have the ones load instances to stick peppy.
The answer then isn’t to make use of fewer photographs or dynamic content material or to head so minimum together with your design that it’s overwhelmingly dull. Whilst the dimensions of information and amount of information topic, there are methods to get round this in WordPress.
Equipment to Observe HTTPS Server Requests and Comparable Problems
Fortunately, there’s no wish to play the guessing sport right here. It’s now not like your guests are seeing the white display screen of dying and you haven’t any concept what’s brought about it. There are a variety of equipment that can assist you monitor the supply of lag time for your web site’s loading instances.
Listed below are one of the vital extra dependable (and unfastened) ones:
Google Chrome Developer Equipment
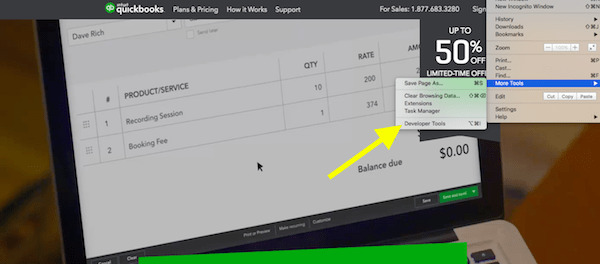
If you wish to have an in-depth take a look at how lengthy every component and record is appearing to your WordPress web site, take a second to open it in a Chrome browser window. As soon as there, navigate to the settings tab known as Developer Tools.

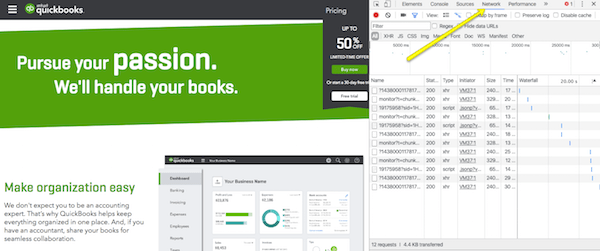
A brand new panel will open at the proper facet of your display screen. Click on at the Community tab and, from right here, you’ll be capable of evaluation what’s taking place to your web page.

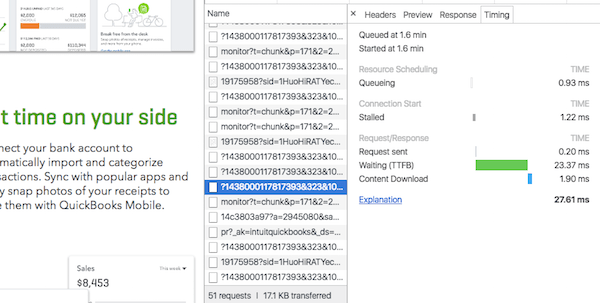
You’ll even drill deeper into the timing of person components as smartly to look if there’s something specifically that’s keeping the entirety else up.

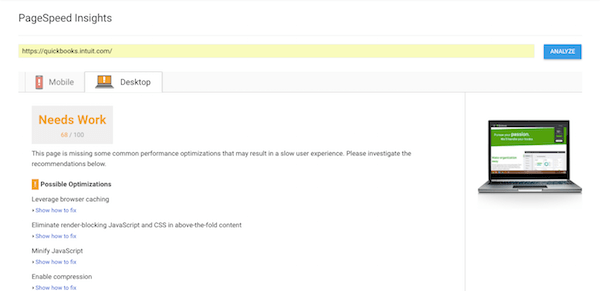
Google PageSpeed Insights
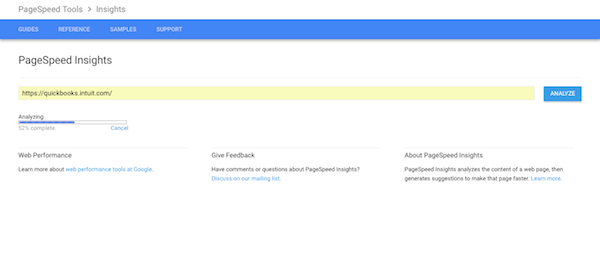
In fact, that’s now not the one device to be had from Google that can assist you discover problems with HTTPS server requests. Preferably, when you’re the use of Developer Equipment, you’ll have PageSpeed Insights for your arsenal as smartly.

If you’ve run your web site throughout the device, you’ll obtain effects for each the cell efficiency of the web site in addition to desktop.

Each and every of those exams provides you with a rating out of 100 on the subject of how smartly it plays after which will provide you with recommendations on find out how to optimize your web site for progressed efficiency.
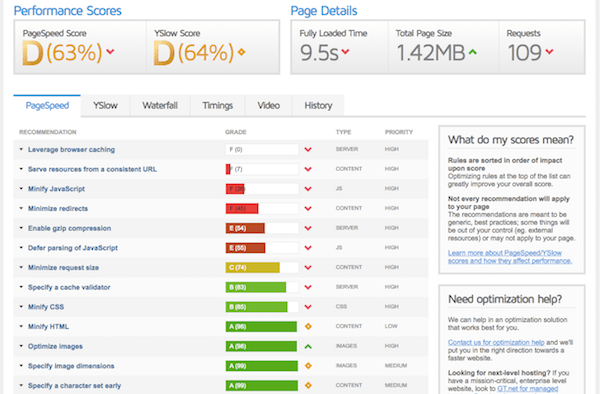
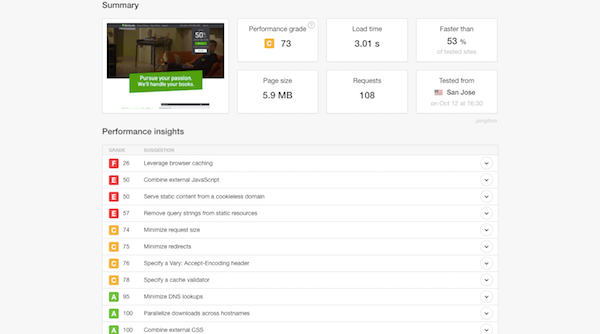
GTmetrix
GTmetrix is every other web page velocity overview device that provides you with a efficiency rating in your website online.

Then again, the best way GTmetrix handles this is a little more complete—and reassuring—than Google. So, even though you may even see a rating that’s within the yellow or pink (which isn’t just right), you’ll hover over every of the knowledge issues to look what the typical rankings and cargo instances are. This may give a extra real looking concept of the way smartly or poorly your web page is appearing.

On your overview from GTmetrix, you’ll obtain same old recommendations on find out how to optimize a web page for velocity. Each and every tip may have a corresponding rating subsequent to it, letting you understand the place you’ve finished issues proper and the place there are spaces for development. And if you wish to have much more help on the ones weaker spaces, merely click on at the down arrow and GTmetrix will inform you which information may just use some paintings.
Pingdom
Pingdom is similar to GTmetrix in the way it works and the ideas it delivers.

The principle distinction between the 2 equipment is almost definitely the rate wherein it delivers its effects. Oh, and the interface is just a little nicer to have a look at.

In a different way, you’re going to obtain just about the similar precise overview from each websites—which is precisely what you want when you’re looking to save time in assessing your web site’s issues and need to slender down what’s now not running.
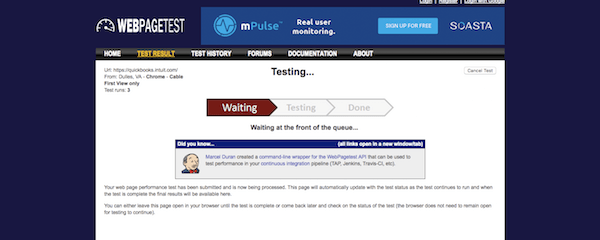
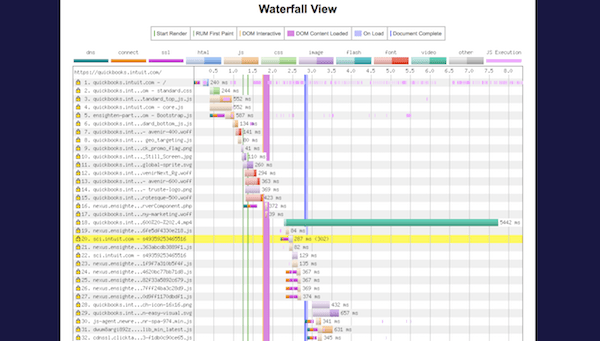
WebPageTest
I’d additionally love to throw WebPageTest in right here.

Whilst the web site is just a little clunkier and the effects now not as simple to learn as every other equipment, I just like the bar graph used to show how lengthy every record takes to load.

Whilst there is also an awesome quantity of information in this web page and no recommendations on find out how to unravel particular slowdown problems, I nonetheless suppose the visualization of the heavier components is just right to have round. You’ll all the time use this along with Google’s Developer Equipment to slender in at the problematic components to your web site.
Lowering the Selection of HTTPS Server Requests for Your WordPress Website
Now that you know the way to spot the problem areas to your website online, let’s speak about find out how to nip the overarching factor within the bud: reducing the choice of HTTPS server requests in your WordPress web site. Listed below are 9 issues you’ll do now to stay them to a extra cheap quantity:
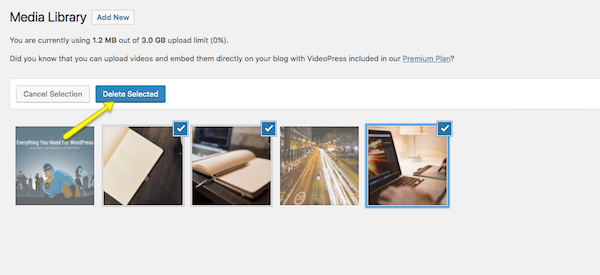
1. Delete Useless Pictures

I’m now not pronouncing you want to begin sacrificing photographs for the sake of chopping down on HTTPS server requests. As an alternative, I believe you will have to center of attention on retaining your media library in tremendous squeaky-clean form. So, if there are photographs you’re now not the use of—despite the fact that you hope to make use of them one day—ditch them. They’re doing not anything however including additional weight and server requests your web site doesn’t want.
2. Delete Different Useless Information
You’ll be stunned by means of what you find within the web page velocity overview equipment above. They will inform you that it’s now not the pictures inflicting an issue, however as an alternative it’s one thing like a social media feed plugin or an embedded video. If there’s the rest to your web site you deem pointless and it’s inflicting bloat, scrap it. This comprises plugins and issues you’ve put in, however aren’t the use of nowadays.
3. Scale back Document Dimension

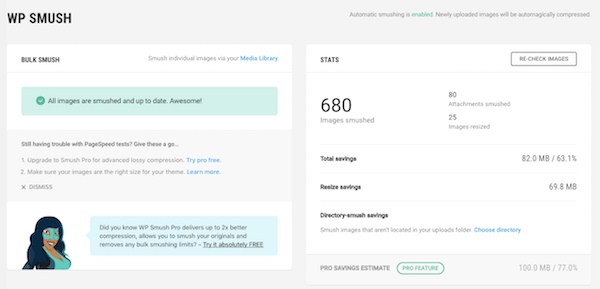
Some other factor you should do? Get the WP Smush plugin and automate the compression of your web site’s photographs. If you wish to stay the ones stunning, high-resolution photographs to your web site and the standard intact, then you want to compress them.
4. Create a CSS Symbol Sprite
The use of CSS, you’ll create what’s referred to as a CSS symbol sprite. Principally, this CSS record will mix all your symbol information into one. Use this information from W3 Schools to create your personal.
5. Do Lazy Loading
Have you ever ever heard of lazy loading? If now not, give this newsletter from Raelene Morey a gander. Principally, those plugins handiest ship server requests when a person scrolls right down to a picture at the web page. This protects your website online from having to ship pointless HTTPS server requests to the browser for photographs that your guests by no means even come with reference to encountering.
6. Forget about Beside the point Belongings

The WP Asset Cleanup plugin works in a similar way to how lazy loading plugins do. Then again, fairly than center of attention on delaying the server requests for unviewed photographs, this plugin detects when there’s a plugin, record, or different asset that exists inside of your theme, however now not on that exact web page. It then helps to keep that asset from being loaded and detected on that web page; thus, reducing the choice of server requests that experience to head out to browsers.
7. Use Hummingbird

A caching plugin is an absolute should for WordPress web pages—particularly when you depend on guests returning to it time and time once more. For the ones go back guests, there’s in reality little need so that you can procedure the similar server requests if not anything has modified, and so a caching plugin will take away the wish to do this.
WPMU DEV’s Hummingbird plugin is very best for this. Along with managing browser caching, it additionally looks after record compression, CSS, JavaScript, and HTML minification, and likewise provides a CDN to hurry issues up much more. You’ll even have get entry to to efficiency experiences should you don’t really feel like the use of probably the most 3rd events above to evaluate the state of your web site’s velocity.
8. Mix CSS and JavaScript Information
WordPress web pages are sure to have a lot of CSS and JavaScript information floating round. Relatively than proceed to ship every record as a separate server request for your guests’ browsers, regardless that, you’ll merge them into a unique record.
Simply take into account that your merged CSS record will have to are living inside the header of your website online. Your JavaScript record then wishes to head within the footer.
9. Restrict Exterior Pictures
The most typical instance of this displays up within the feedback feed of a weblog. Do you know that when you depart the default WordPress commenting machine in position that it’ll routinely use Gravatar (every other Automattic assets) to tug in commenters’ footage and bios? The ones footage then transform further server requests it’s a must to ship to browsers, and that might get messy when you run a well-liked weblog. Commenting plugins will can help you steer clear of this drawback.
Wrapping Up
Oh, the fun of growing WordPress web pages. There’s such a lot that may be finished inside of WordPress, but it surely’s simple to lose sight of the way all of the ones stunning issues, cool plugins, and superior photographs can transform over the top within the eyes of a browser merely looking to procedure all of it. However, by no means worry: when you stay a web page velocity tracking device shut by means of and abide by means of the 9 server request relief pointers above, your web site efficiency will have to be advantageous.
WordPress Developers