Figuring out and correctly using WordPress accessibility is necessary on your web site’s usability. If you happen to’re new to this subject, accessibility is solely what it feels like: the level to which any individual can get entry to and entirely use one thing.
“Accessibility is the follow of constructing your internet sites usable via as many of us as imaginable. We historically recall to mind this as being about other folks with disabilities, however the follow of constructing websites out there additionally advantages different teams corresponding to the ones the usage of cellular gadgets, or the ones with sluggish community connections.” (source)
The extra out there your web site is, the extra other folks can use it. When a web site is much less out there, or when accessibility isn’t prioritized, a portion of your target audience is deterred or totally barred from getting the entire data your web site has to provide.
On this publish, we’ll speak about why accessibility issues, what it method, the level to which WordPress is already out there, how web site developers could make websites out there, and learn how to check a web site’s accessibility.
Let’s get began!
What Internet Accessibility Manner
Internet accessibility implies that a web site is designed and evolved so that every one other folks can use it. This comprises how they perceive, navigate, have interaction with, and give a contribution to the web site.
An effective way to totally outline and perceive internet accessibility is to bust a few of its myths.
Fantasy One: It’s Only for the Blind
An absolutely out there web site will have to be usable via other folks with auditory, cognitive, neurological, bodily, speech, and visible disabilities. Folks with disabilities are a major center of attention for accessibility efforts. On the other hand, they’re now not the one individuals who have the benefit of an out there web site.
Internet accessibility improves the consumer enjoy for the entire following types of other folks and eventualities:
- Any individual the usage of cellular gadgets with smaller displays and ranging enter modes.
- Folks with restricted skills, imaginative and prescient, or mobility because of getting older.
- Any individual with a short lived problem like an injured hand.
- An individual the usage of the web site in a space with lighting fixtures that can alternate the distinction on their display.
- Any individual having access to the web site with restricted Internet connection or bandwidth.
Fantasy Two: It’s a Fad or Development
Chances are high that, you may have heard increasingly about internet accessibility lately. Because the internet is rising and increasingly other folks depend upon it, internet accessibility is changing into a extra pressing factor. Nevertheless it isn’t only a fad.
“Virtual accessibility is a civil proper and a human proper of disabled other folks around the world.”
Lainey Feingold, incapacity rights attorney and creator
As time passes and using the internet turns into extra ubiquitous, so does the desire for in style internet accessibility. When a web site isn’t absolutely out there in line with WCAG pointers, folks can take felony motion towards the web site developer or proprietor.
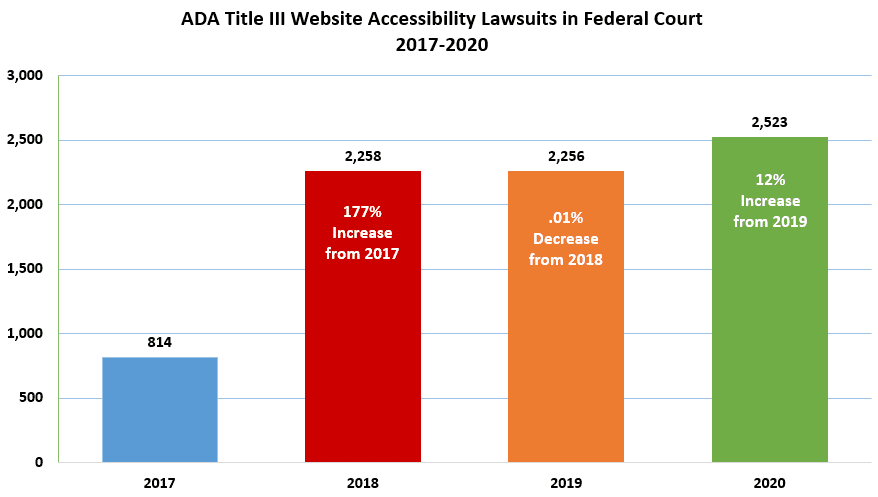
It simply takes a take a look at the choice of proceedings round internet accessibility to know how significantly persons are taking this. The number of lawsuits from 2017 to 2018 has nearly tripled. Since then, that quantity has averaged 2,345 proceedings in keeping with 12 months. Even throughout the COVID-19 pandemic during 2020, the choice of ADA Name III Site accessibility proceedings in federal court docket greater to twelve% from the former 12 months.

The choice of accessibility-related proceedings is best expanding with every passing 12 months.
Internet accessibility is right here to stick. As we develop software and websites, we want to incorporate internet accessibility into our processes shifting ahead. That is essential now not simply because nobody likes being sued, however for the reason that web wishes to satisfy the desires of all folks, it doesn’t matter what the ones wishes are.
Fantasy 3: You Can Absolutely Automate Accessibility
As soon as why accessibility is vital — and that there can also be penalties for now not prioritizing it — you may well be in a rush to ensure your web site is WCAG-compliant.
One of the vital standard myths about internet accessibility is that you’ll download a simple plugin or set up a work of device that, with the snap of your arms, makes your web site absolutely out there. That is merely inconceivable.
According to a11yproject.com, accessibility problems are both goal or subjective. Goal problems can also be detected via code, and subjective ones require human judgment. Code can by no means appropriately get to the bottom of problems that fall into the latter class, and makes an attempt to take action incessantly reason extra hurt than excellent within the procedure.
“Overlay answers are computerized device answers, which as we all know, can best come across ~30% of WCAG problems within the first position. It is because the WCAG is nuanced and interpretive. Machines don’t seem to be excellent at this.” (source)
Take into account that accessibility isn’t about chance avoidance, however about offering optimized reviews for all customers.
Internet Content material Accessibility Pointers
The Internet Accessibility Initiative has evolved a suite of Web Content Accessibility Guidelines (WCAG) that help you make sure that your web site is compliant and entirely out there. If you happen to design, broaden, or strengthen a web site, you will have to be very accustomed to those pointers.
Accessibility isn’t simply a focal point for builders but additionally designers, entrepreneurs, content material writers, challenge managers, and extra. Accessibility will have to be a concern during all the site-building procedure from making plans to release. You will have to additionally ceaselessly give a boost to the accessibility of a web site after it’s long past are living.
How Out there WordPress Is Out of the Field
This is likely one of the large questions that many of us ask when bearing in mind WordPress as a site-building possibility: How out there is it already, and what sort of paintings does one need to do to make WordPress out there? Since there isn’t a black-and-white resolution for this, let’s take a look at the level to which WordPress is already out there.
The place WordPress Does Accessibility Neatly
The excellent news is that through the years, WordPress has become more and more accessible. Each and every unlock makes small steps and developments with accessibility in thoughts. As accessibility turns into a bigger subject in additional other folks’s minds, extra other folks can prioritize it.

The WordPress Accessibility Guide.
Moreover, many of us within the WordPress neighborhood are passionate and vocal about those subjects. Each new default WordPress theme takes further steps towards changing into extra out there. Builders are bobbing up with new assistive gear and writing guides and articles about WordPress accessibility always. Consequently, you’ll by no means be on my own to your WordPress accessibility adventure.
If you happen to’re involved in studying extra about WordPress and accessibility immediately from neighborhood contributors, discuss with WordPress.television and watch these talks on accessibility.
The place WordPress Misses the Mark
In spite of contemporary developments, WordPress isn’t at all times 100% out there out of the field. Each and every WordPress unlock faces some complaint relating to the place it falls quick. In early 2019, WPCampus carried out an in depth audit of the most recent Gutenberg unlock on the time. Paintings like that is extremely vital; since that audit, 116 issues related to accessibility have been closed.
It may be tough for disabled content material creators to submit with WordPress. As a result of it’s inconceivable to automate all out there design and building sides, any individual can create inaccessible internet pages with WordPress.
“The front-end of WordPress is just about in the similar position it’s been for years: completely able to being out there, however it totally will depend on the developer constructing the web site. A deficient theme or inaccessible plug-ins make the entire distinction. The admin has endured to give a boost to—it’s been a troublesome highway to transport the Gutenberg editor alongside in opposition to higher accessibility, however growth is being made. That stated, it’s a continuing combat to keep away from accessibility regressions with any new interface part.” (source)
So what does this imply for you as a WordPress developer or dressmaker? Your adventure to an absolutely out there web site is a little shorter while you get started with WordPress. On the other hand, there’s nonetheless far to head ahead of achieving the end line.
How To Make an Out there WordPress Site
Now, let’s get into the stairs you’ll take to make sure that a WordPress web site is offered to all customers.
It doesn’t matter what, by no means depart accessibility as a role to take on on the finish of the challenge. It will have to be a concern that’s built-in from the very starting of your procedure. And it will have to be a continuing purpose as soon as the web site is introduced.
There is not any unmarried tick list that one can apply or automate to verify 100% accessibility. A lot of the paintings will depend on your plugins, theme, and content.
Developing an out there web site is like developing a protected constructing — positive, there are pointers, however person consideration, maintenance, and considerate renovations are crucial to be sure to achieve the purpose.
Highest Practices of Out there Design
Let’s get started with some best practices of accessible design for WordPress internet sites, damaged down via kind. This knowledge will have to function a forged basis in your accessibility schooling.
Photographs
All pictures for your web site want to be out there to all customers. For the reason that now not all customers can see pictures, some would possibly use assistive generation to grasp visible parts, and your web site will have to due to this fact be able to paintings with that generation.
Choice (or “alt”) textual content is a written description that you just connect to a picture. Display screen readers will learn that description aloud to any visitor who won’t see the picture. Alt textual content will have to be used for any pictures that supply useful data at the web page. This comprises the whole thing from photos to icons to infographics.

Alt textual content demo.
The one exception is that if a picture is thought of as purely “ornamental.” Background images, dividers, or pictures that display textual content offered at the web page itself gained’t essentially want alt textual content.
When writing alt textual content, take into accout to not describe the picture as it’s. As a substitute, keep up a correspondence what the picture method throughout the context at the web page. Listed below are some excellent pointers that will help you write superb choice textual content:
- Quick and easy is very best.
- Display screen readers will keep up a correspondence that that is a picture, so keep away from pronouncing “That is a picture of…” to your alt textual content.
- If the picture is a hyperlink, the alt textual content will have to give an explanation for what is going to occur if the consumer selects that symbol.
- The alt textual content will have to come with any textual content that looks at the symbol. The exception is when that very same textual content additionally seems close to the picture, like in a caption.
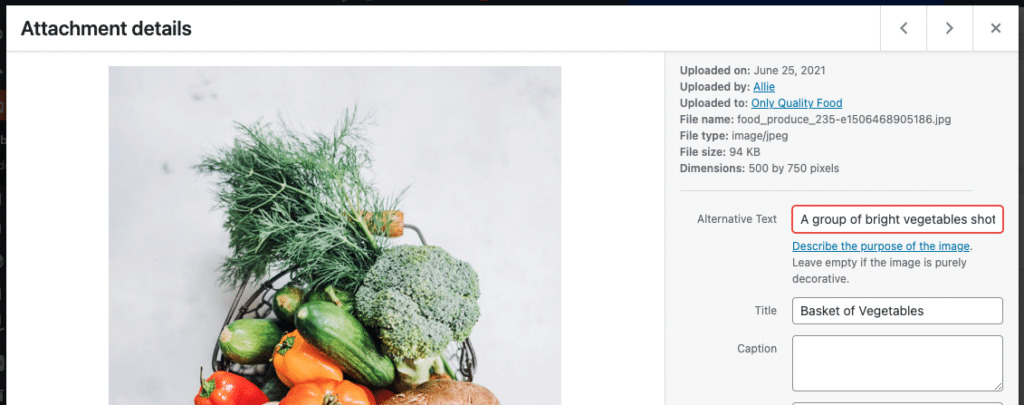
Including alt textual content to the pictures for your WordPress web site is more uncomplicated than you might imagine. You’ll be able to upload this article in the similar position you’d add an image’s caption.
Open up your Media Library and make a choice the picture you need to edit. The Settings display for that symbol will open up. Within the Choice Textual content box, upload your alt textual content, then click on Save:

Alt textual content box.
Colours
When designing an out there web site, offering ok colour distinction is very important. Deficient colour distinction can impact the clarity of your websites in a lot of circumstances, corresponding to for customers with deficient imaginative and prescient, color-blind customers, or other folks the usage of positive gadgets. Photographs, textual content, and parts like buttons all want right kind colour distinction.
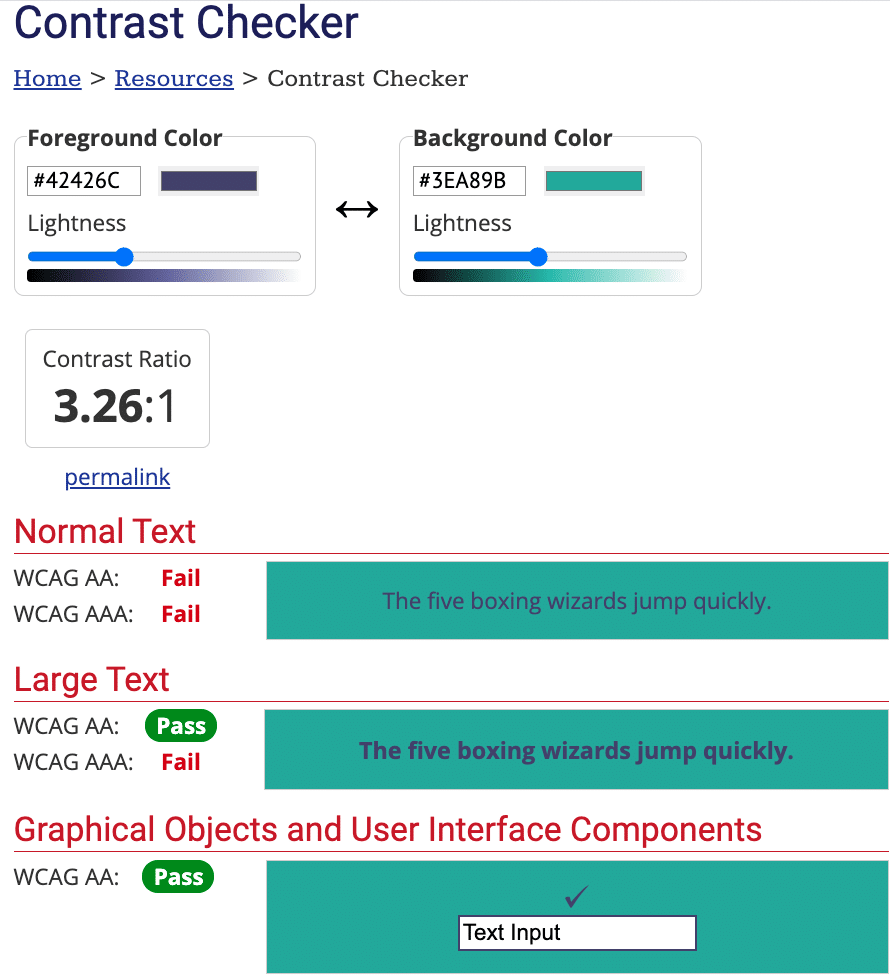
Colour distinction refers to how shiny or darkish colours seem when positioned towards or very close to every different. As an example, black textual content on a white background has a miles upper colour distinction (21:1) than yellow textual content on a white background (1.08:1). WCAG 2.0 AA calls for no less than a 4.5:1 ratio for traditional textual content and three:1 for better textual content (daring 18px or same old 24px and bigger).
What precisely does that imply? The most straightforward solution to decide whether or not your colors work well together is to insert them right into a distinction checking out instrument, just like the WebAIM Contrast Checker. There are heaps of loose checker gear on-line.
Signal Up For the E-newsletter
Check out our testing section to be informed extra about checking out colours.
As you check increasingly colour combos, you’ll recover at figuring out via sight on my own what colour combos paintings and which of them don’t.

The WebAIM Distinction Checker.
You additionally want to just be sure you keep away from the usage of colour as a chief distinguishing issue. As an example, many websites have hyperlinks which might be a special colour than the encircling frame textual content. On the other hand, if colour is tricky for a consumer to peer for some reason why, it may well be inconceivable for them to distinguish between a connected phrase and a non-linked phrase. Use colour to decorate a hyperlink, however upload an underline beneath the textual content to make the hyperlink out there.
Textual content
A lot of what we enjoy on the internet is textual content. We use internet sites to learn articles, recipes, tales, and so a lot more. You’re studying this publish presently! Consequently, the textual content must be optimized for all readers — whether or not they’re studying with their eyes or ears.
There are two primary techniques to talk about textual content when speaking about accessibility: fonts and sizes.
An out there font is straightforward to learn at small and large sizes. Fonts like Tahoma, Calibri, Helvetica, Arial, Verdana, Occasions New Roman, Arvo, Museo Slab, and Rockwell are all out there possible choices. Readers with dyslexia would possibly in finding it difficult to learn positive fonts, together with many serif fonts. Sans-serif fonts for frame textual content have a tendency to be a more secure selection. It’s very best to keep away from show fonts — like handwriting styles or cursive — until the textual content is huge, sparse, and most commonly ornamental.
Font sizing is amazingly vital to accessibility. Let’s speak about some regulations of thumb in relation to out there font sizing.
Default fonts will have to be a minimum of 9pt or 12px. 12pt or 16px is beneficial. In line with WCAG Pointers, the textual content will have to be capable of be learn when zoomed to 200%. The usage of percentages or em as an alternative of pixels or issues to set font measurement is beneficial. Using various font weights is solely positive, however make certain that in case your textual content makes use of a light-weight, it’s sufficiently big to peer.
This isn’t the end-all, be-all of learn how to design with accessibility in thoughts. Nevertheless it’s necessary to grasp the place to begin. If you wish to do a little deeper studying on designing for accessibility, take a look at those assets:
- W3C Web Design and Applications
- A Primer to Web Accessibility for Designers
- Designing for accessibility is not that hard
- 10 Examples of ADA Compliant Accessible Web Design
- Accessibility in Design
Highest Practices of Out there Building
When constructing a web site or its complementary device (like issues and plugins), there are vital issues to bear in mind for accessibility. A few of this overlaps with design, however this subsequent segment basically specializes in how your web site works and the way your consumer will have interaction with it.
Interactive Parts
Customers will have to be capable of have interaction with and use your web site with relative ease, it doesn’t matter what. This doesn’t simply come with playing pictures and studying textual content however interacting with menus, forms, buttons, and videos.
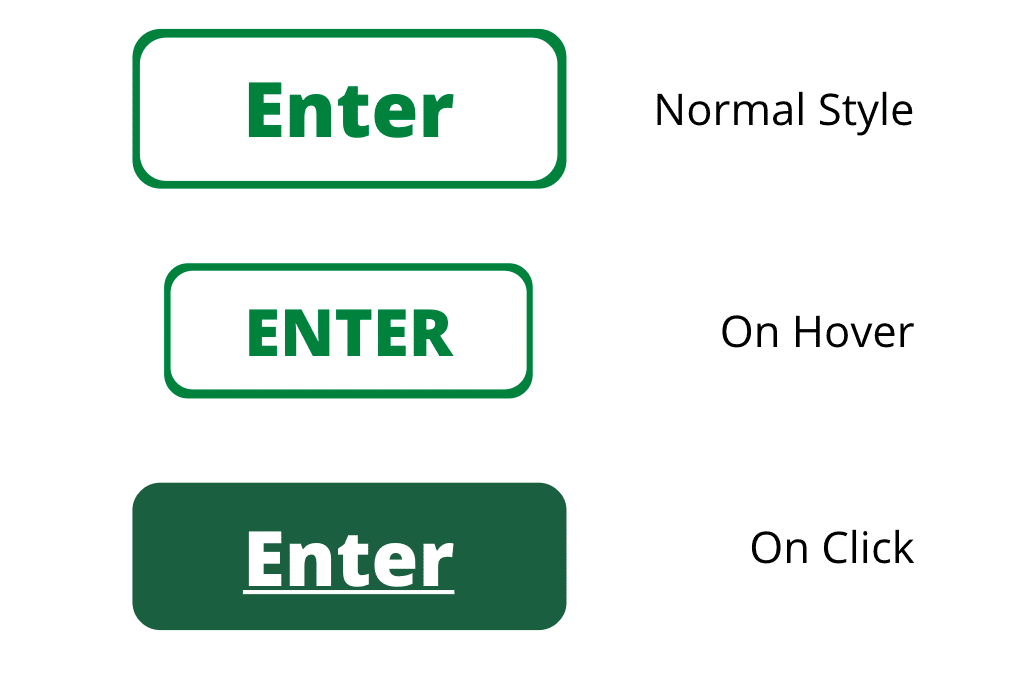
When constructing your web site, make certain that all interactive parts can also be recognized simply. All navigation menus — from header to footer — will have to be usable with keyboard controls. The semblance of hyperlinks and buttons on hover, center of attention, and click on will have to alternate.

Button types.
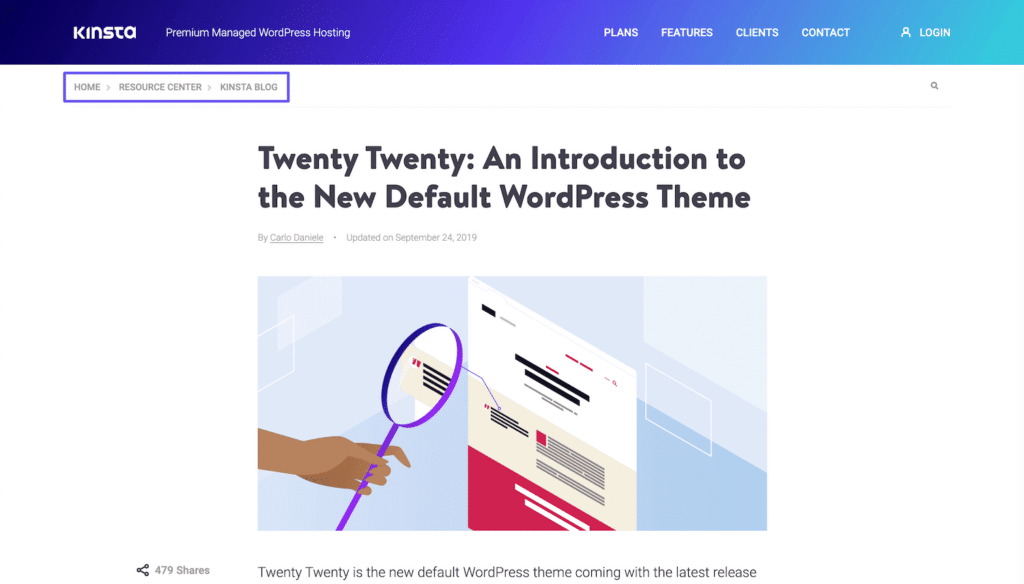
Navigation across the pages of your site will have to be constant and transparent. The way you identify, taste, and place navigation hyperlinks are extremely vital. Considerate breadcrumbs and transparent headings will permit customers to engage together with your content material hopefully.

Kinsta makes use of breadcrumbs to lend a hand readers extra simply navigate our weblog.
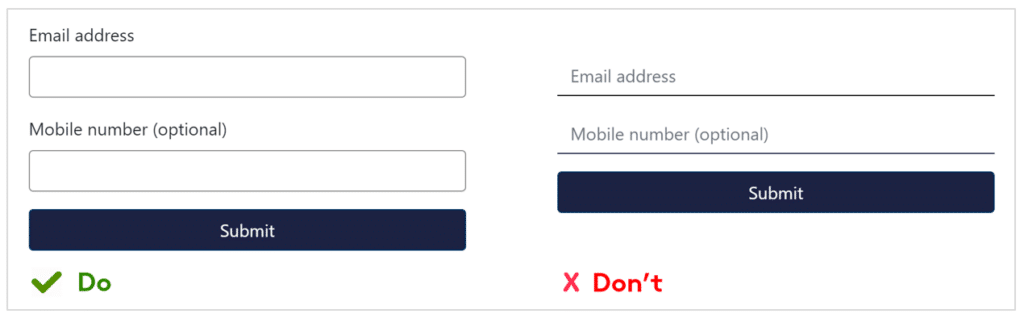
Chances are high that, you may have a form or two for your web site. You may well be stunned to learn the way many paperwork are inaccessible. Your shape parts will have to come with related labels, both to the left or above the sector. (Checkboxes and radio containers can move at the proper.) It will have to be crystal transparent to customers what every shape box is for.
Want blazing-fast, dependable, and entirely safe website hosting in your WordPress web site? Kinsta supplies all of this and 24/7 world-class strengthen from WordPress mavens. Check out our plans

Borders for textual content fields make a kind extra out there.
In case you have any content material for your web site that performs mechanically, like a GIF, slider, carousel, video, or music, there will have to be visual controls that permit the consumer to forestall the animation or sound. It’s very best to offer choices to forestall, pause, or conceal the part altogether.
If you happen to’re a developer who desires to take a deep dive into growing for internet accessibility, check out these tips directly from W3C.
WordPress Topics
If you happen to’re a DIY web site builder, you’ll accomplish numerous what this publish discusses via opting for an out there theme. It’s vital for builders to grasp what makes a theme out there to prioritize it of their initiatives.
WordPress themes keep watch over how your web site appears to be like. Many issues come pre-packaged with colour schemes and font households. It’s crucial to make certain that the ones colours and fonts meet the necessities defined above. Many issues marketplace themselves as “absolutely out there,” however this isn’t at all times true. Use your personal checking out to decide whether or not or now not a theme is offered.
The accessibility staff at WordPress.com has ready a listing of 92 free themes in the WordPress repository that you’ll get started the usage of presently.
When constructing an out there theme, make sure that you’re accustomed to the WCAG necessities from the very starting. Not unusual spaces to be addressed throughout building come with:
- Ok colour distinction inside of preset colour palettes
- The power to navigate the web site simply with a keyboard
- The usage of right kind ARIA roles and/or HTML5 landmarks to verify a screen-reader able enjoy
- Proper HTML semantic markup
- Warding off repeating IDs on a web page
- Permitting customers to forestall or keep watch over any auto-motion
Make sure you bookmark the WordPress accessibility guidelines for simple reference while you start growing your theme.
WordPress Plugins
WordPress plugins help you upload plug-and-play capability on your WordPress web site. There are two sorts of WordPress accessibility plugins: those who will let you construct an out there web site and make an current web site out there for customers.
Take note of WordPress plugins that come up with promises like “one-click accessibility” or “mechanically out there.” These items are inconceivable. Plugins are gear that help you reach your accessibility targets, now not magic wands that do the entire give you the results you want. Now and again, plugins may also impede your accessibility efforts — so continue with a point of warning!
There are heaps of accessibility-focused plugins in the market that promise to give a boost to, observe, or remediate accessibility problems. They could audit the web site and permit you to know the place to make enhancements. Or they’ll supply frontend gear to make growing an out there enjoy for your web site more uncomplicated.
A few of these are very useful. Others, alternatively, supply false guarantees. At all times you’ll want to totally vet a plugin like this ahead of committing to it.
Some plugins create interactive content material, like quizzes and sliders. As mentioned previous, those parts want particular consideration and checking out to make sure that they’re absolutely out there. At all times totally check an interactive plugin on a staging or development site previous to pushing it live.
The similar can also be stated for form plugins. Sadly, many have accessibility problems. If you happen to in finding this the case, custom-coded paperwork are a excellent choice.
A well-liked class of plugins is page builder plugins. Those are nice for permitting you to construct tough and complicated drag-and-drop designs temporarily. On the other hand, they may be able to incessantly introduce extra accessibility issues than they resolve. There isn’t a unmarried repair to this drawback, so stay your design easy and be sure you check all parts to verify accessibility.
Accessibility Statements
An accessibility observation is a web page for your web site the place you keep up a correspondence your inner insurance policies, accessibility targets, and previous successes referring to operating with individuals who have disabilities.
You will have to generate and submit an accessibility observation for your WordPress web site for the next causes:
- To turn your customers that you just care about accessibility and them
- To supply details about the accessibility of your content material
- To exhibit dedication to accessibility and social accountability
You’ll be able to write your personal accessibility observation following these guidelines provided by W3C or via the usage of an accessibility statement generator.
How To Check WordPress Website Accessibility
Accessibility isn’t about urgent the fitting buttons, then strolling away. Testing is a vital part of making sure {that a} web site is absolutely out there. Each computerized and guide assessments can lend a hand be sure you have all of your bases coated.
How To Behavior Automatic Assessments
Automated tests are useful to gauge the place to begin. If you happen to’re new to accessibility or are unsure the place to start out, get started with computerized assessments and critiques.
Maximum computerized assessments will determine such things as deficient colour distinction, lacking alt textual content, empty hyperlinks, issues of structural parts, and so forth. You’ll be able to use those assessments to generate a listing of issues to take on. Assessments like those are particularly useful for locating code-based mistakes that can be much less visual to the bare eye, however will subject considerably to a couple of your customers.
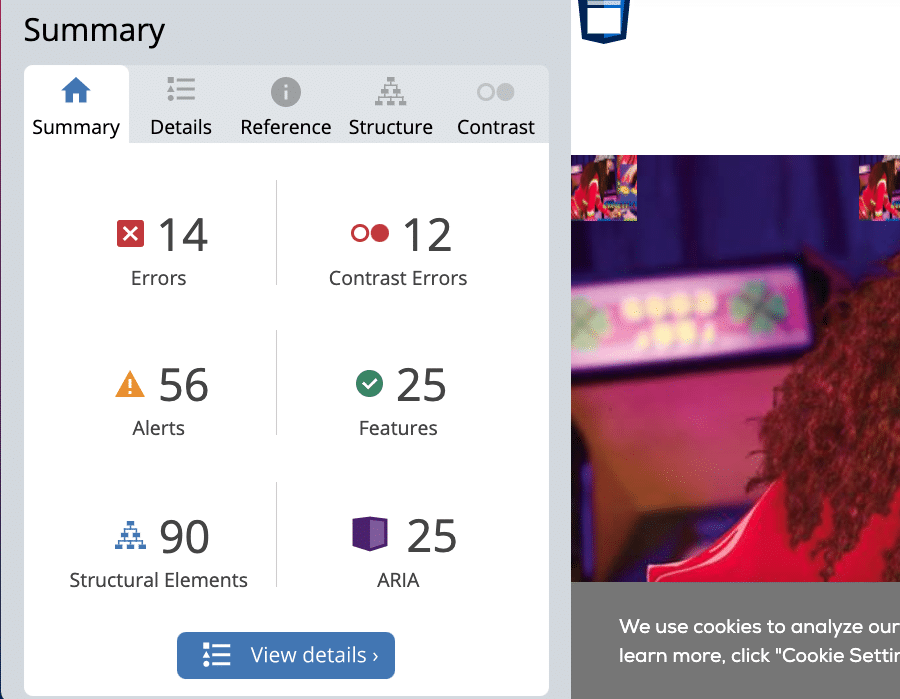
One instance of a loose accessibility check you’ll use is the WebAim tool. It examines all of your webpage and generates a listing of mistakes. It is going to even display you precisely the place at the web page the ones mistakes happen.

WebAim instrument appearing a abstract of mistakes.
You’ll be able to in finding heaps of person accessibility gear to lend a hand with explicit problems. As an example, use a contrast checker ahead of you even start designing to make certain that the colours to your palette will play properly in combination.
Simply keep in mind that no computerized check is very best, foolproof, or an alternative choice to guide checking out.
How To Behavior Handbook Assessments
As a result of WordPress accessibility is ready genuine human use circumstances, genuine people will have to be those to make the general say about whether or not a web site is offered or now not. Because of this, booking time and assets for guide checking out is amazingly vital.
So, how do you carry out a guide check? Right here are some things you’ll do to check how out there a web site is with out fancy or pricey gear or techniques:
- Ditch the mouse: Just be sure you can fairly and simply navigate your entire web site’s purposes the usage of best your keyboard keys. This comprises shifting between sections, having access to menus, going from web page to web page, skipping down the web page, and interacting with hyperlinks and paperwork.
- Use a display reader: Put your self within the footwear of anyone who has low or deficient visibility. Use a display reader app or web site and evaluate the content material for your web site to verify it nonetheless is smart and sounds easy when learn aloud.
- Check the web site in numerous environments: Move someplace with public WiFi to make certain that your web site rather a lot correctly with no top of the range web connection. Bear in mind of the spaces of the web site that lag or disappear altogether with a deficient connection.
- Building up the zoom: Open up your web site in a browser and use the browser settings to zoom in 200%. Are you able to nonetheless use, navigate, and interact with the web site on this surroundings? Is there content material that disappears or will get bring to an end?
- Center of attention on interactivity: You’ll want to spend quite a lot of time checking out interactive parts like movies, paperwork, and buttons. Hyperlinks and shape fields will have to at all times be introduced into center of attention with an summary, underline, particular cursor.
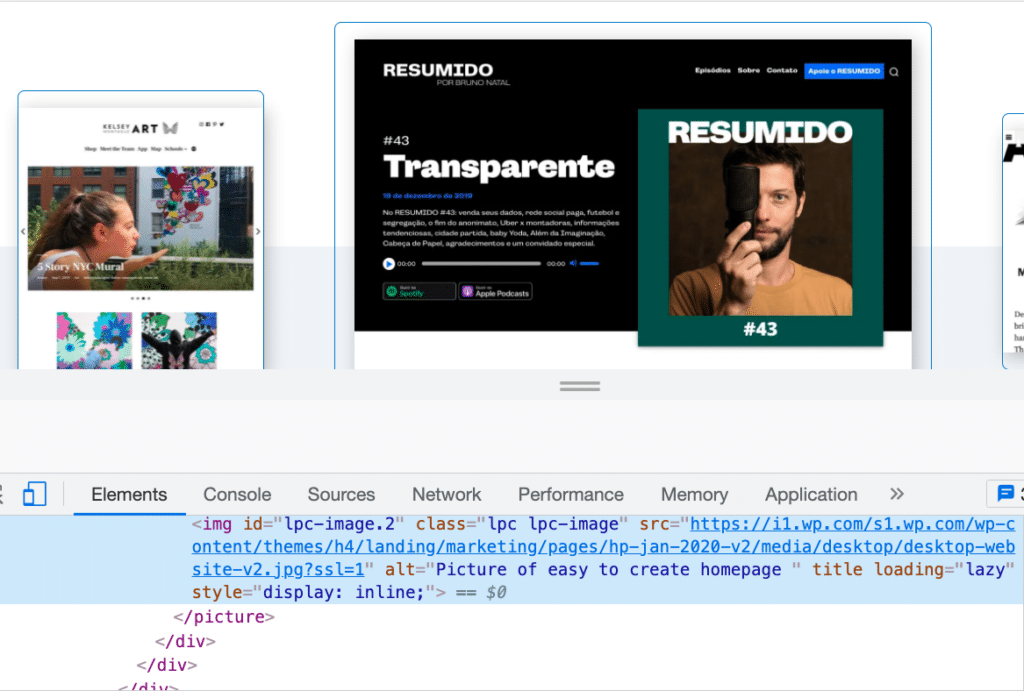
- Double-check your alt tags: If you happen to’re undecided whether or not or now not a picture has an hooked up choice symbol, use the Inspect Element tool to verify.
- Assume in a different way: If the entire pictures for your web site disappeared, would anyone nonetheless be capable of use it? If the entire colours for your web site unexpectedly grew to become black and white, how would that impact usability? Be sure that the crucial portions of your web site will nonetheless paintings if the ornamental parts are in some way affected.
When doubtful, touch an organization that gives guide accessibility checking out. Mavens in accessibility and internet design and building could make fast paintings of a guide evaluate and inform you precisely which spaces want paintings.
Don’t omit that your real-life target audience is one in all your very best assets. Have a transparent space for your web site the place customers can provide accessibility feedback. If anyone is having problem the usage of your web site, it will have to be transparent out of your efforts at comments assortment that you just’re open to listening to about that have and rectifying the problem.
Abstract
The web has transform one of the vital unmarried maximum vital gear in our day by day lifestyles. Everybody must have the liberty to get entry to it, whether or not surfing for leisure or crucial data. Your web site has a accountability to satisfy the criteria set out for fairness on the internet.
Figuring out the desire for the ones pointers is step one towards making important and lasting alternate. Construction an out there web site method extra other folks have the benefit of what your web site has to provide in the end.
Do you may have any questions left about WordPress accessibility? Tell us within the feedback segment!
The publish How to Make Your WordPress Website Accessible seemed first on Kinsta®.
WP Hosting