Are you searching for a very easy solution to make a banner on your WordPress site?
A banner can spotlight the goods, services and products, or information updates presented by means of your site. It could build up consumer engagement, spice up your click-through charge, and inspire guests to do so.
On this article, we will be able to display you how you can simply make a banner on your WordPress site.

What Is a Web page Banner?
A banner is a graphical show that stretches excessive, backside, or aspect of a WordPress site. It regularly features a logo title and brand, together with different visible parts, to advertise a selected product, provider, or match.
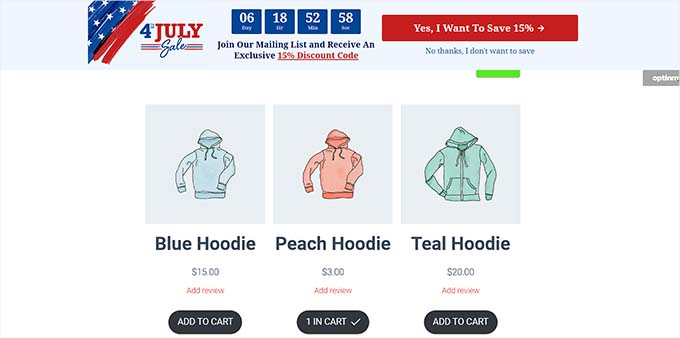
As an example, if an on-line retailer has simply introduced a sale, then it may possibly display a banner on the most sensible of its pages to inform new guests concerning the promotion and inspire them to make a purchase order.

A well-designed banner could make a robust affect and invite guests to discover the remainder of your website online. Plus, banners may also be used to advertise associate merchandise, build up logo consciousness, construct an e mail checklist by means of encouraging guests to join your publication, and force site visitors to different pages for your website online.
You’ll be able to additionally use banners to advertise your social media accounts and inspire guests to observe or like your pages.
What Is the Easiest Web page Banner Measurement?
The best site banner measurement depends upon the format and explicit advertising objectives of your WordPress weblog.
As an example, if you wish to show an oblong and skinny banner on the most sensible of the display, then you’ll be able to use the Massive Leaderboard measurement, which is 970 x 90.
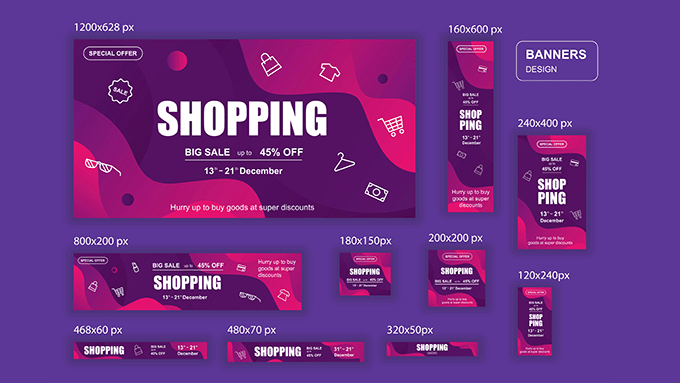
One of the crucial different widespread and most-used banner sizes come with:
- Medium Banner: 300 x 250
- Leaderboard: 728 x 90
- Broad Skyscraper: 160 x 600
- Part-Web page: 300 x 600
- Massive Leaderboard: 970 x 90
- Billboard: 970 x 250
- Massive Rectangle: 326 x 280
- Vertical Banner: 120 x 240
- Complete Banner: 468 x 60
- Part Banner: 234 x 60

If you wish to display a banner for an match within the sidebar, then you’ll be able to use the Broad Skyscraper or Part-Web page banner sizes. In a similar way, you’ll be able to additionally use the Medium banner measurement to show a square-shaped banner for your web page.
If you’re taking a look to show advert banners, then you could need to see our newbie’s information at the highest-performing Google AdSense banner sizes and codecs for WordPress.
Having stated that, let’s see how you’ll be able to simply make a banner for your WordPress site. For this educational, we will be able to duvet 3 how one can make a banner, and you’ll be able to use the hyperlinks under to leap to the process of your selection:
Manner 1: Make a Web page Banner The use of OptinMonster (Really useful)
OptinMonster is the very best WordPress banner plugin available on the market that lets you simply create floating bar and popup banners on your site.
It’s the most efficient conversion optimization and lead era instrument that is helping you flip site guests into subscribers and shoppers.
Plus, lots of OptinMonster’s banner templates have optin fields that mean you can accumulate the names, e mail addresses, and telephone numbers of your site guests.
Step 1: Set up OptinMonster on Your Web page
First, it is very important join an OptinMonster account. To try this, merely discuss with the OptinMonster site and click on at the ‘Get OptinMonster Now’ button to arrange an account.

After that, it’s important to set up and turn on the unfastened OptinMonster plugin for your WordPress site. For detailed directions, you could need to see our newbie’s information on how you can set up a WordPress plugin.
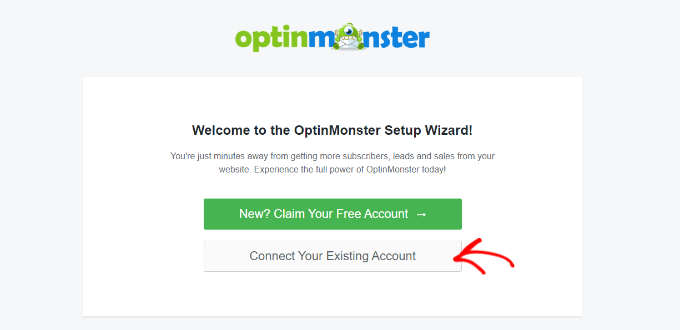
Upon activation, the OptinMonster setup wizard will open to your WordPress admin panel.
From right here, you should click on the ‘Attach Your Current Account’ button to glue your WordPress website online for your OptinMonster account.

This may increasingly open up a brand new window for your visual display unit.
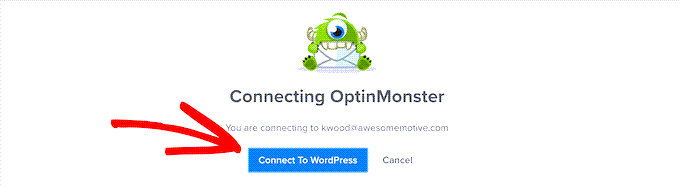
From right here, it’s important to click on the ‘Connect with WordPress’ button to transport forward.

Step 2: Create and Customise Your Banner
Now that you’ve attached your WordPress account with OptinMonster, head over to the OptinMonster » Campaigns web page from the WordPress admin sidebar.
From right here, you wish to have to click on at the ‘Create Your First Marketing campaign’ button to begin developing your site banner design.

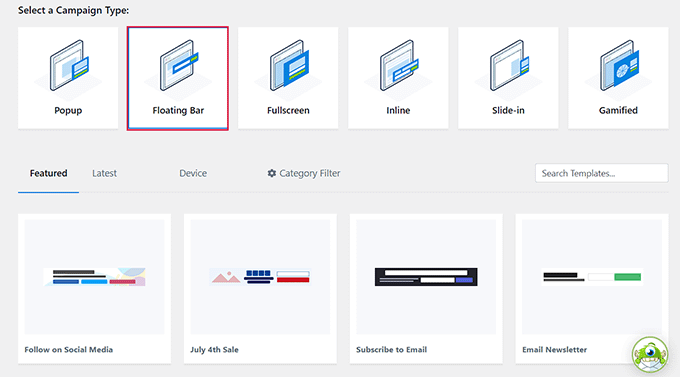
This may increasingly direct you to the ‘Templates’ web page, the place you’ll be able to get started by means of opting for a marketing campaign kind.
As an example, if you wish to display your banner as a bar on the most sensible of the display, then you’ll be able to select the ‘Floating bar’ marketing campaign. In a similar way, you’ll be able to make a selection the ‘Popup’ marketing campaign kind to show your banner as a popup.
After that, you’re going to additionally want to make a choice a template for the marketing campaign you selected.

For this educational, we will be able to be opting for a template for the ‘Floating bar’ marketing campaign kind.
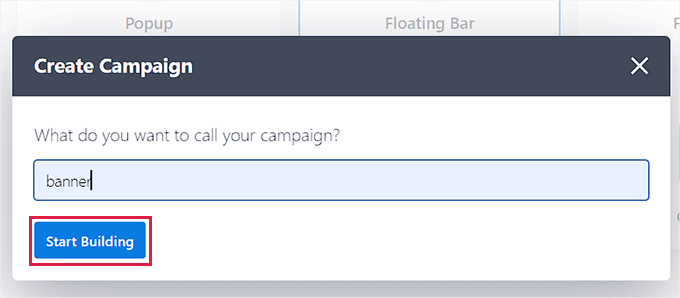
Subsequent, you’re going to be requested to present a reputation for the marketing campaign that you’re developing.
Merely kind a reputation of your selection and click on the ‘Get started Construction’ button to transport ahead.

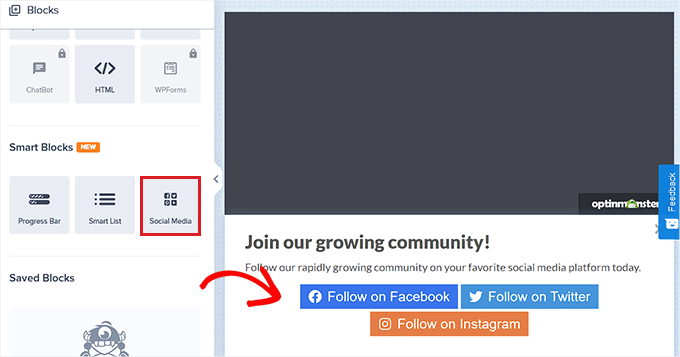
This may increasingly release the OptinMonster drag-and-drop interface for your display, the place you’ll be able to get started customizing your banner. From right here, you’ll be able to drag and drop fields of your selection from the sidebar at the left onto the banner.
As an example, if you wish to upload social media icons for your banner to extend your fans, then you’ll be able to drag and drop the Social Media block from the left sidebar.

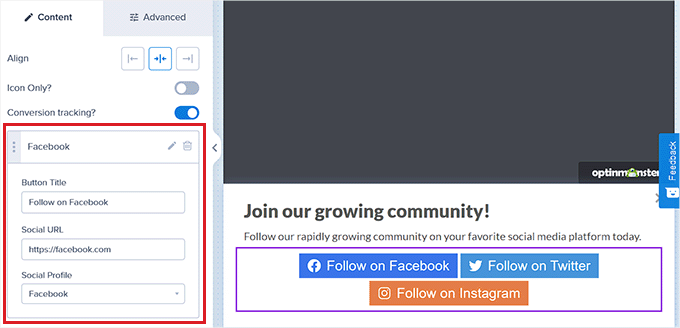
After that, simply click on at the block to open its settings within the left column.
From right here, you’ll be able to alternate the button name, upload your social media URL, or even alternate your social media platform from the dropdown menu.
You’ll be able to additionally upload different blocks to show movies, pictures, textual content, or CTAs to your site banner design.

After that, you wish to have to make a choice the placement of your banner.
Through default, the OptinMonster floating bar is displayed on the backside of your site display if you get started scrolling.
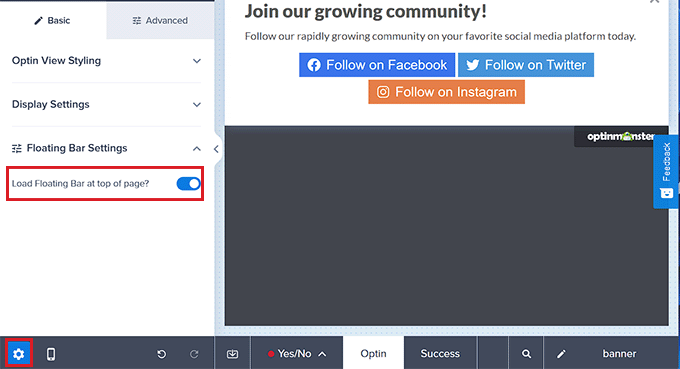
Then again, you’ll be able to simply alternate this atmosphere by means of clicking at the ‘Settings’ icon on the backside of the sidebar at the left.
This may increasingly open up settings within the left column, the place you should amplify the ‘Floating Bar Settings’ tab. From right here, merely toggle the ‘Load Floating Bar on the most sensible of the web page?’ transfer to show the banner on the most sensible.

Step 3: Upload Triggers for Your Banner
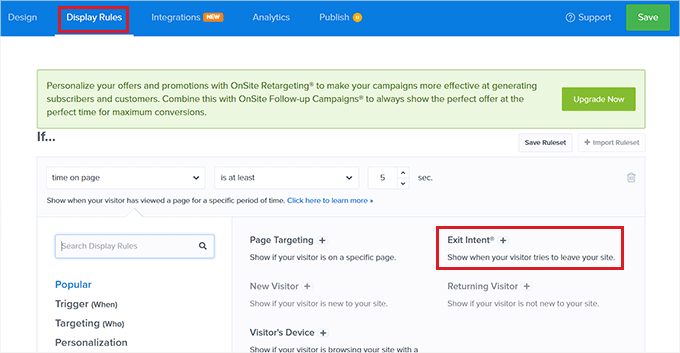
Upon getting designed your banner, transfer to the ‘Show Regulations’ tab on the most sensible. From right here, you’ll be able to upload regulations on your banner show.
Take into account that you handiest want to transfer to this tab if you wish to upload a selected show cause on your banner. In a different way, you’ll be able to skip to your next step.
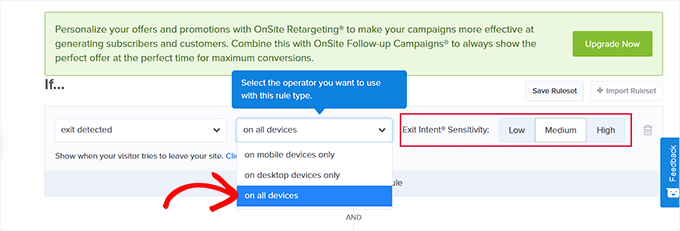
As an example, if you need to turn your banner when the consumer is set to go away your website online, then you wish to have to select the ‘Go out Intent’ choice.

Upon getting carried out that, simply make a selection the ‘On all units’ choice from the dropdown menu within the center. If you want to use this show rule for cell units handiest, then you’ll be able to additionally make a choice that choice.
After that, select the Go out Intent Sensitivity in line with your liking and click on the ‘Subsequent Step’ button.

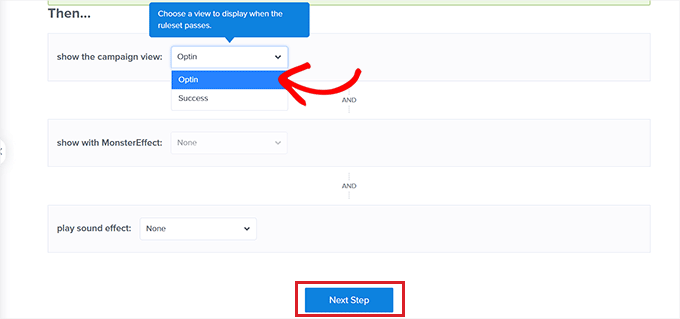
This may increasingly take you to a brand new display. Right here, you wish to have to ensure that the ‘Optin’ choice is chosen for the ‘Display the marketing campaign view’ dropdown menu.
Upon getting carried out that, merely click on the ‘Subsequent Step’ button.

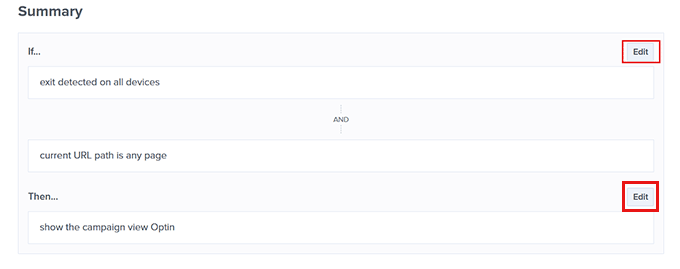
Your show rule for the banner will now be proven at the display.
If you wish to alternate one thing right here, then you’ll be able to click on the ‘Edit’ button to mend it.

Step 4: Put up Your Banner
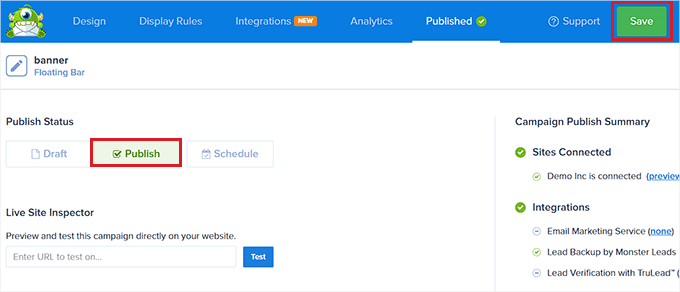
You’ll be able to now transfer to the ‘Put up’ tab on the most sensible and click on the ‘Save’ button within the most sensible proper nook of the display.
After that, merely click on at the ‘Put up’ button to show the banner for your site.

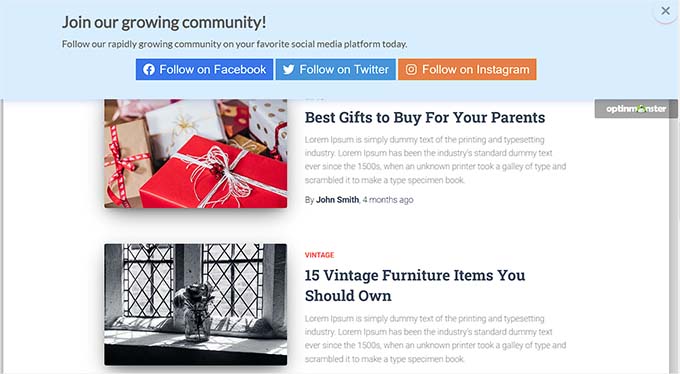
Now discuss with your site to peer the banner on the most sensible of your display.
That is what it appeared like on our demo website online.

Manner 2: Make a Web page Banner The use of Canva (Loose)
If you wish to make a site banner free of charge, then this system is for you.
Canva is a well-liked web-based instrument that lets you create a wide variety of graphics, together with banners, emblems, posters, ebook covers, and extra. It additionally provides a unfastened model that you’ll be able to use to create a site banner design.
Step 1: Create a Canva Account
First, it is very important discuss with the Canva site and click on at the ‘Signal Up’ button to create an account.
If you have already got a Canva account, then you’ll be able to merely log in.

Upon account advent, you’re going to be taken for your Canva account house web page.
From right here, you wish to have to change to the ‘Templates’ tab from the left column after which seek for banner templates the use of the quest field on the most sensible.
This may increasingly show the entire banner templates to be had in Canva. Then again, a few of these templates is also locked as a result of they’re paid options.

Step 2: Design Your Web page Banner
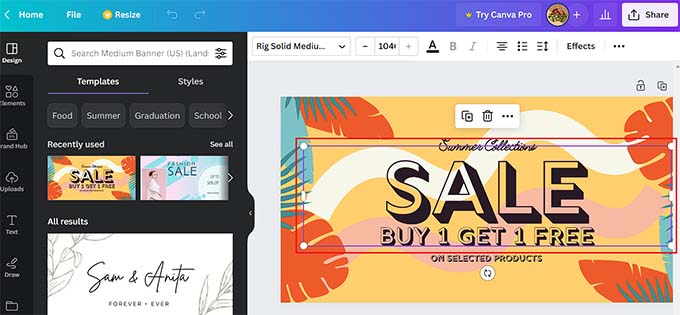
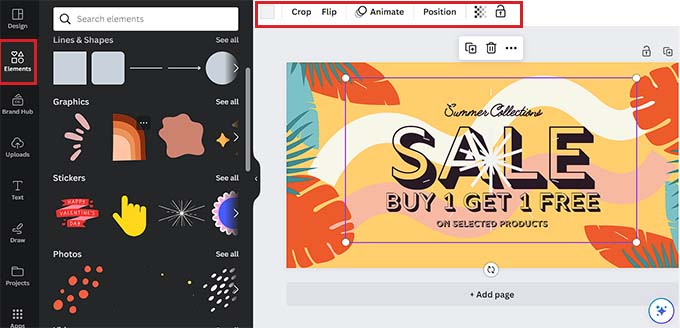
As soon as you choose a template, Canva’s design interface will likely be introduced at the display.
From right here, you’ll be able to customise your banner template in line with your liking. You’ll be able to alternate the prevailing content material within the template by means of clicking at the blocks and including your personal textual content.

You’ll be able to even upload other graphical parts like stickers, footage, and movies by means of switching to the ‘Parts’ tab within the left column.
Upon including a component, you’ll be able to additional alternate its animation, place, and transparency from the menu on the most sensible.
You’ll be able to additionally add media information from your personal pc by means of switching to the ‘Uploads’ tab from the left column.

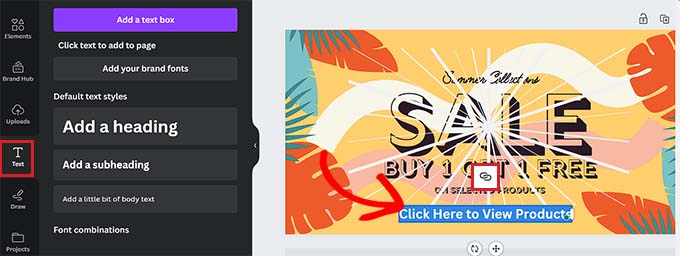
So as to add some textual content for your banner, merely transfer to the ‘Textbox’ tab from the column at the left.
As soon as there, you’ll be able to use default textual content kinds or other font mixtures so as to add some content material for your banner.
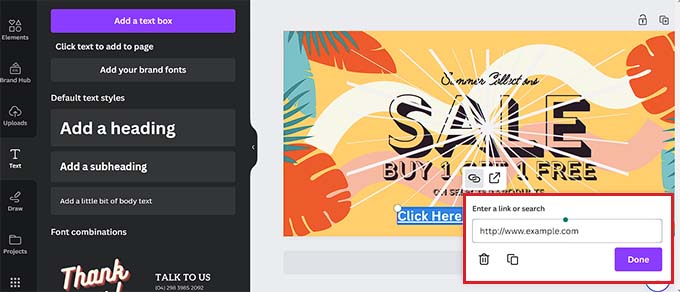
You’ll be able to even upload a name to motion with a hyperlink by means of deciding on the textual content the use of your mouse. This may increasingly show a hyperlink icon on the most sensible of the textual content.

Merely click on on that icon and replica and paste the hyperlink you wish to have so as to add.
After that, click on the ‘Achieved’ button to reserve it.

Step 3: Get an Embed Code for the Banner
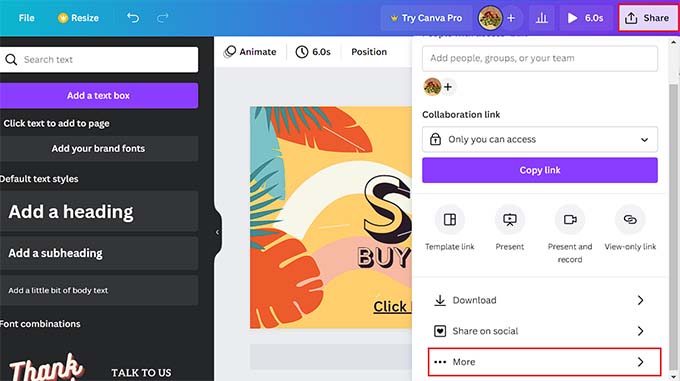
As soon as you’re satisfied together with your banner customization, simply click on the ‘Proportion’ button within the most sensible proper nook of the display.
This may increasingly open up a advised menu the place you should make a selection the ‘Extra’ choice on the backside.

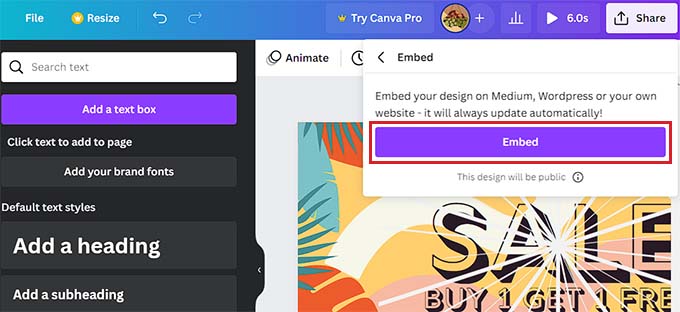
This may increasingly take you to the ‘All Choices’ menu, the place you will have to make a choice the ‘Embed’ choice.
Whenever you do this, a brand new advised will open up at the display. From right here, merely click on the ‘Embed’ button.

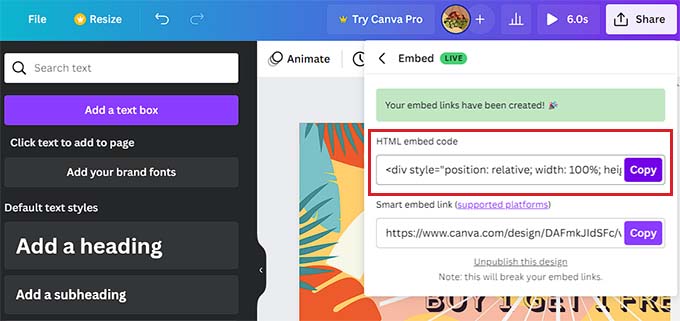
Canva will now create an HTML embed code for you.
As soon as it’s displayed at the display, click on the ‘Reproduction’ button below the ‘HTML embed code’ choice.

Step 4: Upload the HTML Embed Code in WordPress
You’ll be able to now show your banner for your WordPress web page, put up, or sidebar in line with your liking. For this educational, we will be able to be appearing our banner on a WordPress web page.
First, you wish to have to open the web page or put up the place you wish to have so as to add the banner.
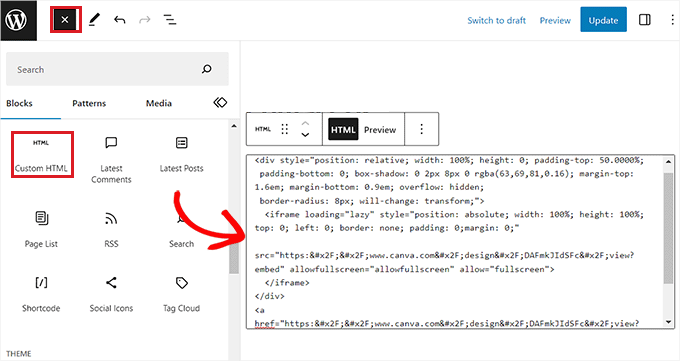
As soon as there, click on the ‘+’ button within the most sensible left nook of the display to seek out and upload the Customized HTML block to the web page.
Upon getting carried out that, merely paste the embed code you copied into the block.

After all, click on the ‘Replace’ or ‘Put up’ button to avoid wasting your adjustments.
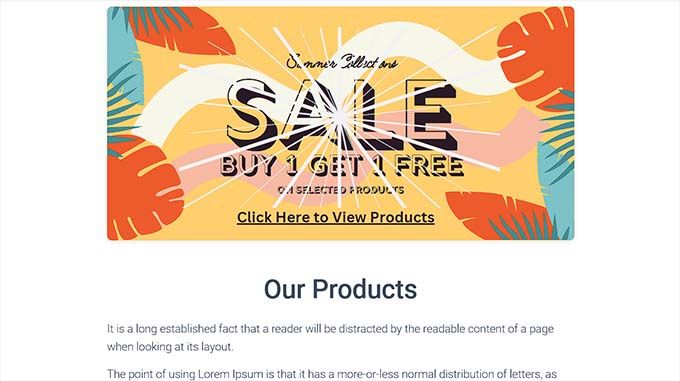
Now discuss with your site to peer the WordPress banner in motion.

Manner 3: Make a Web page Banner The use of Thrive Leads
You’ll be able to additionally create a site banner the use of Thrive Leads. It’s a well-liked WordPress popup plugin utilized by over 114,000+ internet sites.
With Thrive Leads, you’ll be able to design banners that can assist you seize leads for your WordPress website online and develop your e mail checklist.
Step 1: Set up Thrive Leads on Your WordPress Web page
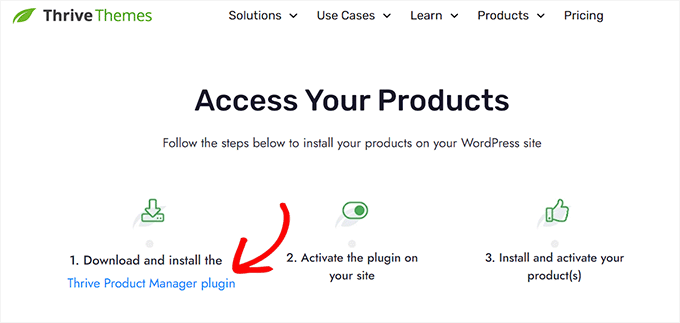
First, it is very important discuss with the Thrive Issues site and join an account. Upon getting carried out that, head over for your member dashboard.
From right here, cross forward and click on the ‘Obtain and set up the Thrive Product Supervisor plugin’ hyperlink.

Subsequent, you wish to have to discuss with your WordPress site to put in and turn on the Thrive Product Supervisor plugin. For detailed directions, you could need to see our step by step information on how you can set up a WordPress plugin.
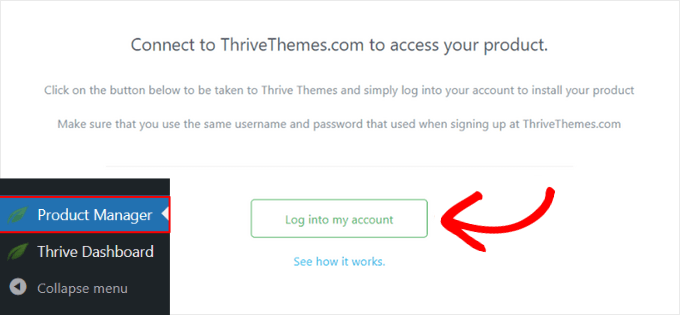
Upon activation, head over to the Product Supervisor tab from the WordPress admin dashboard and click on the ‘Log into my account’ button.

After coming into your login credentials, it is possible for you to to peer your Thrive Product Supervisor dashboard.
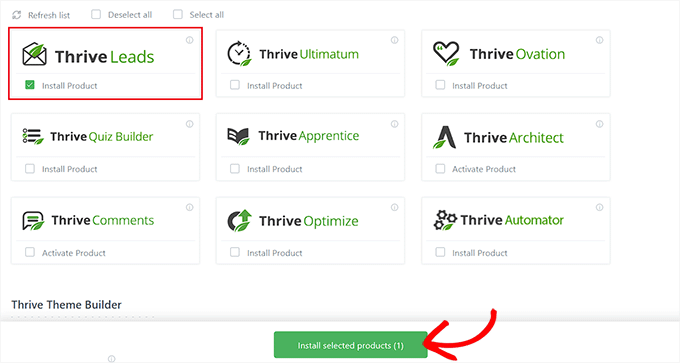
From right here, you’ll be able to make a selection the goods that you wish to have to put in and use for your website online. Merely make a choice the ‘Thrive Leads’ plugin and click on the ‘Set up decided on merchandise’ button.

Step 2: Create a Web page Banner
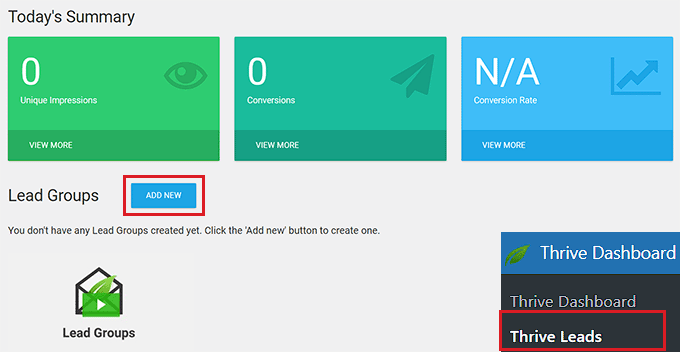
After the plugin set up, you wish to have to discuss with the Thrive dashboard » Thrive Leads web page from the WordPress admin sidebar.
As soon as you’re there, simply click on the ‘Upload New’ button subsequent to the ‘Lead Teams’ choice.

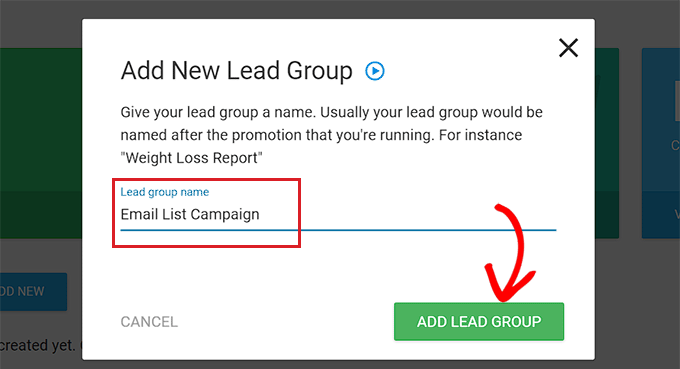
This may increasingly show the ‘Upload New Lead Staff’ popup for your display, the place you wish to have to kind a reputation for the lead team you’re developing.
You should definitely title the lead team in some way that can assist you determine it.
For example, in case you are making a banner to construct your e mail checklist, then you’ll be able to title your lead team ‘Electronic mail Record Marketing campaign’.

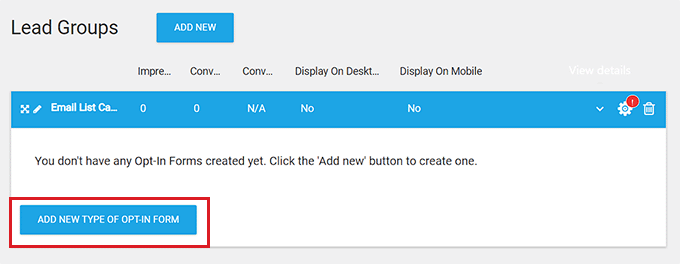
After that, the lead team you created will likely be added to the display. From right here, it’s important to click on the ‘Upload New Sort Of Decide-In Shape’ button.
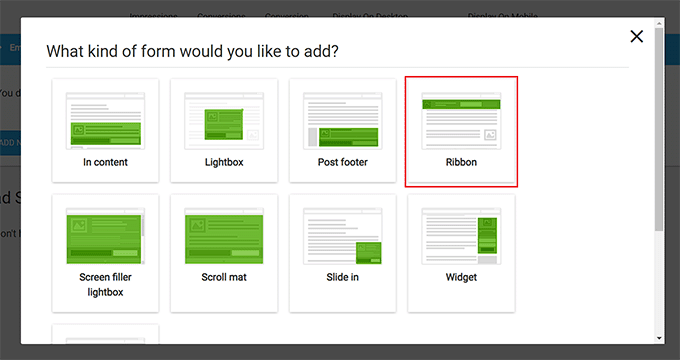
This may increasingly open a brand new advised the place you should make a choice the kind of banner you wish to create.

You’ll be able to create a slide-in, ribbon, widget, in-content, lightbox, or scroll mat banner in line with your liking.
Those banners will likely be like a sort as they are going to accumulate information out of your customers, together with e mail addresses, telephone numbers, and extra.
For this educational, we will be able to be making a ribbon banner for our website online.

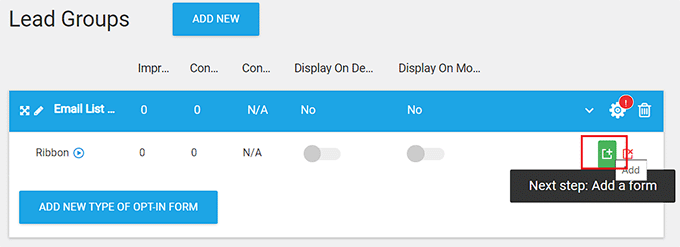
Upon opting for a site banner design kind, the advised will robotically disappear from the display.
Now, to open your lead team dashboard, you should click on the ‘Upload’ button in the precise nook of your Lead Teams tab.

This may increasingly take you for your Lead Teams dashboard, the place the entire paperwork and lead reviews for the crowd will likely be displayed after your marketing campaign is going reside.
As an example, if you wish to create a banner to seize e mail addresses, then the entire consumer data you accumulate in the course of the banner will likely be displayed right here.

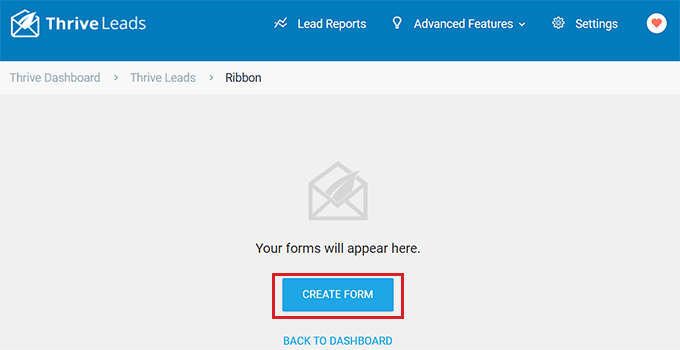
For now, you simply need to click on the ‘Create Shape’ button to begin construction your banner.
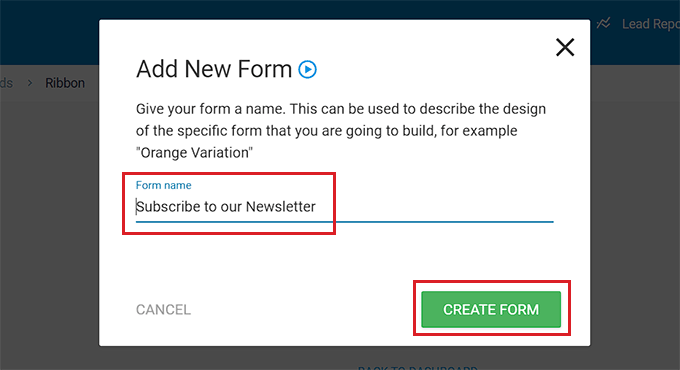
This may increasingly open up a brand new advised the place you should supply a reputation for the shape and click on the ‘Create Shape’ button.

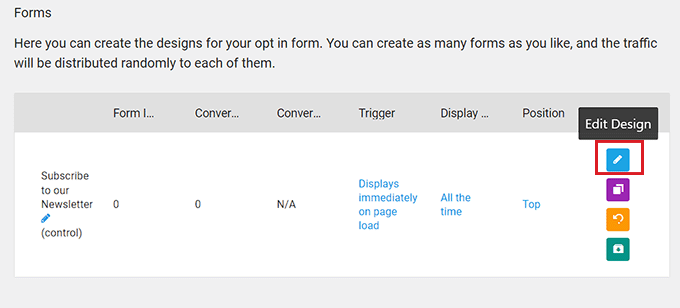
As soon as your shape has been created, it is going to be displayed to your Lead Teams dashboard.
From right here, it’s important to click on the ‘Edit Design’ button in the precise nook to begin construction your banner.

Step 3: Customise Your Web page Banner
The Thrive visible editor will now be introduced in a brand new tab for your display.
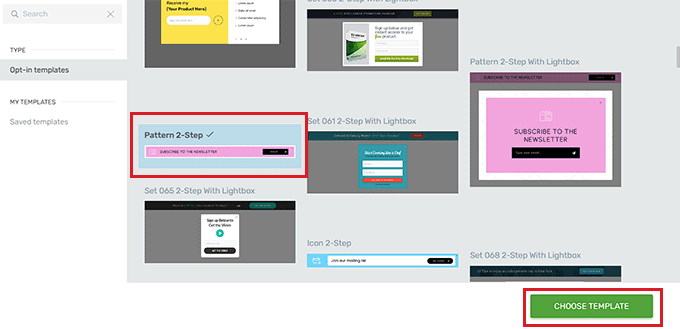
From right here, you’ll be able to get started by means of deciding on a template on your banner from the ‘Thrive Leads Library’ advised.
You’ll be able to then use some of the pre-made template as it’s or additional customise it with the visible editor. Upon making your selection, merely click on the ‘Make a choice Template’ button to transport ahead.

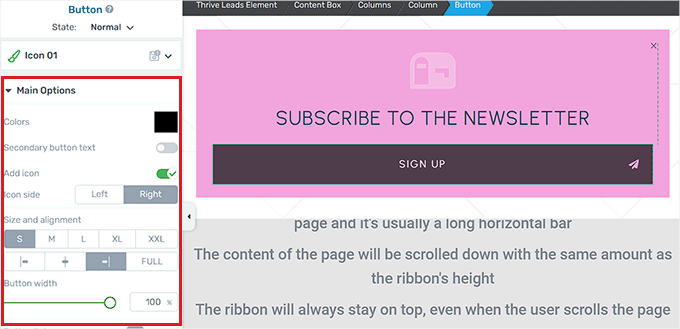
After including a template for a ribbon banner, you’ll be able to simply customise the weather in it by means of clicking on every one. This may increasingly open up the part’s settings within the sidebar at the left.
As an example, if you wish to alternate the button colour to your template, you then merely want to click on on it to open its settings within the sidebar.

If you wish to upload an absolutely new part for your banner, then you’ll be able to additionally do this by means of clicking the ‘+’ icon in the precise nook of the display.
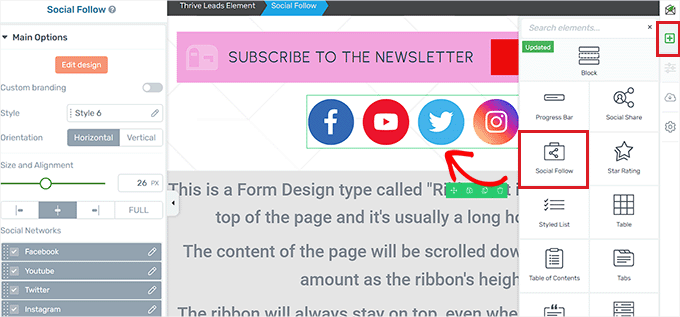
This may increasingly open the ‘Upload Parts’ sidebar at the proper, the place you’ll be able to drag and drop parts of your selection onto the banner.
For example, if you wish to upload social media account buttons for your banner, then you’ll have to drag and drop the Social Observe part from the precise sidebar.

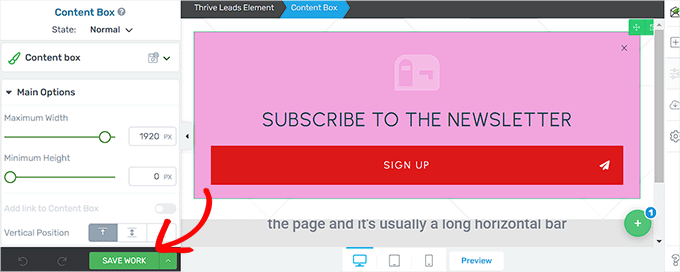
As soon as you’re satisfied together with your banner, click on the ‘Save Paintings’ button within the backside left nook to retailer your adjustments.
After that, you wish to have to go back for your Lead Teams dashboard.

Step 4: Configure Banner Settings
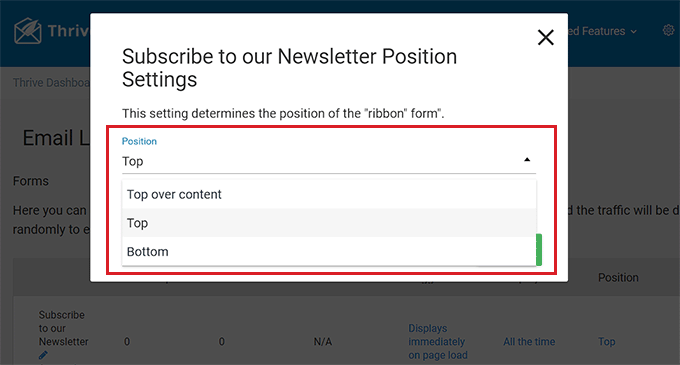
As soon as you’re again to your dashboard, you’ll be able to alternate the placement of your banner by means of clicking at the ‘Place’ choice within the shape row.
This may increasingly open the ‘Place Settings’ advised, the place you’ll be able to make a choice your most well-liked banner place from the dropdown menu.
After that, click on the ‘Save’ button.

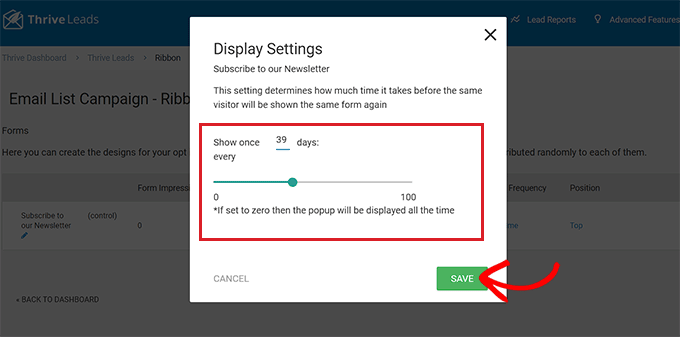
Subsequent, to configure the show frequency of the banner, click on the ‘Show Frequency’ choice within the shape row.
This may increasingly open the ‘Show Settings’ advised, the place you’ll be able to use the slider to resolve the choice of instances the banner must be displayed at the display.
In case you stay the quantity 0, then the banner will likely be displayed always. Upon making your selection, click on the ‘Save’ button to retailer your settings.

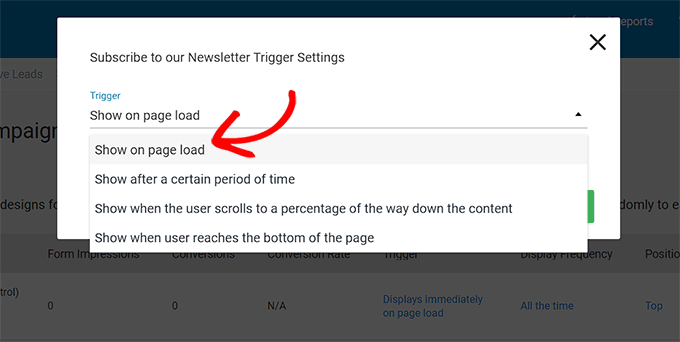
If you wish to upload a selected cause on your banner show, then you wish to have to click on the ‘Cause’ choice within the shape row.
This may increasingly show the ‘Cause Settings’ advised, the place you’ll be able to make a choice a cause on your banner from the dropdown menu, comparable to after a definite time period or when a consumer reaches the ground of the web page.
As soon as you’re carried out, click on the ‘Save’ button to avoid wasting your settings.

Step 5: Put up Your Banner
Once you have configured the banner settings, you wish to have to go out your Lead Teams dashboard and head again to the Thrive Leads dashboard by means of clicking at the hyperlink on the most sensible.
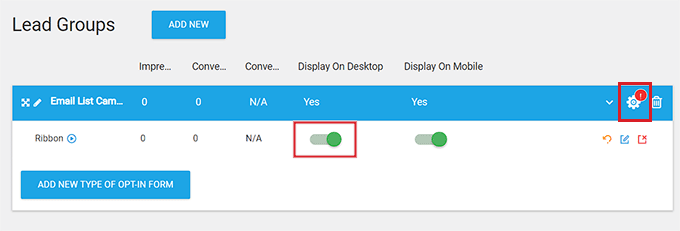
As soon as you’re there, amplify your Lead Teams tab and toggle the ‘Show On Desktop’ transfer to ‘On’. In case you additionally need to show your banner on cell units, then you’ll be able to toggle the ‘Show On Cell’ transfer to ‘On’.

After that, click on the tools icon within the most sensible proper nook of the Lead Teams tab to open up the show settings.
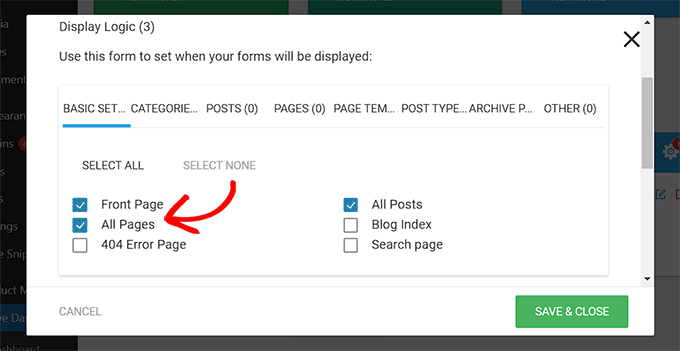
Right here, you’ll be able to make a selection the site pages that you wish to have the banner to be displayed on. For example, if you wish to have the banner to turn on the most sensible of the entire pages and posts, then you’ll be able to test the field subsequent to those choices.
After all, click on the ‘Save and Shut’ button to avoid wasting your adjustments.

Now, you’ll be able to discuss with your site to take a look at the banner displayed on the most sensible of the web page.
That is what it appeared like on our demo site.

We are hoping this text helped you discover ways to simply make a site banner for WordPress. You might also need to see our newbie’s information on how you can customise colours for your WordPress site and our most sensible selections for the very best information superhighway design instrument.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The put up How you can Make a Web page Banner (3 Simple Techniques) first gave the impression on WPBeginner.
WordPress Maintenance