Are you green with organizing your WooCommerce retailer? If sure, you most likely need to be sure that the store web page aligns together with your general emblem aesthetics. The default WooCommerce store web page would possibly no longer fit the appear and feel you want to create a cohesive buyer revel in. This text will information you throughout the very important steps to edit and customise your WooCommerce store web page briefly. You’ll be told what steps to take, together with drawing near them with the suitable software stack.
What’s a WooCommerce Store Web page?
The WooCommerce store web page is the default web page in a WooCommerce-powered WordPress web page that presentations all to be had merchandise on the market. It acts because the storefront for an internet store, showcasing merchandise in a grid or record structure, along side very important main points like costs, photographs, descriptions, and buy choices.
By way of default, this web page robotically pulls merchandise from the WooCommerce product catalog and arranges them in response to the settings (reminiscent of classes or tags). It may be additional custom-made thru subject matters, plugins, and customized coding to change its format, taste, and capability consistent with the precise wishes of the web retailer.
Why Customise Your WooCommerce Store Web page?
Customizing your WooCommerce store web page provides a number of benefits that may considerably have an effect on your retailer’s functionality and consumer revel in. Listed here are one of the crucial key advantages:
- Enhanced Person Enjoy: A well-customized store web page supplies consumers with a extra intuitive and seamless buying groceries revel in. Organizing product classes, including filters, and bettering navigation make it more straightforward for customers to search out what they would like.
- Logo Consistency: Customization means that you can align your store web page together with your emblem’s distinctive identification. You’ll be able to tailor the format, fonts, colours, and general design to check your branding, making a cohesive {and professional} glance throughout your web page.
- Greater Conversion Charges: By way of optimizing your store web page format and capability, you’ll be able to information guests throughout the purchasing adventure extra successfully. You’ll be able to upload options like call-to-action buttons, limited-time provides, or personalised product suggestions that inspire consumers to finish their purchases.
- Higher Product Exhibit: Customizing your WooCommerce store web page means that you can show your merchandise in some way that best possible highlights their options. You’ll be able to make a selection distinctive layouts, upload high quality photographs, and come with dynamic product showcases like sliders or grids.
Customization can assist create a simpler, visually interesting, and user-friendly retailer. Then again, having a plan in your WooCommerce store web page is essential.
Strategies of Customizing a WooCommerce Store Web page
Sooner than we introduce Divi as the answer, let’s discover the typical strategies that many retailer house owners use to customise WooCommerce store pages:
Pre-requisite: Setup WooCommerce and Merchandise
You will need to have WooCommerce configured on WordPress sooner than growing your WooCommerce store web page. Take a look at our WooCommerce settings information, which gives step by step directions for configuring every very important web page.
As soon as the configuration is finished, we can upload the goods to our store web page and assign them classes. You’ll be able to upload merchandise one after the other or in bulk the usage of a CSV document. In our case, we now have added 4 demo merchandise of various sorts (easy, grouped, exterior/associate, and variable). So as to add them for my part, navigate to Merchandise > Upload New.
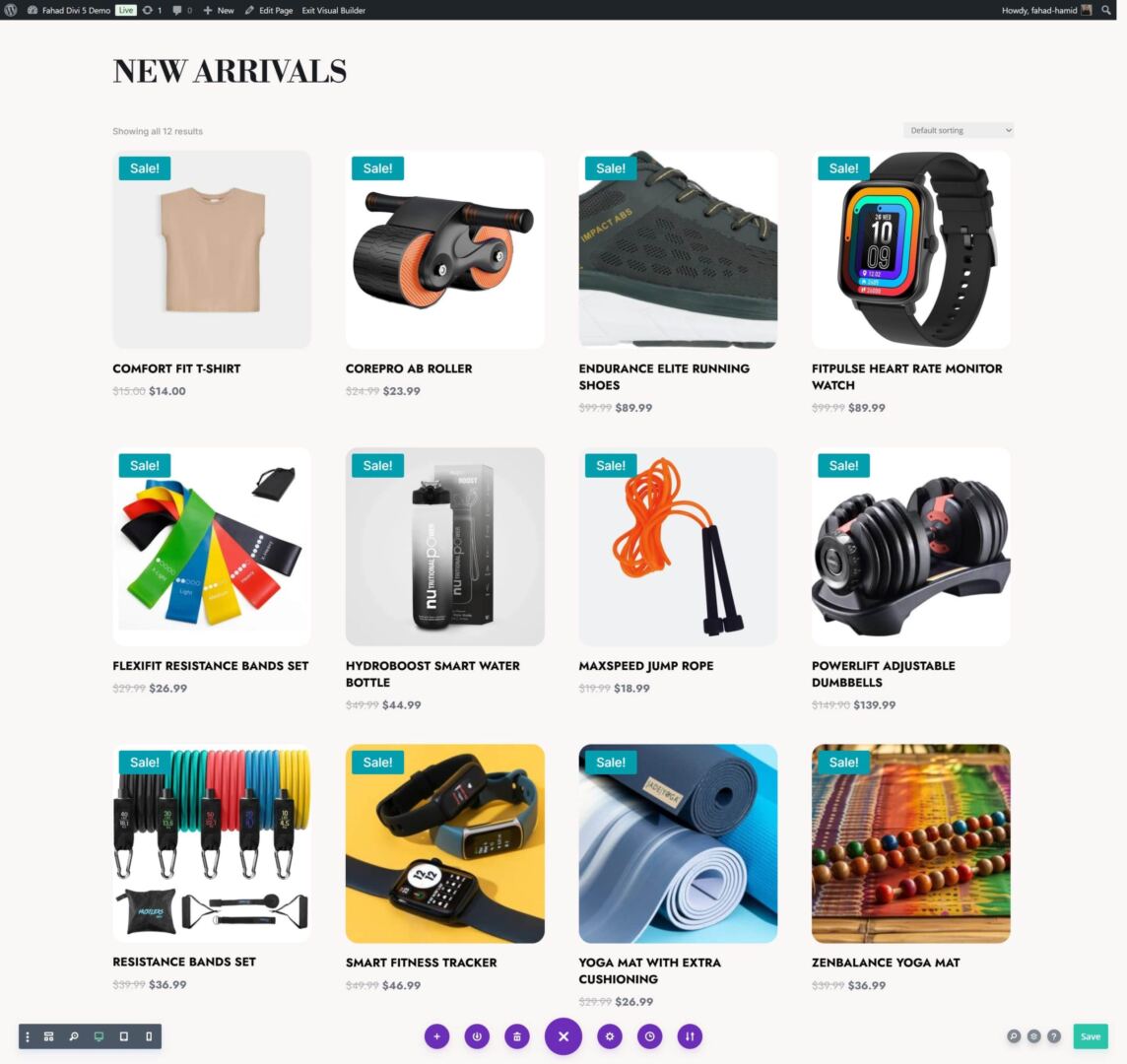
In our case, we now have added 12 merchandise to our on-line retailer, however you’ll be able to upload as many as imaginable. This is how the record of our buying groceries merchandise sooner than we begin our customization procedure.

Set up your product inventory with WooCommerce’s stock options, and take a look at our complete information on putting in place delivery in WooCommerce.
1. Manner 1: Use Block Editor and WooCommerce Blocks
With the creation of the WordPress block editor, customizing WooCommerce store pages has develop into extra out there, particularly for customers who don’t seem to be acquainted with coding. WooCommerce blocks let you upload, prepare, and customise more than a few components of your store web page immediately throughout the editor. The use of blocks, you’ll be able to upload product grids, buttons, product data, photographs, or even customized content material.
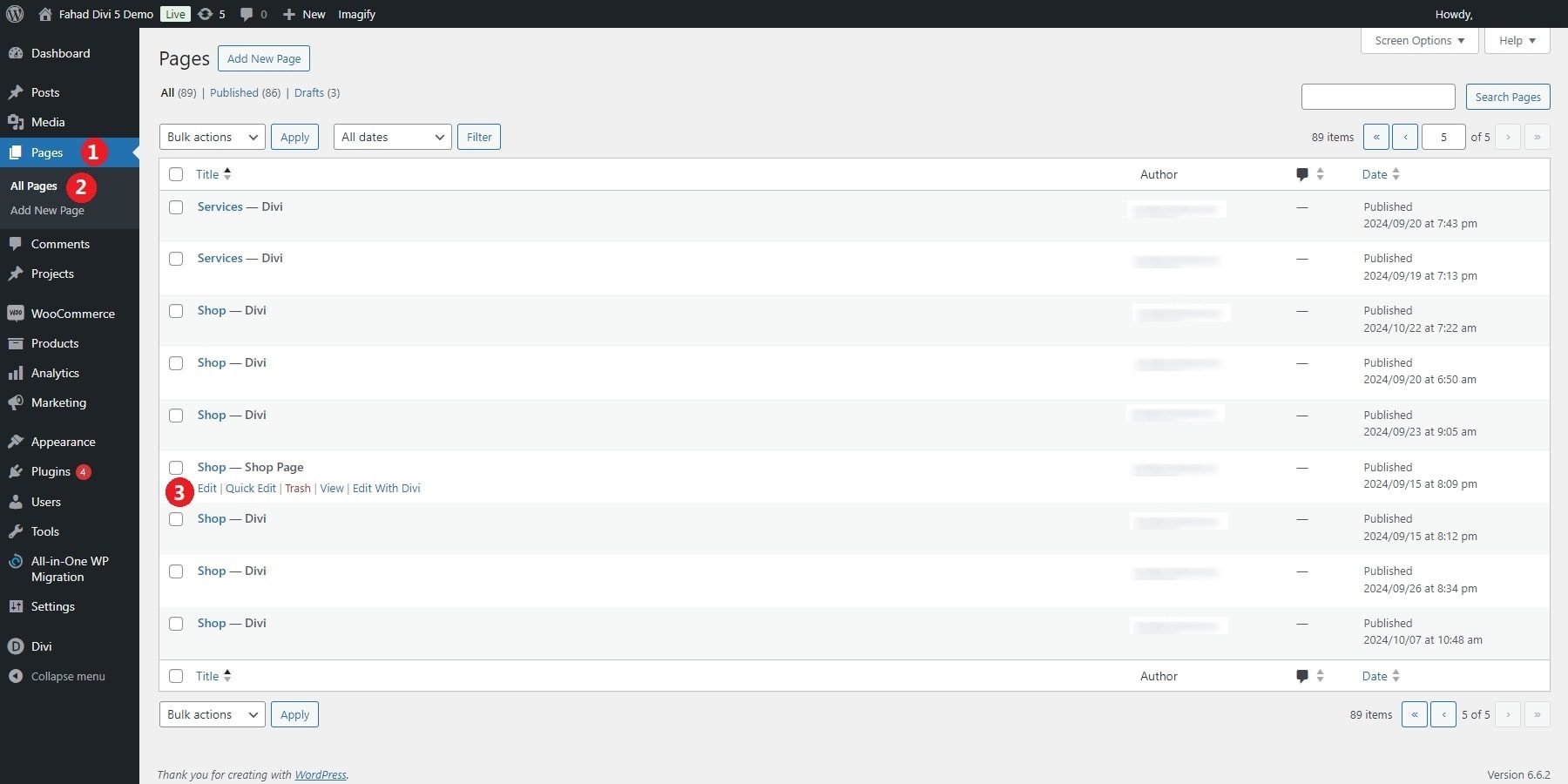
Cross to Pages > All Pages and find your WooCommerce store web page within the WordPress dashboard. If a store web page hasn’t been created, WooCommerce robotically assigns one while you arrange the plugin. Click on Edit to open the store web page within the block editor.

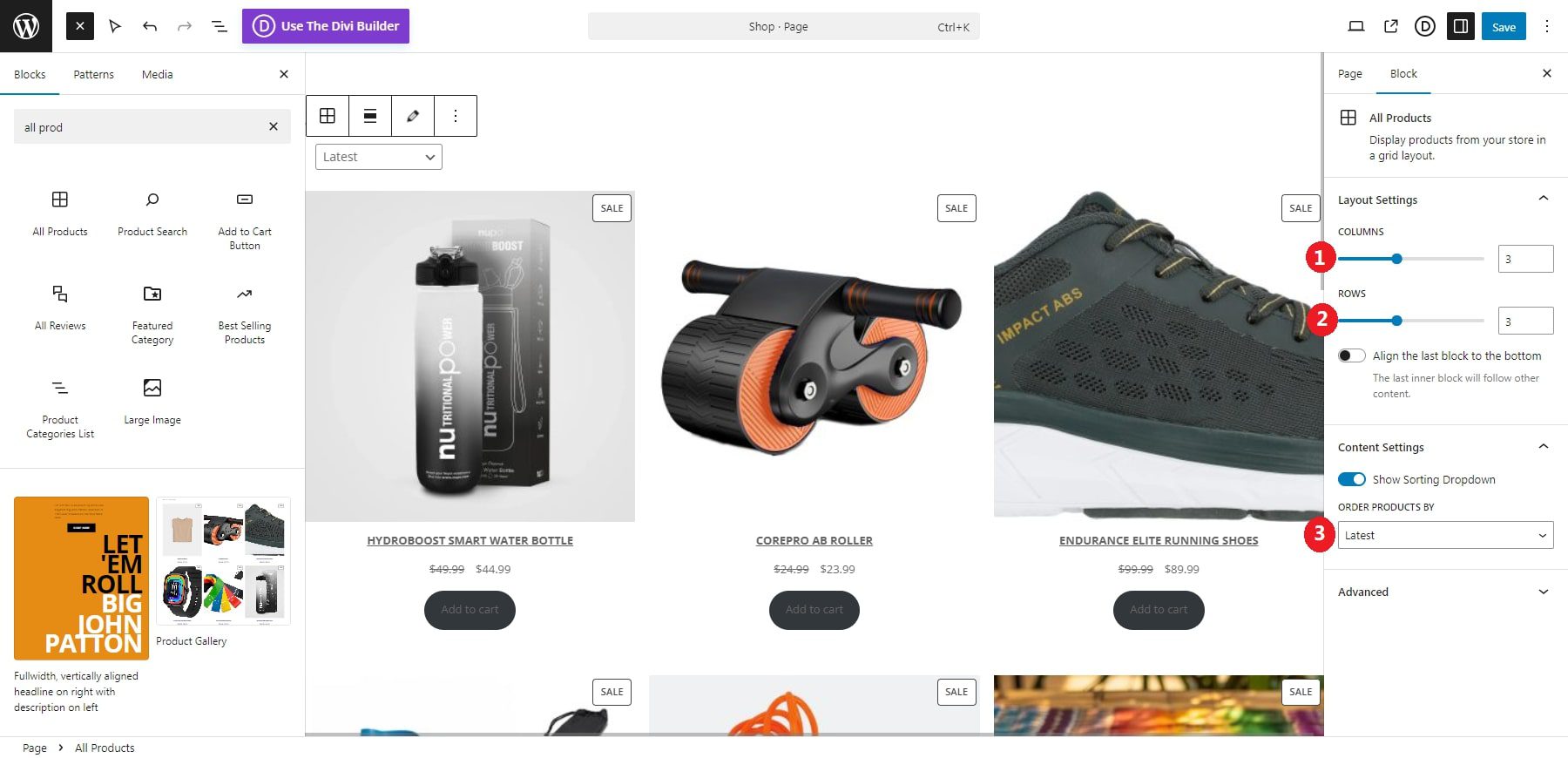
While you’re within the editor, you’ll be able to upload WooCommerce-specific blocks in your store web page format. To show a grid of all merchandise, click on the + icon so as to add a block, seek for “Merchandise,” and choose the All Merchandise block. This block will robotically show all merchandise for your WooCommerce retailer.
You’ll be able to customise the block’s look and capability by way of adjusting the selection of merchandise consistent with row and web page. Additionally, you’ll be able to kind merchandise by way of reputation, ranking, or date added.

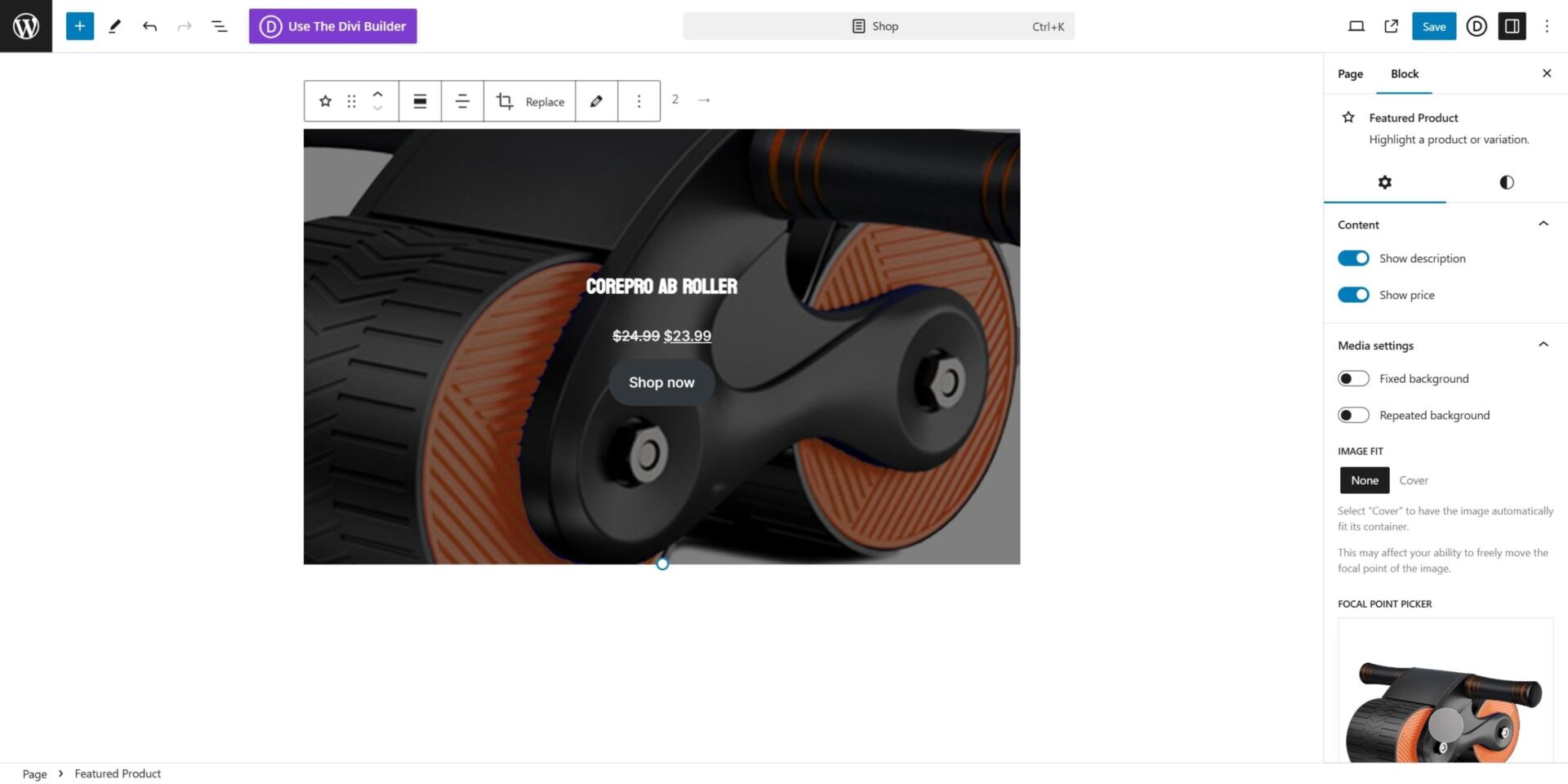
If you wish to spotlight a selected product, you’ll be able to use the Featured Product block. After including the block, seek for the product you’d love to characteristic by way of title. It’ll then show with the product symbol, worth, and ‘Upload to Cart’ button. This comes in handy for drawing consideration to important promotions or high-margin pieces.

2. Manner 2: WooCommerce Builder like Divi
WooCommerce developers make it simple for everybody to create a customized store web page. As an example, Divi has an in depth library of modules adapted explicitly for WooCommerce. Those modules let you customise the entirety from product grids to class layouts.
Divi’s real-time visible editor will give you entire keep an eye on over each design side, making it simple to preview adjustments as you’re employed. This degree of customization allows you to create a in point of fact distinctive buying groceries revel in with no need complex coding talents. Some other standout characteristic of Divi is its responsive design choices. It means that you can customise your store web page’s cellular, pill, and desktop variations independently, making sure a constant and user-friendly revel in throughout all units.

Divi additionally possesses tough equipment that make your paintings environment friendly. Divi Fast Websites supplies get right of entry to to a choice of pre-made WooCommerce starter websites, permitting you to construct a fully-fledged on-line retailer in only a few mins. Then again, Divi AI assists you in growing customized layouts adapted in your specs. You’ll be able to enter your store web page necessities, and Divi AI will generate a customized format that fits your imaginative and prescient.
How you can Customise Your WooCommerce Store Web page With Divi
We’re that specialize in growing and customizing a fully-fledged WooCommerce store web page. Then again, in case you are a newbie and suffering to know the dynamics of WooCommerce, you will have to undergo our information to putting in place an internet retailer.
Pre-requisite: Set up and Turn on Divi
To kick get started the educational, at the beginning, you want to be sure that you may have Divi put in and activated to your WooCommerce retailer.
Divi is to be had from Chic Topics with an annual license priced at $89 or an entire life license for $249. While you’ve bought the theme, obtain it and set up it to your WordPress website by way of following those steps:
- Cross to Look > Topics.
- Click on Upload New, then choose Add Theme.
- Click on at the Divi.zip document you downloaded first of all and click on Set up Now.
- After set up, click on Turn on to make Divi your lively theme.
Take a look at the video beneath for additional main points.
As soon as the setup is done, you’re all set to start development. If you wish to be told extra sooner than getting began, check out our instructional on the usage of the Divi Builder.
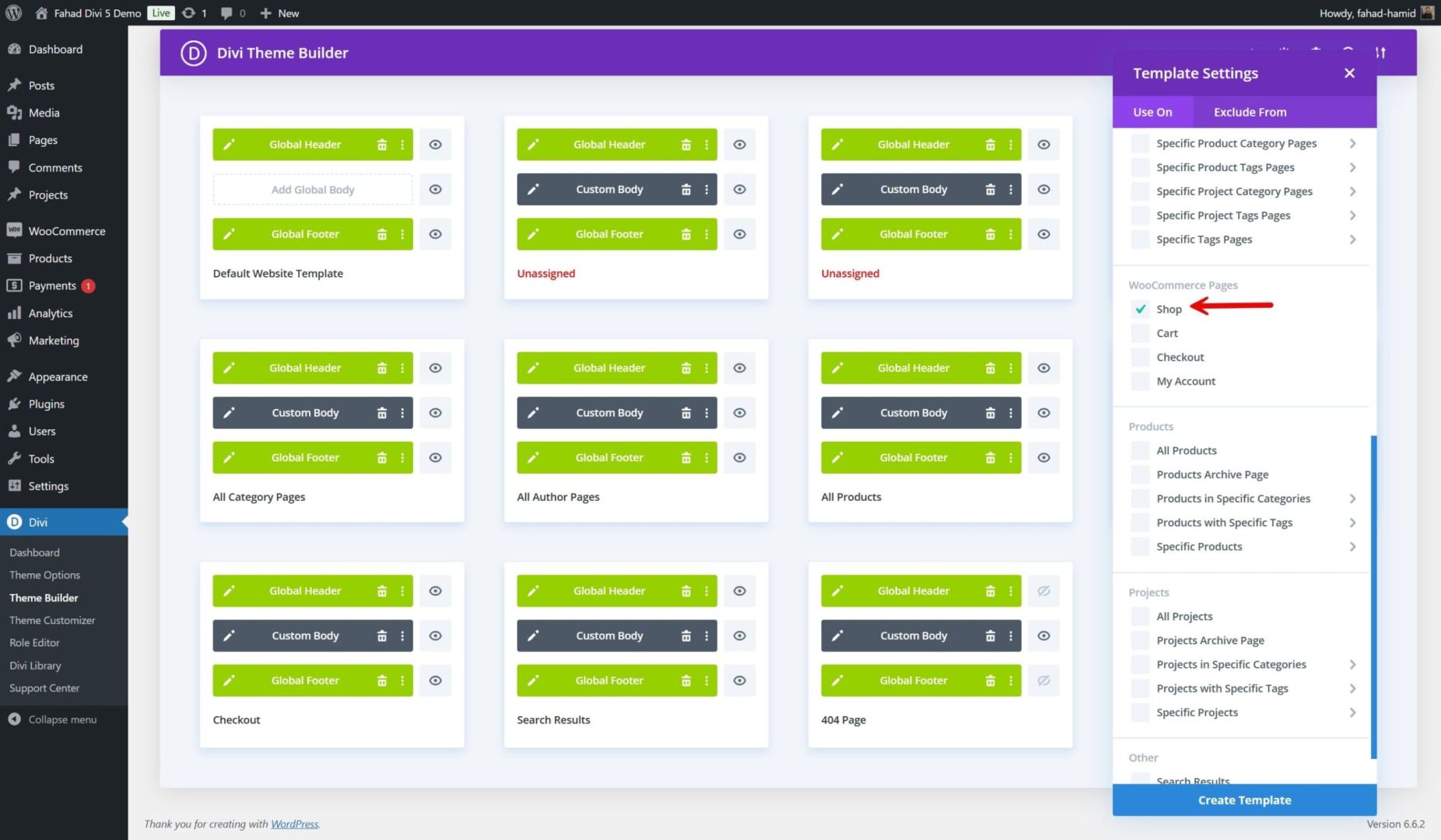
1. Create a Store Web page Template
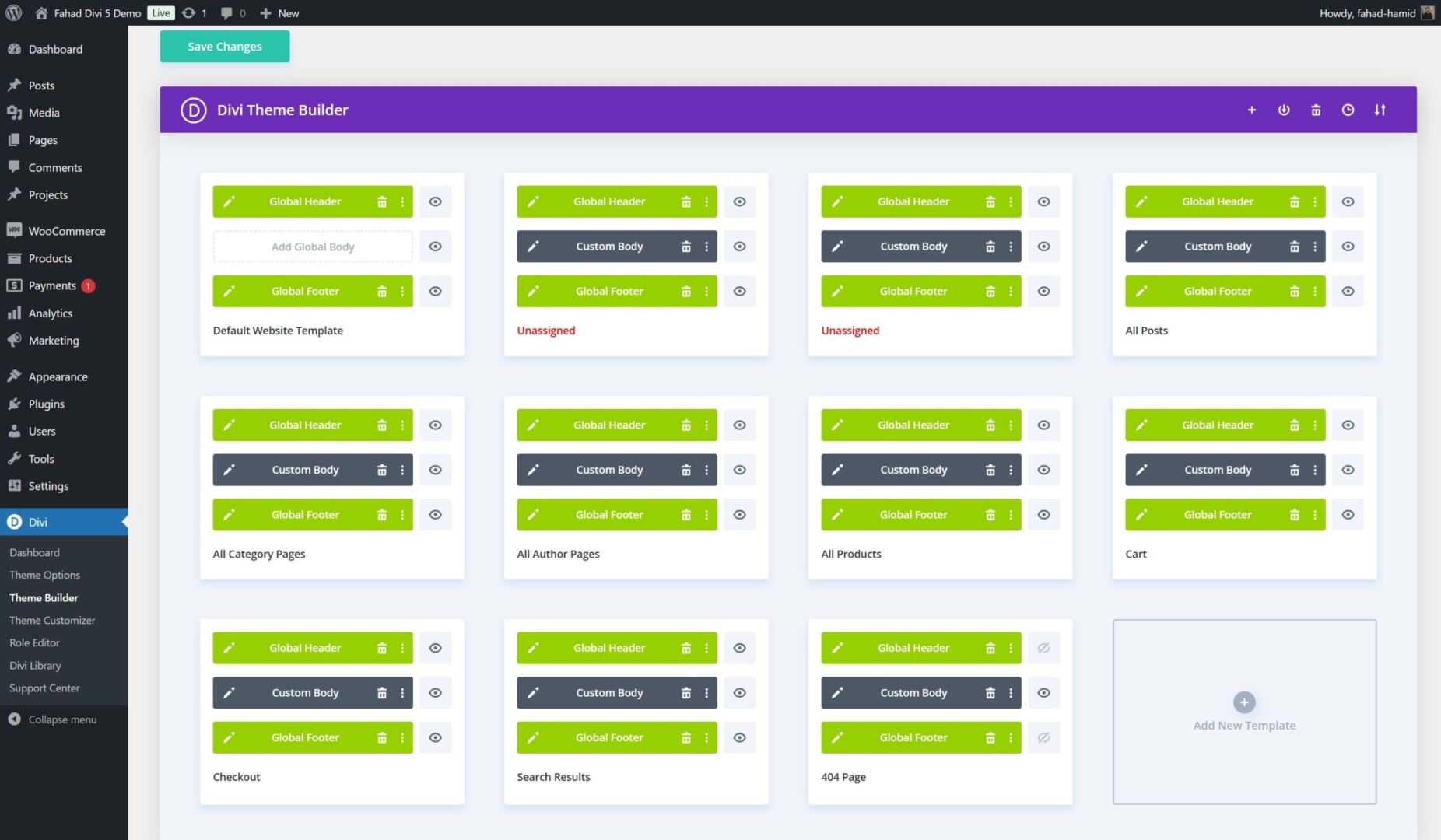
With Divi’s Theme Builder, you’ll be able to create a customized template in your WooCommerce store web page. Get started by way of getting access to the Theme Builder from the Divi menu, then upload a brand new template particularly for the Store web page.

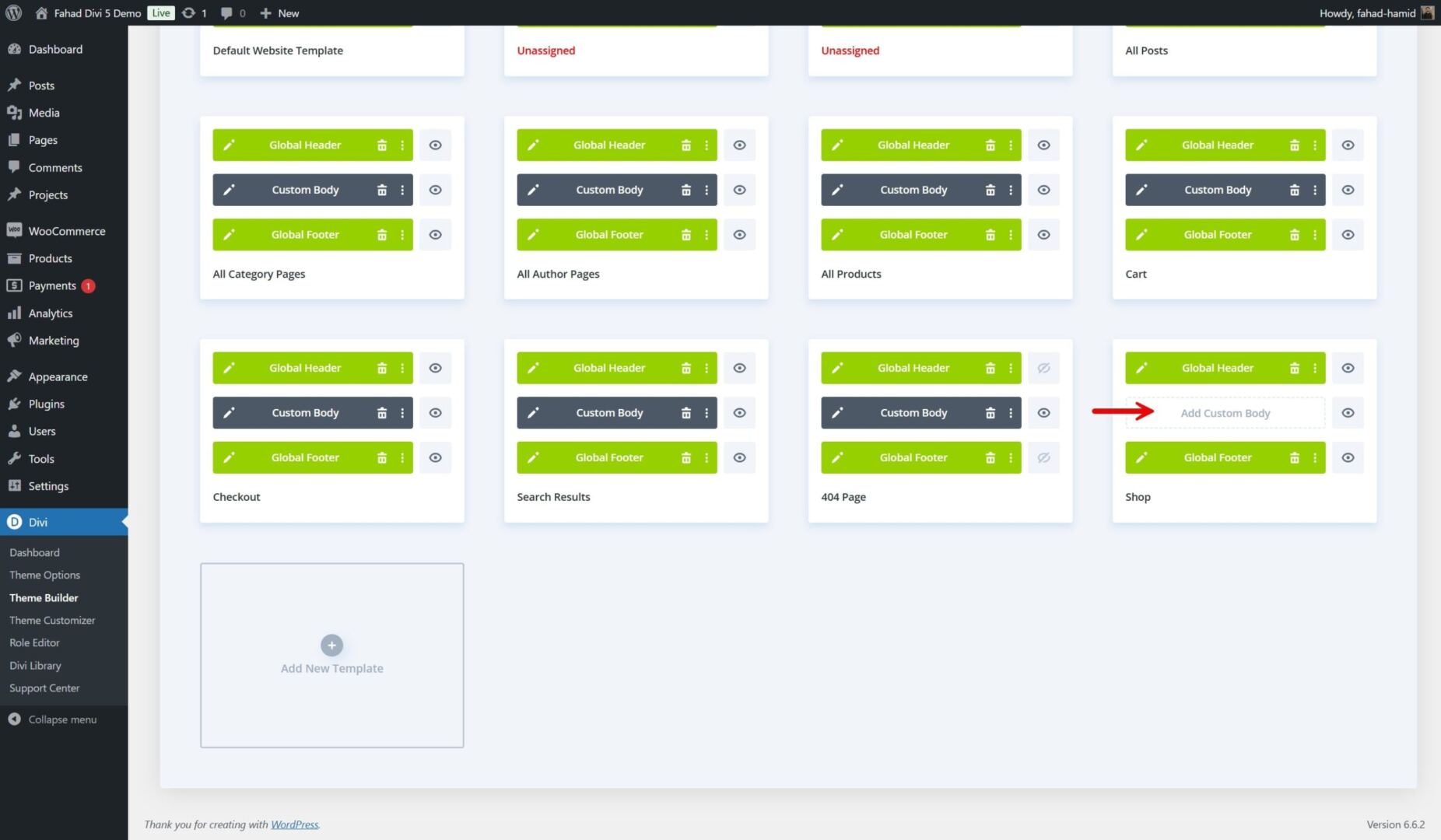
As soon as the template is created, you’ll see choices for including a customized header, frame, and footer. If you wish to upload the customized frame, this motion opens the Divi Builder interface.

You’ll be able to get started designing the format of your store web page. You’ll be able to make use of Divi’s WooCommerce modules to construct a novel format, incorporating components like product grids, filters, and customized headers.
While you’ve created the construction of your store web page, you’ll be able to observe the template to be sure that the design is constant each time somebody visits your retailer.
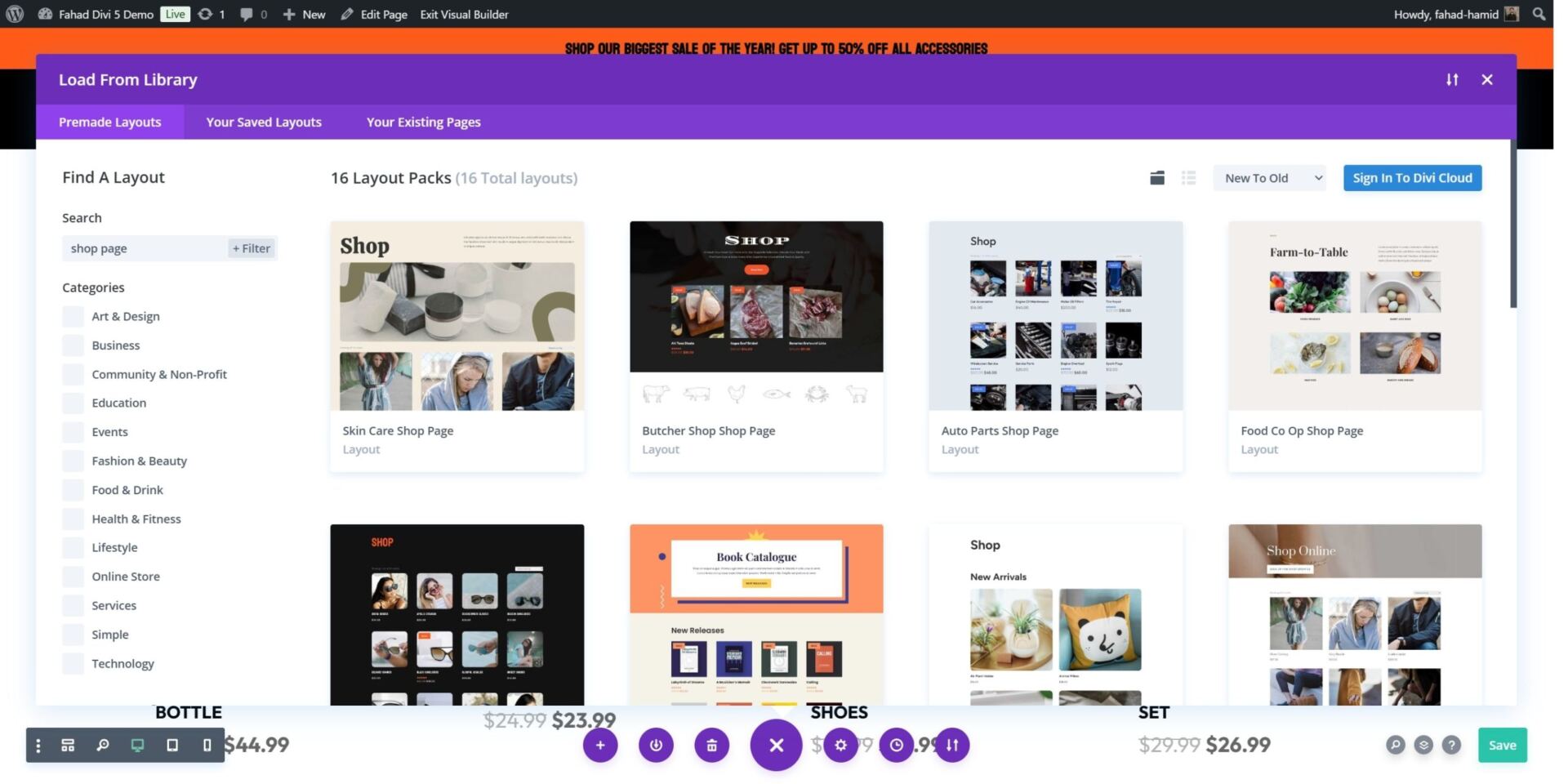
2. Import a Pre-Made Store Web page Template
Divi makes it simple to create a totally custom-made WooCommerce store web page with out ranging from scratch. With Divi’s in depth library of WooCommerce Layouts, you’ll be able to briefly choose a professionally designed store web page template and tailor it to fit your emblem. Those layouts include all of the very important eCommerce components in position, permitting you to construct a store web page that appears polished {and professional} with minimum effort.
Divi provides numerous layouts particularly designed for on-line retail outlets and store pages, protecting more than a few types and codecs. Browse the format choices by way of filtering for eCommerce or WooCommerce-specific layouts. Select one who aligns together with your emblem’s aesthetic and construction personal tastes.

The format library categorizes many premade designs by way of web page kind, together with store or product pages. Browse the to be had choices and preview them to peer how they appear to your website.
After uploading the format, you’ll be able to customise every part to make it your personal. Substitute placeholder content material together with your exact product photographs, descriptions, and branding components like colours and fonts.

3. Customise Your Store Web page with Divi’s WooCommerce Modules
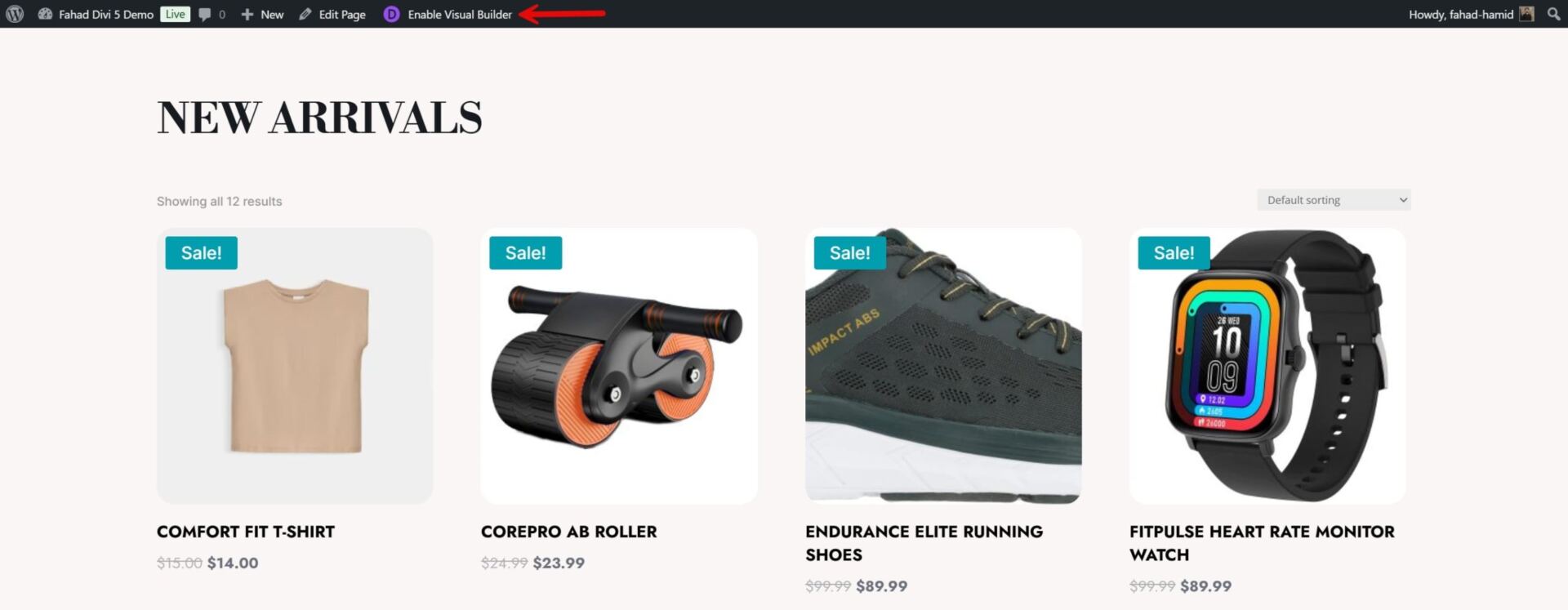
Divi’s WooCommerce modules help you dynamically pull product data, photographs, and costs out of your WooCommerce retailer and show them in custom-made layouts. Divi’s integrated design choices let you adjust each part of your store web page with out touching any code. Upon getting used the pre-made format, you’ll be able to customise it by way of enabling the Divi Visible Builder.

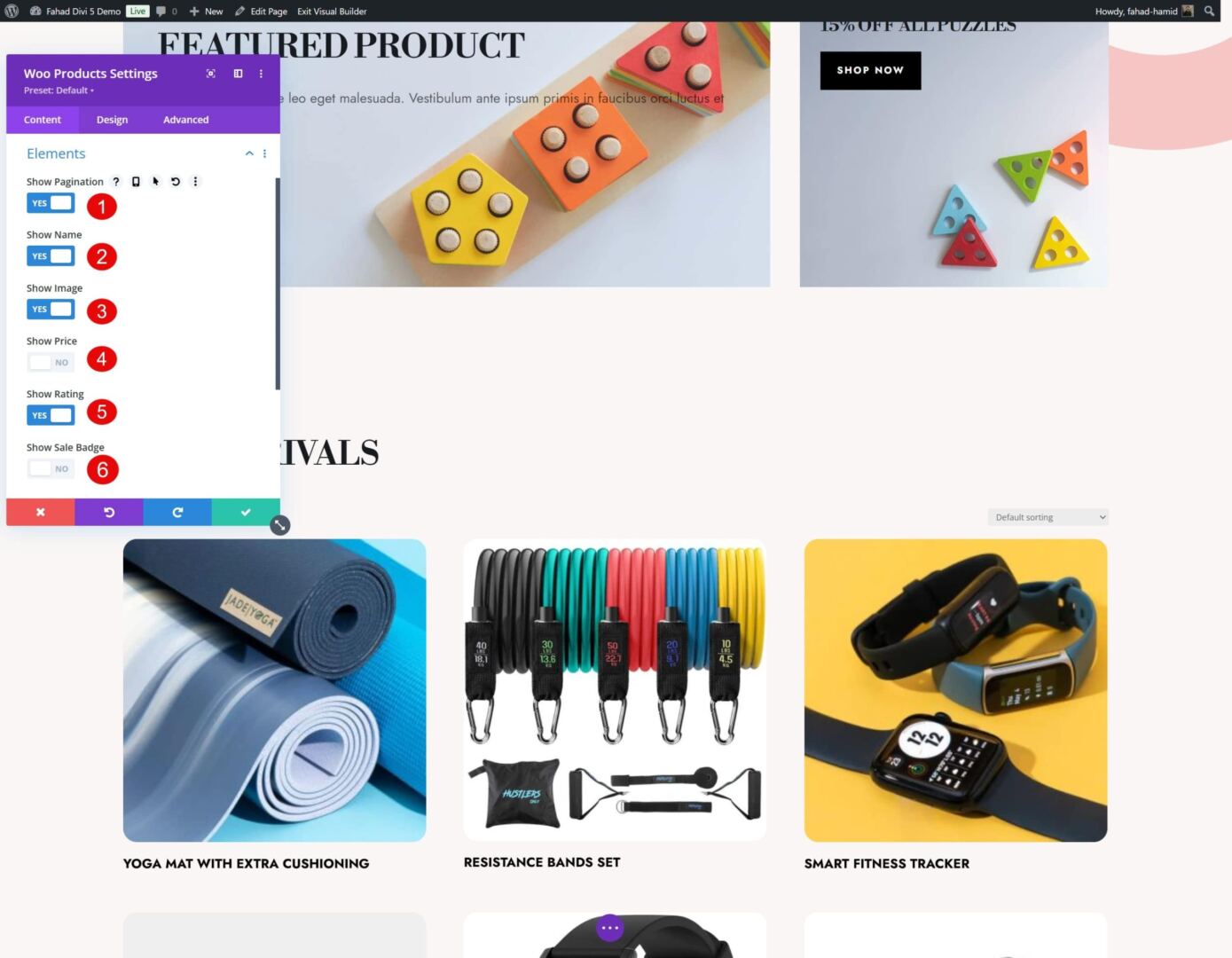
To show the WooCommerce merchandise, Woo Product module is the focus. The ordering of goods is finished as consistent with default. Then again, if you wish to make additional adjustments to the product group, you’ll be able to test the module settings’ content material tab. You’ll be able to regulate the selection of merchandise consistent with row, exchange the format from grid to record, and make a selection to show merchandise in relation to their classes. In our case, we can kind the ordering by way of appearing 3 merchandise consistent with row.
Divi additionally means that you can cover or show positive components inside of your Woo Product module. As an example, in our case, we now have determined to cover the sale badge and product worth. If the shoppers to find their desired product, they’ll click on at the product to get to the product web page and get all their desired data.

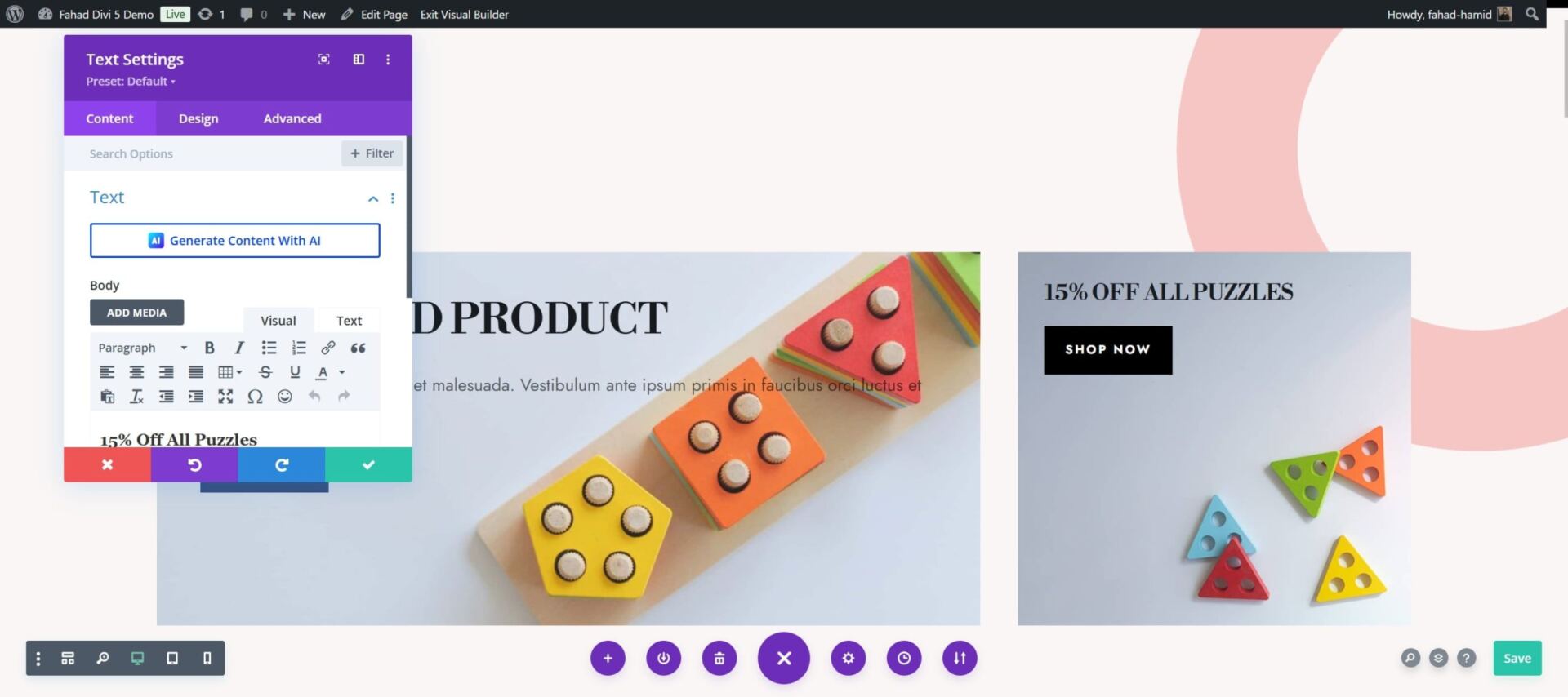
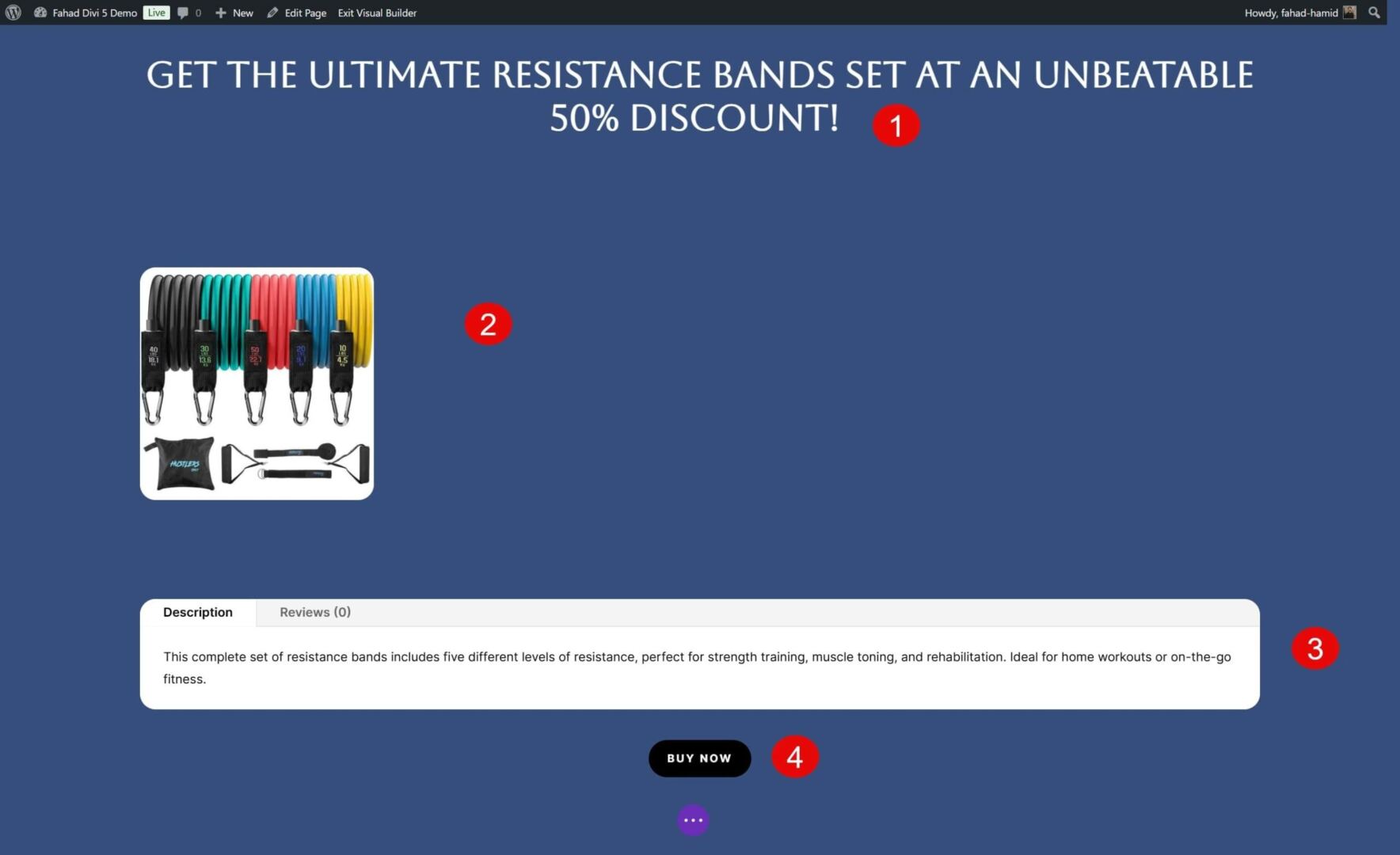
As a mix, we will be able to focal point on one specific product by way of the usage of the Woo Product Tabs module.
- Get started by way of including a Textual content Module to announce the particular cut price and provides a short lived creation to a selected added product.
- Subsequent, upload the Woo Merchandise Module to show the added product.
- To provide extra in-depth main points, specs, and buyer critiques, upload the Woo Product Tabs Module.
- Upload a Button Module beneath the product description and tabs to inspire speedy purchases with a compelling call-to-action (CTA).

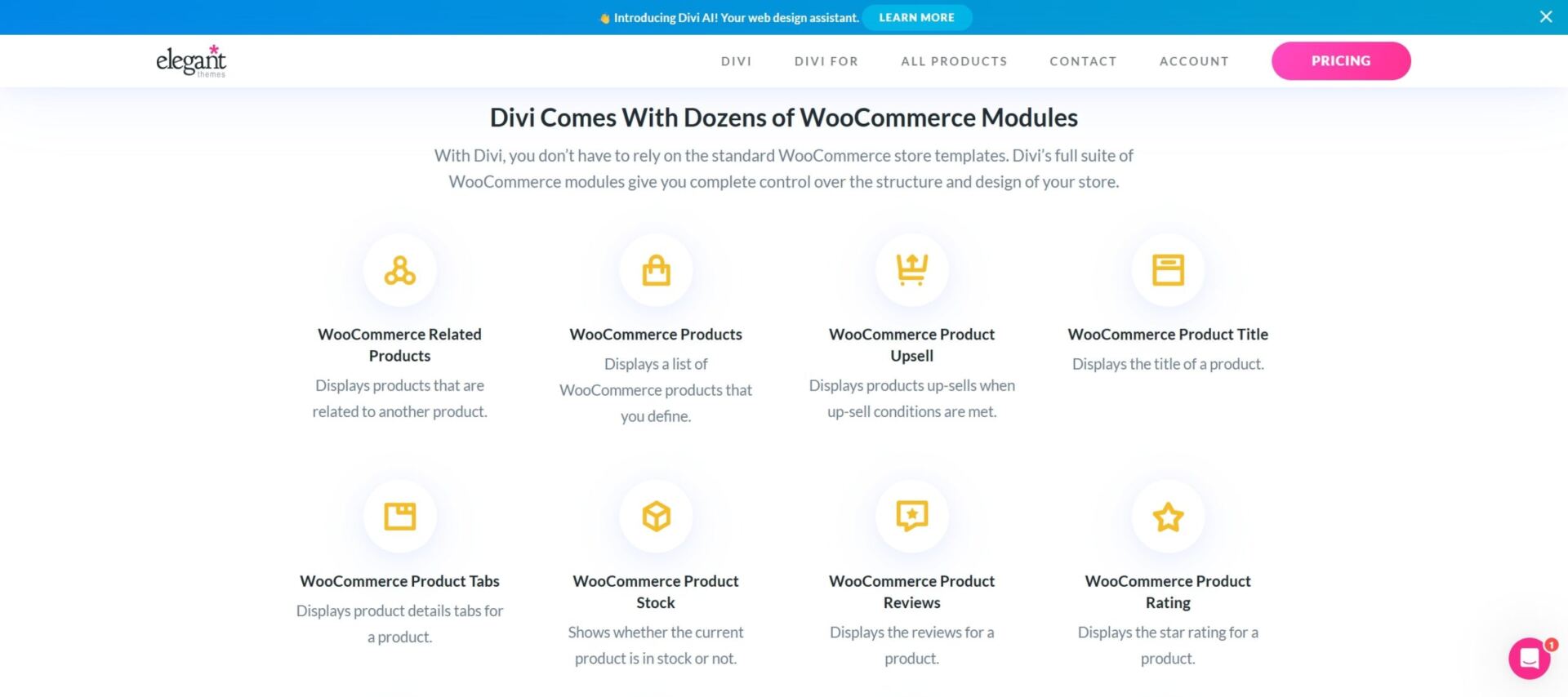
Different Divi WooCommerce Modules
Listed here are the opposite Divi WooCommerce modules that you’ll be able to use to customise your WooCommerce store web page:
- Woo Product Gallery: Presentations a gallery of product photographs for person merchandise.
- Woo Product Value: Presentations the cost of a person product.
- Woo Product Ranking: Presentations the product ranking in response to buyer critiques.
- Woo Product Description: Lets you position a product’s complete or brief description on any phase of your web page.
- Woo Product Inventory: Presentations a product’s inventory degree (to be had or low).
- Woo Breadcrumbs: Provides a breadcrumb path to make stronger navigation
- Woo Product Evaluations: Presentations product critiques from consumers.
Each and every module will also be adapted to fit your design personal tastes and practical wishes, supplying you with general keep an eye on over your on-line store’s format and contours. To get an perception into each certainly one of them, undergo our documentation.
4. Further Customization Pointers and Use Circumstances
Past the fundamental format and WooModules, Divi additionally provides complex options that permit for much more ingenious and practical customizations. Those further customization pointers allow you to free up new probabilities in your WooCommerce store web page, bettering each its aesthetic enchantment and consumer revel in.
Upload Dynamic Content material Options
Divi additionally means that you can combine WooCommerce product information dynamically into more than a few modules. As an example, the Countdown Timer Module can show dynamic content material anyplace to your store web page. In our case, we need to make the instance for Black Friday memorable by way of providing one WooCommerce product at a cut price. Listed here are the stairs concerned to do that:
- Upload a Countdown Timer module in your store web page format.
- Make Changes to it
- Click on at the Dynamic Content material icon (a database icon) throughout the module settings.
- Choose the WooCommerce product data you wish to have to connect to, reminiscent of product, undertaking, or media hyperlinks. In our case, it’s going to be the product hyperlink.
- Choose the WooCommerce product
This selection means that you can dynamically pull product data and position it anyplace to your store web page, supplying you with general keep an eye on over its format and design.
Combine Conditional Show
Divi’s conditional show capability means that you can display or cover positive components to your store web page in response to particular stipulations, reminiscent of consumer habits or product attributes. As an example, assume you go back to the phase devoted to a sale with discounted costs. If that’s the case, you’ll be able to set a situation that it’s going to best be proven to consumers logged in in your web page. The situation settings will also be discovered within the complex tab of the module, row, or phase.
Display Customized Testimonials The use of the Testimonial Module
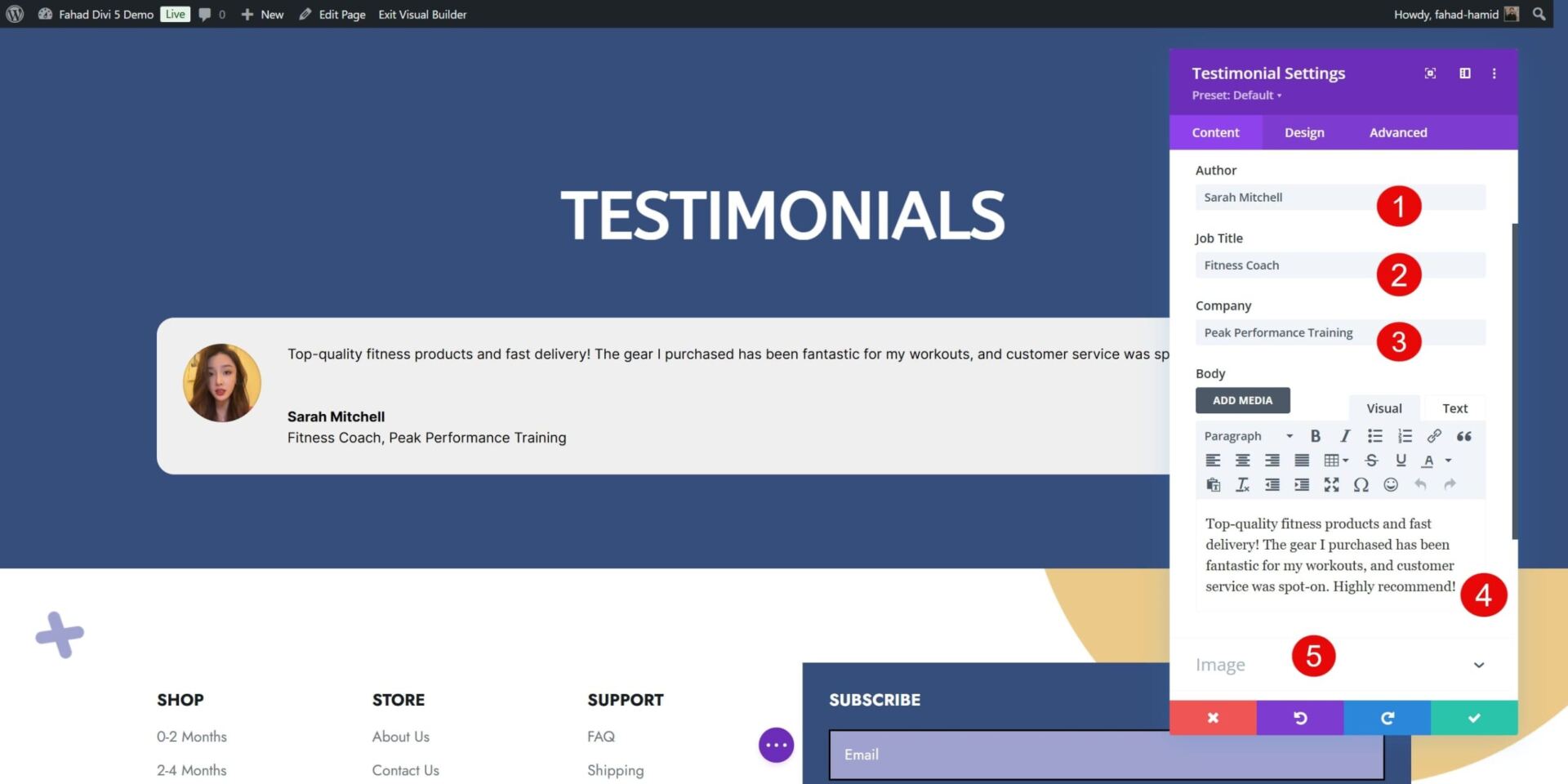
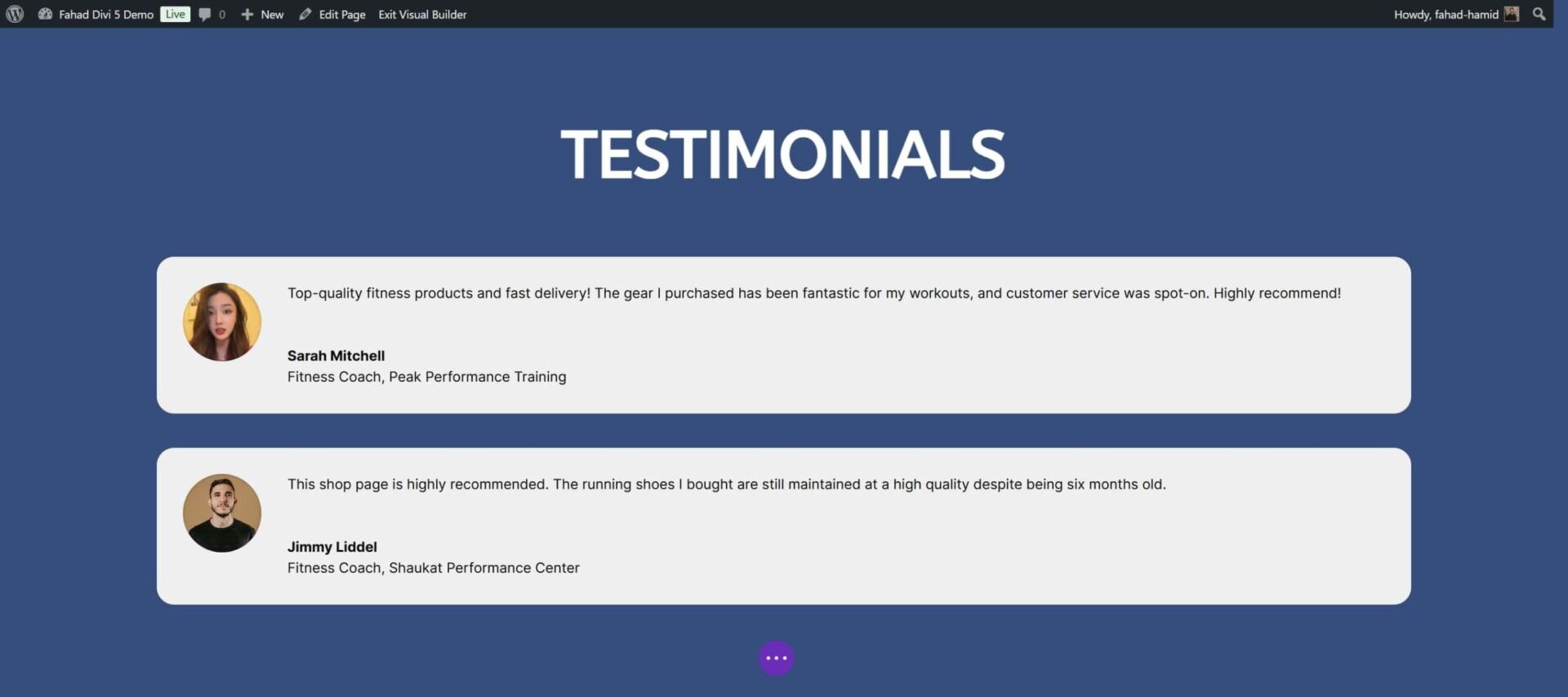
Buyer testimonials are a good way to construct agree with and inspire attainable patrons to buy. Divi’s Testimonial Module allows you to simply show buyer comments and critiques immediately to your WooCommerce store web page. After including the module, enter the client’s title, overview textual content, and different related data like bought merchandise or celebrity rankings.

It will be important that your displayed testimonials conform to the theme of your store web page. For that, you’ll be able to customise the show of your modules within the design tab of its settings.

Combine Electronic mail Decide-Ins and Lead Era
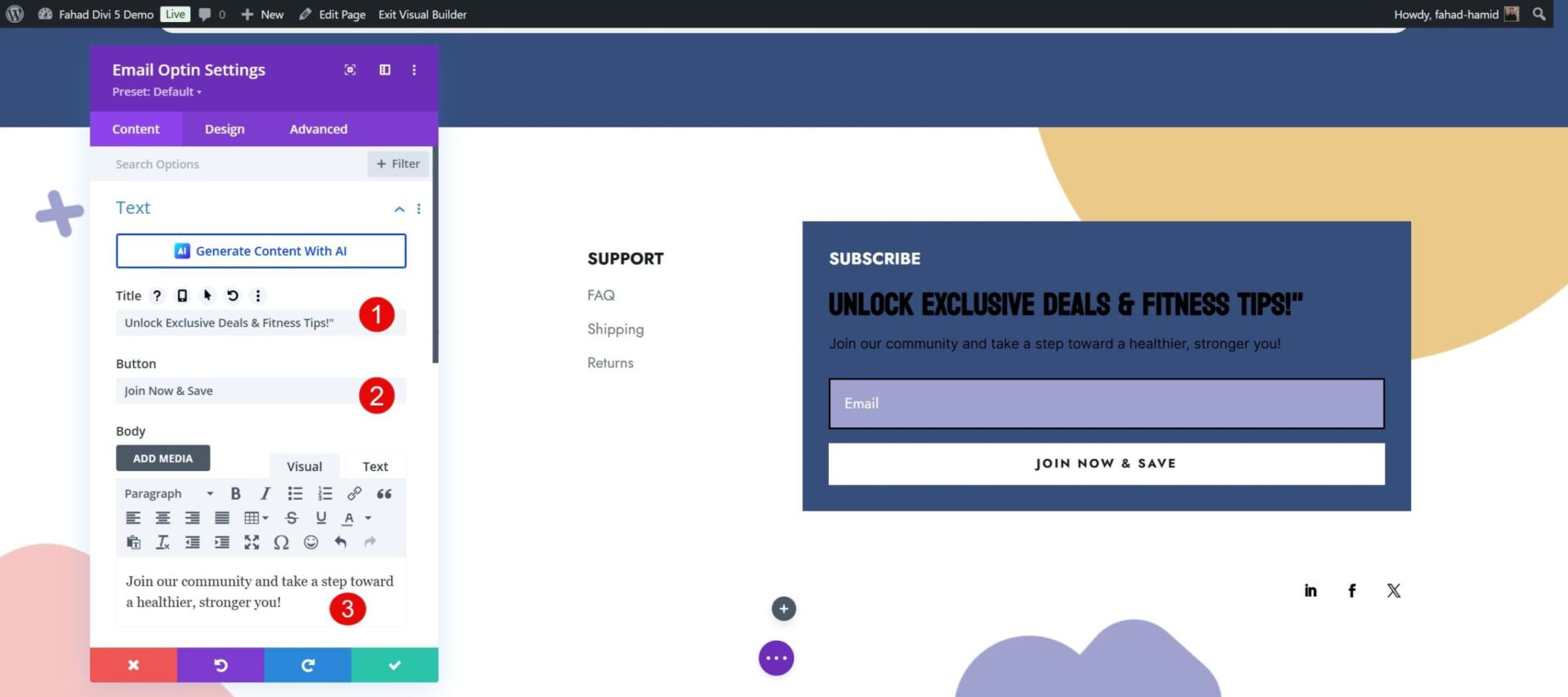
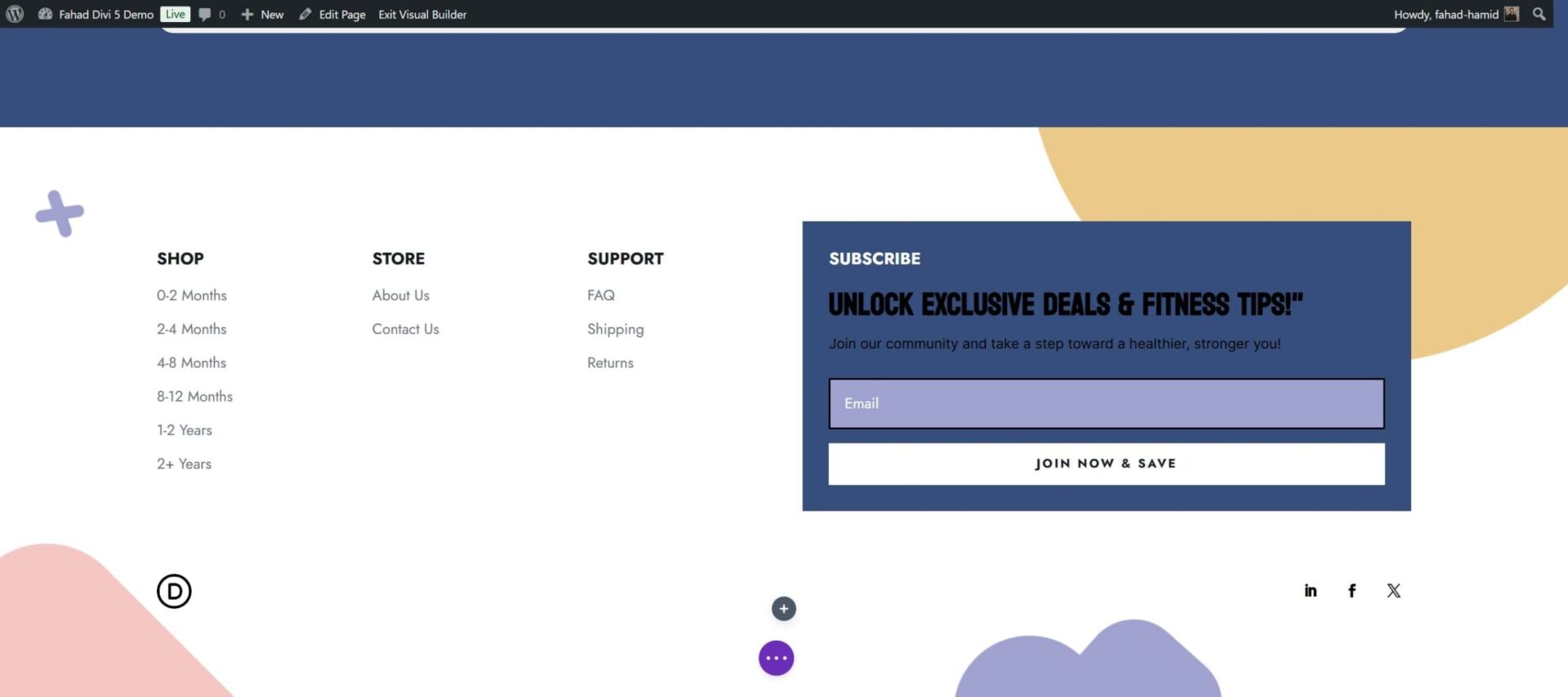
Electronic mail advertising and marketing is likely one of the best techniques to stay your consumers engaged and pressure repeat industry. With Divi, you’ll be able to simply combine electronic mail opt-ins to your WooCommerce store web page to seize leads and develop your mailing record. Electronic mail Decide-In Module means that you can combine lead technology paperwork into your WooCommerce store web page simply.

Divi additionally supplies a couple of store web page pre-made layouts that combine electronic mail opt-ins. Therefore, you’ll be able to simply test them out and make essential adjustments to check your branding.

Further Equipment to Reinforce Your Store Pages
Whilst Divi supplies a complete answer for designing and customizing your WooCommerce store web page, a number of further equipment allow you to optimize functionality and strengthen consumer revel in. Those plugins paintings seamlessly with Divi and WooCommerce, providing complex options to take your store to the following degree. Listed here are a couple of extremely really useful equipment to believe:
- EWWW Symbol Optimizer: Scale back symbol document sizes with out compromising high quality, bettering your website’s functionality and consumer revel in. EWWW robotically compresses photographs as you add them in your website.
- RankMath: Optimize your WooCommerce pages for higher seek engine visibility. The software is helping you optimize meta titles, descriptions, and key phrases for higher visibility in seek engine effects. It additionally contains WooCommerce-specific schema markup, making sure that your product information (like costs, availability, and critiques) is appropriately displayed in seek engine effects.
- WP-Rocket: Enhance your WooCommerce store’s loading velocity by way of optimizing performance-related elements. The software optimizes your database, cleans up pointless information, and decreases the time it takes in your store web page to load.
- WooCommerce Product Desk by way of Barn2: This third-party plugin means that you can show your merchandise in a desk structure, which is particularly helpful for retail outlets with massive product catalogs or B2B retail outlets the place consumers would possibly desire a handy guide a rough evaluation reasonably than surfing thru a grid of pictures.
Why is Divi the most suitable choice for Customizing WooCommerce Store Pages?
Divi sticks out as probably the most best possible possible choices for customizing WooCommerce store pages because of its distinctive options, flexibility, and user-friendly interface. Listed here are 5 key the explanation why Divi is a superb choice:
1. Complete WooCommerce Modules
Divi supplies a powerful set of WooCommerce modules that allow entire keep an eye on over your store web page design, making it extremely customizable and flexible for any retailer format. Those modules are particularly designed for WooCommerce, together with choices like product listings, class grids, add-to-cart buttons, worth presentations, and buyer critiques.

There are above 200 WooCommerce modules supplied by way of Divi that you’ll be able to use dynamically to your on-line retailer. You’ll be able to spotlight key product options, come with calls to motion, and upload enticing interactive components like hover results and dynamic filters.
2. Make Adjustments With Divi Theme Builder
Not like conventional web page developers, the Divi Theme Builder allows you to create customized templates that may be carried out site-wide or for particular pages, classes, or even person merchandise. This selection is especially helpful for WooCommerce, because it means that you can design a unified glance throughout your store and product pages.
The Theme Builder provides flexibility in design and customization, permitting you so as to add customized headers, footers, and sidebars in your WooCommerce pages. You’ll be able to additionally use world modules to make fast updates throughout a couple of pages, which is particularly helpful for making use of branding components like colour schemes, fonts, and symbols.

3. Integrated Advertising Equipment
Divi provides a variety of integrated advertising and marketing equipment designed to assist WooCommerce retailer house owners strengthen buyer engagement and pressure conversions. One standout characteristic is Divi Leads, which lets you run break up assessments (A/B assessments) on other design components or modules. This selection allows you to experiment with more than a few layouts, calls to motion, and product shows to resolve which model plays best possible.
Along with Divi Assessments, Divi provides equipment like Bloom and Monarch to fortify your broader business plan. Bloom is an electronic mail opt-in plugin that permits you to create centered pop-ups, fly-ins, and inline paperwork to seize leads and develop your electronic mail record. Monarch, Divi’s social sharing software, provides social media buttons in your store web page, making it simple for purchasers to proportion merchandise on platforms like Fb, Instagram, and Twitter.
4. Divi Fast Websites and Divi AI to Create a Branded Store Web page
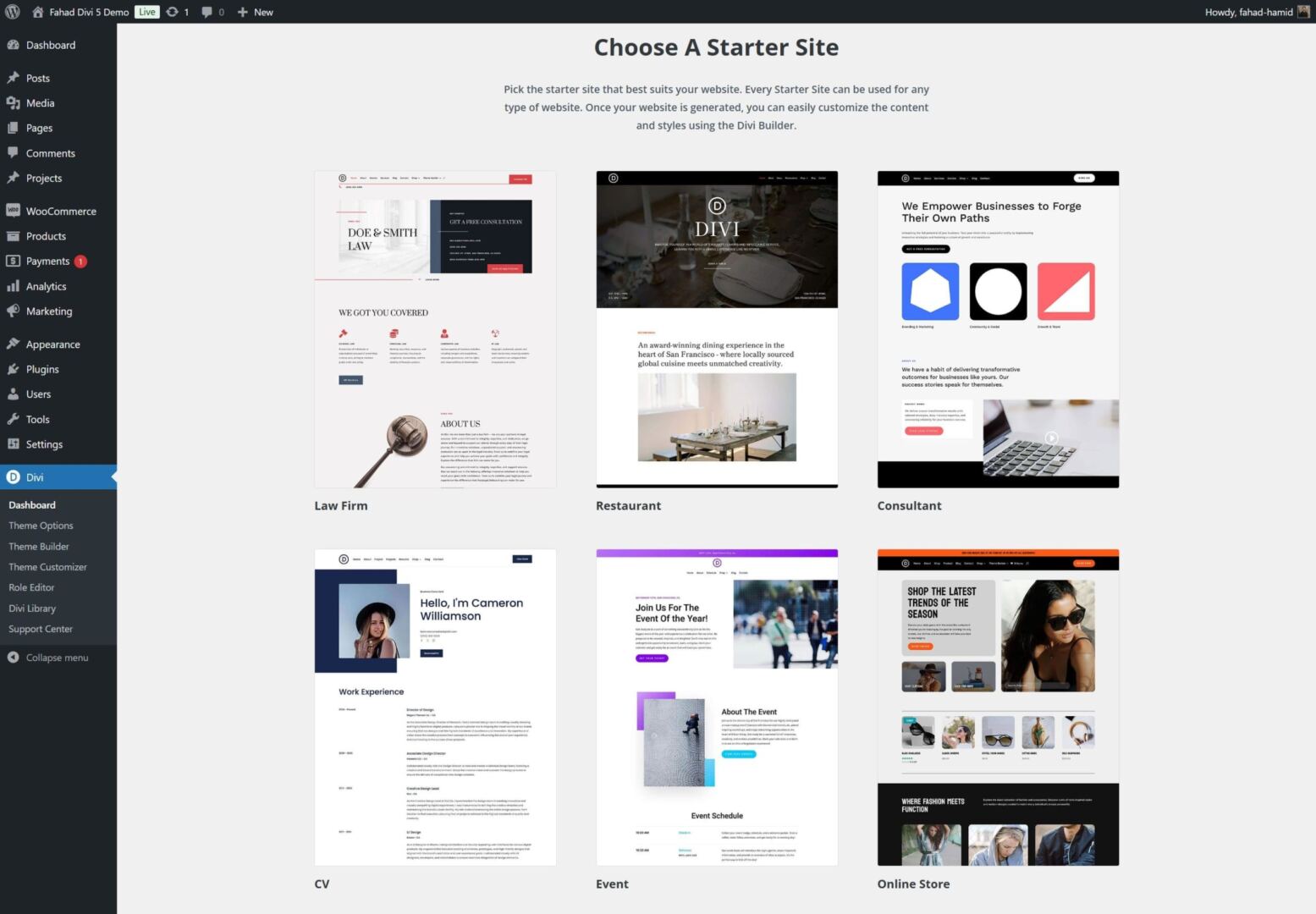
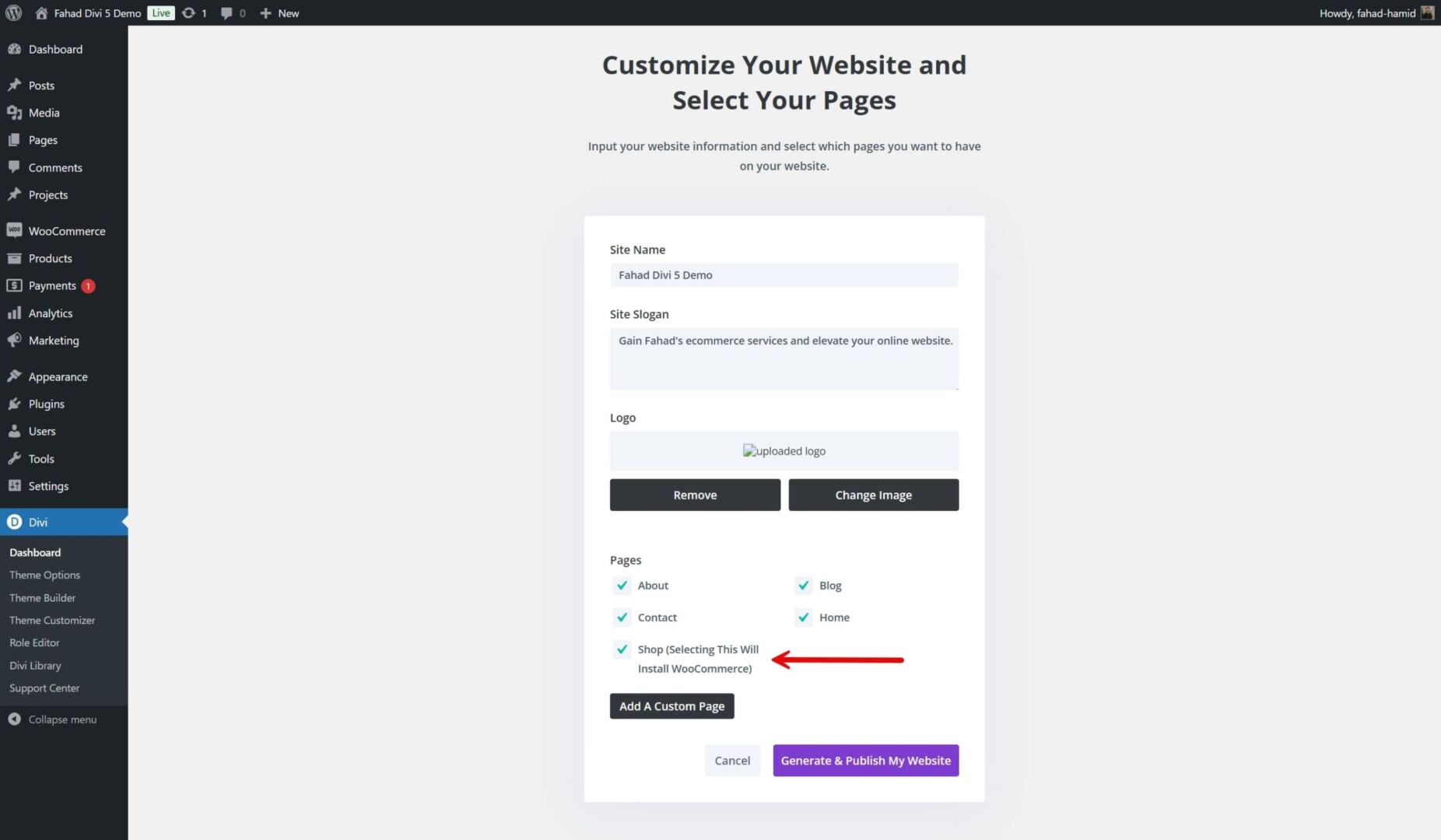
Do you wish to have to create a WooCommerce store web page with simply a few clicks? Divi Fast Websites is there for you because it provides numerous WooCommerce-specific starter websites that may be imported and custom-made in only a few clicks.

The most efficient factor about the usage of Fast Websites is that it’s going to robotically set up WooCommerce to your on-line retailer. All you want to do is click on at the store choice, ensuing on this characteristic growing related web page templates.

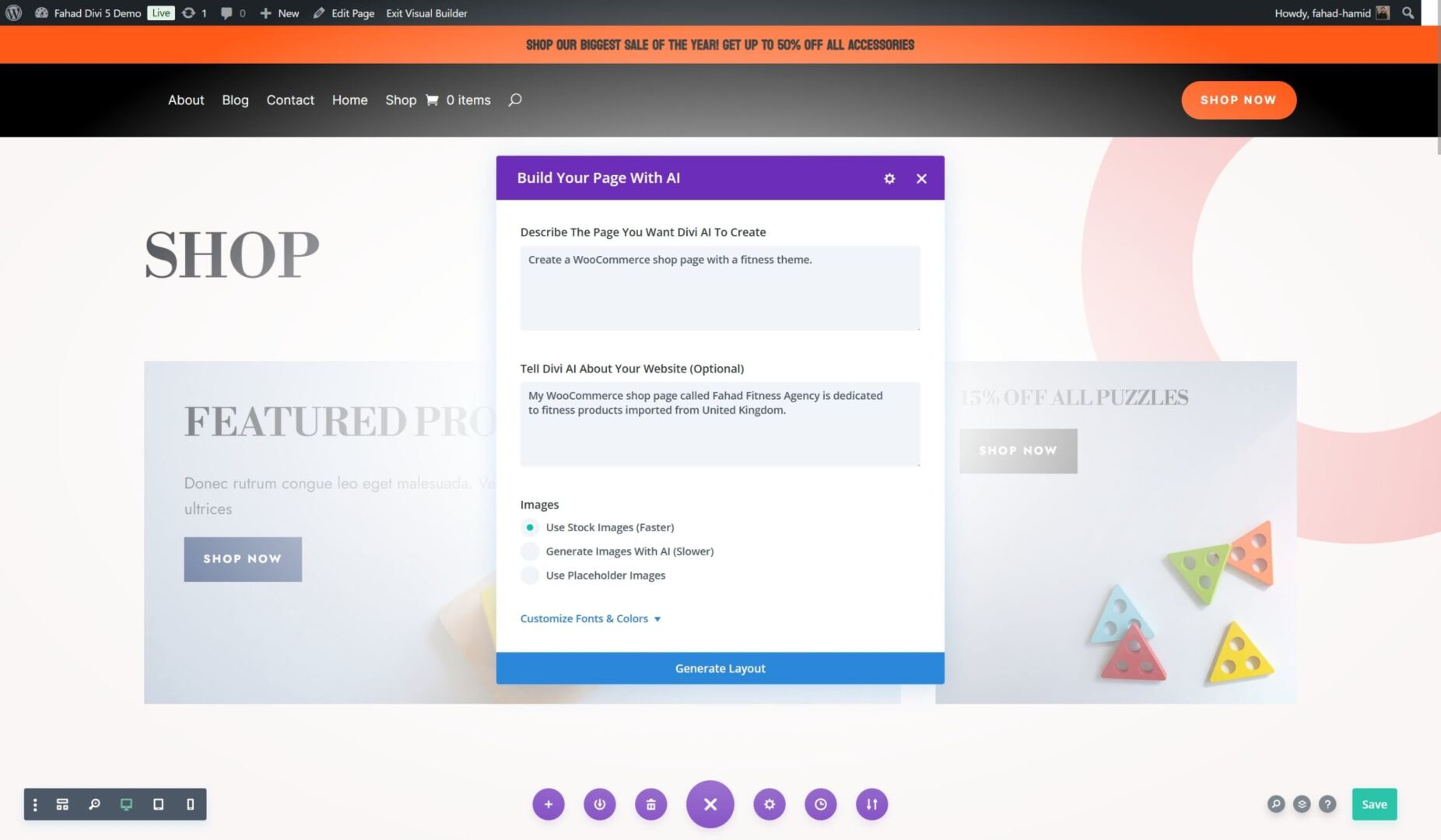
Divi AI takes customization to the following degree by way of enabling AI-powered format technology adapted in your particular necessities. It could create a customized format that aligns together with your imaginative and prescient by way of inputting main points reminiscent of your emblem colours, taste personal tastes, and store web page wishes.

Conclusion
Customizing your WooCommerce store web page is a a very powerful step to status out within the aggressive e-commerce panorama of 2024. Divi is a smart answer for the usage of the visible builder and having complete keep an eye on over design. Those strategies let you refine the format, make stronger navigation, and put in force options that pressure conversions.
Need to construct and customise a well-crafted WooCommerce retailer? Take a look at Divi and give a boost to your emblem. Be at liberty to discover our curated number of plugins and equipment which may be treasured in your store web page.
| Equipment | Beginning Value | Unfastened Possibility | ||
|---|---|---|---|---|
| 1 | Divi | $89 consistent with 12 months | ❌ | Talk over with |
| 2 | EWWW | $7 monthly | ❌ | Talk over with |
| 3 | Rank Math | $78.96 consistent with 12 months | ✔️ | Talk over with |
| 4 | WP-Rocket | $59 consistent with 12 months | ❌ | Talk over with |
| 5 | WooCommerce Product Desk by way of Barn2 | $99 consistent with 12 months (consistent with website) | ❌ | Talk over with |
The put up How you can Edit Your WooCommerce Store Web page (2025 Instructional) seemed first on Chic Topics Weblog.
WordPress Web Design