Divi’s animation choices can temporarily flip an already stunning web page into an enticing one as neatly. By way of now, we’ve all gotten used to the other animations which might be constructed into the more than a few design parts that Divi offers you. However do you know you’ll use those animations to spotlight one explicit design possibility as neatly?
On this educational, we’ll center of attention on developing animated background colours. To perform the specified result, we’re going to make use of a Divider Module for its background coloration and position a Textual content Module on peak of it. We are hoping this educational evokes you so as to add animated background colours to imminent internet design initiatives.
Let’s get to it!
Preview
Ahead of we dive into the academic, let’s take a snappy have a look at the result throughout other display screen sizes.
Desktop

Cellular

Obtain The Animated Background Colour Structure for FREE
To put your palms at the loose animated background coloration structure, you’re going to first wish to obtain it the usage of the button underneath. To achieve get right of entry to to the obtain it is very important subscribe to our Divi Day by day e mail listing through the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each Monday! If you happen to’re already at the listing, merely input your e mail cope with underneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:sooner than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative wonderful and loose Divi assets, guidelines and tips. Observe alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind to your e mail cope with underneath and click on obtain to get right of entry to the structure pack.
You’ve effectively subscribed. Please take a look at your e mail cope with to verify your subscription and get get right of entry to to loose weekly Divi structure packs!
Let’s Get started Recreating!
Upload New Segment
Spacing
The very first thing it is very important do is upload a brand new phase to the web page your running on. Open the phase settings and upload some customized padding values.
- Best Padding: 5vw
- Backside Padding: 17vw

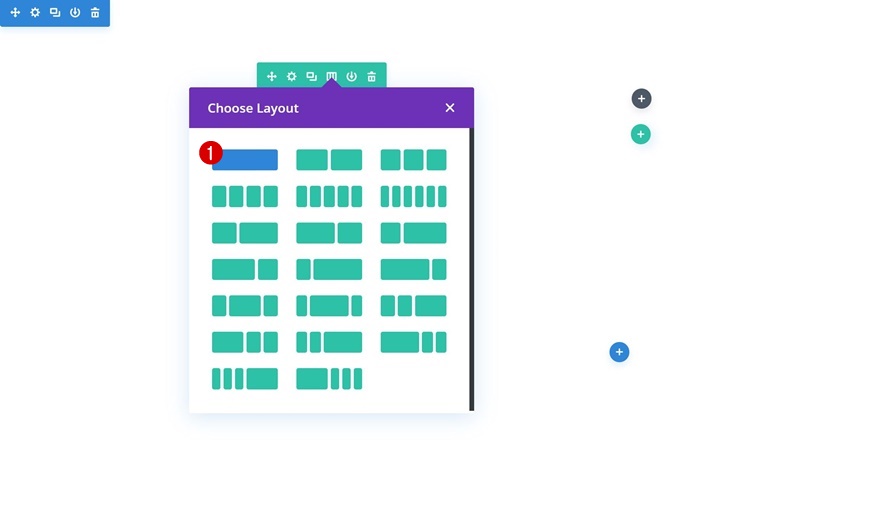
Upload New Row
Column Construction
Proceed through including a brand new row the usage of the next column construction:

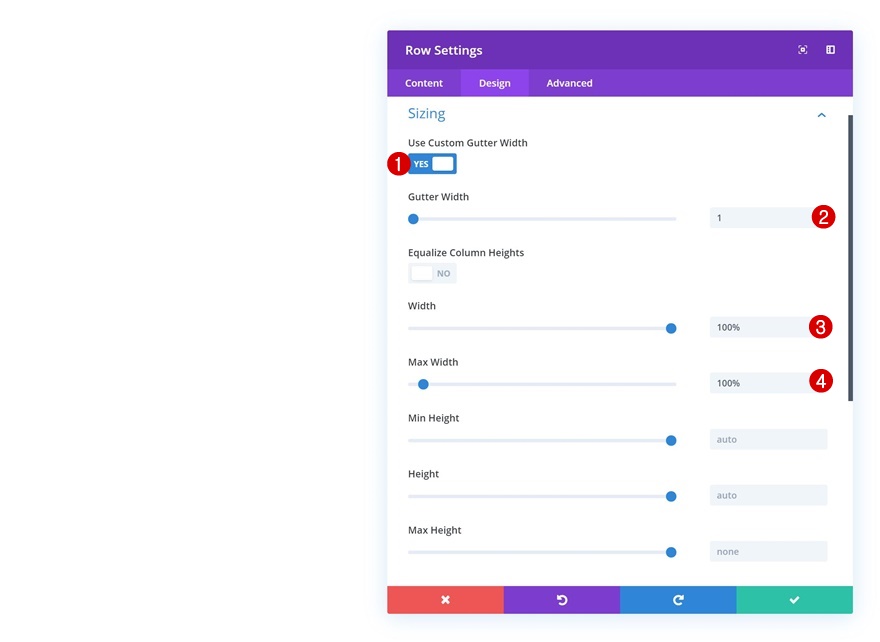
Sizing
With out including any modules but, open the row settings and make allowance the row to take in all of the width of the display screen.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Upload Divider Module #1 to Column
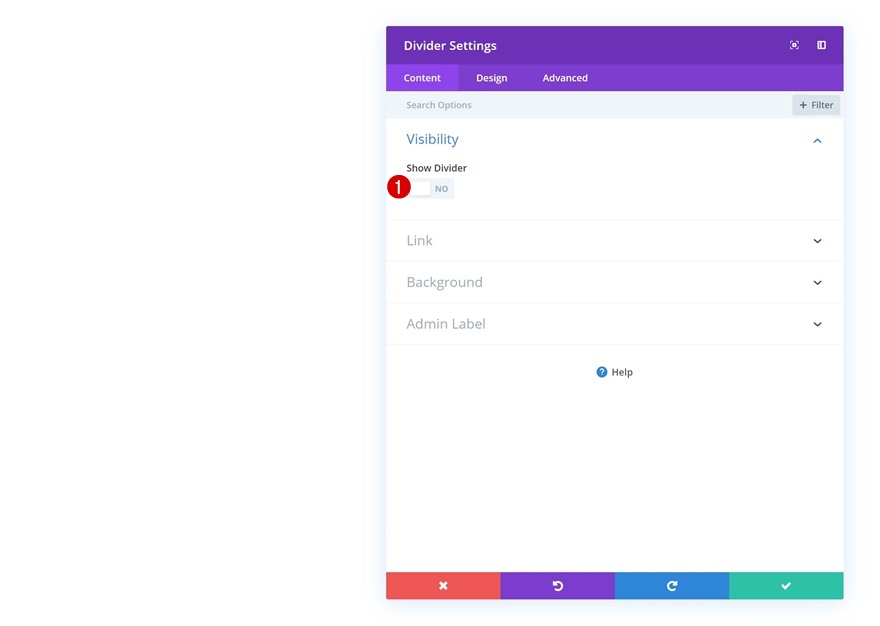
Visibility
Time to start out including the more than a few modules we’d like, beginning with a Divider Module. This Divider Module will likely be used for its background coloration, measurement and animation. Make certain the ‘Display Divider’ possibility is disabled.
- Display Divider: No

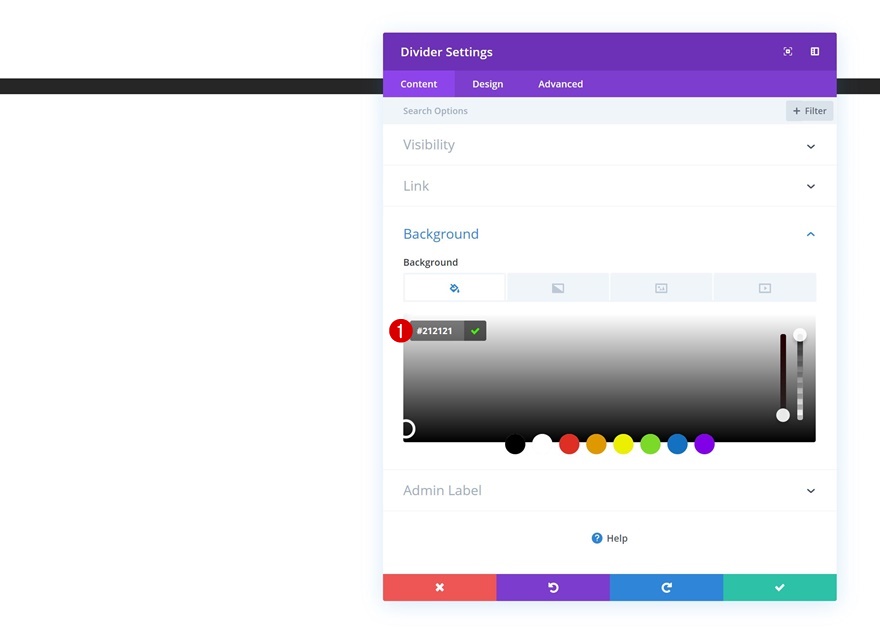
Background Colour
Cross to the background settings and upload the next background coloration:
- Background Colour: #212121

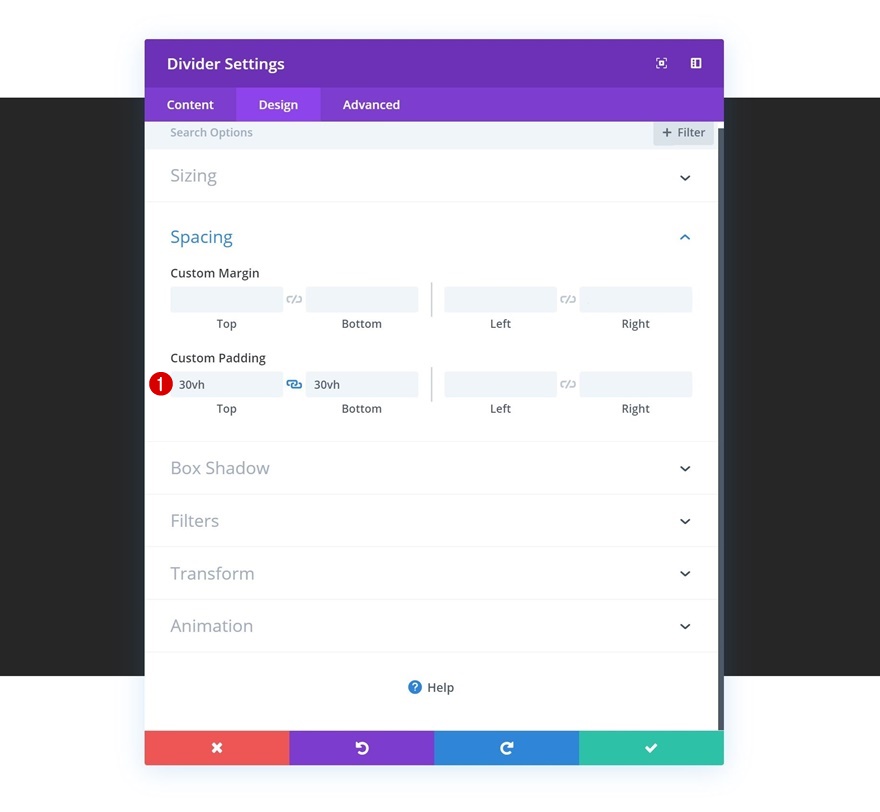
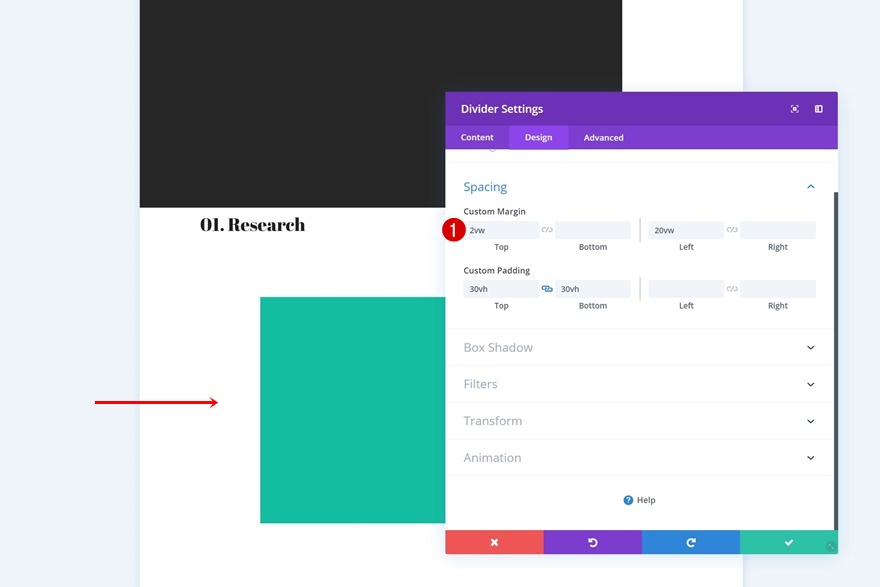
Spacing
Transfer directly to the spacing settings and provides your module the specified form the usage of the viewport peak unit.
- Best Padding: 30vh
- Backside Padding: 30vh

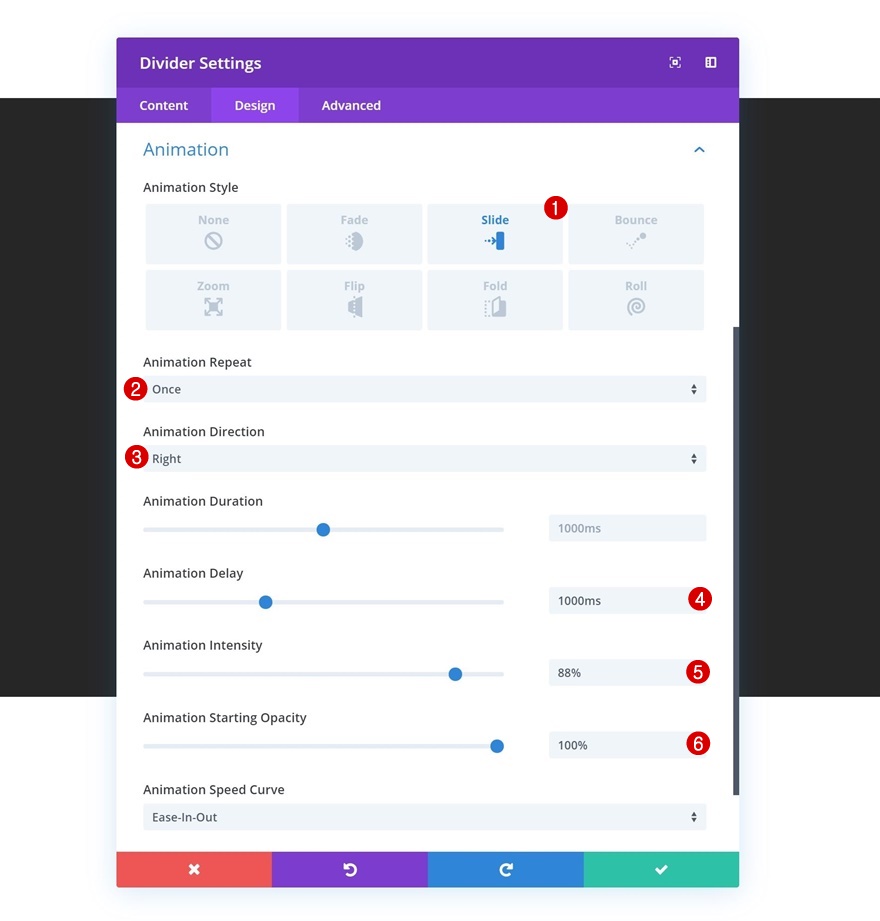
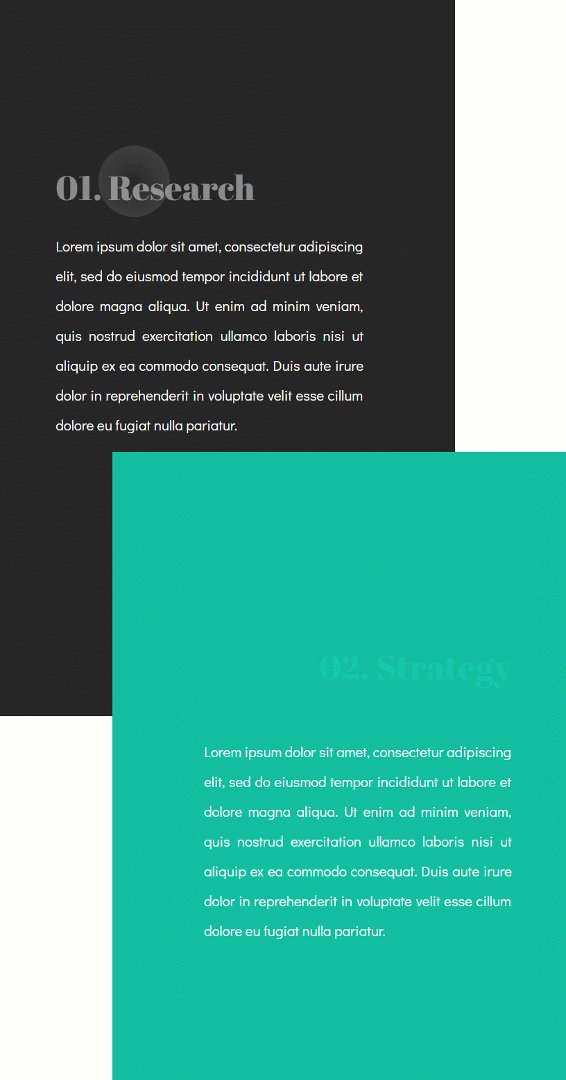
Animation
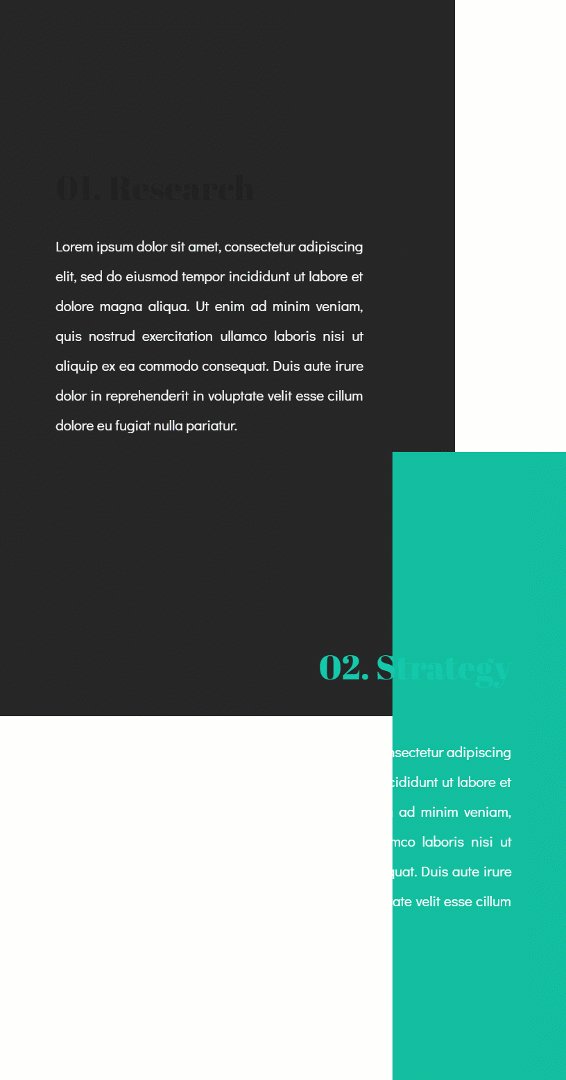
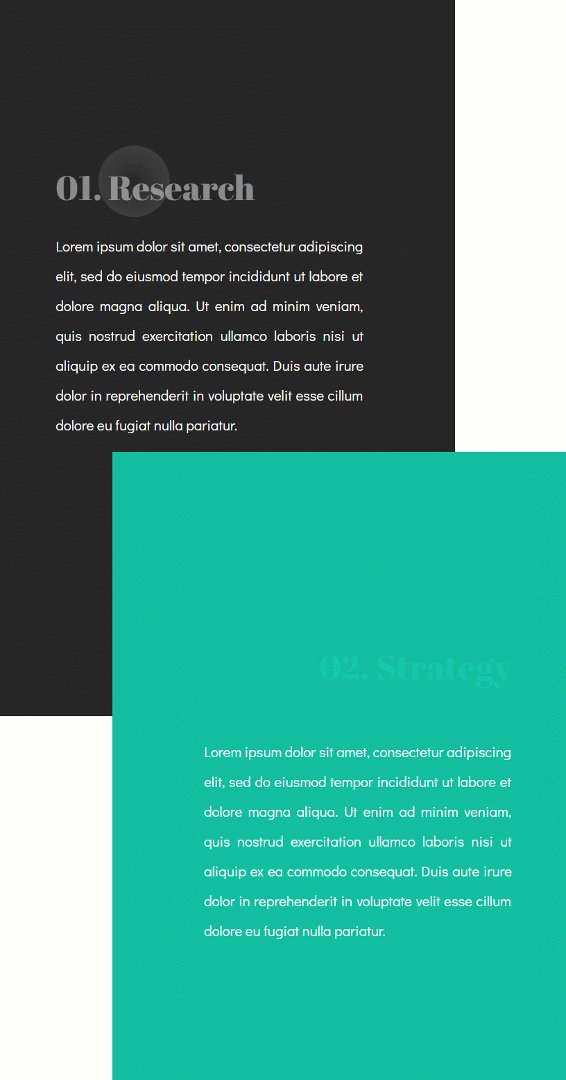
We’re permitting the background coloration to be animated through including a customized animation with an animation extend.
- Animation Taste: Slide
- Animation Repeat: As soon as
- Animation Path: Proper
- Animation Prolong: 1000ms
- Animation Depth: 88%
- Animation Beginning Opacity: 100%

Upload Textual content Module #1 to Column
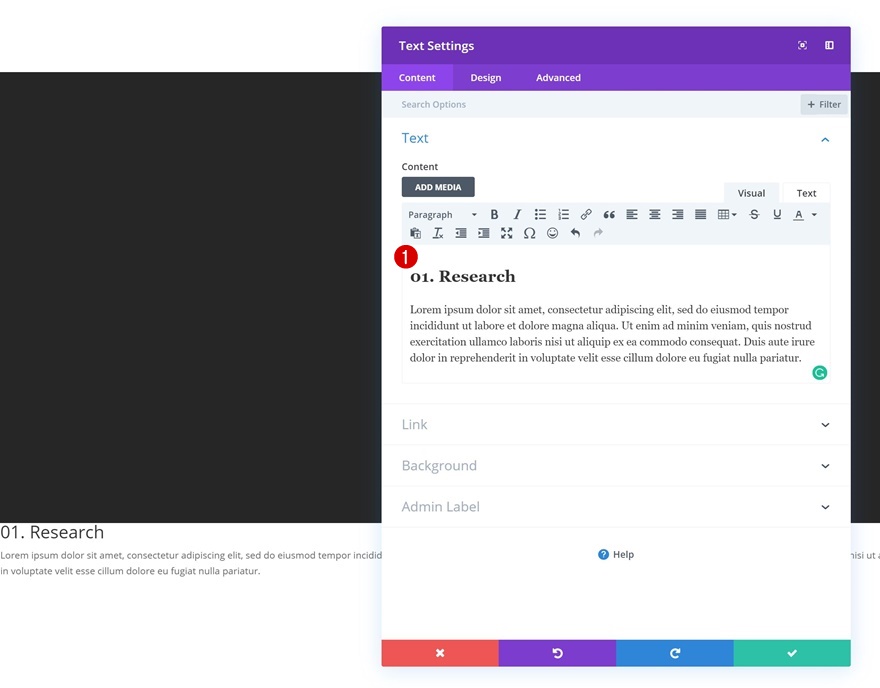
Upload Content material
The following module we’d like is a Textual content Module. Upload some H2 and paragraph content material of your selection.

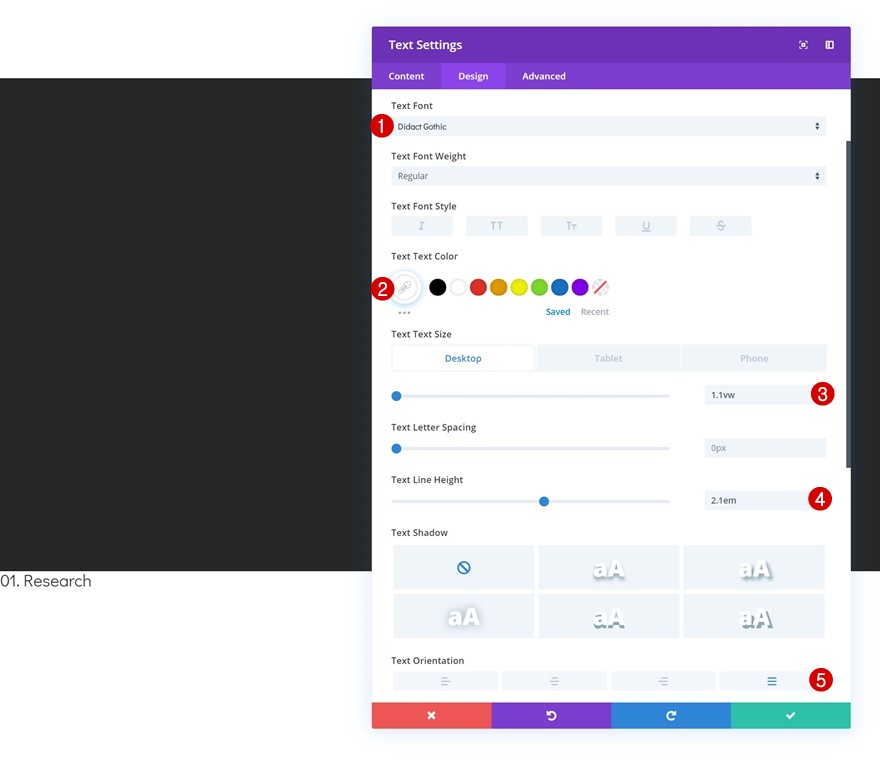
Textual content Settings
Then, pass to the textual content settings and regulate the values accordingly:
- Textual content Font: Didact Gothic
- Textual content Colour: #ffffff
- Textual content Dimension: 1.1vw (Desktop), 1.7vw (Pill), 2.5vw (Telephone)
- Textual content Line Peak: 2.1em
- Textual content Orientation: Justify

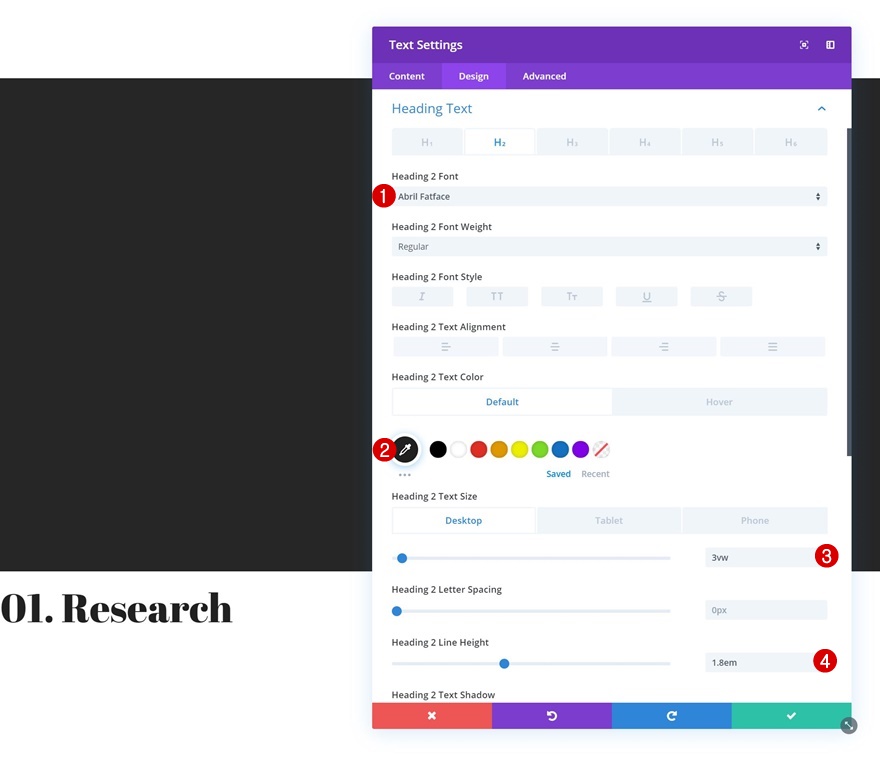
Default Heading 2 Textual content Settings
Make some adjustments to the H2 textual content settings subsequent.
- Heading 2 Font: Abril Fatface
- Heading 2 Textual content Colour: #1c1c1c
- Heading 2 Textual content Dimension: 3vw (Desktop), 5vw (Pill), 7vw (Telephone)
- Heading 2 Line Peak: 1.8em

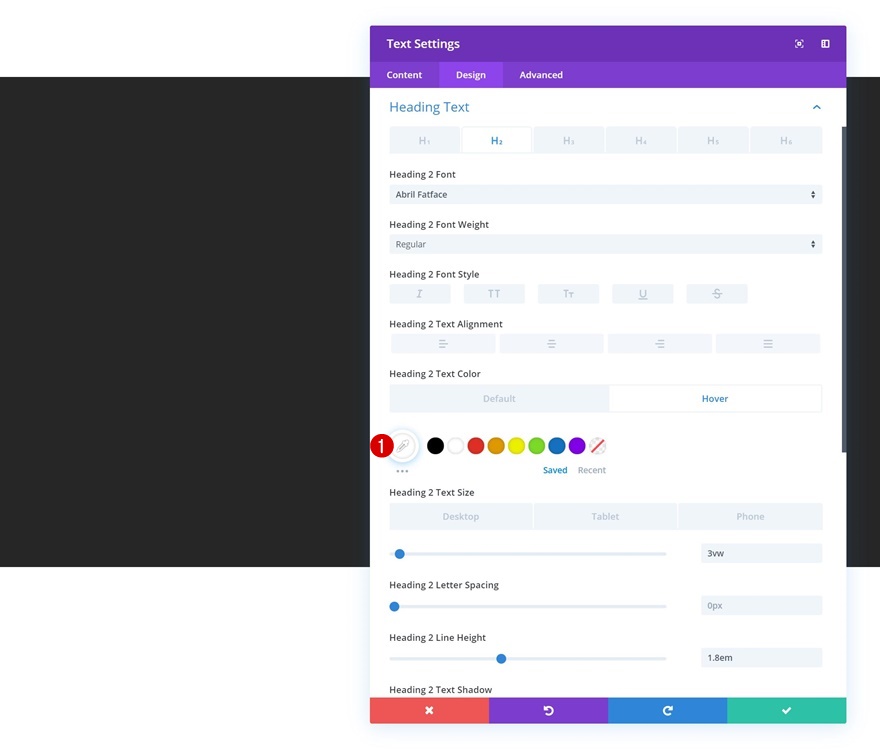
Hover Heading 2 Textual content Settings
We’re additionally enhancing the textual content coloration on hover.
- Heading 2 Textual content Colour: #ffffff

Clone Each Modules
If you’re achieved including and customizing each modules, you’ll clone them. Within the upcoming steps of this submit, we’ll regulate all 4 modules to create a background coloration animation coming from each side. We’ll additionally upload an overlap to the Textual content Modules to make it appear to be the divider modules and textual content modules are created in the similar container.

Alter Divider Module Replica
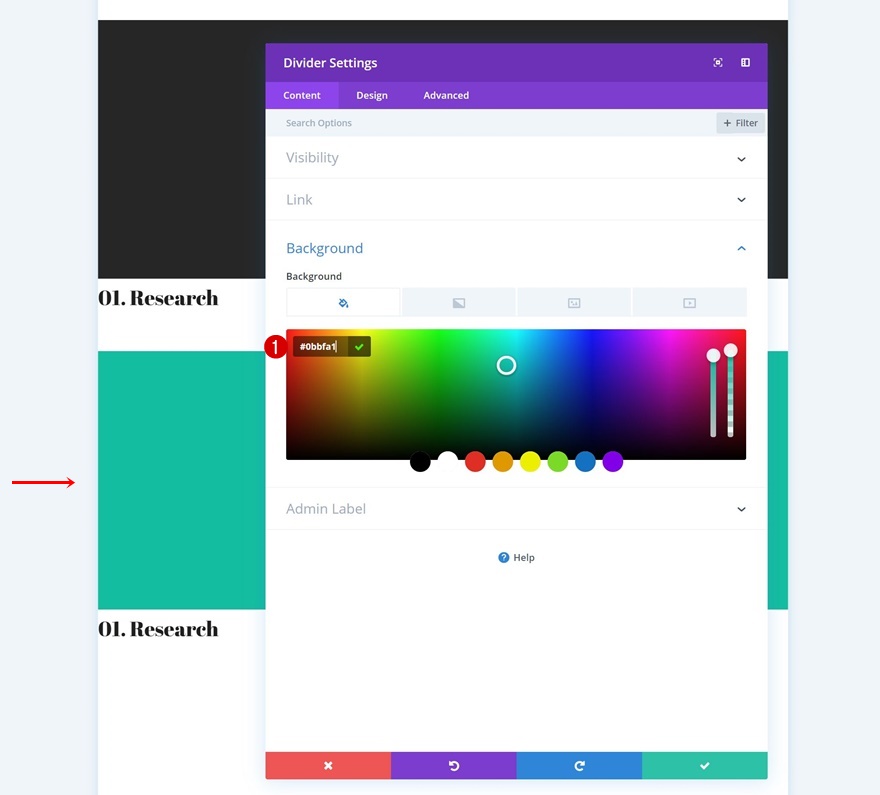
Alternate Background Colour
Open the reproduction Divider Module and alter the background coloration.
- Background Colour: #0bbfa1

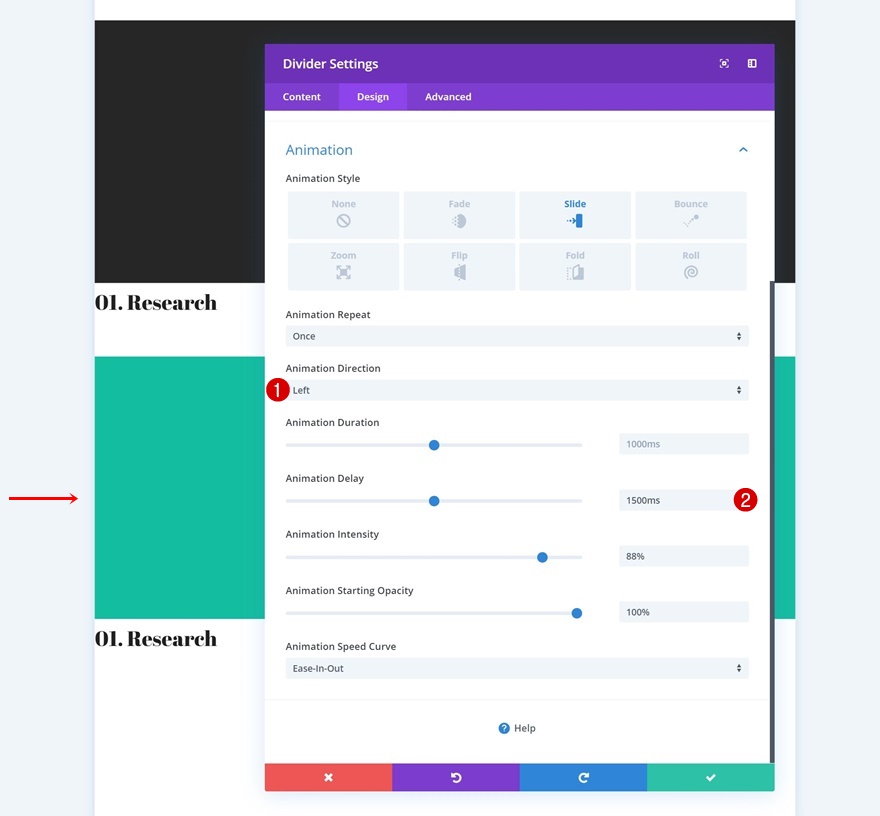
Alternate Animation
To make the background animation display up from the opposite facet, we’re converting the animation path. We’ll additionally upload a rather upper animation extend to succeed in our desired result.
- Animation Path: Left
- Animation Prolong: 1500ms

Alter Textual content Module Replica
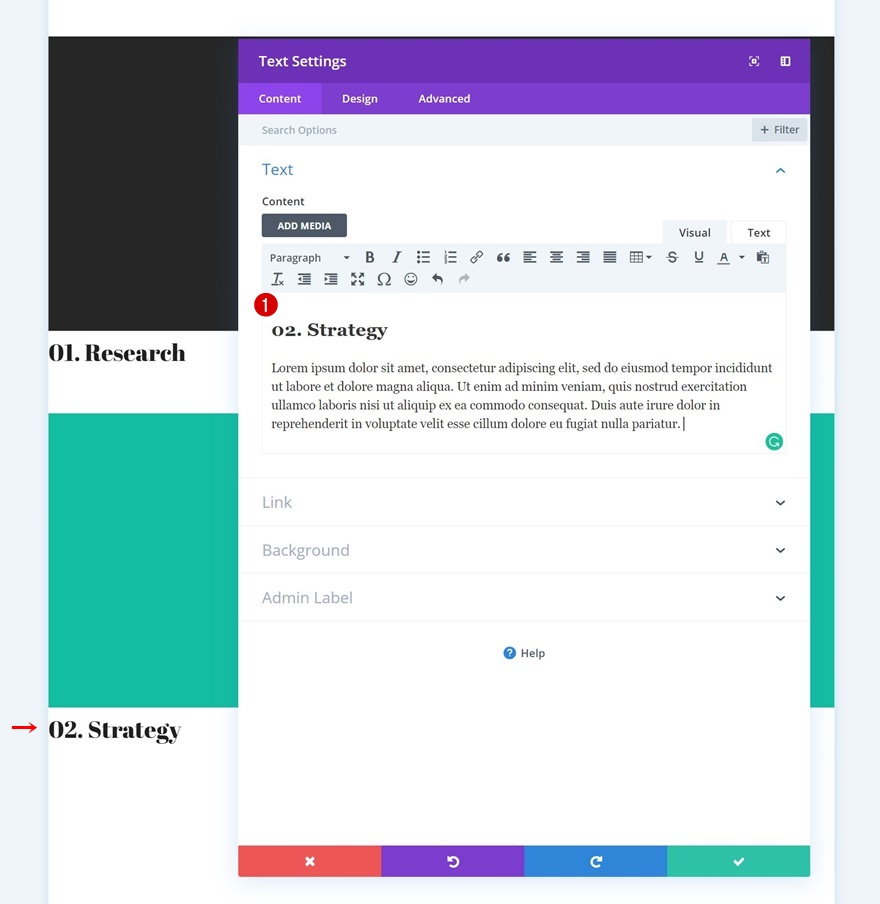
Alternate Content material
Proceed through opening the reproduction Textual content Module and converting the content material.

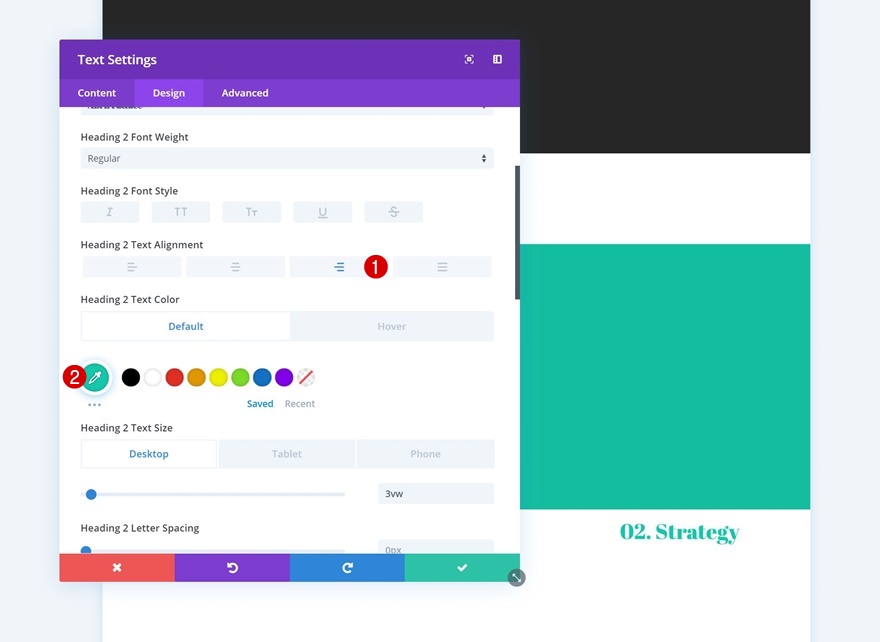
Alternate Heading 2 Textual content Settings
Transfer directly to the design tab and alter the H2 textual content settings as neatly.
- Heading 2 Textual content Alignment: Proper
- Heading 2 Textual content Colour: #0cc9ad

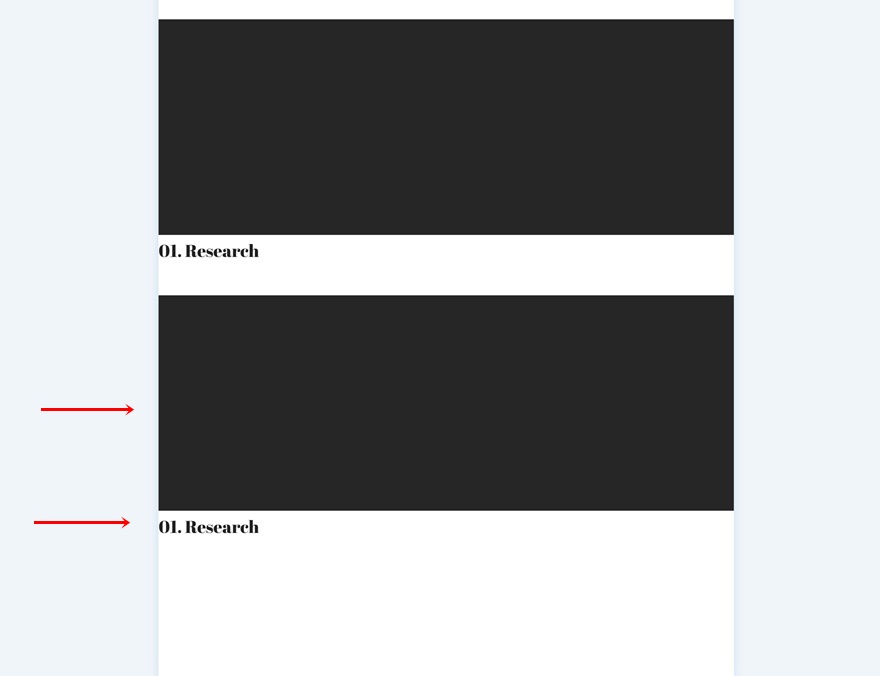
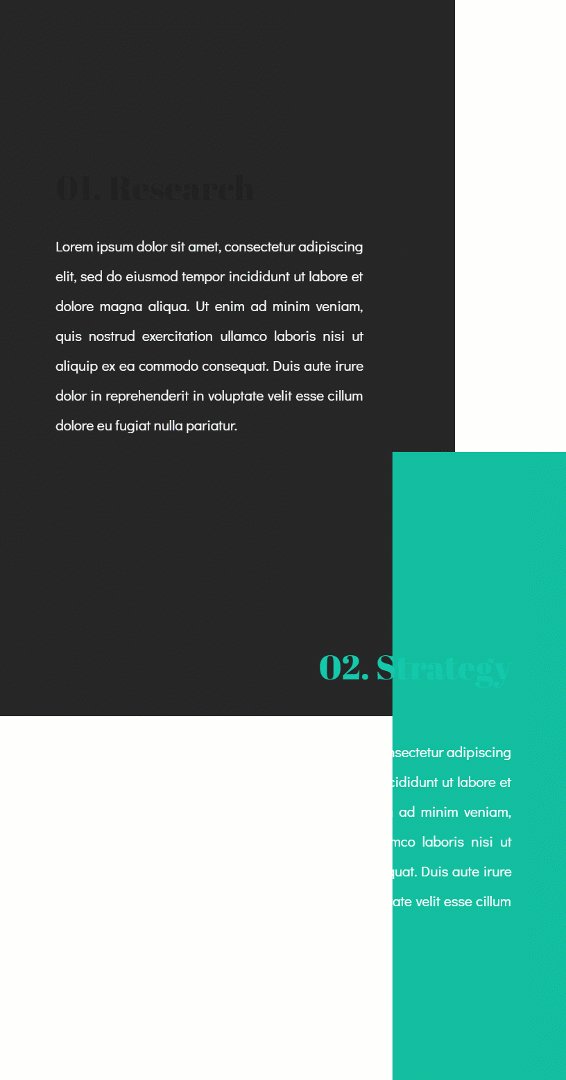
Divider Positioning
Divider Module #1
To permit some white area to turn up on the proper facet of the primary Divider Module, we’re going so as to add some proper margin the usage of the viewport width unit.
- Proper Margin: 20vw

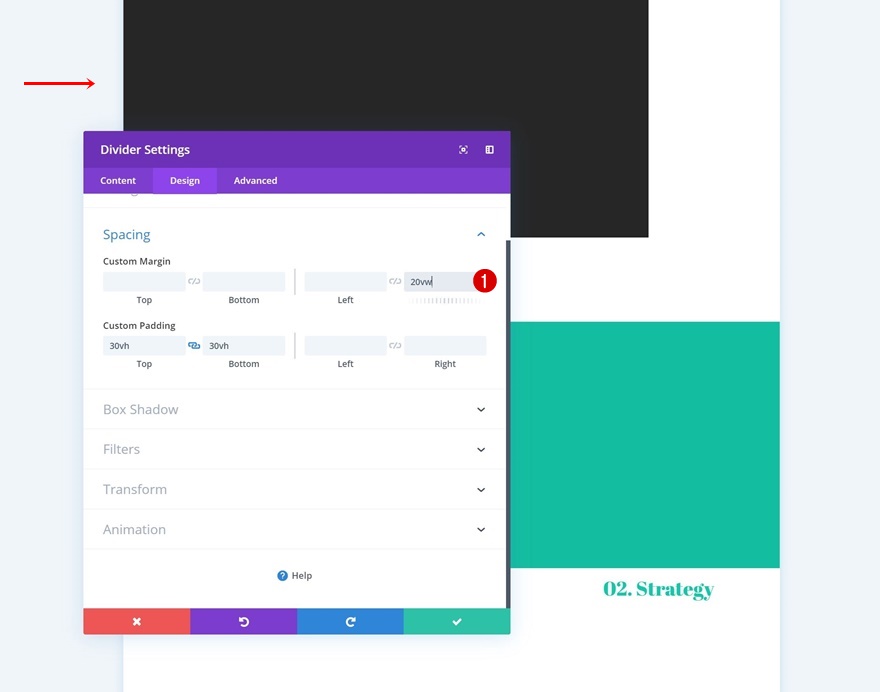
Divider Module #2
Open the second one Divider Module as neatly and make allowance the similar area to be taken up, however at the left facet of the web page as a substitute.
- Best Margin: 2vw
- Left Margin: 20vw

Upload Overlaps
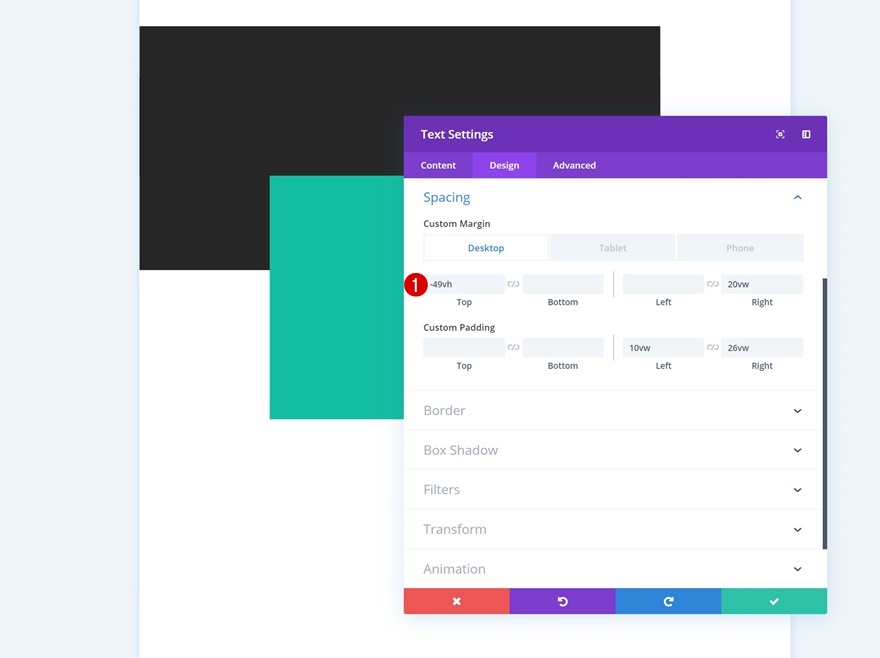
Textual content Module #1
Now that we’ve custom designed all of the modules in our row, we will get started developing the overlaps, beginning with the primary Textual content Module. Upload the next customized margin values to the spacing settings of the module:
- Best Margin: -49vh
- Proper Margin: 20vw (Desktop), 15vw (Pill), 10vw (Telephone)

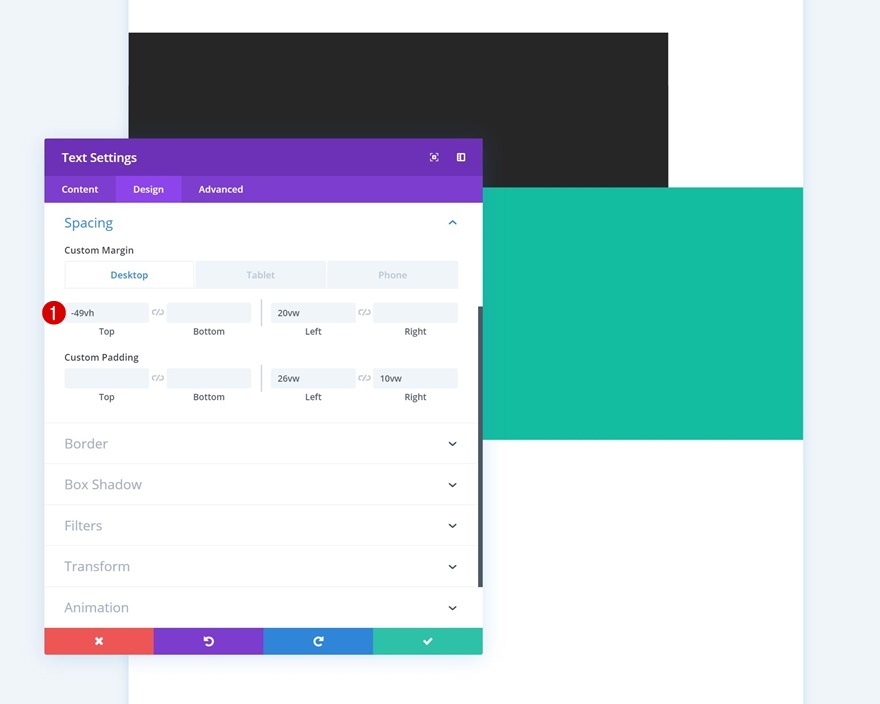
Textual content Module #2
Use the next customized margin values for the reproduction Textual content Module as neatly:
- Best Margin: -49vh
- Left Margin: 20vw (Desktop), 15vw (Pill), 10vw (Telephone)

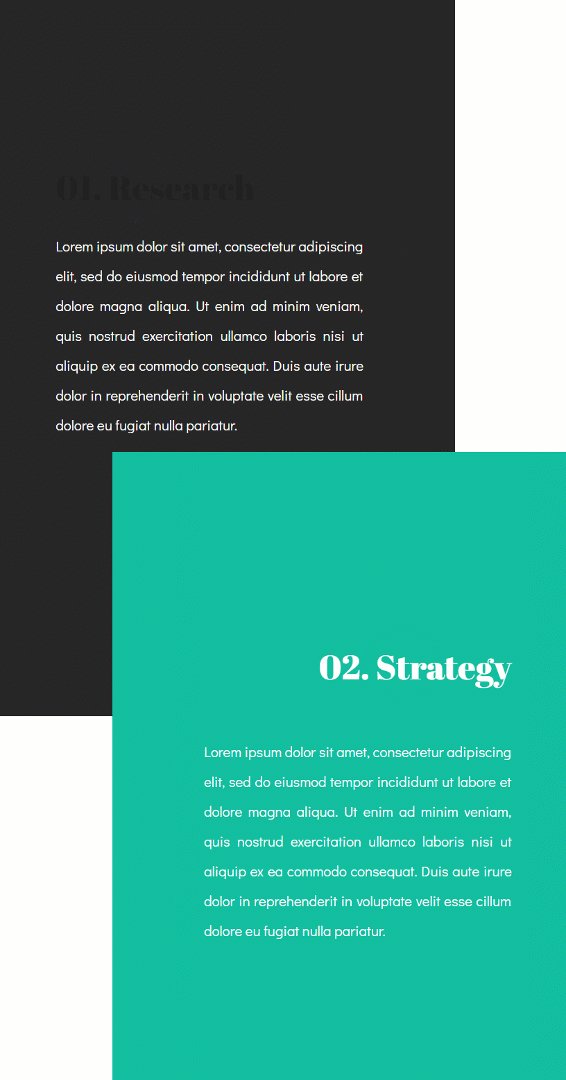
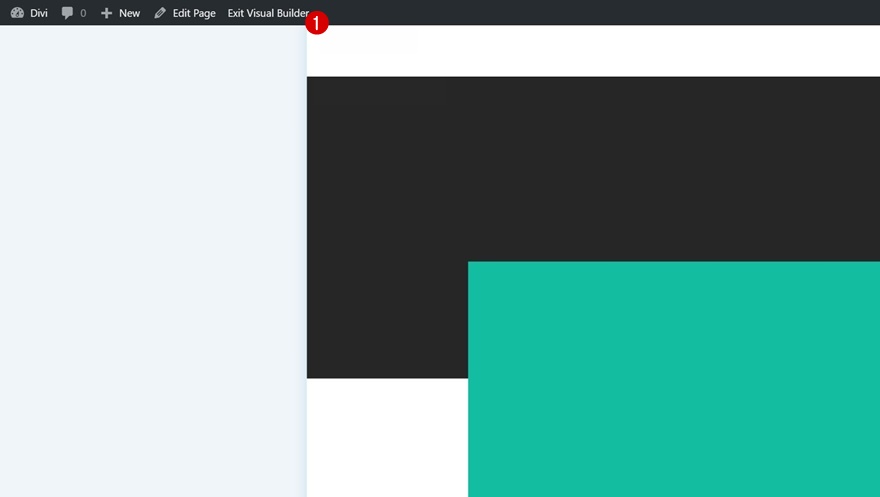
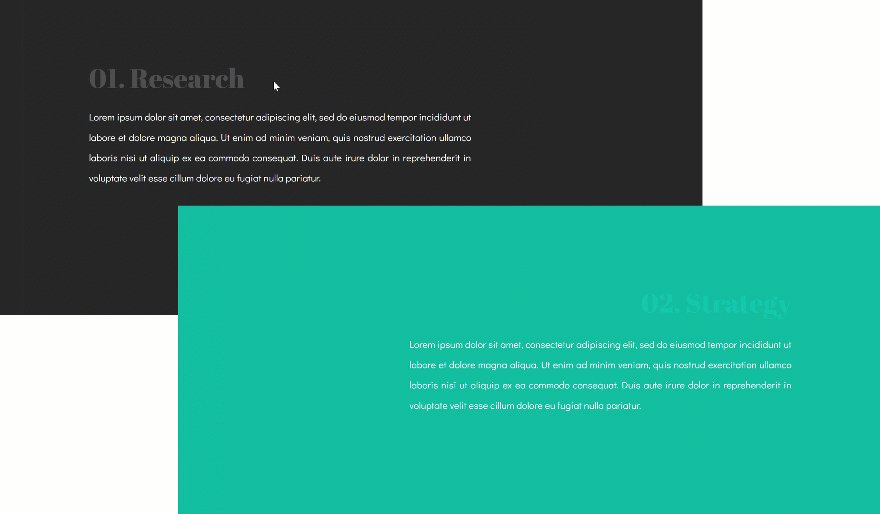
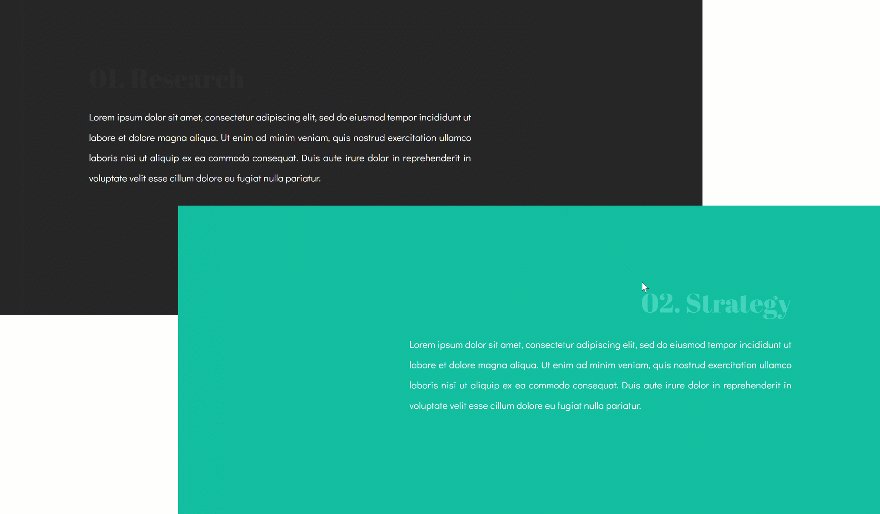
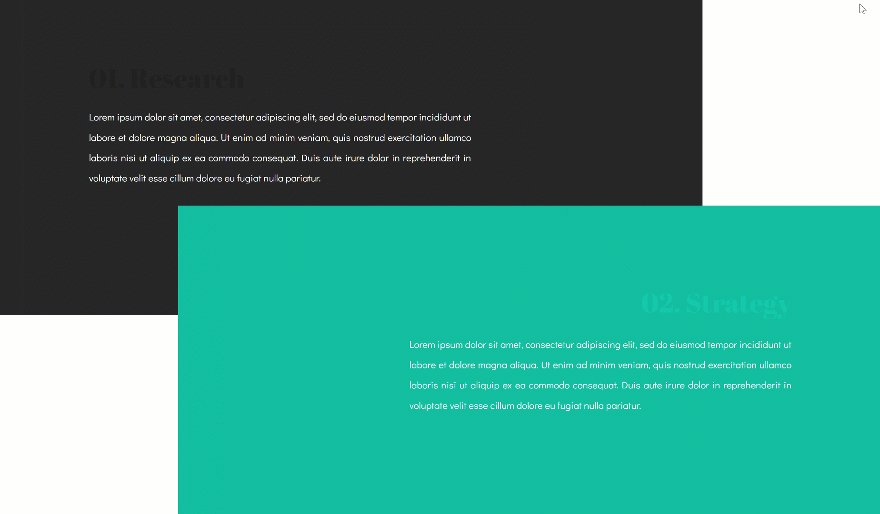
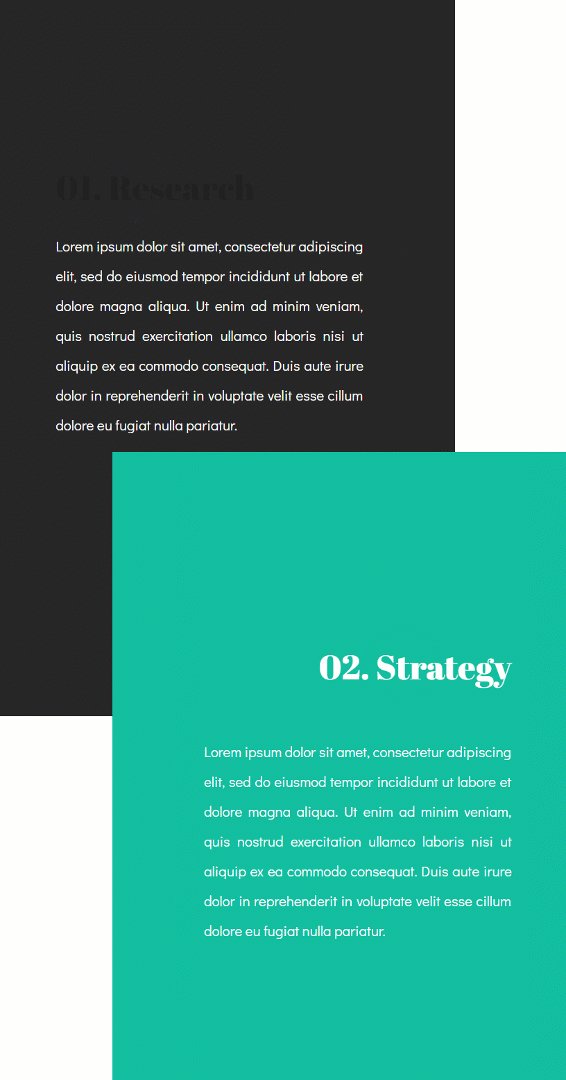
Go out Visible Builder to View Consequence
If you’ve created the overlaps, you’ll wish to go out the Visible Builder to view the result!

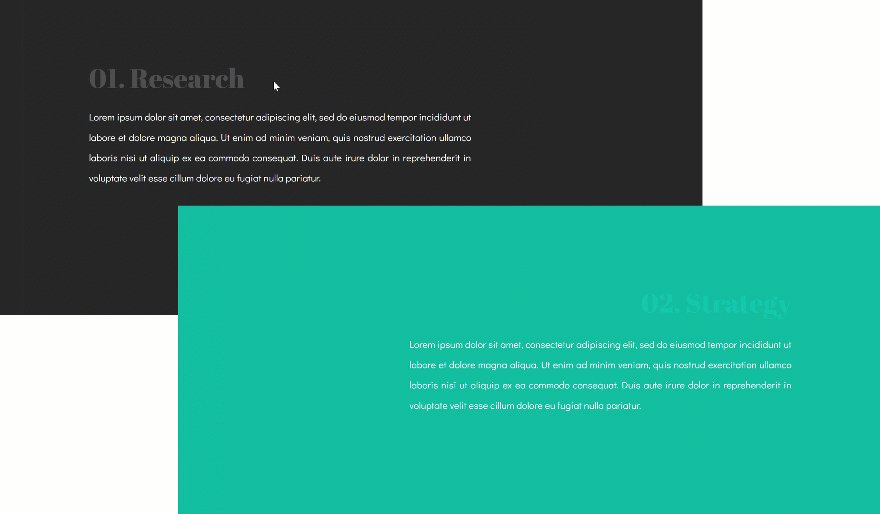
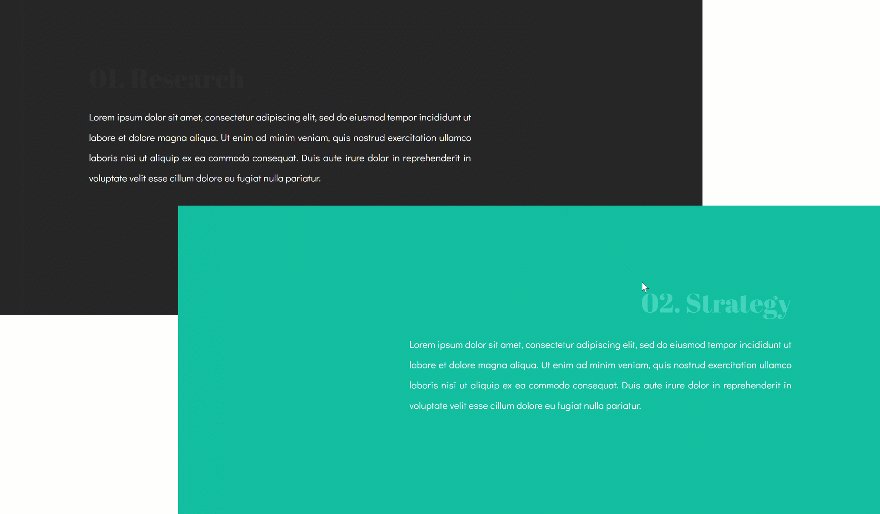
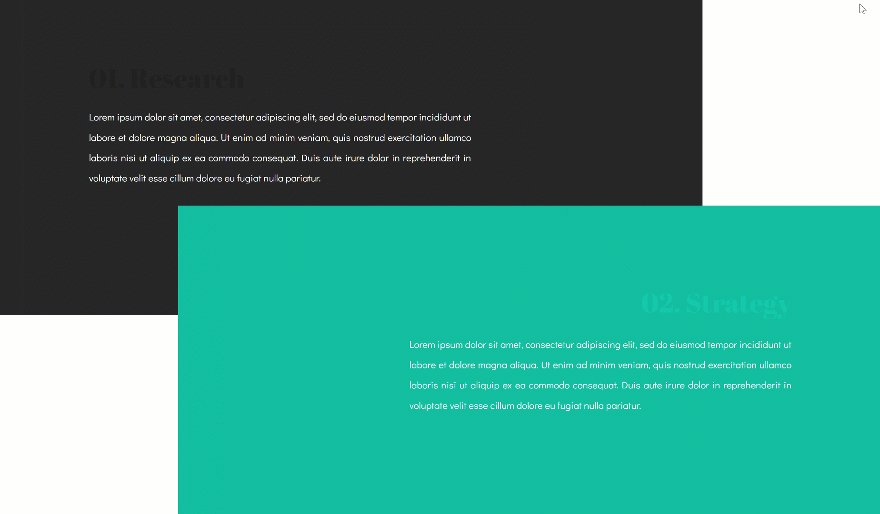
Preview
Now that we’ve long past via all of the steps, let’s take a last have a look at the result throughout other display screen sizes.
Desktop

Cellular

Ultimate Ideas
We’re at all times searching for tactics that will help you push obstacles in internet design and create stunning and tasty internet sites. On this submit, we’ve creatively mixed other design parts and overlaps to create animated background colours. This can be a smart way so as to add some additional measurement to any web page you’re running on and to make your site fit present design tendencies completely. If in case you have any questions or tips, make sure to go away a remark within the remark phase underneath.
If you happen to’re keen to be informed extra about Divi and get extra Divi freebies, make sure to subscribe to our email newsletter and YouTube channel so that you’ll at all times be one of the crucial first other people to grasp and get advantages from this loose content material.
The submit How to Create Animated Background Colors with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design