In these days’s Divi educational we’ll display you, step-by-step, the way to create a sticky navigation bar from backside to height in Divi. This may occasionally permit the navigation bar to stay on the backside of the web page to start with for a novel above-the-fold format. Then if you scroll previous the above-the-fold segment of the web page, the navigation bar will stick with the highest of the web page and stay there right through the remainder of the web page. It’s worthwhile to say that the web page will “pick out up” the menu on the backside of the display and produce a pleasant interacting impact on your number one menu and on your site.
Let’s get began!
Sneak Peek
That can assist you visualize the outcome we’re attempting to reach, let’s check out the overall consequence:
Obtain the Structure for FREE
To put your palms at the designs from this educational, you’ll first wish to obtain it the usage of the button beneath. To realize get entry to to the obtain it is very important subscribe to our Divi Day-to-day e mail listing via the usage of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! When you’re already at the listing, merely input your e mail cope with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and loose Divi sources, guidelines and tips. Apply alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely sort on your e mail cope with beneath and click on obtain to get entry to the format pack.
You might have effectively subscribed. Please take a look at your e mail cope with to verify your subscription and get get entry to to loose weekly Divi format packs!
To import the segment format on your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, make a choice the import tab and make a choice the obtain record out of your laptop.
Then click on the import button.

As soon as performed, the segment format might be to be had within the Divi Builder.
Let’s get to the academic, we could?
What You Want to Get Began

To get began, it is very important do the next:
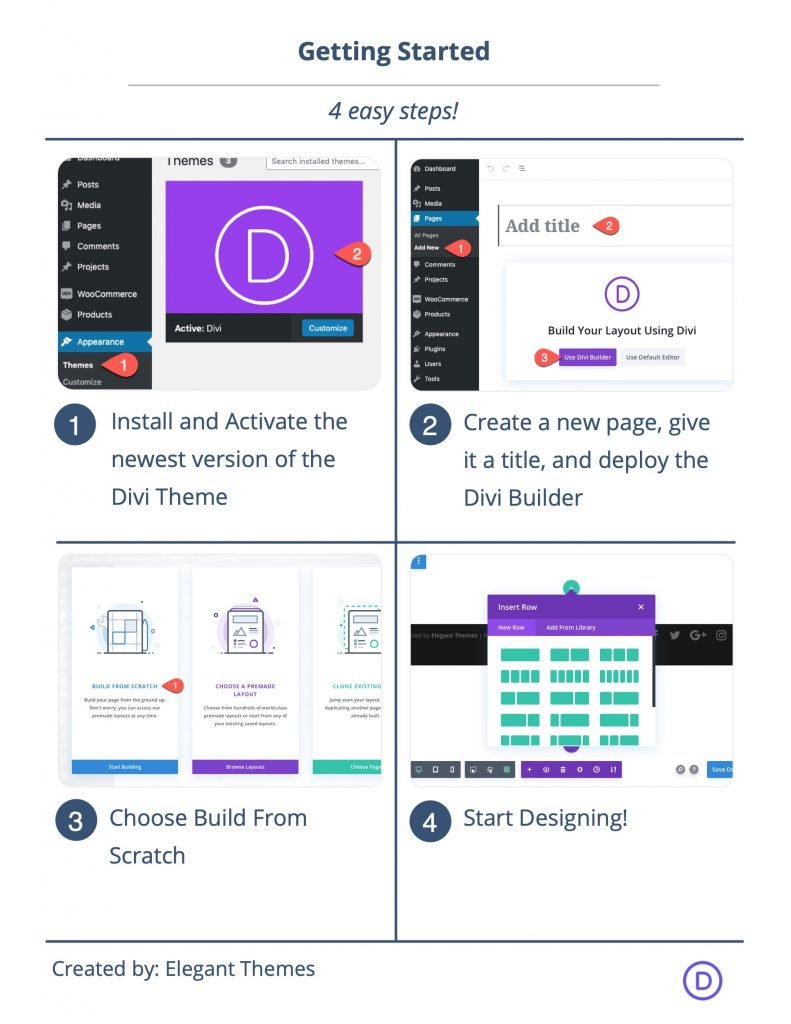
- When you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a selection the choice “Construct From Scratch”.
After that, you’ll have a clean canvas to begin designing in Divi.
Making a Sticky Navigation Bar from Backside to Best in Divi
Section 1: Developing the Above-the-Fold Segment and Heading
For the primary a part of this educational, we’re going to create the above-the-fold segment and heading that may function the principle header segment of our web page. The segment might be fullscreen on desktop in an effort to be certain the segment takes up all of the viewport.
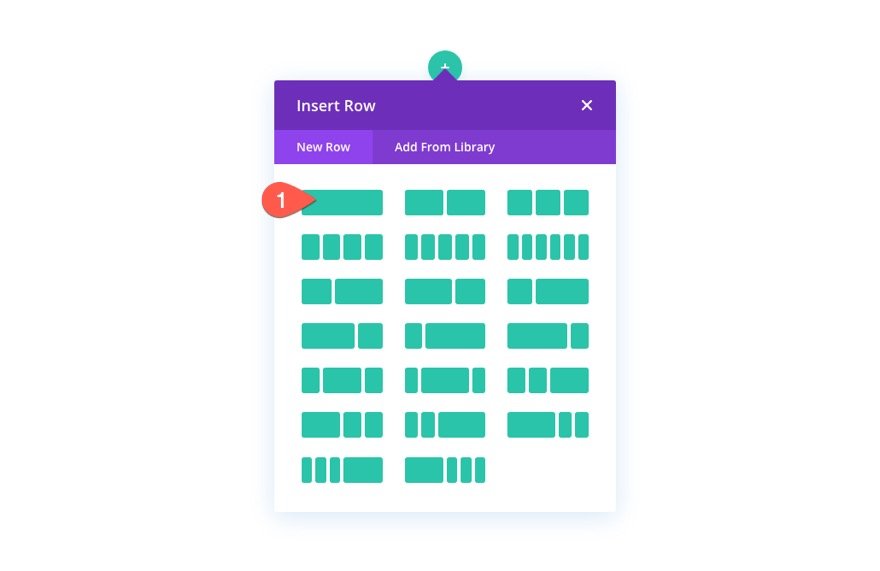
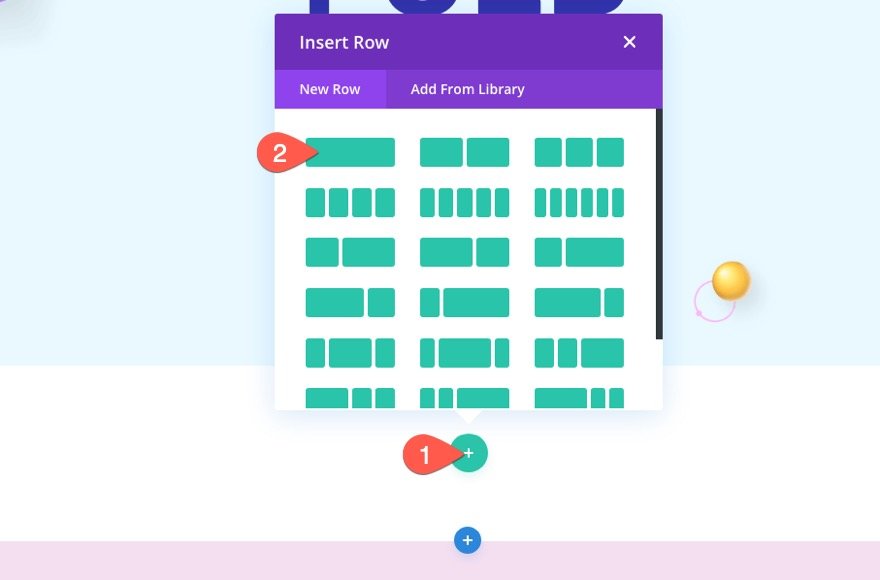
Upload Row
To start out, upload a one-column row to the default segment.

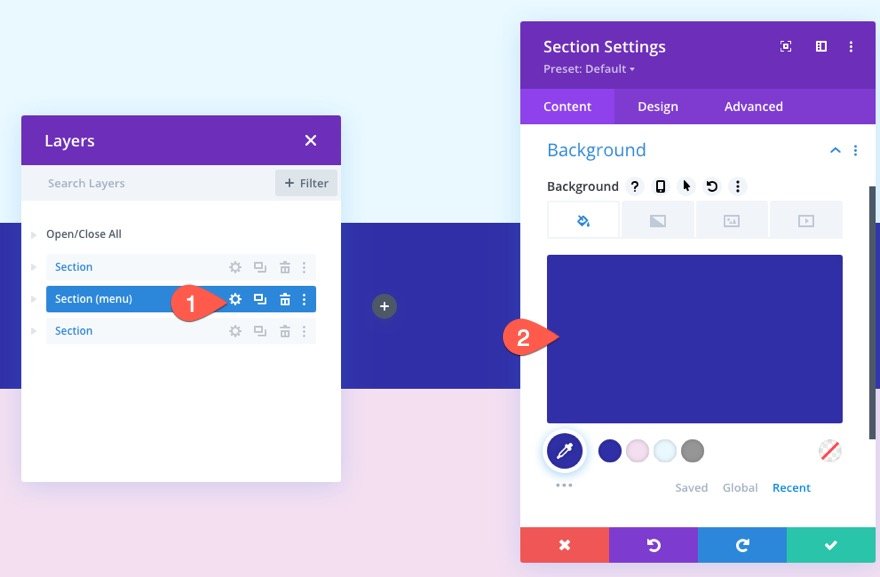
Segment Settings
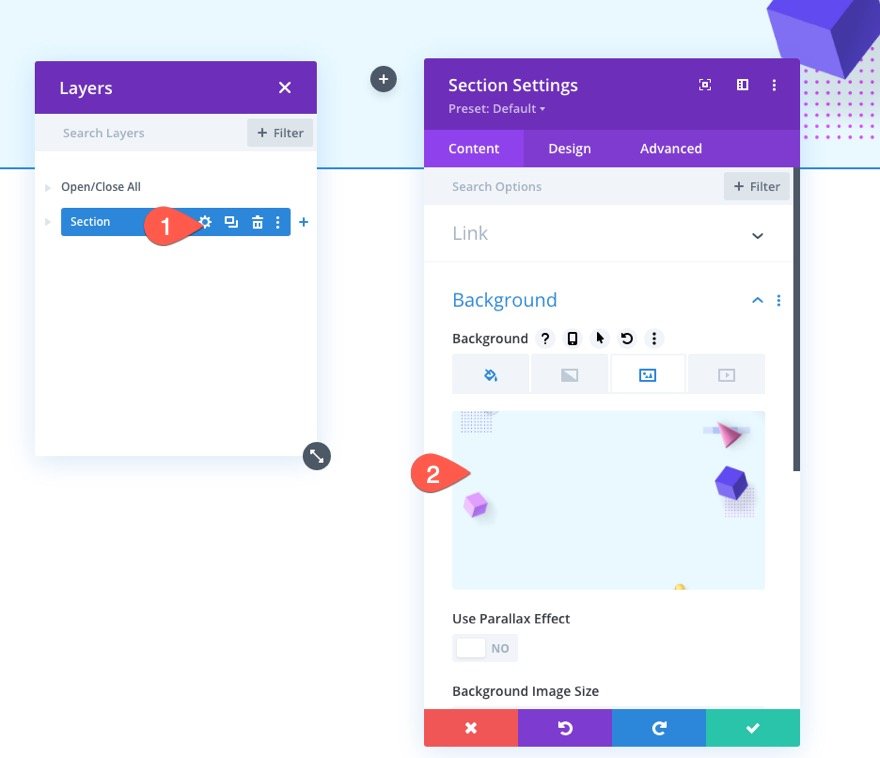
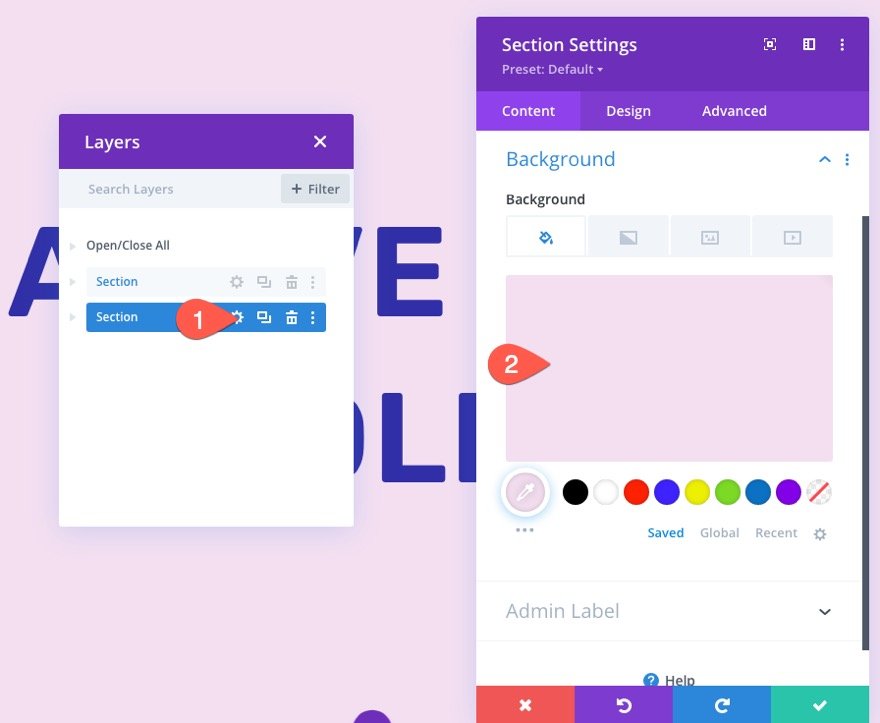
Earlier than including a module, open the settings for the segment and upload a background as follows:
- Background Colour: #e9f9ff
- Background Symbol: [add image]

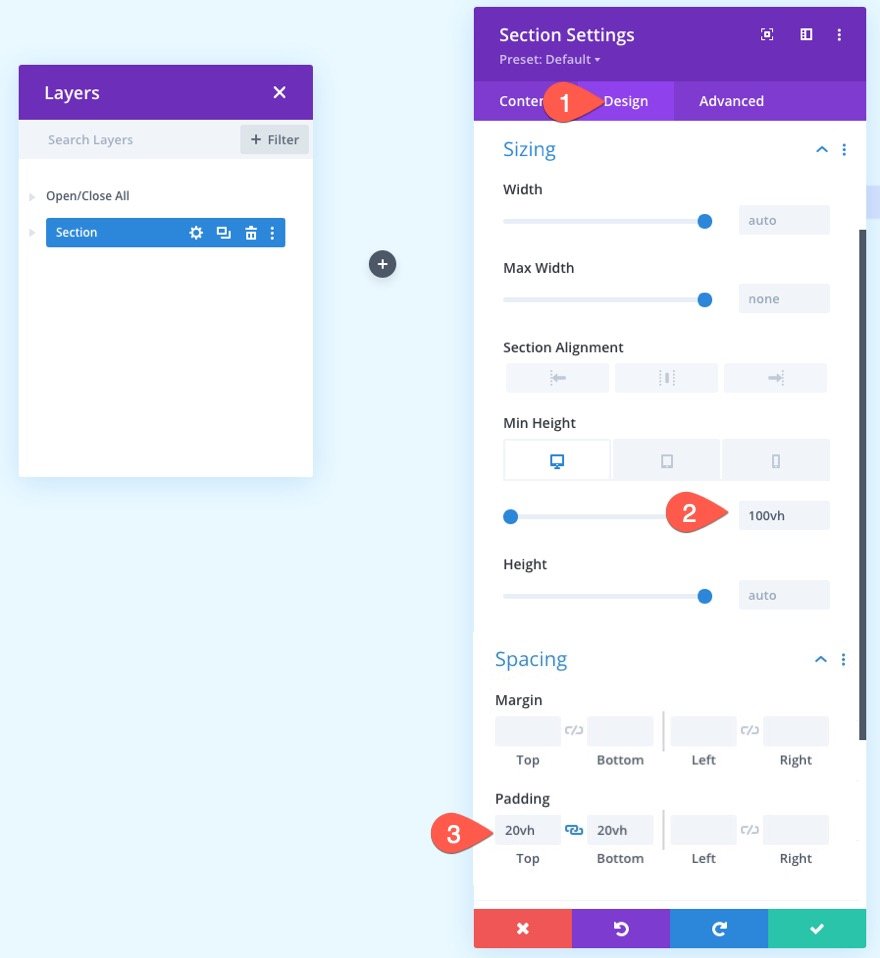
Underneath the design tab, replace the min-height and padding.
- Min Top: 100vh (desktop), auto (pill and contact)
- Padding: 20vh height, 20vh backside

Heading Textual content
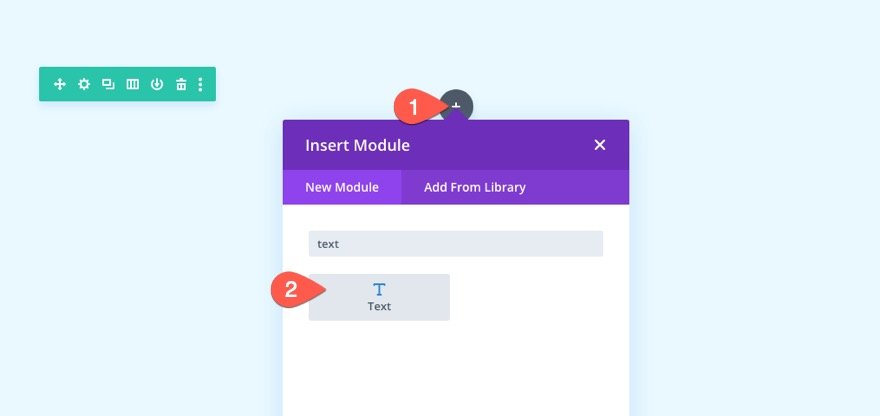
To create the heading textual content, upload a brand new textual content module to the row.

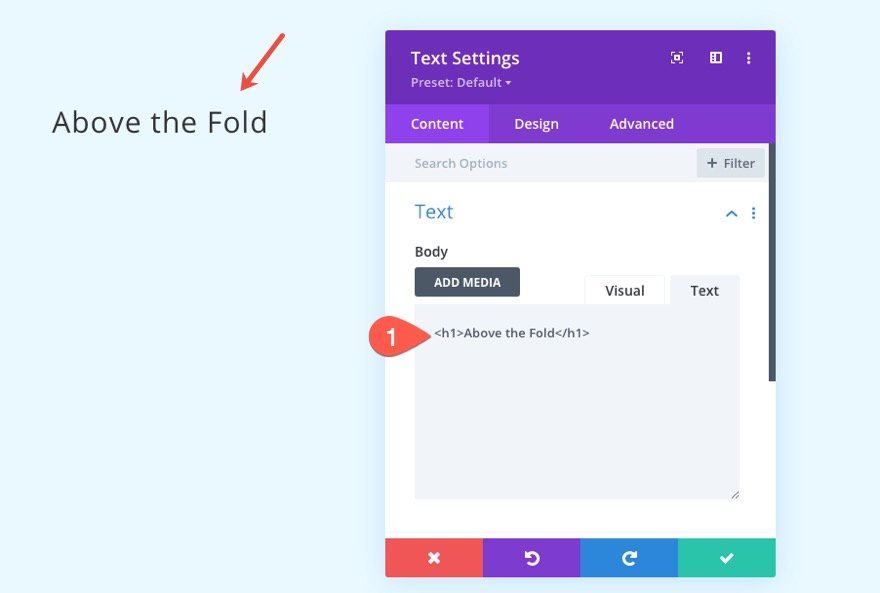
Then replace the content material with the next H1 heading:
Above the Fold

Textual content Settings
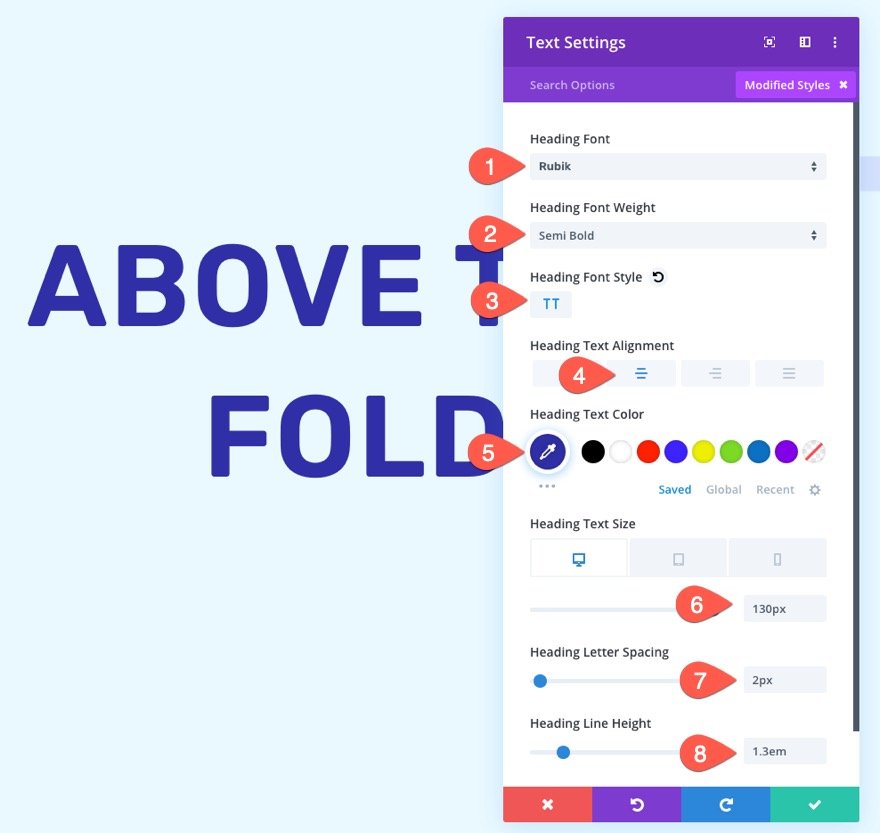
Underneath the design tab of the textual content settings, replace the heading font types as follows:
- Heading Font: Rubik
- Heading Font Weight: Semi Daring
- Heading Font Taste TT
- Heading Textual content Alignment: Middle
- Heading Textual content Colour: #302ea7
- Heading Textual content Dimension: 130px (desktop), 70px (pill), 40px (telephone)
- Heading Letter Spacing: 2px
- Heading Line Top: 1.3em

Section 2: Developing the Beneath-the-Fold Segment
With a view to display the capability of the sticky navigation bar, we wish to upload a below-the-fold segment in order that we will have some room to scroll.
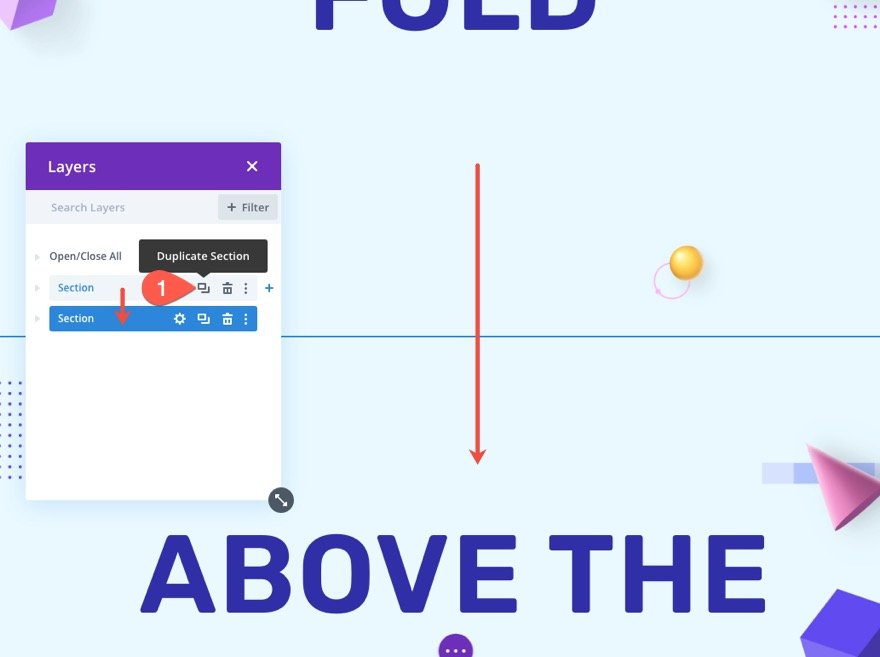
To create the segment, reproduction the above-the-fold segment we simply created.

Replace the reproduction segment background.
- Background Colour: #f4def1

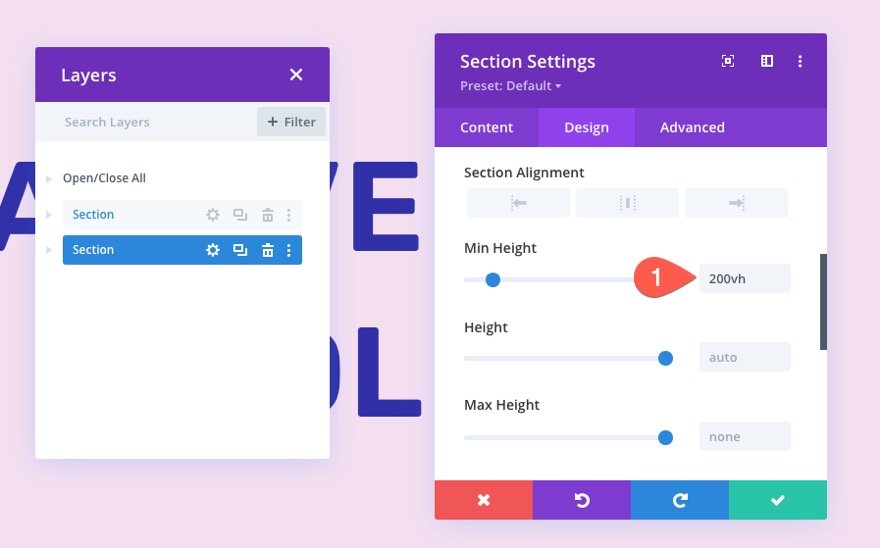
Then give the segment a big min top so that we’ve got room to scroll down the web page. That is only a fill-in segment in position of the particular content material of a web page.
- Min Top: 200vh

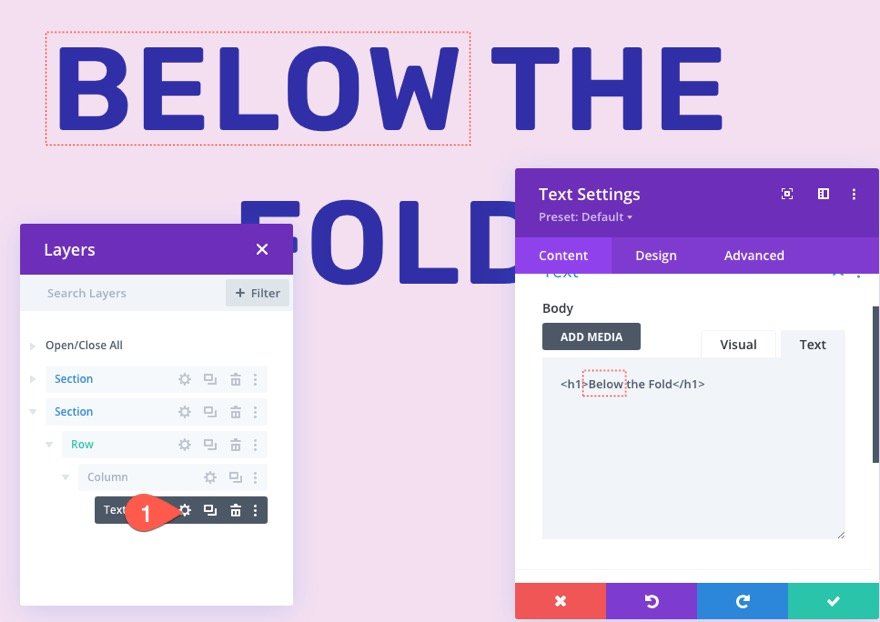
Then replace the textual content module content material via changing the phrase “Beneath” with “Above”.

Section 3: Developing the Sticky Navigation Bar
To create the sticky navigation bar from backside to height, our first step is to create a brand new segment with a one-column row.
Upload New Segment and Row
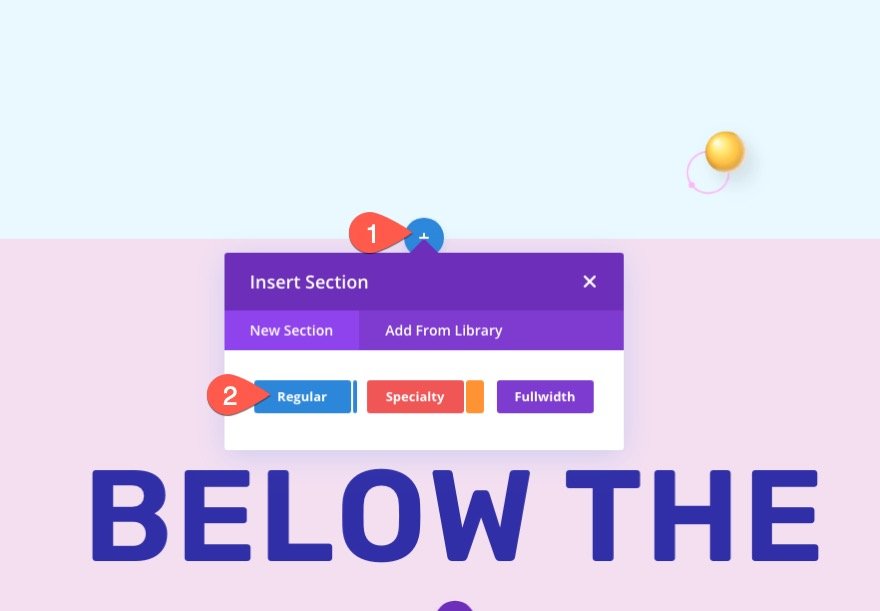
Upload a brand new common segment without delay beneath the above-the-fold segment.

Then upload a one-column row to the segment.

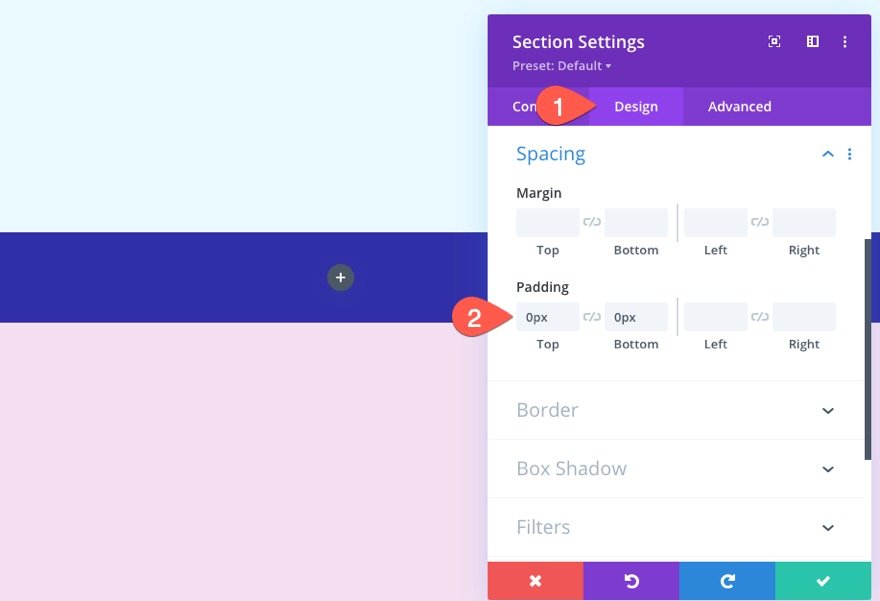
Segment Background and Padding
Open the segment settings and replace the background shade.
- Background Colour: #302ea7

Then take out the highest and backside padding so the navigation bar has much less top.
- Padding: 0px height, 0px backside

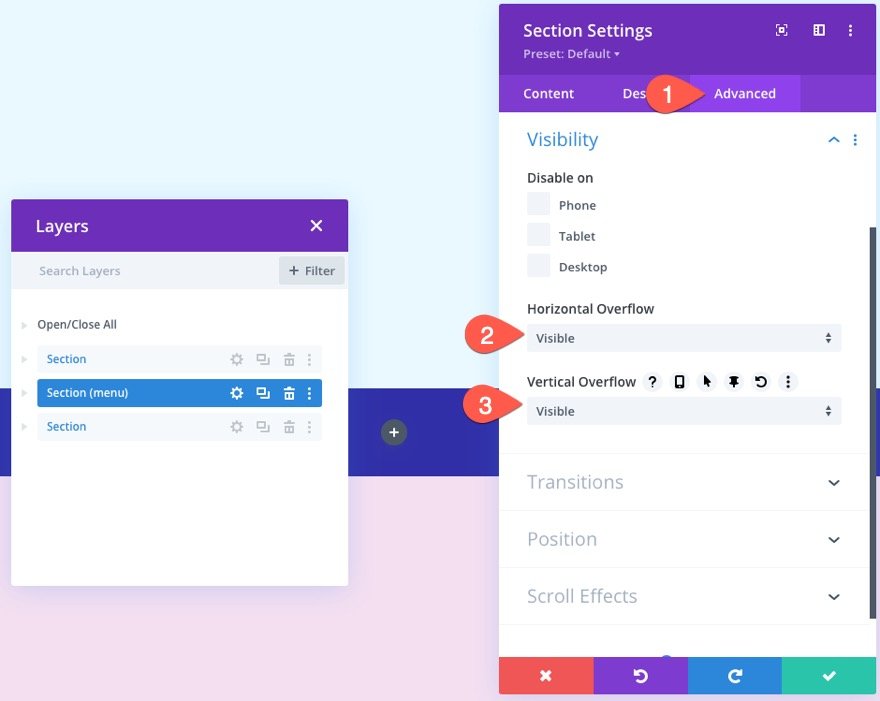
Upload Visual Overflow
With a view to be certain the dropdown menus will stay visual, replace the visibility choices as follows:
- Horizontal Overflow: Visual
- Vertical Overflow: Visual

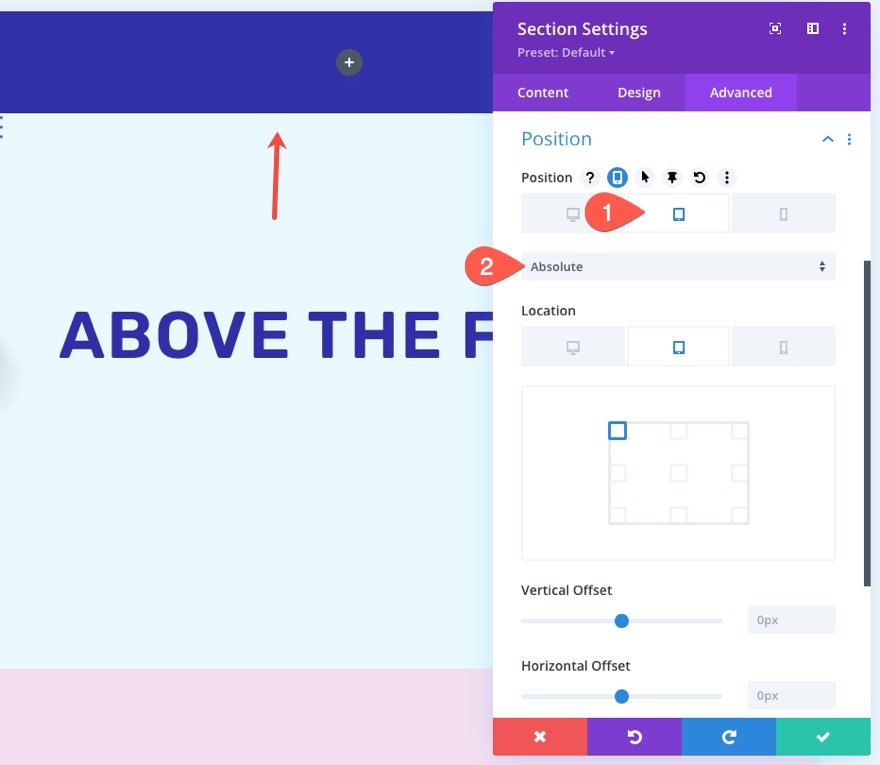
Give Segment an Absolute Place on Cellular
The cellular dropdown menu will open beneath the hamburger icon via default. If we stay the navigation bar on the backside, this could conceal the dropdown menu if the person clicks it on the backside place. For a greater person enjoy, we wish the navigation bar to begin on the very height of the web page on pill and contact show.
To try this, give the segment an absolute place on pill and contact.
- Place: Relative (desktop), Absolute (pill and contact)

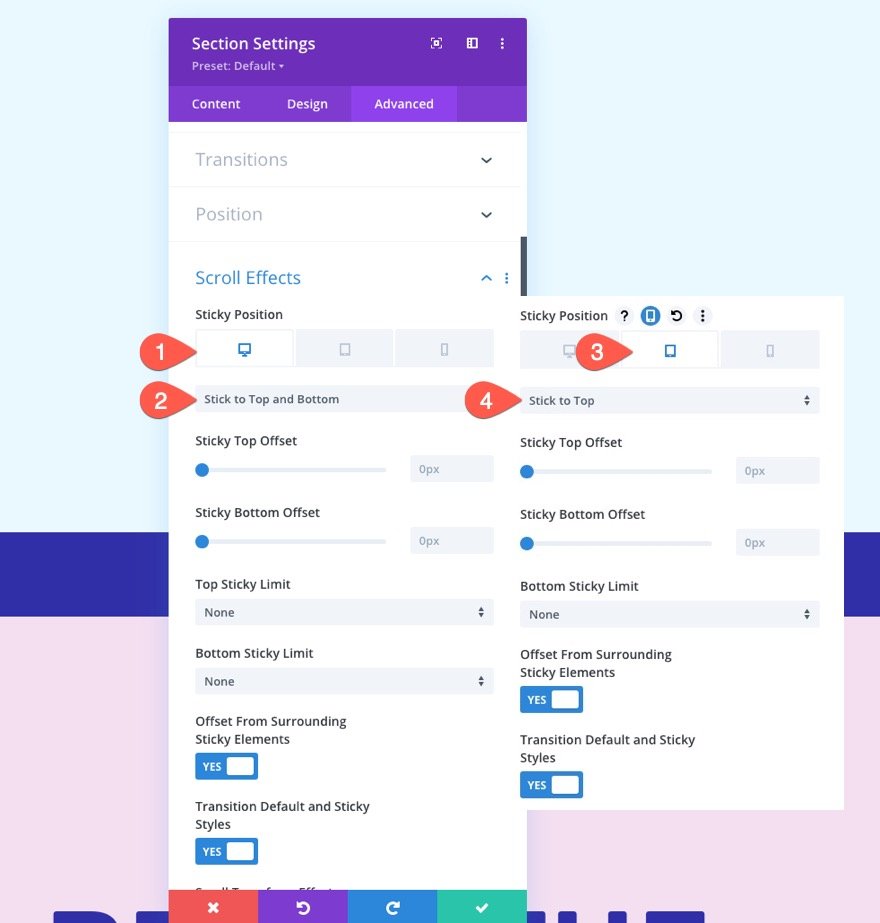
Upload Sticky Place for Desktop and Cellular
So as to add the sticky place to the navigation bar segment, replace the next:
- Sticky Place: Keep on with Best and Backside (desktop), Keep on with Best (pill and contact)

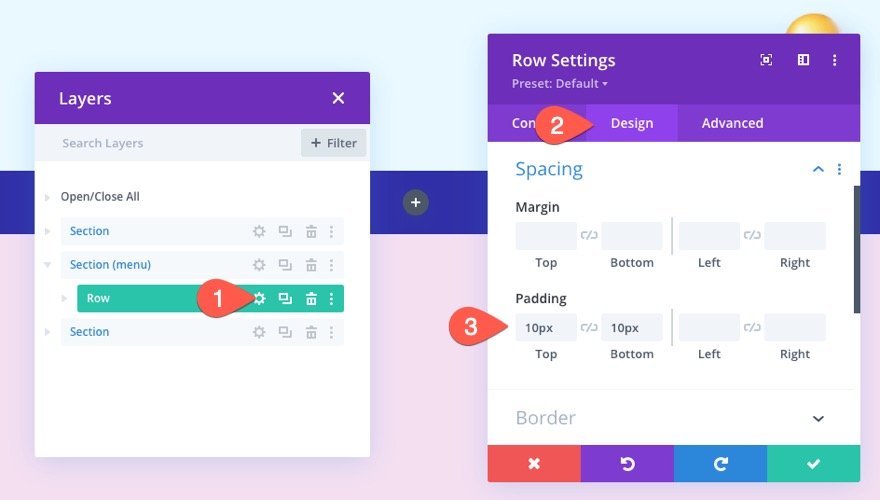
Replace Row Padding
As soon as the sticky segment is entire, open the settings for the row throughout the segment and replace the padding as follows:
- Padding: 10px height, 10px backside

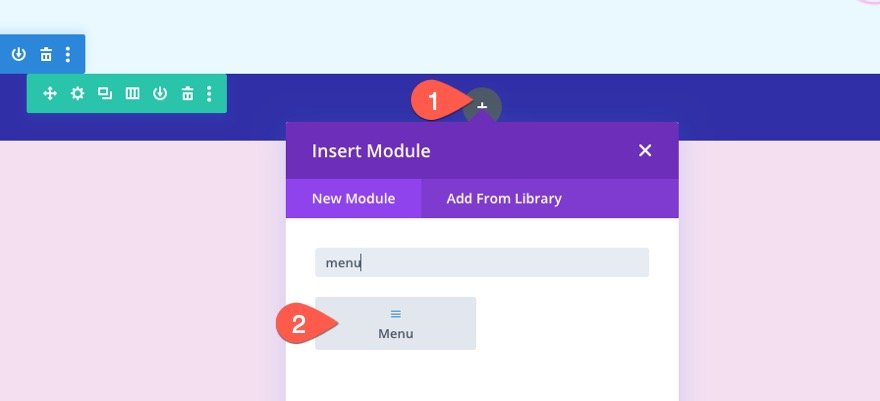
Create Navigation Menu
With the segment and row in position, we’re in a position to create the navigation menu.
Get started via including a menu module to the one-column row.

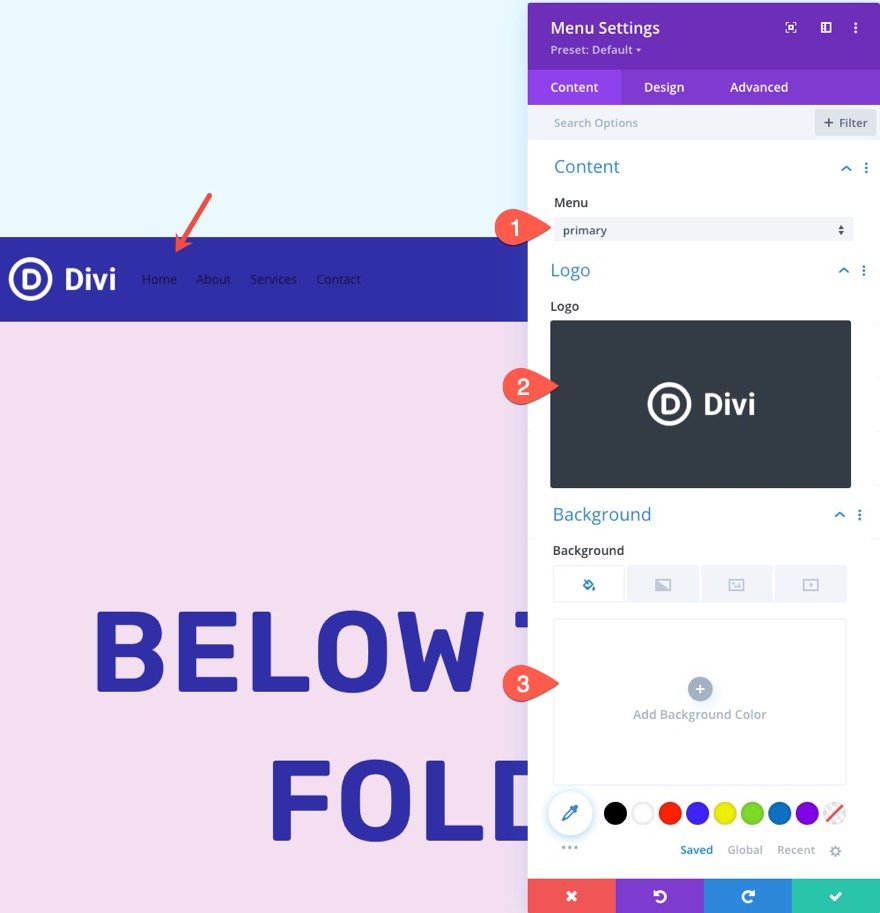
Menu Content material
Replace the content material of the menu as follows:
- make a choice menu from the dropdown
- upload brand symbol (I’m the usage of a picture this is 122px via 52px)
- take out the default background shade

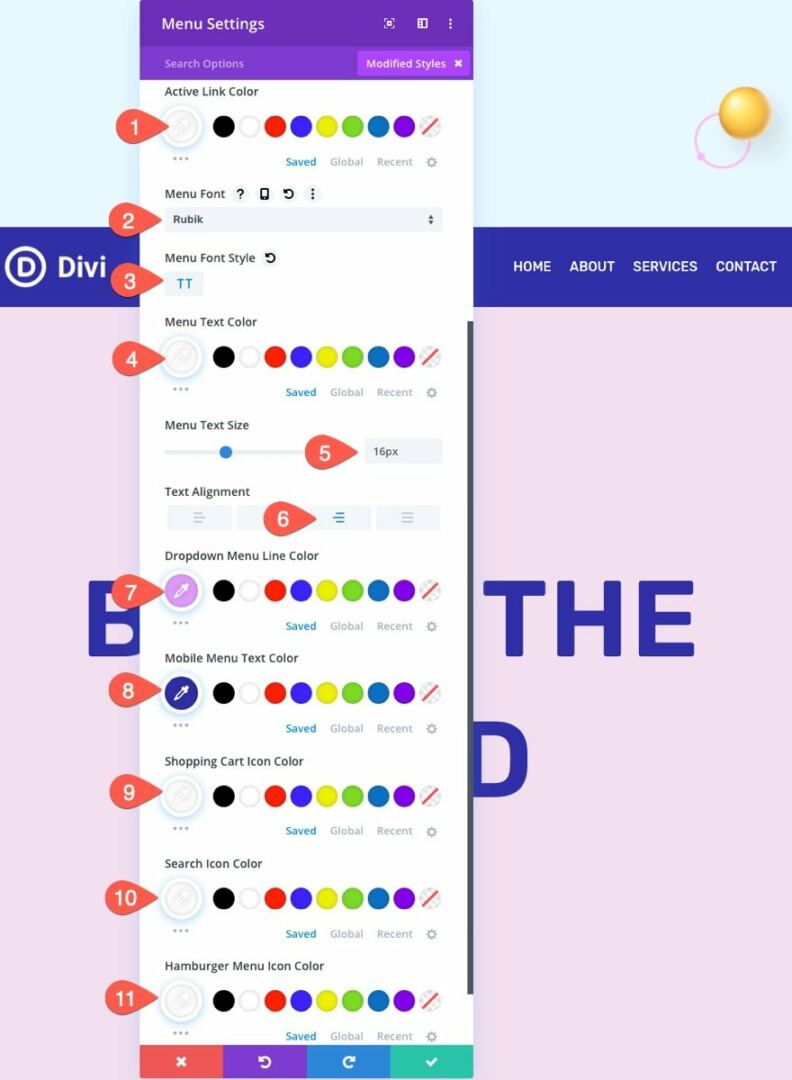
Underneath the design tab, replace the next menu textual content and icon settings:
- Energetic Hyperlink Colour: #fff
- Menu Font: Rubik
- Menu Font Taste: TT
- Menu Textual content Colour: #fff
- Menu Textual content Dimension: 16px
- Textual content Alignment: Proper
- Dropdown Menu Line Colour: #e19dff
- Cellular Menu Textual content Colour: #302ea7
- Buying groceries Cart Icon Colour: #fff
- Seek Icon Colour: #fff
- Hamburger Menu Icon Colour: #fff

The use of a Border to Offset the Absolute Place of the Navigation Bar on Cellular
Since the navigation bar segment has an absolute place on cellular, the bar will take a seat above (and bring to an end) the highest segment of the web page. With a view to repair this, we wish to offset the highest segment the usage of a height border that’s the similar top because the navigation bar/segment.
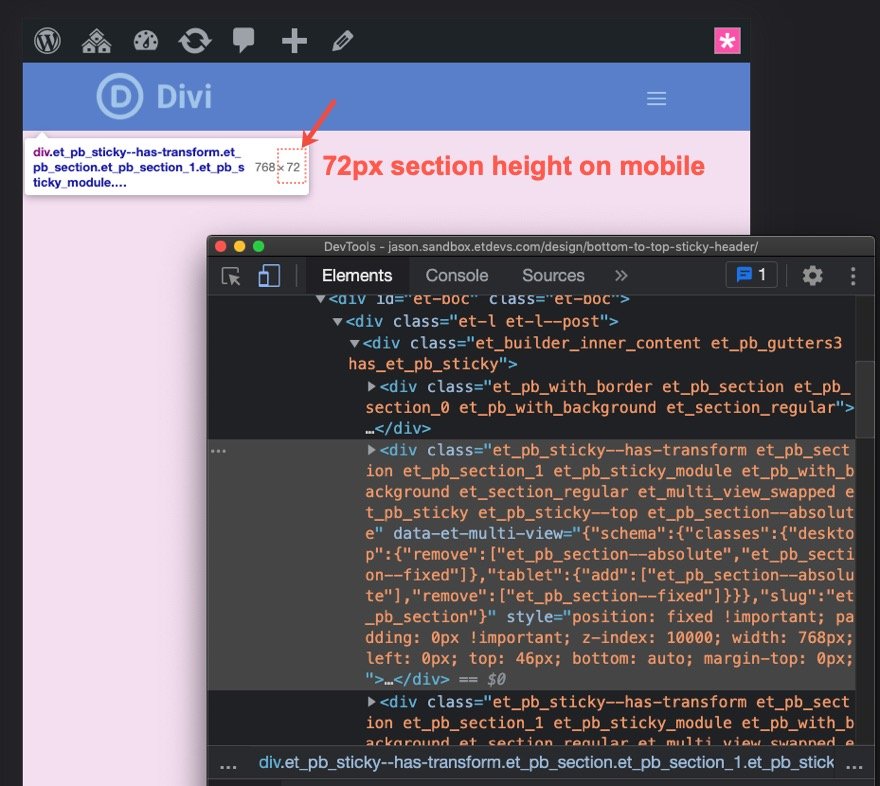
Investigate cross-check the Top of the Navigation Bar Segment on Cellular
To resolve the peak of the navigation bar on cellular, open a are living model of the web page in a brand new browser window. Then you’ll be able to shrink the browser width beneath 980px to peer the cellular menu. Proper-click at the segment containing the menu and make a choice the investigate cross-check part choice from the right-click menu at the browser. You will have to see a toolbox beneath the segment appearing the scale (together with the peak) of the segment. For this case, the peak of the navigation bar segment is 72px.

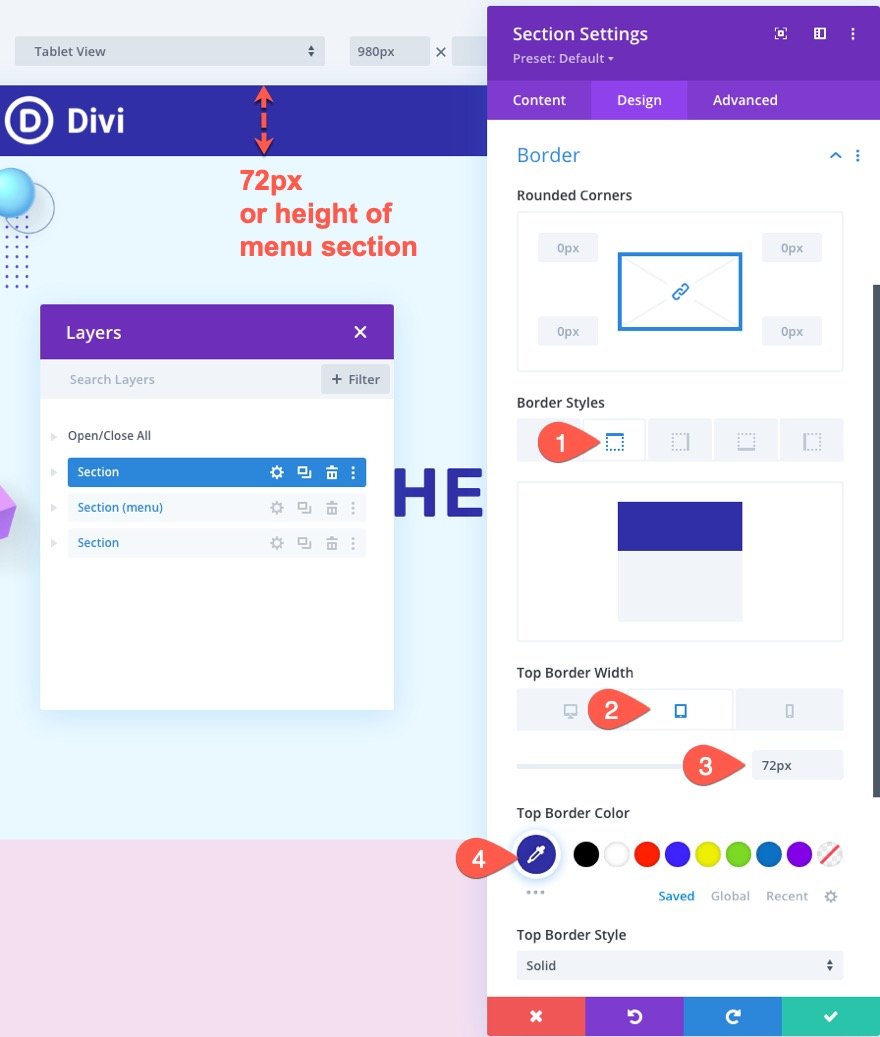
Upload Best Border Offset to Above-the-Fold Segment
Now that we’ve got made up our minds the peak of the segment, open the settings for the highest (above-the-fold) segment.
Underneath the design tab, upload the next height border on pill and contact:
- Best Border Width: 72px (pill and contact)
- Best Border Colour: #302ea7
Since the border is identical top because the segment with absolutely the place, you gained’t be capable to see the border as it handiest serves to push the segment down in order that it doesn’t get bring to an end.

Ultimate Consequence
Take a look at the overall consequence!
Ultimate Ideas
Making a sticky navigation bar from backside to height can simply be achieved via the usage of Divi’s integrated place and sticky choices. The hot button is to provide the above-the-fold segment a top of 100vh after which upload the navigation bar segment beneath that sticks to the ground and height of the browser. With a bit of luck, this may occasionally lend a hand so as to add a extra distinctive and attractive above-the-fold on your site.
This sticky navigation bar works absolute best for a unmarried web page design quite than a world template. That stated, you’ll be able to simply make a choice to make use of this as a homepage design and use a world header for the remainder of the pages the usage of the Divi Theme builder.
I look ahead to listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; shade: red; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The submit How to Create a Sticky Navigation Bar from Bottom to Top in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design