Are you a freelancer or ingenious skilled having a look to draw shoppers? A portfolio web page is very important for showcasing your paintings, testimonials, and products and services. By means of the use of Divi and Divi Fast Websites, you’ll be able to create a surprising portfolio web page that is helping attainable shoppers perceive your functions at a look. This information will stroll you in the course of the steps to construct a high quality portfolio web page that stands proud to shoppers and organizations.
Why Do You Desire a Portfolio Website online?
Having a portfolio web page is like having your virtual storefront, particularly when you’re an inventive skilled having a look to exhibit your abilities. Right here’s why you wish to have one:
- Showcasing Your Paintings: A portfolio web page means that you can show your initiatives, abilities, and experience in a single position. Whether or not you’re a dressmaker, author, developer, or photographer, it’s the easiest platform to focus on your highest paintings. Employers or shoppers can simply flick thru what you’ve carried out and get a way of your taste and functions.
- Non-public Branding: A web page provides you with keep watch over over your logo. It’s a certified house the place you’ll be able to inform your tale, proportion your values, and display your specialty. You’ll customise the design, colours, and structure to replicate your persona and the kind of paintings you wish to have to be related to.
- Credibility and Professionalism: A well-designed portfolio straight away provides you with credibility. It presentations that you simply’re fascinated with your paintings and feature taken the time to provide it professionally. This may also be the deciding think about aggressive industries that units you except for others.
- Accessibility and Comfort: Your portfolio is all the time out there on-line, 24/7. Doable employers, collaborators, or shoppers can test it out anytime. It saves you the effort of sending information or directing other people to scattered hyperlinks.
A portfolio web page is a formidable instrument that places your paintings entrance and middle, is helping you construct a certified id, and creates unending expansion alternatives. It’s very important for someone having a look to make a mark of their business.
Elementary Sides of Your Portfolio Website
To create an efficient portfolio web page, be certain that those very important parts are incorporated:
- Bio: Write a short lived creation about your self, together with your background, abilities, and experience. Let guests know who you might be and what makes you distinctive.
- Paintings Show off: Spotlight your highest initiatives with descriptions, photographs, and hyperlinks. The Divi Filterable Portfolio Module makes it simple to show your paintings in a visually surprising manner.
- Resume: Come with a downloadable or viewable model of your resume for attainable shoppers or employers.
- Touch Shape: Use the Divi Touch Shape Module to make it simple for guests to achieve you at once out of your web page.
- Testimonials: Show off comments from glad shoppers to construct agree with and credibility. The Divi Testimonial Module makes including and managing testimonials easy.
How you can Make a Portfolio Website online in 6 Steps
I received’t promise you in a single day good fortune or a one-size-fits-all resolution. Making a portfolio web page calls for determination, and your adventure would possibly fluctuate. Alternatively, by means of following those steps, embracing the educational curve, and staying versatile, you’ll be able to craft a standout portfolio web page that in point of fact represents you very quickly.
1. Arrange Your Website online
Earlier than putting in your portfolio web page, you should have a couple of issues at your disposal, i.e., your area, internet hosting supplier, and WordPress.
Area
Your area title serves as your web page’s deal with on the internet, e.g., elegantthemes.com. It is very important have an attention-grabbing area title to draw shoppers and building up your earnings.
You’ll acquire and host your area thru a area registrar like Namecheap. Alternatively, if you select Siteground for internet internet hosting, you’ll be able to get your area with them at once to show you how to set up.
WordPress Webhosting
Each web page wishes a internet hosting platform to retailer your website and make it out there on-line. Since we’re the use of WordPress, opting for a high quality WordPress internet hosting supplier is necessary.

Siteground is the easiest all-in-one resolution as a result of you’ll be able to setup your area, internet hosting, and WordPress set up multi function position. Therefore, we suggest beginning your web page construction with this platform when you don’t have a internet hosting supplier.
Take a look at the video under for putting in your area and WordPress internet hosting.
NOTE: Many WordPress internet hosting suppliers, like SiteGround, be offering a very simple one-click WordPress set up whilst you join. If this feature isn’t to be had, you’ll be able to manually set up WordPress thru your internet hosting supplier’s dashboard.
2. Select Your Theme or Website online Builder
Divi is an all-in-one website-building platform relied on by means of hundreds of thousands. It provides an intuitive drag-and-drop editor, surprising pre-built layouts, and entire customization choices that permit your creativity shine. You’ll without problems change into your concepts into a ravishing portfolio web page the use of this platform.

On the subject of portfolio internet sites, Divi connects the entire dots:
- It provides 132 structure packs with 370 layouts. The theme options customizable sections that spotlight your paintings, abilities, testimonials, and call-to-action parts to draw attainable shoppers.
- The Divi Builder lets you design personalised layouts without problems the use of its intuitive drag-and-drop interface. You’ll totally customise your web page’s fonts, colours, spacing, and extra.
- The theme features a testimonial module, permitting you to exhibit shopper comments, evaluations, or testimonials in your web page.
- The Divi portfolio module means that you can show initiatives or paintings samples conveniently. After putting in your web page, you’ll be able to use this module on a portfolio or undertaking web page.
Uncover extra Divi equipment in your portfolio website within the Divi Market. You’ll even to find kid subject matters just like the Molite Inventive Portfolio Format, designed particularly for creatives, artists, and freelancers.
For those who desire a sooner resolution, imagine the use of Divi Fast Websites to construct your portfolio in mins with pre-designed templates.
Acquire, Obtain, and Set up Divi
Acquire Divi from Chic Subject matters with two versatile pricing choices: an annual license for $89 or an entire life license for $249. If you’ve made your acquire, practice those steps to obtain and set up it in your WordPress web page:
- Move to Look > Subject matters for your WordPress dashboard.
- Make a choice Upload New, then Add Theme.
- Find the Divi .zip document you downloaded and click on Set up Now.
- After set up, click on Turn on to set Divi as your lively theme.
Now that your theme is put in, you’re able to begin constructing your website! Whether or not you wish to have to dive immediately into the Divi Builder educational or use Divi Fast Websites to generate an absolutely designed web page in mins, the selection is yours.
3. Construct Your Website online
Release Onboarding Wizard
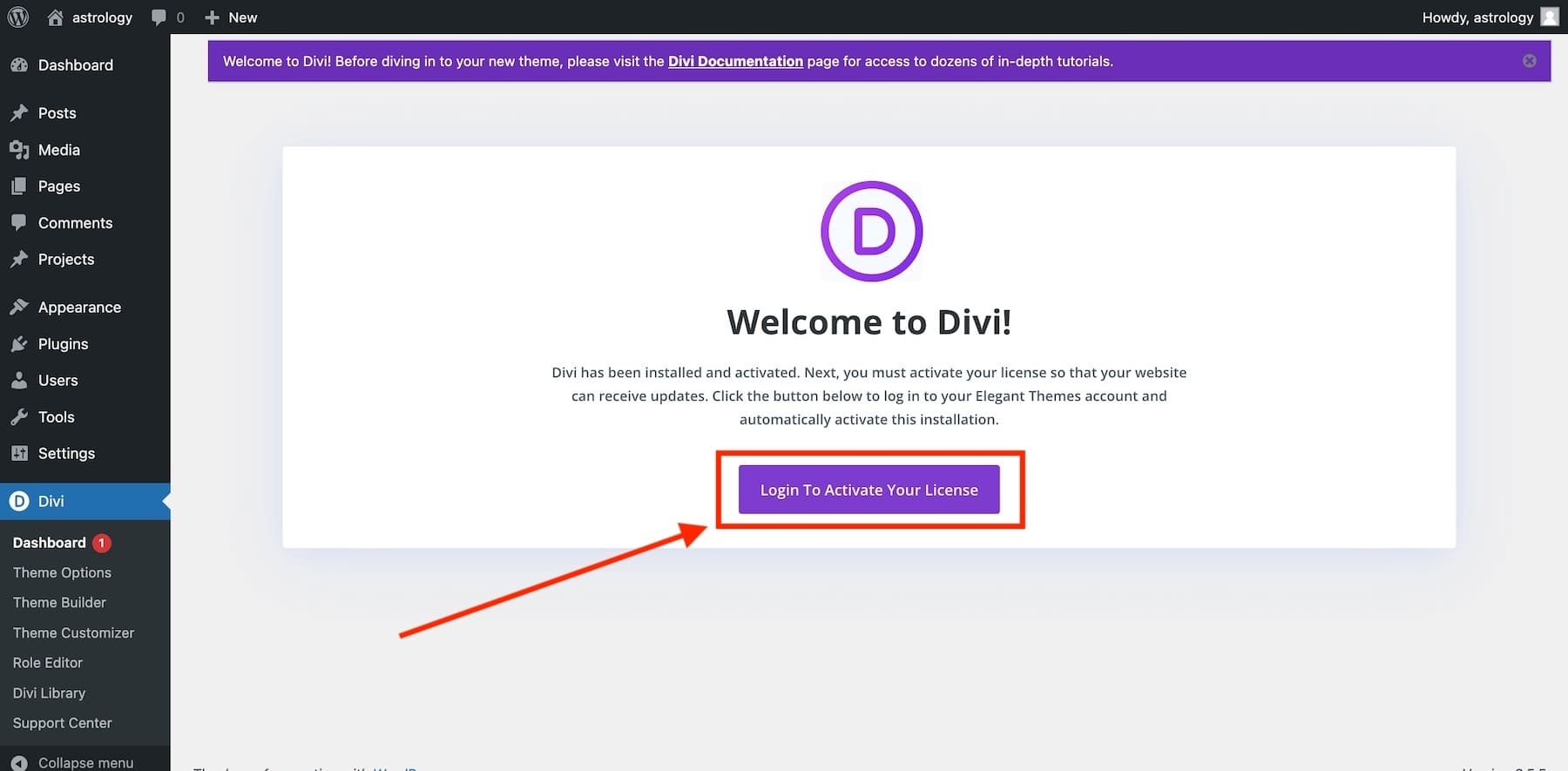
After activating the Divi Theme in WordPress, you’ll be greeted by means of Divi’s onboarding wizard, which is able to information you in the course of the setup procedure. Merely click on the button to log in and turn on your Divi license.

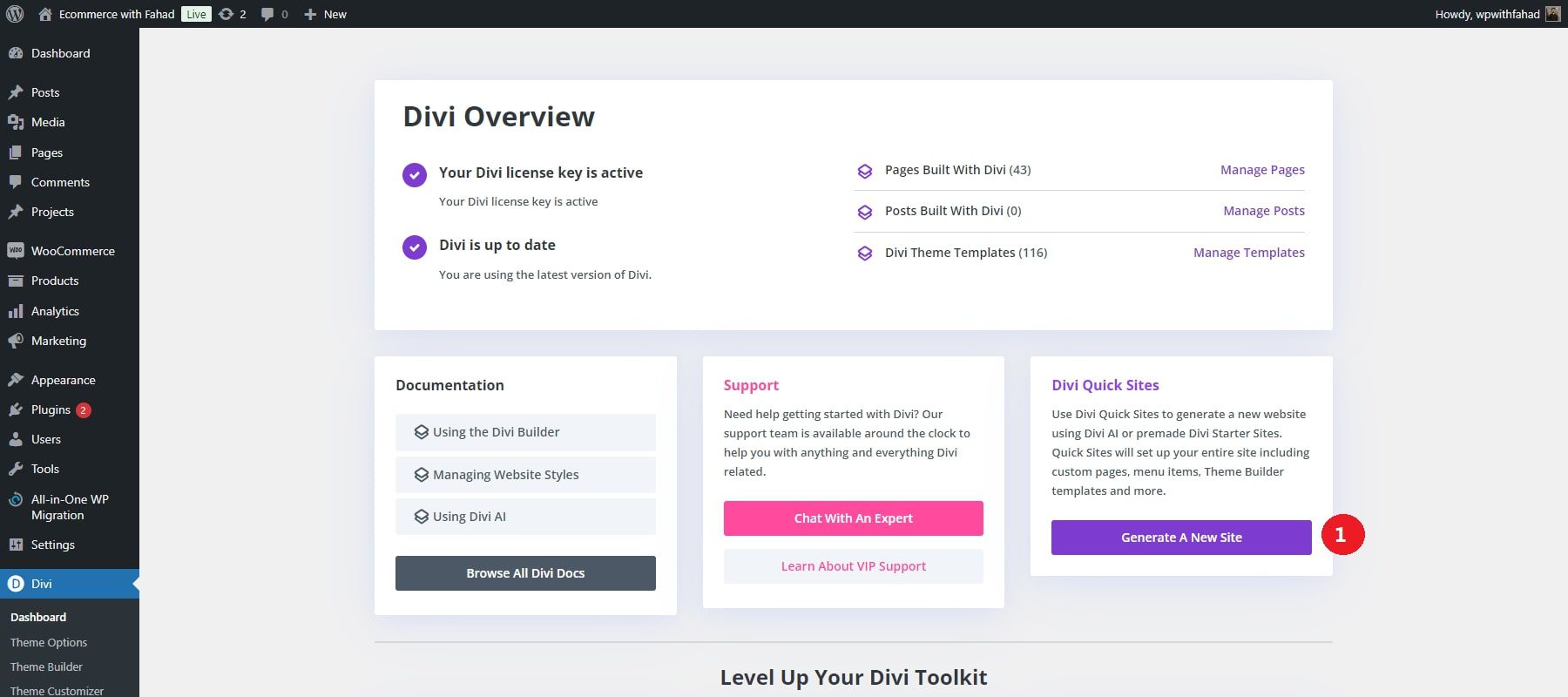
As soon as your license is activated, you’ll be able to get right of entry to Divi Fast Websites—a function that permits you to construct an absolutely practical web page in simply a few mins. To get began, head over on your Divi dashboard and click on ‘Generate a brand new website.’

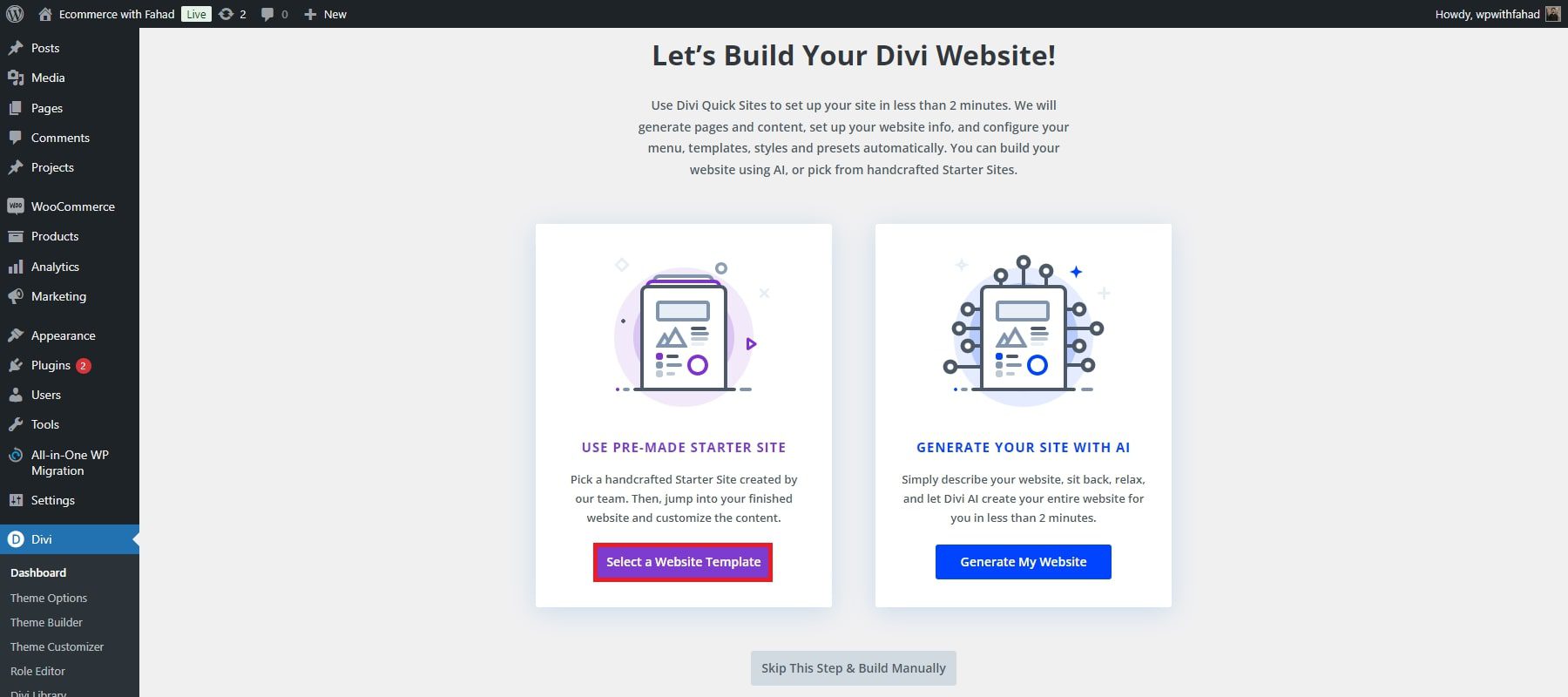
Generate Your Website with the Portfolio Starter Website (or with AI)
Now, you’ll be able to select whether or not to construct your portfolio web page the use of a pre-made starter template or Divi’s AI web page builder. Since Divi provides a surprising Portfolio Starter Website, merely click on ‘Make a choice a Website online Template.’

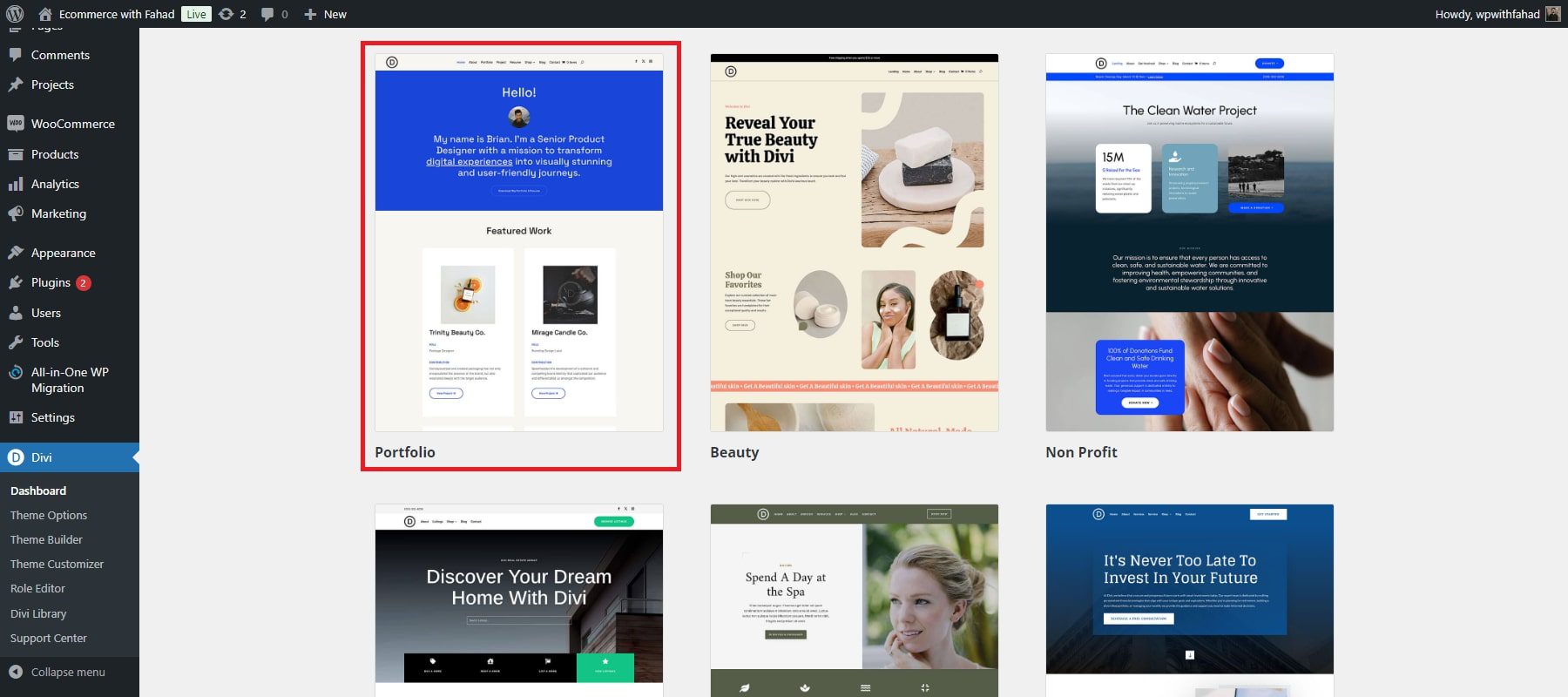
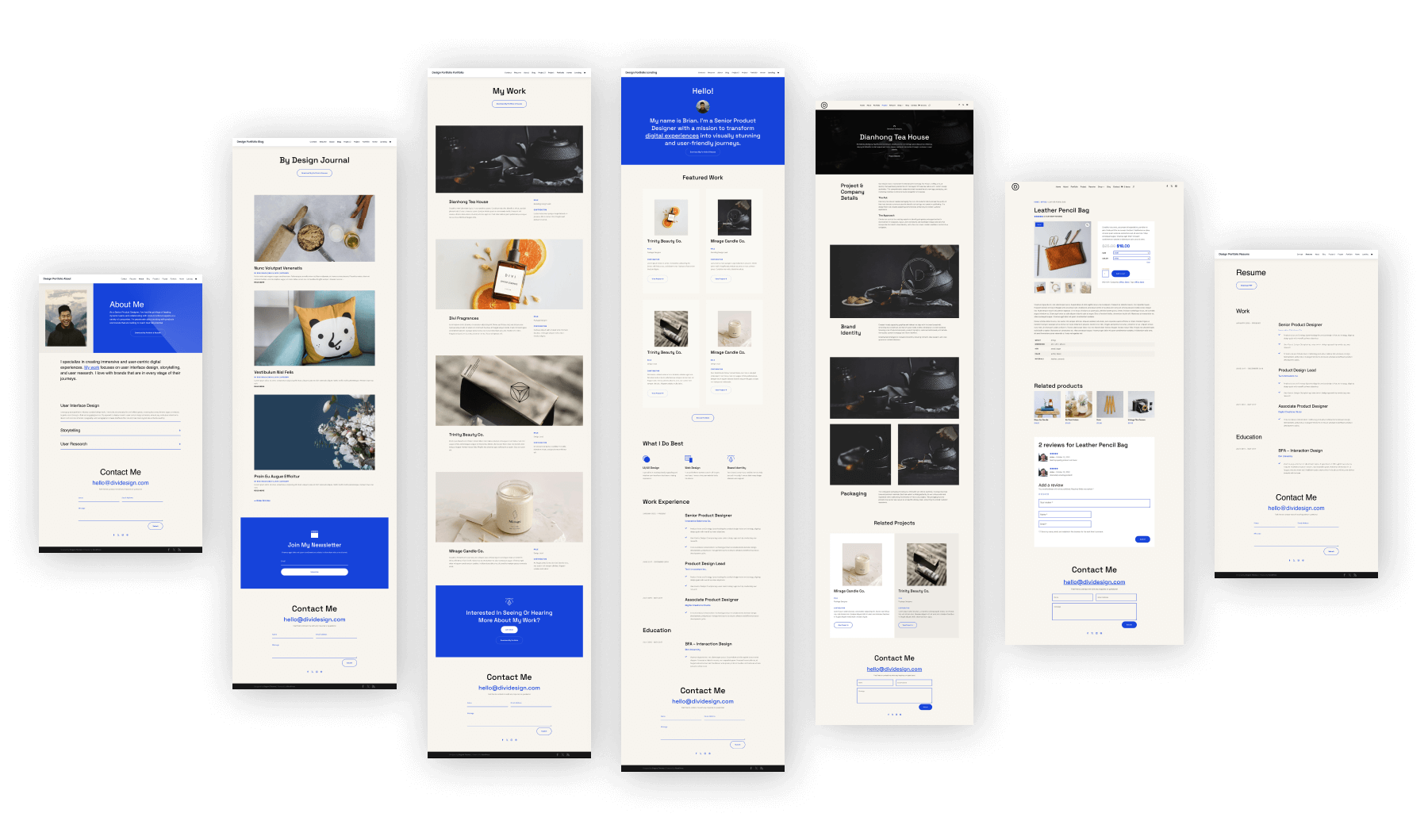
As soon as the Starter Website templates seem in your display, make a selection the Portfolio Starter Website. Don’t fear if the template doesn’t completely fit your branding—you’ll be able to totally customise the colours, fonts, textual content, and pictures later to suit your taste.

Entire the Divi Fast Websites Shape and Ultimate Setup
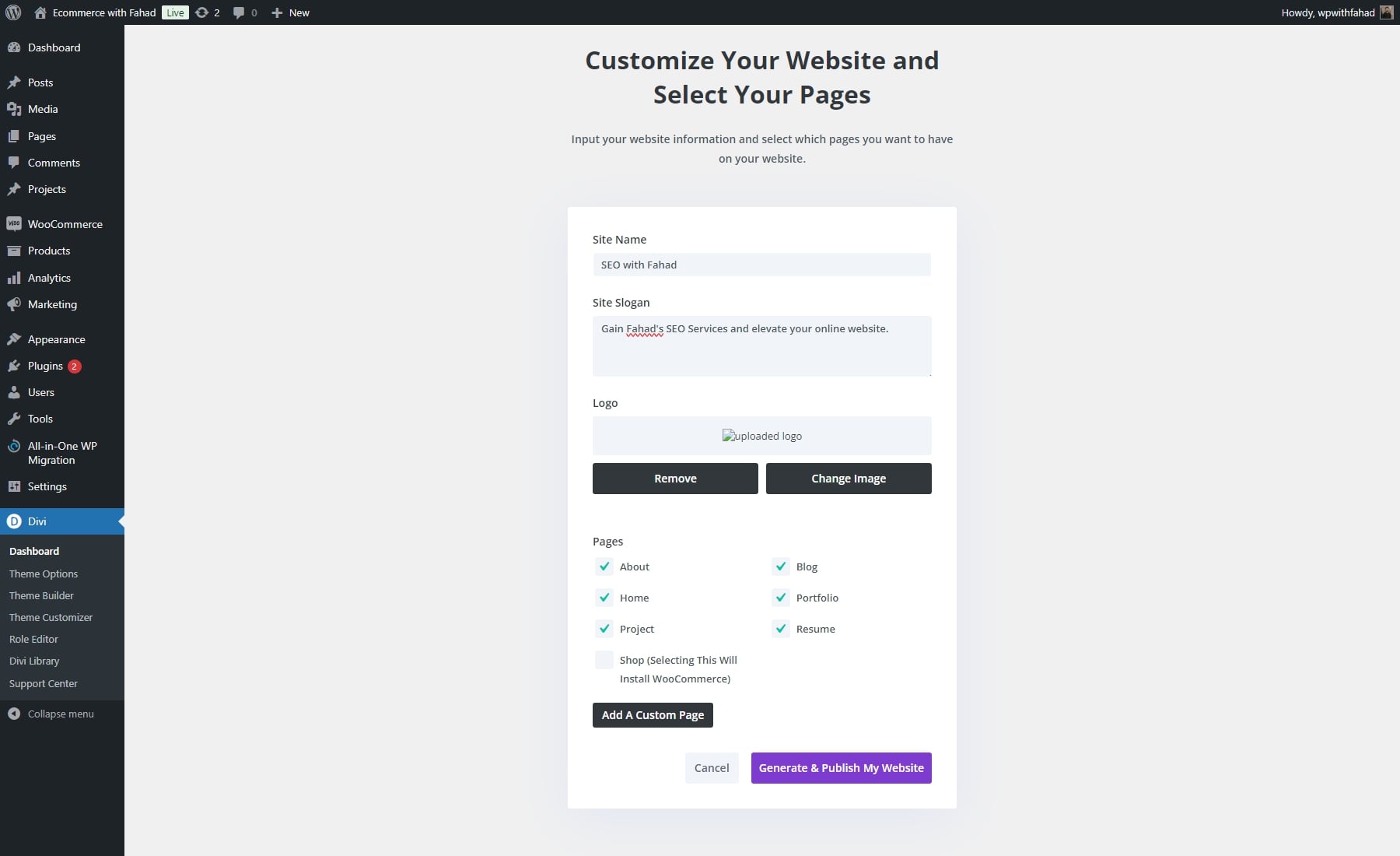
Divi Fast Websites will recommended you to go into information about your web page and the pages you wish to have to incorporate. Merely entire the shape:
- Input your Website Title, Slogan, and Emblem.
- Add your emblem so Divi can mechanically position it in your website (if to be had).
- Make a choice the pages you wish to have from the Starter Website, and upload any further customized pages if wanted.
- If you’ve stuffed out the shape, click on the ‘Generate & Put up My Website online’ button.

NOTE: If you choose the Store web page, WooCommerce will probably be put in mechanically, growing a web-based retailer with product pages, checkout, and extra. Alternatively, since this isn’t essential for a portfolio website, be at liberty to skip this feature.
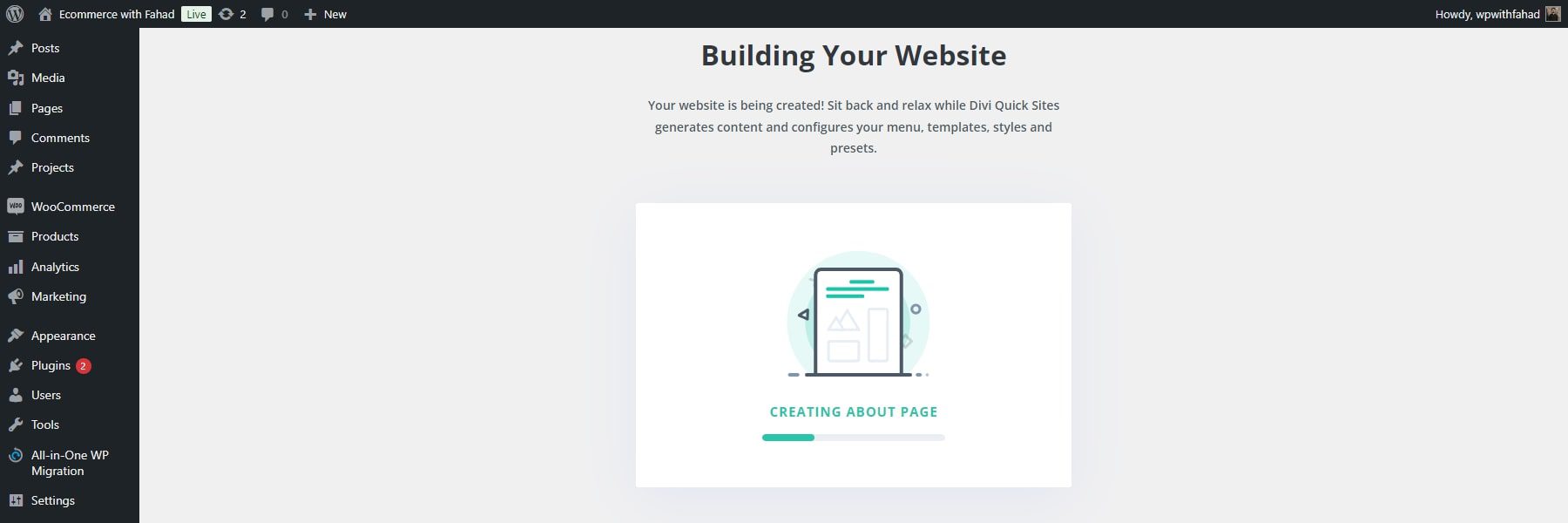
Your Website online is In a position in Only a Few Mins
Divi Fast Websites will generate all your web page in underneath two mins after you’ve equipped the essential main points. In accordance with the ideas you entered, it’ll mechanically arrange the whole lot, together with pages, templates, kinds, and navigation menus.

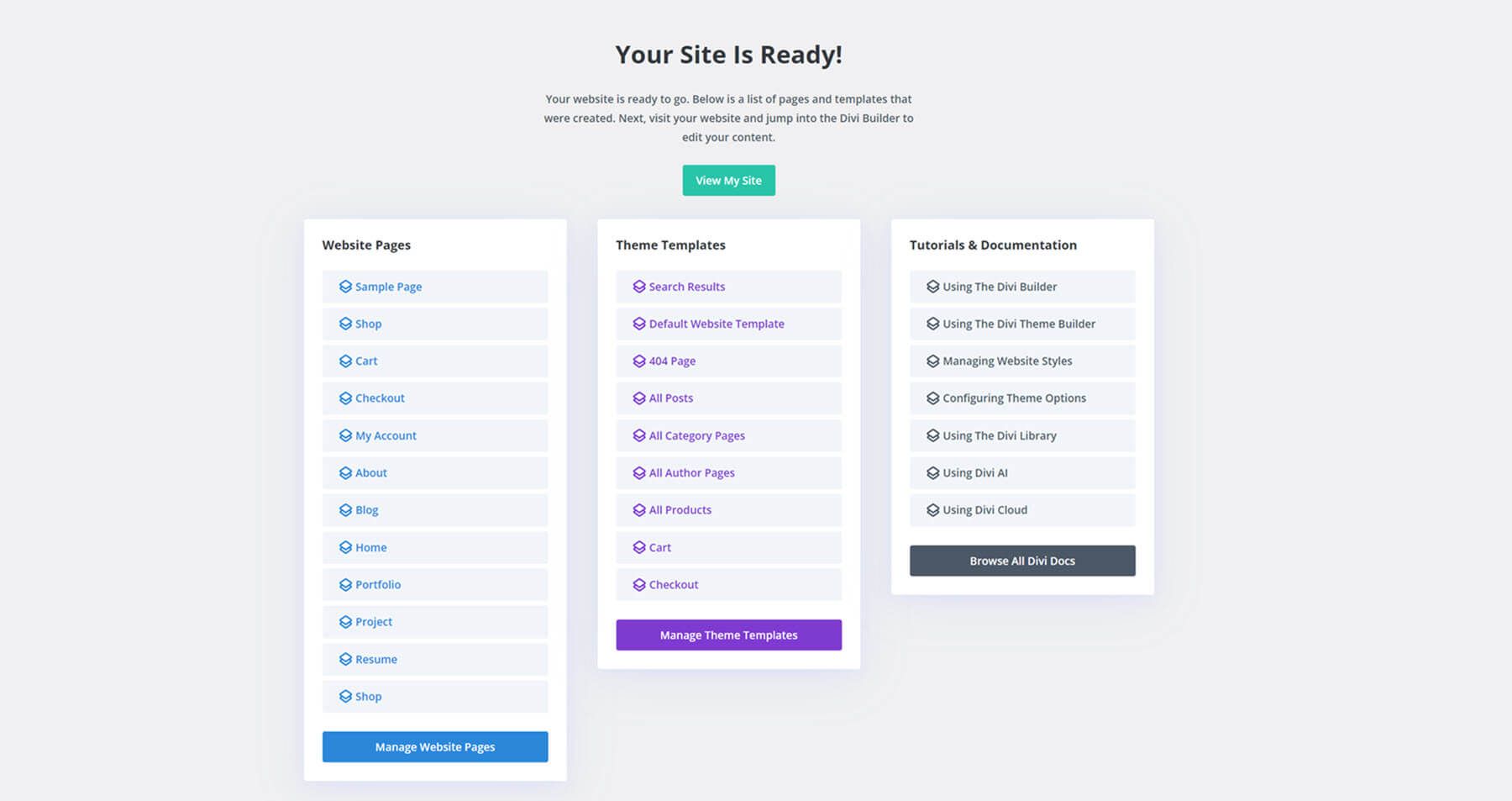
As soon as your website is able, you’ll see a affirmation web page mentioning, ‘Your Website is In a position!’ This web page may even come with an inventory of the entire created web page pages and theme templates, together with hyperlinks to useful Tutorials and Documentation to steer you as you start customizing your new web page.

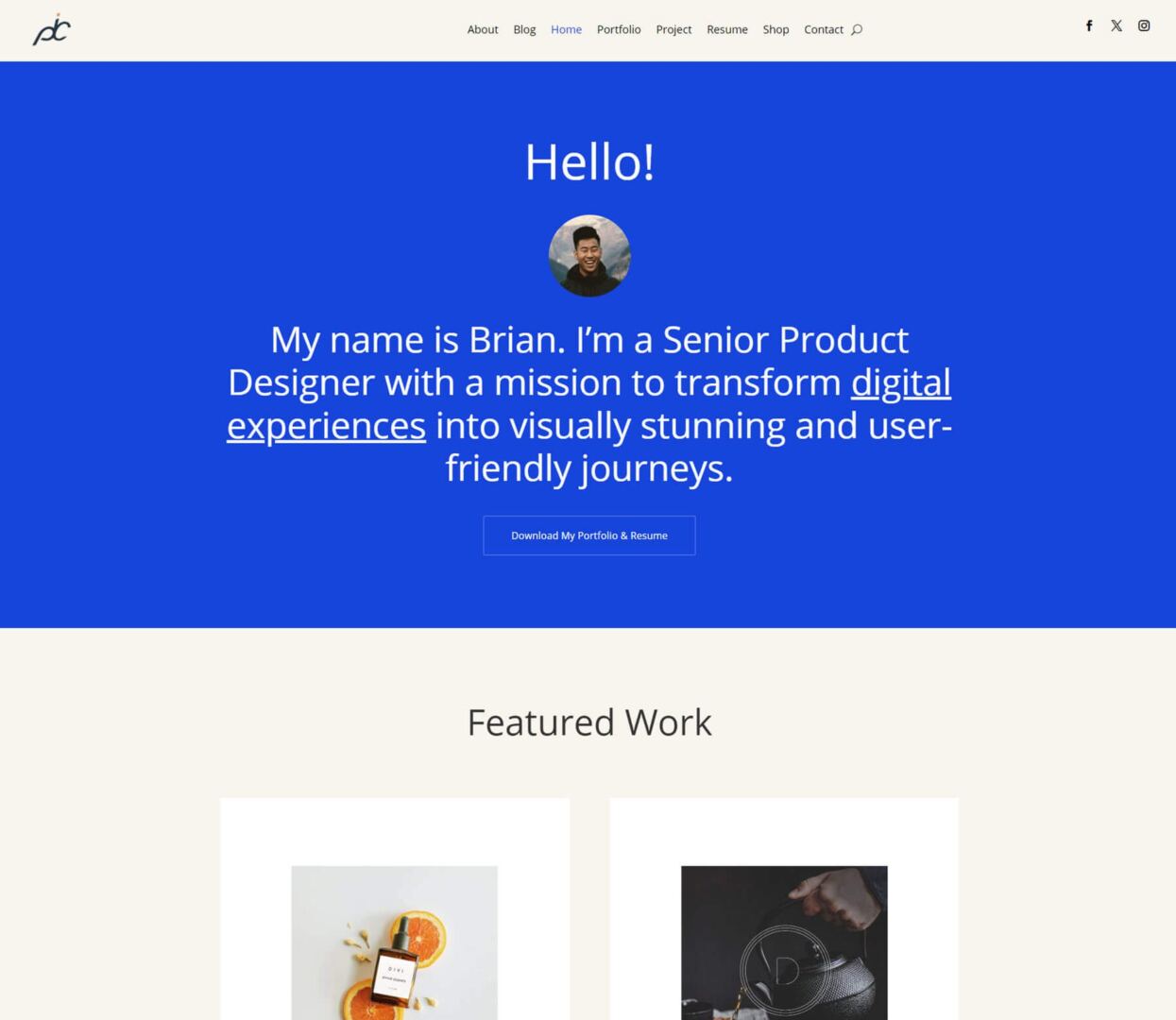
Right here’s how the generated website appears to be like whilst you click on “View My Website”.


As in line with Divi Fast Websites, the core pages of the newly established portfolio web page are as follows:
- About
- Weblog
- House
- Portfolio
- Mission
- Resume
This doesn’t come with the extra WooCommerce pages and templates created when deciding on the “store” web page.
4. Edit and Customise Your Portfolio Website online
Now that our pages are arrange, we will be able to customise them the use of the Divi Builder. Whilst Divi Fast Websites is an improbable strategy to kickstart the design of your website, it’s necessary to needless to say some changes might nonetheless be essential. That is very true for branding parts like fonts and hues.
Edit International Colours and Fonts
Each and every Divi Starter Website contains world colours, fonts, and presets, permitting you to customise kinds to suit your logo simply. This selection guarantees that any module inside of those layouts may also be reused. The design will keep constant when including a brand new button, headline, or Divi module to a web page or segment.
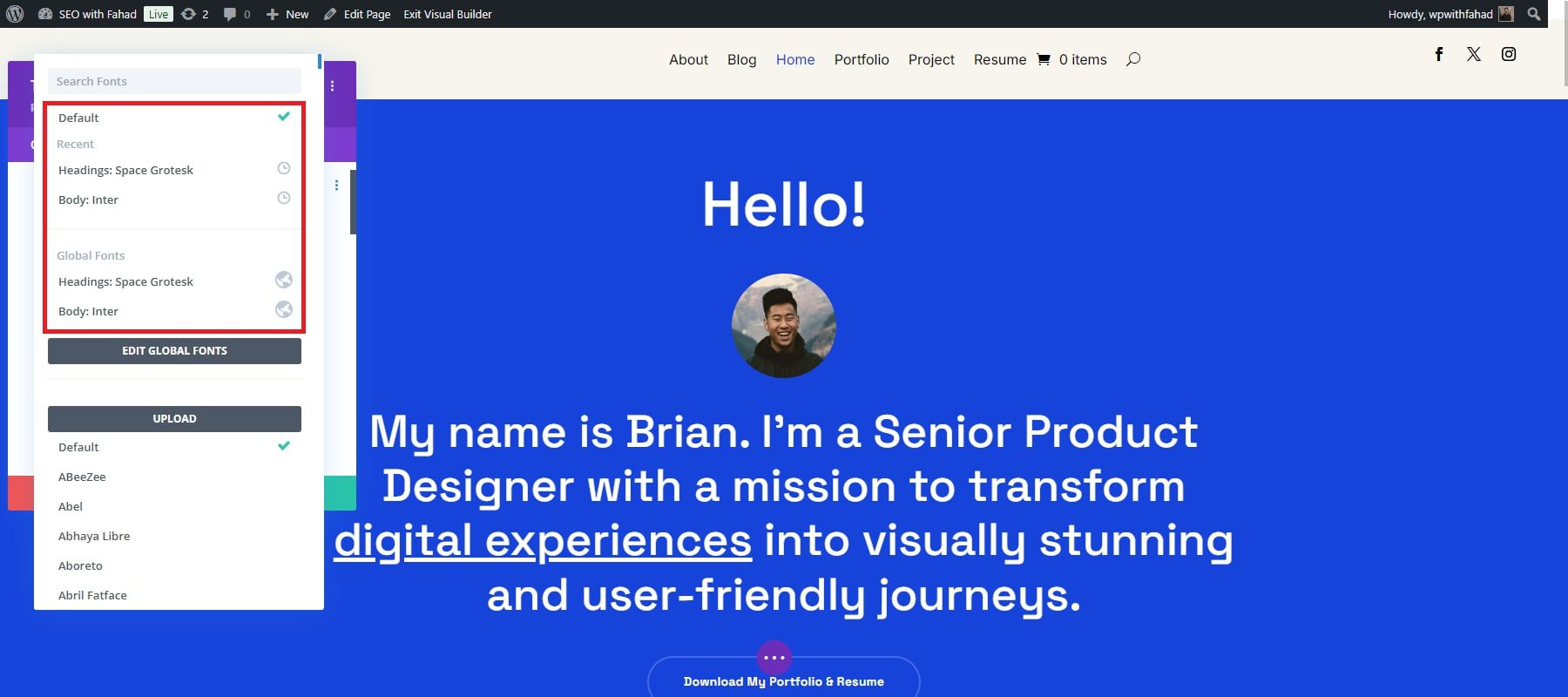
Your portfolio web page comes with pre-set world fonts selected from the starter template. You’ll select to stay those or upload your personal logo fonts. International fonts may also be simply custom designed the use of the Divi Builder.
Make a choice any textual content module and open its settings. Navigate to the Design tab, scroll all the way down to the Textual content segment, and click on on Font.

You’ll add your personal fonts or make a selection from our library, which contains Google fonts.
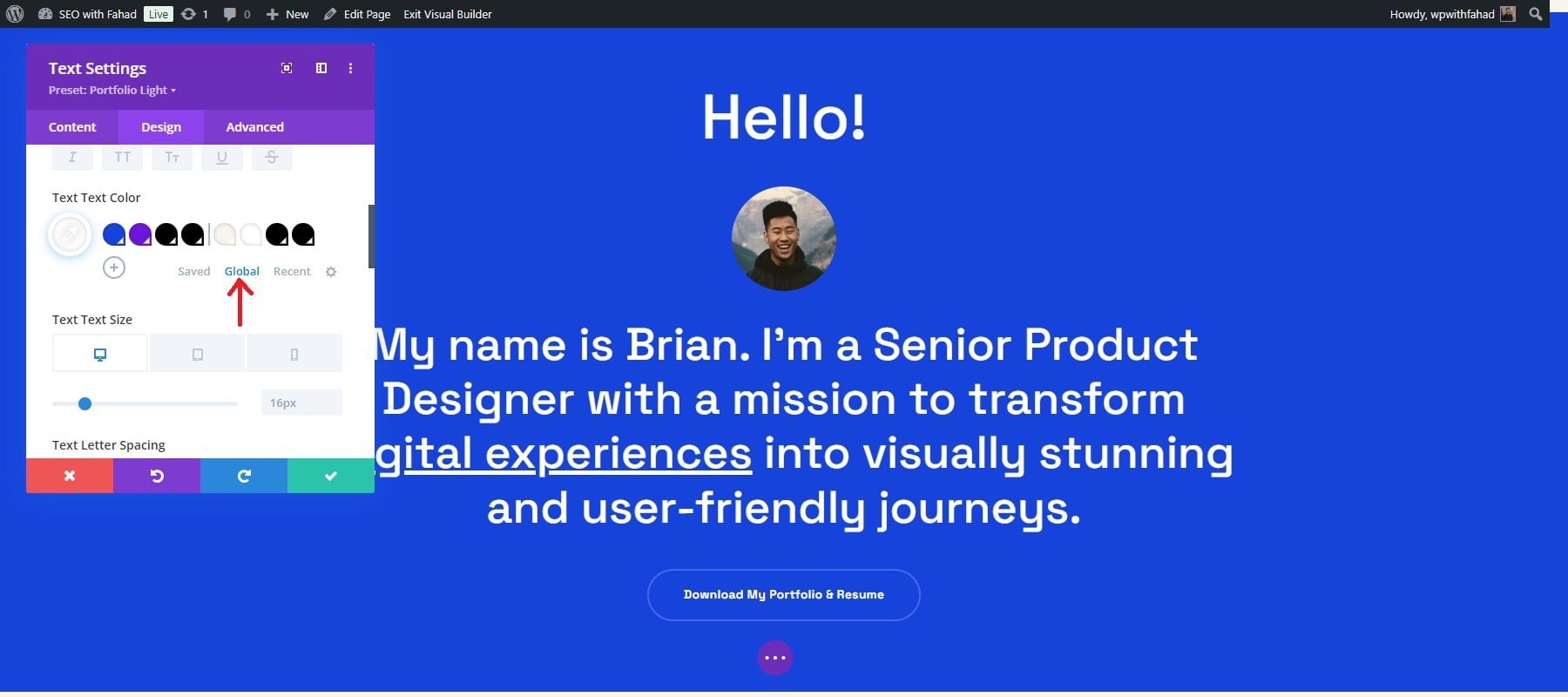
Alternatively, you’ll be able to to find the worldwide colours by means of switching from stored to world for your textual content’s colour settings.

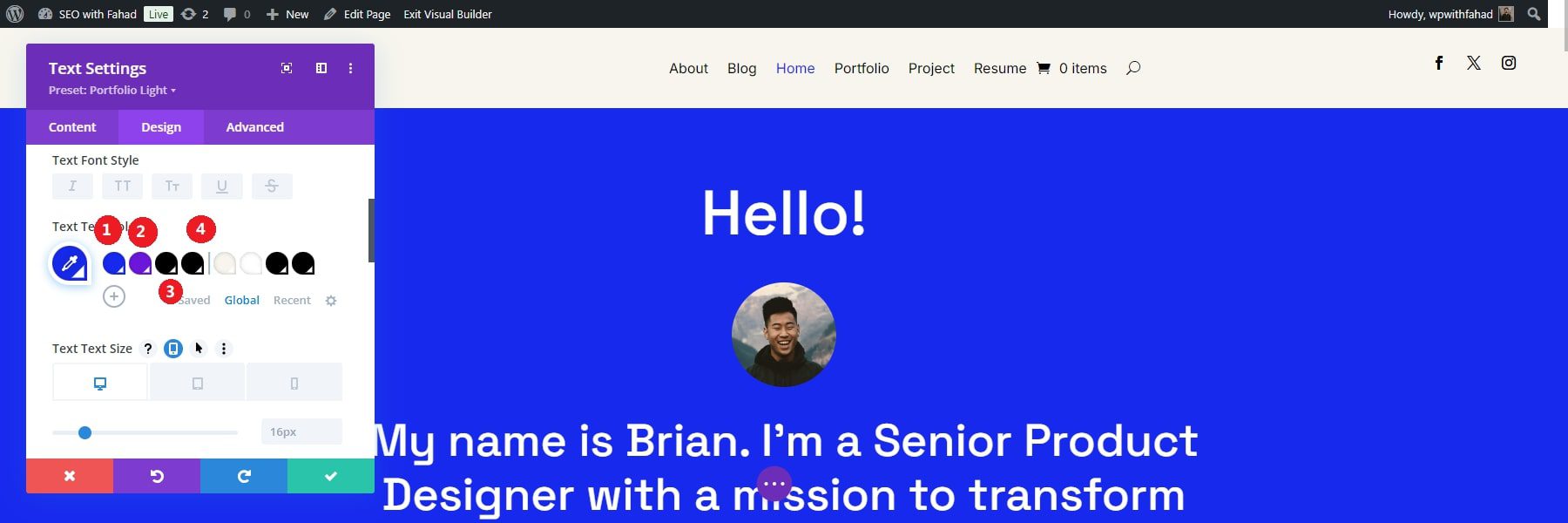
If you click on at the world possibility, you’ll be ended in the worldwide textual content colours added on your starter website. 8 world colours had been added on your starter website, however you’ll be able to upload extra in step with your desire. The principle world colours of a module are as follows:
- Number one colour
- Secondary colour
- Heading textual content colour
- Frame textual content colour

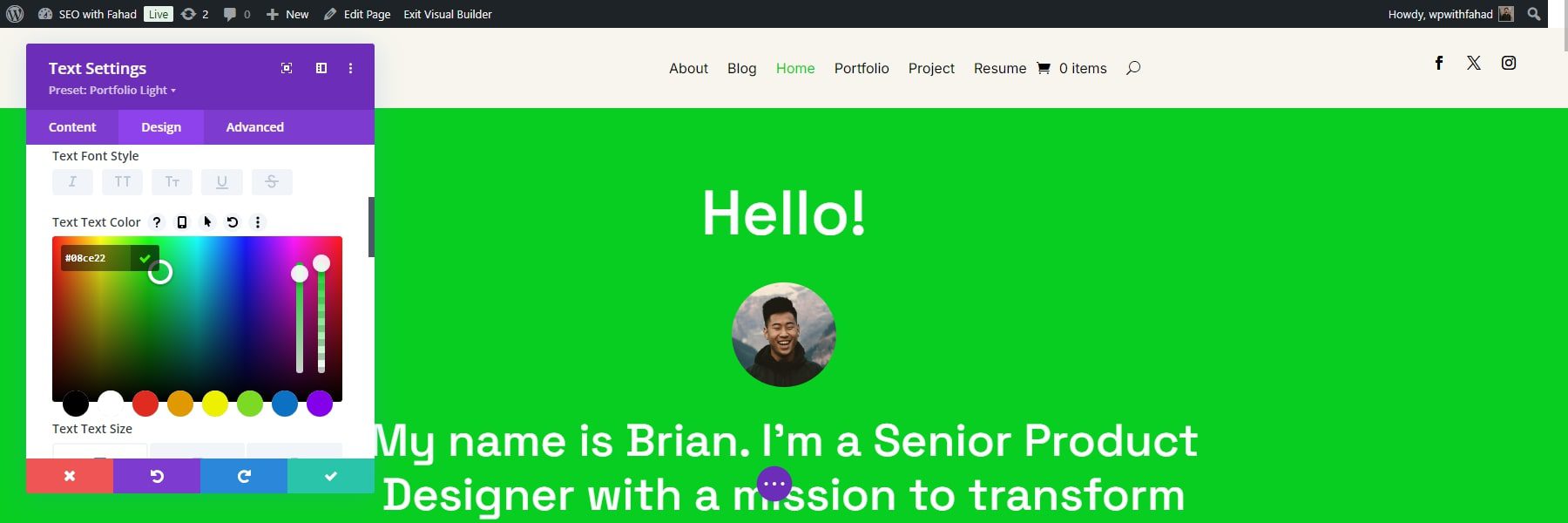
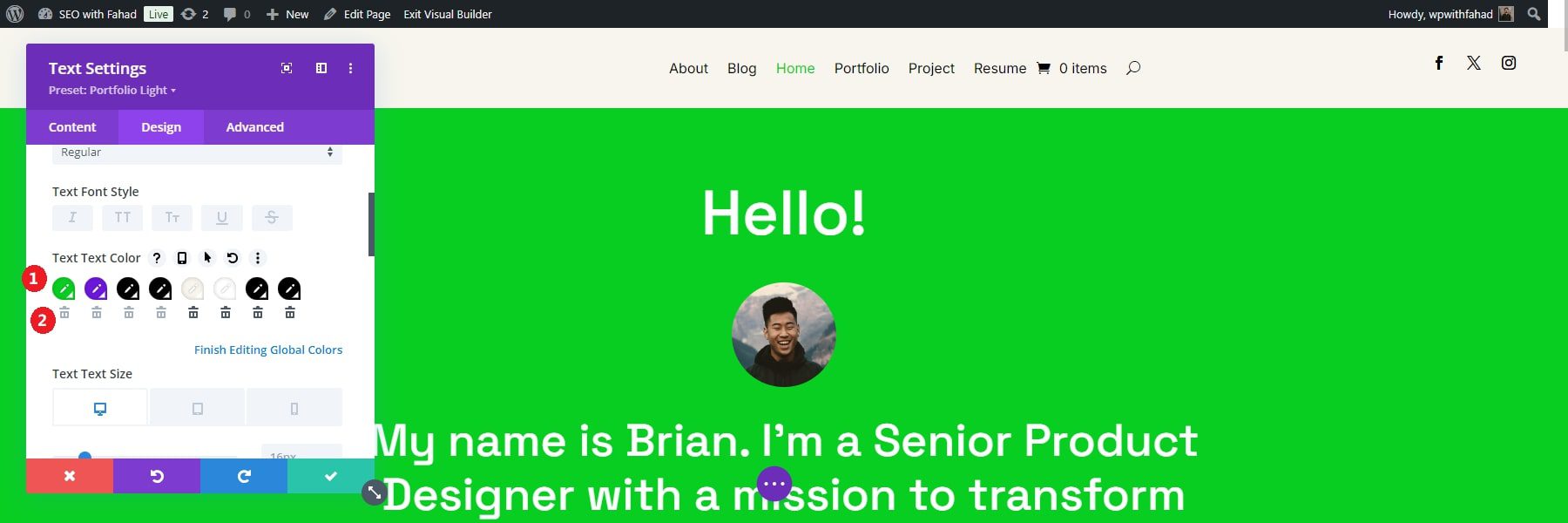
If you click on on any of your web page’s world colours, you’ll have quite a lot of colour choices to regulate your alternatives. You’ll additionally input your customized colour hex codes. In our case, we’ve modified our number one colour to inexperienced, which will probably be displayed at the homepage prior to we finalize it.

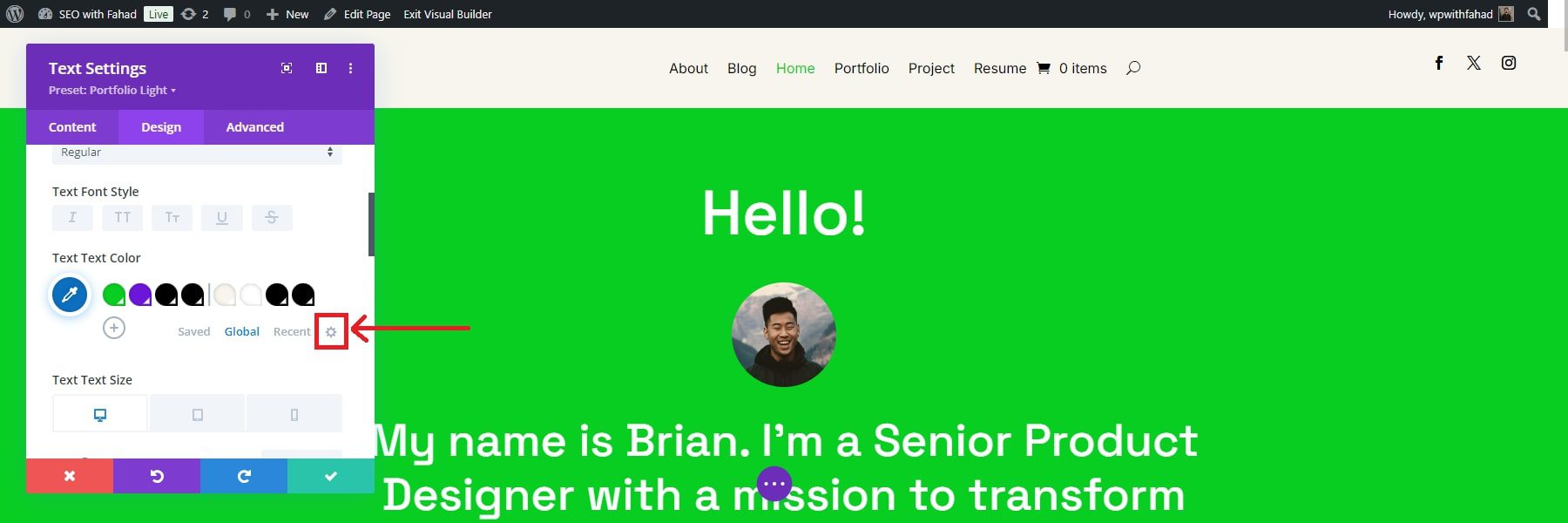
Click on the golf green test button to reserve it. A discussion field will seem when you click on at the inexperienced test, requiring you to substantiate your adjustments. For complicated adjustments, you’ll be able to click on at the settings icon subsequent to the worldwide tab.

If you click on at the icon, you’ll be able to alternate your world colours in my view by means of clicking at the pencil icon. You’ll additionally delete pointless ones by means of clicking at the trash icon under them.

Edit International Presets
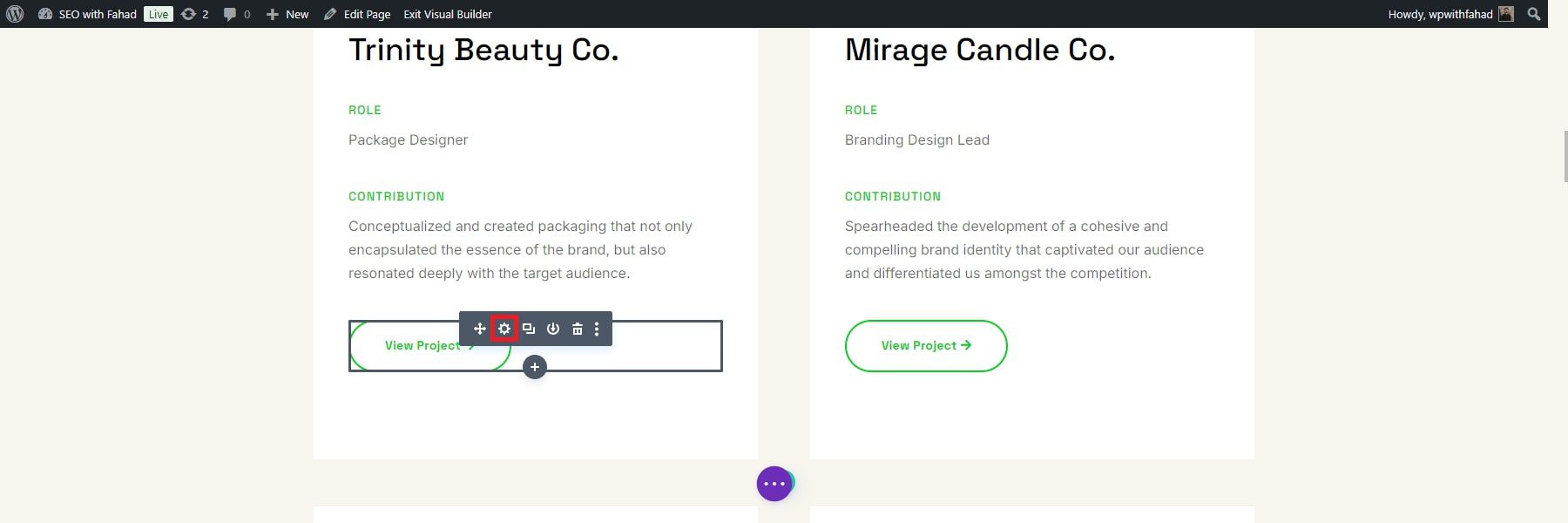
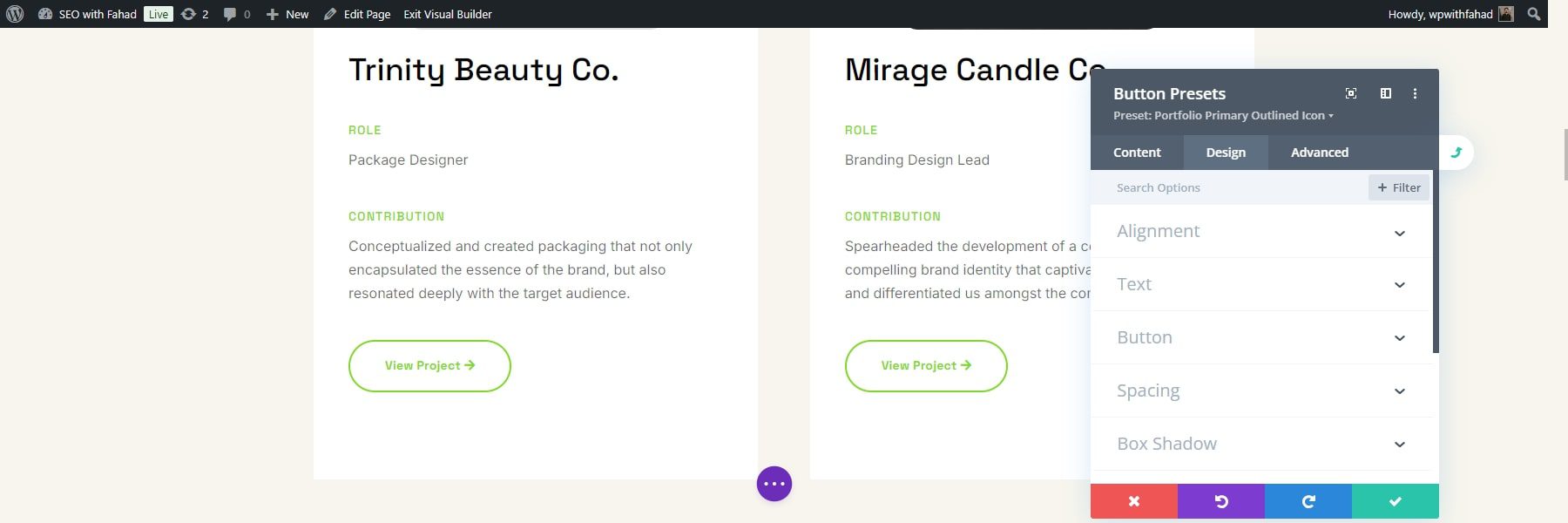
The worldwide presets in each and every Divi Starter Website assist handle constant design parts throughout your web page, even if including new sections or pages. Each and every module’s presets are positioned under the header segment throughout the module. On your portfolio starter website, search for the button modules of your initiatives and make a selection the settings icon to open the module.

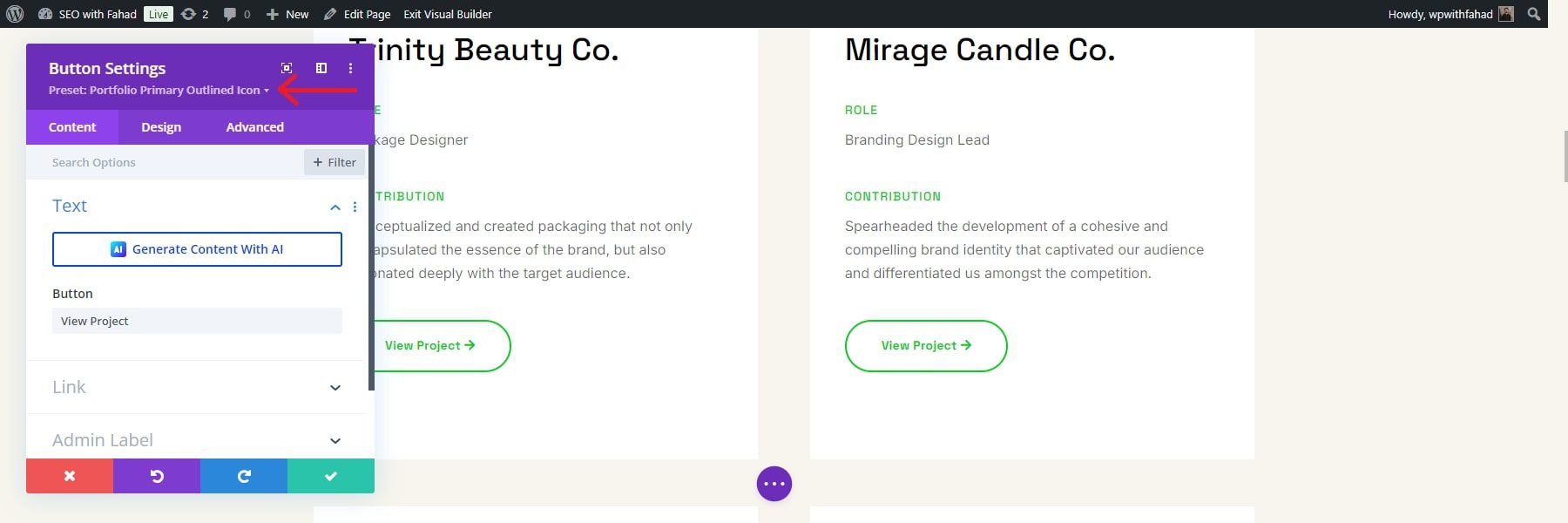
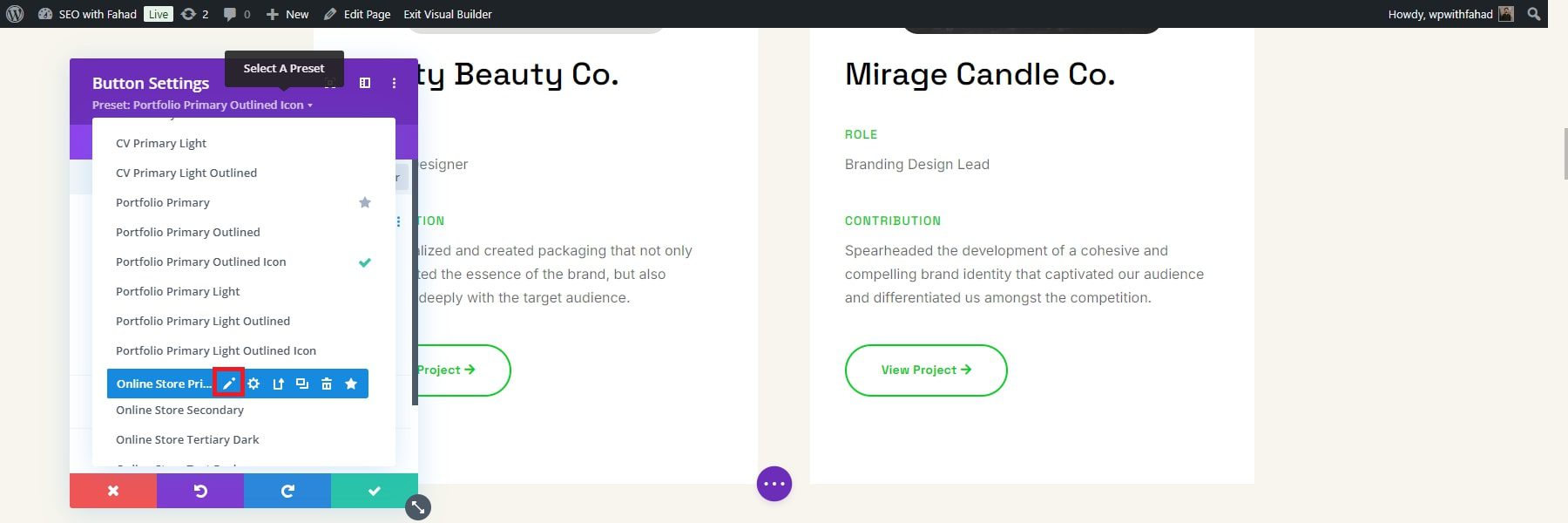
To switch the presets of your button, click on at the dropdown menu subsequent to the chosen preset.

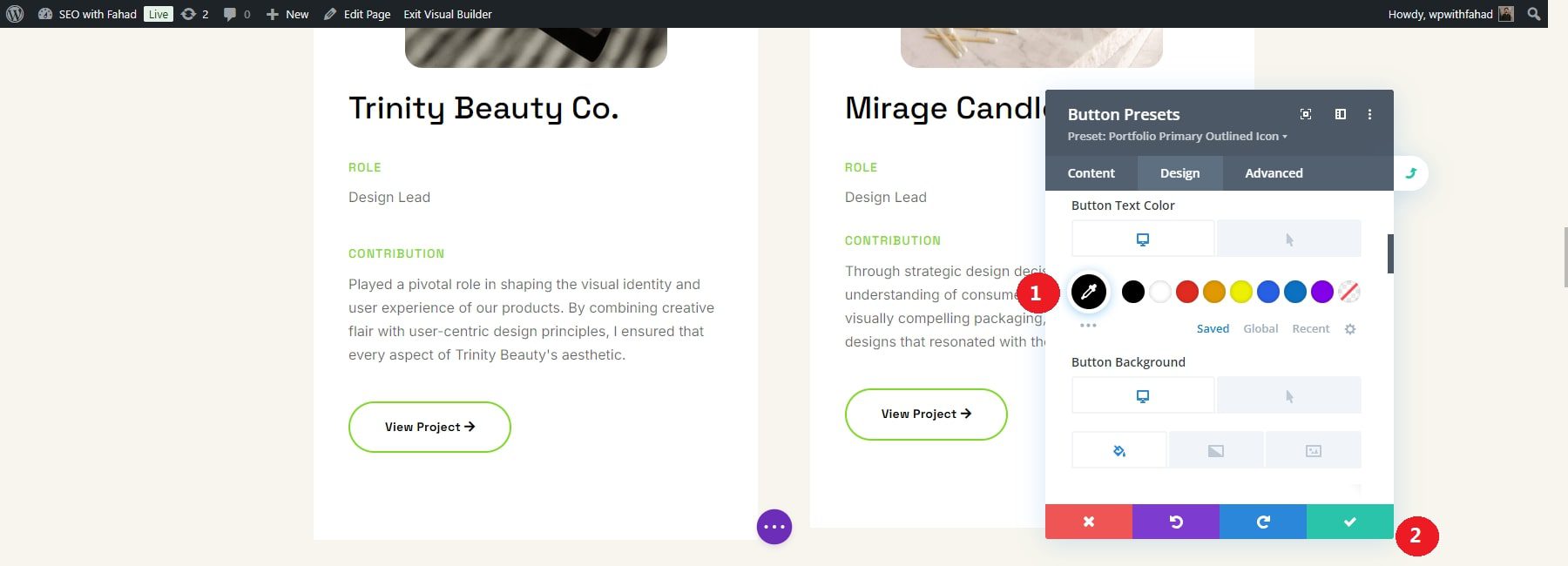
Subsequent, find the module preset, comparable to ‘Portfolio Number one Defined Icon’ in our instance. Hover over the preset to show its menu, after which click on the pencil icon to edit it.

When modifying Divi presets, the module’s header adjustments from crimson to gray, indicating that design adjustments are in development.

Make any desired design adjustments and save the module by means of clicking the golf green checkmark button. In our case, we’ve modified the textual content colour from inexperienced to black. The colour alternate will probably be displayed at the buttons’ textual content on our homepage prior to we ascertain it. Click on at the inexperienced checkbox for the affirmation.

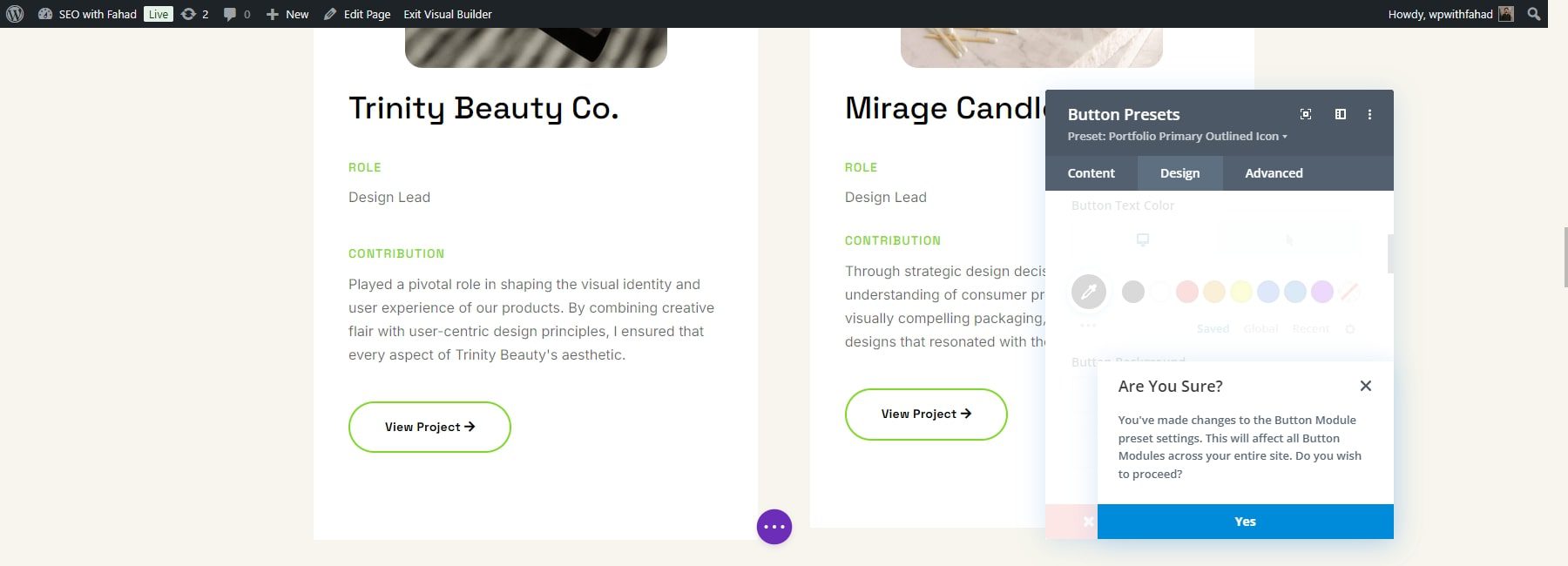
A affirmation conversation field will seem on the backside, asking when you’re positive you wish to have to switch the preset. Click on “Sure” to save lots of the adjustments.

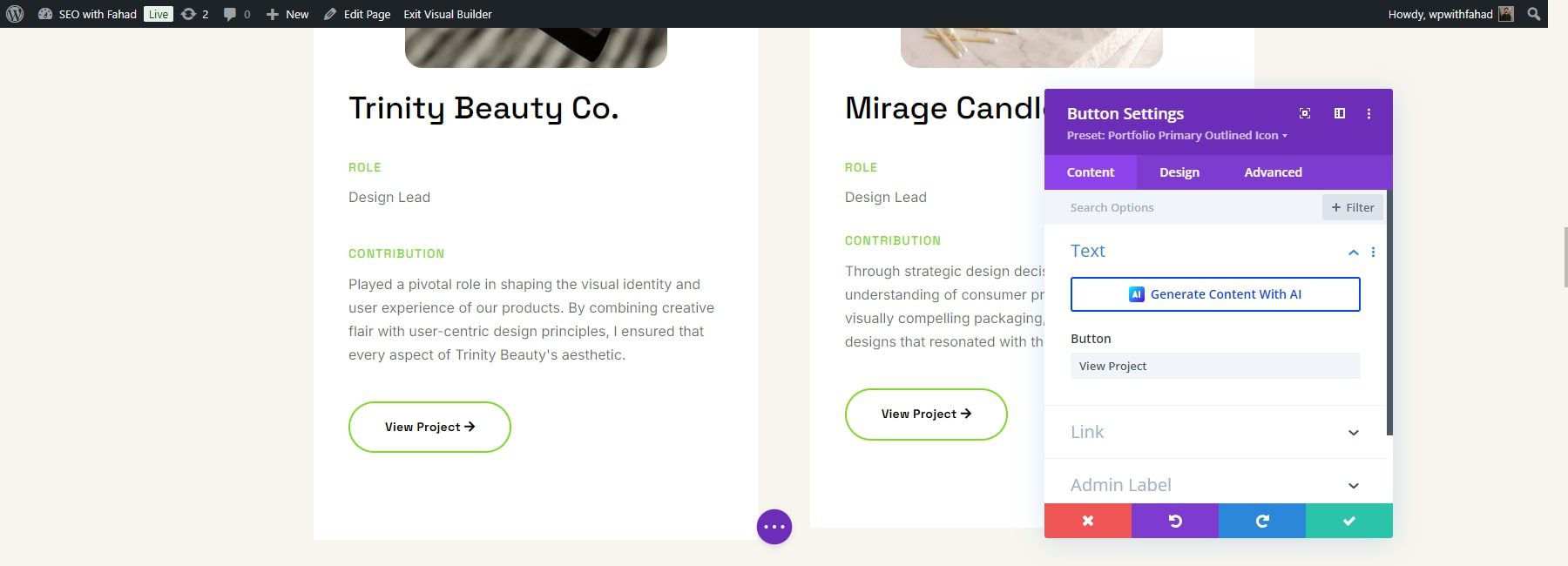
The module’s header will go back to crimson. Click on the golf green save button one ultimate time to substantiate the preset.

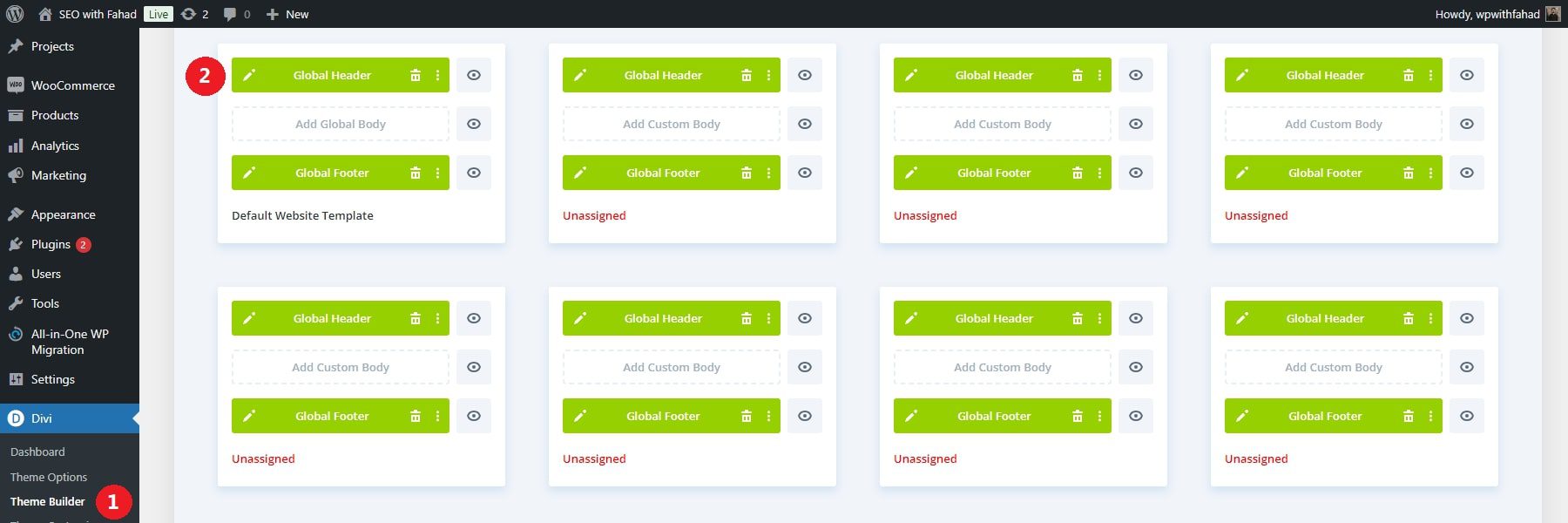
Edit Your Starter Website Theme Builder Templates
Divi Fast Websites creates templates from the Starter website and accommodates them into your web page. Those templates are out there thru your WordPress dashboard by means of navigating to Divi > Theme Builder. The Theme Builder means that you can personalize any template with the Divi Builder.

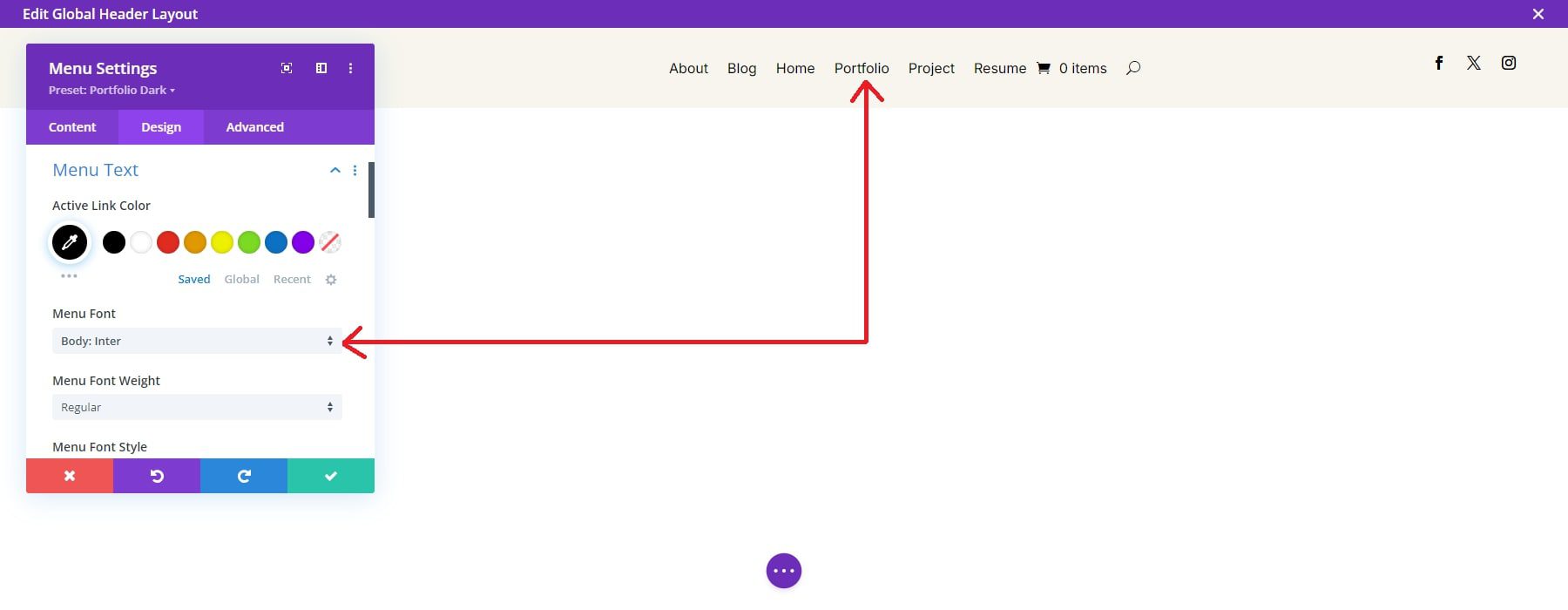
To edit the worldwide header within the Default Header Template, click on the pencil icon subsequent to the worldwide header, which is able to open the Divi Web page Builder for editing world parts. Now, you’ll be able to regulate your menu settings, together with the emblem, font, textual content length, background colour, and extra. The worldwide footer and different Theme Builder templates may also be custom designed in a similar fashion.

Understand that adjustments to the worldwide header will probably be carried out throughout all web page pages. To be informed extra, discover the tough options of the Theme Builder.
Upload Portfolios to Any Web page with Divi’s Portfolio Module
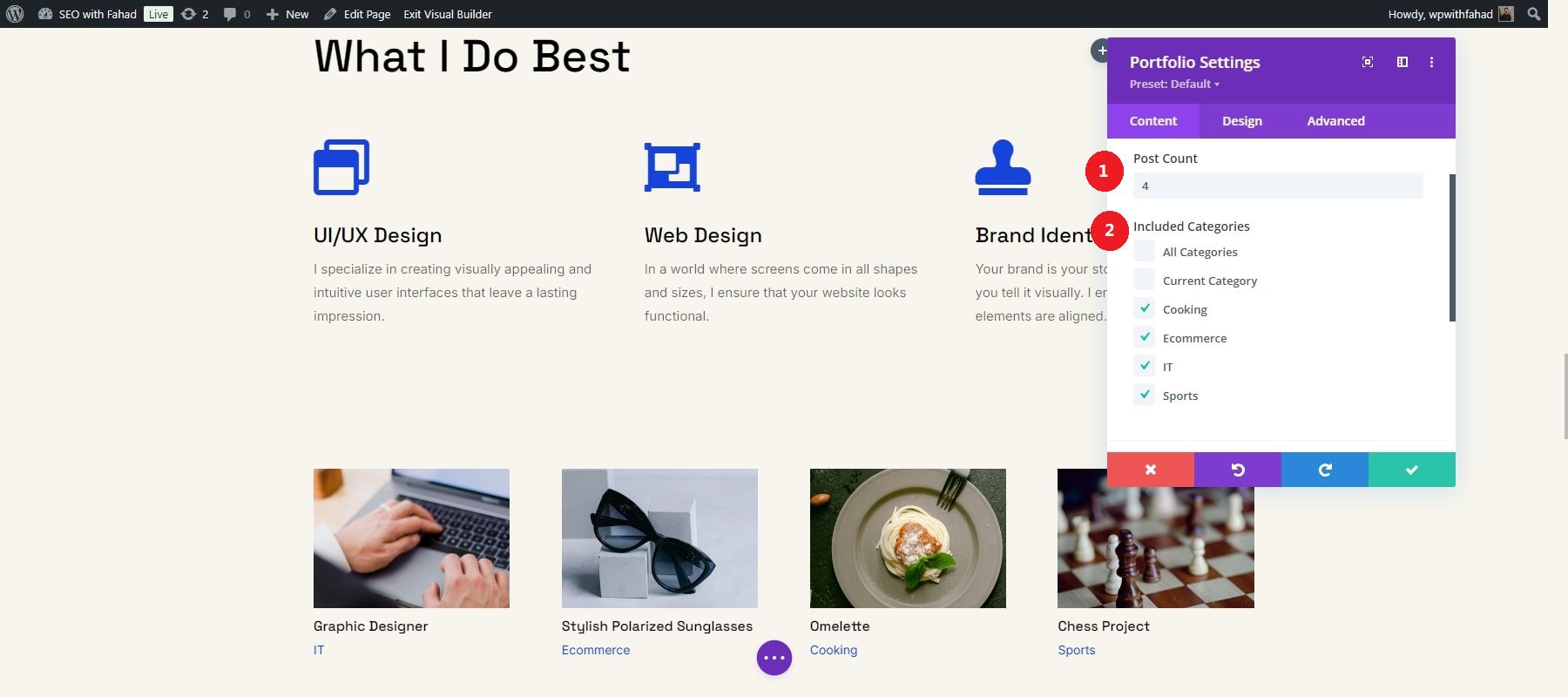
Divi has a Portfolio Module and Filterable Portfolio Module so as to add portfolio shows all through your website. This lets you show your paintings in an arranged and visually interesting layout. You’ll set what number of initiatives or posts you wish to have to show. You’ll additionally select particular classes of portfolio pieces to show. This comes in handy when you have several types of initiatives (e.g., “Internet Design,” “Pictures”).

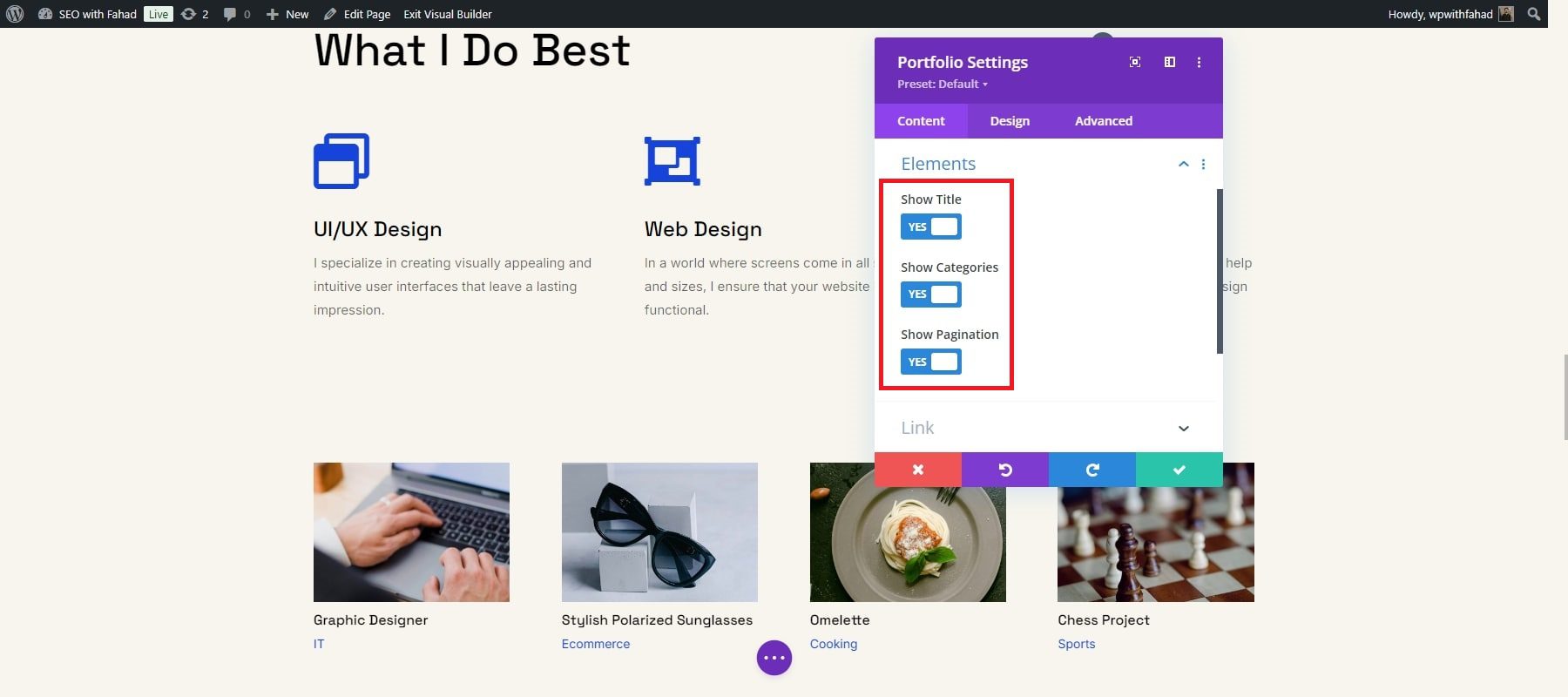
Additionally, you’ll be able to make a decision how you wish to have to show your initiatives. Divi means that you can display your undertaking’s titles and classes. When you have a big portfolio, enabling pagination is helping to divide the content material into pages.

Edit Symbol Designs
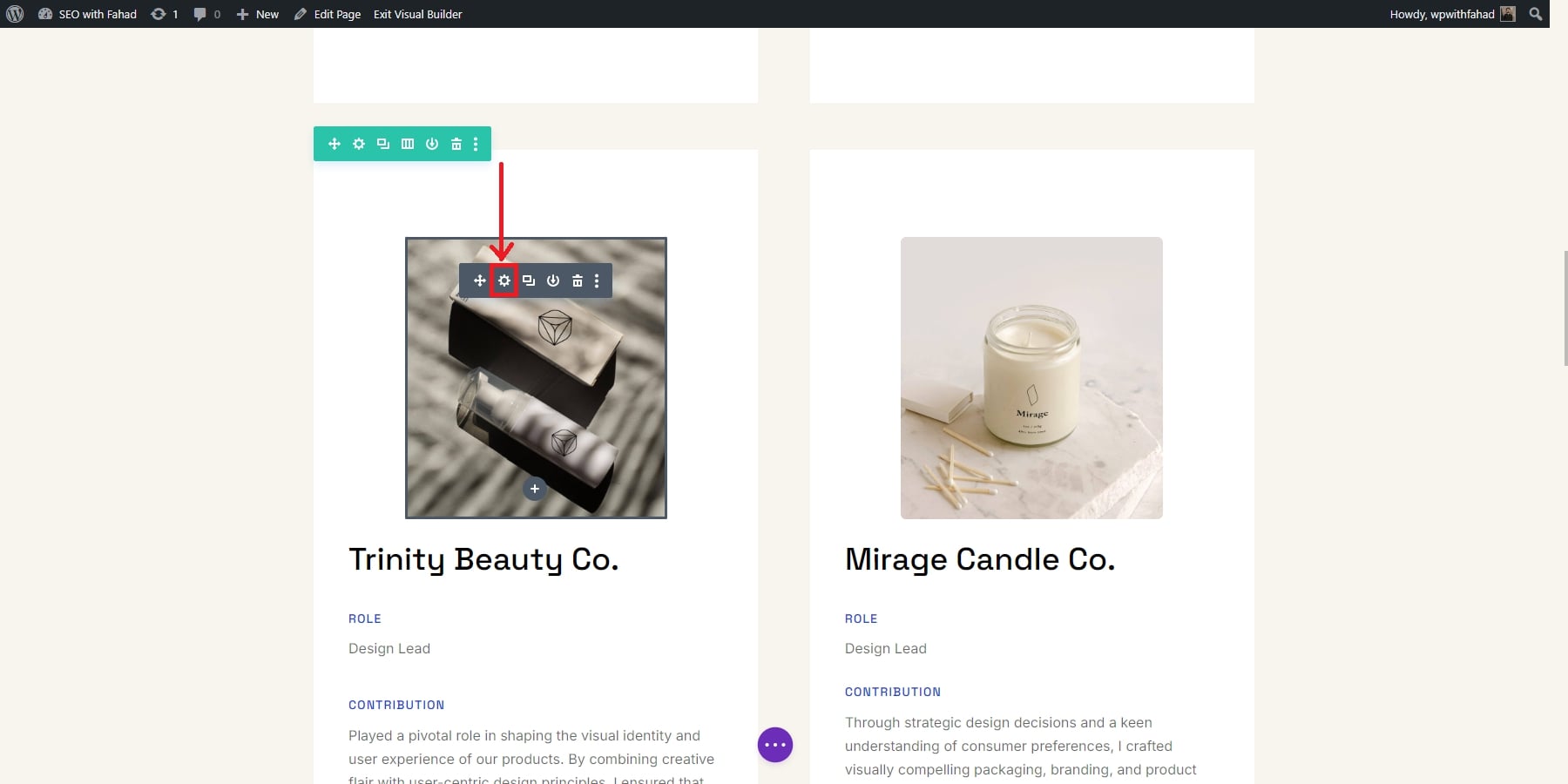
You’ll use the Visible Builder and Divi AI to regenerate some footage at the web page. First, turn on the Divi Builder at the homepage. Then, hover over a picture module and click on on it. As soon as decided on, click on the gray settings icon to get right of entry to the picture module’s settings.

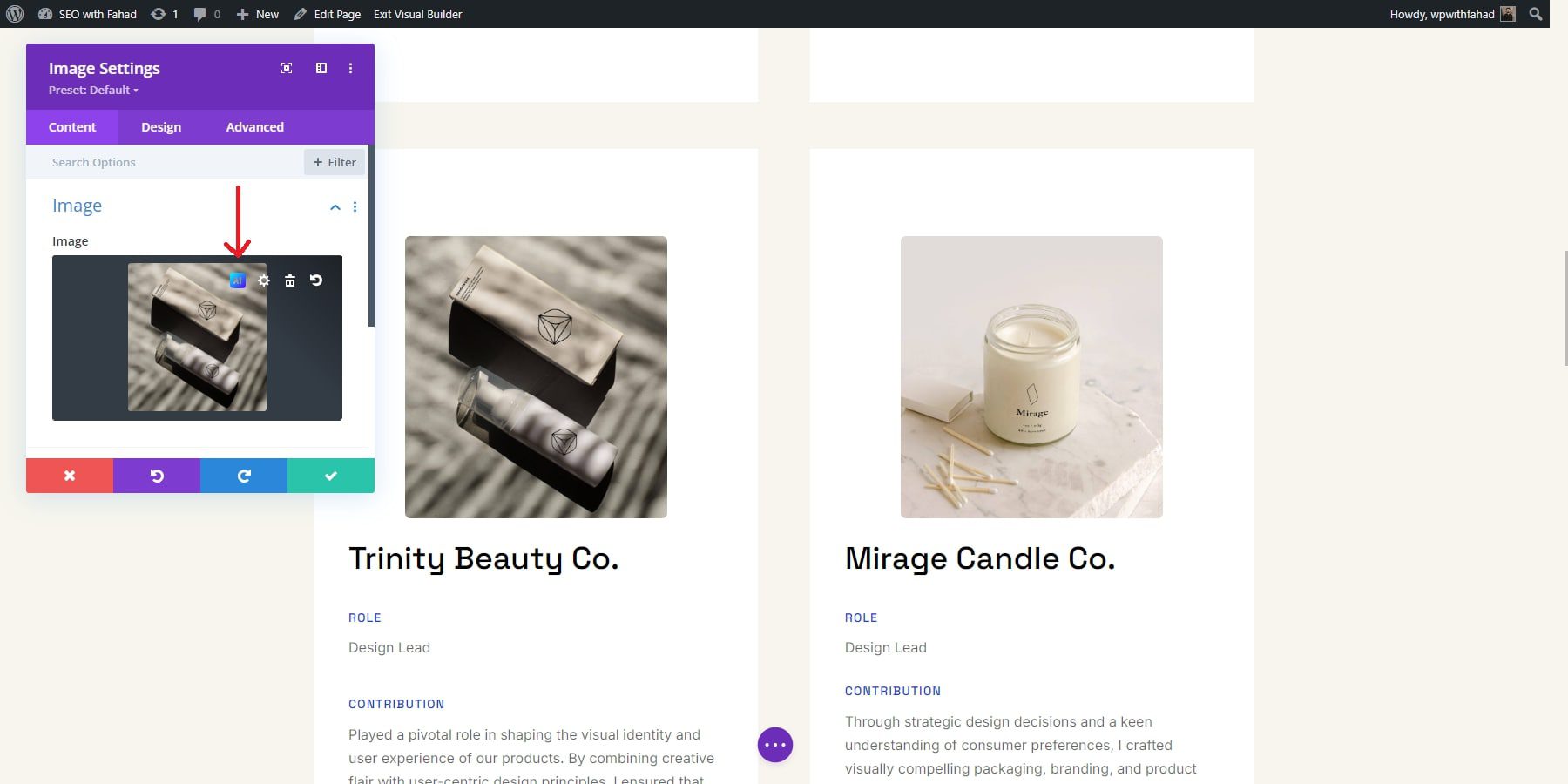
To regenerate the picture the use of Divi AI, click on at the AI icon discovered throughout the symbol preview within the module. This may increasingly permit Divi AI to switch the picture for you.

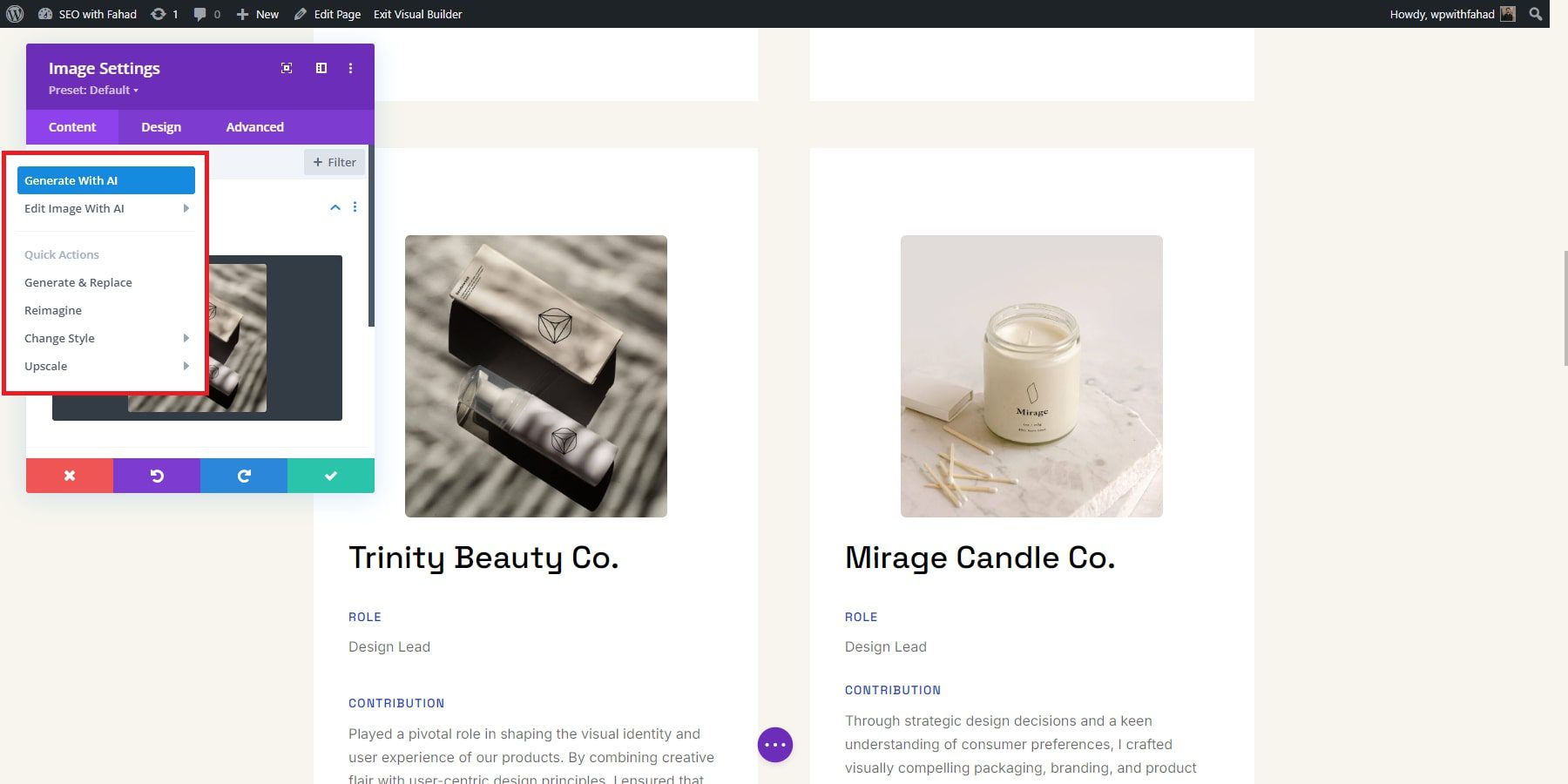
Whilst you hover over the AI icon, a number of choices will seem, comparable to producing with AI, modifying photographs with AI, and a few fast movements. You’ll use those to generate and substitute a picture, reimagine it, regulate its taste, or upscale it. For this process, you’ll wish to generate a brand new symbol. Merely click on “Generate With AI” to open the Divi Symbol AI interface.

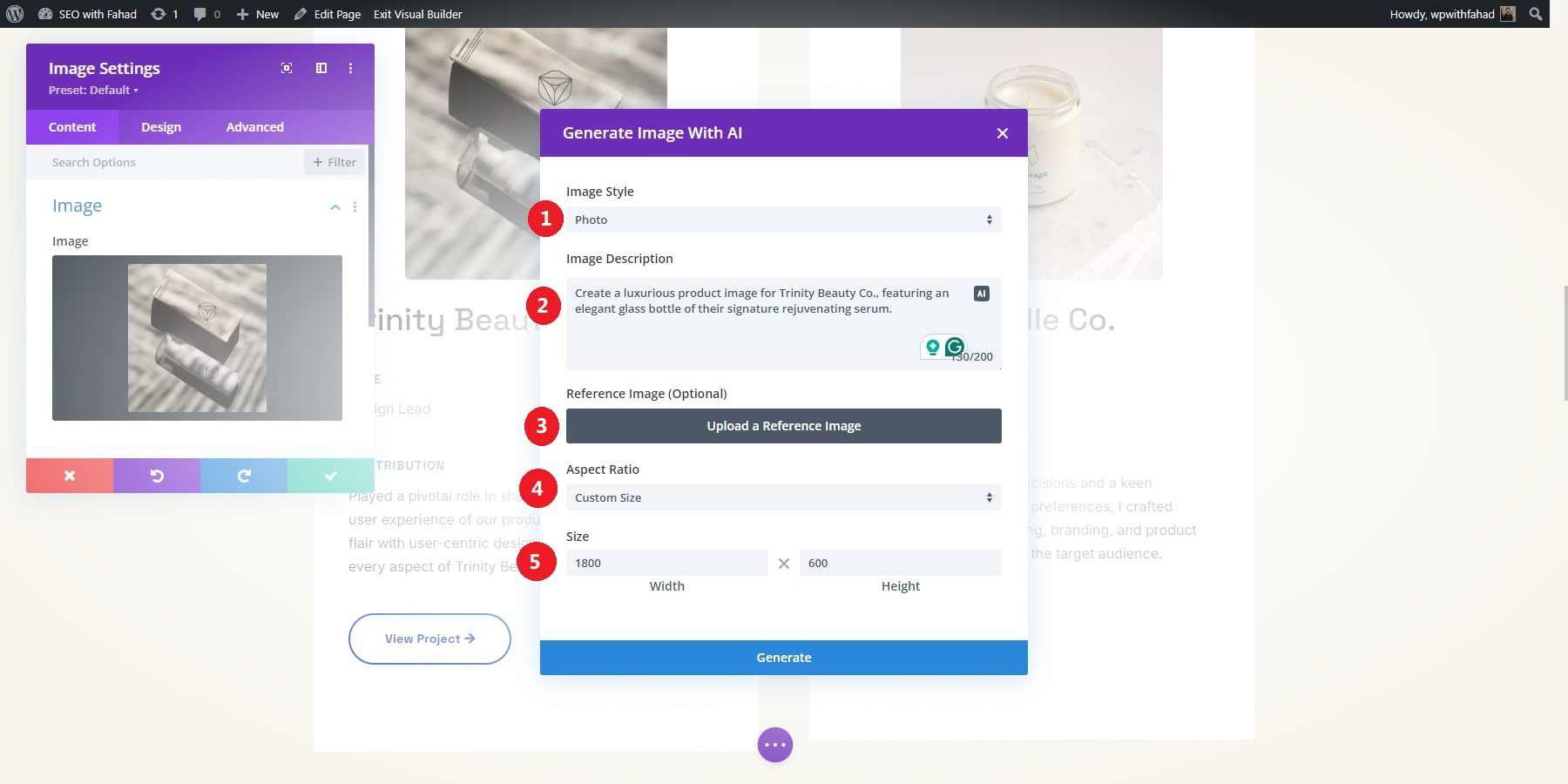
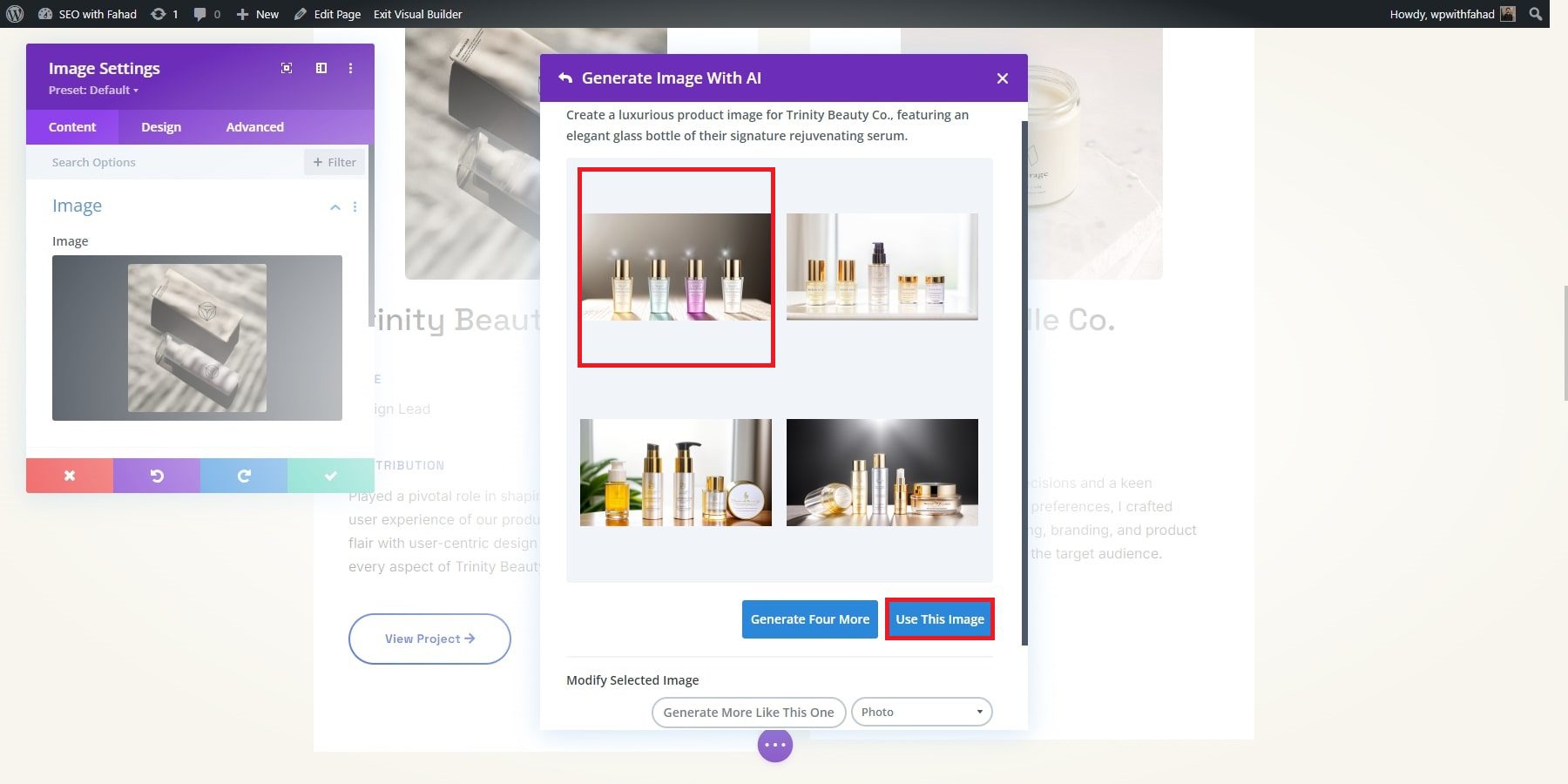
There are 12 other symbol kinds, comparable to picture, vector, anime, and extra. Since it is a portfolio web page for a photographer, the picture taste is probably the most becoming possibility. Subsequent, describe the picture you’d love to generate. We’ll use the recommended: Create a sumptuous product symbol for Trinity Good looks Co., that includes a sublime glass bottle in their signature rejuvenating serum. Set the side ratio on your desire and make a selection 1080 x 600 for the dimensions. If you’re able, click on Generate.

Divi AI will get started growing your symbol in line with the recommended. It’ll generate 4 photographs so that you can evaluation. From there, you’ll be able to both generate 4 further choices, make a selection a picture to make use of, create extra photographs very similar to the only you selected, or write a brand new description. To make use of a picture within the module, merely select your favourite and click on “Use This Symbol.”

5. Spice up Your Portfolio Website with Plugins
As soon as your portfolio web page is designed and custom designed, including very important plugins can make stronger its efficiency and capability. Those equipment will let you increase your website’s options with out coding the whole lot from scratch. Divi contains integrated optimization and advertising equipment and integrates easily with most sensible WordPress plugins for social sharing and e-mail advertising. Listed here are a couple of equipment that can assist you get began.
E mail Advertising
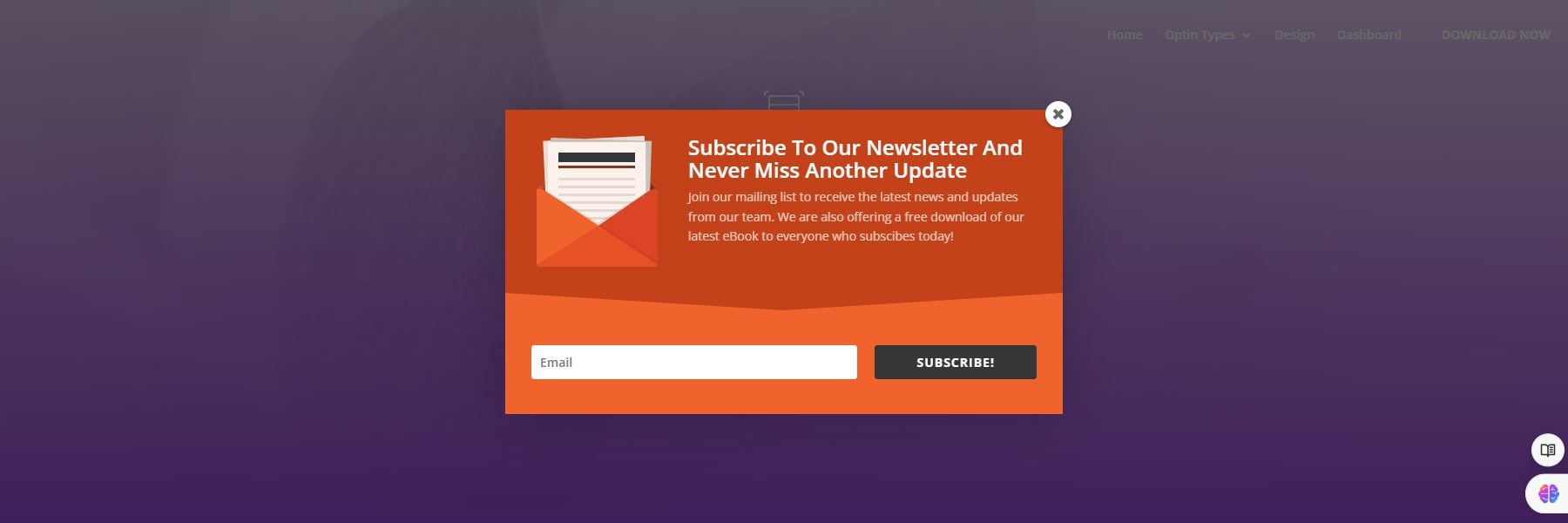
Bloom, an e-mail opt-in plugin by means of Chic Subject matters, is helping you create visually interesting and strategically positioned e-mail signup bureaucracy. Choices come with pop-ups, fly-ins, and inline bureaucracy. Bloom additionally integrates with standard e-mail advertising products and services like MailChimp, AWeber, and ConvertKit.

Social Media Sharing
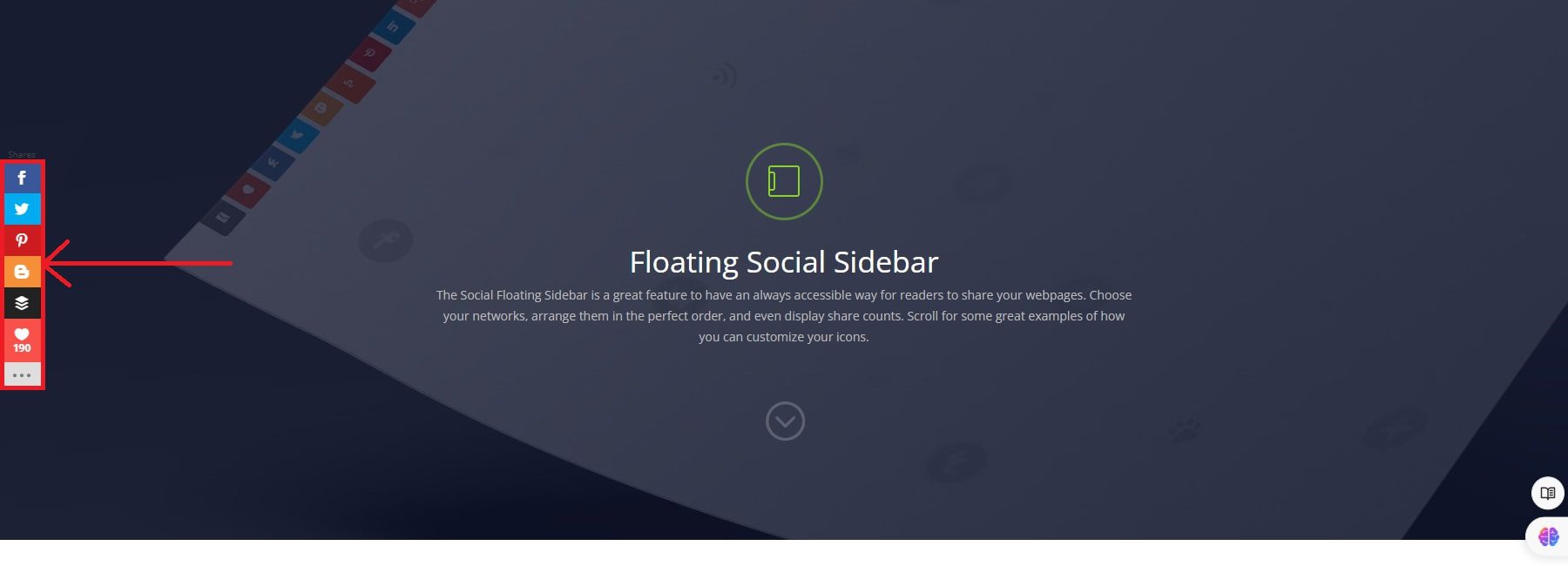
Monarch, additionally by means of Chic Subject matters, provides a complete resolution so as to add proportion buttons on your website for social media sharing. You’ll choose between other placement choices, comparable to a floating sidebar, inline buttons, or media sharing. Monarch helps over 20 social networks and lets in customization of the button’s look.

Very important WordPress Plugins
Each WordPress website can have the benefit of very important plugins. Listed here are a couple of must-have examples you’ll be able to use with WordPress:
- search engine optimization Plugins (like Rank Math)
- Backup Plugins (like UpdraftPlus)
- Symbol Optimization Plugins (like EWWW Symbol Optimizer)
- Caching Plugins (like WP Rocket)
- Social Media Plugins
- Advertising Plugins
6. Ultimate Steps
Completely check all its options and feature a cast backup plan. This may increasingly will let you save you attainable issues together with your portfolio web page.
Moreover, check your web page throughout browsers (like Chrome, Firefox, Safari, and Edge) and on more than a few units (desktop, pill, and cellular) to supply a constant consumer enjoy. This may increasingly will let you catch and deal with any structure or capability problems that can stand up on other platforms.
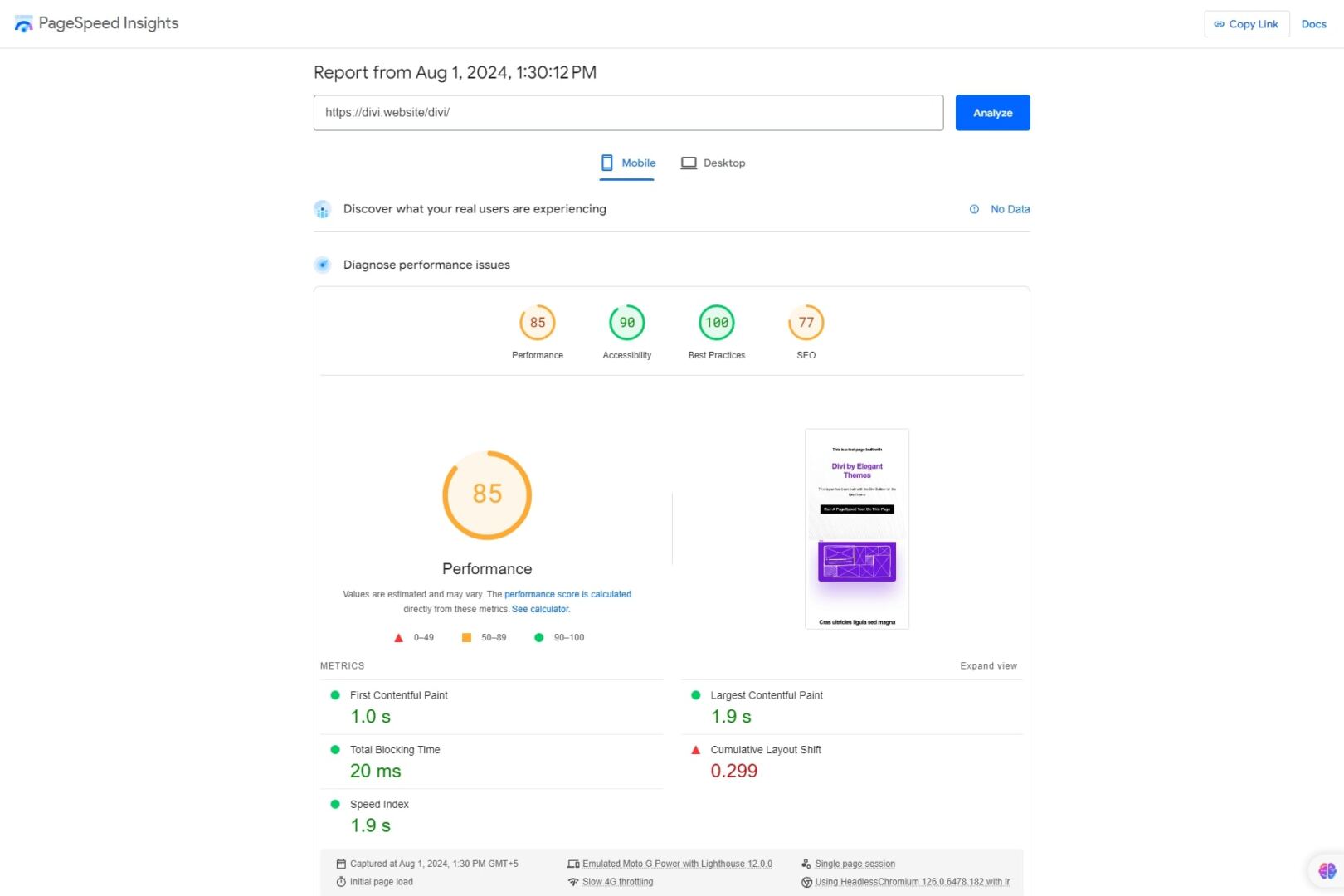
Overview your web page’s efficiency and cargo occasions the use of Google PageSpeed Insights or GTmetrix. A quick-loading web page provides a greater consumer enjoy, so optimize photographs, streamline code, and make different efficiency enhancements as wanted.

After all, don’t omit to create a complete backup of your web page, together with its database and all information. This backup will function a repair level in case the rest is going unsuitable all through the release. Plugins like UpdraftPlus can assist create and retailer backups simply.
Divi Makes It Simple to Construct a Portfolio Website
Your portfolio web page is greater than only a virtual house—it displays your logo, abilities, and creativity. By means of that specialize in design, capability, and engagement, you change into your website from a easy exhibit into a formidable instrument that speaks for you whilst you’re no longer there to take action your self. With the best parts in position, your portfolio can seize consideration, encourage motion, and open doorways to new alternatives, all whilst staying true to who you might be and what you convey to the desk.
Thinking about constructing your portfolio web page? Get started with Divi and discover our curated listing of plugins and equipment that would get advantages your portfolio web page.
| Merchandise Discussed | Beginning Value | Description | ||
|---|---|---|---|---|
| 1 | Siteground | $2.99 monthly | Webhosting Supplier and Area Registrar | Discuss with |
| 2 | Divi | $89 in line with 12 months | Theme and Web page Builder | Discuss with |
| 3 | WP Rocket | $59 in line with 12 months | Caching Plugin | Discuss with |
| 4 | Rank Math | $78.96 in line with 12 months | search engine optimization Plugin | Discuss with |
| 5 | Bloom | $89 in line with 12 months (To be had with an Chic Subject matters club) | E mail Optin Plugin | Discuss with |
| 6 | Monarch | $89 in line with 12 months | Social Media Plugin | Discuss with |
| 7 | UpdraftPlus | $70 in line with 12 months | Backup Plugin | Discuss with |
Ceaselessly Requested Questions (FAQs)
The put up How you can Construct a Surprising Portfolio Website online Temporarily seemed first on Chic Subject matters Weblog.
WordPress Web Design