Our signature theme, Divi, comes full of quite a lot of styling choices for its library of local modules. Along with having deep keep watch over over how parts for your site will glance, you additionally give you the option of including movement for your pages. Divi contains a number of animation results you’ll be able to upload for your subsequent internet design challenge. On this publish, we’ll have a look at learn how to use the next animation settings in Divi throughout the local Name to Motion Module:
- Hover
- Scroll Results
- Animation and
- Sticky
For this educational, we’ll recreate a piece throughout the Divi Advertising Company Format Pack. We will be able to be operating with the Touchdown Web page Format.
Putting in the Touchdown Web page Format
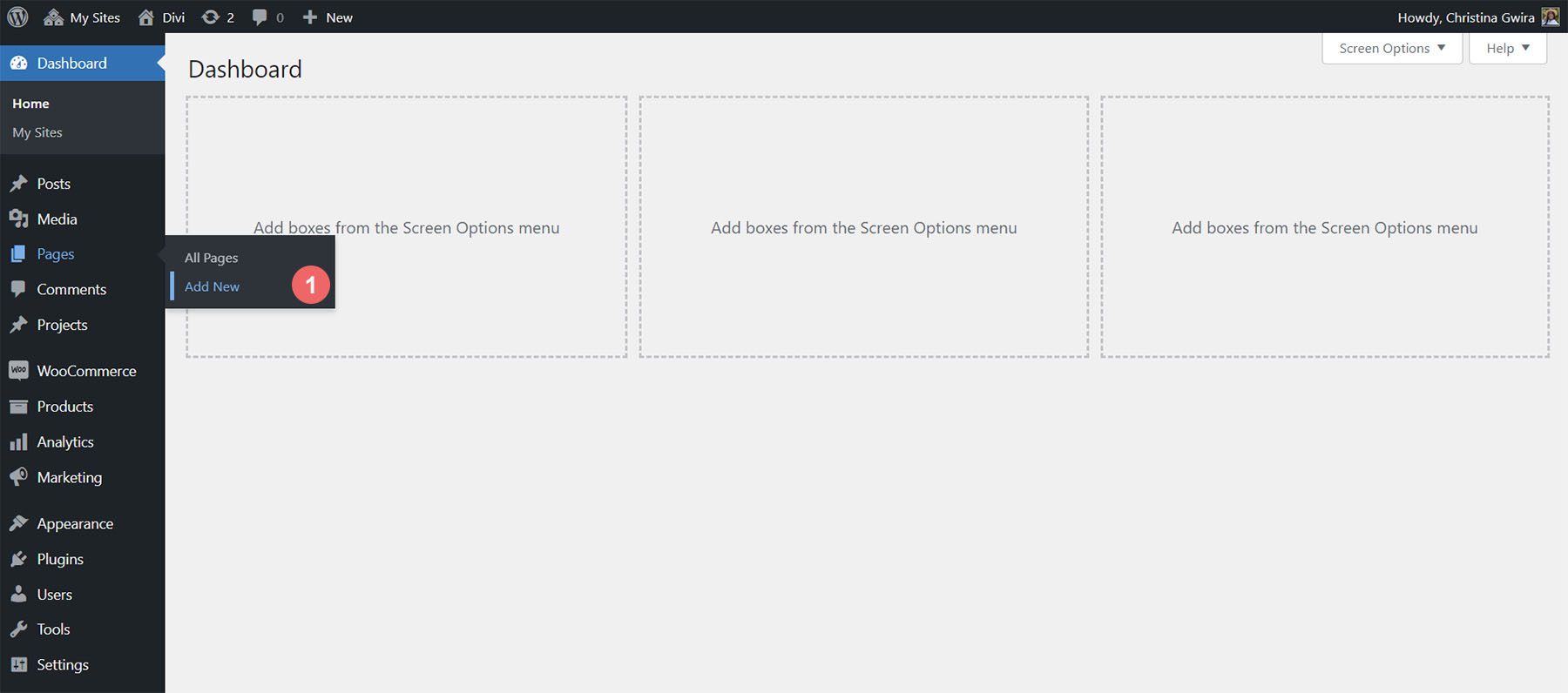
We first want to create a brand new web page in WordPress to put in the web page format. We do that through soaring over the Pages menu merchandise from the left-hand menu. Then, we click on Upload New.

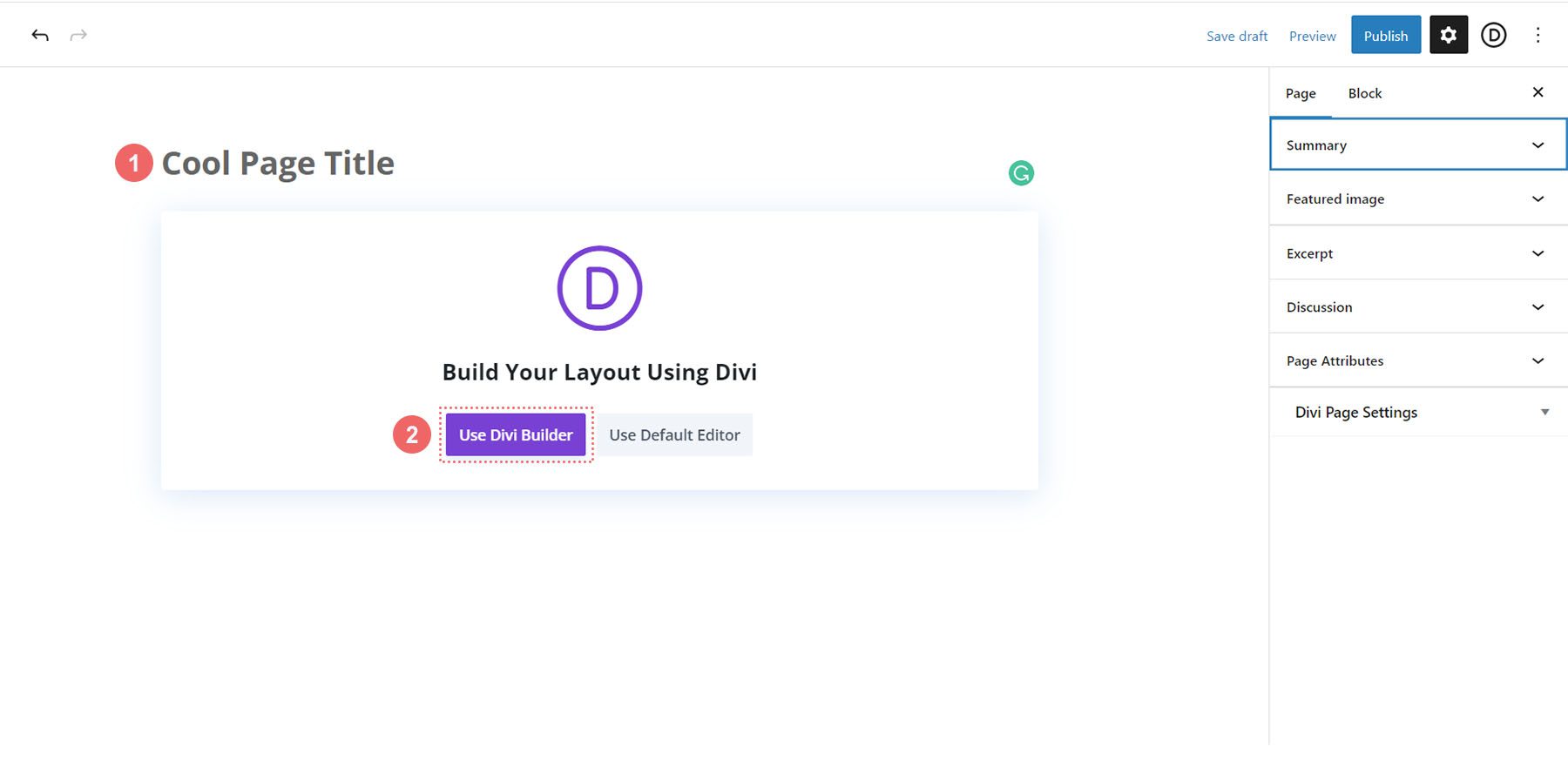
As soon as throughout the default WordPress editor Gutenberg, set a identify for your new web page. Subsequent, click on at the pink Use Divi Builder button.

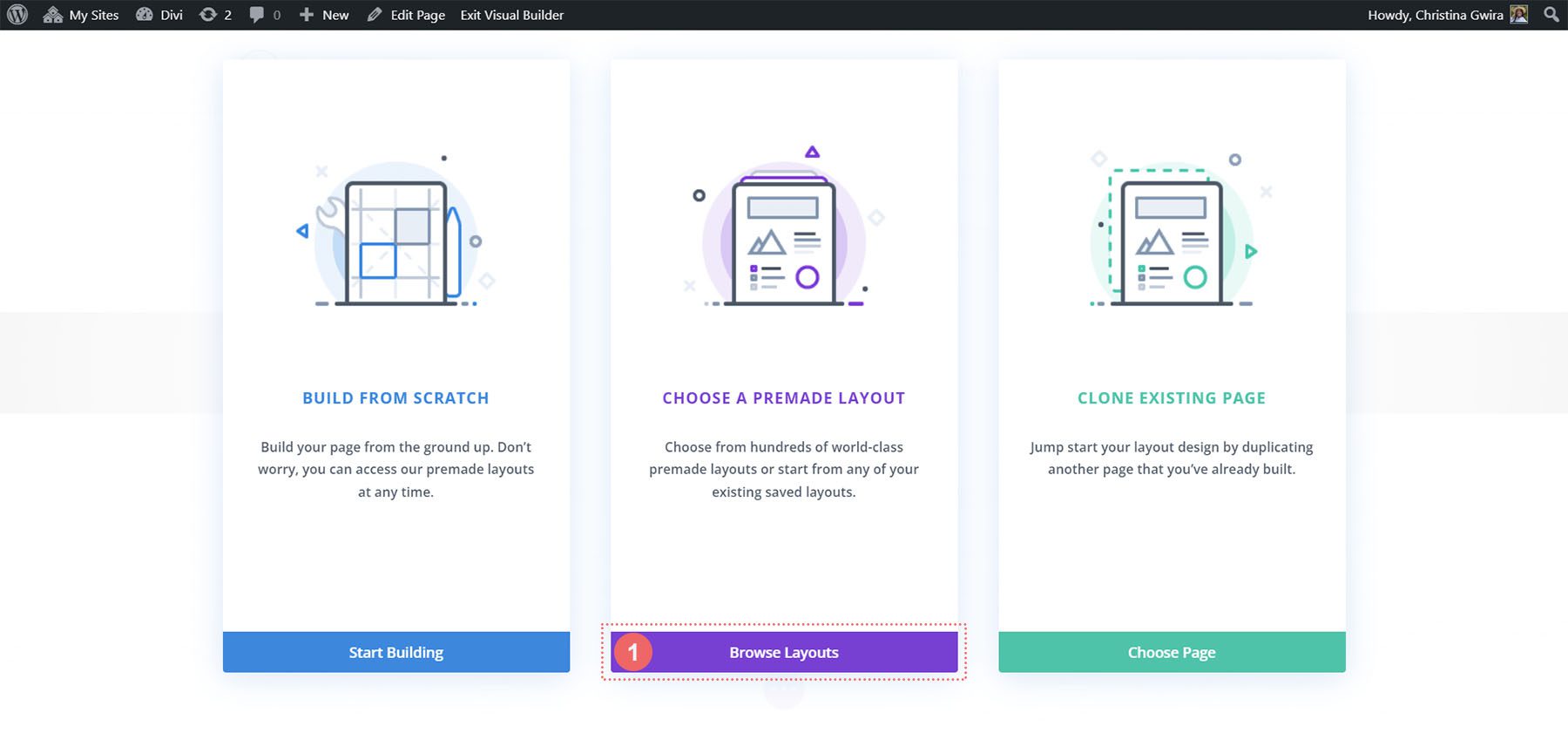
You are going to then be offered with 3 choices. We will be able to click on at the pink center button, Browse Layouts.

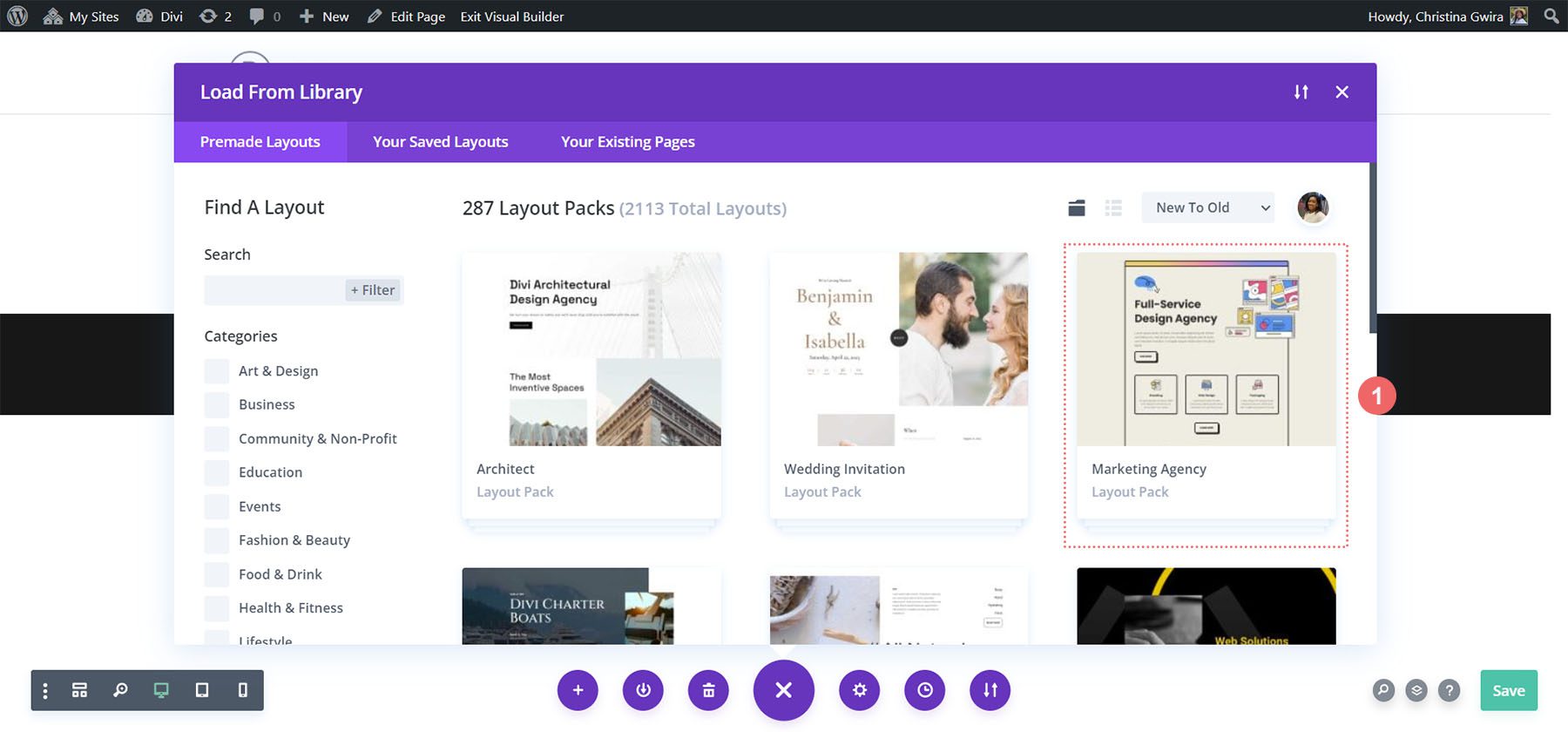
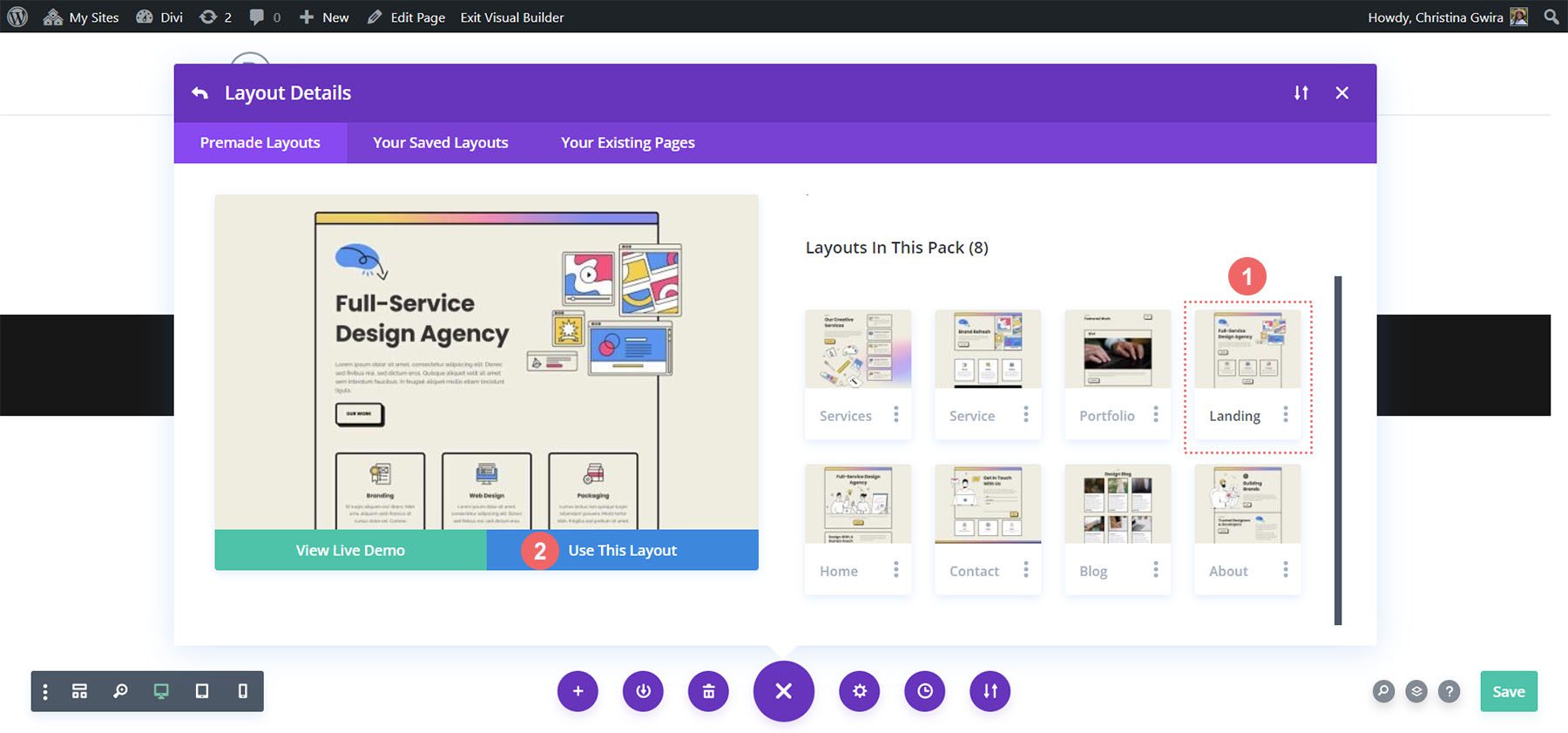
This will likely open up Divi’s huge format library, which comes full of pre-designed pages for you to make a choice from. We’ll be deciding on the Advertising Company Format Pack.

From throughout the format pack, we’ll be the usage of the Touchdown Web page Format. Click on at the format, then, click on at the blue Use this Format button to load the format into your newly created web page.

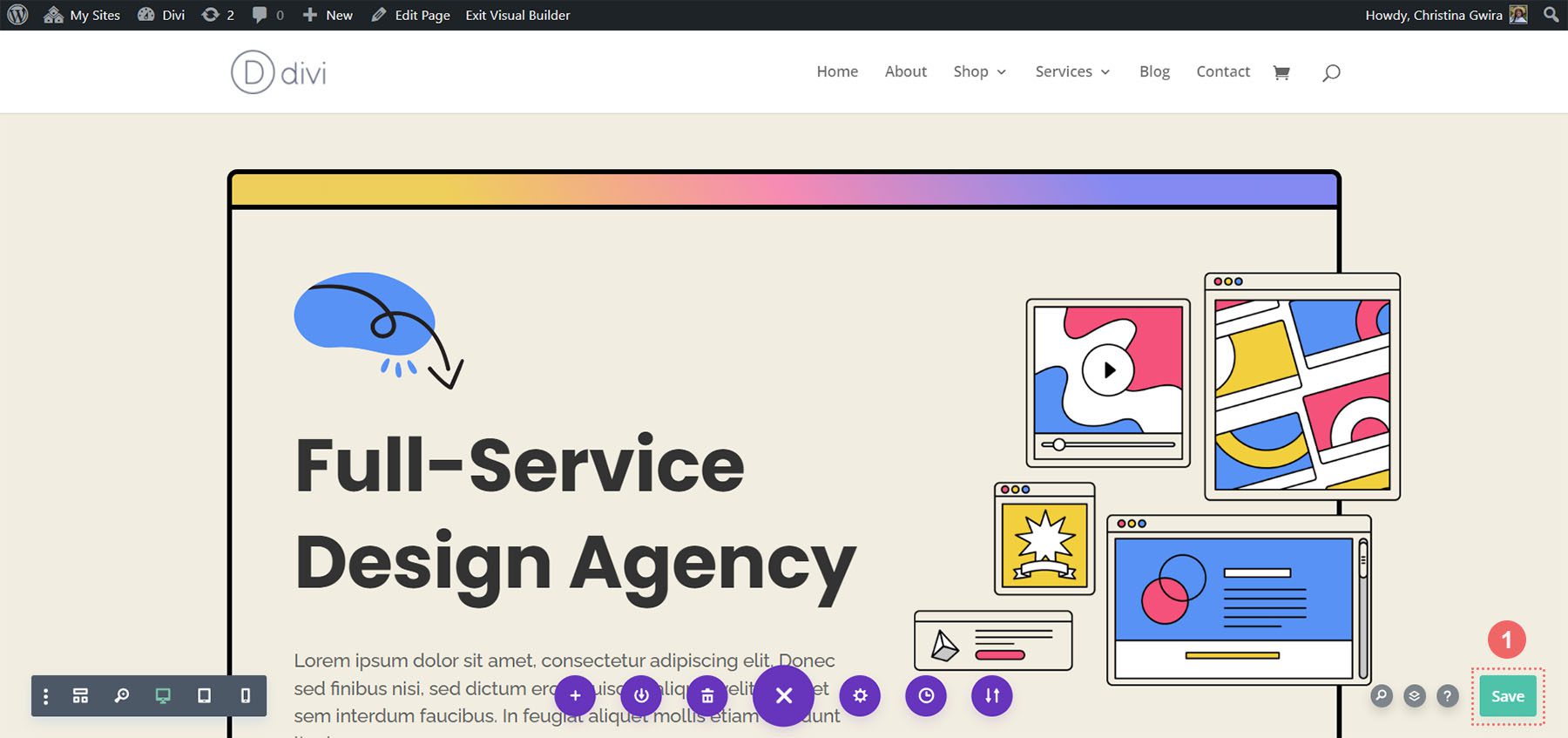
As soon as the format has loaded, click on the golf green Save button on the backside proper of the display screen.

Now, the true paintings starts! Let’s create our first name to motion!
Including Our Name to Motion Module
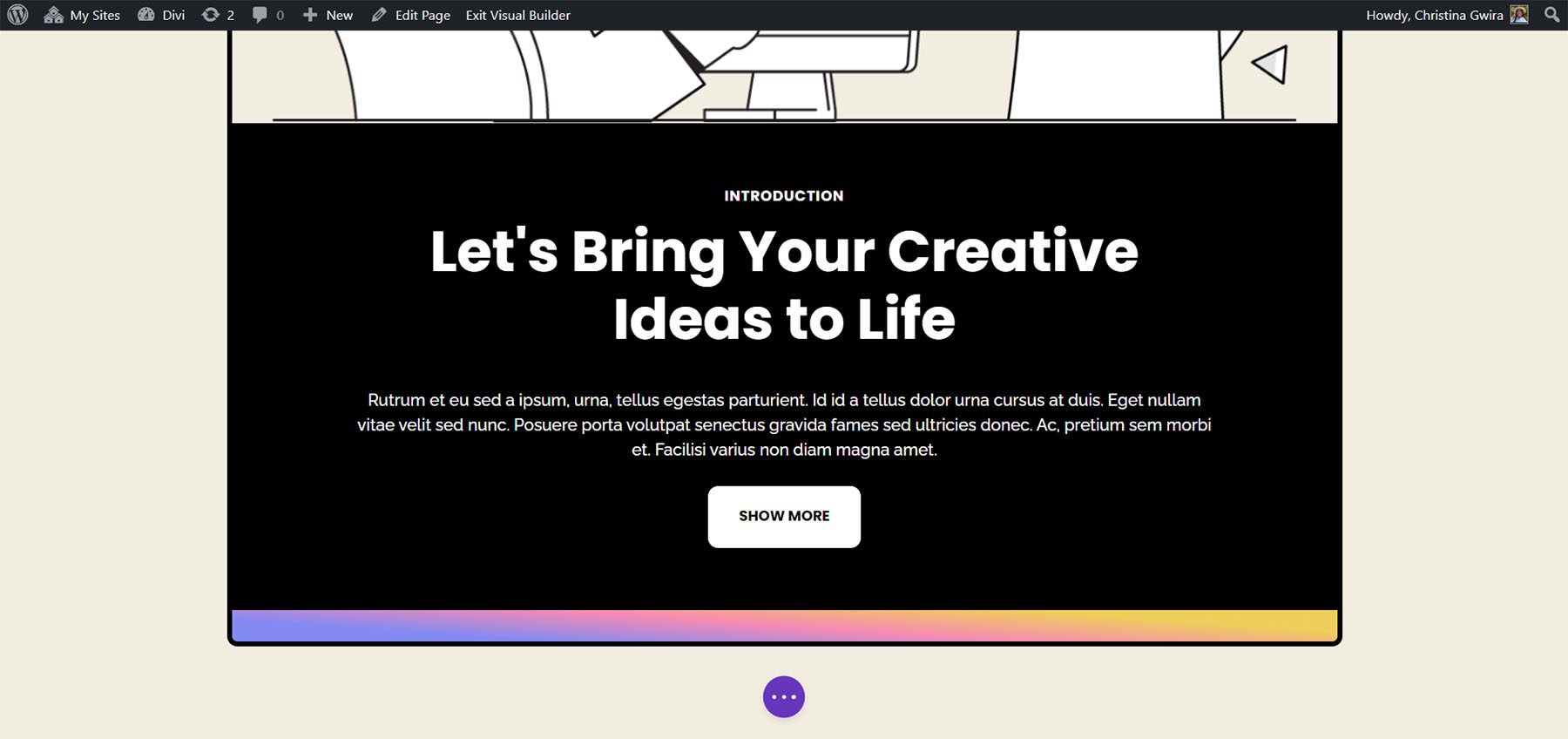
All over this educational, we will be able to use a Name to Motion module to switch the Textual content and Button Modules used on this phase.

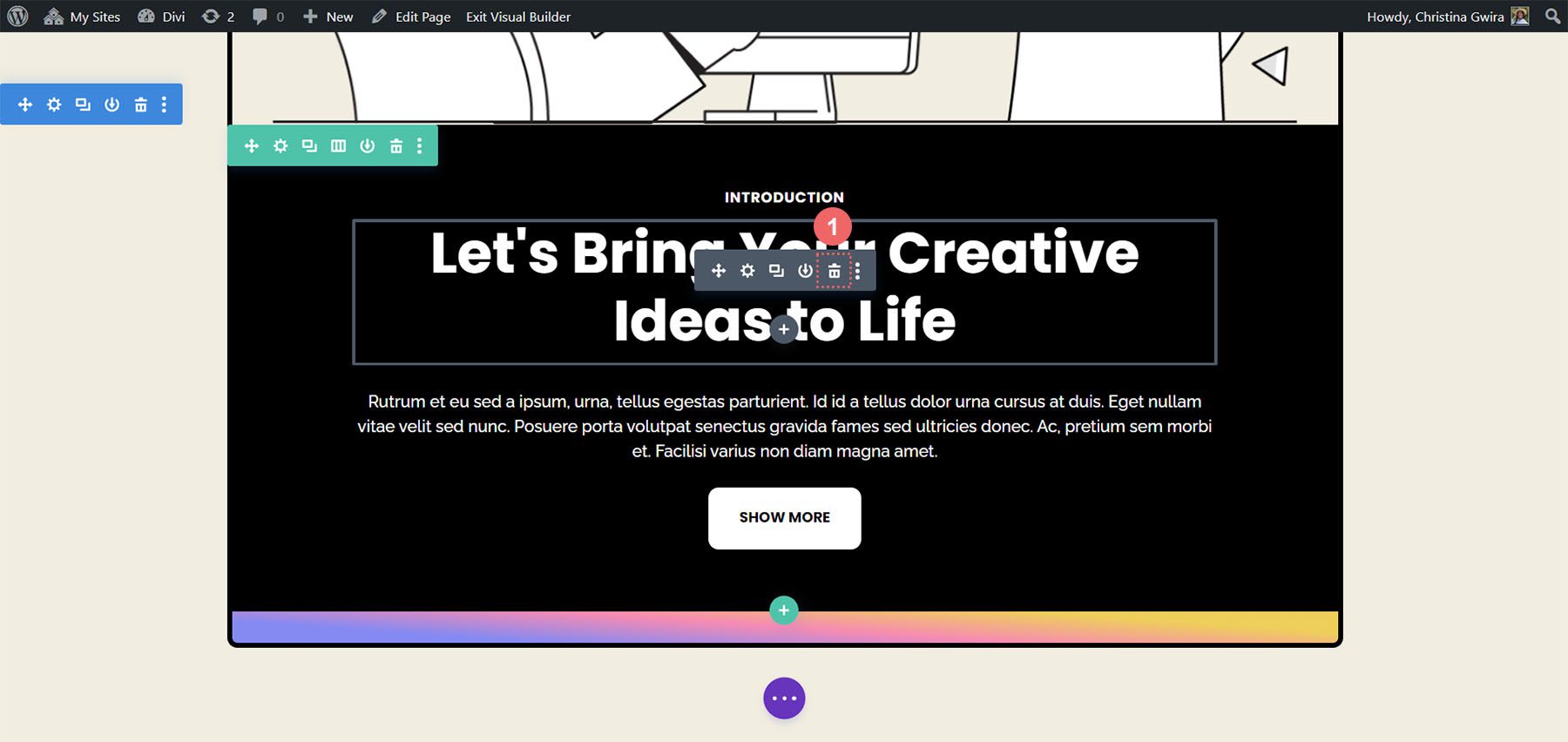
To start out, let’s first delete those modules. Hover over every module, and click on the trash can icon when the grey pop-out menu seems. We wish to go away the Textual content Module that claims Advent, however we will be able to use one Name to Motion to switch the modules that we have got deleted.

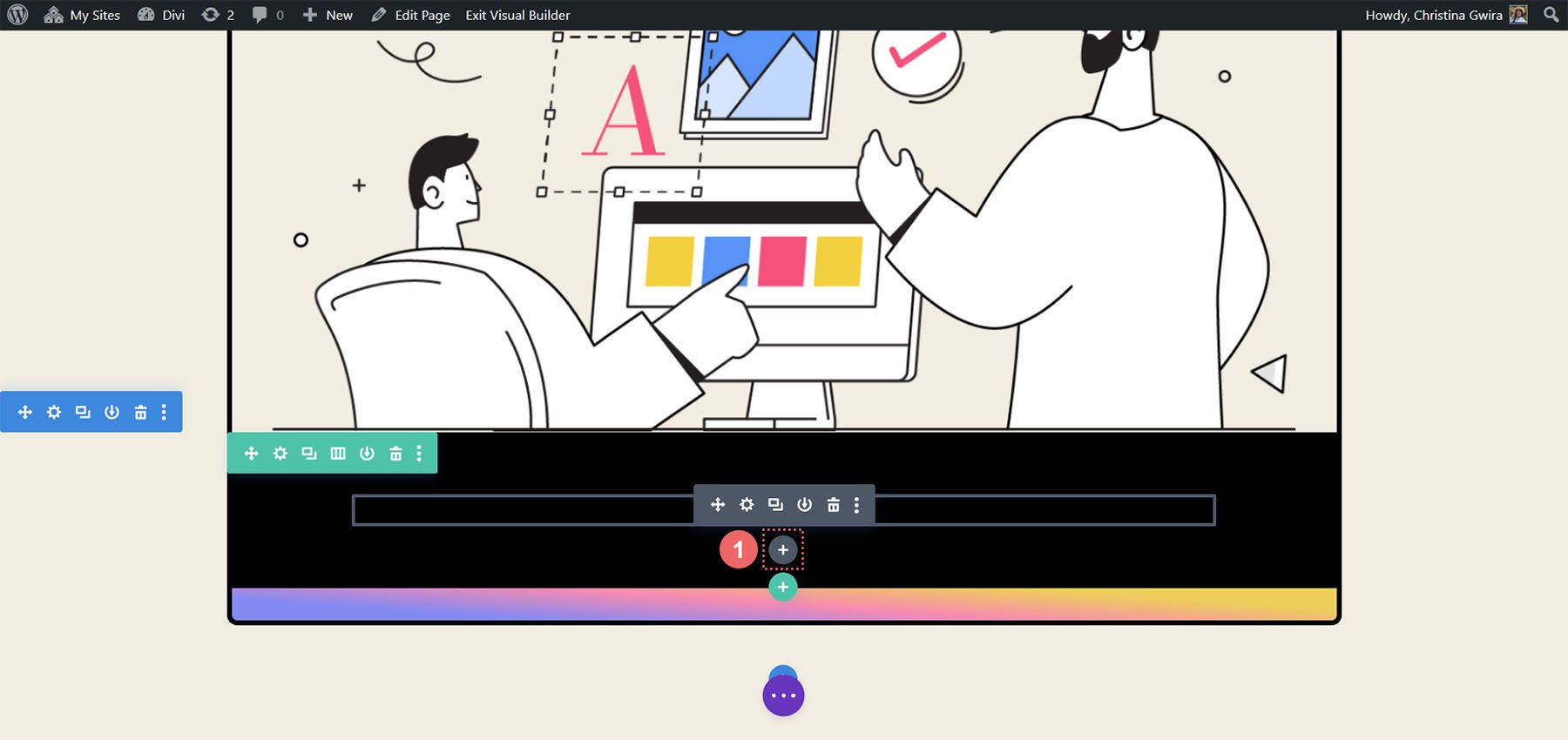
Subsequent, we wish to upload a Name to Motion Module to the row. We do that through soaring over the Textual content Module and clicking the grey plus icon.

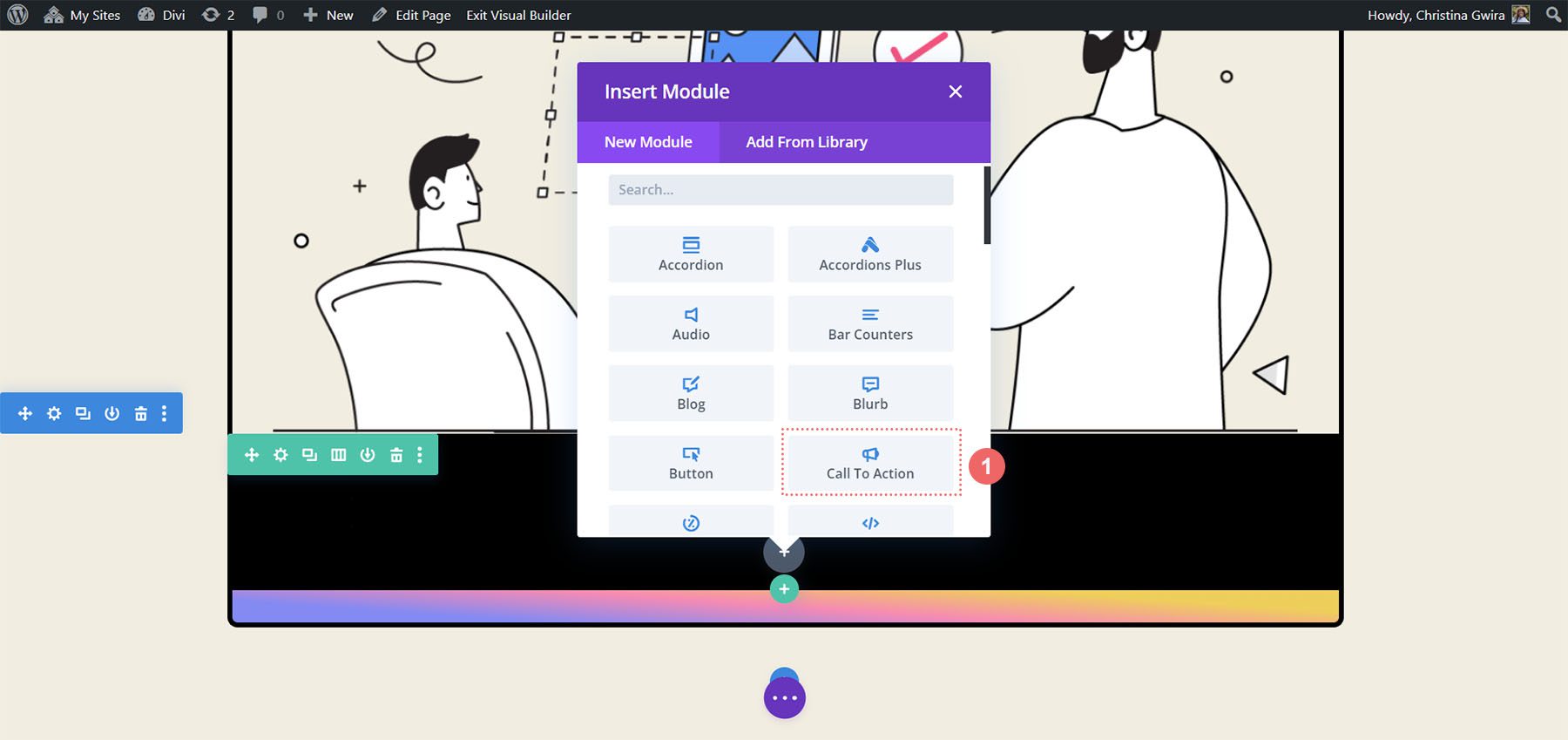
This will likely then open the modules pop-up. From there, we click on at the Name to Motion Module icon.

With the module added, we will be able to begin to taste it to be used inside of our format.
Styling Our Name to Motion Module
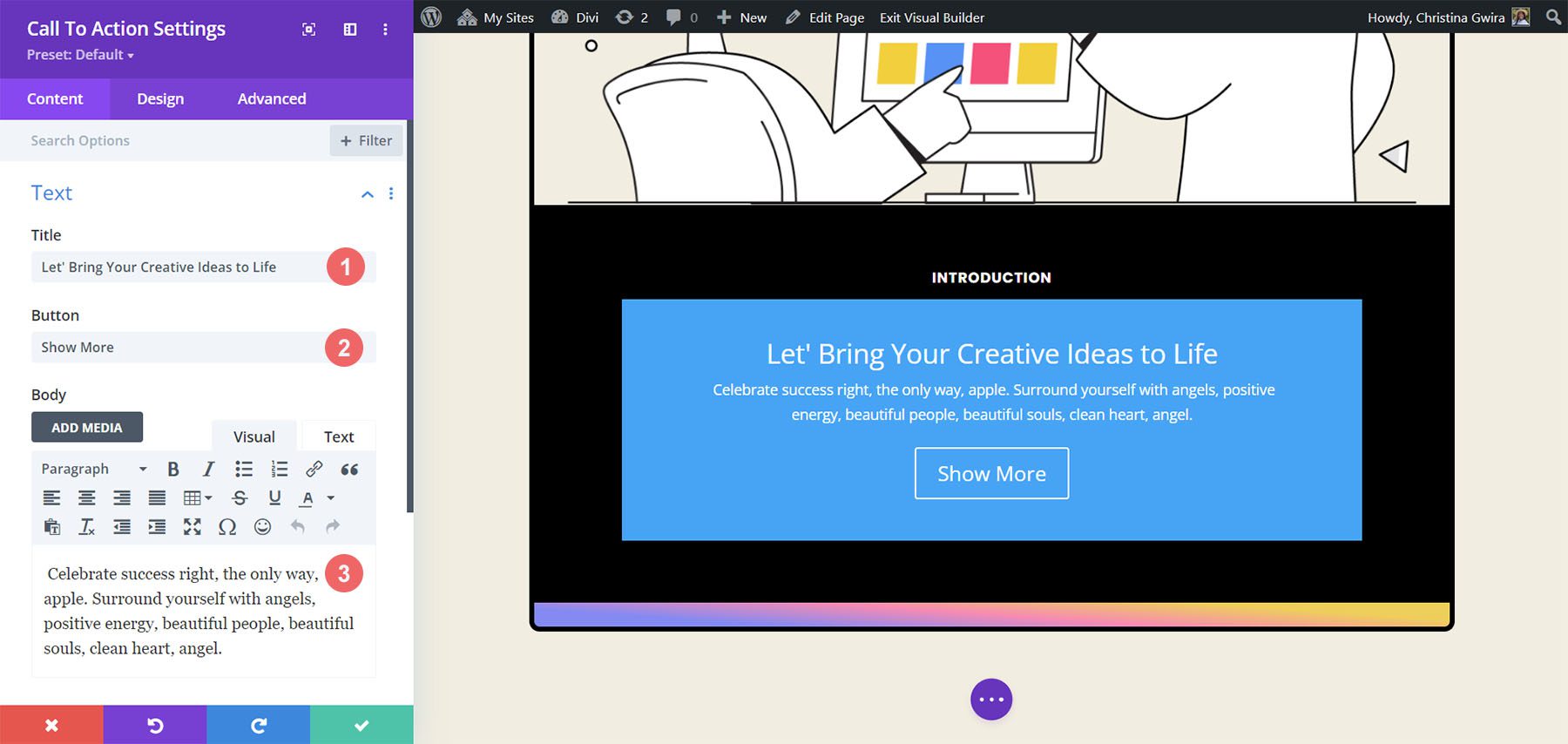
We will be able to use the similar replica from the unique modules for our newly added Name to Motion Module. We will input this content material into the module’s Identify, Button, and Frame fields.

Styling the Name to Motion Textual content
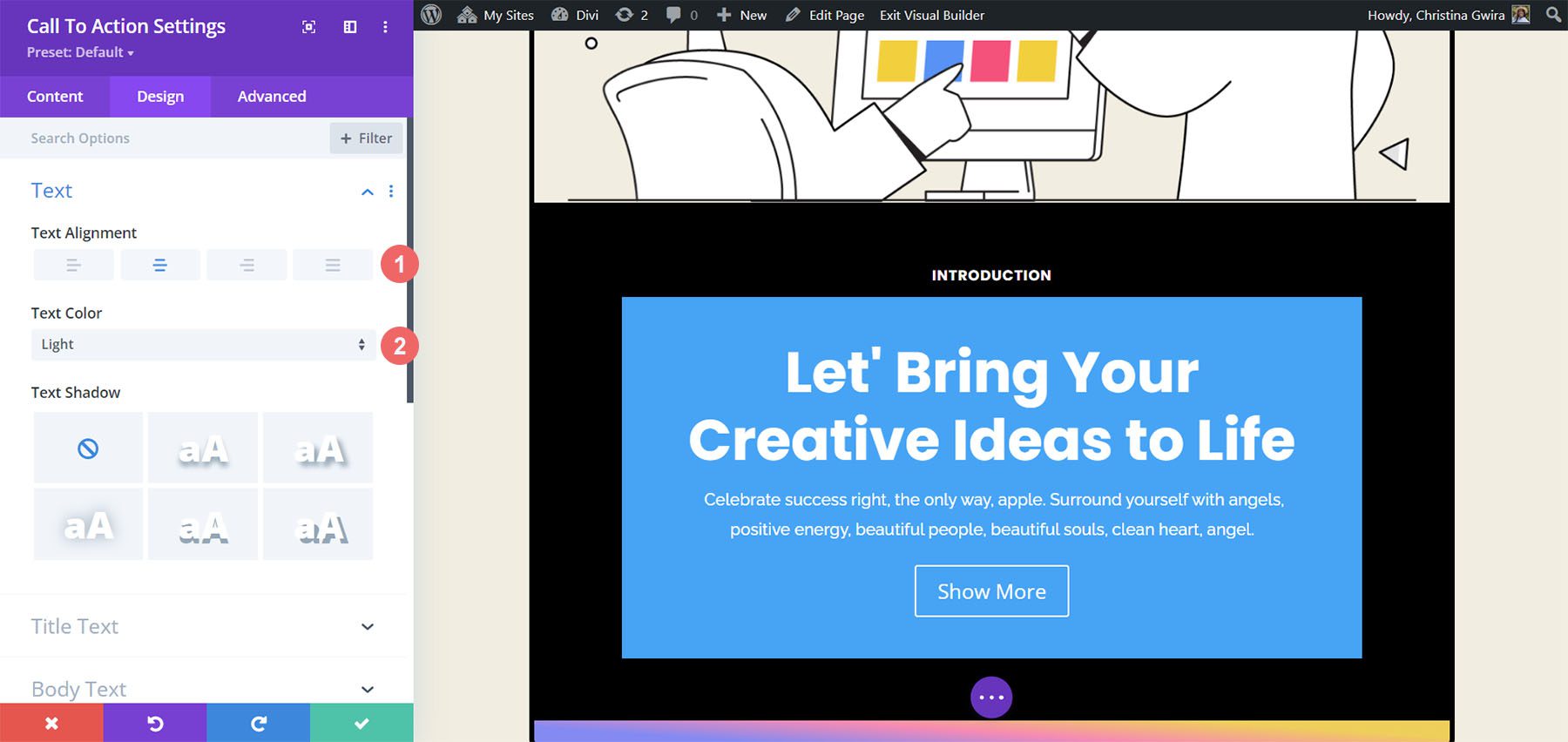
Now, let’s start to taste our module. We begin through clicking at the Design tab of the Name to Motion Module. First, we wish to set the alignment and colour of our textual content. We wish to have our textual content aligned to the Middle and colour set to Gentle.

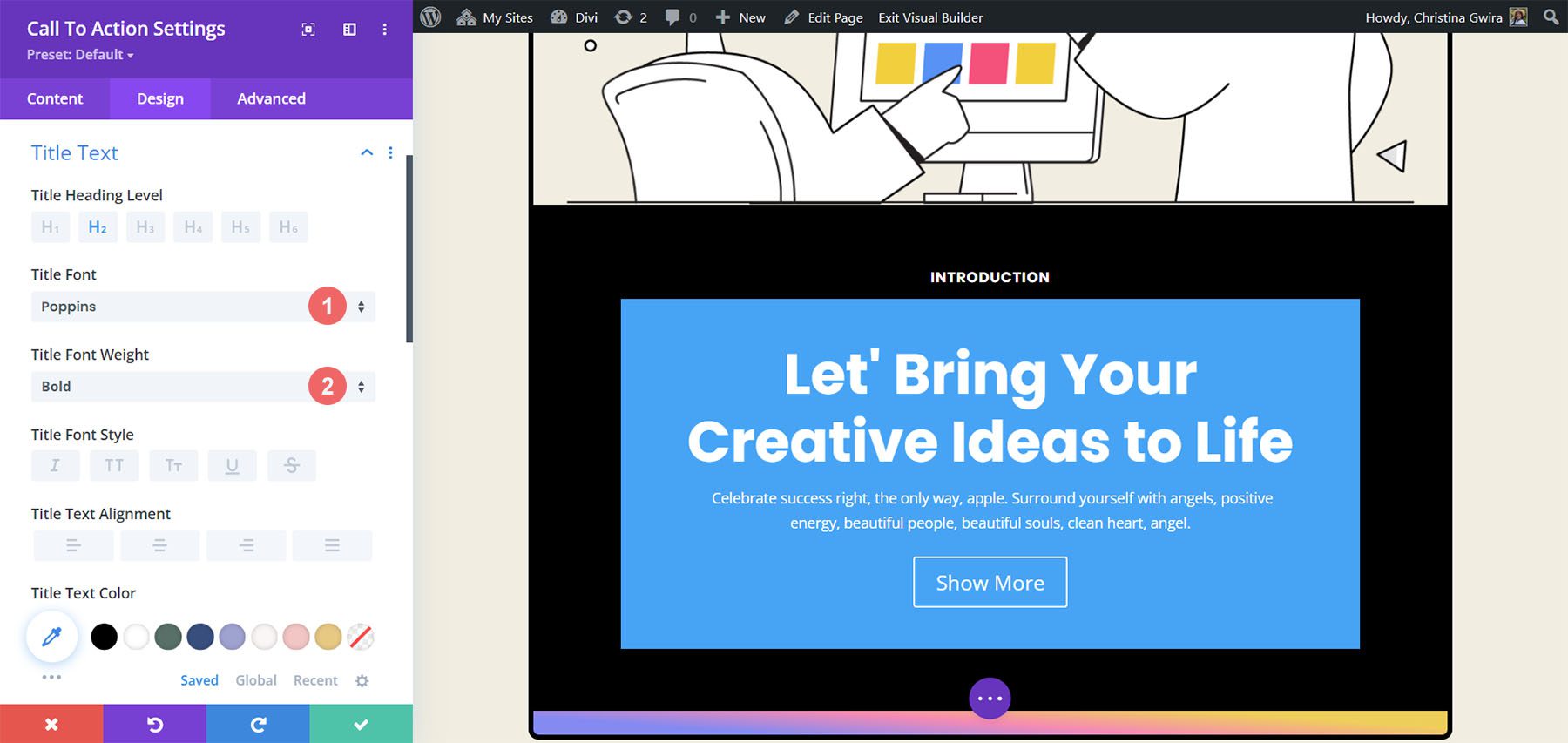
Secondly, we wish to get started styling our Identify Textual content. Beneath, in finding the settings that we’ll be the usage of.
Identify Textual content Settings:
- Identify Font: Poppins
- Identify Font Weight: Daring
- Identify Textual content Dimension: 55px
- Identify Line Peak: 1.2em

Understand the way it appears very similar to the textual content that used to be up to now used. We’ll take our taste steering from our Divi Advertising Company Format Pack.
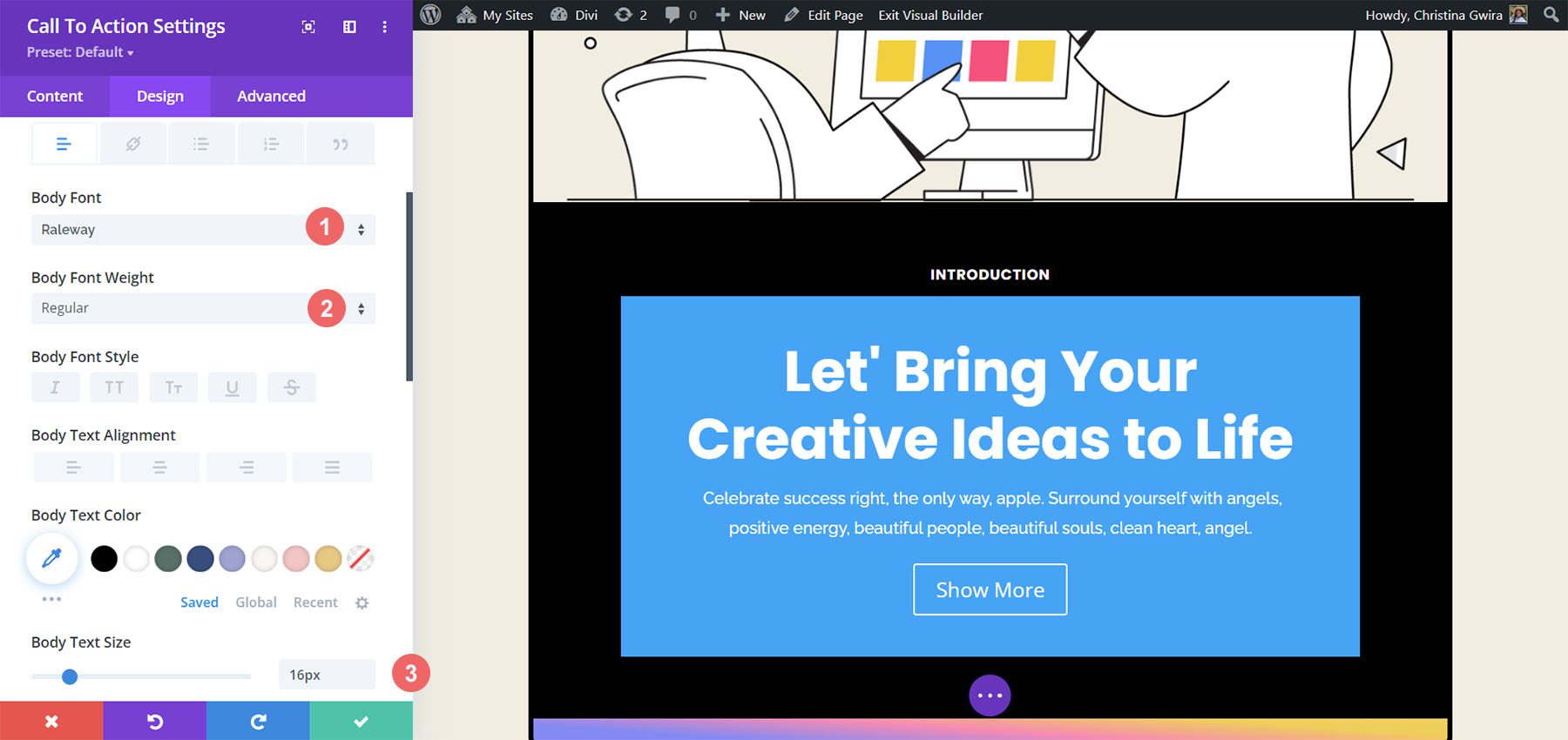
Thirdly, we wish to taste our Frame Textual content. Let’s use the settings beneath to get the Frame Textual content of our module.
Frame Textual content Settings:
- Frame Font: Raleway
- Frame Font Weight: Common
- Frame Textual content Dimension: 16px
- Frame Line Peak: 1.8em
Button Kinds inside of Our Module

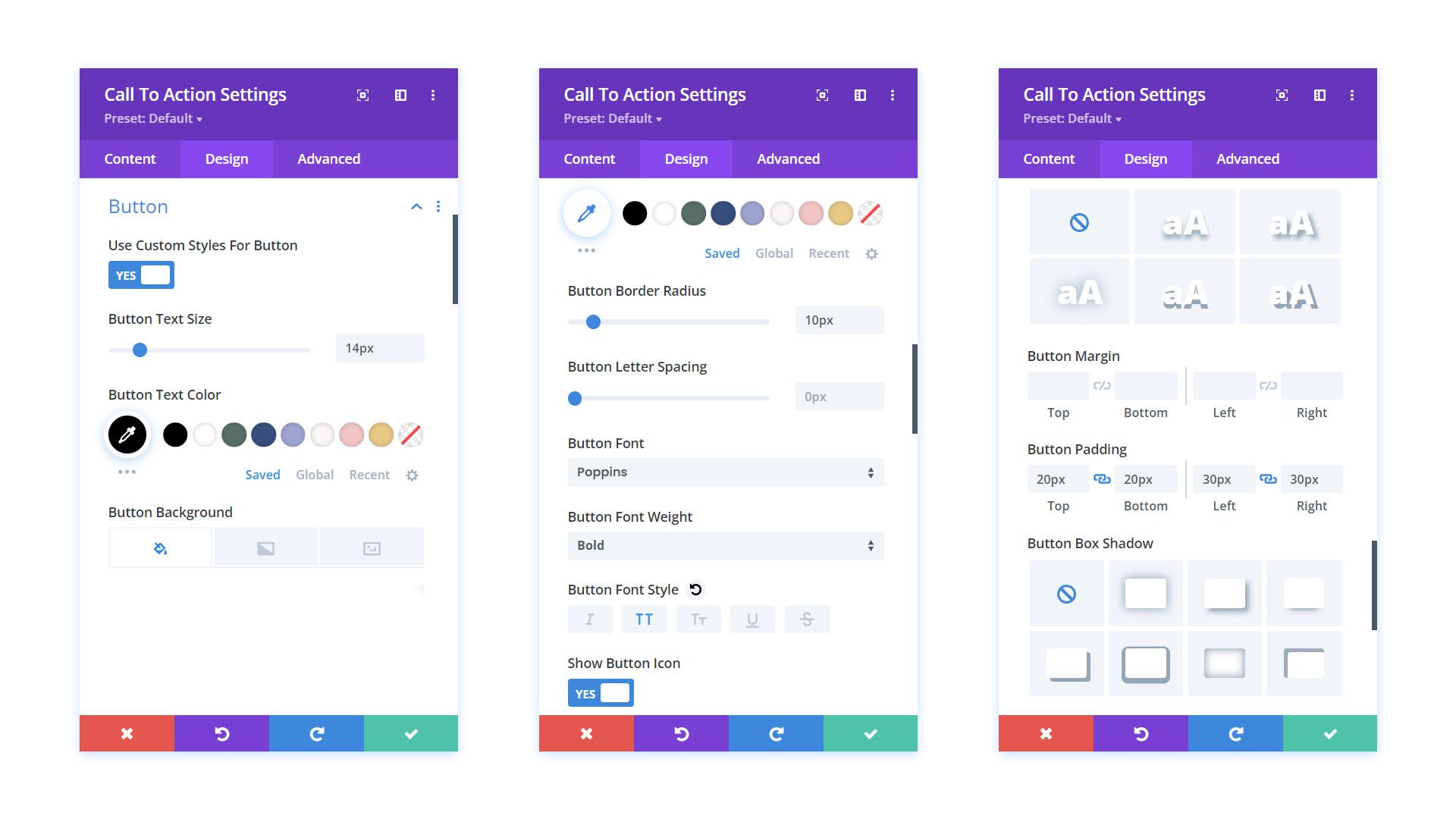
In spite of everything, we’ll use the next settings to taste the button of the Name to Motion Module.
Button Settings:
- Use Customized Kinds for Button: Sure
- Button Textual content Dimension: 14px
- Button Textual content Colour: #000000
- Button Background: #ffffff
- Button Border Width: 0px
- Button Border Radius: 10px
- Button Font: Poppins
- Button Font Weight: Daring
- Button Padding:
- Most sensible and Backside Padding: 20px
- Left and Proper Padding: 30px

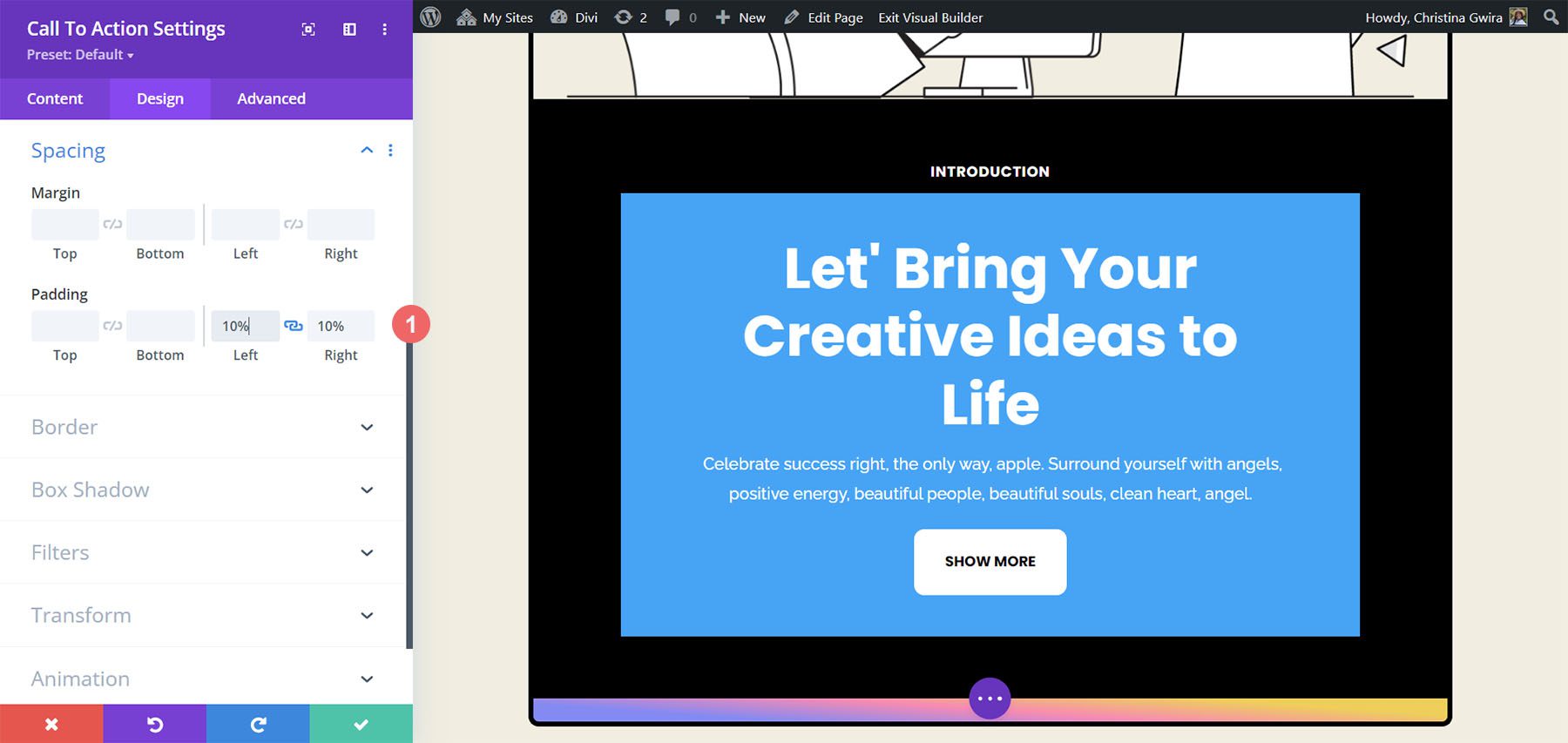
Including Padding to Our Module
Prior to we go away the Design tab, let’s upload some padding to the contents of our Name to Motion Module. To try this, let’s scroll right down to the Spacing tab. Then, input 10% for each the Left and Proper Padding.

Converting Our Background Colour
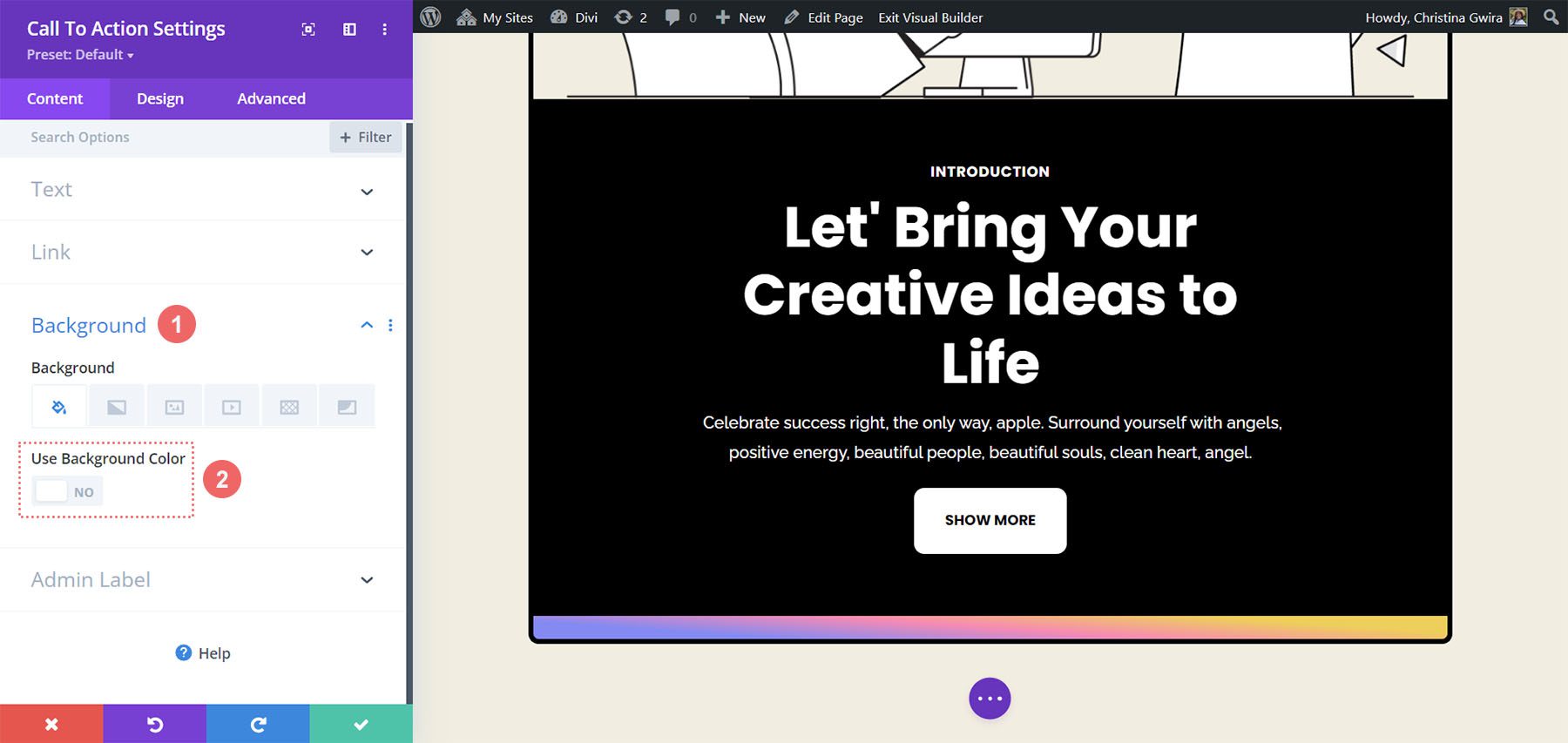
To complete styling our module, we will be able to go out the Design tab and in the end finish within the Content material tab. We click on at the Content material tab, then scroll right down to the Background tab. Then, we uncheck the Use Background Colour toggle to take away the default background colour of the module.

As soon as this is completed, we then click on at the inexperienced test mark to save lots of our paintings and shut our Name to Motion Module.
Animating Our Module with Hover Results
We will be able to start to animate our first Name to Motion Module with a refined Hover animation. You’ll be able to see the general made from our paintings beneath.
Activating Hover Settings
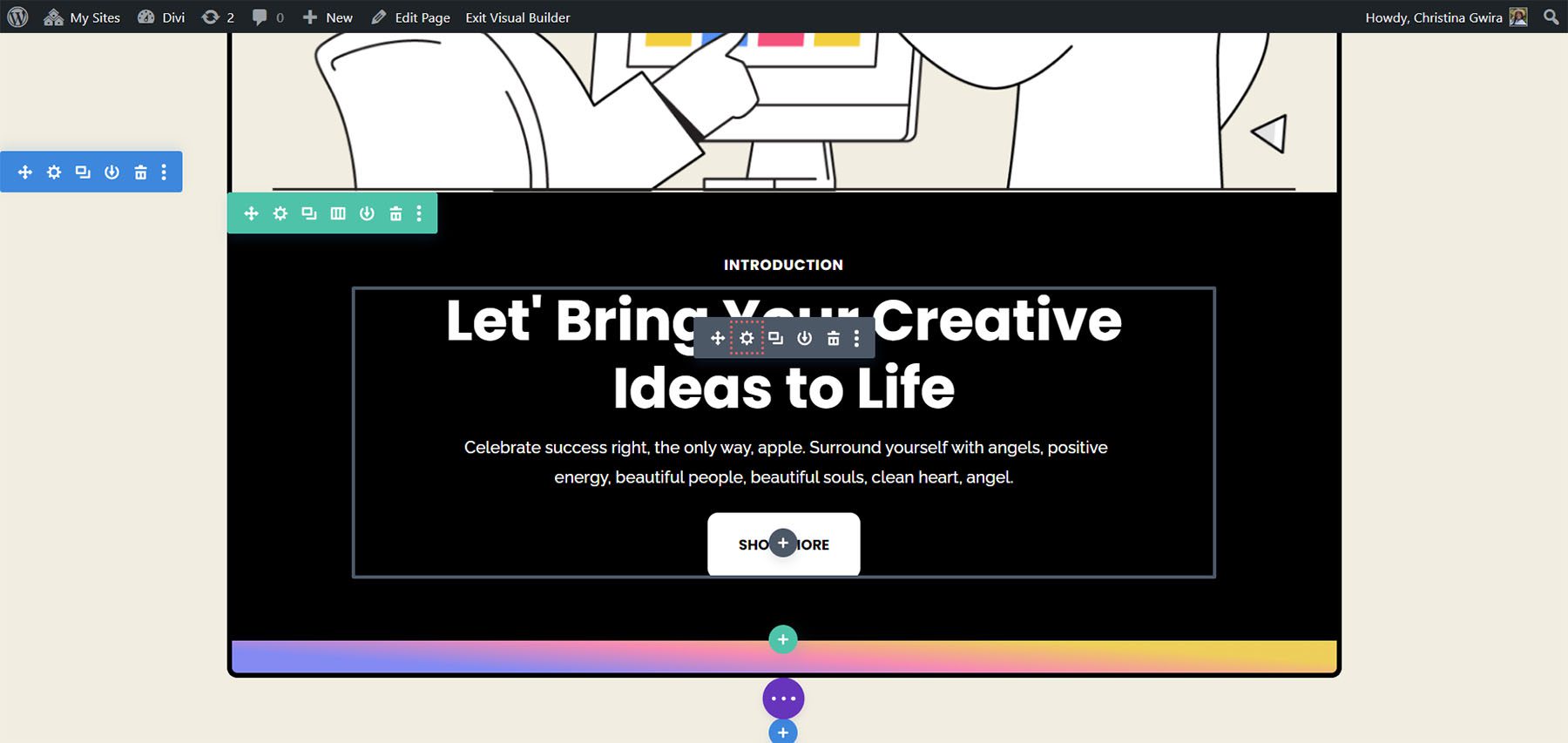
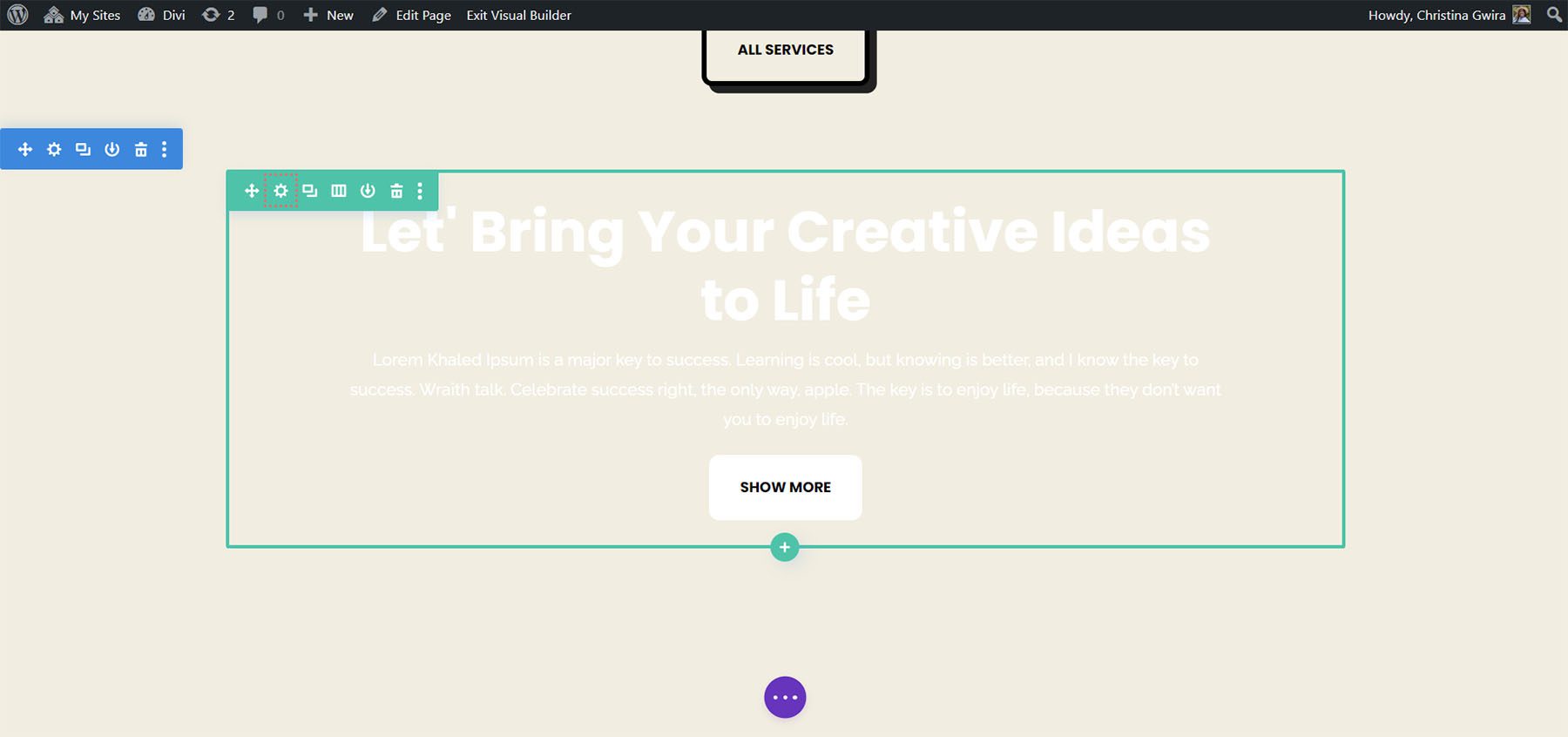
To start out, we input into the Module Settings for our newly styled Name to Motion Module.

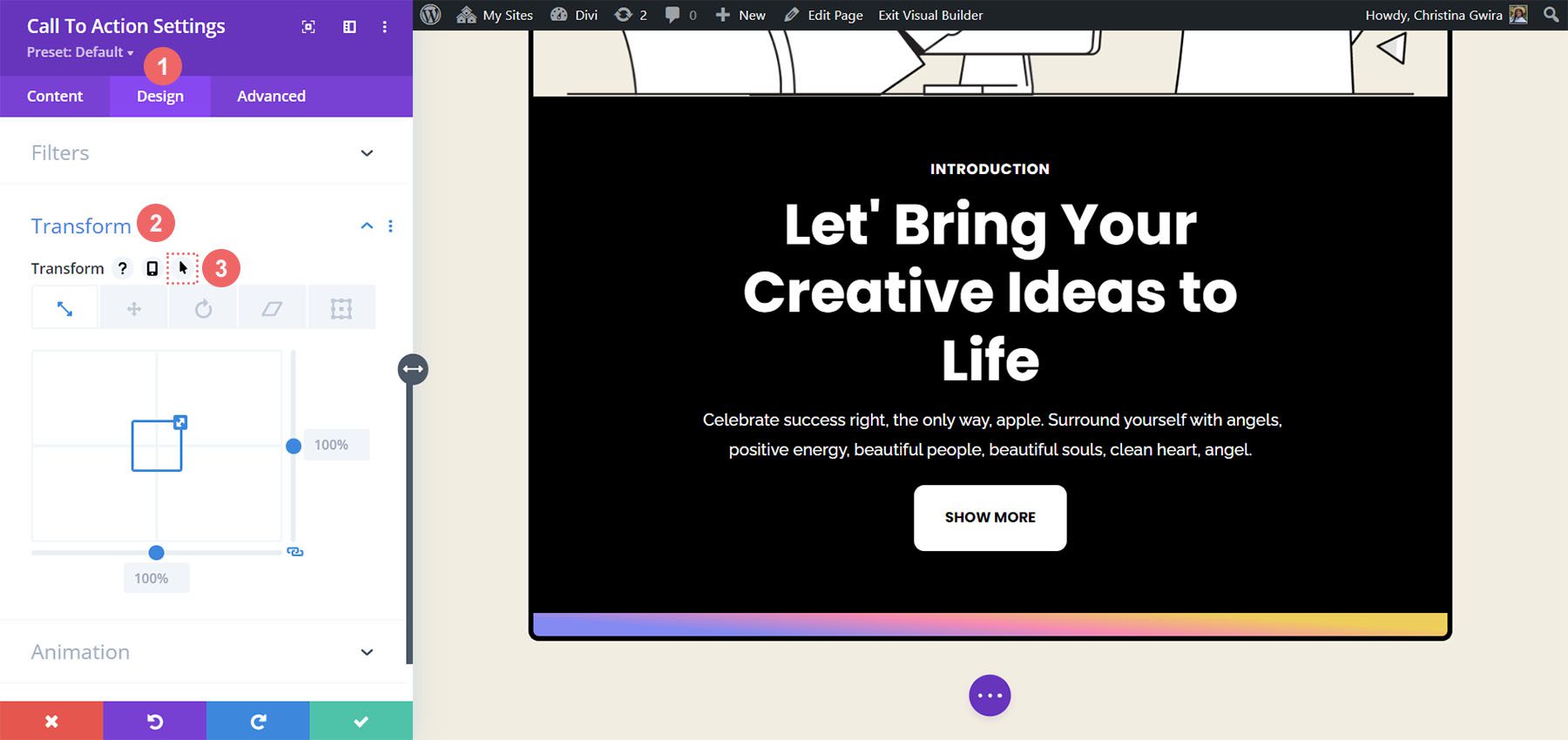
Then, we click on at the Design tab. In spite of everything, we scroll right down to the Turn out to be tab. That is the place we’ll be activating the hover impact for this module. When we’re within the Turn out to be phase, we hover over Turn out to be to show a flyout menu. From the menu, we click on at the Pointer icon. This icon method we will be able to set selection settings throughout the Turn out to be choices that might be activated upon soaring.

One of the vital good stuff about Divi is that many pieces and choices in Divi too can have the similar hover impact activated. In our case, we wish the dimensions of the module to extend through 5% once we hover over it.
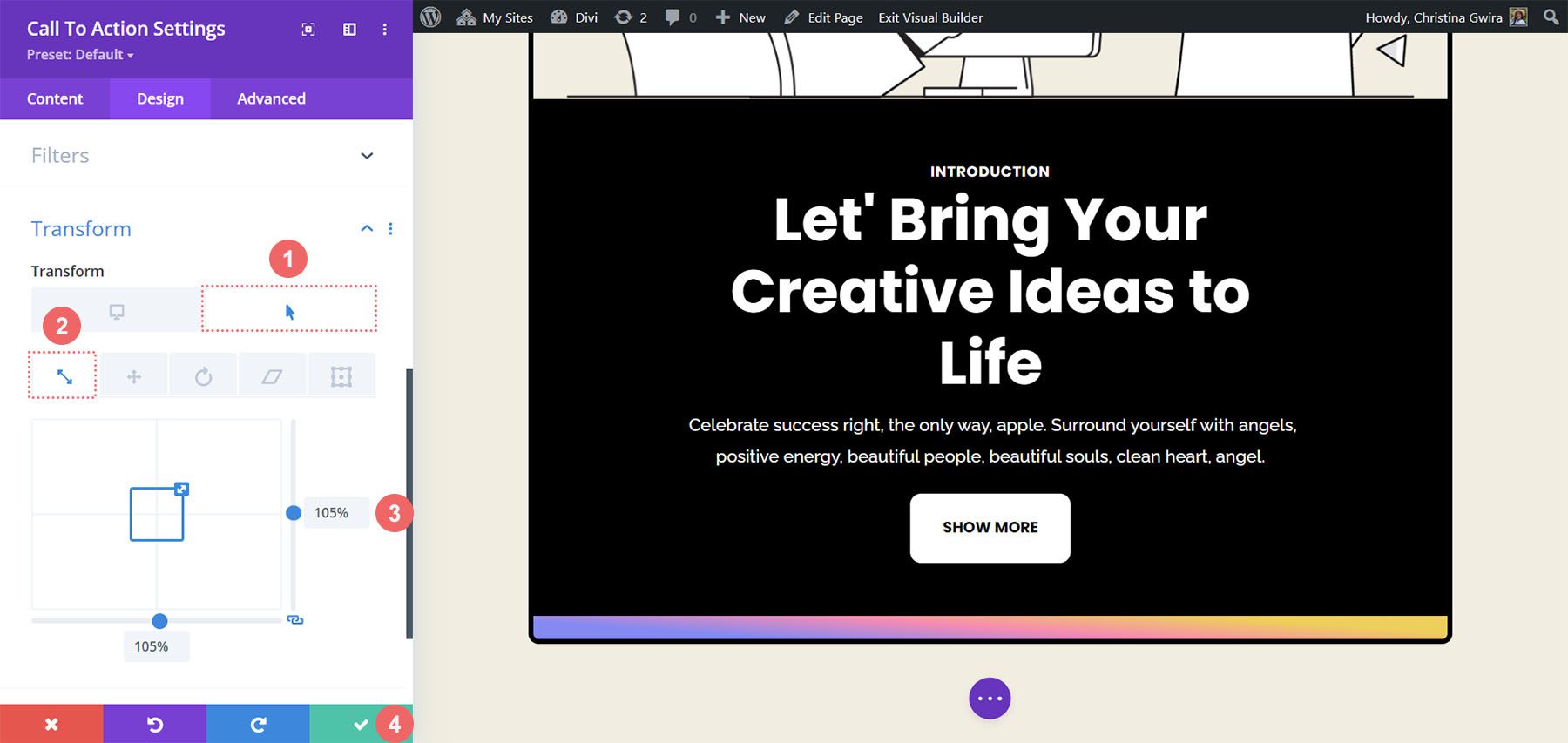
At the start, we will be able to click on at the hover tab. This will likely display us the choices that we will be able to use to develop into our module. Secondly, we will be able to click on at the Scale icon. We wish to building up the whole measurement of our module. Subsequent, we input the quantity that we wish our module to extend through. We would like it to be larger than it recently is through 5 p.c, so we input 105% into the dimensions possibility. To save lots of our adjustments, we then click on on our inexperienced test mark button.

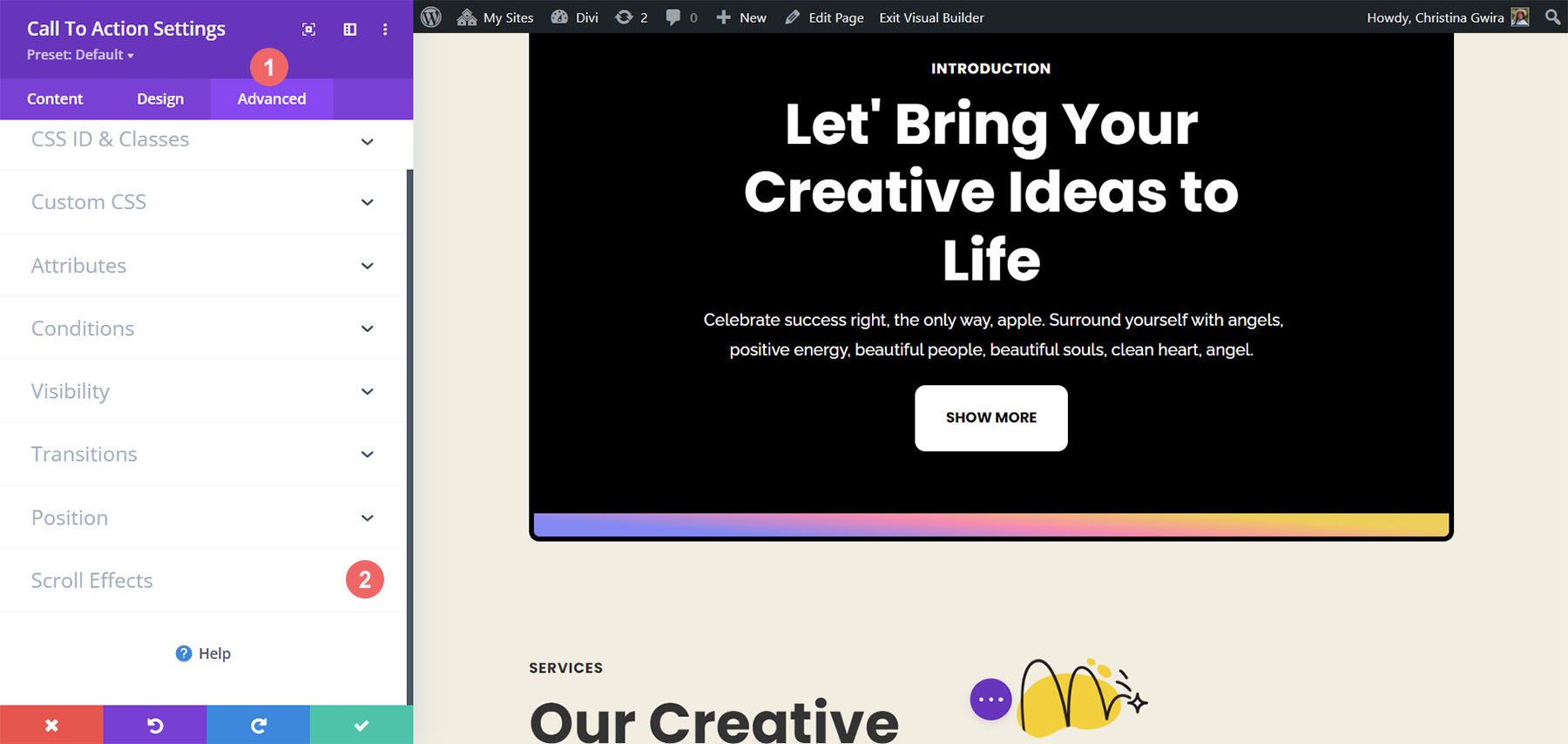
The usage of Scroll Results with the Name to Motion Module
Let’s have a look at how we will be able to use Scroll Results so as to add a refined animation to our Name to Motion Module. Right here’s what we’ll be attaining via Divi’s local Scroll Results:
We’ll be ranging from our freshly styled Name to Motion Module. In contrast to our Turn out to be settings, we’ll turn on our Scroll Results within the Complicated tab of our module. So, we click on at the Complicated tab, then we scroll right down to the Scroll Results tab.

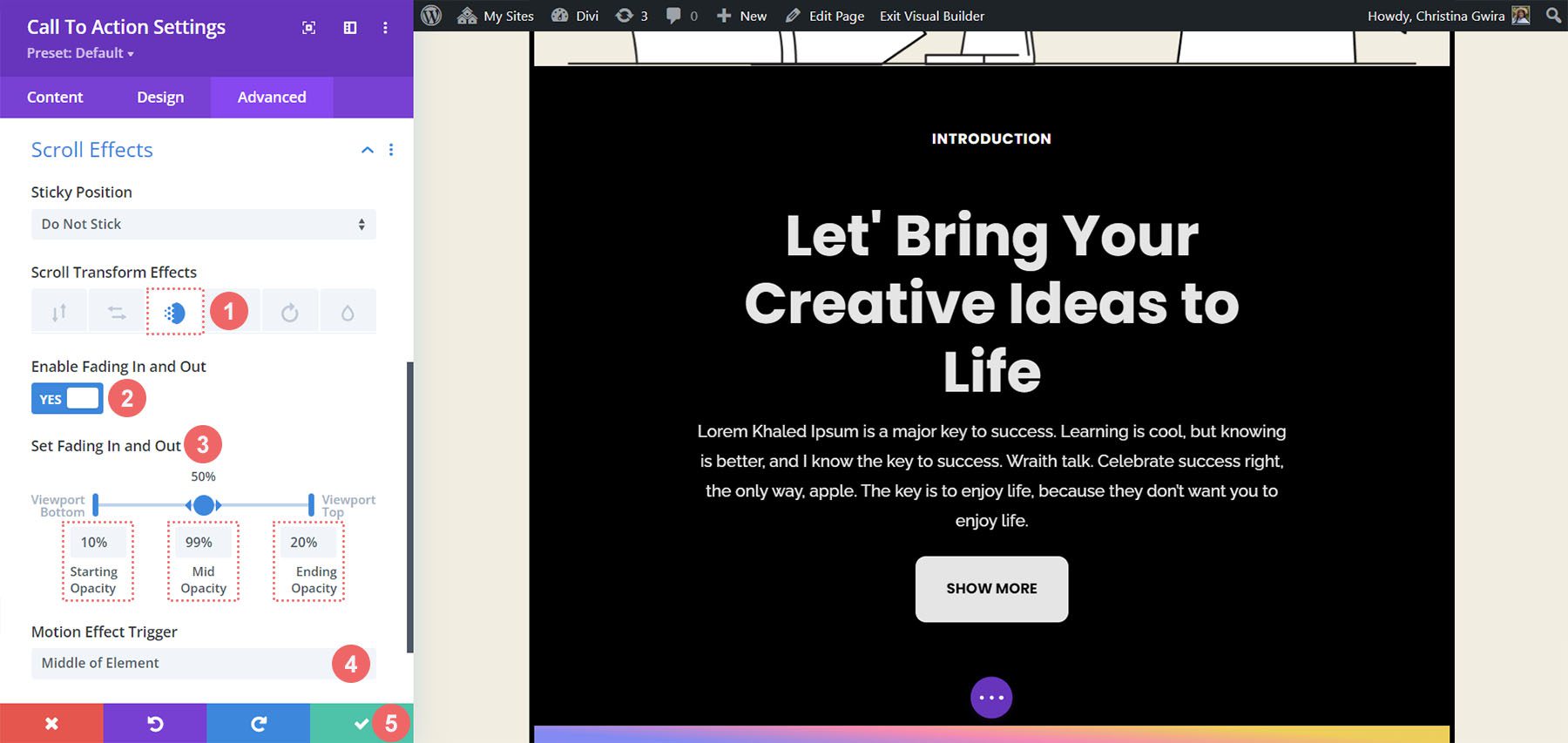
As soon as within the Scroll Results tab, there are a number of settings that we’d like to pay attention to to create this refined impact. First, we will be able to stay the Sticky Place as Do No longer Stick for this module. Subsequent, we will be able to be the usage of the Fading In and Out Scroll Impact. We click on on its icon to turn on it. Thirdly, we wish to allow the atmosphere through activating the Allow Fading In and Out toggle.
A big a part of this animation taste is the figures used for the beginning, mid, and finishing opacity. Those settings are activated when the module comes into the quite a lot of sections of the display screen viewport. For our instance, we will be able to be the usage of the next settings:
Fading In and Out Settings:
- Beginning Opacity: 10%
- Mid Opacity: 99%
- Finishing Opacity: 20%
For the Movement Impact Cause, we wish the Fading In and Out to start when the Center of the Part is inside of center of attention.

By means of the usage of those settings, we will be able to create a blank scroll impact inside of our Name to Motion Module. Subsequent, let’s see how we will be able to animate the doorway of some other Name to Motion Module with the Animation tab.
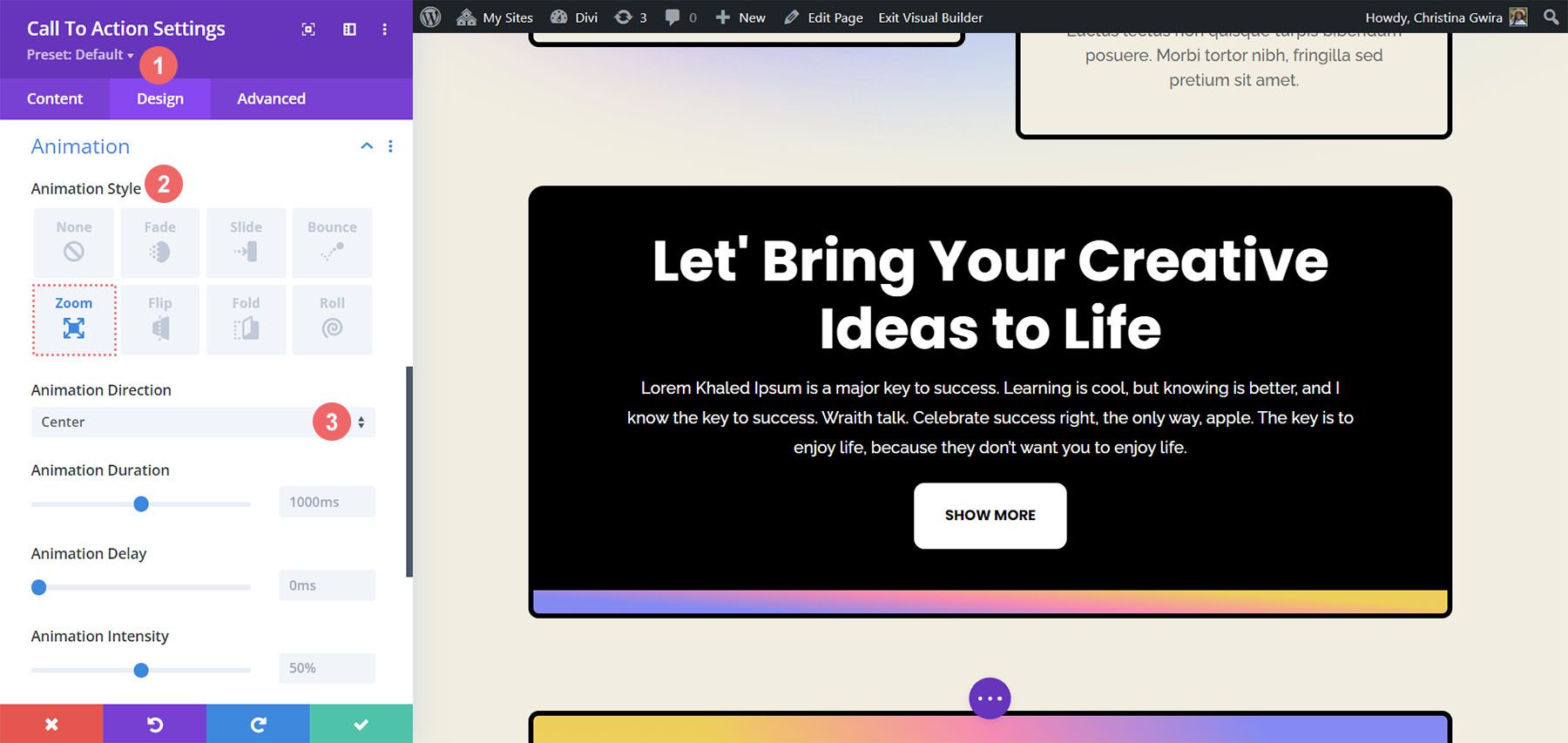
Front Animations and Divi
An front animation takes position as a module enters your display screen viewport. Whilst Scroll Results permits you to often engage with the module every time you scroll via its viewport, an front animation is activated as soon as. An front animation can also be looped, then again, whether or not you scroll through it, hover over it, and so forth., it received’t transform re-animated. Right here’s the way you create your front animation. We wish to use a Zoom animation as soon as the module comes into view:
Inside our Name to Motion Module settings window, we click on at the Design tab and scroll right down to Animation. Inside, we’ve got a number of animation choices that we will be able to use as soon as this module strikes into center of attention. Click on at the Zoom Animation Taste. For the Animation Route, we wish to go away it as Middle – the default – and go away all of the different default settings.

The usage of Sticky Results with the Name to Motion Module
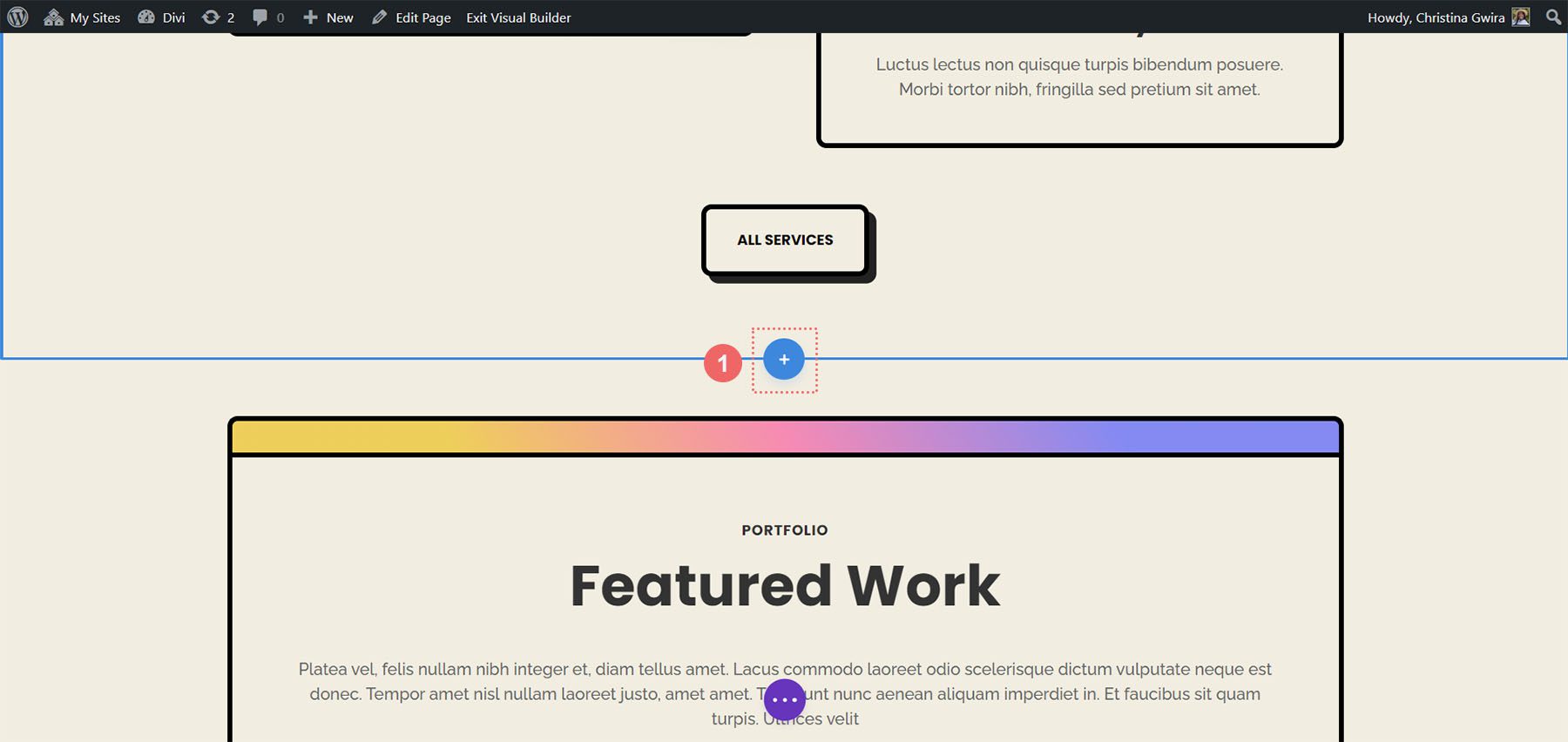
Our ultimate instance will display us learn how to use Divi’s local Sticky Results. For this, we’ll want to create a brand new row and phase.
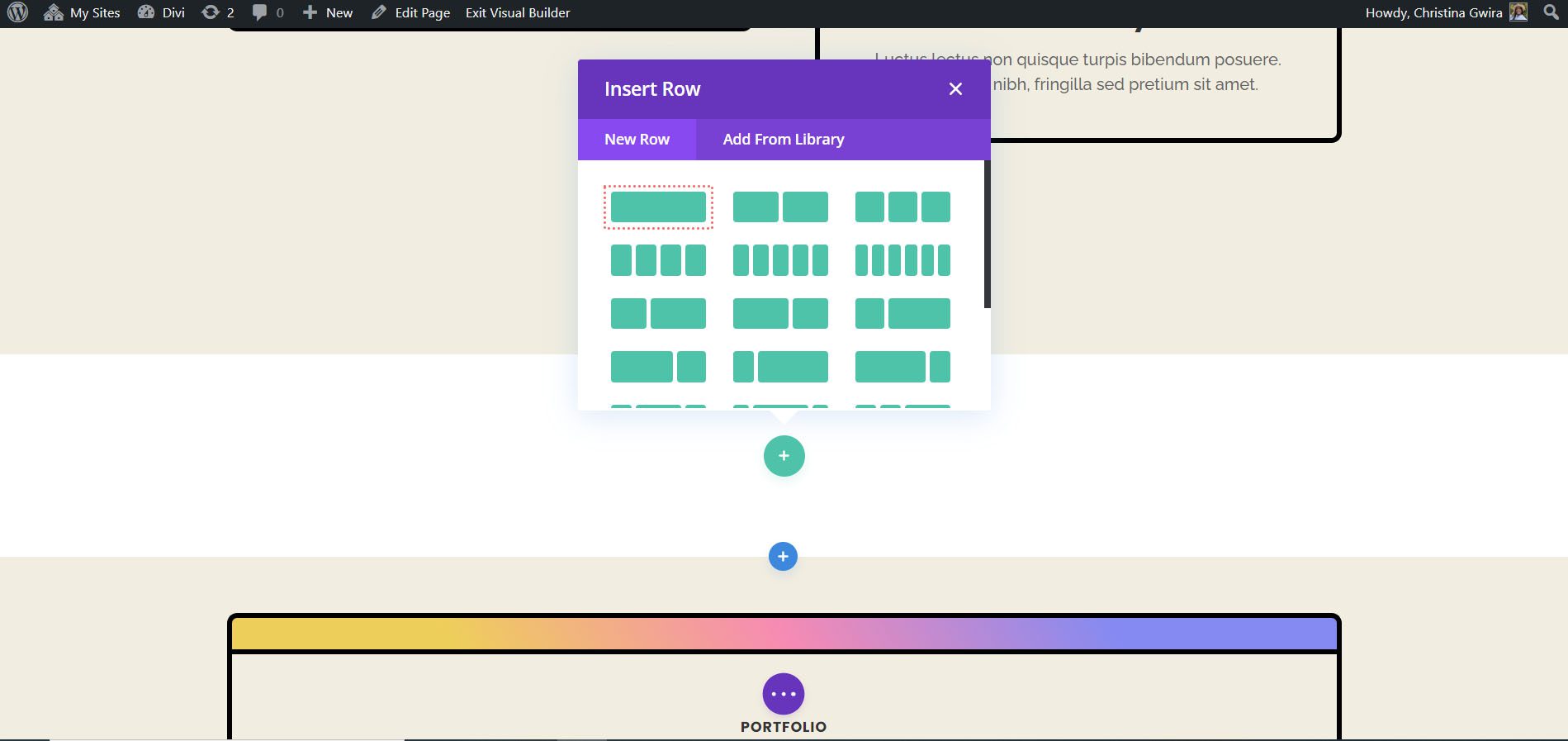
Click on at the blue plus icon so as to add a brand new phase.

Then, make a choice the one-column row format.

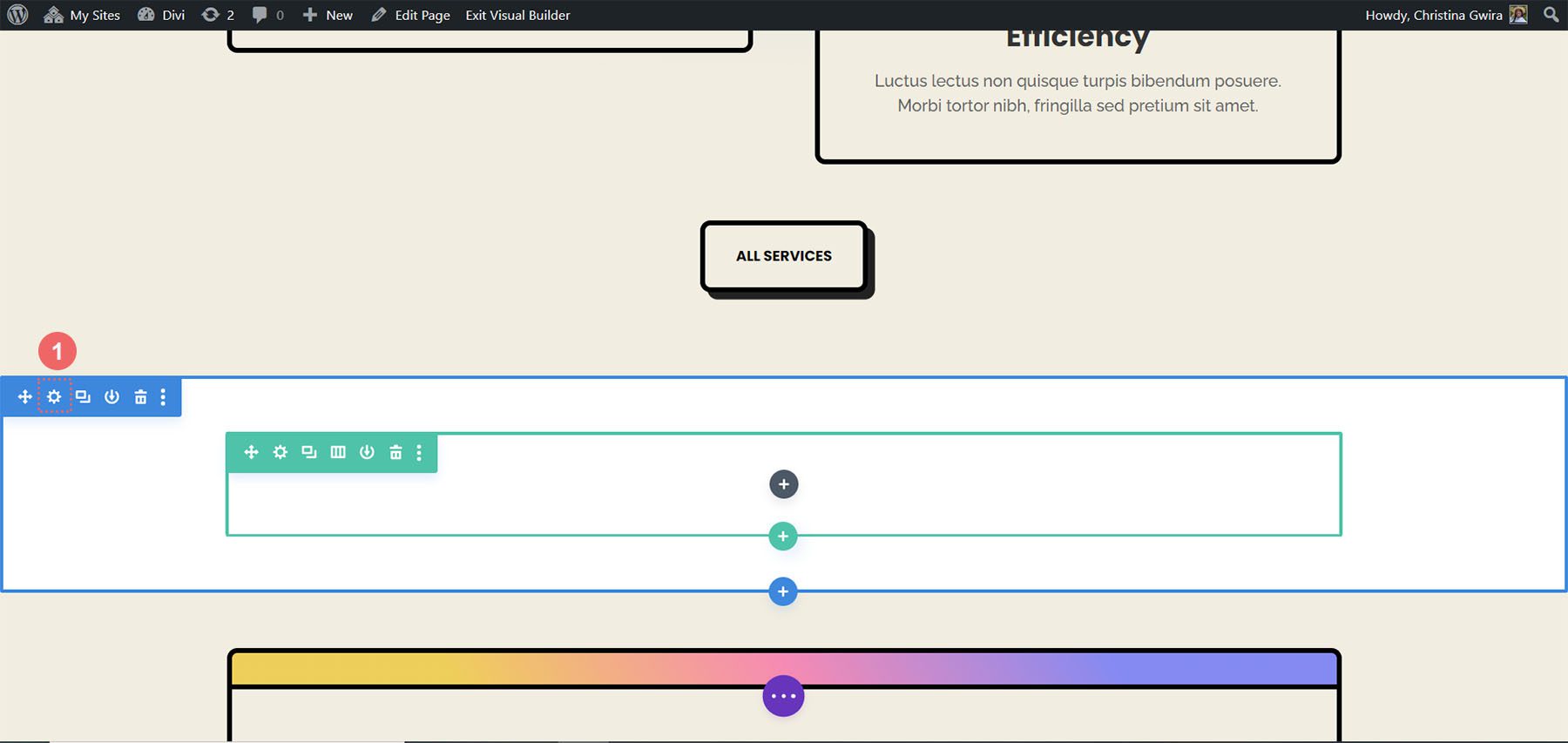
We’ll be the usage of our premade Name to Motion Module so we will be able to shut the Upload New Module window. For the phase, we will be able to get started through getting into the settings and atmosphere a background colour. To try this, click on the equipment icon to achieve the phase settings.

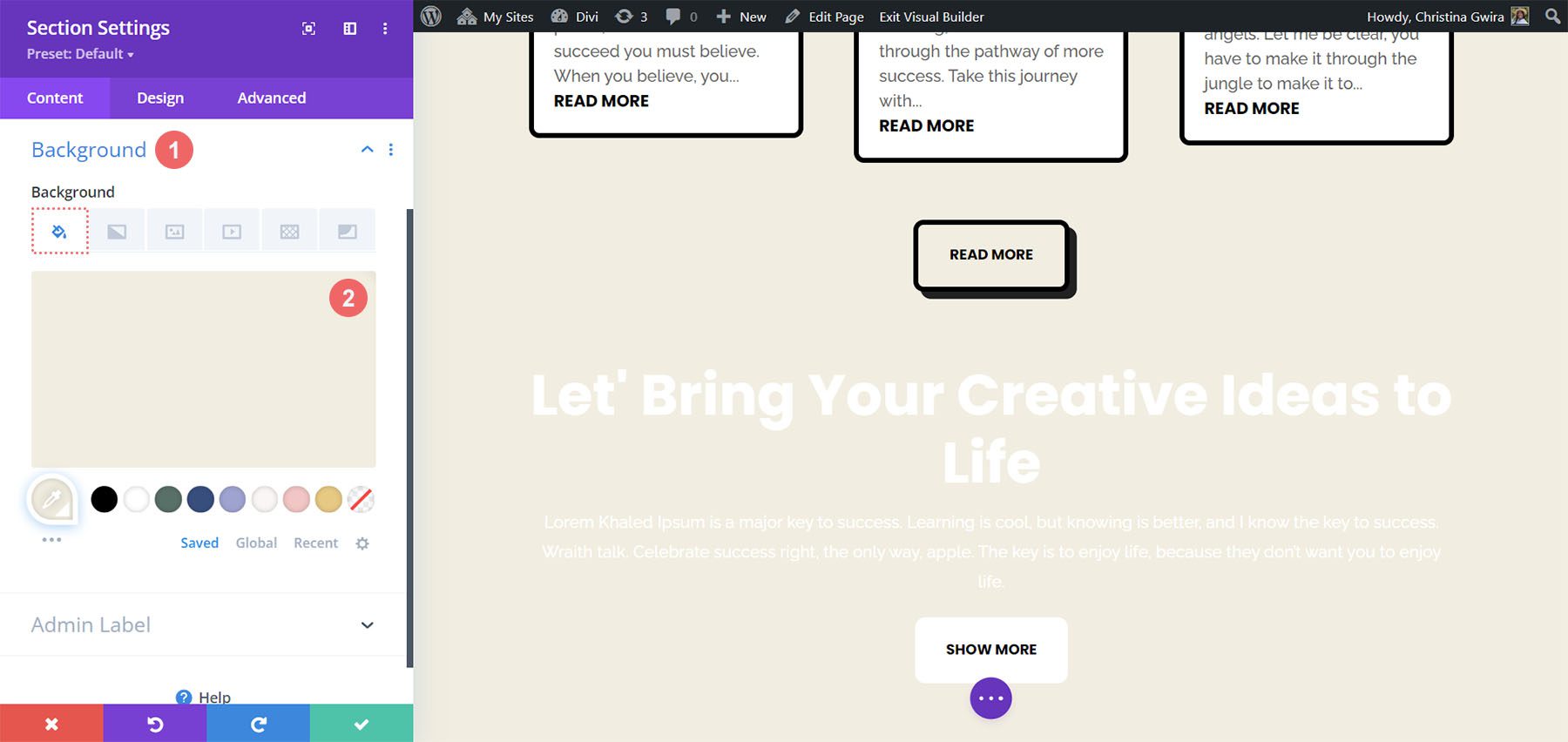
Subsequent, scroll right down to the Background tab and set the background colour to #f1ede1.

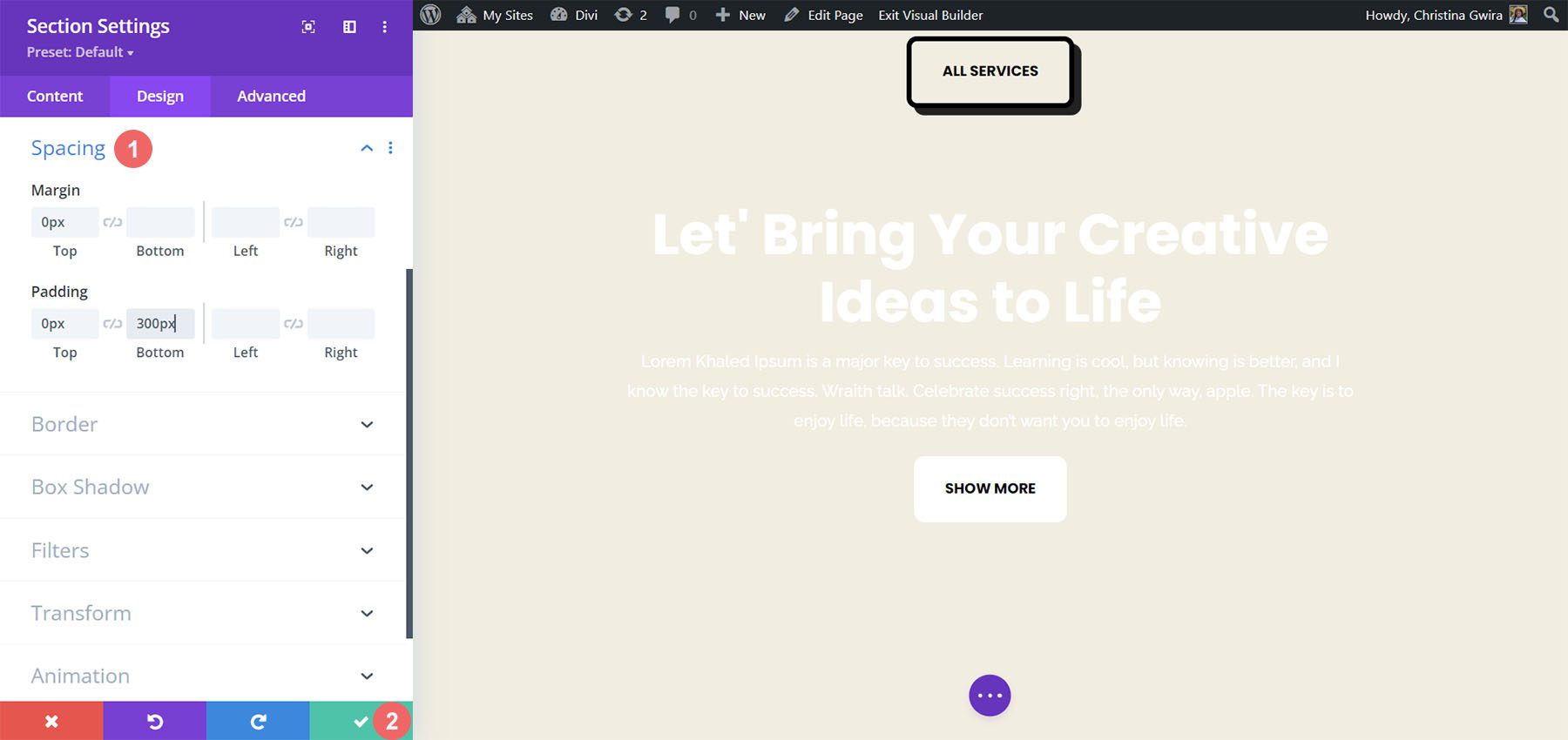
With the background in position, we now want to upload spacing settings to be sure that our sticky Name to Motion Module works as displayed. So, we click on at the Design tab after which scroll to the Spacing phase. This phase is significant to be sure that we’ve got sufficient room to peer our Sticky animation take impact.
We use the next settings to amend the spacing of our phase:
Phase Spacing Settings:
- Margin Most sensible: 0px
- Padding Most sensible: 0px
- Padding Backside: 300px

As soon as we’ve got entered those settings, we will be able to save our paintings through clicking the golf green checkmark. Now, we’ll turn on the Sticky impact throughout the row of our phase. First, we input the row settings through clicking the equipment icon.

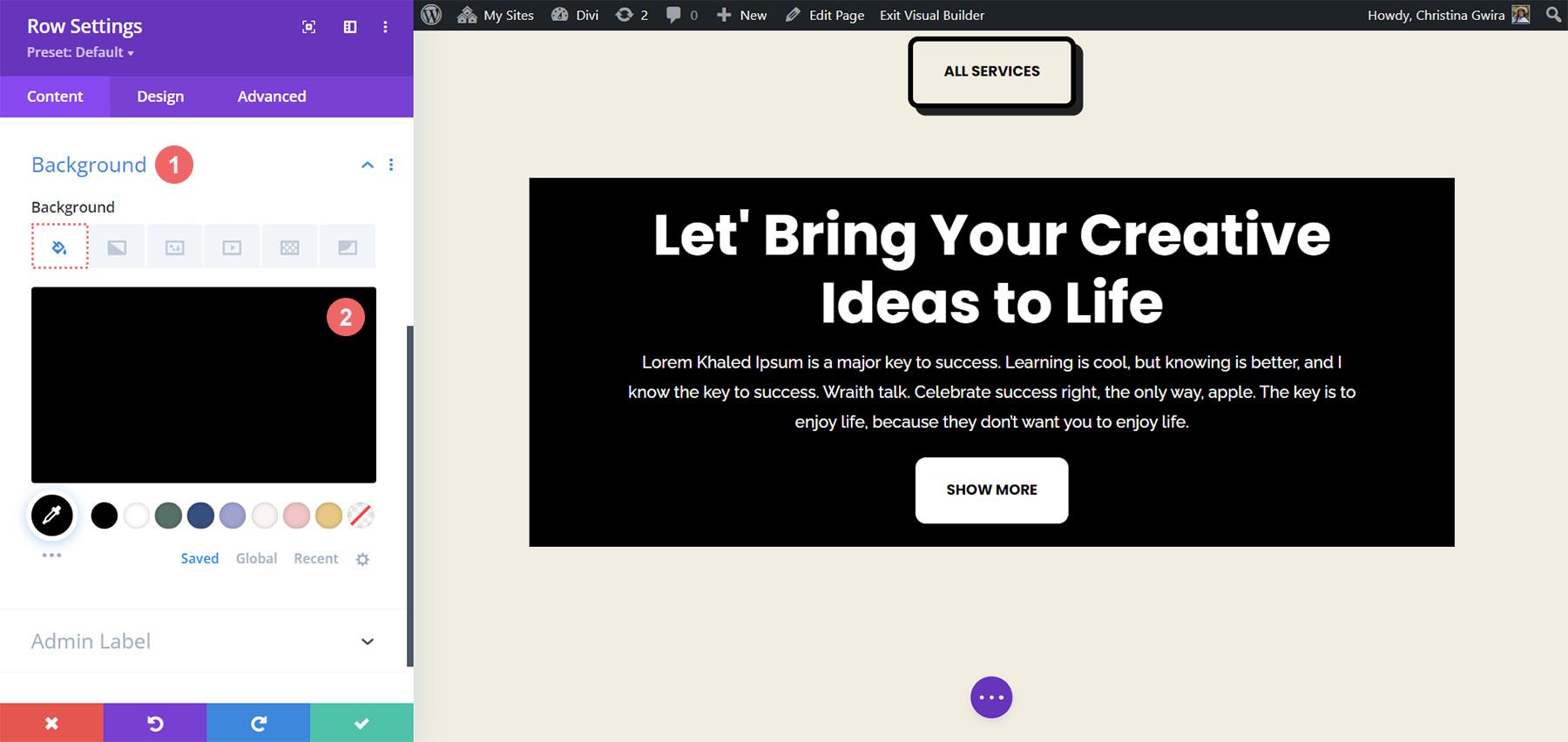
Prior to we navigate to the Complicated tab, let’s set the background colour for the row. In a similar fashion to how we did with the phase, we scroll right down to the Background tab and set the Background Colour to #000000.

With this, our row nearly seems like the Name to Motion Module that we created in the beginning of this educational. On the other hand, we will be able to use padding and margins to make this row prolong from edge to edge. This will likely make the Sticky impact visually interesting and not more intrusive when used for audience of your site.
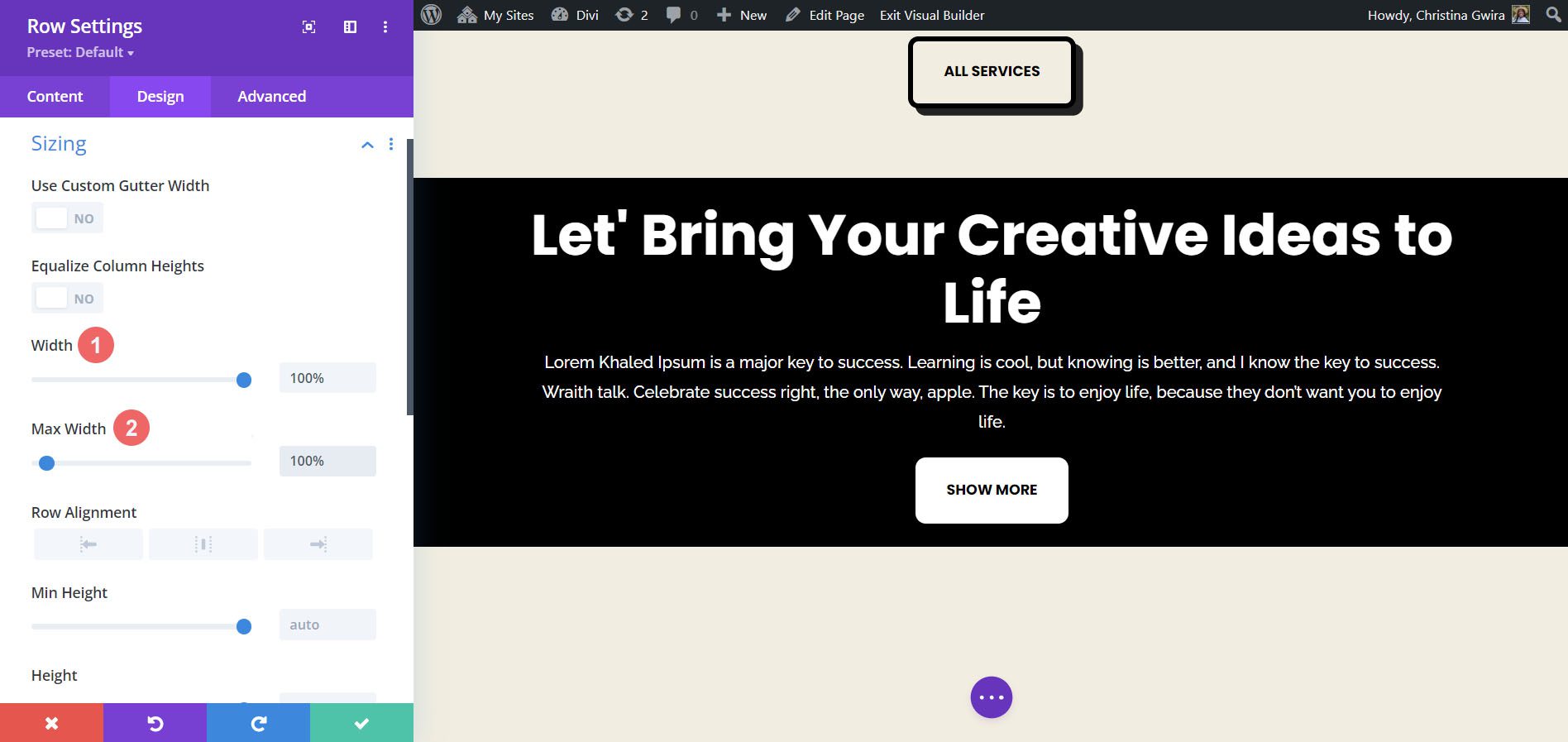
We now transfer to the Design tab and click on at the Sizing tab. Subsequent, we set the Width and Max Width to 100%.

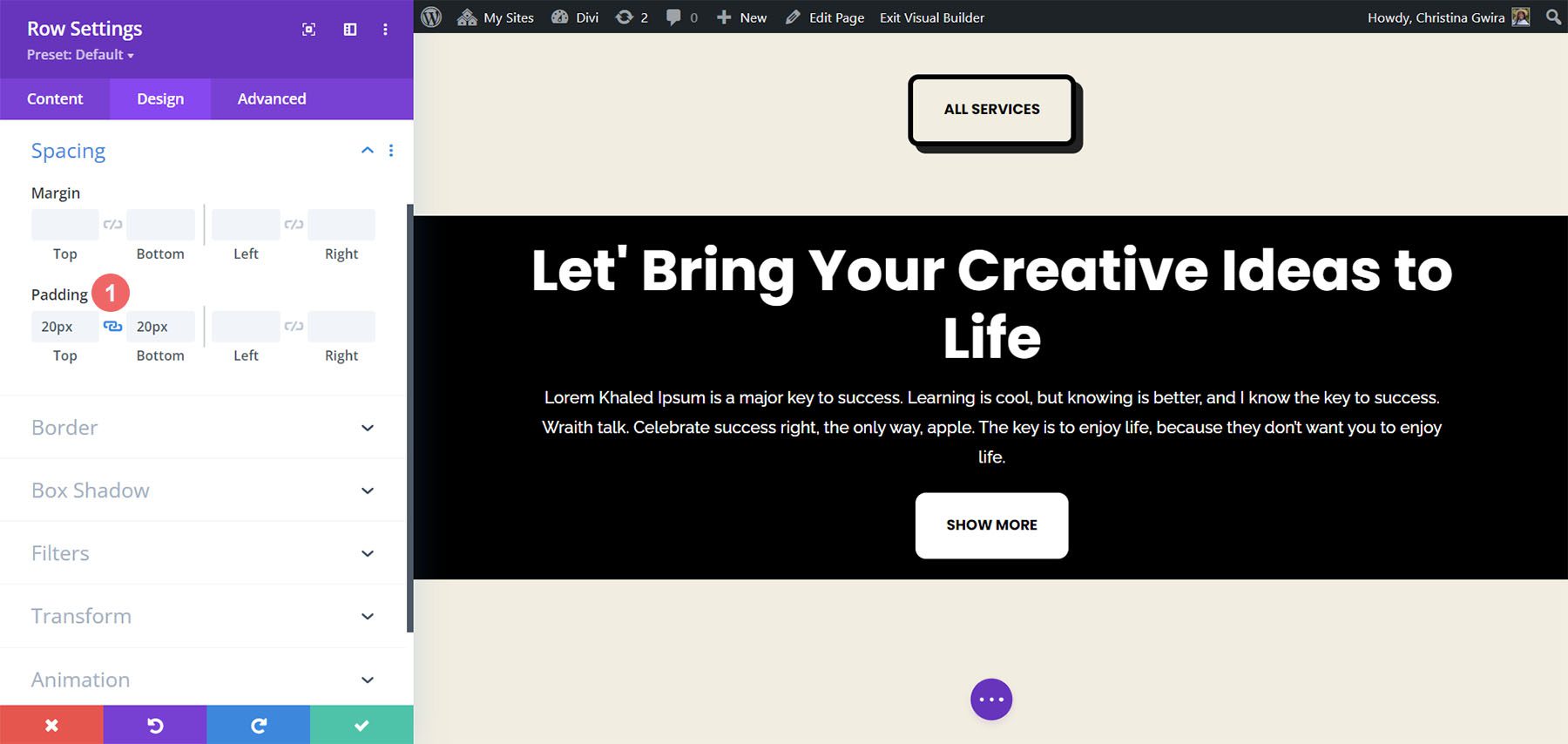
Transferring alongside, we now scroll right down to the Spacing tab and upload equivalent best and backside padding values of 20px. This is helping to create a sleeker glance with our name to motion.

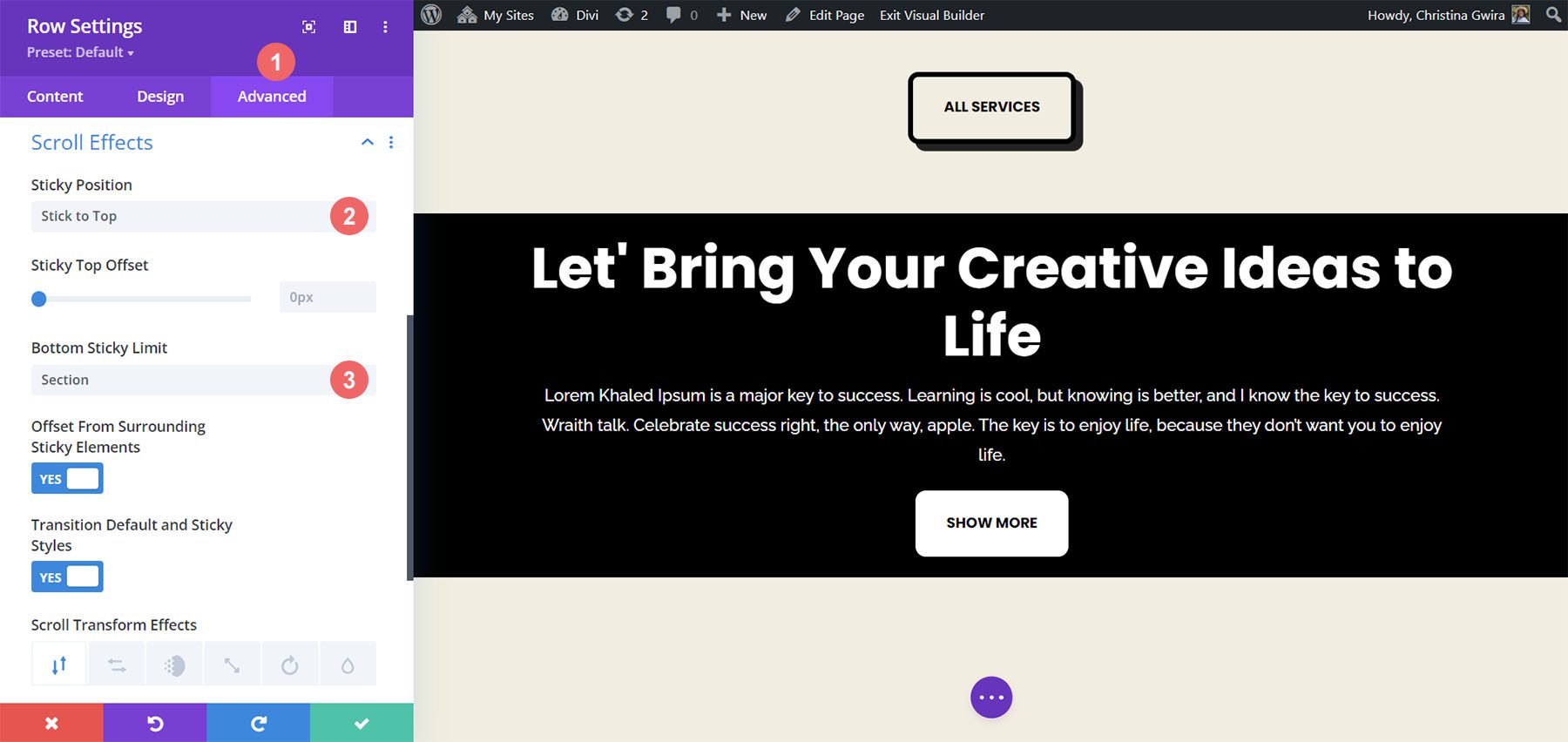
Now that we have got the aesthetics coated, we will be able to now transfer directly to making use of our Scroll Impact. We transfer to the Complicated tab, then we click on at the Scroll Results tab. Now, we turn on the Sticky Place through deciding on Persist with Most sensible. We would like our name to motion to stay flush to the highest of our display screen, so we go away the Sticky Most sensible Offset to 0px. The one different atmosphere we’ll alternate would be the Backside Sticky Restrict, which we will be able to now set to Phase.

To Sum it Up
As you’ll be able to see, through default, Divi has many options and tactics so as to add animation and motion for your web page. Whether or not you need so as to add motion to introduce your web page or create hobby on your content material, Divi will give you the gear to take action. We coated 4 other ways to animate the Name to Motion Module, however you’ll be able to use those identical settings around the library of modules inside of Divi. You’ll be able to additionally observe those settings to sections, columns, and rows to create colourful and distinctive web page designs to your customers.
How are you the usage of animation in Divi? Did any of those ways hobby you? Tell us within the feedback phase, and let’s get a dialog going!
The publish How you can Animate Your Divi Name to Motion Module seemed first on Sublime Issues Weblog.
WordPress Web Design