Should you’re no longer conscious about it but… Google made some necessary adjustments to their website online efficiency metrics referred to as Google Core Internet Vitals.
Core Internet Vitals is helping you measure how briefly your website online a lot, how briefly it turns into visual, and the way quickly it’s able on your customers.
Google introduced that Interplay to Subsequent Paint (INP) is now a solid Core Internet Essential metric, and has formally changed First Enter Lengthen (FID).
Lots of our readers have requested us how we take care of those adjustments and controlled to get the most productive imaginable web page load pace on WPBeginner.
We use the entire usual WordPress efficiency optimization highest practices. Alternatively, WPBeginner will get a large number of site visitors, so we additionally take a couple of additional steps to verify the most productive consumer enjoy.
On this article, we will be able to expose the ones additional guidelines that we use to spice up web page load pace on WPBeginner. Maximum of them can be utilized on any website online with minimum effort.

Word: This text is a part of our WPBeginner Insider sequence, the place we percentage the experience, guidelines, and equipment we use to develop our trade. WPBeginner Insider is revealed each and every different Thursday.
Here’s a fast assessment of the entire pieces we will be able to speak about on this article:
Why Is Web page Load Velocity Essential?
Web page load pace is how briskly your website online displays up when a consumer clicks on a hyperlink to it.
A faster-loading website online makes customers satisfied as a result of they may be able to get the guidelines they want instantly. However, a slow-loading website online would possibly drive them to depart.
Customers are 36% much more likely to depart (leap) a website online if it takes 3 seconds to load. And they’re 90% much more likely to depart web pages that take 5 seconds or extra to load.
Supply: ThinkWithGoogle
Listed below are some extra explanation why web page load pace is so necessary:
- Complements Person Engagement: A quick-loading website online assists in keeping guests engaged, letting them get admission to data briefly. When customers spend extra time on a website online, they’re much more likely to spend or convert.
- Improves Seek Engine Scores: Because of higher consumer enjoy, serps prefer fast-loading web pages by means of rating them upper.
- A very powerful for Cell Customers: Velocity is especially necessary for cellular surfing. Cell customers are two times as prone to depart a sluggish website online than desktop customers.
- Builds Consider and Authority: A snappy-loading website online seems extra dependable {and professional}, which permit you to persuade customers to shop for from your enterprise.
To summarize, web page load pace improves the whole consumer enjoy with upper buyer pleasure and engagement.
How We Make stronger Web page Load Velocity on WPBeginner
We follow the entire usual highest practices from our WordPress efficiency and pace optimization manual.
As well as, we additionally took some further steps to additional spice up WordPress efficiency on WPBeginner.
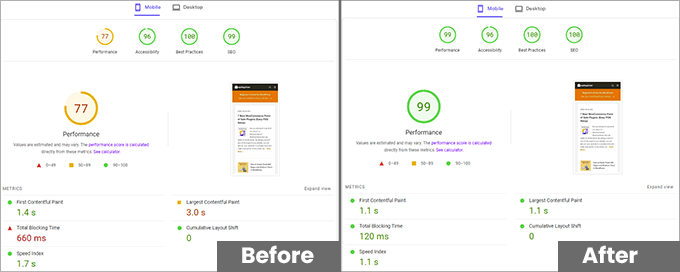
Here’s a fresh screenshot of our efficiency optimization ahead of and after the ways we carried out.

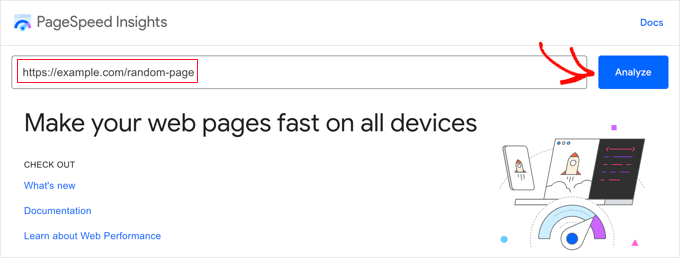
If you wish to do a equivalent take a look at on your website online and spot your Google Core Internet Vitals ranking, then use the PageSpeed Insights instrument. Merely input the URL you wish to have to check and click on the ‘Analyze’ button.

The instrument will analyze the internet web page for a couple of seconds after which display you the take a look at effects.
Now, let’s glance into the stairs we took to reach this efficiency ranking.
1. Sooner Webhosting Platform
With years of enjoy working WordPress-based companies, now we have realized the significance of opting for the most productive WordPress website hosting.
For small web pages, you’ll get started with any of the highest website hosting firms like Bluehost or Hostinger.
Alternatively, WPBeginner is a bigger website online with a top quantity of site visitors. Shared or VPS website hosting plans are too restricted at that scale.
That’s why WPBeginner is hosted on SiteGround‘s Undertaking Cloud Infrastructure, which runs at the Google Cloud Platform.

Why We Use SiteGround
- SiteGround’s enterprise-grade website hosting infrastructure has a number of layers of redundancies, which guarantees most uptime.
- It runs at the Google Cloud Platform, which is hooked up to Google’s state of the art community, making sure the quickest speeds from all issues around the world.
- It reduces the prices and issue thinking about managing person devoted website hosting servers.
- SiteGround’s in-house improvements, like Ultrafast PHP, quicker MySQL, and Brotli compression, give an additional efficiency spice up.
- Now we have first-hand enjoy operating with the SiteGround give a boost to workforce. The experience in their engineers, quicker reaction occasions, and general helpfulness have all the time inspired us.
For extra main points, you’ll see our article on why WPBeginner switched to SiteGround website hosting.
The most productive phase is that a lot of these advantages of SiteGround don’t seem to be simply restricted to their venture shoppers. All SiteGround shared website hosting accounts also are hosted at the Google Cloud Platform.
These days, they’re additionally providing a beneficiant bargain to WPBeginner customers with a loose area identify. It begins at $2.99 monthly, which is slightly inexpensive for those who imagine the era and the extent of carrier supplied.
→ Click on Right here to Declare This Unique SiteGround Deal ←
2. Cloudflare DNS
In a prior WPBeginner Insider article, we shared our case learn about of switching from Sucuri to Cloudflare.
Except for safety, the usage of the Cloudflare DNS offers WPBeginner an important edge in efficiency.
DNS (Area Identify Machine) is sort of a phonebook for web pages.
Whilst you input a website online’s deal with into your browser or click on on a hyperlink, a DNS carrier seems up the area identify and directs your website online to the IP deal with of that exact website online.
Usually, web pages use their website hosting corporate’s nameservers to regulate DNS. Those don’t seem to be as quick as Cloudflare, which permits DNS solution on the community edge in each and every in their knowledge facilities throughout 310+ towns international.
Why We Use Cloudflare DNS
- Quickest DNS solution – Cloudflare’s world community makes it imaginable to unravel DNS on the nearest location to any consumer.
- Integrated Safety – Since all site visitors is going thru Cloudflare DNS, their internet utility firewall (WAF) is in a position to briefly mitigate and block DDoS assaults, unsolicited mail, pointless bots, SQL injections, hacking makes an attempt, and extra.
- CDN Supply – Their community routinely caches static property and serves them thru their world community, making web pages load quicker. And because this occurs on the DNS point, you don’t want to have separate subdomains for CDN property.
We use the Undertaking plan, however for smaller web pages, Cloudflare gives loose CDN and DNS, which necessarily does the similar factor with fewer options.
3. Efficiency Optimization The use of WP Rocket
For additional efficiency optimization, we use WP Rocket, which is among the highest WordPress caching plugins in the marketplace. Which means that it saves copies of your website online in order that pages load quicker for repeat guests.

What we adore probably the most about WP Rocket is that it’s the maximum complete WordPress efficiency optimization plugin, so we most effective want one instrument to manage a large number of other duties.
Why We Use WP Rocket
- Cache preloading – Generally, a cache plugin waits till a consumer visits a web page to create a cached reproduction of it. WP Rocket routinely assists in keeping your cache able, which makes a large distinction in web page load time.
- Browser caching – Storing static property like pictures, JavaScript, and CSS within the browser cache manner quicker loading on next web page perspectives.
- Document optimization – WP Rocket is helping you minify and optimize the supply of static information like JavaScript and stylesheets. Making those information smaller considerably reduces the whole web page load time.
We shared our detailed enjoy with this plugin in our WP Rocket assessment with execs and cons.
Which Settings Do We Use in WP Rocket?
Now we have the next WP Rocket settings grew to become on:
- Complete web page caching
- Document optimization (minifying JS and CSS information and handing over crucial CSS)
- JavaScript deferred (lengthen loading JS, which is helping repair the render-blocking factor)
- Lazy loading pictures and media information
Want assist the usage of those settings to your website online? Now we have a step by step information on putting in place WP Rocket to reach the most productive effects.
4. Enqueuing JavaScript and CSS
We optimize the supply of JavaScript and CSS information with WP Rocket, however ahead of that, we be sure our website online is most effective loading the JavaScript and CSS information wanted by means of a web page.
One of the simplest ways to do that is by means of the usage of WordPress plugins and issues that apply WordPress coding highest practices. Those builders will most effective load a script when wanted.
Alternatively, once in a while, a plugin or theme developer can’t make this resolution for you. They are going to load scripts globally for a greater consumer enjoy.
At WPBeginner, now we have in-house builders to take a look at this factor. We dequeue pointless scripts and CSS after which enqueue them the place wanted.
⚠️Word: Reaching this will probably be tough for beginner-level customers with out a coding abilities. Making an attempt to take action would possibly destroy your website online or purpose surprising conduct.
Alternatively, customers with a fundamental working out of WordPress coding can do that by means of following those steps.
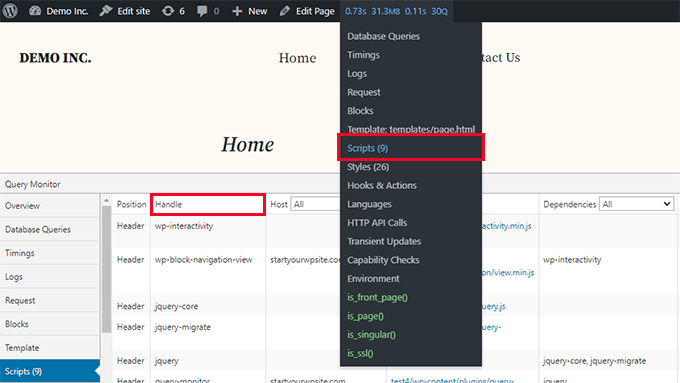
First, you want to search out the pointless scripts. One of the simplest ways to determine which scripts and elegance sheets are being loaded is by means of the usage of the Question Observe plugin.

It is going to display you the JavaScript and CSS information loaded on a web page, and you’ll then determine which of them are pointless.
To dequeue a script, you want to make use of the script manage as proven in Question Observe. After that, you’ll use the next code to dequeue it:
serve as prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
In a similar fashion, to take away pointless stylesheets, you’ll use the next code:
/**
* Take away pointless stylesheets
*/
serve as prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
For extra main points, see our educational on how one can correctly upload JavaScript and CSS in WordPress.
5. Unloading Block Editor Types
We use the default WordPress block editor on WPBeginner. This can be very quick, and the core WordPress construction workforce spends a large number of time and assets bettering its efficiency.

To additional spice up efficiency, we dump one of the crucial block editor kinds that we don’t use on WPBeginner.
This reduces the DOM dimension and makes it sooner for browsers to procedure the asked web page.
In browser terminology, the DOM is just like the map of aspects and sub-elements on a web page (headings, textual content, pictures, stylesheets, scripts, and so forth)
A larger DOM manner the browser will spend somewhat extra time processing it. A smaller DOM is instantly processed.
Alternatively, the efficiency acquire from this isn’t that gigantic, and we wouldn’t counsel it for many customers with smaller WordPress web pages.
6. Miscellaneous Efficiency Improvements
Except for the information discussed above, we even have highest practices in position to verify higher web page load speeds.
Listed below are a few of them that you’ll simply put into effect to your website online:
- Optimized Pictures – Our workforce guarantees that the screenshots, pictures, and media we add are extremely optimized to cut back the report dimension. See our information on how one can optimize pictures for WordPress.
- Optimize Cron Jobs – Cron jobs are scheduled WordPress duties that run within the background to test for updates, put up scheduled posts, and so forth. WordPress plugins too can upload their very own background processes. Optimizing cron jobs reduces server load and improves efficiency.
- Cut back Exterior HTTP Requests – Some plugins and equipment you utilize would possibly want to load information from exterior domain names. Too many of those requests can build up web page load time. To mend this, you’ll see our educational on how one can disable your plugins’ CSS information and JavaScript.
For a extra detailed walkthrough of those strategies and different methods to fortify your web page loading time, you’ll apply our whole WordPress pace and function information.
We are hoping this newsletter gave you insights into how to spice up web page load pace by yourself web pages. You might also wish to see how we develop our e mail record or check out our WordPress search engine optimization information to develop your natural site visitors.
Should you appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish How We Spice up Web page Load Velocity on WPBeginner (6 Guidelines Published) first gave the impression on WPBeginner.
WordPress Maintenance