Customized fields supply a approach to assign additional knowledge to web page content material. Those bits of knowledge are normally referred to as metadata.
Metadata is details about knowledge. With regards to WordPress, it’s knowledge related to posts, customers, feedback and phrases.
Given the many-to-one dating of metadata in WordPress, your choices are quite endless. You’ll have as many meta choices as you would like, and you’ll be able to retailer absolutely anything in there.
—Fb
Listed here are some examples of metadata you’ll be able to connect to a submit the use of customized fields:
- The geographic coordinates of a spot or actual property
- The date of an tournament
- The ISBN or creator of a e-book
- The temper of the day of the creator of the submit
And there are lots extra.
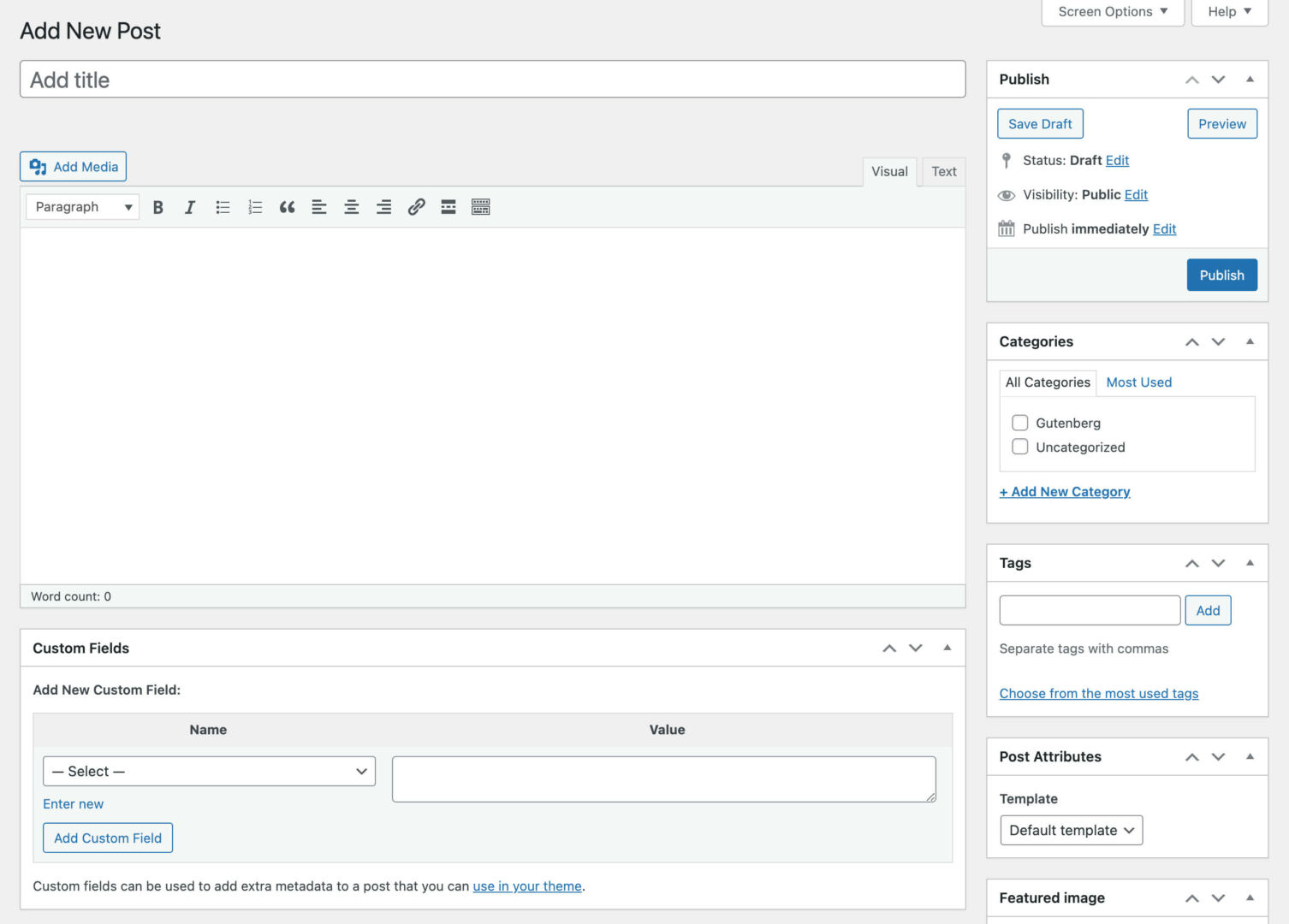
Out of the field, WordPress does now not supply a very simple method so as to add and set up customized fields. Within the Vintage Editor, customized fields are displayed in a field positioned on the backside of the web page, beneath the submit editor.

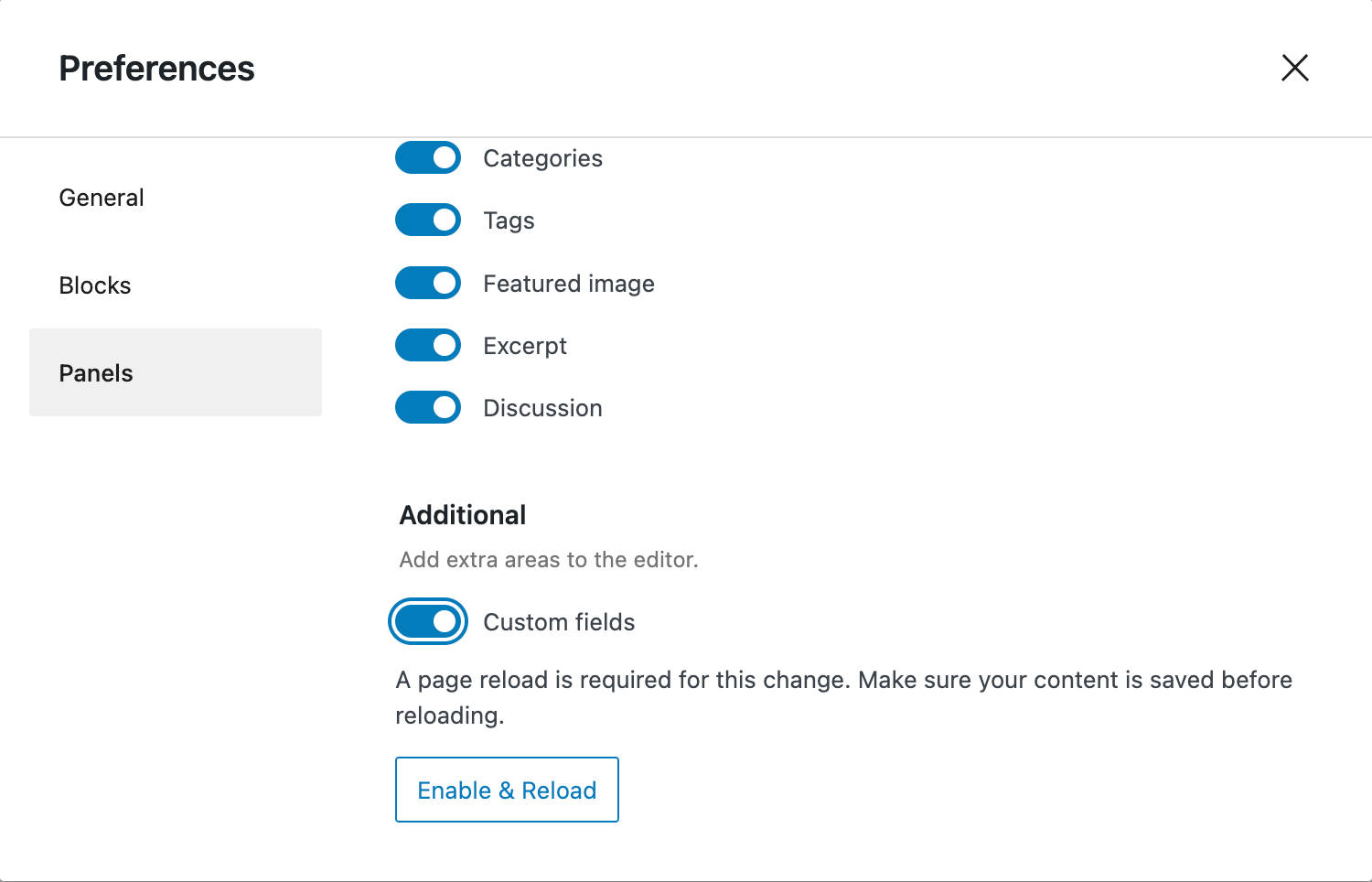
In Gutenberg, customized fields are disabled by way of default, however you’ll be able to show them by way of deciding on the corresponding merchandise in submit settings.

Sadly, there is not any approach to show metadata at the frontend with out the use of a plugin or getting your fingers grimy with code.
Should you’re a consumer, you’ll in finding a number of superb plugins doing the task for you in the market. However should you’re a developer and need to get extra out of WordPress customized fields, combine them seamlessly into the block editor, and show them at the frontend of your WordPress web page the use of a customized Gutenberg block, then you definately’re in the fitting position.
So, should you’re questioning what’s one of the best ways to make use of WordPress customized fields each in Gutenberg and the Vintage Editor for WordPress builders, the fast resolution is “making a plugin that works for each the Vintage Editor and Gutenberg”.
However don’t concern an excessive amount of. If making a plugin to regulate customized fields in each editors generally is a little tough, we’ll attempt to make the method as easy as conceivable. As soon as you already know the ideas we’ll speak about on this article, you’ll achieve the abilities had to set up customized meta fields in Gutenberg and construct a wide variety of internet sites.
Be aware: Earlier than doing the rest, you’ll want to have an up-to-date model of Node.js to your laptop
That having been mentioned, this is our rundown:
Create a Block Plugin With the Authentic create-block Instrument
Step one is to create a brand new plugin with the entire information and dependencies had to sign in a brand new block kind. The block plugin will help you simply construct a customized block kind for managing and exhibiting customized metadata.
To create a brand new block kind, we’ll use the legit create-block device. For an in depth evaluation of learn how to use the create-block device, take a look at our earlier article about Gutenberg block building.
Open your command line device, navigate to the plugins listing of your WordPress building web page and run the next command:
npx @wordpress/create-blockWhen caused, upload the next main points:
- The template variant to make use of for this block: dynamic
- The block slug used for identity (additionally the output folder title): metadata-block
- The interior namespace for the block title (one thing distinctive to your merchandise): meta-fields
- The show name to your block: Meta Fields
- The quick description to your block (non-compulsory): Block description
- The dashicon to assist you to determine your block (non-compulsory): e-book
- The class title to lend a hand customers browse and uncover your block: widgets
- Do you wish to have to customise the WordPress plugin? Sure/No
Let’s take a second to check the ones main points and take a look at to know the place they’re used.
- The block slug used for identity defines the plugin’s folder title and textdomain
- The interior namespace for the block title defines the block interior namespace and serve as prefix used during the plugin’s code.
- The show name to your block defines the plugin title and the block title used within the editor interface.
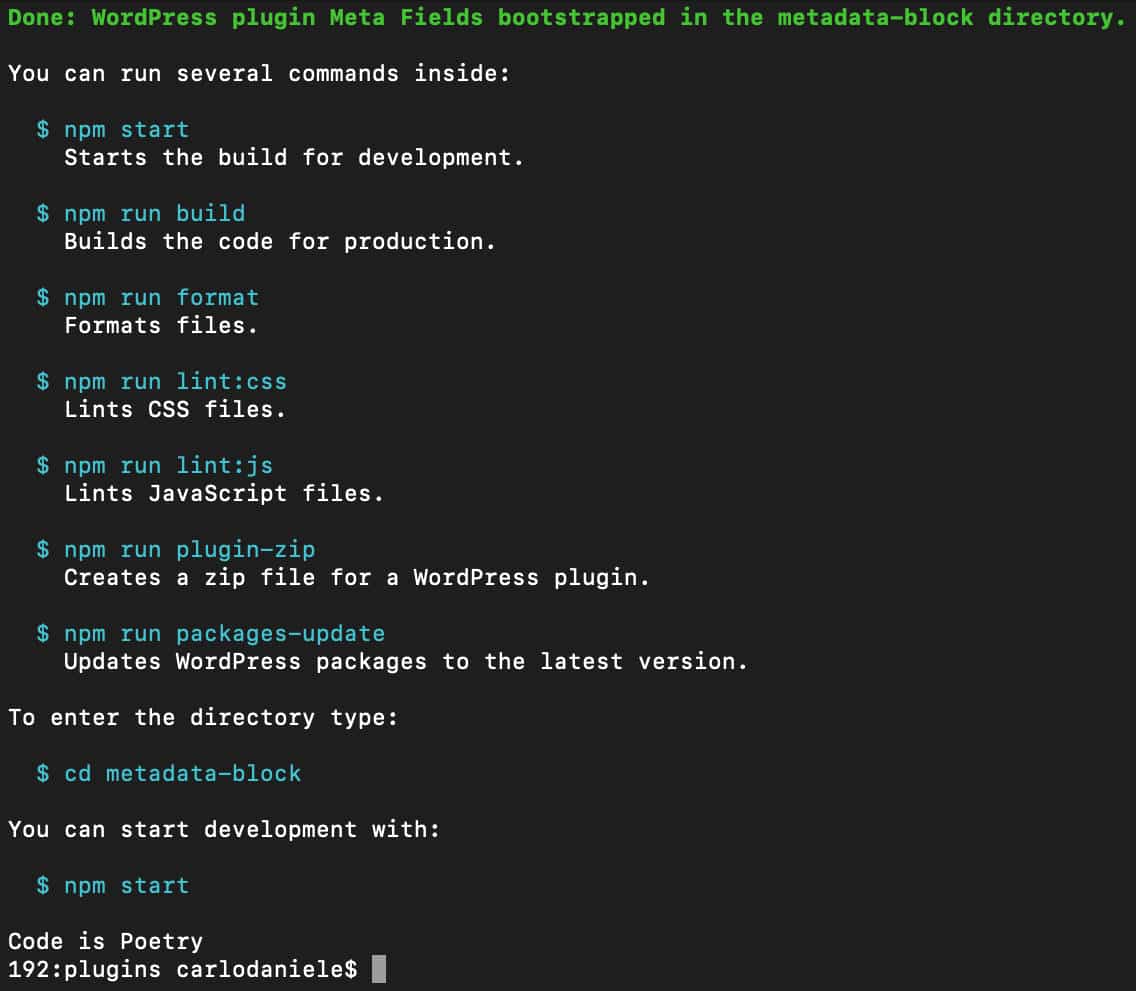
The setup might take a few mins. When the method is finished, you’ll get a listing of the to be had instructions.

Earlier than transferring directly to the following segment, to your command line device, navigate for your plugin’s folder and run the next instructions:
cd metadata-block
npm get startedYou’re ready to construct your code. The next move is to edit the principle PHP document of the plugin to construct a meta field for the Vintage Editor.
So, earlier than transferring directly to the following segment, set up and turn on the Vintage Editor plugin.
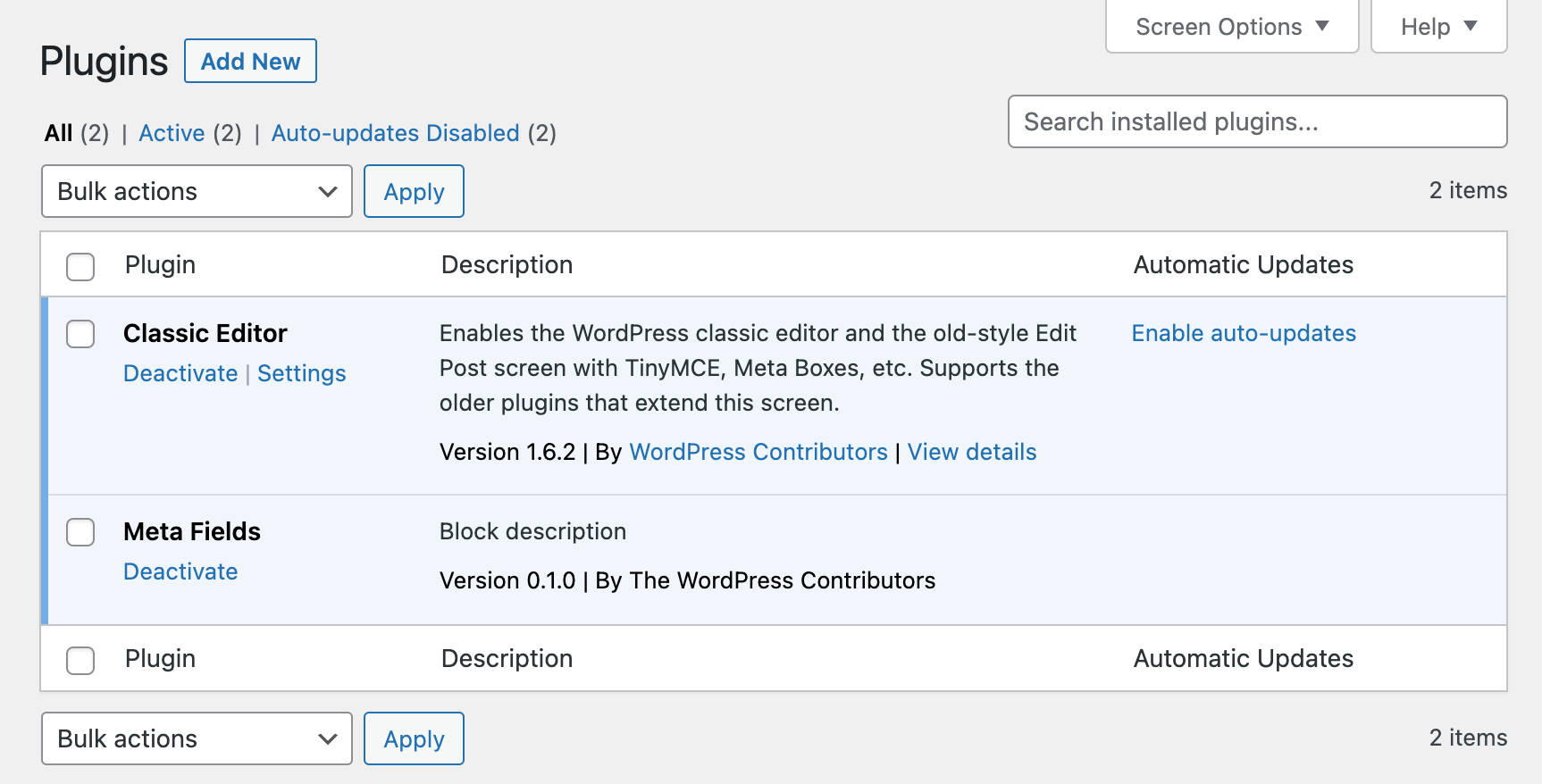
Then, open the Plugins display and turn on the brand new Meta Fields plugin.

Upload a Meta Field to the Vintage Editor
Within the context of the Vintage Editor, a meta field is a container protecting shape components to kind in particular bits of knowledge, such because the submit creator, tags, classes, and many others.
Along with the integrated meta bins, plugin builders can upload any collection of customized meta bins to incorporate HTML shape components (or any HTML content material) the place plugin customers can input plugin-specific records.
The WordPress API supplies helpful purposes to simply sign in customized meta bins to incorporate the entire HTML components your plugin must paintings.
To get began, append the next code to the PHP document of the plugin you’ve simply created:
// sign in meta field
serve as meta_fields_add_meta_box(){
add_meta_box(
'meta_fields_meta_box',
__( 'E book main points' ),
'meta_fields_build_meta_box_callback',
'submit',
'facet',
'default'
);
}
// construct meta field
serve as meta_fields_build_meta_box_callback( $submit ){
wp_nonce_field( 'meta_fields_save_meta_box_data', 'meta_fields_meta_box_nonce' );
$name = get_post_meta( $post->ID, '_meta_fields_book_title', true );
$creator = get_post_meta( $post->ID, '_meta_fields_book_author', true );
?>
Name
Creator
The add_meta_box serve as registers a brand new meta field, whilst the callback serve as builds the HTML to be injected into the meta field. We received’t dive deeper into this matter as it’s past the scope of our article, however you’ll in finding the entire main points you want right here, right here and right here.
The next move is to create a serve as that saves the knowledge entered by way of the submit creator anytime the save_post hook is brought on (see Developer Sources):
// save metadata
serve as meta_fields_save_meta_box_data( $post_id ) {
if ( ! isset( $_POST['meta_fields_meta_box_nonce'] ) )
go back;
if ( ! wp_verify_nonce( $_POST['meta_fields_meta_box_nonce'], 'meta_fields_save_meta_box_data' ) )
go back;
if ( outlined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
go back;
if ( ! current_user_can( 'edit_post', $post_id ) )
go back;
if ( ! isset( $_POST['meta_fields_book_title'] ) )
go back;
if ( ! isset( $_POST['meta_fields_book_author'] ) )
go back;
$name = sanitize_text_field( $_POST['meta_fields_book_title'] );
$creator = sanitize_text_field( $_POST['meta_fields_book_author'] );
update_post_meta( $post_id, '_meta_fields_book_title', $name );
update_post_meta( $post_id, '_meta_fields_book_author', $creator );
}
add_action( 'save_post', 'meta_fields_save_meta_box_data' );Once more, take a look at the web documentation for main points. Right here we’ll simply indicate the underscore personality (_) previous the meta key. This tells WordPress to cover the keys of those customized fields from the checklist of customized fields to be had by way of default and makes your customized fields visual handiest to your customized meta field.
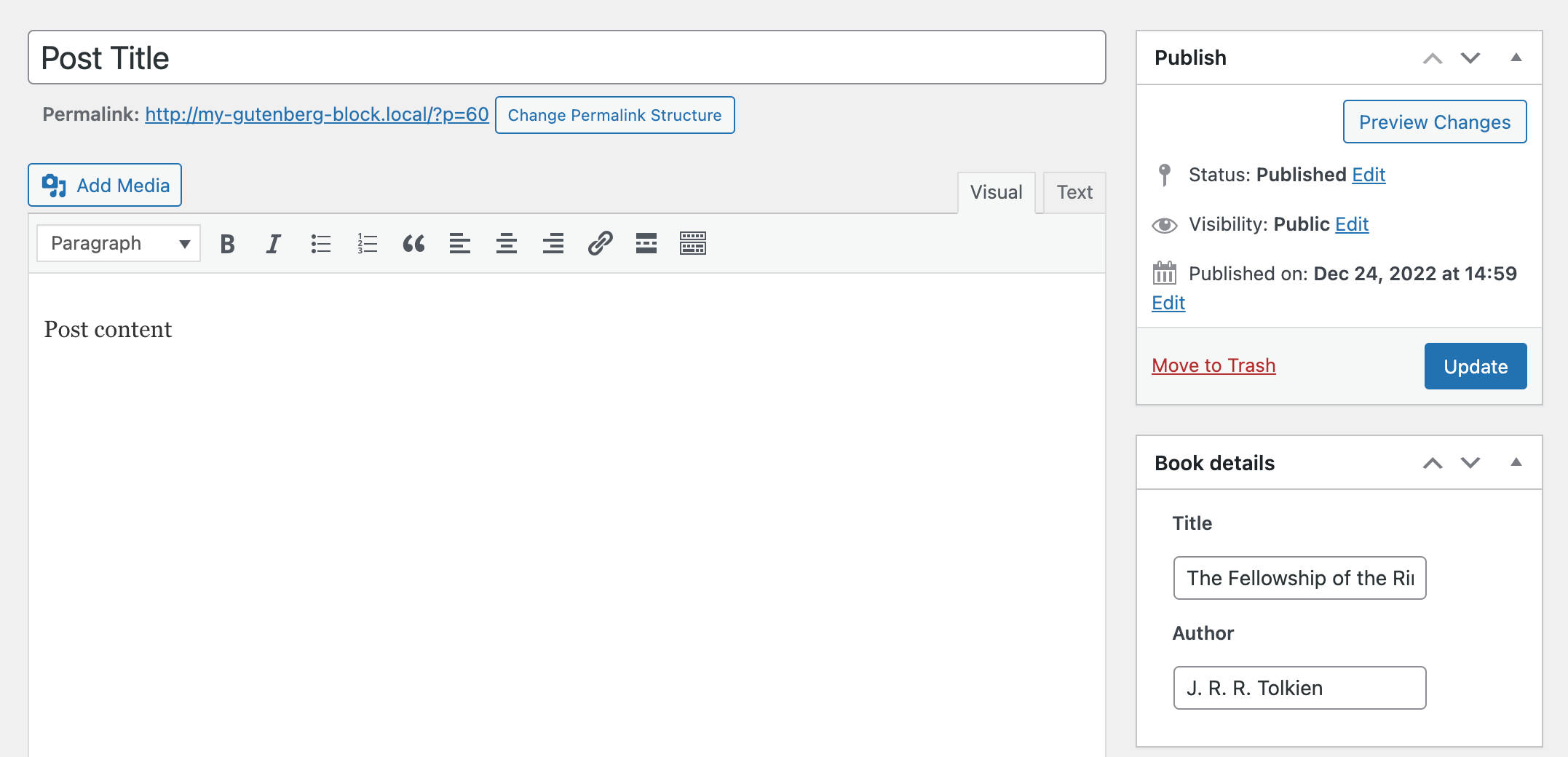
The picture beneath presentations what the customized meta field looks as if within the Vintage Editor:

Now, should you disable the Vintage Editor plugin and take a look at what occurs within the block editor, you’ll see that the meta field nonetheless seems and works, however now not precisely in the best way chances are you'll be expecting.
Our objective is to create a gadget for managing metadata hooked up to weblog posts or customized submit sorts that integrates seamlessly inside the block editor. Because of this, the code proven to this point will handiest be wanted to verify backward compatibility with the Vintage Editor.
So, earlier than transferring on, we’ll inform WordPress to take away the customized meta field from the block editor by way of including the __back_compat_meta_box flag to the add_meta_box serve as (see additionally Meta Field Compatibility Flags and Backward Compatibility).
Let’s get again to the callback serve as that registers the meta field and alter it as follows:
// sign in meta field
serve as meta_fields_add_meta_box(){
add_meta_box(
'meta_fields_meta_box',
__( 'E book main points' ),
'meta_fields_build_meta_box_callback',
'submit',
'facet',
'default',
// disguise the meta field in Gutenberg
array('__back_compat_meta_box' => true)
);
}Save the plugin document and return for your WordPress admin. Now, you shouldn’t see the customized meta field within the block editor anymore. Should you reactivate the Vintage Editor as an alternative, your customized meta field will display up once more.
Upload Customized Meta Fields to the Gutenberg Block Editor (3 Choices)
In our earlier articles about Gutenberg block building, we supplied detailed overviews of the editor, its portions, and learn how to broaden static blocks and dynamic blocks.
As we discussed, on this article we’ll take it a step additional and speak about learn how to upload customized meta fields to weblog posts.
There are a number of tactics to retailer and use submit metadata in Gutenberg. Right here we’ll quilt the next:
Create a Customized Block To Retailer and Show Customized Meta Fields
On this segment, we’ll display you learn how to create and set up customized meta fields from inside of a dynamic block. Consistent with the Block Editor Guide, a submit meta box “is a WordPress object used to retailer additional records a couple of submit” and we want to first sign in a brand new meta box earlier than we will use it.
Check in Customized Meta Fields
Earlier than registering a customized meta box, you want to be sure that the submit kind that may use it helps customized fields. As well as, whilst you sign in a customized meta box, you must set the show_in_rest parameter to true.
Now, again to the plugin document. Upload the next code:
/**
* Check in the customized meta fields
*/
serve as meta_fields_register_meta() {
$metafields = [ '_meta_fields_book_title', '_meta_fields_book_author' ];
foreach( $metafields as $metafield ){
// Go an empty string to sign in the meta key throughout all current submit sorts.
register_post_meta( '', $metafield, array(
'show_in_rest' => true,
'kind' => 'string',
'unmarried' => true,
'sanitize_callback' => 'sanitize_text_field',
'auth_callback' => serve as() {
go back current_user_can( 'edit_posts' );
}
));
}
}
add_action( 'init', 'meta_fields_register_meta' );register_post_meta registers a meta key for the desired submit sorts. Within the code above, we have now registered two customized meta fields for all submit sorts registered to your web page that improve customized fields. For more info, see the serve as reference.
As soon as carried out, open the src/index.js document of your block plugin.
Check in the Block Sort at the Shopper
Now navigate to the wp-content/plugins/metadata-block/src folder and open the index.js document:
import { registerBlockType } from '@wordpress/blocks';
import './taste.scss';
import Edit from './edit';
import metadata from './block.json';
registerBlockType( metadata.title, {
edit: Edit,
} );With static blocks we'd even have observed a save serve as. On this case, the save serve as is lacking as a result of we put in a dynamic block. The content material proven at the frontend will likely be generated dynamically by way of PHP.
Construct the Block Sort
Navigate to the wp-content/plugins/metadata-block/src folder and open the edit.js document. You must see the next code (feedback got rid of):
import { __ } from '@wordpress/i18n';
import { useBlockProps } from '@wordpress/block-editor';
import './editor.scss';
export default serve as Edit() {
go back (
{ __( 'Meta Fields – hi from the editor!', 'metadata-block' ) }
);
}Right here you’ll upload the code to generate the block to be rendered within the editor.
Step one is to import the parts and purposes had to construct the block. This is the entire checklist of dependencies:
import { __ } from '@wordpress/i18n';
import { useBlockProps, InspectorControls, RichText } from '@wordpress/block-editor';
import { useSelect } from '@wordpress/records';
import { useEntityProp } from '@wordpress/core-data';
import { TextControl, PanelBody, PanelRow } from '@wordpress/parts';
import './editor.scss';Should you’ve learn our earlier articles, you must be aware of many of those import declarations. Right here we’ll indicate simply a few them:
import { useSelect } from '@wordpress/records';
import { useEntityProp } from '@wordpress/core-data';While you’ve imported those dependencies, this is the way you’ll useSelect and useEntityProp within the Edit() serve as:
const postType = useSelect(
( make a selection ) => make a selection( 'core/editor' ).getCurrentPostType(),
[]
);
const [ meta, setMeta ] = useEntityProp( 'postType', postType, 'meta' );useSelectis a customized hook for retrieving props from registered selectors. We will be able to use it to retrieve the present submit kind (see additionally @wordpress/records reference and Introducing useDispatch and useSelect)useEntityPropis a customized hook that permits blocks to retrieve and alter submit meta fields. It’s outlined as a “hook that returns the price and a setter for the desired belongings of the closest supplied entity of the desired kind”. It returns “an array the place the primary merchandise is the valuables worth, the second one is the setter and the 3rd is the total worth object from REST API containing additional information likeuncooked,renderedandsafeprops”. (See additionally Basic Block Editor API Updates.)
This code supplies the present postType, an object of meta fields (meta), and a setter serve as to replace them (setMeta).
Now change the present code for the Edit() serve as with the next:
export default serve as Edit() {
const blockProps = useBlockProps();
const postType = useSelect(
( make a selection ) => make a selection( 'core/editor' ).getCurrentPostType(),
[]
);
const [ meta, setMeta ] = useEntityProp( 'postType', postType, 'meta' );
const bookTitle = meta[ '_meta_fields_book_title' ];
const bookAuthor = meta[ '_meta_fields_book_author' ];
const updateBookTitleMetaValue = ( newValue ) => {
setMeta( { ...meta, _meta_fields_book_title: newValue } );
};
const updateBookAuthorMetaValue = ( newValue ) => {
setMeta( { ...meta, _meta_fields_book_author: newValue } );
};
go back ( ... );
}Once more:
- We used
useSelectto get the present submit kind. useEntityPropreturns an array of meta fields and a setter serve as to set new meta values.updateBookTitleMetaValueandupdateBookAuthorMetaValueare two tournament handlers to save lots of meta box values.
The next move is to construct the JSX (JavaScript XML) code returned by way of the Edit() serve as:
export default serve as Edit() {
...
go back (
<>
The RichText part supplies a contenteditable enter, whilst TextControl supplies easy textual content fields.
We additionally created a sidebar panel containing two enter fields to make use of as an alternative of the 2 shape controls incorporated within the block.
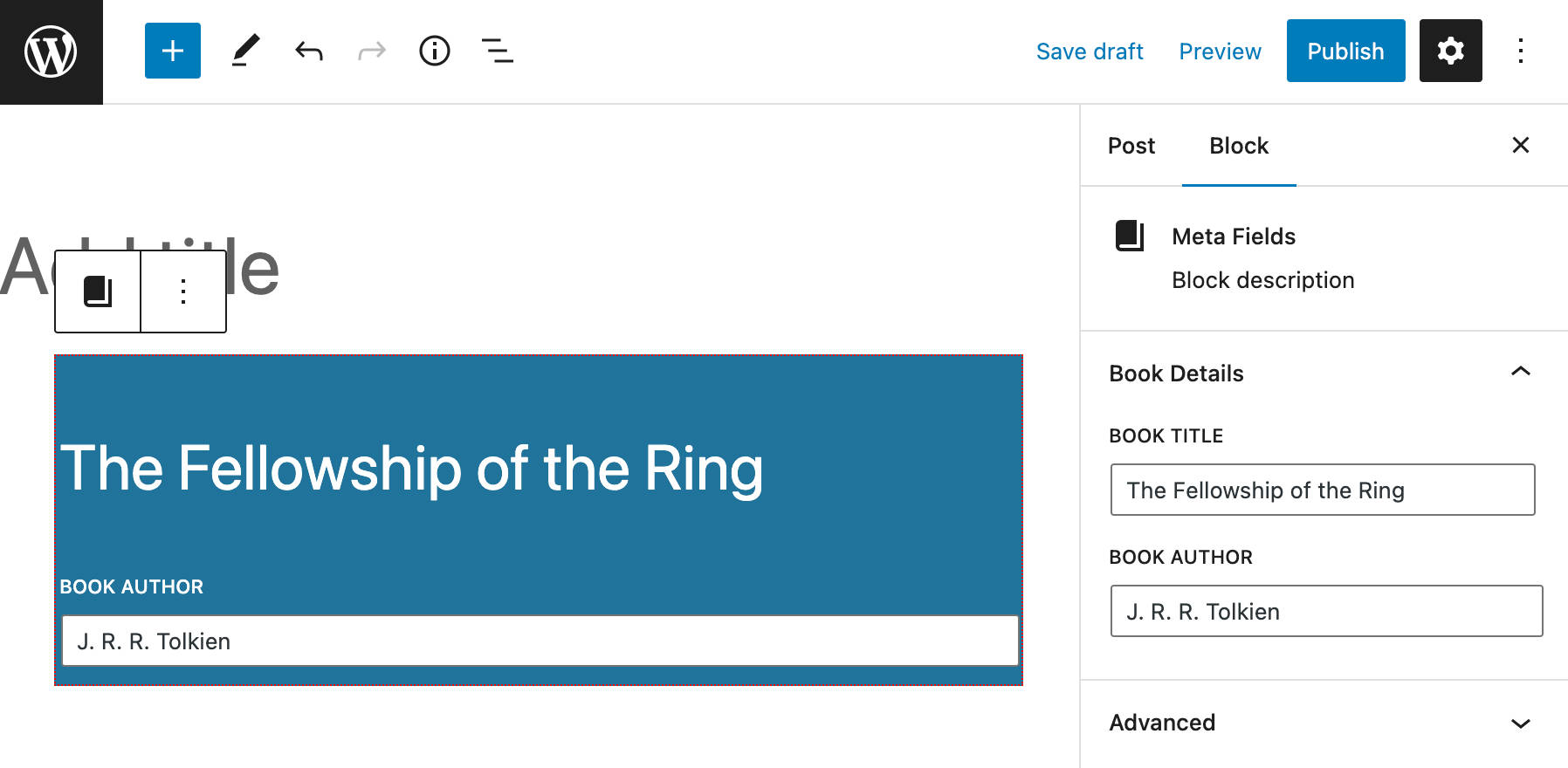
Save the document and return to the editor. Upload the Meta Fields block from the block inserter and fill within the e-book name and creator.

You are going to understand that on every occasion you exchange the price of the sphere within the block, the price within the corresponding textual content box within the sidebar may also trade.
Subsequent, we need to create the PHP code that generates the HTML to be rendered at the frontend.
Show the Block at the Frontend
Open the principle PHP document once more to your code editor and rewrite the callback serve as that generates the output of the block as follows:
serve as meta_fields_metadata_block_block_init() {
register_block_type(
__DIR__ . '/construct',
array(
'render_callback' => 'meta_fields_metadata_block_render_callback',
)
);
}
add_action( 'init', 'meta_fields_metadata_block_block_init' );
serve as meta_fields_metadata_block_render_callback( $attributes, $content material, $block ) {
$book_title = get_post_meta( get_the_ID(), '_meta_fields_book_title', true );
$book_author = get_post_meta( get_the_ID(), '_meta_fields_book_author', true );
$output = "";
if( ! empty( $book_title ) ){
$output .= '' . esc_html( $book_title ) . '
';
}
if( ! empty( $book_author ) ){
$output .= '' . __( 'E book creator: ' ) . esc_html( $book_author ) . '
';
}
if( strlen( $output ) > 0 ){
go back '' . $output . '';
} else {
go back '' . '' . __( 'Sorry. No fields to be had right here!' ) . '' . '';
}
}This code is somewhat self-explanatory. First, we use get_post_meta to retrieve the values of the customized meta fields. Then we use the ones values to construct the block content material. After all, the callback serve as returns the HTML of the block.
The block is able for use. We deliberately saved the code on this instance so simple as conceivable however the use of Gutenberg’s local parts you'll be able to construct extra complex blocks and get probably the most from WordPress customized meta fields.

In our instance, we used h3 and p components to construct the block for the frontend.
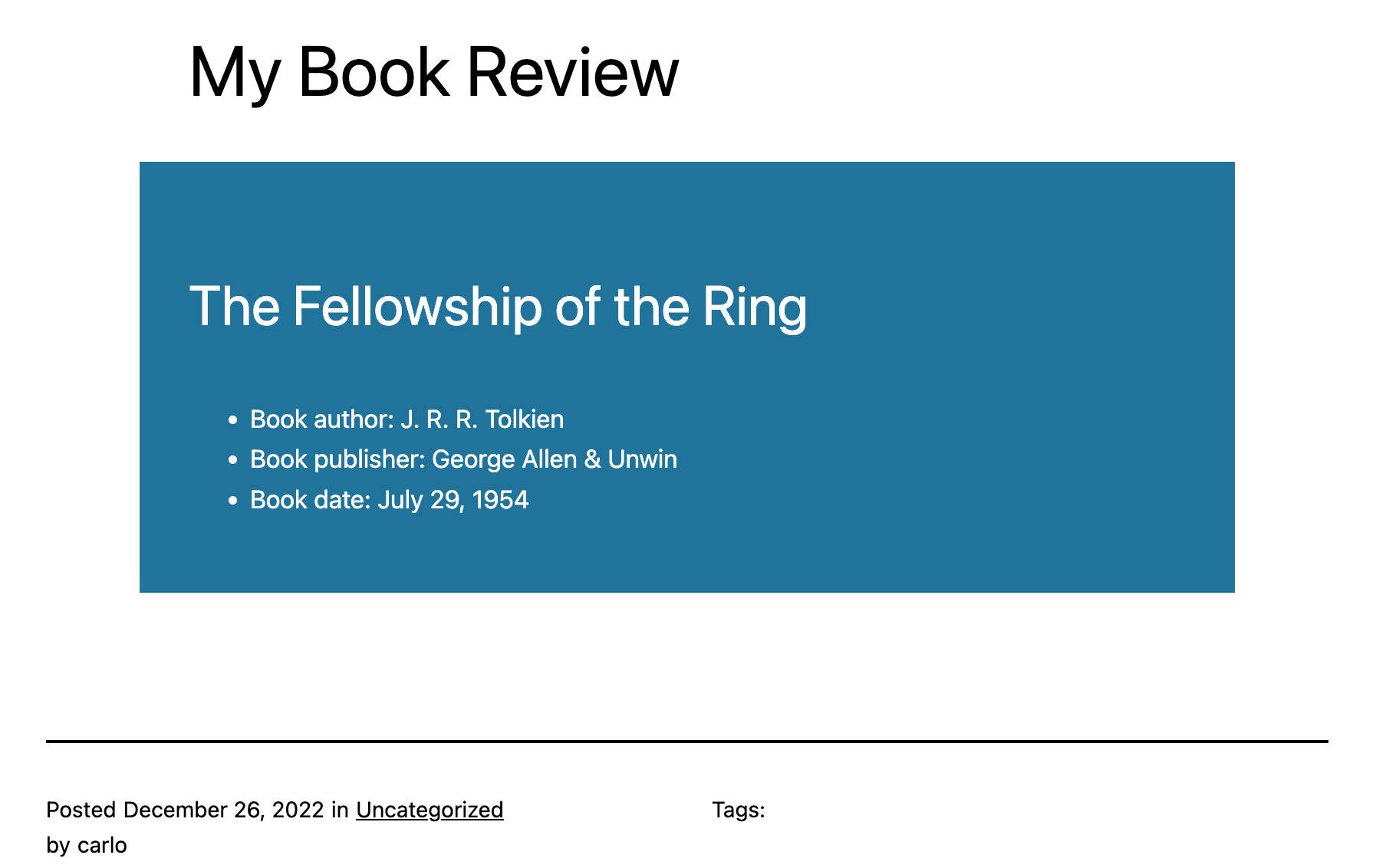
However you'll be able to show the knowledge in some ways. The next symbol presentations a easy unordered checklist of meta fields.

You’ll in finding the entire code of this situation in this public gist.
Including a Customized Meta Field to the Record Sidebar
The second one possibility is to connect customized meta fields to posts the use of a plugin that generates a settings panel within the Record Sidebar.
The method is lovely very similar to the former instance, excluding that on this case, we received’t desire a block to regulate metadata. We will be able to create an element to generate a panel together with a suite of controls within the Record sidebar following those steps:
- Create a brand new block plugin with create-block
- Check in a customized meta field for the Vintage Editor
- Check in the customized meta fields in the principle plugin document by way of the register_post_meta() serve as
- Check in a plugin within the index.js document
- Construct the part the use of integrated Gutenberg parts
Create a New Block Plugin With the create-block Instrument
To create a brand new block plugin, observe the stairs within the earlier segment. You'll create a brand new plugin or edit the scripts we constructed within the earlier instance.
Check in a Customized Meta Field for the Vintage Editor
Subsequent, you want to sign in a customized meta field to verify backward compatibility for WordPress internet sites nonetheless the use of the Vintage Editor. The method is equal to described within the earlier segment.
Check in the Customized Meta Fields within the Primary Plugin Document
The next move is to sign in the customized meta fields in the principle plugin document by way of the register_post_meta() serve as. Once more, you'll be able to observe the earlier instance.
Check in a Plugin within the index.js Document
While you’ve finished the former steps, it's time to sign in a plugin within the index.js document to render a customized part.
Earlier than registering the plugin, create a parts folder throughout the plugin’s src folder. Within the parts folder, create a brand new MetaBox.js document. You'll make a choice no matter title you suppose is excellent to your part. Simply be sure to observe the very best follow for naming in React.
Earlier than transferring on, set up the @wordpress/plugins module out of your command line device.
Prevent the method (mac), set up the module and get started the method once more:
^C
npm set up @wordpress/plugins --save
npm get startedAs soon as carried out, open the index.js document of your plugin and upload the next code.
/**
* Registers a plugin for including pieces to the Gutenberg Toolbar
*
* @see https://developer.wordpress.org/block-editor/reference-guides/slotfills/plugin-sidebar/
*/
import { registerPlugin } from '@wordpress/plugins';
import MetaBox from './parts/MetaBox';This code is quite self-explanatory. Alternatively, we need to take a second to live at the two import statements for the ones readers who should not have complex React abilities.
With the primary import observation, we enclosed the title of the serve as in curly brackets. With the second one import observation, the title of the part isn't enclosed in curly brackets.
Subsequent, sign in your plugin:
registerPlugin( 'metadata-plugin', {
render: MetaBox
} );registerPlugin merely registers a plugin. The serve as accepts two parameters:
- A novel string that identifies the plugin
- An object of plugin settings. Be aware that the
renderbelongings should be specified and should be a sound serve as.
Construct the Part The usage of Integrated Gutenberg Parts
It’s time to construct our React part. Open the MetaBox.js document (or no matter you known as it) and upload the next import statements:
import { __ } from '@wordpress/i18n';
import { compose } from '@wordpress/compose';
import { withSelect, withDispatch } from '@wordpress/records';
import { PluginDocumentSettingPanel } from '@wordpress/edit-post';
import { PanelRow, TextControl, DateTimePicker } from '@wordpress/parts';- The
composeserve as plays serve as composition, that means that the results of a serve as is handed directly to any other serve as.Earlier than you'll be able to usecompose, you might want to set up the corresponding module:npm set up @wordpress/compose --saveWe’ll see the
composeserve as in motion in a second. withSelectandwithDispatchare two increased order parts that help you fetch or dispatch records from or to a WordPress retailer.withSelectis used to inject state-derived props the use of registered selectors,withDispatchis used to dispatch props the use of registered motion creators.PluginDocumentSettingPanelrenders pieces within the Record Sidebar (see the supply code on Github).
Subsequent, you’ll create the part to show the meta field panel within the Record sidebar. On your MetaBox.js document, upload the next code:
const MetaBox = ( { postType, metaFields, setMetaFields } ) => {
if ( 'submit' !== postType ) go back null;
go back(
setMetaFields( { _meta_fields_book_title: worth } ) }
/>
setMetaFields( { _meta_fields_book_author: worth } ) }
/>
setMetaFields( { _meta_fields_book_publisher: worth } ) }
/>
setMetaFields( { _meta_fields_book_date: newDate } ) }
__nextRemoveHelpButton
__nextRemoveResetButton
/>
);
}
const applyWithSelect = withSelect( ( make a selection ) => {
go back {
metaFields: make a selection( 'core/editor' ).getEditedPostAttribute( 'meta' ),
postType: make a selection( 'core/editor' ).getCurrentPostType()
};
} );
const applyWithDispatch = withDispatch( ( dispatch ) => {
go back {
setMetaFields ( newValue ) {
dispatch('core/editor').editPost( { meta: newValue } )
}
}
} );
export default compose([
applyWithSelect,
applyWithDispatch
])(MetaBox);Let’s damage down this code.
- The
PluginDocumentSettingPanelpart renders a brand new panel within the Record sidebar. We set the name (“E book main points”) and icon, and setinitialOpentofalse, because of this that first of all the panel is closed. - Throughout the
PluginDocumentSettingPanelwe have now 3 textual content fields and aDateTimePickerpart that permits the consumer to set the newsletter date. withSelectsupplies get right of entry to to themake a selectionserve as that we're the use of to retrievemetaFieldsandpostType.withDispatchsupplies get right of entry to to thedispatchserve as, which permits to replace the metadata values.- After all, the
composeserve as lets in us to compose our part withwithSelectandwithDispatchhigher-order parts. This provides the part get right of entry to to themetaFieldsandpostTypehomes and thesetMetaFieldsserve as.
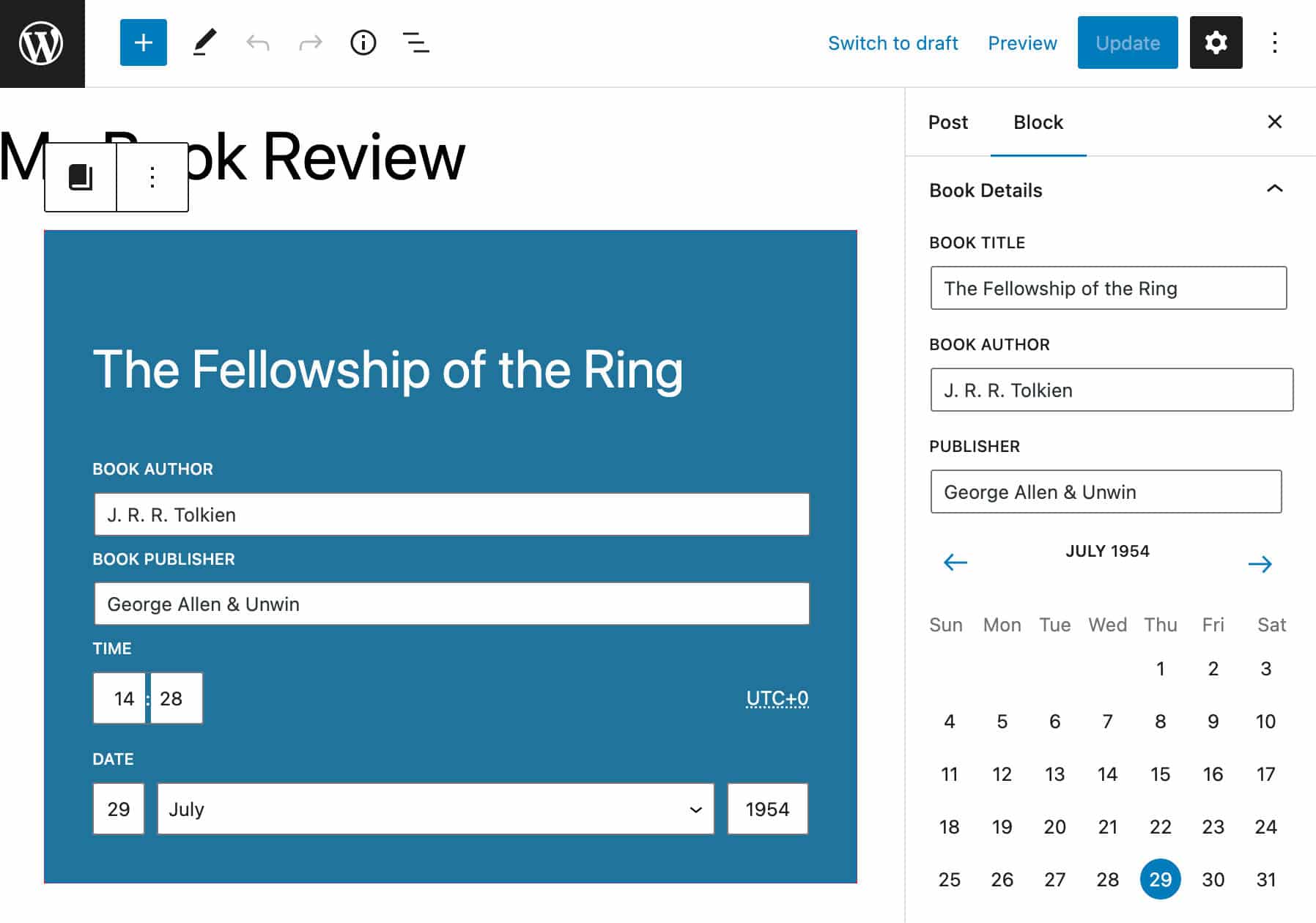
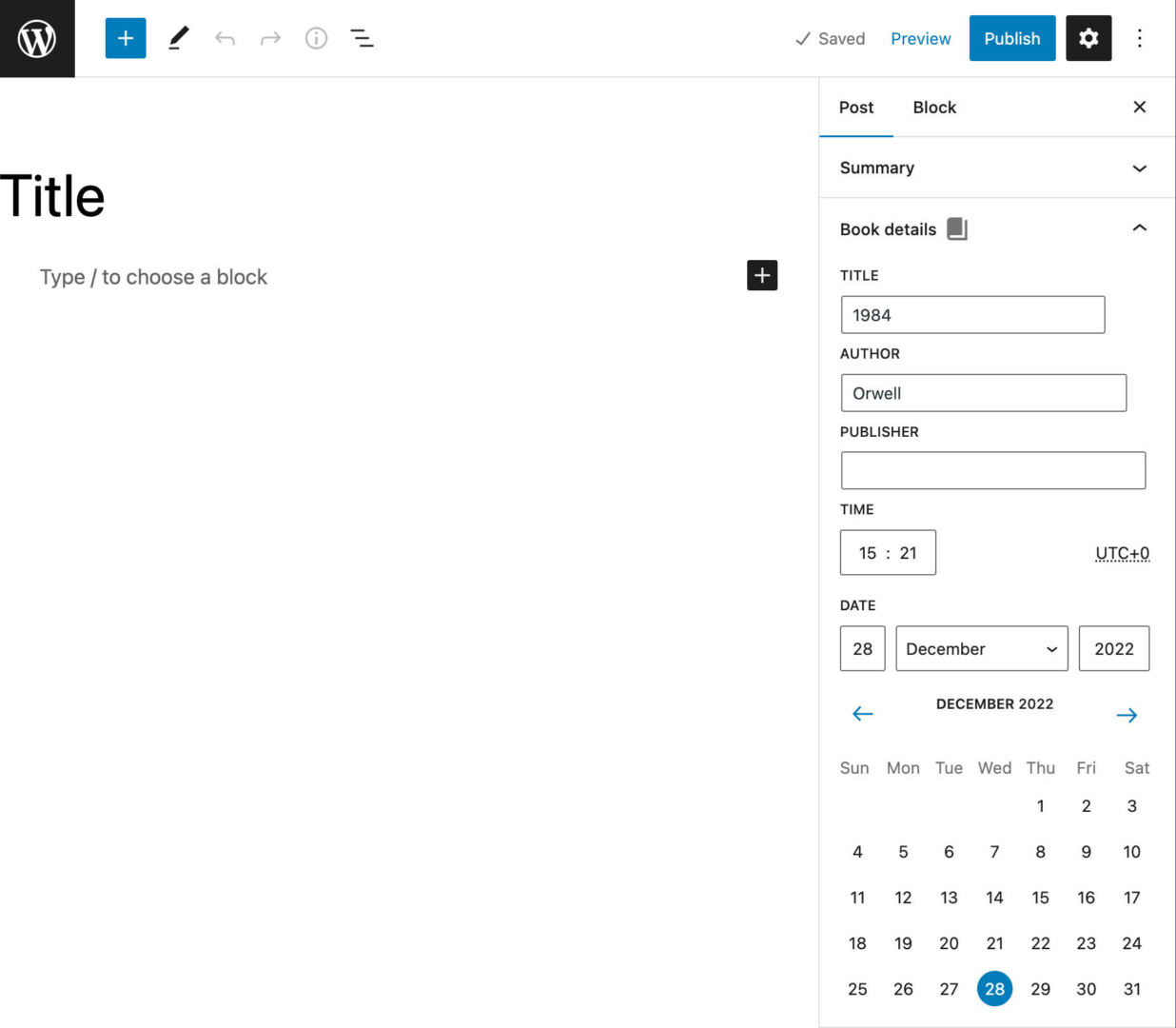
Save your MetaBox.js document and create a brand new submit to your WordPress building web page and try the Record Sidebar. You must see the brand new E book main points panel.

Now run your assessments. Set the values of your customized meta fields and save the submit. Then reload the web page and take a look at if the values you entered are in position.
Upload the block we have now constructed within the earlier segment and take a look at if the whole thing is operating correctly.
Including a Customized Sidebar To Set up Publish Meta Information
When you have numerous customized meta fields so as to add for your posts or customized submit sorts, you might want to additionally create a Customized Settings Sidebar particularly to your plugin.
The method is similar to the former instance, so should you’ve understood the stairs mentioned within the earlier segment, you received’t have any issue with development a Customized Sidebar for Gutenberg.
Once more:
- Create a brand new block plugin with create-block
- Check in a customized meta field for the Vintage Editor
- Check in the customized meta fields in the principle plugin document by way of the register_post_meta() serve as
- Check in a plugin within the index.js document
- Construct the part the use of integrated Gutenberg parts
Create a New Block Plugin With the create-block Instrument
Once more, to create a brand new block plugin, observe the stairs mentioned above. You'll create a brand new plugin or edit the scripts constructed within the earlier examples.
Check in a Customized Meta Field for the Vintage Editor
Now sign in a customized meta field to verify backward compatibility for WordPress internet sites nonetheless the use of the Vintage Editor. The method is equal to described within the earlier segment.
Check in the Customized Meta Fields within the Primary Plugin Document
Check in the customized meta fields in the principle plugin document by way of the register_post_meta() serve as.
Check in a Plugin within the index.js Document
Now create an empty CustomSidebar.js document to your parts folder.
As soon as carried out, trade your index.js document as follows:
/**
* Registers a plugin for including pieces to the Gutenberg Toolbar
*
* @see https://developer.wordpress.org/block-editor/reference-guides/slotfills/plugin-sidebar/
*/
import { registerPlugin } from '@wordpress/plugins';
import CustomSidebar from './parts/CustomSidebar';
// import MetaBox from './parts/MetaBox';
registerPlugin( 'metadata-block', {
render: CustomSidebar
} );With the code above we first import the CustomSidebar part, then we inform the registerPlugin serve as to render the brand new part.
Construct the Part The usage of Integrated Gutenberg Parts
Subsequent, open the CustomSidebar.js document and upload the next dependencies:
import { __ } from '@wordpress/i18n';
import { compose } from '@wordpress/compose';
import { withSelect, withDispatch } from '@wordpress/records';
import { PluginSidebar, PluginSidebarMoreMenuItem } from '@wordpress/edit-post';
import { PanelBody, PanelRow, TextControl, DateTimePicker } from '@wordpress/parts';You must understand that we're uploading two new parts:
PluginSidebarprovides an icon into the Gutenberg Toolbar that, when clicked, shows a sidebar together with the content material wrapped within thePluginSidebarMoreMenuItemrenders a menu merchandise beneath Plugins in Extra Menu dropdown and can be utilized to turn on the correspondingPluginSidebarpart (see additionally on GitHub).
Now you'll be able to construct your customized part:
const CustomSidebar = ( { postType, metaFields, setMetaFields } ) => {
if ( 'submit' !== postType ) go back null;
go back (
<>
Metadata Sidebar
setMetaFields( { _meta_fields_book_title: worth } ) }
/>
setMetaFields( { _meta_fields_book_author: worth } ) }
/>
setMetaFields( { _meta_fields_book_publisher: worth } ) }
/>
setMetaFields( { _meta_fields_book_date: newDate } ) }
__nextRemoveHelpButton
__nextRemoveResetButton
/>
)
}The overall step is the part composition with withSelect and withDispatch higher-order parts:
const applyWithSelect = withSelect( ( make a selection ) => {
go back {
metaFields: make a selection( 'core/editor' ).getEditedPostAttribute( 'meta' ),
postType: make a selection( 'core/editor' ).getCurrentPostType()
};
} );
const applyWithDispatch = withDispatch( ( dispatch ) => {
go back {
setMetaFields ( newValue ) {
dispatch('core/editor').editPost( { meta: newValue } )
}
}
} );
export default compose([
applyWithSelect,
applyWithDispatch
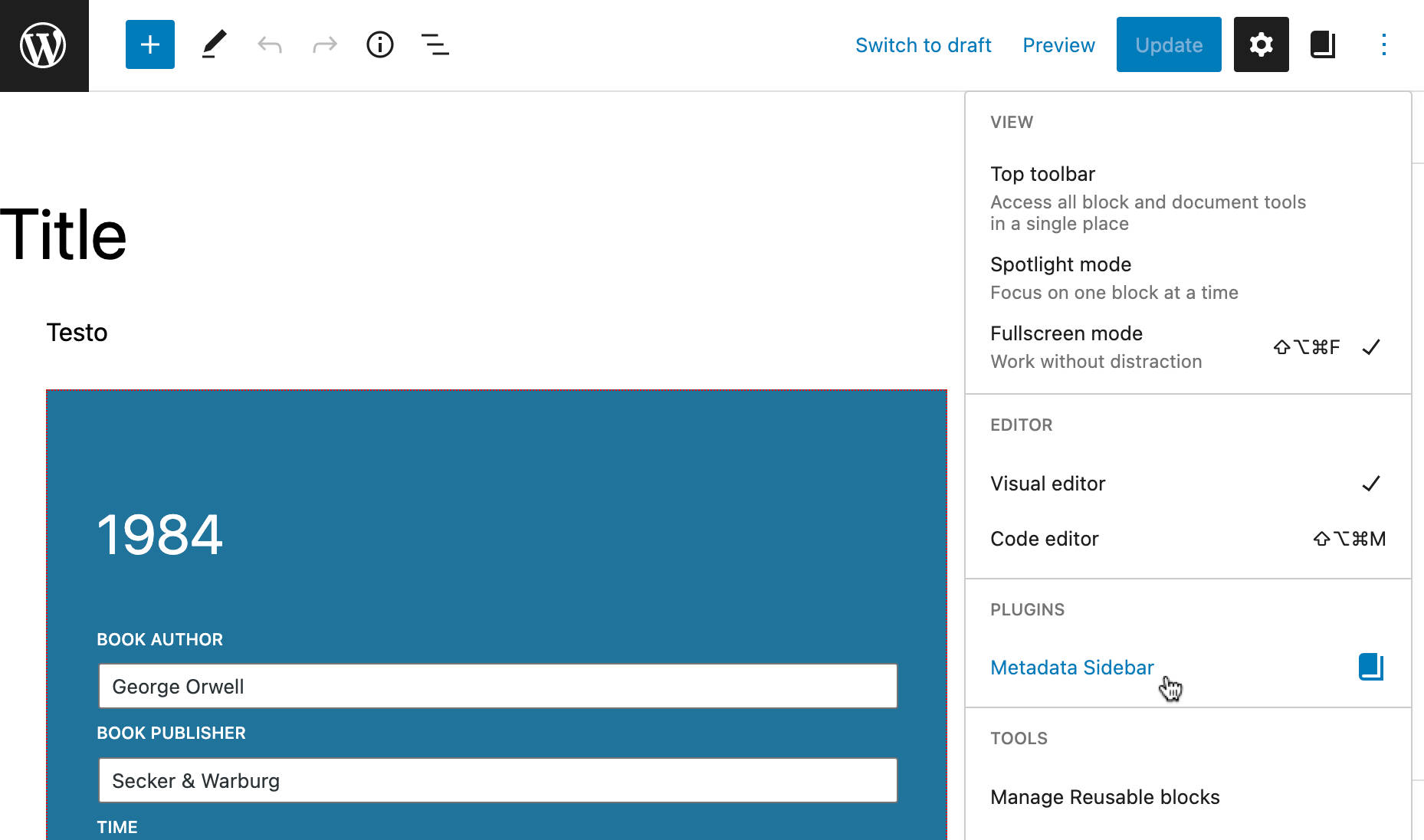
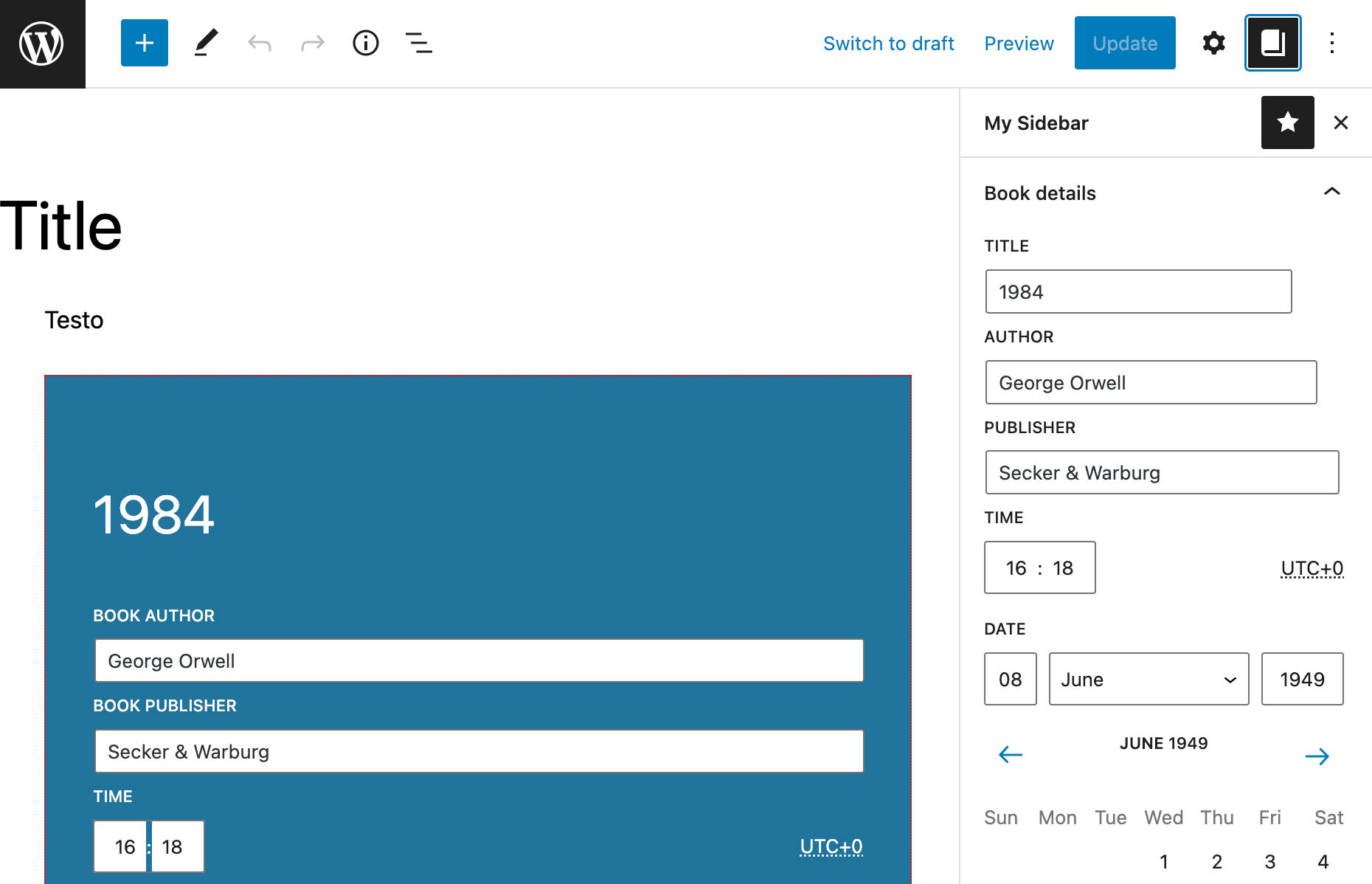
])(CustomSidebar);Save your adjustments, then take a look at the editor interface. Should you open the Choices dropdown, you’ll see a brand new Metadata Sidebar merchandise beneath the Plugins segment. Clicking at the new merchandise will turn on your brand-new customized sidebar.

The similar occurs whilst you click on at the e-book icon within the higher proper nook.

Now return for your building web page, and create a brand new weblog submit. Fill to your meta fields, then upload the block to the editor’s canvas. It must come with the similar meta values you entered to your customized sidebar.
Save the submit and preview the web page at the frontend. You must see your card together with the e-book name, creator, writer, and newsletter date.
You’ll in finding the total code of this text on this public gist.
Additional Readings
On this article, we lined more than one subjects, from selectors to higher-order parts and a lot more. We’ve connected the highest assets we used for reference during the thing as smartly.
However if you want to dive deeper into the ones subjects, you may additionally need to take a look at the next further assets:
Gutenberg Documentation and Authentic WordPress Sources
- Plugin Guide / Customized Meta Containers
- Plugin Guide / Managing Publish Metadata
- How-to Guides / Meta Containers
- How-to Guides / Plugin Sidebar
- Block Editor Guide / PluginSidebar
- Bundle Reference / @wordpress/compose
- Applications / records / Comparability with Redux
- Applications / records / withDispatch
- Applications / records / dispatch
- Applications / records / withSelect
- Applications / records / make a selection
Extra Authentic Sources
- Upper-Order Parts in React
- Motion creators in Redux
- Deriving Information with Selectors in Redux
Further Sources From the Neighborhood
- Unbelievable hooks and the place to make use of them (by way of Darren Ethier)
- WordPress Information Sequence Evaluation and Advent (by way of Darren Ethier)
- Airbnb React/JSX Taste Information
- React Upper-Order Parts (HOCs) (by way of Robin Wieruch)
- Serve as composition in JavaScript
- Asking for records in Gutenberg with getEntityRecords (by way of Ryan Welcher)
Helpful Readings From the Kinsta Web page
- What Is React.js? A Have a look at the Widespread JavaScript Library
- React Highest Practices to up Your Recreation
- React UI Parts Libraries
- How To Create an Efficient WordPress Workflow for Builders
- WordPress Developer Wage: The Moderate, Plus How you can Build up Yours
- What Is JavaScript? A Have a look at the Internet’s Maximum Widespread Scripting Language
- A Definitive Information to Dealing with Mistakes in JavaScript
- The 40 Highest JavaScript Libraries and Frameworks for 2023
Abstract
On this 3rd article in our sequence on Gutenberg block building, we lined new complex subjects that are meant to make the image defined in earlier articles on static and dynamic block building extra whole.
You must now be capable to make the most of the potential for customized fields in Gutenberg and create extra complex and useful WordPress internet sites.
However there’s extra. With the abilities you’ve won from our articles on block building, you must even have a good suggestion of learn how to broaden React parts out of doors of WordPress. In the end, Gutenberg is a React-based SPA.
And now it’s right down to you! Have you ever already created Gutenberg blocks that use customized meta fields? Proportion your creations with us within the feedback beneath.
The submit How To Upload Meta Containers and Customized Fields To Posts in Gutenberg seemed first on Kinsta®.
WP Hosting



