There are lots of tactics to improve your WordPress website’s performance. Pictures and different media files are one of the largest culprits at the back of lengthy loading instances. That implies enforcing any symbol optimization strategies can considerably have an effect on web page efficiency, and lazy loading isn’t any exception.
On this article, we’ll discuss how lazy loading works and the way it can get advantages your site. Then we’ll display you one of the most well liked tactics so as to add not on time loading in WordPress for more than one forms of parts. In the end, we’ll discuss one of the maximum commonplace technical problems this atmosphere would possibly reason.
Let’s get to it!
What Is Lazy Loading?
In most cases, while you talk over with a site, all of its elements attempt to load without delay. Your browser will show each media asset, textual content, hyperlink, and different part at the web page. If the web page has many media property corresponding to photographs, they may be able to decelerate loading instances dramatically.
There are a lot of the way to cut back the have an effect on that photographs have on web page loading instances. You’ll be able to optimize photographs, enable browser caching, use a Content Delivery Network (CDN), and go for smaller file types. Preferably, you’ll cross the additional mile and enforce as a lot of the ones optimizations as imaginable since there’s no such factor as a site that’s too rapid.
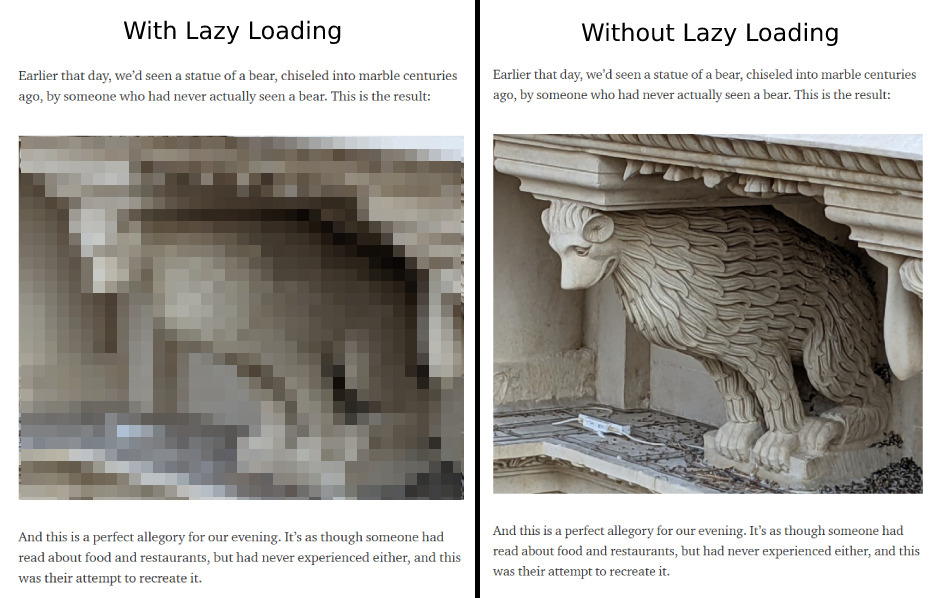
Lazy loading doesn’t lower symbol record sizes or trade how a lot time they take to load for every consumer. Against this, this atmosphere can defer loading every image till your browser viewport reaches the segment of the web page with that record:

In follow, deferred loading must have a minimum have an effect on on how customers have interaction together with your site if you have already got a responsive web page. Maximum guests shouldn’t realize photographs showing as they scroll thru your pages. On the identical time, you’ll get pleasure from sooner preliminary loading instances since customers gained’t must request and cargo each symbol concurrently.
What Are the Advantages of Lazy Loading in WordPress?
Behind schedule loading can assist preliminary loading instances. This is very important while you imagine that 40 percent of users will depart a webpage if it takes greater than 3 seconds to load. Due to this fact, this atmosphere can trap guests to stick for your web page and read your content material.
Moreover, not on time loading can cut back the stress on reminiscence and garage. As such, the use of it will allow you to go for a extra inexpensive website hosting plan.
It’s essential to notice that as of WordPress 5.5, the Content material Control Device (CMS) lazy loads images by default. On the other hand, there’s some rivalry about whether or not the default way can harm Core Web Vitals scores.
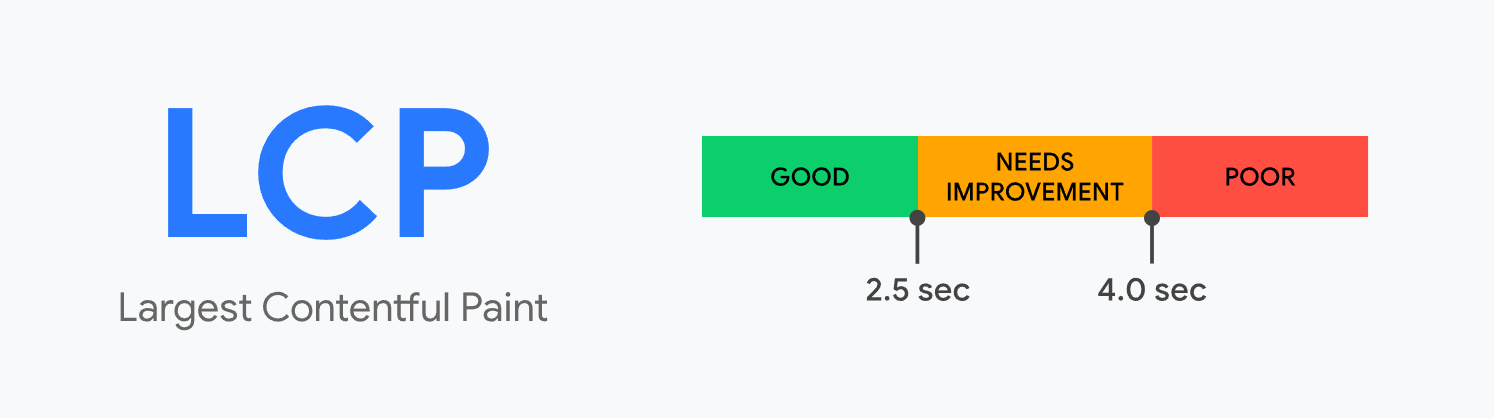
By way of default, the not on time loading improves loading instances on paper. On the other hand, it may additionally harm Largest Contentful Paint (LCP) ratings.
LCP measures how lengthy it takes for the most important symbol or textual content block on any web page to load:

WordPress makes use of the HTML loading=lazy attribute for photographs for your site. Most often talking, this is one of the best ways to enforce deferred loading. On the other hand, no longer all browsers give a boost to that characteristic.
If you wish to disable deferred loading for particular photographs, you’ll want to regulate that characteristic manually the use of HTML. The other is the use of a WordPress plugin that implements not on time loading with a unique way (which will give you extra regulate).
Can Different Parts Have Lazy Loading?
Technically talking, you’ll defer loading for nearly any part on a site. Behind schedule loading works amazingly neatly with photographs, and it’s additionally a killer function for video property.
Except for media property, you’ll additionally defer loading code corresponding to JavaScript and CSS. If truth be told, we advise delaying scripts that can block rendering for your site to strengthen your First Contentful Paint (FCP) ratings.
Transferring on, you’ll additionally make a choice to lazy load textual content property. On the other hand, that’s no longer a just right follow from a usability point of view. Additionally, despite the fact that you show a complete ebook’s price of textual content on a web page, it shouldn’t considerably have an effect on loading instances.
Deferred loading is very best for heavy media property that considerably have an effect on loading instances. On the other hand, WordPress core best helps lazy loading for photographs. If you wish to prolong that follow to different parts, you’ll want to search for an alternate implementation. That’s the place plugins are available in.
Methods to Upload Lazy Loading for Pictures and Video in WordPress
As we discussed ahead of, WordPress provides lazy loading for all photographs through default. On the other hand, you’ll have little regulate over which photos to lazy load. If you wish to go for a unique way, we advise the use of the a3 Lazy Load plugin.
Step 1: Set up and Turn on the a3 Lazy Load Plugin
The a3 plugin allows you to exclude particular photographs and pages from lazy loading. Additionally, it additionally helps not on time loading for movies for your site:

This plugin additionally provides give a boost to for lazy loading exterior photographs and movies. This is one thing that the WordPress core implementation doesn’t do.
Set up and turn on the plugin out of your WordPress dashboard. You’ll now be capable of customise the device’s settings.
Step 2: Alter the Plugin Symbol Settings
Subsequent, head to Settings > a3 Lazy Load. Having a look underneath Lazy Load Activation, you’ll realize that the plugin is grew to become on through default after set up.
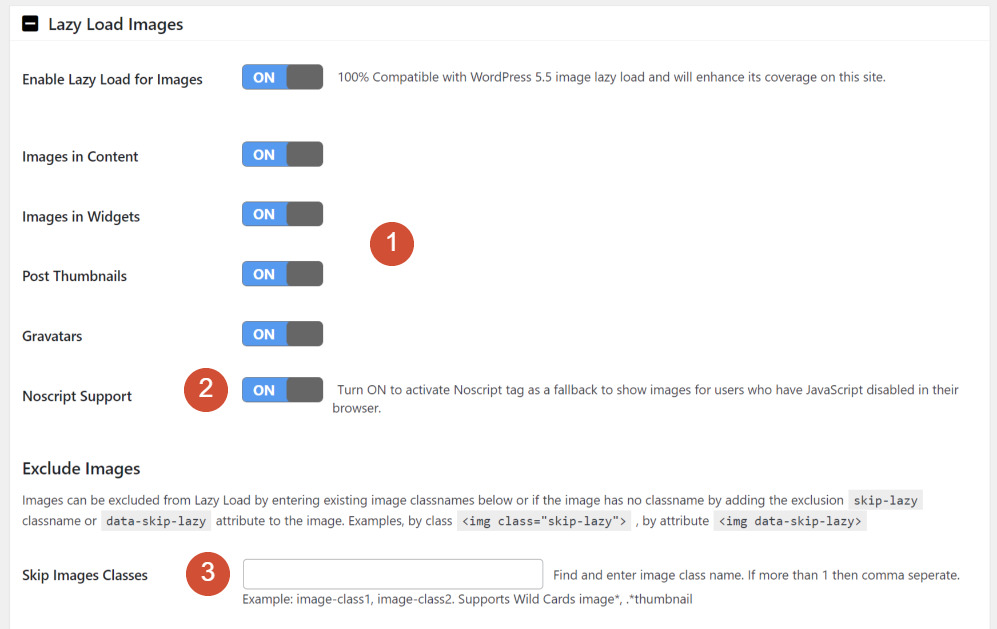
Open the Lazy Load Pictures tab. You’ll be able to (1) make a choice which photographs to prolong inside your site and (2) permit a fallback for browsers that block JavaScript. You’ll be able to additionally (3) set a CSS magnificence for photographs that you just don’t need to defer loading for:

The default settings have each choice grew to become on, which we advise keeping up. Pass forward and arrange a CSS magnificence that can allow you to skip deferred loading for particular photographs.
Step 3: Alter the Plugin Video Settings
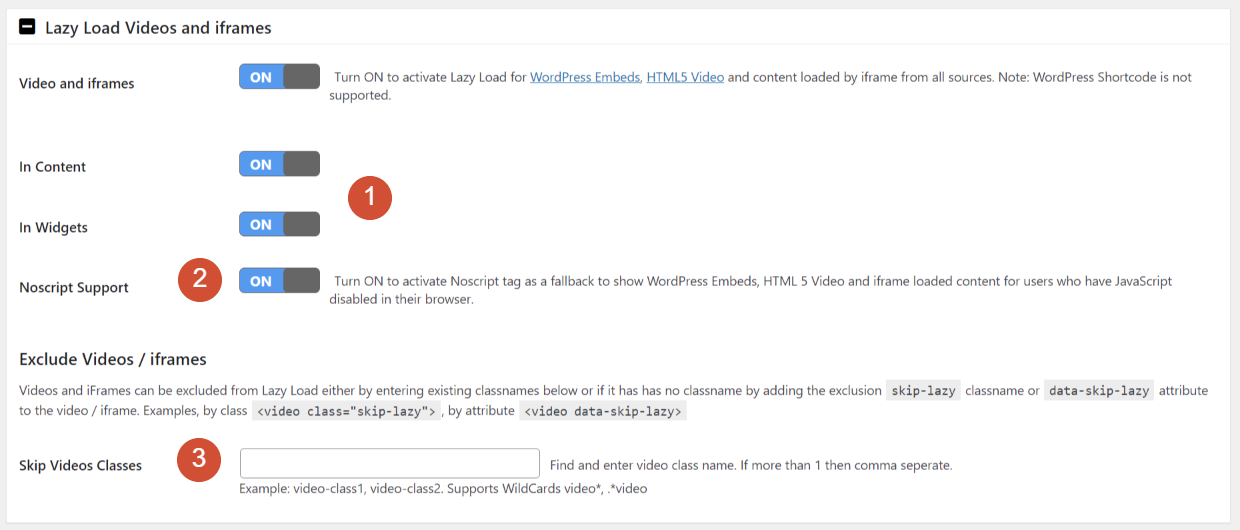
Subsequent, transfer directly to the Lazy Load Movies and iframes tab. Simply as with photographs, a3 Lazy Load permits you to make a choice not on time loading for particular clips.
The plugin helps movies in (1) content material and widgets, and it gives (2) a fallback function for browsers that block JavaScript:

The video settings (3) allow you to specify a CSS magnificence that excludes particular movies from deferred loading. For more uncomplicated configuration, you can use the similar magnificence you selected within the photographs segment.
Step 4: Disable Behind schedule Loading (Not obligatory)
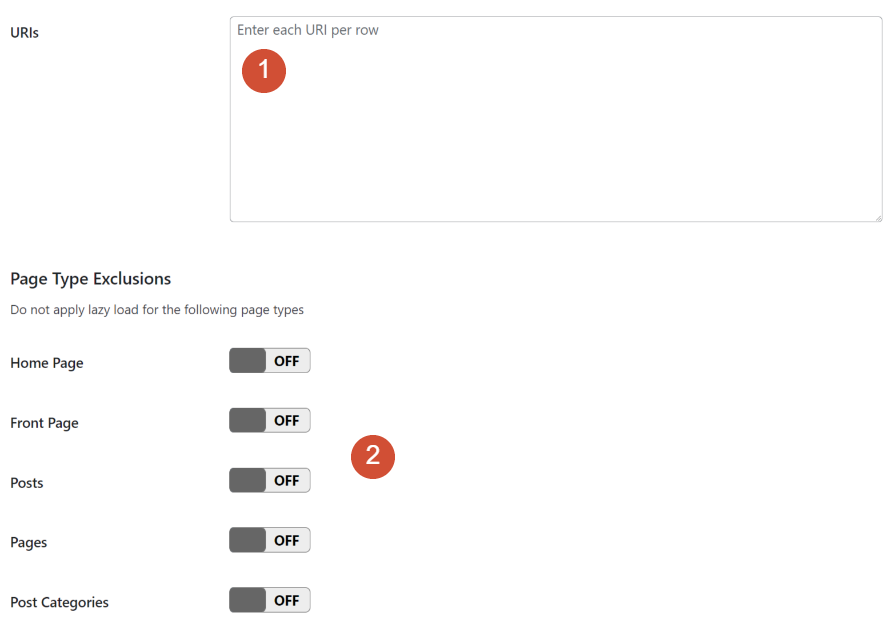
In the end, if you wish to disable deferred loading for particular forms of pages, you’ll accomplish that within the Exclude through URLs and Web page Varieties tab. Right here you’ll input explicit pages or content material varieties that shouldn’t use lazy loading:

Save the adjustments to the plugin’s settings, and also you’re just right to head. If you wish to disable deferred loading for a selected part, open the editor and make a selection the picture or video block that you need to configure.
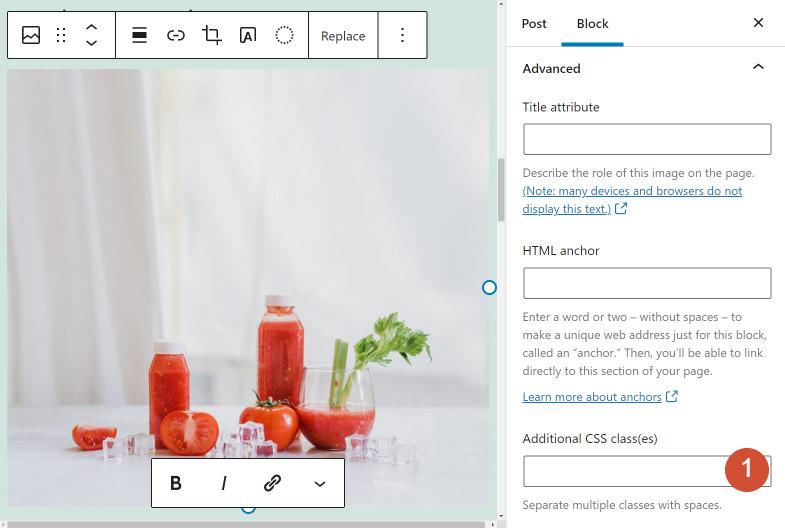
Open the block settings menu and navigate to the Complex tab to seek out the Further CSS magnificence(es) box:

You’ll be able to use that box so as to add the lazy-loading exclusion magnificence that you just arrange whilst configuring the plugin. Should you do that, that symbol will load right away when a consumer visits your web page.
Troubleshooting Lazy Loading Problems
Despite the fact that deferred loading is at hand and a core function in WordPress, it may additionally result in various kinds of mistakes inside your site. This segment will speak about what the ones problems are and the best way to troubleshoot them.
Issues With Pictures Above the Fold
Most often talking, we advise that you just don’t lazy load photographs above the fold. After we say “above the fold”, we imply the primary viewport that your guests see after they load a web page out of your site.
Deferring photographs above the fold can have an effect on your FCP ratings. It could actually additionally have an effect on customers’ first impressions after they talk over with your site.
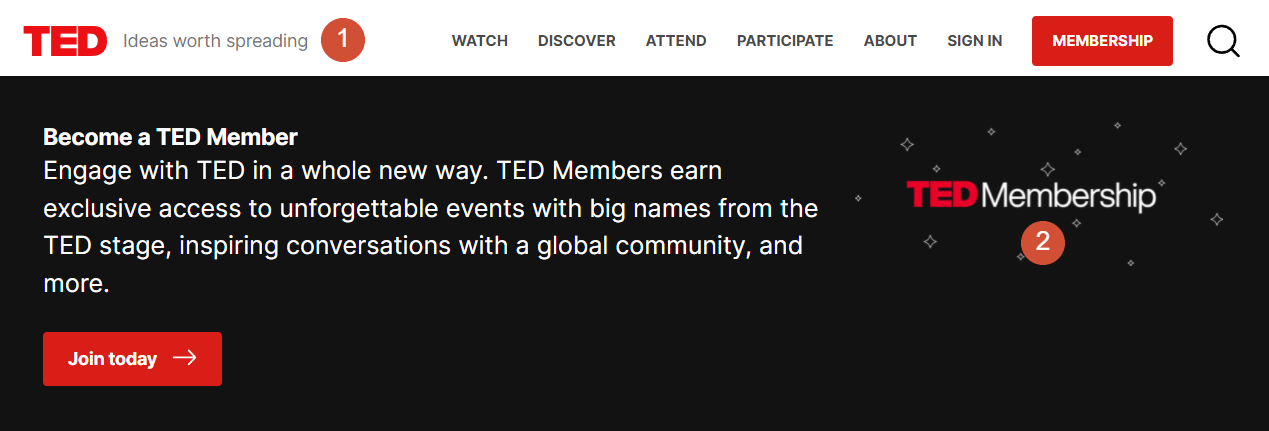
The easy answer is to disable deferred loading for photographs to your web page headers and different best parts. If we take this web page, for instance, we’d counsel disabling lazy loading for (1) the emblem and (2) the header background:

WordPress calls for you to add code to your website to disable its local implementation of lazy loading. The best way to show off deferred loading for particular media property is to make use of a plugin corresponding to a3 Lazy Load, as we explored within the closing segment.
Structure Moving Because of Deferred Loading
Structure transferring occurs while you’re loading a web page and parts transfer round as they turn out to be visual. The Cumulative Layout Shift (CLS) is a Core Web Vital that measures format shift. In some circumstances, deficient implementation of lazy loading can have an effect on your site’s CLS ratings.
Parts on a web page don’t load . As an alternative, they arrive thru one at a time, despite the fact that the method seems to be near-instant on a browser. If in case you have symbol recordsdata that load after different parts, they may be able to transfer the ones property round.
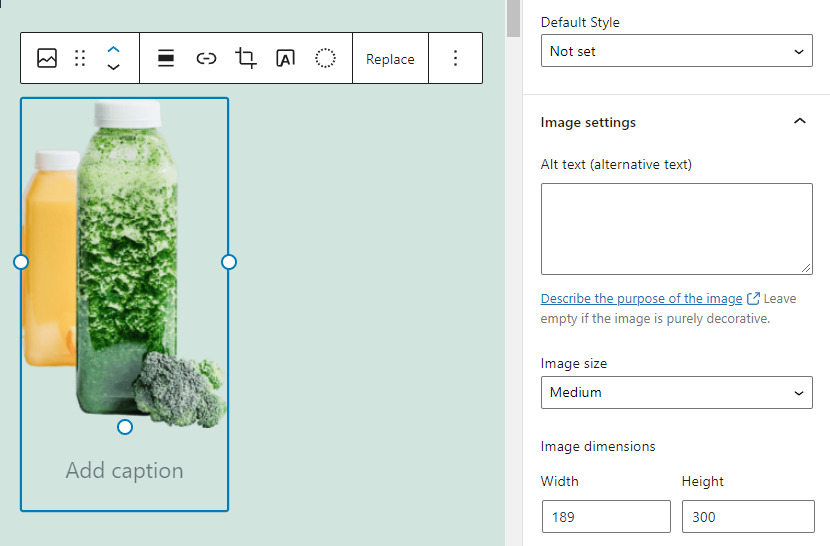
The way to that drawback is to steer clear of the use of full-size photographs in WordPress. Whilst you add photos to WordPress, the CMS will robotically resize them to standardized resolutions:

The usage of same old resolutions reduces the possibility of drastic format shifts even with deferred loading. You’ll be able to additionally specify symbol dimensions manually for every record. On the other hand, that’s a time-consuming procedure. In brief, we best counsel doing it for photographs that you need to turn in distinctive dimensions.
Issues With Deferred Loading and Caching Plugins
It’s commonplace for caching plugins to struggle with lazy loading equipment. Some caching plugins, corresponding to WP Rocket, come with integrated not on time loading capability. The usage of that function with a deferred loading plugin, corresponding to a3 Lazy Load, will regularly result in conflicts.
We suggest sticking with one circle of relatives of plugins to steer clear of issues of photographs no longer appearing up because of conflicting equipment. You probably have each lazy loading and caching plugins enabled and also you get started working into mistakes, we advise deactivating the previous choice first:

After disabling the lazy loading plugin, test to peer in case your photographs are loading as it should be. If that’s the case, your caching device more than likely comes with integrated not on time loading capability. That implies you don’t want to arrange any further tool for that function.
Conclusion
Despite the fact that lazy loading is a part of WordPress’s core features, there are methods to strengthen its implementation. You’ll be able to use plugins corresponding to a3 Lazy Load to have extra regulate over not on time loading for your web page. With the appropriate plugin, you’ll additionally configure and exclude deferred loading for exterior property.
Relying on the way you enforce lazy loading, the follow must tremendously lower web page loading instances. The extra media-heavy your site is, the easier the effects you’ll see – all of that with none destructive have an effect on at the consumer revel in.
Do you’ve gotten any questions on the use of lazy loading in WordPress? Let’s discuss them within the feedback segment underneath!
Featured symbol by the use of vectorplus / shutterstock.com
The put up How To Add Lazy Loading To WordPress seemed first on Elegant Themes Blog.
WordPress Web Design