Do you need to transform your suffering bodily retailer to a web-based trade? An internet trade can faucet right into a broader target market and fortify gross sales. Many customers as of late need to amplify a conventional trade on-line or get started a brand new mission within the virtual market. This information supplies a step by step way to making a a success eCommerce web site that enhances gross sales and complements buyer interplay. We’ll quilt find out how to generate an entire on-line retailer in mins with Divi and WooCommerce, find out how to design it to suit your model, and a lot more.
Why Do You Wish to Construct an Ecommerce Web site?
Construction an eCommerce web site has turn into crucial in as of late’s trade global for a number of causes, particularly as buying groceries conduct shift on-line. Listed here are some key the reason why it’s vital to construct one:
- Expanded Succeed in: An eCommerce website online lets in your small business to achieve shoppers past your native space. You’ll promote to other folks anyplace, anytime—24/7, no bodily obstacles.
- Comfort for Shoppers: Other folks love the benefit of buying groceries on-line. Whether or not they’re the use of a telephone, pill, or pc, shoppers can store at their comfort. With an eCommerce website online, you are making the purchasing procedure easy and out there.
- Value Potency: Working an eCommerce website online may also be less expensive than operating a brick-and-mortar retailer. You’ll minimize down on overhead prices like hire, utilities, and, in some instances, workforce.
- Information and Analytics: eCommerce internet sites be offering wealthy knowledge that allow you to perceive your shoppers higher. You’ll monitor their buying groceries conduct, see what merchandise carry out preferrred, and use that knowledge to fortify advertising methods and buyer revel in.
Let’s get started development, as you already know, the explanations for making an eCommerce web site!
How one can Construct an Ecommerce Web site in 7 Steps
Developing your personal eCommerce web site with WordPress turns into simple whilst you observe the precise steps and use the proper gear. Whether or not a amateur or an skilled developer, you’ll be able to easily release a visually interesting on-line retailer. Right here’s find out how to do it:
1. Get Area and WordPress Webhosting
Earlier than development your website online, you’ll want a couple of necessities in a position—your area, website hosting carrier, and WordPress setup.
When you’re nonetheless on the lookout for a website hosting supplier, SiteGround provides a handy resolution by means of managing most of these facets.
Area
Your area (or area title) is the internet cope with to your website online (e.g., elegantthemes.com), and it’s the most important to select person who displays your model and is simple to bear in mind. Preferably, your area must give guests an concept of your eCommerce trade.
After settling on your area title, seek for a competent area registrar to sign in it. Namecheap is a superb choice, or you’ll be able to get a reduced area without delay thru SiteGround if you select them for website hosting.
When you personal a website, you’ll be able to simply attach it on your website hosting supplier by means of updating the nameservers.
WordPress Webhosting
Your web site wishes a competent house on-line, the place website hosting comes into play. Since we will be able to be the use of WordPress, opting for a fine quality WordPress website hosting supplier is vital. A excellent host will make managing your website online easy whilst making sure it plays smartly in velocity and safety.
SiteGround provides WordPress website hosting plans beginning at $3.99 per thirty days, offering a budget-friendly choice. Putting in WordPress website hosting with SiteGround is simple.
Watch the video under to learn to arrange your area and website hosting.
Set up WordPress
Many WordPress website hosting suppliers, reminiscent of SiteGround, be offering a one-click WordPress set up all the way through the setup procedure.
If this feature isn’t to be had, merely head on your website hosting supplier’s dashboard. Make a choice the WordPress installer and observe the stairs supplied. As soon as the set up is done, you’ll obtain a affirmation electronic mail together with your login main points. To get entry to your website online, pass to yourwebsite.com/wp-admin and log in the use of the credentials you created all the way through set up.
2. Set up the Divi Theme
Construction your eCommerce web site with Divi hasn’t ever been more uncomplicated. This flexible theme empowers you to create visually surprising and completely customizable internet sites with none coding revel in. Divi is well known for its tough design options and gives a big selection of pre-made layouts adapted for several types of eCommerce internet sites.

Divi connects all of the dots for the eCommerce internet sites:
- It simply allows you to design and customise your on-line retailer the use of a visible drag-and-drop interface, getting rid of the desire for coding.
- Divi provides 211 pre-designed layouts and 30 format packs in particular for eCommerce, permitting you to create product pages, checkout pages, and extra with minimum effort.
- Divi’s WooCommerce modules help you show, filter out, and customise your merchandise. Additionally, you’ll be able to create distinctive product web page layouts with drag-and-drop modules, appearing product main points, opinions, pictures, and extra.
- You’ll get entry to the market for Divi extensions to combine more than one cost gateways, reminiscent of PayPal and Stripe.
Obtain and Set up Divi
You’ll acquire Divi from Sublime Topics with an annual license for $89 or a life-time license for $249. After buying, obtain the theme and set up it in your WordPress website online by means of following those steps:
- Navigate to Look > Topics.
- Click on on Upload New after which Add Theme.
- Make a choice the Divi .zip record you downloaded and click on Set up Now.
- After set up, click on Turn on to set Divi as your energetic theme.
Watch the video under for more info.
With the setup entire, you’re in a position to start out development. When you’d like to be told extra prior to diving in, take a look at our instructional on the use of the Divi Builder.
3. Construct Your Ecommerce Web site
After putting in the Divi Theme on WordPress, you’ll be able to construct your eCommerce website online. No wish to fear—Divi Fast Websites can mechanically create your retailer, so that you received’t have to start out from scratch!
Release Onboarding Wizard
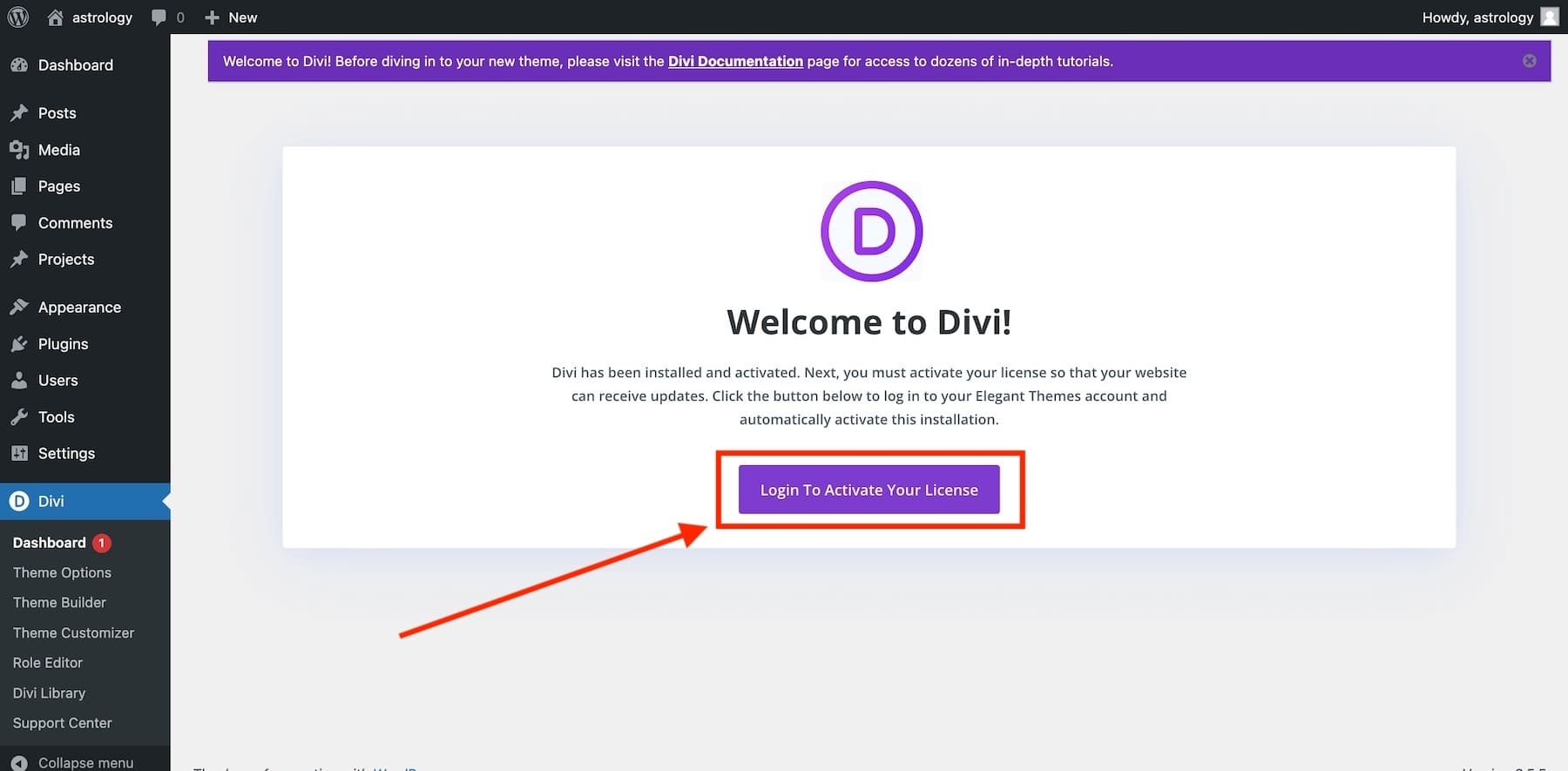
After activating the Divi Theme in WordPress, you’ll achieve get entry to to Divi’s onboarding wizard, which is able to stroll you during the setup procedure. Merely click on the button to log in and turn on your Divi license.

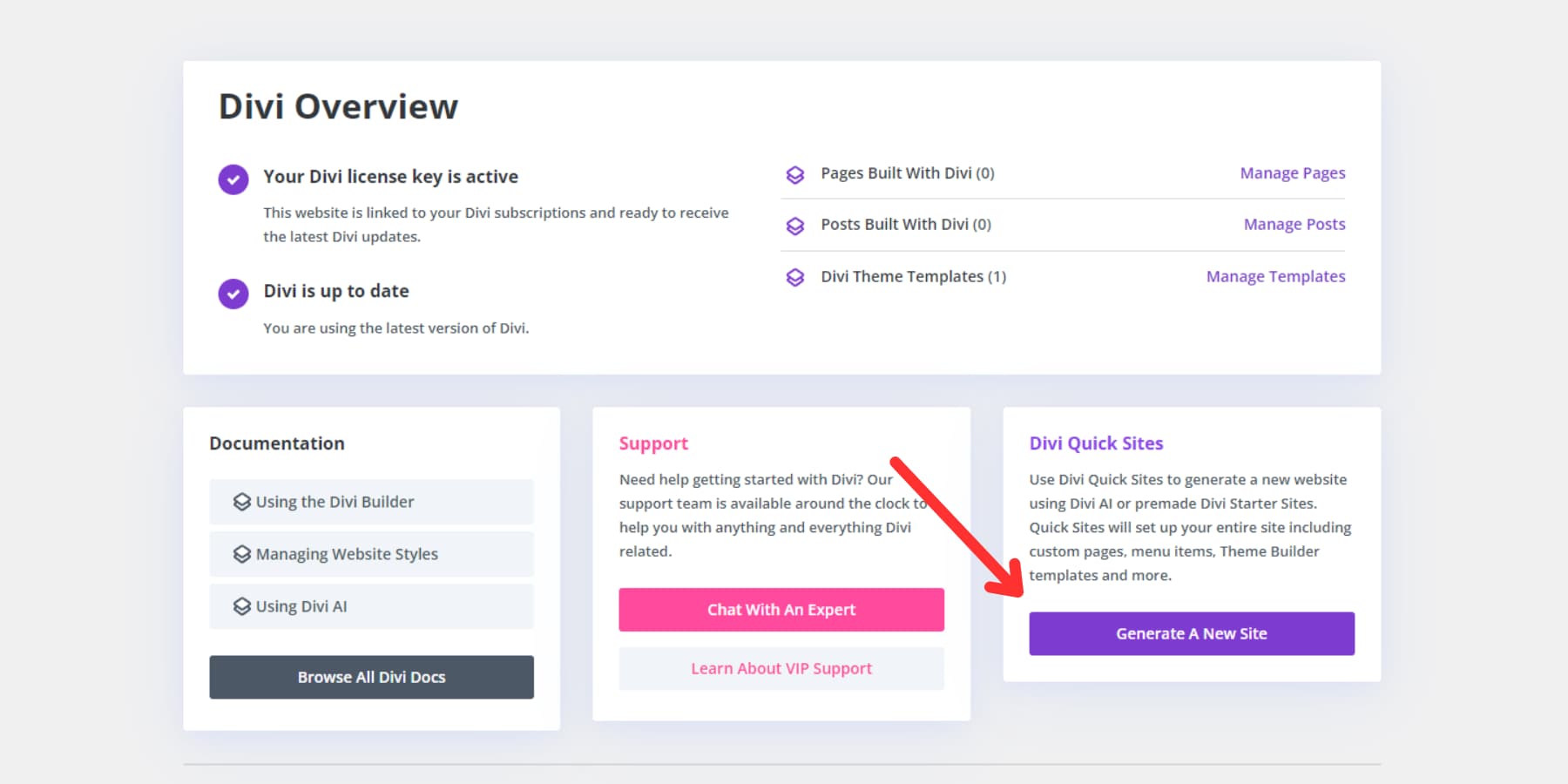
After logging in, you’ll arrive on the primary Divi Dashboard. Right here, you’ll be able to arrange your website online, get entry to documentation, get enhance, and get started development a brand new website online with Divi Fast Websites. To start out, merely click on ‘Generate A New Web page’ from the Divi Dashboard.

Get Fast Websites with Divi AI
Generate Your Web page with an Ecommerce Starter Web page (or with AI)
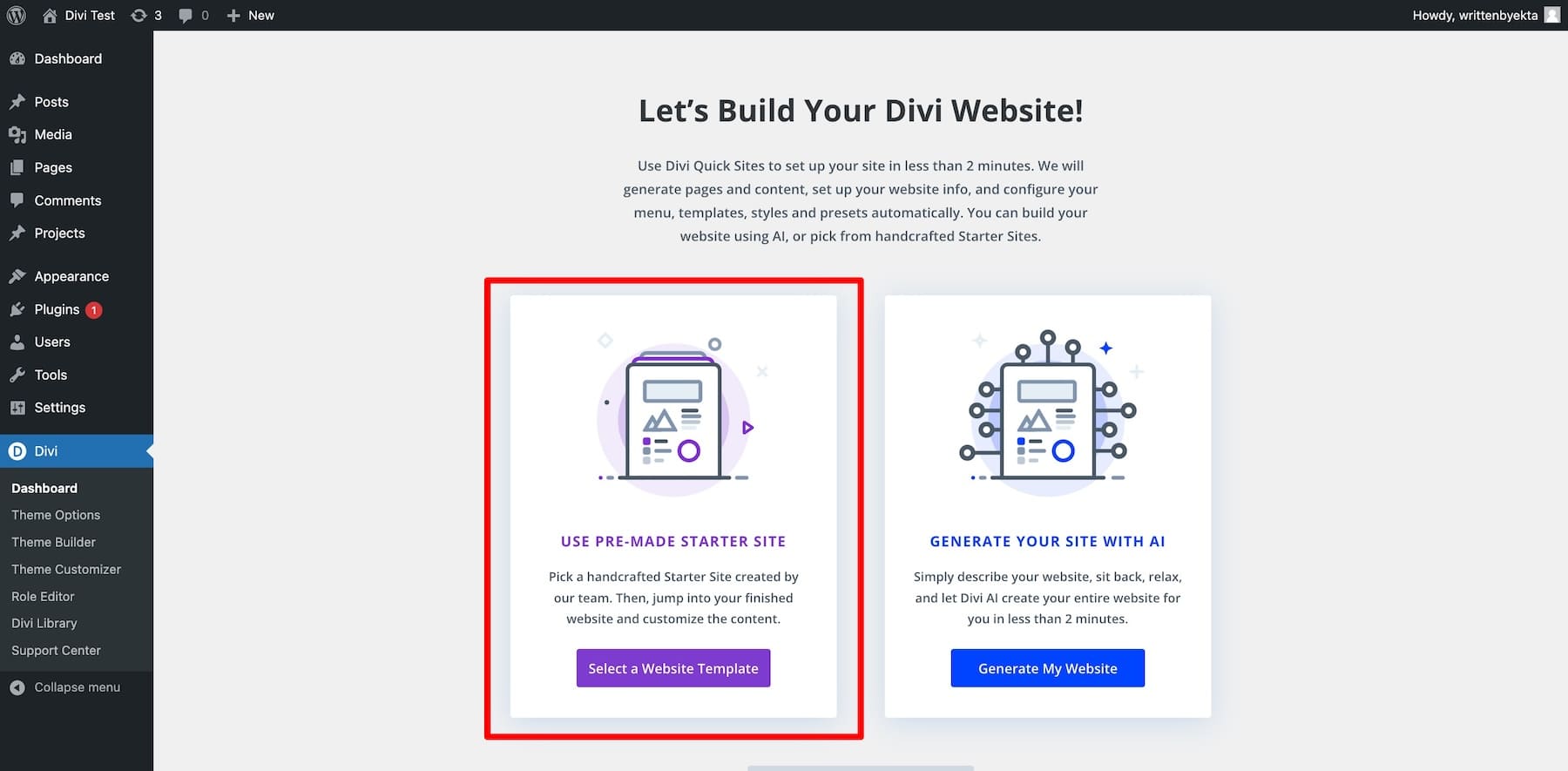
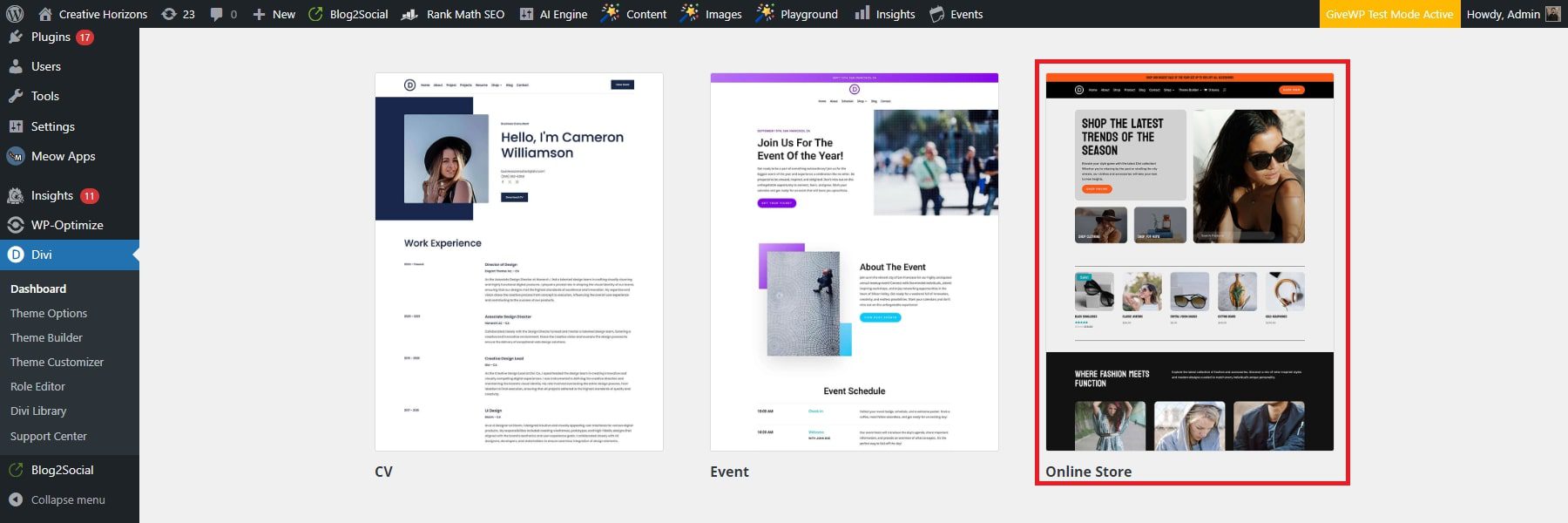
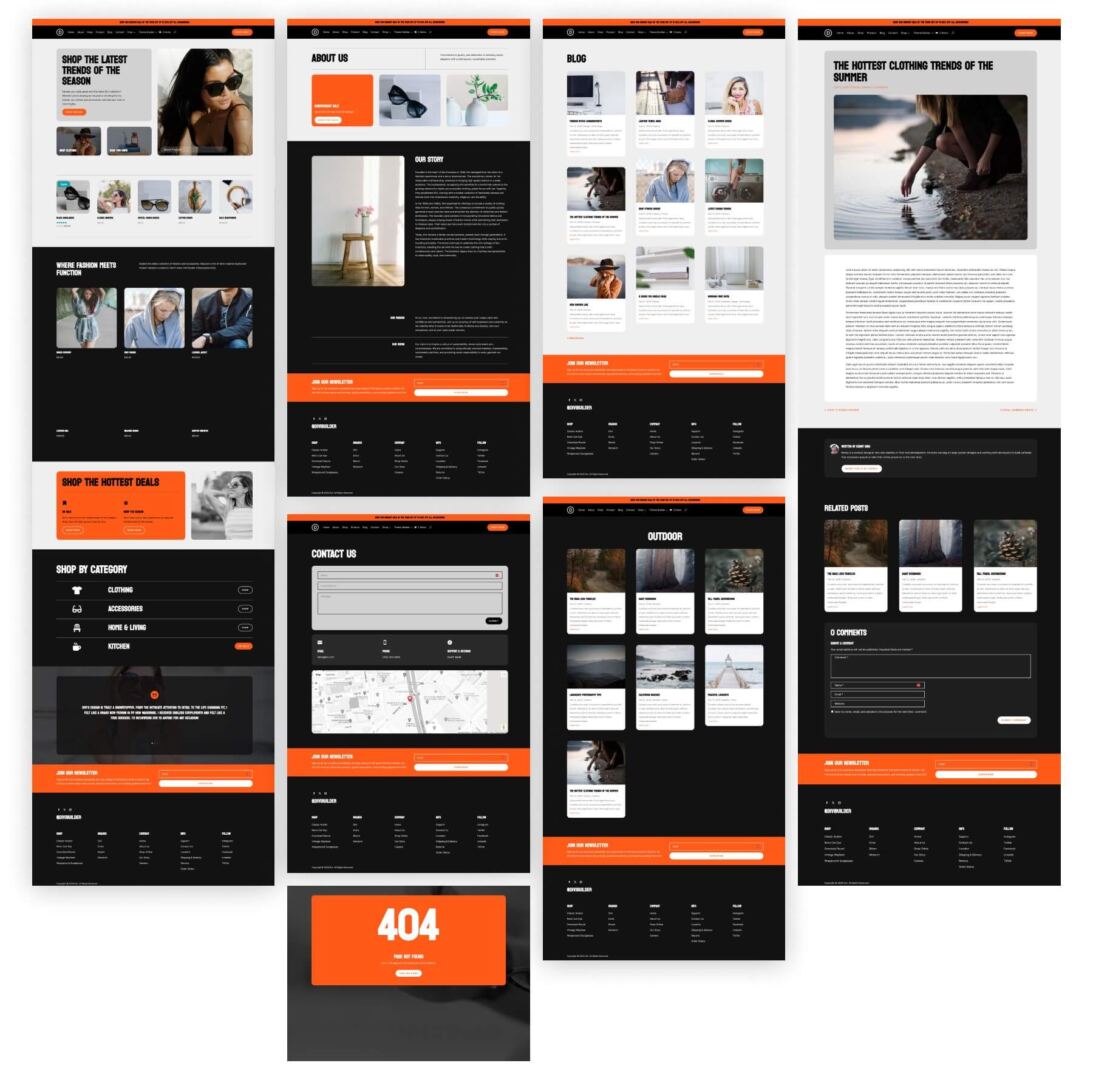
Subsequent, you’ll be able to make a choice to construct your new eCommerce web site the use of both a pre-made starter website online or Divi’s AI web site builder. Divi provides a shocking on-line retailer starter website online template, so click on ‘Make a choice a Web site Template’ to get began.

For your display screen, you’ll see a number of Starter website online templates. Make a selection the net retailer starter website online. When you’re involved that the template doesn’t align together with your model’s colours, fonts, or pictures, don’t fear; those may also be custom designed later.

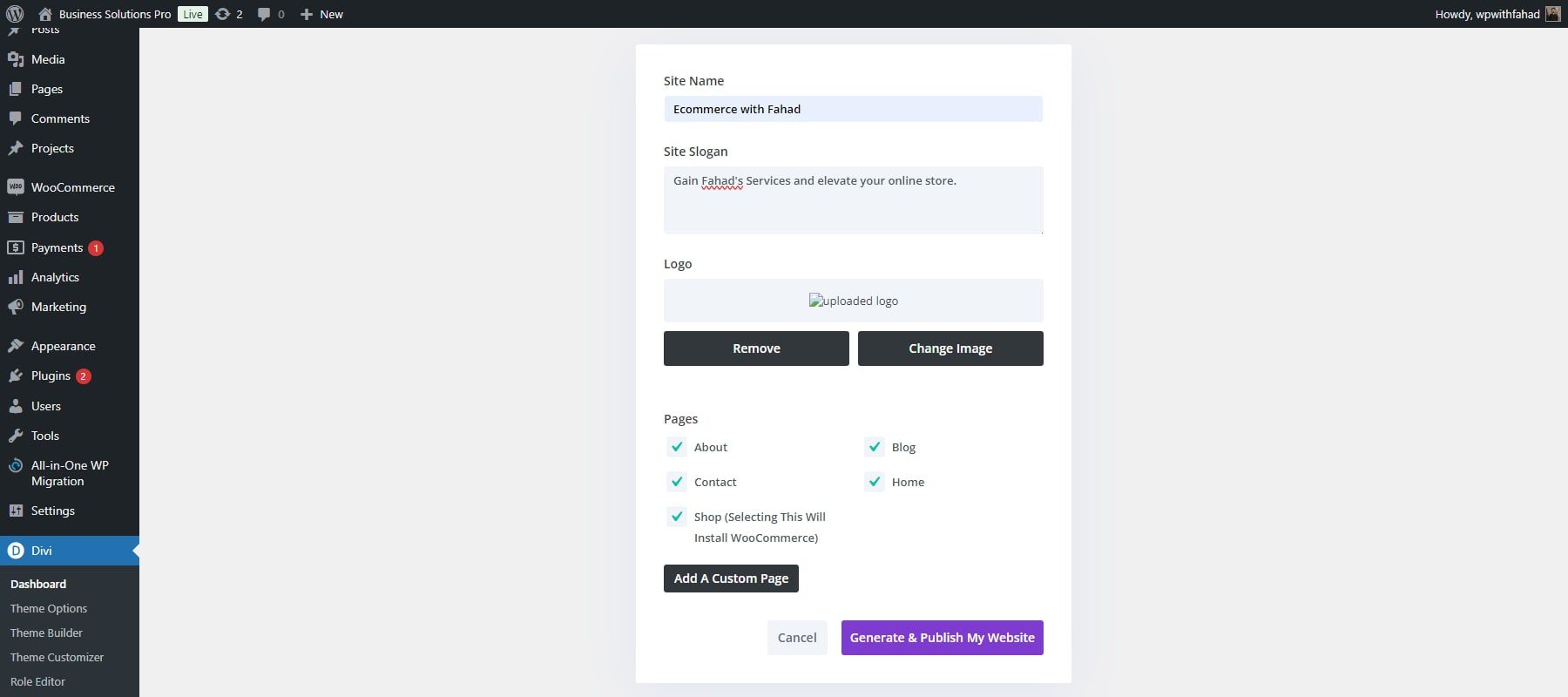
Divi Fast Websites will instructed you to offer information about your new web site and the pages you need to incorporate.
- Fill out the shape together with your Web page Identify, Slogan, and Emblem.
- Add your brand so as to add it on your website online (if to be had) mechanically.
- Make a choice the pages you need from the Starter Web page and, if vital, upload customized pages to start up the method.
- As soon as in a position, click on the ‘Generate & Submit My Web site’ button.

NOTE: Deciding on the Store web page will mechanically set up WooCommerce and pre-built pages to your on-line retailer (store, product templates, checkout, and many others.). Because you’re development an eCommerce web site, together with the Store web page to allow product listings and transactions is very important.
After coming into your web site main points, Divi Fast Websites will use your enter to generate the web site in beneath two mins. It’s going to mechanically create all vital parts, together with pages, templates, kinds, and navigation menus.

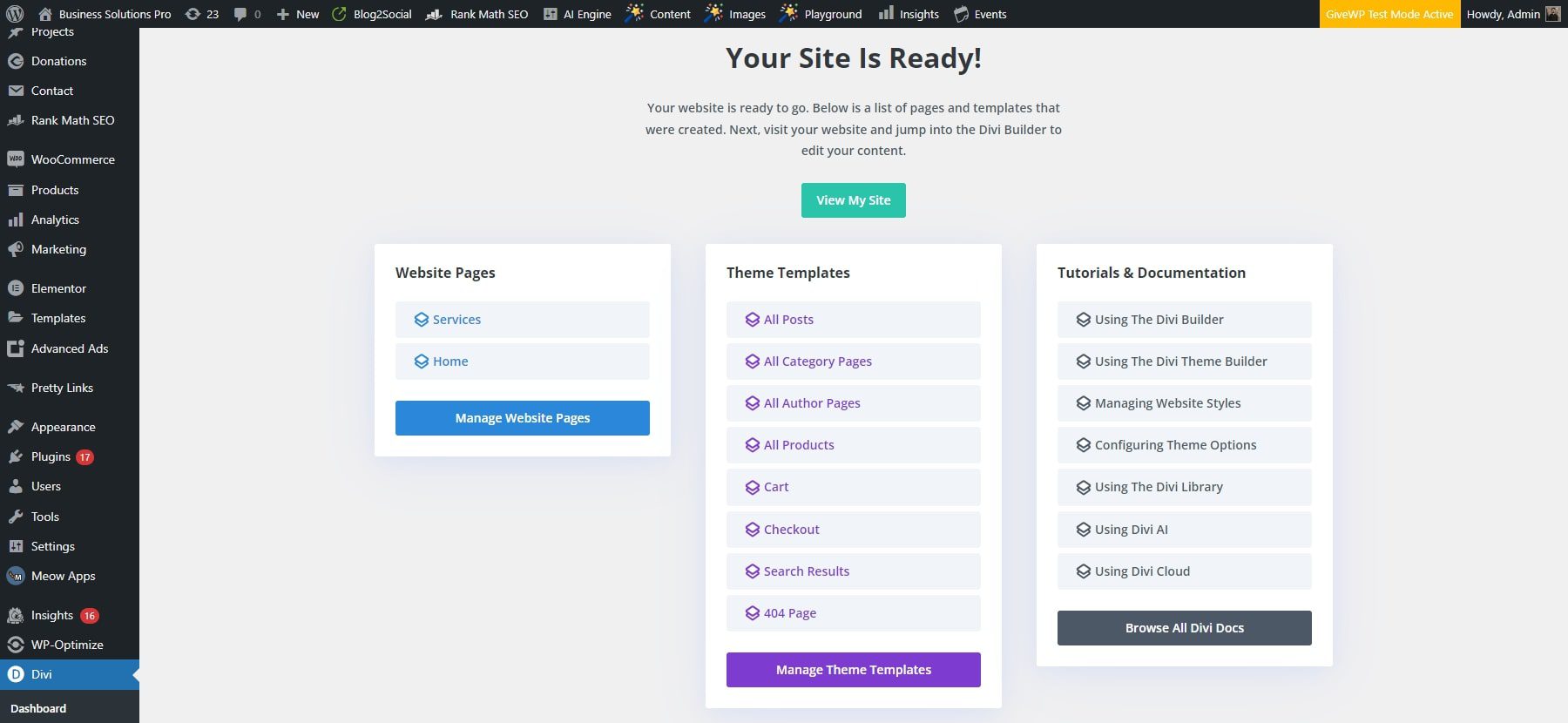
As soon as your website online is in a position, a affirmation web page will seem with the message ‘Your Web page is In a position!’

You’re going to additionally see an inventory of all of the pages and theme templates created, together with hyperlinks to tutorials and documentation that can assist you start customizing your new web site.
4. Checkout Your New Web page
Earlier than we proceed with the remainder of the method, you’ll be able to view your reside website online to discover your brand-new on-line retailer design.
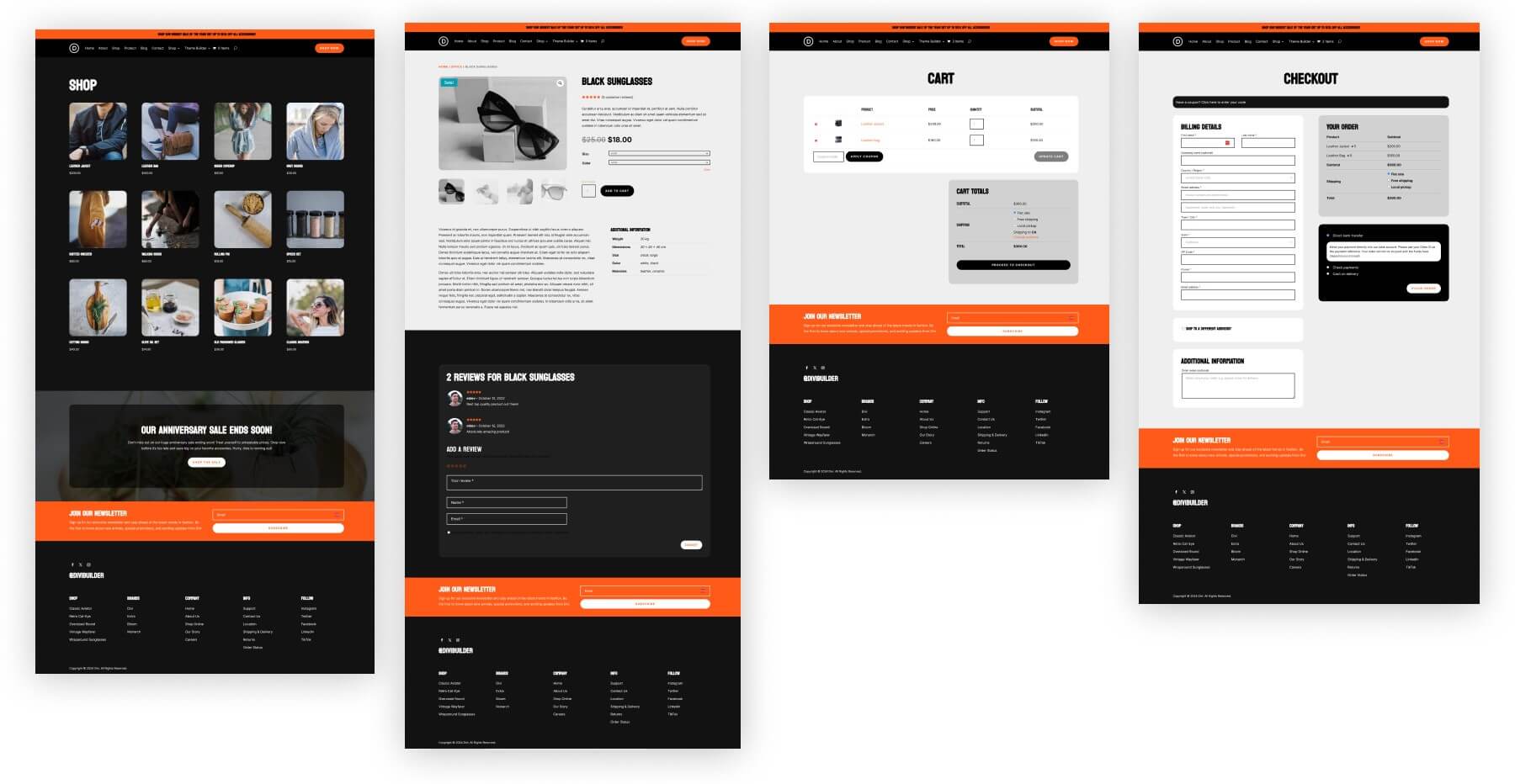
Here’s a have a look at all of the pages and templates of your website online that will likely be generated mechanically, together with WooCommerce pages and templates.
Web site Pages

WooCommerce Store, Product, Cart, and Checkout Web page Templates

5. Configure WooCommerce and Upload Merchandise
Since WooCommerce has already been put in within the Divi Fast Websites web site technology procedure, we will use the WooCommerce setup wizard to simplify the method.
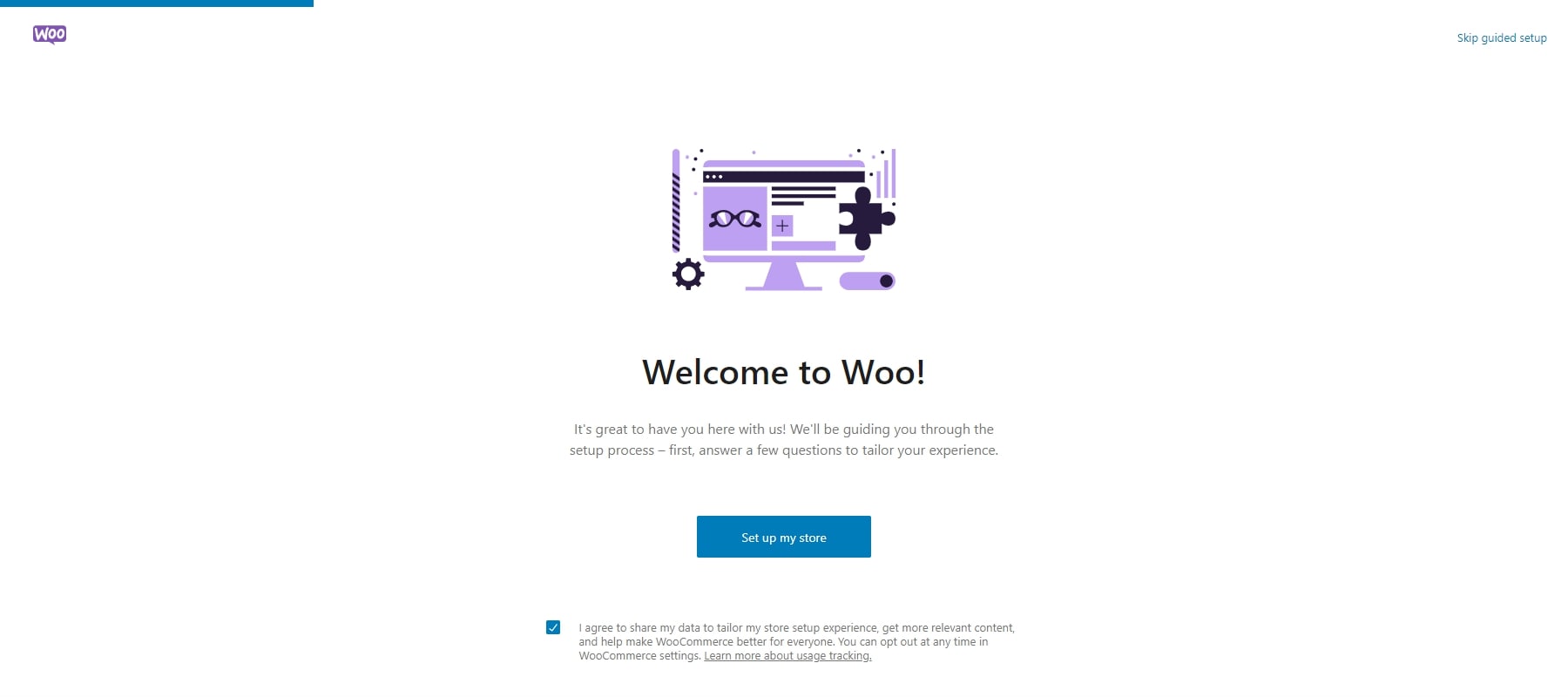
WooCommerce Setup Wizard
As soon as activated, WooCommerce mechanically activates you to start out the setup wizard. That is the place WooCommerce guides you thru the important thing setup steps to your retailer. To start out the setup wizard, navigate to the WooCommerce phase and make a choice House.

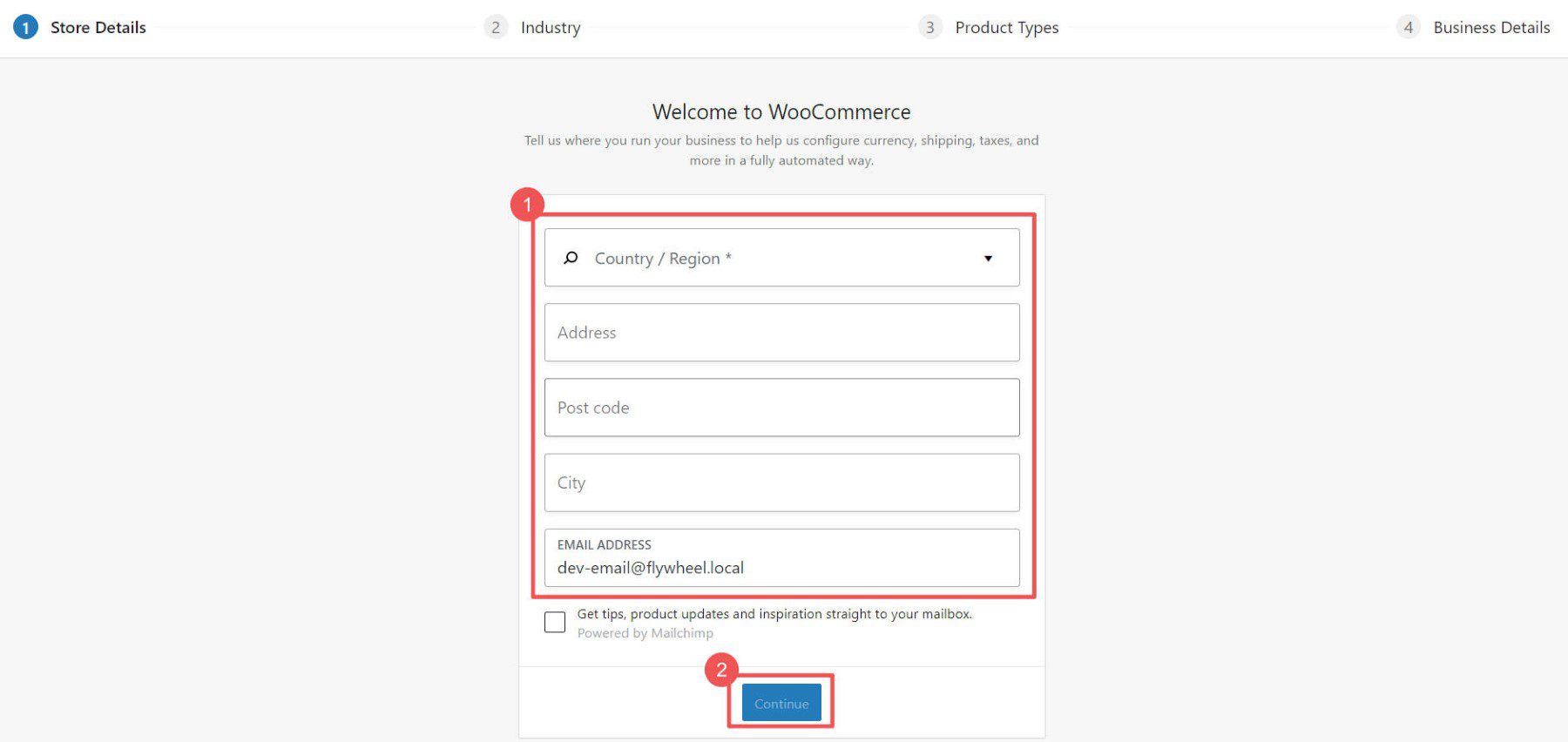
The setup wizard will instructed you to go into information about your retailer, reminiscent of your cope with and electronic mail.

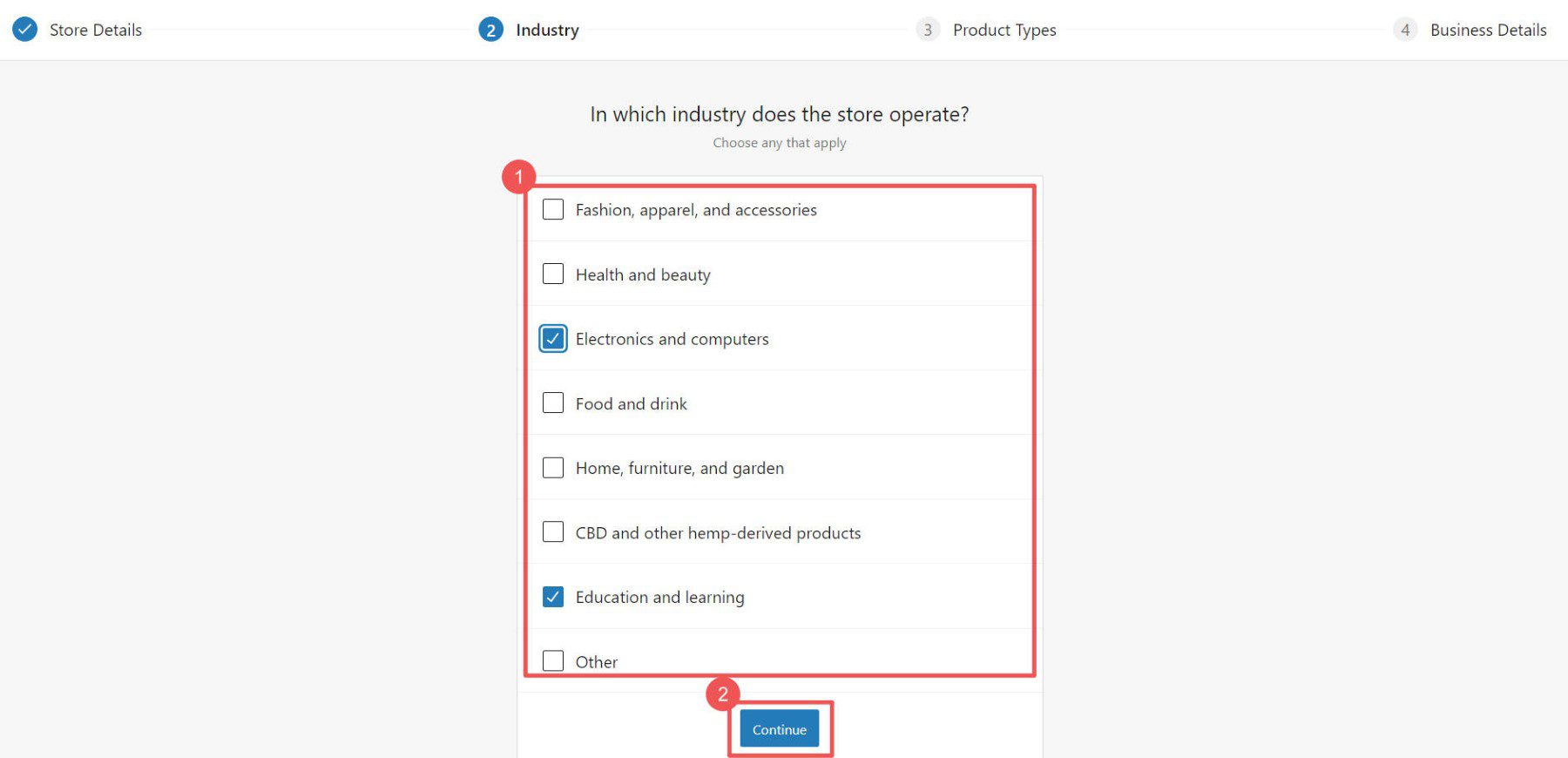
Make a selection the business and product classes that preferrred constitute your retailer.

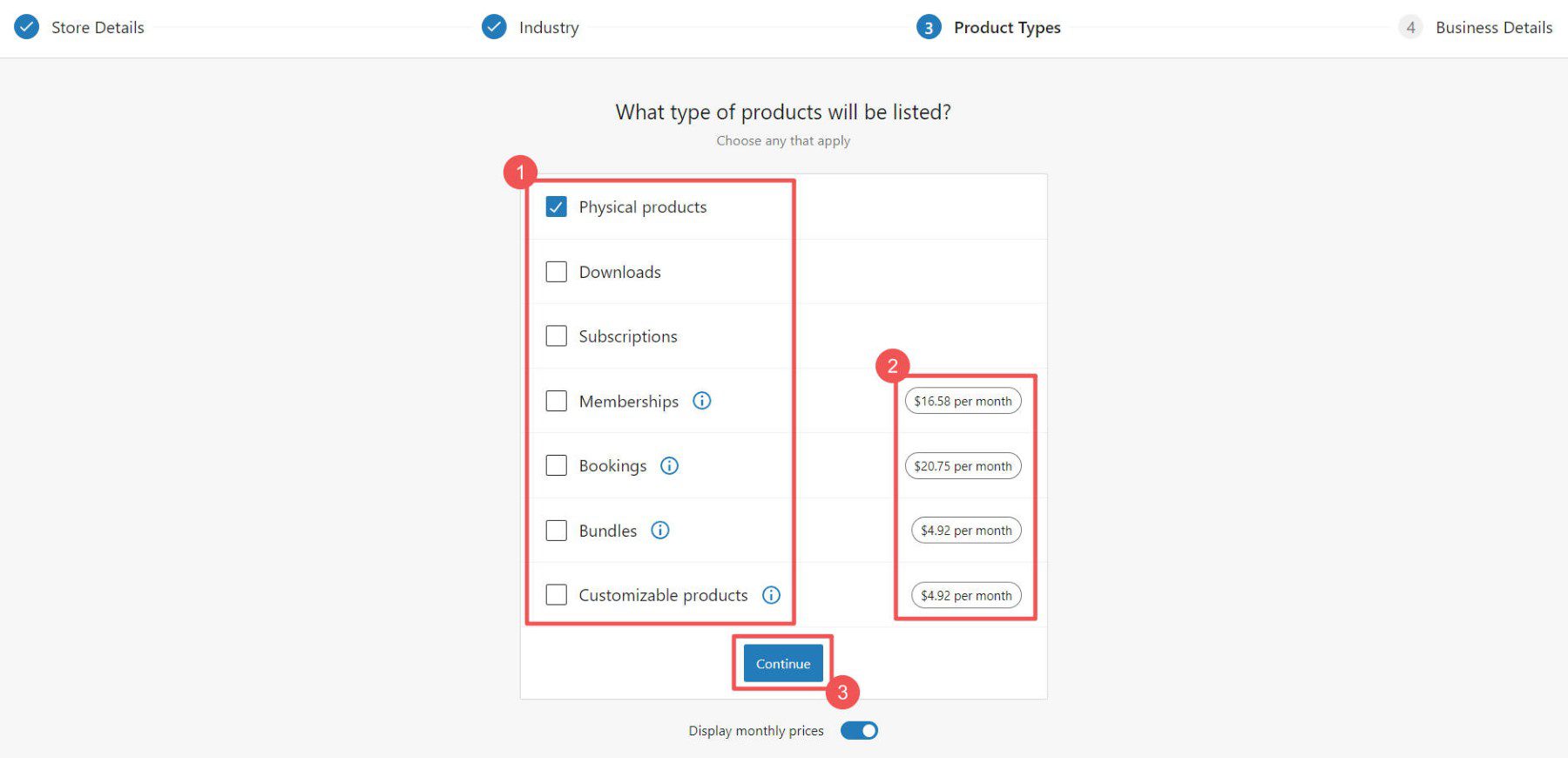
Subsequent, make a choice what form of merchandise you propose to incorporate on your retailer. Some choices (Memberships, Bookings, and many others.) require putting in further plugins in your website online.
NOTE: Plugins are available each paid and unfastened variations. Discover our really helpful plugins for memberships, bookings, and extra to fortify your eCommerce website online. As an example, gear like Memberpress or Paid Memberships Professional allow you to construct a subscription-based retailer with more than one cost choices. Moreover, plugins like Amelia help you create a reserving website online with options reminiscent of appointment calendars for guests to agenda bookings.

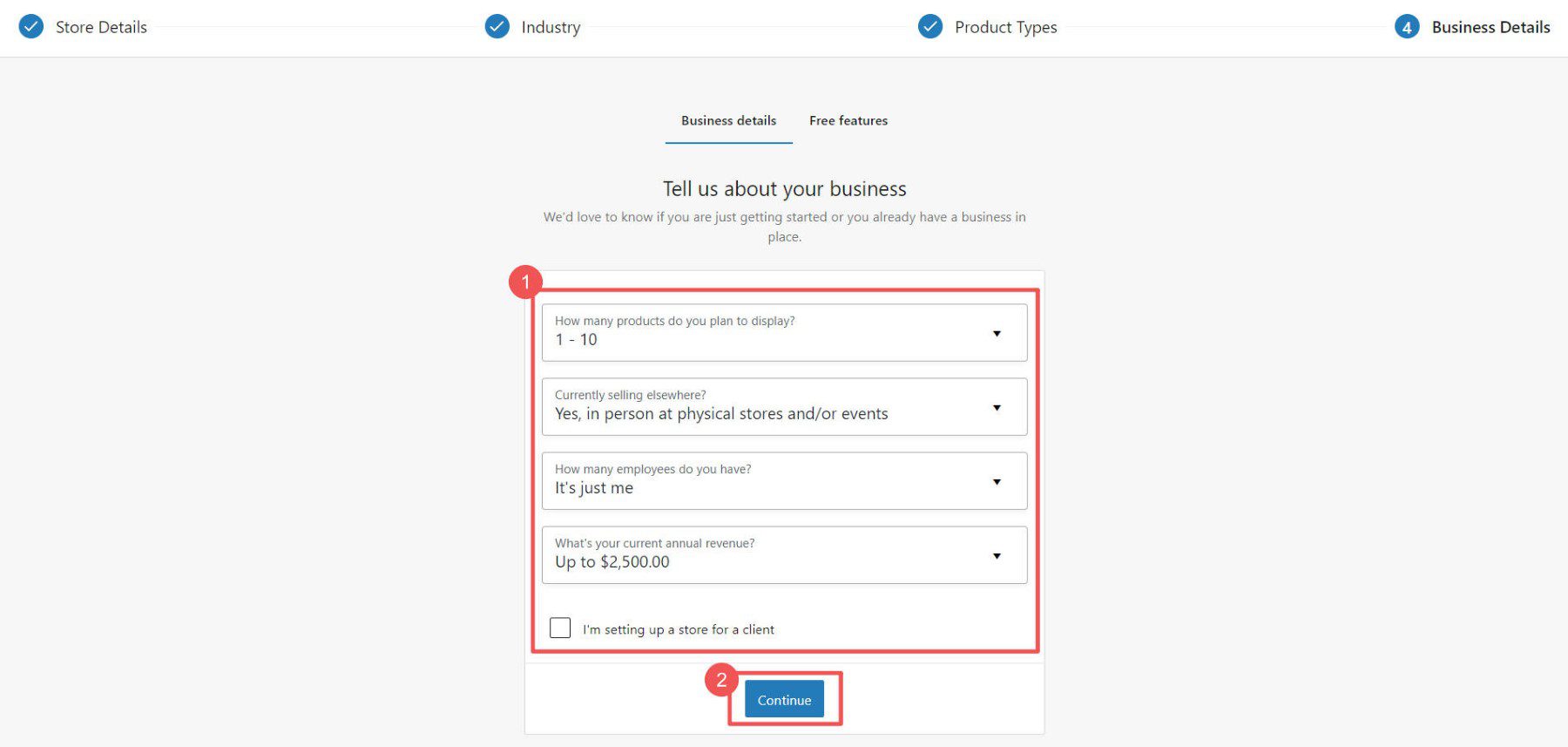
The setup wizard will instructed you with further questions referring to your retailer.

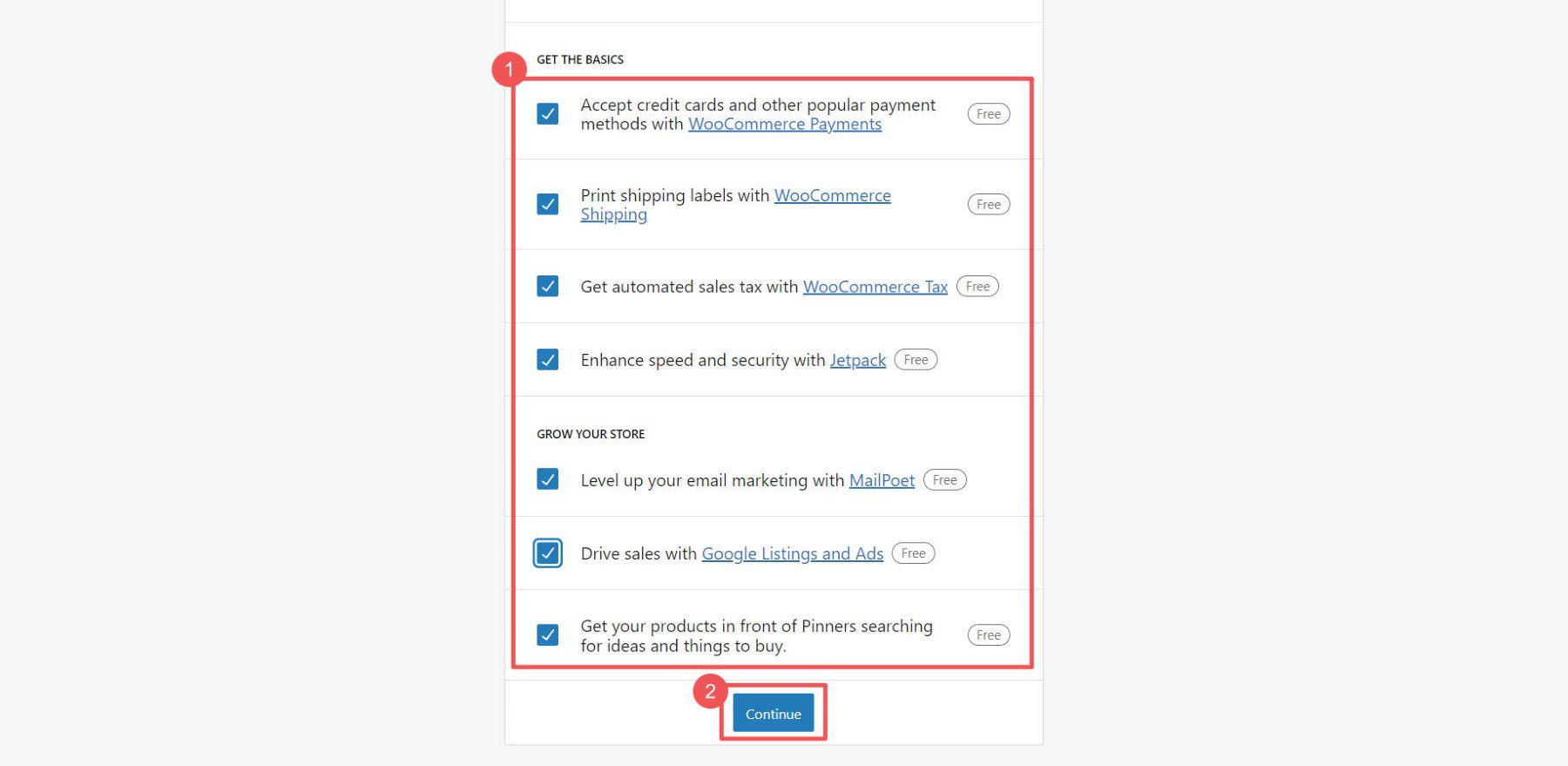
Make a selection any further plugins you may want. You’ll take a look at Jetpack and MailPoet to resolve in the event that they suit your wishes. Alternatively, if you are expecting to assemble taxes, procedure bank card bills, or arrange delivery, those unfastened plugins might be recommended.

At this level, you’ll be able to shift center of attention against the extra settings in WooCommerce.
WooCommerce Settings
Putting in an eCommerce retailer may also be difficult, however WooCommerce simplifies the method. Right here’s what you’ll be able to arrange:
- Common settings: Foreign money, merchandise, and checkout choices.
- Product settings: Merchandise show and stock control.
- Transport settings: Supply strategies and prices.
- Cost settings: Buyer cost choices.
- Account settings: Consumer registrations and privateness controls.
- Electronic mail settings: Retailer communique personal tastes.
- Complex settings: Customized configurations to your retailer.
For additional help, consult with our WooCommerce settings information, which gives step by step directions for navigating those crucial pages.
Upload Product Classes
Classes make it more uncomplicated for patrons to search out pieces on your retailer. As an example, should you’re promoting clothes, you may create classes reminiscent of Purses, Chairs, and Tables. It’s a good suggestion to set those up prior to including merchandise.
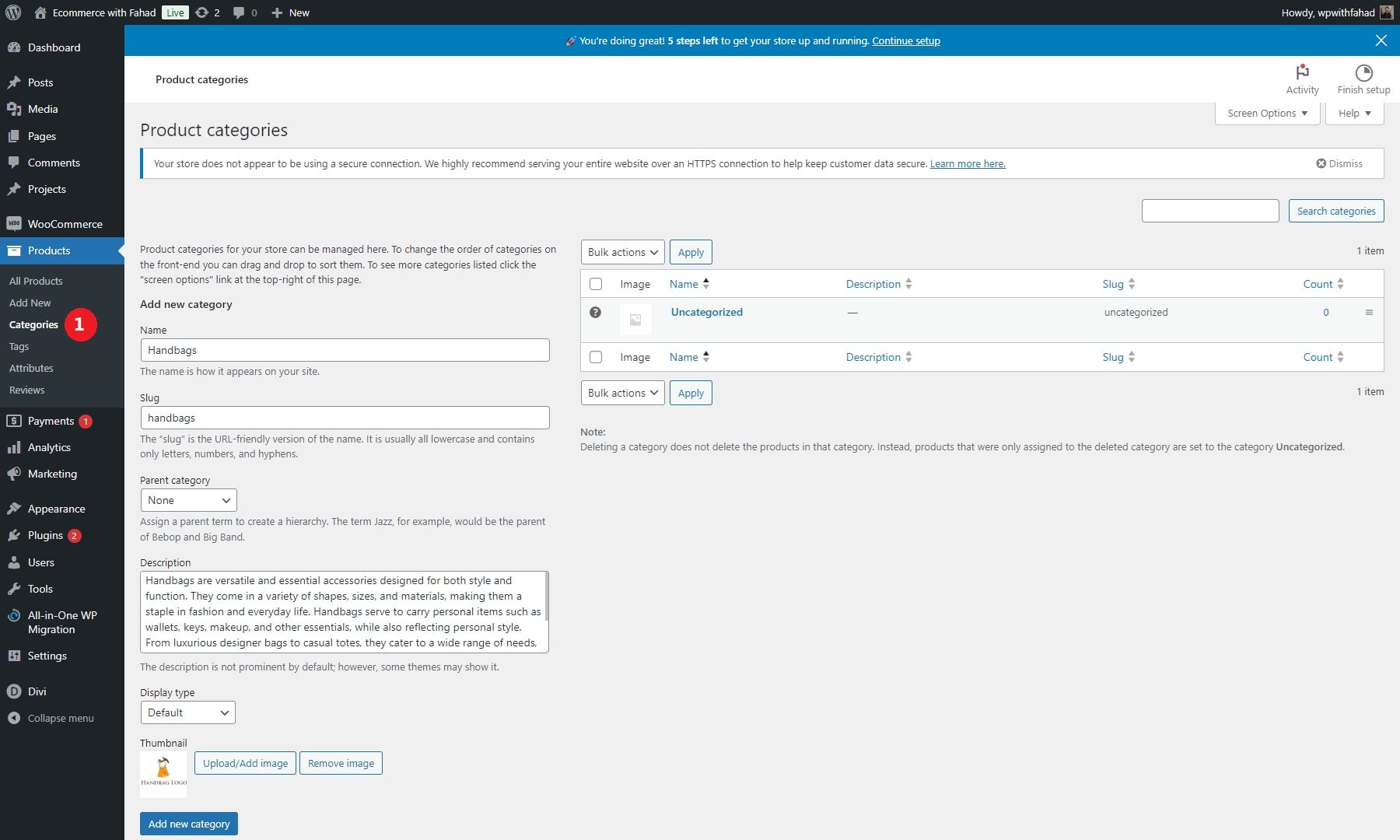
To create classes, navigate to WooCommerce > Merchandise on your dashboard and click on on Classes. They serve as in a similar fashion to WordPress publish classes and tags. Fill in all of the required fields to your class prior to including them on your retailer.

If there are any placeholder classes, you’ll be able to both edit or delete them. When settling on classes and tags, believe essentially the most intuitive and simple to your shoppers to grasp.
Upload Merchandise to Your WordPress eCommerce Retailer
You’ll upload merchandise personally or import them concurrently the use of a CSV record.
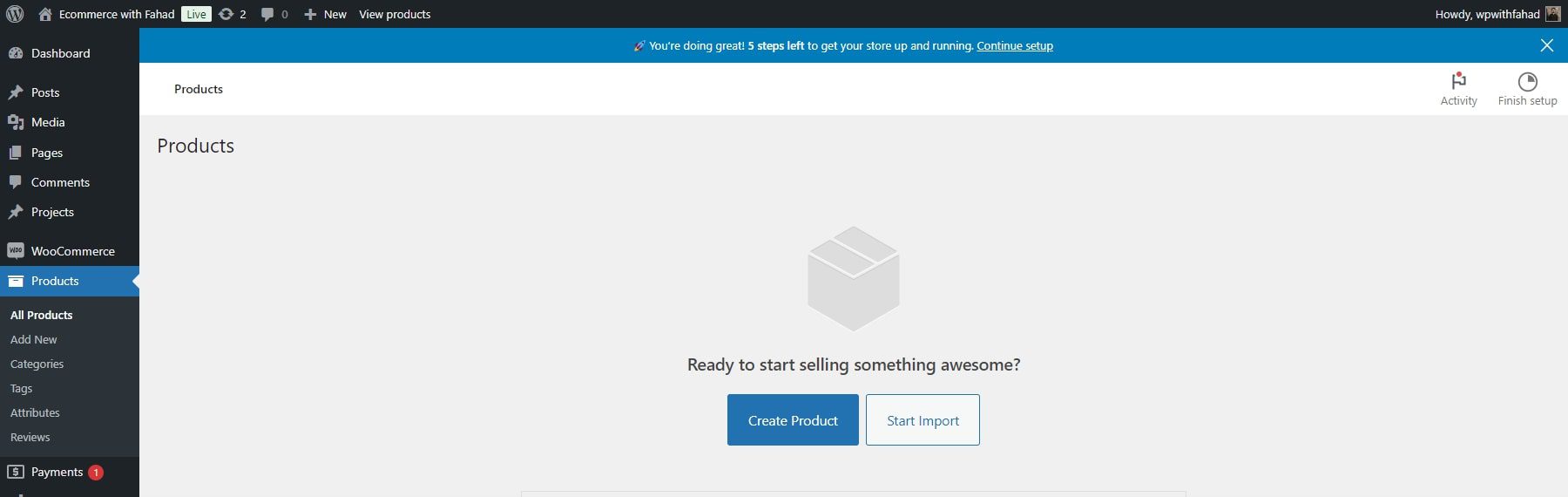
So as to add merchandise personally, navigate to Merchandise > Upload New.

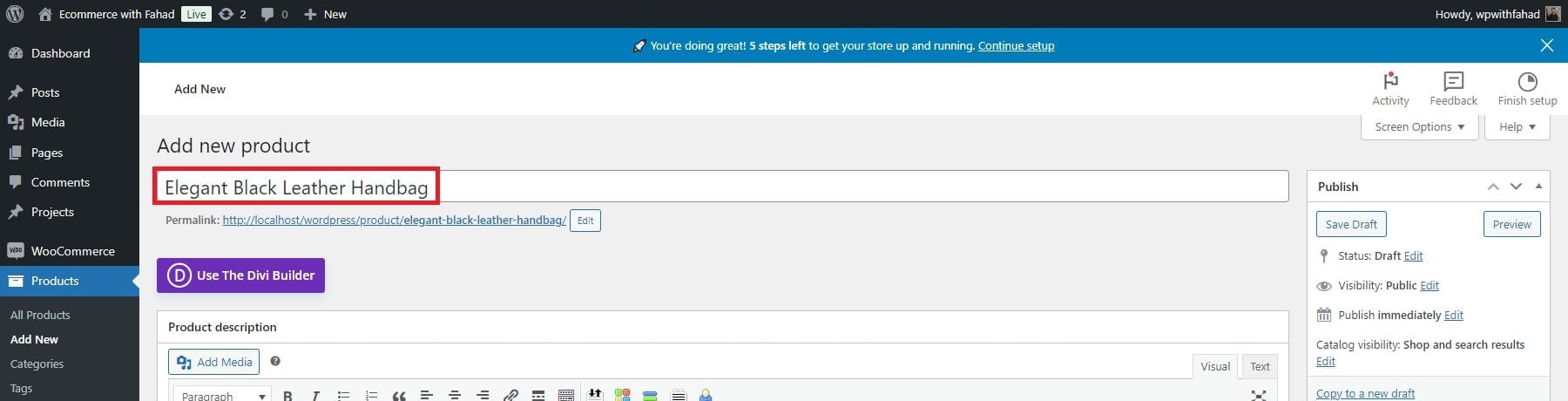
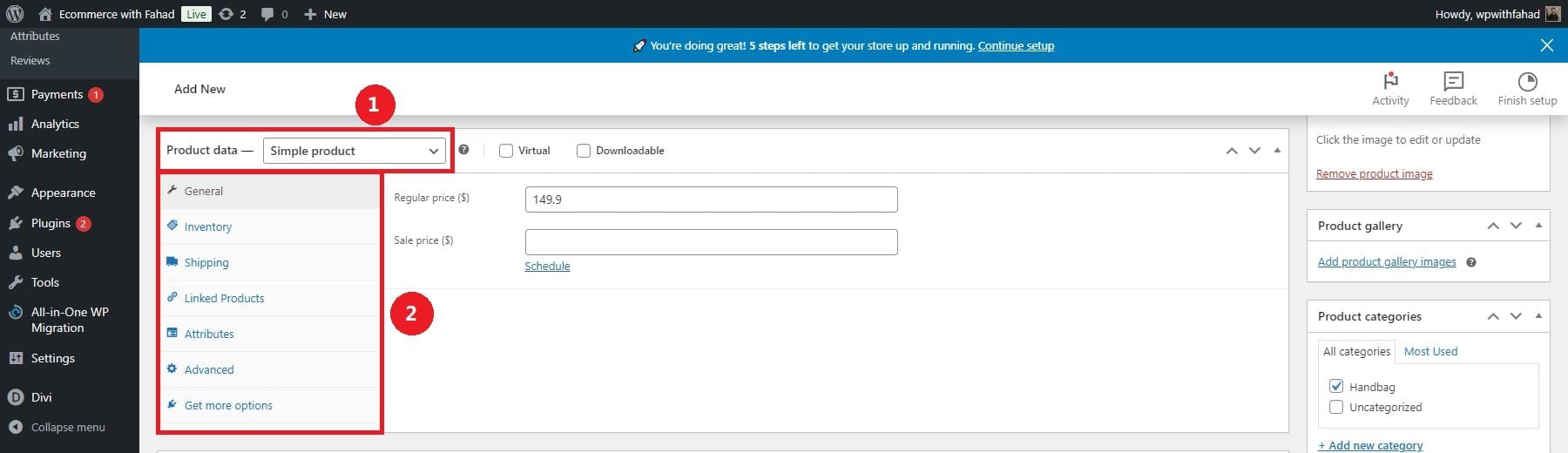
Enter the product title.

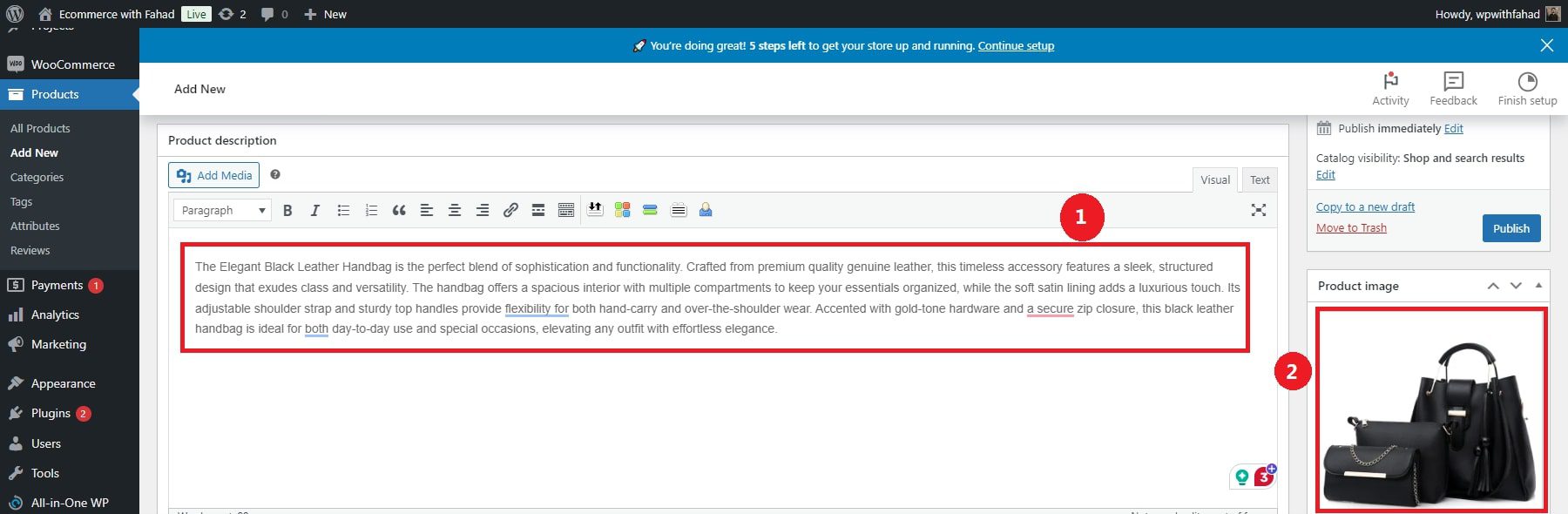
Supply a product description and add the product symbol.

First, make a choice the kind of product you need to create. Then, resolve the associated fee to your merchandise and alter the stock ranges as wanted. You’ll additionally specify delivery main points for person merchandise. You’ll assign classes and tags on your product at the proper sidebar.

Whenever you’re happy, click on Submit. You’ll upload as many merchandise on your retailer as you prefer.
Organize your product stock with WooCommerce, and take a look at our complete information on putting in place delivery in WooCommerce.
Set Up Cost and Transport
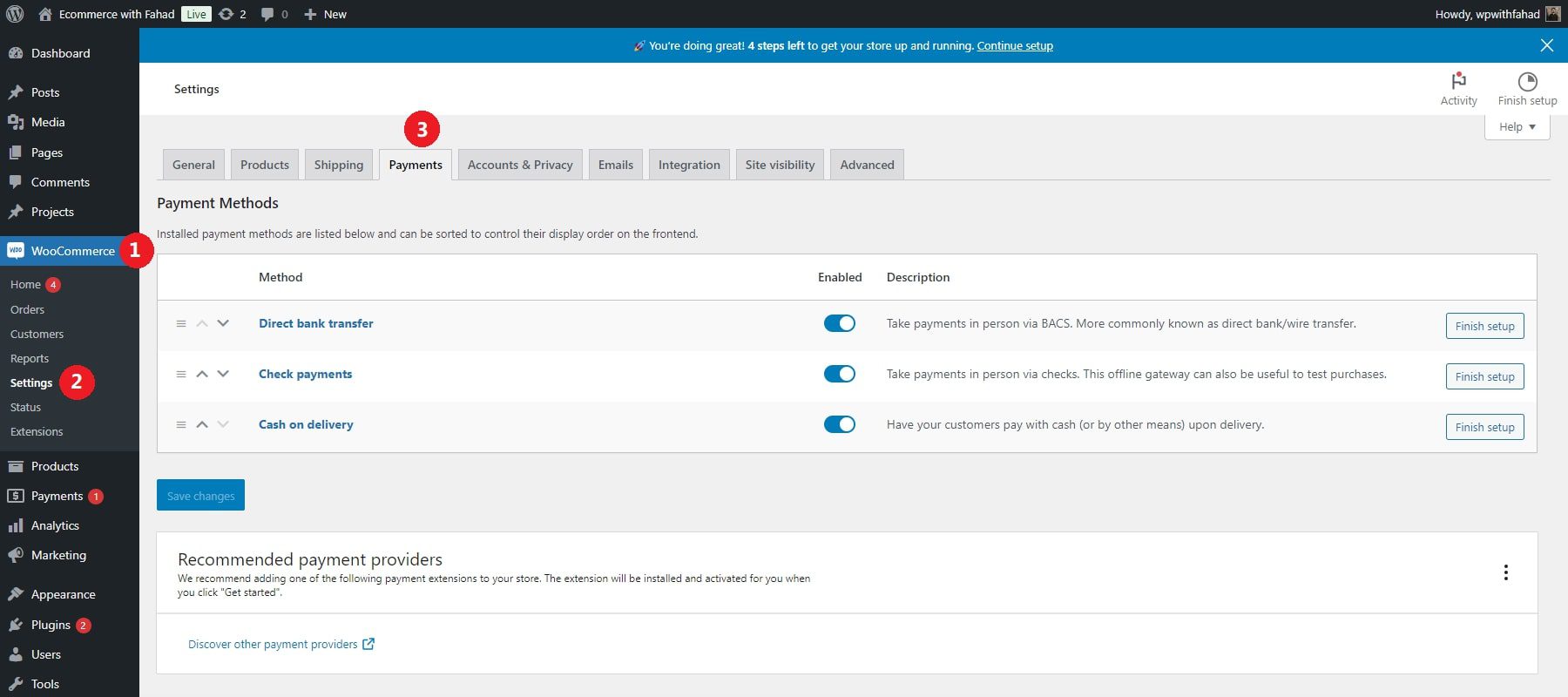
Offering various cost choices is very important to retaining shoppers happy. WooCommerce helps more than one gateways, reminiscent of PayPal, Stripe, and financial institution transfers. Alternatively, when mixed with Divi’s builder and Woo checkout module, you’ll be able to totally customise your checkout web page design.
WooCommerce settings can help you make a choice the cost strategies that preferrred go well with your small business. In line with your personal tastes, allow cost strategies reminiscent of direct financial institution switch, money on supply, or test bills.

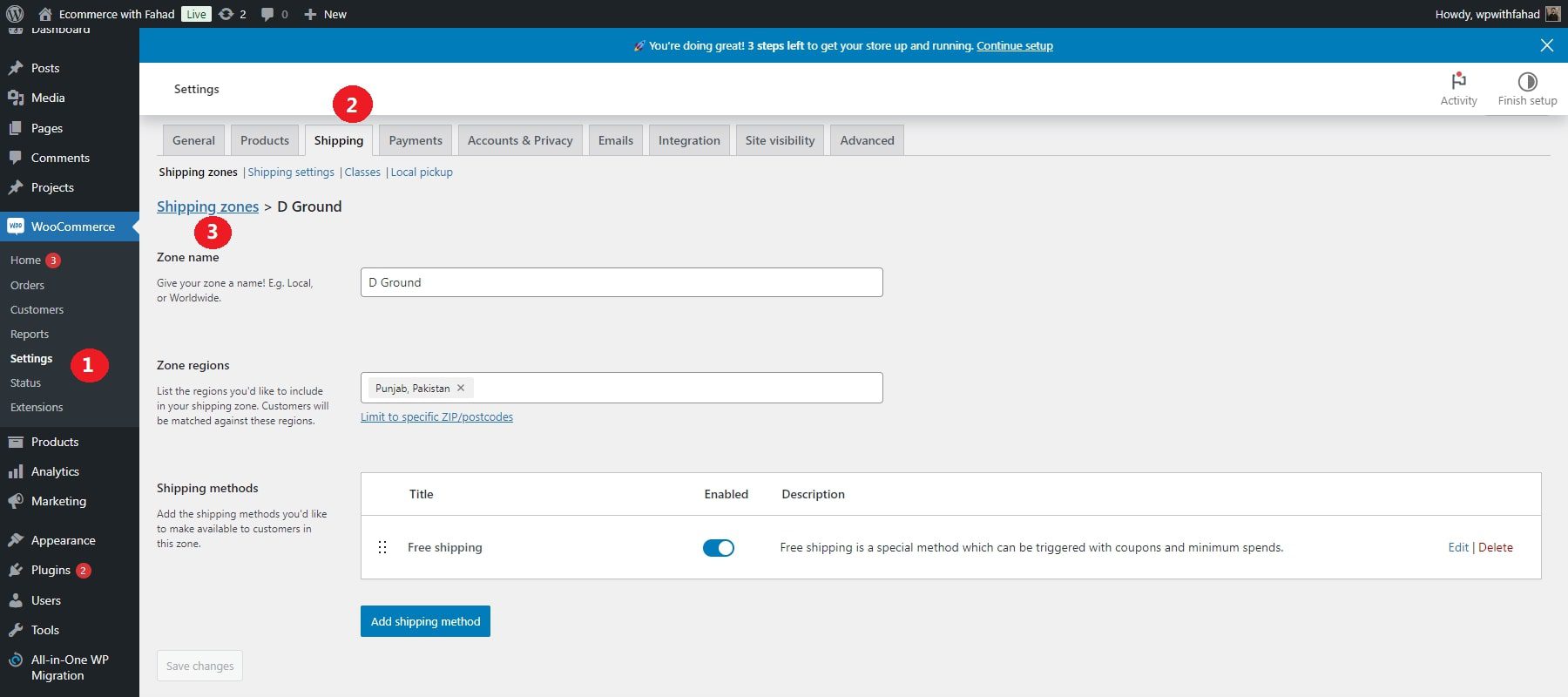
WooCommerce’s flexibility guarantees that your delivery choices are adapted to fulfill buyer expectancies. Listed here are the stairs occupied with finalizing your delivery main points to your retailer:
- Move to WooCommerce > Settings > Transport
- Outline zones in line with geographic areas
- Assign particular delivery find out how to each and every zone, reminiscent of flat price, unfastened delivery, or native pickup.

6. Design and Customise Your Ecommerce Web site
Now that your Starter Web page is reside, it’s time to align it together with your model. Somewhat than spending hours adjusting each and every component personally, you’ll be able to briefly and successfully customise your website online the use of a sooner and simpler means.
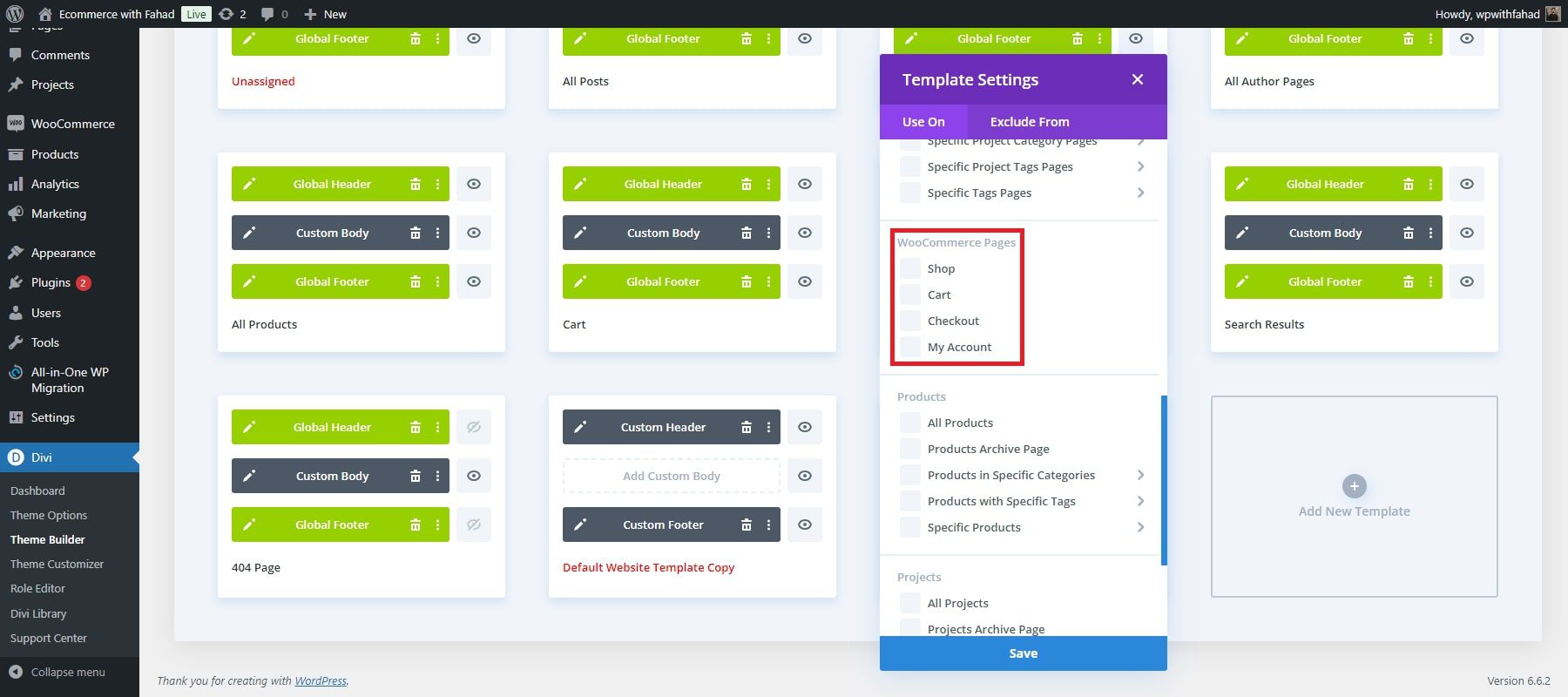
Design WooCommerce Pages
WooCommerce supplies a suite of crucial pages to your retailer, which may also be simply custom designed with Divi. Those come with:
- The Store web page, the place your entire merchandise are displayed
- The Cart web page, which presentations the contents of your buying groceries cart
- The Checkout web page, the place shoppers can entire their purchases
- The My Account web page for managing consumer accounts
- Further pages, reminiscent of the ones for product classes and tags
With Divi, you’ll be able to use the Divi Builder to edit each and every web page without delay or create customized templates for those pages the use of the Theme Builder.

The Divi Theme Builder is particularly useful for growing templates for product pages, class pages, and different design parts throughout your website online.
As an example, you’ll be able to obtain a unfastened product web page template from the weblog and use it on the theme builder, giving your entire merchandise a constant, horny format. However, you’ll be able to design your product web page template from the bottom up.
For added enhance, consult with the guides on development a cart web page, configuring a checkout web page, and the use of Divi with WooCommerce pages.
Edit Divi Starter Web page Theme Builder Templates
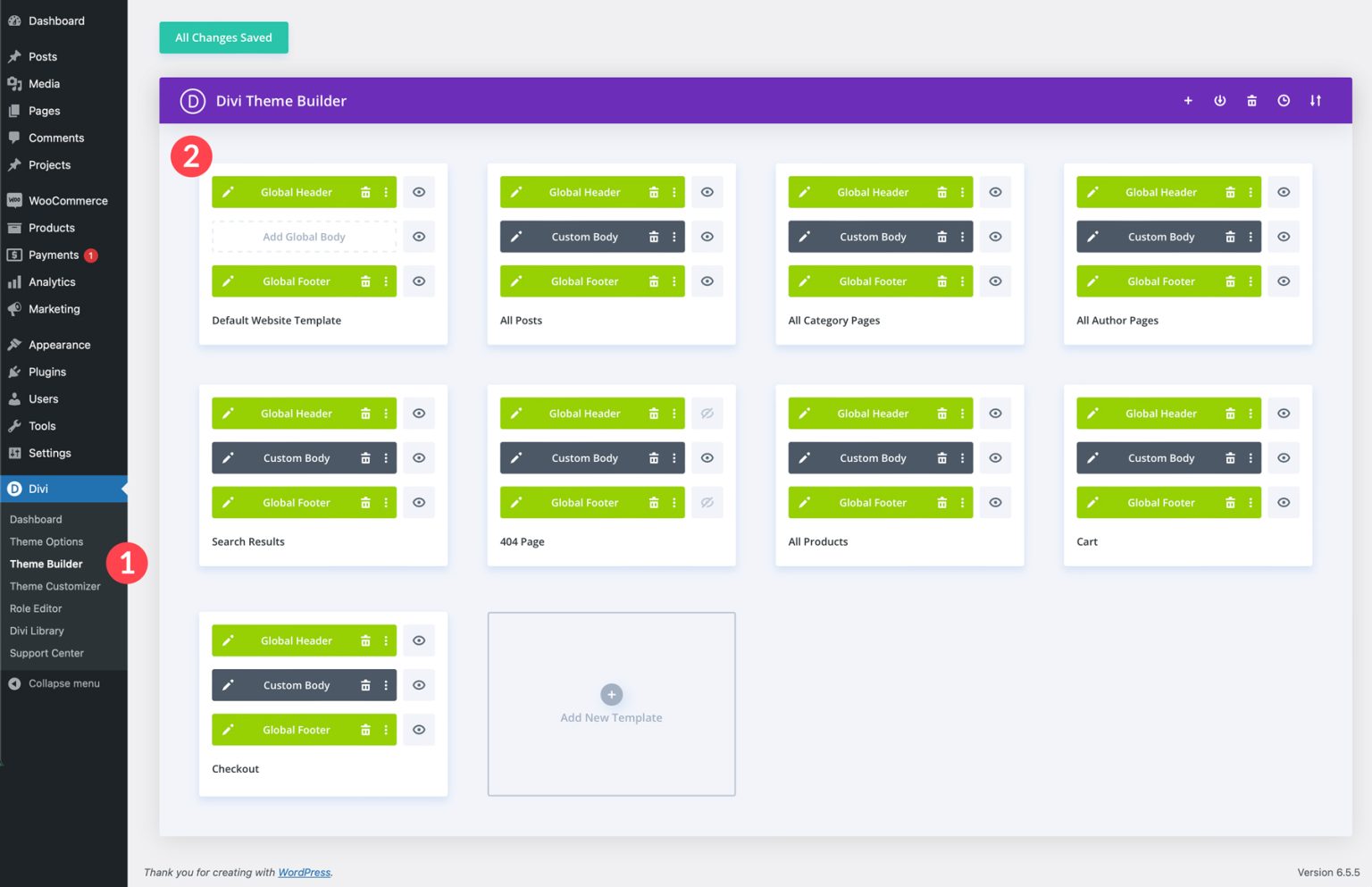
Each and every Divi Starter Web page contains Theme Builder templates that arrange the format of key sections of your web site, reminiscent of headers, footers, and weblog posts. After putting in place your website online, you’ll be able to view those templates by means of visiting Divi > Theme Builder.

You’ll alter any Starter Web page’s templates by means of settling on the pencil icon subsequent to the worldwide header, customized frame, or world footer sections. Any adjustments made to the header or footer will follow throughout all templates. To peer this in motion, click on the pencil icon for the Default Web site Template.
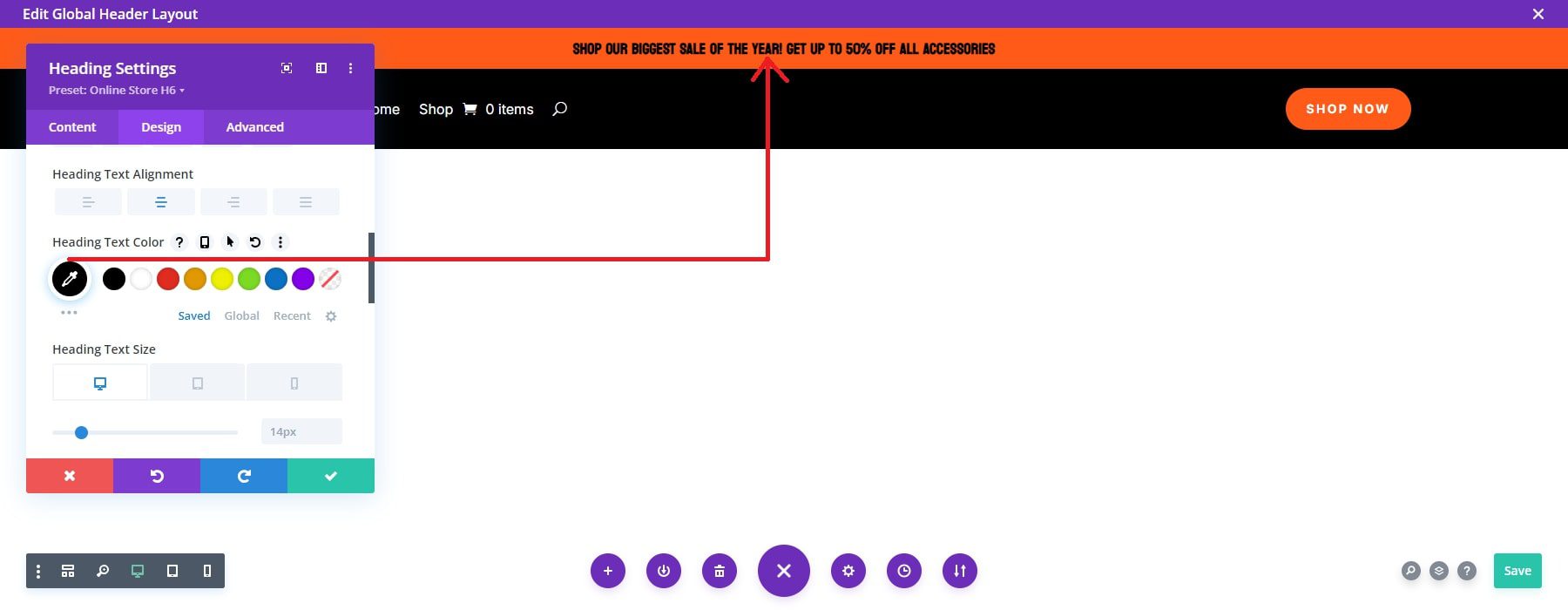
Whenever you open the template, you’ll be able to trade the header’s background colour, insert an emblem, and alter fonts and colours the use of the Visible Builder’s menu settings. You’ll additionally upload, take away, and elegance Divi modules as you possibly can on a internet web page.

The good thing about the use of templates is that any changes to the Header (or different Theme Builder templates) will likely be mechanically mirrored all over your whole web site.
Customise World Fonts and Colours
Personalizing your Starter Web page to align together with your model is discreet. There’s no wish to alter each and every colour or font for each component on each web page. The website online comes with pre-configured World colours and fonts. You’ll alter those World settings whilst modifying parts within the Divi Builder, and any updates will mechanically follow throughout all of the website online.
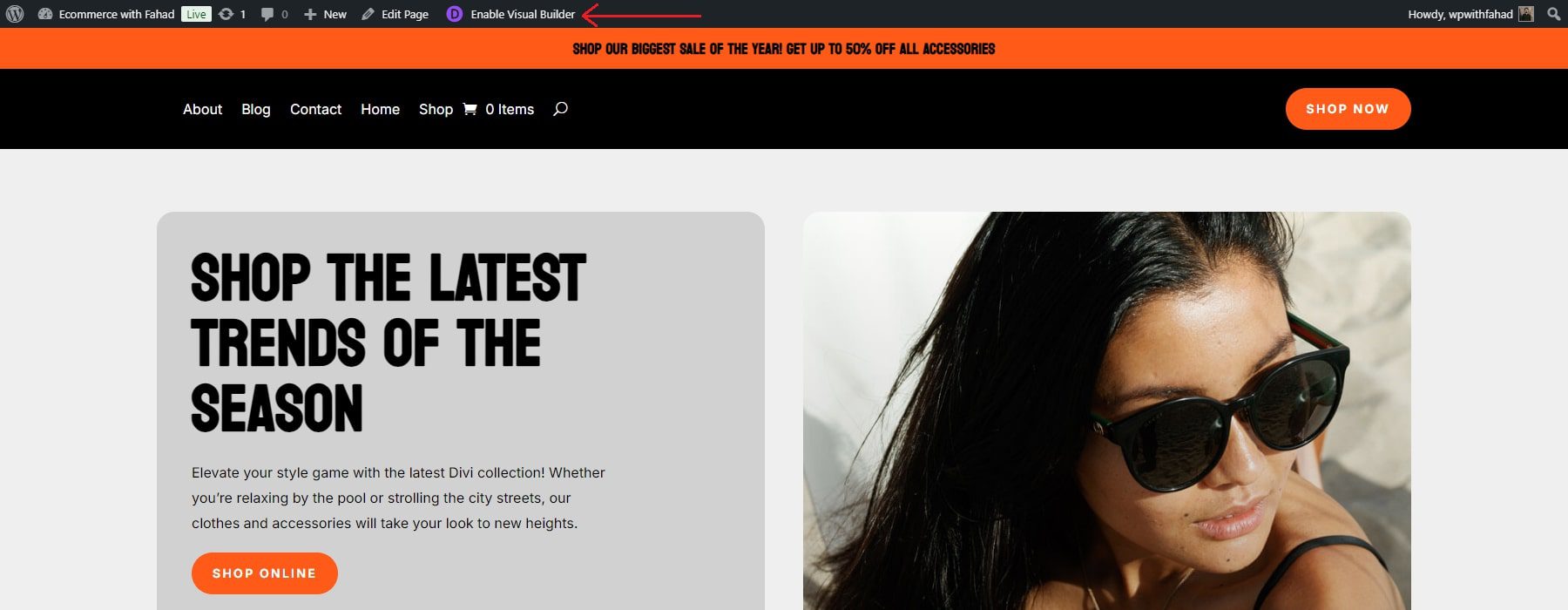
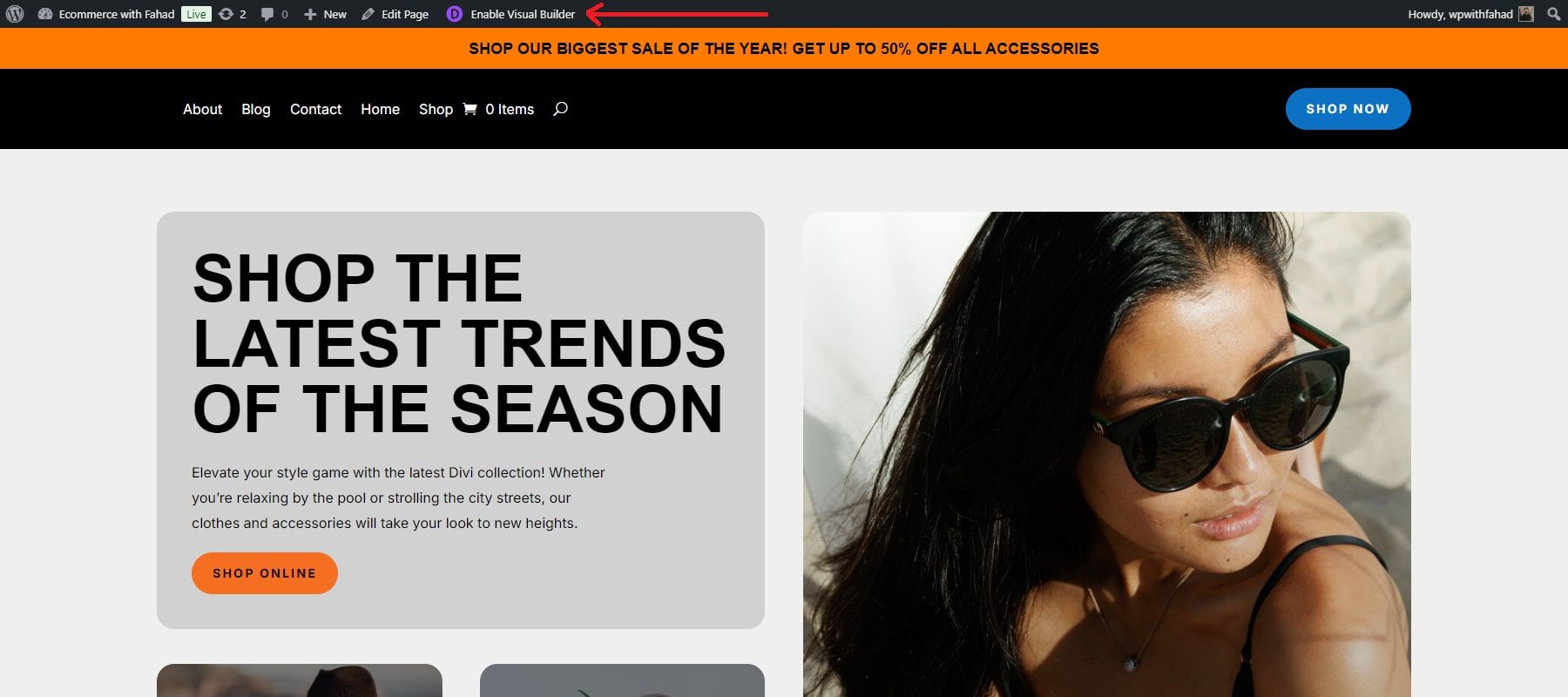
To change world fonts and colours at the house web page of the brand new starter website online, click on “Allow Visible Builder” from the entrance finish.

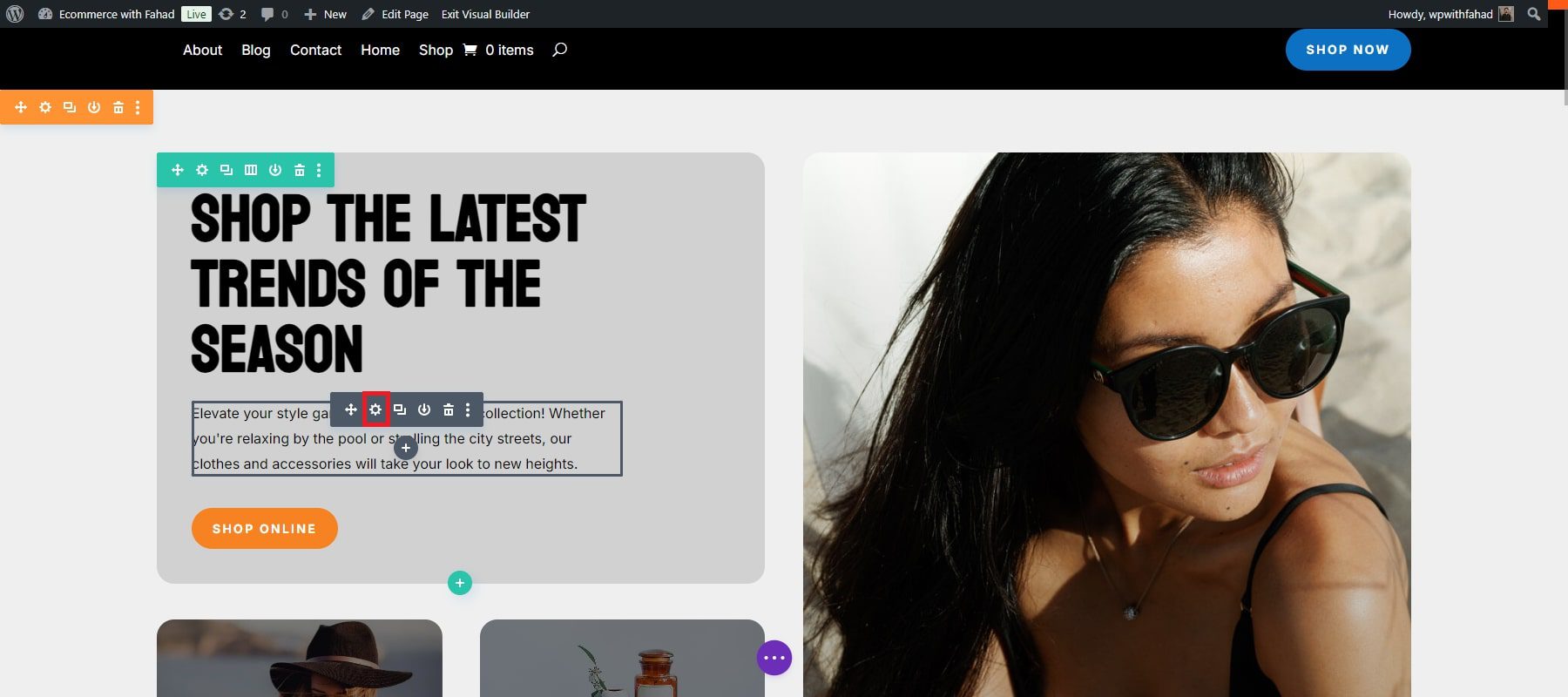
Click on at the module that you need to customise. We will be able to customise a textual content module on our homepage to prioritize the worldwide fonts first. Click on at the wheel icon to open the tabs for amendment.

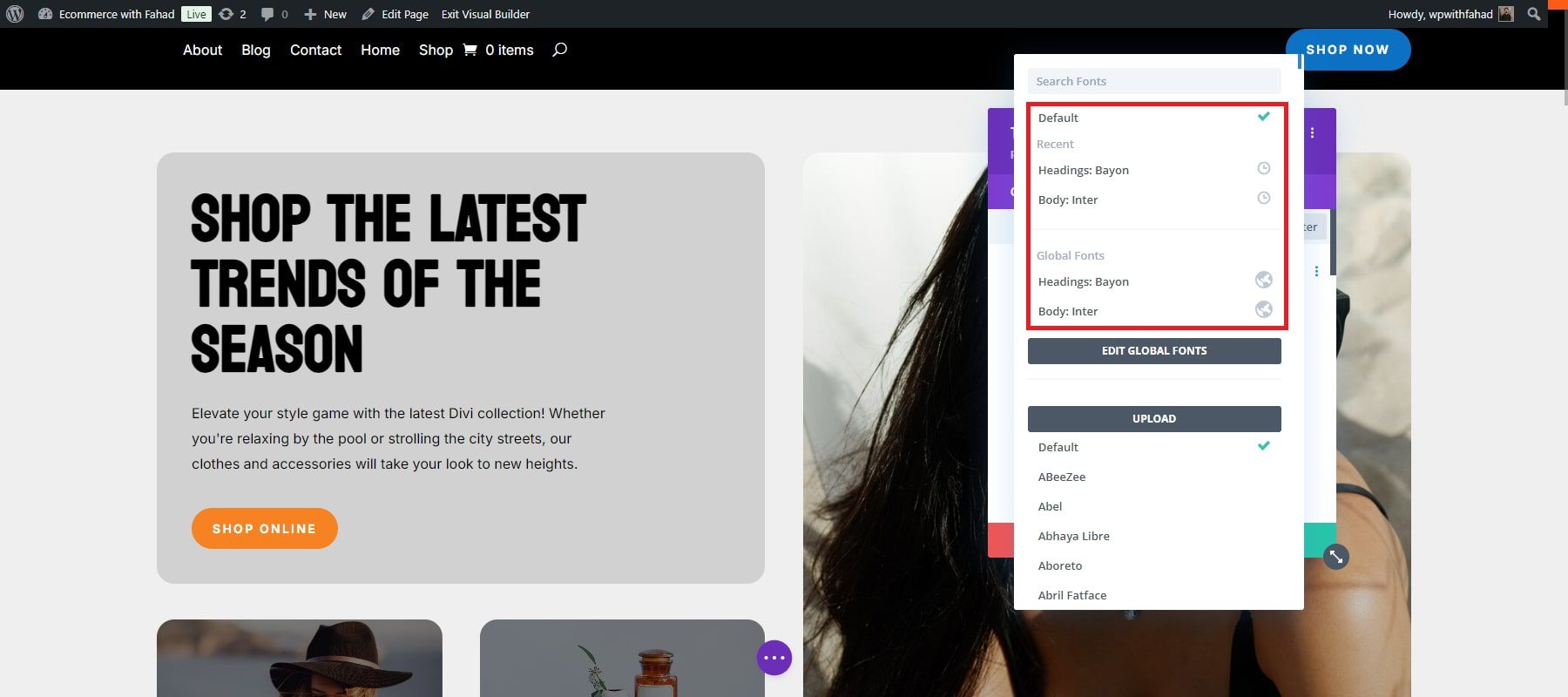
The starter website online you created contains pre-set world fonts that may be saved or changed together with your brand-specific fonts. You’ll simply customise the worldwide fonts the use of the Divi Builder. Navigate to the Design tab, scroll to the Textual content phase, and make a choice Font.

You’ll additionally add your personal fonts or make a choice from our library, which contains Google fonts.
We will be able to make a choice to prioritize the worldwide colours of the similar textual content module, however in our case, now we have selected to customise the worldwide colours of the button module. You’ll wish to alter the World Colours settings to customise your model colours. Like World Fonts, the present world colours are inherited from the eCommerce starter website online.
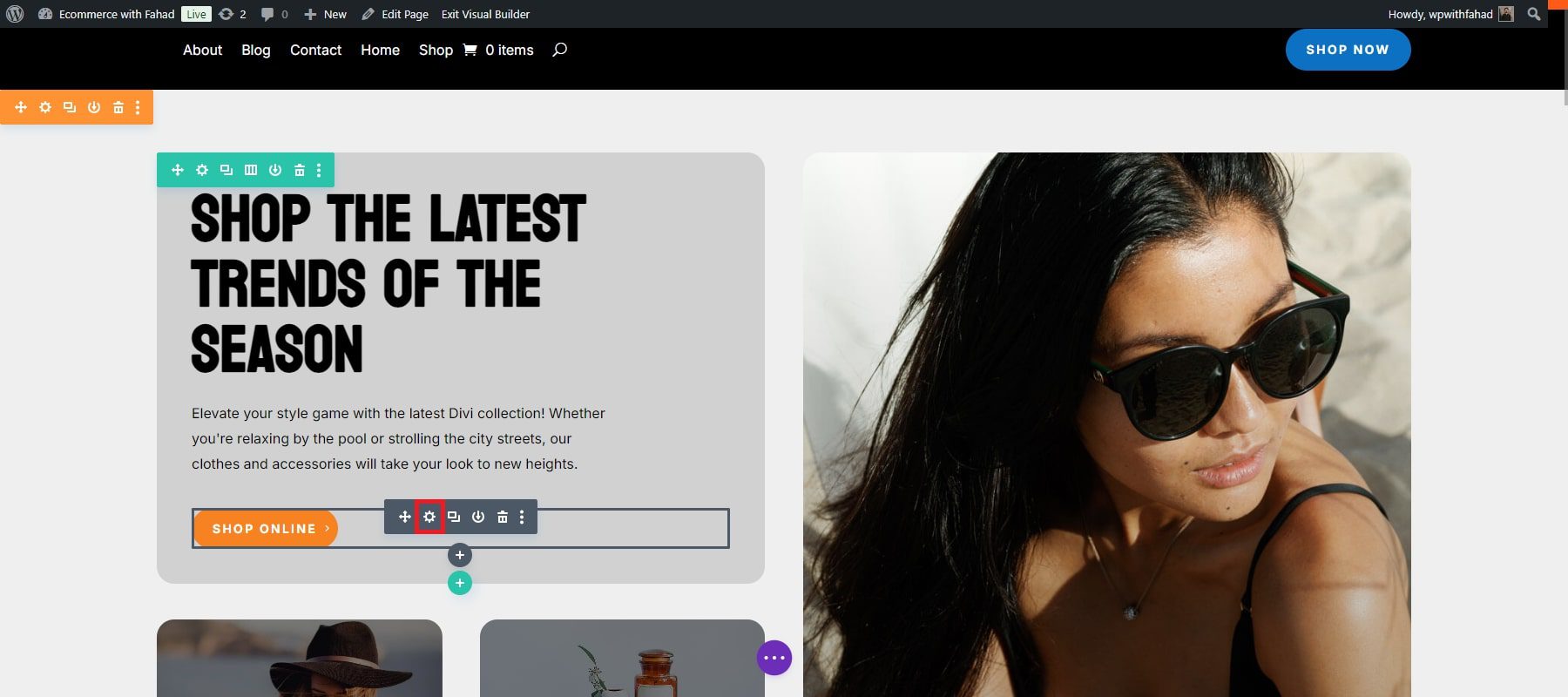
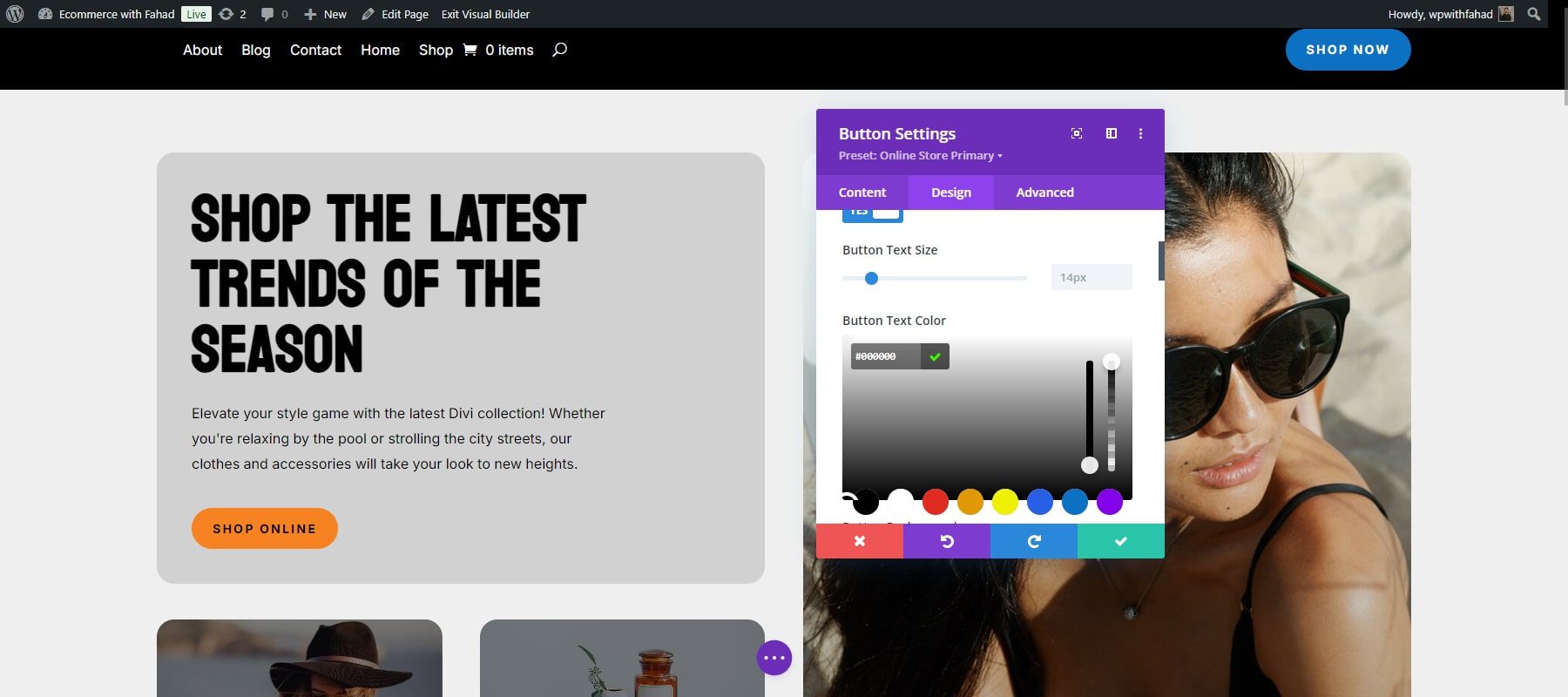
Click on at the wheel icon of the button module to get issues began.

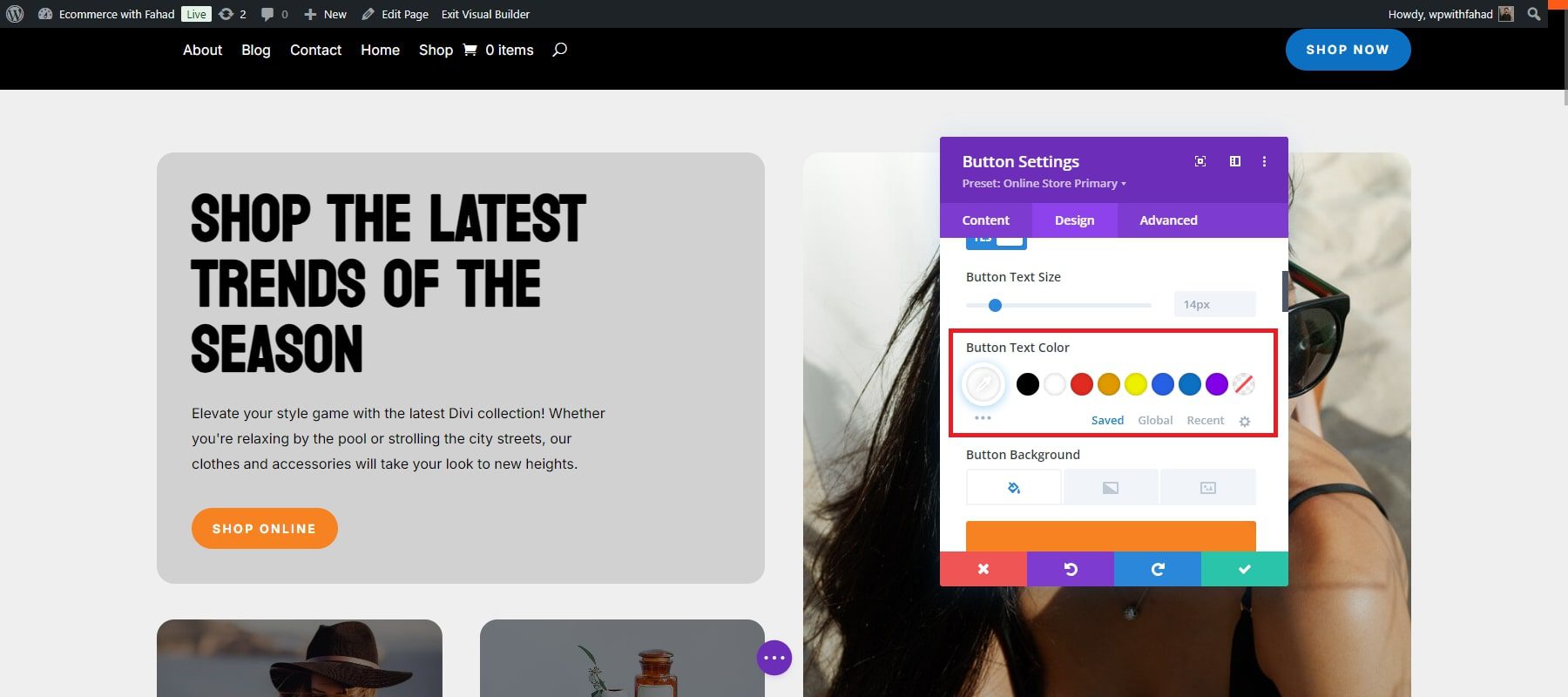
Scroll all the way down to the Button phase and alter the button textual content colour.

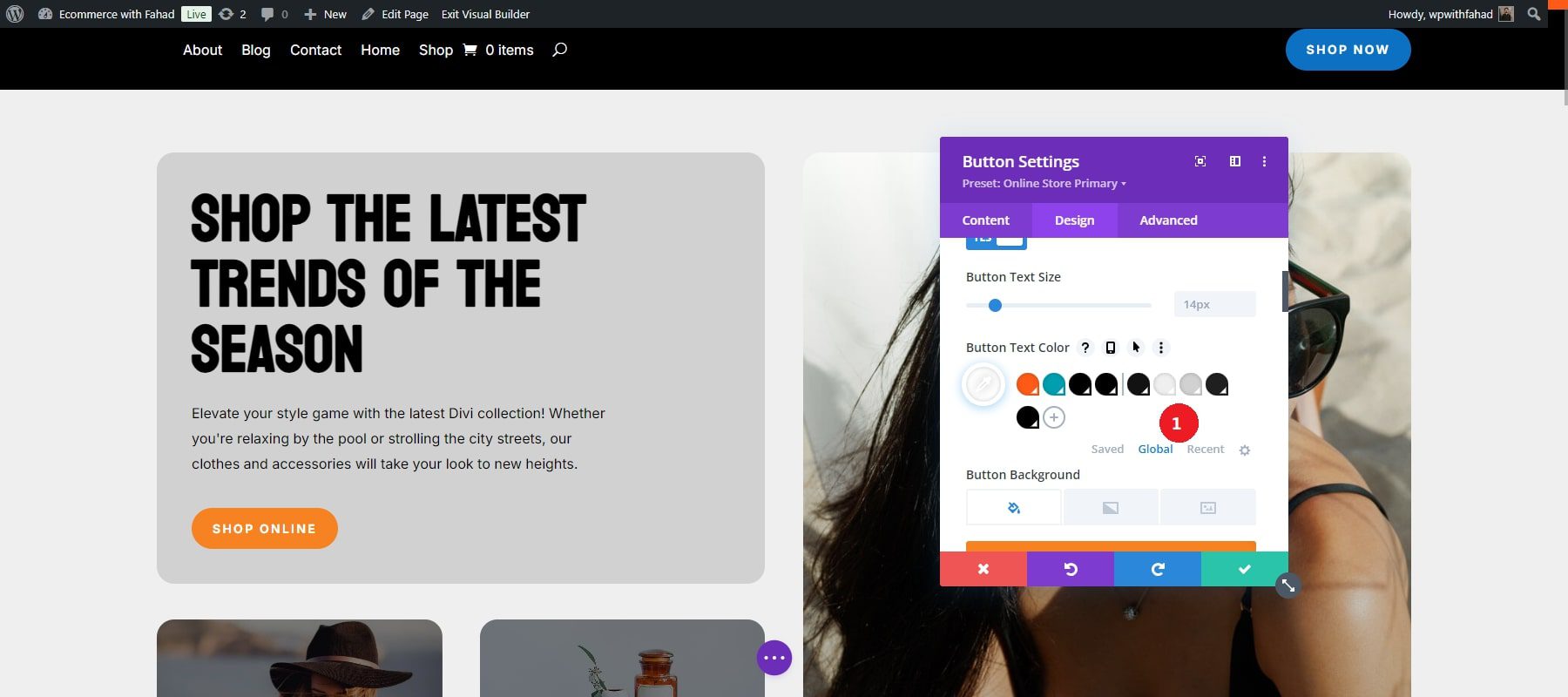
Transfer to the World tab from the Stored tab to view the present World Colours.

To make adjustments, click on on each and every colour and make a choice your most popular choice. You’ll additionally input your hex codes for customized colours. In our case, now we have modified the textual content colour from white to black.

In the similar method, alter all of the colours as wanted. So as to add further colours, merely click on the plus icon subsequent to the remaining World Colour.
Edit World Presets
Divi world presets help you reuse kinds throughout other Divi modules. Bring to mind them as taste templates that may be carried out to buttons, textual content modules, blurbs, and different parts. Via growing an international preset for a module, like a button, you’ll be able to set it because the default taste or create other presets for more than a few buttons in your website online. This guarantees consistency when making use of your most popular kinds, whether or not for buttons, textual content, or different incessantly used modules. Divi Starter Websites come with presets for all modules used of their templates, so that you normally don’t wish to create new ones. Alternatively, you’ll be able to simply alter those current presets to align together with your model’s styling.
As in relation to modifying the worldwide fonts and colours, get started by means of clicking “Allow Visible Builder” from the entrance finish.

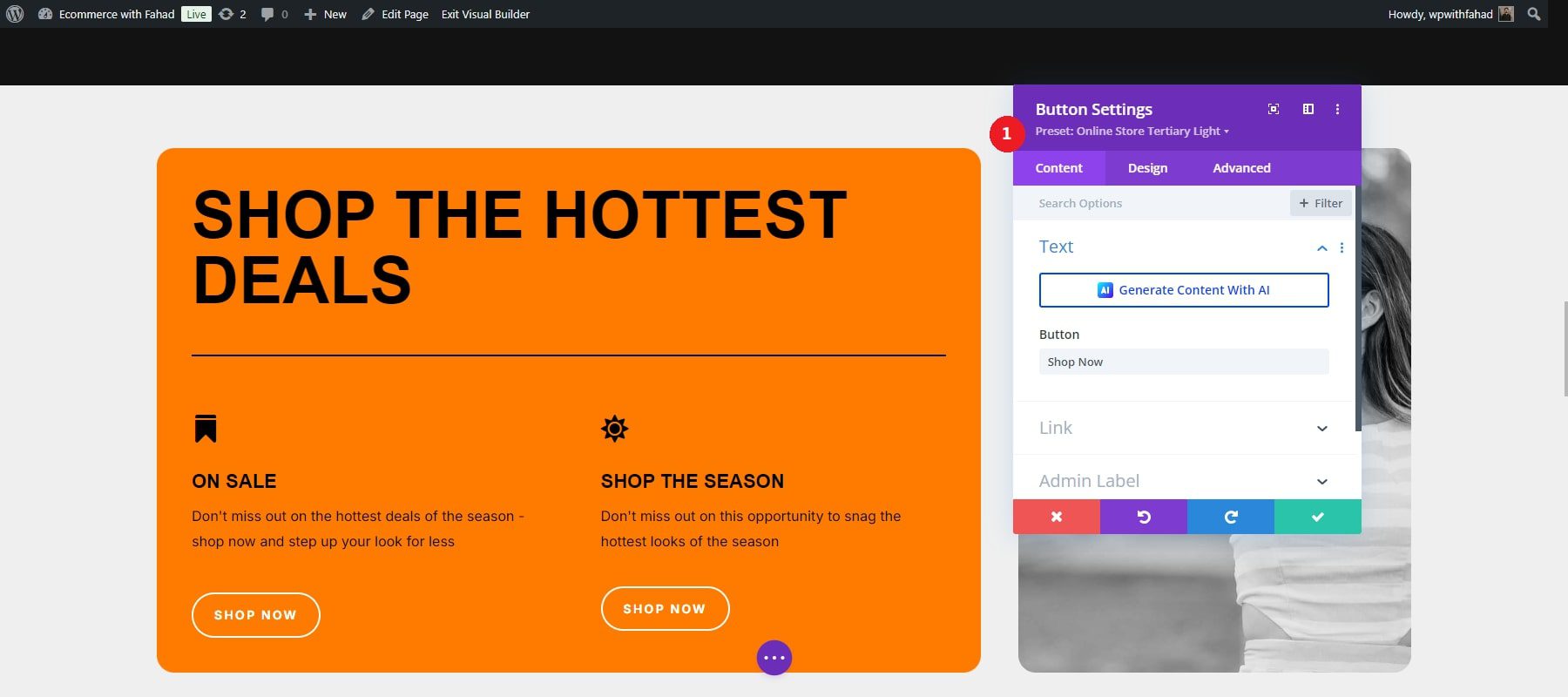
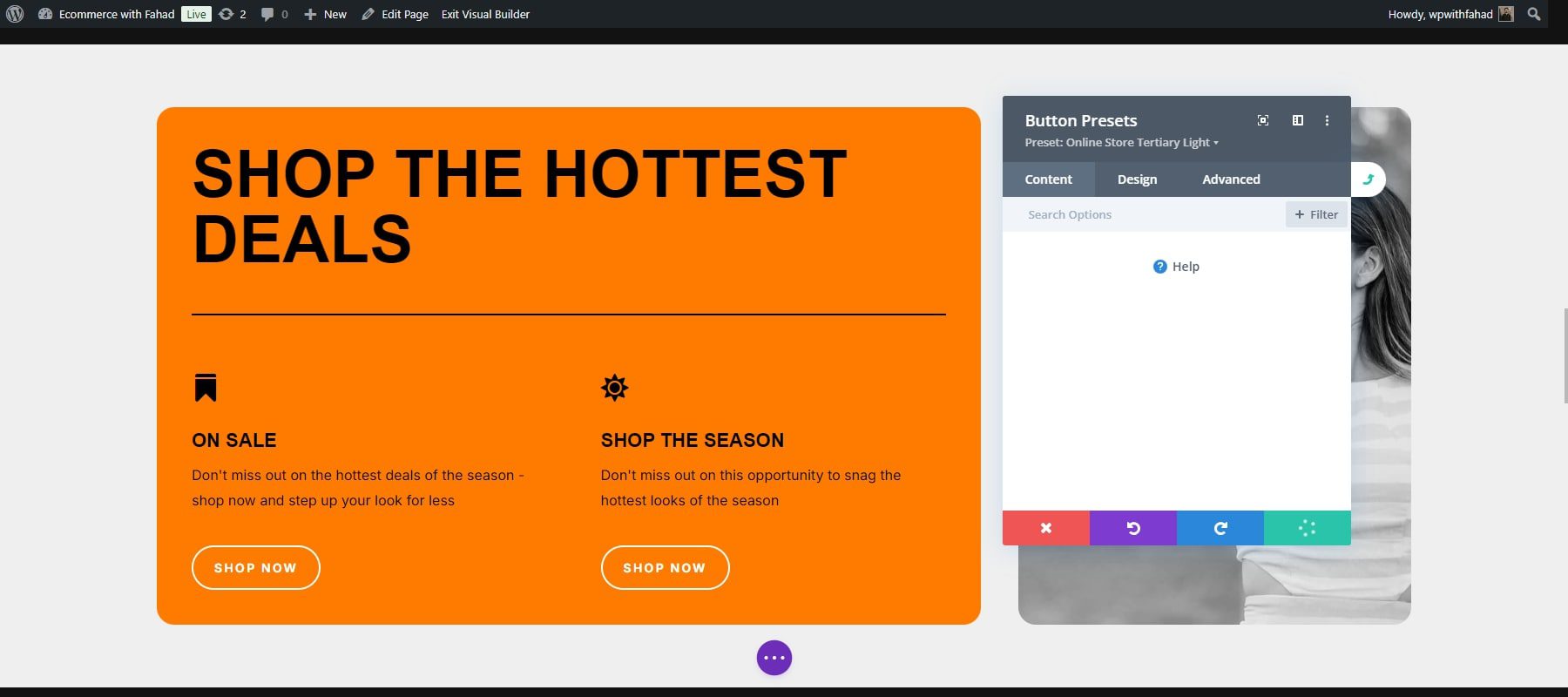
As famous previous, each and every Divi Starter Web page has its personal presets. As an example, to change an current button preset on a Starter Web page, click on the dropdown arrow subsequent to the preset phase beneath the module’s header. In our case, we’re enhancing a button within the deal phase of our eCommerce starter website online.

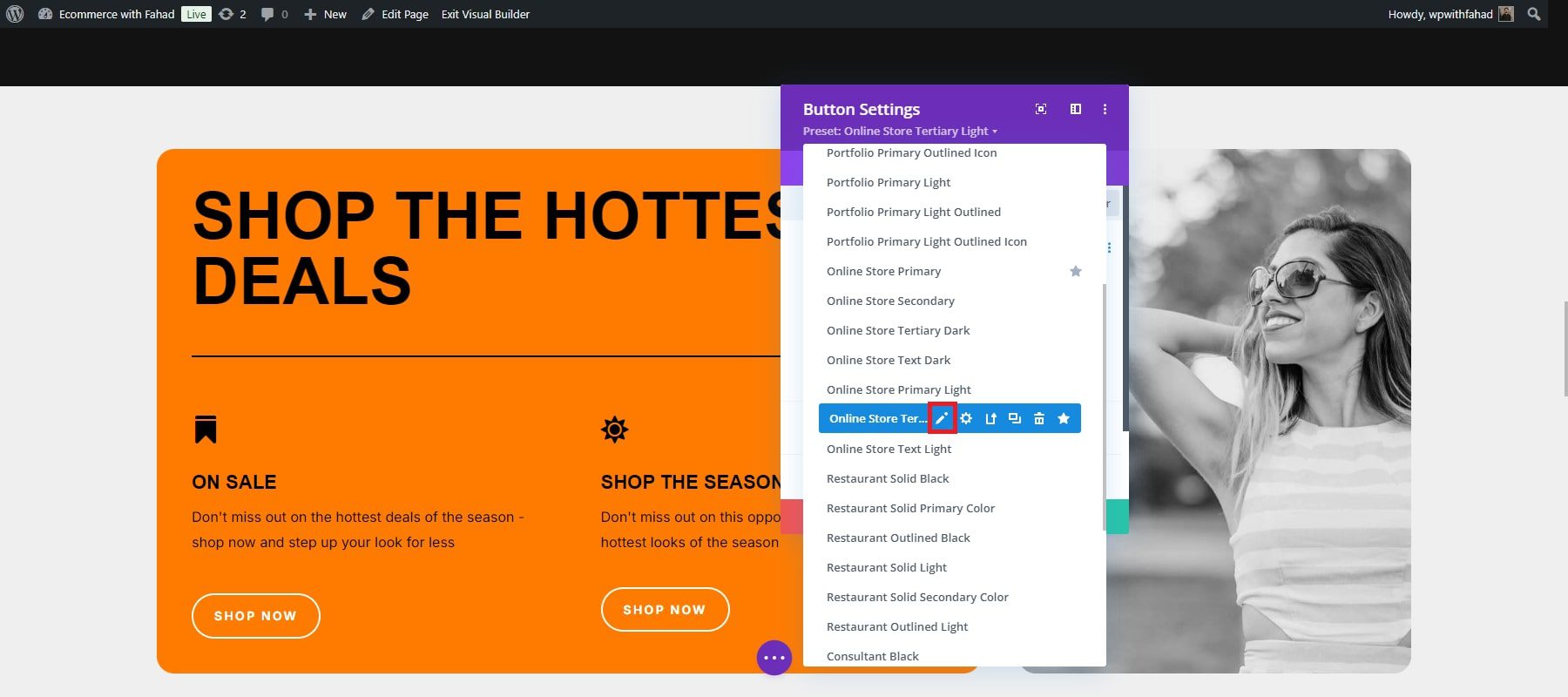
Subsequent, in finding the module preset, reminiscent of “On-line Retailer Tertiary Gentle,” in our case. Hover over the preset to show its menu, then click on the pencil icon to make edits.

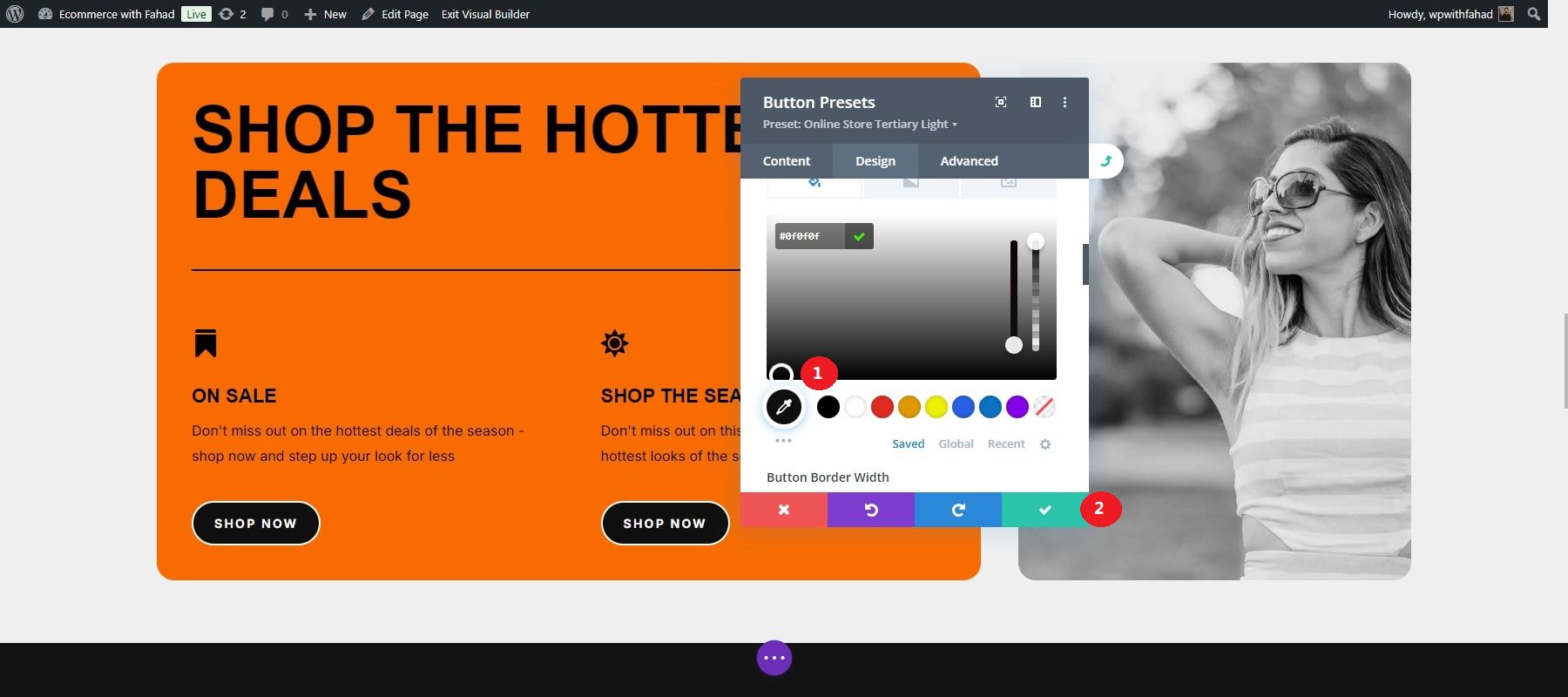
When enhancing Divi presets, the module’s header adjustments from crimson to gray, signaling that design changes are being made.

Be happy to use any design changes you like, then save the module by means of settling on the golf green checkmark. On this case, now we have modified the colours of the buttons from orange to black.

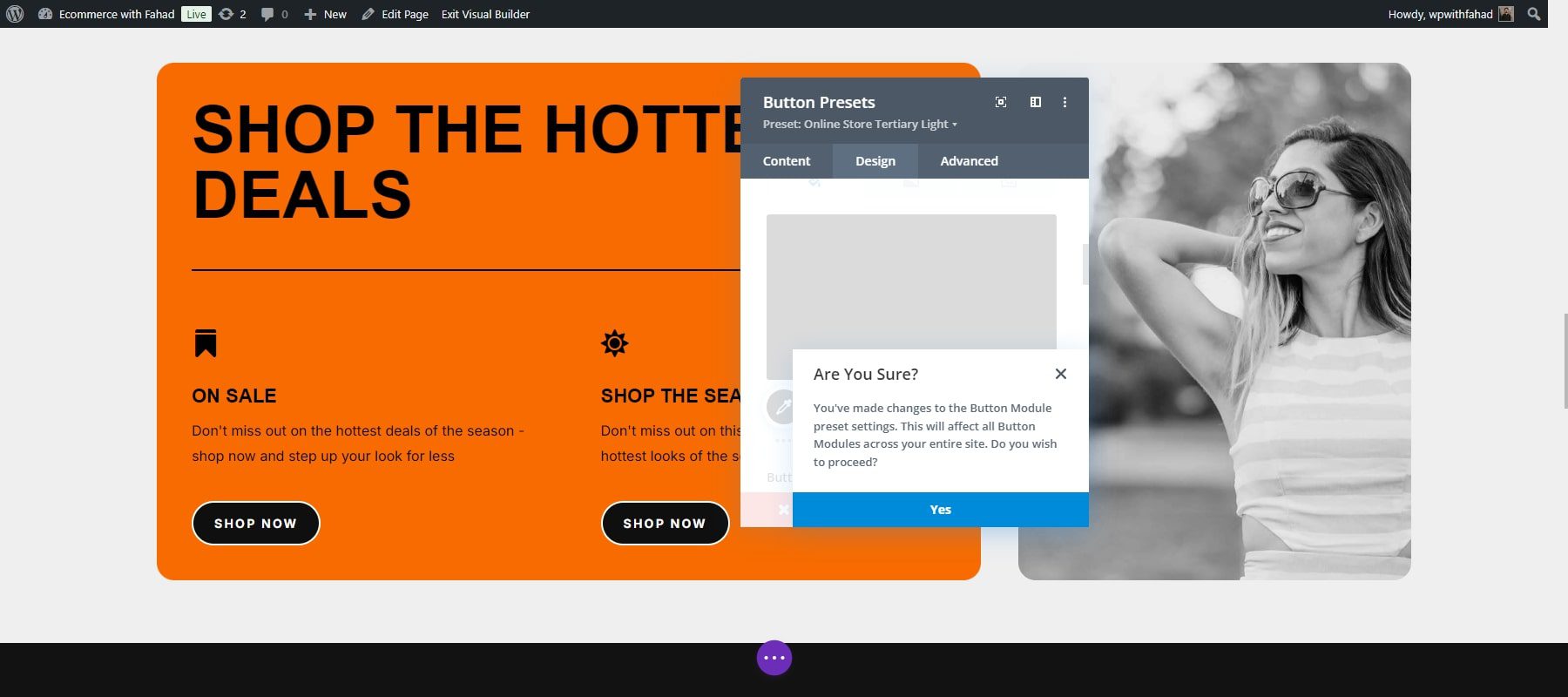
A affirmation conversation field will pop up on the backside, asking should you’d love to continue with adjustments to the preset. Click on ‘Sure’ to avoid wasting your changes.

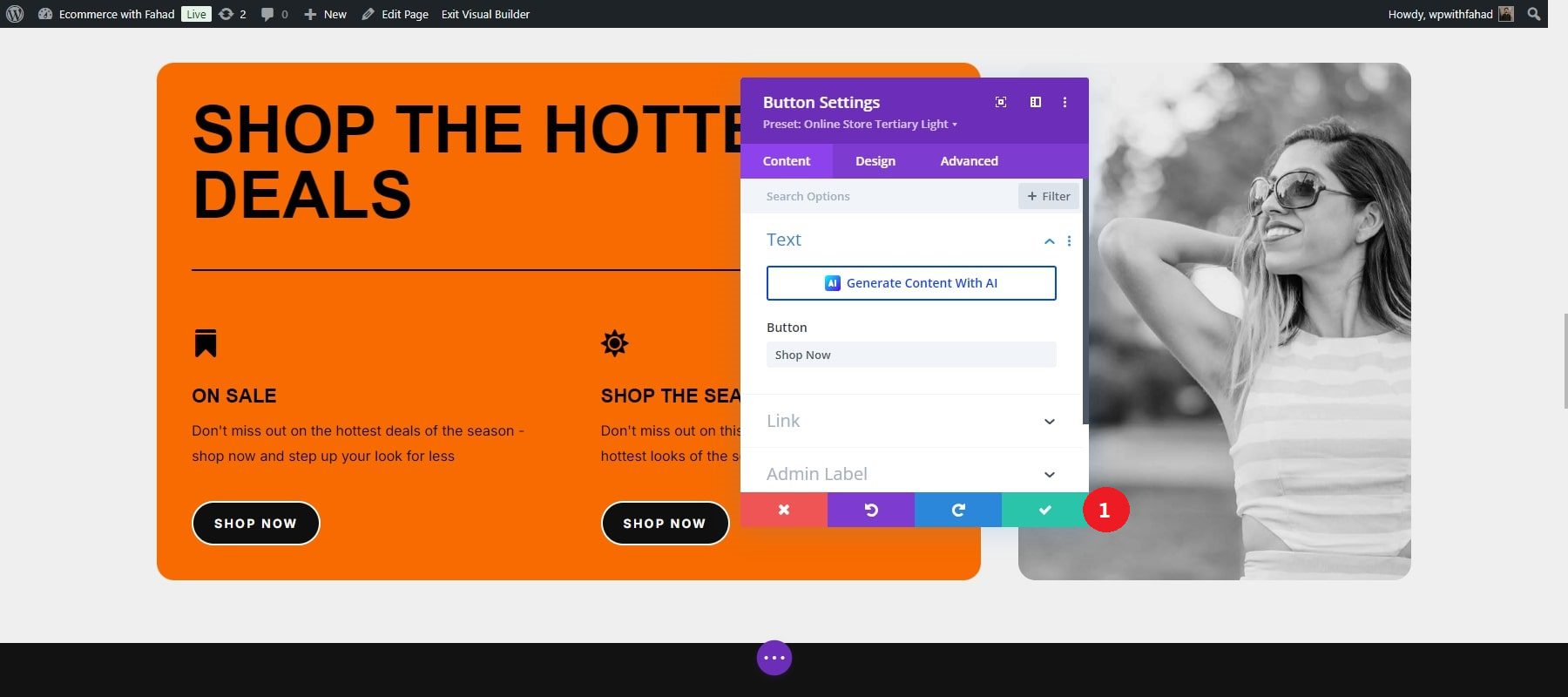
The module’s header will revert to crimson. Press the golf green save button one remaining time to finalize the preset.

7. Spice up Your eCommerce Web page with Plugins and Integrations
That specialize in electronic mail sign-ups and social media sharing can lend a hand your eCommerce web site draw in extra visitors and building up gross sales. Divi provides integrated optimization gear and works easily with standard WordPress plugins for social media and electronic mail sign-ups. Listed here are a couple of gear that can assist you start.
Electronic mail Advertising and marketing
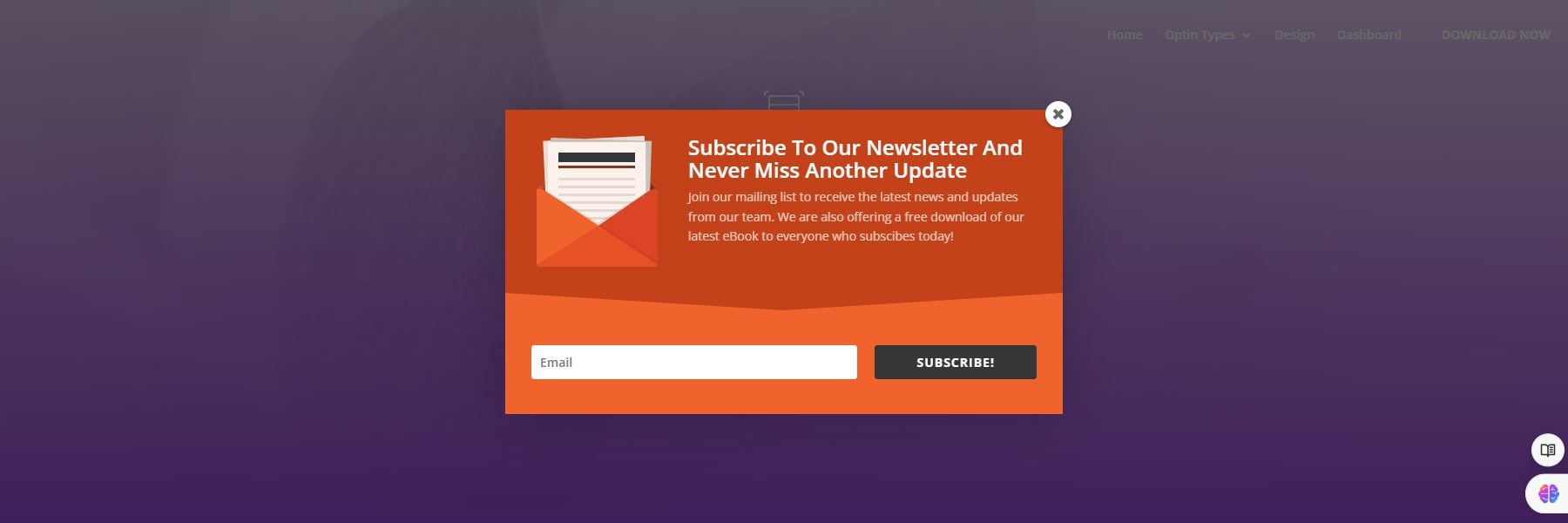
Rising an electronic mail record is the most important for staying hooked up together with your target market and informing them about your eCommerce retailer’s updates. The Bloom plugin by means of Sublime Topics is a wonderful instrument for designing crowd pleasing electronic mail opt-in bureaucracy. After putting in the plugin, you’ll be able to customise bureaucracy to compare your website online’s taste and necessities. Bloom additionally integrates with a number of electronic mail advertising platforms, permitting you to control your record and automate communications successfully.

Social
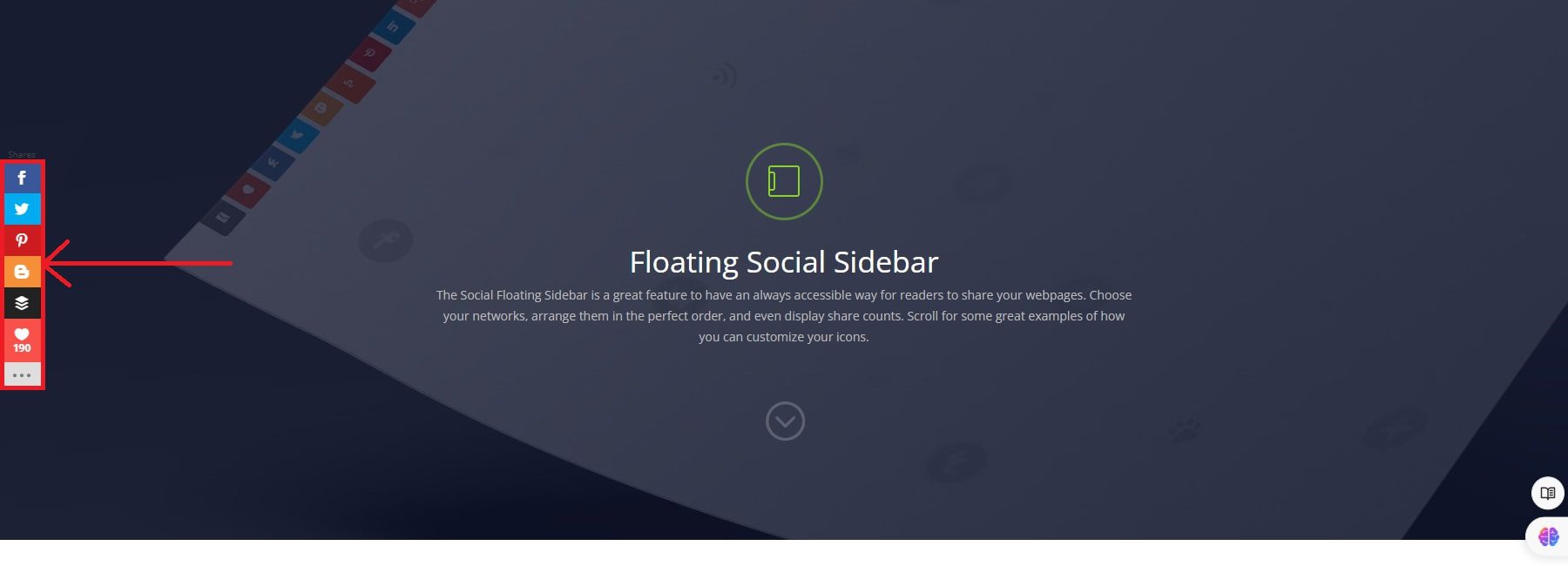
You’ll simply upload social sharing buttons on your website online with the Monarch plugin by means of Sublime Topics. After activation, arrange Monarch to place those buttons in outstanding spots just like the header, footer, or inside of your posts. This encourages guests to proportion your content material, expanding your eCommerce website online’s presence on social media.

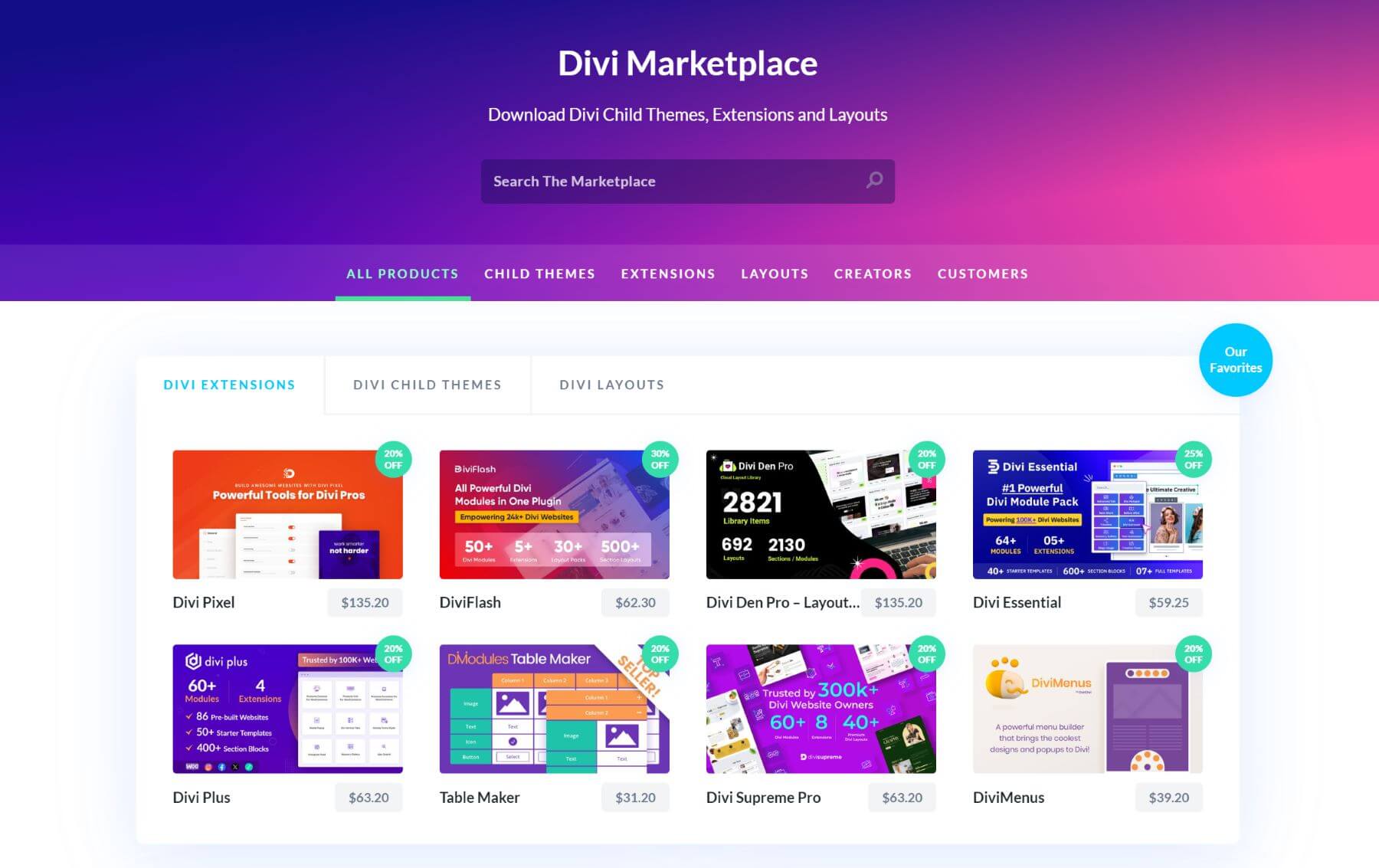
Merchandise within the Divi Market

Divi provides a colourful market of plugins, extensions, and kid issues in particular designed to fortify your Divi-powered eCommerce web site. You’ll acquire those and combine them into your web site.
For instance, Carousel for Divi is a well-liked extension show that includes best-selling or on-sale merchandise in a visually interesting method. It’s easiest for riding consideration to express pieces and boosting gross sales. You’ll purchase it for $3.19 from {the marketplace}. To check it out, you’ll be able to evaluate its screenshots and reside demos.
Very important WordPress Plugins
Each and every WordPress website online can a great deal get pleasure from positive crucial plugins. Listed here are a couple of examples of extremely really helpful plugins that you’ll be able to use with WordPress:
- search engine optimization Plugins (like Rank Math)
- Backup Plugins (like UpdraftPlus)
- Symbol Optimization Plugin (like EWWW Symbol Optimizer)
- Velocity Optimization Plugins (like WP Rocket)
- Safety Plugins (like Cast Safety or Sucuri)
- Social Media Plugins
- Advertising and marketing Plugins
Conclusion
In 2024, launching a a success eCommerce website online calls for extra than simply capability; it’s about growing a continuing, enticing revel in to your shoppers. Divi empowers you to craft a visually fascinating, user-friendly retailer that displays your model’s id whilst turning in top-tier efficiency. Via integrating sensible plugins and leveraging the tough customization choices inside of Divi, your website online turns into greater than only a storefront.
Wish to construct your first eCommerce web site? Get began with Divi and spice up your eCommerce trade. You’ll discover our curated desk of plugins and gear that can turn out precious to your eCommerce web site.
| Merchandise Discussed | Beginning Worth | Description | ||
|---|---|---|---|---|
| 1 | Siteground | $2.99 per thirty days | Webhosting Supplier and Area Registrar | Seek advice from |
| 2 | Divi | $89 in line with yr | Theme and Web page Builder | Seek advice from |
| 3 | Rank Math | $78.96 in line with yr | search engine optimization Plugin | Seek advice from |
| 4 | Bloom | $89 in line with yr (To be had with an Sublime Topics club) | Electronic mail Optin Plugin | Seek advice from |
| 5 | Monarch | $89 in line with yr | Social Media Plugin | Seek advice from |
| 6 | Carousel for Divi | $3.19 | Divi Extension | Seek advice from |
The publish How To Make An Ecommerce Web site In 2024 (Simple Information) seemed first on Sublime Topics Weblog.
WordPress Web Design