The Elementor tool makes it simple to design stunning pages, posts, and whole web pages. Alternatively, even with an impressive page builder equivalent to Elementor for your nook, developing a brand new website design takes effort and time.
That’s the place Elementor’s import and export gadget is available in. The use of this selection, you’ll slash your design and construction time by means of developing reusable templates or uploading third-party layouts to your challenge.
This put up will take a deep dive into Elementor’s versatile and robust import/export gadget. We’ll be protecting the whole lot from segment templates, all the way through to web page templates – or even exporting your whole Elementor web page. Let’s get began!
How To Get ready Your Web page for a New Elementor Template (in 2 Steps)
Elementor templates are pre-designed layouts that observe to person pages or particular Consumer Interface (UI) parts. Despite the fact that they sound very similar to WordPress issues, there are some very important variations.
WordPress issues change the design of a whole web page. Against this, Elementor templates impact the format of a unmarried webpage. Since they’re restricted to only one web page, it’s conceivable to make use of more than one Elementor templates concurrently. Moreover, those templates perform on a WordPress theme, whether or not free or premium.
Making use of a brand new Elementor template in your web page can trade the way it appears or purposes. With this in thoughts, there are some movements you will have to carry out ahead of converting your template.
Step 1: Create a Backup
It’s smart to create a backup ahead of converting your Elementor template. This step guarantees you’ve got content material to revive when you come upon problems with your new design.
Various plugins assist you to create a web page backup. Those come with the UpdraftPlus plugin, which will reproduction your whole recordsdata and database data to the cloud:

In case you’re a Kinsta buyer, we routinely again up your web page each day. If you wish to have more frequent backups, we will be able to reproduction your website each six hours ($50 in keeping with website, per 30 days) or each hour ($100 in keeping with website, per 30 days).
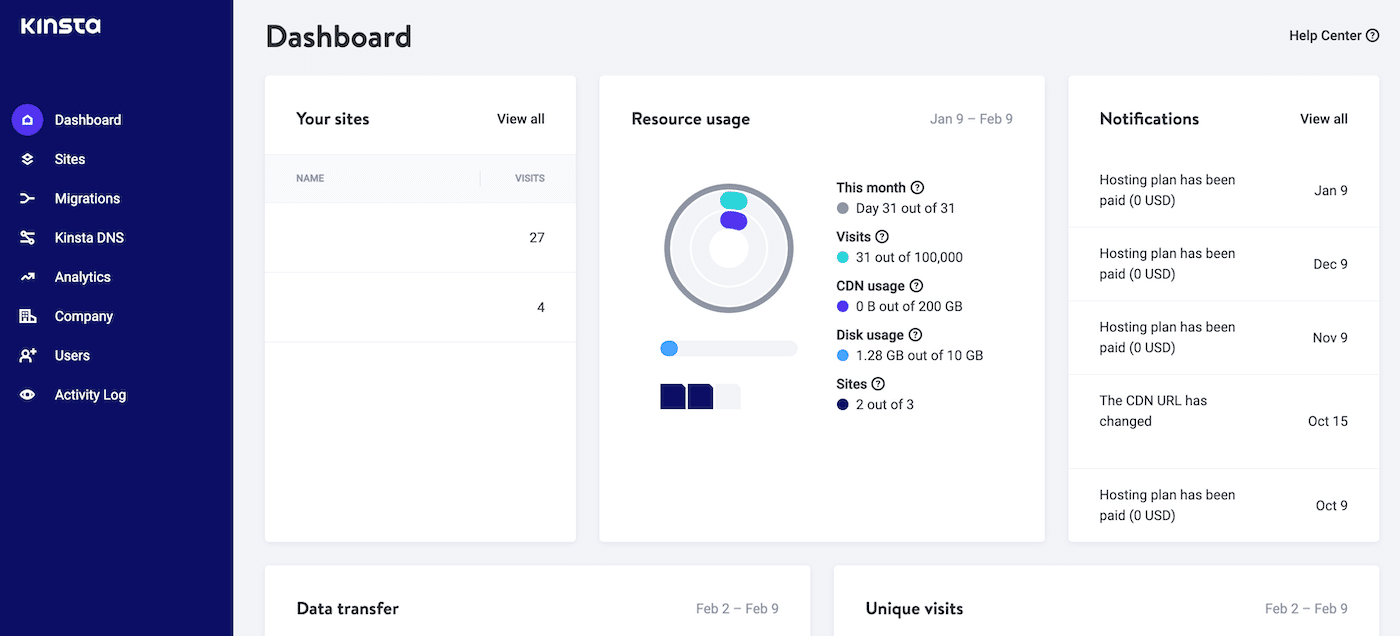
Then again, you’ll create a backup manually at any level. To reach this, log into your MyKinsta dashboard:

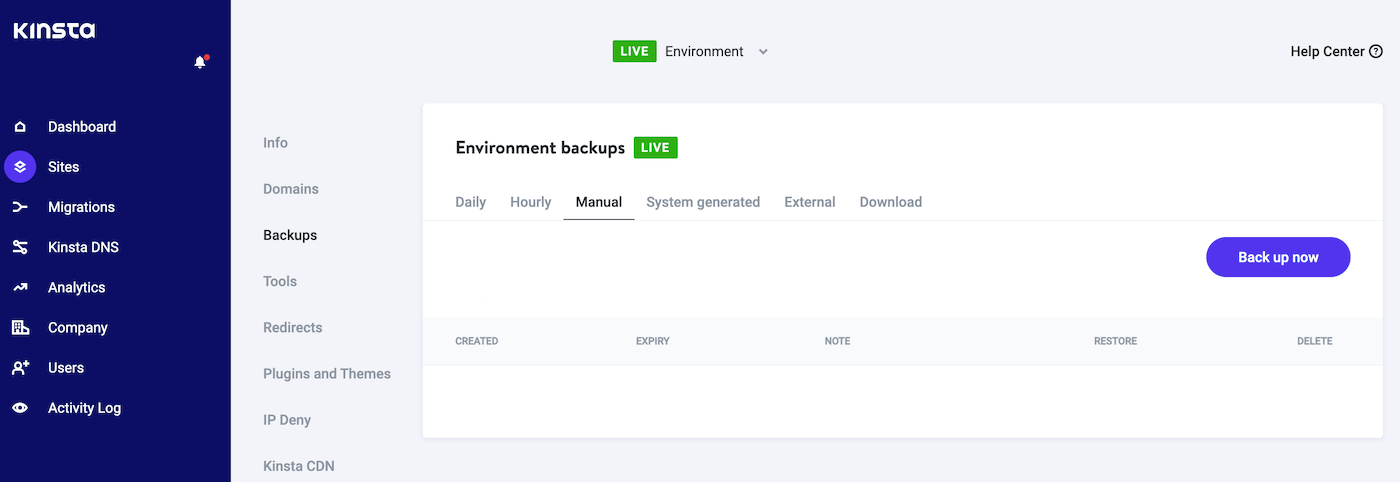
Within the left-hand menu, make a selection Websites and click on at the web page in query. Then make a selection Backups > Guide:

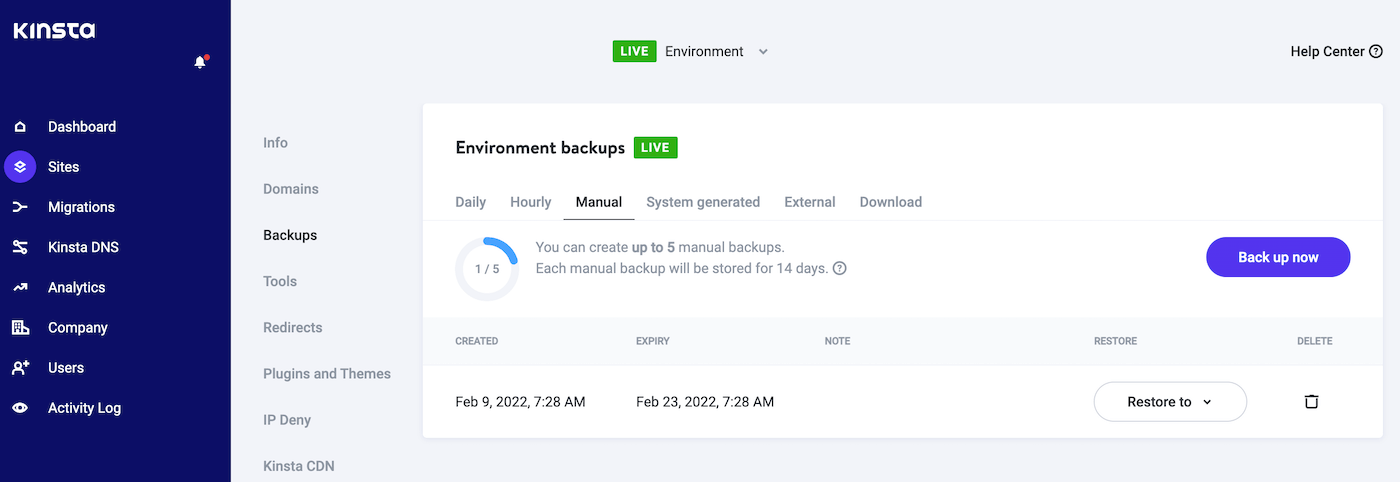
Merely give the Again up now button a click on, and we’ll take care of the remainder. In case you come upon issues and need to restore your most recent backup, navigate to the Backups > Guide tab. Right here, MyKinsta shows a listing of all of your backups:

To revive an previous model of your website, click on on its accompanying Repair to button. You’ll be able to now make a selection to revive this backup in your reside website or a staging web page.
Step 2: Put Your Web page into Upkeep Mode
Converting your website’s template may cause surprising crashes, insects, or different bizarre conduct. After making use of a brand new design, you could want to spend a while checking out your website and making changes.
If a customer tries to get right of entry to your website when you’re making those adjustments, they will have an effect on the standard in their enjoy. It will reason you to lose out on possible conversions.
Earlier than making use of a brand new Elementor template, you could need to put your website into maintenance mode. This step will save you guests from gaining access to your website when you’re checking out your new design.
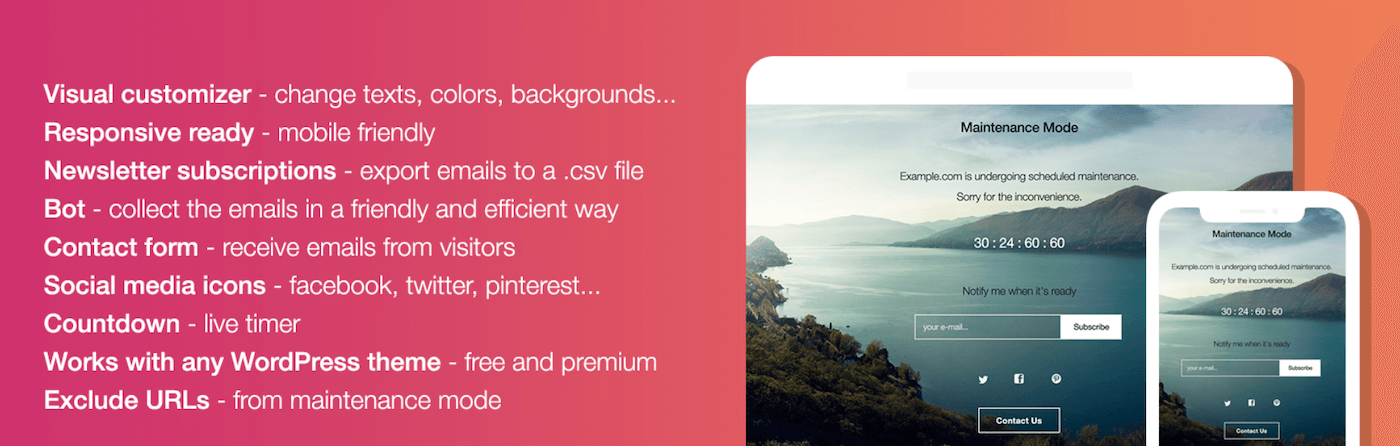
A number of plugins can create a customized repairs mode. Alternatively, WP Maintenance Mode is a well-liked selection:

This plugin has a variety of added extras, together with including a countdown in your repairs splash display screen. This selection mean you can generate a buzz round your website’s redesign and relaunch.
As soon as your website is in repairs mode, you’re unfastened to experiment with more than a few templates and take a look at how they seem in your web page’s frontend. Whilst you’re pleased with the effects, you’ll take your website out of repairs mode – and wow guests together with your website redesign.
How To Save Elementor Templates (2 Strategies)
As one of the most international’s most popular page builders, Elementor has no scarcity of ready-made third-party templates. Alternatively, every now and then you could need to create your templates.
The use of templates mean you can achieve design consistency throughout your whole web page. It may possibly additionally prevent time, principally when you’re the usage of the similar designs throughout more than one websites.
As an example, WordPress design and construction companies might get pleasure from developing templates that includes the core parts they steadily observe to their consumer websites.
Means 1: Save a Web page as an Elementor Template
You’ll be able to save any web page as an Elementor template. This mean you can identify a normal feel and look, waiting to deploy throughout your web page.
For instance, you may create your site’s menus, plus the header and WordPress footer. You’ll be able to then observe this web page template to your whole webpages.
Making a template additionally approach you received’t must manually recreate the similar parts for each internet web page. This is superb information to your productiveness.
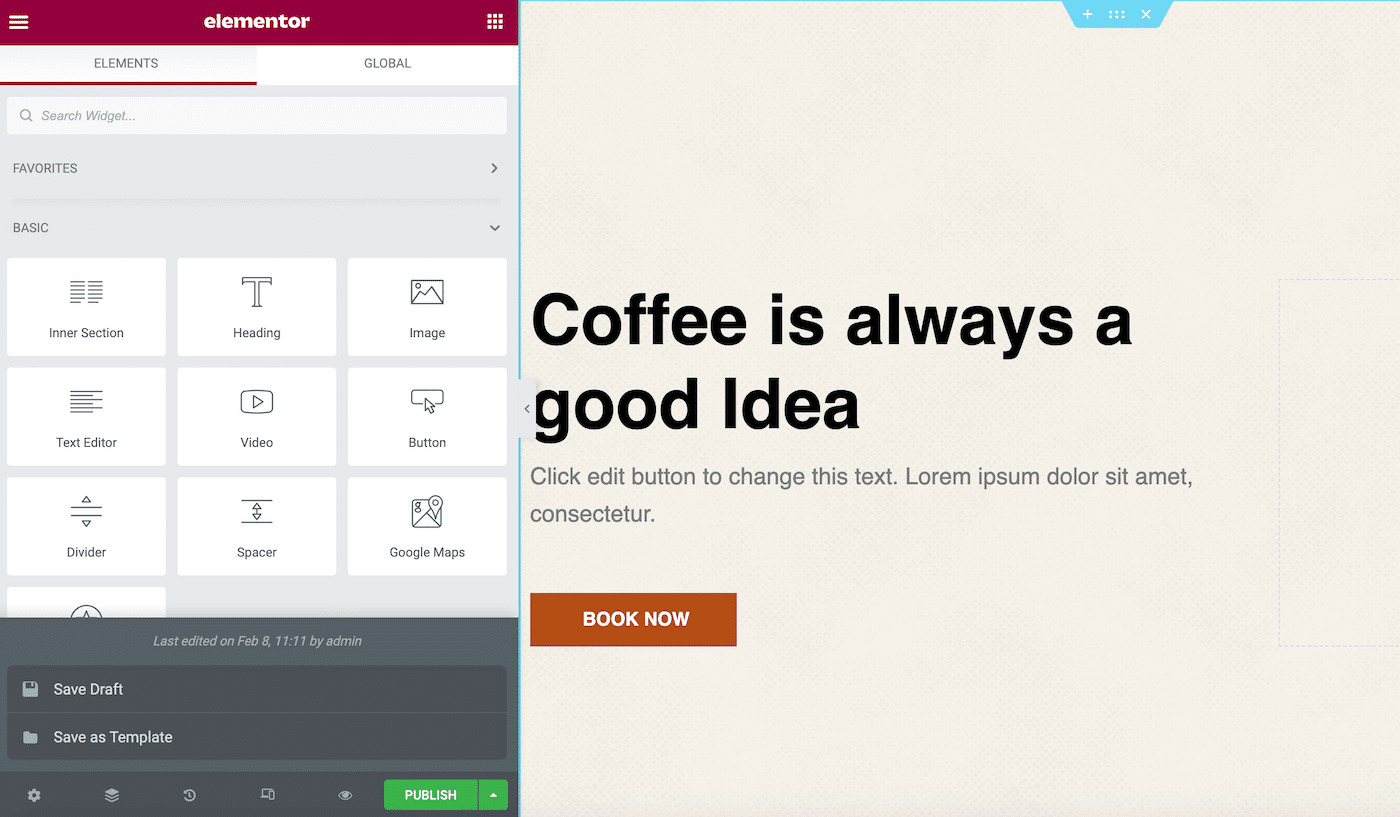
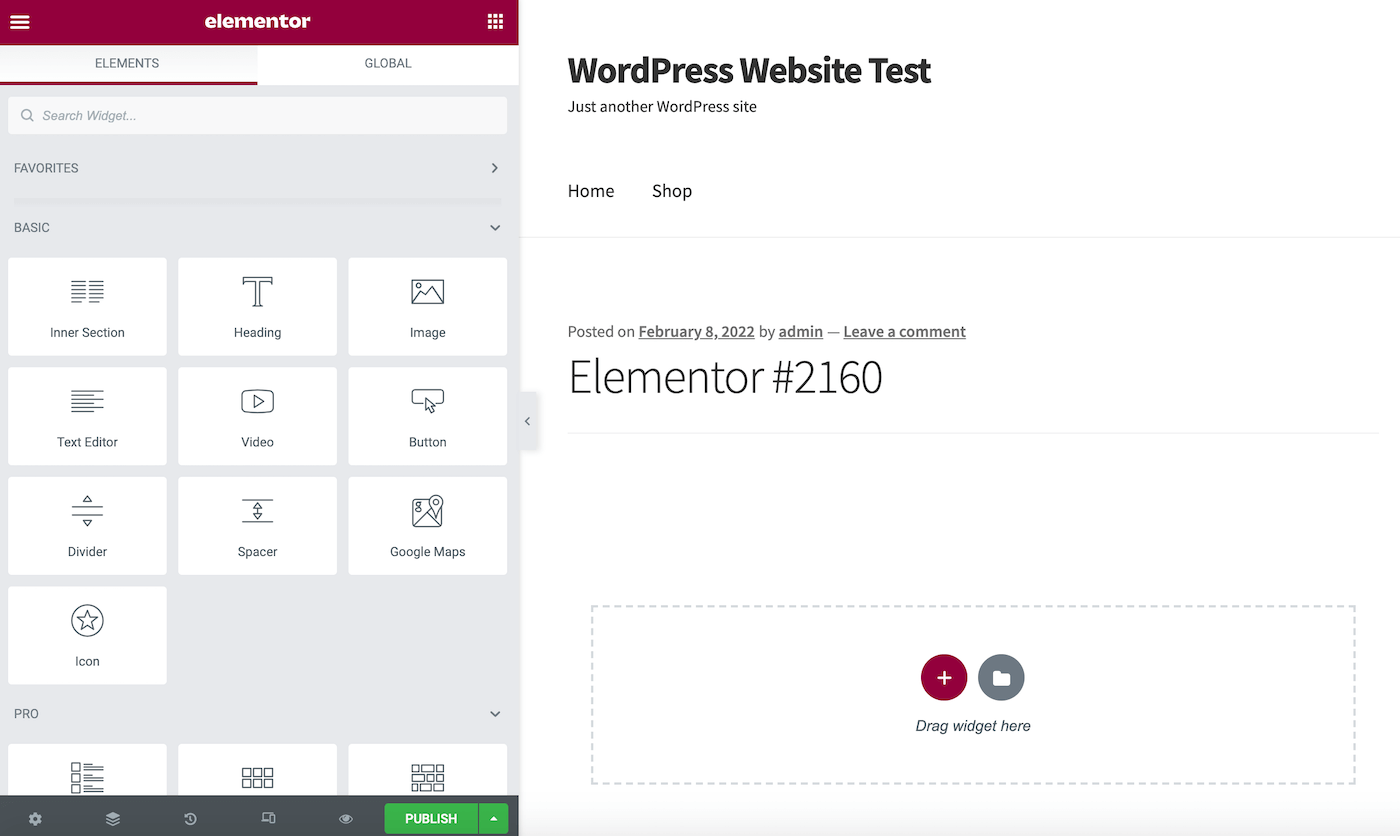
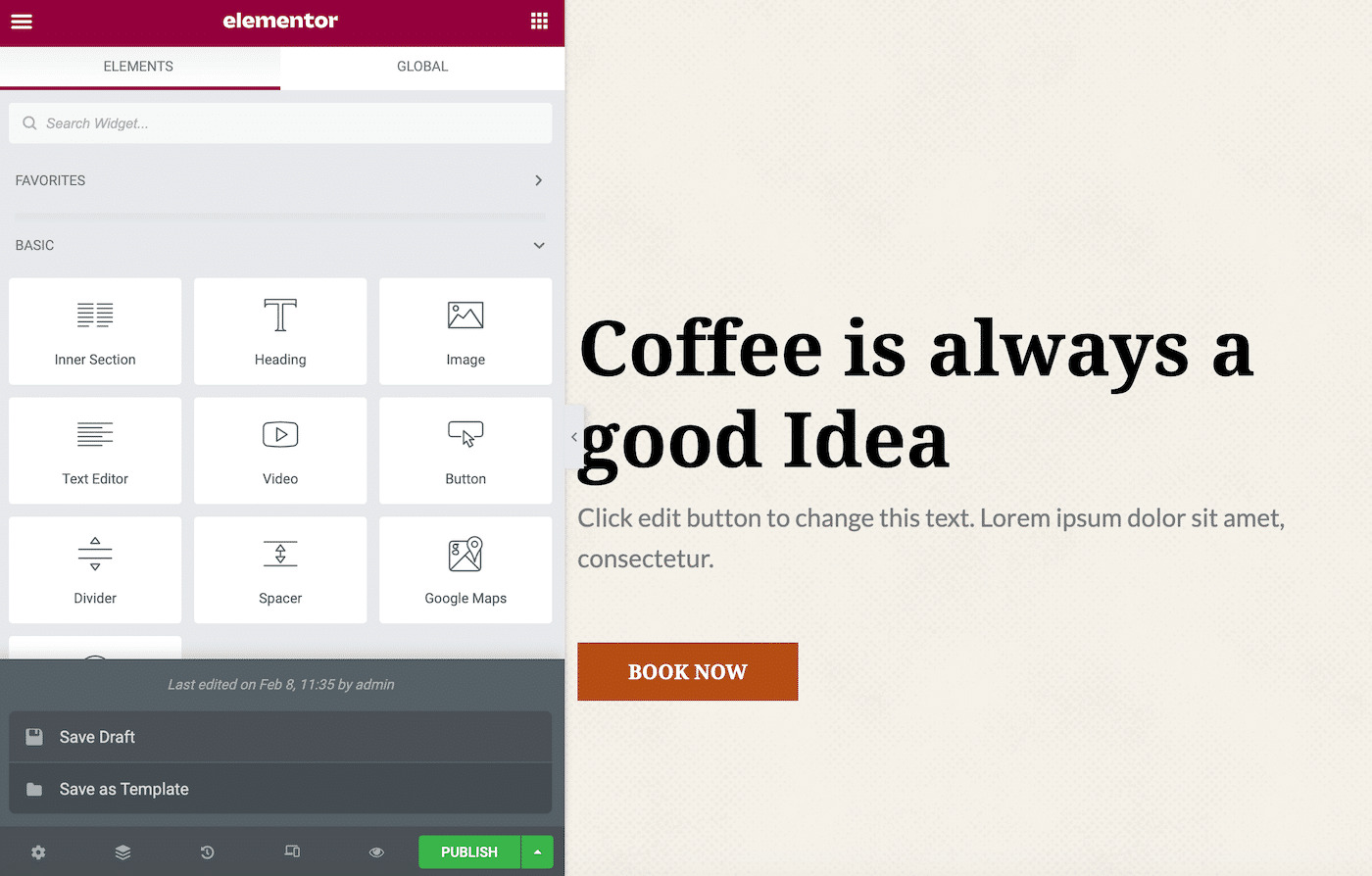
To avoid wasting the present web page as an Elementor template, to find the fairway Replace/Submit button on the backside of the Elementor sidebar. Then, click on in this button’s accompanying arrow icon:

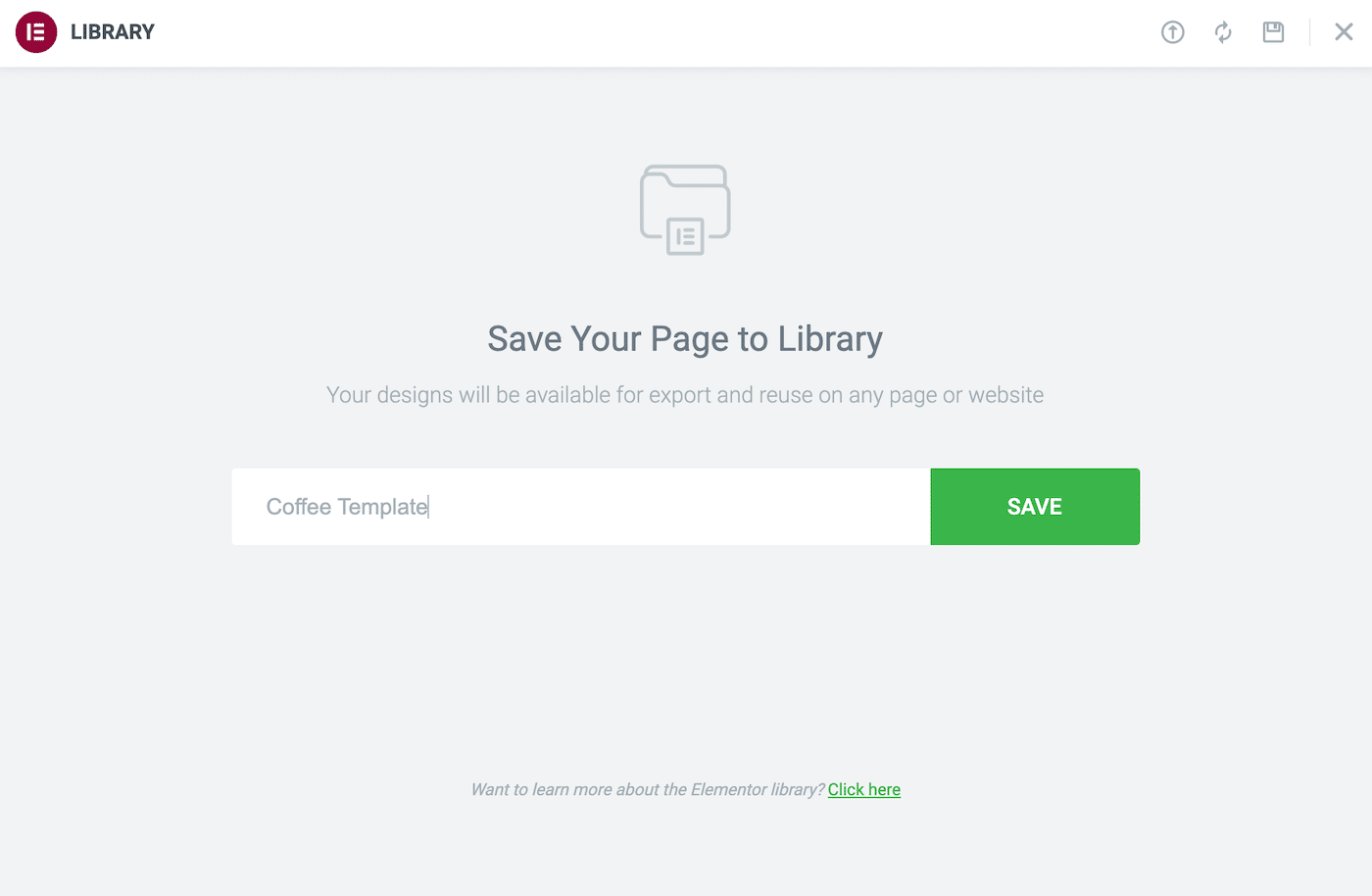
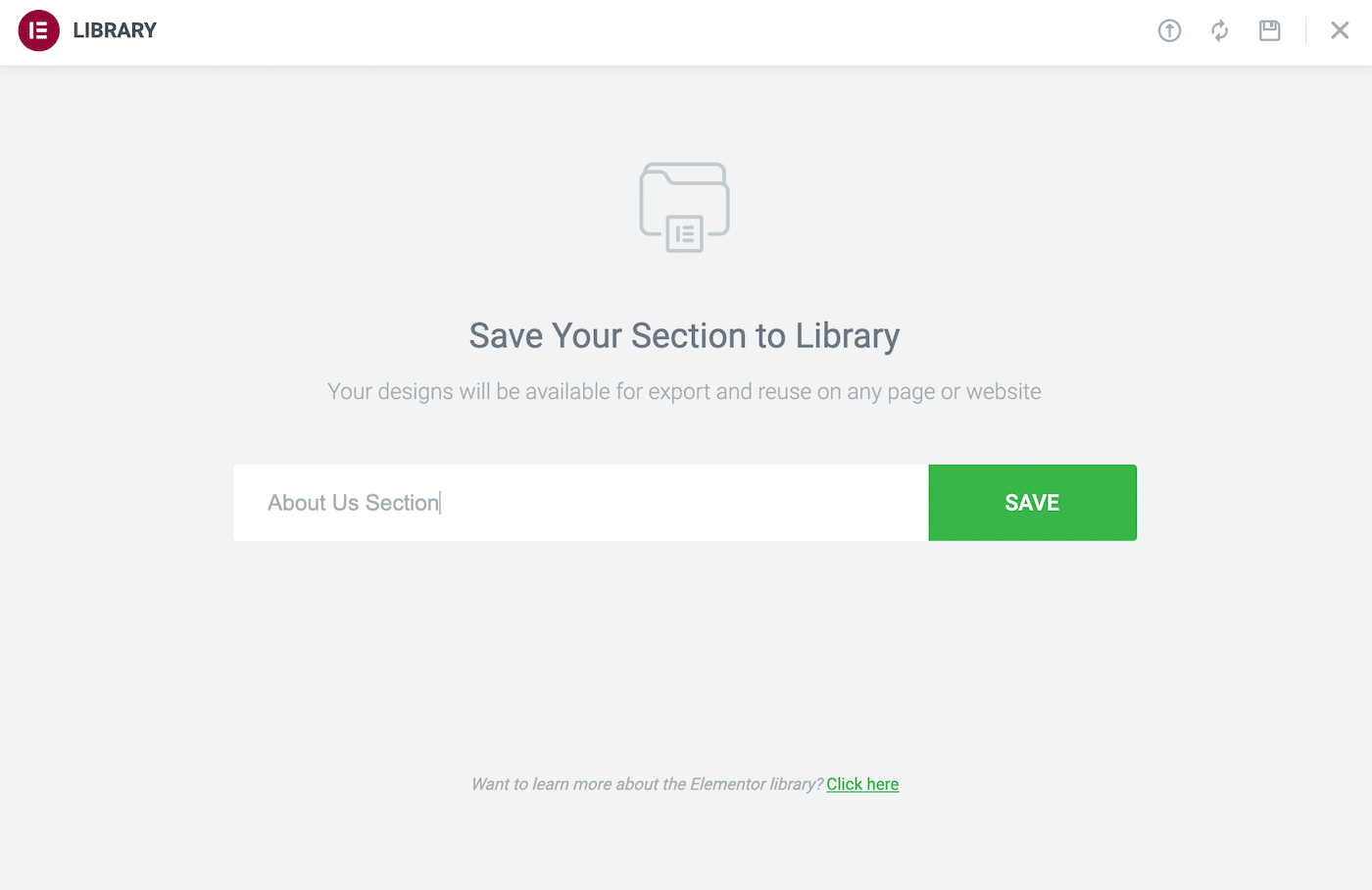
You’ll be able to now click on on Save as Template. This launches a window the place you’ll give this template a descriptive title:

Then, click on on Save. You’ll be able to now get right of entry to this design at any time by means of launching the Elementor library and settling on the My Templates tab.
Means 2: Save a Phase as an Elementor Template
Many web pages function routine parts. Those come with lead generation bureaucracy or textual content describing your top-selling merchandise.
By means of making a bit template, you’ll upload it to any web page with only a few clicks. You’ll be able to even create segment templates for various content material classes.
For instance, you may construct a Call To Action (CTA) template. Then, each time you wish to have a CTA, you’ll merely import this template and tweak its messaging.
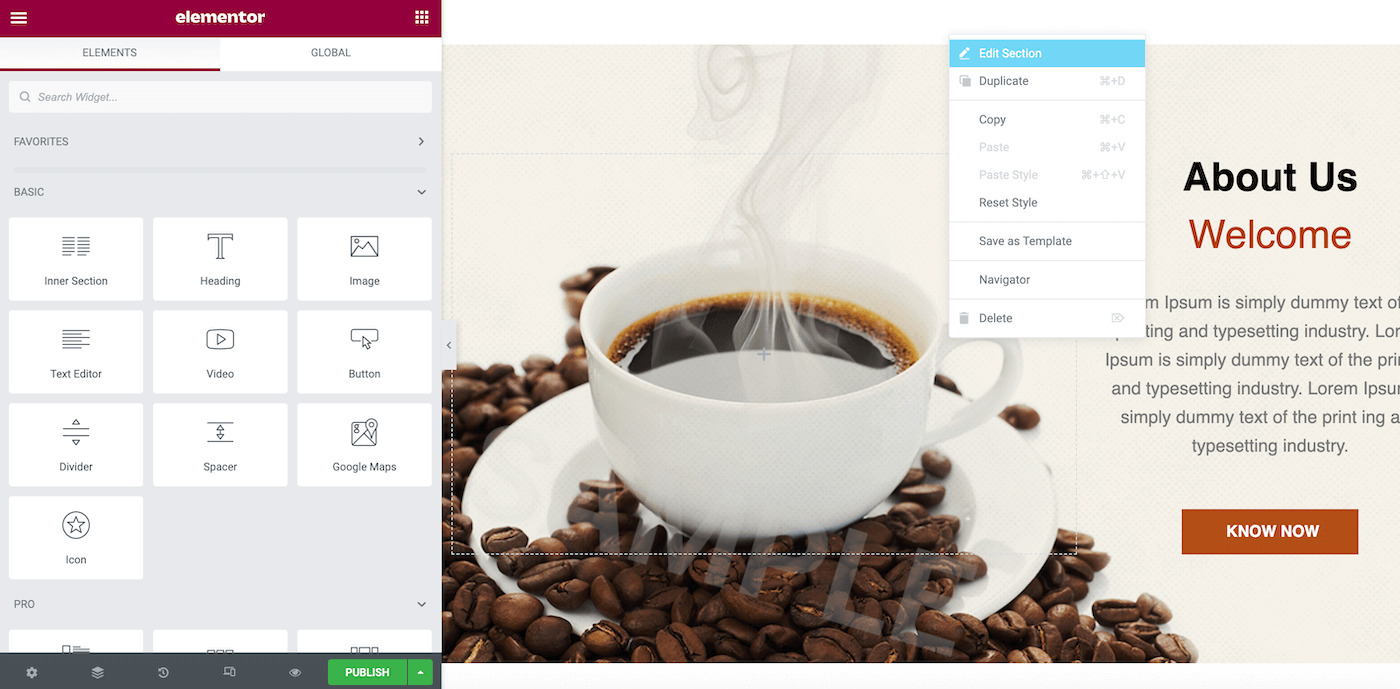
To create a template, control-click at the Phase in query. Then, make a selection Save As Template:

Within the window that looks, give this template a descriptive title. Then, click on on Save:

To use this template to any segment, merely release the Elementor Template library. You’ll to find the design ready for your My Templates tab.
How To Create an Elementor Template
Whilst you’ll save any in-progress web page or segment as an Elementor template, every now and then you’ll explicitly need to create one for reuse. On this situation, it’s essential get started your design as a typical Elementor webpage after which put it aside as a template.
Alternatively, you’ll additionally tell Elementor that you just’re making a template upfront. This means will provide you with extra flexibility to construct templates for various spaces of your web page.
For instance, you may design a template to your Error 404 Web page, search results page, and even create a popup format. This system additionally means that you can use any template for your library as the bottom for a brand new design.
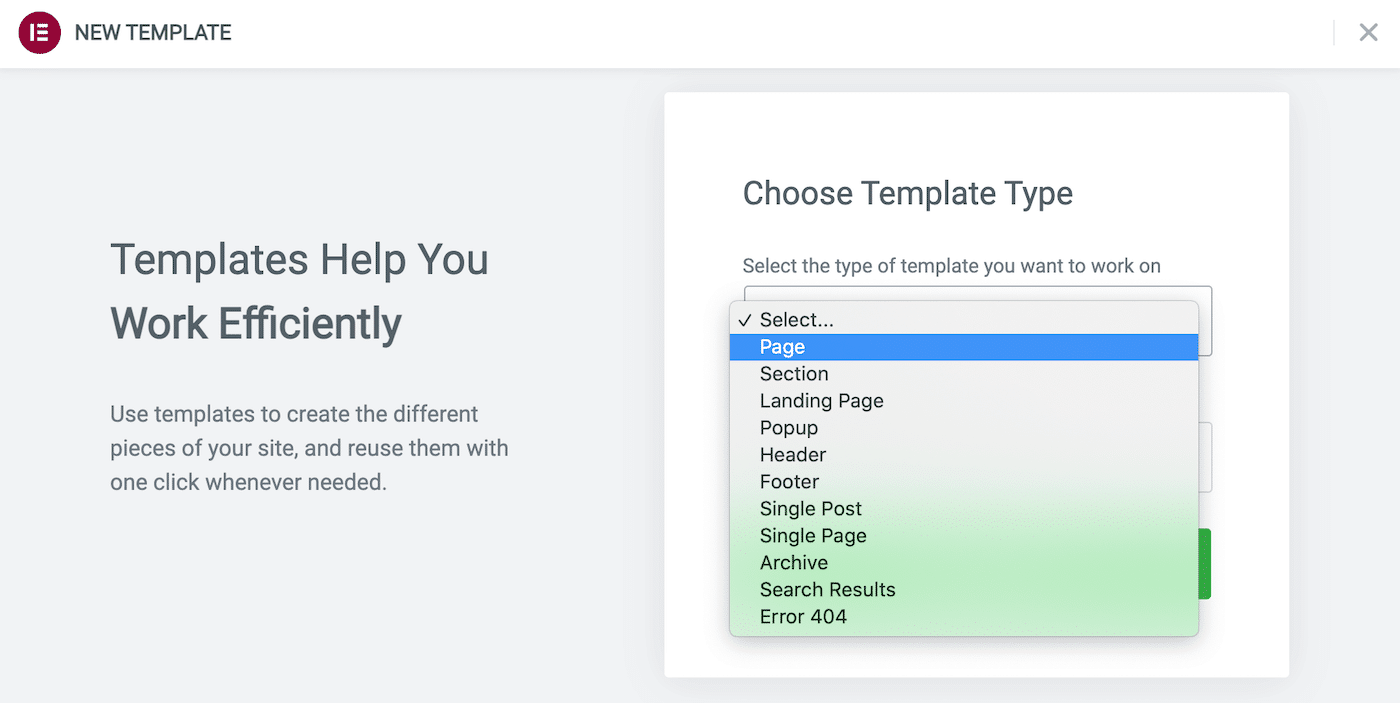
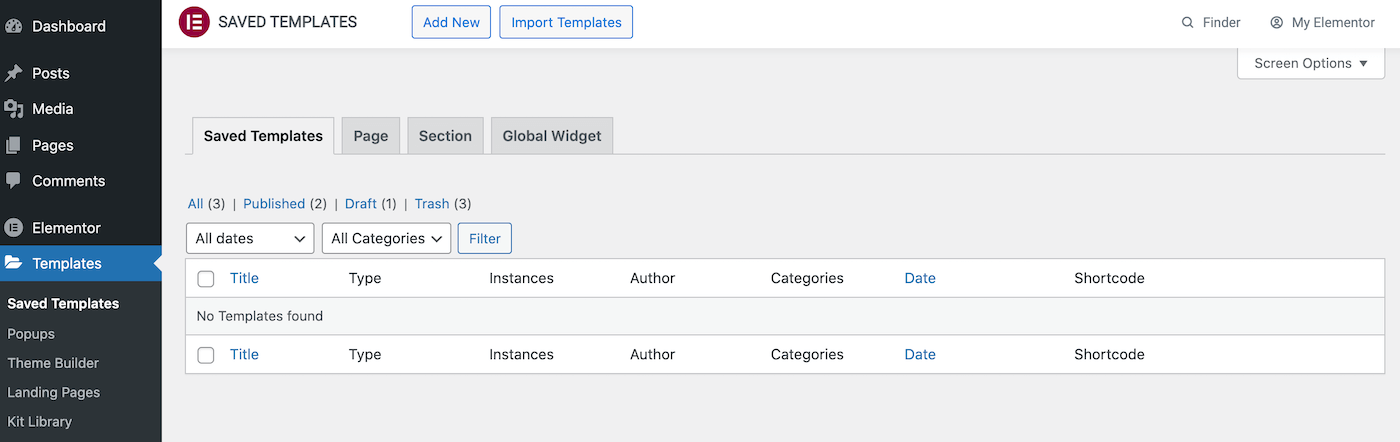
To create a web page or segment template, navigate to Templates > Stored Templates. Then, click on on Upload New. Within the subsequent window, open the Make a selection the kind of template… dropdown:

You’ll be able to now specify the type of template that you need to create. We’ve already coated web page and segment templates, however this window will provide you with further choices.
After settling on, give your design a descriptive title, after which click on on Create Template. This launches the Elementor library, the place you’ll use a pre-existing template as your base. Then again, you’ll go out this window and get started with a blank slate.
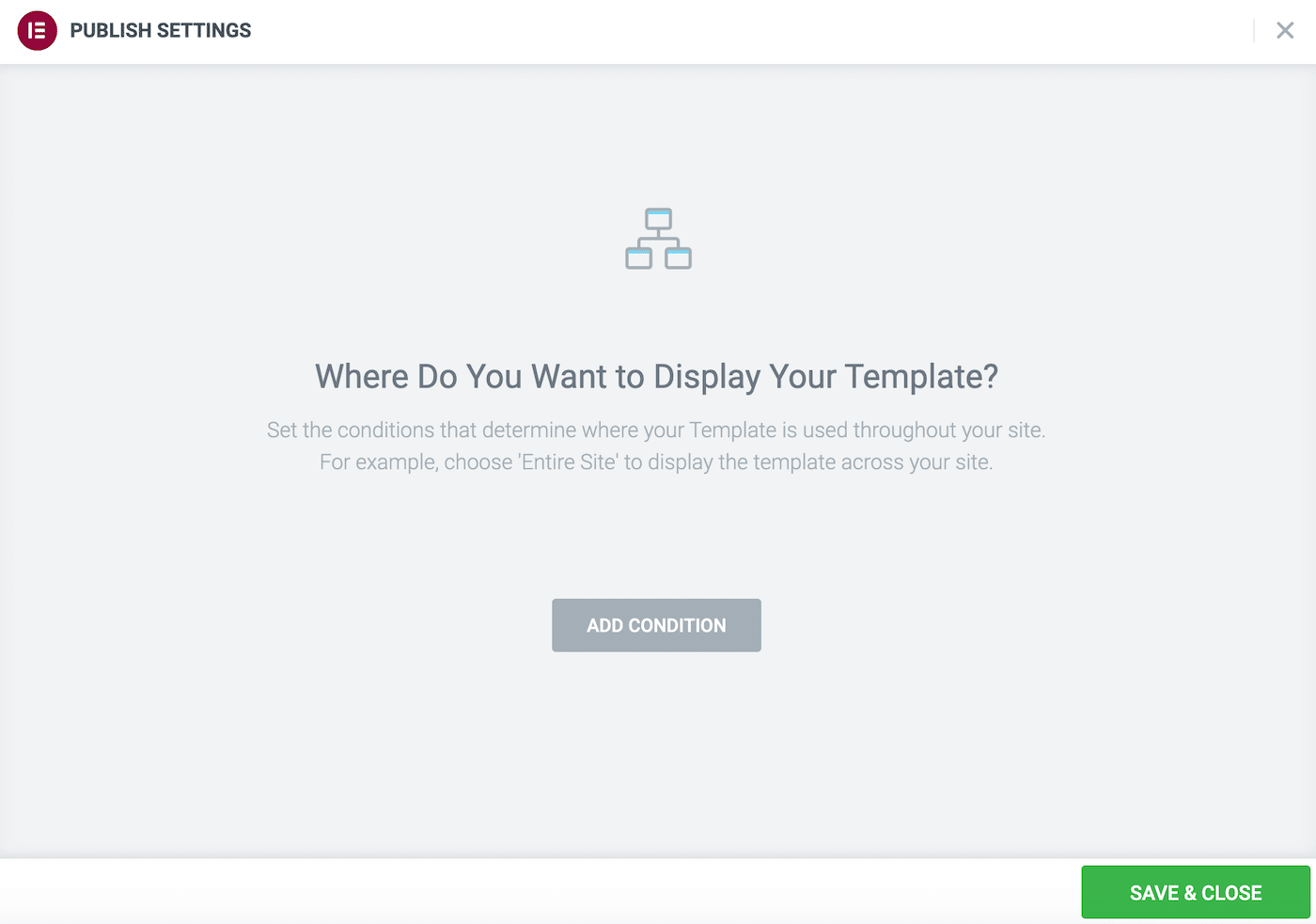
You’ll be able to now construct your template the usage of the usual Elementor editor. Whilst you’re waiting to avoid wasting your design, click on on Submit. This may increasingly release the Submit Settings field:

Right here, you’ll set some regulations for the usage of this template. For instance, you may click on on Upload Situation and specify that this format is best appropriate for unmarried pages.
How To Export Elementor Templates
You’ll be able to export Elementor templates from the WordPress dashboard. This system mean you can percentage designs together with your co-workers or send them to clients for his or her approval. You may even use the export function to create backups of your Elementor designs.
Exporting templates is a simple manner to make use of your designs throughout more than one domain names. This means is to hand for WordPress design and development agencies managing a large number of web pages. If you wish to monetize your designs, exporting them is incessantly step one towards sharing them with the sector.
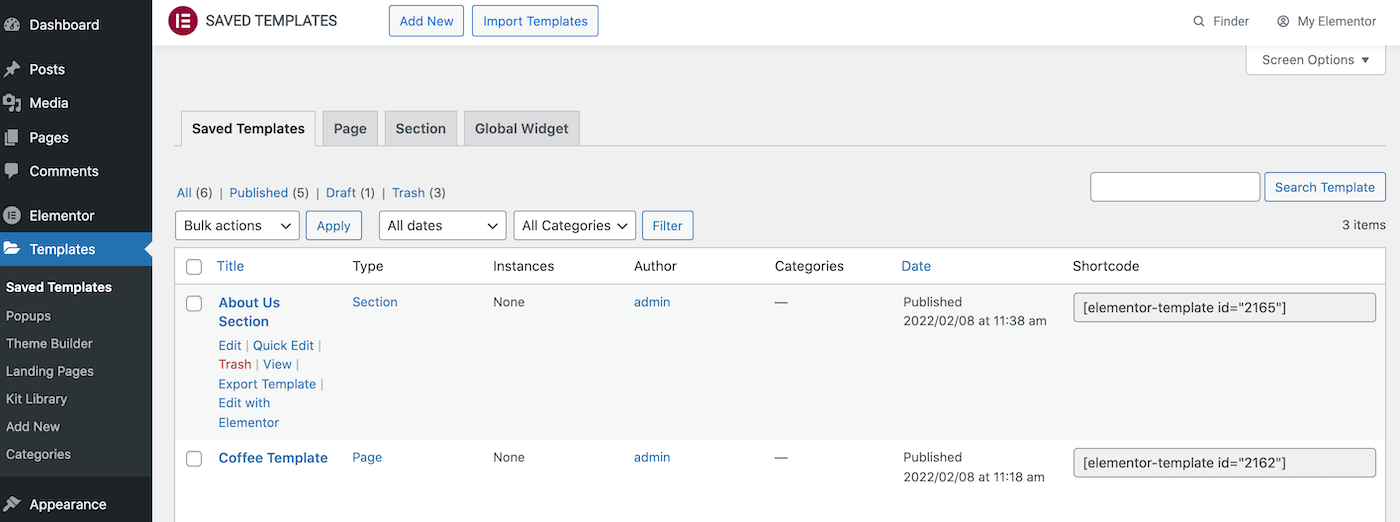
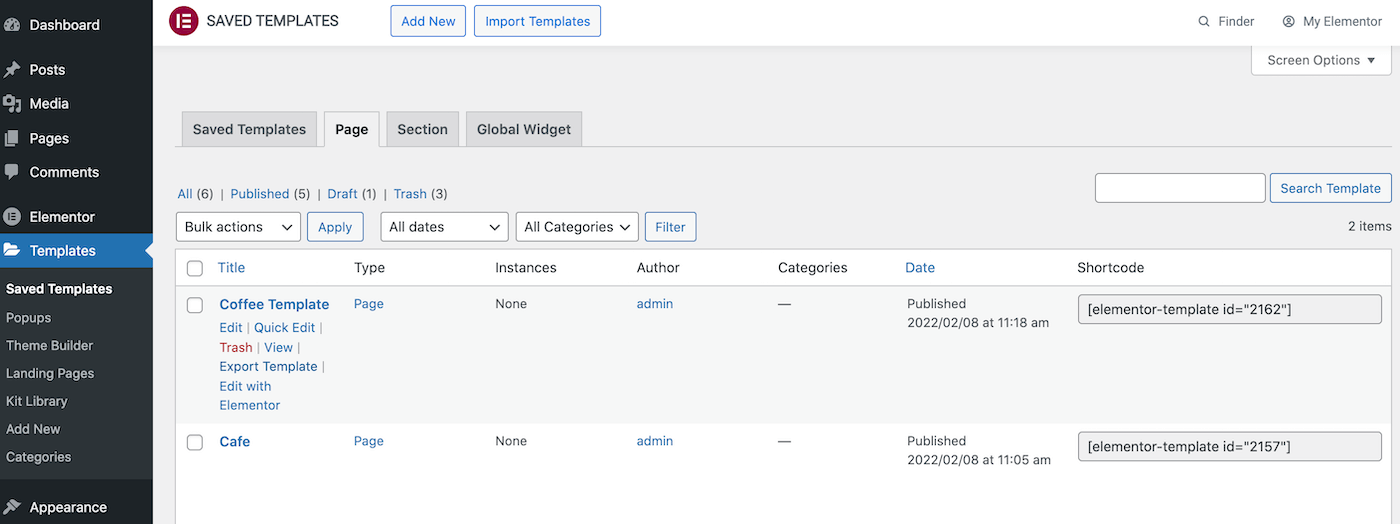
Navigate to Templates > Stored Templates within the WordPress dashboard to export a design. This tab shows the entire templates stored in your library:

WordPress additionally divides those templates into Web page and Phase tabs. Merely to find the template that you need to export, and hover over it:

When the Export Template hyperlink seems, give it a click on. Elementor will now obtain this template as a JSON document.
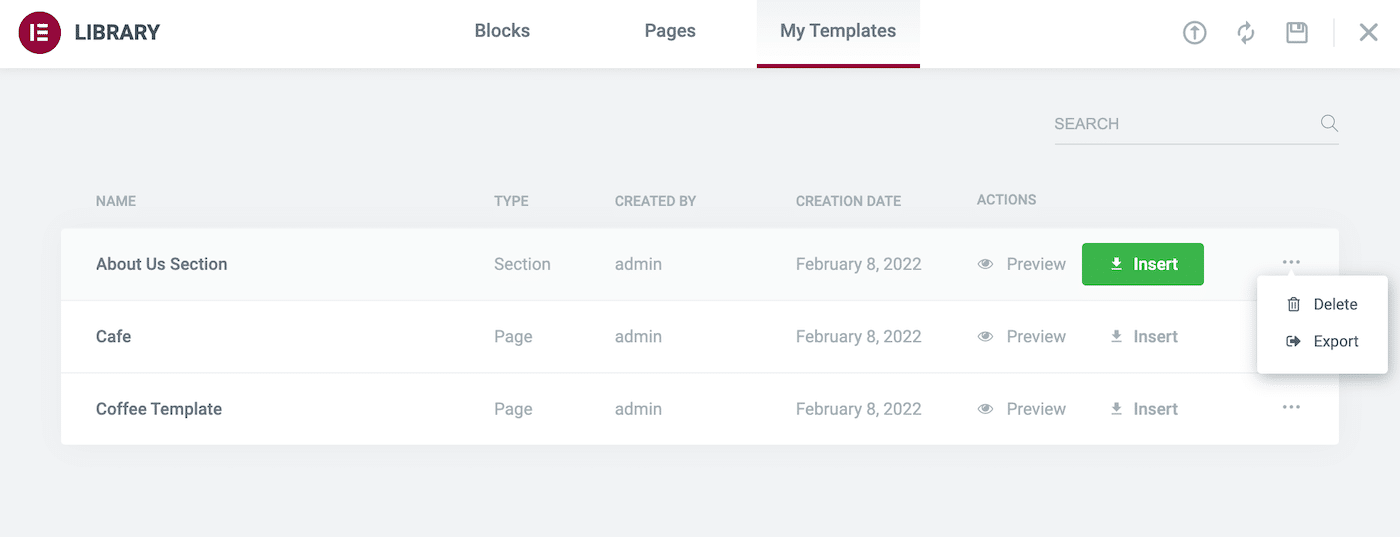
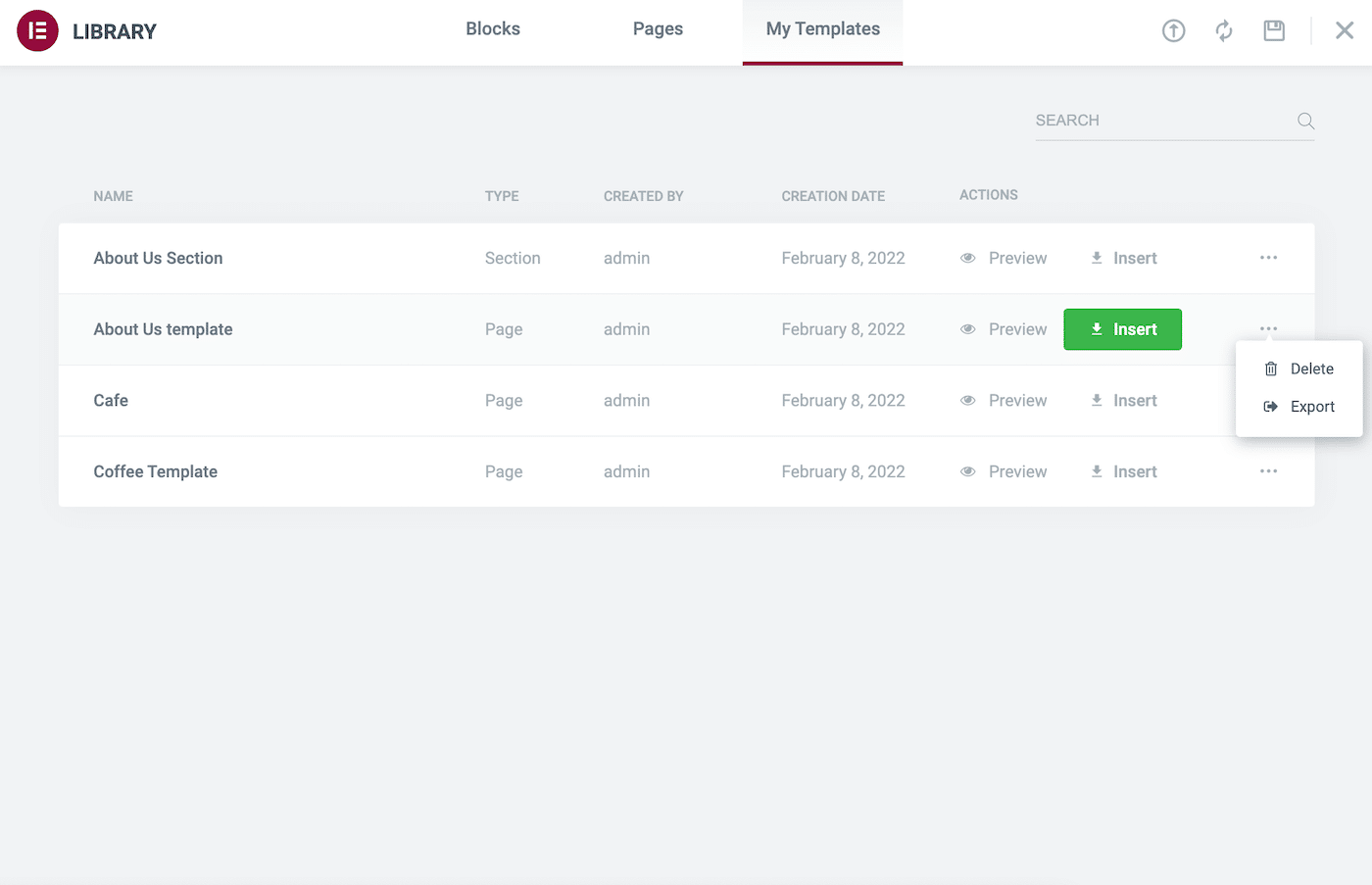
You’ll be able to additionally export your templates from the Elementor library. Inside of this library, open the My Template tab. In finding the template that you need to export, and click on on its accompanying three-dotted icon:

Then, click on on Export. Elementor will now obtain this template as a JSON document.
How To Import Elementor Templates
On occasion, you could need to import a template into Elementor. It could be a design exported from a unique web page or bought from a 3rd get together.
In case you have a template in JSON or ZIP structure, you’ll add it to the Elementor library. To begin, navigate to Templates > Stored Templates. On the peak of this display screen, click on on Import Templates:

Then, make a selection your Elementor import template and click on on Import Now. This template will now seem for your library.
To use this design in your web page format, merely open the web page or put up in query with the Elementor editor. Then, click on at the Upload Template icon, which is represented by means of a white folder:

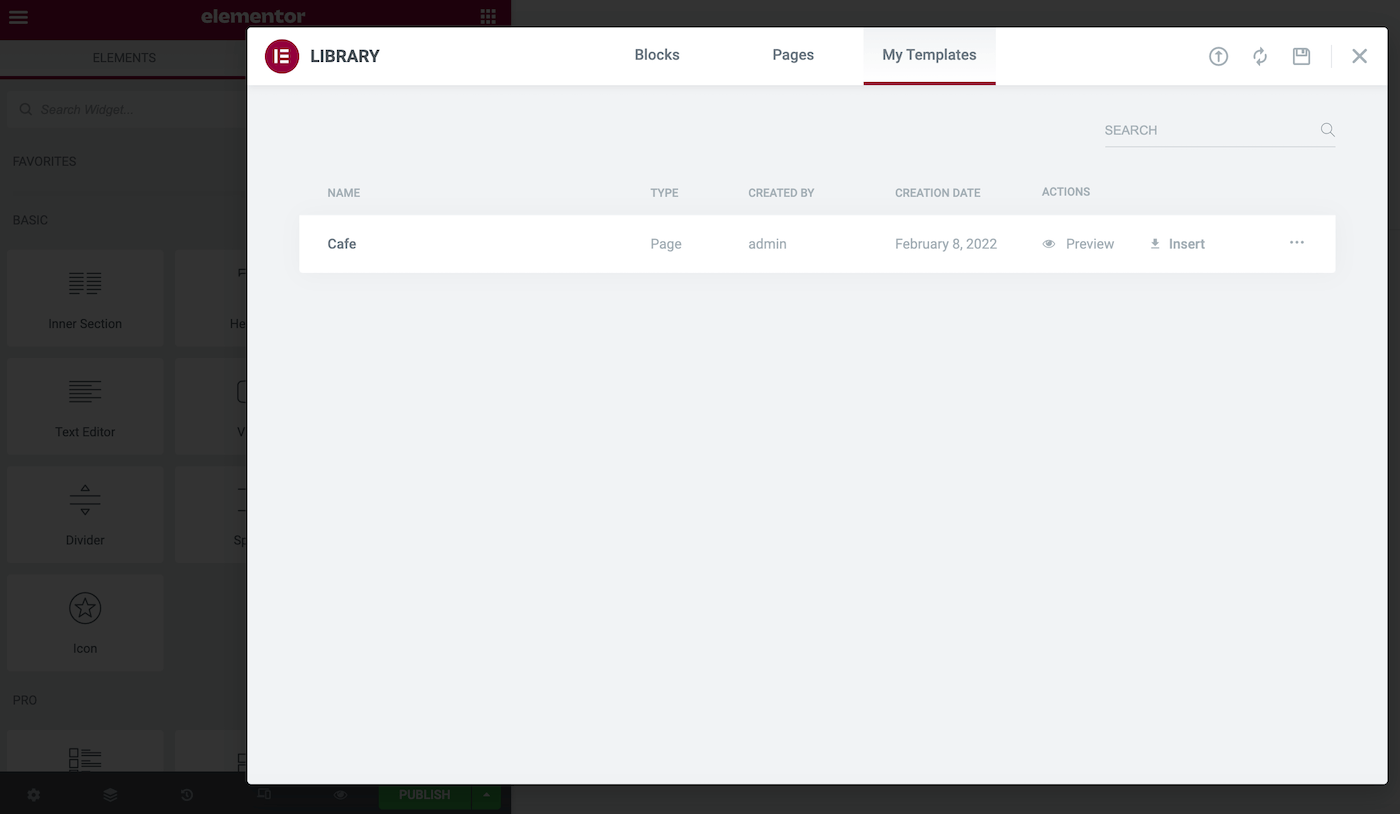
Within the subsequent window, make a selection the My Templates tab. Right here, you’ll to find all of your Elementor imported templates:

To peer how this design will glance when implemented to the present web page, click on on Preview. In case you’re satisfied to make use of this template, make a selection its accompanying Insert hyperlink.
How To Export and Import an Person Elementor Web page
You might need to reuse the similar web page throughout more than one websites. For instance, when you perform a number of WordPress web pages, you may make the most of a normal About Us page.
Somewhat than recreating this web page manually, you’ll put it aside as an Elementor template and export it. You’ll be able to then import the design into any web page that has Elementor put in.
To avoid wasting a person web page as a template, click on at the arrow icon subsequent to Elementor’s Submit/Replace button. You’ll be able to then make a selection Save as Template:

Within the next popup, give this template title. Then, click on on Save.
The WordPress template library will have to open routinely. You’ll be able to find the template you simply created and click on on its three-dotted icon. When brought on, make a selection Export:

Then again, you’ll export this single-page template by means of navigating to Templates > Stored Templates for your WordPress dashboard. Then, hover over the template in query and click on on Export.
As soon as the single-page template is safely saved in your native pc, you’ll import it to every other web page. Merely transfer in your new website, and navigate to Templates > Stored Templates.
On the peak of this display screen, click on on Import Templates. You’ll be able to now import your single-page design.
How To Export and Import Your Complete Elementor Web site (in 3 Steps)
Whilst Elementor makes it simple to import and export single-page templates, you additionally might want to export an entire website.
For instance, you may need to create a template package containing your whole same old web page pages, equivalent to a touch web page and homepage. You’ll be able to then use this package to shape your fundamental web pages.
Let’s see how you’ll create this package. Right here’s the way to export your whole Elementor web page in 3 simple steps!
Step 1: Allow Elementor Export Package
Elementor’s Export Package serve as can export your entire website, together with its content material and settings.
This serve as can also be useful when you’re developing similar web pages and need to handle the similar branding. For instance, you may make a microsite to advertise an upcoming product release.
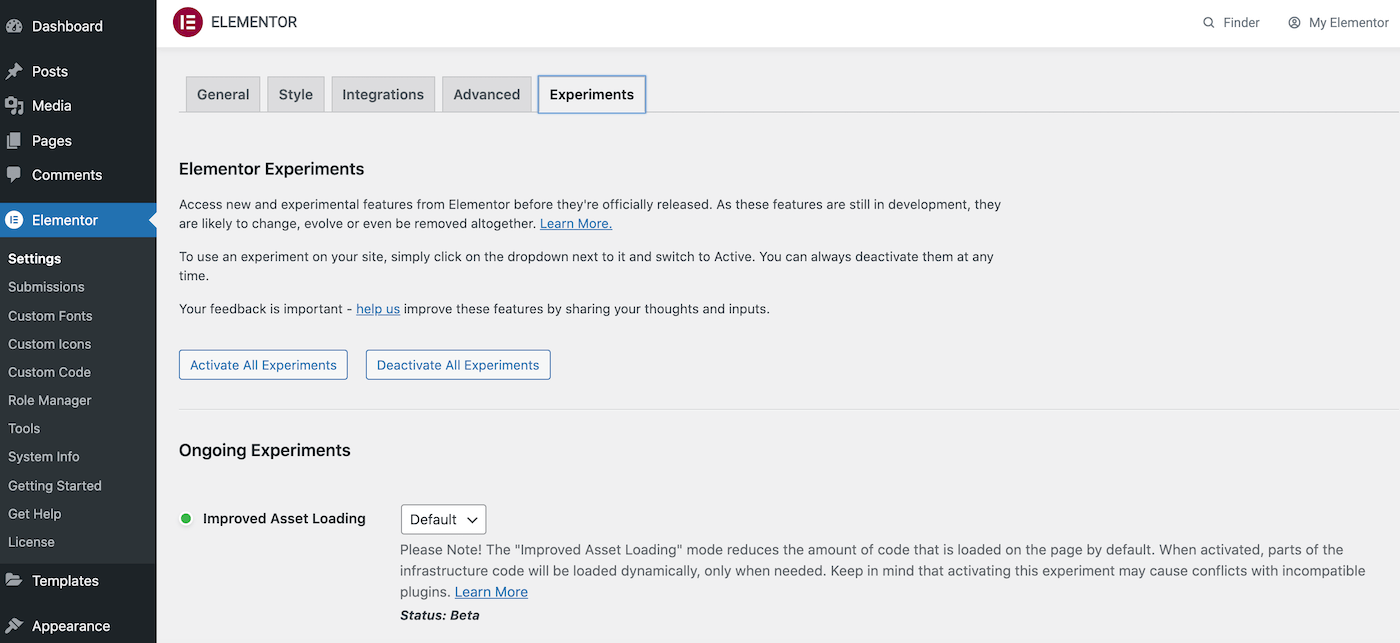
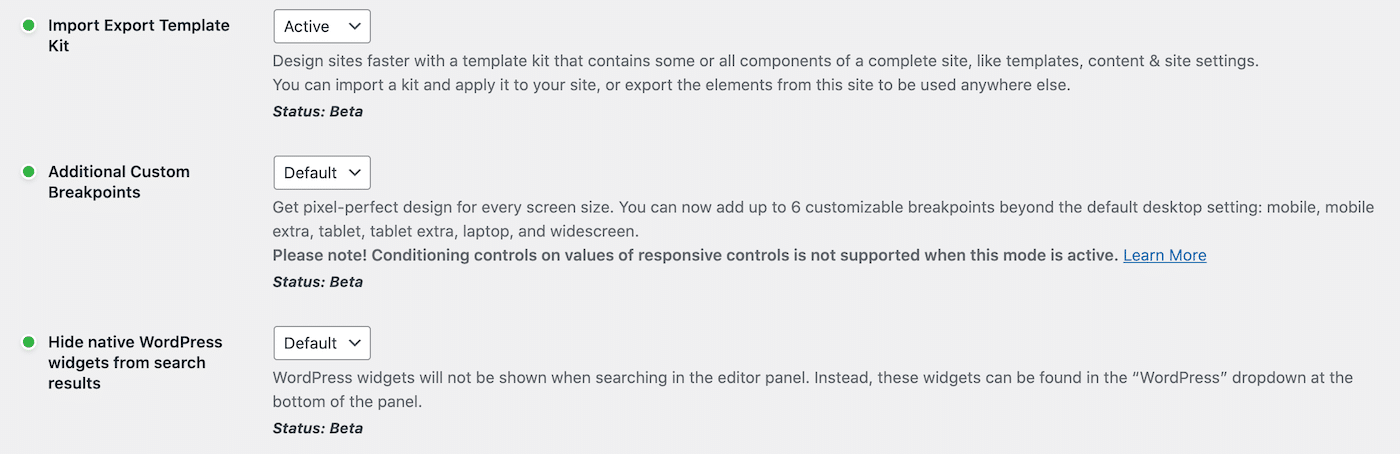
On the time of writing, Elementor’s Export Package is an experimental function. You’ll want to permit it by means of navigating to Elementor > Settings. You’ll be able to then click on at the Experiments tab:

Scroll to the Import Export Template Package segment. You’ll be able to then open the accompanying dropdown and make a selection Energetic:

Don’t put out of your mind to scroll to the ground of this web page and click on on Save Adjustments. This experimental function is now waiting to make use of.
Step 2: Export Your Complete Elementor Web site
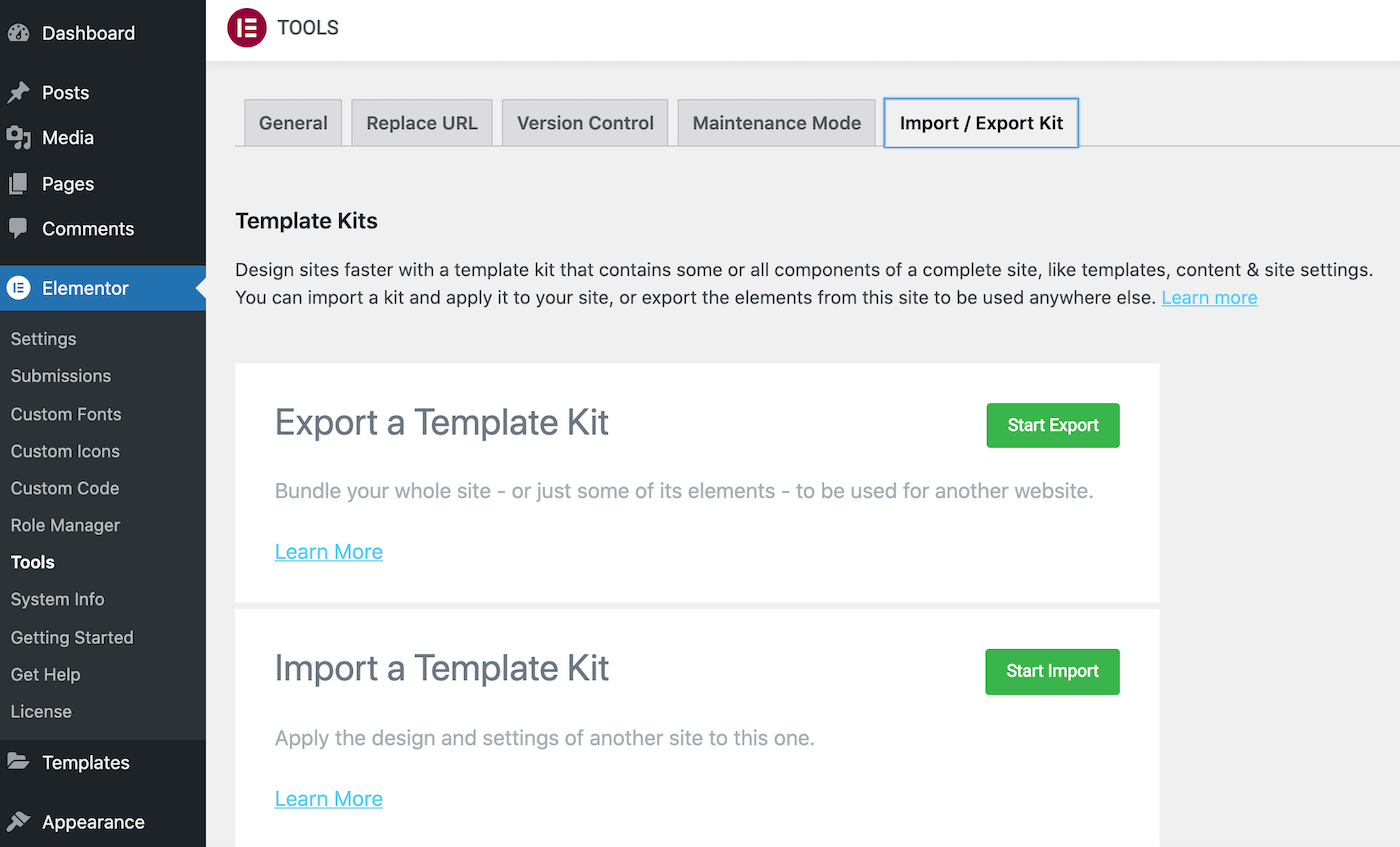
To your WordPress dashboard, navigate to Elementor > Equipment. Now click on at the Import/Export Package:

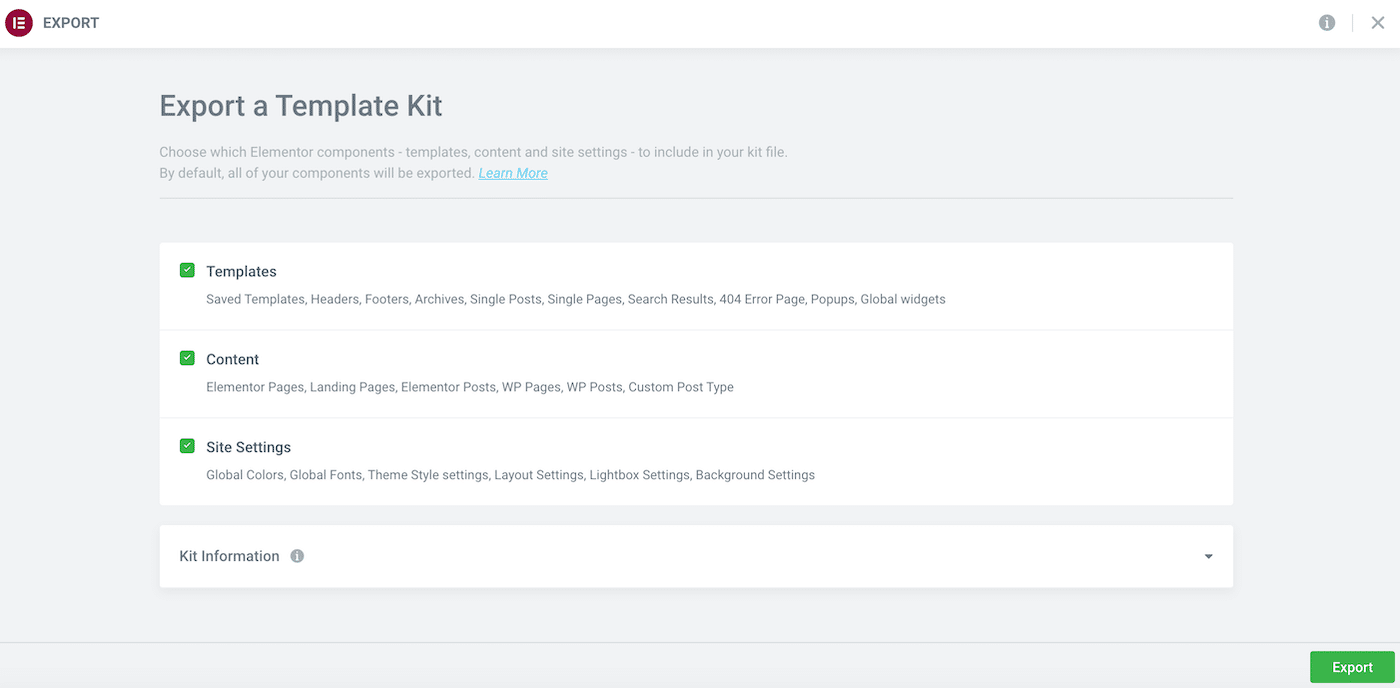
Click on on Get started Export. When brought on, specify the content material and information you need to incorporate for your obtain.
For instance, you may make a selection to export your templates best. Then again, you’ll export your whole content material, together with pages, posts, and customized put up varieties:

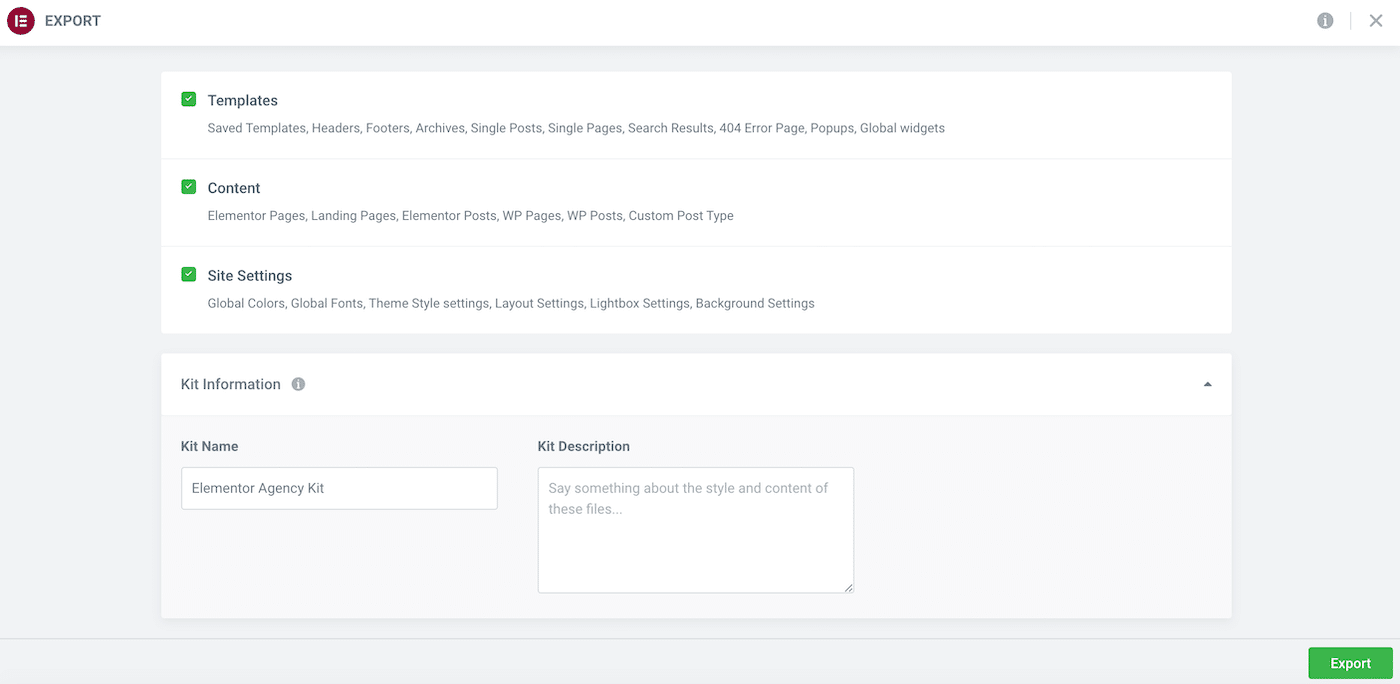
Subsequent, click on to increase the Package Data segment and provides your document a descriptive title. You’ll be able to additionally input an not obligatory description:

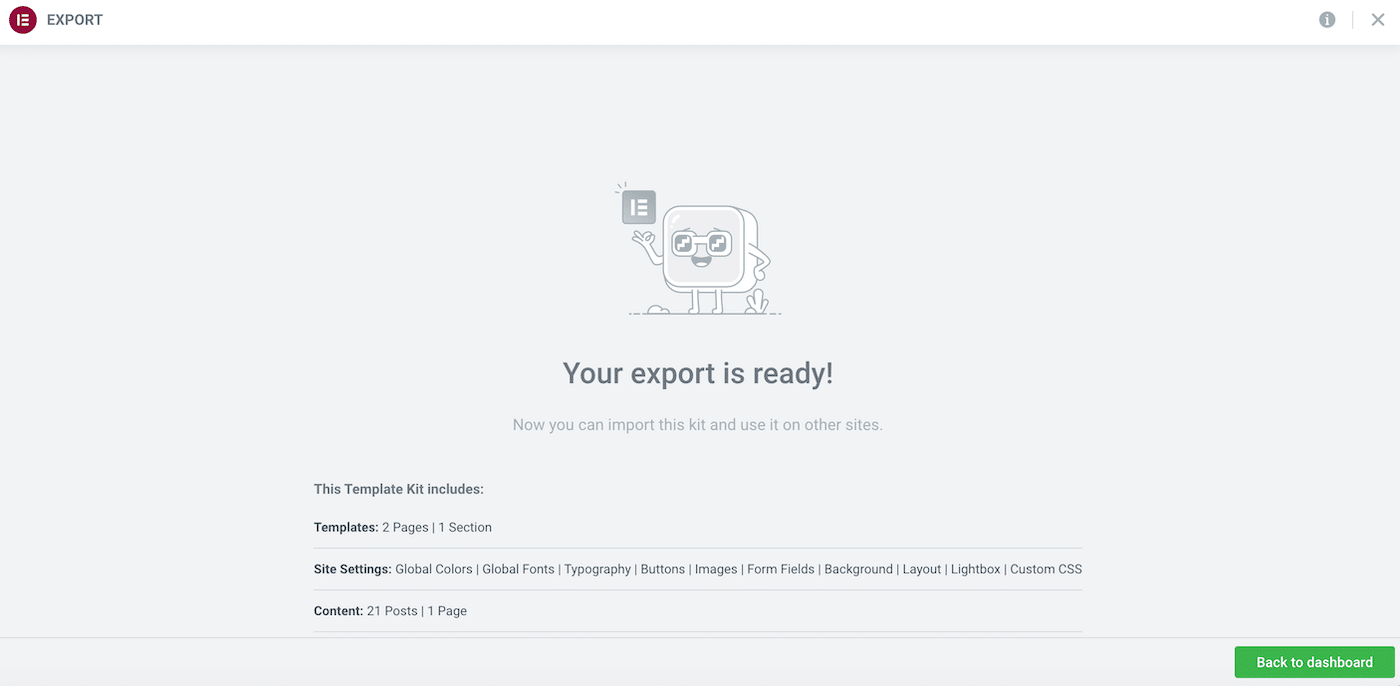
Whilst you’re satisfied together with your variety, click on on Export. Elementor will now create your package and show a abstract of the whole lot incorporated on this document:

Elementor will obtain the generated package in your pc routinely. When brought on, click on on Again to dashboard.
Step 3: Import Your Web page
You’ll be able to now import your template package into any web page with Elementor put in. It’s going to override your present content material, so we suggest making a complete backup ahead of continuing.
As soon as your backup is in position, you’ll want to permit Elementor Experiments at the vacation spot web page. As ahead of, navigate to Elementor > Settings > Experiments. You’ll be able to then make a selection the Import Export Template Package segment and turn on this selection.
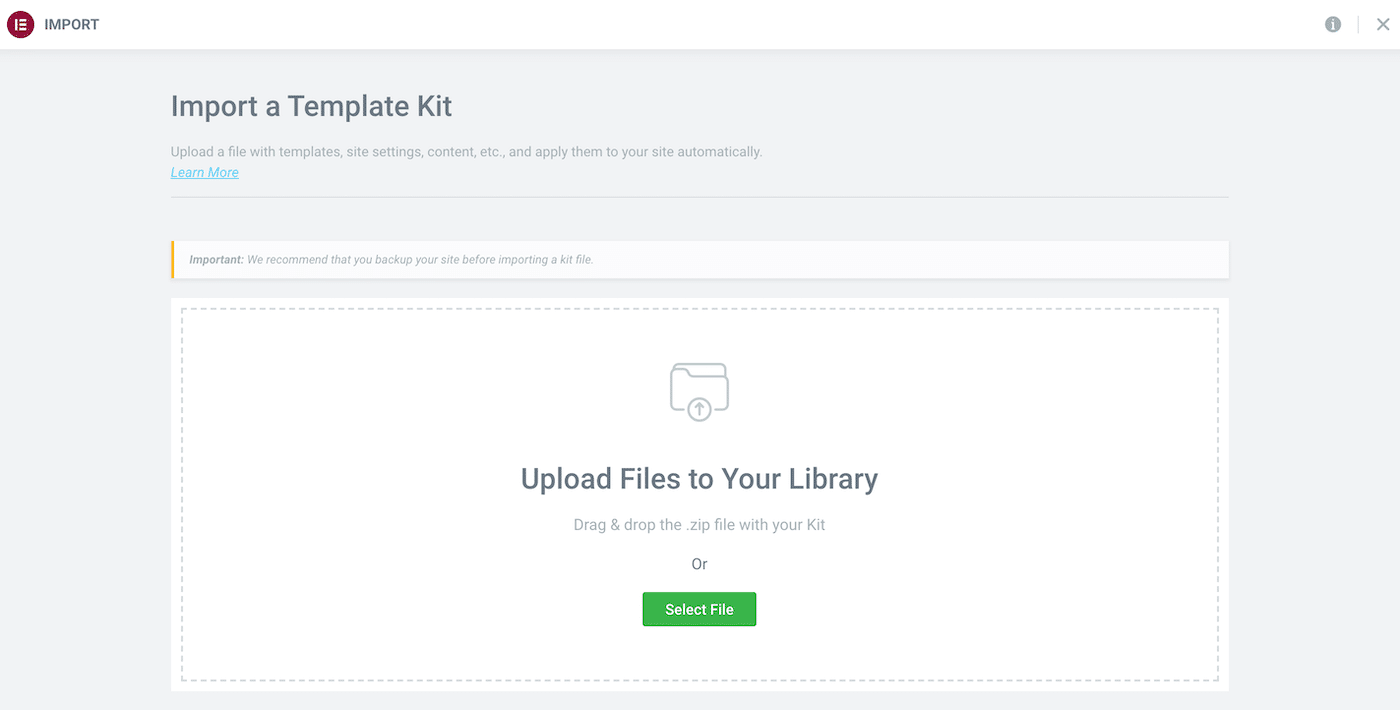
Subsequent, navigate to Templates > Package Library. Click on on Get started Import. At the next display screen, make a selection the document that you just downloaded within the earlier step:

In case you’re making use of your package to a pre-existing set up, Elementor will show any templates with the similar prerequisites as the only you’re uploading. You’ll be able to then make a selection which templates to exchange and which of them to stay.
When you’ve made your variety, click on on Subsequent. Elementor will now import your website package.
How To Repair Elementor’s “Invalid Report” Error
On occasion, you may even see an “Invalid Report” error when making an attempt to import a template. This in most cases signifies that you’re seeking to import a template created the usage of an previous model of Elementor.
To get to the bottom of this mistake, you’ll want to transfer to an previous liberate of Elementor briefly. This variation may cause problems together with your website.
With this in thoughts, we suggest making a complete backup ahead of continuing. You may additionally need to believe striking your website into repairs mode.
Whilst you’re waiting to continue, head over to the Elementor plugin listing. Then, make a selection Complex View:

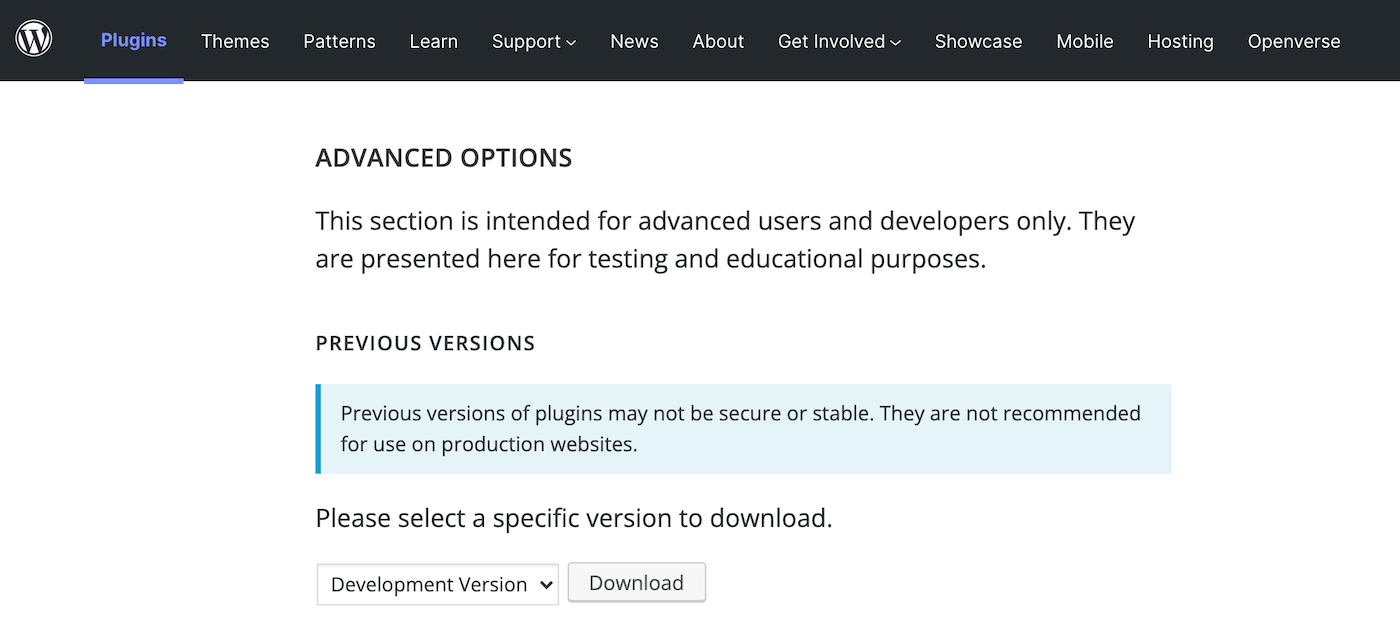
On the backside of the web page, use the dropdown menu to make a choice an previous model of Elementor. For the most efficient effects, we suggest downloading the closing model of Elementor 1, which is 1.9.8:

Upon getting this document, you’ve got a couple of choices. It’s essential deactivate and delete your present Elementor model. You’ll be able to then add and turn on the device that you simply downloaded.
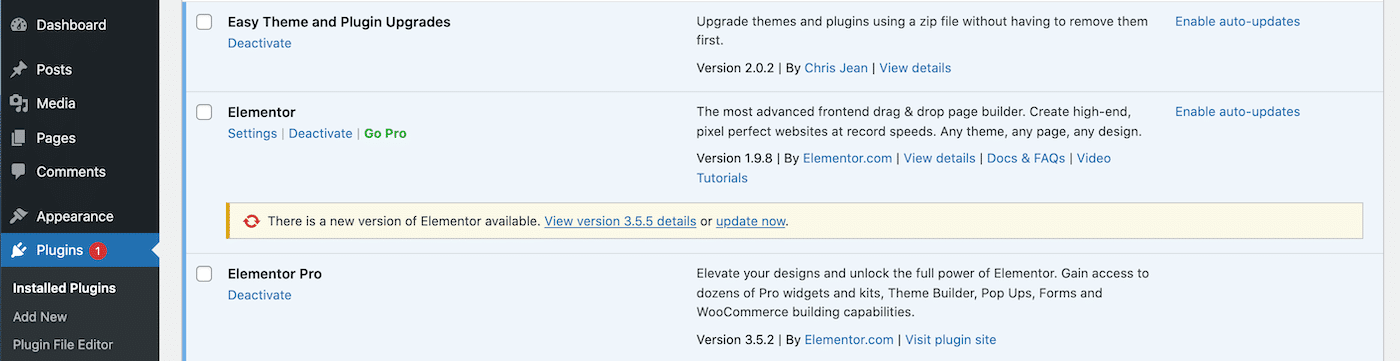
Then again, you’ll use Easy Theme and Plugin Upgrades. After activating this plugin, you’ll add an older Elementor model with out deactivating and deleting the latest liberate.
After importing the older liberate of Elementor, navigate to Plugins > Put in Plugins. WordPress will have to have switched to the sooner device model routinely:

You will have to now be capable to import your template with none problems. As quickly because the import is whole, navigate again to Plugins > Put in plugins, and repair the latest model of Elementor. This template will have to now be for your library, waiting to be used.
Most sensible 3 Elementor Addons for Uploading and Exporting Templates
As we’ve simply observed, Elementor has a strong import and export gadget. Out-of-the-box, you’ll use this selection to create templates for person sections, pages, or even complete web pages.
Alternatively, you could need to increase in this integrated capability. With that during thoughts, listed below are 3 Elementor import template addons that promise to supercharge the import and export procedure!
1. Satisfied Addons Professional
Happy Addons Pro extends the usual Elementor enjoy by means of including over 20 new options. Those come with a number of options that may combine into your import and export workflow:

In case you’re running with more than one websites, you may need to use Satisfied Addons Professional’s cross-domain copy-paste function. It allows you to reproduction content material from one website simply and paste it into a wholly other area.
If you wish to reuse any Satisfied Addons Professional demo content material, you’ll reproduction it into your Elementor editor panel. As well as, this addon boasts a bespoke import function. It supplies all of the capability you’d be expecting from the integrated Elementor import and export gadget.
Specifically, you’ll seek for Satisfied Addon templates in keeping with the names of sections or filter out by means of web page segment class.
Options:
- Make a choice from over 70 landing page templates.
- Replica any web page or put up with the Satisfied Clone function.
- Simply reproduction segment templates from HappyAddons Professional’s demo content material.
- Reproduction a bit from any web page, and paste it into a unique area.
Pricing: Annual licenses start at $33.
2. Mighty Addons for Elementor
Mighty Addons for Elementor comes with a collection of pre-designed template kits. Whilst you import those kits into your web page, you’ll get right of entry to all of the pages you wish to have to design a variety of websites.
Mighty Addons for Elementor supplies template kits for a lot of various industries. Those come with animal welfare, health, hospitality, consulting, or even skydiving companies:

This addon additionally has a cross-domain copy-paste function. This is a tough addition to the standard import/export Elementor workflow when you arrange more than one web pages. Specifically, this selection allows you to use any segment, row, column, and even a whole web page’s contents throughout more than one Elementor-powered web pages.
Options:
- Simply reproduction photographs and movies between domain names.
- Use a variety of ready-to-use segment templates.
- Combine the instrument with the Pixabay inventory pictures carrier.
Pricing: You’ll be able to obtain the core Mighty Addons for Elementor plugin. A professional model could also be to be had, with licenses starting at $29.
3. Envato Components
The Envato Elements plugin means that you can browse hundreds of pages and block templates with out leaving WordPress. When you’ve discovered your easiest template, you’ll import it into your web page simply:

That can assist you design a professional-looking website speedy, Envato Components additionally supplies a variety of template kits. Moreover, this plugin provides simple get right of entry to to over 1,000,000 royalty-free photographs when you use inventory footage.
Options:
- Multipurpose templates
- Versatile and completely customizable content material
- One-click import
- Seamless integration with the Elementor UI
Pricing: You’ll be able to obtain the Envato Elements plugin totally free. Alternatively, you’ll want an Envato Components subscription to get right of entry to and use the template content material. That is priced at $16.50 per month.
Abstract
We’re no longer going to fake that designing a shocking web page is simple. Thankfully, with Elementor’s export and import template functions, you received’t have to start out each challenge with a blank slate.
You’ll be able to fast-forward in the course of the early internet construction phases by means of profiting from ready-made templates. You’ll be able to additionally create segment and web page templates, waiting to reuse in long run tasks. In case you’re specifically pleased with a web page, Elementor may even export your whole website. The chances are never-ending!
When making a WordPress web page, you’ll desire a tough host for your nook. At Kinsta, we provide a spread of performance-optimized hosting plans for all your Elementor needs.
The put up How To Export and Import Elementor Websites (Your Complete Guide) gave the impression first on Kinsta®.
WP Hosting


