Studying find out how to design web pages that paintings isn’t solely about having a watch for design or chasing traits. It comes right down to crucial ideas that the best-performing websites percentage. Get those correct, and the entirety else falls into position.
On this submit, we’ll check out that can assist you perceive the internet design procedure. We’ll additionally spotlight why Divi is a superb software for designing web pages. Whether or not you’re constructing your first website online or your hundredth, you’re about to find find out how to design web pages simply.
Let’s get to it!
Why Excellent Design Issues For Internet sites
Excellent design shapes how guests understand and engage together with your online page from the instant they land. Inside milliseconds — sooner than studying a unmarried phrase — they shape judgments about your credibility and professionalism.
Cluttered navigation, inconsistent spacing, and unclear call-to-actions create boundaries that save you guests from discovering what they want. Even compelling content material struggles beneath the burden of visible chaos, whilst strategic design alternatives information customers naturally via their adventure.
Excellent design works quietly within the background, making essential activities herbal and obtrusive. It’s about developing reports that assist guests accomplish their objectives, whether or not studying a piece of writing or buying knowledge. When design does its activity properly, customers shouldn’t understand it.
Conventional Approaches To Design Internet sites (And Why They’re Out of date)
Many internet design approaches now create extra issues than they remedy. Whilst those strategies as soon as labored, as of late’s internet calls for higher answers for designers and customers.
- Coding The whole lot From Scratch: Development web pages with uncooked HTML, CSS, and JavaScript would possibly appear to be the “natural” method, nevertheless it’s ceaselessly an enormous waste of assets. Trendy frameworks and CMS platforms care for advanced capability that might take weeks to code manually. Why reinvent responsive navigation or touch paperwork when battle-tested answers exist already?
- Mounted-Width Layouts: Websites constructed on 960-pixel grids and inflexible tables shatter on cellular gadgets. Textual content turns into unreadable, pictures overflow their bins, and customers should continuously zoom and scroll horizontally. Those rigid buildings forget about the truth that the majority internet visitors now comes from various display sizes and gadgets.
- Heavy Animation: Spinning trademarks, fading menus, and sliding content material blocks ruled early internet design traits. Those animations burden websites with useless JavaScript, building up load occasions and drain cellular software batteries. Many customers in finding over the top movement results distracting and even revolting, pulling center of attention clear of significant content material. Trendy design favors functional, light-weight animations that make stronger consumer interplay with out compromising efficiency or accessibility.
- Guide Cell Variations: Keeping up separate cellular variations doubles building paintings and fragments the codebase. Content material updates require adjustments in a couple of puts, developing inconsistencies between desktop and cellular reports. This method ignores how fashionable CSS and responsive design ideas can routinely adapt layouts.
Why Those Strategies No Longer Paintings
The internet has remodeled dramatically since those conventional approaches emerged. What labored for static desktop-only web pages falls aside in as of late’s telephones, capsules, and continuously converting content material panorama.
Trade web pages now function dynamic advertising and gross sales gear reasonably than simply virtual brochures. Advertising and marketing groups need to release campaigns temporarily, take a look at new content material steadily, and reply to analytics information. Conventional building strategies flip those easy updates into long technical duties.
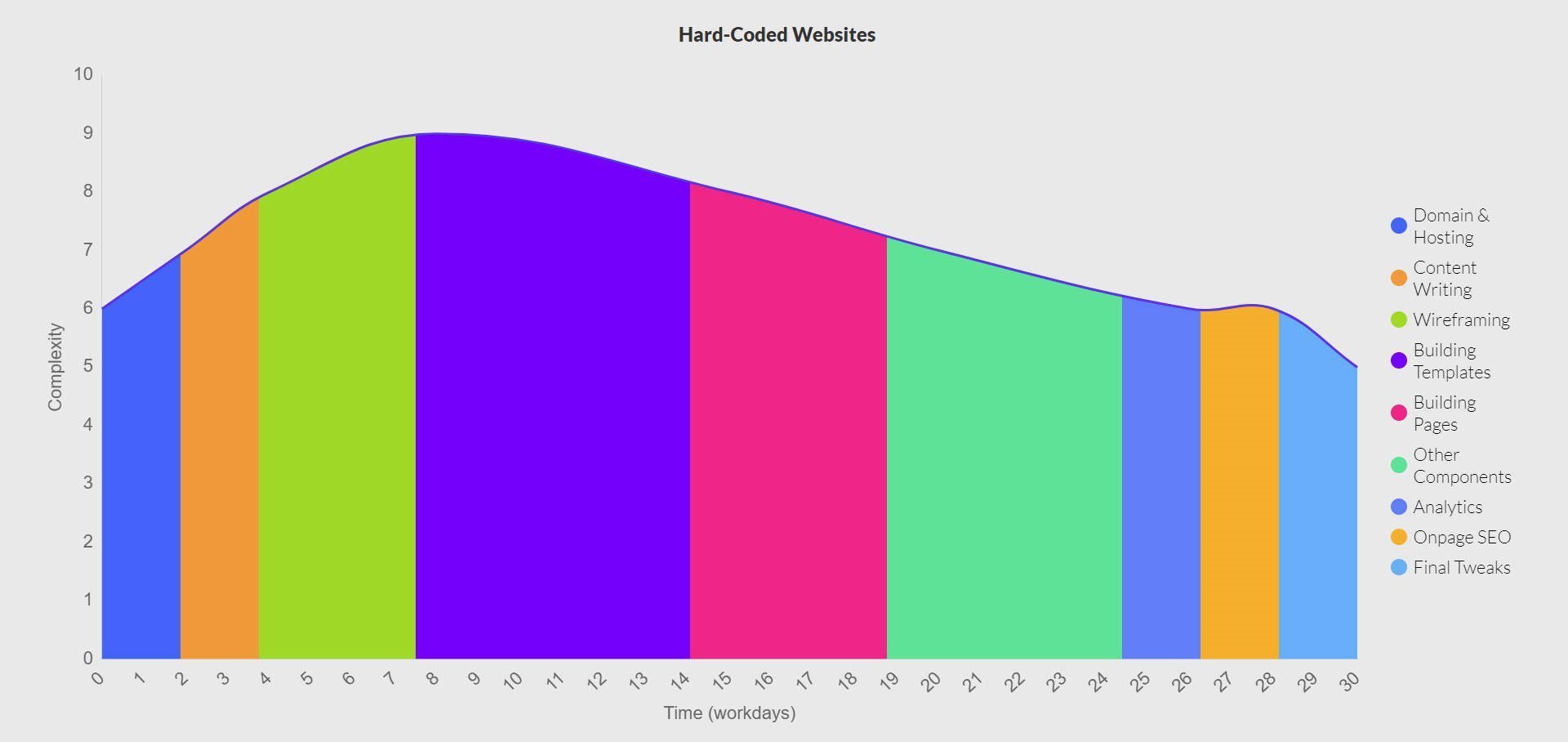
Out of date approaches burden websites with deficient efficiency, upkeep problems, and annoyed customers. Additionally, those approaches take so much — I imply, numerous time — someplace round 200+ hours, aside from the real time it takes to be informed those abilities.

Alternatively, fashionable internet design emphasizes sustainable building practices that scale throughout gadgets whilst final simple to handle long-term. Trendy frameworks and platforms have additionally matured considerably. They care for advanced capability out of the field — from responsive layouts to content material control — whilst final customizable for particular wishes. Development the entirety from scratch or keeping up separate cellular variations wastes assets fixing already-solved issues.
Consumer expectancies have advanced. Guests call for fast-loading websites that paintings seamlessly on any software. Conventional approaches like fastened layouts and heavy animations create irritating reports that force possible shoppers away sooner than they interact together with your content material.
The Trendy Means To Internet Design
Internet design has advanced from advanced coding to intuitive visible constructing. Lately’s gear and platforms let companies create robust web pages with out getting misplaced in technical main points. Let’s discover how fashionable approaches make nice internet design out there to everybody.
Running On A Tough Content material Control Gadget
Take note constructing web pages via modifying HTML recordsdata immediately? The ones days are lengthy long past. Trendy web pages run on Content material Control Programs (CMS) that put you in keep watch over with out touching code. WordPress — completely unfastened and open-source — leads this evolution, powering over 43% of all web pages international.

WordPress dominates this house, and for excellent reason why. It moves that candy spot between energy and straightforwardness that companies want. You’ll leap in and get started developing content material inside mins, whilst builders can lengthen capability via customized code when wanted. The platform’s large group way you’ll in finding pre-built answers for almost any function you wish to have so as to add.
The actual magic occurs when your workforce begins the use of WordPress day-to-day. Entrepreneurs can post weblog posts, designers can tweak layouts, and executives can evaluation adjustments with out technical assist. Your media library helps to keep pictures arranged, consumer permissions keep watch over who can do what, and updates occur with a click on. WordPress plugins and extensions routinely care for advanced duties like Search engine marketing settings, backup scheduling, and safety tracking.
The platform adapts for your enlargement seamlessly. Including an internet retailer with WooCommerce, constructing club methods, or integrating paperwork and galleries takes mins as an alternative of weeks. That easy weblog you began with can evolve into a fancy trade website online the use of the similar acquainted gear, whilst WordPress handles the technical complexity in the back of the scenes. Since WordPress is unfastened and open-source, your solely crucial price is high quality website hosting — take a look at SiteGround’s WordPress plans for optimized efficiency, day-to-day backups, and rapid setup.
Release Your WordPress Web page With SiteGround
Designing In Actual-Time With Visible Developers
Internet design has shifted from code editors to visible gear that display your adjustments immediately. Even the arena’s maximum used CMS, WordPress, now features a visible drag-and-drop builder known as Gutenberg. Whilst WordPress’s integrated Gutenberg editor gives fundamental block-based modifying, many website online homeowners in finding it restricting for advanced layouts. That’s the place complex web page developers like Divi step in, providing pixel-perfect keep watch over via intuitive drag-and-drop interfaces.
Those top rate developers paintings for your browser, appearing real-time updates as you design. In contrast to Gutenberg’s inflexible block device, they help you freely place parts, create advanced layouts, and construct responsive designs with out touching code. You’ll transfer sections round, modify spacing, or replace styling whilst looking at your online page take form.
Those refined developers develop into how you’re employed. Construct entire web page templates in mins, save your favourite sections for reuse, and handle constant styling throughout your website online. A unmarried click on updates world colours and typography far and wide, saving hours of handbook modifying.
The actual energy shines via throughout regimen online page updates. You’ll make adjustments immediately as an alternative of combating with block boundaries or ready on builders. Visible developers flip internet design into an artistic procedure — extra like arranging furnishings in a room than fixing a technical puzzle. Those gear be offering the easiest stability of energy and straightforwardness for companies that worth design flexibility and time potency.
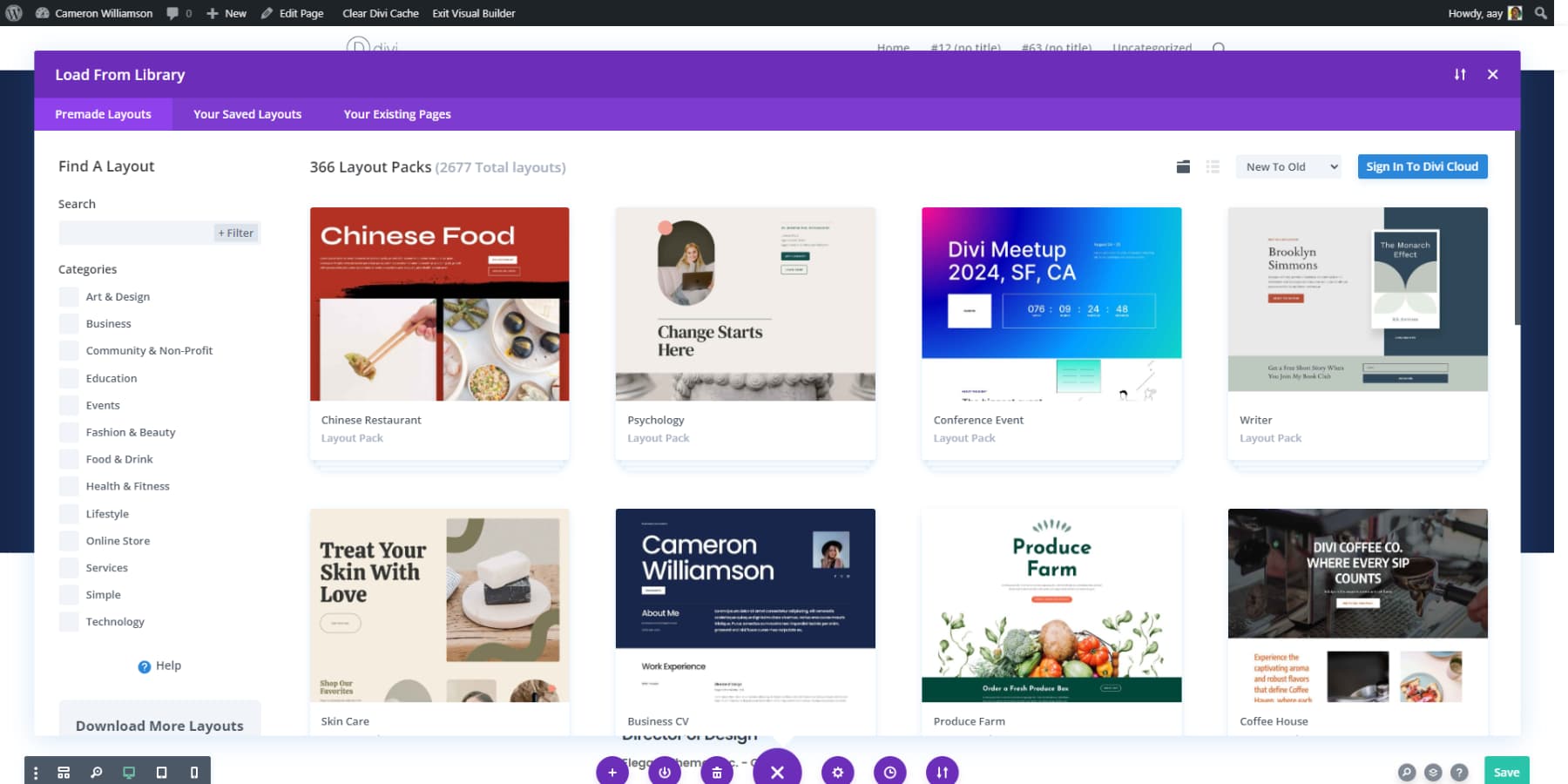
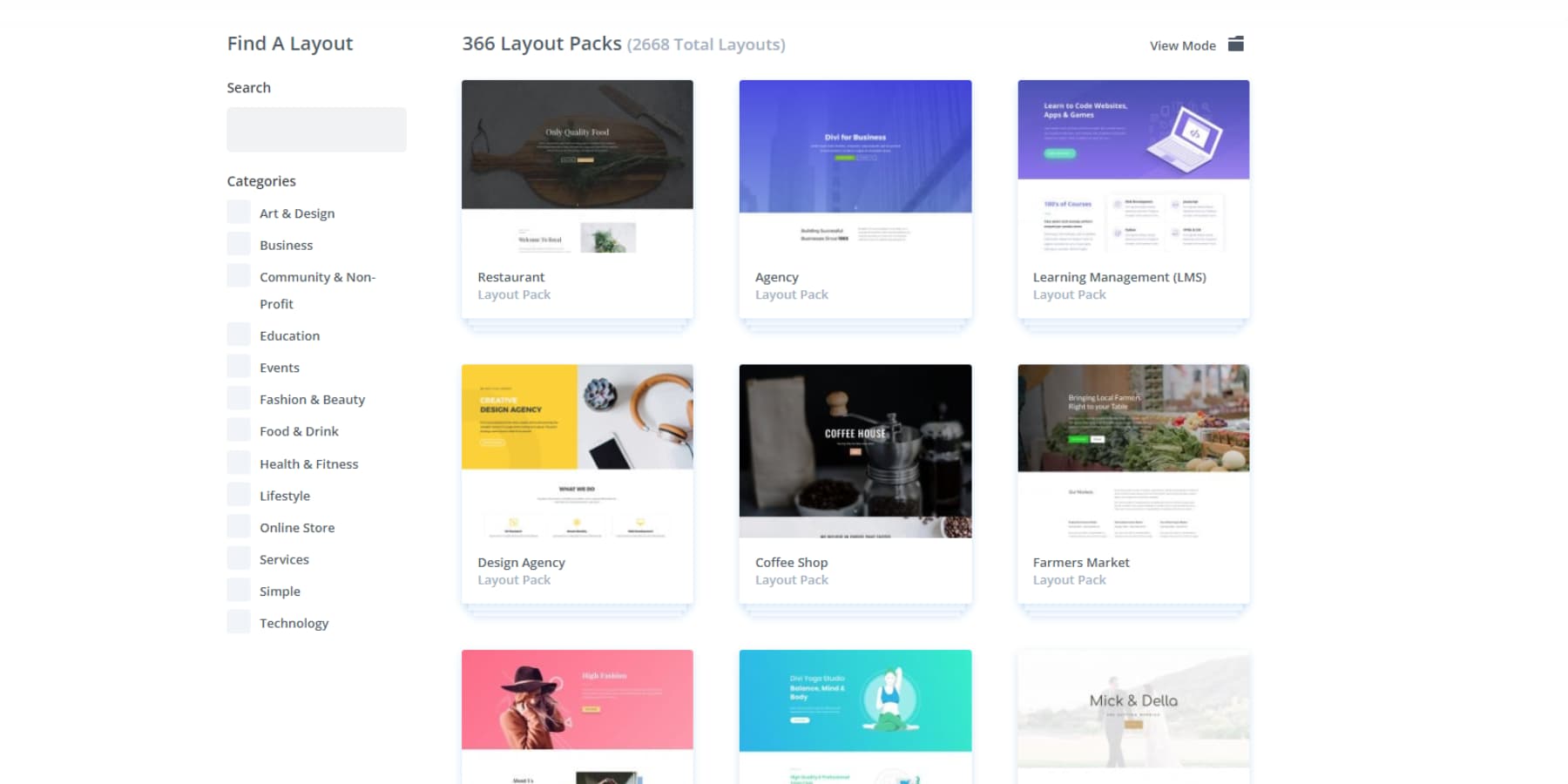
The usage of Pre-Constructed Templates That Save Time
Why get started from scratch when you’ll be able to construct on confirmed designs? Trendy WordPress topics pack ready-to-use templates that slash building time. From trade homepages to product catalogs — you pick out one that matches your imaginative and prescient and make it yours.
The template library for your favourite theme would possibly come with entire online page applications or standalone web page designs. Want a hanging About web page? Clutch a template. Development a workforce segment? There’s a design for that. Those aren’t fundamental placeholders both — they’re professionally crafted layouts that apply forged design ideas and convert guests into shoppers.
Your visible builder makes customizing those templates a breeze. Switch pictures, modify colours, tweak layouts, and upload your content material. The templates care for the heavy lifting of responsive design and right kind spacing, letting you center of attention on what issues – making the design fit your model.
Leveraging AI-Powered Answers
Internet design has not too long ago taken an important jump ahead. Most current WordPress topics now come with AI gear at some capability or different that can generate reliable layouts and cohesive colour schemes routinely. As a substitute of ranging from scratch, you start with clever ideas in response to confirmed design ideas.
Those AI options combine seamlessly together with your current builder interface. Enter your model colours and trade main points, and the device generates distinctive designs adapted for your wishes. When you wish to have new web page content material or visible parts, the AI supplies choices that align together with your model identification — whilst keeping up reliable requirements.
The actual merit lies within the stability — AI speeds up the design procedure with out restricting your keep watch over. Chances are you’ll get started with an AI-generated structure, then modify parts via your visible builder till they fit your precise specs. The generation merely removes commonplace design roadblocks.
This mixture of AI potency and private customization transforms the website-building procedure. You progress previous preliminary design choices temporarily and concentrate on refining an important main points — making a website online that in point of fact represents your model. The AI supplies a qualified basis that you’ll be able to construct upon with self assurance.
Divi Adjustments The whole lot
Trendy internet design reaches its complete possible when all an important parts paintings in combination. Divi builds on WordPress’s basis via integrating visible design, templates, and AI into one entire device.
The Visible Builder is going past fundamental drag-and-drop interfaces with reside modifying and over 200 design modules, every increasing your ingenious chances with out touching code.
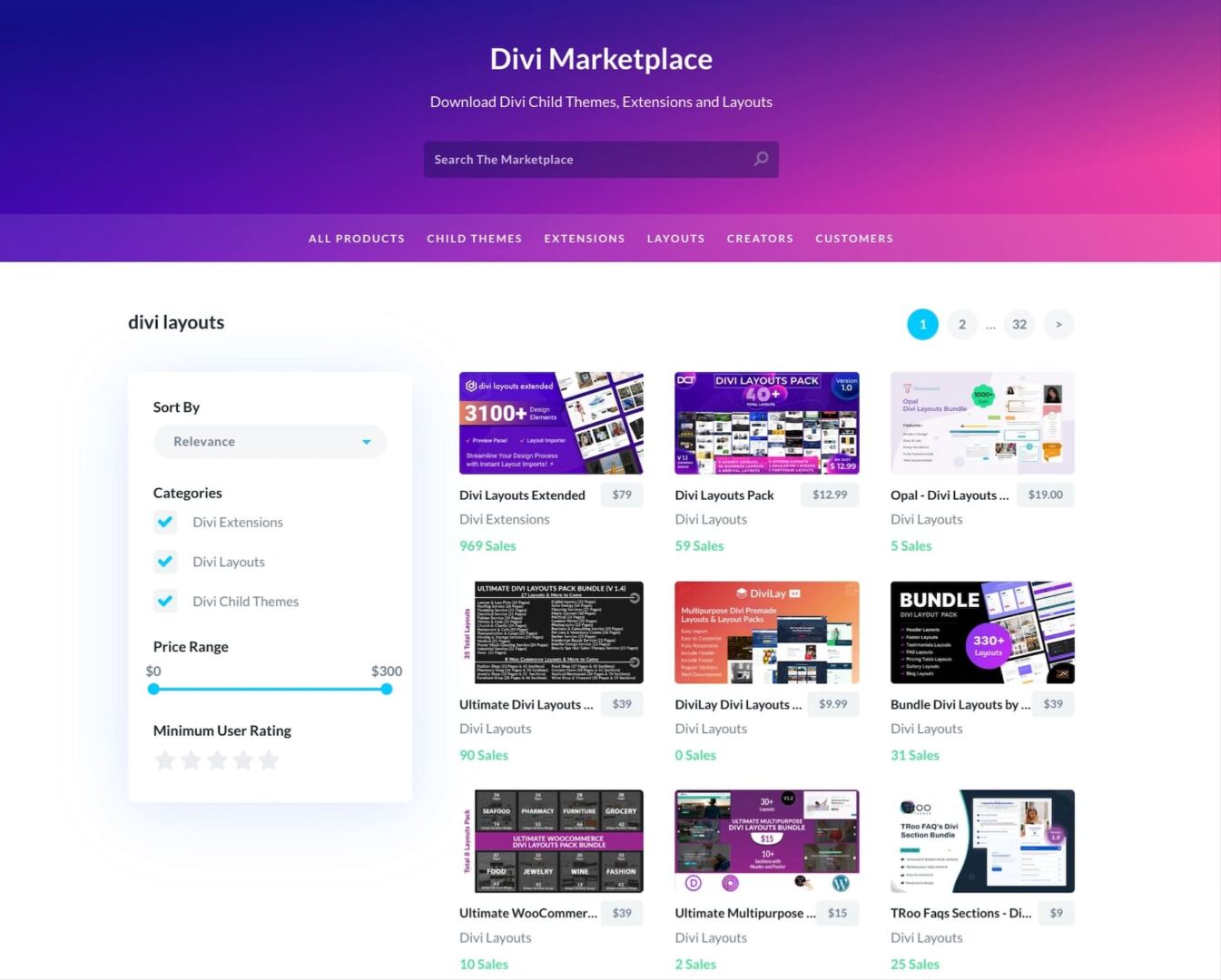
Many online page developers promise design freedom however depart you ranging from scratch. Divi comprises 2000+ reliable layouts and entire online page packs, keeping up visible consistency out of your homepage for your touch paperwork.
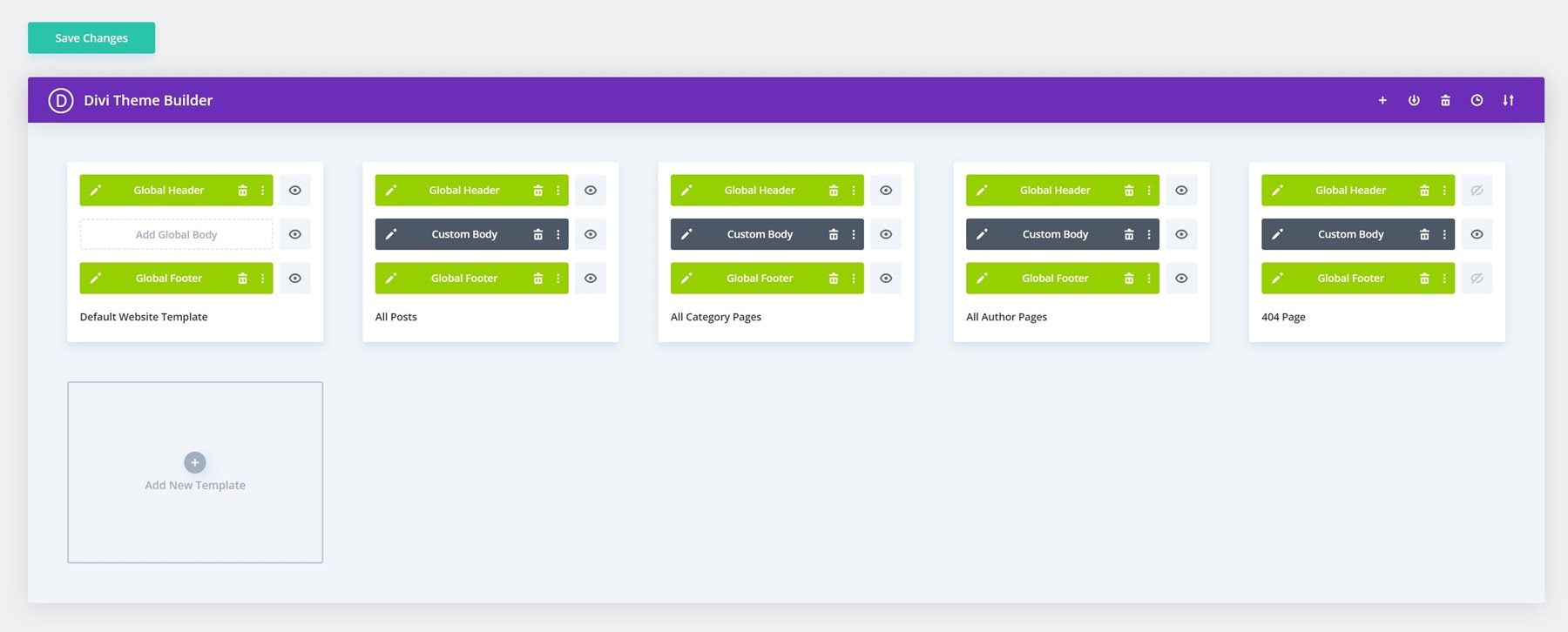
The Theme Builder takes this keep watch over additional via letting you visually design world parts like headers, footers, and dynamic templates for blogs and archives.
Your Imaginative and prescient, Divi AI’s Introduction
Fresh updates have introduced AI immediately into this design workflow. Divi AI purposes as a design spouse, writing content material that fits your model voice, producing customized pictures, and constructing new sections in response to easy textual content descriptions.
You’ll edit, regulate, and make stronger your pictures the use of Divi AI.
Divi AI additional extends via Divi Fast Websites, the place AI creates complete customized web pages in response to what you are promoting main points. In contrast to static templates, Divi Fast Websites produces distinctive layouts with related content material and brand-matched visuals — even configuring WooCommerce for on-line shops.
At the back of the AI integration, Divi Fast Websites has a number of hand-designed starter websites, every that includes customized images and illustrations from our design workforce. Deciding on this sort of pre-built choices and including what you are promoting main points transforms it into an entire online page inside mins.
Each online page created with Divi Fast Websites, irrespective of AI, is designed with integrated design methods. The device units up the entirety from navigation menus to world colour schemes. World presets be certain new parts routinely fit your website online’s taste.
Theme settings handle consistency throughout pages, and design modules inherit your colour schemes and typography. This basis means that you can center of attention at the customization that issues: your content material, pictures, and model.
Construct Extra, Fear Much less
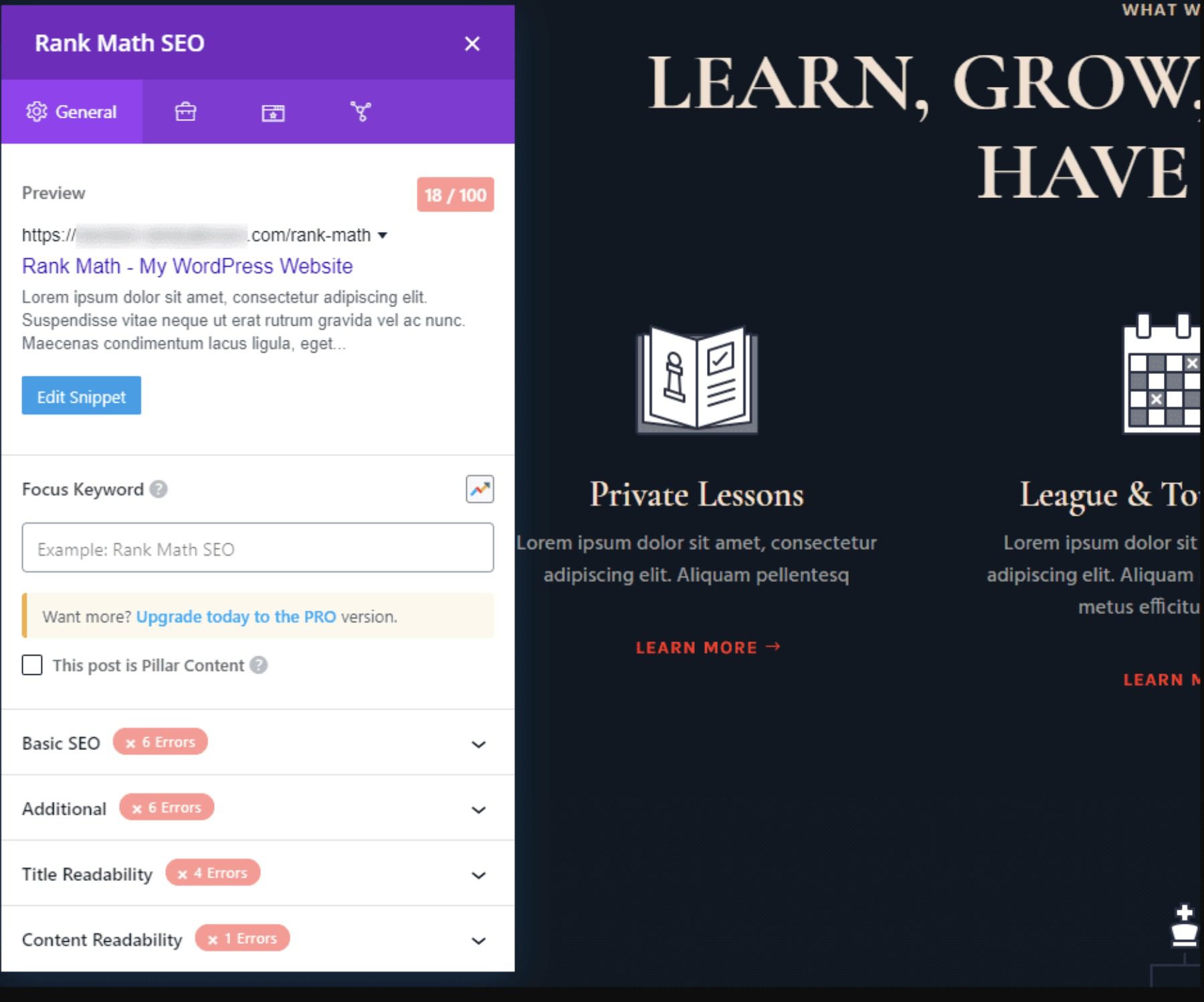
WordPress’s Search engine marketing-friendly basis reaches new heights via Divi’s blank code construction and responsive design ideas. Long gone are the times of retrofitting Search engine marketing after design — gear like Rank Math Search engine marketing now combine immediately into Divi’s editor, developing a unbroken workflow the place optimization occurs naturally along content material advent and design.
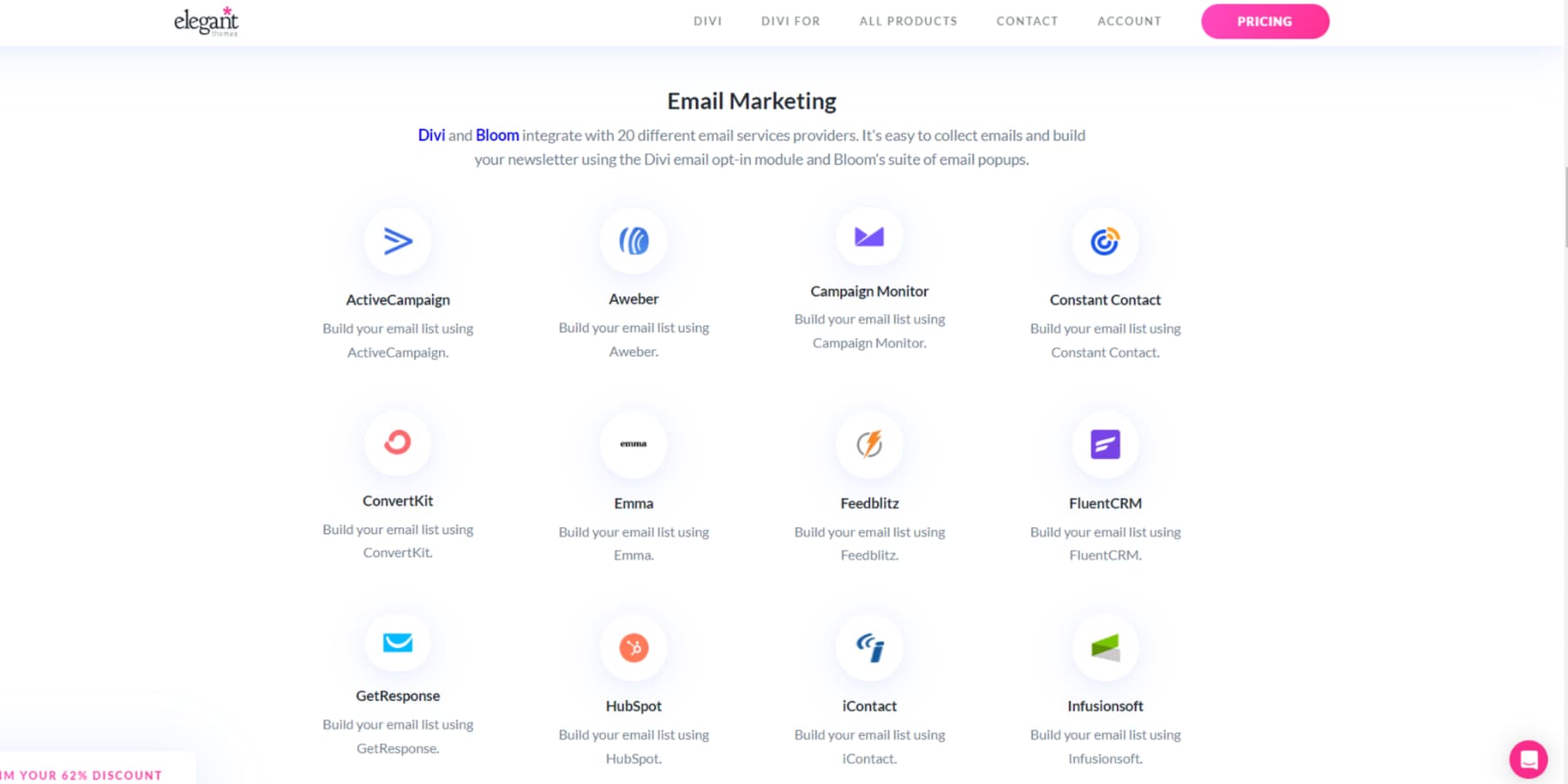
The platform’s advertising features lengthen a ways past Search engine marketing. Whilst WordPress stays the internet’s main CMS, Divi amplifies its possible via integrating over 75 plugins & products and services.
The open-source structure supplies builders with hooks, filters, and a complete modules API, remodeling Divi into a versatile basis for customized answers and third-party integrations.
Scale turns into a herbal development with this mixture. WordPress has no restrictions on posts, pages, and merchandise, whilst Divi helps limitless web pages beneath a unmarried license. Your solely attention turns into website hosting capability — Hosts like SiteGround be offering tiered plans to improve to compare your enlargement easily, making sure your infrastructure evolves together with your luck.
Possibly most useful is the thriving ecosystem surrounding Divi. Our Fb group has advanced right into a 76,000-member-strong group the place sharing answers and inspiration is a day-to-day affair. When you are feeling caught, our wisdom base and top-rated buyer reinforce are all the time there to assist.
Our market showcases reliable kid topics, extensions, and design packs from group builders, whilst steady platform updates be certain alignment with fashionable internet requirements.
This mixture of group reinforce {and professional} building creates an atmosphere the place nice web pages aren’t simply designed — they evolve and thrive.
How To Design Internet sites: Very important Design Parts Everybody Can Grasp
Developing an efficient online page doesn’t require years of design revel in. By means of figuring out core design ideas and parts, someone can construct professional-looking websites. Listed here are the basic parts that make web pages paintings.
Your Logo’s Colour Tale
Colours cause emotional responses and form how guests understand your model—from the trust-building blues of monetary websites to the lively reds of meals manufacturers. Get started with the 60-30-10 rule: 60% number one colour, 30% secondary colour, and 10% accessory.
Conventional colour wheels assist in finding complementary schemes, or a easy Google seek takes the guesswork out via suggesting harmonious palettes in response to your number one model colour.

Past aesthetics, good colour use guides consumer consideration—check out the use of your accessory colour completely for CTAs to spice up conversion charges. Divi’s World Colours function lets you experiment freely, immediately updating colours throughout all your website online till you in finding the easiest stability between model identification and consumer engagement.
Phrases That Paintings
Recall to mind the final online page that made you click on “purchase now” or sign up for a mailing checklist. Chances are high that, it wasn’t simply slick design that satisfied you – it used to be the phrases.
Get started with headlines that spark interest with out falling into clickbait territory. Stay paragraphs brief (3-4 traces max) and front-load essential knowledge the use of the inverted pyramid: lead together with your conclusion, then reinforce it with main points.
You don’t want to rent a qualified copywriter or a gross sales wizard for this. Simply be transparent about what you wish to have your content material to mirror, and Divi AI will let you create replica optimized for conversions.
Get a divorce partitions of textual content the use of Divi’s textual content modules for subheadings, bullet issues, and strategic white house, making content material scannable for busy readers. Your replica will have to deal with customer ache issues and information them towards answers, keeping up a constant voice that aligns together with your model persona.
Divi’s A/B trying out (with Divi Leads) is helping refine your message via appearing which headlines and CTAs resonate maximum together with your target market.
However content material is solely part the struggle — your design must paintings as laborious as your phrases. Typography establishes visible hierarchy via dimension and weight contrasts. Headlines will have to command consideration at 2-Three times your frame textual content dimension (normally 16-18px for optimum clarity).
Whilst Divi gives masses of Google Fonts, having the ability to upload extra from Adobe Fonts and add customized fonts, face up to the urge to make use of greater than two or 3 typefaces. As a substitute, create selection via weight and dimension diversifications of the similar font circle of relatives.
For optimum have an effect on, pair a particular show font for headlines with a extremely readable sans-serif for frame textual content—suppose Medium’s mixture of a daring serif header with blank frame textual content. Divi’s responsive typography controls be certain your moderately crafted hierarchy scales fantastically throughout all gadgets.
Flowy Layouts
Very good online page design guides guests naturally via your content material, like a well-planned museum exhibition. Get started via mapping your customers’ trips. What do you wish to have them to peer first, 2nd, and 0.33? Damage advanced knowledge into digestible sections.
Create a visible hierarchy via various part sizes and the use of whitespace strategically. Assume F-pattern for text-heavy pages (customers scan left-to-right on the height, then vertically) or Z-pattern for touchdown pages (eye motion follows a Z form).
Divi’s drag-and-drop builder makes trying out those patterns simple, whilst its responsive design guarantees your go with the flow works throughout all gadgets. Take note: each segment will have to lead logically to the following, with transparent visible cues like arrows, buttons, or complementary shapes guiding guests towards your call-to-action.
Impactful Pictures
The precise pictures can inform your tale sooner than paragraphs of textual content – however opting for the flawed ones can sink your design. Skip the tacky inventory footage; as an alternative, go for original imagery that displays your model’s persona and resonates together with your target market.
Developing customized visuals is more uncomplicated than ever with Divi AI. You’ll generate recent pictures from scratch or supply reference pictures to lead the AI towards your required taste.
Did you in finding an almost-perfect shot? Divi AI can regulate current pictures to compare your imaginative and prescient completely, and because there’s no prohibit to generations, you’ll be able to experiment till you’re glad.
Earlier than importing, compress your pictures or use a plugin like EWWW Symbol Optimizer to handle high quality with out sacrificing load occasions. Place your visuals strategically: hero pictures grasp consideration above the fold, product footage spotlight key main points, and way of life pictures construct emotional connections. No matter you select, handle quite a few respiring room – cramped footage lose their have an effect on.
House: Your Secret Design Weapon
White house transforms excellent designs into nice ones, appearing because the invisible power that elevates your content material. Luxurious manufacturers have lengthy understood this concept, the use of plentiful house to create top rate reports. Trendy internet design is determined by strategic spacing to lead guests via content material naturally, letting key parts breathe whilst keeping up visible hierarchy.
Divi’s spacing controls be offering exact margin and padding changes, serving to create intentional content material groupings that make stronger clarity. Greater gaps round CTAs and an important options naturally draw consideration, whilst constant spacing between similar parts builds a comfy studying rhythm.
This method basically complements the ones hero pictures and product pictures we mentioned previous, giving them room to make most have an effect on. Divi’s responsive spacing device guarantees those moderately regarded as gaps adapt seamlessly throughout all gadgets, keeping up your design’s reliable polish from desktop to cellular.
Step-By means of-Step Web page Design Procedure
Development a online page turns into easy while you apply a transparent procedure. Breaking down the design adventure into manageable steps is helping steer clear of commonplace pitfalls and guarantees not anything will get lost sight of. Right here’s your roadmap to making a a success online page.
The best way to CRAFT Your Internet sites
Now that we’ve lined the crucial design parts, let’s put the entirety in combination in a realistic workflow. I’ve a scientific method that mixes those ideas into a competent procedure. I name it the CRAFT way — now not as it sounds artful, however as it displays how a success web pages come in combination. Each and every segment creates a more potent basis for the following, making sure not anything will get lost sight of. Right here’s the way it breaks down:
Acquire
- Analysis your audience and competition completely
- Outline transparent objectives and must-have options
- Acquire content material, pictures, and model fabrics
Refine
- Create wireframes for key web page layouts (Use Divi Fast Websites with ‘Placeholder Pictures’ choices enabled to get inspiration.)
- Plan consumer trips and content material hierarchy
- Plan and Arrange your website online construction
Collect
- Put in force your model parts with Divi’s world presets
- Grow to be wireframes into operating pages & responsive layouts with Divi
Finalize
- Check paperwork, hyperlinks, and core capability
- Optimize pictures with EWWW Symbol Optimizer and enforce Search engine marketing splendid practices with Rank Math Search engine marketing
- Take a look at cellular responsiveness
Check
- Run cross-browser trying out
- Test loading speeds
- Double-check all integrations
Commonplace Errors To Steer clear of
Don’t let those commonplace pitfalls derail your online page mission. Right here’s what skilled designers know to be careful for:
- ❌ Burying your worth proposition beneath the fold
- ❌ Developing never-ending scroll homepages that crush
- ❌ Cluttering navigation with too many choices
- ❌ Forgetting to customise your 404 error web page
- ❌ Forgetting to arrange backups with a backup plugin like UpdraftPlus
- ❌ Auto-playing movies or audio with out consumer consent
- ❌ Skipping analytics setup sooner than release
- ❌ Lacking meta descriptions on key pages
- ❌ Making customers suppose too laborious about subsequent steps
- ❌ Hiding touch knowledge in difficult to understand puts
- ❌ Opting for shape over serve as
Release Tick list
Earlier than pushing your website online reside, run via this centered tick list skilled builders use. Those are the an important assessments that make the variation between a easy release and a headache:
- ✅ Ascertain all hyperlinks paintings and open in new tabs
- ✅ Evaluate the website online with pictures disabled
- ✅ Check website online seek with commonplace misspellings
- ✅ Check consumer flows in Incognito mode
- ✅ Setup SMTP and test automated e mail notifications
- ✅ Test fee gateway take a look at mode is off (if the use of WooCommerce)
Designing a online page doesn’t should be overwhelming anymore. By means of breaking down the method into manageable steps – from preliminary making plans to ultimate release — you’re environment your self up for luck. The CRAFT way provides you with a transparent roadmap, our mistake tick list helps to keep you on target, and the release tick list guarantees not anything falls in the course of the cracks.
Stunning Design Is Inside Your Succeed in
Internet design has advanced from a technical problem into an out there ingenious procedure. Combining undying design ideas with fashionable gear lets you create reports that in fact resonate with guests – from considerate typography and strategic white house to intuitive consumer flows that convert.
The basics of significant internet design stay consistent: transparent hierarchy, functional layouts, and content material that connects. However as of late’s gear have remodeled how we execute those ideas. Divi’s Visible Builder and AI features take away the technical boundaries, letting you center of attention on what issues: crafting web pages that information guests naturally via their adventure.
Whether or not you’re simply beginning or refining your workflow, you’ve gotten the root and the gear to convey your imaginative and prescient to lifestyles. You’ve noticed the foundations, understood the method, and came upon the chances. It’s time to begin constructing.
Ditch Code, Design Visually With Divi
The submit How To Design Internet sites In 2024 (Guidelines & Methods) seemed first on Chic Topics Weblog.
WordPress Web Design