Your web site ceaselessly offers attainable consumers the primary influence of your online business. Whilst your house web page is essential, your about web page unearths the center and soul of your model. It’s extra than simply list info, regardless that. It’s a possibility to hook up with your target audience, construct consider, and stand out. On this put up, we’ll discover the important thing parts and perfect practices and display you how you can design an about web page with Divi.
Let’s dive in.
Why Is An About Web page Vital?
Your web site’s about Web page is greater than only a static web page; it’s an crucial a part of your web site. It’s the place you’ll be able to connect to attainable consumers on a deeper degree, construct consider and credibility, and differentiate your online business from the contest. With that during thoughts, let’s read about why an efficient about web page is essential.
It Builds Accept as true with & Credibility For Your Logo
In nowadays’s virtual international, shoppers have many possible choices. An about web page that stocks your corporate’s tale, values, and venture permits you to show off your services and products and construct consider and credibility. You’ll be able to construct a robust basis for lasting relationships together with your target market by way of demonstrating your experience and dedication to buyer pride.
You Can Attach With Consumers On An Emotional Stage
Past pointing out info about your online business, the about web page will have to inform a tale that resonates with attainable consumers. Percentage your interest, values, and the why in the back of your online business to hook up with them emotionally. Setting up a human connection can broaden a deeper sense of loyalty and inspire them to make a choice your model.
You Will Stand Out From the Crowd
The web is extremely aggressive, so it’s crucial that you simply do one thing to face out. An efficient about web page permits you to show off what makes your model other. Spotlight the original promoting proposition, corporate tradition, and values that information your online business choices. Demonstrating your variations can draw in consumers that align with what you’re promoting.
It Supplies Treasured Knowledge About Your Logo
Your about web page serves as a hub for treasured data about your model. It’s the most efficient position to percentage information about your workforce, services and products, corporate historical past, and dedication on your consumers. Giving folks the guidelines they want permits them to optimistically make knowledgeable choices and make a selection your model.
It’s Nice For Search engine marketing
A well-written about web page can definitely affect your web site’s SEO (Search engine marketing). Behavior key phrase analysis and supply treasured content material to fortify your web site’s placement within the seek engine score pages (SERPs). Greater visibility can force extra natural visitors on your web page and building up engagement.
Key Components Of An Efficient About Web page
An about web page is greater than only a easy bio; it’s a the most important a part of your web site that connects your web page’s guests and your model. To construct an efficient one, there are a couple of key parts you will have to come with:
Get started With Your Tale
Essentially the most compelling internet pages start with a excellent narrative. Sharing your tale with attainable consumers builds an emotional connection and is helping them perceive your distinctive model identification.
There are 3 major parts to believe when writing about your online business: your foundation, venture, values, and distinctive promoting proposition (USP). Get started with speaking about how your corporate were given began. Was once it born out of a private interest, a want to unravel an issue, or an opportunity come upon?
Secondly, articulate your corporate’s venture observation — the aim that drives your online business. Additionally, come with your online business’s core values, which assist information your choices and movements.
In spite of everything, make sure to come with why your online business differs from the others. What distinctive qualities, options, or advantages do you be offering that others don’t?
By way of weaving those parts into your about web page, you create a compelling narrative that resonates together with your target audience and leaves a long-lasting influence.
Spotlight Your Merchandise Or Products and services
Any other the most important part of an efficient about web page is highlighting your merchandise or services and products. It will have to obviously provide an explanation for what you deliver to the desk. Before everything, center of attention on advantages, now not simply options. As a substitute of list dull information about your services and products, emphasize their advantages. Believe how your choices fortify buyer’s lives, clear up their issues, or make their lives more uncomplicated.
Attempt to make use of transparent and concise language in your about web page. Steer clear of trade jargon and technical terse that confuse readers. As a substitute, use easy, easy-to-understand textual content that resonates.
Finally, believe together with social evidence, like testimonials and case research. Achieve out to current consumers to get their comments, ship out surveys, and percentage in-depth tales about how your merchandise or services and products have helped consumers up to now.
Specializing in the advantages and social evidence will let you successfully be in contact the worth of your services and products and inspire attainable consumers to take the next move.
Put A Face To Your Logo
An about web page is a brilliant alternative so as to add a face on your model. Believe showcasing workforce participants (you probably have them) with headshots and a temporary bio. If related, you’ll be able to additionally describe the tradition at your corporate and what makes it distinctive.
Goal Your Target market
You’re lacking the mark in the event you aren’t taking alternatives to hook up with attainable consumers. An efficient about web page should resonate with the folk you’re making an attempt to achieve. One of the simplest ways to try this is to create a buyer personality. You’ll want to broaden detailed profiles of your superb buyer, together with their demographics, pursuits, and motivations.
When you’ve established your target market, use language and tone that resonates with them. For instance, assume you’re focused on a more youthful, extra tech-savvy crowd. If so, you can use extra informal and conversational language.
Design For Have an effect on
First impressions topic, and so does the way you design an about web page. To create a good and lasting affect, there are a couple of issues to make:
Eye-Catching Visuals:
- Prime-High quality Photographs: Believe the usage of high-resolution pictures and movies from a inventory photograph web page like Shutterstock (or Unsplash in the event you’re on the cheap) which can be visually interesting and related on your model.
- Skilled Pictures: Believe making an investment in skilled pictures or an AI headshot generator to show off your workforce in the most efficient conceivable mild.
- White House: Make the most of white house successfully to fortify clarity and create a blank, uncluttered glance.
Web page Template:
- Select a Blank Design: Go for a blank {and professional} design this is smooth to navigate and visually interesting.
- Cell Responsiveness: Be certain that your about web page is totally responsive and appears nice on all gadgets, together with smartphones and capsules.
- Believe a Web page Builder: Make the most of a web page builder like Divi to simply create customized layouts and design parts with none coding wisdom.
Use Transparent & Concise Language:
- Concise is Key: Stay your textual content to the purpose. Use brief paragraphs and bullet issues to get a divorce lengthy blocks of textual content.
- Sturdy Headlines and Subheadings: Use impactful headlines and subheadings to lead readers thru your content material.
- Proofread Your Content material: Be certain that your about web page is freed from grammatical mistakes or typos.
Come with a Name To Motion
Your about web page will have to tell your guests and inspire them to behave. Believe the usage of a choice to motion (CTA) that guides customers to a desired result. Some examples come with a touch shape, publication sign-up, and extra. You should definitely position CTAs strategically during the web page for the best probability of good fortune. That mentioned, don’t overdo it. Stay CTAs to a minimal in order that they paintings as supposed.
How To Design An About Web page
Even supposing there are lots of techniques to design an about web page to your web site, probably the most fastest and best is the usage of WordPress. It’s a powerful content material control gadget (CMS) appropriate for customers with any talent degree. When taking into account WordPress to your about web page, you’ll want a couple of issues as a result of WP is self-hosted: a top rate WordPress theme like Divi, a excellent webhosting supplier, like SiteGround.
Advent To Divi
Divi is among the maximum tough and flexible WordPress subject matters in the marketplace, and it will probably create an efficient and wonderful about web page. On the other hand, Divi is greater than only a WordPress theme; it’s a whole framework for bringing your imaginative and prescient to existence. Divi gives an intuitive drag-and-drop web page builder, the Visible Builder, that simply permits you to construct surprising pages in actual time. The Visible Builder comes filled with greater than 200 design modules that you’ll be able to simply transfer across the web page to construct the very best about web page for your online business.
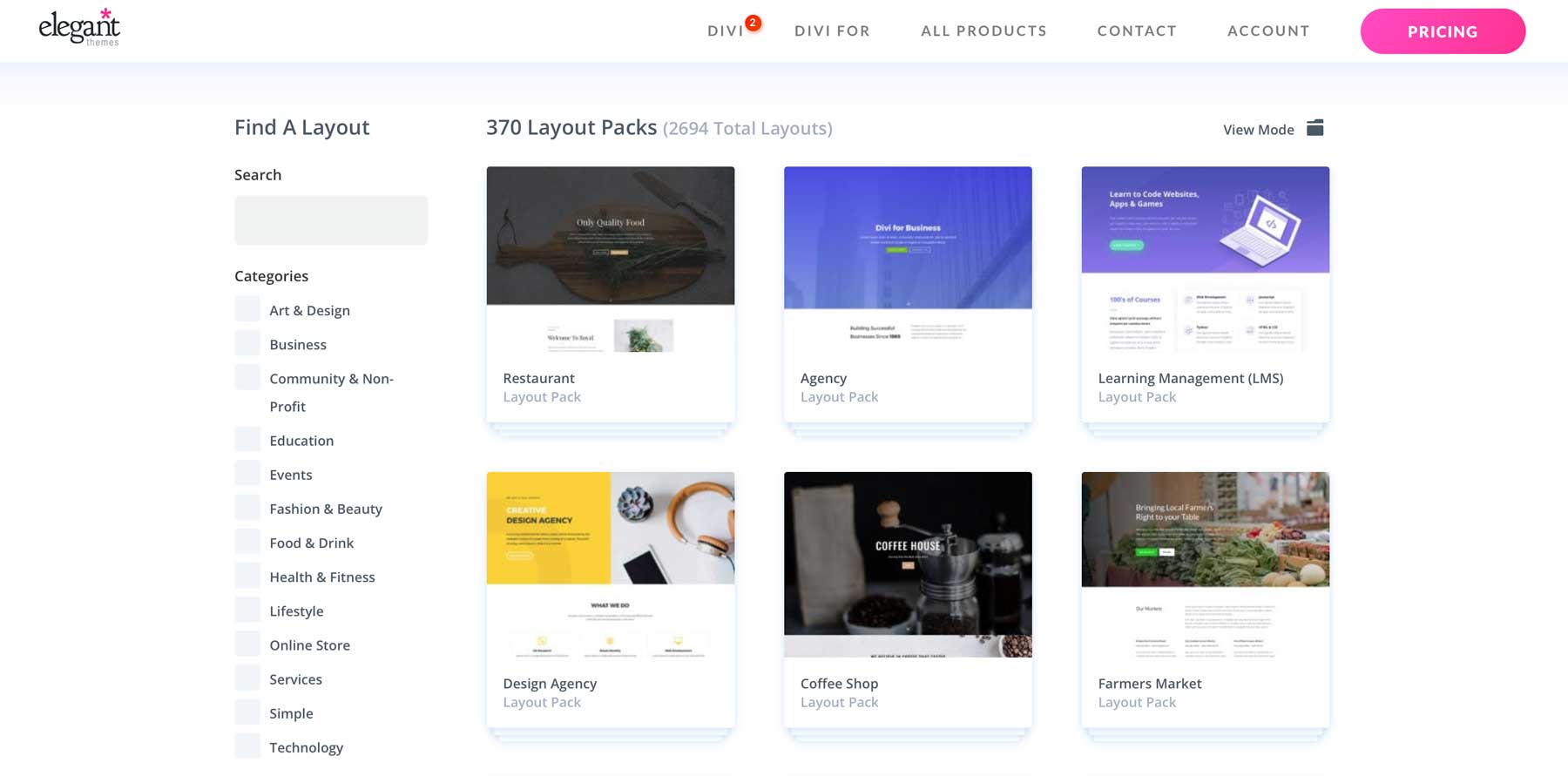
Along with an intuitive web page builder, Divi boasts the Theme Builder, which lets you design each side of your web site, together with headers, footers, put up templates, seek effects pages, and extra. Divi makes development an about web page a breeze for individuals who combat creatively. Divi comes with 2300+ professionally designed layouts, together with about pages, that you’ll be able to import with a unmarried click on. Those layouts are to be had in additional than a dozen classes, so that you’ll simply be capable to discover a design that works for you.
Create An About Web page With Divi AI
Any other wonderful characteristic of Divi is Divi AI, which lets you create an efficient about web page with only a textual content suggested. Divi AI can generate each side of a internet web page (or a complete web site) with a easy textual content description, your selected fonts, and branding colours. The method best takes a couple of mins and is an effective way to jumpstart creativity.
Developing Your About Web page
For this text, we’ll center of attention on Divi’s ease of use. As discussed above, Divi supplies hundreds of premade layouts you’ll be able to import to get the ball rolling. We’ll stroll you thru developing a brand new about web page the usage of any such premade layouts.
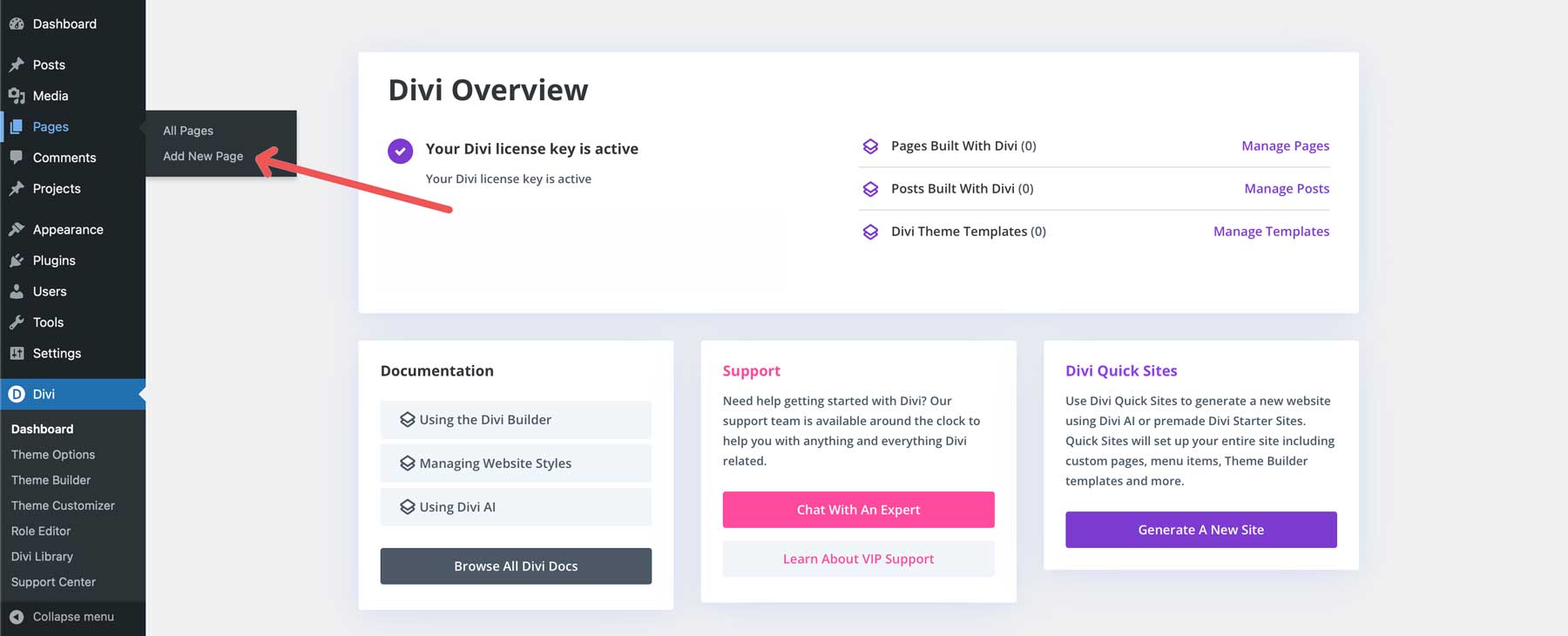
Get started by way of logging in on your WordPress web site and navigating to Pages > Upload New Web page.
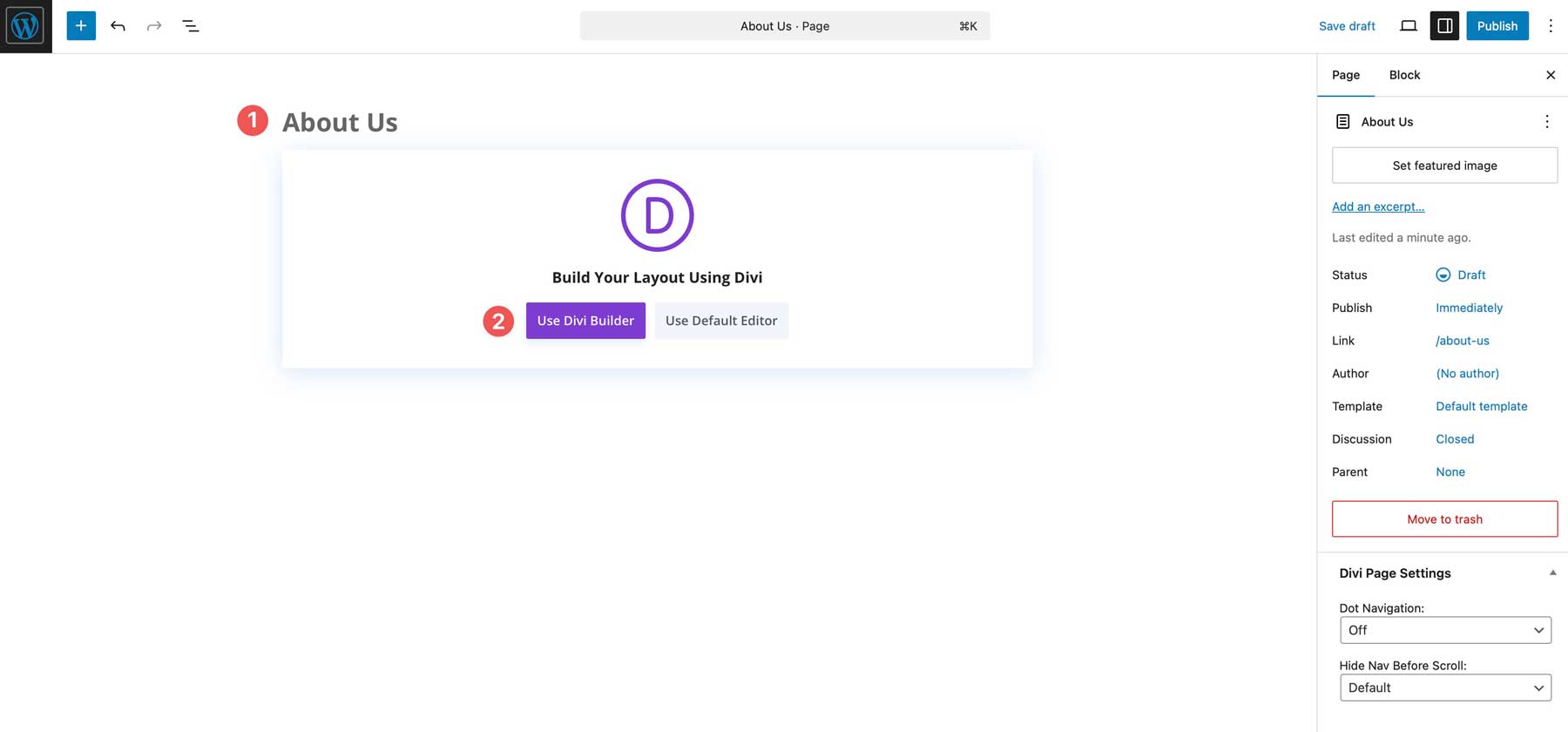
When the web page refreshes, give your web page a name after which click on Use Divi Builder.
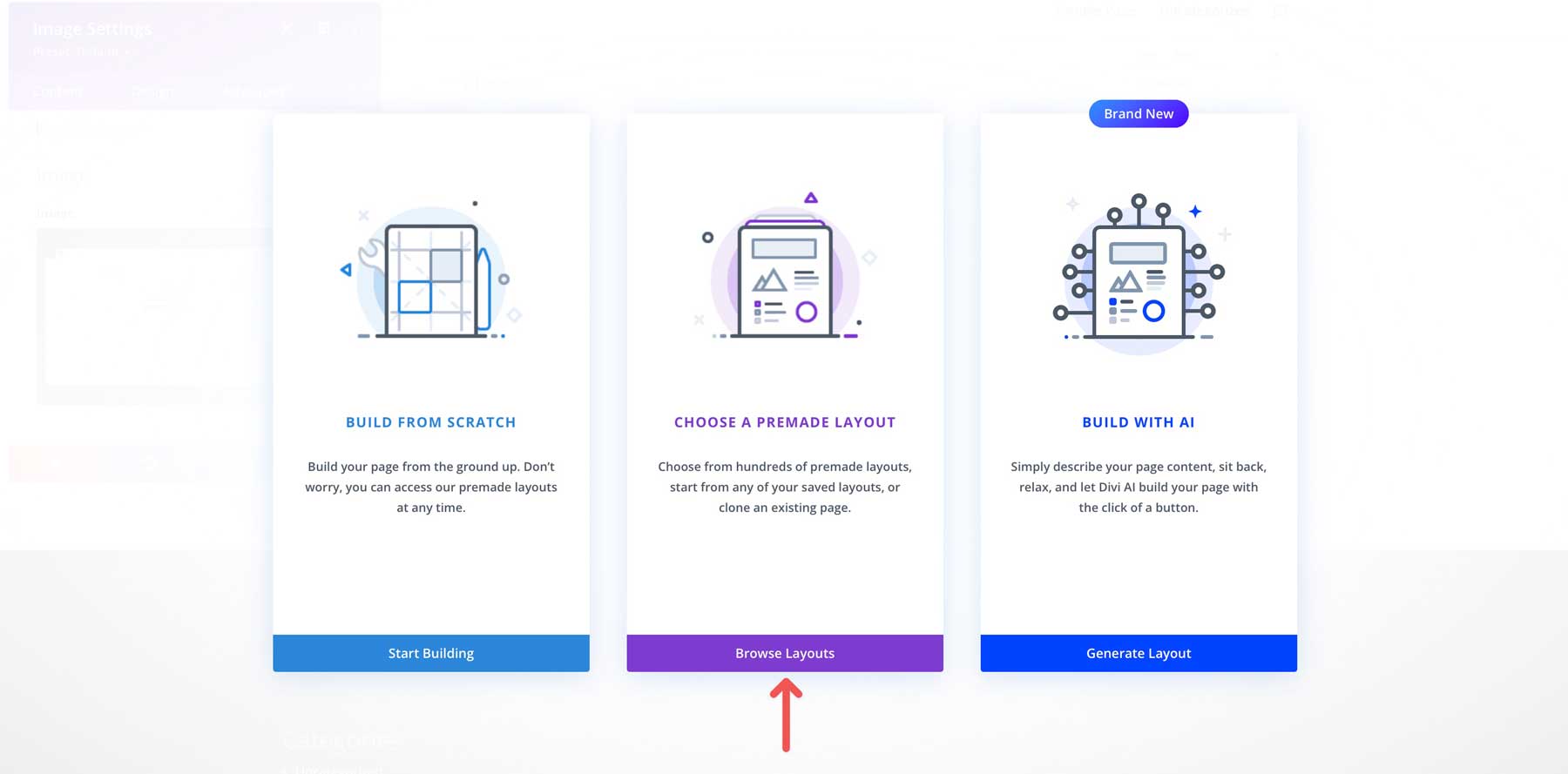
3 choices will seem in your display screen. Make a selection Select a Premade Structure.
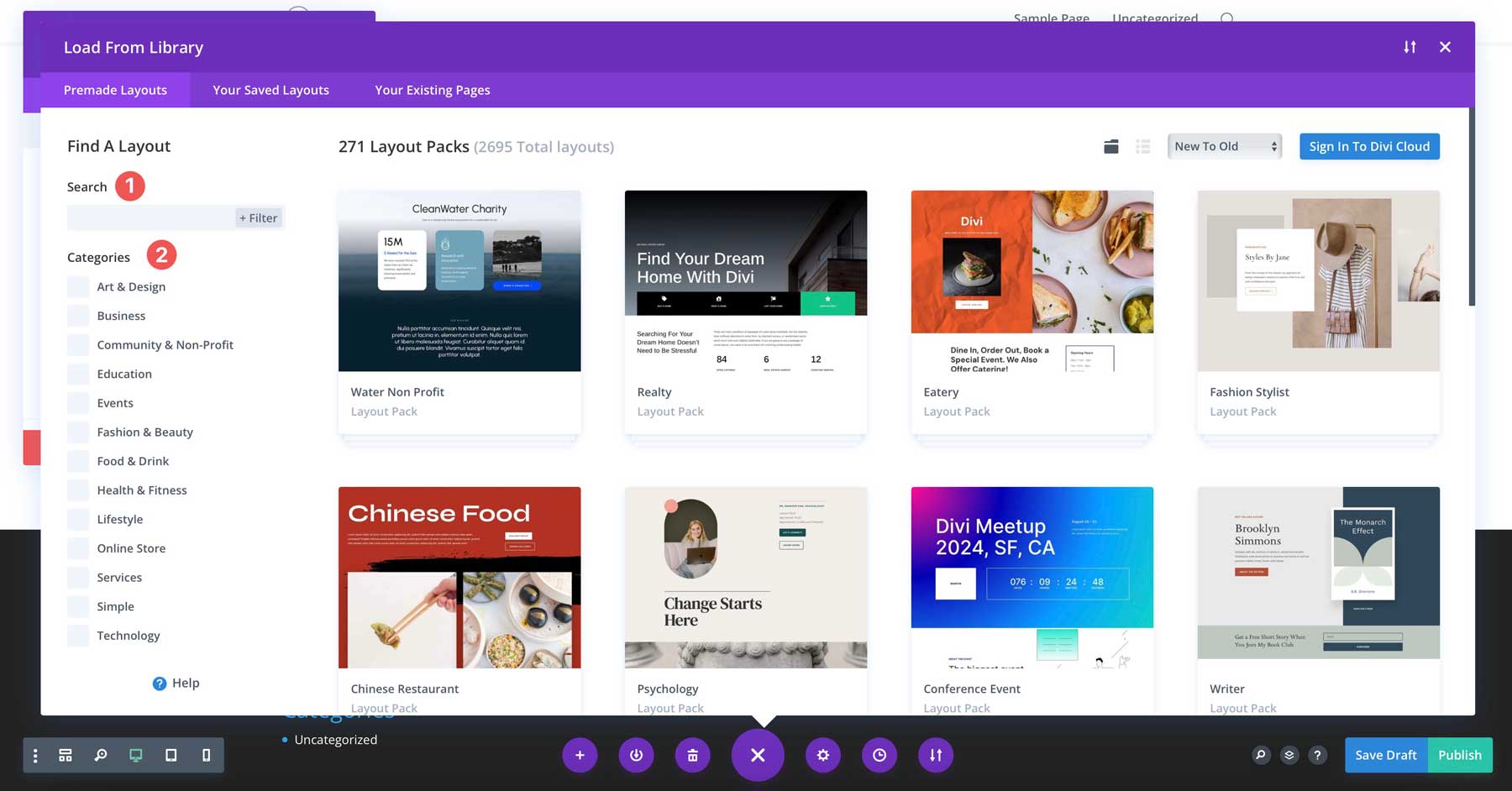
A conversation field will seem, permitting you to seek for a selected format or clear out them by way of classes.
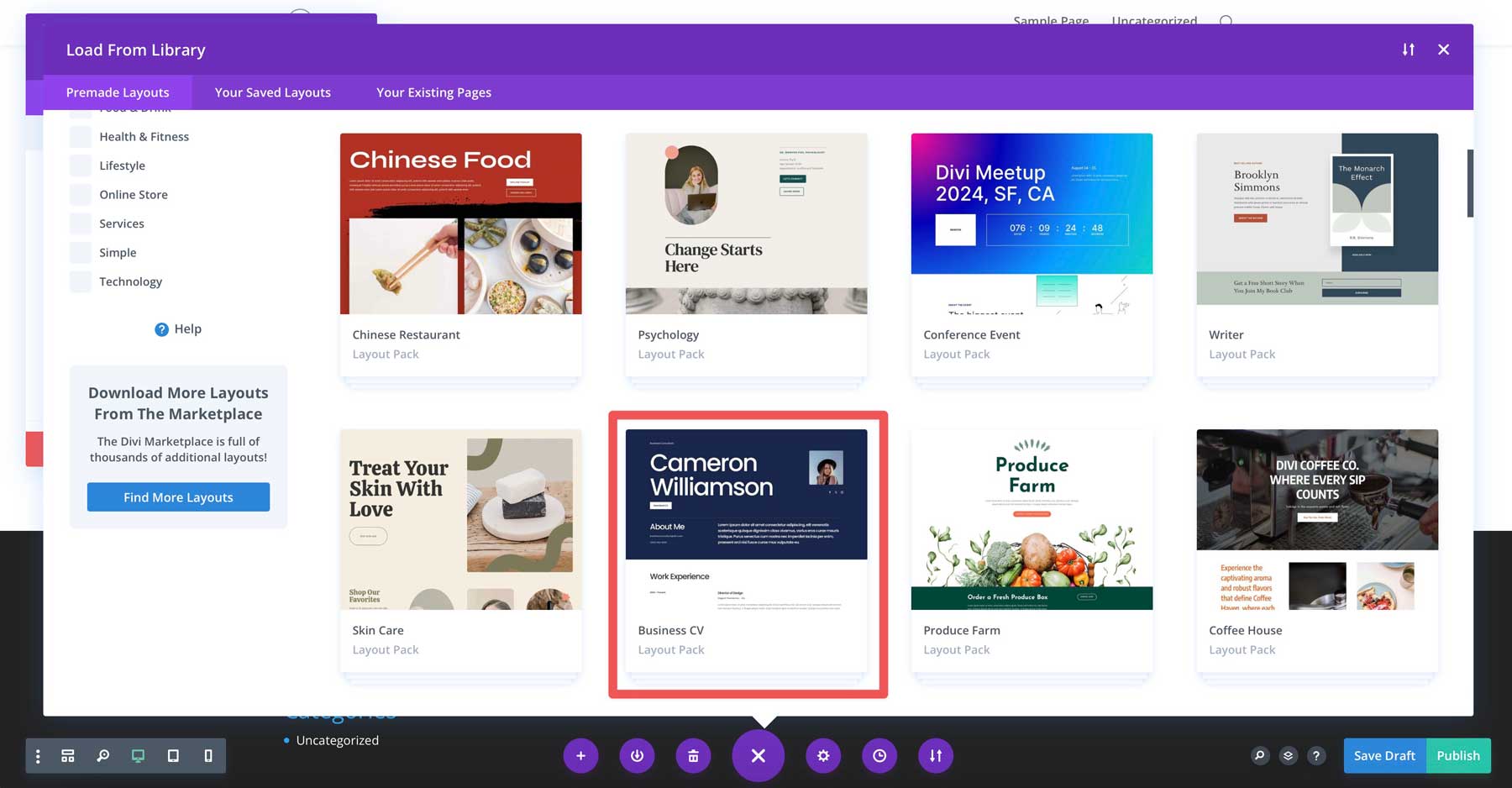
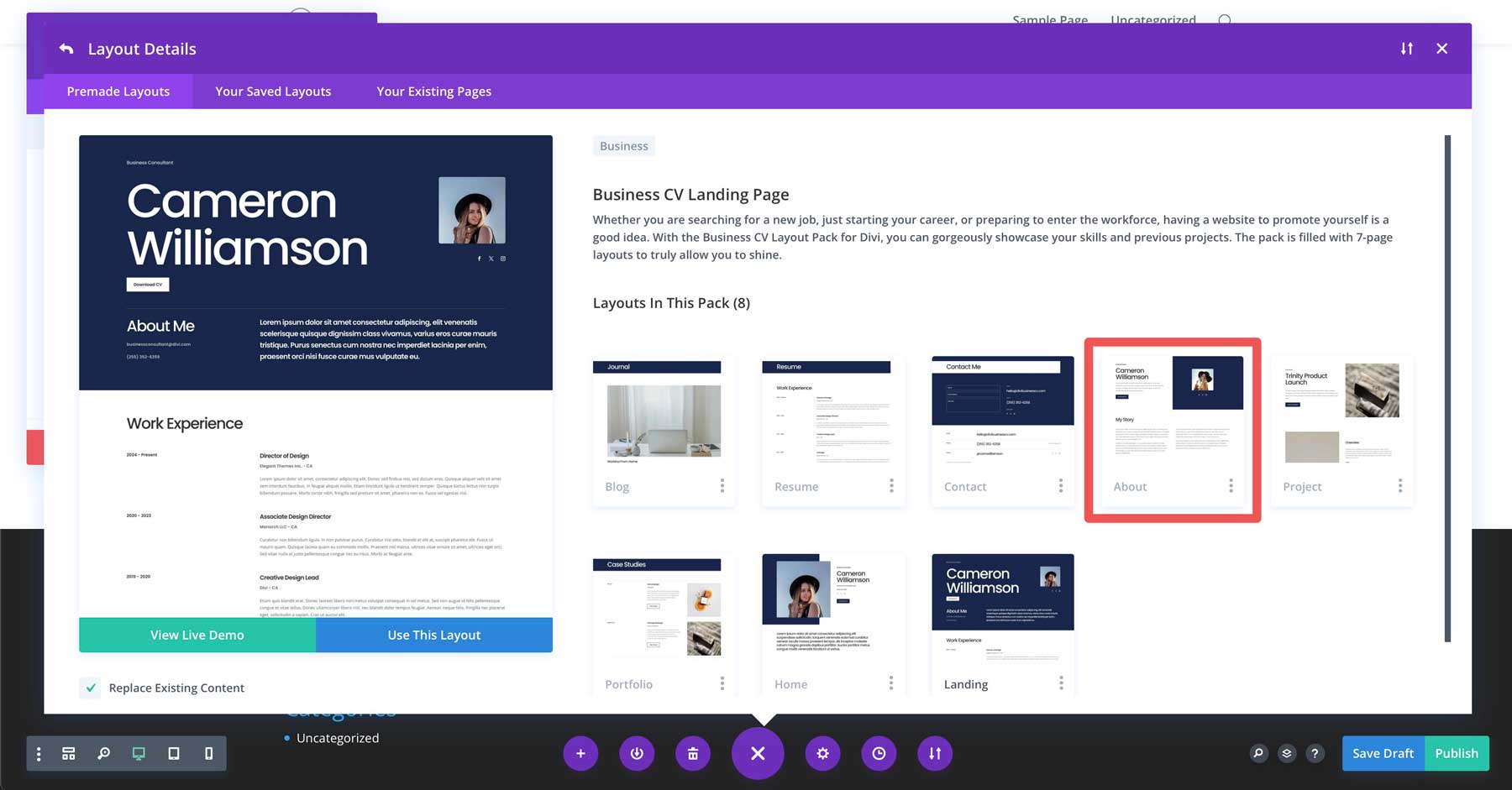
Scroll or seek for the Industry CV format pack and click on to make a choice it.
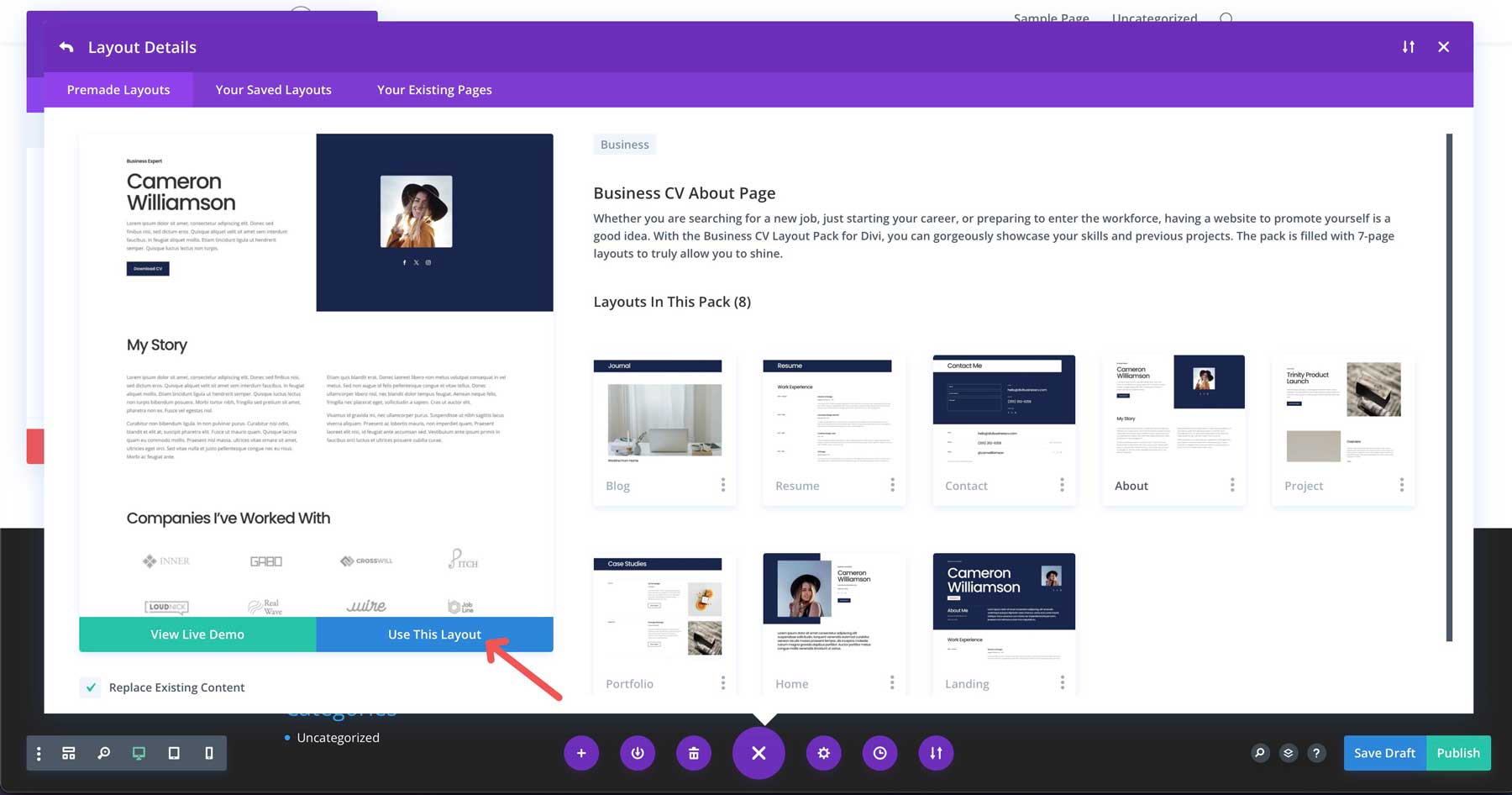
Subsequent, choose the About web page within the format pack.
In spite of everything, click on the Use This Structure button to load it into your WordPress web page.
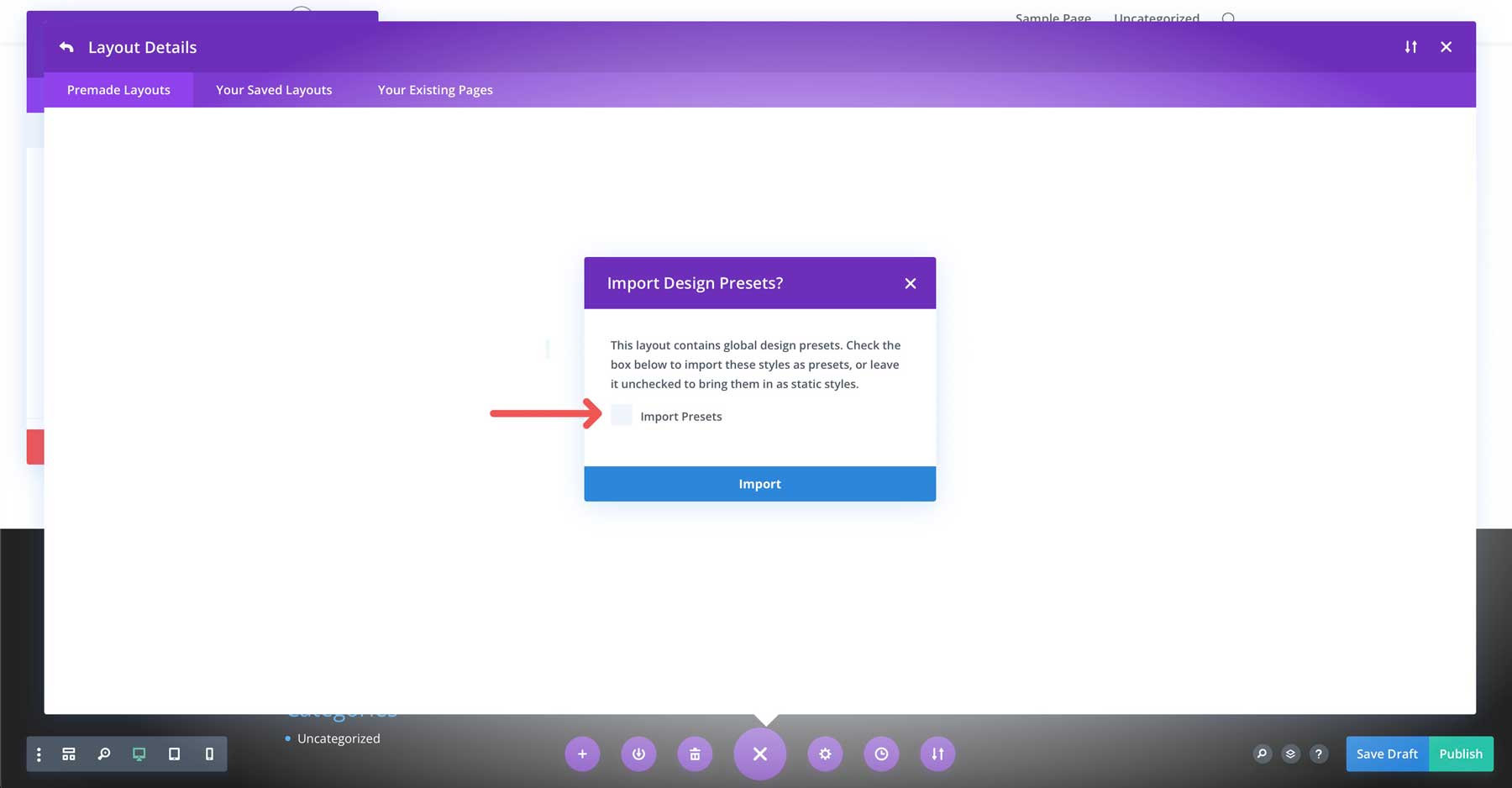
Each and every Divi format has international presets assigned to it. In the event you don’t plan on converting fonts and kinds, make sure that the import preset tickbox is checked.
Including AI-Generated Textual content To The Web page
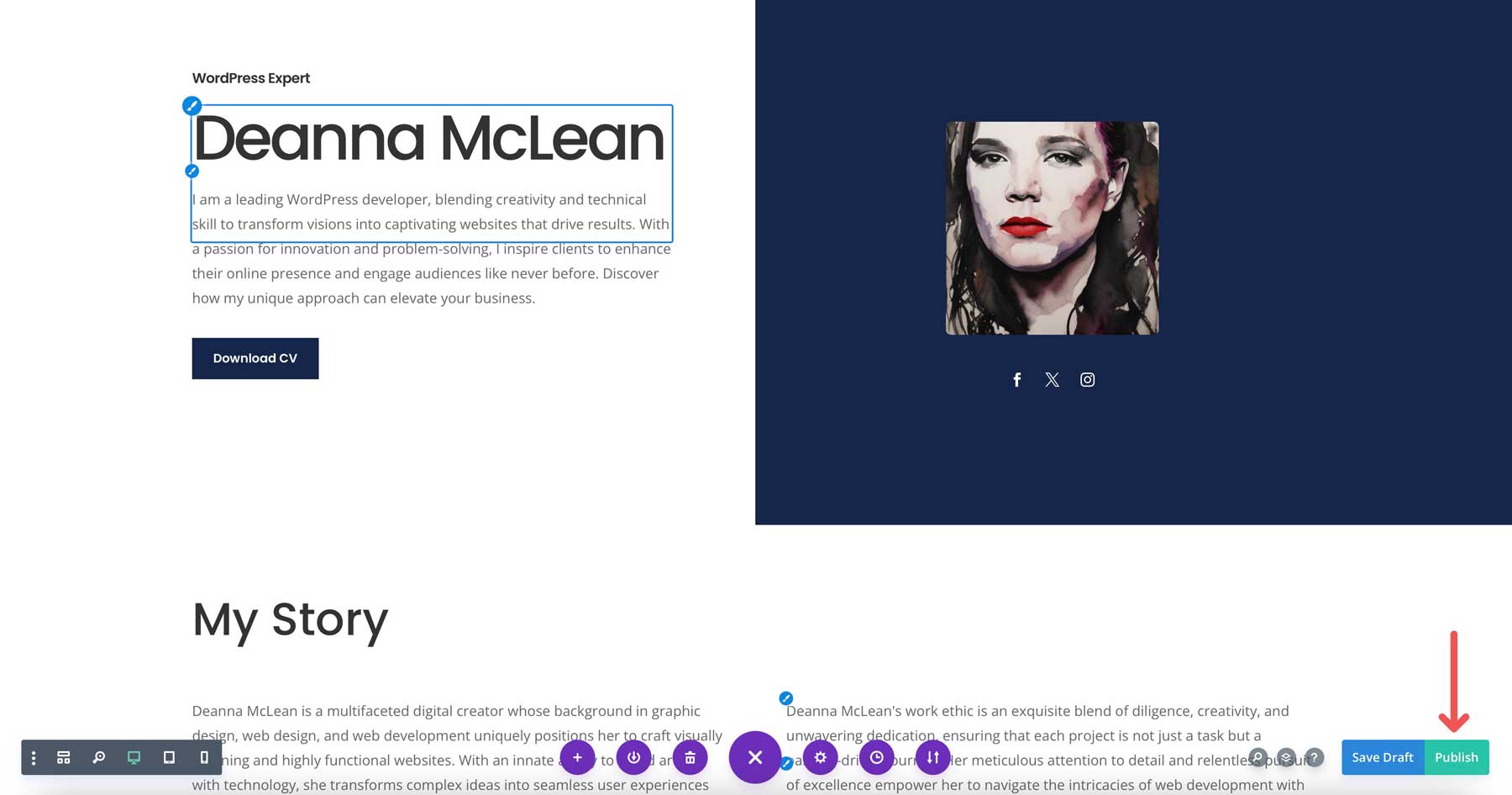
As soon as the format is put in, you may have a excellent get started to your about web page. On the other hand, you should perform a little paintings to jot down content material, exchange pictures, and make design adjustments. Fortunately, Divi customers can make use of Divi AI to assist with some (if now not all) duties. All Divi premade layouts include lorem ipsum textual content as a placeholder by way of default. Let’s stroll throughout the procedure of adjusting that placeholder textual content into Search engine marketing-rich content material for the web page, a the most important step in finding out how you can design an about web page.
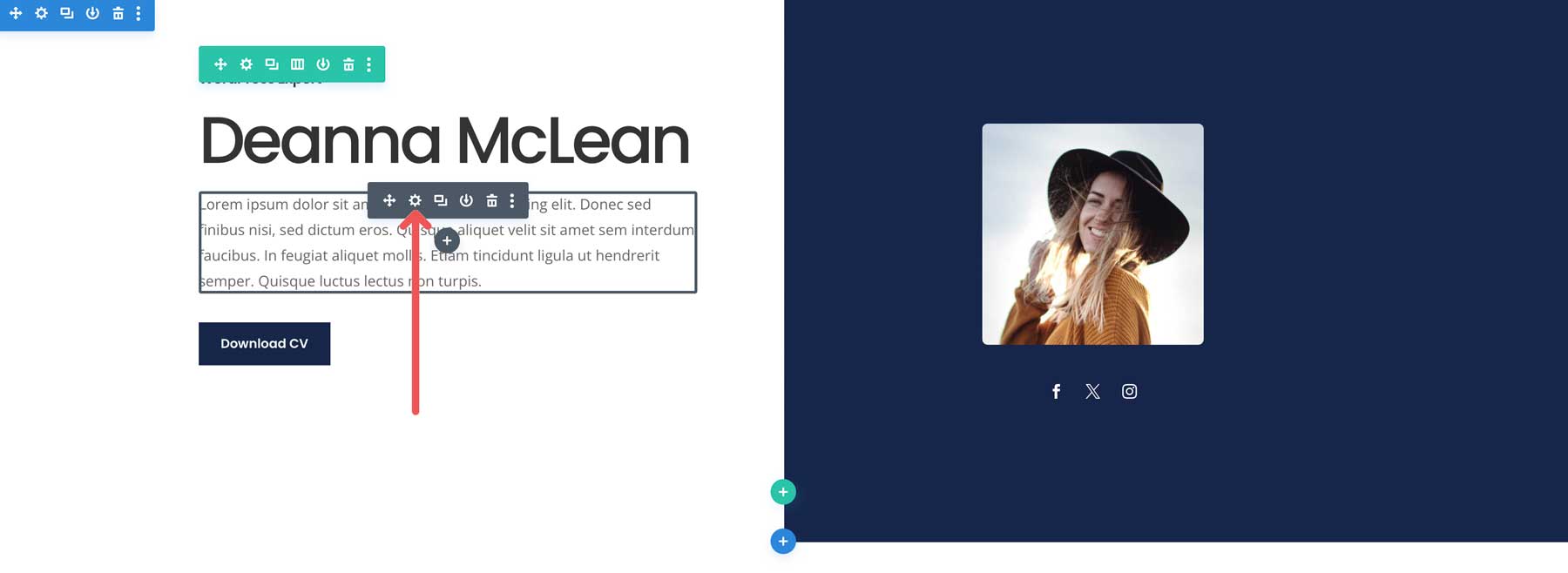
Let’s get started with the textual content immediately underneath the web page’s first headline. Hover over the textual content module to show its settings. Click on the equipment icon to edit the module.

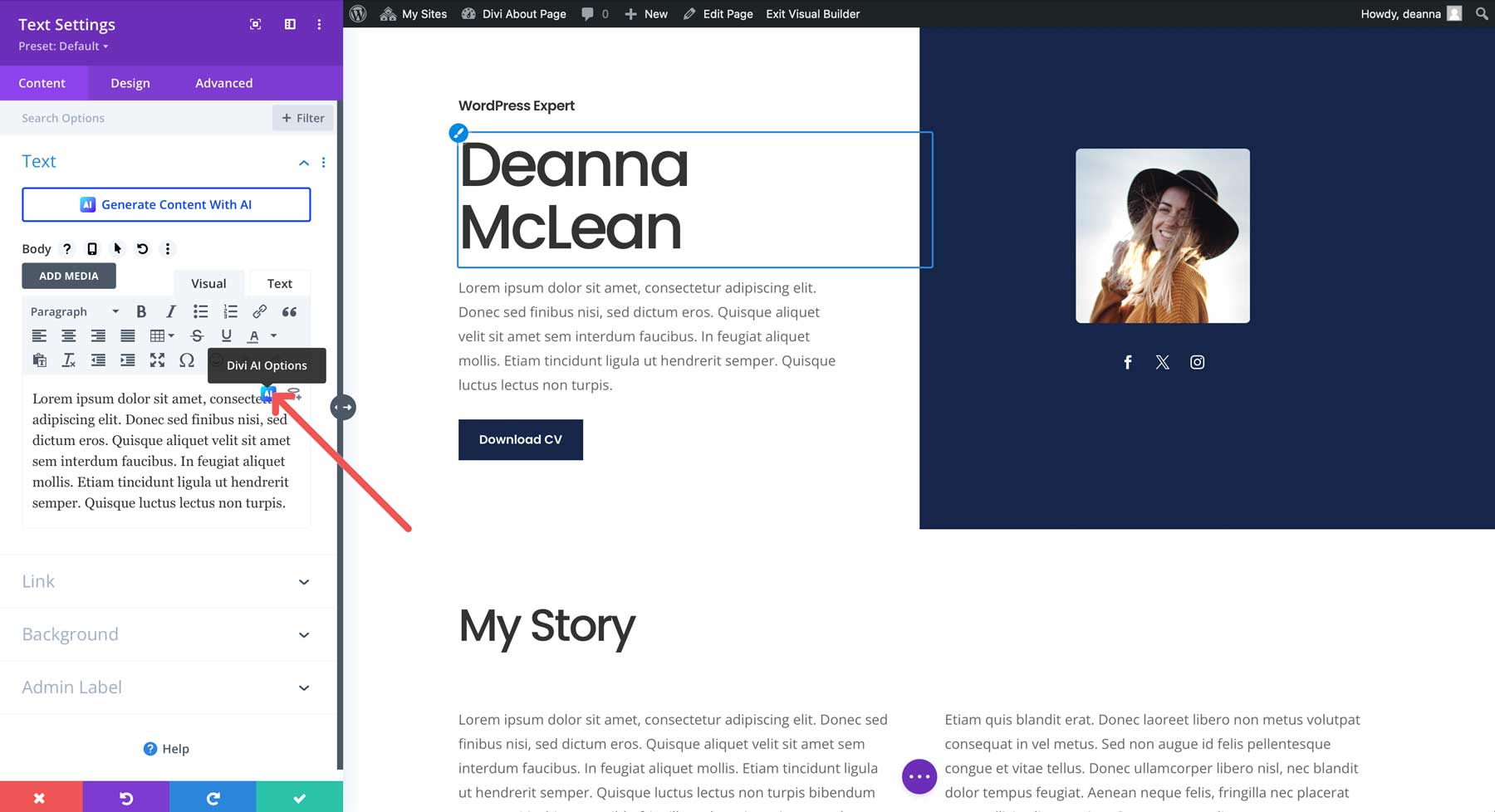
Subsequent, click on the AI button within the textual content space to release Divi AI.

Click on Write With AI when the choices seem.

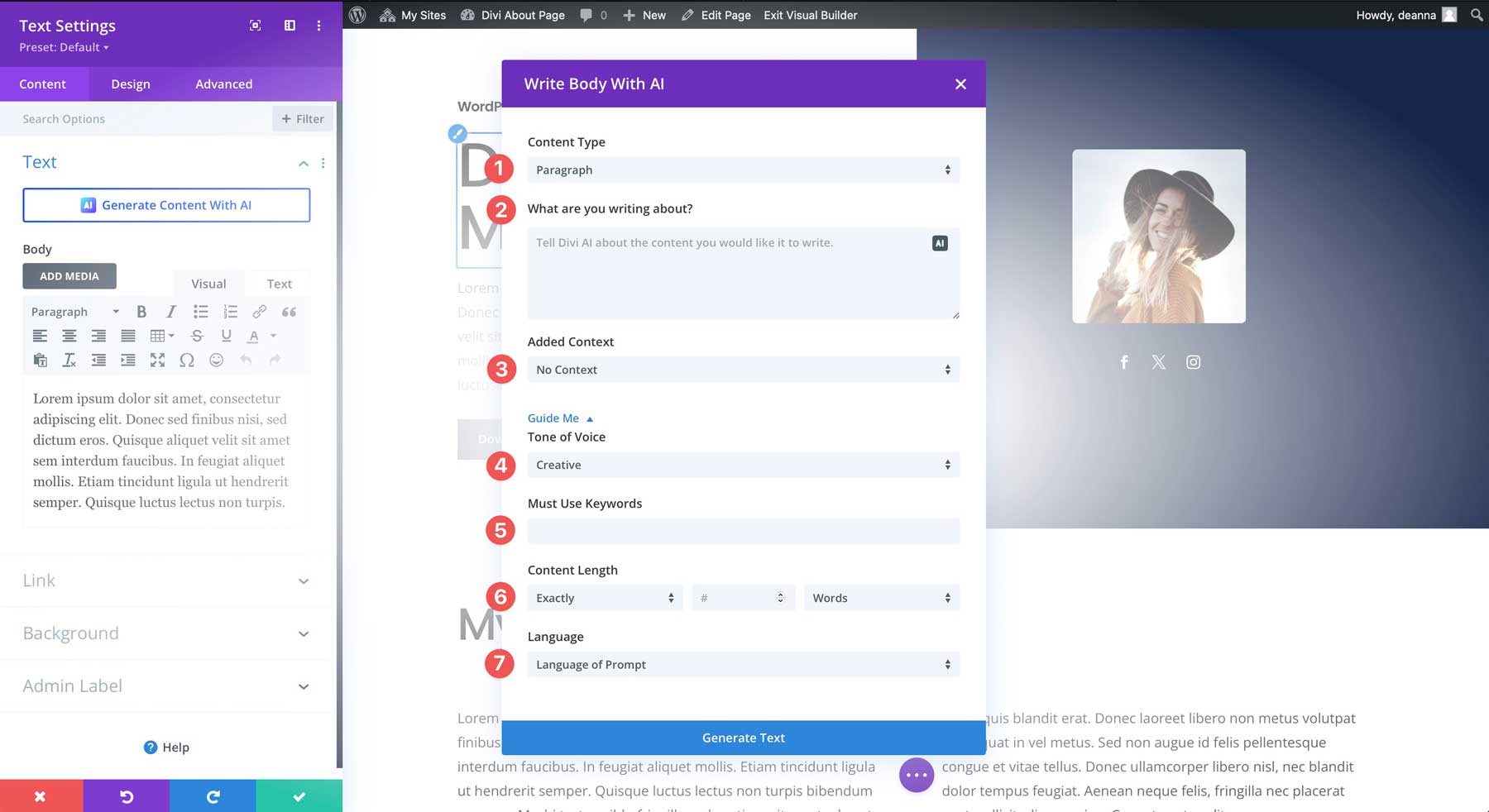
A conversation field containing all the choices related to Divi AI will seem. You’ll be able to make a selection the content material kind, inform Divi AI what you might be writing about, and specify whether or not it will have to be in response to the context of your web page. Since ranging from a premade format, we’ll choose no context. Supply Divi AI with some data to assist it craft a paragraph, choose inventive because the tone of voice, and input any must-use key phrases. You’ll be able to additionally inform Divi AI what number of phrases you’d like to make use of and specify a language.

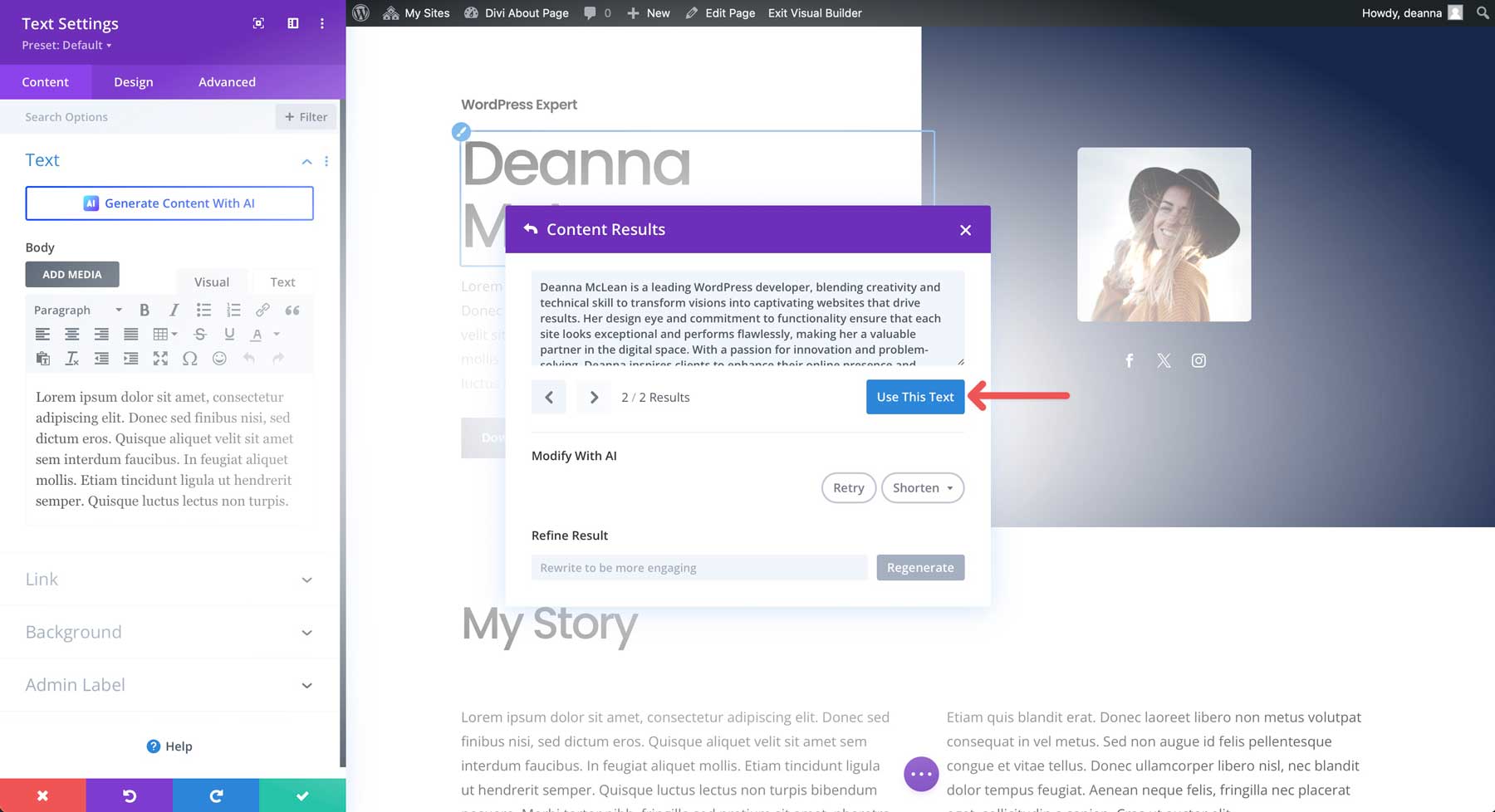
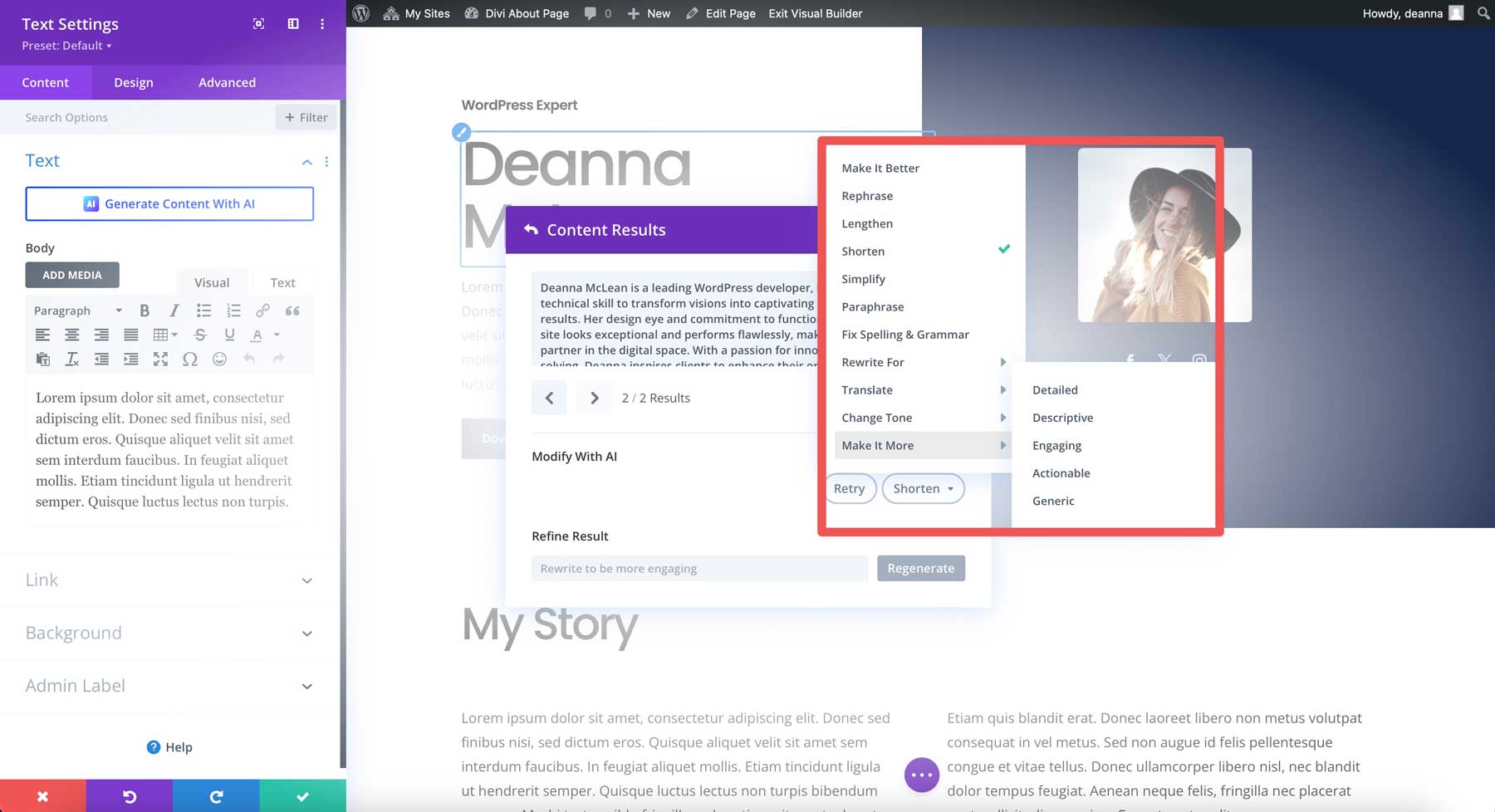
As soon as Divi AI generates your textual content, you’ll be able to regulate it. You’ll be able to prolong, shorten, simplify, rewrite, or make it extra detailed or descriptive, among different choices.

As soon as the textual content is on your liking, click on the Use This Textual content button to insert it into the textual content module.
Including Further Content material To The Web page
When you’ve generated all the textual content with Divi AI, there are a couple of design modules we’ll want to upload to our about web page to make it extra impactful. We’ll upload a brand new phase to show off a design portfolio and a touch shape to trap customers to achieve out.
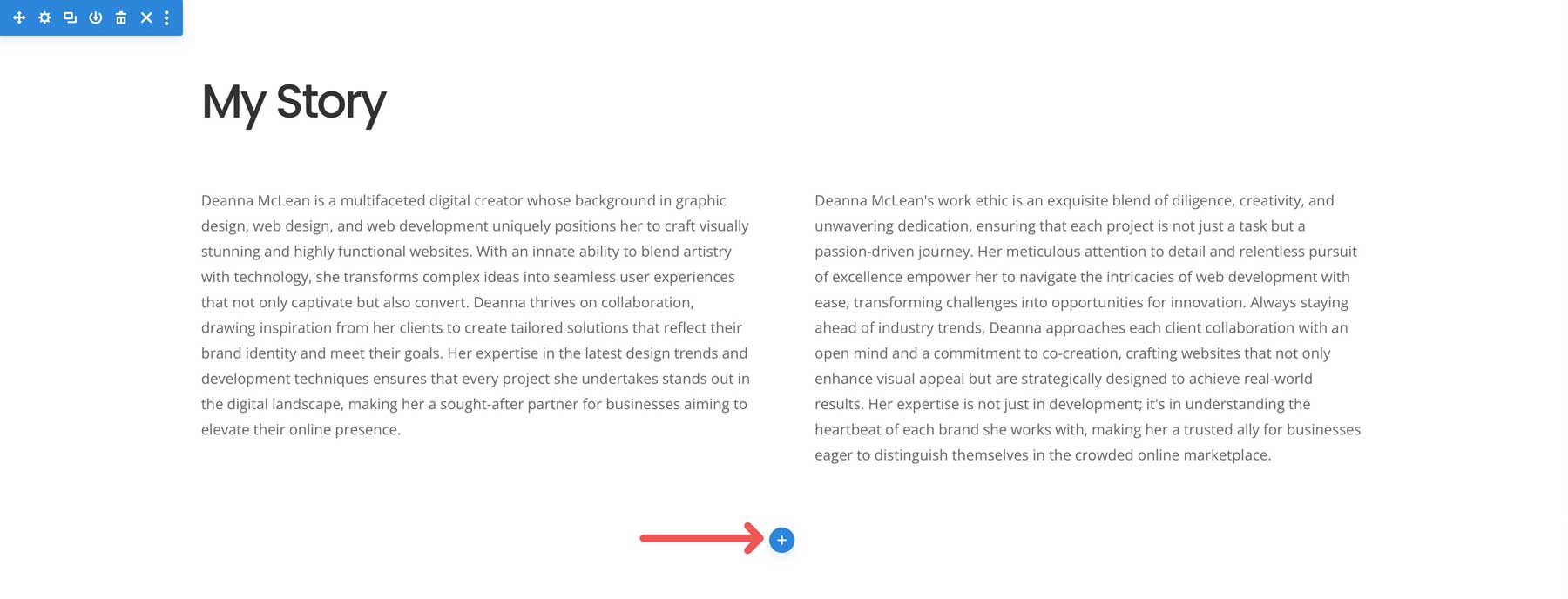
Get started by way of scrolling previous the My Tale phase on our about web page. Click on the blue + icon so as to add a brand new phase.
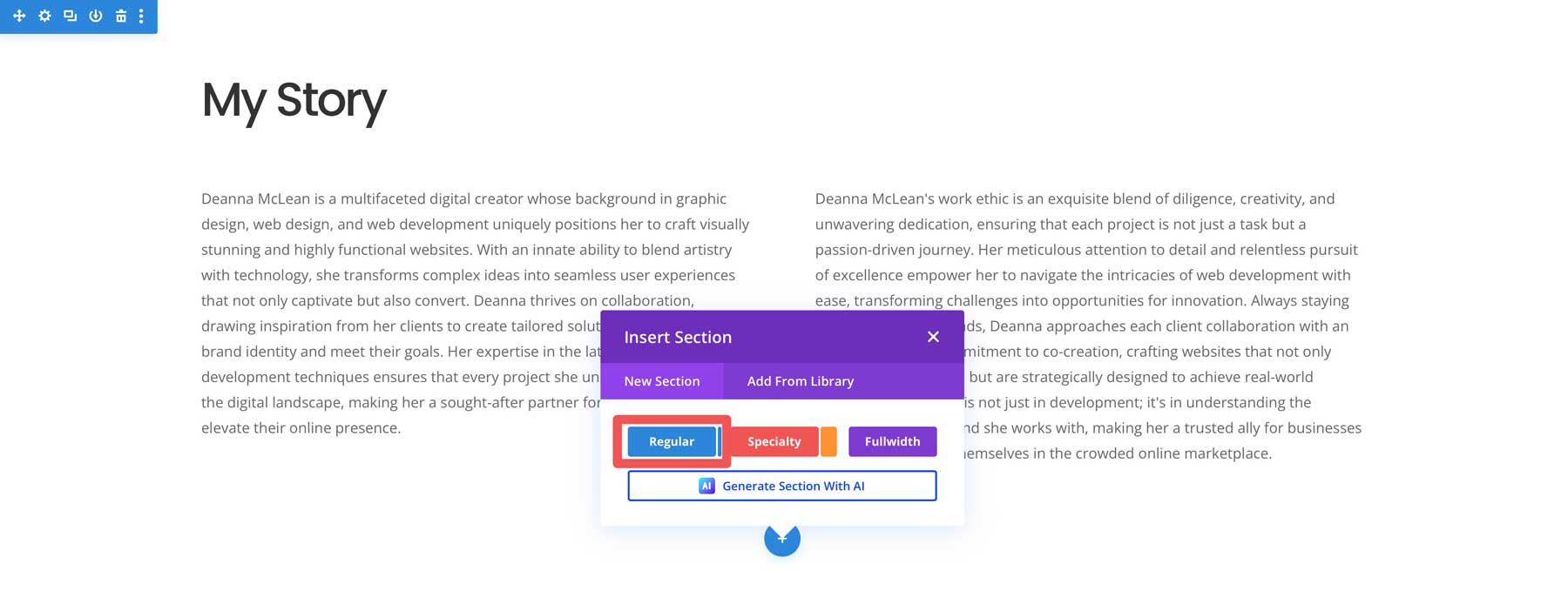
Upload a common phase to the web page when the conversation field seems.
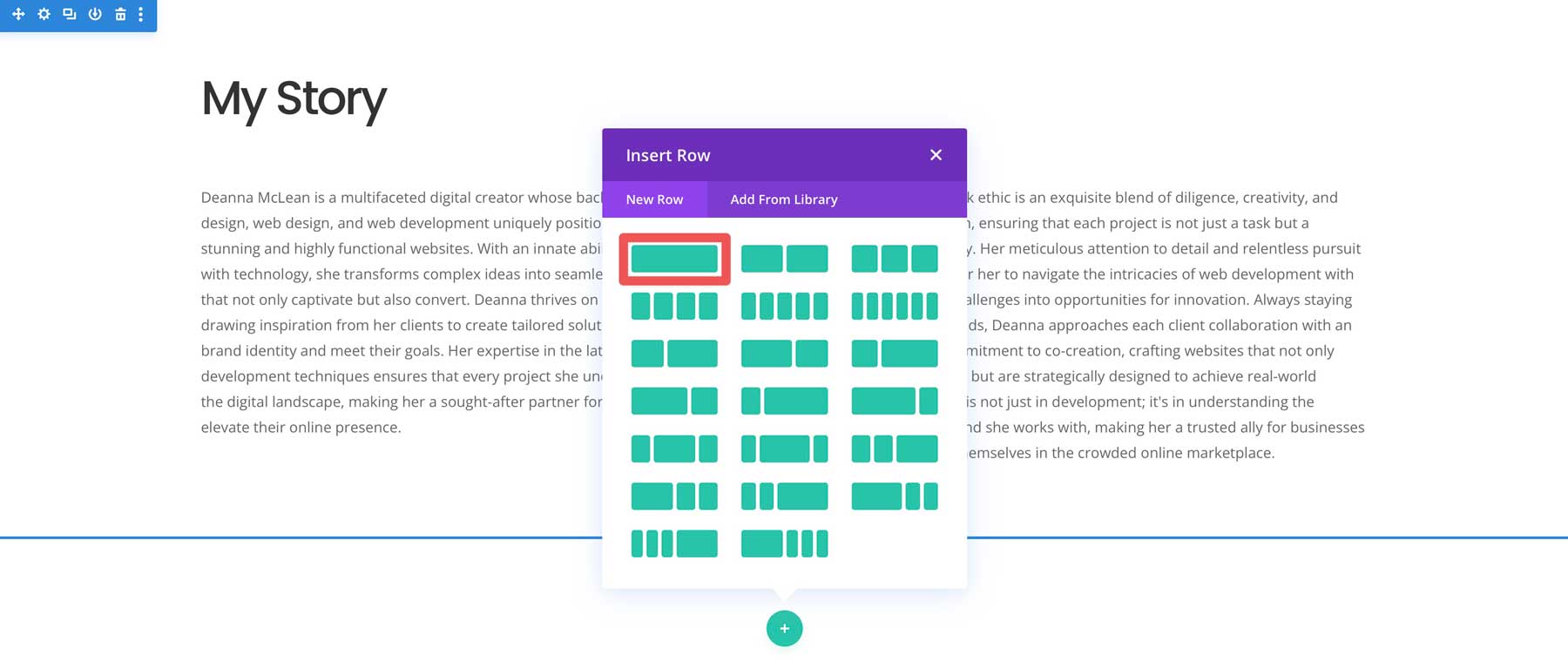
Subsequent, make a selection a unmarried row.
Upload A Heading Module
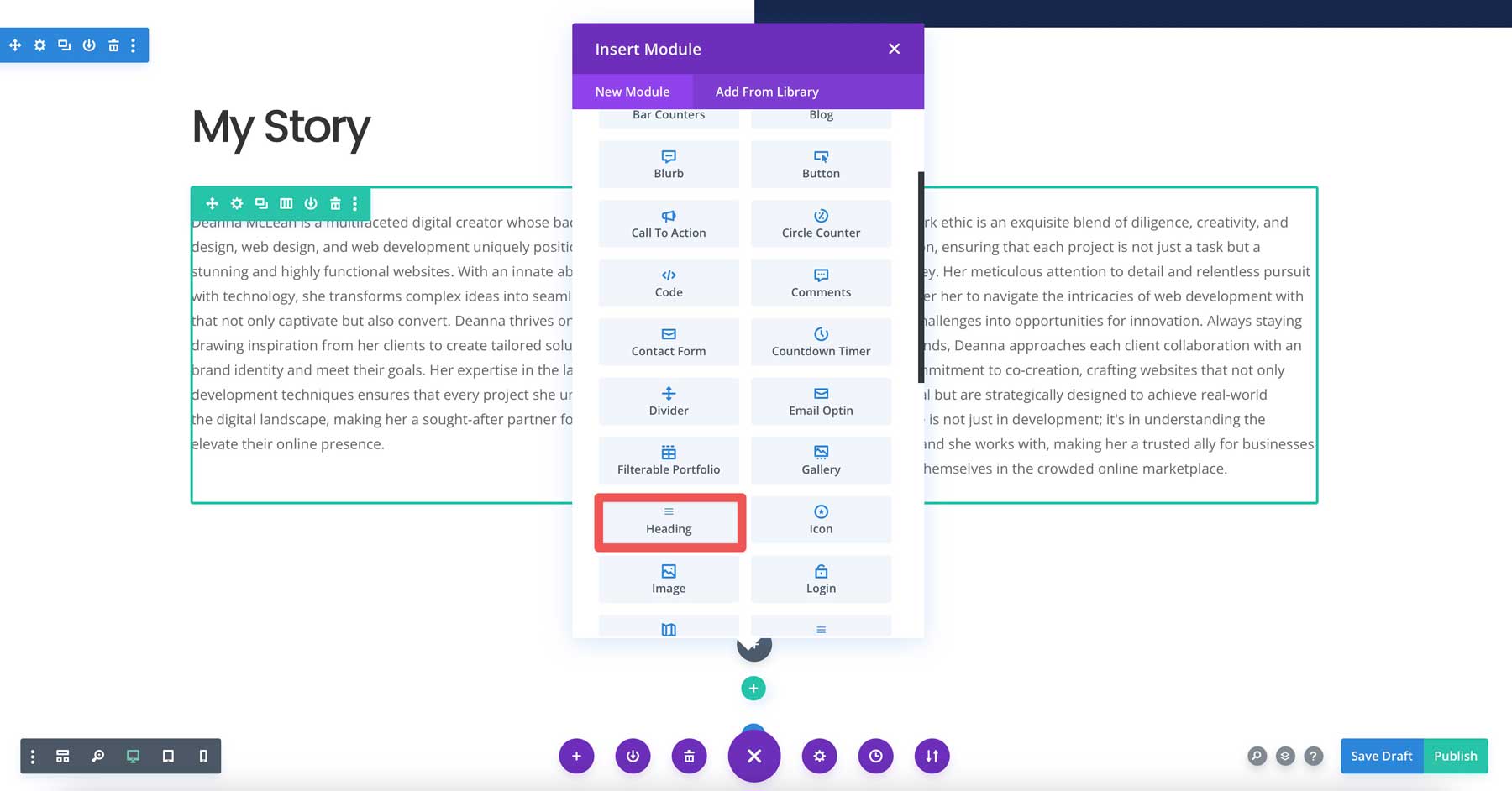
Make a selection the heading module and upload it to the row.
With the heading module’s settings lively, kind My Portfolio into the name box.
In spite of everything, we’ll follow the preset of the premade format to the module. Doing this lets you stay the kinds constant throughout each heading module you upload to the web page. Click on the preset dropdown menu to make a choice a preset.
In spite of everything, make a selection the Portfolio heading preset to taste your heading module.
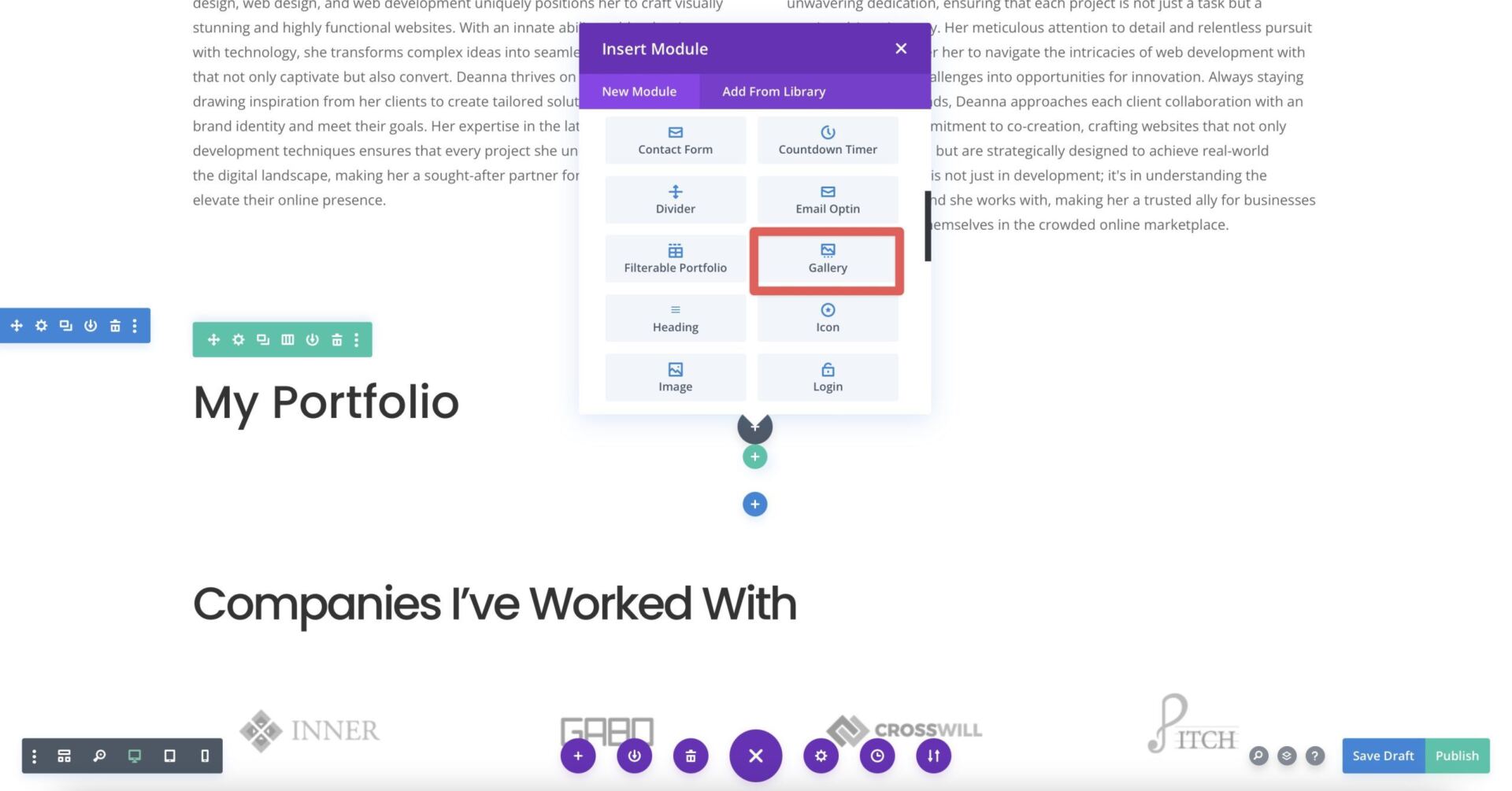
Upload A Gallery Module
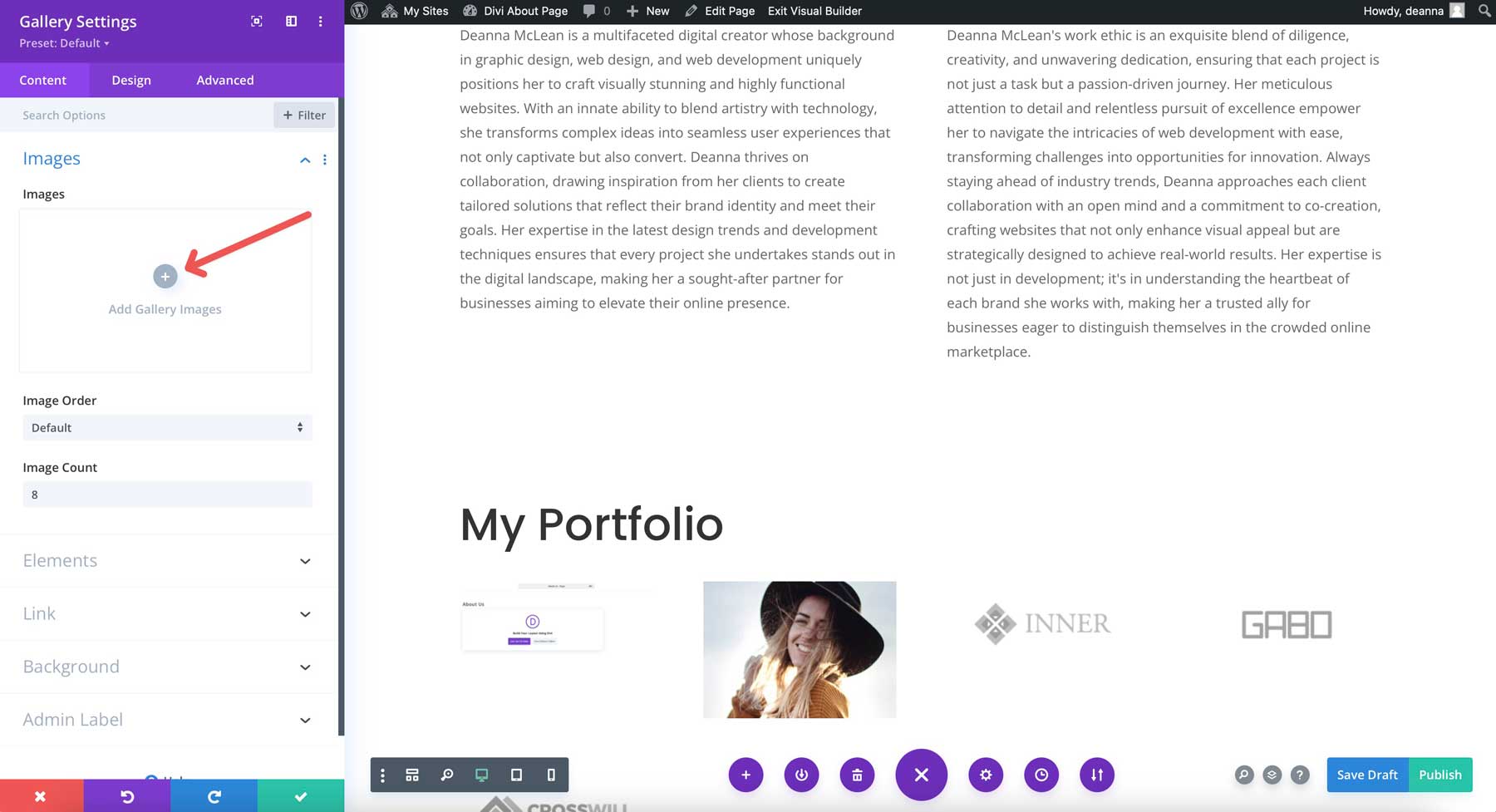
Subsequent, we’ll upload a gallery module to our about web page. Click on the gray + icon beneath the heading module by way of soaring close to it.
With the gallery module’s settings lively, click on the Upload Gallery Photographs icon.
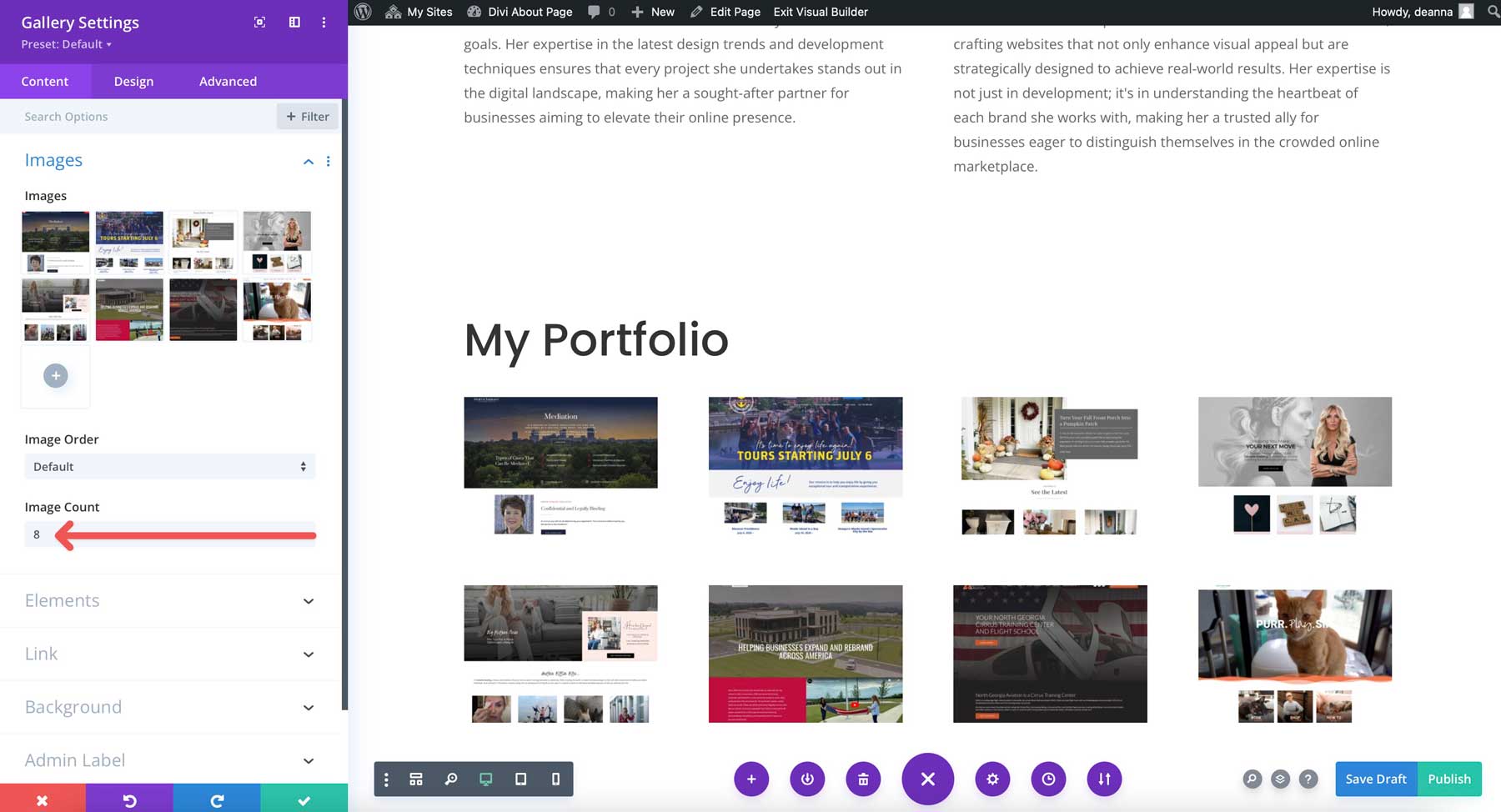
Make a selection pictures from the media gallery or add some on your WordPress web page. You’ll be able to make a selection what number of pictures to show off by way of getting into a bunch within the symbol rely box.
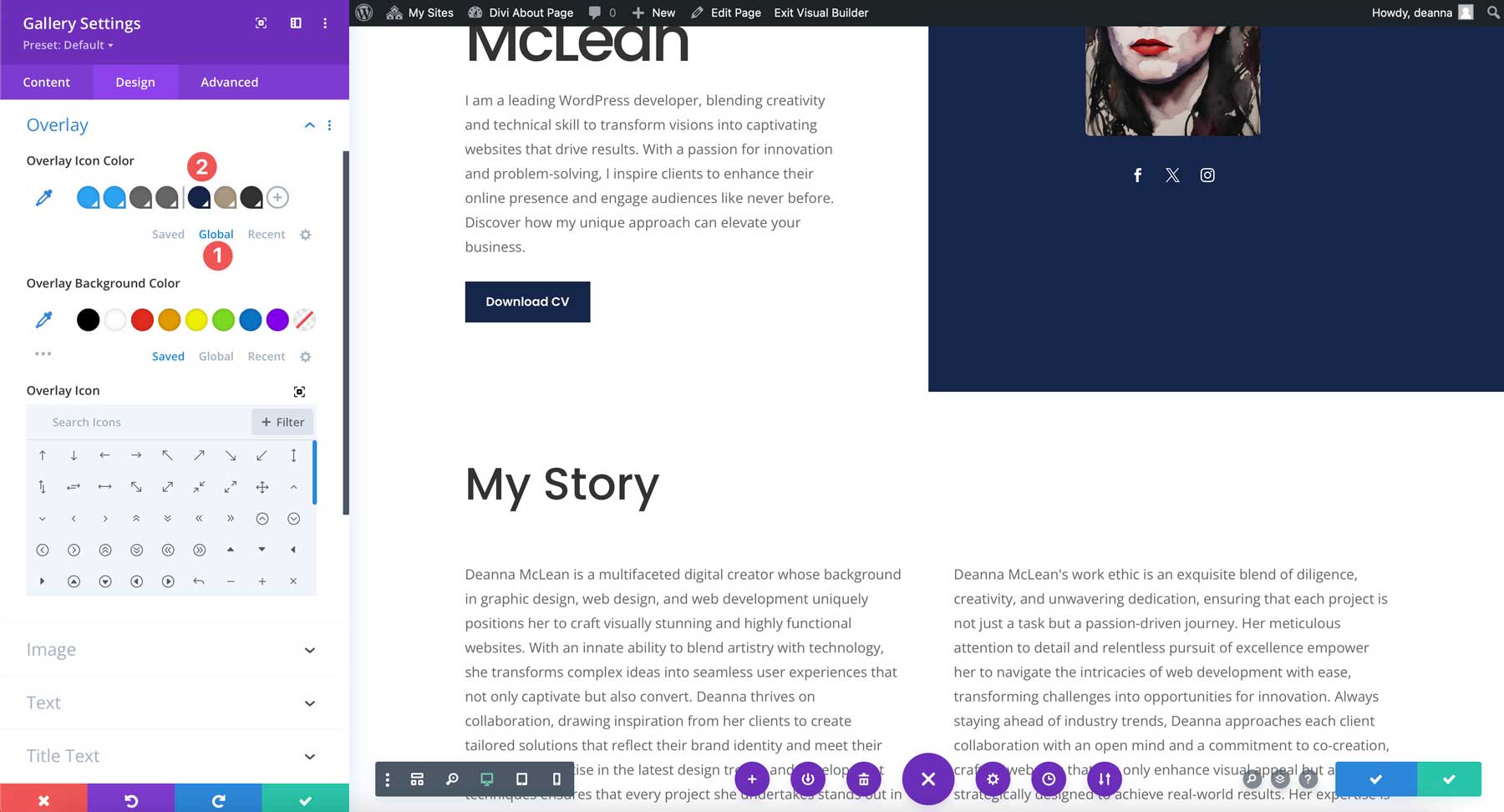
Along with international presets, each Divi format comes with international colours that can assist you stay your design constant as you’re making adjustments. Underneath the design tab, head to the overlay dropdown. Click on the international tab underneath overlay icon colour. Subsequent, choose the darkish blue colour as proven underneath.
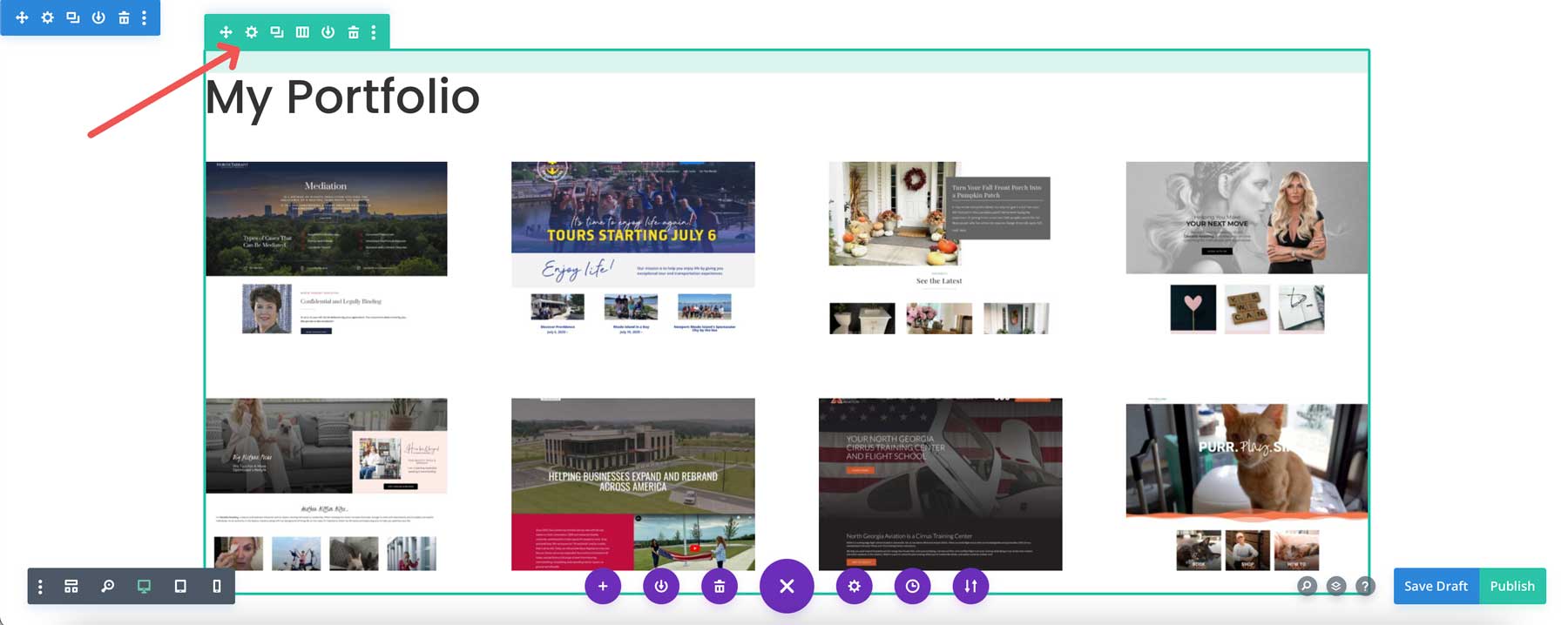
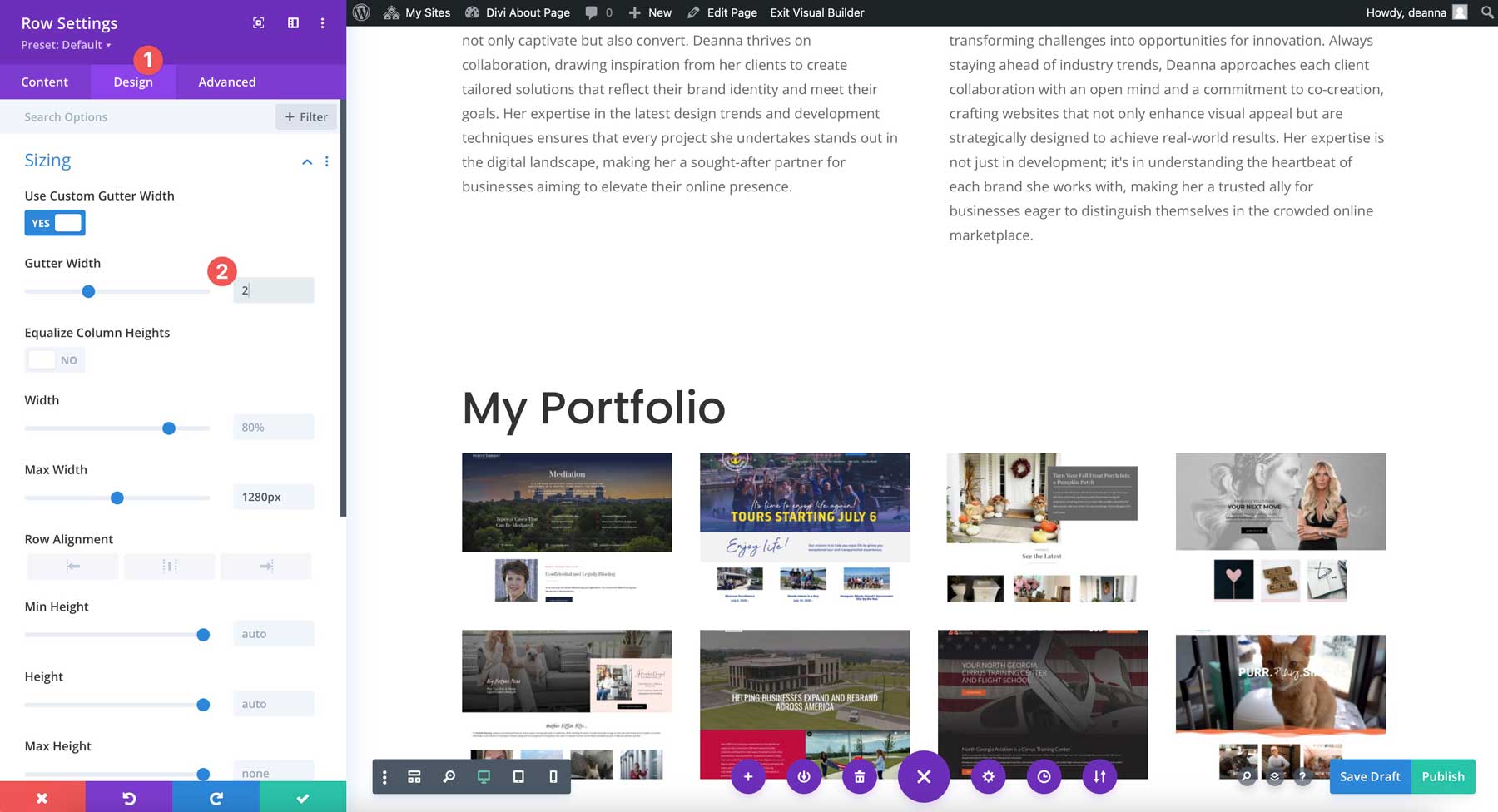
With the colours set, we want to reasonably modify the row in order that the photographs aren’t thus far aside. Hover over the row and choose the inexperienced settings icon.
Head to the design tab and modify the row’s gutter width to 2.
Upload A CTA Module
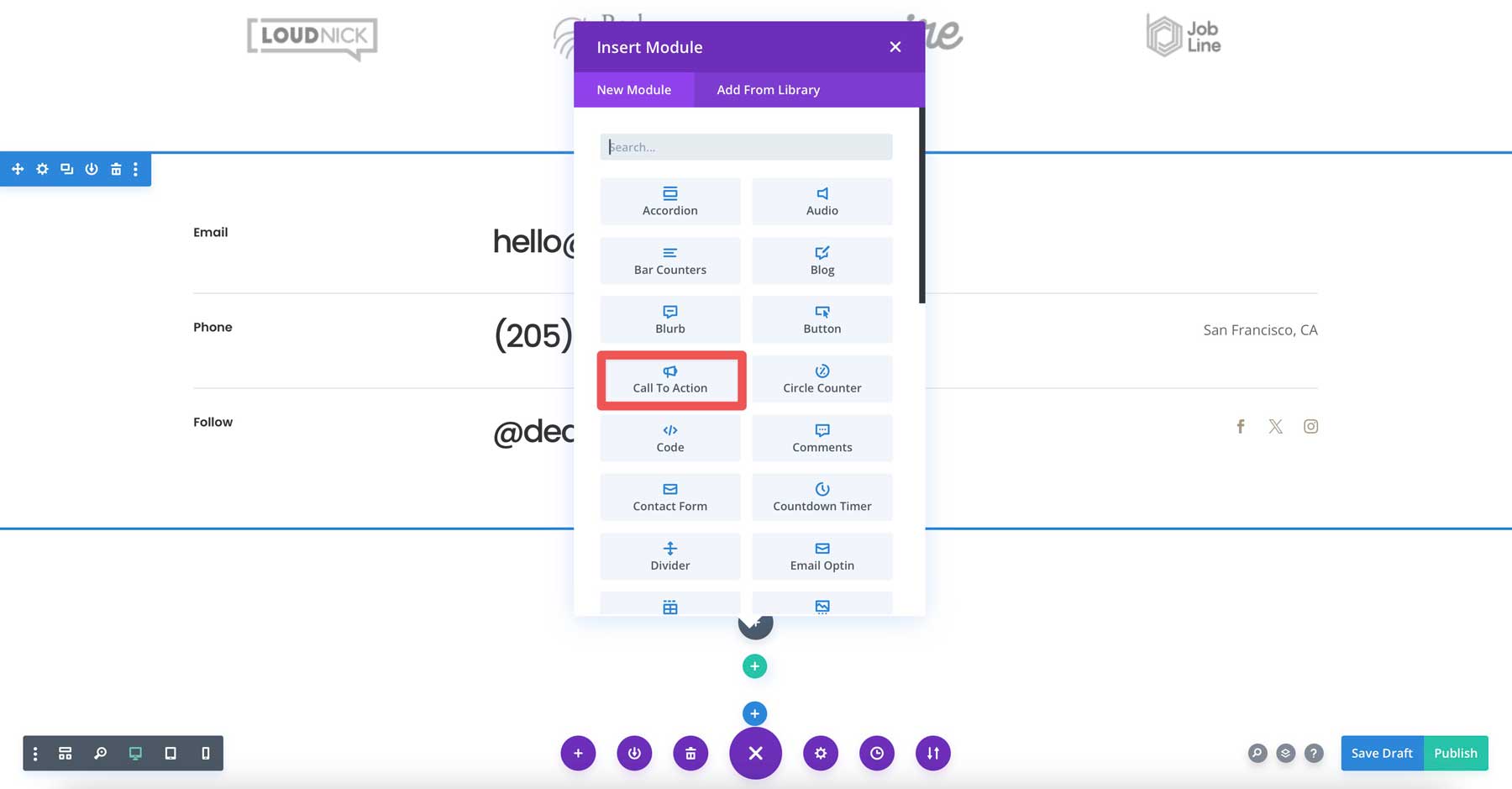
In spite of everything, we’ll upload a CTA module to inspire guests to achieve out. Create a brand new phase with a unmarried row and choose the CTA module.
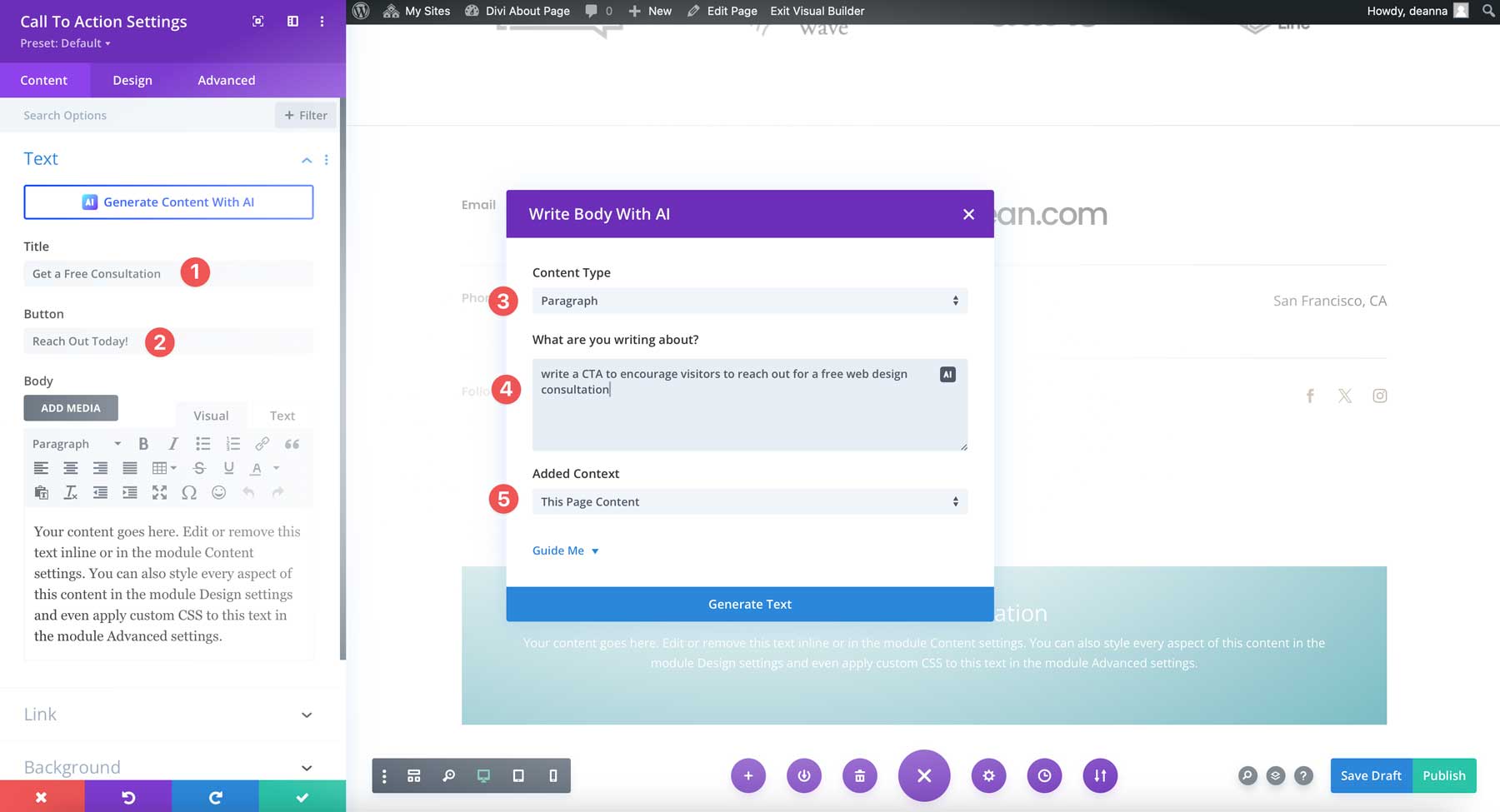
With the CTA module’s settings lively, upload a name and textual content for the button, and turn on Divi AI to generate content material to your CTA.
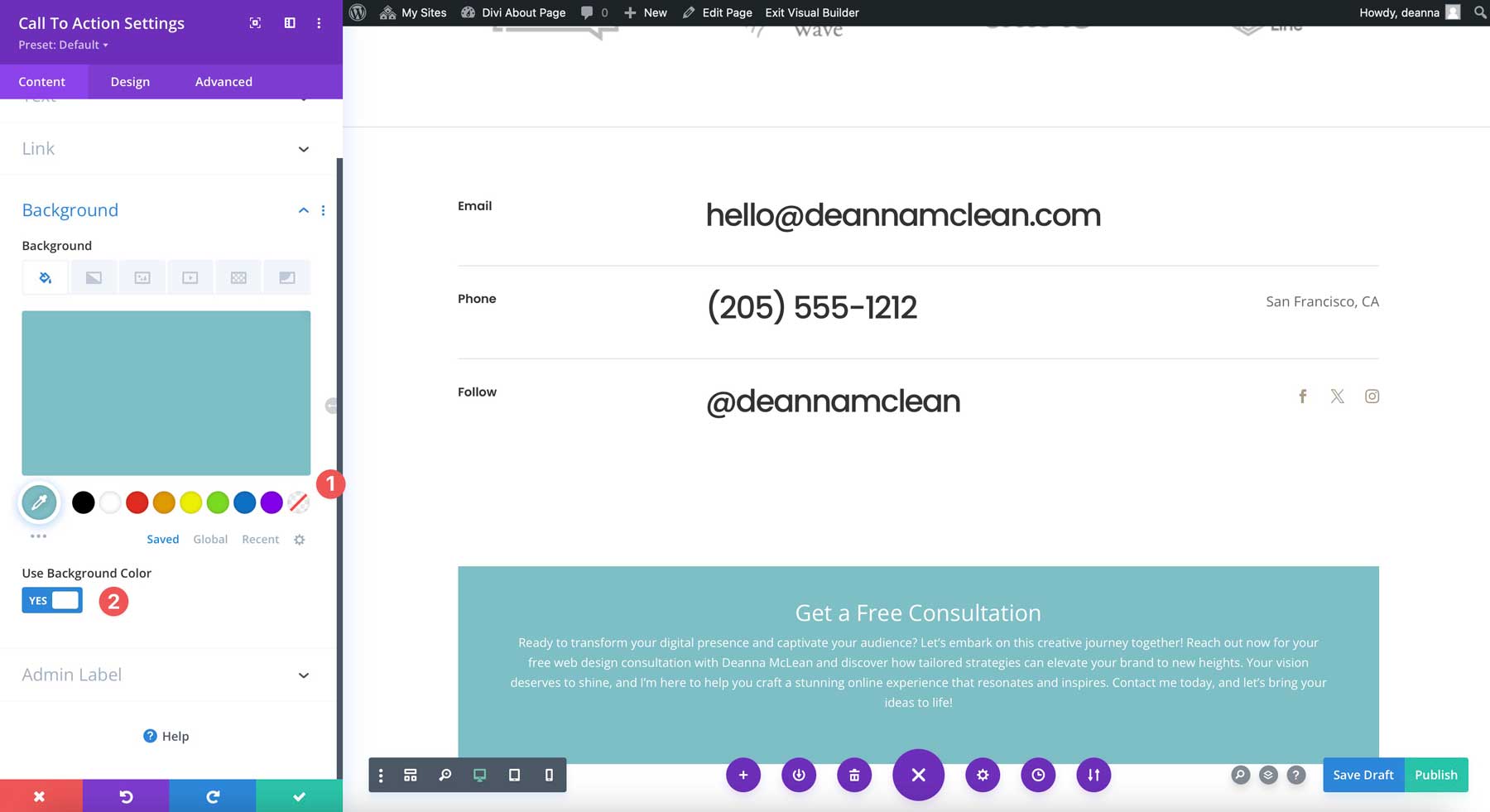
By way of default, Divi’s CTA module comes with a background colour. Let’s take away it. You’ll be able to both set the colour to clear or transfer the Use Background Colour toggle to off.
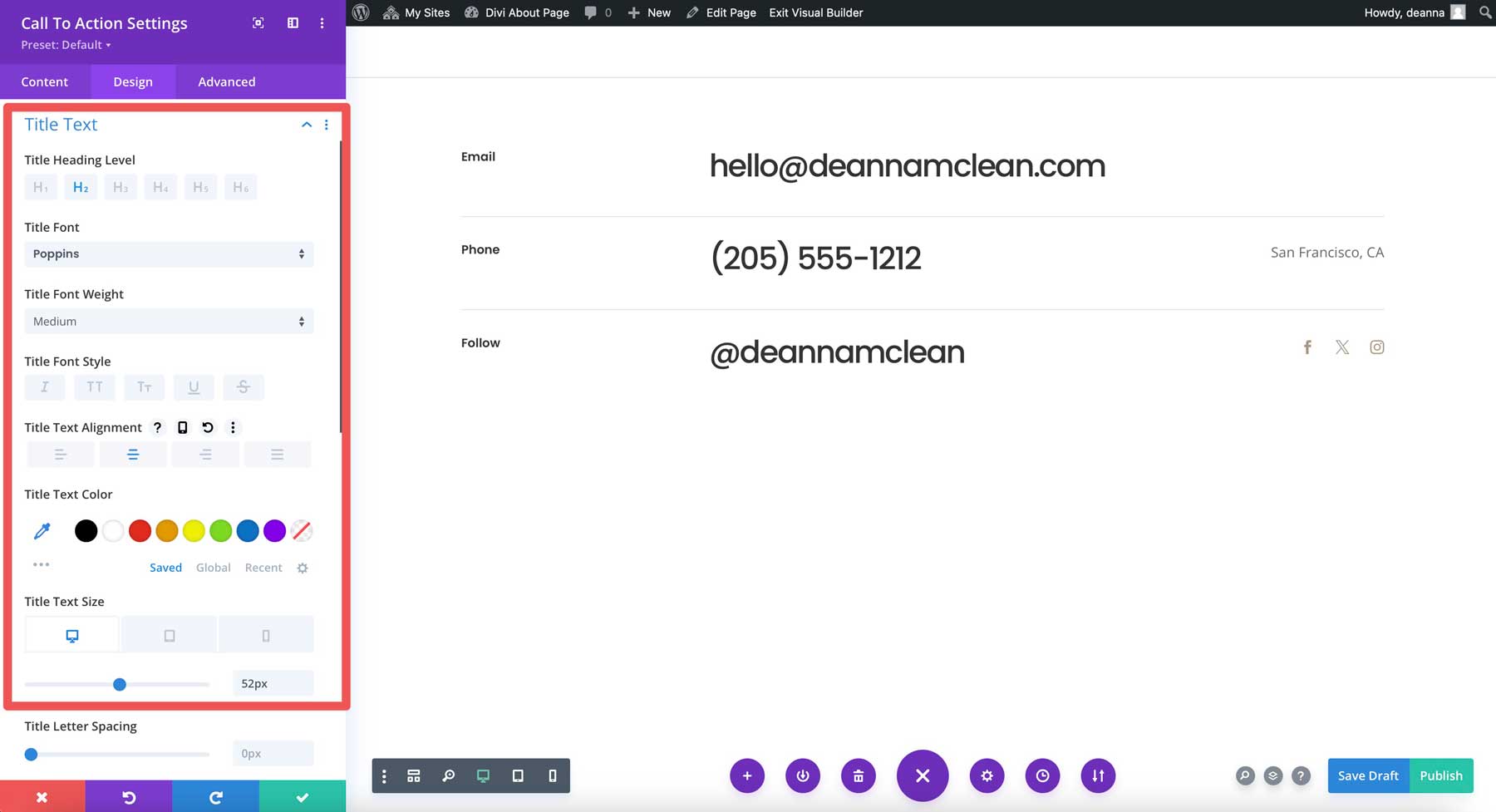
Transfer over to the design tab and input the next settings for the CTA:
Identify Textual content
- Identify Heading Stage: H2
- Identify Font: Poppins
- Identify Font Weight: Medium
- Identify Textual content alignment: middle
- Identify Textual content Measurement: 52px (desktop), 32px (pill), and 20px (cellular)
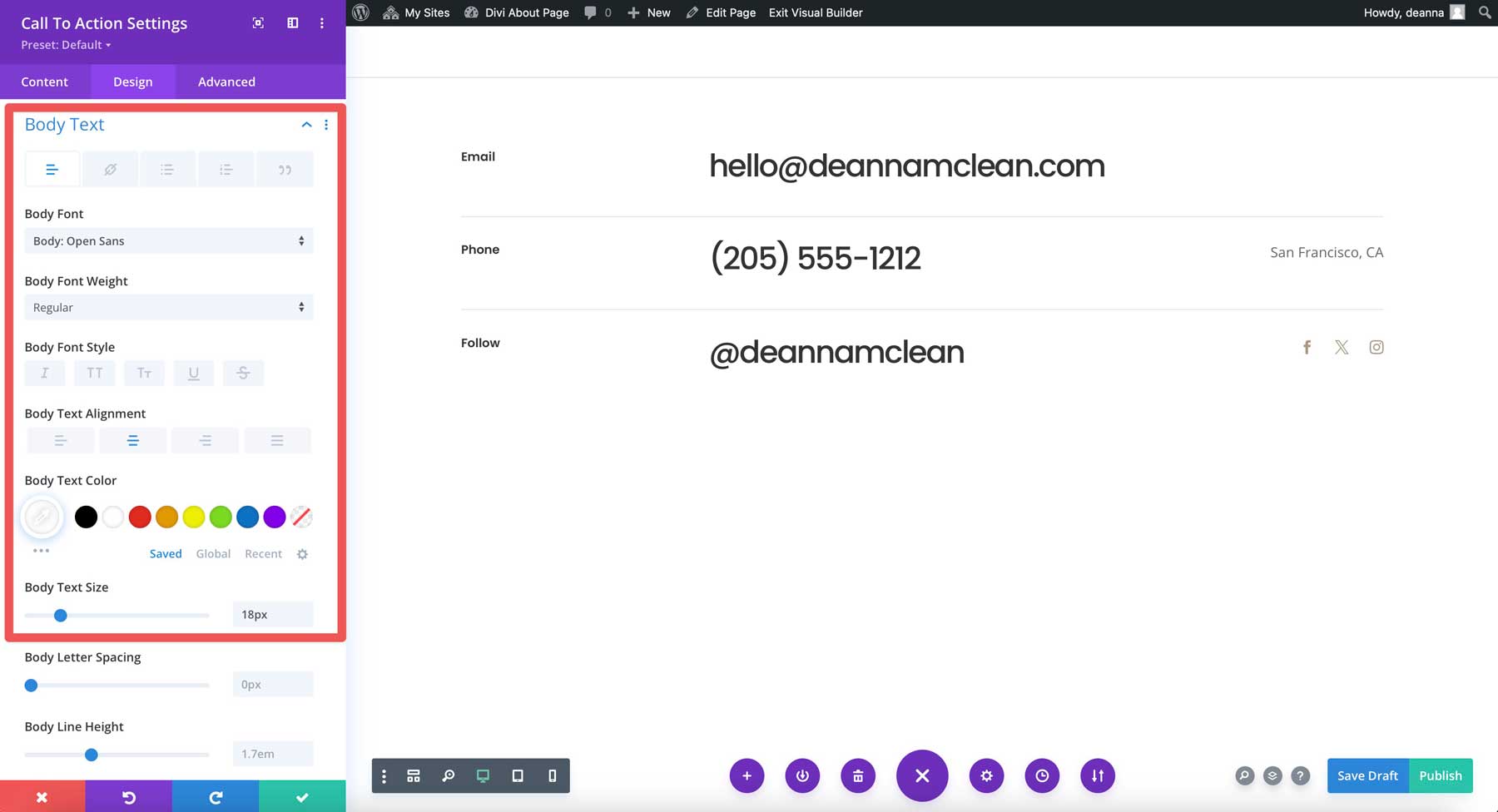
Frame Textual content
- Frame Font: Open Sans
- Frame Font Weight: Common
- Frame Textual content Colour: #ffffff
- Frame Textual content Measurement: 18px (all display screen sizes)
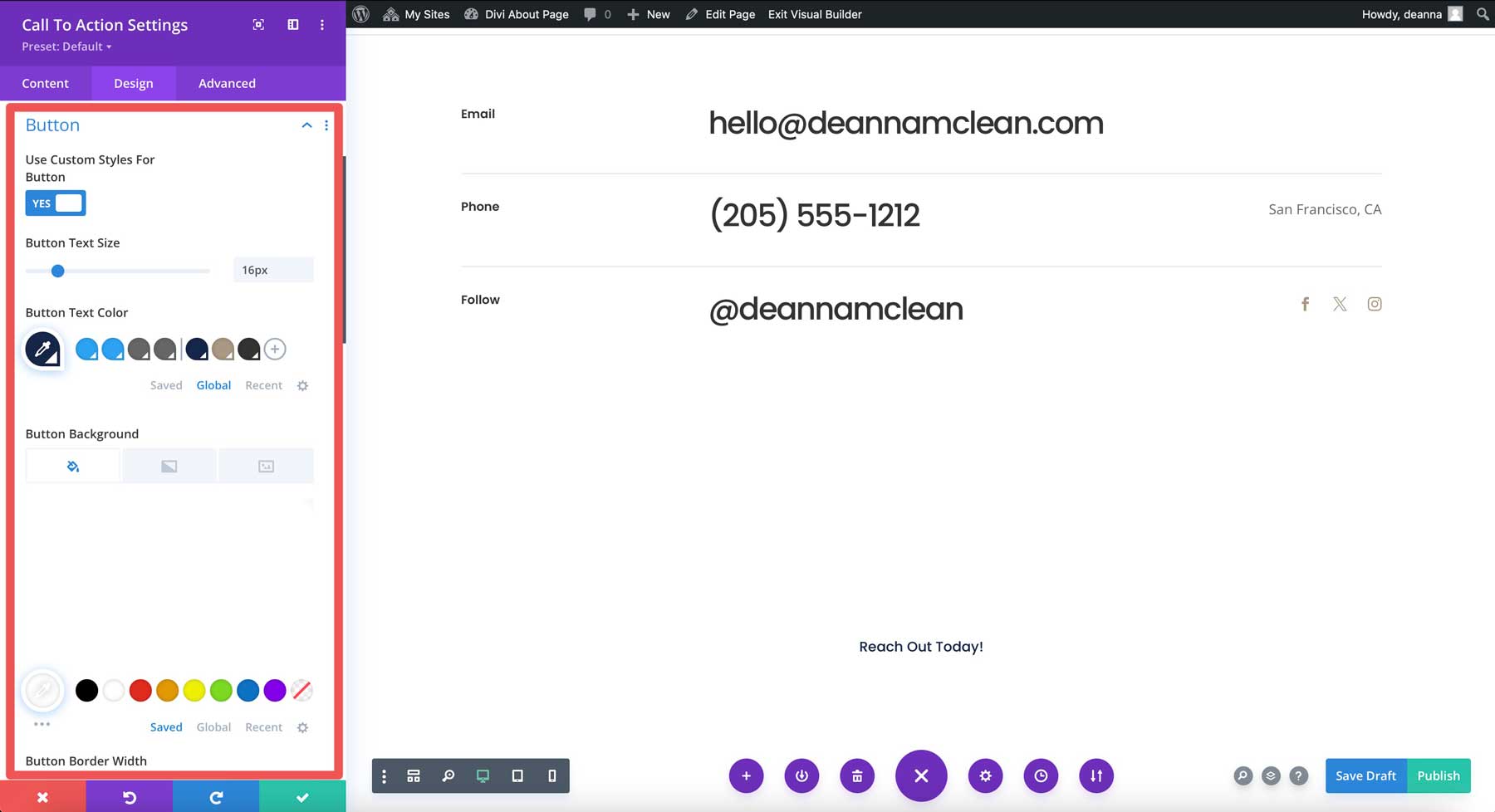
Button Settings
- Use Customized Types For Button: Sure
- Button Textual content Measurement: 16px
- Button Textual content Colour: #16264a
- Button Background: #ffffff
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Poppins
- Button Font Weight: Medium
- Display Button Icon: No
- Button Alignment: Heart
- Button Padding: 12px (best & backside) and 35px (left & proper)
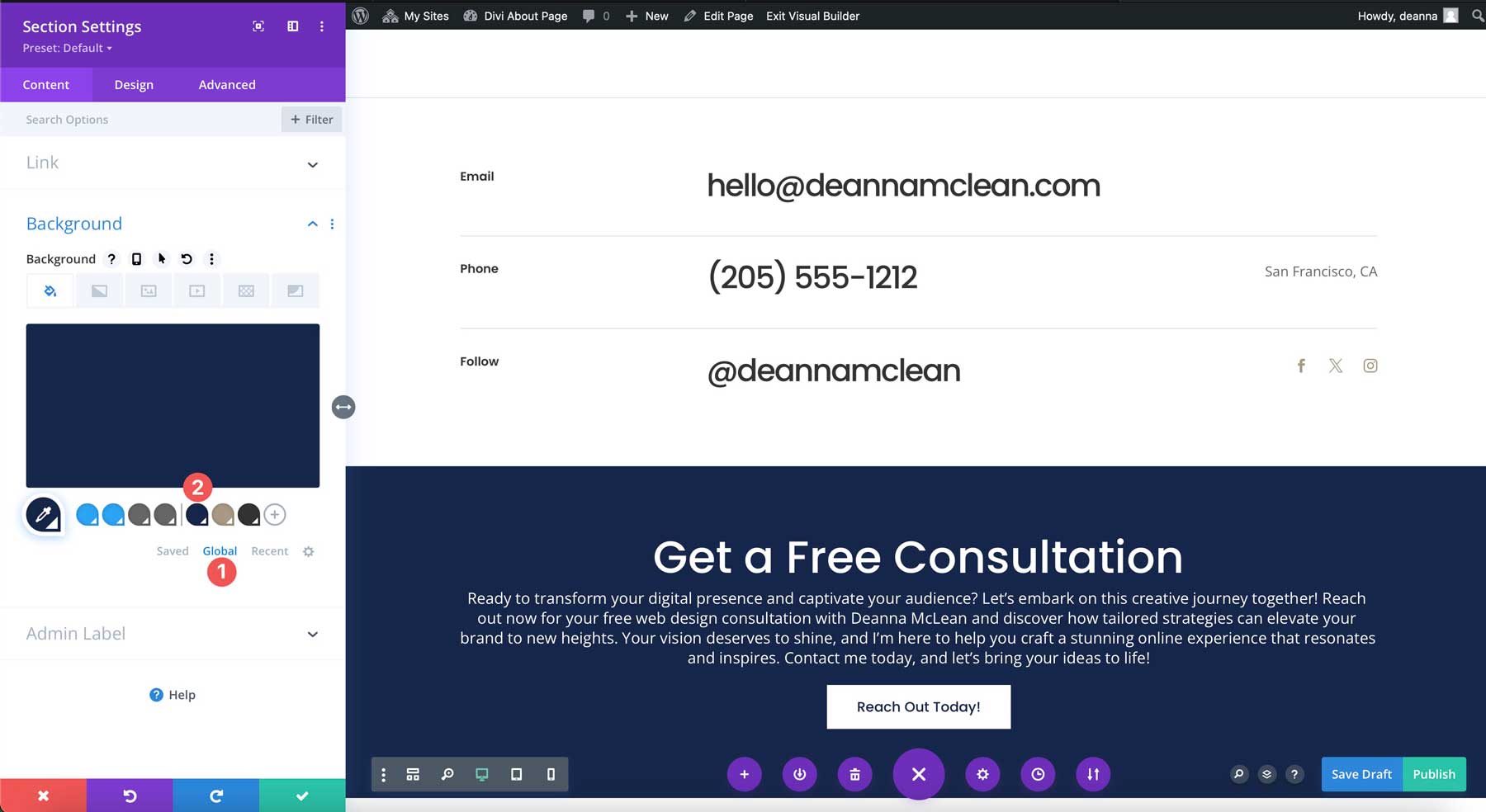
Finally, open the phase that accommodates the CTA module and alter the background colour to #16264a.
The Completed Product
After getting made the entire adjustments, you’ll be able to put up your About web page by way of clicking the fairway put up button on the backside proper of the Visible Builder.
That is simply an instance of the about pages you’ll be able to create with Divi. Divi will provide you with the entire equipment you want to design an about web page successfully, from symbol galleries to e-mail opt-ins to calls-to-action to testimonials.
You Can Create An Unforgettable About Web page With Divi
| Instrument | Beginning Value | Objective | ||
|---|---|---|---|---|
| 1 | Divi | $89/yr | An impressive WordPress theme that permits you to create internet pages conveniently. | Consult with |
| 2 | Divi AI | $16.08/month | Generate textual content, pictures, code, internet pages, and entire web sites with Divi’s AI-powered assistant. | Consult with |
| 3 | SiteGround Web hosting | $2.99/montth | One of the crucial perfect webhosting suppliers to your WordPress web sites | Consult with |
Your about web page is crucial component of your web site. It’s the way you construct consider, attach together with your target audience, and display the arena what makes your model distinctive. By way of following the following pointers, you’ll be able to construct an about web page that in point of fact shines and is helping you achieve your objectives.
In the event you’re searching for the very best software to deliver your imaginative and prescient to existence, Divi is the solution. Its easy-to-use Visible Builder and wonderful options make development an about web page briefly and successfully smooth. Plus, with the magic of Divi AI onboard, you’ll be able to generate superior, on-brand content material that can captivate your target audience.
The put up How To Design An About Web page (2025 Information) gave the impression first on Chic Issues Weblog.
WordPress Web Design