Growing seamless background design transitions between Divi components is a good way to raise the design of your Divi web page. The speculation is to create matching background designs (each for a row and a bit) that proportion the similar measurement and place respective to the browser width (the use of vw duration gadgets). This lets you seamlessly transition a background gradient, trend, and masks between a row and segment in inventive tactics. As an example, it’s good to have a trend or masks transition into other colours with out dropping the whole alignment and symmetrical side of the design.
On this educational, we’re going to use Divi’s integrated background design choices to create a unbroken background design transition between a Divi segment and row. The appliance and flexibility of this design are boundless, taking Divi’s background design choices to an entire new stage!
Let’s get began.
Sneak Peek
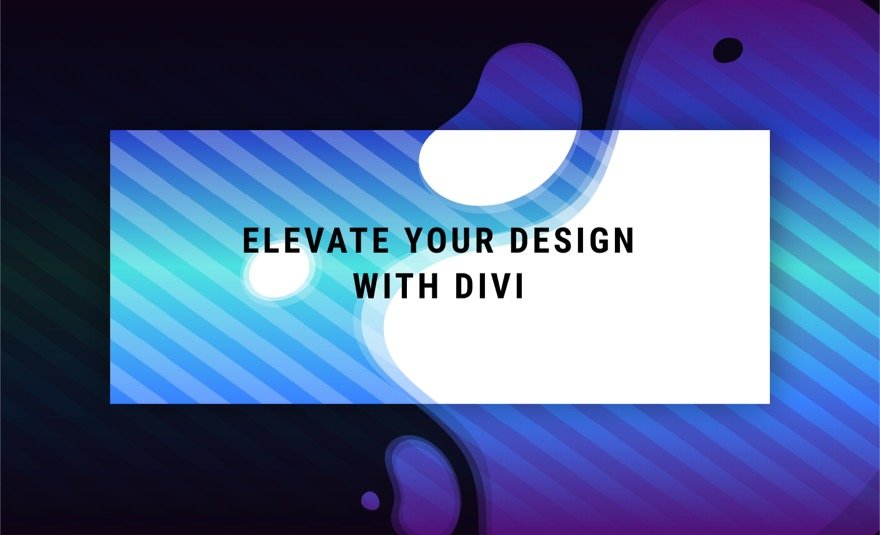
Here’s a fast have a look at the design we’ll construct on this educational.

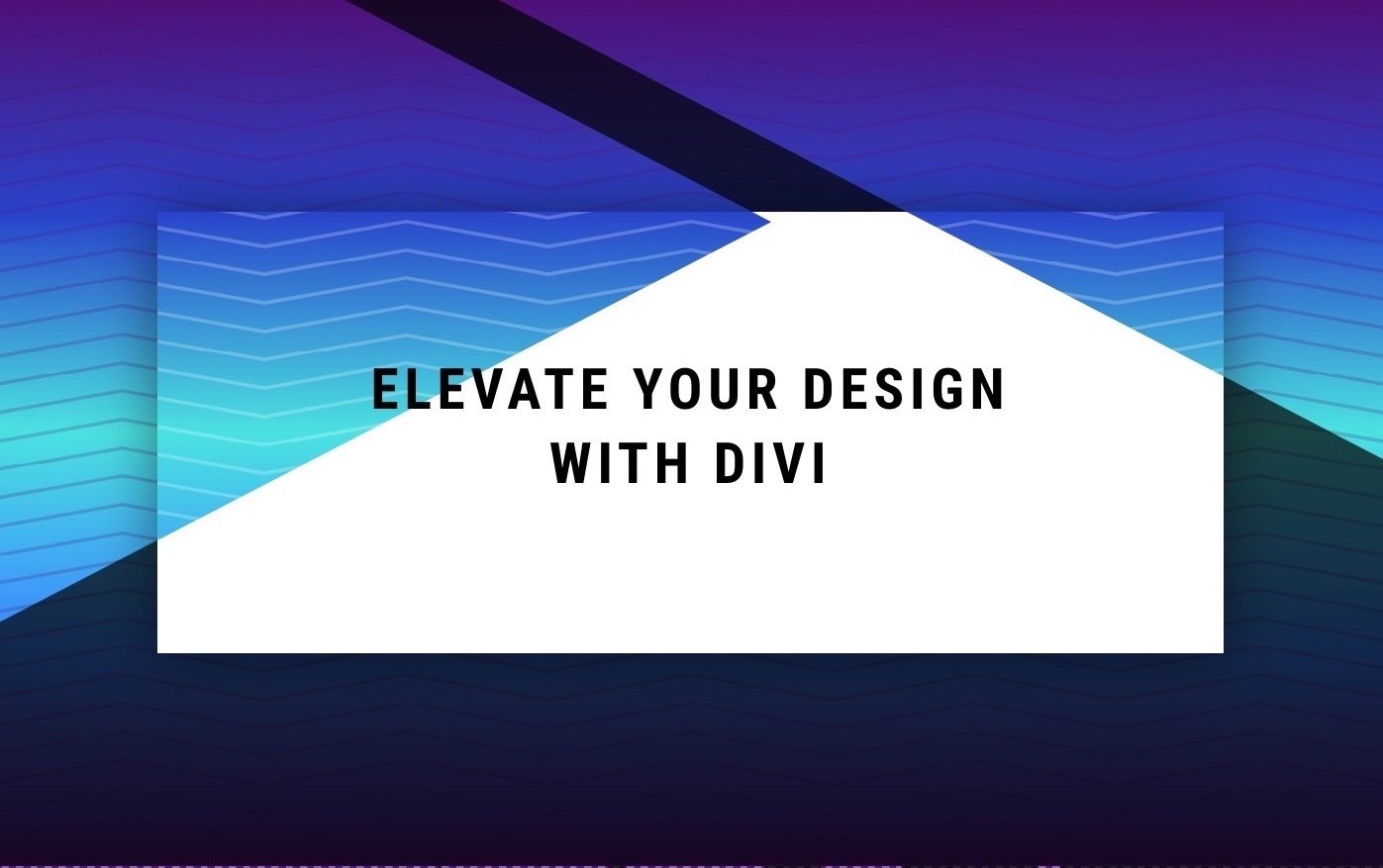
Listed here are a couple of extra instance designs which are conceivable with only a few easy adjustments to the background mask and patterns.



Obtain the Format for FREE
To put your fingers at the design from this educational, you are going to first wish to obtain it the use of the button beneath. To realize get admission to to the obtain it is important to subscribe to our Divi Day by day electronic mail checklist by way of the use of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! In the event you’re already at the checklist, merely input your electronic mail cope with beneath and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we will be able to electronic mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of alternative superb and unfastened Divi sources, guidelines and methods. Observe alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your electronic mail cope with beneath and click on obtain to get admission to the format pack.
You might have effectively subscribed. Please test your electronic mail cope with to substantiate your subscription and get get admission to to unfastened weekly Divi format packs!
To import the segment format for your Divi Library, do the next:
- Navigate to the Divi Library.
- Click on the Import button on the peak of the web page.
- Within the portability popup, choose the import tab
- Make a choice the obtain document out of your pc (be sure you unzip the document first and use the JSON document).
- Then click on the import button.

As soon as performed, the segment format can be to be had within the Divi Builder.
Let’s get to the educational, lets?
What You Want to Get Began
To get began, it is important to do the next:
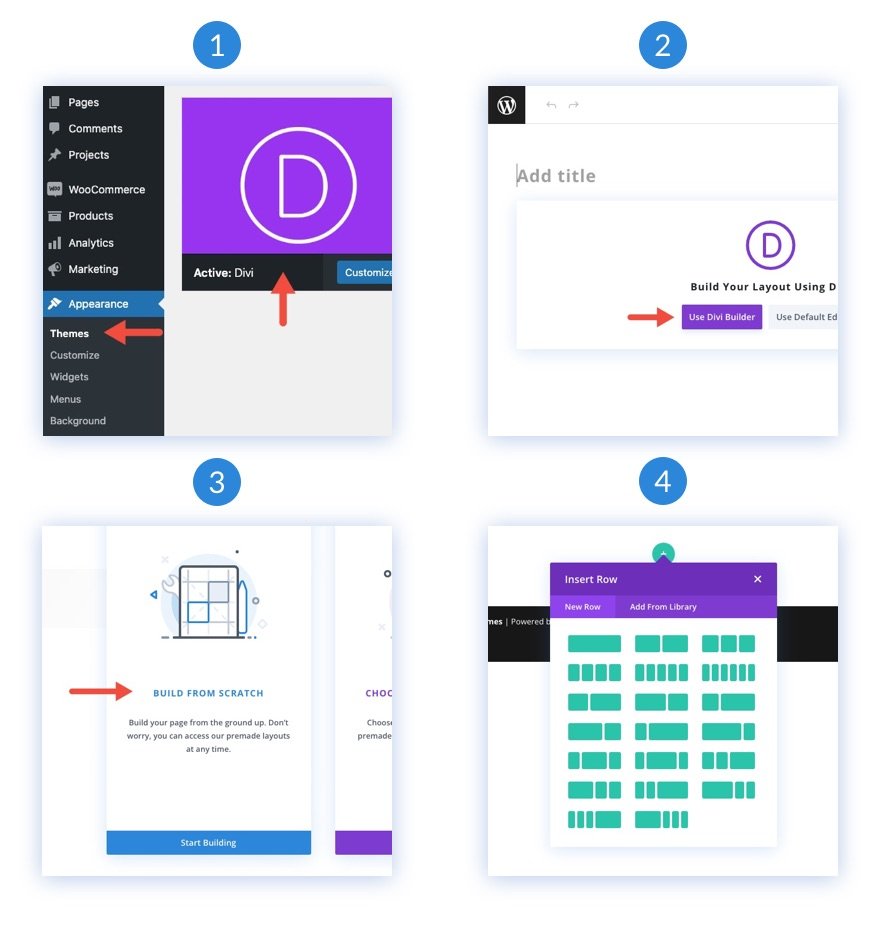
- In the event you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a choice the choice “Construct From Scratch”.
After that, you are going to have a clean canvas to begin designing in Divi.

Making a Seamless Background Design Transition Between a Divi Phase and Row
Phase 1: Making a Heading as Mock Content material
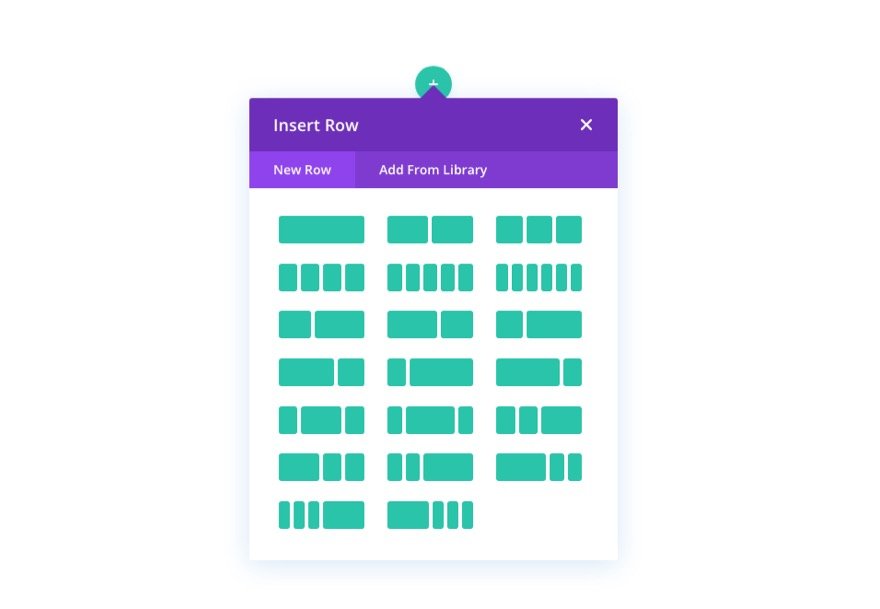
Prior to we commence designing our backgrounds, we wish to upload a heading as mock content material. To start out, upload a one-column row to the default segment of the web page.

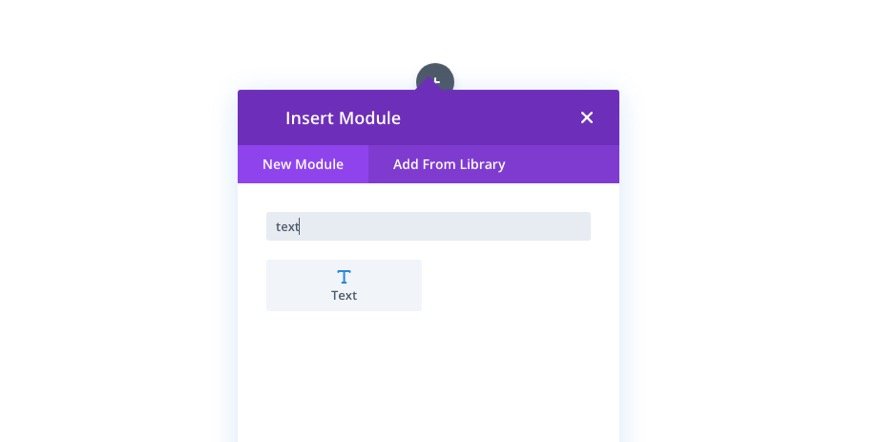
Then upload a textual content module to the row.

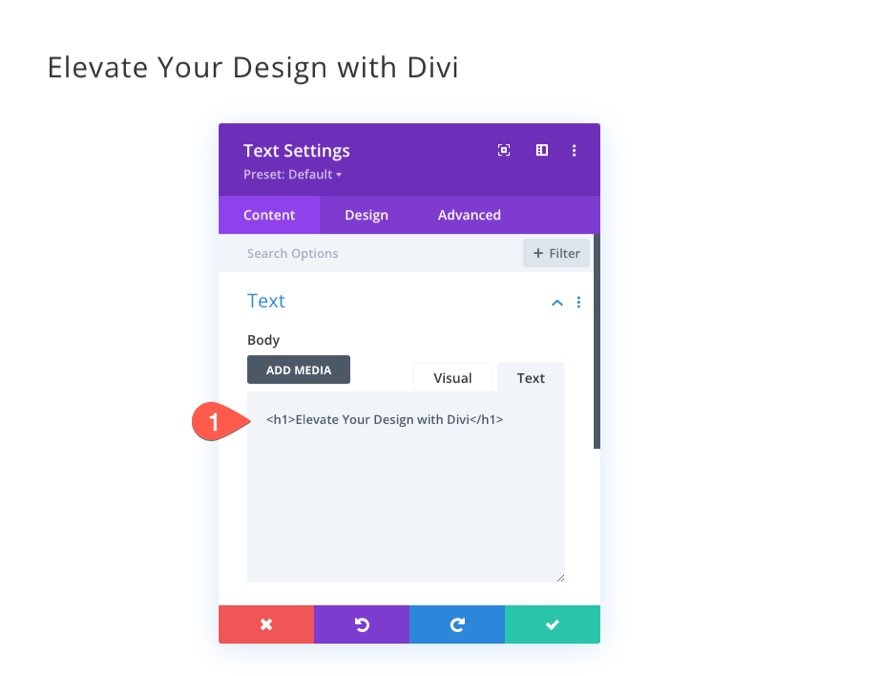
Upload an H1 heading to the frame content material.

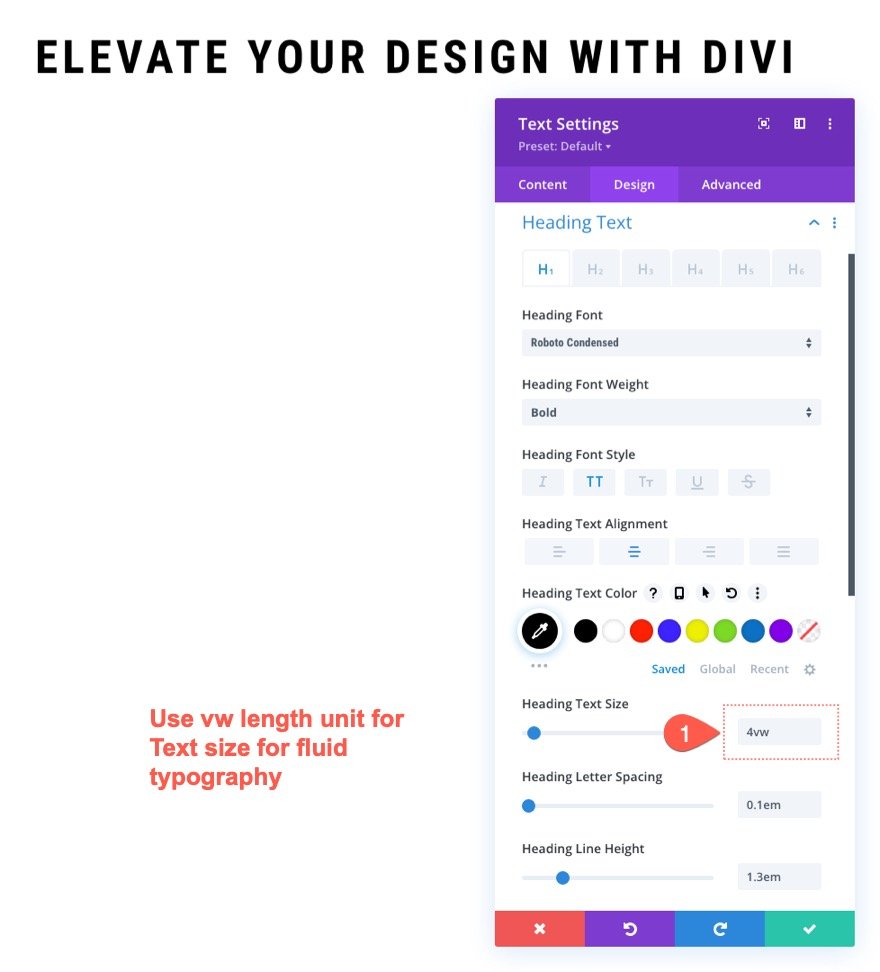
Beneath the design tab, replace the Heading Textual content design then again you prefer. For this design, it is helping so as to add a VW duration unit for the dimensions of the heading textual content in order that it is going to scale fluidly with the remainder of the design.

2. Designing the Phase Background
Including VW Padding to the Phase
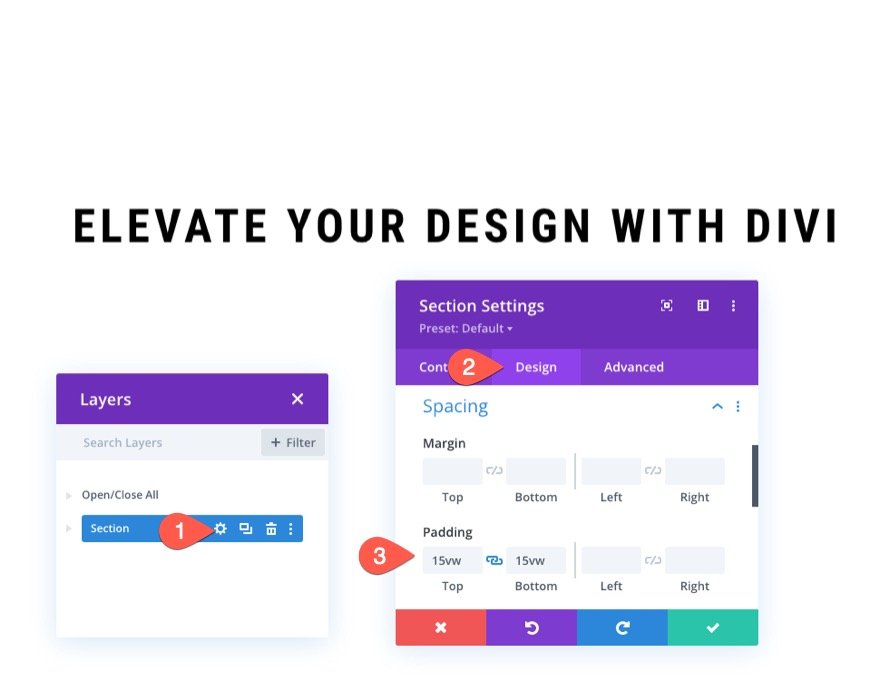
As soon as the mock heading is in position, open the segment settings and replace the spacing as follows:
- Padding: 15vw peak, 15vw backside

Including the background Gradient to the Phase
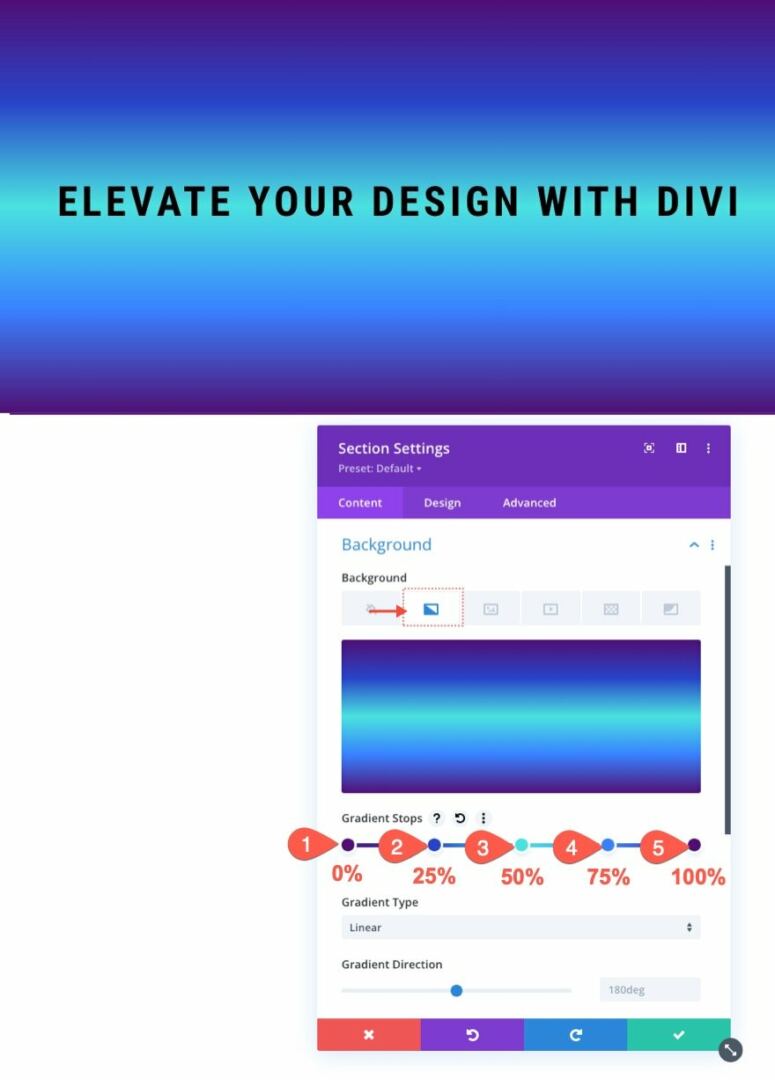
Now that we have got extra space to paintings with, we’re able so as to add our background design to the segment. Beneath the gradient tab, upload the next gradient stops:
- Gradient Forestall 1: #4f0f75 (at 0%)
- Gradient Forestall 2: #2843c9 (at 25%)
- Gradient Forestall 3: #4ae2e0 (at 50%)
- Gradient Forestall 4: #3881ff (at 75%)
- Gradient Forestall 5: #4f0f75 (at 100%)

Including a Background Trend to the Phase
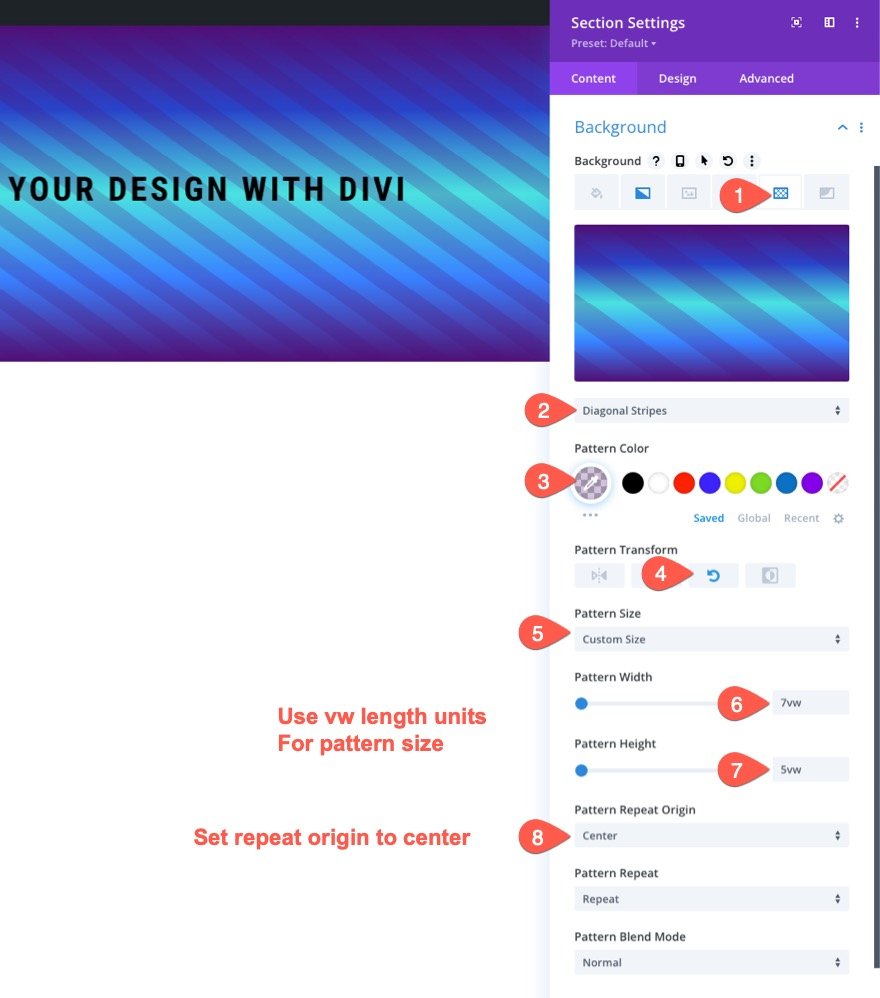
Beneath the Trend tab, replace the next:
- Patterns: Diagonal Stripes
- Trend Colour: rgba(79,15,117,0.23)
- Trend Turn into: Rotate
- Trend Measurement: Customized Measurement
- Trend Width: 7vw
- Trend Peak: 5vw
- Trend Repeat Starting place: Heart
Word: Remember to use the VW duration unit for the trend width and peak. And, additionally be sure you set the repeated starting place to “heart”. This may increasingly stay the background trend in the similar position because the background trend we will be able to upload to the row afterward.

Including a Background Masks to the Phase
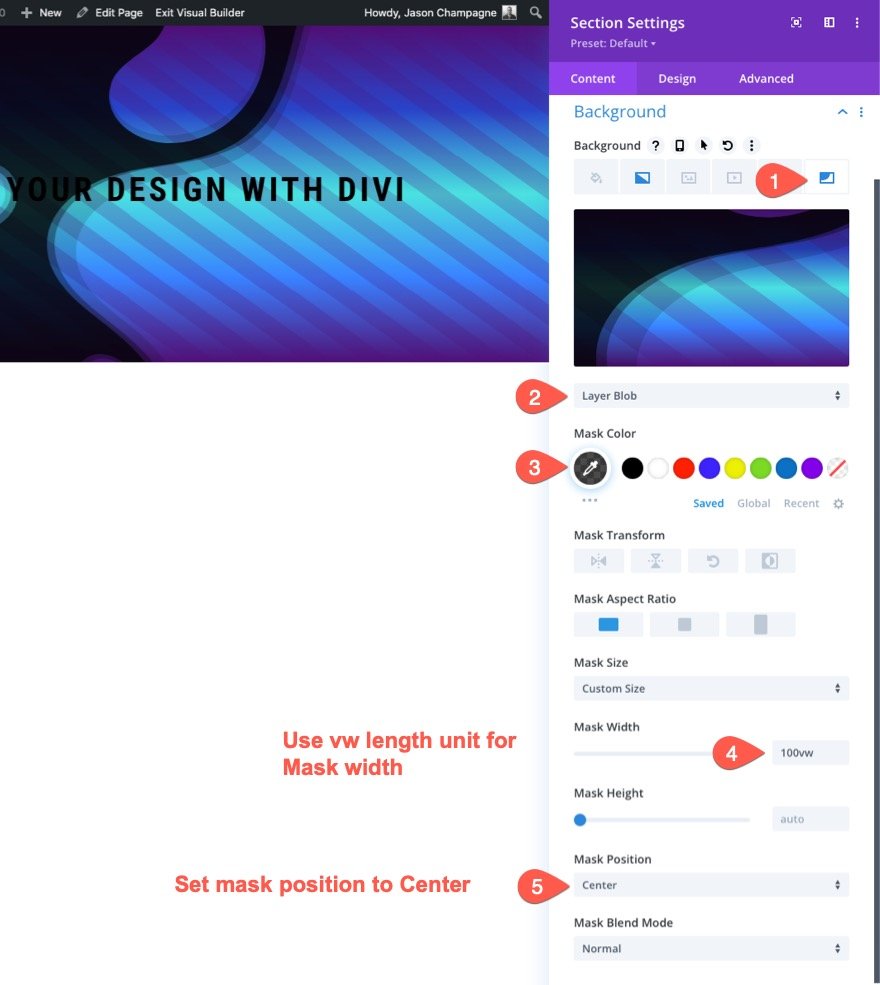
Beneath the Masks tab, upload the next:
- Background Masks: Layer Blob
- Masks Colour: rgba(0,0,0,0.7)
- Masks Measurement: 100vw
- Masks Place: Heart
Word: Identical to with the trend, we should give the masks a measurement the use of the VW duration unit. We should additionally give the masks a middle place.

3. Designing the Row Background
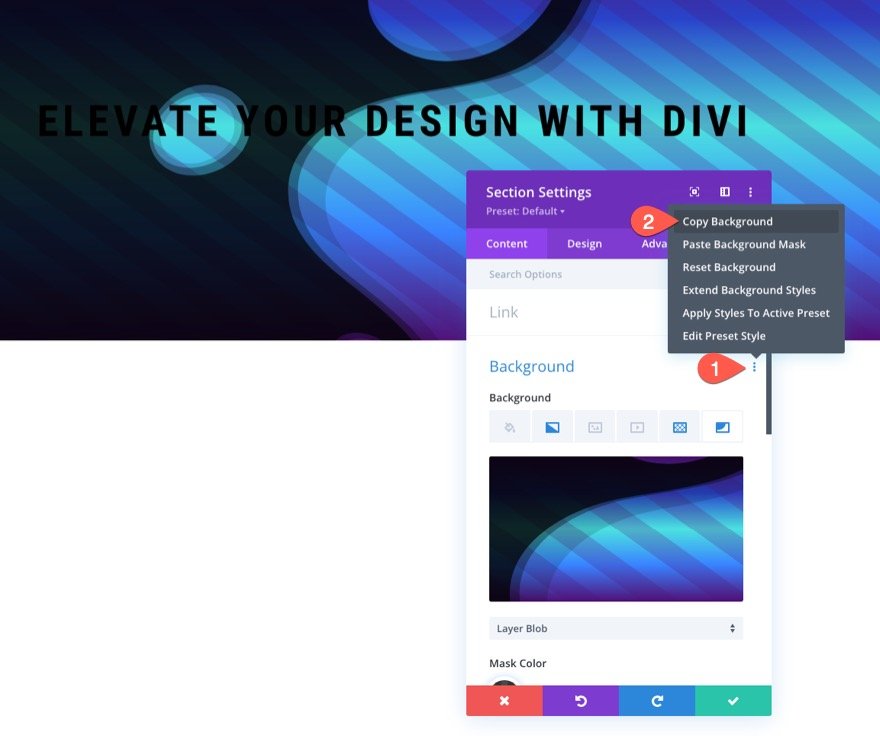
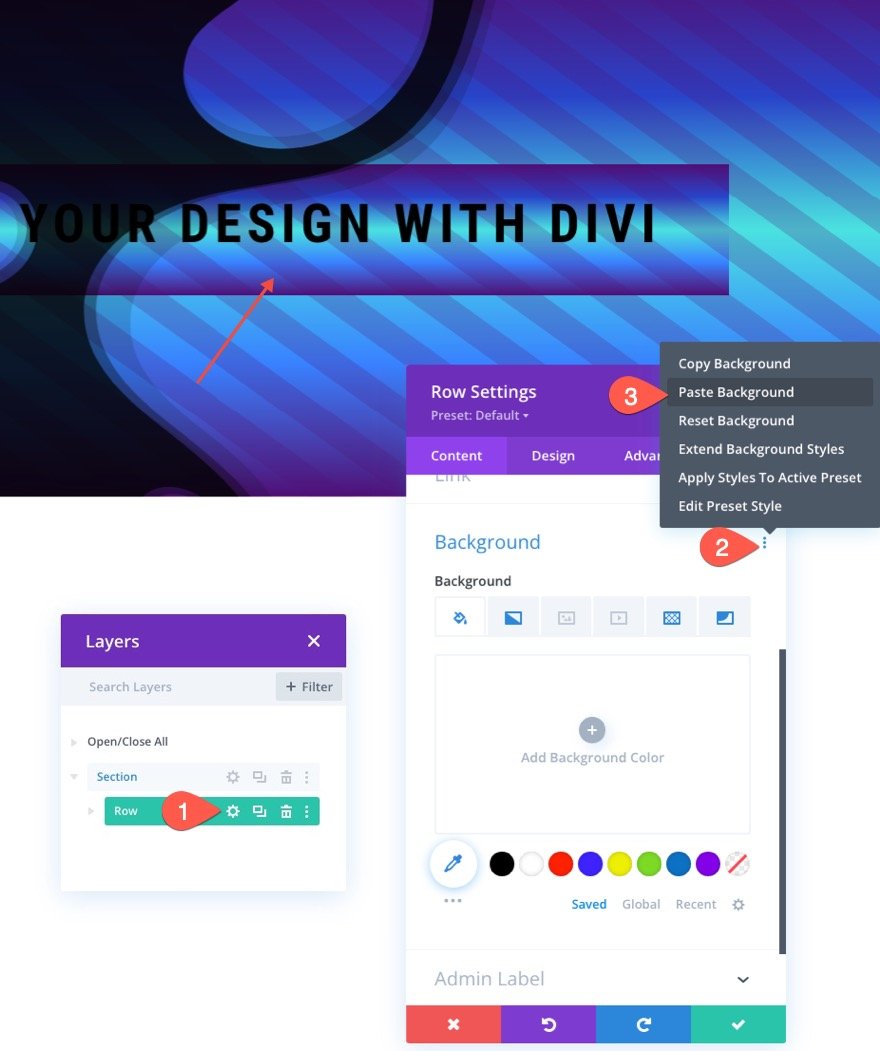
Reproduction and Paste the Phase Background to the Row Background
To hurry up the method of designing the row background, reproduction the segment’s background settings.

Then paste the background to the present row.

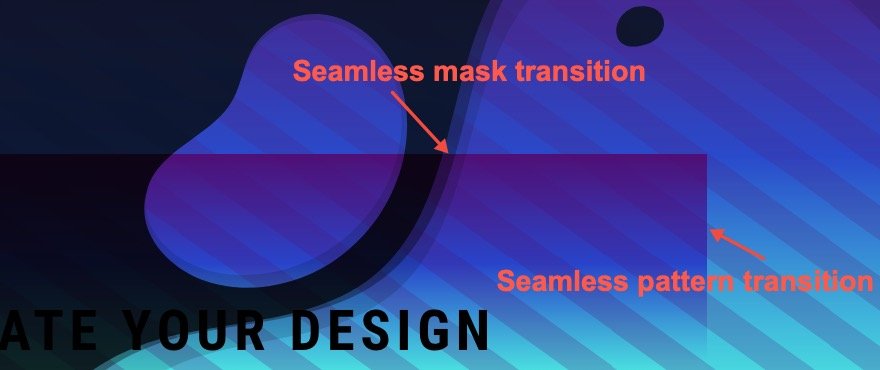
At this level, you’ll be able to already see how the background trend and masks at the row as a unbroken transition to the segment background. It seems like the row has a clear background, however it’s if truth be told the similar trend and masks used within the segment with the similar measurement and place.
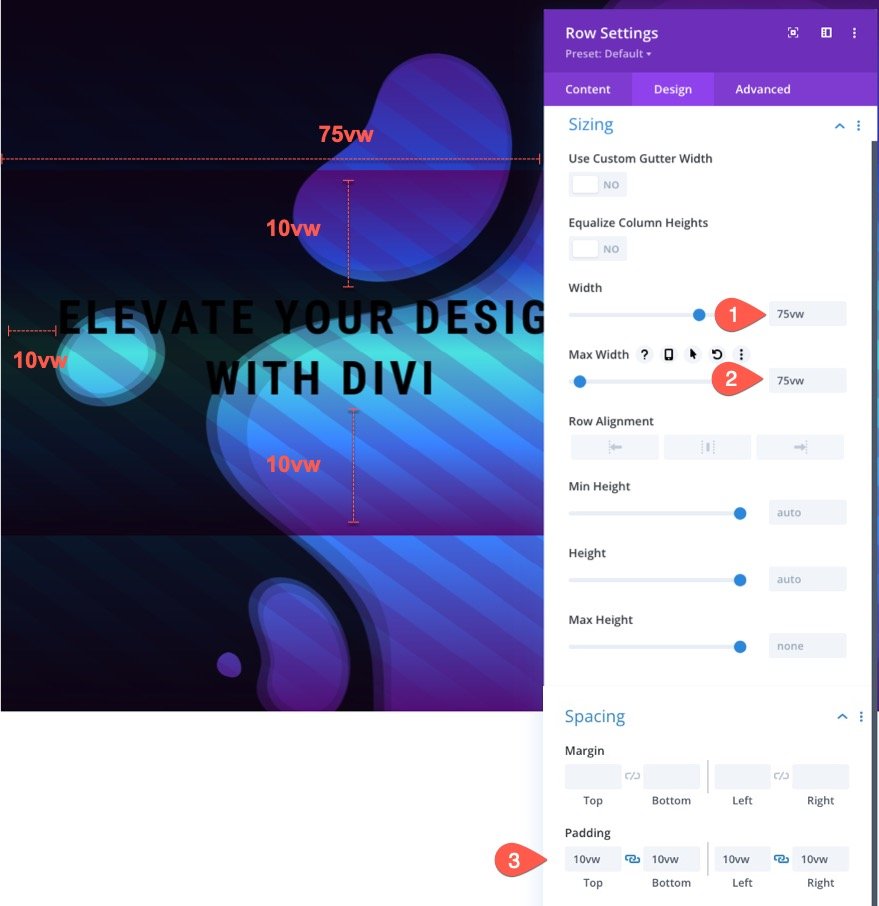
Modify Measurement and Padding of the Row the use of VW
Subsequent, we wish to give our row a customized width the use of the VW duration unit. Replace the next:
- Width: 75vw
- Max-Width: 75vw
- Padding: 10vw peak, 10vw backside, 10vw left, 10vw proper

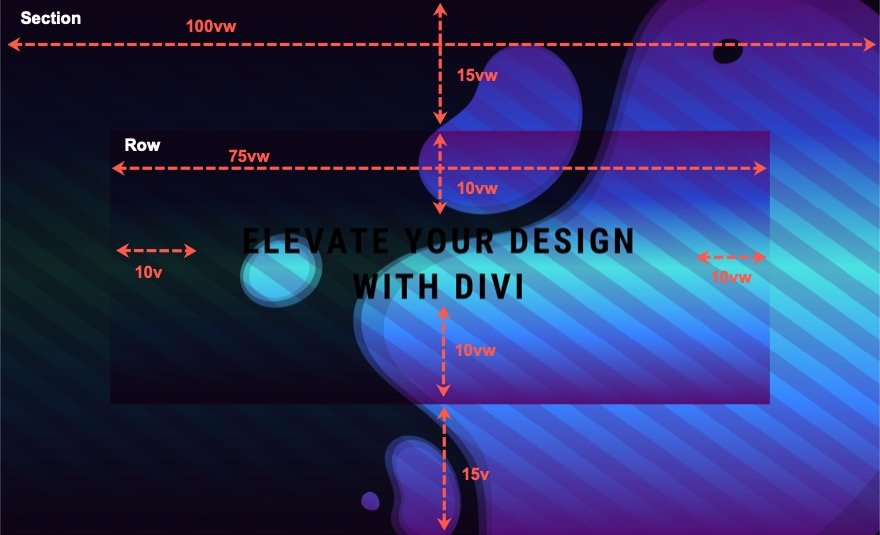
Evaluate of Spacing and Sizing in VW Period Devices
Thus far, we have now been including spacing and place values in our format the use of the VW duration unit. Here’s a fast representation of the values lately getting used.

Thus far, we have now a unbroken transition between the row background and the segment background for the patterns and mask. Subsequent, we’re going to replace the background gradient of the row in order that it’s seamless as neatly.

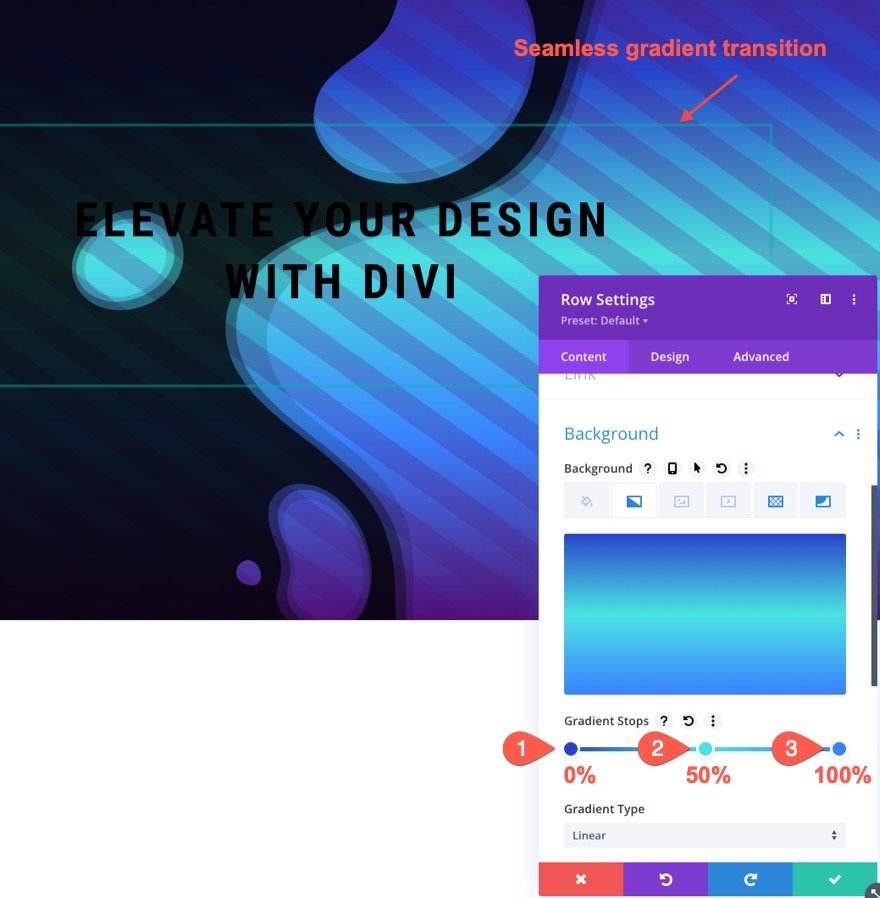
Modify Gradient Stops on Row
Subsequent, we wish to alter the gradient stops at the row background for a unbroken transition into the segment background gradient. Beneath the gradient tab, we’re going to stay the 3 center gradient stops inherited from the segment background) and delete the primary and remaining gradient prevent. Then place the primary prevent at 0% and the 3rd prevent at 100%. As soon as performed, you’ll have the next gradients.
- Gradient Forestall 1: #2843c9 (at 0%)
- Gradient Forestall 2: #4ae2e0 (at 50%)
- Gradient Forestall 3: #3881ff (at 100%)

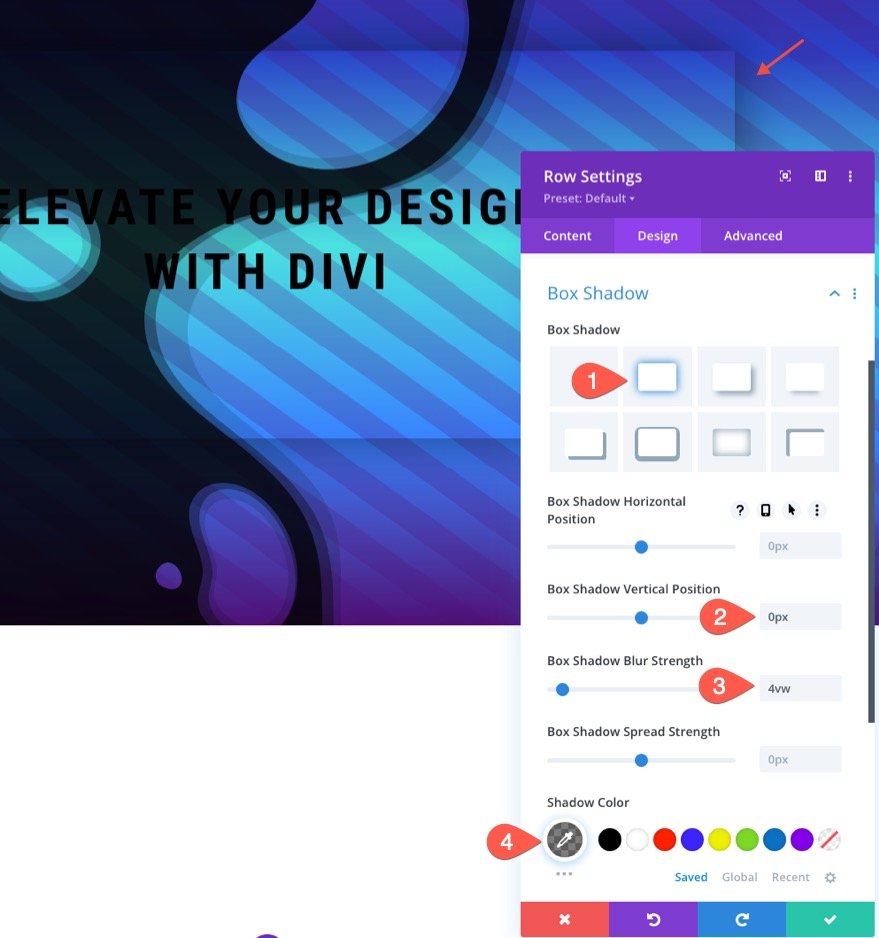
Upload Field Shadow to Row
To offer the design a little of elevation and to emphasise the seamless transition of the background, we will upload a field shadow to the row.
- Field Shadow: see screenshot
- Field Shadow Vertical Place: 0px
- Field Shadow Blur Energy: 4vw
- Field Shadow Colour: rgba(0,0,0,0.5)

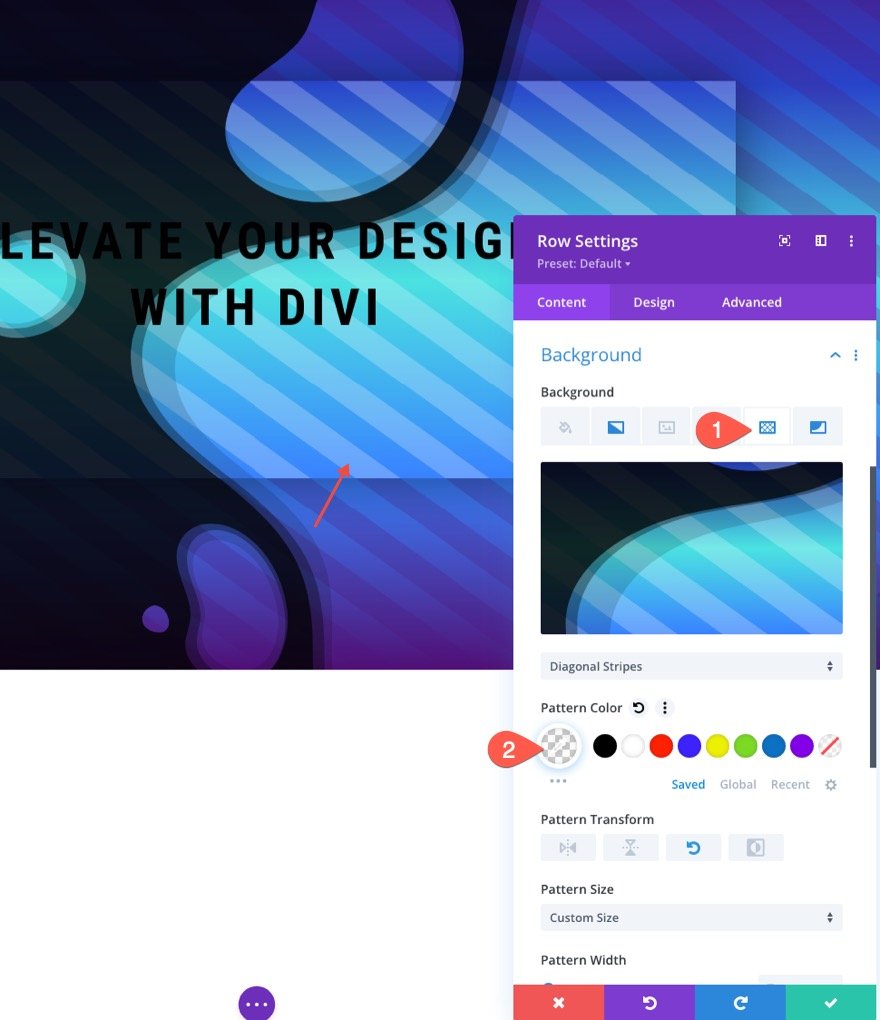
Modify the Row Background Trend Colour
Now that we have got the entire background components of their correct position, we will get started adjusting the colours for a extra inventive design. Beneath the trend possibility for the row, replace the next:
- Trend Colour: rgba(255,255,255,0.23)

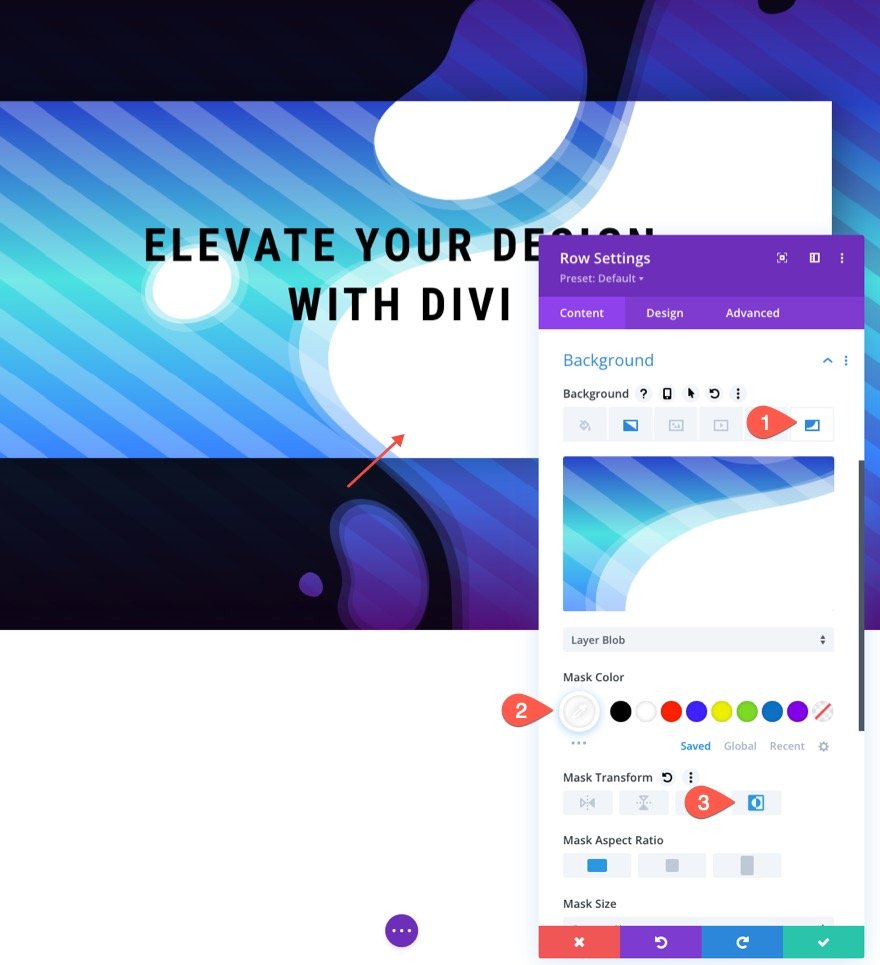
Modify the Row Background Masks Colour
We will be able to additionally replace the masks shade for the row to actually make the design pop! Beneath the masks tab, replace the next:
- Masks Colour: #ffffff
- Masks Turn into: Imverted

Ultimate Consequence
Let’s take a look at the overall outcome.

Extra Probabilities
Listed here are a couple of extra instance designs which are conceivable with only a few easy adjustments to the background mask and patterns.



Ultimate Ideas
The important thing to making seamless background design transitions in Divi is to make use of the ones VW duration gadgets correctly. First, we wish to create a bit background design that scales with the browser viewport width (from a targeted place at the web page). As soon as performed, we will use the similar background design on a row. After that, we simply have a make a couple of changes to the gradient and colours for an excellent design. Expectantly, this system will upload any other helpful design ability for long run initiatives
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; shade: pink; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!necessary} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up How To Create Seamless Background Design Transitions Between Divi Elements seemed first on Elegant Themes Blog.
WordPress Web Design