WordPress is a well-liked content material control gadget that powers hundreds of thousands of web sites around the Web. It supplies a user-friendly interface and quite a lot of customization choices.
Developing WordPress websites can also be time-consuming, in particular when manually acting repetitive duties. Kinsta has simplified and expedited this procedure with the MyKinsta dashboard, which additionally supplies a brief area for fast trying out. Alternatively, the advent of the Kinsta API way builders can make stronger the website introduction workflow and broaden tradition interfaces to satisfy explicit wishes.
This instructional delves into harnessing the facility of the Kinsta API to create WordPress websites. And we use the React JavaScript library to show methods to construct an software that creates WordPress websites with out MyKinsta.

Working out the Kinsta API
The Kinsta API is an impressive instrument that lets you engage with Kinsta’s Controlled WordPress Internet hosting platform programmatically. It could actually assist automate quite a lot of duties associated with the products and services equipped by means of Kinsta, together with website introduction, retrieving website knowledge, getting the standing of a website, and a lot more.
This API simplifies putting in place WordPress websites, making it a useful instrument for builders. To make use of Kinsta’s API, you should have an account with no less than one WordPress website, software, or database in MyKinsta. You additionally wish to generate an API key to authenticate and get admission to your account in the course of the API.
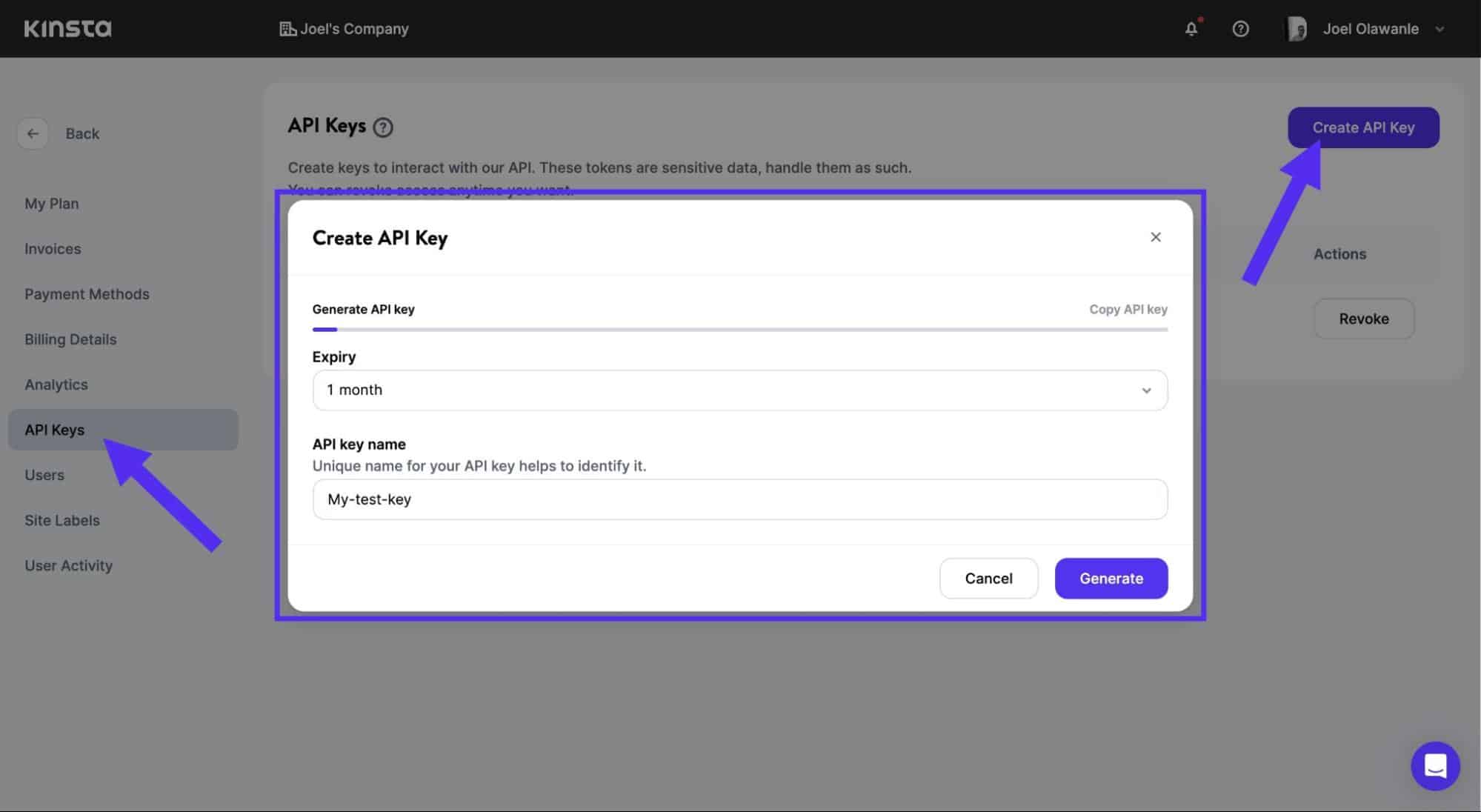
To generate an API key:
- Move for your MyKinsta dashboard.
- Navigate to the API Keys web page (Your identify > Corporate settings > API Keys).
- Click on Create API Key.
- Select an expiration or set a tradition get started date and choice of hours for the important thing to run out.
- Give the important thing a novel identify.
- Click on Generate.

After growing an API key, replica it and retailer it someplace protected (we advise the use of a password supervisor), as that is the best time it’s published inside of MyKinsta. You’ll generate a couple of API keys — they’re indexed at the API Keys web page. If you wish to have to revoke an API key, click on Revoke subsequent to the only you need to revoke.
Making a WordPress Web page With the Kinsta API
Now that your API key’s in a position, let’s create a WordPress website with the Kinsta API. To perform this, use the /websites endpoint, which expects a payload containing the next information:
- corporate: This parameter expects a novel corporate ID that may be discovered within the settings of MyKinsta. It is helping establish the corporate related to the WordPress website.
- display_name: The show identify, which is equal to the website identify on MyKinsta, is helping you establish your website. Handiest utilized in MyKinsta. It’s used for the brief area of your WordPress website and WordPress admin (for the Kinsta API, it’s display_name.kinsta.cloud and display_name.kinsta.cloud/wp-admin).
- area: This parameter lets in you to make a choice from 35 information heart location to your site. Deciding on a area closest for your audience can assist give a boost to site efficiency and velocity (See the listing of to be had areas).
- install_mode: This parameter determines the kind of WordPress set up. The default price is “simple,” which units up a standard WordPress website. Different choices come with “new” for a recent set up and further modes relying on explicit necessities.
- is_subdomain_multisite: This boolean (true/false) parameter specifies whether or not the WordPress website must be configured as a multisite the use of subdomains.
- admin_email: This parameter expects the e-mail deal with of the WordPress admin. It’s used for administrative functions and receiving necessary notifications.
- admin_password: This parameter is used to set the password for the WordPress admin person account. Select a safe password to offer protection to your website.
- admin_user: This parameter units the username for the WordPress admin person account. It’s used to log in to the WordPress dashboard and arrange the website.
- is_multisite: Very similar to
is_subdomain_multisite, this boolean parameter determines whether or not the WordPress website must be configured as a multisite. - site_title: This parameter represents the identify of your WordPress website. It seems that around the best of each and every web page of the website. You’ll all the time trade it later.
- woocommerce: This boolean parameter signifies whether or not you need to put in the WooCommerce plugin throughout the WordPress website introduction.
- wordpressseo: This parameter controls the set up of the Yoast search engine optimization plugin throughout website introduction.
- wp_language: This parameter expects a string price that represents the language/locale of your WordPress website (uncover your WordPress locale right here).
Now that you already know each and every parameter. That is an instance of what the payload you ship to the Kinsta API looks as if:
{
"corporate": "54fb80af-576c-4fdc-ba4f-b596c83f15a1",
"display_name": "First website",
"area": "us-central1",
"install_mode": "new",
"is_subdomain_multisite": false,
"admin_email": "[email protected]",
"admin_password": "vJnFnN-~v)PxF[6k",
"admin_user": "admin",
"is_multisite": false,
"site_title": "My First Site",
"woocommerce": false,
"wordpressseo": false,
"wp_language": "en_US"
}Using your preferred mode, you can send a POST request to the Kinsta API; you only have to set your API key to create a WordPress site. For this example, let’s use the JavaScript Fetch API:
const createWPSite = async () => {
const resp = await fetch(
`https://api.kinsta.com/v2/sites`,
{
method: 'POST',
headers: {
'Content-Type': 'application/json',
Authorization: 'Bearer '
},
body: JSON.stringify({
company: '54fb80af-576c-4fdc-ba4f-b596c83f15a1',
display_name: 'First site',
region: 'us-central1',
install_mode: 'new',
is_subdomain_multisite: false,
admin_email: '[email protected]',
admin_password: 'vJnFnN-~v)PxF[6k',
admin_user: 'admin',
is_multisite: false,
site_title: 'My First Site',
woocommerce: false,
wordpressseo: false,
wp_language: 'en_US'
})
}
);
const data = await resp.json();
console.log(data);
} The code above uses the JavaScript Fetch API to send a POST request to the Kinsta API for creating a WordPress site. The createWPSite function handles the process. Within the function, a Fetch request is made to the Kinsta API’s /sites endpoint with the necessary data.
The response is parsed as JSON using resp.json(), and the result is logged to the console. Ensure you replace createWPSite() to create a WordPress site using the Kinsta API.
This is what the response looks like:
{
"operation_id": "sites:add-54fb80af-576c-4fdc-ba4f-b596c83f15a1",
"message": "Adding site in progress",
"status": 202
}Monitoring Operations with the Kinsta API
Once you initiate a site creation with the Kinsta API, it’s important to track the operation’s progress. This can be done programmatically without having to check MyKinsta with the Kinsta API’s /operations endpoint.
To monitor operations, use the operation_id obtained when initiating an operation, like creating a WordPress site. Pass the operation_id as a parameter to the /operations endpoint.
const operationId = 'YOUR_operation_id_PARAMETER';
const resp = await fetch(
`https://api.kinsta.com/v2/operations/${operationId}`,
{
method: 'GET',
headers: {
Authorization: 'Bearer '
}
}
);
const data = await resp.json();
console.log(data); The code above retrieves information about an operation by sending a GET request to the /operations endpoint with the appropriate operation_id. The request includes the API key for authentication.
When the response data is received from the API, it is logged to the console. The response provides valuable information about the status and progress of the operation. For example, if the WordPress site creation is still in progress, the response looks like this:
{
"status": 202,
"message": "Operation in progress",
"data": null
}Similarly, once the operation is successfully completed, this is the response:
{
"message": "Successfully finished request",
"status": 200,
"data": null
}At this point, you can programmatically create a WordPress site and check its operation using the Kinsta API. To enhance this functionality, let’s go a step further and develop a customized user interface (UI) that can handle these operations. This way, even individuals without technical expertise can take advantage of the API’s capabilities.
Building a React Application To Create a WordPress Site With Kinsta API
To begin, set up a React project structure and install the necessary dependencies. Integrate the Kinsta API into your React application with Fetch API or other HTTP request libraries, such as Axios.
Prerequisite
To follow along with this project, it is advisable to have a basic understanding of HTML, CSS, and JavaScript and some familiarity with React. The main focus of this project is to demonstrate the utilization of the Kinsta API, so this article does not delve into the details of UI creation or styling.
Getting Started
To streamline the project setup process, a starter project has been prepared for you. Follow these steps to get started:
1. Create a Git repository using this template on GitHub. Select Use this template > Create a new repository to copy the starter code into a new repository within your GitHub account, and ensure you check the box to include all branches.
2. Pull the repository to your local computer and switch to the starter-files branch using the command below:
git checkout starter-files3. Install the necessary dependencies by running the command npm install. Once the installation is complete, you can launch the project on your local computer with npm run start. This opens the project at http://localhost:3000/.

Understanding the Project Files
Within the src folder of this project are two main subfolders: components and pages. The components folder contains reusable components, such as the header and footer, utilized in both the Home and Details pages.
In this project, your primary focus is implementing the logic on the Home and Details pages, as the styling and routing are already done.
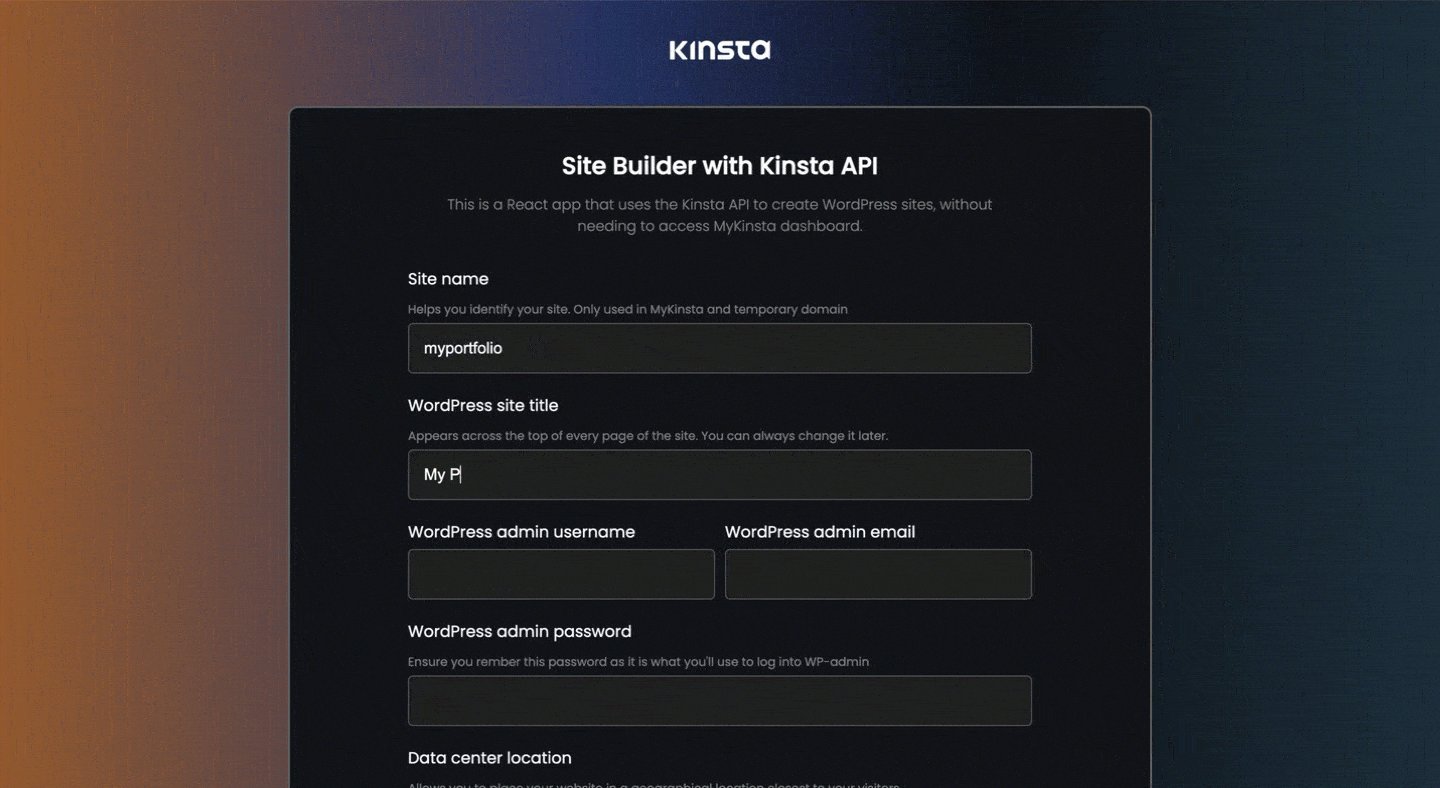
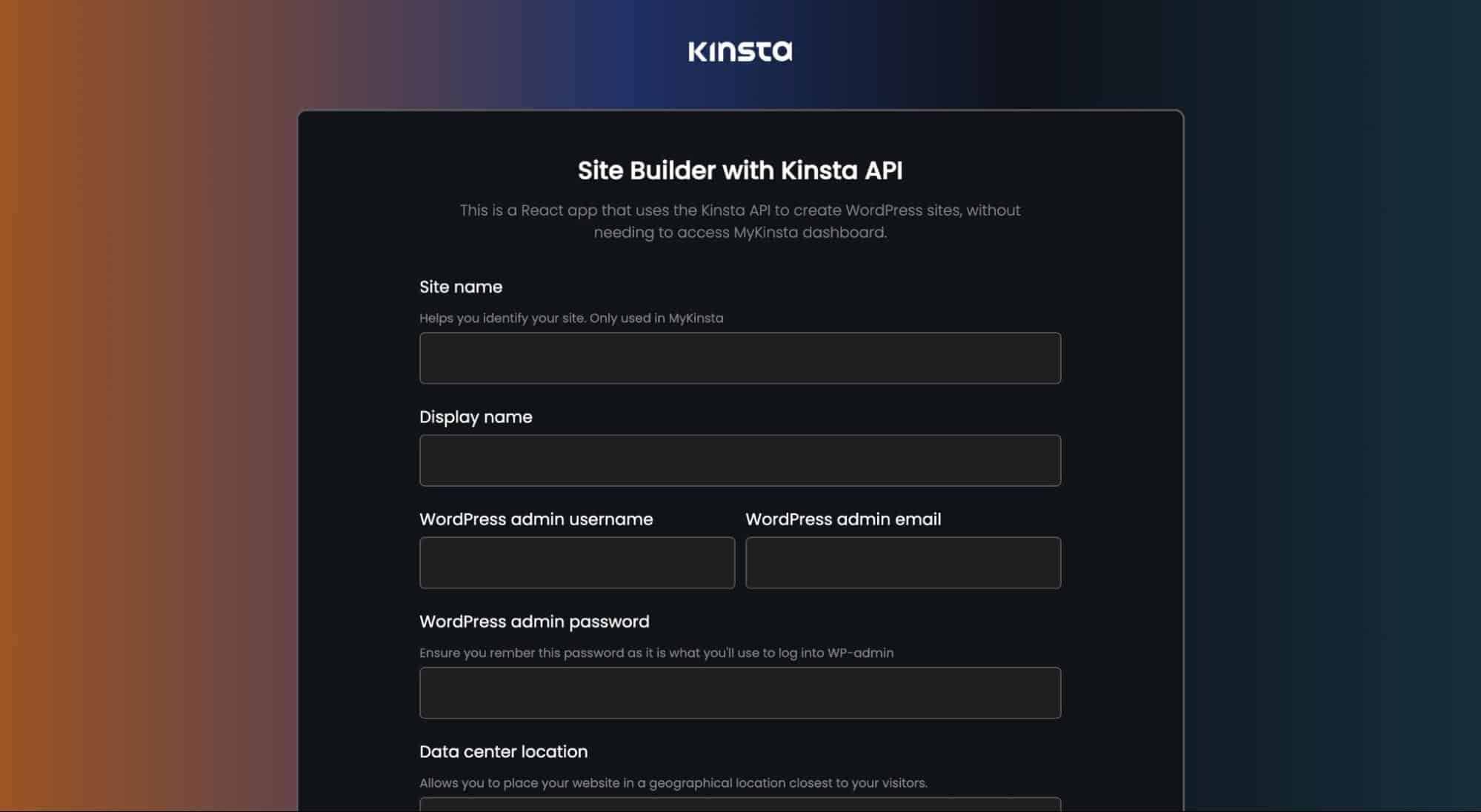
The Home page has a form that collects various data fields that are passed to the Kinsta API. The response from this page is stored in the localStorage (you can explore alternative methods for storing the operation ID, which is crucial for checking the operation status).
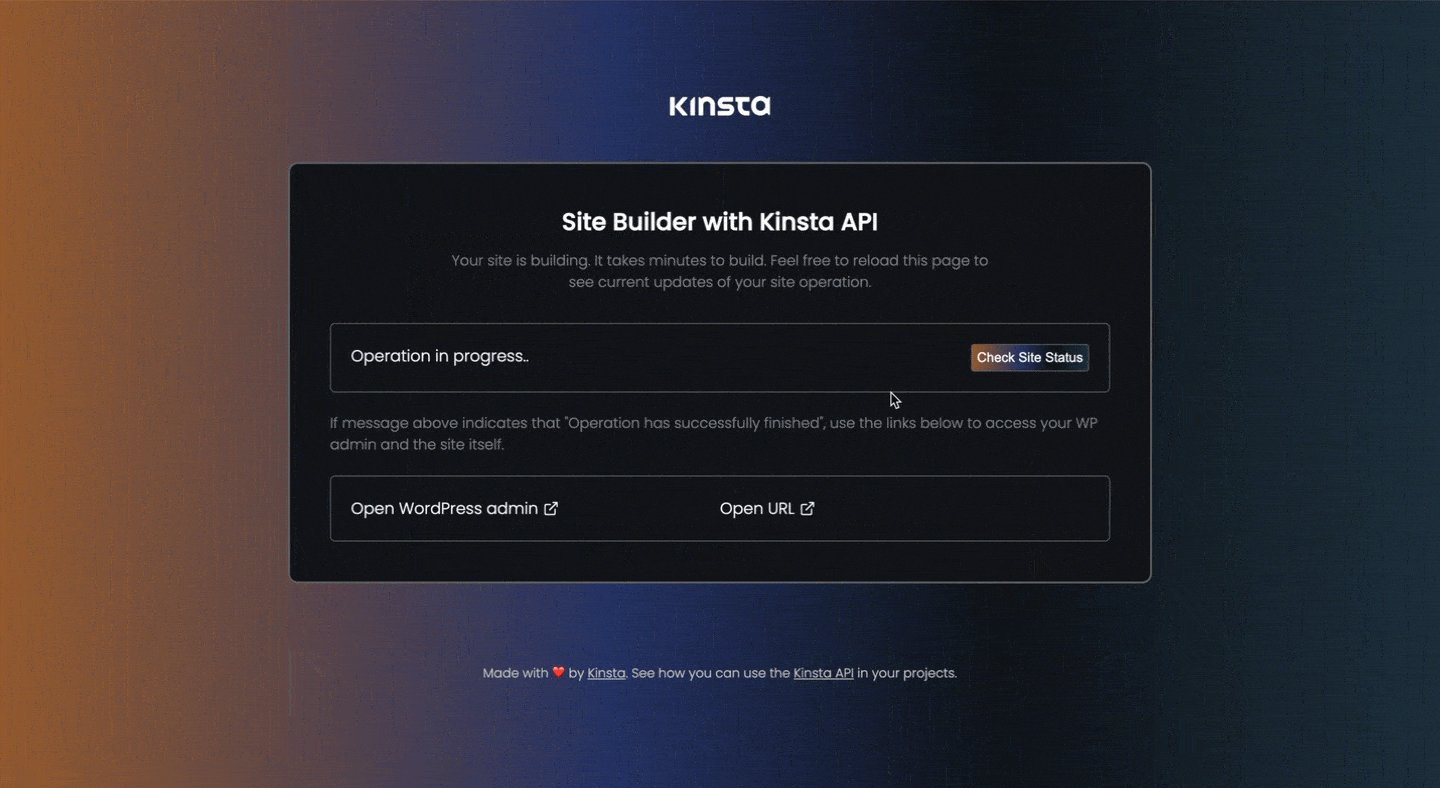
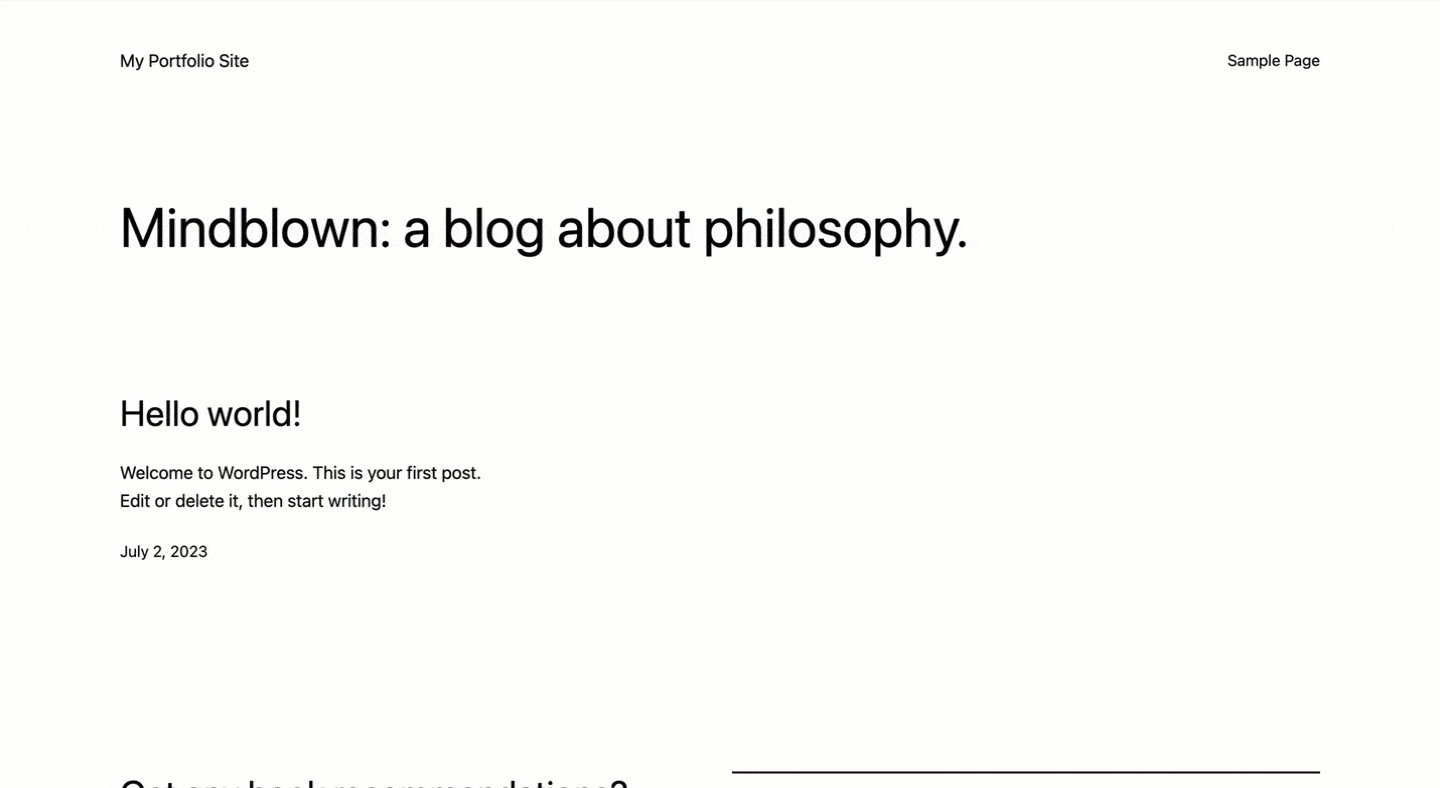
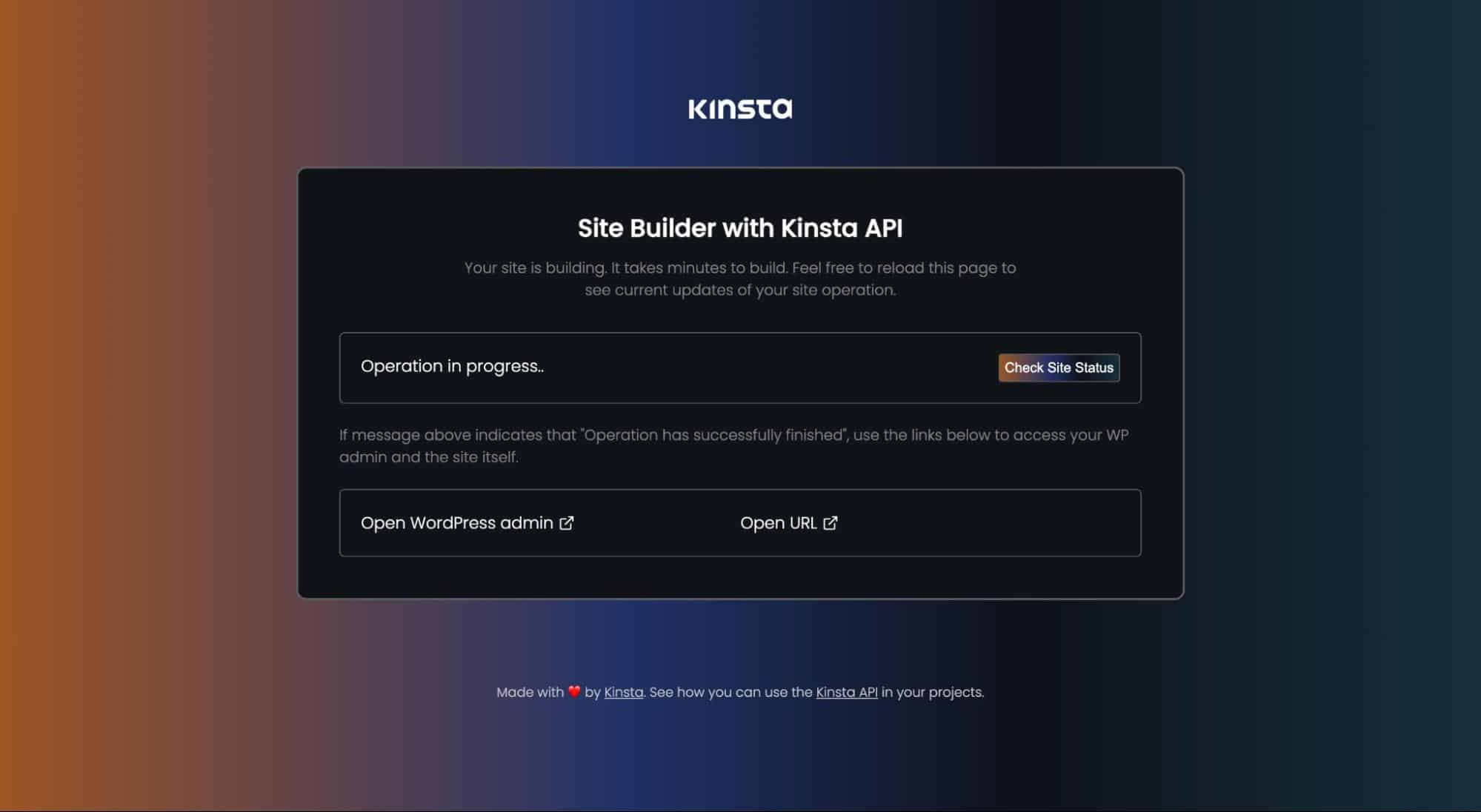
On the Details page, the operation ID is retrieved from loaclStoage and passed to the Kinsta API’s /operation endpoint as a parameter to check the status of the operation. In this project, we include a button that allows users to check the status intermittently (you can utilize the setInterval method to automate this process).

Interacting With the Kinsta API in React
With the user interface (UI) now in place, your next step is to handle the form submission on the Home page and send a POST request to the Kinsta API’s /sites endpoint. This request includes the collected form data as the payload, enabling us to create a WordPress site.
To interact with the Kinsta API, you need your company ID and API key. Once you have these credentials, it’s best to store them securely as environment variables in your React application.
To set up the environment variables, create a .env file in the root folder of your project. Inside this file, add the following lines:
REACT_APP_KINSTA_COMPANY_ID = 'YOUR_COMPANY_ID'
REACT_APP_KINSTA_API_KEY = 'YOUR_API_KEY'To access these environment variables within your project, you can use the syntax process.env.THE_VARIABLE. For example, to access the REACT_APP_KINSTA_COMPANY_ID, you would use process.env.REACT_APP_KINSTA_COMPANY_ID.
Retrieving Form Data in React
In the Home.jsx file, there is a form. You need to add logic to the form to get data and validate it when submitted. To retrieve the form data in your React application, use React’s controlled components approach along with the useState hook. This approach allows you to create a state for each form field and update it as the user enters data.
First, import the useState hook at the top of your file:
import React, { useState } from 'react';Next, set up a state variable for each form field within your functional component. For example, if you have an input field for the “Site title”, you can create a state variable called siteTitle:
const [siteTitle, setSiteTitle] = useState('');Right here, siteTitle is the state variable that holds the worth of the “Web page identify” enter box, and setSiteTitle is the corresponding state updater serve as.
To bind the shape fields to their respective state values, upload the price and onChange attributes to each and every enter component. For example, the “Web page identify” enter box:
setSiteTitle(match.goal.price)}
/>On this instance, the price characteristic is about to the siteTitle state variable, making sure that the enter box shows the present price of siteTitle. The onChange match handler is about to the setSiteTitle serve as, which updates the siteTitle state with the brand new price on every occasion the person sorts within the enter box.
Via following this way for each and every shape box, you’ll create the essential state variables and replace them because the person interacts with the shape. This lets you simply get admission to the entered values when the shape is submitted and carry out additional movements or validation with the shape information.
Whilst you do that for all of the shape fields, your House.jsx document looks as if this:
import Header from '../elements/Header';
import Footer from '../elements/Footer';
const House = () => {
go back (
className="identify">Web page Builder with Kinsta API
className="description">
This can be a React app that makes use of the Kinsta API to create WordPress websites, without having to get admission to MyKinsta dashboard.
)
}
export default House;Enforcing Shape Box Validation With useRef Hook
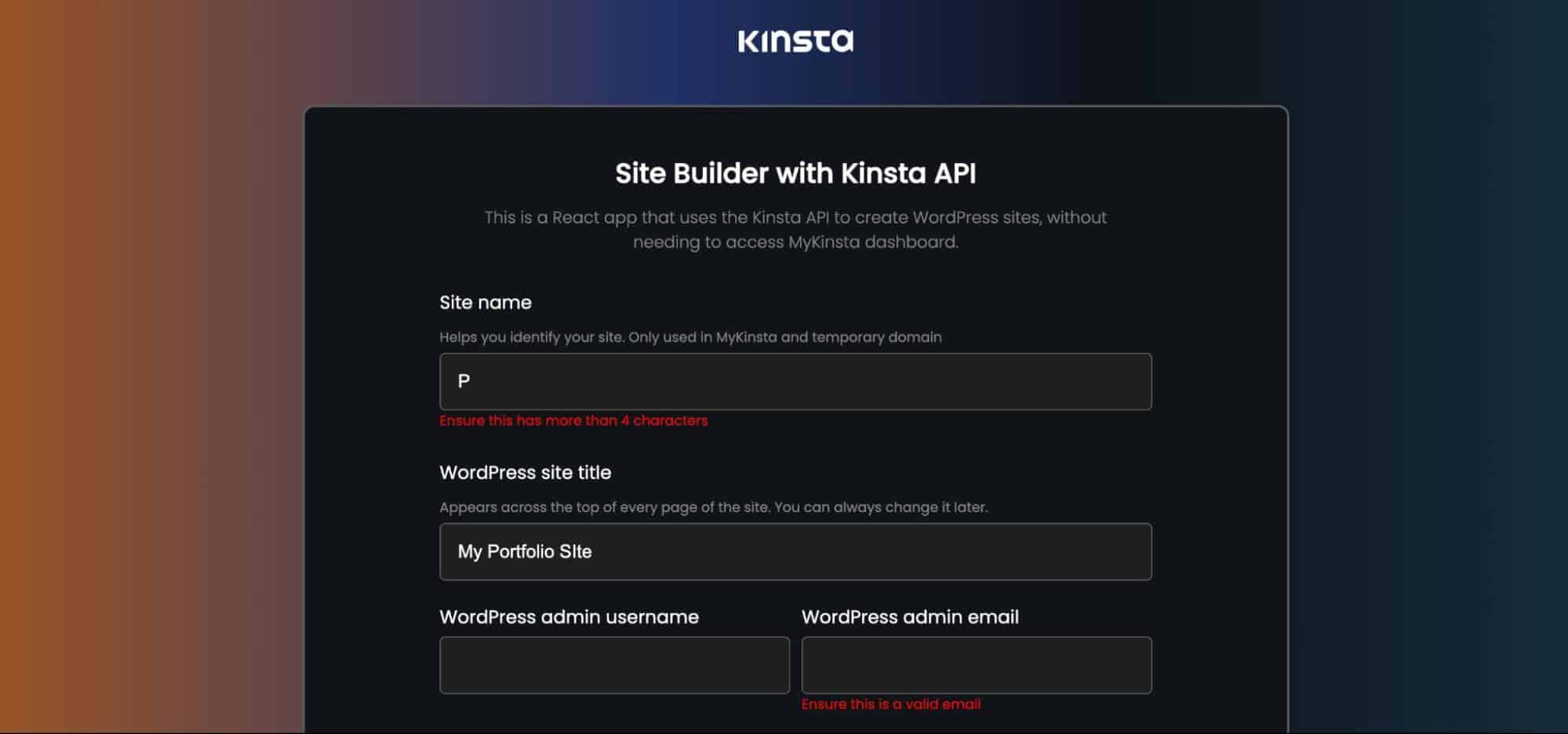
To put into effect shape box validation in React, we will be able to practice those steps. Let’s center of attention on enforcing validation for the “Show identify” and “WordPress admin electronic mail” fields.
First, we wish to create references the use of the useRef hook to keep watch over the show of the mistake messages. Import the useRef hook and create the essential refs for each and every box:
import { useRef } from 'react';
const displayNameRef = useRef(null);
const wpEmailRef = useRef(null);Subsequent, we connect the refs to the corresponding error message parts within the shape fields. For instance, for the “Show identify” box, you upload the ref to the span tag, which holds the mistake message:
Is helping you establish your website. Handiest utilized in MyKinsta and brief area
setDisplayName(e.goal.price)} />
Make sure that this has greater than 4 characters
In a similar way, for the “WordPress admin electronic mail” box:
setWpAdminEmail(e.goal.price)}
/>
className='error-message' ref={wpEmailRef}>Make sure that this can be a legitimate electronic mail
Now, we will be able to create the validation purposes that test the enter values and make a decision whether or not to show the mistake messages. Listed here are the purposes for “Show identify” and “WordPress admin electronic mail”:
const checkDisplayName = () => {
if (displayName.period < 4) {
displayNameRef.current.style.display = 'block';
} else {
displayNameRef.current.style.display = 'none';
}
}
const checkWpAdminEmail = () => {
let regex = /^w+([.-]?w+)*@w+([.-]?w+)*(.w{2,3})+$/;
if (!wpAdminEmail.fit(regex)) {
wpEmailRef.present.taste.show = 'block';
} else {
wpEmailRef.present.taste.show = 'none';
}
}Those purposes are referred to as on every occasion the corresponding enter fields are modified. They evaluate the enter values in opposition to the validation standards and replace the show of the mistake messages by means of manipulating the taste.show assets of the mistake message parts.

Be happy to put into effect further validations or customise the validation common sense as according to your necessities.
Dealing with Shape Submission in React
When dealing with the shape submission match for making a website, we wish to carry out a number of duties. First, we connect an onSubmit match handler to the
