With the upward thrust of static web site turbines (SSGs) like Eleventy, growing a trendy and environment friendly static site hasn’t ever been more straightforward.
On this article, we’ll discover learn how to use Eleventy to craft a shocking and practical static portfolio site with no need a server-side language or database.
You’re going to additionally learn to deploy your static site immediately out of your GitHub repository to Kinsta’s Software Website hosting platform, getting your site reside briefly on a unfastened .kinsta.app area.
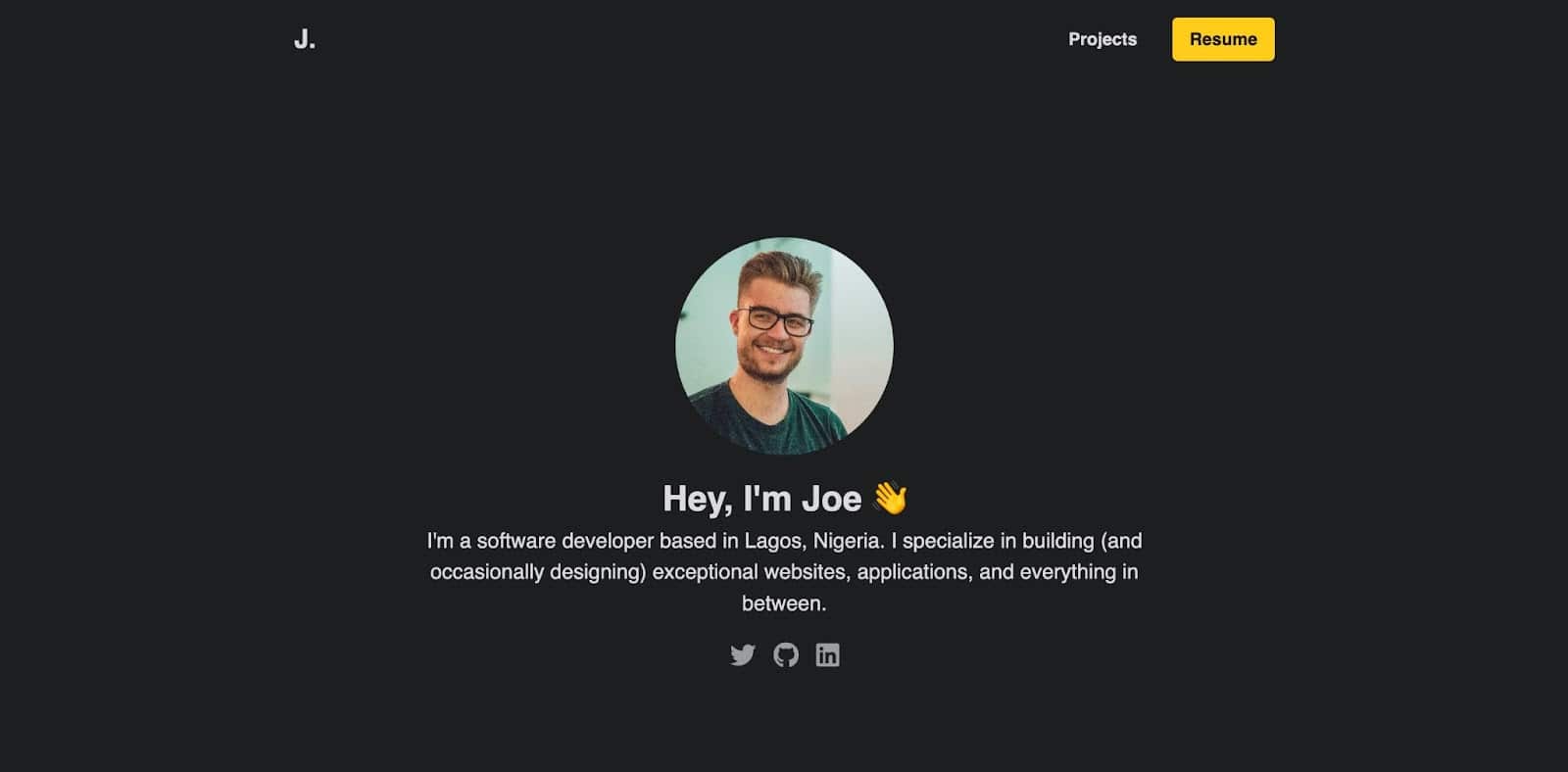
Right here’s a reside demo of the static portfolio web site you’ll construct with Eleventy.

You’ll get right of entry to this undertaking’s GitHub repository if you happen to’d love to take a more in-depth glance.
What Is Eleventy?
Eleventy, sometimes called 11ty, is a static web site generator that creates web pages powered via HTML, CSS, and JavaScript with out the desire for databases and backend programming languages.
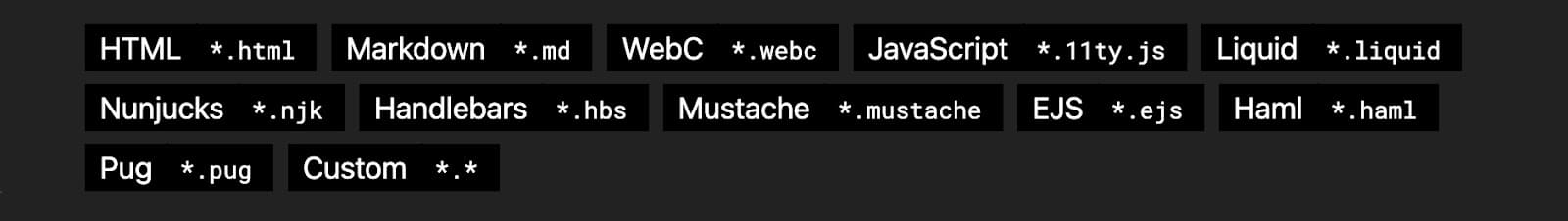
Eleventy is understood for its simplicity and versatility, because it doesn’t power you to make use of only one templating language or framework. It helps greater than 10 template languages or even lets you use as many as you want in one undertaking:

Eleventy, like maximum SSGs, lets you construct your static web site’s content material the use of reusable parts somewhat than growing entire HTML paperwork for each web page.
How To Set up Eleventy
It’s simple to put in Eleventy. Right here’s how:
- Be sure to have Node.js put in to your laptop. You’ll take a look at via working the command
node -vto your terminal. Now not to be had? Right here’s learn how to set up Node.js to your laptop. - Create a brand new listing in your undertaking.
- Open your terminal and run the command
npm init -yto your undertaking’s listing to initialize a brand new Node.js undertaking, making a package deal.json document with default settings. - Run the command
npm set up @11ty/eleventy --save-devto put in the package deal as a building dependency to your undertaking. - That’s it! You’ll now run Eleventy via working the command
npx @11ty/eleventyto your undertaking listing. This will likely generate your web site recordsdata and output them to a _site listing (or your configured listing) to your undertaking folder.
Be aware: While you run the npx @11ty/eleventy command. You’re going to get this output:
[11ty] Wrote 0 recordsdata in 0.01 seconds (v2.0.0)Right here, 0 recordsdata are written as a result of there are not any templates to your undertaking’s folder.
Eleventy Instructions and Configuration
You presently have your Eleventy undertaking created, however that’s now not all. You want to create some configurations and take note of some fundamental instructions in your static web site that may be served to the browser.
Eleventy Instructions
Listed here are one of the vital key Eleventy instructions you must know:
npx eleventy: This command is used to construct your web site and output the outcome to the _site folder (or no matter folder you’ve configured as your output listing).npx @11ty/eleventy --serve: This command will get started an area server so you’ll preview your web site to your browser. When you are making any adjustments in your web site, your undertaking will likely be mechanically rebuilt and up to date to your browser.npx @11ty/eleventy --serve --port=8081: This command begins the Eleventy server and specifies a customized port on which the server will concentrate.npx @11ty/eleventy --watch: This command will watch your undertaking recordsdata for adjustments and mechanically rebuild your web site when vital.
You would not have to memorize those instructions as a result of you’ll upload them to common instructions to your package deal.json document’s scripts object:
"scripts": {
"get started": "npx @11ty/eleventy --serve",
"watch": "npx @11ty/eleventy --watch",
"construct": "npx eleventy"
},Now you’ll use npm get started to serve your utility as a substitute of npx @11ty/eleventy --serve, and likewise you’ll run npm run construct as a substitute of npx eleventy.
How To Configure Your Static web site with Eleventy
Eleventy is “zero-config” via default and has versatile configuration choices. Listed here are some key configuration choices you must know:
- enter: This feature permits you to specify your undertaking recordsdata’ listing. It’s best observe to make use of src.
- output: This feature permits you to specify the listing the place your constructed web site must be output. By way of default, Eleventy outputs to the _site folder. (Many builders use public).
- templateFormats: This feature permits you to specify which document extensions must be processed as templates. By way of default, Eleventy processes .html, .njk, and .md recordsdata as templates.
Those are only some instructions and configuration choices to be had in Eleventy. To configure your Eleventy undertaking, create a .eleventy.js document within the root of your undertaking. Then paste this code into the document to offer your undertaking a construction that comes with enter and output directories:
module.exports = serve as (eleventyConfig) {
go back {
dir: {
enter: 'src',
output: 'public',
},
};
};Be aware: eleventyConfig is handed as a controversy, offering extra configuration choices that will likely be used later on this undertaking.
How To Preview an Eleventy Web site
You presently know some key instructions that can be utilized to preview your Eleventy static site, however while you run the command, corresponding to npx @11ty/eleventy, not anything is served. It’s because you don’t have any template document.
You’ll create an src folder within the root folder of your undertaking, then create some template recordsdata corresponding to index.html or use your most well-liked template language to constitute the house web page:
Eleventy Static Web site
Hi Global!
In the event you now run the npx @11ty/eleventy command, a public folder will likely be created with the generated static document. You’re going to indisputably need this served in your browser and permit some scorching reloading options. That is conceivable via working the next command:
npx @11ty/eleventy --serveThis will likely serve your web site on http://localhost:8080/.
Those instructions are rather tricky to memorize and at all times use. You already added them to acquainted syntax to your package deal.json document, so you’ll use npm get started to serve your utility to http://localhost:8080/.
How To Create a Static Portfolio Website online With Eleventy
You presently know the way to create a static web site with Eleventy. Let’s create the portfolio undertaking.
You’ll create a brand new Eleventy undertaking from scratch, otherwise you’ll need pictures, CSS, and precise content material in your undertaking, so we’ve created a GitHub repository template that can assist you pace issues up. In GitHub, make a choice Use this template > Create a brand new repository to duplicate those belongings and the preliminary configuration recordsdata into a brand new repository of your individual, then obtain them in your native device.
Your undertaking could have the next construction:
├── node_modules/
├── public/
├── src/
| ├── _includes
| ├── layouts
│ ├── belongings
│ ├── css
│ ├── tasks
│ └── index.njk
├── .eleventy.js
├── .gitignore
├── package deal.lock.json
└── package deal.jsonHow To Use Templates in Eleventy
When the use of Eleventy, there are 3 primary forms of templates that you wish to have to grasp. Those templates can also be created with Nunjucks, which lets you outline variables, loops, conditionals, and different good judgment that can be utilized to generate the web page’s content material dynamically.
- Web page Templates: They outline the construction and content material of particular person pages to your site.
- Structure Templates: They outline the whole construction and design of your site web page(s). They typically come with not unusual parts corresponding to headers, footers, navigation menus, and sidebars, that are shared throughout a couple of pages.
- Partials Templates: They outline small, reusable sections of your site’s HTML markup. They’re generally used to outline not unusual parts corresponding to headers, footers, navigation menus, and sidebars, which can also be incorporated in format and web page templates.
Now that each and every of a lot of these templates. Let’s create templates for the static portfolio site.
How To Create Layouts in Eleventy
Within the src listing, create a _includes listing. This will likely include all our layouts and partials.
You’ll then create a layouts folder (for right kind group) to carry your whole layouts. Those layouts are templates and will use your most well-liked templating language, like Nunjucks, which we’re the use of right here.
Let’s create a base.njk document to carry your common format for your whole pages.
J.'s Portfolio
{ protected }
Within the code above, a common HTML markup is created and Font Superior is incorporated from a CDN so you’ll have get right of entry to to its icons. Additionally, the content material variable is handed in order that the entire content material from any web page that makes use of this format is incorporated.
However that’s now not all the format tale. Your format could have some sections that can seem on each web page, such because the navbar and footer. Let’s create partials for each and every of those sections.
How To Use Partials in Eleventy
All partials are saved inside the _includes listing. For right kind group, you’ll retailer them in a folder. On this case, create a parts folder inside the _includes listing and create navbar and footer templates.
Right here’s the Navbar Partials in navbar.njk:
Right here’s the Footer Partials in footer.njk:
Upload those partials in your web page or format template. This can also be executed the use of the {% come with %} commentary. Right here’s what the layouts/base.njk template will appear to be while you come with the navbar and footer templates:
J.'s Portfolio
{% come with "parts/navbar.njk" %}
{ protected }
{% come with "parts/footer.njk" %}
While you run the npm get started command, this format is not going to seem as it has now not been added to a web page template. Create a web page template and upload this format.
How To Create Web page Templates in Eleventy
To your src folder, create an index.njk document to function the house web page of your portfolio site. This web page will use the bottom format:
---
format: layouts/base.njk
name: House
---
That is the {{name}} Web page.
While you run the npm get started command now, your static web site will load on http://localhost:8080/. That is what the output will appear to be:

How To Use CSS and Photographs in Eleventy
You presently know the more than a few templates that exist, how they paintings, and the way they may be able to be used in combination. However you’re going to realize that within the layouts/base.njk document, a CSS document is connected to taste the portfolio web page, but if the web site a lot, the CSS types aren’t affected for the reason that CSS document isn’t added to the public folder.
To mend this, you wish to have to configure it to your .eleventy.js document the use of the eleventyConfig parameter. This makes it conceivable for Eleventy to grasp that the CSS document(s) exist and likewise stay up for conceivable adjustments to the CSS document.
Within the src folder, you’ll create a css folder to retailer all CSS recordsdata you’re going to use to your undertaking, however for this text, you’ll use one CSS document — international.css. You’ll then configure the css folder, so it configures all recordsdata inside the folder:
eleventyConfig.addPassthroughCopy('src/css');
eleventyConfig.addWatchTarget('src/css');The similar factor to photographs. In the event you upload any symbol in your web page, you’re going to realize it doesn’t display. For it to turn, you wish to have to configure the folder your pictures are saved. Let’s create an belongings folder to retailer all our pictures and configure the belongings folder.
eleventyConfig.addPassthroughCopy('src/belongings');That is what your configuration document will now appear to be:
module.exports = serve as (eleventyConfig) {
eleventyConfig.addPassthroughCopy('src/belongings');
eleventyConfig.addPassthroughCopy('src/css');
eleventyConfig.addWatchTarget('src/css');
go back {
dir: {
enter: 'src',
output: 'public',
},
};
};While you run npm get started, the CSS styling will paintings, and your own home web page will appear to be this:

Growing Partials and Including To the House Web page
You’ve gotten now succeeded in making a format and including it to your own home web page (index.njk). Let’s customise the house web page to carry some details about your self, corresponding to extra details about you, your abilities, and get in touch with data.
You’ll come to a decision so as to add your codes and markup immediately to the index.njk template, however let’s create particular person Partials for the House, About, abilities, and get in touch with data.
The Hero Partials
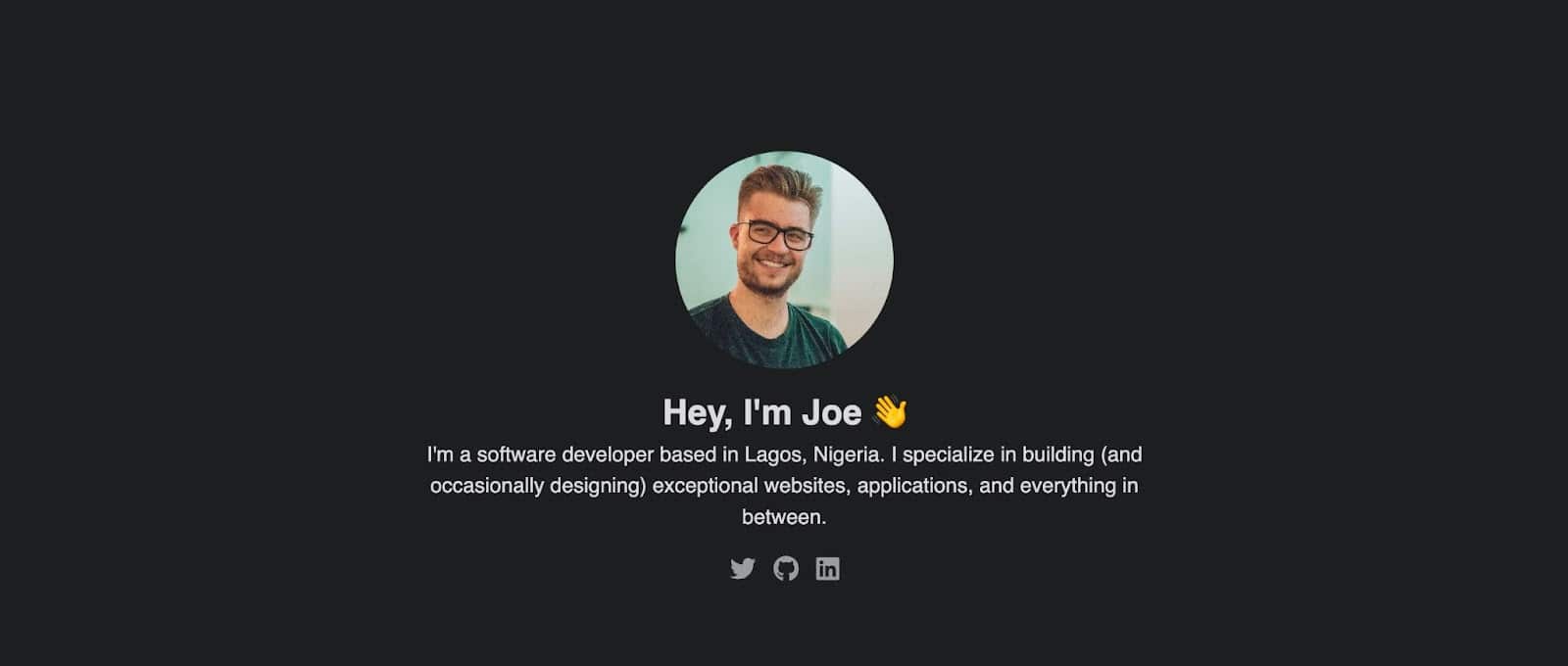
That is the primary phase underneath the Navbar, whose number one function is to offer customers a way of what the site is set.

Hiya, I am Joe 👋
I am a tool developer primarily based in Lagos, Nigeria. I concentrate on construction (and on occasion designing) remarkable web pages, packages, and the whole thing in between.
A couple of information about you might be incorporated within the code above, together with some social icons to glue hyperlinks in your social media profiles.
The Hero partials must appear to be this:

You’ll upload extra content material to the Hero phase, trade the types within the css/globals.css document, and even create your individual model of this phase.
The About Partials
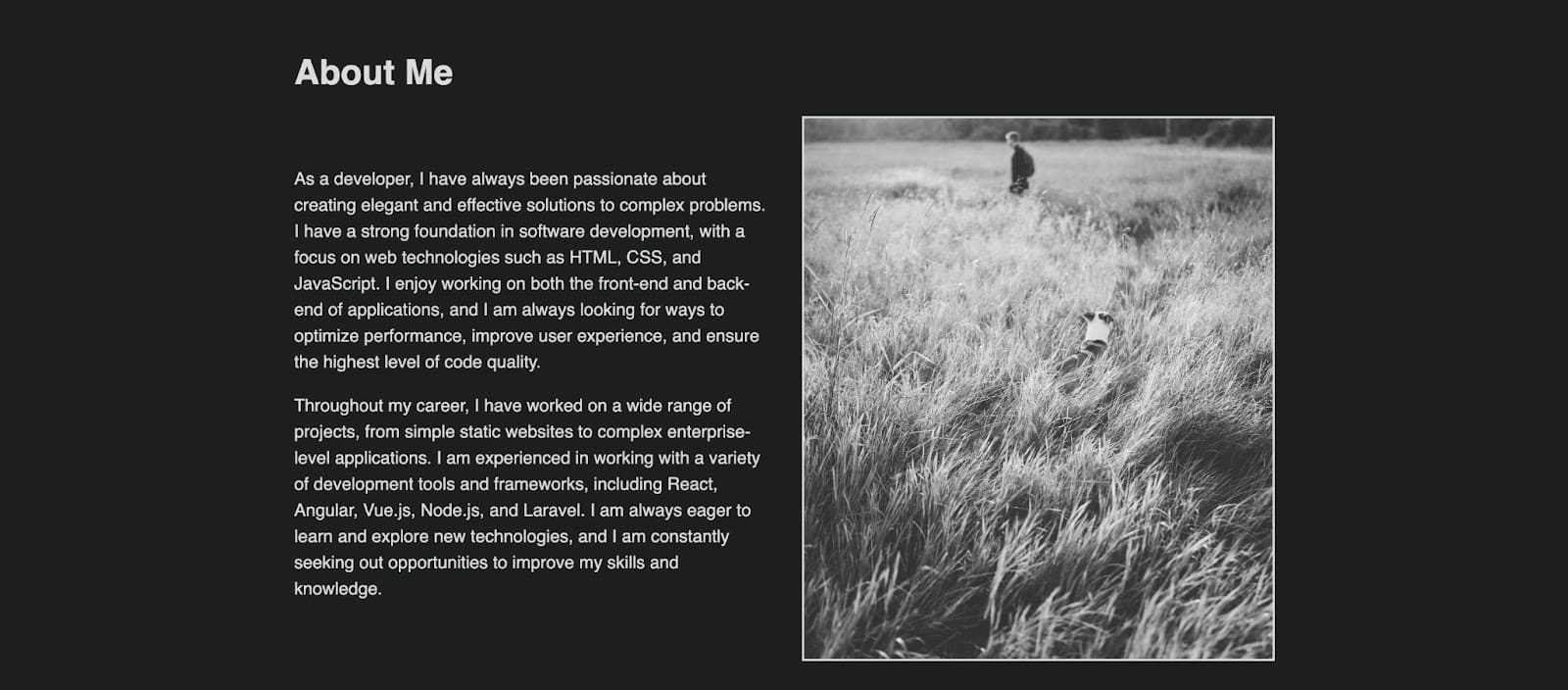
The About phase tells folks that consult with your portfolio extra details about you in as many paragraphs as you need. This is a separate web page you probably have additional info to inform.
About Me
As a developer, I've at all times been growing sublime and efficient answers to complicated issues. I've a powerful basis in tool building, with a focal point on internet applied sciences corresponding to HTML, CSS, and JavaScript. I revel in running on each the front-end and back-end of packages, and I'm at all times in search of techniques to optimize efficiency, fortify consumer enjoy, and make sure the best possible point of code high quality.
All over my occupation, I've labored on a variety of tasks, from easy static web pages to complicated enterprise-level packages. I'm skilled in running with quite a lot of building gear and frameworks, together with React, Angular, Vue.js, Node.js, and Laravel. I'm at all times keen to be informed and discover new applied sciences, and I'm repeatedly searching for out alternatives to fortify my abilities and information.
The code comprises details about you (a picture and a few textual content). That is how the About phase is meant to seem:

The Talents Partials
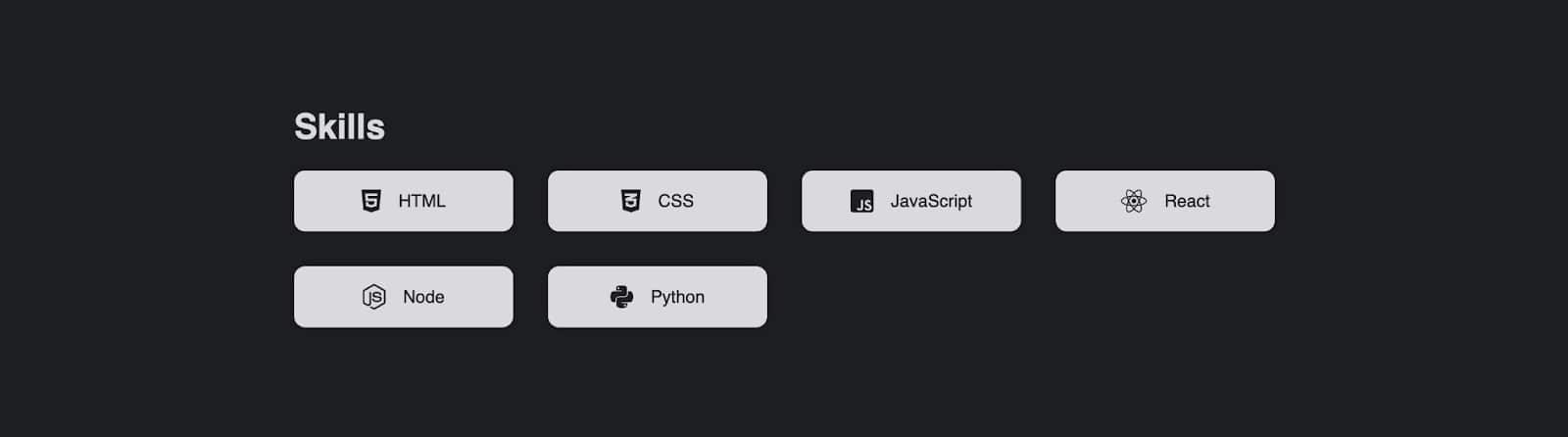
This phase is used to show the applied sciences you employ or love the use of.
Talents
HTML
CSS
JavaScript
React
Node
Python
The code above creates a card to carry the font-awesome era icon and the identify for each and every ability. You’ll additionally upload extra types and regulate the code to make it extra interesting and distinct. That is how the abilities phase is meant to seem:

The Touch Partials
Since it is a portfolio, you must upload a way for doable shoppers to succeed in you. A technique can be for folks to ship you an e-mail.
Get In Contact
If you need us to paintings in combination, have any query or need me to talk at your match, my inbox is at all times open. Whether or not simply wish to say hello, I'm going to take a look at my best possible to get again to you! Cheers!
Say Hi
Change the e-mail cope with within the a tag with your individual in order that the button launches an e-mail utility for folks to ship a message to you.

You’ve gotten now effectively created the entire Partials for your own home web page. Subsequent, you wish to have to incorporate them to your index.njk document so they may be able to display at the house web page:
---
format: layouts/base.njk
name: House
---
{% come with "parts/hero.njk" %}
{% come with "parts/about.njk" %}
{% come with "parts/abilities.njk" %}
{% come with "parts/touch.njk" %}While you run the beginning command, your own home web page will show the entire added Partials accordingly.
How To Use Collections in Eleventy
In Eleventy, collections are a solution to crew similar content material in combination in an effort to generate pages in response to that content material. As an example, you probably have markdown recordsdata of equivalent content material (weblog posts) saved in a weblog folder of your undertaking, you’ll use collections to fetch them and show a listing of the entire content material. Additionally, you’ll create a format to take care of how those contents are displayed.
Collections are outlined within the .eleventy.js configuration document and will come with knowledge from more than a few resources, corresponding to markdown or JSON recordsdata.
For this portfolio site, let’s create a tasks listing within the src listing, to retailer the markdown content material of each and every undertaking. This content material will come with information about the undertaking, the issue solved, applied sciences used, demanding situations encountered, and courses discovered.
You’ll create a markdown document with the identify of the undertaking (quotes-generator.md) and paste the code underneath:
---
name: Quotes Generator
description: "Is helping you generates quotes from about 1600 quotes written via other authors . Quotes are mechanically copied in your clipboards."
gitHubURL: "https://github.com/olawanlejoel/random-quote-generator"
symbol: "/belongings/quotes-banner.jpeg"
---
The quotes generator undertaking is a tool instrument designed to show random inspirational or thought-provoking quotes to customers. This undertaking targets to resolve the issue of loss of motivation or inspiration via offering customers with a handy guide a rough and simple solution to get right of entry to inspiring quotes.
### Applied sciences Used
The applied sciences used on this undertaking come with HTML, CSS, and JavaScript. The applying makes use of an API to fetch random quotes and show them to the consumer.
### Demanding situations and Courses Realized
One of the vital primary demanding situations confronted throughout this undertaking was once designing the consumer interface to be visually interesting and responsive on other units. The staff needed to believe more than a few design parts corresponding to font sizes, colours, and format to create a user-friendly and aesthetically pleasurable interface.
Every other problem was once dealing with mistakes and edge instances corresponding to community connectivity problems or invalid API responses. The staff needed to put in force error dealing with and fallback mechanisms to make sure that the appliance would proceed to serve as easily beneath more than a few stipulations.
All over the undertaking, the staff discovered precious courses about front-end building, corresponding to the significance of fresh and environment friendly code, efficient debugging and troubleshooting, and responsive design rules. In addition they discovered the significance of using APIs to get right of entry to and show knowledge from exterior resources.
General, the quotes generator undertaking was once a precious studying enjoy that allowed the staff to increase their technical and inventive abilities, and create a great tool for customers in search of day by day inspiration or motivation.Be aware: In the event you used the starter template, you’ll have them already, else you’ll reproduction them from the tasks listing of our starter template on GitHub.
The frontmatter on the most sensible of those recordsdata, like templates, makes values to be had for injection into your templates.
As a result of those Markdown recordsdata are within the src listing, Eleventy will deal with them as templates and generate an HTML web page for each and every one. Their URL will likely be one thing like /tasks/quotes-generator.

Eleventy, on the other hand, received’t know what format to make use of for those pages as a result of they don’t but have a format price of their frontmatter.
Let’s first create a format for this content material prior to growing a set and including them as a listing to a devoted tasks web page.
Like prior to, create a format document (undertaking.njk) within the layouts folder. To keep away from repetition, since this document will use the default HTML markup, you modify the base.njk format via making a block to suggest the phase of your format that can trade.
J.'s Portfolio
{% come with "parts/navbar.njk" %}
{% block content material %}
{ protected }
{% endblock %}
{% come with "parts/footer.njk" %}
The block is given a reputation content material as a result of you’ll have many blocks inside of your templates. You’ll now lengthen this in your undertaking.njk format, so that you simplest want to specify the content material block:
{% extends "layouts/base.njk" %}
{% block content material %}
{% endblock %}Within the code above, you might be specifying how each and every undertaking will likely be displayed. It’s going to get the name, symbol, and gitHubURL from the frontmatter after which upload different content material the use of the content material variable ({ protected }).
The next move can be so as to add a format key and worth to each and every undertaking’s entrance topic:
---
format: layouts/undertaking.njk
name: Quotes Generator
description: "Is helping you generates quotes from about 1600 quotes written via other authors . Quotes are mechanically copied in your clipboards."
gitHubURL: "https://github.com/olawanlejoel/random-quote-generator"
symbol: "/belongings/quotes-banner.jpeg"
---
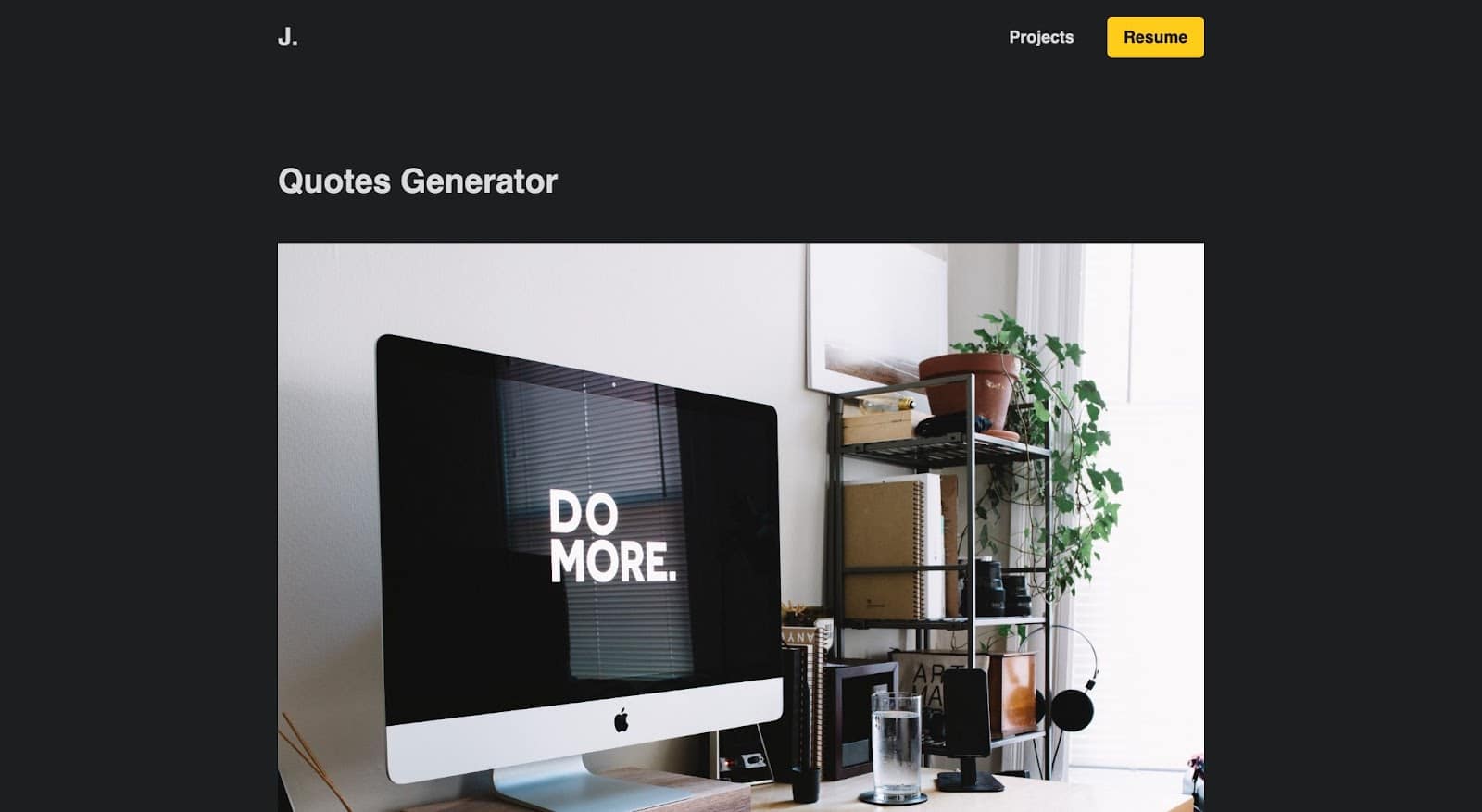
…While you reload each and every undertaking’s URL e.g. /tasks/quotes-generator, you’re going to realize it now makes use of the created format:

How To Use Collections in Templates
Each and every of your tasks now shows well with the desired format, however how can folks get right of entry to those tasks? You want to create a listing that individuals can click on to take them to each and every undertaking. That is the place collections are available in.
To make use of assortment, you will have to outline it within the .eleventy.js configuration document the use of the addCollection() manner.
module.exports = serve as (eleventyConfig) {
// …
eleventyConfig.addCollection('tasks', (assortment) => {
go back assortment.getFilteredByGlob('src/tasks/*.md');
});
go back {
// ...
};
};Within the code above, the addCollection() manner is used to outline a set known as tasks. The callback serve as handed to addCollection() returns all markdown recordsdata within the tasks listing the use of the getFilteredByGlob() manner.
After you have outlined a set, you’ll use it in a template to generate pages in response to that content material. Let’s create a tasks.njk web page template, which might use the base.njk format, however its content material would be the tasks from the tasks assortment:
---
format: layouts/base.njk
name: Tasks
---
Tasks
{% for undertaking in collections.tasks %}
{% endfor %}
Within the code above, the {% for %} commentary is used to loop via the entire tasks within the tasks assortment and generate a undertaking card for each and every one.
You’ll have get right of entry to to all variables the use of undertaking.knowledge.[key]. As an example, the code above will show the undertaking’s name, description, and GitHub URL. You’ll additionally get right of entry to the undertaking’s URL the use of undertaking.url.
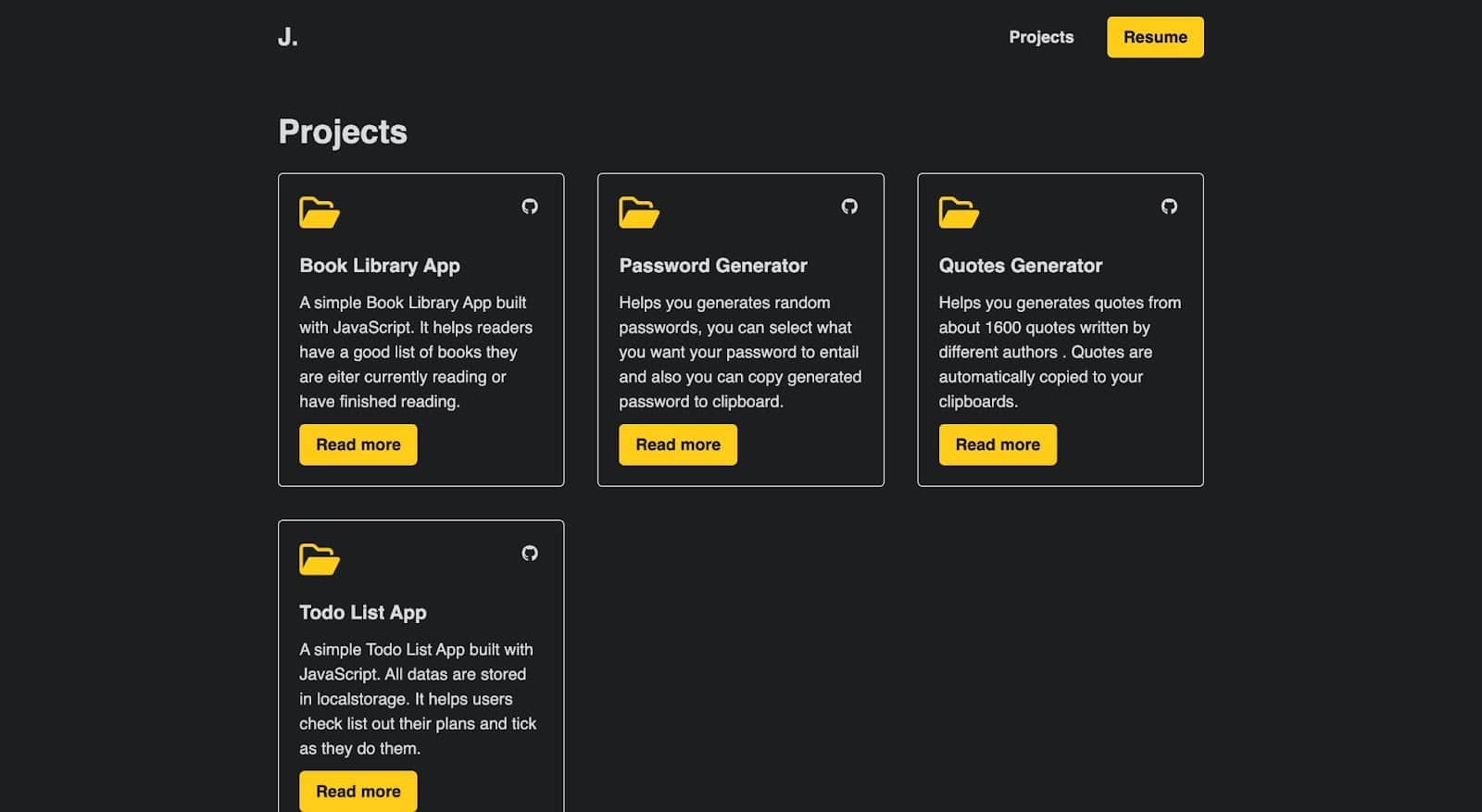
While you run the beginning command and navigate to the tasks web page, that is what your web page will appear to be while you upload many tasks:

How To Use Shortcodes
Shortcodes are a solution to outline customized HTML tags or JavaScript dynamic values that you’ll reuse throughout your templates. As an example, you’ll outline a shortcode to generate the present yr and upload it in your site.
Within the .eleventy.js configuration document, you’ll outline a shortcode the use of the addShortcode() manner. As an example, the next code defines a shortcode known as yr:
module.exports = serve as (eleventyConfig) {
// ...
eleventyConfig.addShortcode('yr', () => {
go back `${new Date().getFullYear()}`;
});
go back {
// ...
};
};The yr shortcode above will go back the present yr, which you’ll upload to any template inside of your undertaking. As an example, as a substitute of arduous coding the yr to the footer of this site, you’ll upload it dynamically the use of {% yr %}, so it updates itself annually:
When the web page is rendered, the output will come with the present yr inside the HTML p tag.
How To Upload a Theme to an Eleventy Web site
Including a theme to an Eleventy web site can also be a good way to customise the appear and feel of your web site briefly. Formally, Eleventy refers to subject matters as starters, however remember that they imply the similar factor. Many web pages supply unfastened Eleventy subject matters, such because the professional Eleventy starters and the Jamstack subject matters.
All it’s a must to do is make a choice your favourite theme or starter, then get right of entry to its GitHub repository to clone it into your native device. Be sure you learn its documentation for steps to configure and customise the tasks.
Run npm set up to put in all programs used, after which run npm get started to serve your utility in the community to http://localhost:8080/.
How To Deploy an Eleventy Web site
You’ve gotten now succeeded in growing a trendy portfolio static site with Eleventy. Having this sort of site to your native device isn’t sufficient. You’d wish to host it on-line to proportion it with any one.
Kinsta is a cloud platform that lets you host static web pages, together with Eleventy. This can also be executed via pushing your codes to GitHub, and in spite of everything deploying to Kinsta.
Push Your Eleventy Web site to GitHub
First, create a repository on GitHub; this will provide you with get right of entry to to the repository’s URL. Then you’ll use git instructions to push your codes.
Ahead of pushing your recordsdata to GitHub, it’s best you create a .gitignore document to specify some recordsdata and folders that git must forget about when pushing your codes. Create a .gitignore document to your root folder and upload the next:
# dependencies
/node_modules
# run
/publicYou’ll now initialize your native Git repository via opening your terminal, navigating to the listing that comprises your undertaking, and working the next command:
git initNow upload your code to the native Git repository the use of the next command:
git uploadYou’ll now devote your adjustments the use of the next command:
git devote -m "my first devote"Be aware: You’ll change “my first devote” with a temporary message describing your adjustments.
In any case, push your code to GitHub the use of the next instructions:
git far off upload beginning [repository URL]
git push -u beginning graspBe aware: Be sure you change “[repository URL]” with your individual GitHub repository URL.
After you have finished those steps, your code will likely be driven to GitHub and out there via your repository’s URL.
You’ll now deploy to Kinsta!
Deploying Your Eleventy Web site To Kinsta
Deployment to Kinsta occurs in simply mins. Get started on the My Kinsta dashboard to log in or create your account. Subsequent, you’re going to authorize Kinsta on GitHub.
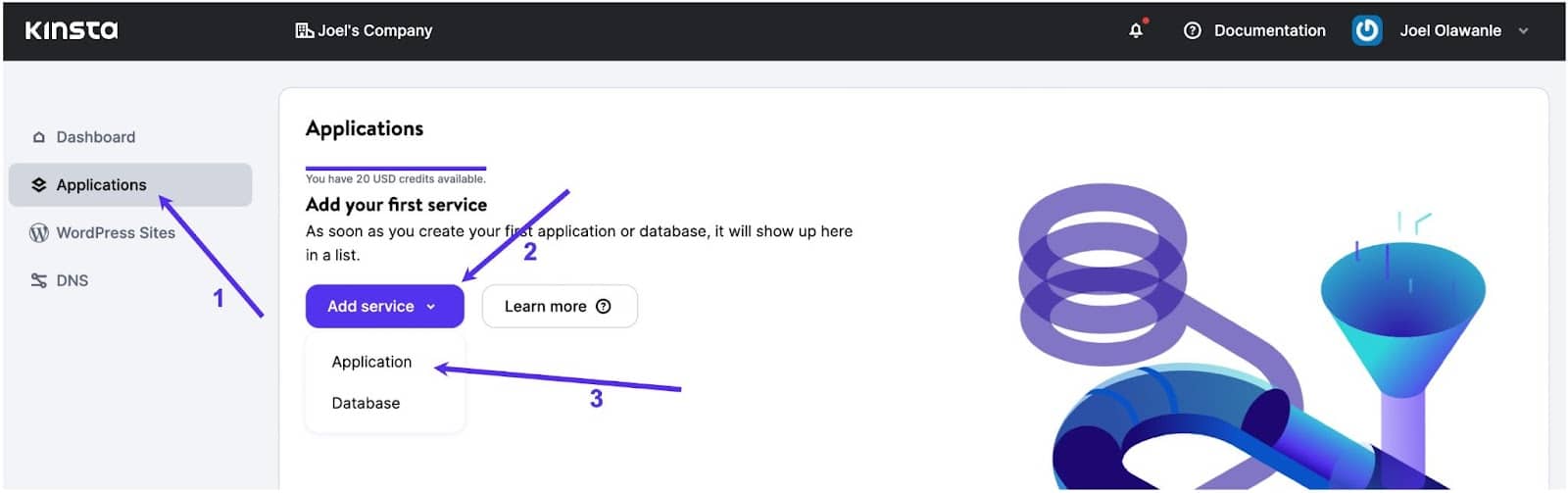
You’ll then click on Packages at the left sidebar, then click on Upload provider and in spite of everything click on Software from the dropdown:

A modal will seem in which you’ll make a choice the repository you want to deploy. Choose a department you want to deploy you probably have a couple of branches to your repository.
You’ll then assign a reputation to this utility. Choose a knowledge heart location a number of the 25 to be had, after which Kinsta will mechanically locate the beginning command.

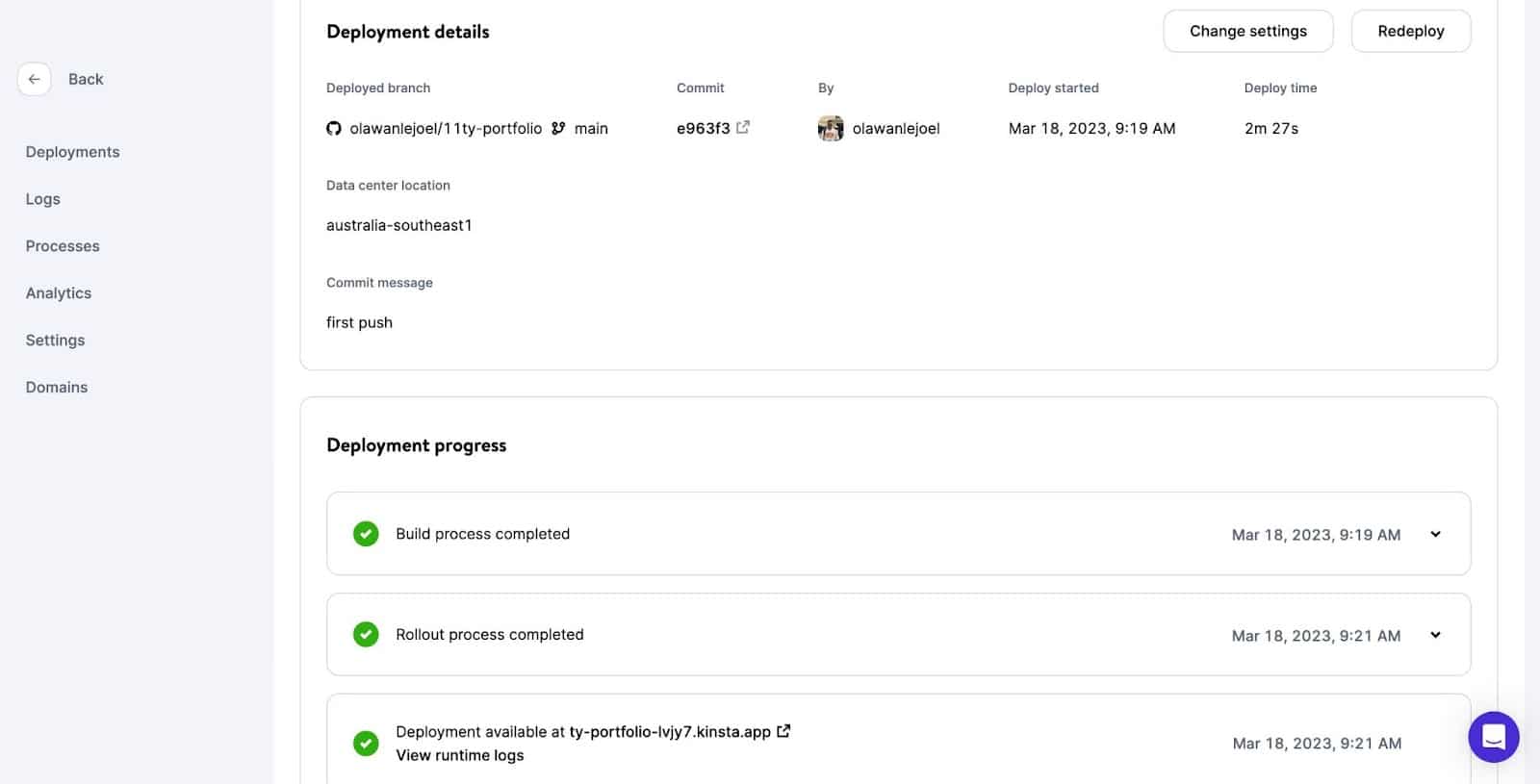
Your utility will get started deploying. Inside of a couple of mins, a hyperlink will likely be equipped to get right of entry to the deployed model of your site. On this case, it’s https://ty-portfolio-lvjy7.kinsta.app/
Abstract
On this article, you may have discovered learn how to craft a trendy site with Eleventy, the more than a few techniques you’ll customise an Eleventy static web site from the bottom up, and learn how to construct a pleasant portfolio site.
Whether or not you’re construction a non-public weblog, a portfolio web site, or a web based retailer, Eleventy will let you reach your objectives with minimum effort and most affect. So why now not take a look at it as of late and spot what you’ll create?
Release your static site with Kinsta Software Website hosting and our Pastime Tier plan, beginning at $7/month.
What’s your concept on Eleventy? Have you ever applied Eleventy to construct anything else? Please be happy to proportion your tasks and reports with us within the feedback phase underneath.
The publish How To Craft a Trendy Static Website online with Eleventy (11ty) gave the impression first on Kinsta®.
WP Hosting


