Whilst you’re enhancing a reside site, any adjustments you are making might be straight away applied. That suggests, if you wish to check out new coding or experimental instrument, you want to finally end up breaking your web page and alienating new guests.
To resolve this drawback, you’ll create an area, offline model of your site. This lets you run and edit WordPress with no need an web connection. Through putting in your web page in your non-public laptop, you’ll check new options, discover ways to use WordPress, and in the end make your edits reside.
On this put up, we’ll provide an explanation for why you could need to construct a WordPress web page offline. Then, we’ll display you ways to try this the use of DevKinsta. Let’s get began!
Why You May Believe Developing an Offline Web site
In case you’re a site proprietor, you most probably already know that appearing easy control duties can negatively have an effect on your reside content material. Regularly, instrument updates, new installations, and code-based adjustments could cause downtime or different problems.
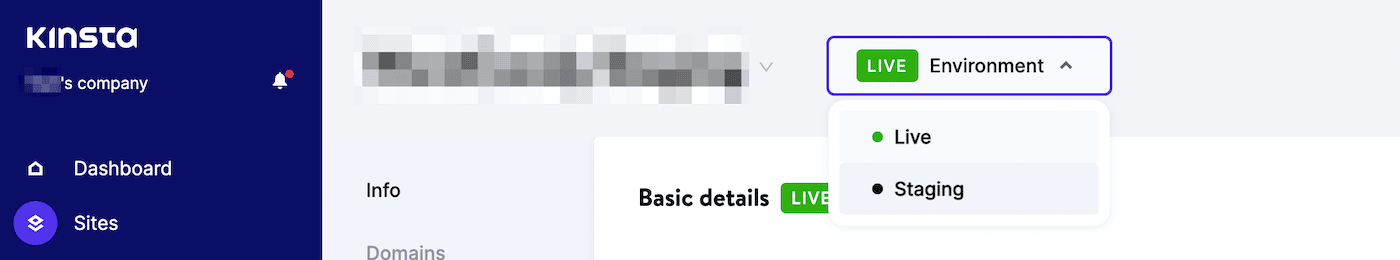
One easy option to steer clear of breaking your web page is to create a staging setting. Through making a replica of your reside site, you’ll safely check construction adjustments. The usage of Kinsta, you’ll even arrange a staging web page with one click on:

Alternatively, there are occasions while you would possibly need to edit your web page offline fully. For example, for those who don’t have get admission to to Wi-Fi, you gained’t be capable to open a staging web page.
Thankfully, you’ll save an area model of your site in your laptop. After you construct a WordPress web page offline, you’ll make adjustments with out an web connection.
In case you’re a skilled developer or fashion designer, you’ll most probably want to paintings in your purchasers’ web pages offline. When you clone them and paintings in the community, you’ll increase a hit coding enhancements with out affecting the reside content material. Then, you’ll merely push those adjustments to the unique web page.
Plus, native websites can be offering a great way to discover ways to use WordPress. In case you’re an entire newbie, you’ll create a brand new offline site earlier than buying a web hosting plan or area. This will scale back prices as you experiment with native WordPress construction.
How To Construct a WordPress Website Offline (in 3 Steps)
Now that some great benefits of the use of an area WordPress web page let’s speak about easy methods to create one!
Step 1: Set up DevKinsta
Despite the fact that there are lots of other native WordPress construction gear that you’ll use, those may have difficult setup processes. With DevKinsta, you’ll create your first native setting in one click on:

Listed below are one of the top quality options we constructed into DevKinsta:
- Enhance for PHP 7.2 – 8.0
- Integration with MyKinsta
- Native e-mail control
- Integrated database supervisor
DevKinsta can strengthen macOS, Home windows, and Linux working methods. Alternatively, earlier than you obtain our native construction instrument, it’s essential to make certain that your laptop meets those necessities:
- A minimum of 5GB of disk house
- A minimum of 1GB of RAM
- Web connection all through the obtain
- Virtualization enabled in BIOS
Then, the set up procedure will range relying in your laptop’s instrument. You’ll most probably want to set up Docker Desktop earlier than you obtain and open the DevKinsta DMG report.
Step 2: Upload a New Website
When you set up DevKinsta, you’ll use 3 other strategies for growing an area WordPress site. To you should definitely make a selection the fitting one to your wishes, let’s stroll thru each and every means.
Means 1: Upload a New WordPress Website
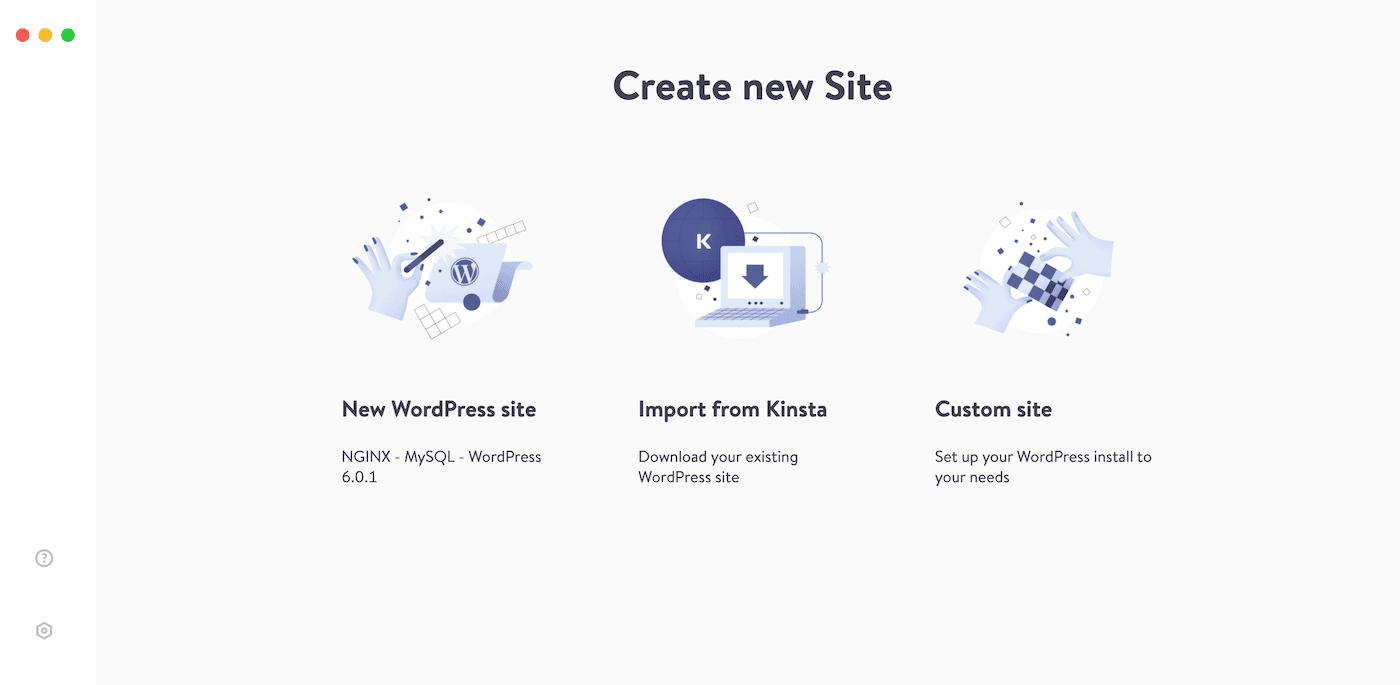
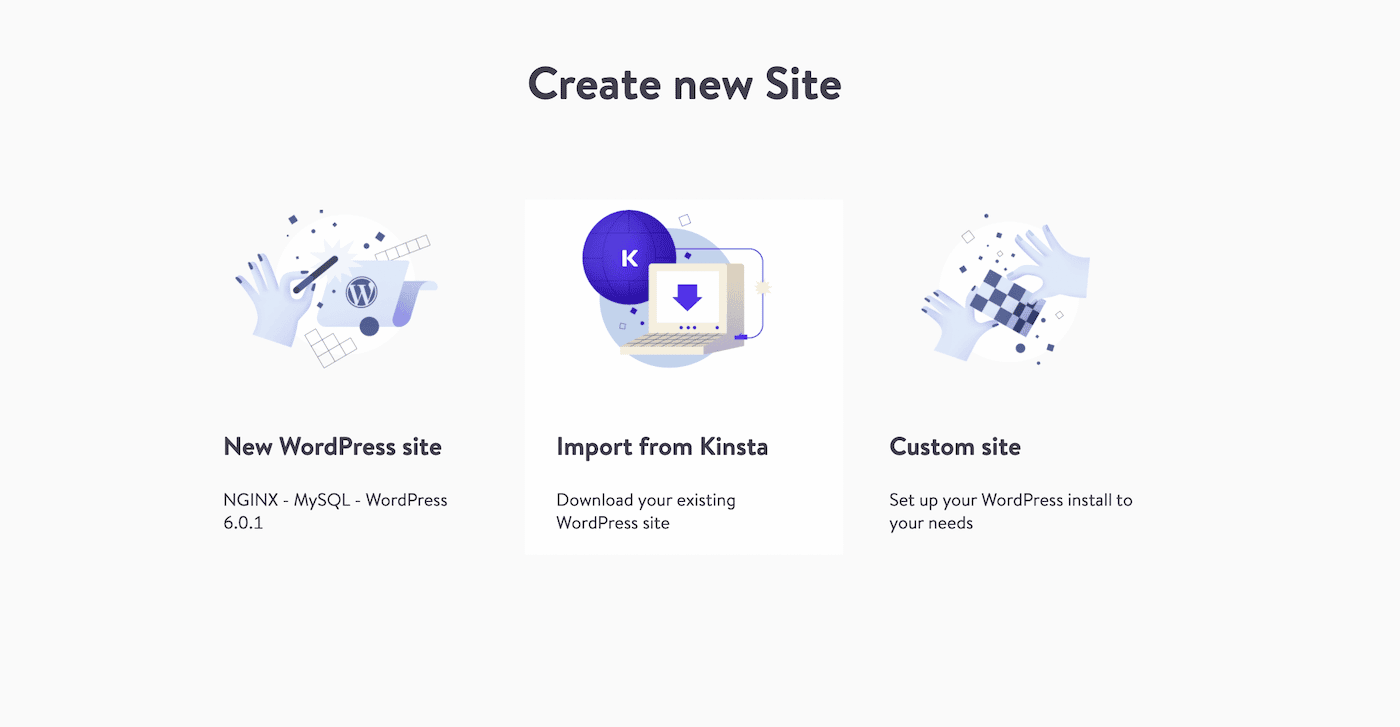
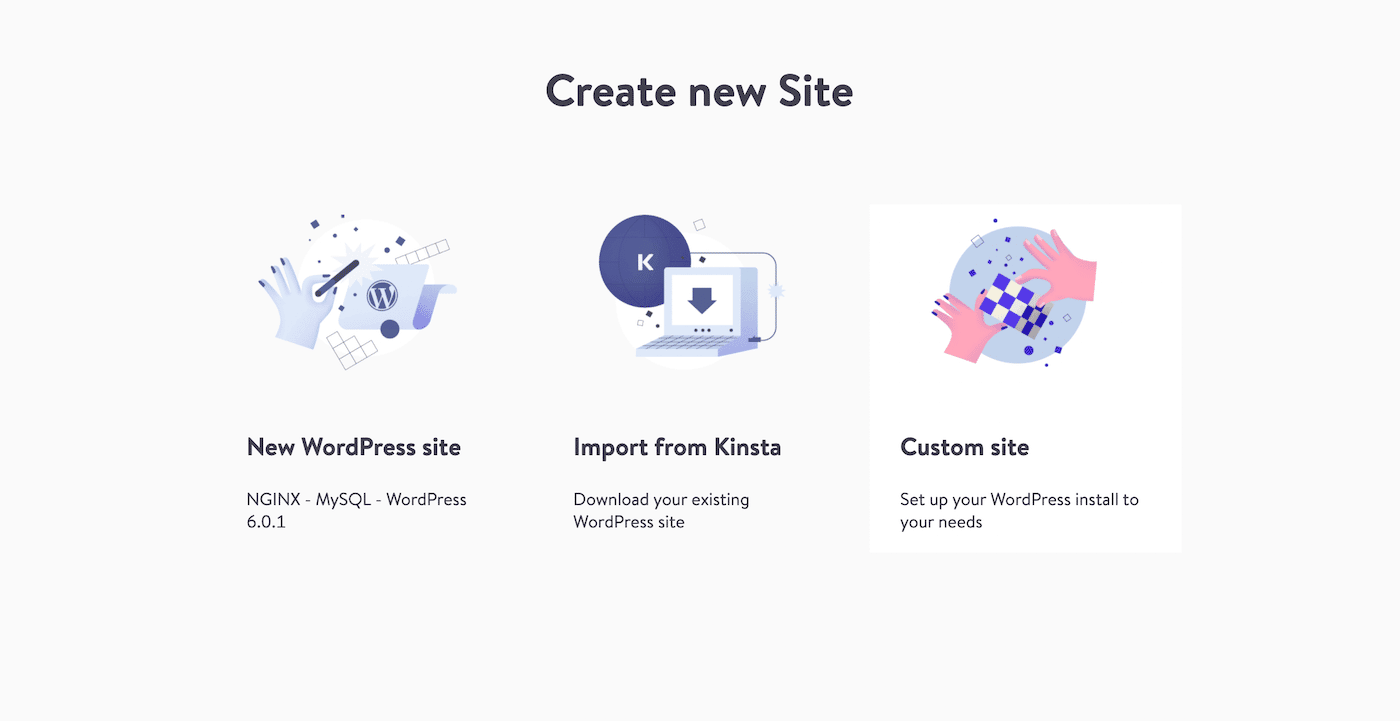
If DevKinsta used to be put in correctly, you’ll see a Create new Website web page. Right here, you’ll both upload a brand new WordPress web page, import one from Kinsta, or create a customized model:

To create an absolutely new WordPress site from scratch, choose New WordPress web page. This may construct an area setting this is configured with Nginx, MySQL, and the newest WordPress instrument.
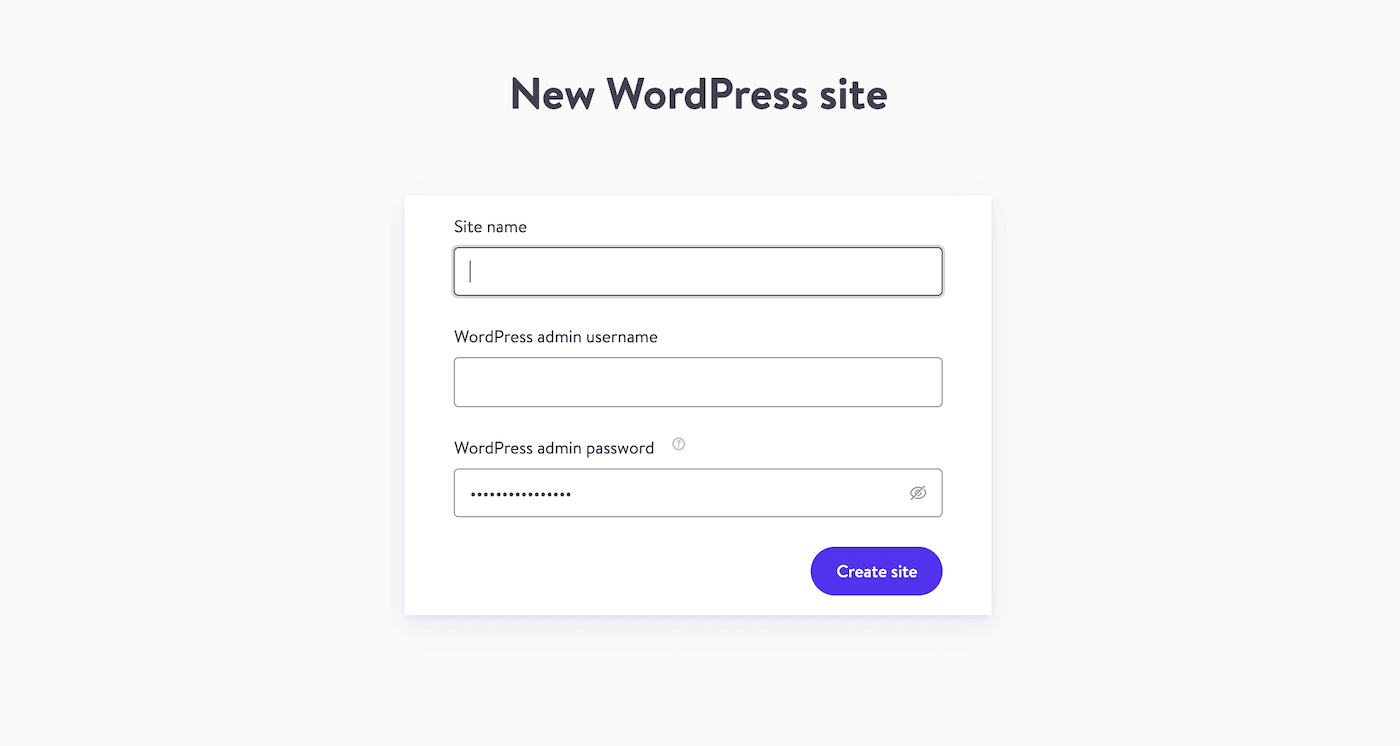
For this system, all you’ll want to do is fill out a web page identify, WordPress admin username, and WordPress admin password. Then, click on on Create web page:

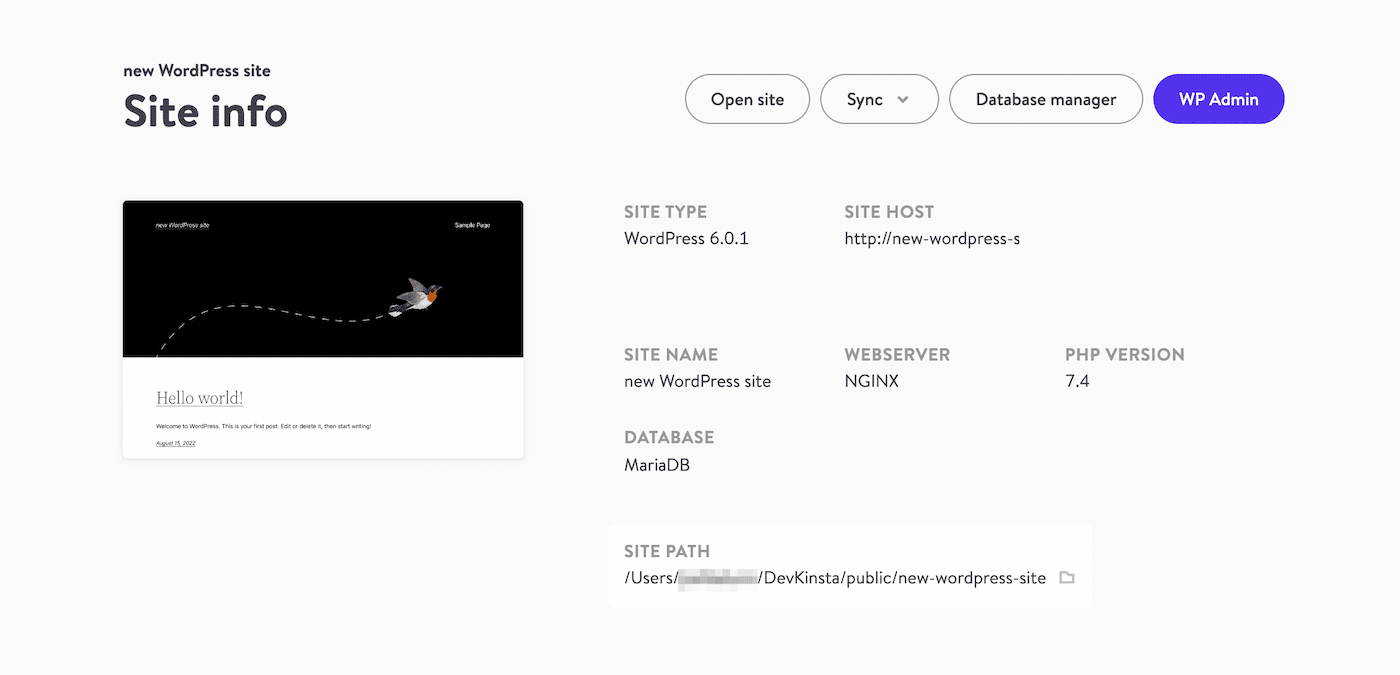
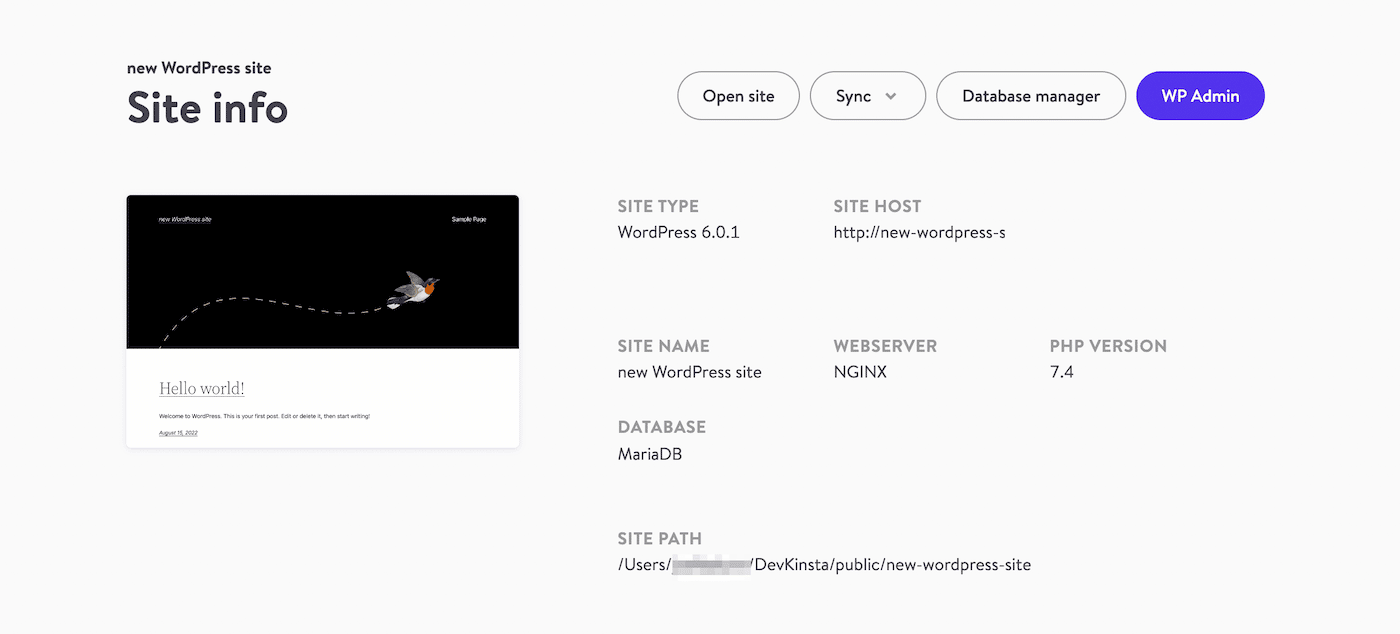
After 30-60 seconds, DevKinsta will create a brand new web page. You’ll be capable to see details about the brand new database, server, PHP model, and extra:

Throughout this procedure, you’ll most probably have to go into your laptop password or settle for a affirmation conversation. This may permit the instrument to make adjustments for your hosts report and end growing the database.
Means 2: Import Your Kinsta Web site
You probably have a Kinsta web hosting plan, you’ll clone your present site. Through doing this, you’ll simply push any adjustments again for your unique staging setting or reside web page. To get began, choose Import from Kinsta:

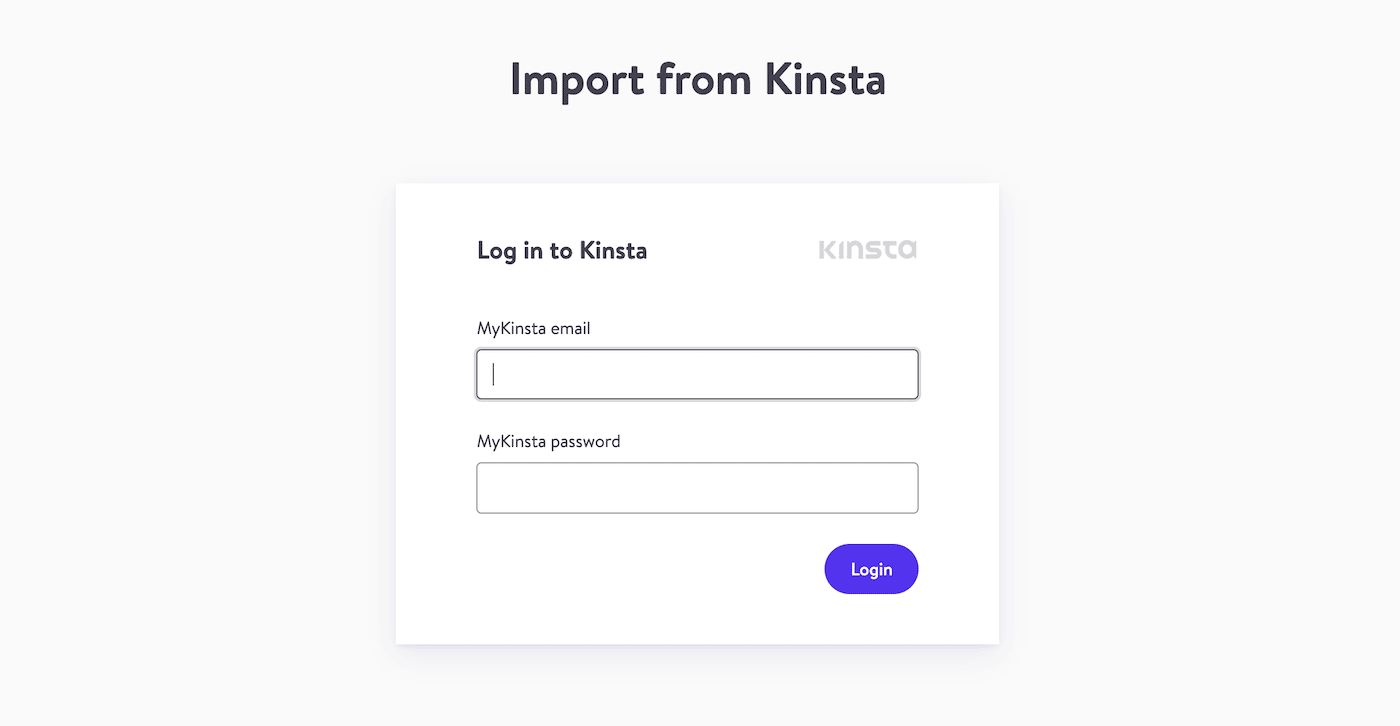
Subsequent, you’ll want to attach your MyKinsta account. Whilst you’re completed getting into your username and password, click on on Login:

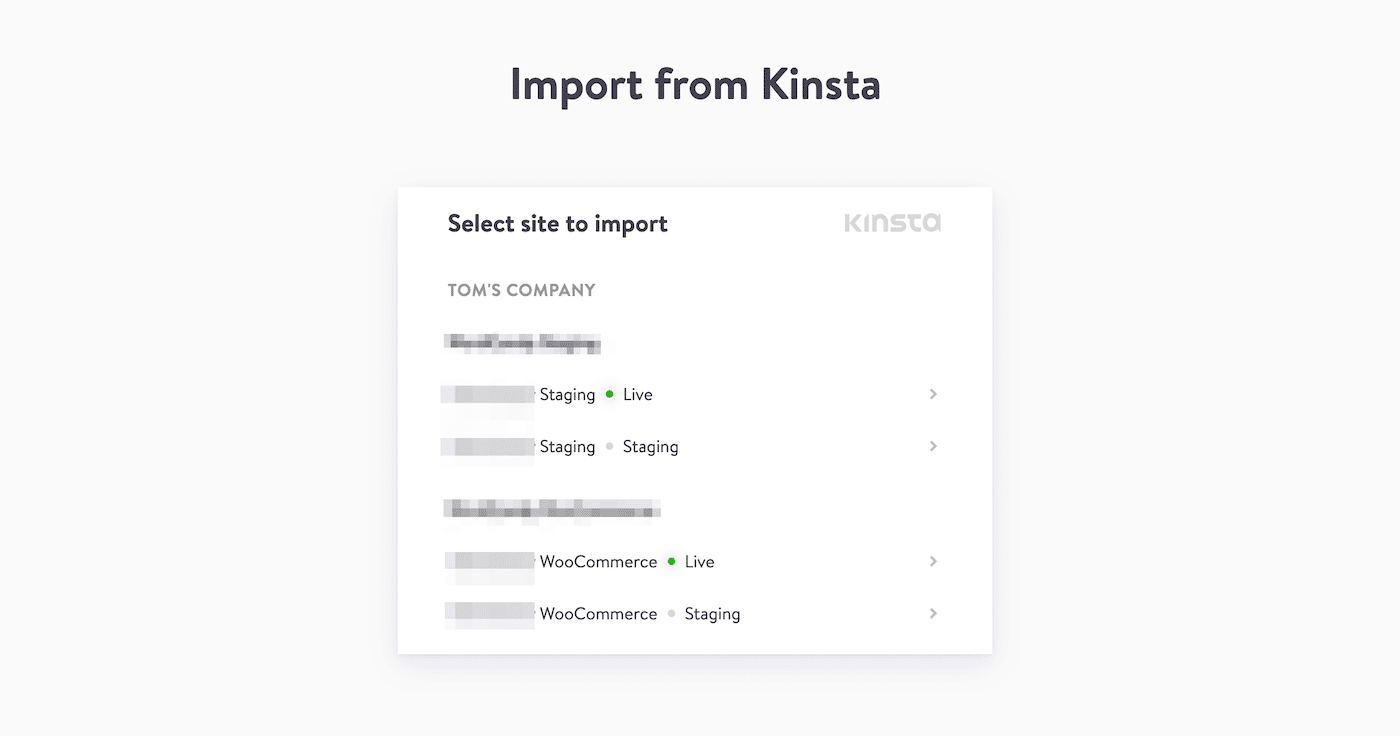
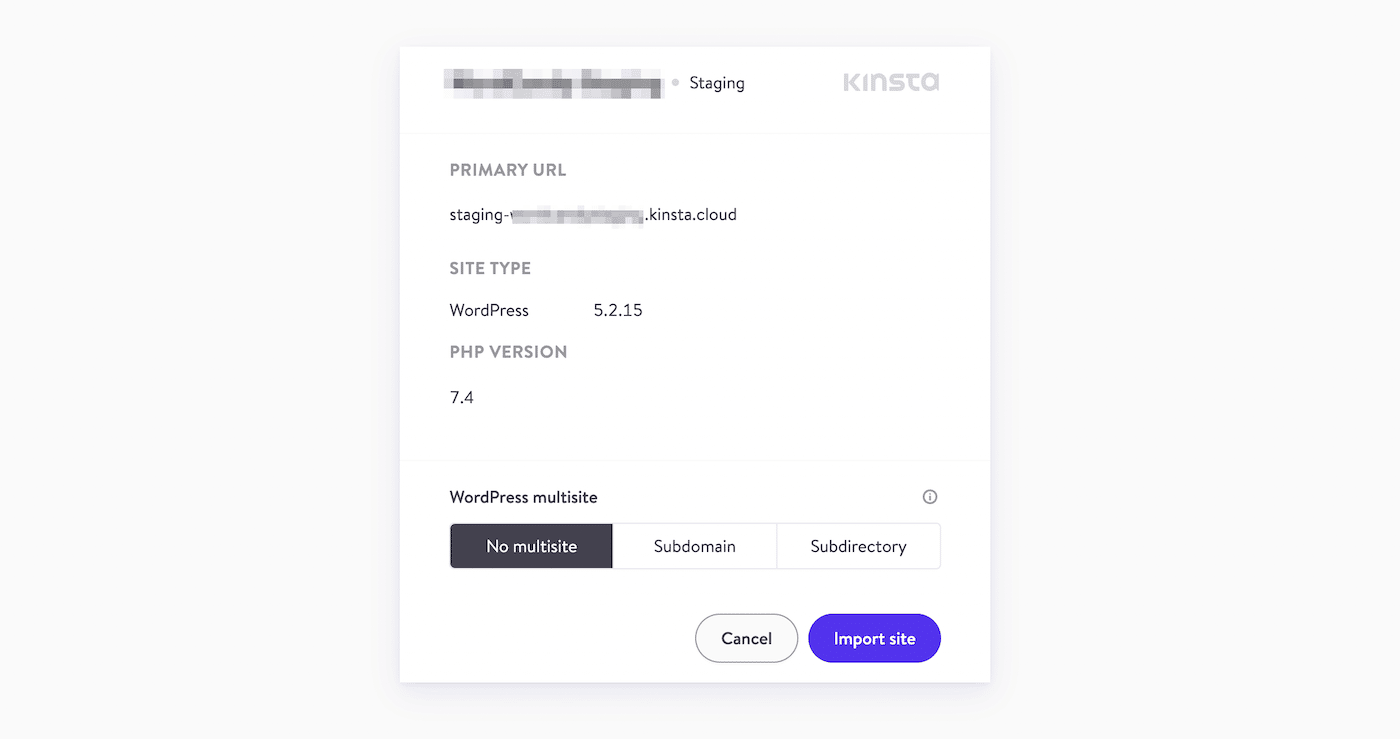
Then, select the web page you need to clone for your laptop. Since DevKinsta helps each staging and reside environments, you’ll make a selection both one:

If the site is multisite, specify whether or not it makes use of a subdomain or subdirectory. You’ll choose No multisite as neatly:

After you click on on Import web page, DevKinsta will create an area reproduction of the site you selected.
Means 3: Upload a Customized Website
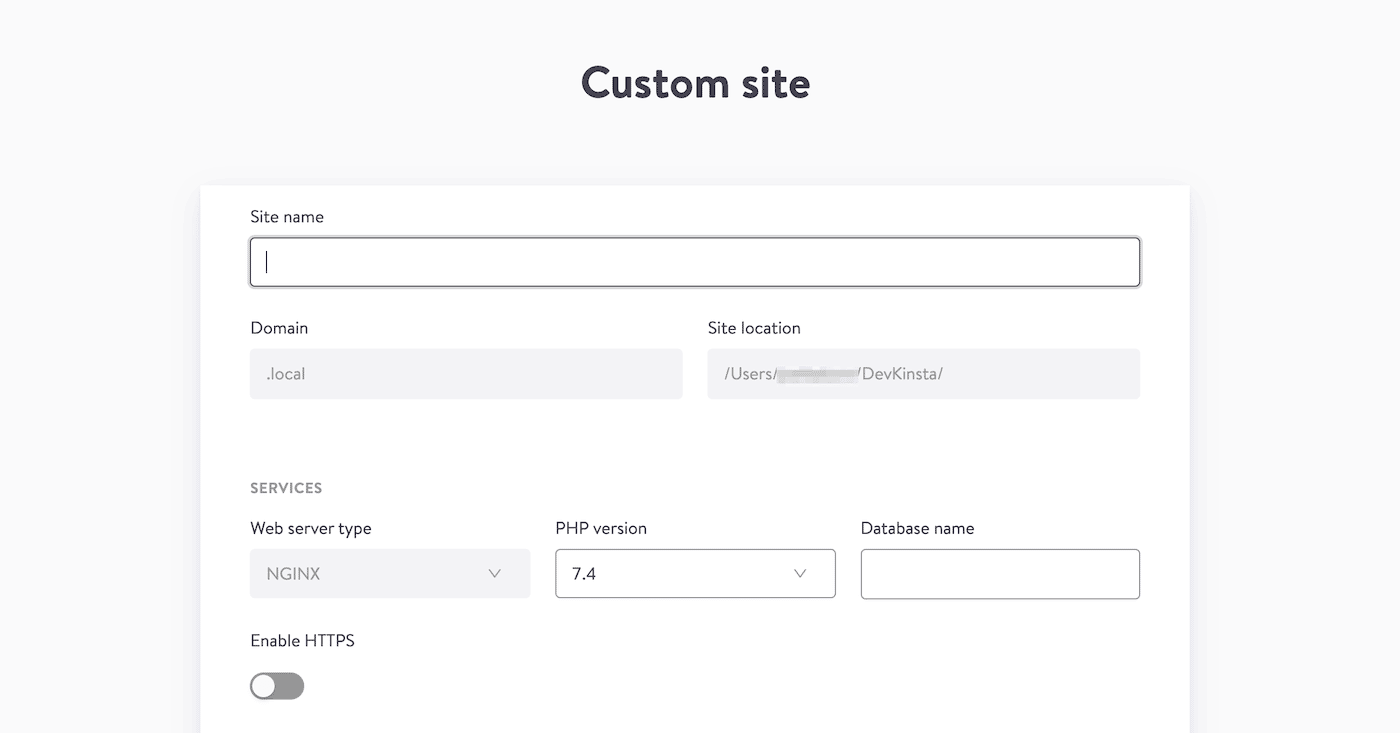
When you need to have extra regulate over your native WordPress set up, you’ll choose the Customized web page choice. This may show you how to configure particular settings concerning the web page:

First, make a selection a reputation for the site. You’ll additionally identify the database and make a selection a PHP model:

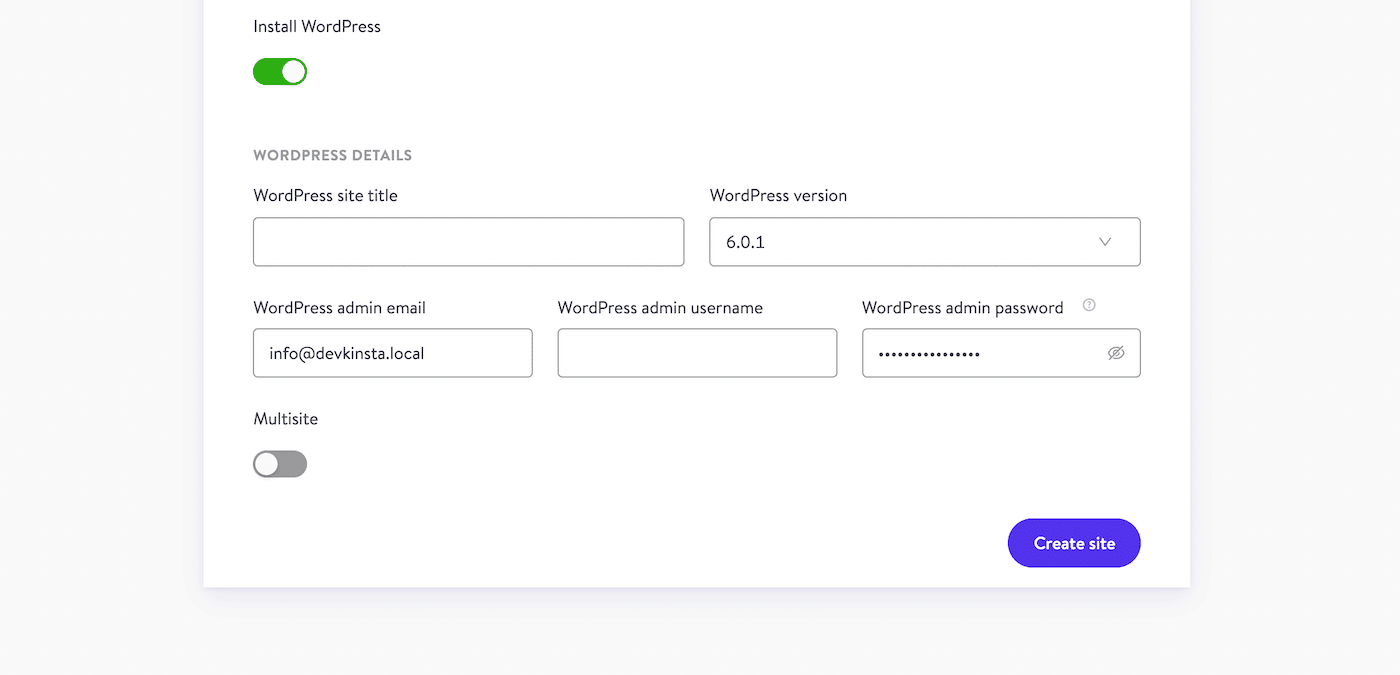
Below WordPress Main points, you’ll alter the web page identify, in addition to the WordPress model. Finally, fill out your admin e-mail, username, and password:

When you click on on Create web page, DevKinsta will upload the area for your hosts report and arrange a brand new database. This will have to most effective take between 15 and 20 seconds.
Step 3: Set up Your Native Web site
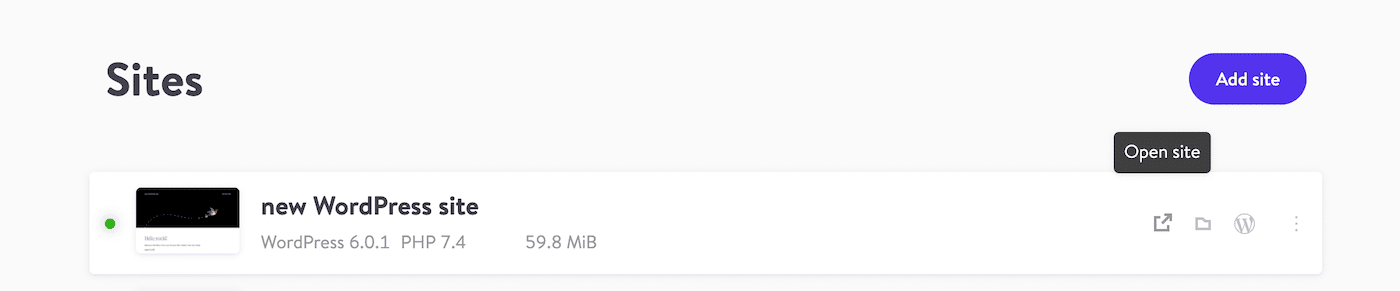
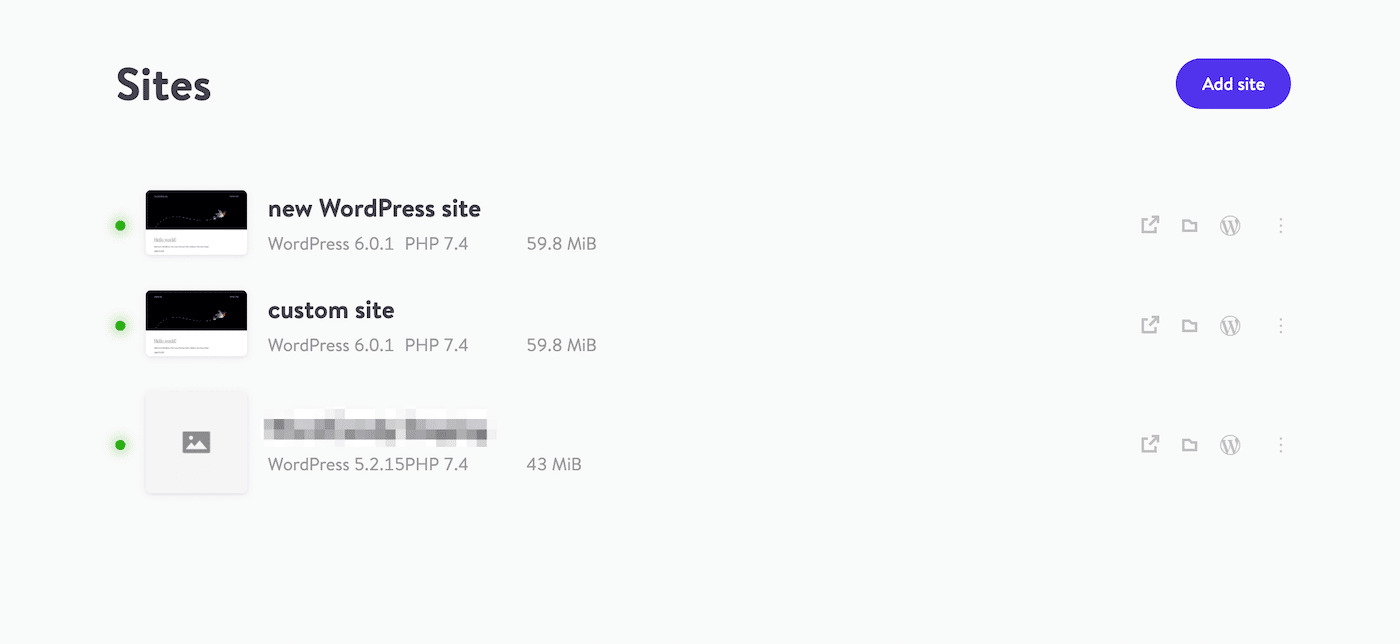
After you’ve created an area site, you’ll want to understand how to seek advice from and set up it. This fashion, you’ll put in force adjustments and overview how a hit they’re. At the Websites web page, click on at the arrow icon to open the entrance finish of your site:

To head for your WordPress admin, choose a site. Then, on the best of the Website data web page, to find the WP Admin button:

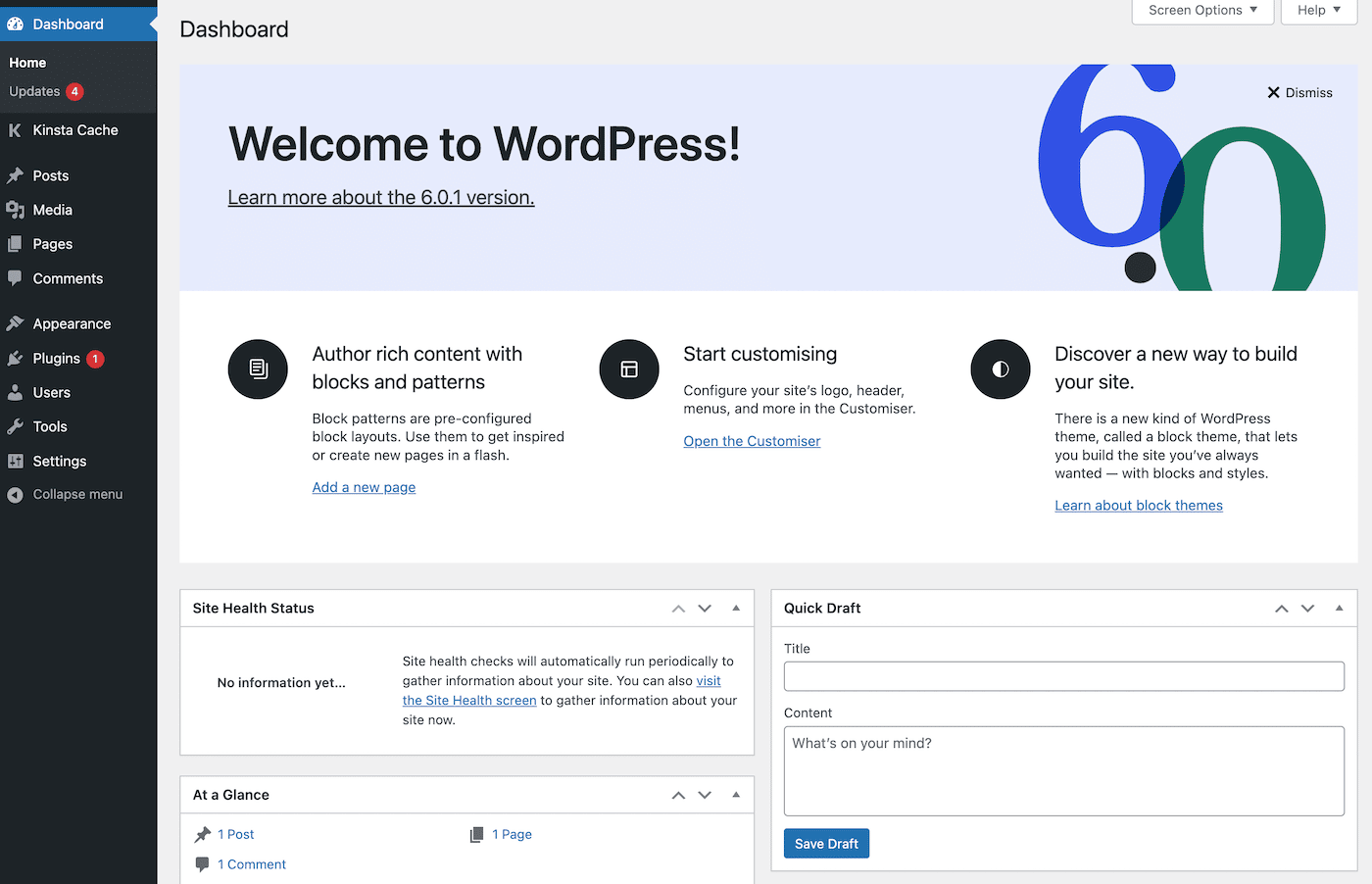
Within the generated browser, you’ll fill to your WordPress login data. Then, you’ll be capable to view and edit your site the use of your dashboard:

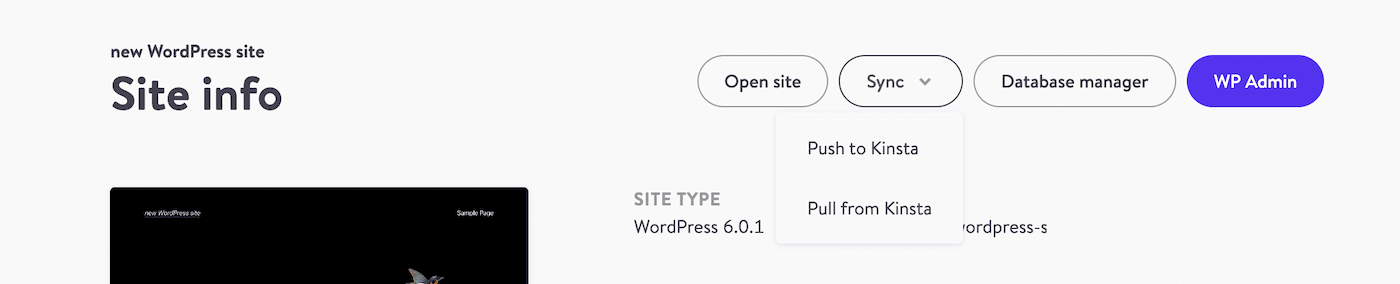
As soon as you are making adjustments, you’ll return to the DevKinsta Website data web page. Through settling on Sync > Push to Kinsta, you’ll put in force those traits onto your staging or reside web page. However, you’ll additionally pull adjustments from Kinsta to this native setting:

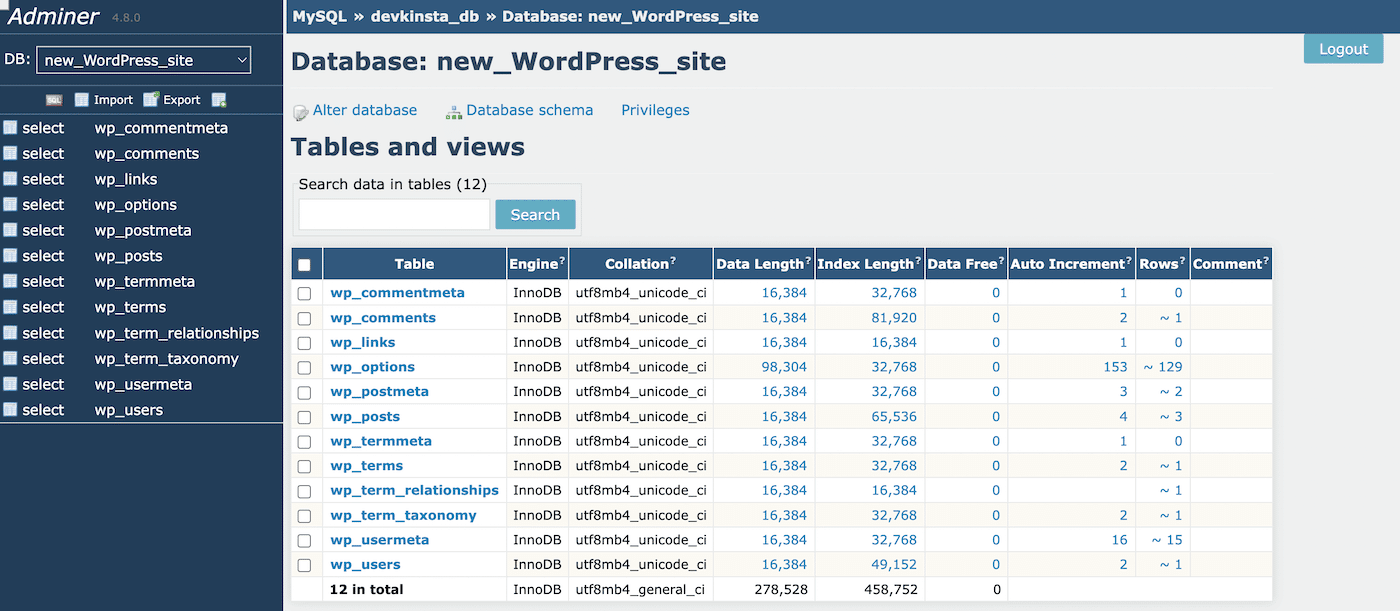
In case you click on on Database supervisor, you’ll release Adminer in a browser tab. The usage of this instrument, you’ll create new databases, check out the knowledge in a desk, modify column settings, execute SQL queries, and a lot more:

As a newbie, chances are you’ll most effective want to create one native WordPress web page. Alternatively, for those who’re a developer otherwise you paintings for an company, you’ll construct and set up a couple of websites in DevKinsta.
In DevKinsta, each and every web page runs in a containerized setting. Because of this you’ll upload as many tasks as you want. To try this, click on on Upload web page at the house web page:

Through now, you will have a brand new offline WordPress web page and the gear you want to customise it! This allow you to increase your site with out Wi-Fi and steer clear of making reside coding errors.
Abstract
After you release an area model of WordPress, you’ll open and set up your web page even with out an web connection. Whilst you get again on-line, you’ll merely push your adjustments for your reside site. This fashion, you’ll entire construction duties at any time.
The usage of DevKinsta, putting in an area WordPress setting can also be a very simple procedure. Obtain this unfastened instrument lately to create an offline checking out web page in only one click on!
The put up How To Construct a WordPress Website Offline (in 3 Easy Steps) seemed first on Kinsta®.
WP Hosting