When growing an efficient virtual business plan, touchdown pages are all the time part of the method. Touchdown pages are nice for drawing doable consumers in your web page from an advert and are a very good approach to exhibit new merchandise, services and products, and concepts. Without reference to how new guests get there, a touchdown web page encourages consumers to buy one thing or leads them to finish an motion. This is, if it’s efficient. On this put up, we’ll stroll you during the steps to construct a high-converting Divi touchdown web page with probably the most extremely efficient unfastened layouts from this 12 months’s Cyber Monday Sale.
What’s a Touchdown Web page?
Touchdown pages are web page pages that serve a particular objective, comparable to that includes a brand new services or products, and in most cases come with sales-driven replica. They most often inspire guests to buy one thing, publish their consumer data, or join a provider. Efficient touchdown pages most often comprise an attention-grabbing call-to-action (CTA), a touch shape, compelling replica, and pictures that strengthen the web page’s messaging.
Why Do You Want a Touchdown Web page?
You could be asking of yourself why you wish to have a touchdown web page. May just you utilize your web page’s house web page? Companies taking a look to extend gross sales or construct their e-mail subscription record will have to use a touchdown web page as an alternative. The primary explanation why for that is to steer clear of distracting your web page’s customers. House pages are nice for introducing your guests in your model, however when you have a particular industry target in thoughts, a touchdown web page help you succeed in it.
Touchdown pages most often disregard headers and footers, comprise goal-driven replica for a particular provider or product, and come with related CTAs. That means, you’ll construct a high-converting Divi touchdown web page to lead your guests the place you’d like them to head reasonably than fighting competing hyperlinks and different replica to your web site’s core pages.
How Can I Construct Touchdown Pages in WordPress?
WordPress is a strong content material control machine (CMS) that permits customers to construct any internet pages they would like, together with touchdown pages. A large number of WordPress theme developers, comparable to Divi, serve as as a theme builder and touchdown web page plugin in a single. Through signing up for an Sublime Issues club, you’ll achieve get admission to to an impressive front-end Visible Builder and Theme Builder in a single, so you’ll construct each and every side of your web site, together with headers, footers, touchdown pages, ecommerce pages, and extra.
Touchdown Web page Easiest Practices
To construct a high-converting Divi touchdown web page, you will have to incorporate a couple of best possible practices all over the construction procedure. Those come with figuring out your target audience, crafting easy and concise replica and pictures, staying true in your messaging, incorporating social media, and all the time staying excited about design. Fortunately, the design crew at Sublime Issues all the time assists in keeping those issues in thoughts when crafting format packs, so your task is already so much more straightforward. Alternatively, let’s pass over a couple of of those best possible practices so that you’ll higher perceive what is going into construction the very best touchdown web page.
Apply a Just right Touchdown Web page Construction

At first, a high-converting Divi touchdown web page in most cases follows a confirmed construction:
- Get started with a excellent headline: The headline is probably the most very important a part of your touchdown web page. As a normal rule, in case your headline doesn’t go the blink check (clutch the consumer as speedy as he can blink), you’ve already misplaced a possible sale. At all times craft a compelling headline to clutch the reader.
- Stay replica motivating: Not like core pages that want numerous replica to achieve success, touchdown pages don’t apply those self same laws. Center of attention on retaining the replica transparent and concise. Keep on level, and make that time come quicker than later. Other folks aren’t going to learn a e-book to determine what you’re promoting.
- Make CTAs transparent: Don’t junk up the web page with unending CTAs. Stick with one explicit motion. For instance, if you need readers to name for a quote, don’t additionally give them a kind to fill out. CTAs for more than one movements are complicated and will kill your conversion charges.
- Take away navigational menus: Not like different pages to your web site, touchdown web page guests will have to be excited about one web page’s replica. Take away menus and footers from the format so your guests will keep at the web page and entire your required motion.
- Keep on model: When growing touchdown pages, stay your web page’s general appear and feel. Stay the similar colours, fonts, and design components to strengthen model consciousness.
Know Your Target market
Prime-converting Divi touchdown pages most often goal a particular demographic, so when making plans, take steps to spot your target audience. You’ll want to ask your self the fitting questions, together with understanding your audience’s issues, wishes, and needs. Then, you’ll use that data to write down replica with that particular person in thoughts.
Stay Replica Easy

Use transparent, concise, and related replica. An excessive amount of replica can ship your readers packing, whilst too little leaves them puzzled and annoyed. Resolve what you need to mention and persist with that message all over the web page. Do you wish to have lend a hand getting the ones ingenious juices flowing? No worries as a result of Divi gives an excellent resolution for author’s block: Divi AI. You’ll be able to use it to generate on-brand replica in seconds so to focal point extra at the aesthetics.
Use Compelling Pictures

Every other puzzle piece is incorporating photographs that lend a hand inform your touchdown web page’s tale. Imagery will have to be tough, invoke emotions and emotion, and be related to the web page’s content material. Fortunately, all of Divi’s web page packs come with royalty-free photographs you’ll use on your web page tasks. Alternatively, when you love the glance of the format, however the photos go away one thing to be desired, you’ll use Divi AI. With Divi’s symbol era instrument, you’ll merely describe the picture you need and watch as Divi’s onboard Strong Diffusion symbol generator will get busy growing photographs on your touchdown web page in seconds.
Come with Social Evidence

Every other very important factor to believe when making plans your web page is social media. Buyer testimonials, opinions, and case research can all be tough equipment to strengthen your model’s worth proposition. Statistics display that social evidence is very important, particularly for millennials. Researchers at Inc.com have indicated that greater than 90% of that age crew are much more likely to buy after studying opinions on social media platforms.
Design for Conversion

Along with staples like a excellent headline, fascinating frame replica, and supporting photographs, your touchdown web page will have to be designed for conversions. It will have to incorporate design components, comparable to a excellent CTA, a lead shape above the fold, your corporate’s brand, and sign-up or add-to-cart buttons that stand out. Fortunately, Divi’s Cyber Monday Site Packs are designed with excessive conversions in thoughts. They’ll typically come with maximum, if now not all, of those components. Alternatively, due to the improbable design prowess of Divi, you’ll simply upload any lacking main points with one in all Divi’s greater than 200 design modules.
Center of attention on Responsive Design

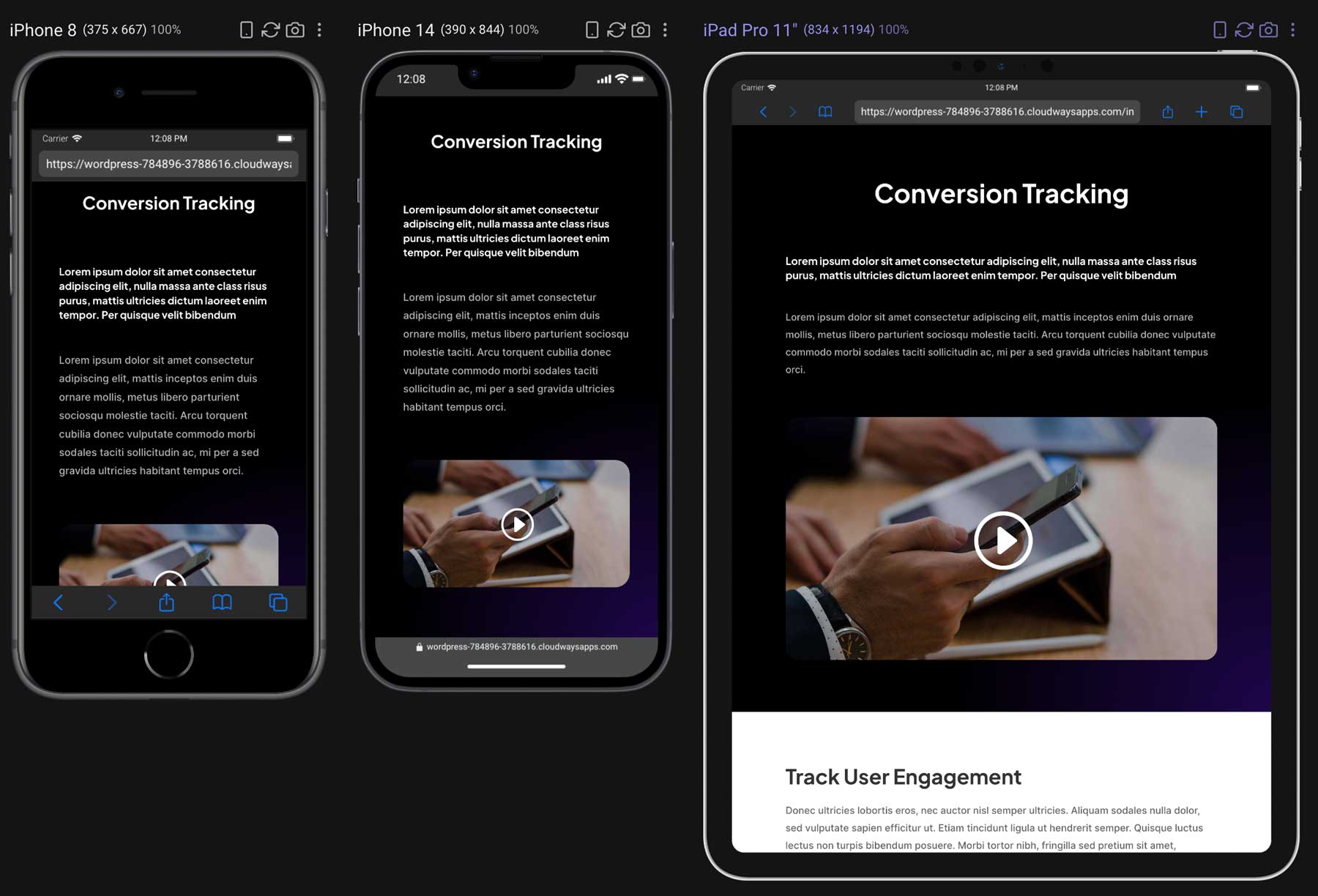
Every other an important side of an efficient touchdown web page is a responsive format. A responsive web page design manner your touchdown web page’s content material is visual on desktop displays and cell and pill units. Since greater than 60% of other folks get admission to the web via a cell software, you’ll fail to notice gross sales if doable consumers can’t view your web page appropriately. You’ll be satisfied to understand that each one of Divi’s unfastened Cyber Monday Site Packs are 100% responsive, that means they’ll glance very best regardless of which software your web site’s guests use.
A/B Check Your Touchdown Web page

A part of construction an efficient business plan comes to A/B checking out. As a Divi consumer, you might have an entire A/B checking out suite with Divi Leads. With tough break up checking out and conversion monitoring instrument constructed into the Divi Builder, there’s no wish to incorporate complicated break up checking out plugins. It permits you to check other colours, photographs, and content material to decide what works and what doesn’t.
Use a Thank You Web page

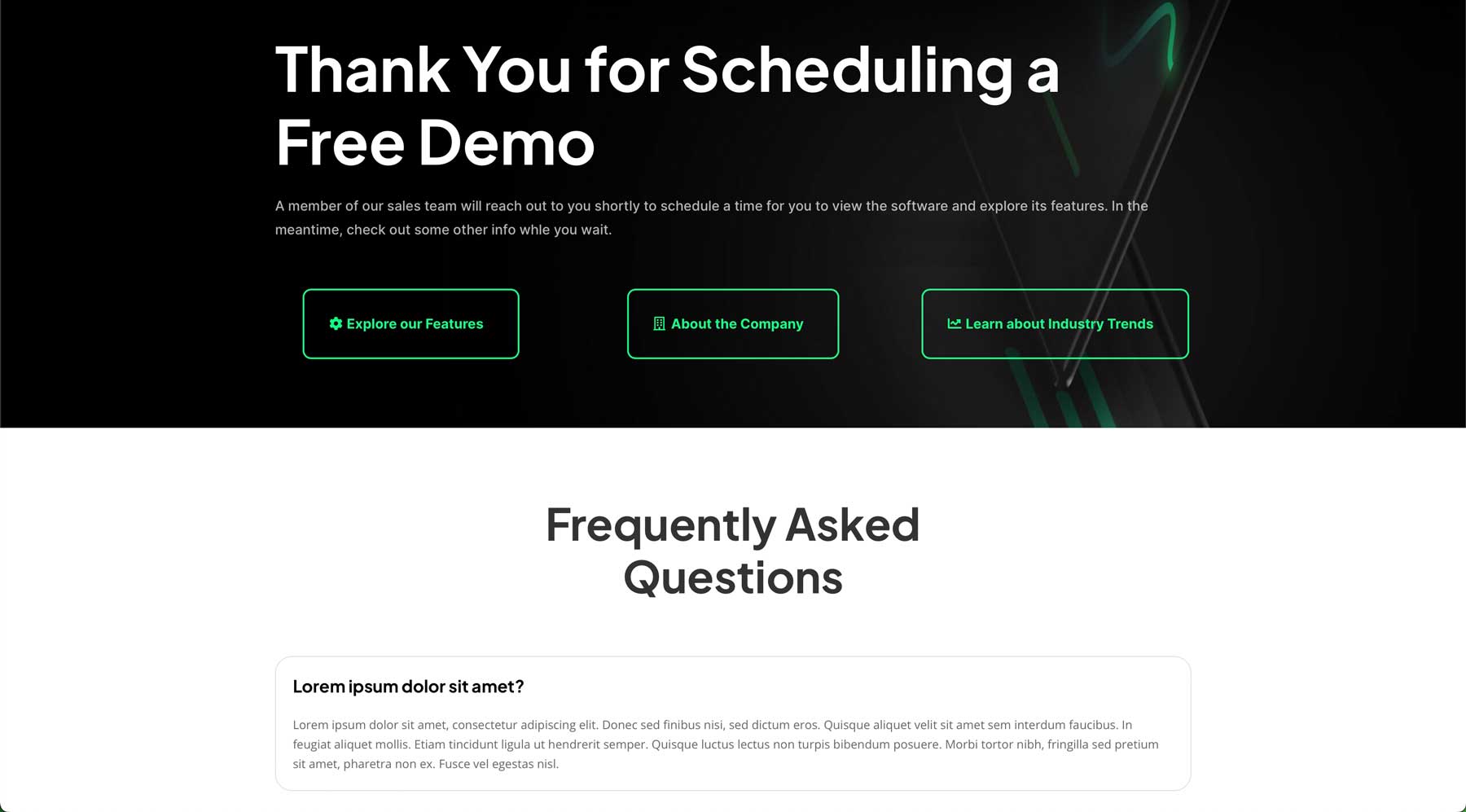
Ultimate however now not least, each and every efficient touchdown web page will have to redirect customers to a thanks web page upon filling out a kind or different CTA. Certain, it’s good to use a thanks message, however there are a number of the explanation why that’s now not on your best possible pastime. For instance, a thanks web page is a superb approach to provide the obtain when you be offering a unfastened obtain for filling out a kind. A thanks web page could also be nice for including data, comparable to very important weblog posts or related merchandise. Plus, a thanks web page is a lot more skilled than a easy thank you for giving me your whole data message. The excellent news is that Divi’s Cyber Monday Site Packs include various layouts, any of which can also be repurposed to serve as as a thanks web page.
Obtain the Unfastened Divi Cyber Monday Site Packs
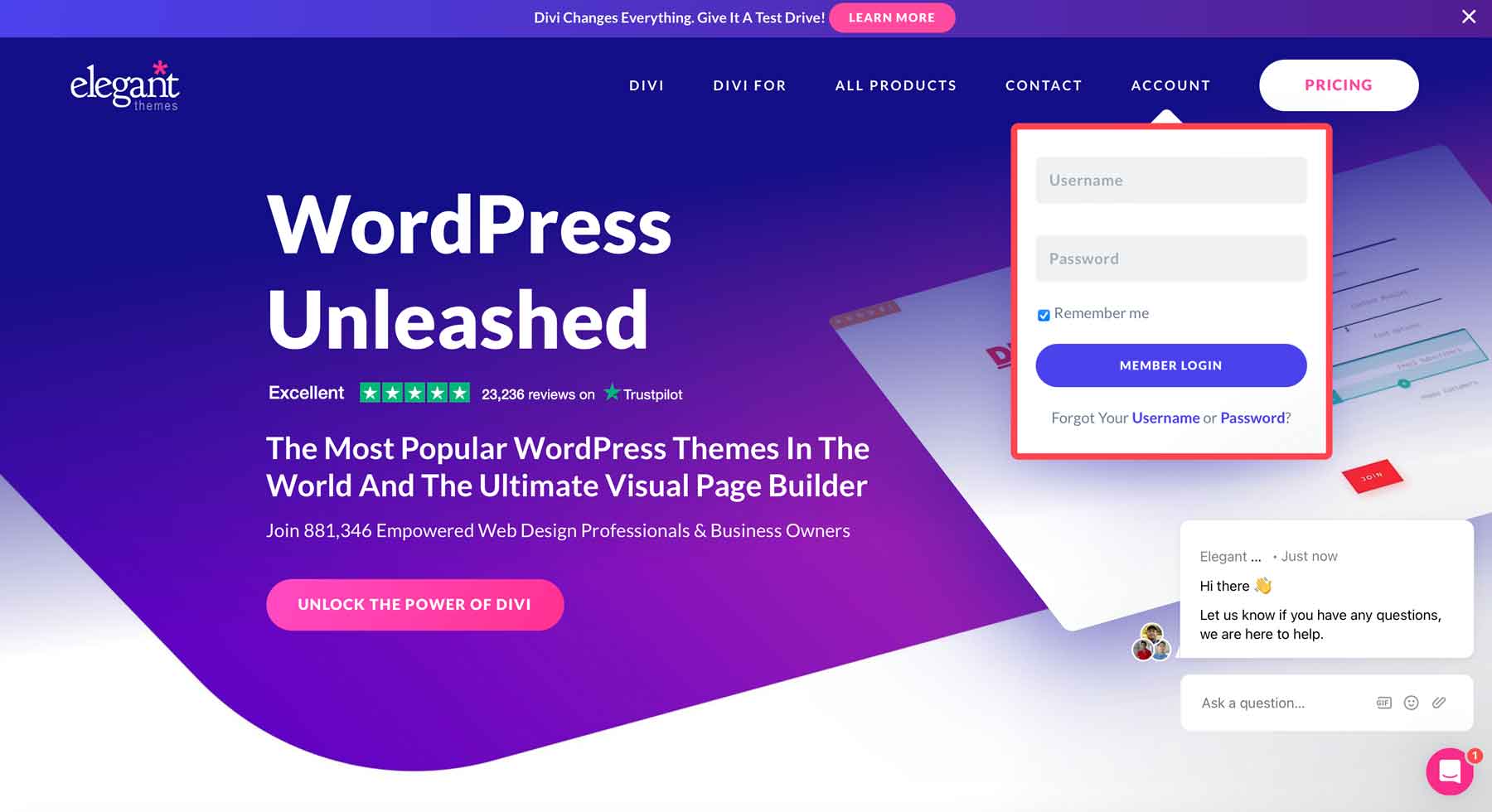
Divi Lifetime participants and those that bought all over our Black Friday or Cyber Monday Gross sales can have get admission to to 4 entire web page packs of their Sublime Issues member house. Get started by means of navigating the Sublime Issues web page and clicking the Account tab. A pop-up will seem. Input your ET member login data and click on the Member Login button.

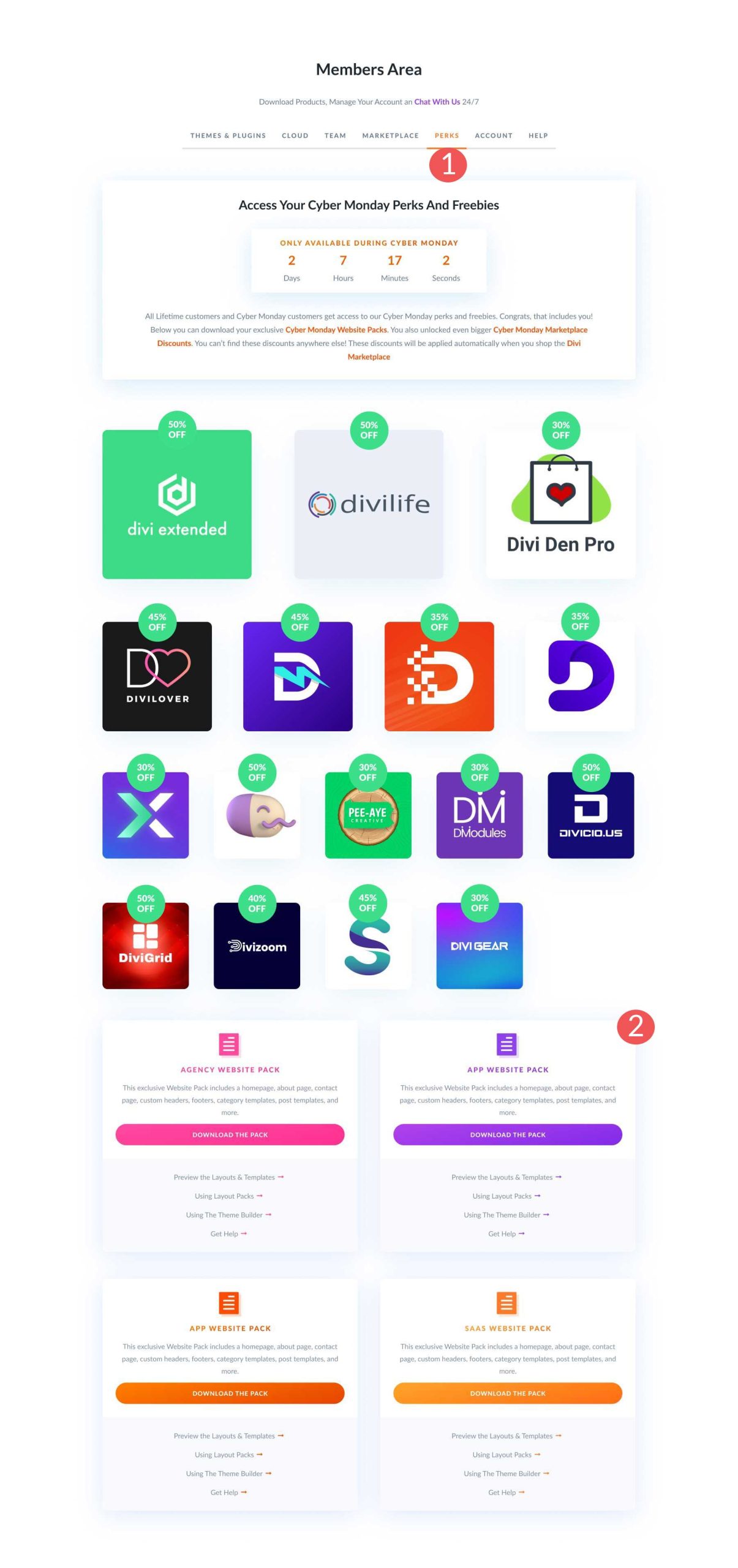
Subsequent, navigate to the Perks tab (1). Scroll all the way down to find the Site Pack freebies and click on the Obtain the pack button (2).

How To Construct a Prime-Changing Touchdown Web page with Divi
To exhibit how simple it’s to create a high-converting touchdown web page with Divi, we’ll get started with the App house web page format inside the Cyber Monday Site Pack after which upload an e-mail optin shape to make it much more efficient.
Step 1: Set up the App Site Pack House Web page Format
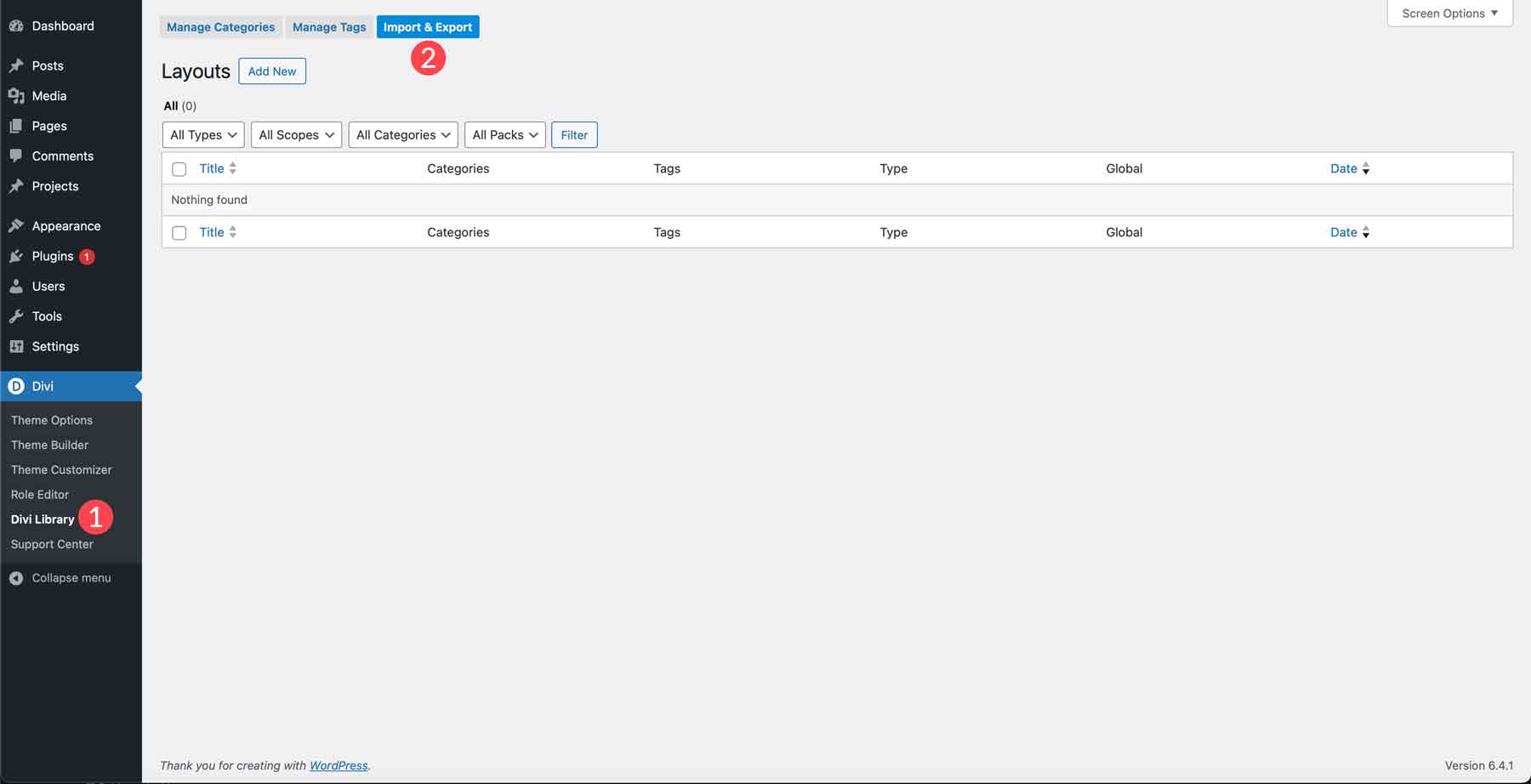
First, we will have to load the web page pack into our Divi WordPress web page. Within the WordPress admin dashboard, find the Divi > Library tab (1) at the left-hand facet. Subsequent, click on the import/export button (2).

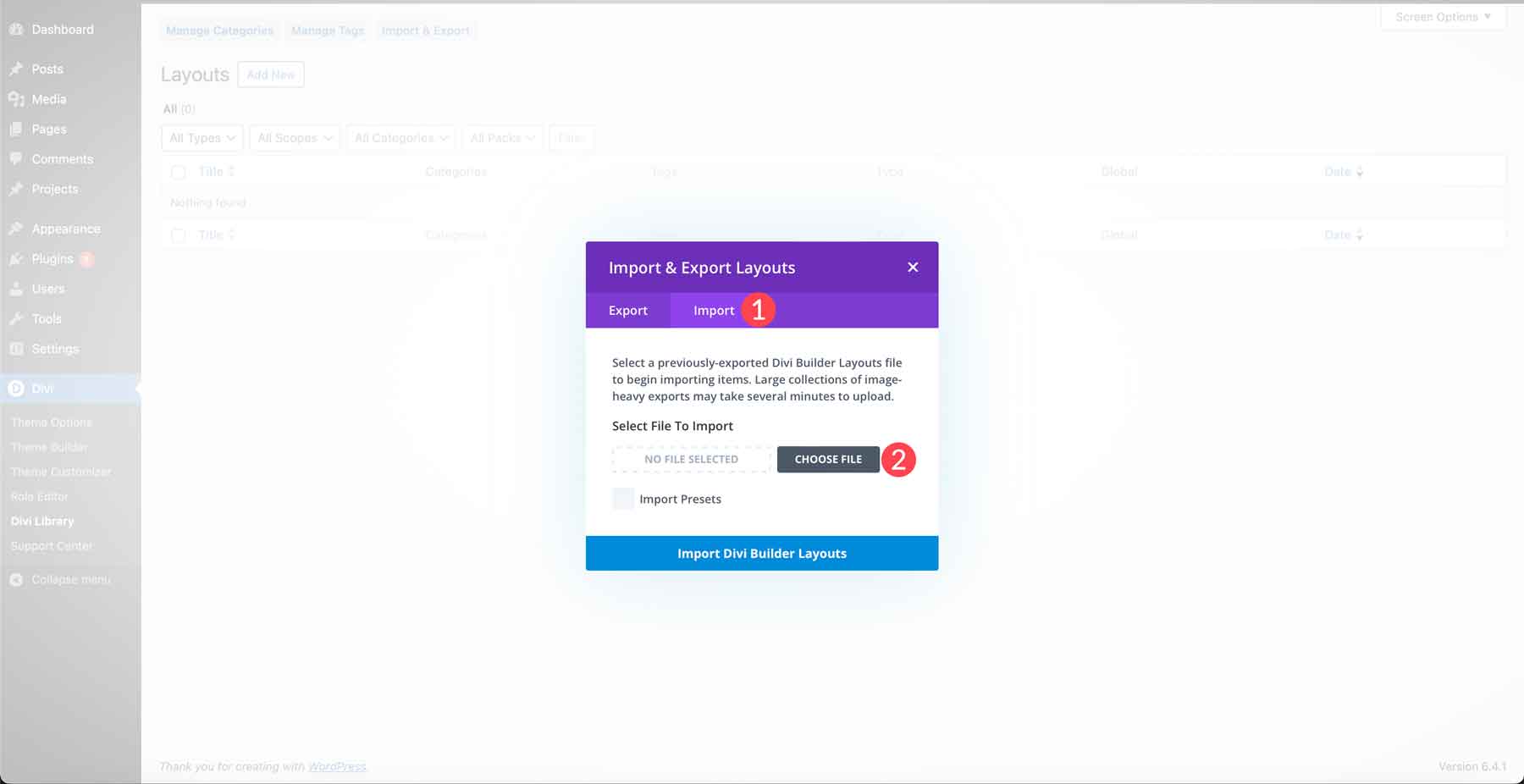
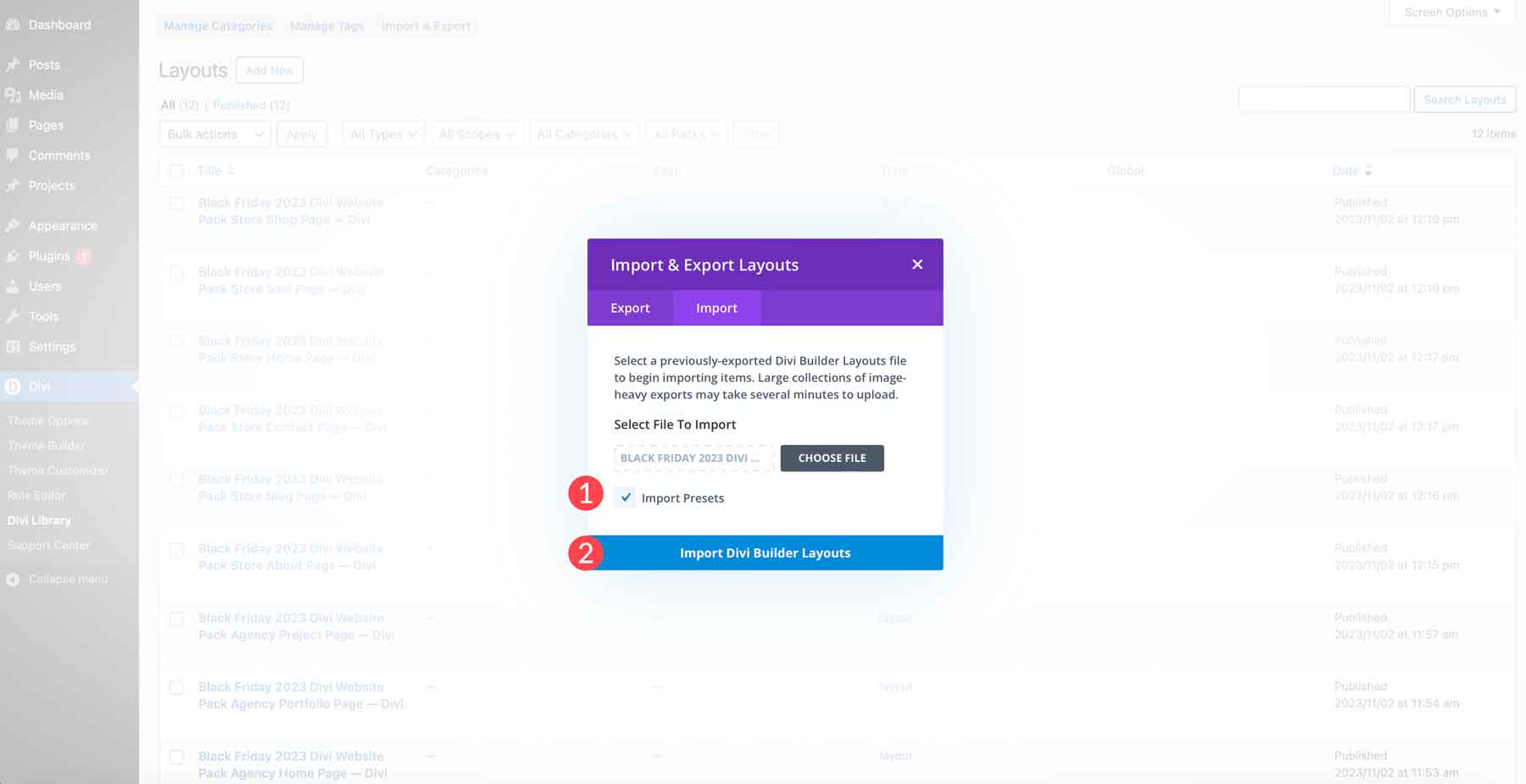
When the conversation field seems, click on the import tab (1). Subsequent, click on Make a choice Document (2) to choose the JSON information to your laptop.

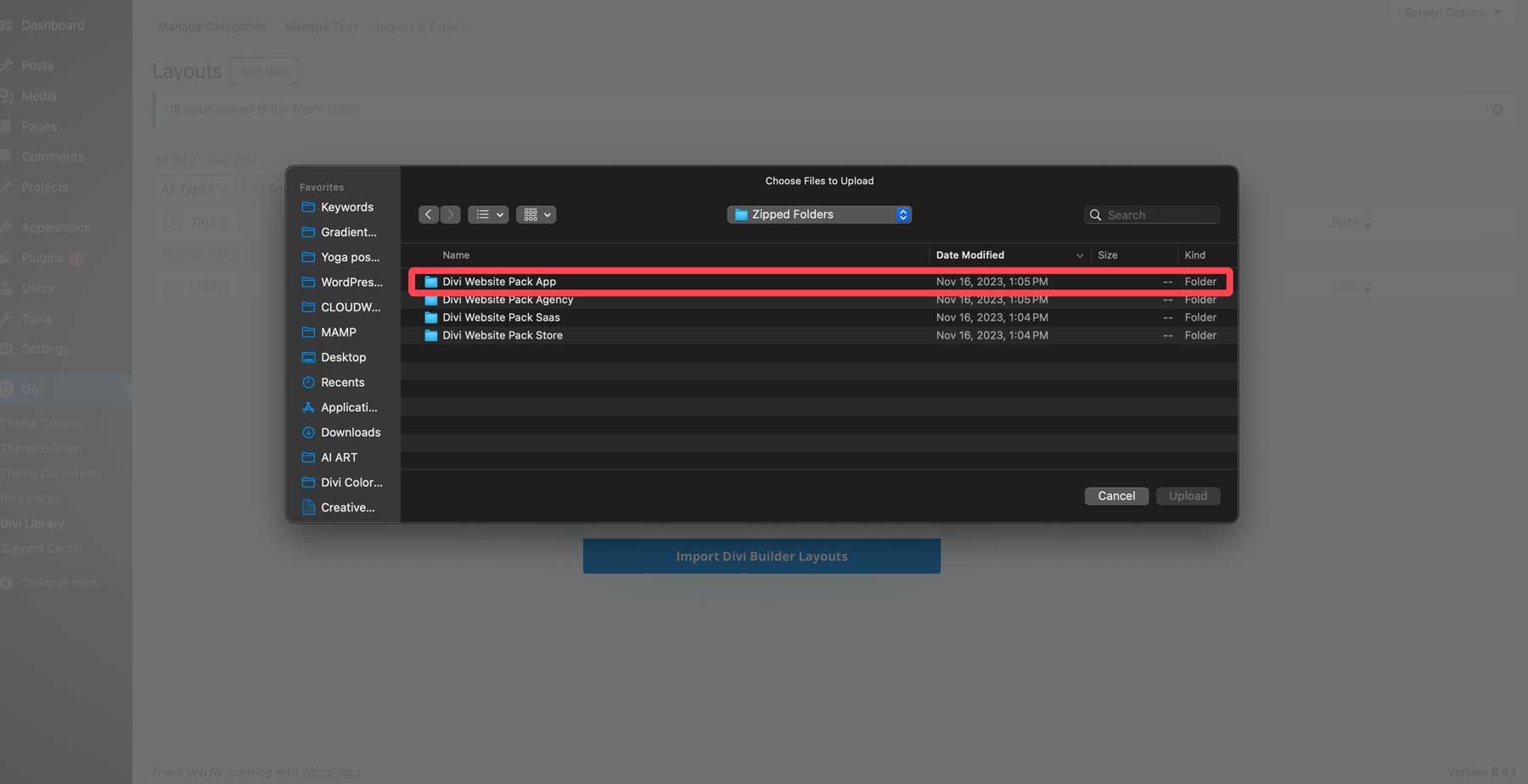
Find the zip document downloaded in your laptop. Use a zipper application to unzip the folder, then double-click the Divi Site App Pack folder to open it.

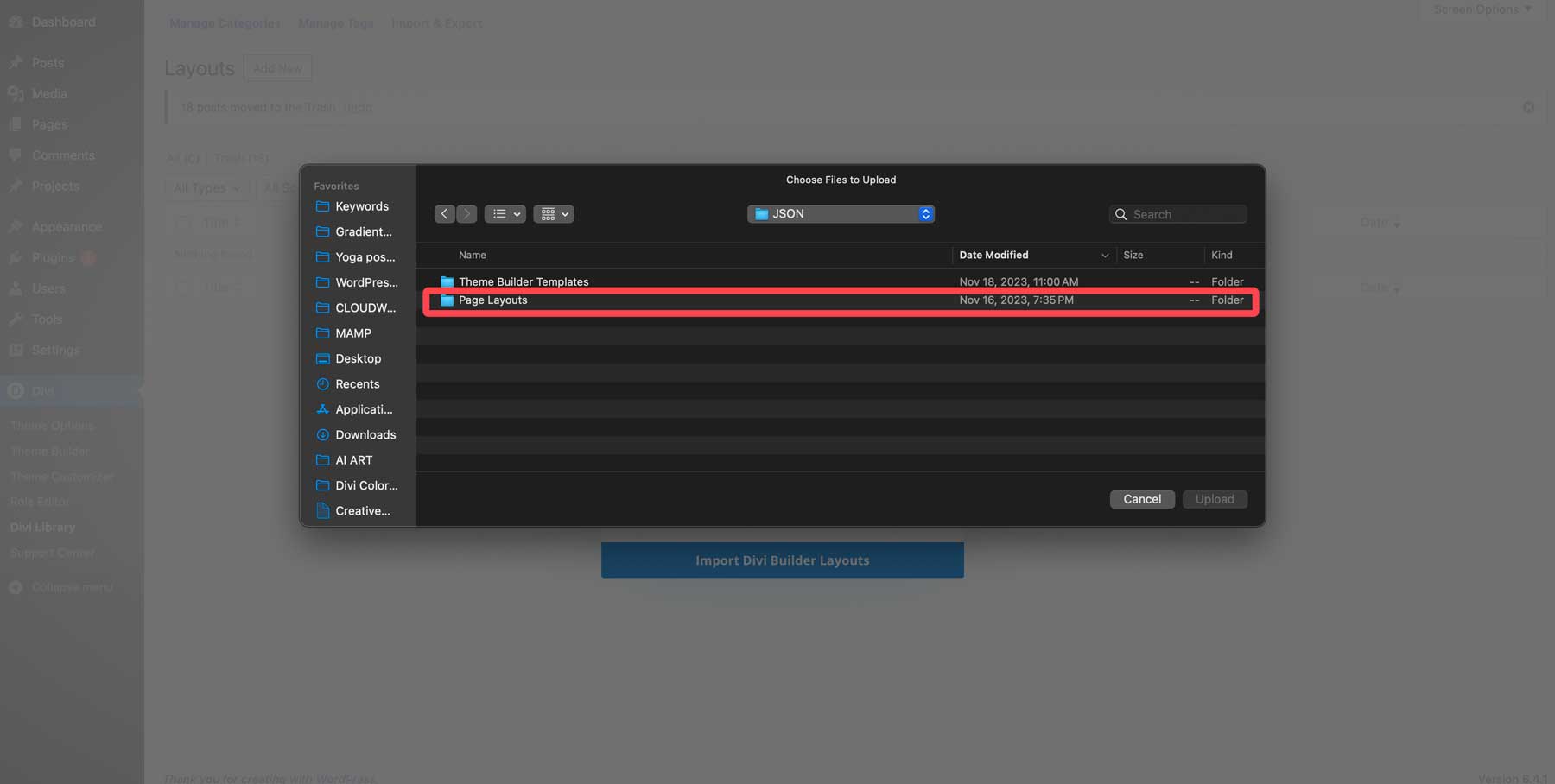
Subsequent, double-click at the Web page Layouts folder.

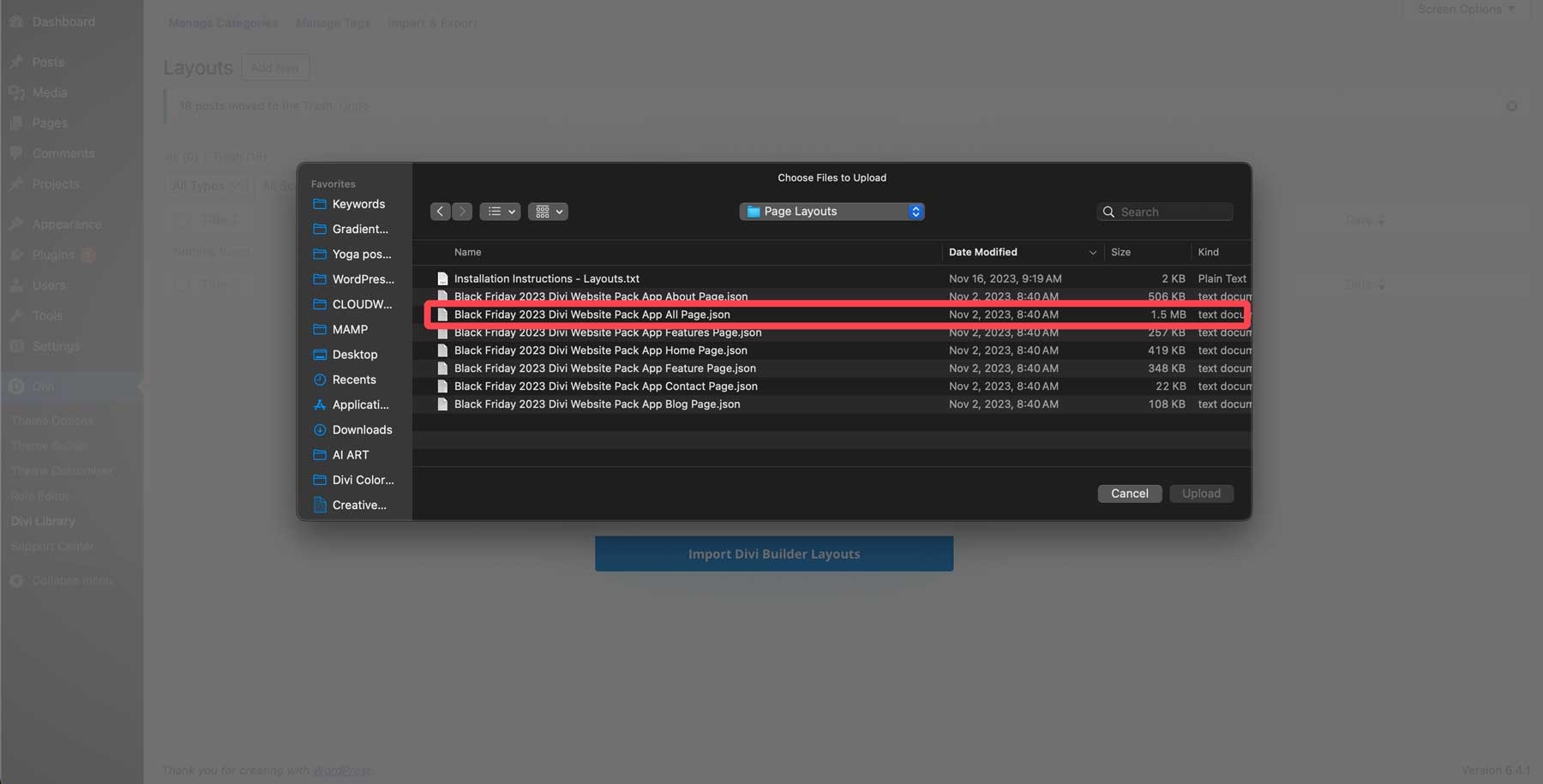
Find the Black Friday 2023 Divi Site Pack App All.json document and click on so as to add it to the importer.

In spite of everything, click on the import presets tick field (1) to load the entire presets with the layouts, and click on the Import Divi Builder Layouts button (2) to load the layouts into your WordPress set up.

Step 2: Create a New Web page
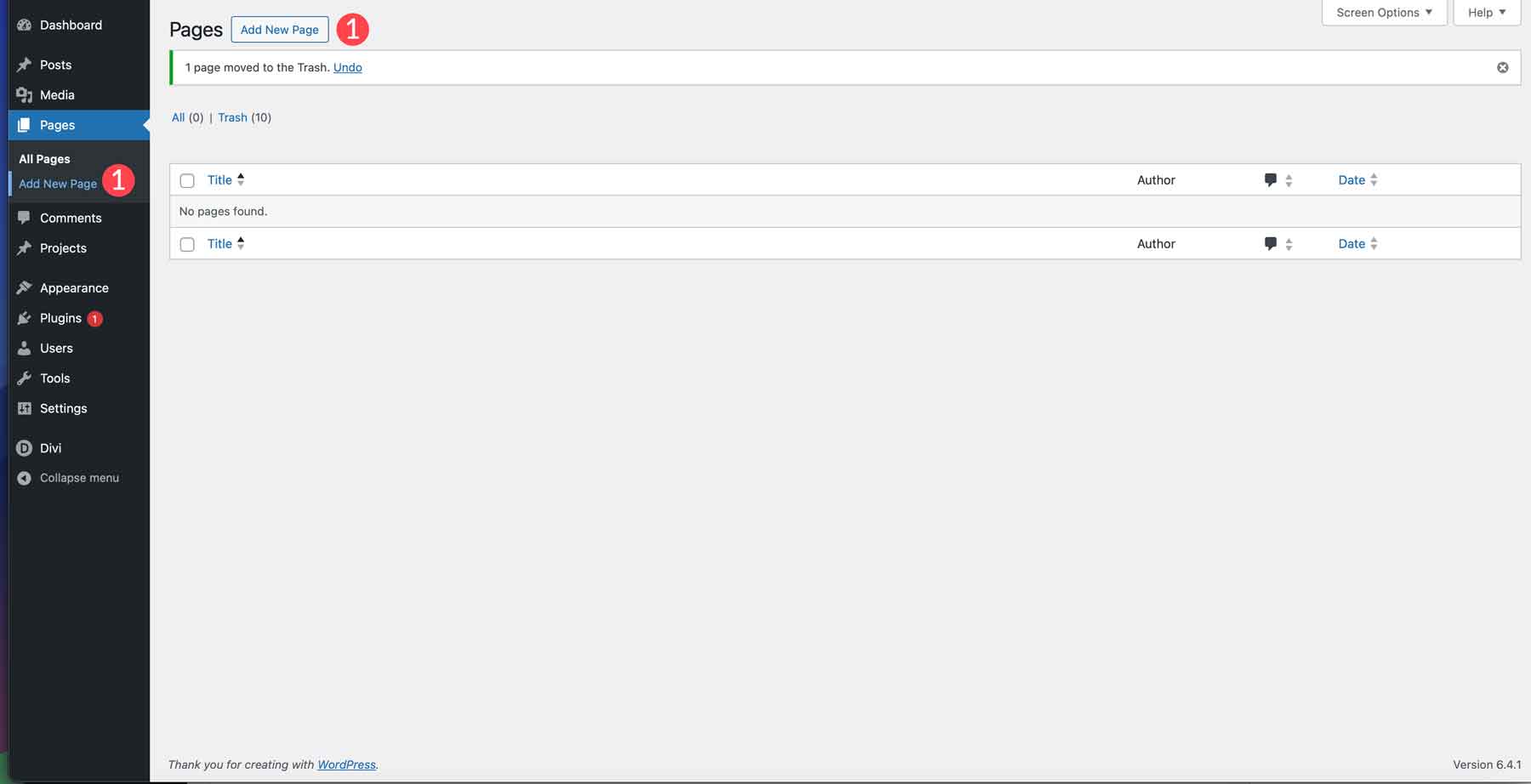
Your next step is to create a brand new web page to your WordPress web page. Navigate to Pages > Upload New Web page.

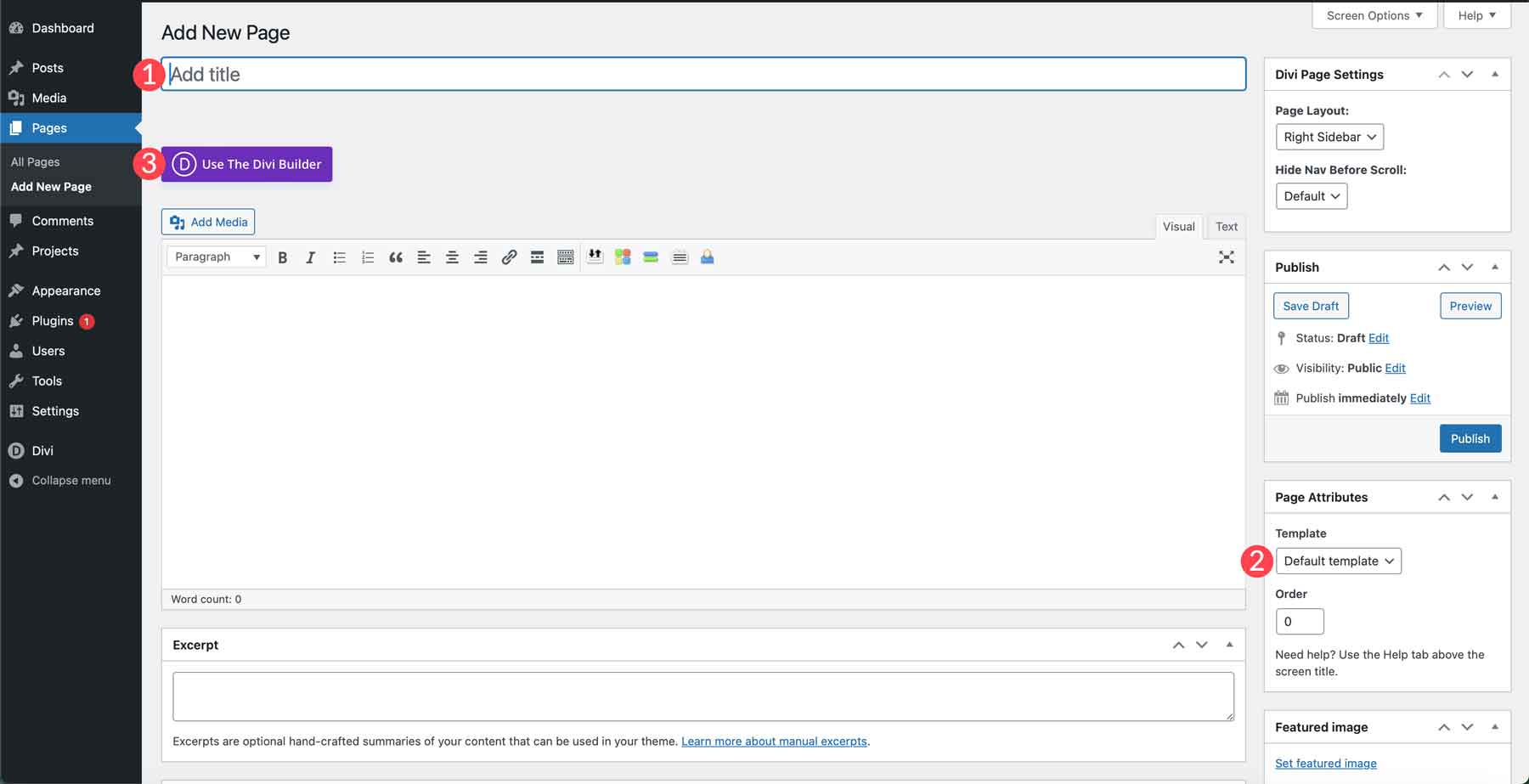
Give your web page a name (1) to simply in finding it later. You’ll additionally need to change the web page template from default to clean (2). This will likely take away your web page’s header and footer from the web page so to stay your guests from wandering once they land to your web page. In spite of everything, click on the allow Divi builder (3) button so we will load in our Cyber Monday format.

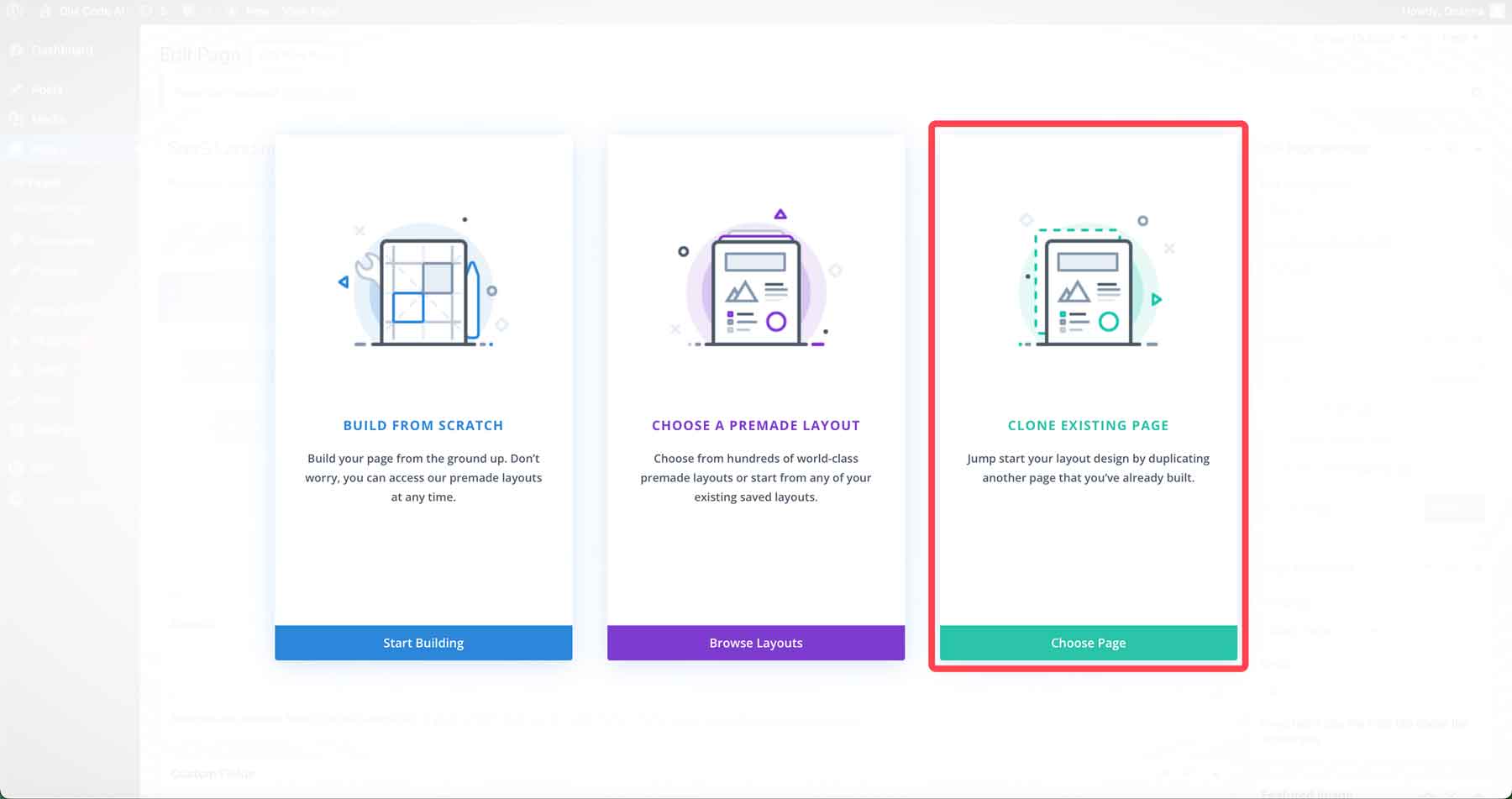
When your web page refreshes, you’ll have 3 choices for construction your web page. Construct from scratch, select a pre-made format, or clone an present web page. Since we’re growing from a Divi library format, let’s choose clone present web page.

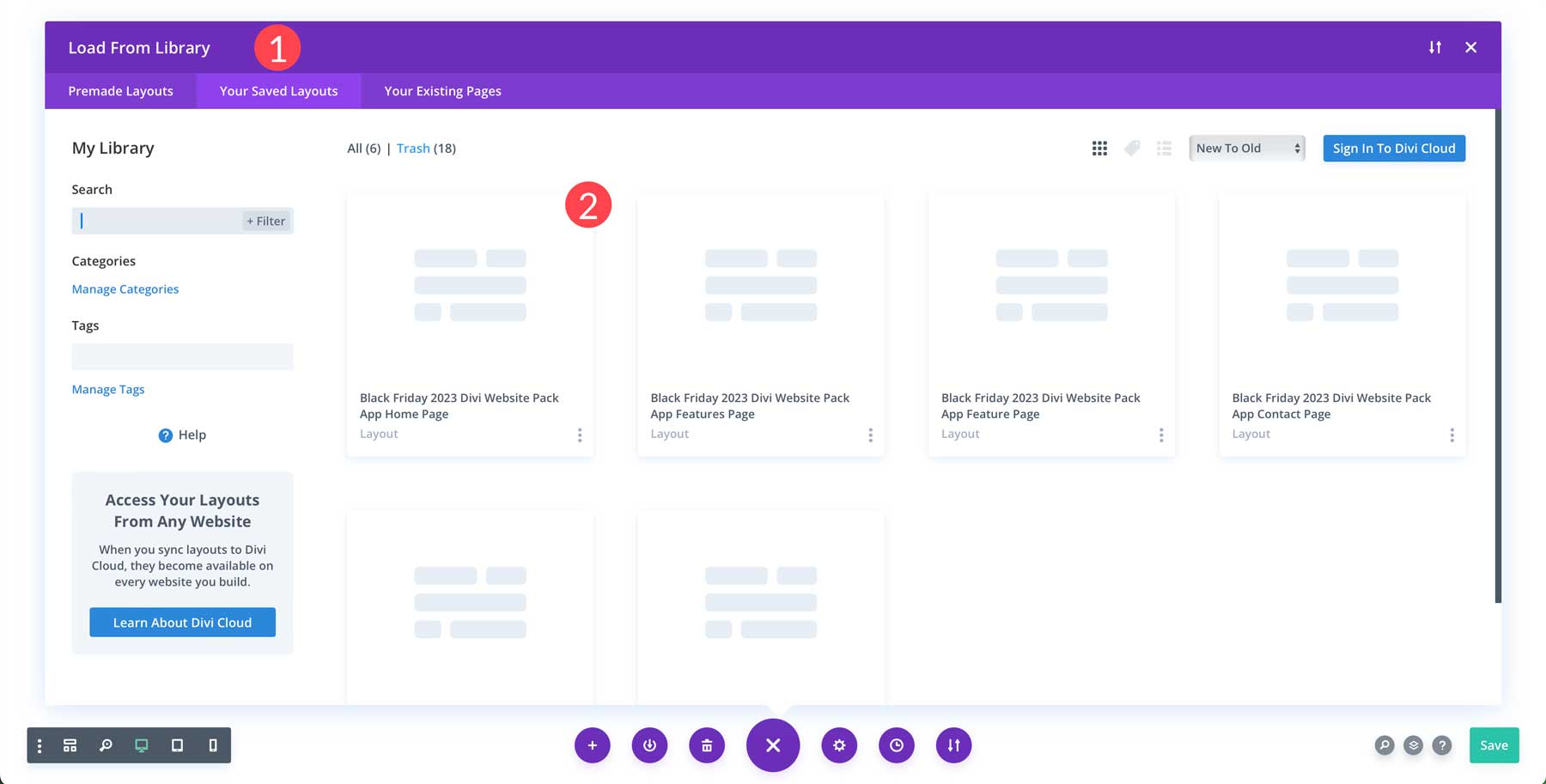
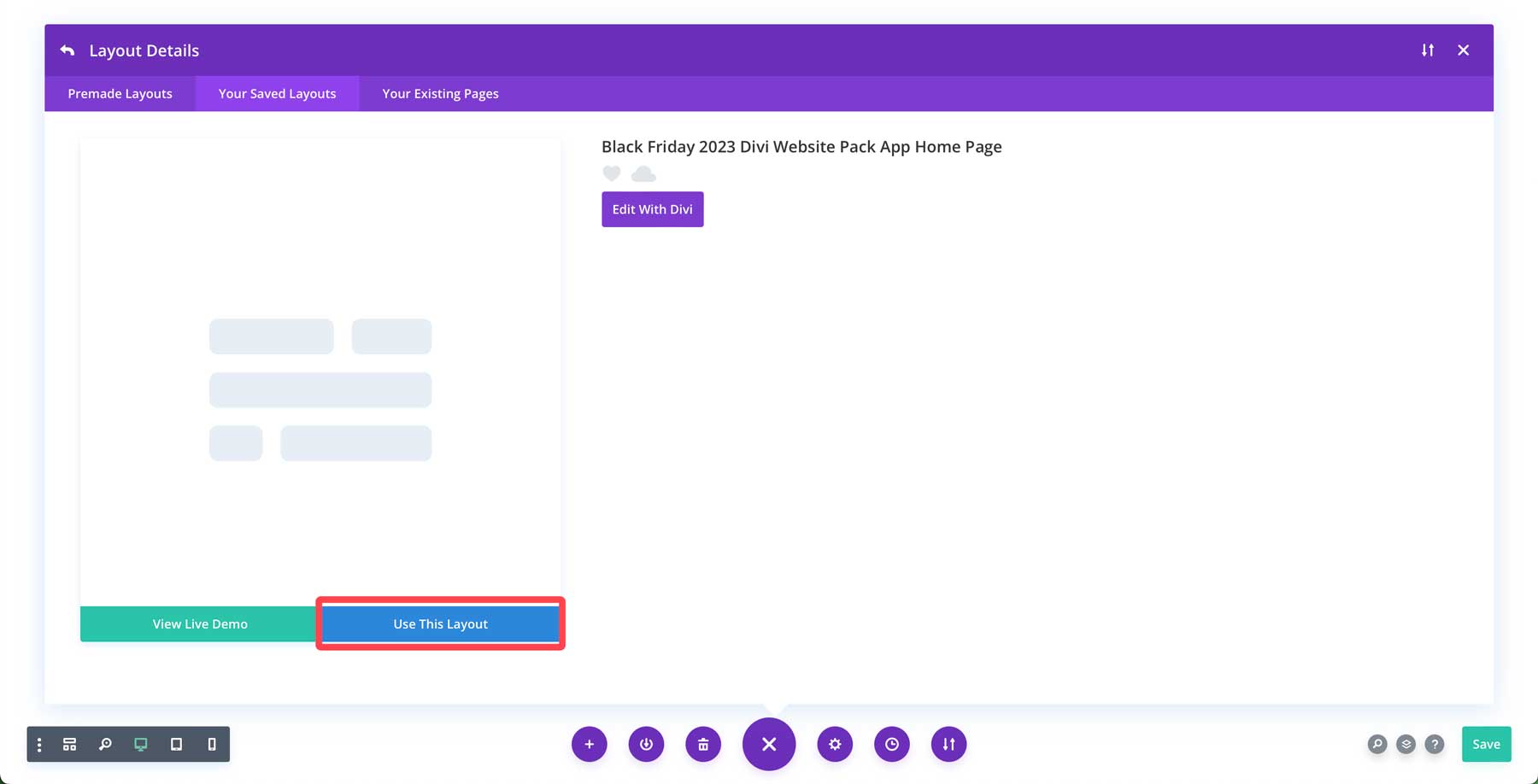
Subsequent, select the your stored layouts tab (1) to convey up the App layouts we added within the earlier step. Seek for the App House Web page Format and double-click it (2).

In spite of everything, click on the use this format button to load the App house web page format into the web page.

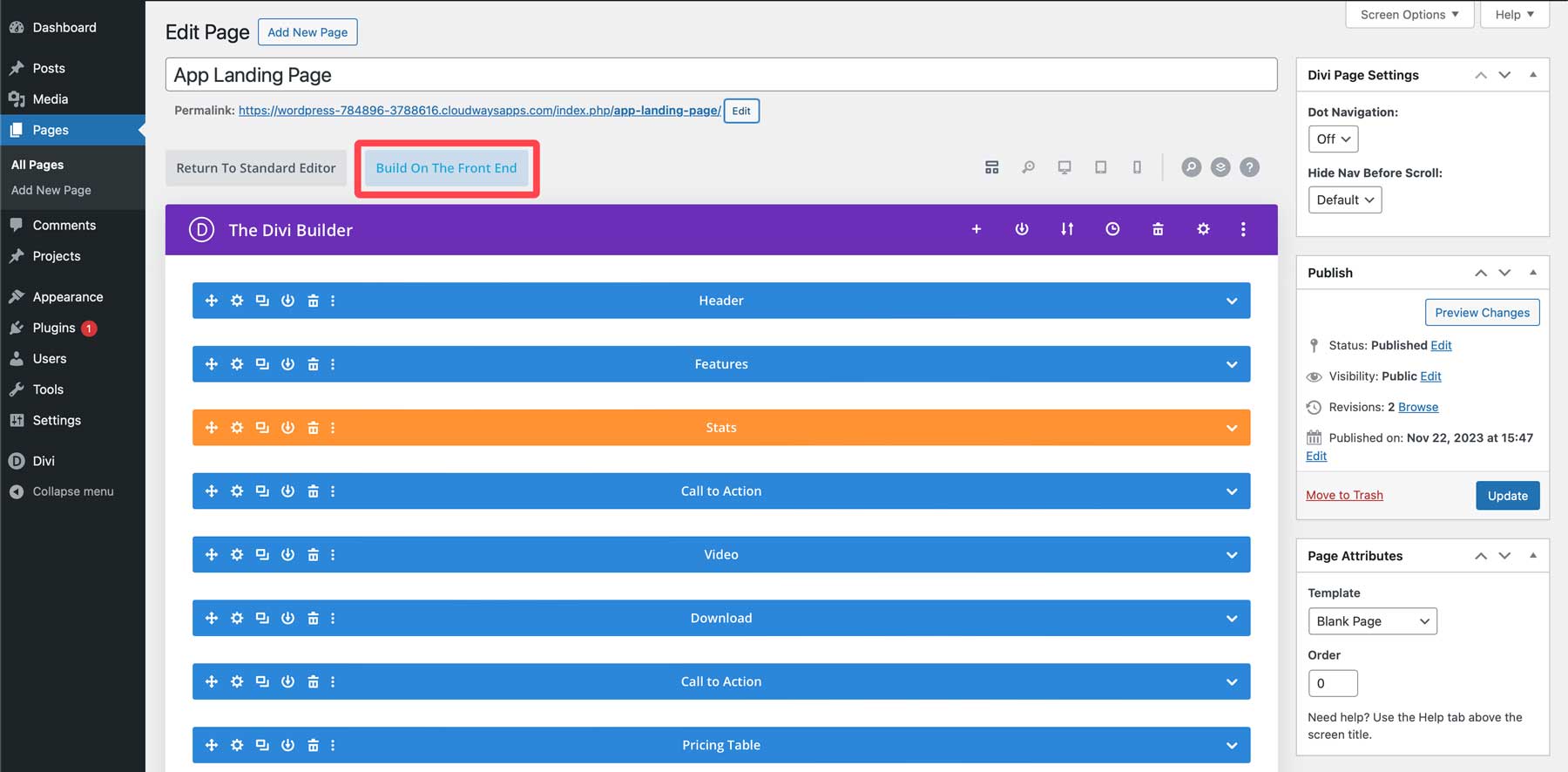
Divi gives two techniques to make use of the Divi Builder. You’ll be able to design the web page at the again finish the usage of Divi’s design modules or construct at the entrance lead to actual time. For many, the front-end Visible Builder supplies a significantly better revel in, being able to see design adjustments as you are making them. So, let’s click on the construct at the entrance finish button to load the Visible Builder.

Step 3: Make Adjustments to the format
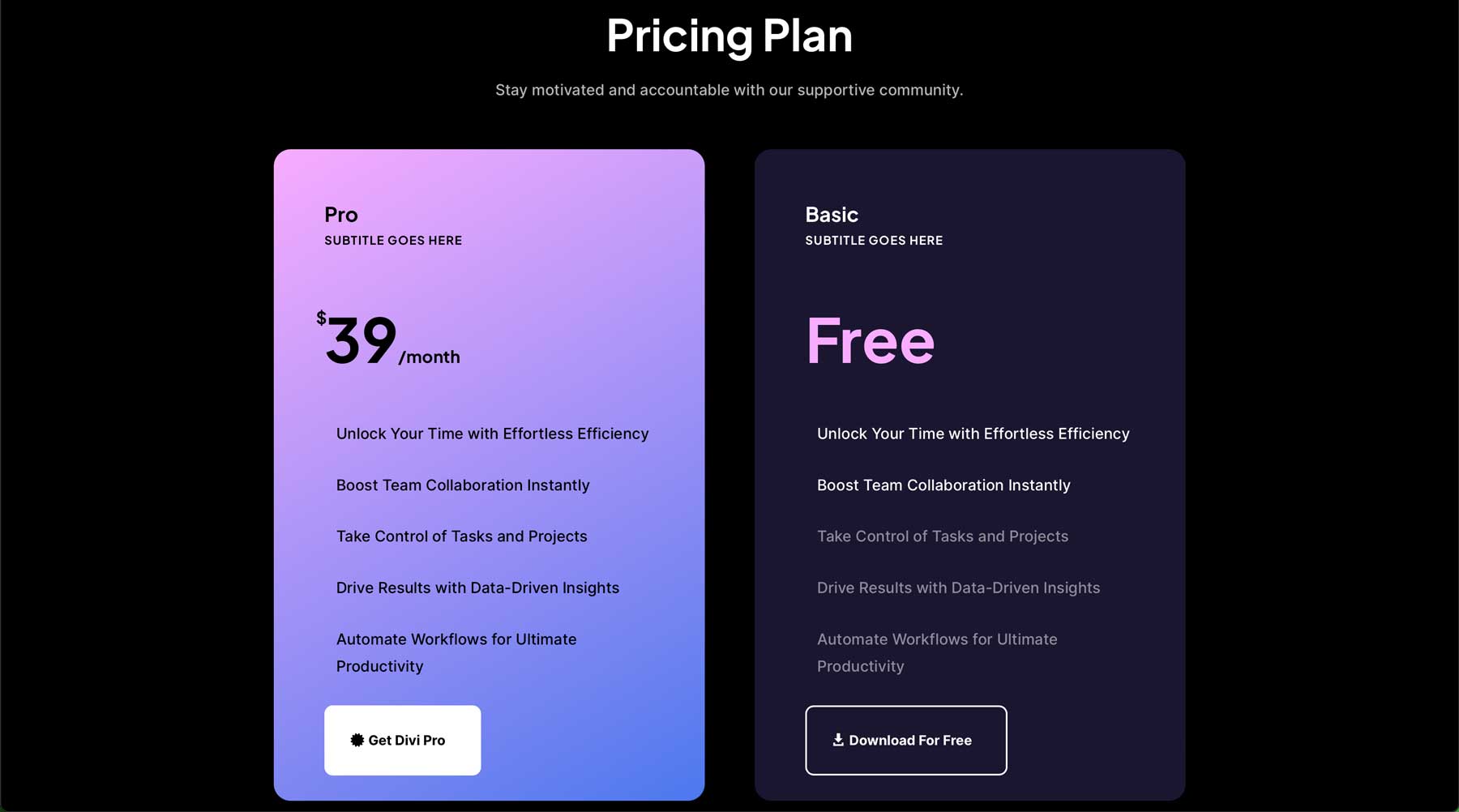
We will be able to get our first take a look at the format with our touchdown web page created. Scrolling during the web page, you’ll understand a number of components already apply the touchdown web page construction tips. There’s a distinguished headline within the hero, a number of CTAs all over the web page, a FAQ phase, and a gorgeous pricing module. Alternatively, we will have to upload a component to make it more practical: a kind above the fold. We will have to additionally transfer the pricing module to steer clear of dropping gross sales. When you need to construct a high-converting Divi touchdown web page, it’s vital to keep in mind to place vital data as just about the beginning of the web page as imaginable.
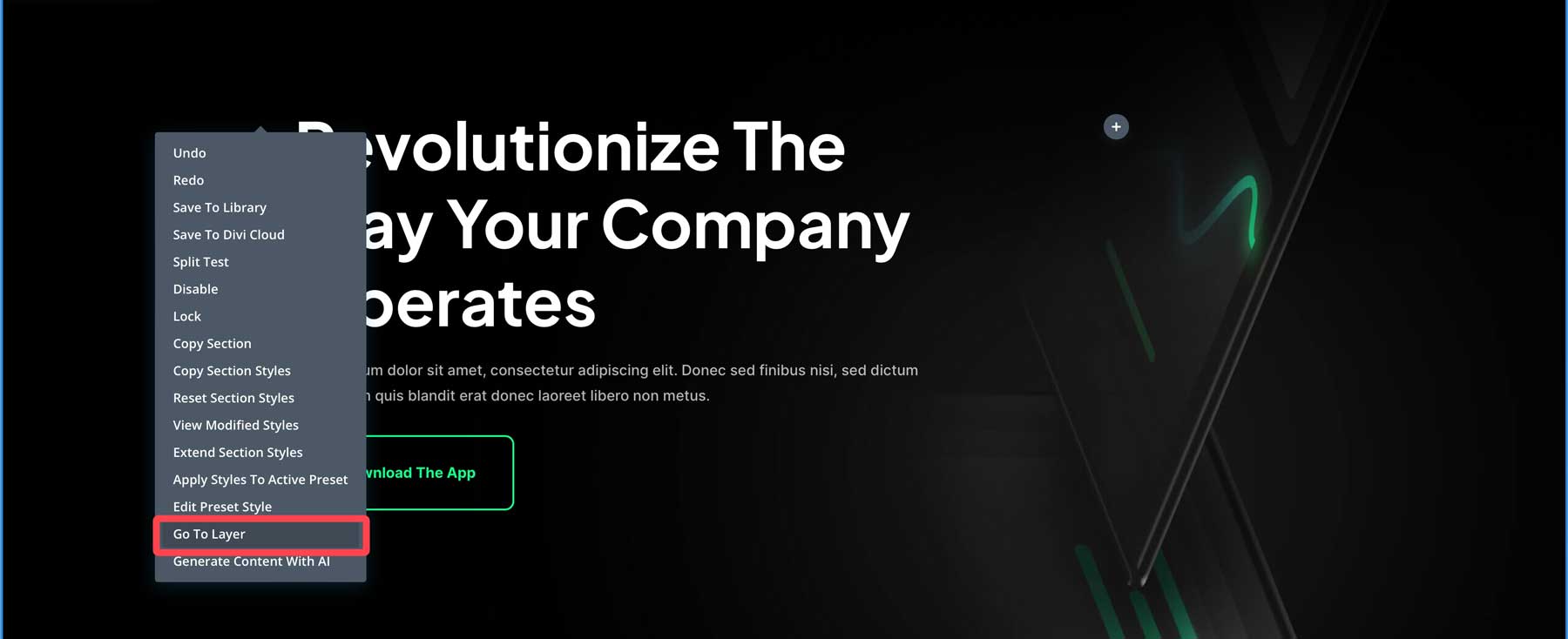
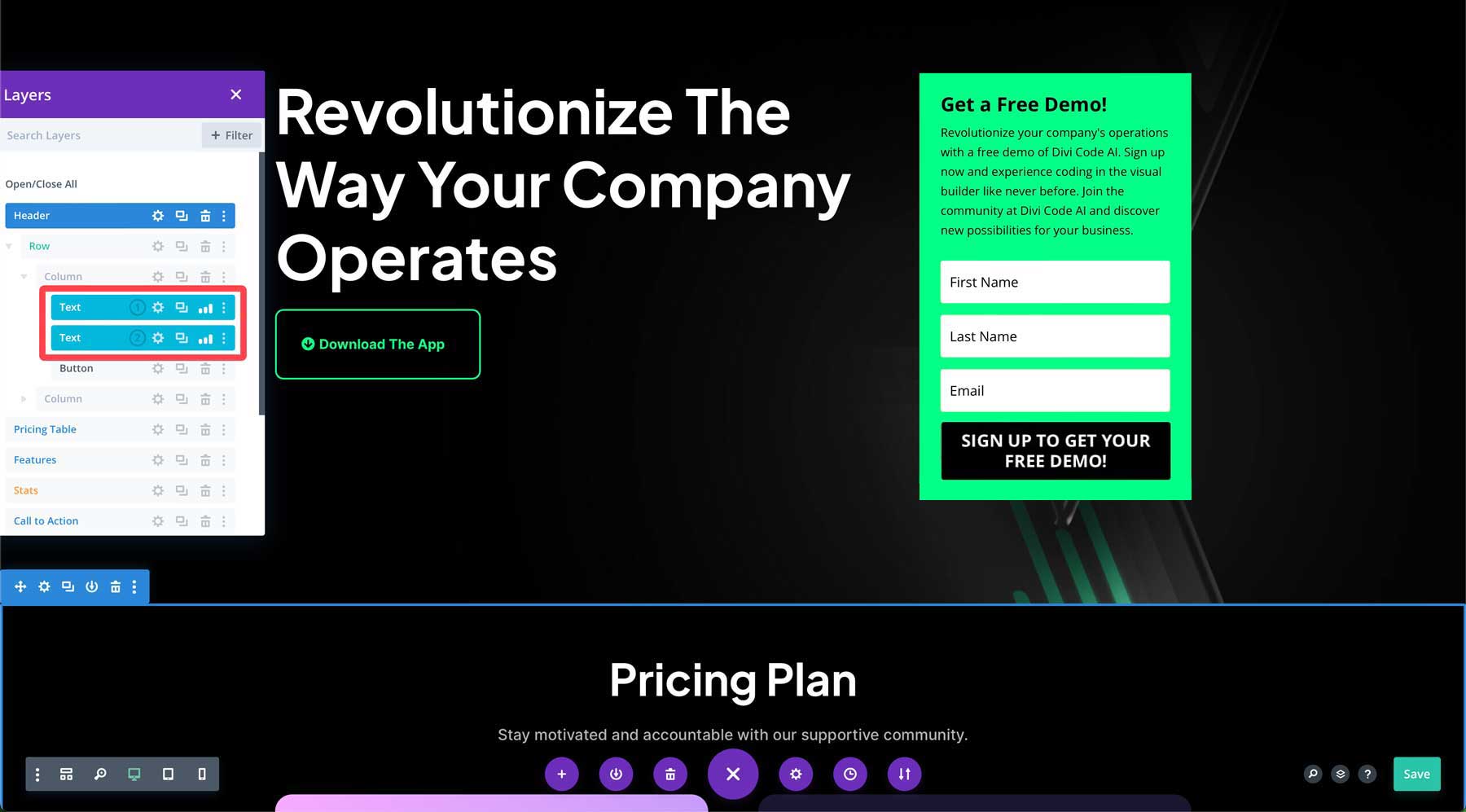
Divi’s layer view makes shifting design components all over the web page easy. Whilst operating at the entrance finish with the Visible Builder enabled, right-click any place at the web page to convey up a secondary menu. Click on pass to layer.

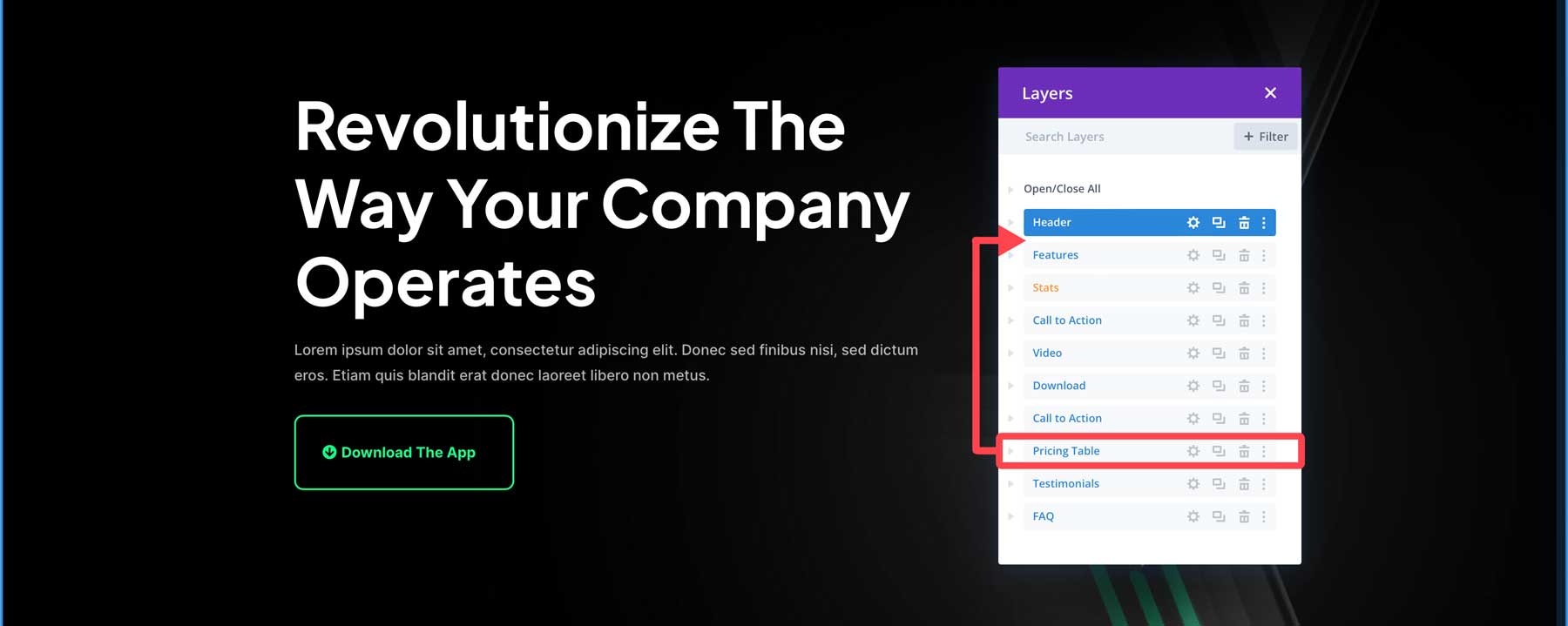
Subsequent, click on and drag the Pricing layer within the layers view up and beneath the header phase.

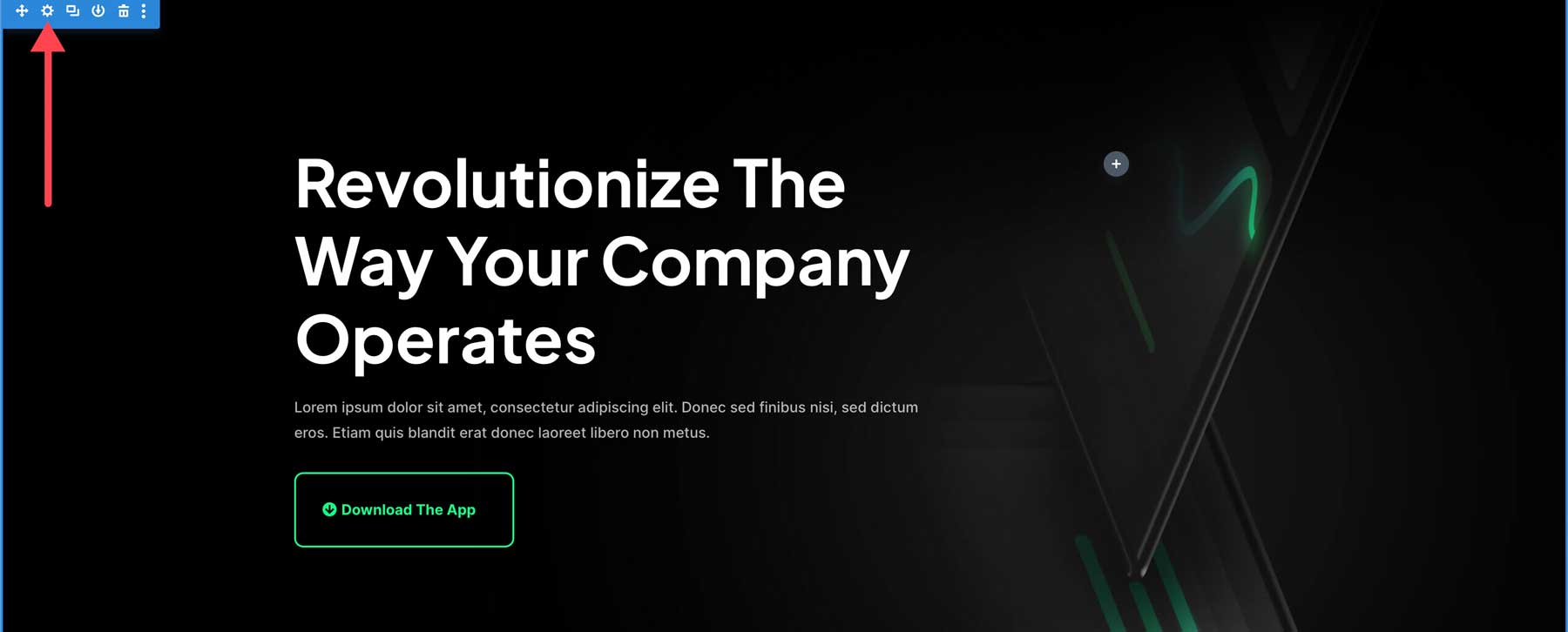
We would like the pricing tables to be visual above the fold, so we will have to regulate the padding within the hero phase. To do that, hover over the primary phase of the web page and click on the tools icon within the hero phase.

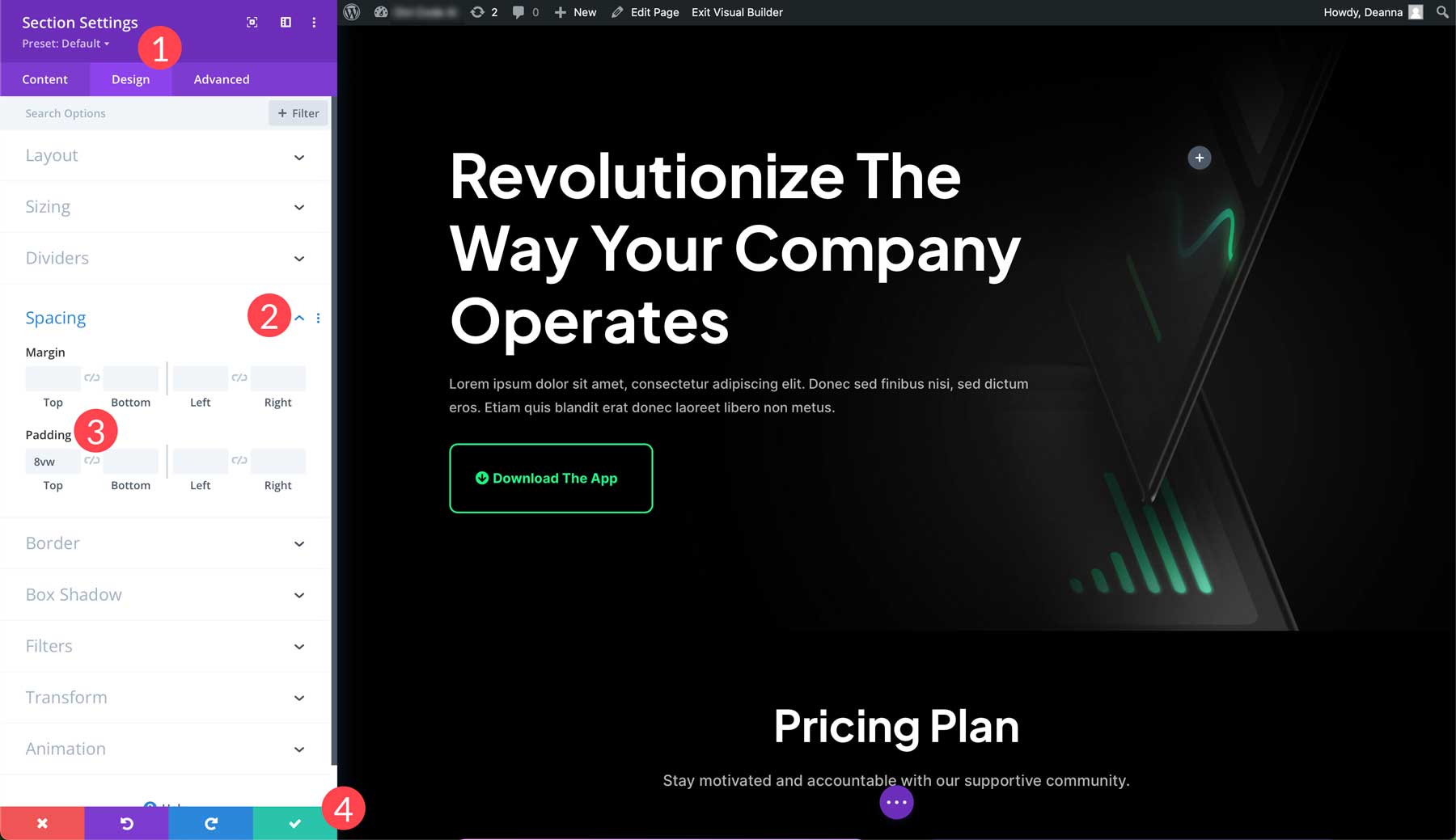
Navigate to the design tab (1), then scroll down till you find spacing. Click on the drop-down arrow (2) subsequent to expose the margin and padding. Cut back the highest padding from 8vw to 4vw (3). In spite of everything, click on the inexperienced take a look at field (4) to save lots of the adjustments.

Making Changes to the Proper Column
We wish to modify the hero phase to make our touchdown web page more practical. The primary row within the phase is a two-column row, so we need to upload an optin shape to the fitting column. Since our touchdown web page is about as much as accommodate a kind, all we need to do is upload it. So as to add a brand new optin module, click on the grey + icon in the fitting column.

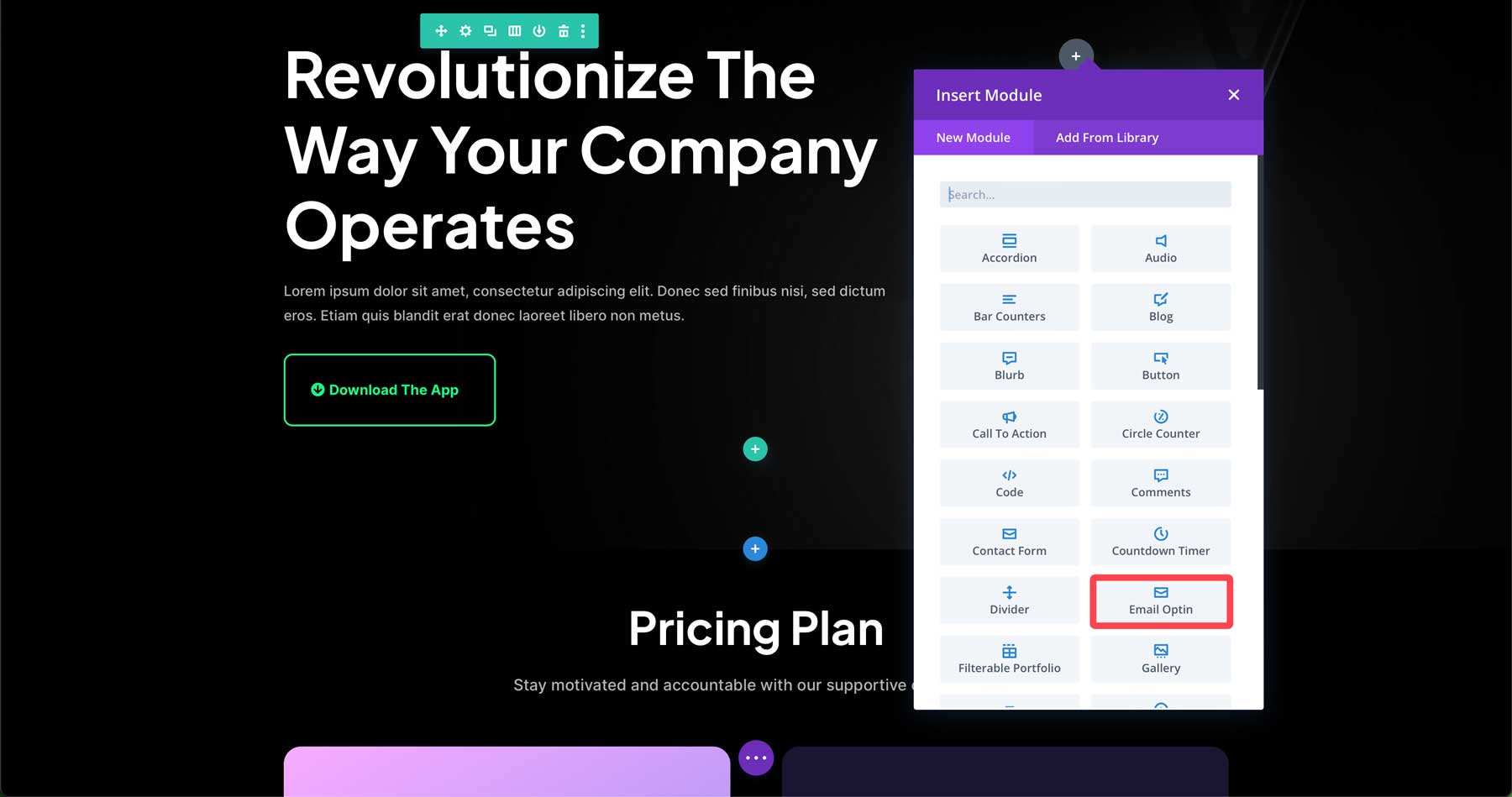
When the module pop-up seems, click on the e-mail optin module to insert it.

Customizing the Choose-In Shape
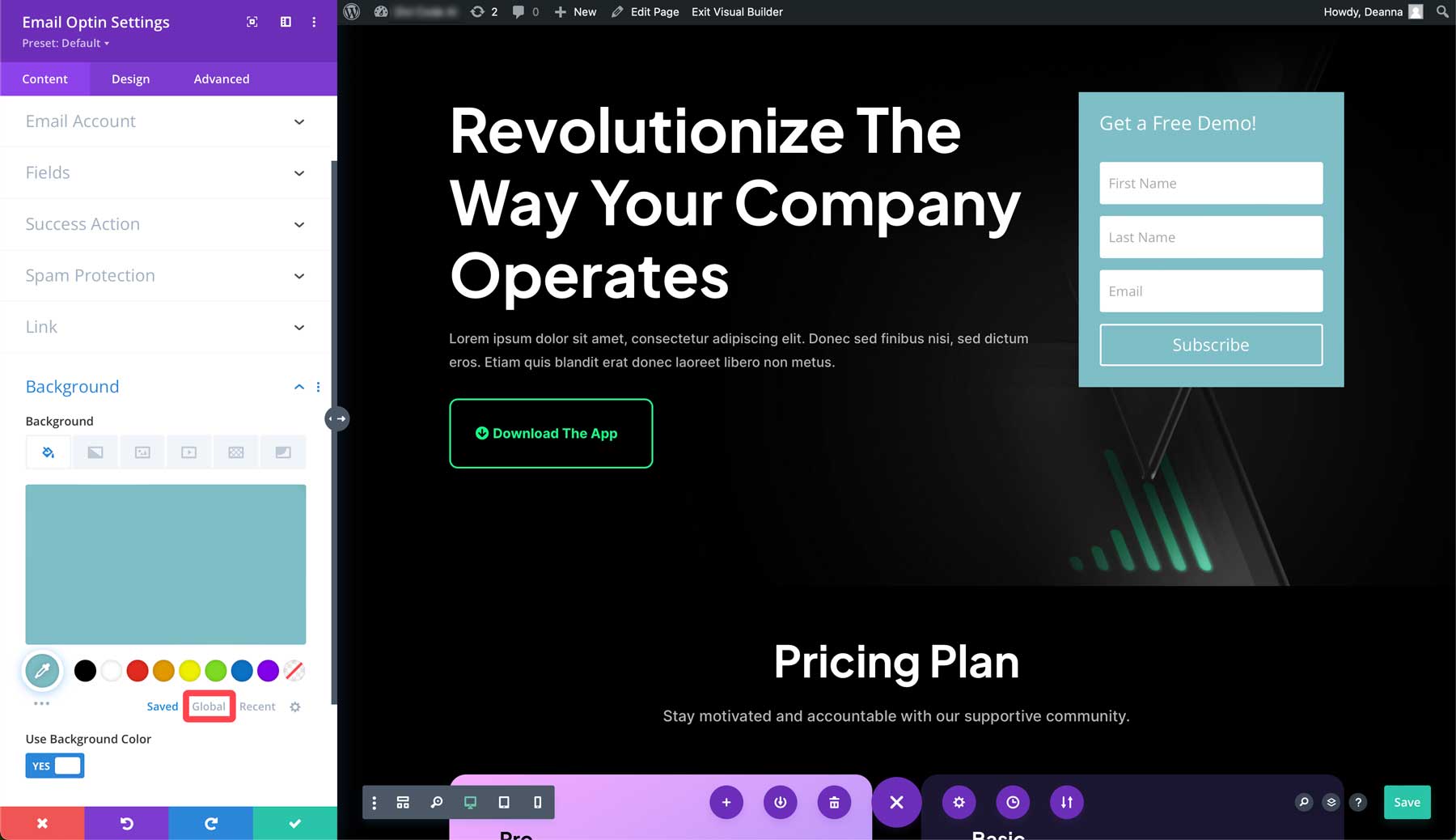
Your next step is to make our optin shape fit the remainder of the design. Get started by means of clicking at the background tab within the e-mail optin module settings. Through default, Divi provides a colour to the background within the optin. That’s nice, however we need to fit the encircling colours of our theme. The good information is that the entire colours in our format are routinely imported with the information. This makes matching colours simple. Throughout the background phase of the optin module, click on the international tab.

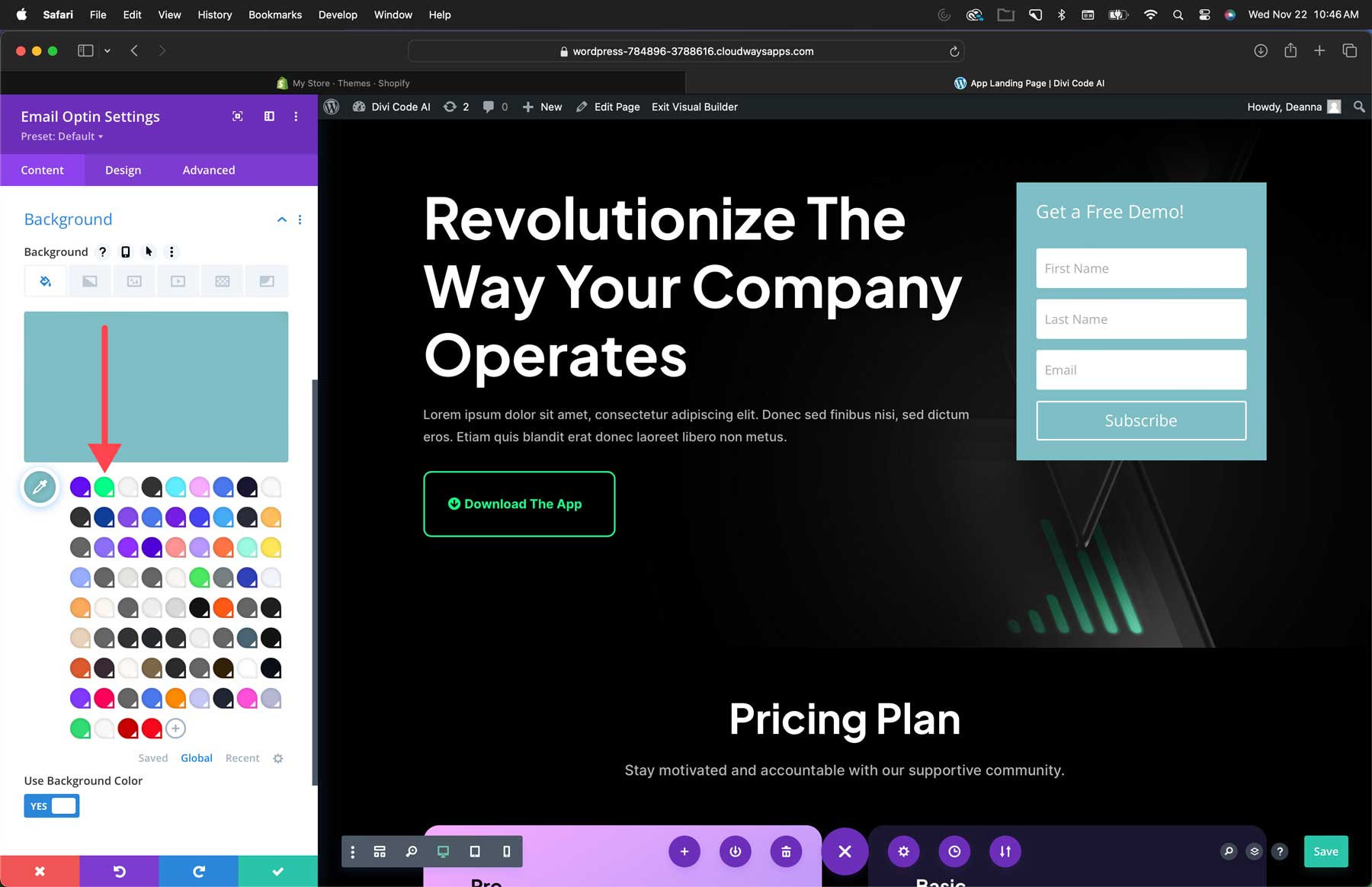
Relying on what number of layouts you’ve imported prior to now, you could have different international colours provide excluding this format’s colours. Alternatively, new colours are added to the highest, so discovering the right kind colours is simple. For our optin module’s background, we’ll choose the neon inexperienced colour of the neighboring Obtain the App button.

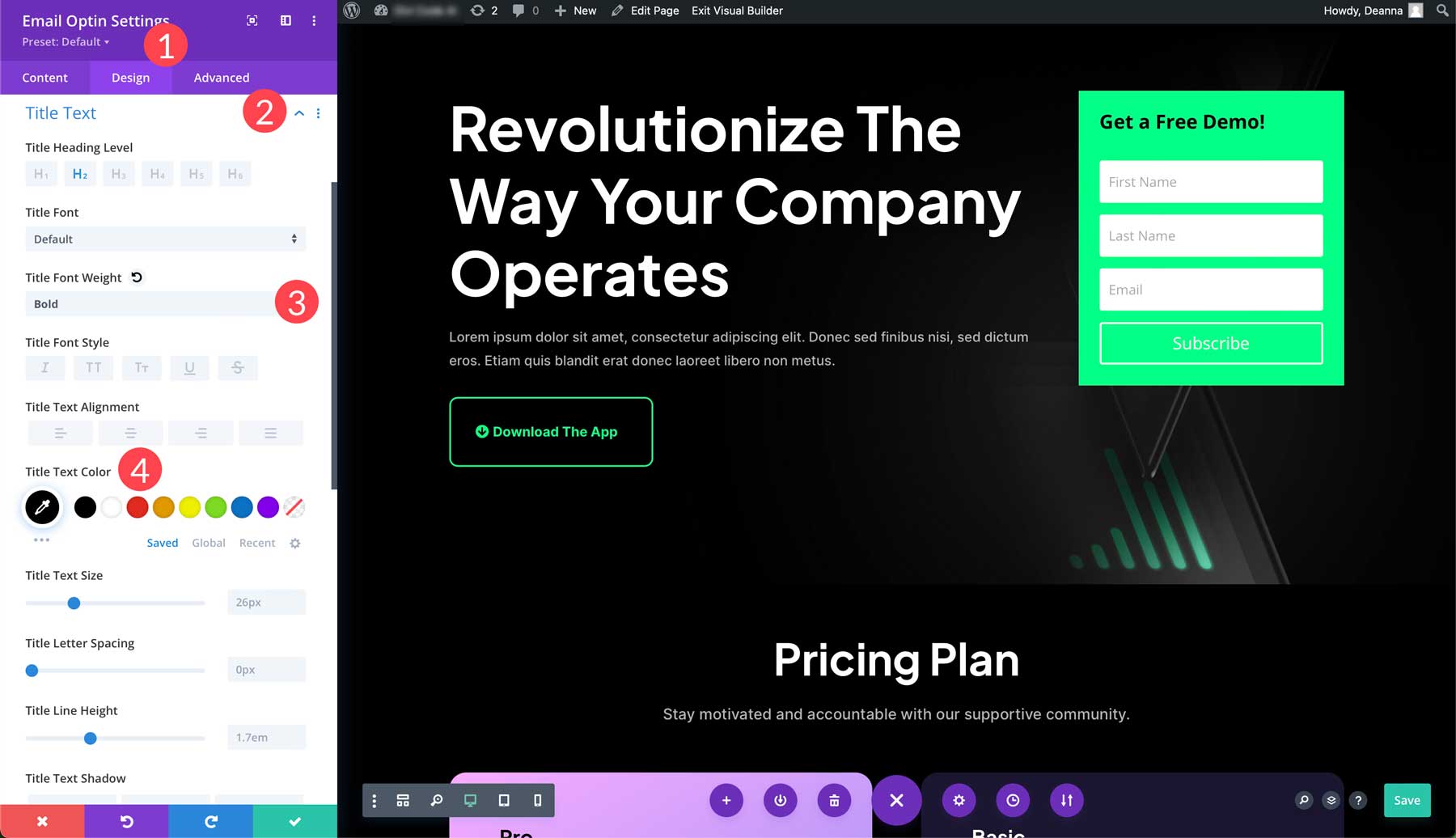
Subsequent, we wish to exchange the textual content and button of our shape. Click on the design tab (1) and scroll all the way down to the name textual content. Click on the drop-down arrow to the fitting of the header to choose its choices (2). Underneath the name font weight, choose daring (3). Choose the primary swatch underneath the name textual content colour, #000000 (4).

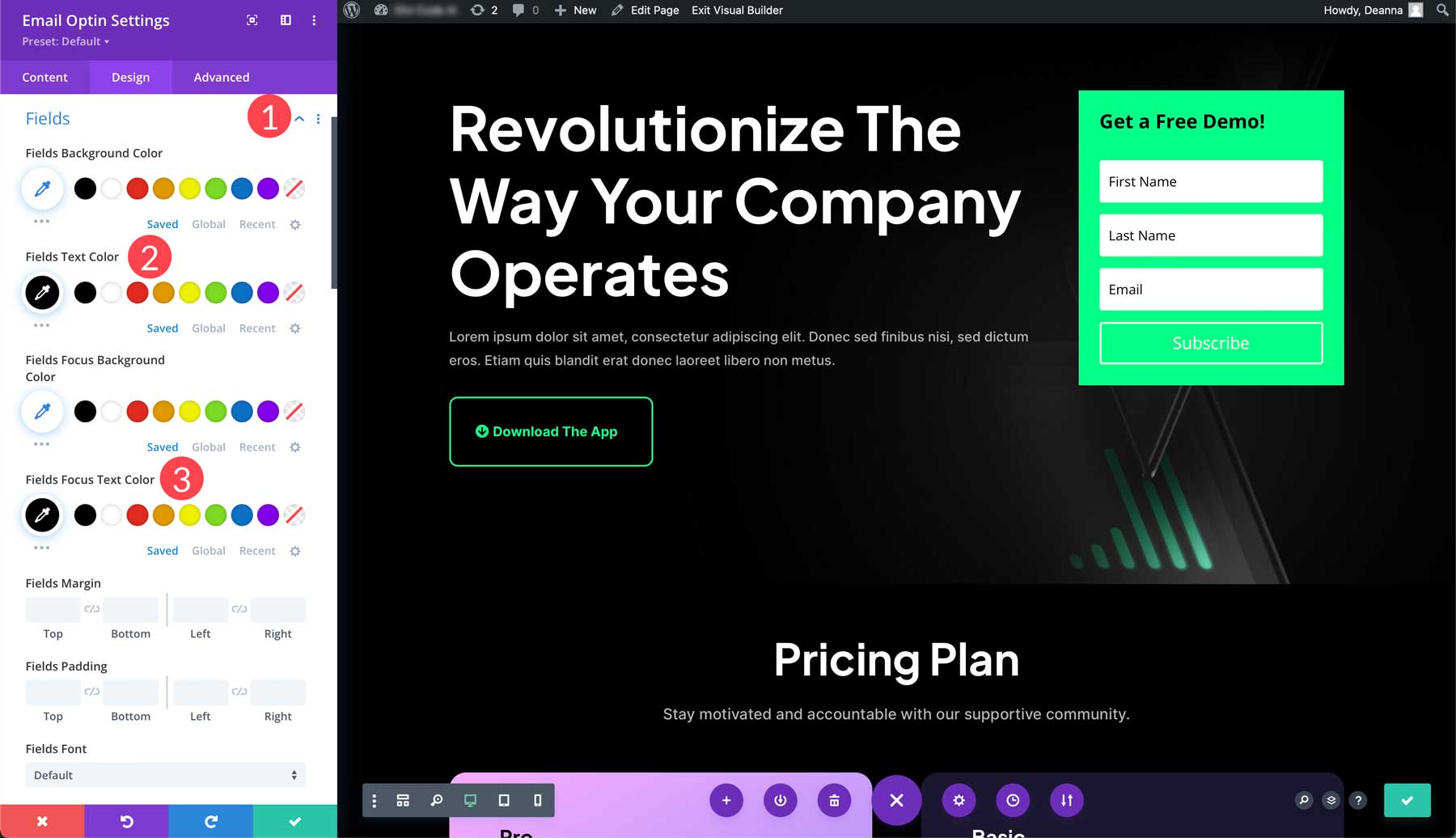
Now choose the fields tab drop-down arrow (1) and alter the sphere textual content colour to #000000(2) and the sphere focal point textual content colour to black as neatly (3).

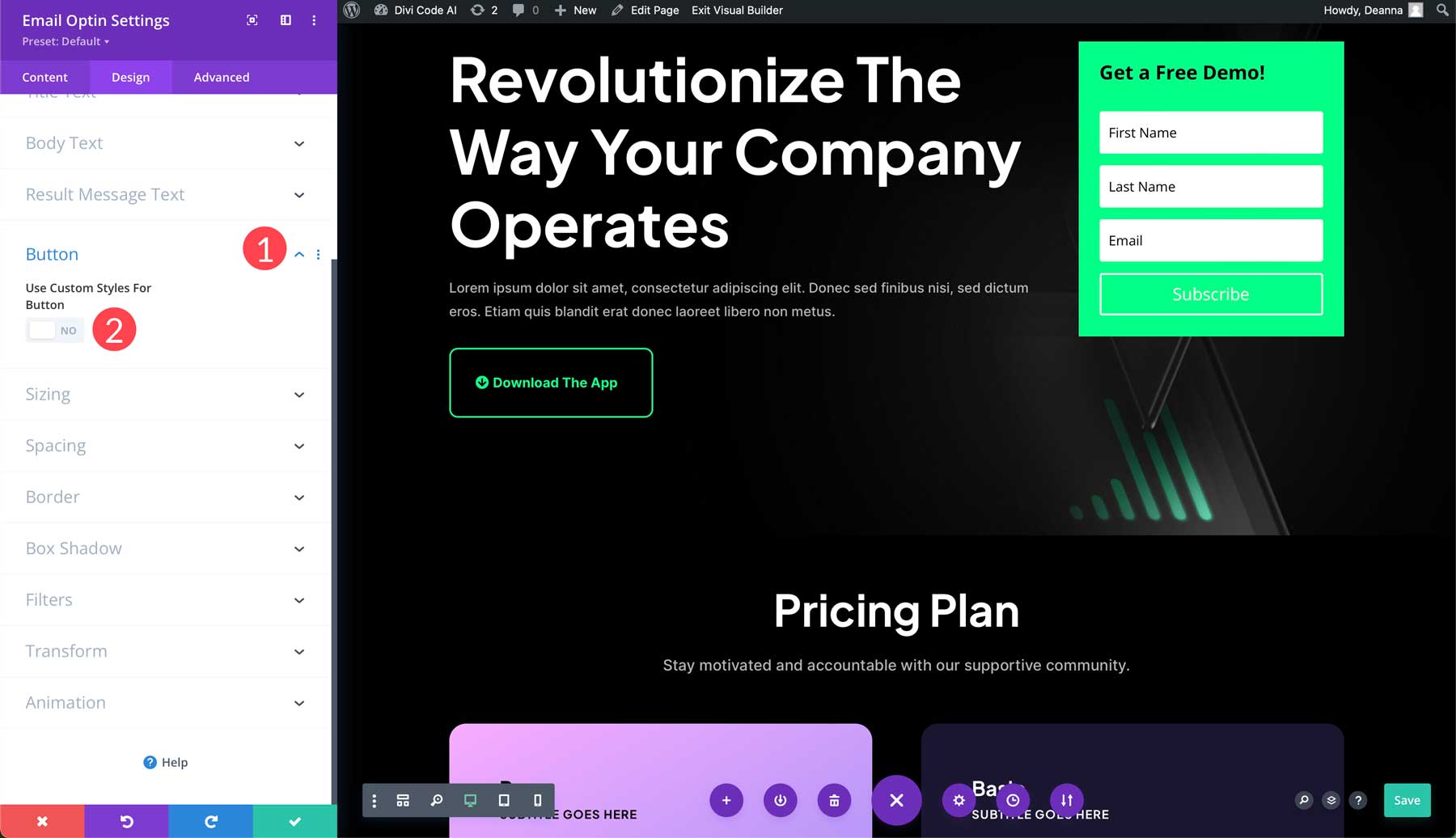
In spite of everything, we wish to customise the subscribe button. Scroll all the way down to the button tab (1) and switch the customized types for button on (2).

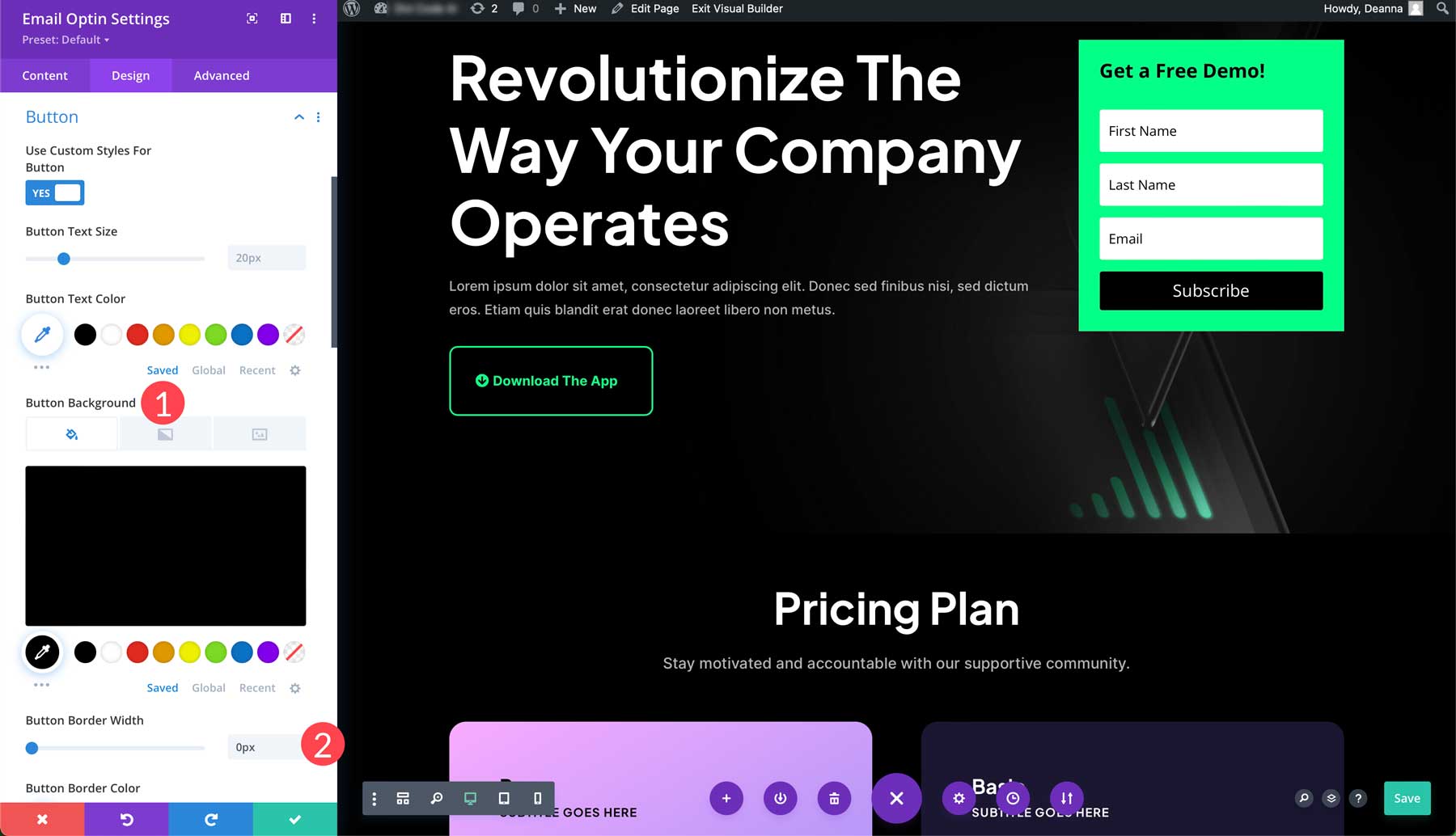
We’ll go away the textual content colour as is however upload a black background to our button (1). We’ll additionally set the border to 0px (2).

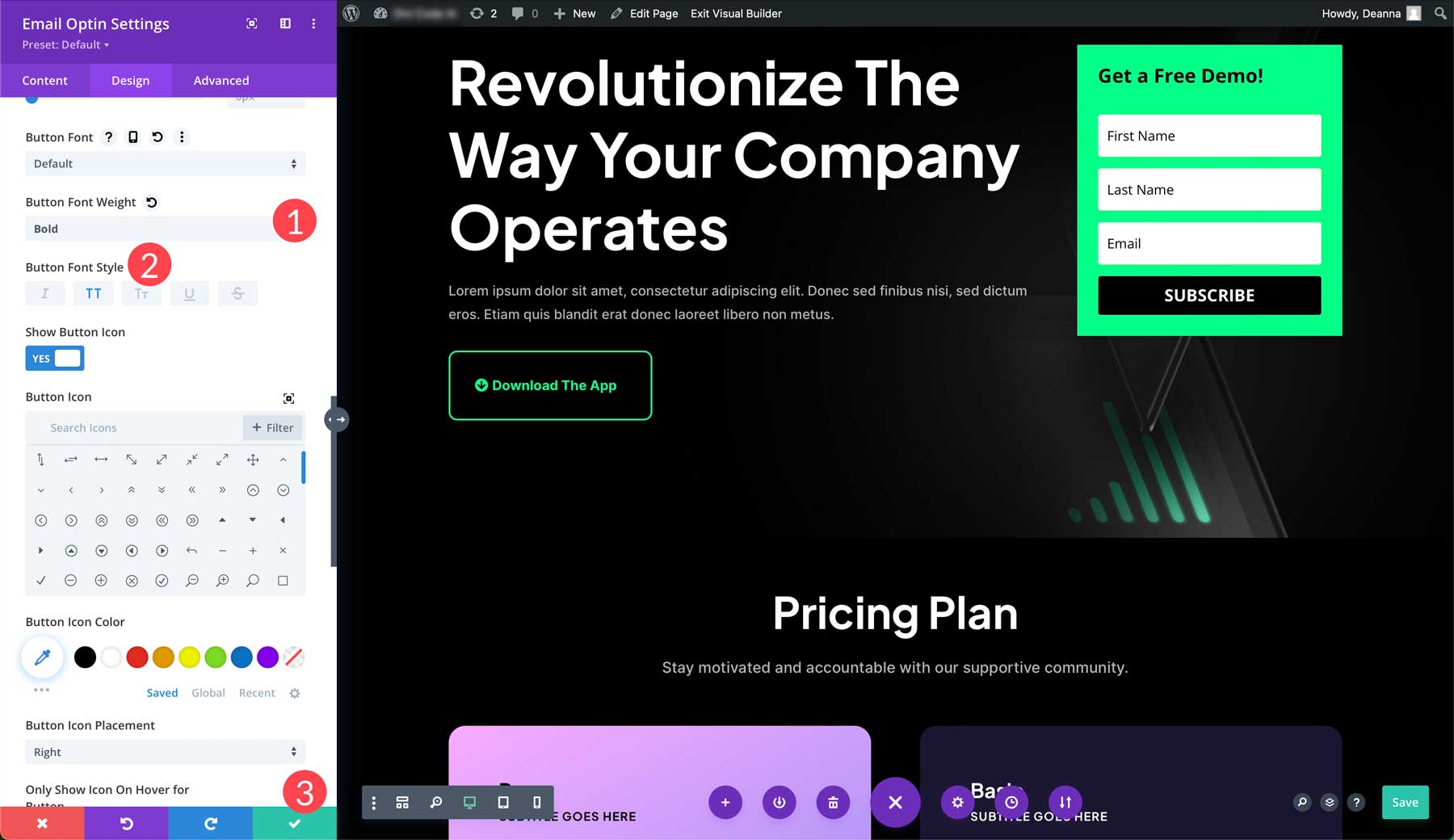
Finally, exchange the button’s font weight to daring (1) and choose uppercase for the button’s font taste (2). To avoid wasting the adjustments, click on the inexperienced take a look at button (3).

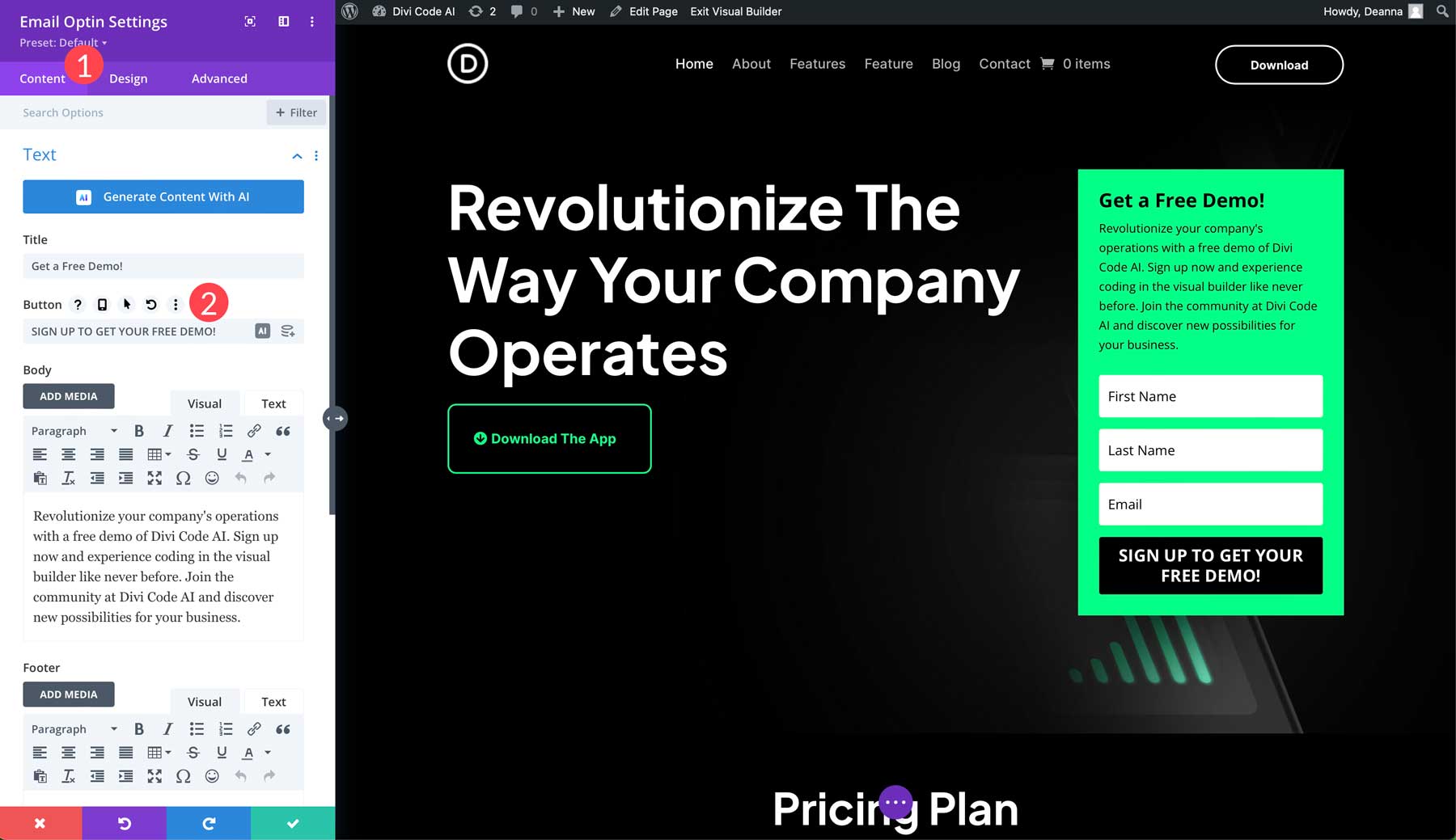
Word: Don’t put out of your mind to modify the optin shape’s textual content when you plan to make use of the optin shape for one thing rather than a publication subscription. The sector can also be adjusted by means of clicking the content material tab (1) and converting the subscribe textual content within the button settings (2).

Step 4: Upload Replica To Your Touchdown Web page with Divi AI
Now that we’ve got an be offering and a CTA above the fold, we will focal point on growing compelling replica for our touchdown web page. Lets rent a contract author or try to write replica independently, however with Divi, there’s a greater means. Input Divi AI, your own copywriting assistant. Writing and making improvements to replica is a breeze, due to Divi AI. It really works by means of examining the prevailing content material to your web site after which recommends related, on-brand replica.
For instance, if we need to upload textual content to our e-mail optin, we will ask Divi AI to offer replica in line with a textual content suggested. With the e-mail optin settings open, click on the AI icon within the frame house to turn on Divi AI.

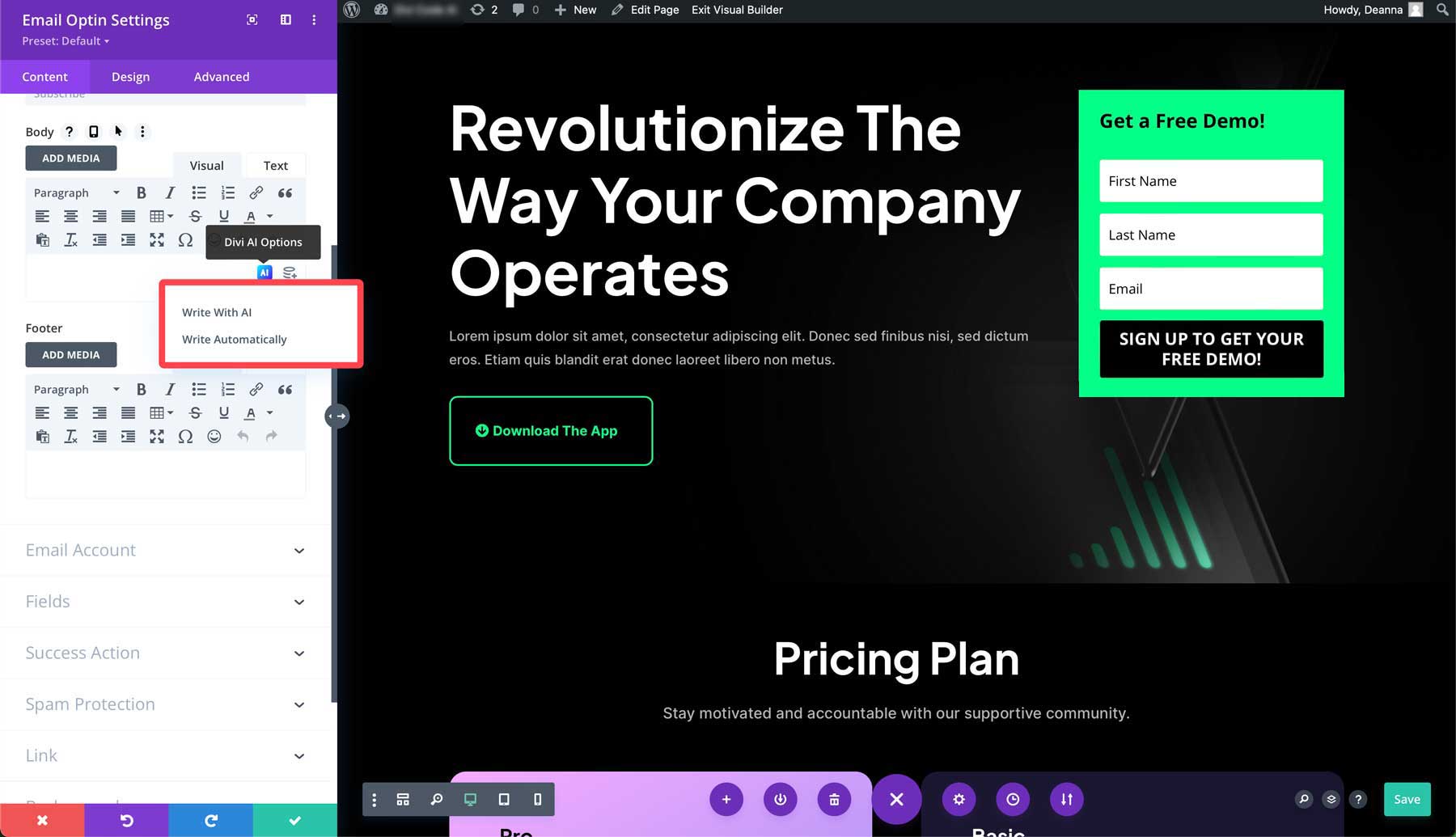
Two choices will pop up, together with write with AI and write routinely. The primary choice permits you to information the AI in growing replica for the module. The write routinely choice permits Divi to research surrounding content material at the web page and counsel content material in line with it. It considers such things as your web site’s name and tagline and offers related textual content.

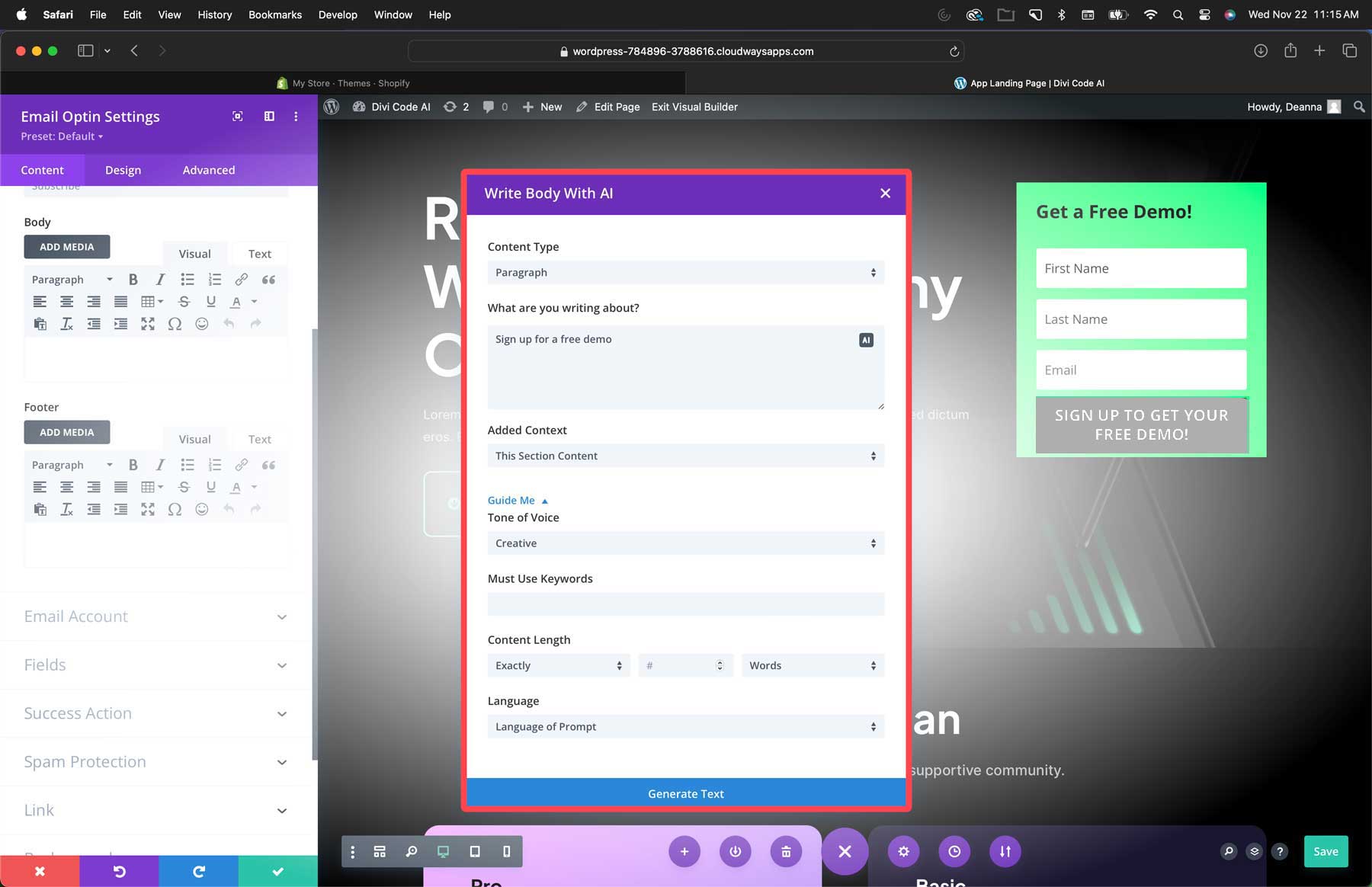
Choose write with AI. This will likely convey up the AI interface. You’ll be able to select a content material sort, supply information about what you intend to write down about, assign context, specify a tone of voice, upload key phrases, select a language, and inform Divi precisely what number of phrases to write down.

Step 5: Generate Pictures with Divi AI
As prior to now mentioned, having high quality, related photographs is very important in construction a high-converting Divi touchdown web page. Fortunately, Divi AI can lend a hand with that. Divi’s symbol generator has excellent bones. Constructed at the Strong Diffusion platform, it supplies high quality photographs in several types and side ratios, making it simple to develop into any Divi format with AI.
Producing a picture with Divi AI is simple, however you’ll apply a few excellent prompting pointers to get probably the most out of the instrument. Crucial is the very best suggested rule: Symbol taste > description > main points > composition.
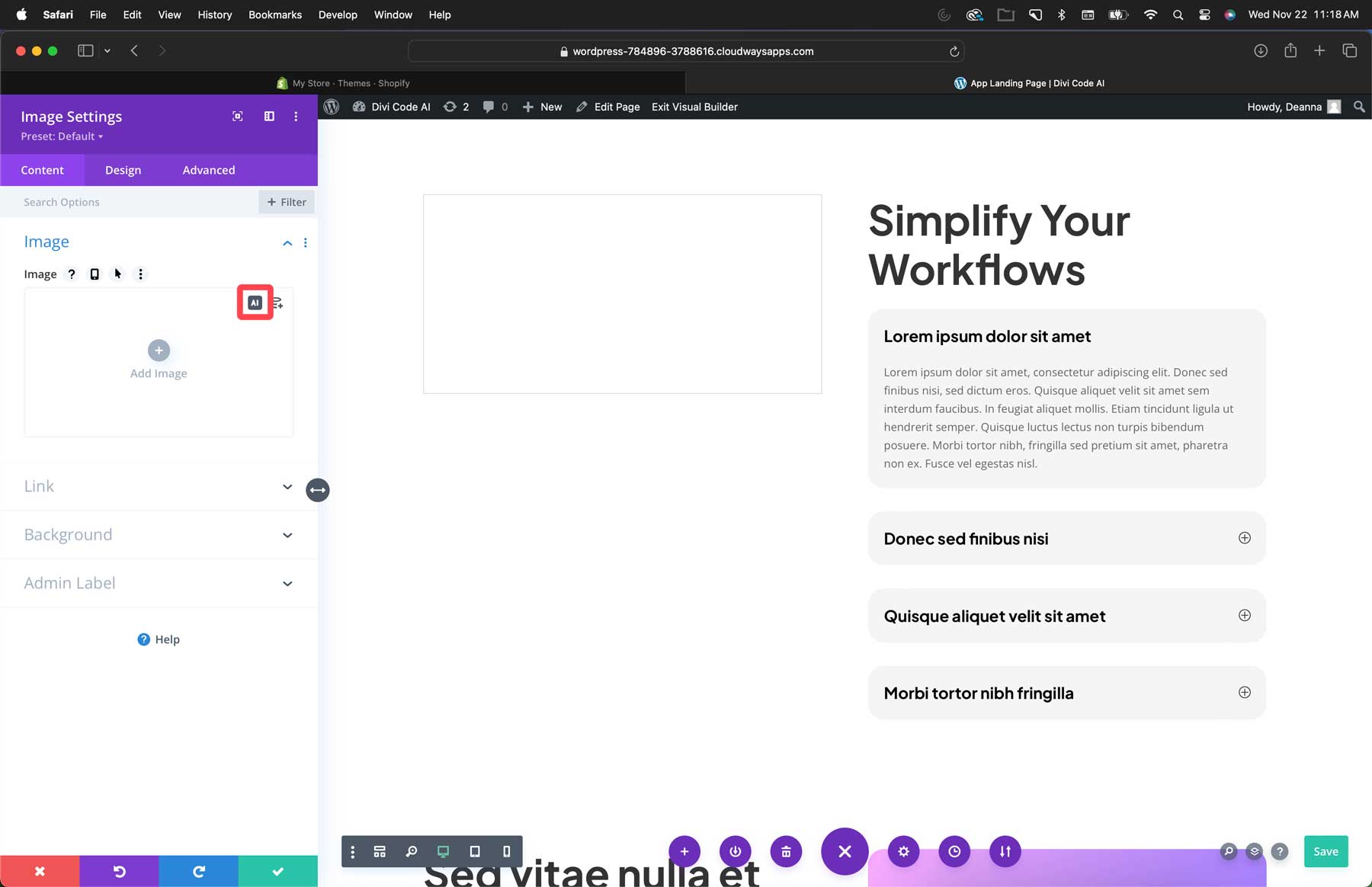
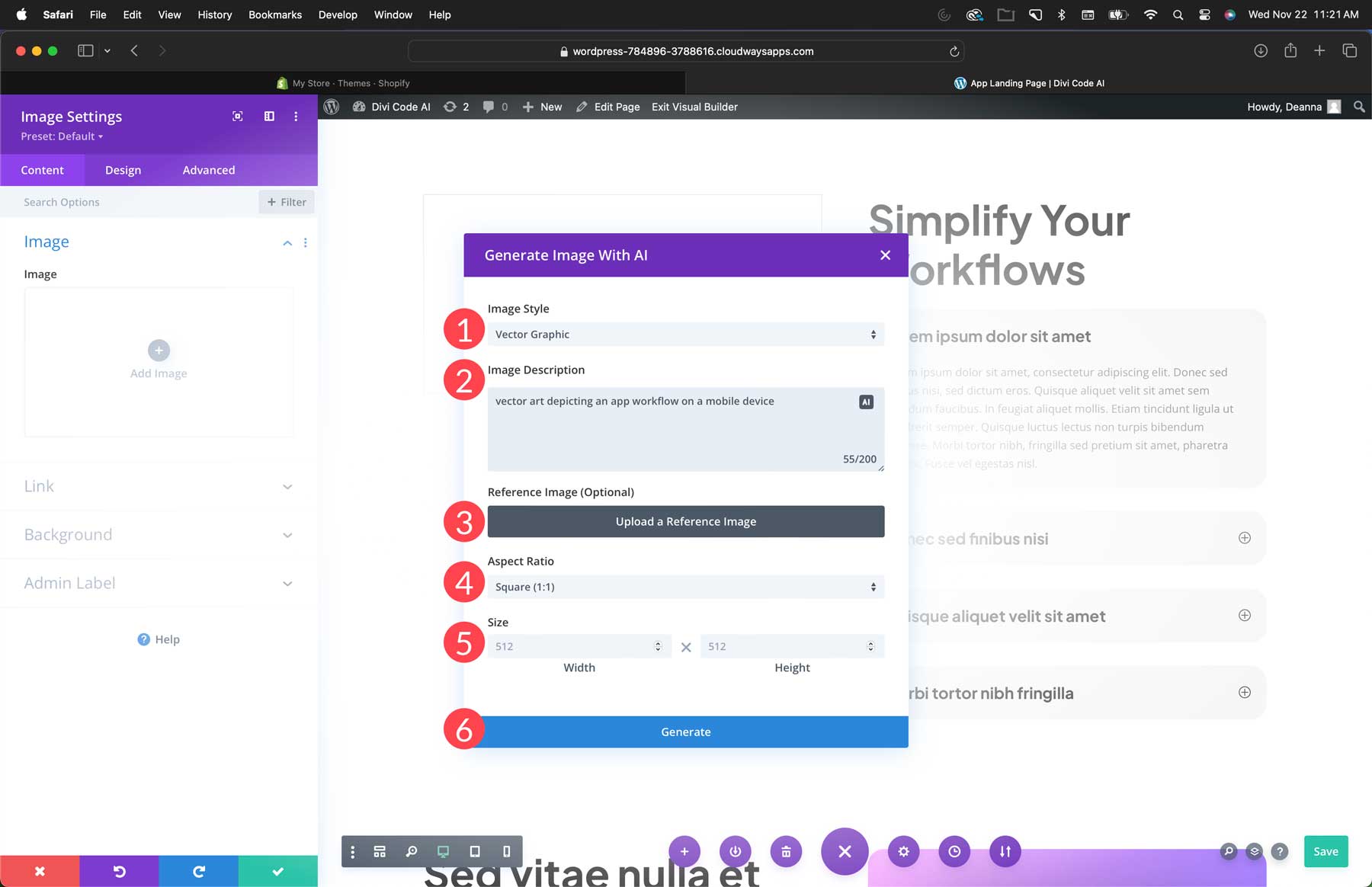
To generate a picture, upload a picture module in your touchdown web page. Subsequent, click on the AI icon on the most sensible appropriate of the picture box.

Choose from one in all twelve types (1), upload an outline (2), add a reference symbol if desired (3), choose a facet ratio (4), upload a measurement (5), and click on generate (6).

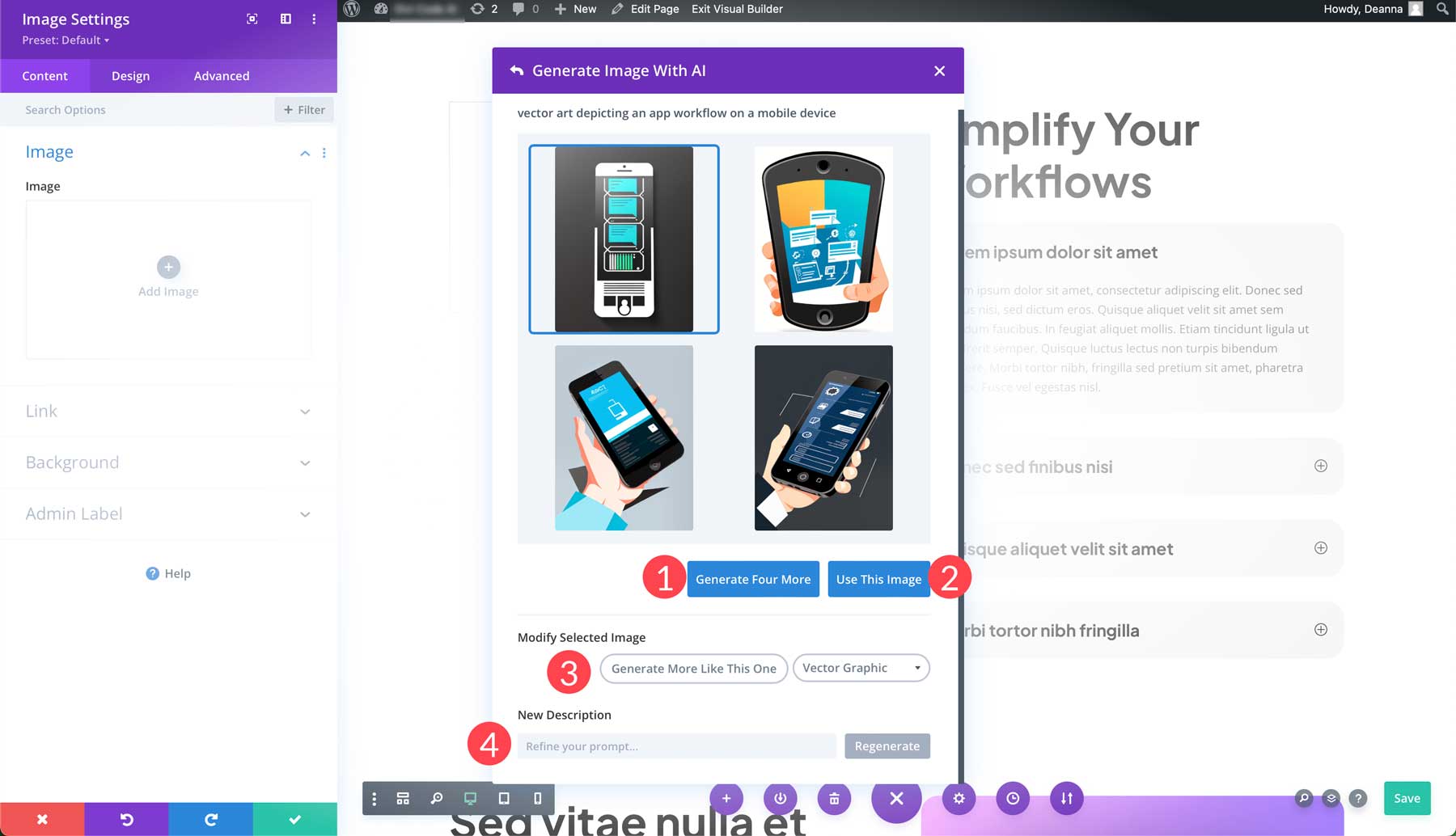
Divi AI will supply 4 photographs to make a choice from. From there, you’ll generate 4 extra (1), choose a picture to make use of (2), regulate the picture (3), or refine your suggested (4) to generate an absolutely other set of pictures.

Step 6: Habits A/B Checking out
Every other an important step to good fortune along with your touchdown pages is A/B checking out. It permits you to create more than one variations of a web page after which check which model plays higher. As prior to now discussed, Divi customers have this capability integrated courtesy of Divi Leads.
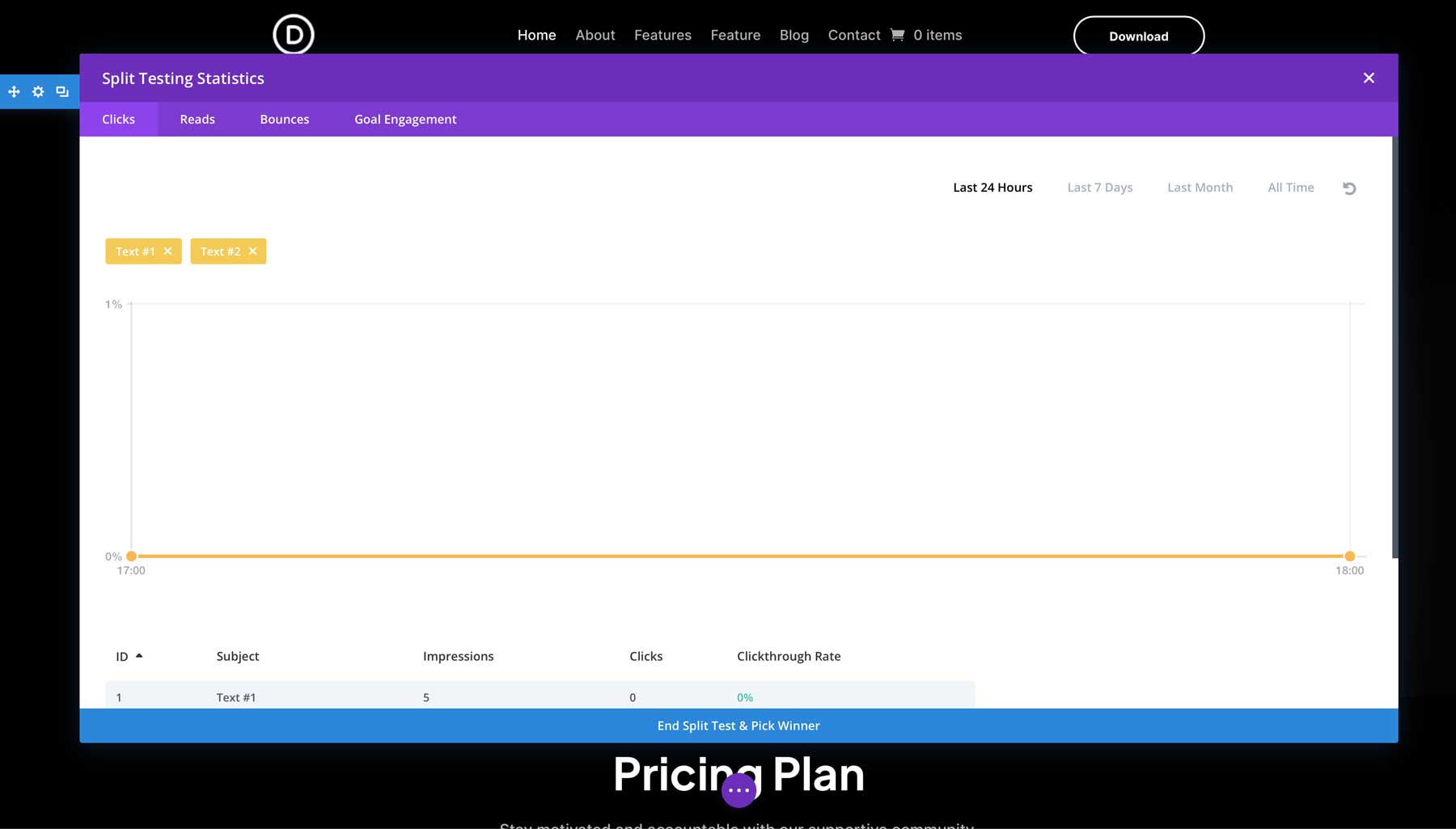
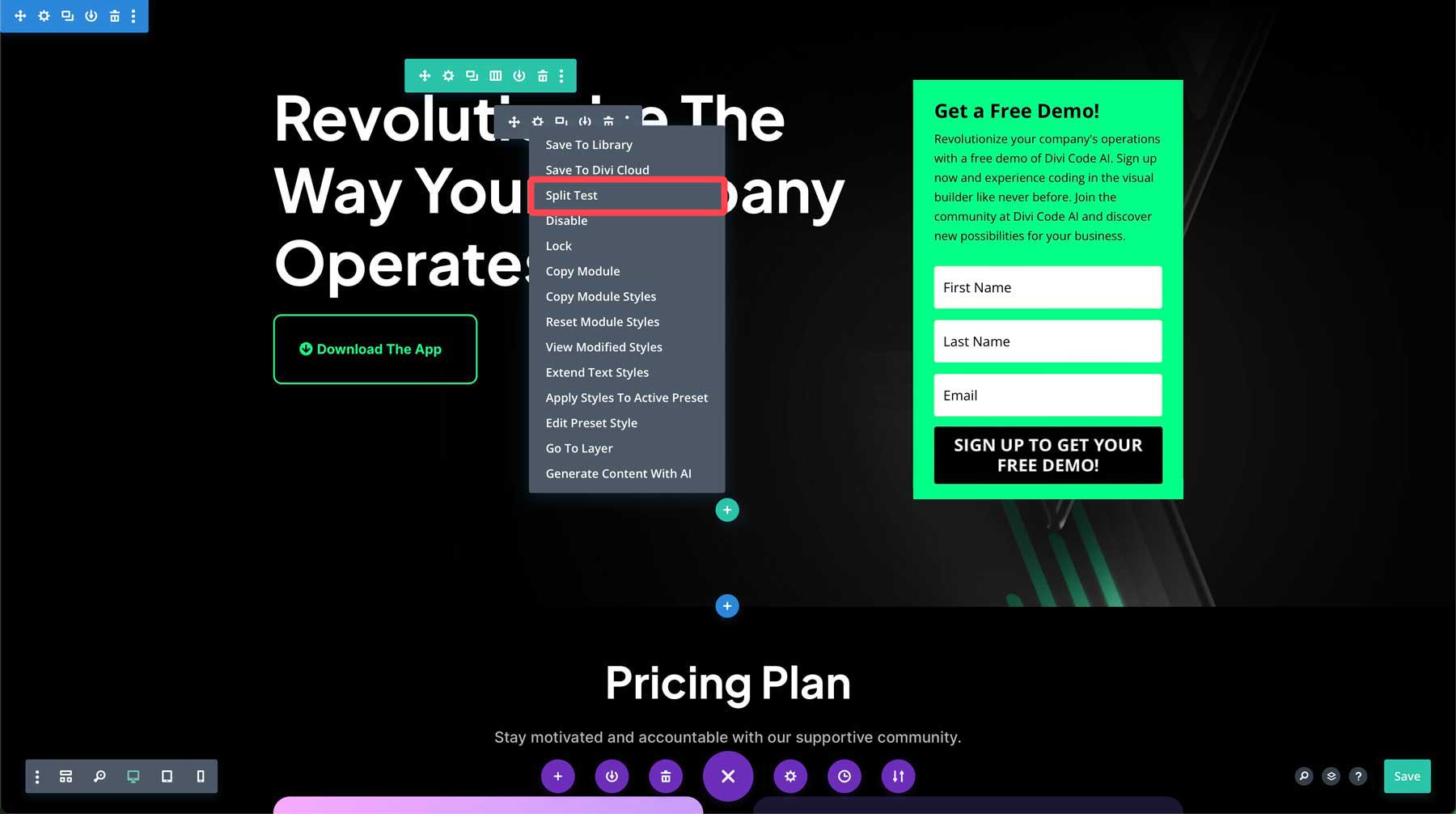
For instance, you need to check two other titles on your touchdown web page. You’ll be able to simply set that up by means of right-clicking the headline within the hero phase and settling on break up check.

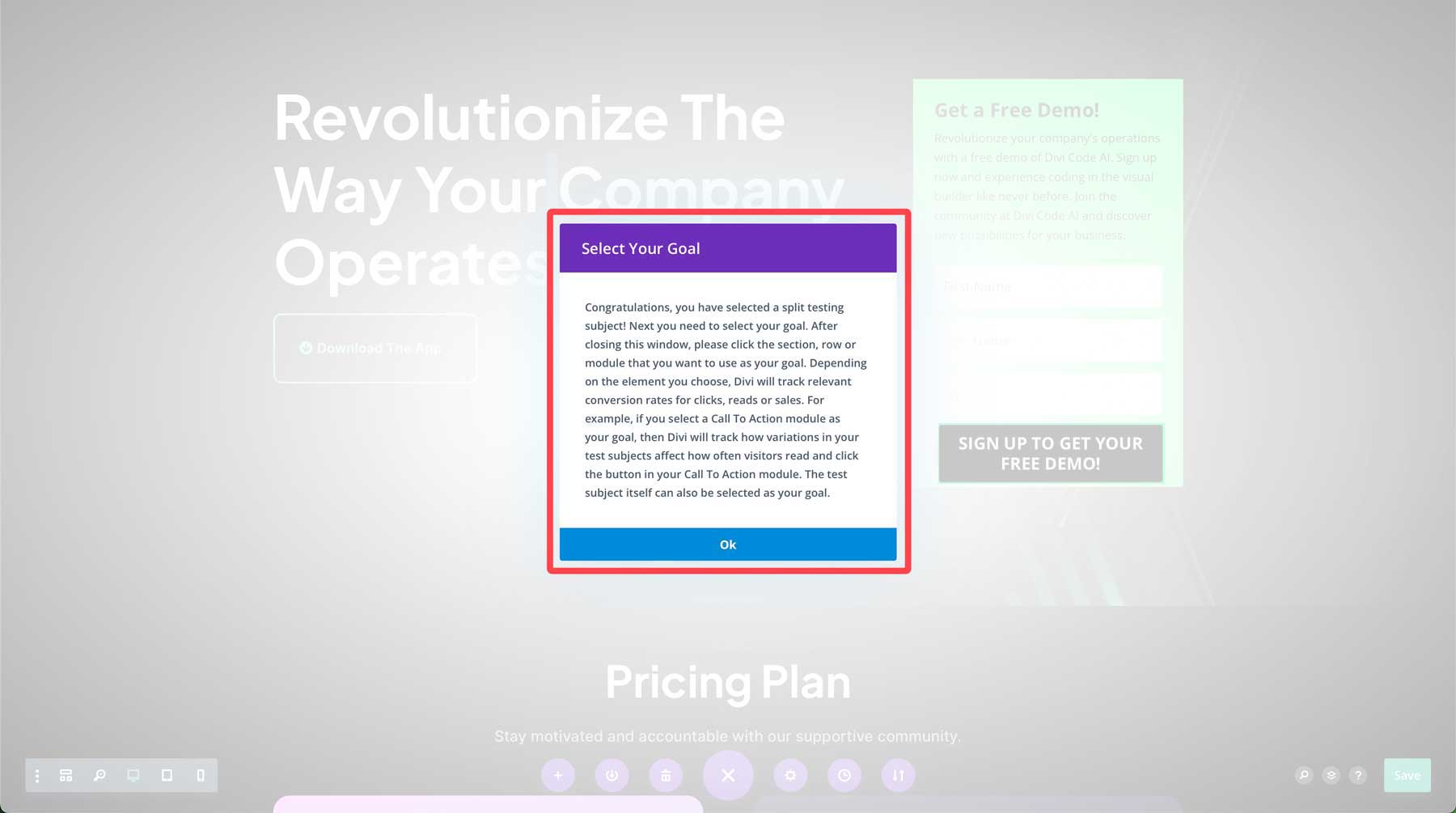
Upon settling on the name for break up checking out, a conversation field will seem, notifying you that you simply’ve selected a subject matter for checking out. Your next step is setting up a target so Divi can observe related conversion charges for clicks, reads, or gross sales.

You’ll be able to click on at the headline to make it the topic and target, then exchange the textual content of the second one headline. From there, Divi will habits checking out each and every time a consumer clicks to your web page and establish which model of the headline is more practical. With Divi Leads, you’ll check any module at the web page, so the sky’s the restrict.

Divi Cyber Monday Site Packs are Absolute best for Developing Prime-Changing Touchdown Pages
As we’ve demonstrated, all of Divi’s format packs make it easy to construct a high-converting Divi touchdown web page that you’ll use to characteristic merchandise, upcoming gross sales, or new services and products you need your consumers to concentrate on. That is true, too, of this 12 months’s unfastened Cyber Monday Site packs. Through combining the wonderful thing about pre-made layouts, Divi AI, and Divi Leads, Sublime Issues participants have the entire equipment they wish to create efficient touchdown pages temporarily.
The put up How To Construct A Prime-Changing Divi Touchdown Web page (With Unfastened Cyber Monday Layouts) gave the impression first on Sublime Issues Weblog.
WordPress Web Design