We are living instantly gratification society. Other folks be expecting to land on a site, get what they would like, and transfer on — all in a couple of seconds. A slow site can result in frustration, abandonment, and misplaced alternatives. Nobody will wait round for a site to load; they need to to find what they would like quick. On this put up, we’ll provide an explanation for why a quick site is so necessary and information you thru acting a site pace take a look at.
Let’s get began.
Why You Must Care About Web page Pace
Web page pace is the cornerstone of a good consumer enjoy (UX) and a large think about how a success your site is. There’s a right away hyperlink between how temporarily your site lots and the way glad your guests are. Gradual load instances result in frustration and, in the end, abandonment. In lately’s virtual international, other people have little tolerance for web sites that take too lengthy to load. They’ll merely click on the again button and head to a competitor’s web site. This jump fee — the proportion of tourists who depart your web site after viewing just one web page — will increase dramatically with each and every further 2nd it takes your web site to load.
Web page Pace additionally performs an important position in seek engine scores (SERPs). Search engines like google like Google imagine site pace a high-ranking issue. They prioritize fast-loading web sites as a result of they know customers want them. A sluggish site can negatively affect that visibility, making it more difficult for attainable consumers to search out you. Bring to mind it this manner: if two web sites be offering an identical merchandise or services and products, the quicker site will most probably rank upper.
Web page pace may be at once connected to conversion charges. Whether or not your function is to generate leads, power gross sales, or inspire publication sign-ups, a quick site can enhance effects. When your web site lots as anticipated, guests can discover it, interact with its content material, and in the end convert into consumers.
A Gradual Web page Damages Your Recognition
There are different disadvantages to a slow-loading site. It could impact your logo’s symbol and credibility. Web sites that take endlessly to load could make your online business seem unprofessional, out of date, or unreliable. It could create a detrimental first impact, making development consider with attainable consumers more difficult. Customers may additionally affiliate your web site’s efficiency with an consideration to element or a loss of funding, destructive your logo’s recognition.
Imagine it or now not, a sluggish site too can impact cellular customers. With maximum web customers getting access to web sites on their telephones, offering a fast-loading site is extra necessary than ever. Cell customers ceaselessly have slower web connections than the ones on desktops. With out a fast web site, you chance shedding a much wider target market and offering a good consumer enjoy for everybody, without reference to their software.
Equipment For Undertaking A Web page Pace Take a look at
A number of equipment (loose and paid) are to be had that will help you assess your site’s pace and establish spaces for development. All of them have the similar metrics with other approaches to UI. Let’s check out a couple of to peer what they provide.
Google PageSpeed Insights

PageSpeed Insights, powered by means of Google, is a loose device that analyzes the velocity and consumer enjoy of your site. It supplies lab and box knowledge in keeping with managed and real-world consumer reviews. It supplies actionable suggestions for development, prioritizing them in keeping with their attainable affect. This is helping you notice how Google perceives your web site’s pace and establish spaces the place you’ll be able to enhance your Core Internet Vitals (extra on that later).
GTmetrix

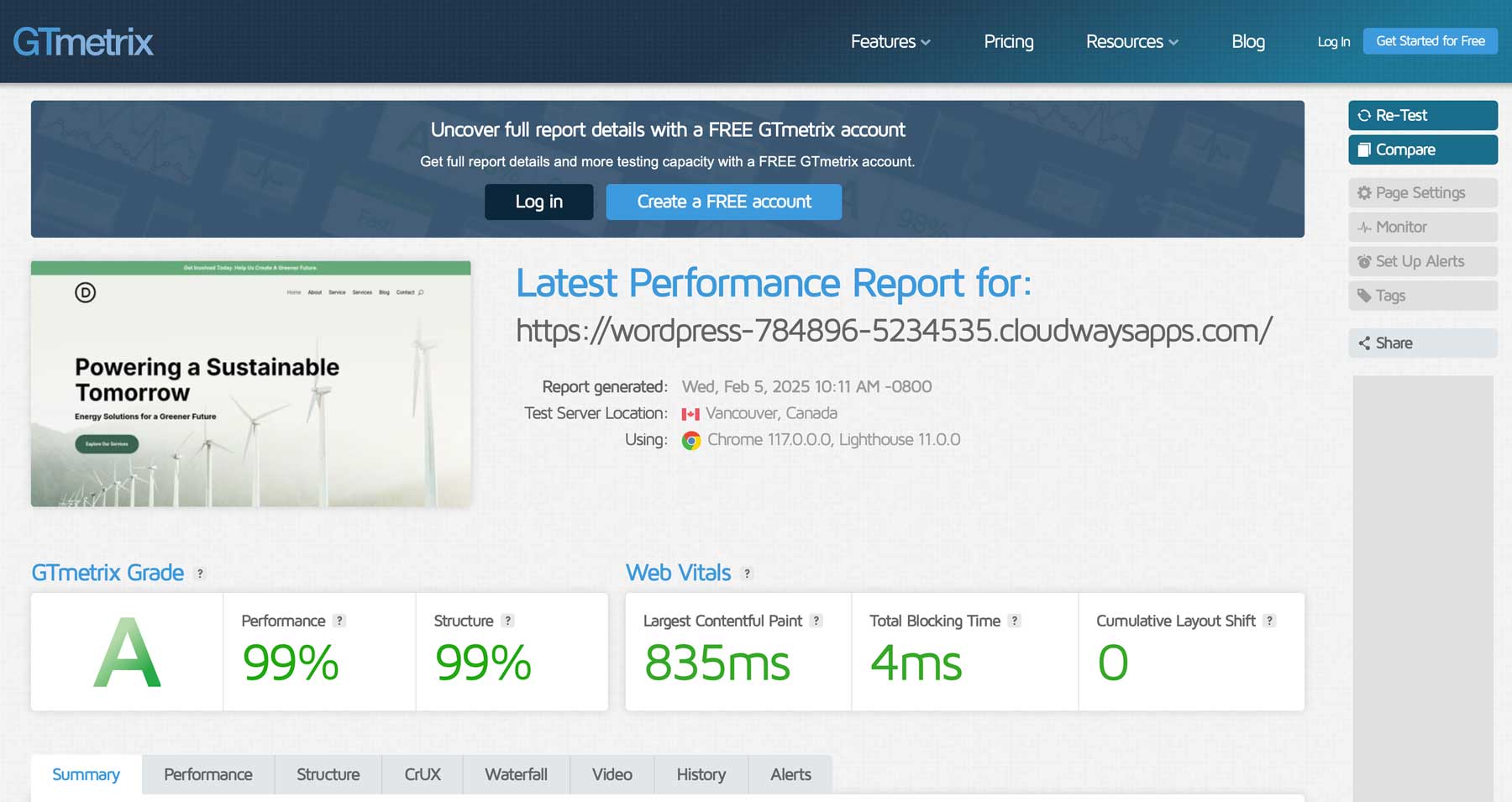
GTmetrix combines knowledge from Google PageSpeed Insights and every other related efficiency research device to offer an outline of your site’s pace. It provides detailed stories, together with efficiency ratings, waterfall charts (visualizing how assets load), and proposals for optimization. GTmetrix means that you can observe your site’s efficiency through the years and monitor the affect. It additionally means that you can take a look at from other places, providing you with insights for customers international.
Pingdom

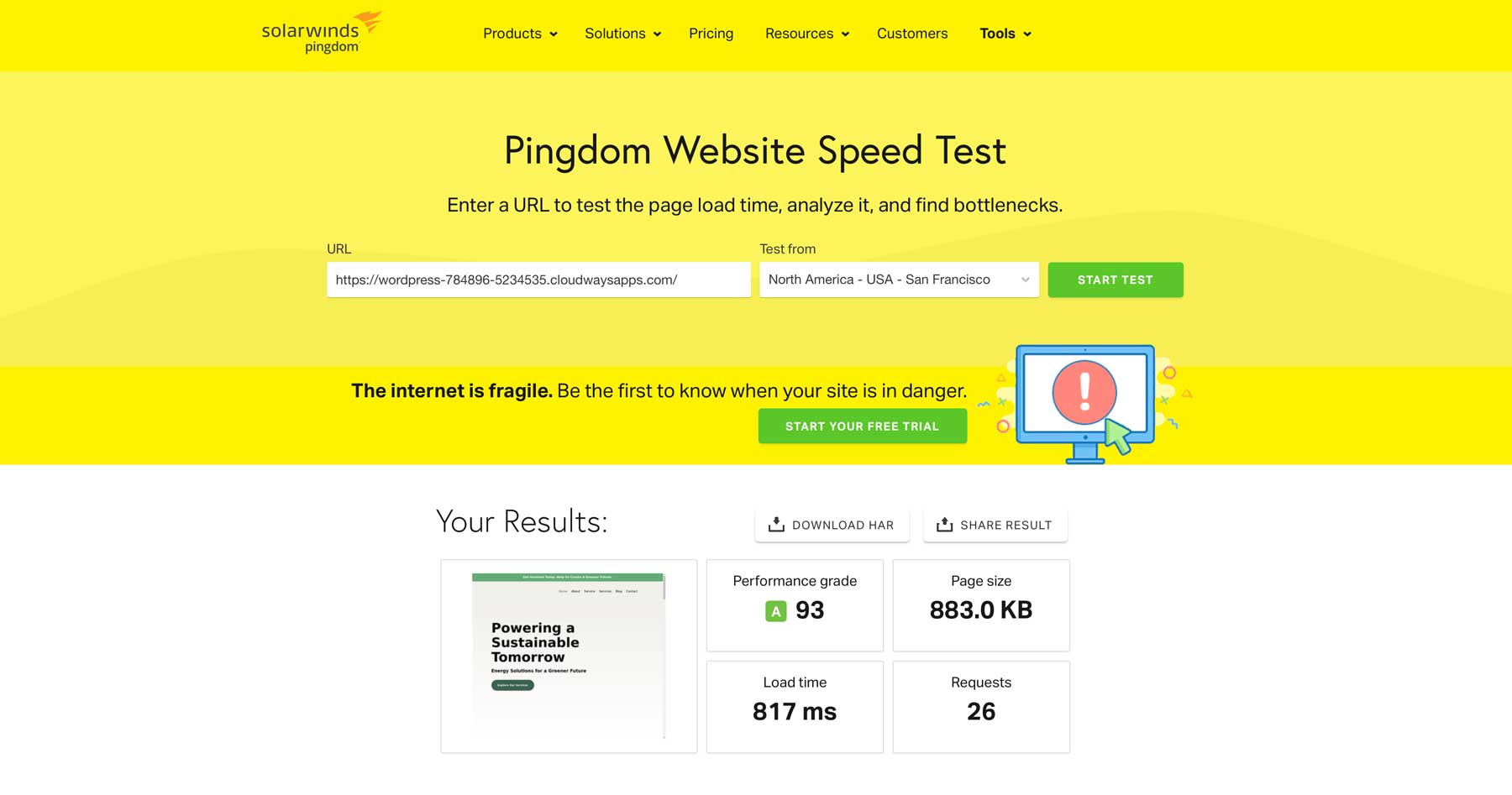
Pingdom is a site tracking carrier that allows you to take a look at your web site’s pace from other places and browsers. It will provide you with detailed waterfall charts and function metrics, which is beneficial if you wish to get a granular view of your web site’s pace. You’ll to find knowledge on the whole lot from efficiency suggestions and web page measurement to load time and HTTPS requests. So, if you want in-depth pace checking out, Pingdom is a great possibility.
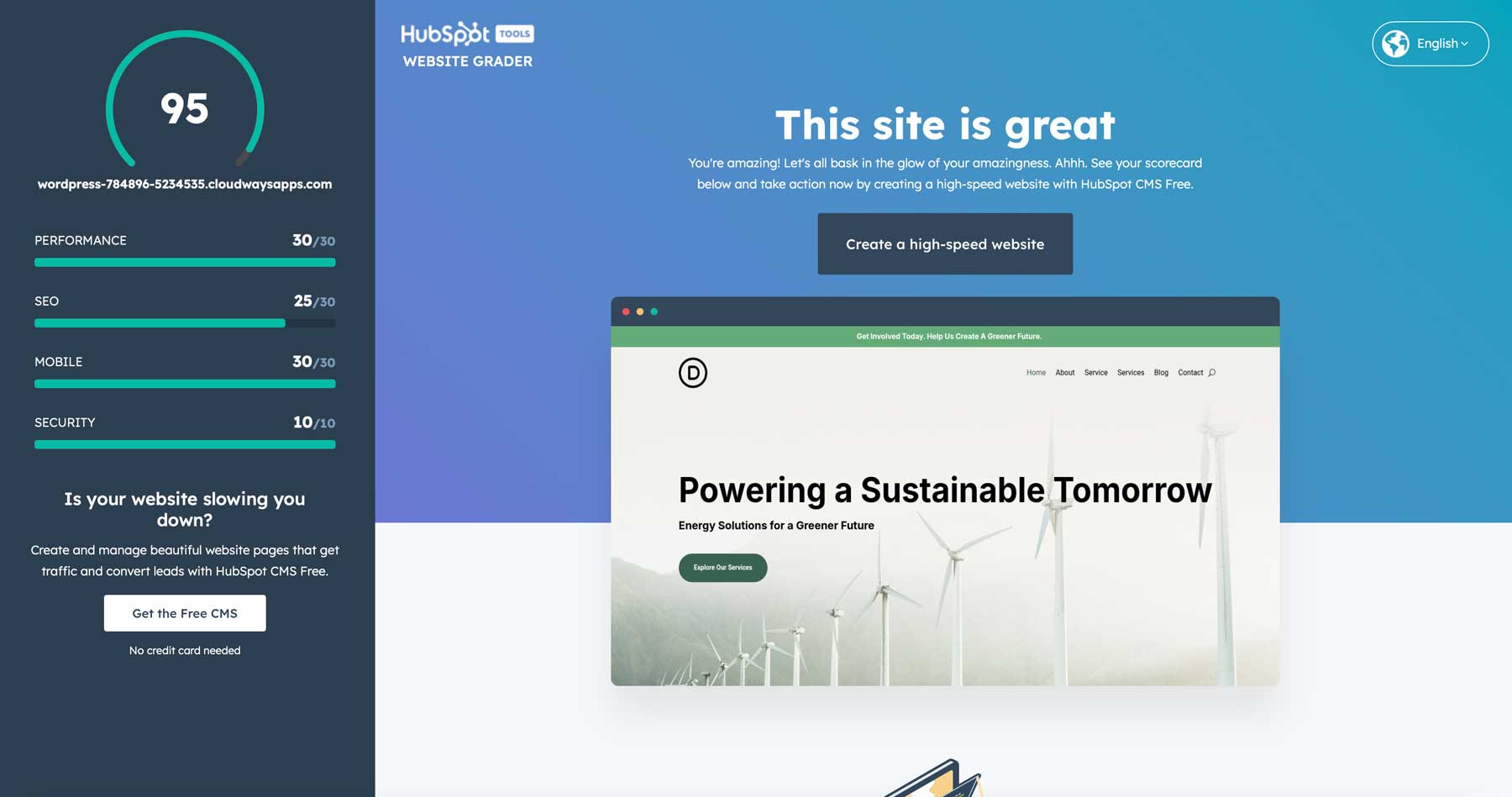
Web page Grader

Web page Grader, a loose device from HubSpot, tests out your site and will provide you with a file on the way it’s doing with efficiency, Search engine optimization, mobile-friendliness, and safety. It’s a good way to peer what your web site’s doing effectively and the place it may well be higher. It even supplies loose classes on the HubSpot Academy. On the other hand, we must be aware that it calls for that you just join get right of entry to.
How To Behavior A Web page Pace Take a look at
There’s now not a lot to the take a look at itself, however working out the consequences is a unique tale. Let’s stroll thru engaging in a site pace take a look at the use of Google PageSpeed Insights. To behavior the take a look at, we’ll use a Divi Fast Web page instance to be had with Divi. We’ll steer clear of including plugins to our web site to stay issues blank.
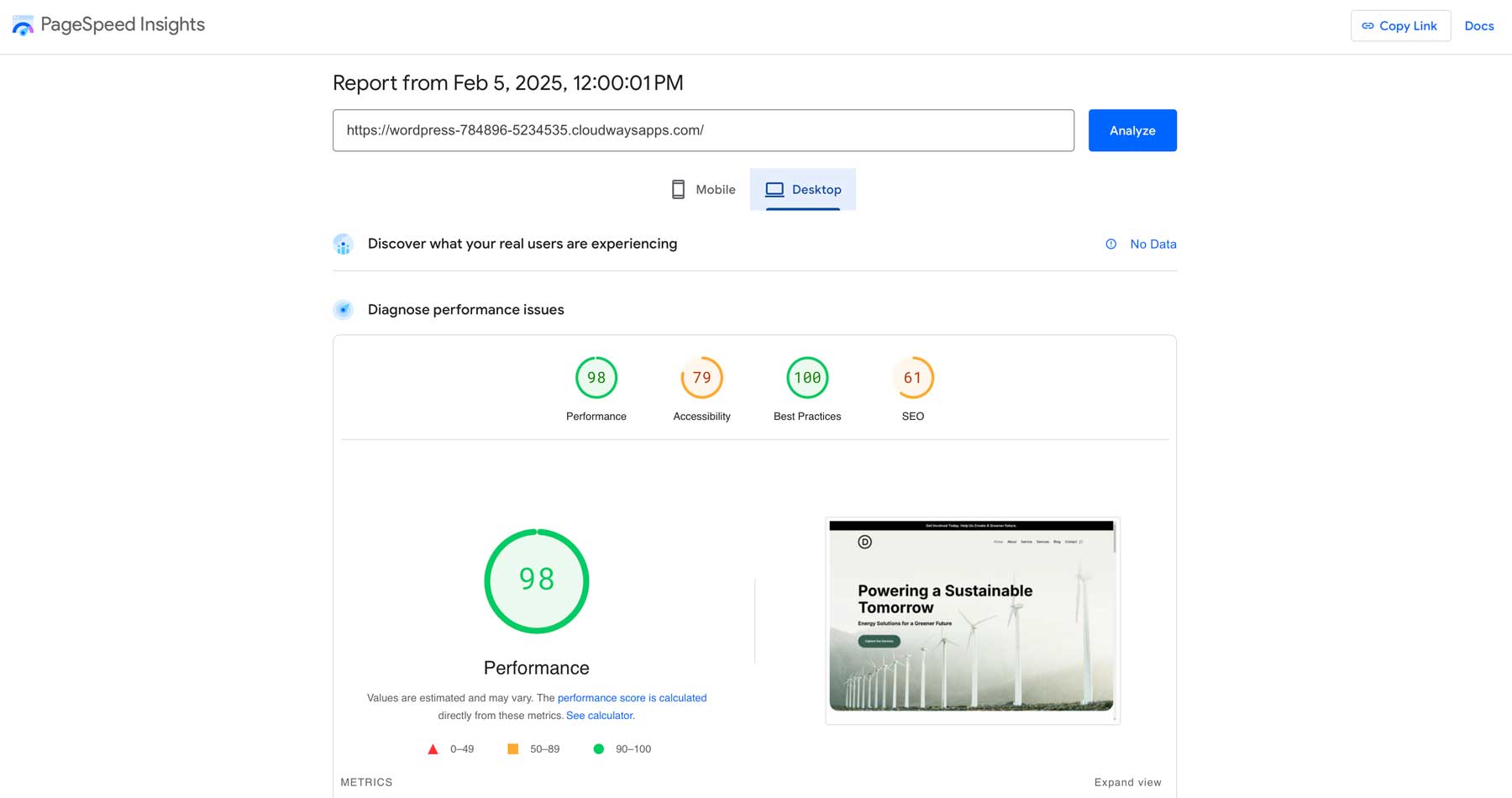
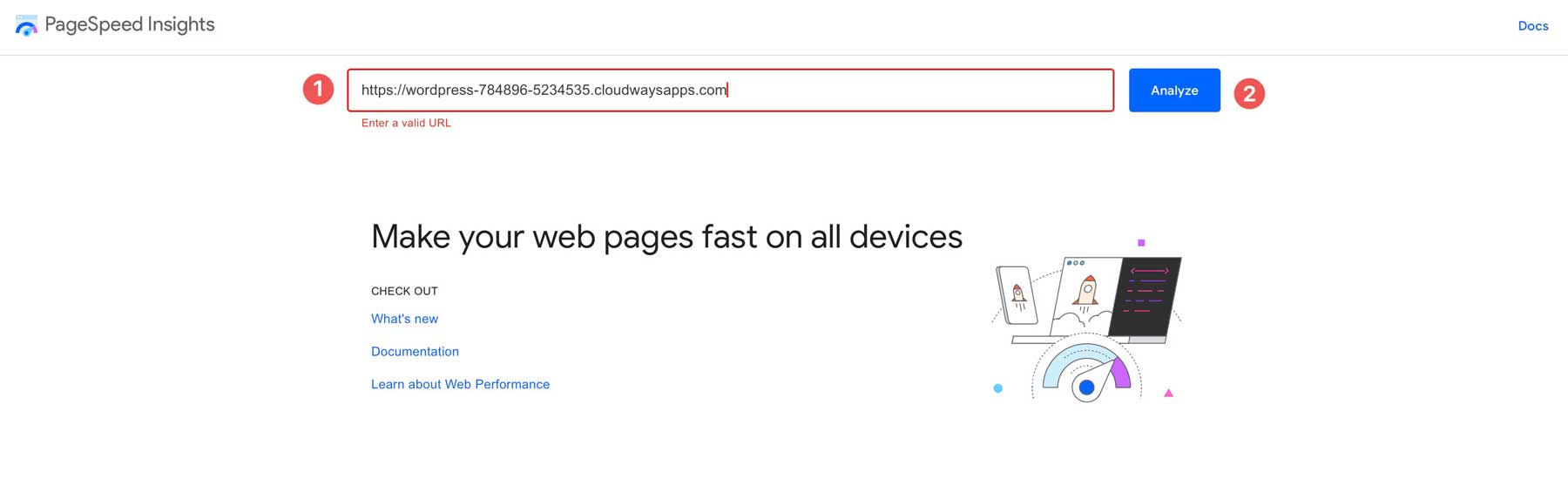
Input the URL of the site you need to check, after which click on the Analyze button.

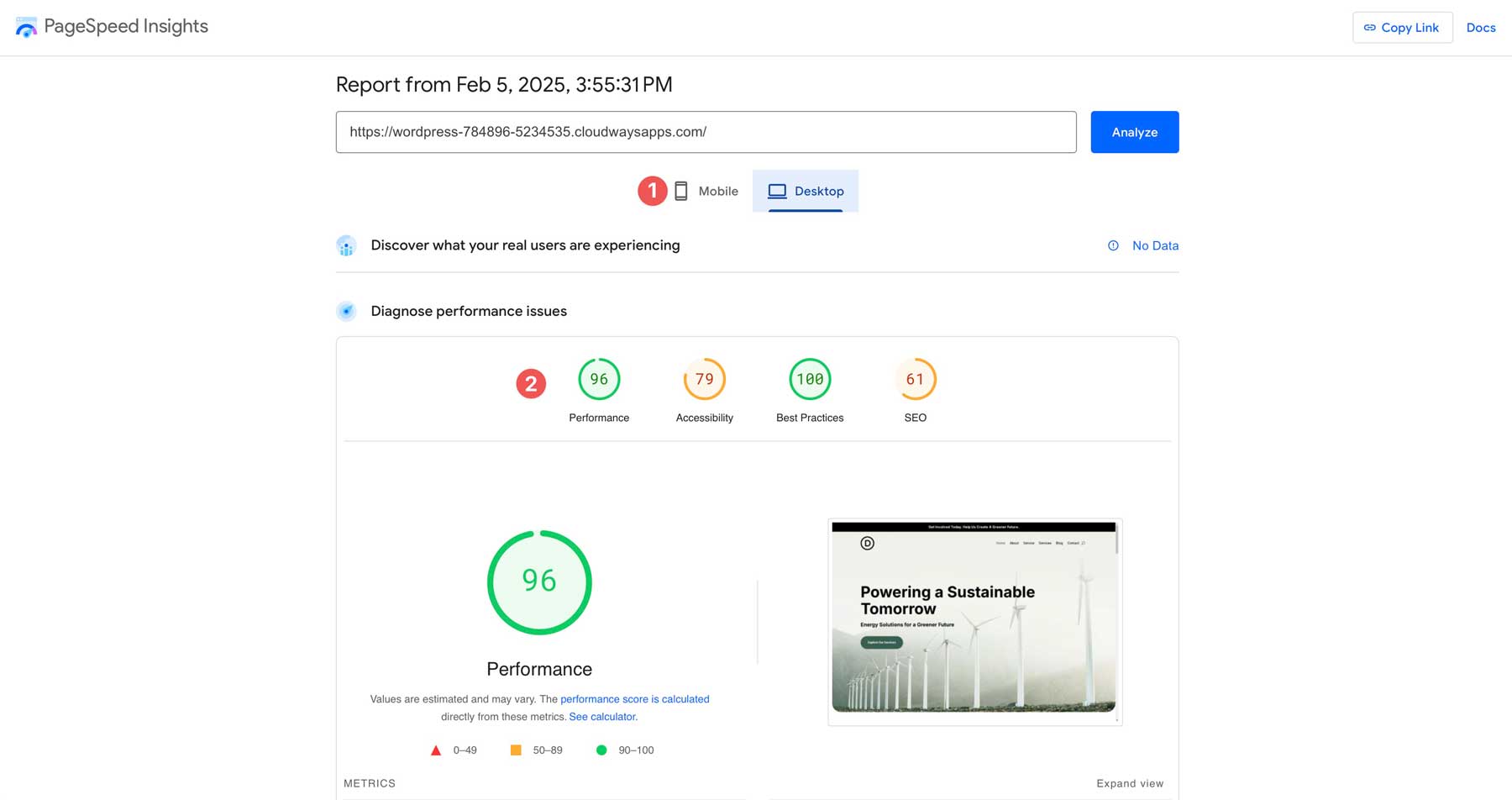
Google will apply the stairs to check your web site, first finding what genuine customers enjoy once they land on it after which diagnosing efficiency problems. It supplies 4 metrics for cellular and desktop gadgets: efficiency, accessibility, absolute best practices, and Search engine optimization. Our take a look at web site has no Search engine optimization, so the consequences will mirror that. On the other hand, even with out it, WordPress is seek engine pleasant, because of its Search engine optimization-optimized code.

Working out The Effects
With site pace take a look at leads to hand, you’ll see numerous metrics that can be obscure, particularly if you’re a novice. That’s good enough as a result of we’ll stroll you thru every one to assist carry you up to the mark.
Total Efficiency Rating

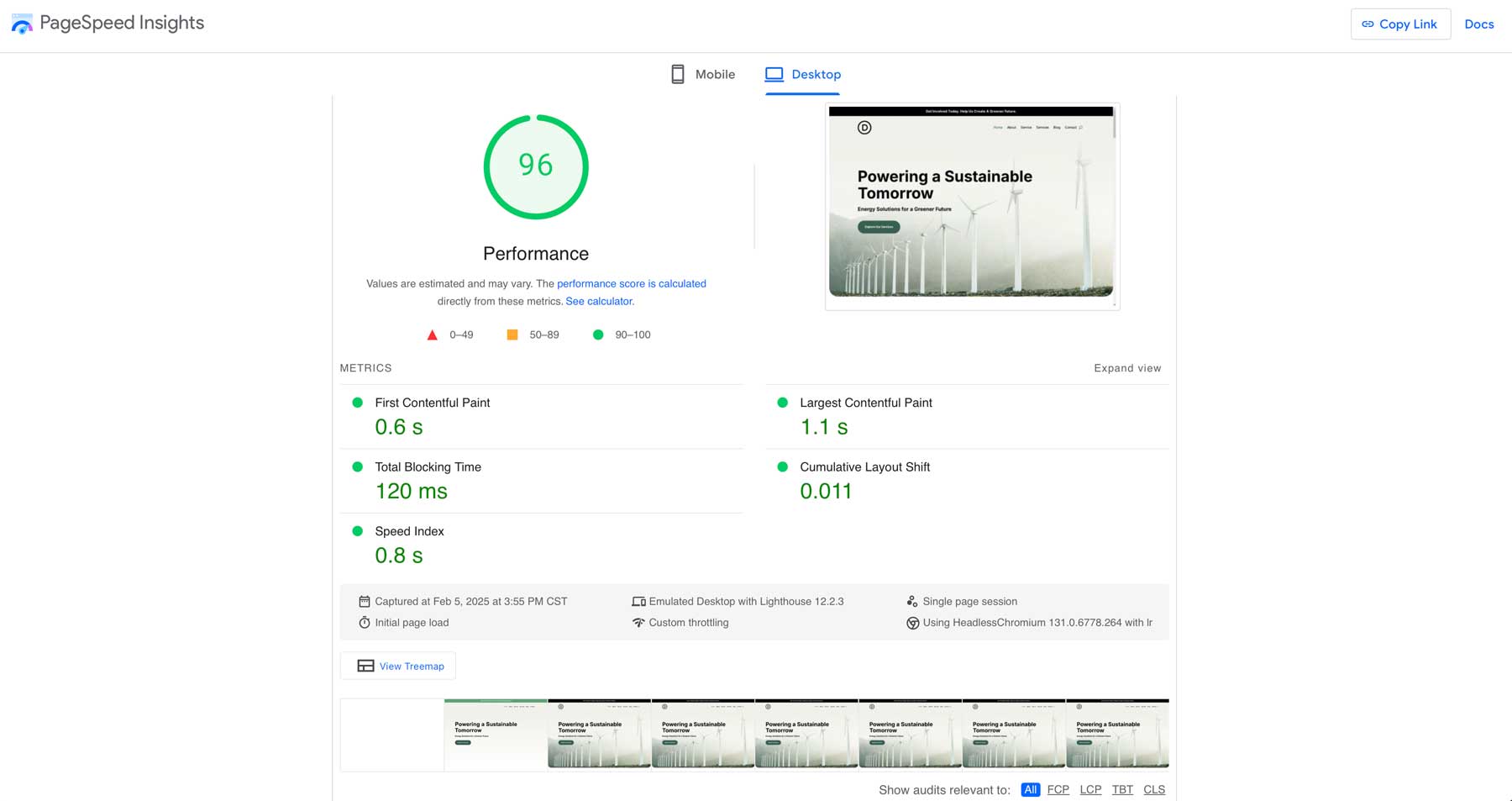
Upon working our take a look at, we see that our general efficiency rating is 96, which is excellent. It presentations that our site lots temporarily and offers a just right consumer enjoy. Ratings vary from 0 to 100, with upper ratings being higher. It additionally has a couple of metrics on which your rating is primarily based. Those are known as Google’s Core Internet Vitals, and its findings at once affect how effectively your web site will carry out in seek effects.
Core Internet Vitals
Google charges your web site in keeping with a couple of key efficiency metrics that impact its general rating. They’re First Contentful Paint (FCP), Greatest Contentful Paint (LCP), General Blocking off Time (TBT), Cumulative Format Shift (CLS), and Pace Index. Let’s in short contact on what every way:
- First Contentful Paint: This measures how temporarily the browser renders the primary piece of content material at the web page (textual content, symbol, and so on). 0.6 is an excellent FCP, which means customers see one thing at the display screen temporarily.
- Greatest Contentful Paint: This measures how lengthy it takes for the biggest content material part (hero symbol, primary headline, and so on) to turn into visual throughout the viewport (consumer’s eye view). 1.1 is a great LCP, appearing us the principle content material at the web site lots temporarily.
- General Blocking off Time: This measures the entire period of time that the principle thread (the principle employee inside a internet browser’s rendering engine) is blocked, combating the web page from responding to consumer enter. 120 milliseconds is a tight TBT, however decrease is all the time higher.
- Cumulative Format Shift: This measures the visible steadiness of the web page. A low CLS rating signifies that the weather at the web page don’t shift round impulsively because the web page lots, which will also be traumatic for customers. 0.011 is a superb rating.
- Pace Index: This presentations how temporarily the web page’s content material is visually displayed. All of the web page loaded in 0.8 seconds, which is excellent.
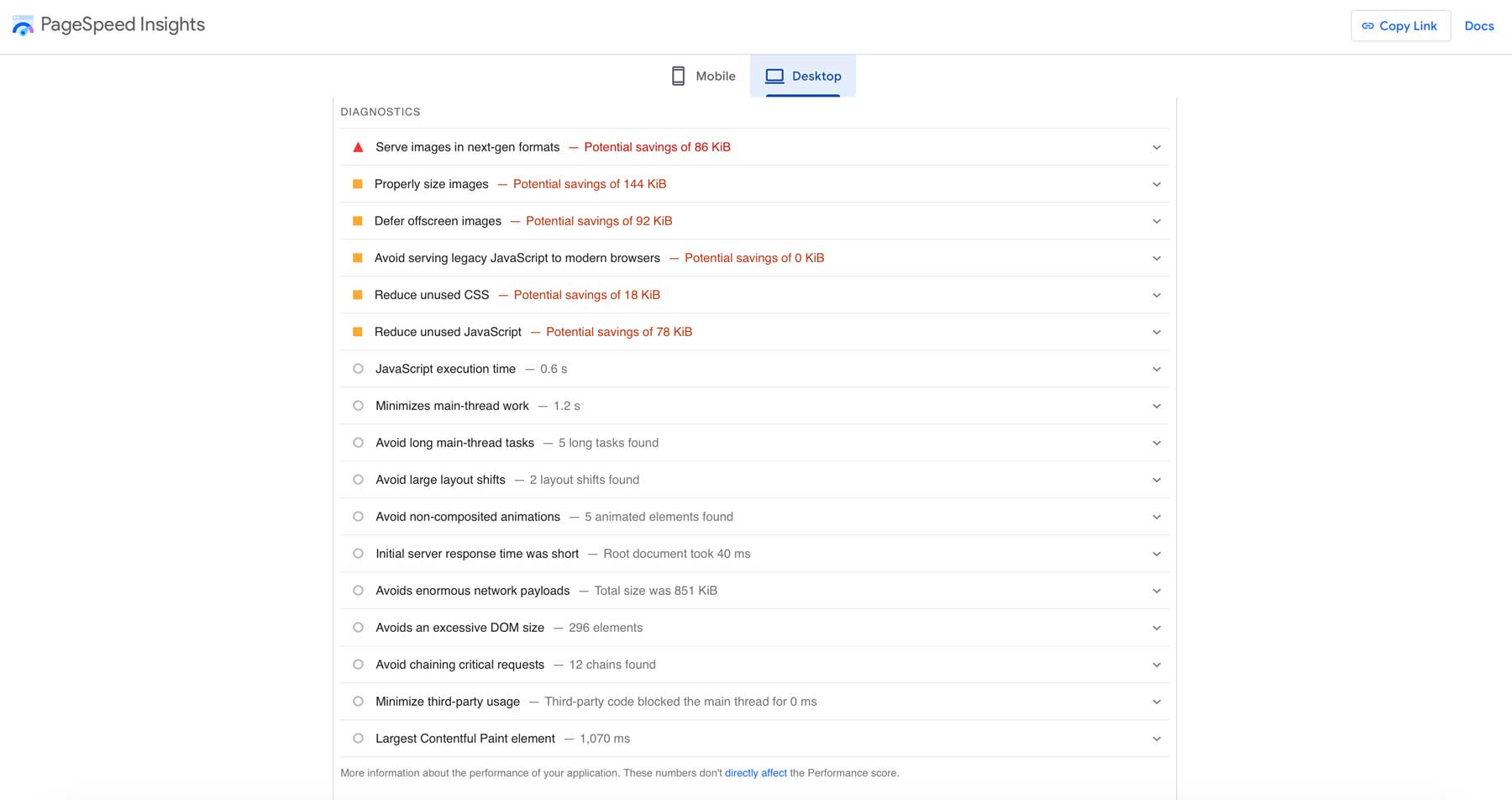
Diagnostics

PageSpeed Insights will provide you with explicit tricks to make your site load sooner. It tests other portions of your web site and tells you what to mend. Let’s have a look at every of those spaces of development and provide an explanation for what they imply.
- Serve Pictures in Subsequent-Gen Codecs: This means that the site is the use of older symbol codecs (like JPEG or PNG) the place more recent, extra environment friendly codecs (like WebP) may well be used. Switching to those codecs would scale back symbol record sizes and accelerate loading.
- Correctly Sized Pictures: The site is most probably the use of photographs which might be better than important for his or her show measurement. Resizing photographs to compare their show dimensions would scale back record sizes and enhance load instances.
- Defer Offscreen Pictures: Which means that photographs under the fold (now not straight away visual when the web page lots) must be lazy-loaded. Lazy loading way those photographs are best loaded when they’re about to turn into visual within the viewport, bettering preliminary web page load.
- Keep away from Serving Legacy JavaScript to Fashionable Browsers: This means the web site isn’t serving legacy JavaScript, which is just right. Legacy JavaScript is ceaselessly better and not more environment friendly than code written for contemporary browsers.
- Cut back Unused CSS: The site has CSS code that’s not getting used at the present web page. Getting rid of this unused code would scale back the dimensions of the CSS record and accelerate parsing.
- Cut back Unused JavaScript: Very similar to unused CSS, the web site has JavaScript that’s not getting used. Getting rid of it might cut back record measurement and enhance load time.
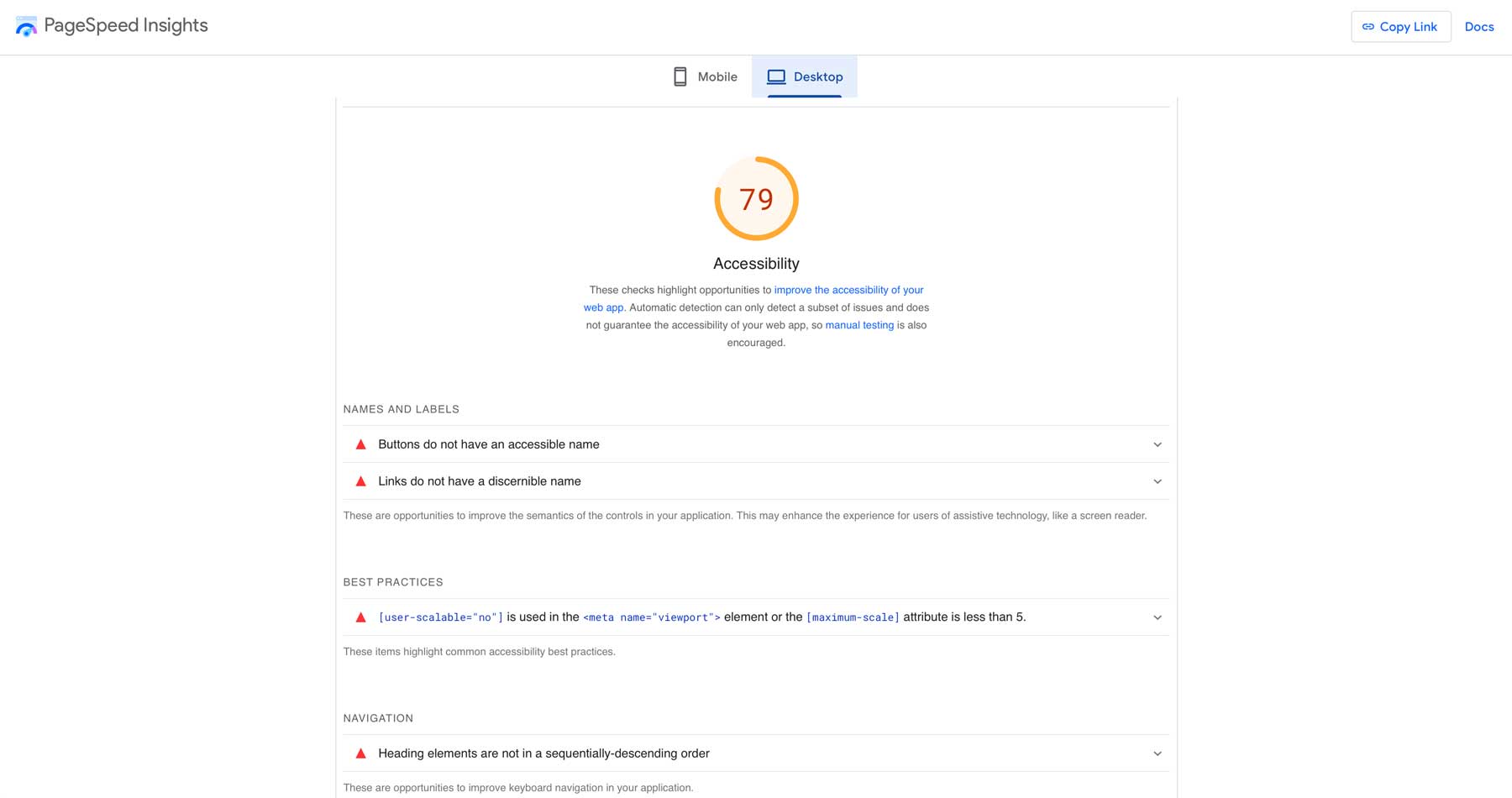
Accessibility

Google PageSpeed Insights assesses site accessibility along with efficiency. Low accessibility ratings point out limitations for customers with visible or different impairments. Our checking out published a number of spaces desiring development. Thankfully, equipment like Userway and the Divi Market‘s Accessibility Package (for Divi customers) can simplify the method of optimizing site accessibility.
Let’s delve into them and what they imply:
- Buttons Do Now not Have An Obtainable Identify: Buttons with out right kind available names are tricky for display screen readers to interpret, making them unusable for visually impaired customers. This in most cases way the aria-label characteristic or alt textual content throughout the button part is lacking or inadequate.
- Hyperlinks Do Now not Have a Discernible Identify: Very similar to buttons, hyperlinks want descriptive textual content or available names so display screen readers can put across their objective to customers. This ceaselessly way the hyperlink textual content is obscure or the aria-label is lacking.
- Person-Scalable Is Set To No: This means a possible usability factor, particularly for cellular customers. Disabling consumer scrolling could make it tricky for other people with low imaginative and prescient to zoom in and notice content material. Whilst that is flagged underneath absolute best practices, it has accessibility implications, too.
- Heading Parts Are Now not In a Sequentially-Descending Order: This implies the site’s heading construction (h1, h2, h3, and so on) isn’t logical. Display screen reader customers depend on headings to know the web page construction, and an unsuitable order will also be complicated. For instance, going from an h2 to an h4 with out an h3 within the center can be flagged right here.
As we’ve observed, even a well-built site may have spaces for development. Whilst optimizing photographs, CSS, and JavaScript are necessary, the basis of your site’s pace lies on your selected theme. A poorly coded theme can negate even essentially the most competitive optimization efforts. That’s why settling on a WordPress theme designed for pace is an important.
Make a selection a WordPress Theme Constructed For Pace
Your WordPress theme acts because the framework for all your site. It dictates how your content material is displayed, how your web site purposes, and the way temporarily it lots. A bloated or inefficiently coded theme can impact your web site’s efficiency, without reference to how effectively you optimize different parts.
When opting for a theme, search for the next options:
- Light-weight Code: The quickest subject matters use minimum code, averting needless bloat that may decelerate loading instances.
- Optimized for Core Internet Vitals: Make a selection a theme that meets or exceeds Google’s Core Internet Vitals thresholds.
- Cell-First Manner: All the time make a selection a responsive theme, as cellular pace is crucial for consumer enjoy and Search engine optimization.
- Stellar Give a boost to: Make a selection a theme this is actively up to date and supported by means of its builders.
Divi Is An Very good Selection For Construction Speedy Web sites
Whilst our site pace take a look at was once performed on a web site constructed with Divi 4, it’s price noting the efficiency enhancements which might be being presented with Divi 5. Divi has all the time been a well-liked selection for its Visible Builder and design flexibility, however there are rather a couple of variations between Divi 4 and Divi 5. Chic Issues builders were exhausting at paintings to streamline the codebase, optimize CSS, and enhance JavaScript execution, leading to a noticeably sooner and extra environment friendly theme. There are in depth adjustments to the Visible Builder too, offering a extra user-friendly, streamlined feel and appear. For those who’re conversant in Divi, upgrading to Divi 5 can spice up your site’s efficiency. On the other hand, in the event you’re making an allowance for Divi for the primary time, now is a smart time to take the bounce.
Divi is essentially the most customizable theme on this planet. You’ll be able to create web sites from scratch with the Visible Builder, generate a site with Divi AI, or jumpstart your creativity with Divi Fast Websites. Divi additionally provides full-site modifying, permitting you to design each and every nook of your web site with the Theme Builder. You’ll be able to construct headers, footers, put up and archive pages, and WooCommerce pages.
Divi Is Long term Evidence
Whilst you acquire Divi now, you’ll be able to improve to the long run variations of Divi without spending a dime. That implies you’ll be capable of construct web sites sooner than ever ahead of, because of the velocity enhancements in Divi 5. Listed below are some of the efficiency improvements to be had at this time with the newest Divi 5 Alpha – to be had with a Divi license:
- Progressed Entrance-Finish Web page Load Pace: ET has totally rewritten Divi’s framework by means of transferring clear of the legacy shortcode construction of the day prior to this’s WordPress. This leads to lowered processing time and sooner web page load speeds.
- Modular Codebase for Potency: Divi 5 is constructed with a modular structure, making it extra light-weight and scalable.
- Animation-Loose UI: Divi 5’s interface has got rid of over the top animations within the builder, leading to a smoother, sooner development enjoy.
The way forward for Divi is vivid. With pace improvements, a brand new framework, and a sooner development enjoy, you’ll be able to construct web sites that move site pace checks with flying colours.
Able To Pace Up Your Web page? Uncover Divi As of late
A quick-loading site is now not a luxurious, however a need. Gradual web sites can result in annoyed customers, misplaced conversions, and a broken logo recognition. On this put up, you’ve realized that symbol optimization, environment friendly code, and a well-chosen theme all play roles on your site’s efficiency. Equipment like Google PageSpeed Insights will let you behavior a site pace take a look at simply and be offering treasured guidelines into spaces for development.
Whilst optimizing person parts is essential, the basis of a quick site is settling on a theme constructed for efficiency. Divi, with its ongoing building and dedication to progressed efficiency, stands proud as a very good selection. The velocity improvements of Divi 5 – a remodeled framework, streamlined codebase, and sooner development enjoy – constitute an important bounce ahead in efficiency.
Whether or not you’re a seasoned Divi consumer or new to the platform, now’s the easiest time to leverage its energy and construct web sites that glance nice and cargo quick.
The put up How To Carry out a Web page Pace Take a look at (2025 Educational) gave the impression first on Chic Issues Weblog.
WordPress Web Design