It is no secret that an increasing number of individuals are getting access to the web the use of their cellular gadgets along with or instead of desktop computer systems. If truth be told, there are nearly 7 billion cellular customers international. (For reference, the sector inhabitants is recently 7.8 billion. That’s numerous cellular task.)
However what they are doing on the ones cellular gadgets is much more compelling for entrepreneurs like us.
40% of customers use their cellular tool to behavior analysis prior to creating an in-person acquire. Greater than part robotically make purchases the use of their smartphones, and 55% of customers make cellular purchases after discovering merchandise on social media.
In consequence, corporations that experience responsive web sites generate extra leads and take care of an expanding aggressive benefit over corporations that do not.
However what precisely is responsive website online design, how does it paintings, and why will have to you are making the transfer? This information units out to respond to the ones questions, be offering some compelling statistics, and train you the important thing options of responsive design all entrepreneurs will have to find out about. Let’s get began.
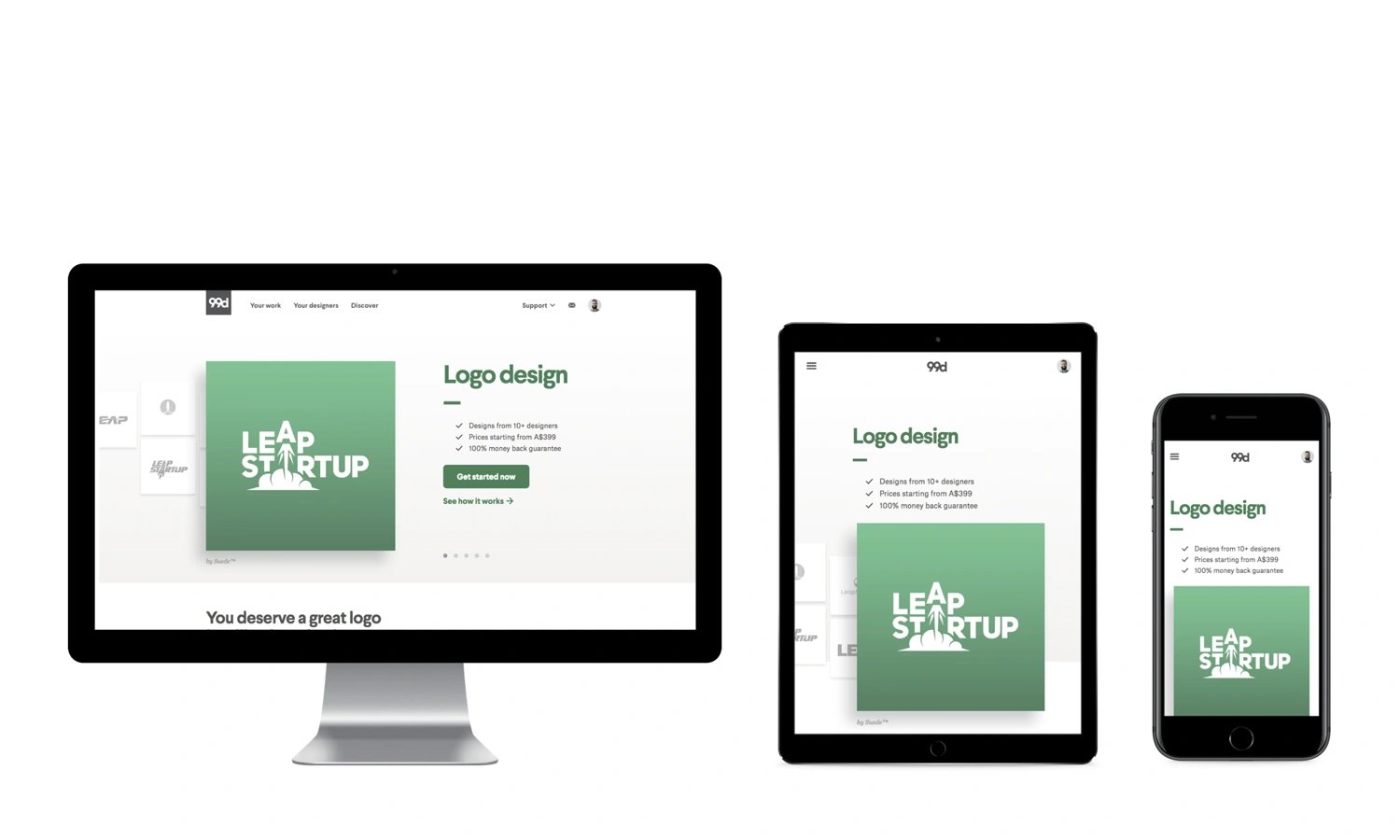
Responsive internet design is now not an offer — it’s a vital funding to construct your logo consciousness, diversify your person enjoy (UX), and convert extra website online guests.
It additionally saves your corporation precious time. You’ll’t perhaps design a separate website online for each and every possible tool your guests might use — to not point out long term applied sciences. Responsive internet design guarantees your website online is suitable with all gadgets and displays to verify a lovely enjoy … each modern day gadgets and the ones but to be invented.
Let’s dig extra into why responsive design is so vital in this day and age.
Why Responsive Internet Design is Essential
Responsive design permits you to succeed in a broader, extra engaged target market anywhere and on the other hand they select to browse.
Extra importantly, a loss of responsive internet design can do the other — it will probably alienate your website online from consumers on the lookout for a fascinating cellular enjoy. If truth be told, analysis displays that you’ll be able to lose as much as 90% of your possible consumers because of a deficient mobile-friendly enjoy.
That’s numerous consumers — and earnings.
Let’s unpack 3 main advantages of responsive internet design.
1. Responsive internet design is helping shoppers uncover your website online.
Numerous other folks get entry to Google on their cellular gadgets — 63%, if truth be told. Google additionally penalizes web sites that don’t be offering a responsive design. Its mobile-first indexing can in fact have an effect on how your website online ranks and will purpose it to be bumped down on seek engine effects pages (SERPs) in want of web sites that provide shoppers a mobile-friendly design.
So, if the vast majority of your target market is looking out on their smartphone (because the above statistic says), and your website online doesn’t function a responsive design, consumers won’t to find your website online in any respect.
2. Responsive internet design assists in keeping consumers to your website online longer.
Web site leap charges on smartphones are nearly 40% (in comparison to most effective 27% for capsules). Additionally, a internet web page that a lot in 5 seconds or much less promises 70% longer viewing classes.
Cell customers be expecting fast, top of the range website online reports (so does Google) — expectancies that you’ll be able to meet with a responsive website online design.
3. Responsive internet design builds certain logo reputation and believe with shoppers.
In the end, 57% of customers say they’re probably not to suggest a industry with a poorly-designed cellular website online. The similar document displays that greater than part of web shoppers who’re disenchanted by means of a industry’s on-line presence are prone to suppose negatively concerning the industry itself.
Responsive website online design delights web shoppers, encourages them to suggest your corporation, and brings them again to shop for extra.
The right way to Make a Responsive Internet Design
It is imaginable to make your individual responsive website online the use of CSS and HTML. However that is like taking long backroads when an parkway is to be had. On this case, the parkway could be a content material control machine (CMS) or a website online builder.
A CMS is a instrument that lets you construct your website online with out realizing tips on how to code — and that incorporates realizing tips on how to code for responsive design. Website online developers are an identical equipment, however they surrender some capability presented by means of a CMS in trade for ease of use and decrease pricing.
Responsive internet design will also be completed the use of both a CMS or website online builder that facilitate responsive designs. Listed here are a couple of not unusual possible choices.
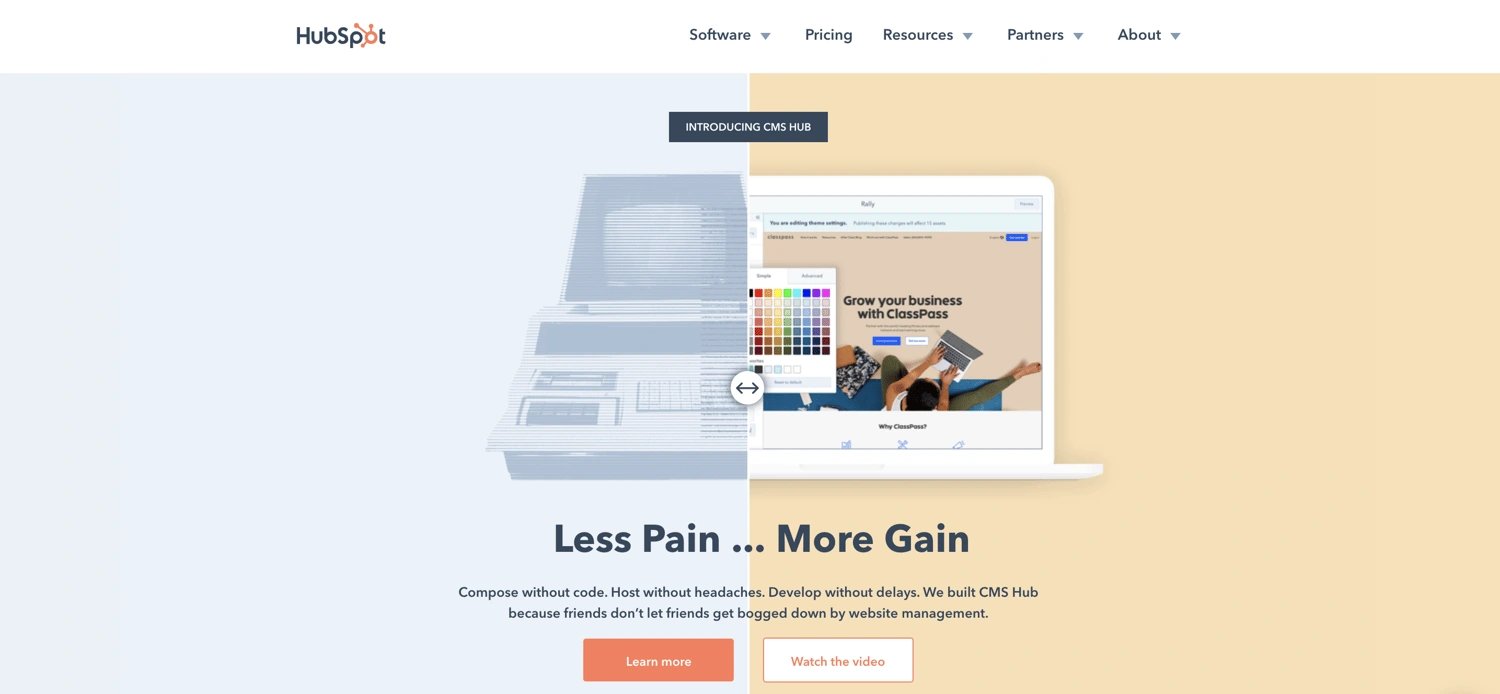
1. Content material Hub
Content material Hub is a content material platform that features a fully-hosted, fully-integrated CMS. It connects on your different HubSpot equipment so you’ll be able to provide a unified advertising and marketing, gross sales, provider, and website online surfing enjoy to your guests, consumers, and staff.
Relating to your website online development enjoy, Content material Hub gives pre-built website online issues which are additionally mobile-optimized to satisfy your guests and consumers anywhere and on the other hand they’re surfing.
-1.gif?width=1500&name=ezgif.com-crop%20(1)-1.gif)
2. WordPress
WordPress is the sector’s most well liked CMS and maintains this superlative by means of providing one of the simple website online developers — the Gutenberg editor.
WordPress gives hundreds of issues and templates first of all, together with a large number of templates with responsive design. (In finding extra responsive WordPress issues right here and right here, too.)

Be aware: If you’ve arrange a theme to your WordPress website online, interact and convert your guests with loose bureaucracy, reside chat, e mail advertising and marketing, and analytics by means of including HubSpot’s WordPress plugin.
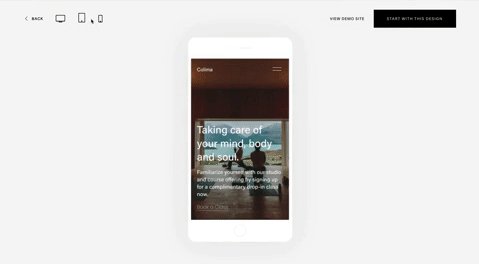
3. Squarespace
Squarespace is a well-liked website online builder that gives stunning website online designs and inventive equipment.
Squarespace gives 60 mobile-optimized templates from which you’ll be able to select to temporarily construct your website online. Inside the Squarespace editor, you’ll be able to additionally transition from desktop to pill to cellular view to verify your designs seamlessly reply to other gadgets.

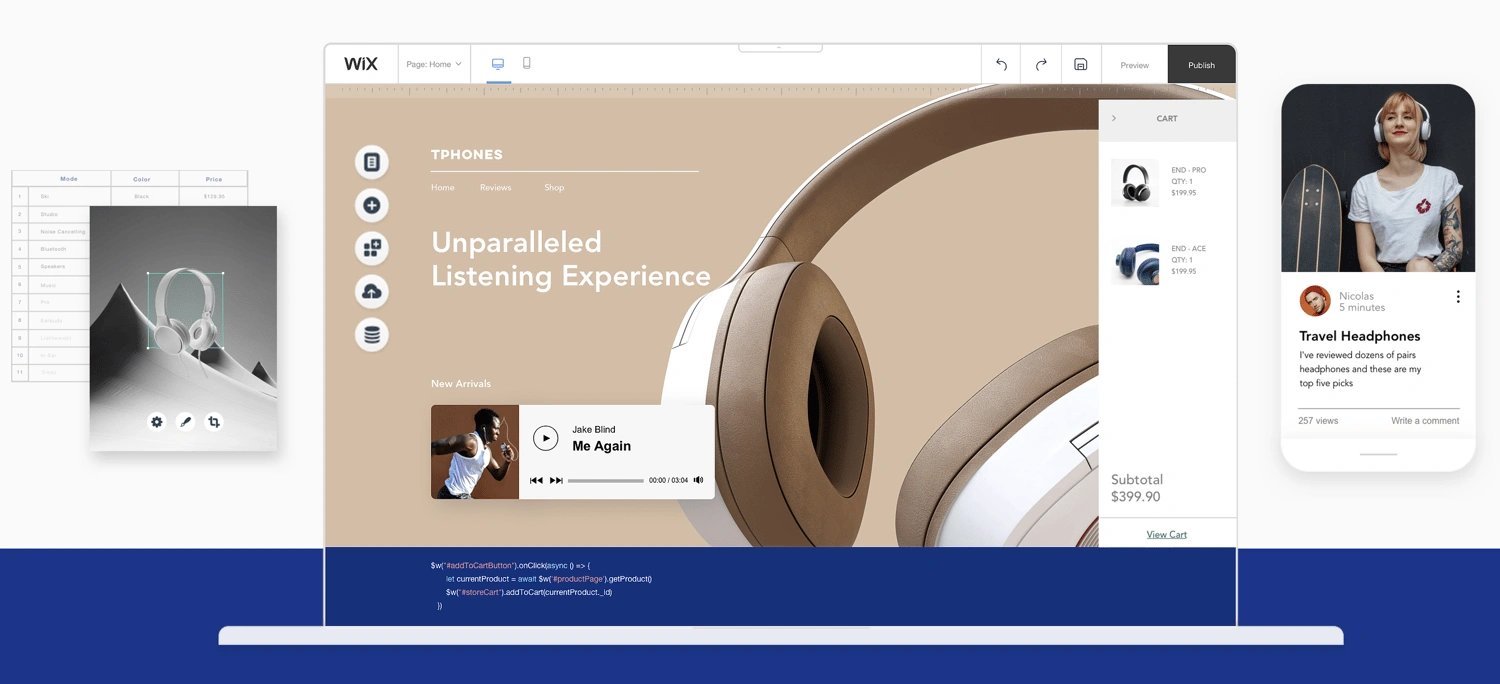
4. Wix
Wix is every other website online builder that gives loose and paid website online subscriptions. It supplies an easy-to-use drag-and-drop editor, loose internet hosting, and safety features.
All Wix templates supply a mobile-optimized enjoy for guests. Like Squarespace, the Wix editor permits you to see how your website online appears on more than one gadgets.

Along with making a responsive internet design the use of some of the above CMS equipment or website online developers, learn this weblog submit to be told tips on how to optimize your website online for cellular use, too.
Responsive Internet Design Best possible Practices
With an intuitive CMS or website online builder, responsive design is straightforward. However despite the fact that you’re the use of the perfect CMS, it will probably’t make amends for mobile-friendly content material and media — that section is as much as you. Let’s speak about some responsive internet design easiest practices that will help you create probably the most mobile-friendly internet enjoy to your guests and consumers.
1. Don’t forget your buttons.
What do you need website online guests to do once they land to your website online? Take motion, proper? This may well be by means of clicking a call-to-action (CTA) like Be informed Extra, Obtain, and even Purchase.
How do website online guests engage with those buttons when to your desktop website online? If those CTAs pop up, scroll, or are situated on the backside of your internet web page, you might want to reevaluate how cellular guests can get entry to those.
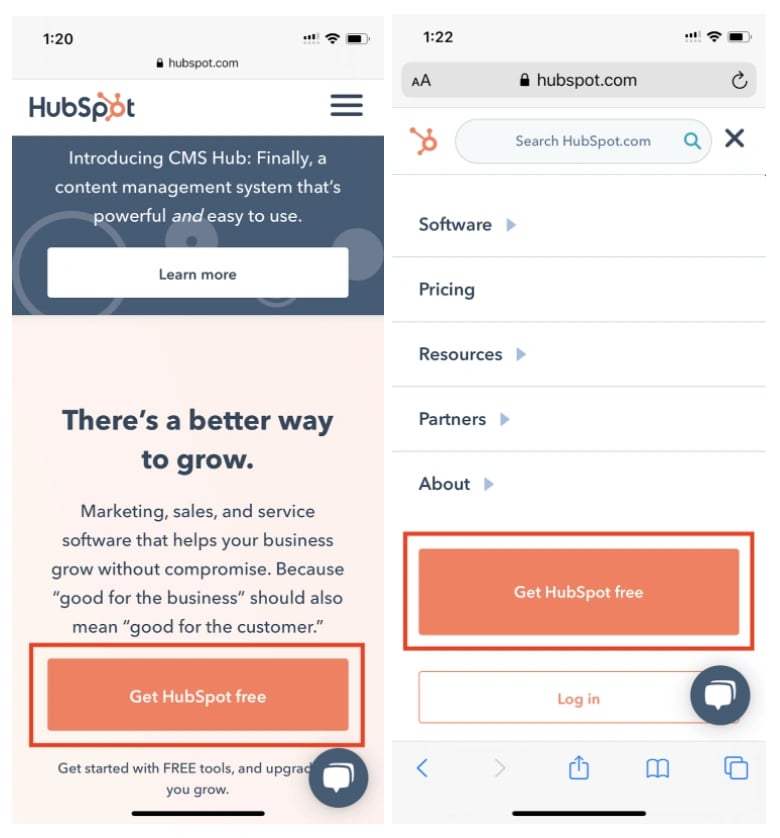
For instance, let’s say you be offering a primary CTA like Get HubSpot Unfastened on the most sensible of your desktop website online the place guests can see if from each web page.

While you view your cellular website online, on the other hand, it doesn’t are compatible into the header. As a substitute of doing away with it altogether, believe shifting the button or together with it for your hamburger menu (the 3 traces within the most sensible nook), the place guests can nonetheless see and click on it.

As well as, believe the scale of clickable spaces to your cellular website online. In contrast to a desktop, the place guests can use a mouse cursor to click on buttons and hyperlinks, they’re the use of hands to navigate your website online on their smartphone or pill.
It’s advisable that clickable parts on cellular gadgets be no less than 48 pixels in top. This comprises buttons, shape fields, inline hyperlinks, and menu navigation.
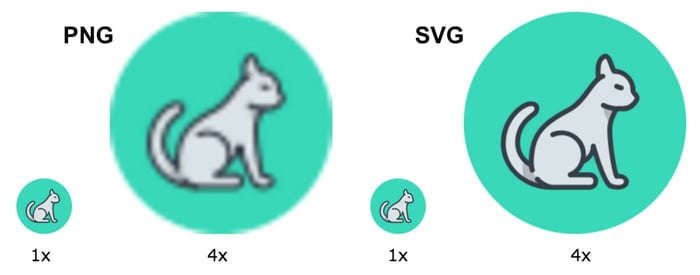
2. Use scalable vector graphics.
In case your website online comprises illustrations or icons, they will have to be formatted as scalable vector graphics (SVGs).
SVGs will also be scaled infinitely, in contrast to different media codecs like JPGs and PNGs. This guarantees your website online supplies a top of the range surfing enjoy for customers on any tool. In addition they lend a hand your website online load quicker — which we’ve already mentioned is a superb factor for person enjoy and SERP scores.
3. Be certain your pictures scale.
Illustrations and icons aren’t the one media sort converting measurement on various gadgets. Your pictures must scale, too.
For instance, desktop web sites might require pictures at 1200 pixels, while cellular web sites might want the ones at 400 pixels. The use of the bigger answer on all gadgets can decelerate your web page pace, in order that means isn’t advisable.

As a substitute, believe importing other symbol resolutions and designating which symbol you need to show on each and every tool. That is most often completed by means of assigning other “media” tags to express “supply” items (e.g. pill or cellular) for your website online code.
Be aware: HubSpot allows automated symbol resizing on content material — but one more reason to construct your responsive website online on Content material Hub!
4. Believe your typography.
A font that appears stunning to your desktop website online won’t learn so smartly on a cellular tool that’s 1 / 4 of the scale. If guests can’t learn your website online, they no doubt gained’t click on on or purchase anything else.

However, revolving your website online fonts across the cellular enjoy can go away your desktop customers with unsightly phrases which are too large and conflict along with your branding.
Right here’s our easiest recommendation for typography on responsive internet design:
-
16pt frame sort is the guideline of thumb for desktop and cellular internet content material.
-
Keep away from uber skinny fonts that fade away on smaller displays.
-
Be certain all headings are obviously higher than frame and subheading content material.
-
Use contrasting colours to your typography so it doesn’t fade into your website online background colours.
5. Benefit from tool options.
Whilst possibilities and consumers can’t name you over their computer systems, they unquestionably can on their smartphones. Believe converting your “Chat Now!” CTA to “Name Now!” and come with your corporation telephone quantity in lieu of e mail.
Moreover, if your corporation has a cellular utility, urged website online guests to open your app out of your website online — one thing they may not be capable to do on their computer systems.
6. Take a look at your website online steadily.
As at all times, check your responsive website online on other gadgets and browsers. Take a look at Google’s Cell-Pleasant Take a look at instrument to look how your website online plays.
This to hand instrument by means of Matt Kersley may even supply a peek at your website online on other sized gadgets. You’ll, after all, use your individual cellular gadgets, too.
Responsive Internet Design Templates
The easiest way to verify your website online has a responsive design is first of all a responsive internet design template. Beneath are 5 stunning templates to be had on HubSpot Asset Market that can give your website online guests a mobile-friendly surfing enjoy.
Get get entry to to hundreds of templates with HubSpot Advertising and marketing Skilled.
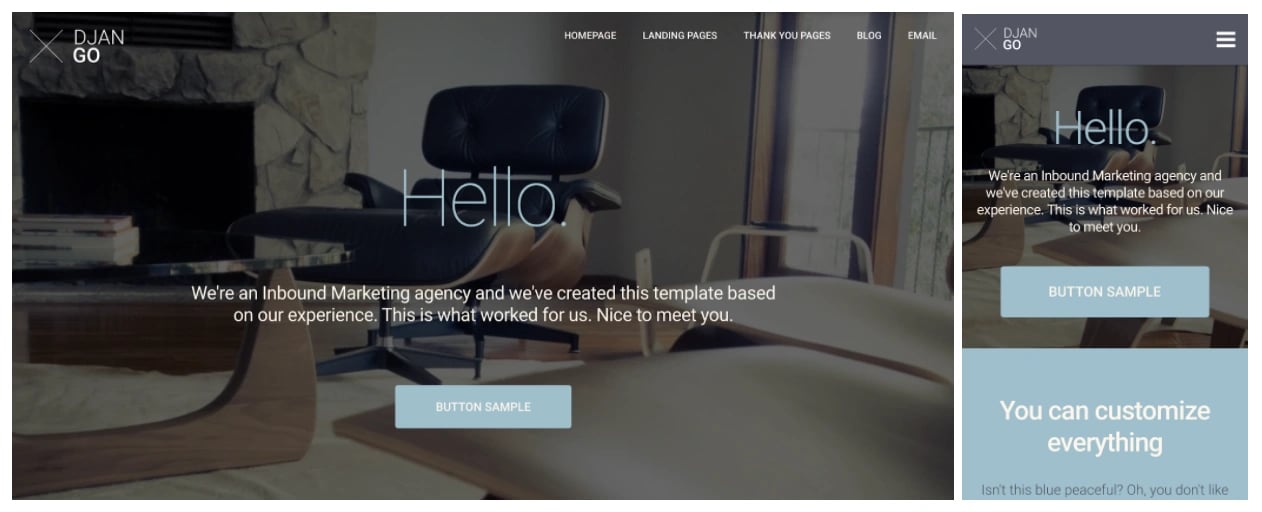
1. DjanGo Responsive Design Template
Value: $200

The DjanGo template is a fully-customizable and responsive website online template. Its trendy, minimalist design lets in guests to concentrate on your website online content material and product data.
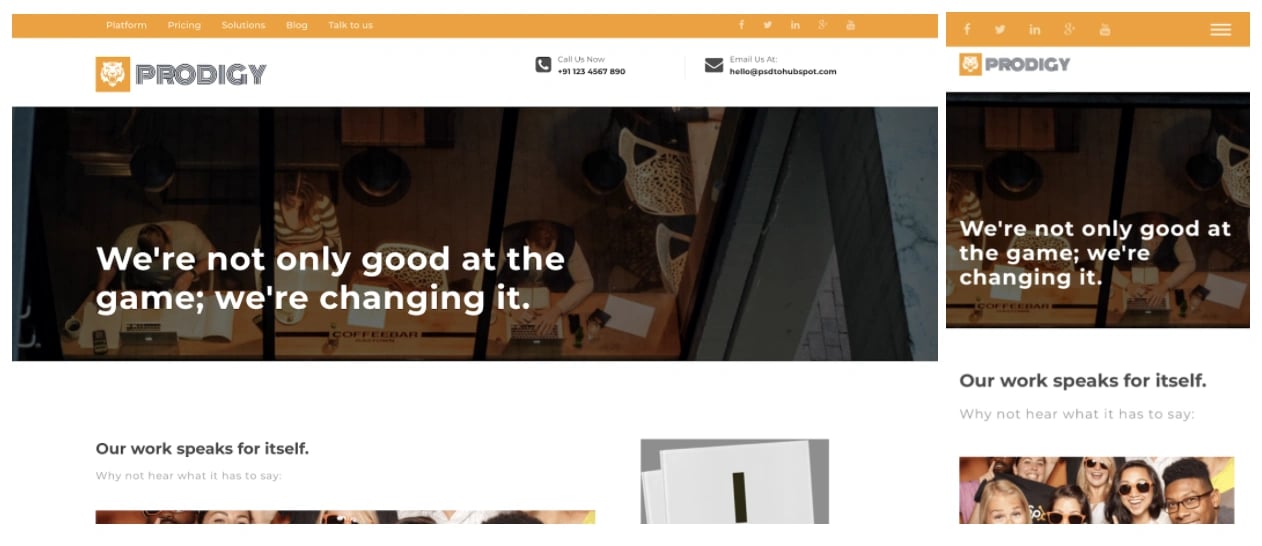
2. Prodigy Responsive Design Template
Value: Unfastened

The Prodigy template is a blank website online template that reaches your target market with vibrant media and more than one CTAs. It routinely converts its design to suit any tool utilized by your website online guests.
3. Quantum Responsive Design Template
Value: $75

The Quantum template is a multi-purpose theme that captures your target market with daring headings and a video background. Customise your website online with plenty of web page layouts and customized modules.
4. Kalahari Responsive Design Template
Value: $199

The Kalahari template is a responsive theme that gives dynamic navigation and customization on the web page stage. Use this template to transform your target market with vibrant, standout CTAs.
5. Startup Framework Responsive Design Template
Value: Unfastened

The Startup Framework template is a novel website online template with daring typography and vibrant graphics. Construct it natively inside of HubSpot’s content material editor and choose between hundreds of icons and dozens of customized modules.
Reply to Your Target audience with Responsive Design
With such a lot of shoppers buying groceries and skimming on their cellular gadgets, responsive design is an absolute must-have. With out it, you should be lacking out on leads, consumers, and earnings.
Use those equipment, templates, and easiest practices to get began with responsive internet design these days.
Editor’s word: This submit used to be initially revealed in September 2014 and has been up to date for comprehensiveness.
![]()



![Blog - Website Redesign Workbook Guide [List-Based]](https://wpfixall.com/wp-content/uploads/2021/09/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)