Do you wish to have to turn Google Maps to your WordPress site?
If you happen to’re operating an area industry, then exhibiting Google Maps to your web page can assist customers simply in finding your location. It might additionally assist support your web page’s seek engine visibility so you’ll draw in extra site guests.
On this article, we will be able to display you how you can upload Google Maps in WordPress.

Why Upload Google Maps in WordPress?
Do you know that Google Maps is the most well liked navigational app on all platforms?
You probably have an workplace or bodily retailer deal with, then including Google Maps in your WordPress website makes it simple for customers to briefly locate your physical stores, eating places, or shops. This is helping you draw in extra shoppers and generate extra industry.
No longer handiest that, however embedding Google Maps too can support your WordPress SEO. In line with Google, 46% of all searches are local. Including Google Maps to WordPress can spice up your native search engine marketing and support your visibility in native searches.
Now there are two techniques to embed Google maps in WordPress, and we will be able to display you either one of them.
The advantage of the second one approach is that it follows all native search engine marketing very best practices, so should you use it, then Google will begin to come with your location on Google Maps. It’s going to additionally show your small business knowledge like title, emblem, deal with, telephone quantity, open hours, and extra in native seek effects.
Underneath are the fast hyperlinks that you’ll use to visit the phase you favor:
- How to Add Google Maps in WordPress without Plugin
- How to Add Google Maps in WordPress with Local SEO (Recommended)
That being stated, let’s see how you’ll upload Google Maps to WordPress.
How one can Upload Google Maps in WordPress with out Plugin
If you happen to simply wish to briefly embed Google maps in a WordPress publish or web page, then you’ll use the default iFrame approach.
Merely pass to the Google Maps website and kind in any side road deal with within the seek space.

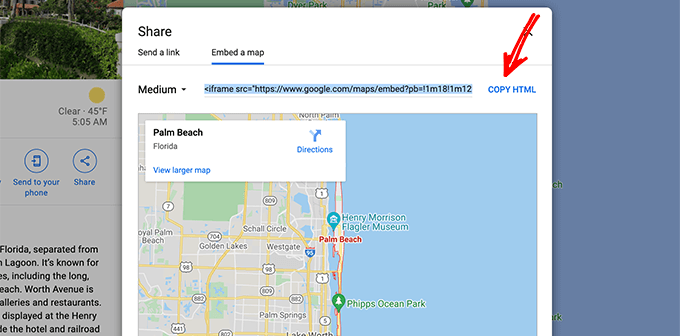
Subsequent, you wish to have to click on the Proportion icon and it’s going to display a popup with the method to both Ship a location hyperlink or Embed a map. You wish to have to choose the Embed a map possibility.

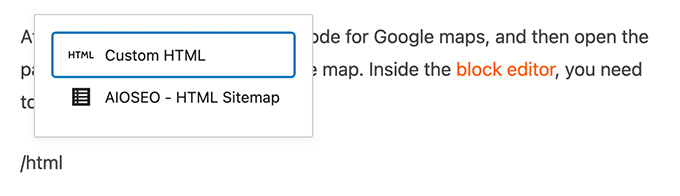
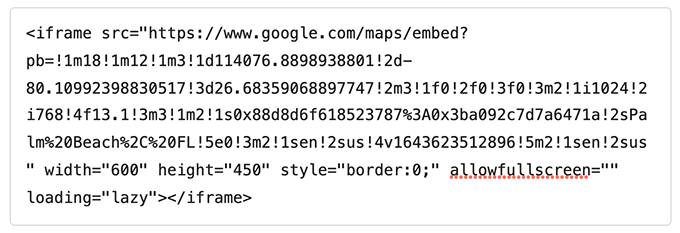
After that merely reproduction the HTML code for Google maps, after which open the web page the place you wish to have to embed the map. Throughout the block editor, you wish to have so as to add a Customized HTML block.

Now you’ll merely paste the embed code you copied from Google maps, after which replace or submit the web page to preview the adjustments.

This system works for briefly embedding Google maps, but it surely doesn’t provide you with most search engine marketing advantages.
If you happen to’re a small industry, eating place, or online store with both a unmarried or a couple of bodily location, then we suggest the use of the following option to maximize your Native search engine marketing scores as it makes use of right kind open graph knowledge that can assist you rank upper in Google.
How one can Upload Google Maps to WordPress with Native search engine marketing Plugin
The easiest way so as to add Google Maps and optimize your web page for native search engine marketing is by means of the use of All in One SEO (AIOSEO).
It’s the best SEO plugin for WordPress as it is helping you get upper search engine marketing scores with out enhancing code or hiring a developer. Over 3 million execs use AIOSEO to support their seek engine scores.

For this instructional, we’ll be the use of the AIOSEO Pro version as it contains the Native search engine marketing function and different tough optimization choices. There could also be a free version of AIOSEO that you’ll use to get began optimizing your web page for search engines like google and yahoo.
First, you’ll want to set up and turn on the AIOSEO plugin in WordPress. For extra main points, please see our educational on how to install a WordPress plugin.
Upon activation, the plugin will release the setup wizard. You’ll click on the ‘Let’s Get Began’ button to configure the plugin. If you wish to have assist, then please check with our information on how to properly set up All in One SEO in WordPress.

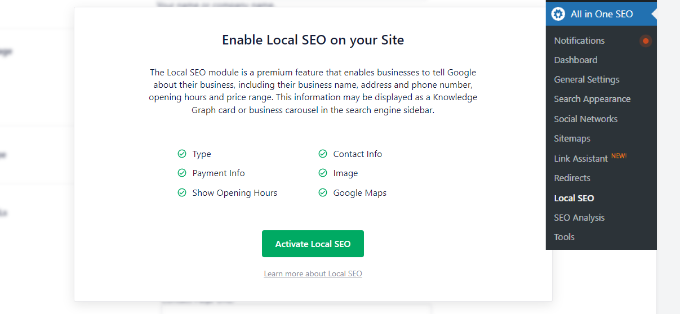
Subsequent, you’ll head over to All in One search engine marketing » Native search engine marketing out of your WordPress dashboard.
Then click on the ‘Turn on Native search engine marketing’ button to get began configuring the native settings.

As soon as the Native search engine marketing addon for WordPress is activated, you’ll upload a unmarried location or a couple of places in AIOSEO and show them on Google Maps. We’ll display you how you can upload each in your site.
Including a Unmarried Location
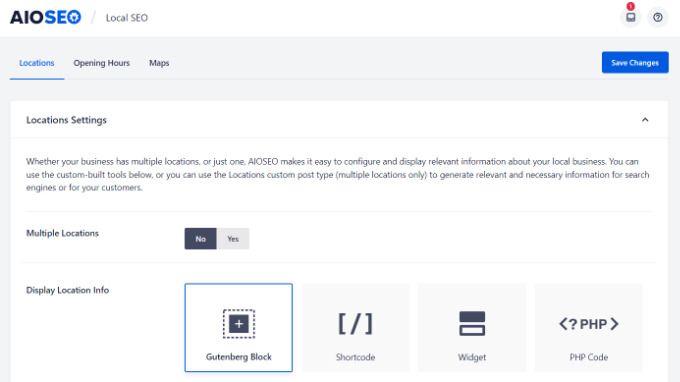
So as to add your places, industry knowledge, open hours, and extra, first you wish to have to visit the ‘Location’ tab underneath All in One search engine marketing » Native search engine marketing.
You probably have a unmarried bodily location, then stay the ‘A couple of Places’ possibility set to No.

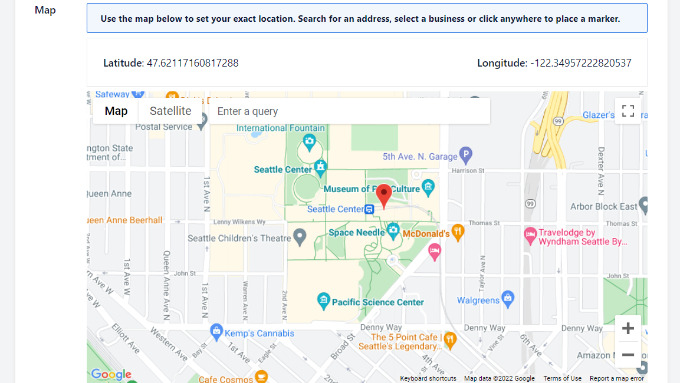
After that, scroll right down to the ‘Maps’ phase to pin your actual location.
Merely input your deal with within the ‘Input a question’ box and Google Maps will display your location.

While you’ve entered your location, don’t put out of your mind to click on the Save Adjustments button.
Including A couple of Places
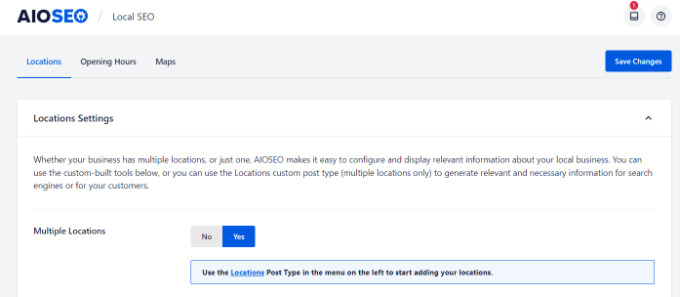
You probably have multiple bodily location, then you definitely’ll want to permit the ‘A couple of Places’ atmosphere underneath the ‘Location’ tab in Native search engine marketing.

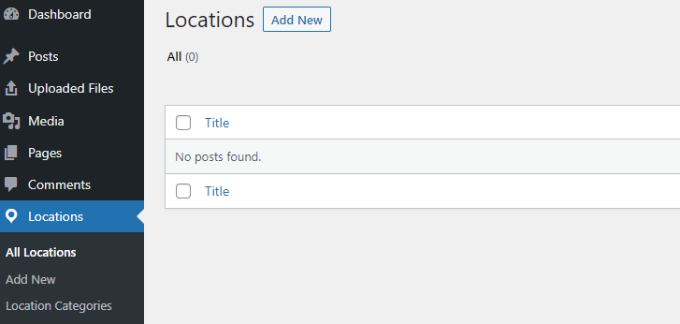
After that, a brand new Places menu will seem on your WordPress admin panel.
Move forward and navigate to Places after which click on the ‘Upload New’ button.

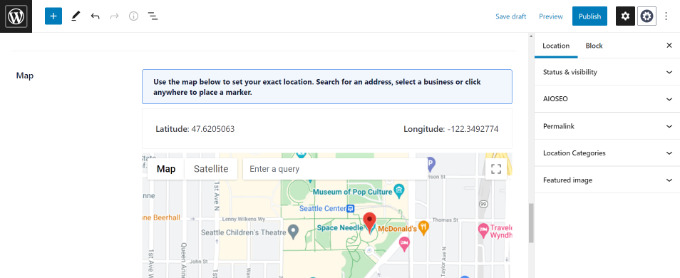
While you’re within the WordPress editor, scroll right down to the ‘Map’ phase.
Right here you’ll input your deal with within the ‘Input a question’ box.

After getting into your location at the map and including location knowledge, pass forward and click on the ‘Put up’ button.
You’ll now repeat this step and upload as many places as you wish to have for your small business.
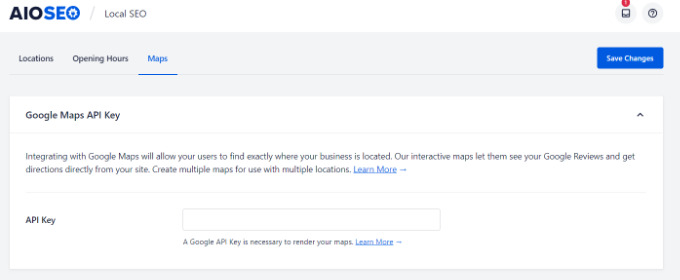
While you’re completed including your places, you’ll pass to the ‘Maps’ tab again within the All in One search engine marketing » Native search engine marketing menu.
Right here you’ll have to input a Google Maps API key.

Now, let’s see how you can create an API key for Google Maps.
Making a Google Maps API Key
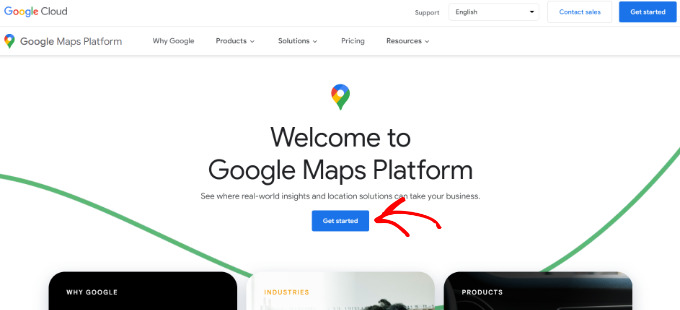
To begin, you’ll want to discuss with the Google Maps Platform site and click on the ‘Get Began’ button.

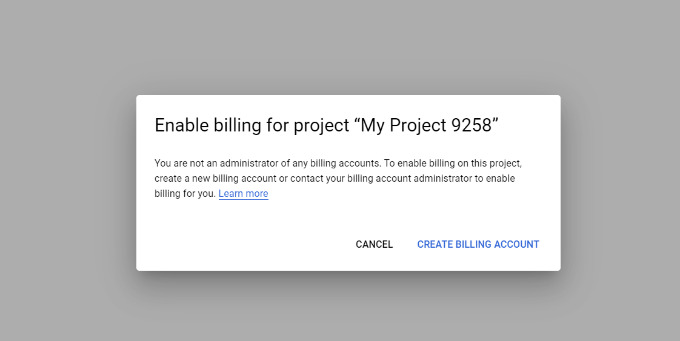
After signing in together with your Google account, you’ll want to arrange a billing account.
Google Maps Platform has pay-as-you-go pricing, and so they be offering the primary $300 of per month utilization free of charge for all customers. For many web pages, that may simply duvet a easy map embed like the only we’re developing on this instructional.
Don’t concern, they’re going to now not price you any charges except you manually improve to a paid account.
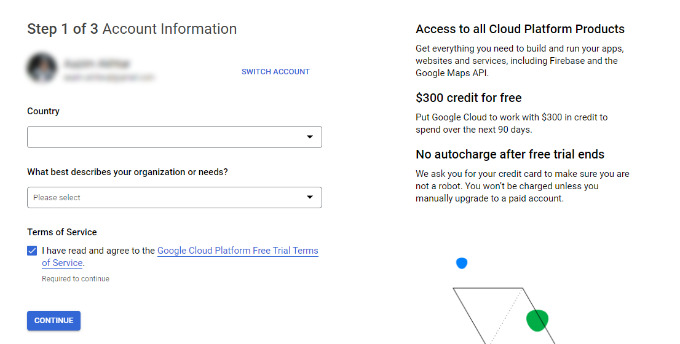
To get began, pass forward and click on the ‘Create Billing Account’ button.

Subsequent, you’ll make a choice your nation and select what very best describes your company from the dropdown menu.
While you’ve decided on this data, click on the checkbox for Phrases of Carrier after which click on the ‘Proceed’ button.

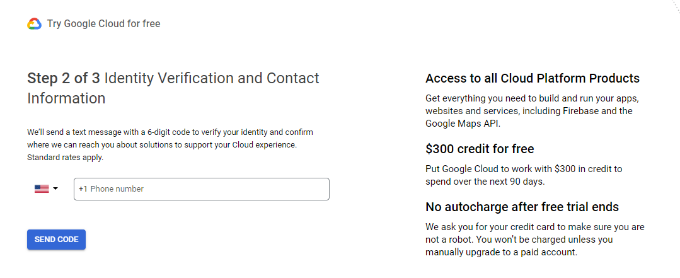
At the subsequent display, you’ll want to input your phone number for verification and click on the ‘Ship Code’ button.

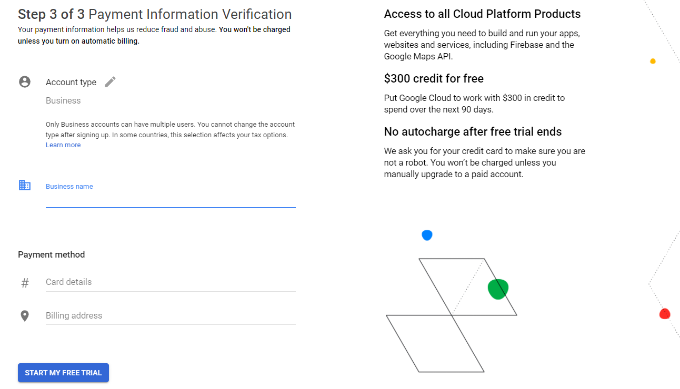
After verifying the code, the following factor to do is input your small business title, cost approach main points, and billing deal with.
While you’ve entered those main points, click on the ‘Get started my Unfastened Trial’ button.

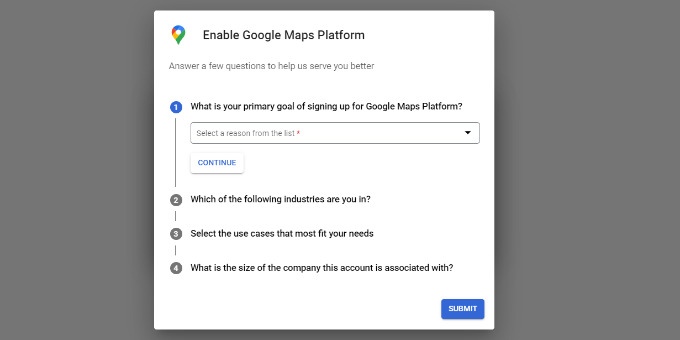
Subsequent, you’ll be requested a sequence of four questions on your company and the way you’ll use the Google Maps Platform.
Google Maps will ask about your number one purpose for the use of the platform, which trade you’re in, make a choice a use case, and your corporate dimension.
After answering those questions, pass forward and click on the ‘Put up’ button.

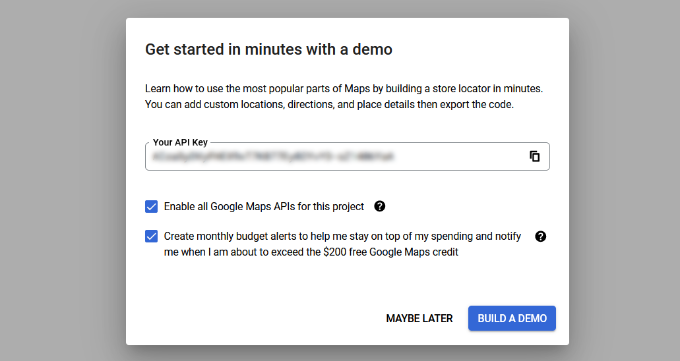
You’ll now see a popup together with your Google Maps API key.
You’ll reproduction and save this key in a textual content document for long run use.

Now that you just’ve created a Google Maps API key, you’ll want to head again in your WordPress dashboard to go into it in AIOSEO Native search engine marketing settings.
Configuring Google Maps Settings in WordPress
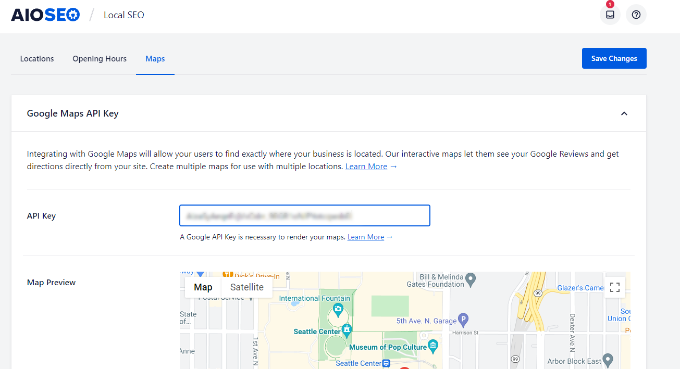
You’ll now return to All in One search engine marketing » Native search engine marketing out of your WordPress dashboard after which navigate to the ‘Maps’ tab.
Move forward and input the Google Maps API Key within the ‘API Key’ box. You’ll see a preview of the map in AIOSEO once you upload the important thing.

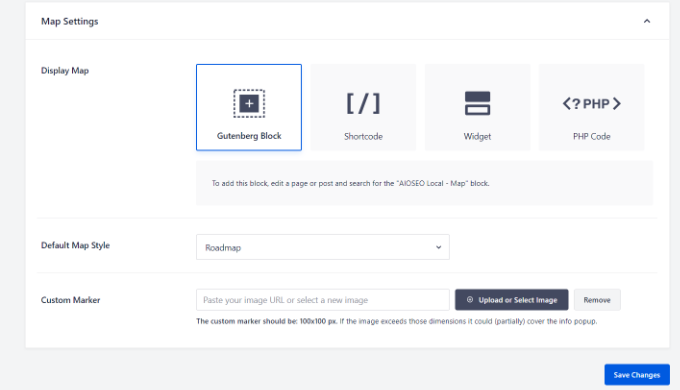
Subsequent, you’ll scroll right down to edit the map settings.
AIOSEO permits you to show Google Maps the use of a Gutenberg block, shortcode, widget, or PHP code. It additionally permits you to select other map kinds and upload a customized marker in your map.

Don’t put out of your mind to click on the ‘Save Adjustments’ button whilst you’re executed.
Showing Google Maps in WordPress
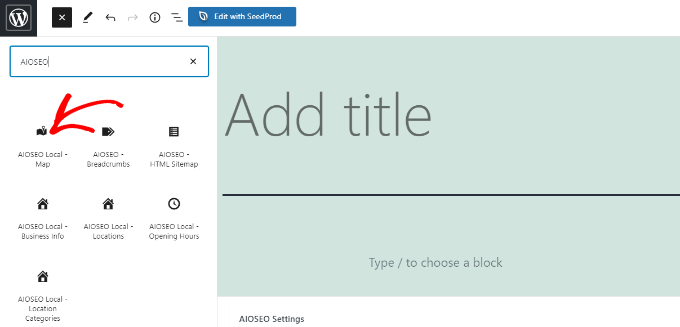
Subsequent, you’ll upload Google Maps to any WordPress post or page. To begin, merely edit or upload a brand new web page to your site.
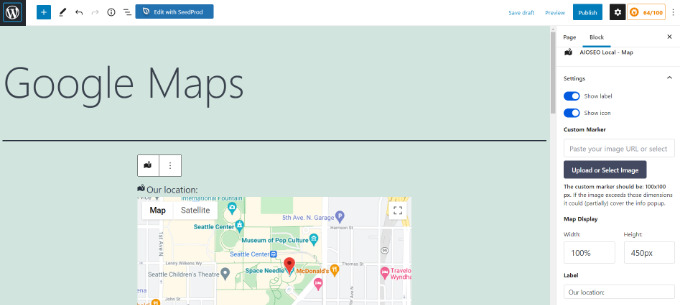
While you’re within the block editor, click on the ‘+’ button on the best and upload the ‘AIOSEO Native – Map’ block any place at the web page.

After that, your Google Map shall be added to the web page.
AIOSEO additionally permits you to edit the map settings from the choices to your proper. As an example, you’ll display labels and icons, upload a customized marker, and edit the map’s width and top.

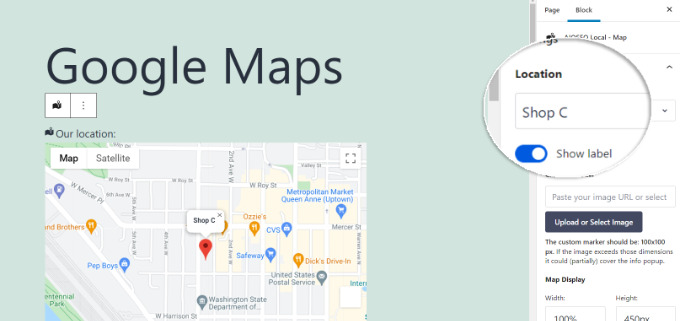
You probably have a couple of places, then you’ll make a choice which location to focus on by means of opting for from the choices given within the menu to your proper.
Merely click on at the ‘Location’ dropdown menu and make a choice your most popular location to show to your site.

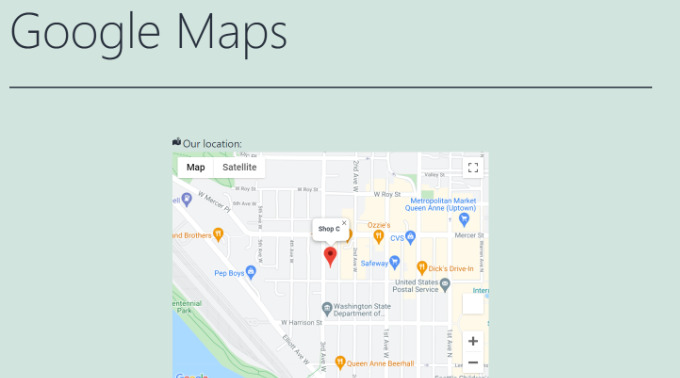
While you’re glad together with your settings, pass forward and submit the web page.
Now you’ll discuss with your site to peer Google Maps in motion.

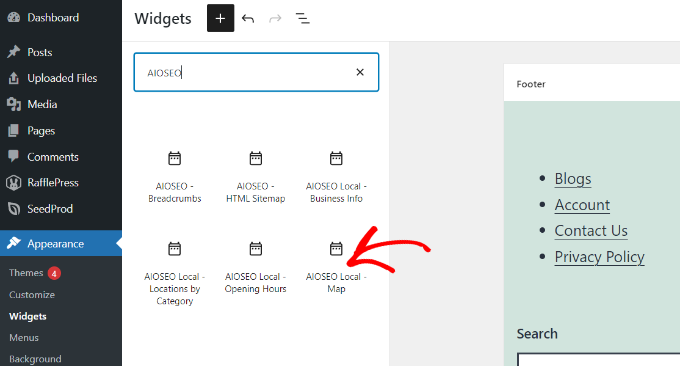
You’ll additionally upload Google Maps in your web page’s widget phase, just like the sidebar or footer.
To begin, head over to Look » Widgets out of your WordPress admin panel. Subsequent, click on the ‘+’ button and upload the ‘AIOSEO Native – Map’ widget block the place you’d love to show your location.

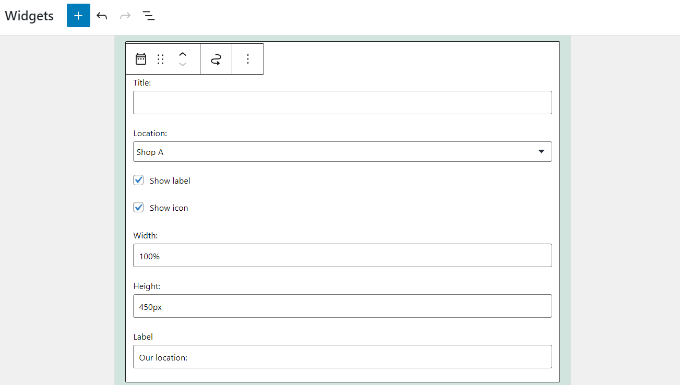
After that, you’ll edit the widget settings.
For instance, you want to upload a identify, exchange the width and top of the map, select which location to show if in case you have a couple of places, and edit the label.

That’s it!
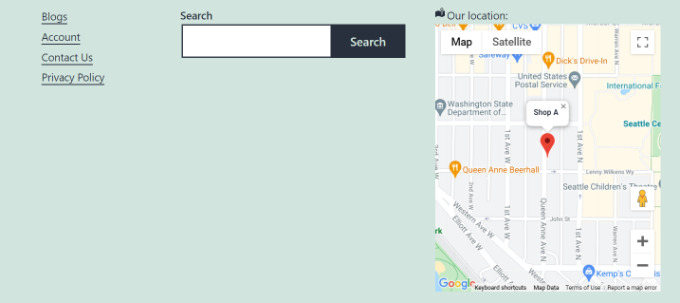
Now whilst you replace your site you’ll see Google Maps on your widgets space.

We are hoping this text helped you learn to upload Google Maps in your WordPress web page. You’ll additionally take a look at our information at the best WordPress plugins for small industry, and our knowledgeable select of the best identity theft protection service for marketers.
If you happen to appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The publish How to Add Google Maps in WordPress (The RIGHT Way) first seemed on WPBeginner.
WordPress Maintenance