Do you wish to have so as to add autocomplete for deal with fields in WordPress?
Not too long ago, one among our customers requested us the way to upload autocomplete for deal with fields in WordPress paperwork. Autocomplete permits customers to briefly make a choice addresses from ideas generated in real-time as they kind.
On this article, we will be able to display you the way to upload autocomplete for deal with fields in WordPress the use of Google Puts API.

Why Upload Autocomplete Cope with Fields in WordPress
Including autocomplete deal with fields in WordPress assist you to to support the consumer revel in in your website online.
For instance, when you personal an ecommerce retailer, your shoppers will be capable to input their addresses sooner and steer clear of typos.
When customers kind of their deal with, the imaginable addresses will display up on their display in response to their present location, so all they wish to do is pick out the proper one. This is helping you scale back mistakes for the reason that choices which are proven to the consumer are hooked up with Google Puts and Google Maps API.
Autocompletion in deal with fields is among the maximum handy functionalities you’ll supply in your customers. If you’ll briefly assist patrons via checkout, they’re much more likely to head via with a purchase order.
By way of making every acquire rapid and easy, you’re much more likely to spice up your gross sales and switch the occasional client right into a habitual buyer.
Now that the advantages of including autocomplete deal with fields in WordPress, we’ll display you the way to do it step-by-step.
Video Educational
For those who don’t just like the video or want extra directions, then proceed studying.
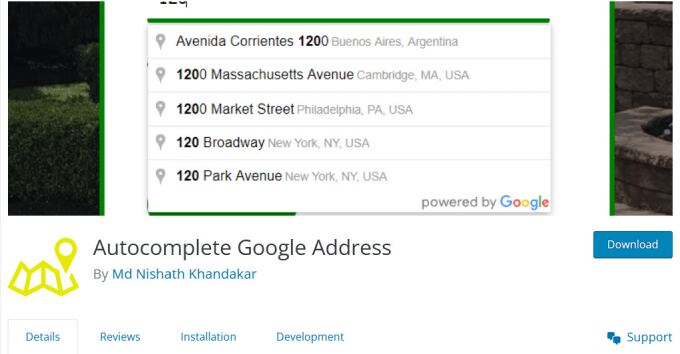
The very first thing you want to do is set up and turn on the Autocomplete Google Cope with plugin.

For extra main points, see our step-by-step information on the way to set up a WordPress plugin.
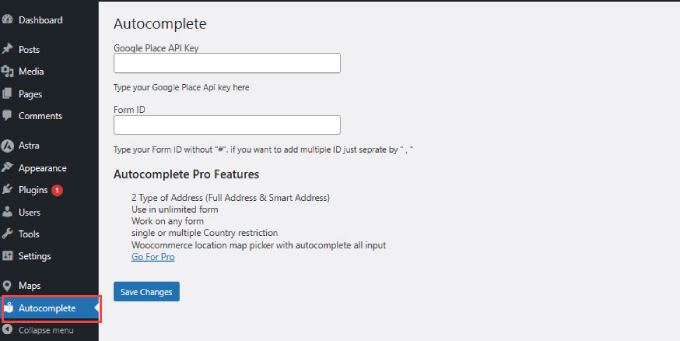
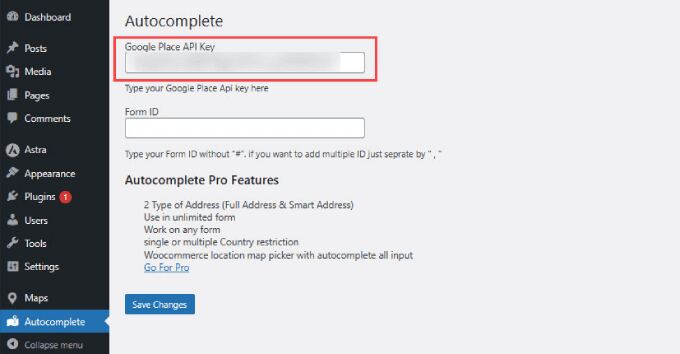
Upon activation, you want to discuss with the Settings » Autocomplete web page for your WordPress dashboard to configure plugin settings.

You’ll be requested to go into the Google Puts API Key. This API key permits your website online to hook up with Google Maps and retrieve autocomplete ideas from their database in real-time.
Get entry to Google Puts API Key
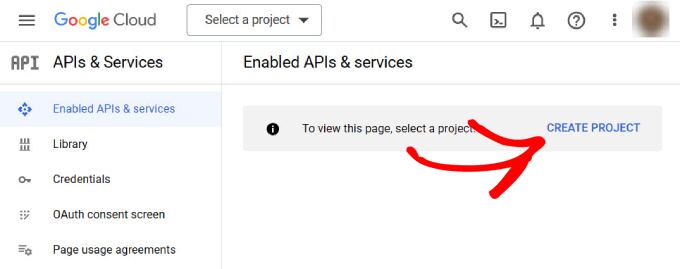
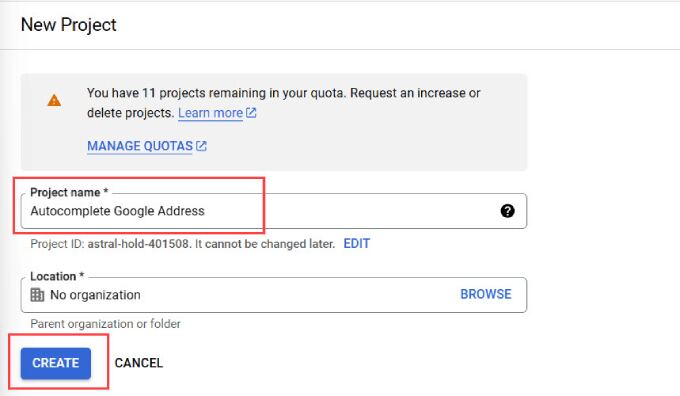
Head over to the Google Developer Console website online and create a brand new challenge.

You’ll be delivered to a brand new web page asking you to supply a reputation in your challenge.
Use a reputation that can assist you later establish the challenge, after which click on at the ‘Create’ button. If in case you have a company that you wish to have to hook up with, you’ll hit the ‘Browse’ hyperlink to peer a dropdown of choices.

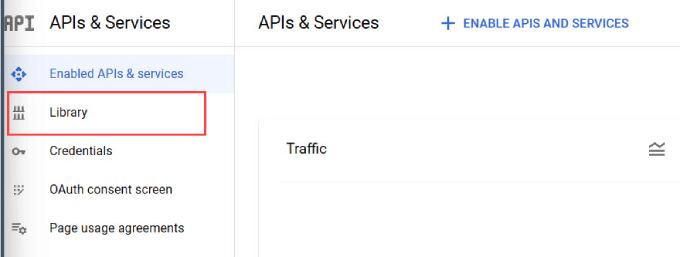
Look ahead to a couple of seconds, and you’ll be robotically redirected to the APIs & Products and services web page.
From right here, you wish to have to navigate to the left facet panel and click on at the ‘Library’ tab.

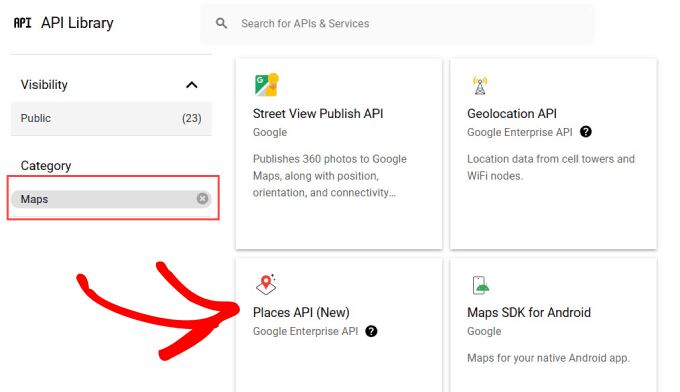
Now, you’ll see the listing of in style Google APIs that you’ll permit in your challenge. Within the left panel, make a choice ‘Maps’ to clear out via choices handiest associated with maps.
You’ll wish to simply to find and click on at the ‘Puts API’ possibility.

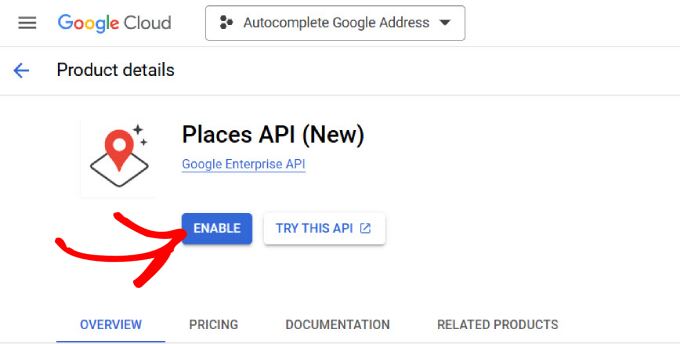
From there, you’ll be directed to the review web page of the Puts API.
Merely click on the ‘Permit’ button to authorize the API.

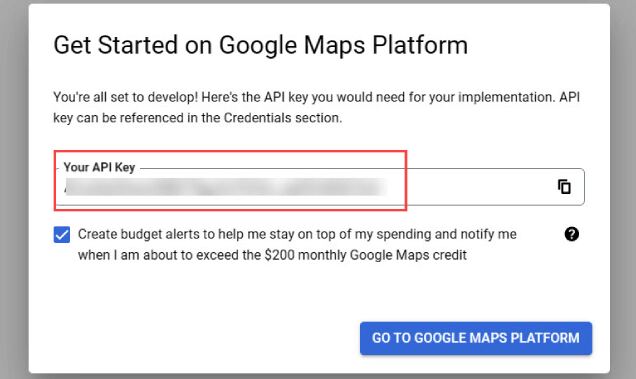
In case your Google Console is ready up appropriately, you must see a pop-up window seem together with your API Key.
On the other hand, if that is your first time putting in your Google Console account, you might have to go into your billing knowledge.

Now, you’ll head again over in your WordPress web site.
Paste the API key out of your Google Console to the place it says ‘Google Position API Key.’

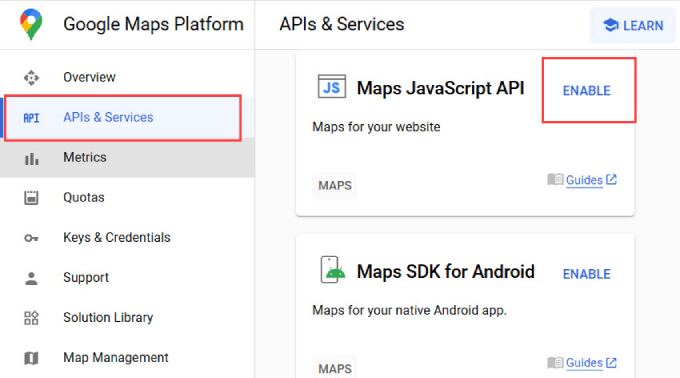
To ensure that the autocomplete deal with works in WordPress, you’ll wish to permit the Google Maps JavaScript API.
So, all it’s a must to do is return to the ‘APIs & Products and services’ tab from the Google Developer Console dashboard. Then, to find the ‘Maps JavaScript API’ and click on ‘Permit.’

Now, you’re able to transport directly to including the shape ID.
For your next step, you’ll want the shape ID of the deal with box the place you wish to have so as to add the autocomplete deal with function.
Enabling Autocomplete Cope with in WordPress Shape Fields
You’ll be able to upload an autocomplete deal with function to any shape box created via any WordPress shape builder plugin.
We will be able to be the use of WPForms on this instructional because it’s the most productive drag and drop shape builder and the very best to make use of for rookies. On the other hand, those directions will paintings it doesn’t matter what touch shape plugin you’re the use of.
First, you want to create a kind that has an deal with box or a collection of deal with fields.
As soon as you’re accomplished, upload this kind in your WordPress website online like you possibly can usually do.
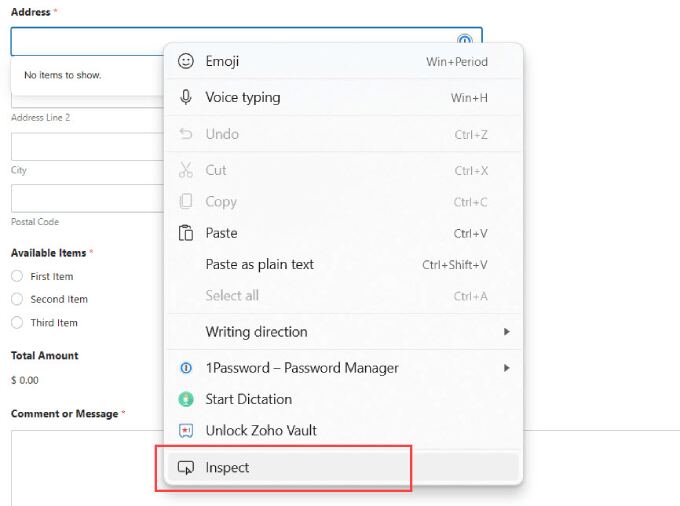
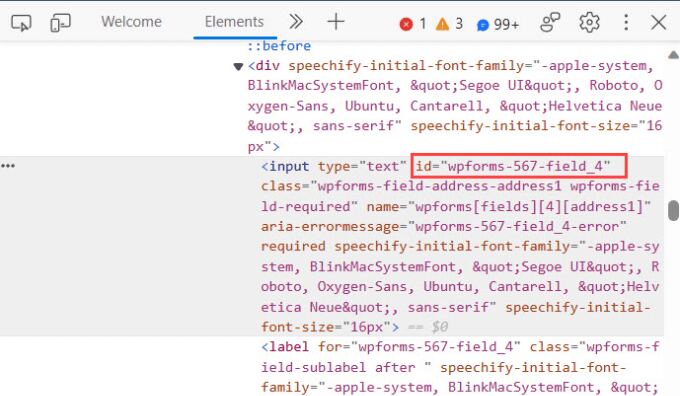
Subsequent, pass to the put up or web page the place you added your shape. You wish to have to right-click the deal with box and make a choice ‘Check up on’ from the browser menu.

Right here, you’ll see a highlighted segment with the shape ID price for the enter box.
For instance, on this screenshot, our shape’s ID price is wpforms-567-field_4.

You wish to have to duplicate this price and paste it into the plugin settings web page.
On the other hand, you’ll need to upload the autocomplete function to all of your deal with shape. For instance, when you had sought after customers as a way to autofill a complete delivery deal with, that suggests they’ll wish to autofill the town, get started, and postal code.
On this case, you would have to practice the similar procedure via clicking ‘Check up on’ after which discovering the shape ID for every box.

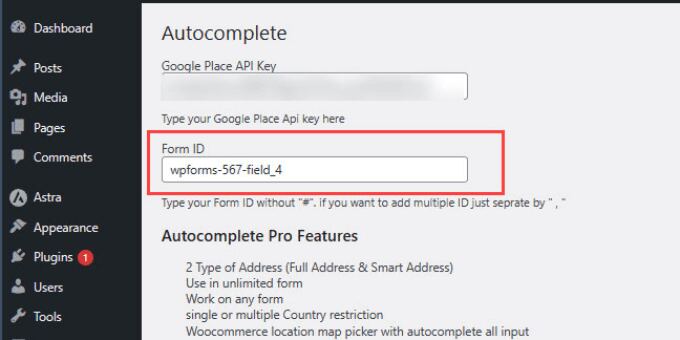
While you’ve were given all your IDs, replica it into the Autocomplete web page, the place it says ‘Shape ID.’
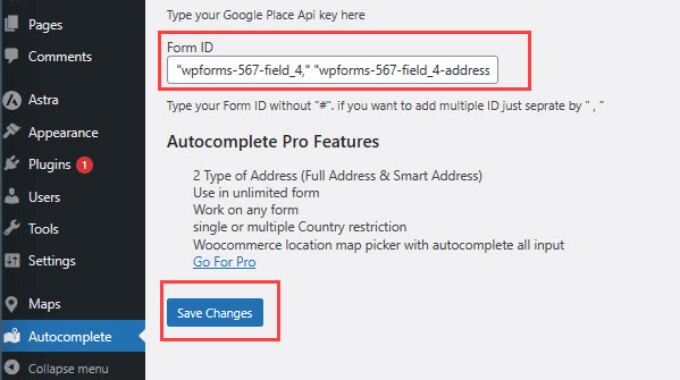
When including a couple of IDs, you’ll wish to separate every ID with a comma with quotations, as proven beneath. While you’re accomplished, don’t put out of your mind to hit ‘Save Adjustments.’

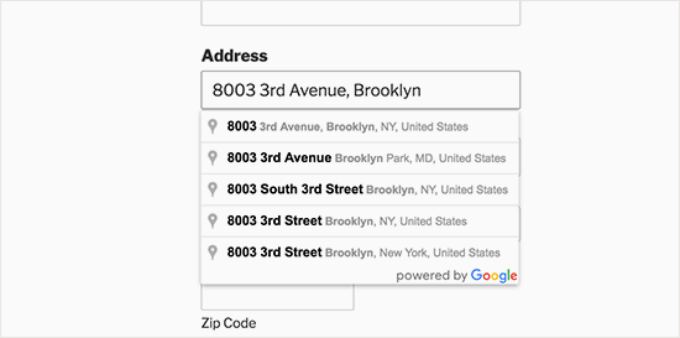
That’s all; you’ll now discuss with your shape web page and check out coming into an deal with.
The shape box will robotically get started appearing ideas the use of Google Puts and Google Maps.

Now, you’ve effectively added the Google deal with autocomplete function in your paperwork. Customers will be capable to autofill your shape, whether or not they’re testing out of your WooCommerce retailer or finishing a consumer registration signup.
We are hoping this text helped you learn to upload autocomplete for deal with fields in WordPress. You may additionally need to see our listing of 24 must-have WordPress plugins for industry internet sites or our information on the way to create an e mail e-newsletter.
For those who preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The put up How one can Upload Autocomplete for Cope with Fields in WordPress first gave the impression on WPBeginner.
WordPress Maintenance