One explicit box, the Enter Box, means that you can set the minimal personality period for the sphere inside of Divi’s Touch Shape Module. It is a nice option to keep an eye on the sphere’s content material. On this submit, we’ll see the best way to set a minimal period for the touch shape fields that can assist you get the precise knowledge you want. We’ll additionally see a couple of examples of the way it may be used, and we’ll see an instance of including the touch shape to a Divi format.
Let’s get began.
Preview
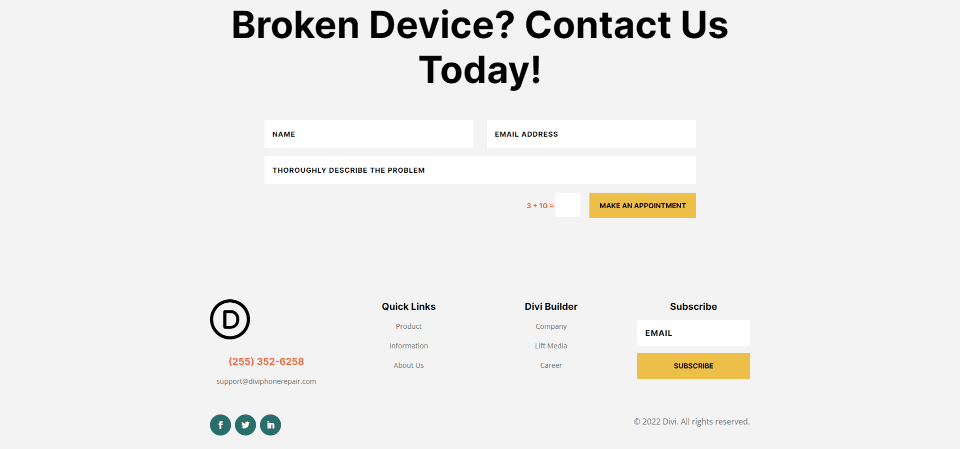
Desktop Minimal Period for Touch Shape Fields Instance

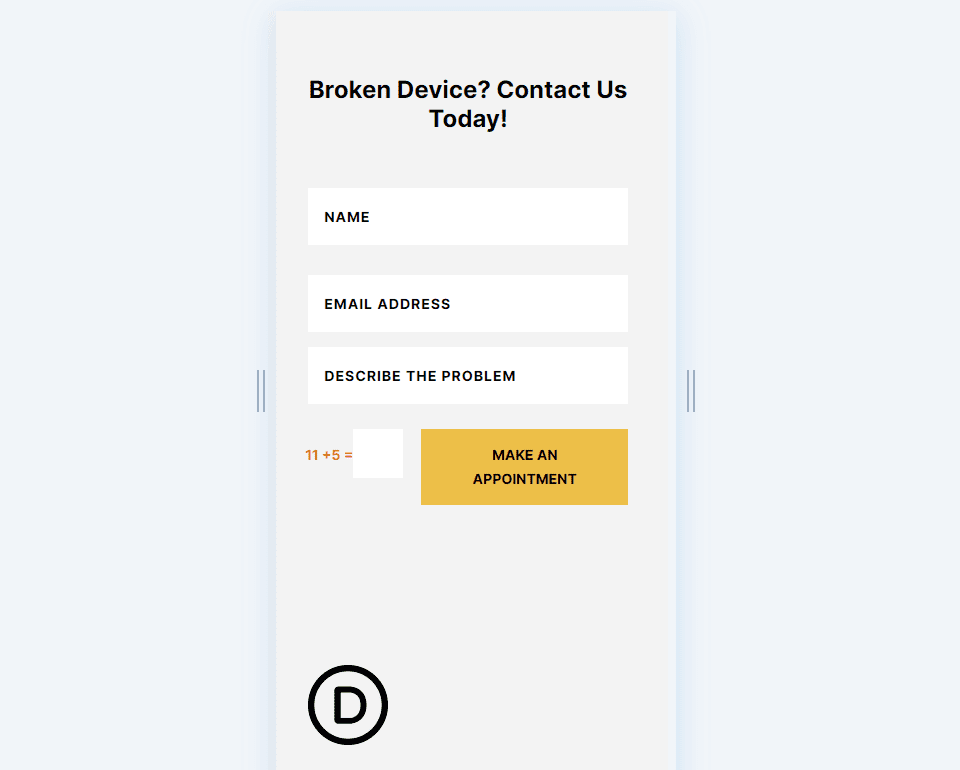
Telephone Minimal Period for Touch Shape Fields Instance

How one can Set a Minimal Period for Touch Shape Fields
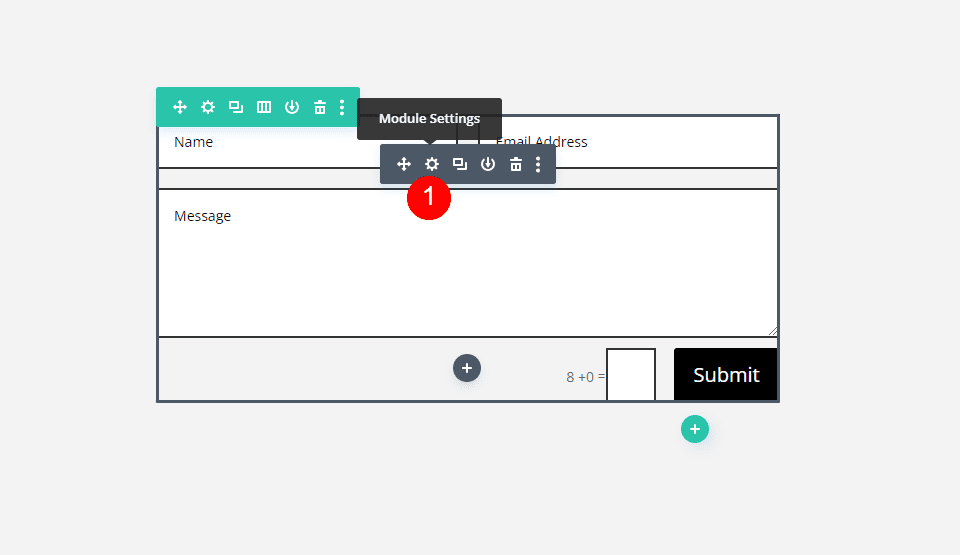
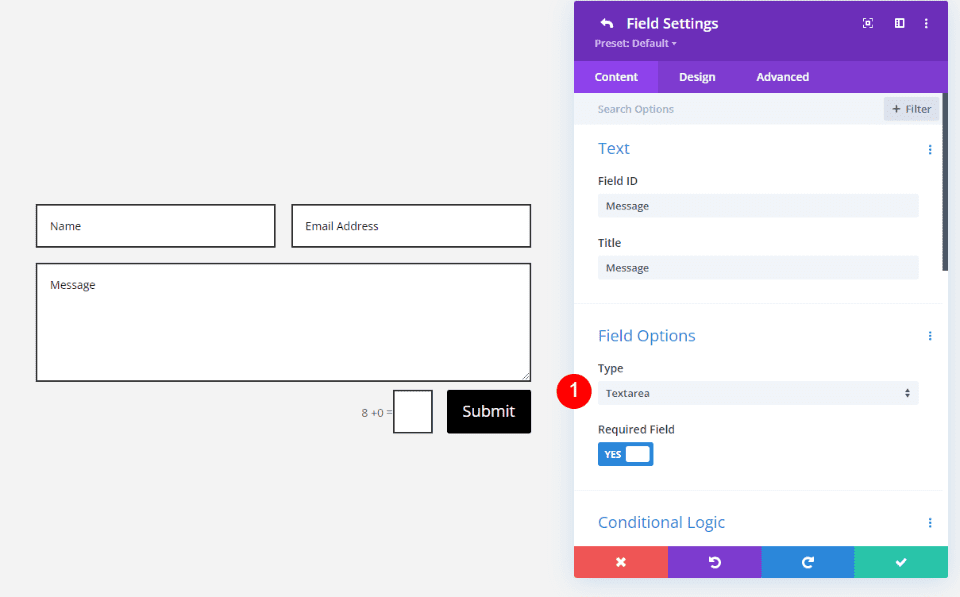
First, open the Touch Shape’s settings as commonplace by means of soaring over the Touch Shape Module and clicking the darkish grey tools icon.

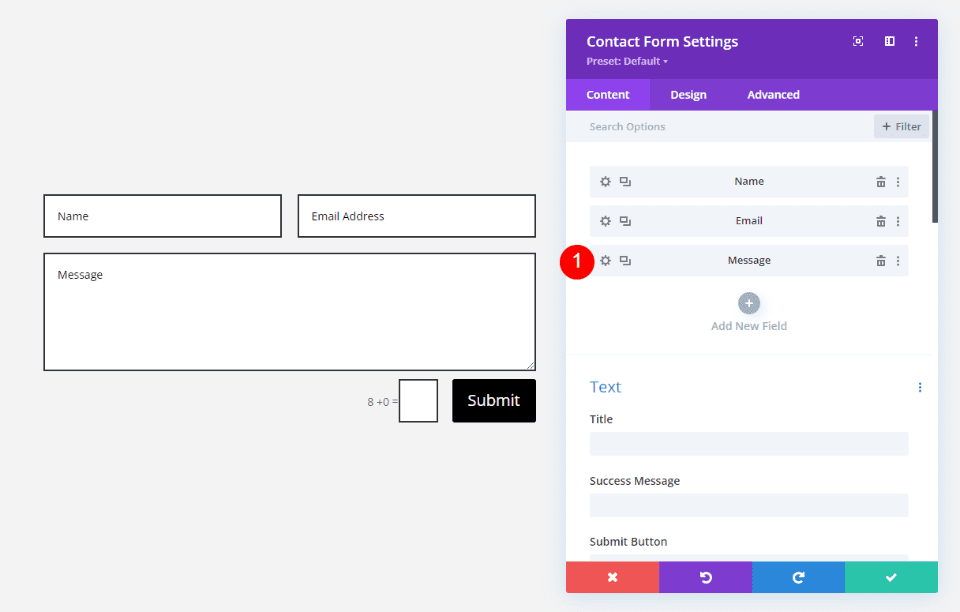
Subsequent, upload a brand new box or open the settings for the sphere you wish to have to restrict by means of clicking its tools icon. For this case, I’ll set the Minimal Period for the Message box.

Box Choices
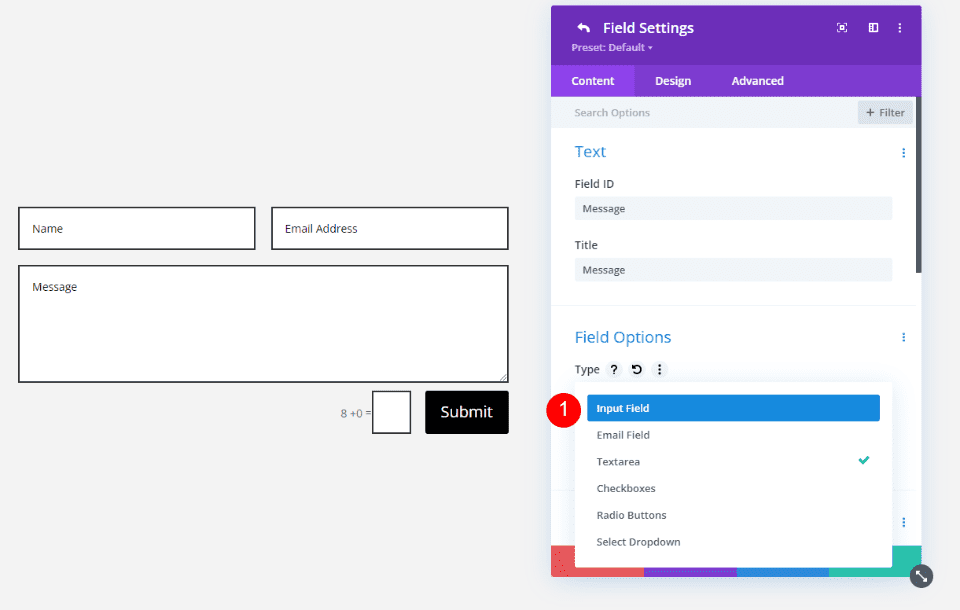
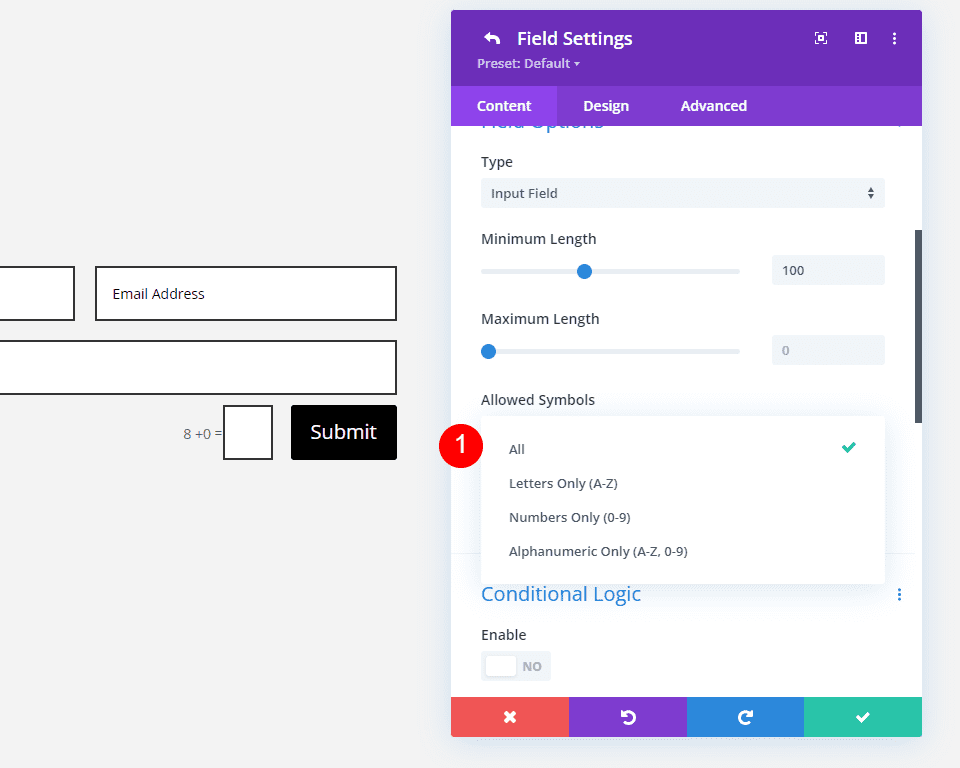
Subsequent, scroll right down to Box Choices. Choose the Sort dropdown field to peer the choices.

Make a choice Enter Box out of your possible choices. The Enter Box permits customers to go into letters, numbers, or symbols, and you’ll keep an eye on this.

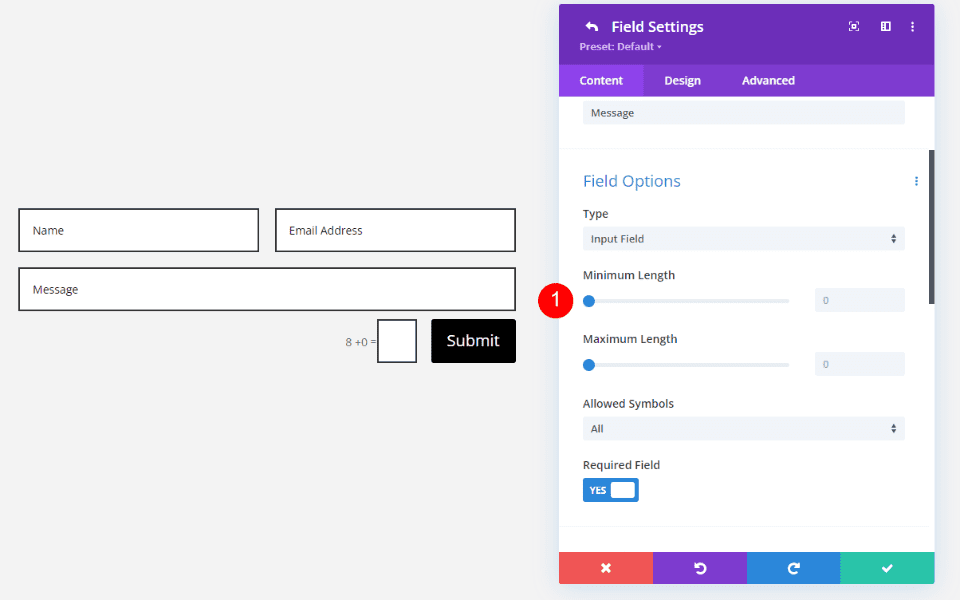
This adjustments the sphere kind and opens a brand new set of choices, together with Minimal Period, Most Period, and Allowed Symbols.

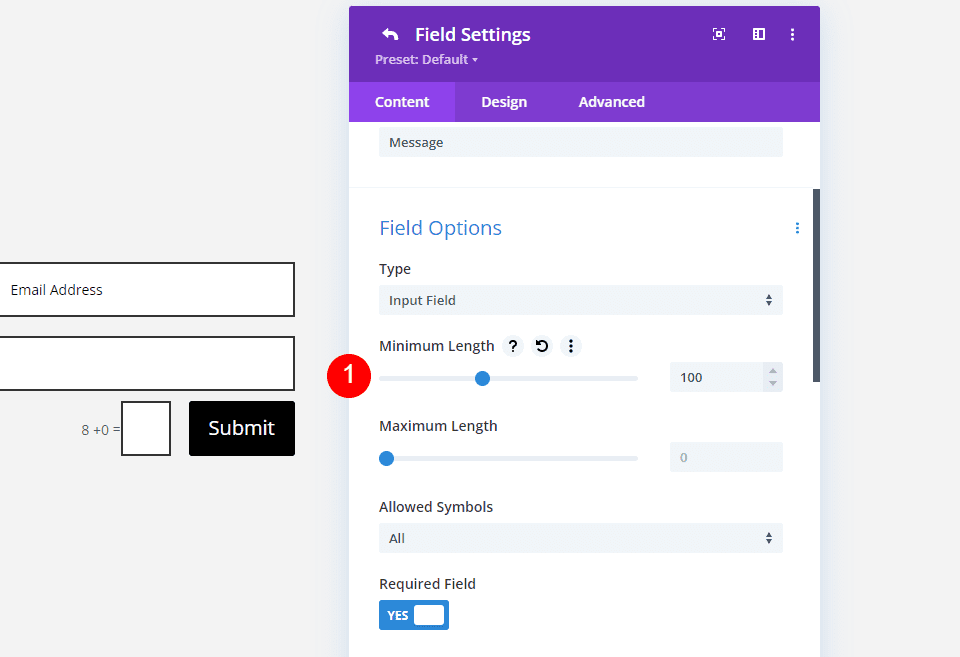
To regulate the Minimal Period, input the choice of characters you wish to have to make use of as the desired minimal. Use the slider or input the quantity into the box.

Why Set a Minimal Period for Touch Shape Fields?
Restricting the minimal and most characters for the Enter Box is helping be sure to get the information you want. This will stay customers from coming into the improper choice of characters, reminiscent of a telephone quantity or zip code, prohibit the volume of data they may be able to supply, and so on.
The Enter Box’s Allowed Symbols choice permits you to select the best way to use the sphere. Make a choice from letters handiest, numbers handiest, or each. With those choices, you’ll resolve the forms of information the customers can enter into the sphere.
Normally, 100 characters are round 16 phrases. So, in the event you sought after round 100 phrases, you’d set the Minimal Period to 1600. The standard paragraph is round 50 phrases (after all, this varies relying on the kind of writing). In case you sought after a standard paragraph of textual content, you should set the Minimal to 800 characters. Don’t require too many phrases, as this may reason customers to desert your touch shape. Set the prohibit as little as imaginable to get the guidelines you want.

Zip Code Instance
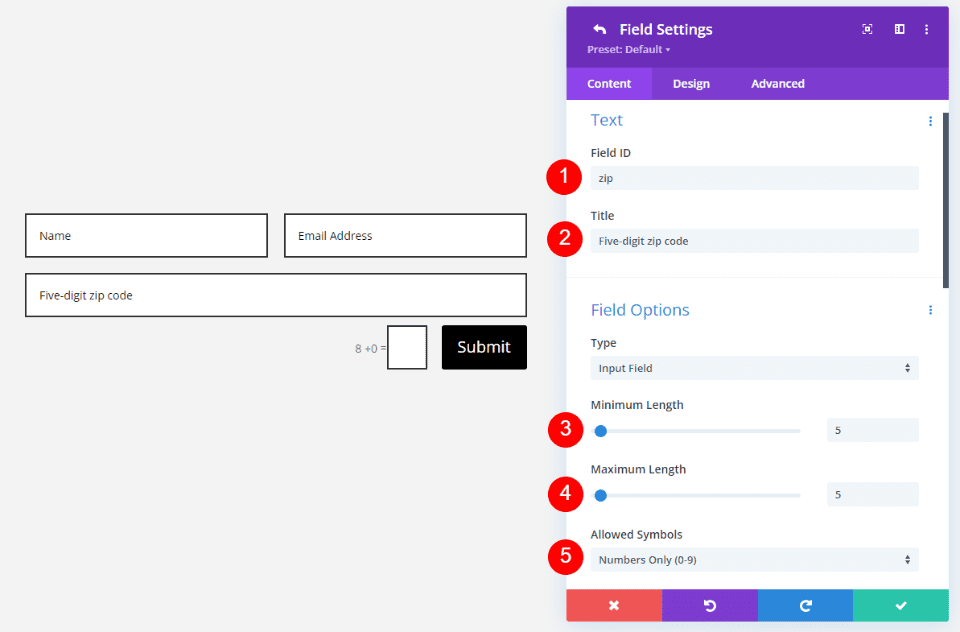
As an example, if the sphere is used to get a five-digit zip code, you’ll set the sphere to permit numbers handiest and prohibit each the minimal and most to five. Within the instance underneath, I’ve modified the Box ID and Box Identify to spot the aim of the sphere. I’ve set each the Minimal and Most Lengths to five. For Allowed Symbols, I’ve decided on Numbers Most effective.

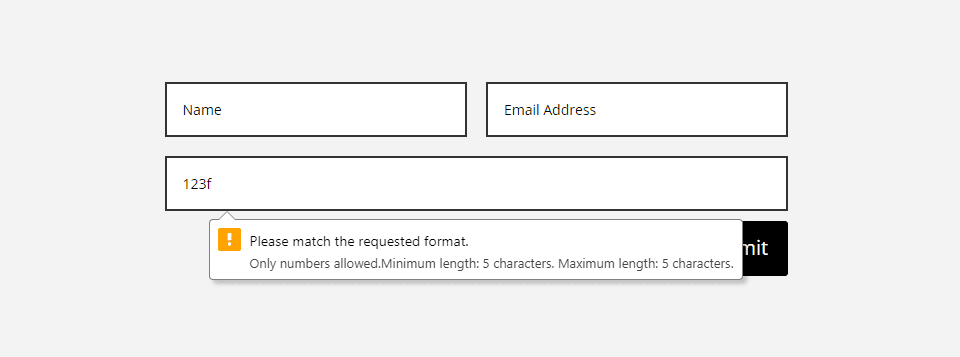
Customers can handiest enter numbers; they see an error message in the event that they’ve added letters or didn’t meet the minimal and most personality rely.


Detailed Description Instance
As some other instance, if we would have liked to make sure that we were given an in depth description from the consumer, lets set a Minimal Period prohibit for the Enter Box. That is best for any form of detailed knowledge to make a decision or give you the assist wanted. Examples come with offering knowledge for a role utility, an in depth description of labor the consumer is asking for to have completed, and so on.
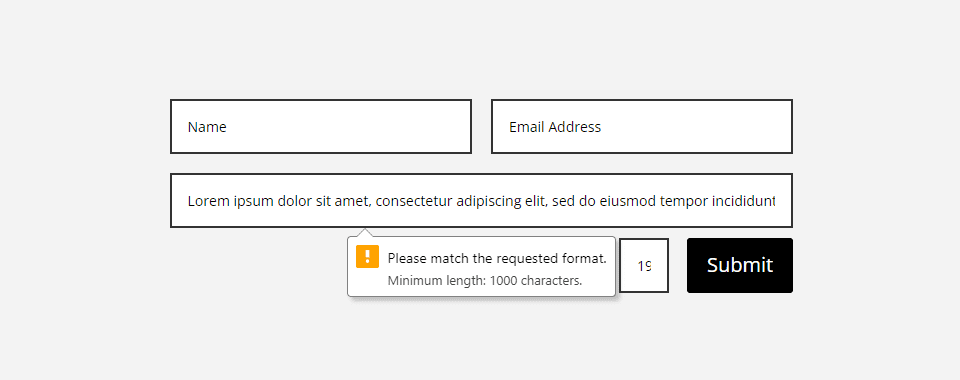
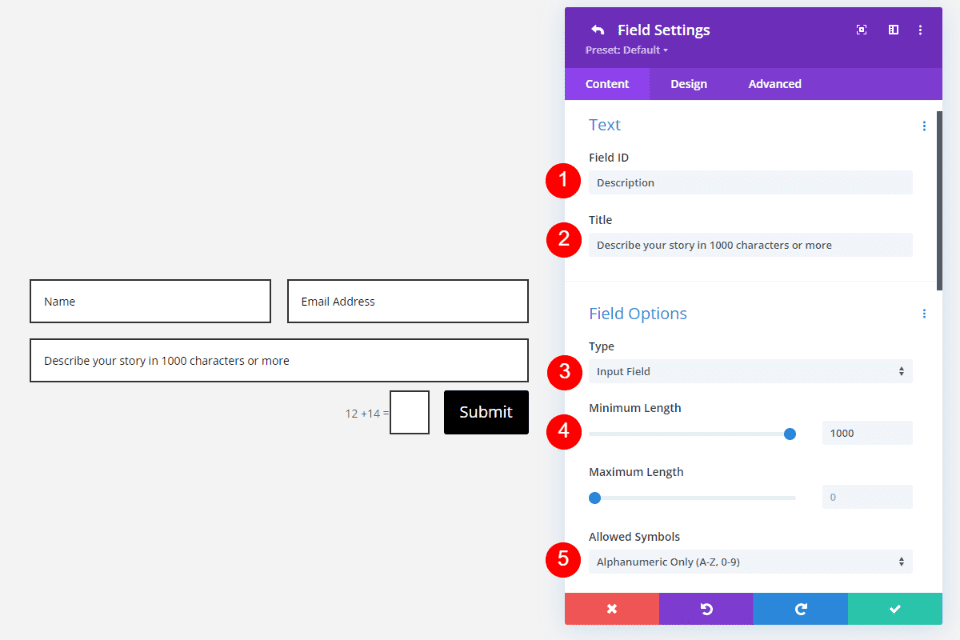
As an example, in the event you revealed tales, you’d need as a lot knowledge as imaginable for the tale submission. Set the Minimal Period to assist be sure to get the main points you want. On this instance, I’ve set the Box ID and Identify to explain the sphere. For the Box Choices, I’ve set the Minimal Period to 1000 characters and Allowed Symbols to turn Alphanumeric Most effective.

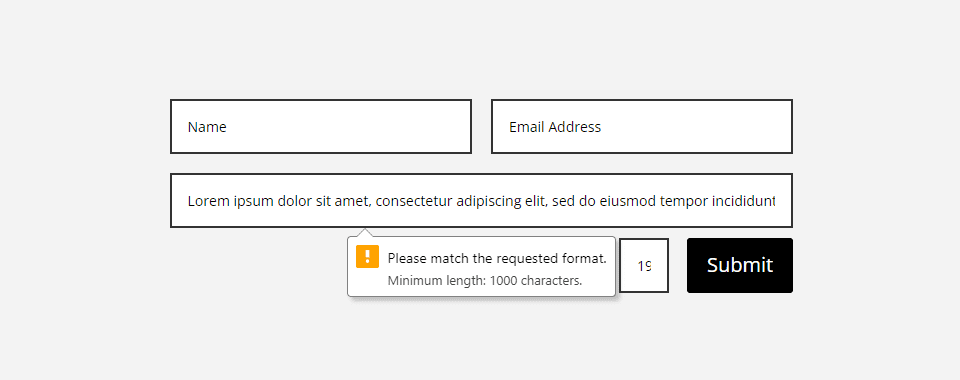
If the consumer doesn’t enter sufficient characters, they’ll see an error telling them they haven’t reached the minimal personality period.

Minimal Period for Touch Shape Fields Instance
Now, let’s upload a touch shape to a Divi format. For our instance, I’ll upload a Divi Touch Shape Module to the touchdown web page of the unfastened Instrument Restore Format Pack to be had inside Divi. We’ll alternate the Message Textarea Box to an Enter Box to restrict the choice of characters. This may occasionally inspire customers to offer extra details about the issue they wish to clear up fairly than un-useful descriptions reminiscent of “it gained’t paintings.”
For reference, right here’s a take a look at the phase sooner than including the Touch Shape Module. I’ll substitute the button with a touch shape. As at all times, I’ll use design parts from the format and combine the brand new module.

Upload Touch Shape Module
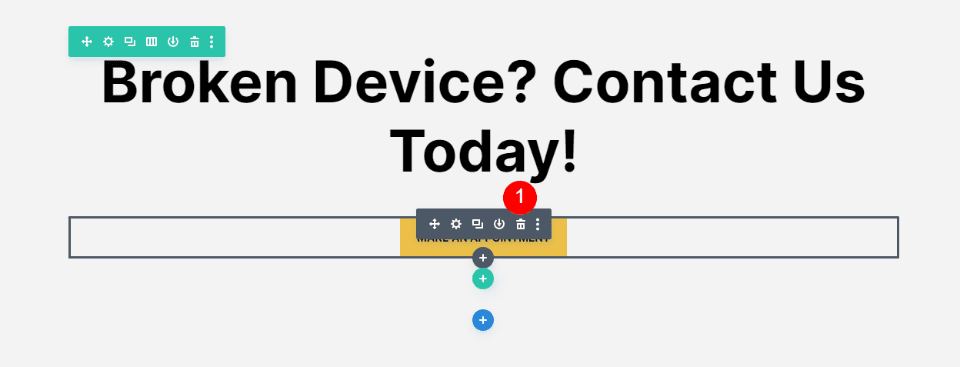
First, delete the Button Module underneath the Segment’s Identify Textual content Module.

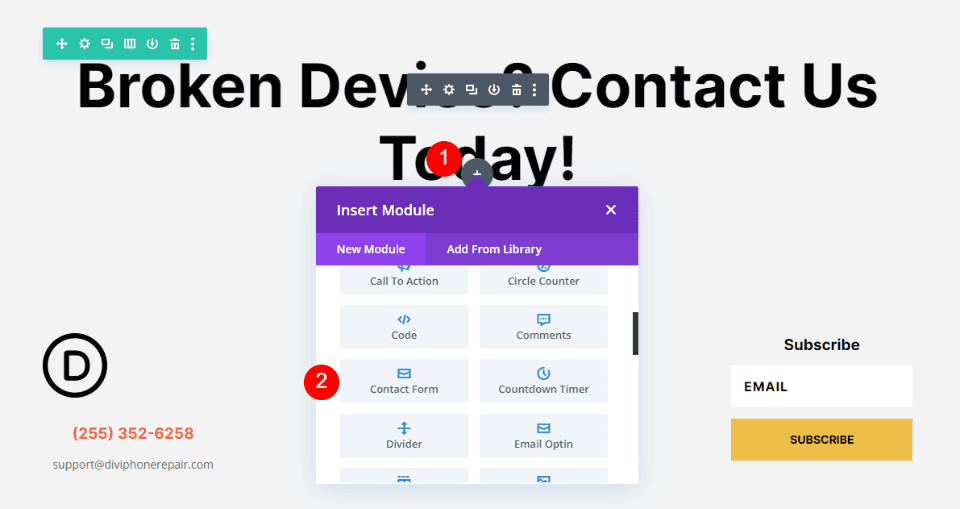
Subsequent, upload a Touch Shape Module as an alternative.

Box Settings
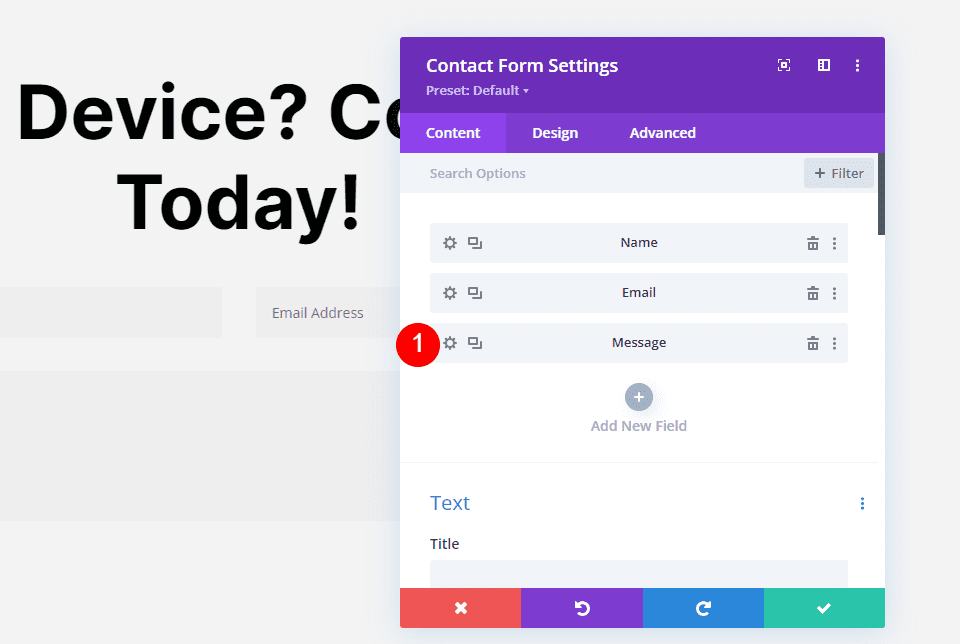
Subsequent, open the Box Settings for the Message box by means of clicking its tools icon.

Identify
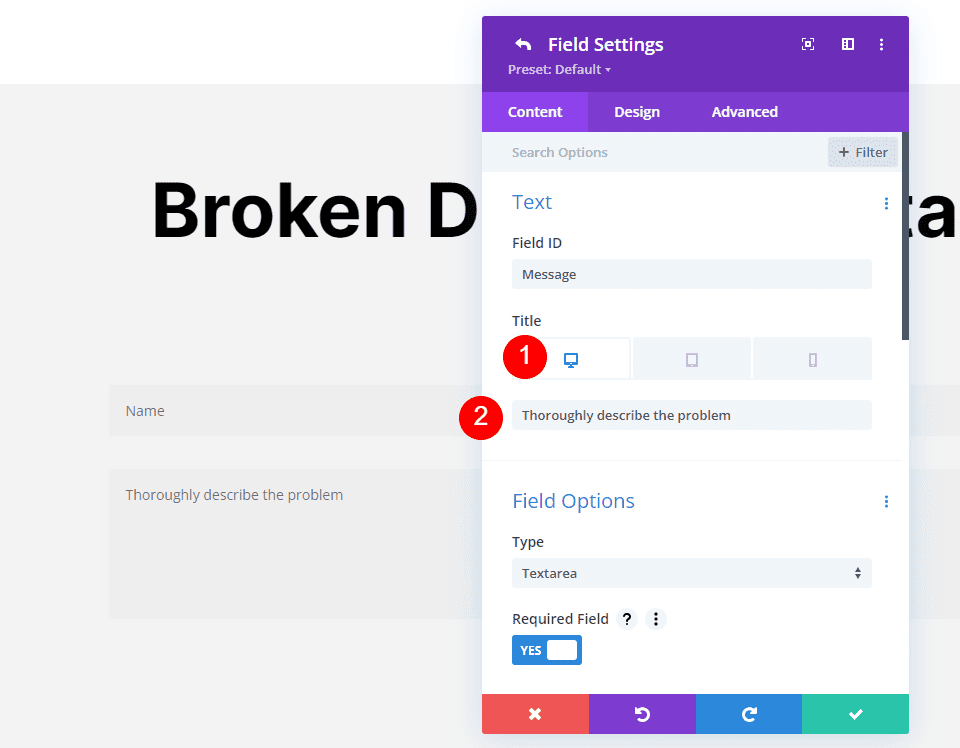
I’ll use the similar Box ID as it is smart for this box. Exchange the Identify to a message that informs the consumer of the sphere’s function. On this case, I’ll use an outline that provides them directions. This description will probably be too lengthy for telephones in order that it is going to have a shorter model.
- Identify (desktop and pill): Totally describe the issue
- Identify (telephone): Describe the issue

Box Choices
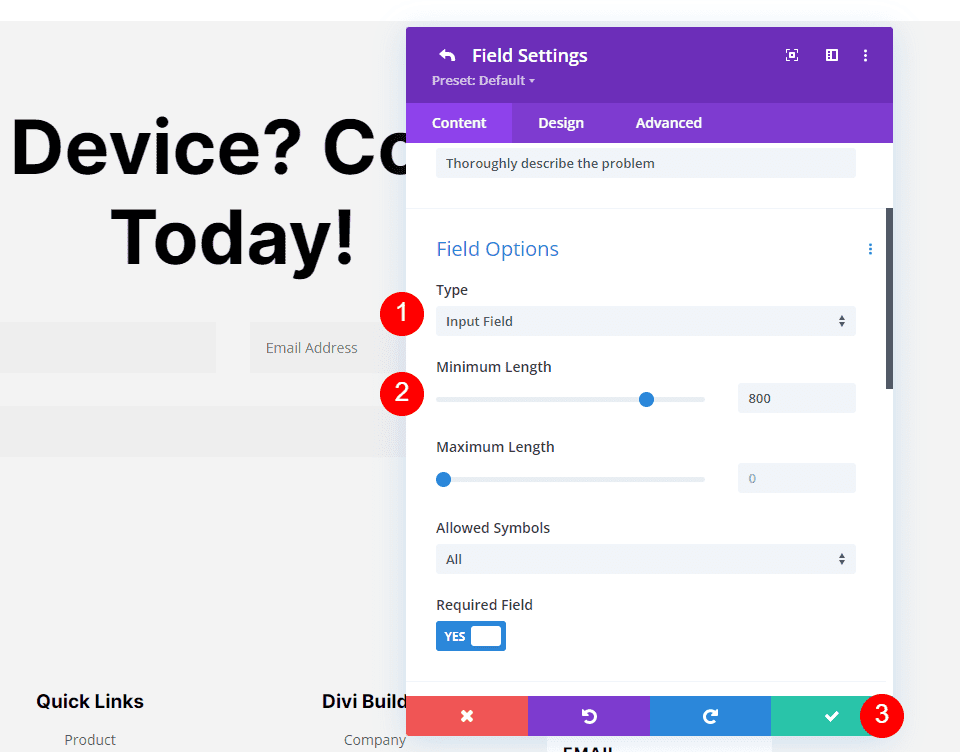
Exchange the Sort to Enter Box. I’ve set the Minimal Period to 800. This units the minimal quantity of textual content to round a paragraph of fifty phrases. We don’t need to weigh down the consumer, which will have to be sufficient to get a good suggestion of the issue. For reference, this paragraph is 57 phrases. Shut the submodule.
- Sort: Enter Box
- Minimal Period: 800

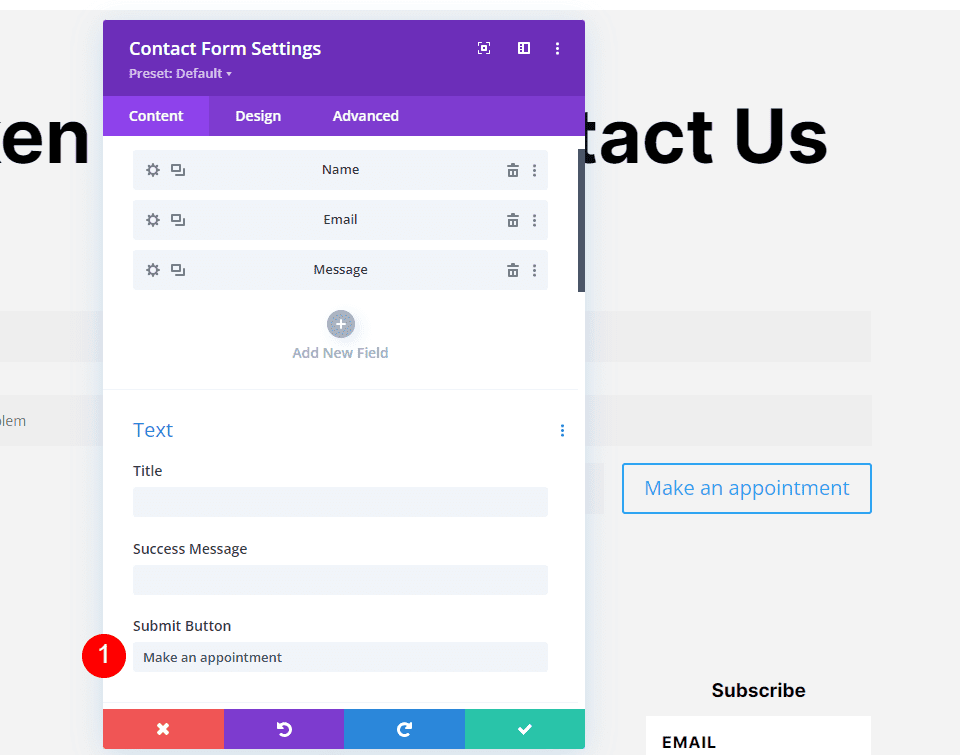
Textual content
Subsequent, we’ll regulate the Textual content settings within the Touch Shape Module’s Content material tab. Exchange the Put up Button textual content to Make an appointment. This fits the button that we changed. We’ll recreate that button inside the touch shape.
- Put up Button: Make an appointment

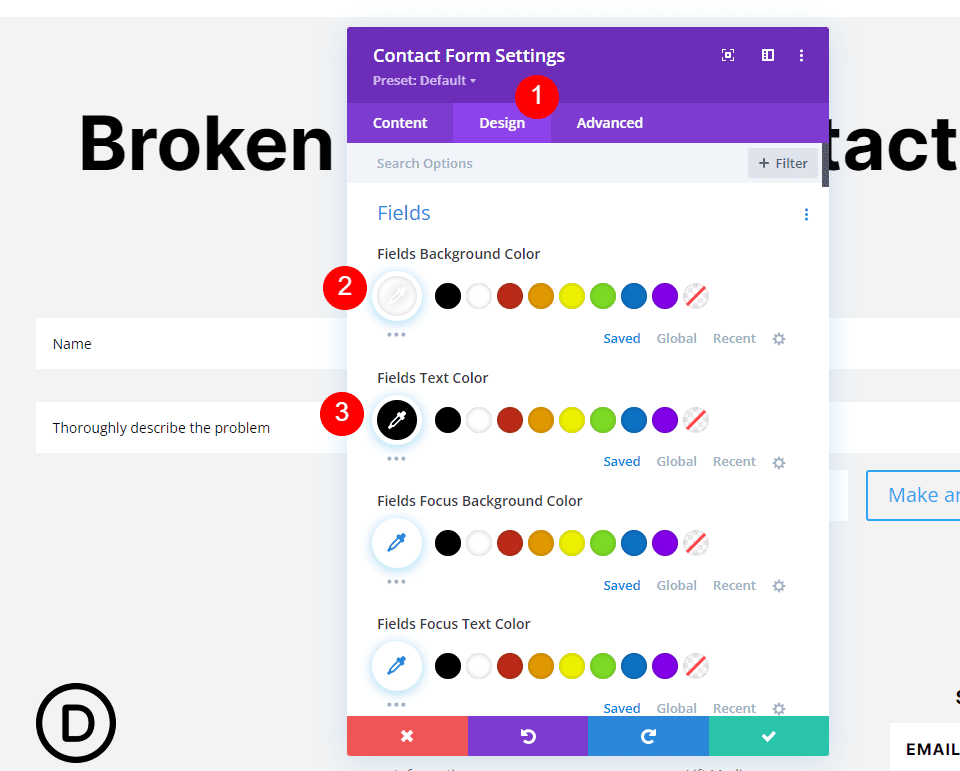
Fields
Subsequent, pass to the Design tab. For the Fields settings, alternate the Fields Background Colour to white and the Fields Textual content Colour to black.
- Background Colour: #ffffff
- Textual content Colour: #000000

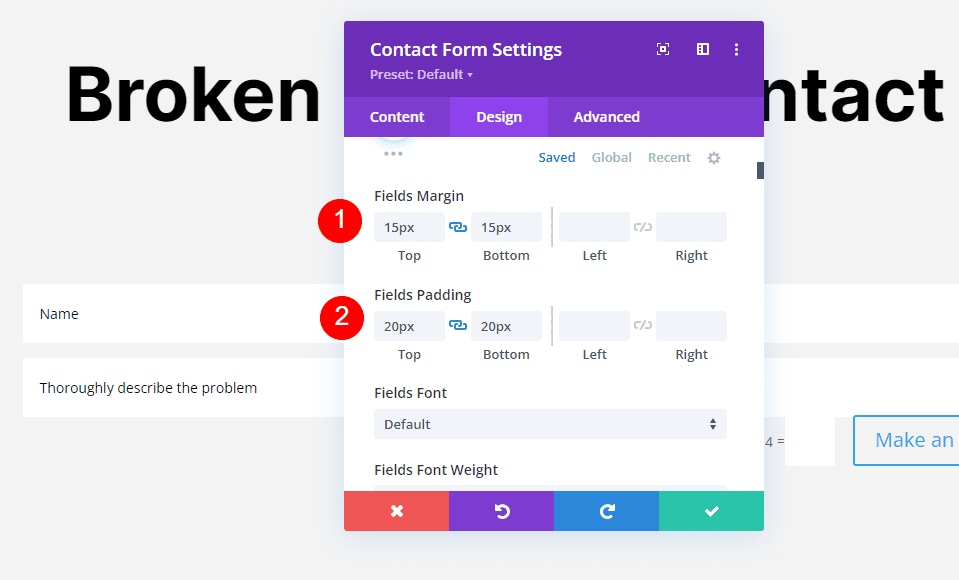
Subsequent, upload 15px to the Best and Backside Margin. This brings the fields nearer in combination vertically. Additionally, upload 20px to the Best and Backside Padding. This will increase the vertical measurement of the fields. Each settings make the touch shape’s fields fit the e-mail optin shape within the footer. This doesn’t impact the Captcha box or the publish button, so we’ll regulate them with CSS.
- Fields Margin: 15px Best and Backside
- Fields Padding: 20px Best and Backside

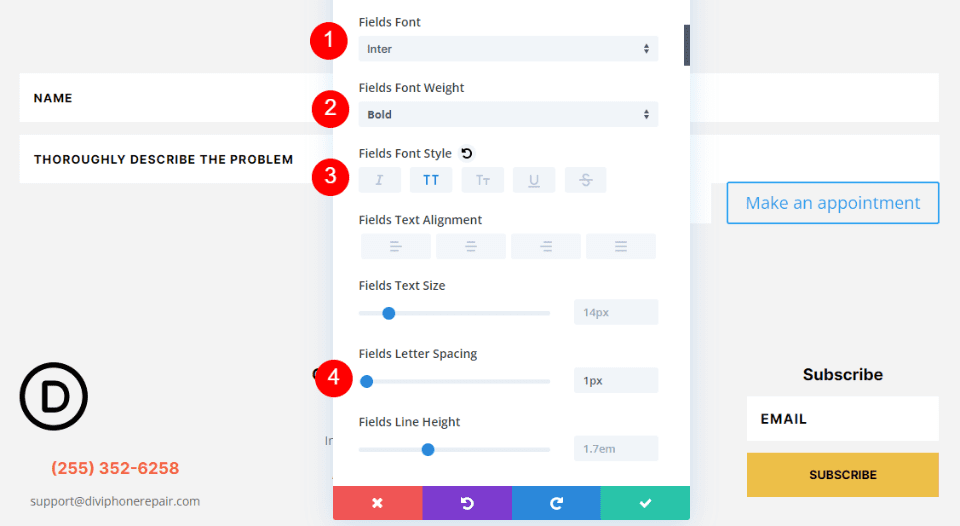
Subsequent, alternate the Font to Inter, set the Weight to Daring, the Taste to TT, and the Letter Spacing to 1px. This makes the textual content fit the e-mail shape within the footer.
- Font: Inter
- Weight: Daring
- Taste: TT
- Letter Spacing: 1px

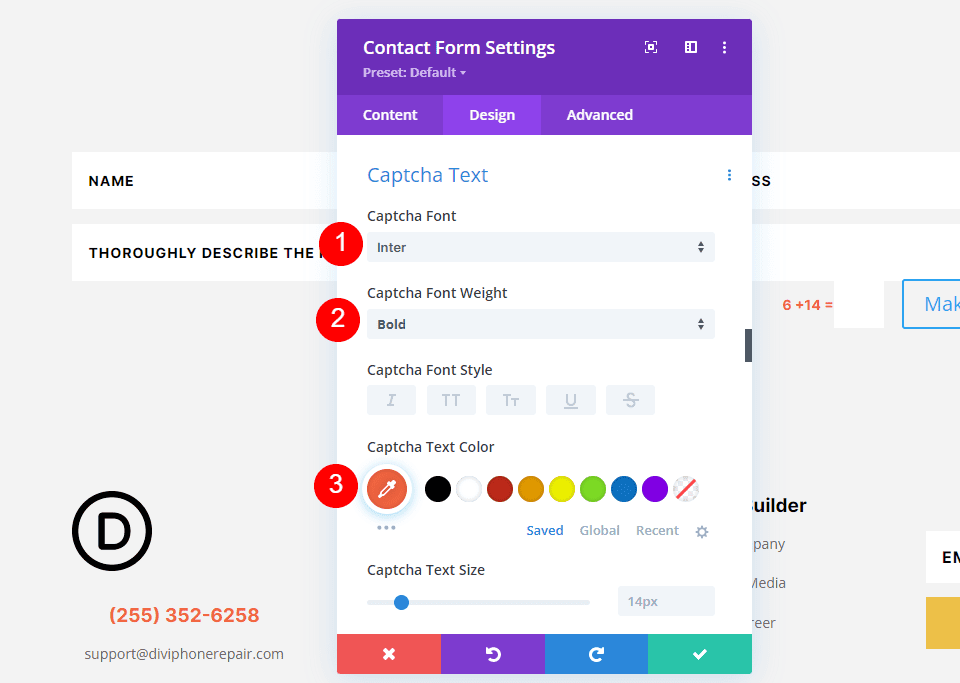
Captcha Textual content
Subsequent, scroll right down to Captcha Textual content. Set the Font to Inter, the Weight to Daring, and the Colour to #f26440. This fits the telephone quantity supplied within the footer however with a smaller font.
- Font: Inter
- Weight: Daring
- Colour: #f26440

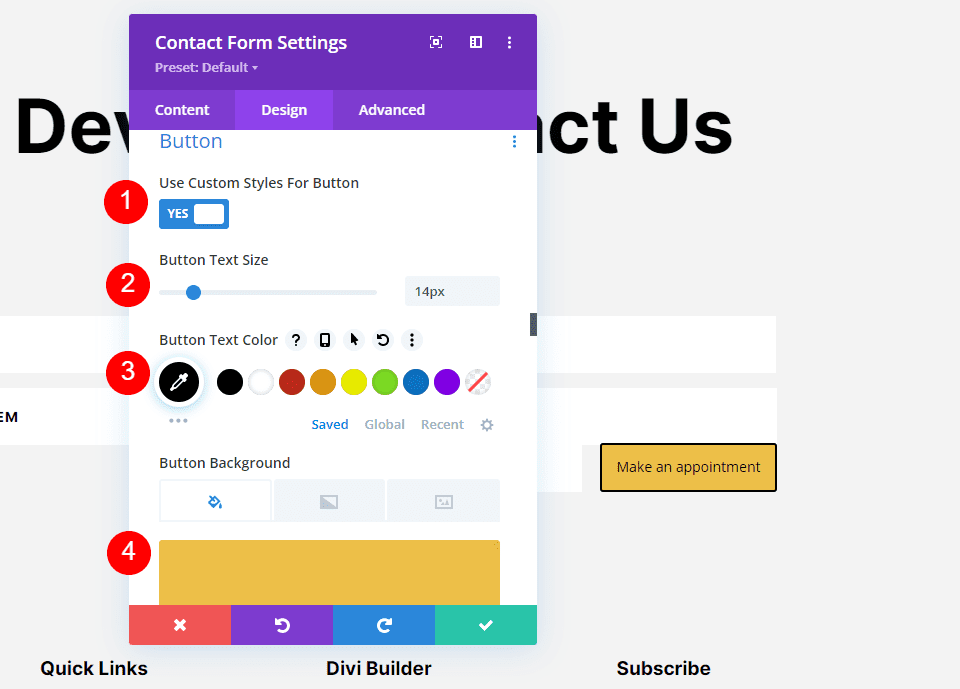
Button
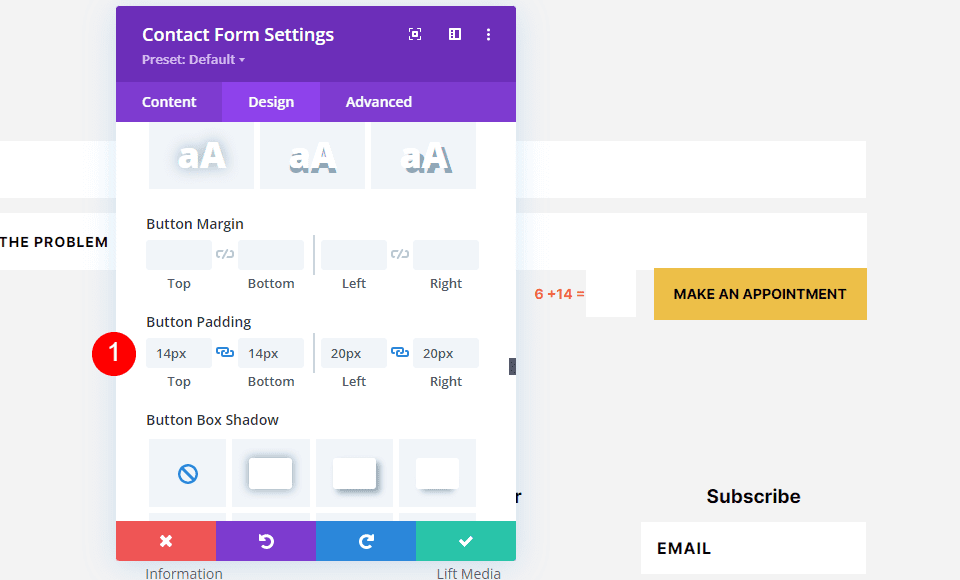
Subsequent, scroll right down to Button and allow Use Customized Kinds for Button. We’ll taste the button to check the unique that we deleted. Exchange the Measurement to 14px, the Colour to black, and the Background Colour to #edbf48.
- Textual content Measurement: 14px
- Font Colour: #000000
- Background Colour: #edbf48

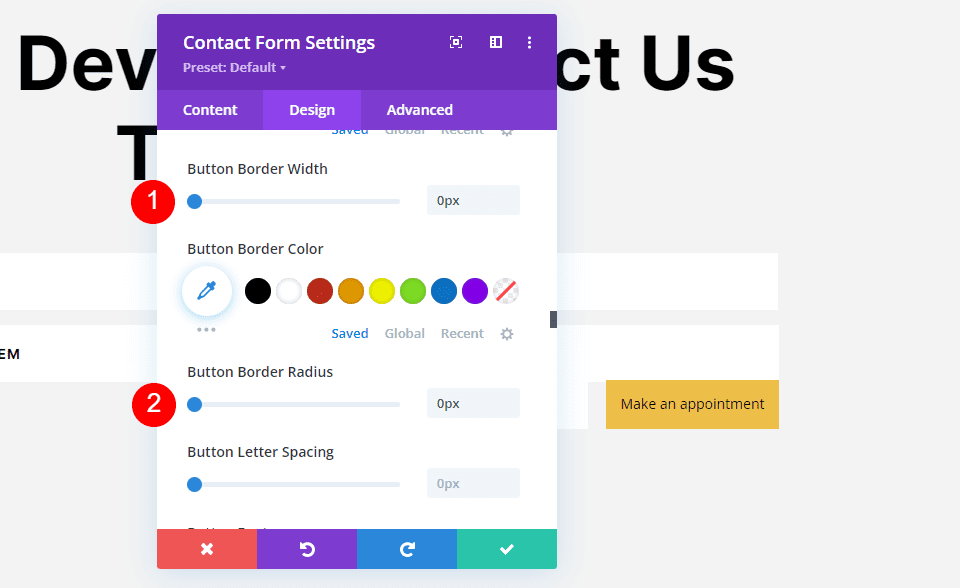
Set the Border Width and Border Radius to 0px.
- Border Width: 0px
- Border Radius: 0px

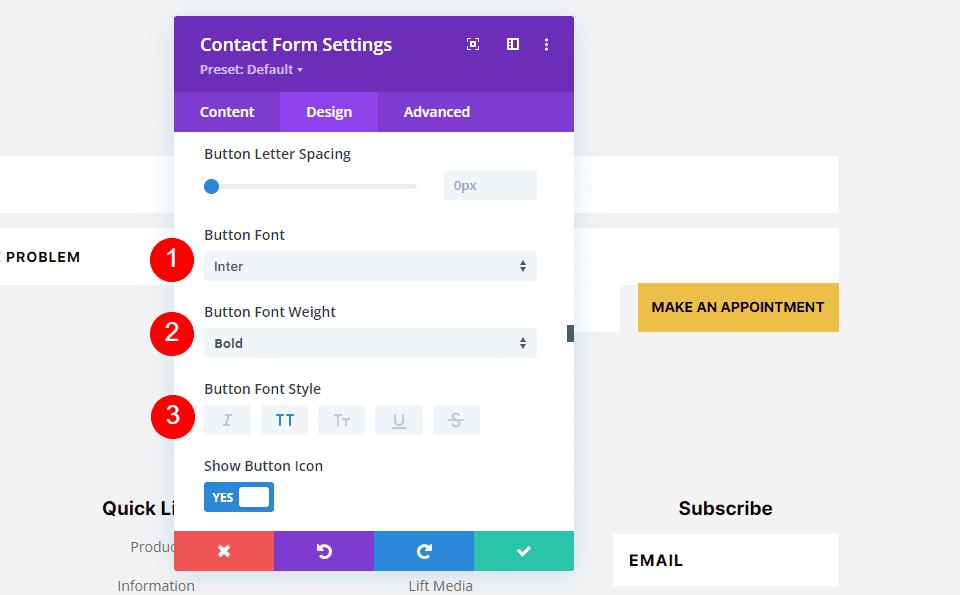
Exchange the Font to Inter, the Weight to Daring, and the Taste to TT.
- Font: Inter
- Weight: Daring
- Taste: TT

Subsequent, upload 14px to the Best and Backside and 20px to the Left and Proper Button Padding. The button will have to now glance the similar as the unique.
- Padding: 14px Best and Backside, 20px Left and Proper

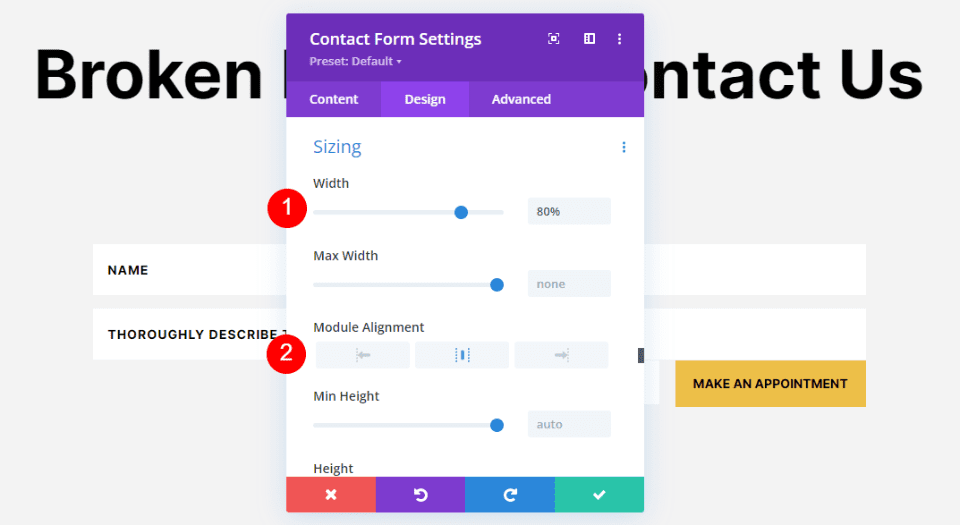
Sizing
Subsequent, scroll right down to Sizing. Exchange the Width to 80% and the Module Alignment to Middle. This offers the touch shape a extra herbal search for its location within the format.
- Width: 80%
- Module Alignment: Middle

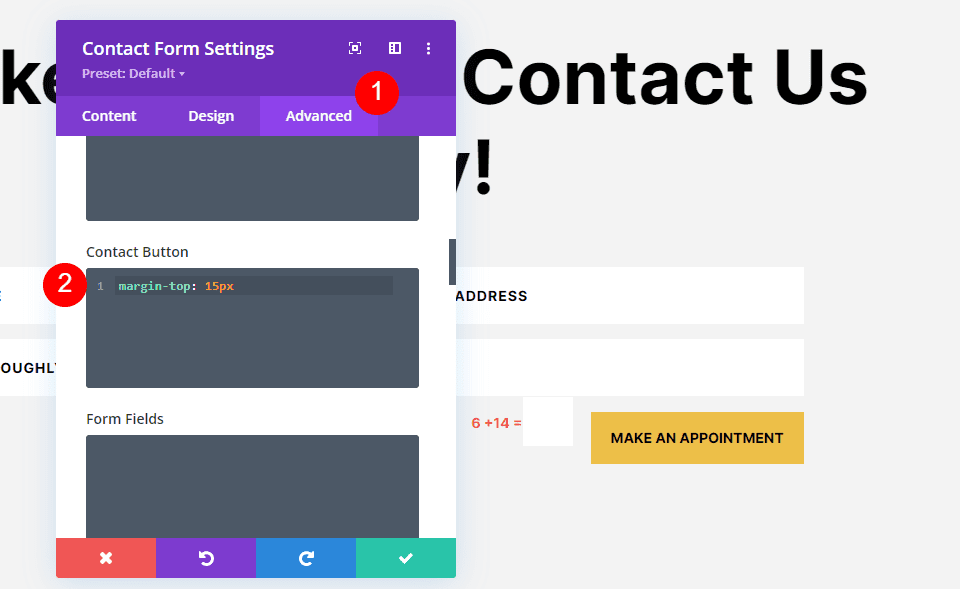
CSS
In the end, pass to the Complex tab. Right here, we’ll upload some easy CSS to take away the Captcha box and button from the shape box above them. Scroll right down to the Touch Button and upload the next CSS to the sphere.
- Touch Button:
margin-top: 15px

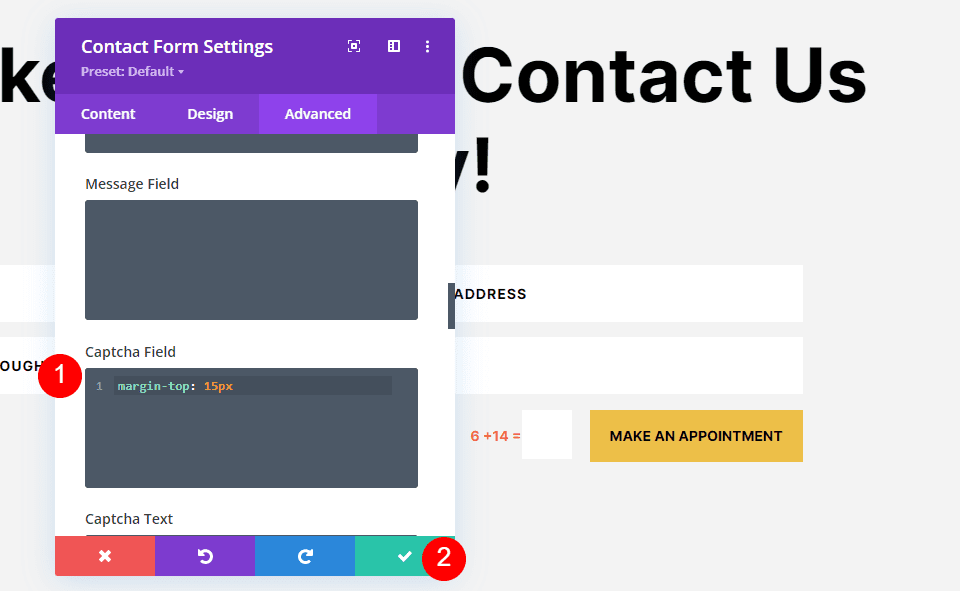
Finally, scroll right down to Captcha Box and input the next CSS into the sphere. Shut the module and save your settings.
- Captcha Box: margin-top: 15px

Effects
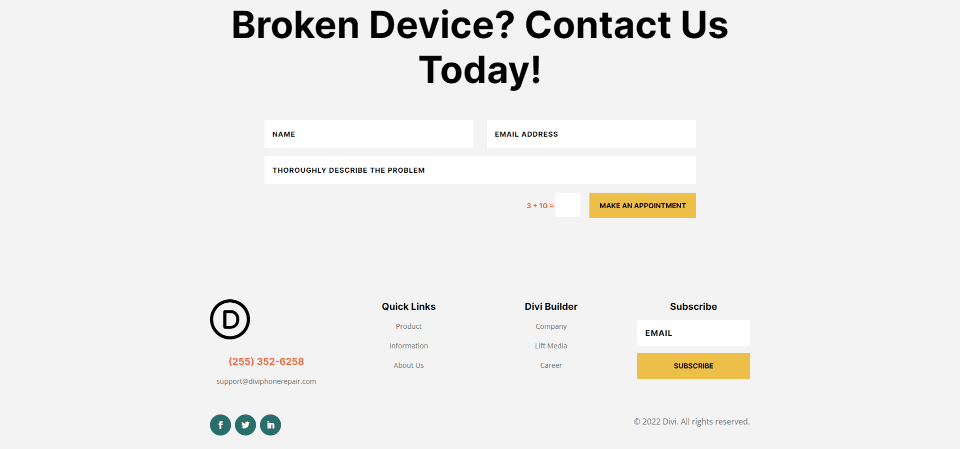
Desktop Minimal Period for Touch Shape Fields Instance

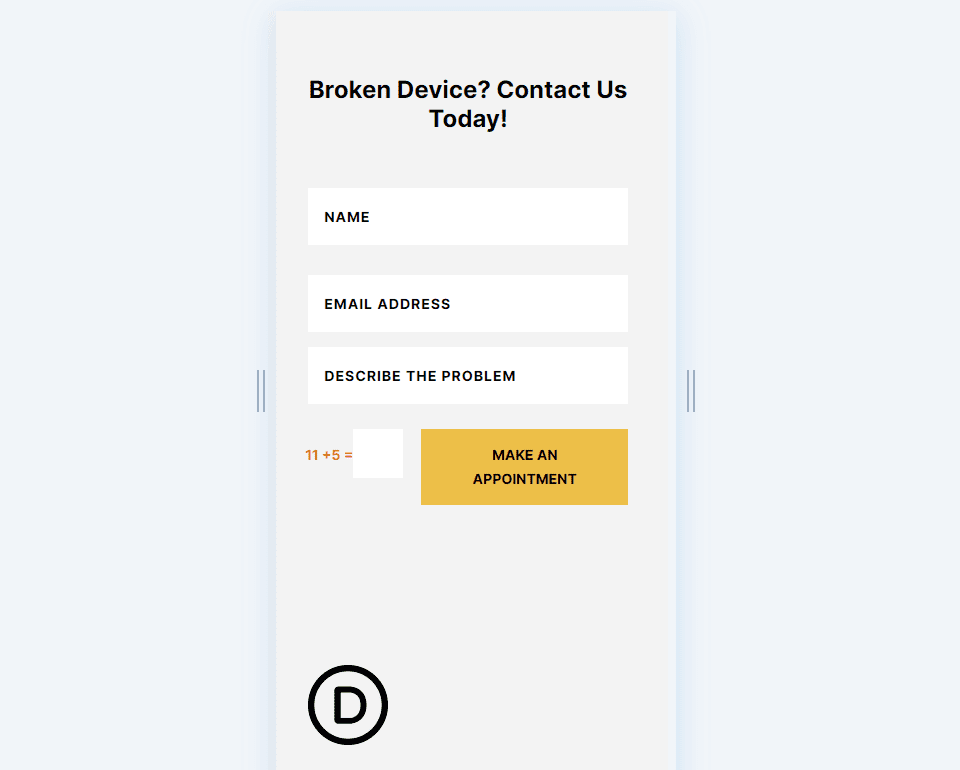
Telephone Minimal Period for Touch Shape Fields Instance

Finishing Ideas
That’s our take a look at the best way to set a minimal period for touch shape fields. Surroundings the minimal, and by means of extension, the utmost, box period is each easy and advisable. The Enter box is a good way to restrict or specify the choice of characters the consumer can input, serving to to be sure to get the proper knowledge or the main points you want out of your touch shape.
We need to listen from you. Do you put a minimal period in your touch shape fields? Tell us about your enjoy within the feedback.
The submit How one can Set a Minimal Period for Divi Touch Shape Fields seemed first on Chic Topics Weblog.
WordPress Web Design