I do know what you’re considering: why trouble with the command line for screenshots when I will be able to simply navigate to the web site by way of a browser and take a screenshot the use of Mac’s keyboard shortcut or a screenshot software?
Smartly, couple of causes truly.
At the beginning, it’s if truth be told relaxing and helpful to understand. Secondly, the use of command strains lets in for automation. You’ll be able to replica instructions, assemble them right into a script, and run it to batch seize screenshots of predetermined web sites or URLs.
To take a screenshot for your Mac the use of the command line, right here’s do it. Get started by means of opening the Terminal app (duh!)
Subsequent, you’ll wish to alter the next command to specify two key issues:
- your screenshot’s stored location and its filename, and
- the URL of the web site you need to seize.
/Programs/Google Chrome.app/Contents/MacOS/Google Chrome --headless --screenshot=/trail/to/screenshot/symbol.png https://www.area.com
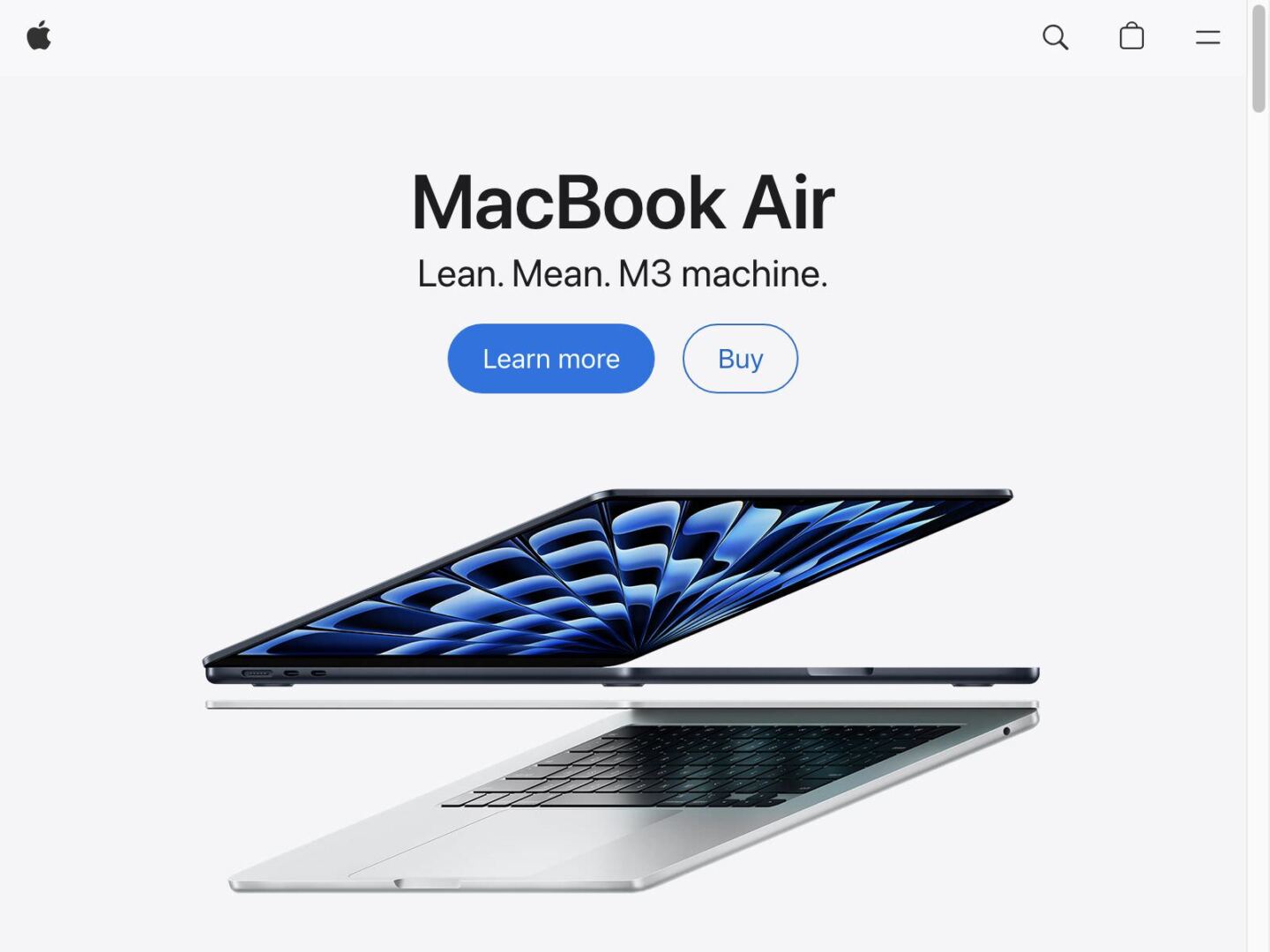
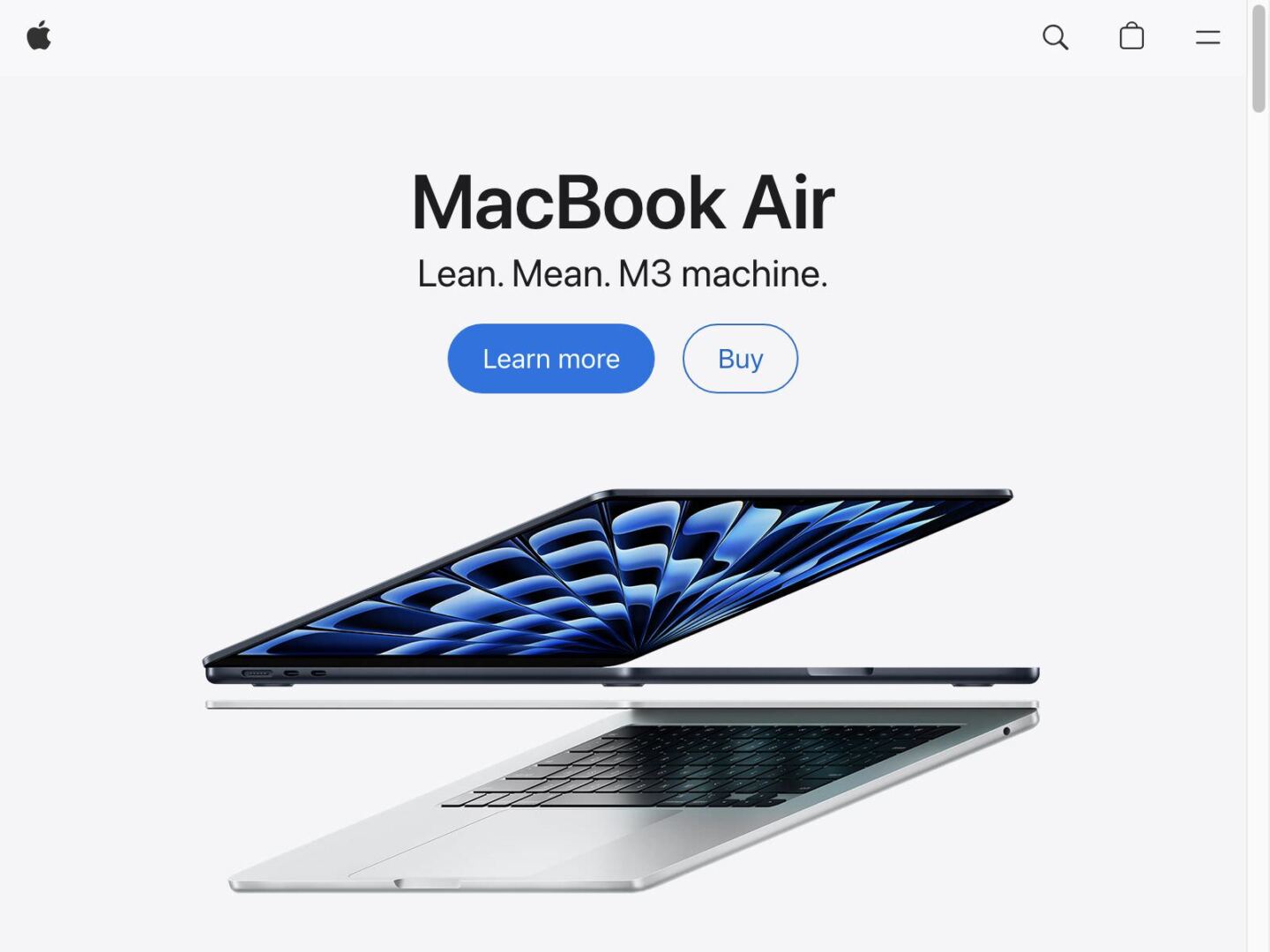
Let’s stroll via an instance. If you wish to seize a screenshot of apple.com, title it “apple.jpg“, and reserve it to a folder named “screenshots“, that is how your command would glance:
/Programs/Google Chrome.app/Contents/MacOS/Google Chrome --headless --screenshot=/screenshots/apple.png https://www.apple.com
And that is what the screenshot will appear to be:


If you want to customise the screenshot’s dimensions, you’ll accomplish that by means of including the next parameter:
--window-size=WIDTH,HEIGHT
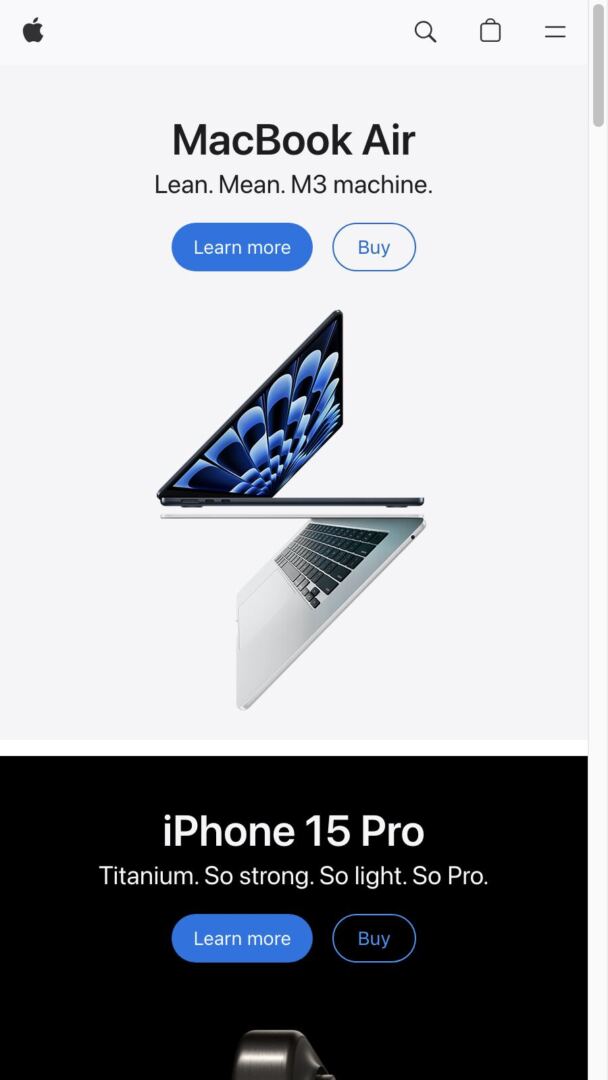
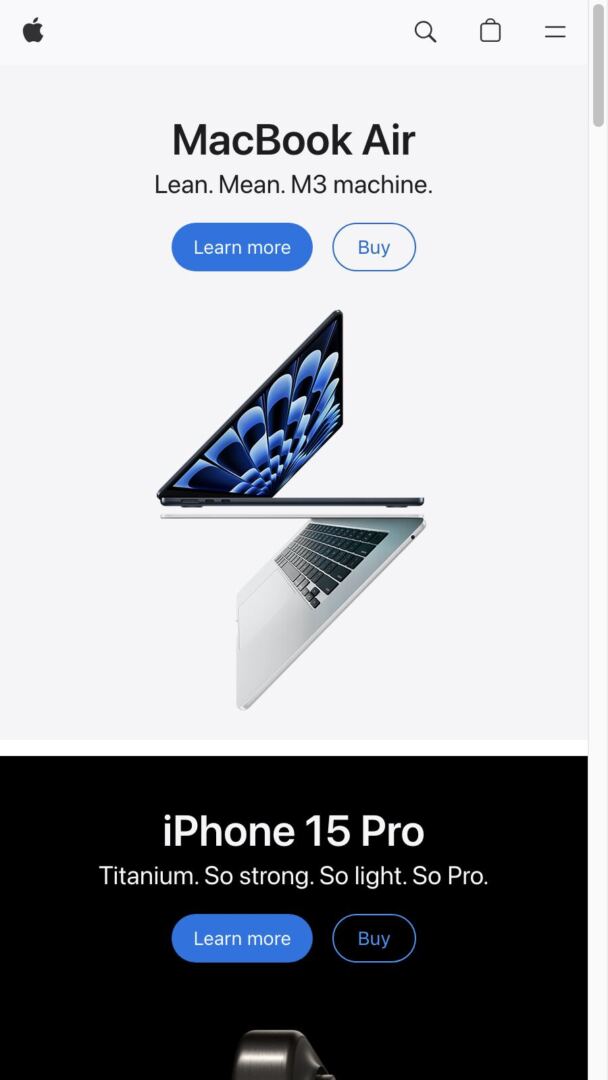
For example, to seize a screenshot of apple.com at a answer of 450×800, your command will have to be formatted as follows:
/Programs/Google Chrome.app/Contents/MacOS/Google Chrome --headless --window-size=450,800 --screenshot=/screenshots/apple.png https://apple.com
And right here’s the ensuing symbol:


The publish How one can Seize Site’s Screenshot The usage of Command Line gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/mac-website-screenshot-cli/